_003_TabControl控件的使用教程
单文档-Tab Control 控件的使用

利用Tab Control控件设计一个分页表,见下图1. 建立一个MFC类型的基于FormView的单文档工程TabTest。
2. 把一个Tab Control控件拖到主对话框中,主对话框的ID为IDD_TABTEST_FORM,Language设为:Chinese(P.R.C)。
Tab Control的ID为IDC_TAB1。
3. 通过ClassWizard的设置一个与Tab Control相关的变量m_tab,类型为CTabCtrl。
4.建立两个对话框资源,设置其Style为Child,Borden为None。
因为想要不带标题栏和工具栏的对话框,因此我选择的是Dialog 资源中的IDD_FORMVIEW型的对话框。
它们的ID分别为IDD_Page1_FORMVIEW和IDD_Page2_FORMVIEW。
5.通过ClassWizard分为别两个对话框资源建立两个类CPage1和CPage2。
并建立CPage1和CPage2对应的两个两个对象:在CTabTestView中增加两个变量m_page1和m_page2,类型分别为CPage1和CPage2型。
6.在View的初始化函数OnInitialUpdate()函数中把CPage1和CPage2与TabControl关联起来,设置初始页面,保存页面地址,代码如下:void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate();GetParentFrame()->RecalcLayout();ResizeParentToFit();//为TabControl增加两个页面m_tab.InsertItem(0,"标签1");m_tab.InsertItem(1,"标签2');//创建两个对话框m_page1.Create(IDD_Page1_FORMVIEW,&m_tab);m_page2.Create(IDD_Page2_FORMVIEW,&m_tab);//获得IDC_TABTEST客户区大小CRect rc;m_tab.GetClientRect(rc);//调整子对话框在父窗口中的位置rc.top += 20;rc.bottom -=60;rc.left +=1;rc.right -=2;//设置子对话框尺寸并移动到指定位置m_page1.MoveWindow(&rc);m_page2.moveWindow(&rc);//设置隐藏和显示m_page1.ShowWindow(true);m_page2.ShowWindow(false);//设置默认选项卡m_tab.setCurSel(0);}7.在CPage1对话框中添加一个static text控件和edit text控件,在CPage2对话框添加一个edit text控件。
TabControl 的用法

TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(TabPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectTab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectTab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectTab (TabPage)使指定的TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
(3)Selecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
mfc中使用TabControl控件

mfc中使⽤TabControl控件mfc中使⽤Tab Control控件2011-01-06 11:08:00| 分类: learning | 标签:控件 tab control mfc page |举报 |字号订阅⾸先我们新建⼀个MFC程序, 就简简单单搞个Dialog吧~然后在”资源”找到Tab Control控件, 将他拖进来~虽然⾯板显⽰了这个控件, 但它完全不会起作⽤, 因为在代码层次来讲它完全未实现, 只是在资源⽂件中有所体现之后选择主Dialog, 右键选择添加变量, MFC会根据控件在实现类⾥边添加关于Tab Control的变量, 当然喇你也可以⾃⼰在代码处添加.public: CTabCtrl m_tab;然后我们再创建两个对话框,将它们放在Tab Page⾥边⼀⼀对应, 要记得讲对话框的属性设置为style-child和border-none.跟住在代码添加相应头⽂件和变量.#include "TabPage1.h"#include "TabPage2.h"public: CTabCtrl m_tab; CTabPage1m_page1; CTabPage2 m_page2;OnInitDialog要添加部分代码. // TODO: 在此添加额外的初始化代码//========================================================== //初始化TAB TCITEM tc1,tc2; tc1.mask = TCIF_TEXT; tc1.pszText = _T("第⼀页"); tc2.mask = TCIF_TEXT; tc2.pszText = _T("第⼆页"); m_tab.InsertItem(0, &tc1); m_tab.InsertItem(1, &tc2); //到这⾥只是添加了两个tab页 CRect rec;m_tab.GetClientRect(&rec);//获得TAB控件的坐标 //定位选项卡页的位置,这⾥可以根据情况⾃⼰调节偏移量 rec.bottom -= 2; rec.left += 1; rec.top += 27; rec.right -= 3; //创建⼦页⾯ m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB)); //将⼦页⾯移动到指定的位置m_page1.MoveWindow(&rec); m_page2.MoveWindow(&rec); //显⽰⼦页⾯m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE);//===============================================================还有帮Tab Control设置事件.// TODO: 在此添加控件通知处理程序代码 switch(m_tab.GetCurSel()) { case0: m_page1.ShowWindow(SW_SHOW); m_page2.ShowWindow(SW_HIDE); break; case1: m_page1.ShowWindow(SW_HIDE);m_page2.ShowWindow(SW_SHOW); break; default: break; }然后就可以⽤了..更多信息可以参考/share/detail/12680680NOTE:要注意!! CPage本⾝就是⼀个Dialog, 即这⾥⽤TabControl控制的⼦页⾯是Dialog类型, ⽽不是什么Wnd什么View那些奇怪的东西~ 可能可以通过m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB1));绑定其他类型.. 曾经在CPage ⾥边⼜加CDialog, 搞到⼀堆错误.. 感谢海华⼤神!!原⽂/gz_ricky/blog/static/1820491182011061180897/。
分组控件:TabControl的使用

打开“TabPage 集合编辑器”。单击“添加”按钮即可添加选项卡,在 左侧窗口中的“成员:”下,选择要移除的选项卡并单击“移除”按钮即可 删除选定的选项卡,如下图所示:
以编程方式添加选项卡
使用 TabPages 属性的 Add 方法。 Dim myTabPage As New TabPage() myTabPage.Text = "TabPage" & (TabControl1.TabPages.Count + 1) TabControl1.TabPages.Add(myTabPage)
TableControl控件有一个非常特殊的功能,可将其 它控件添加到选项卡页
添加方法有如下两种: 1、在设计器中添加控件 单击适当的选项卡页以使其显示在最前面,然后在选项卡页上绘制 控件。 2、 以编程方式添加控件 使用 TabPage 对象的 Controls 属性的 Add 方法: TabPage1.Controls.Add(New Button())
添加和移除选项卡
有如下两种方式: 1.在设计器中添加或删除选项卡 2.以编程方式添加选项卡
在设计器中添加或删除选项卡
1)、将一个 TabControl 控件从工具箱的 Windows 窗体选项卡拖动到设 计器中。 2)、在“属性”窗口中,单击“添加选项卡”或者“移除选项卡”链接, 即可添加或者删除选项卡。如下图二所示
分组控件:TabControl的使用 分组控件: 的使用
TabControl控件用于显示多个选项卡,这些选项卡类似于笔记本中的 分隔页和档案柜文件夹中的标签。选项卡中可包含图片和其他控件。 TabControl控件可以用来制作多页面的对话框。这种对话框在Windows 系统的很多地方都有应用,如下图一所示的桌面显示属性设置面板:
xtratabcontrol用法

xtratabcontrol用法XtraTabControl是一个DevExpress的Windows Forms控件,它提供了一个选项卡式的用户界面,可以轻松地管理和显示多个窗体或用户控件。
在本文中,我们将介绍XtraTabControl的基本用法,帮助您了解如何使用它来优化您的应用程序的用户体验。
一、XtraTabControl的基本概念XtraTabControl是一个容器控件,它包含了多个选项卡页面。
每个选项卡页面可以容纳一个窗体或用户控件,并提供了在不同页面之间进行切换的功能。
通过使用XtraTabControl,您可以轻松地将不同的视图组织在一起,使用户能够快速定位所需的内容。
二、添加和删除选项卡页面要向XtraTabControl添加选项卡页面,您可以使用AddTab方法。
该方法将接受一个字符串参数作为选项卡的标题,并返回一个TabPage实例,您可以在其中添加您的窗体或用户控件。
示例代码:```XtraTabPage tabPage = xtraTabControl1.TabPages.Add("Page 1");tabPage.Controls.Add(new MyForm());```通过调用TabPage的Controls.Add方法,您可以在选项卡页面上添加您的窗体或用户控件。
要删除选项卡页面,您可以使用RemoveTabPage方法。
该方法接受一个TabPage实例作为参数,并将其从XtraTabControl中移除。
示例代码:```xtraTabControl1.TabPages.Remove(tabPage);```通过调用XtraTabControl的TabPages.Remove方法,您可以将指定的选项卡页面从XtraTabControl中删除。
三、切换选项卡页面XtraTabControl提供了多种方法来切换选项卡页面。
最简单的方法是使用SelectedTabPage属性,该属性接受一个TabPage实例作为参数,并将其设置为当前选中的选项卡页面。
TabControl用法图解(VS2010)

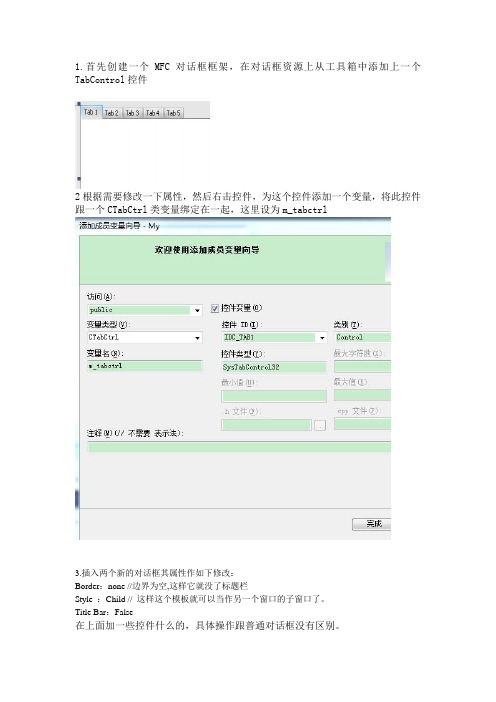
1.首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个TabControl控件2根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl3.插入两个新的对话框其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
Title Bar:False在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成新的对话框类CDlg1,CDlg2。
3、在主对话框头文件CMydlg.h中为新添加进来的2个类增加2个变量:如:CDlg1 page1;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText =_T( "第一页");m_tabctrl.InsertItem (0,&item);item.pszText =_T("第二页");m_tabctrl.InsertItem (1,&item);page1.Create (IDD_DIALOG1,&m_tabctrl); page2.Create (IDD_DIALOG2,&m_tabctrl); CRect rect;m_tabctrl.GetClientRect(&rect);rect.top+=20;rect.bottom-=4;rect.left+=4;rect.right-=4;page1.MoveWindow(&rect);page2.MoveWindow(&rect);page1.ShowWindow(TRUE);m_tabctrl.SetCurSel(0);5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
VC++TabControl控件的详细使用

VC++TabControl控件的详细使用VC++ Tab Control控件的详细使用网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2,IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;VC如何在类中增加成员变量?我是个新手,在网上查到一个Tab Control控件的使用的例子,按照例子操作时,到第五步就看不懂了,第五步如下。
mfc中tabcontrol控件用法

mfc中tabcontrol控件用法TabControl控件是MFC中常用的窗口控件之一,用于创建多个选项卡,并在每个选项卡上显示不同的内容。
下面将介绍一下MFC中TabControl控件的基本用法。
首先,在MFC应用程序的对话框或窗口中添加一个TabControl控件。
可以通过在资源编辑器中拖放TabControl控件,或动态创建TabControl控件。
接下来,需要在代码中对TabControl控件进行初始化。
可以通过以下步骤来完成:1. 首先,定义一个成员变量来保存TabControl控件的指针,例如:```CTabCtrl m_tabCtrl;```2. 在对话框或窗口的OnInitDialog()函数中,将成员变量与TabControl控件关联起来,例如:```m_tabCtrl.SubclassDlgItem(IDC_TAB_CONTROL, this);```其中IDC_TAB_CONTROL是TabControl控件的ID,this表示当前对话框或窗口。
3. 接下来,可以设置TabControl控件的属性,例如添加选项卡、设置选项卡的文本等。
通过以下代码示例来添加两个选项卡:```m_tabCtrl.InsertItem(0, _T("Tab 1"));m_tabCtrl.InsertItem(1, _T("Tab 2"));```4. 接下来,可以在每个选项卡上添加子控件,以显示不同的内容。
可以使用对话框或窗口的Create()函数动态创建子控件,并将其与选项卡关联起来。
例如,在第一个选项卡上添加一个编辑框:```CWnd* pTabWnd = new CWnd;pTabWnd->Create(NULL, _T(""), WS_CHILD | WS_VISIBLE, CRect(0, 0, 200, 200), &m_tabCtrl, 0);```其中,CWnd是子控件的基类,编辑框是其中的一种。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
winform tabcontrol控件用法

winform tabcontrol控件用法
TabControl控件是WinForm中常用的一个控件,用于创建带有
选项卡的界面。
通过TabControl,我们可以方便地创建多个选项卡
来组织内容,让用户更加方便地浏览和使用应用程序。
TabControl控件的使用方法很简单,首先我们需要在Visual Studio中创建一个Windows Forms应用程序,然后在工具箱中找到TabControl控件,将其拖拽到窗体上。
接下来,我们需要在TabControl中添加选项卡。
在属性窗口中
找到TabControl的TabPages属性,点击“…”按钮,可以打开选项卡集合编辑器。
在编辑器中,我们可以添加、删除、重命名选项卡,也可以设置选项卡的图标等属性。
当我们添加完所有选项卡后,我们需要在每个选项卡中添加控件。
我们可以通过拖拽控件到相应的选项卡中来实现。
除了选项卡的基本属性外,TabControl还支持许多其他的属性
和事件。
例如,我们可以通过TabControl的SelectedIndexChanged 事件来响应选项卡的切换,或者通过TabControl的Appearance属性来控制选项卡的外观风格等等。
总之,TabControl控件是WinForm中非常实用的一个控件,通
过它我们可以方便地创建多个选项卡,以便更好地组织和呈现内容。
- 1 -。
初学C++TabControl控件使用

初学C++TabControl控件使⽤⼤⼀菜鸟⼀枚(24K纯菜),对计算机感兴趣,⼤学⾥才报的这个专业。
以前学过C++,但仅仅是简单的⼊门式学习,现在接触VS2010,通过利⽤微软的开发⼯具进⼀步了解 Visual C++开发。
今天⽤了vs2010下的TabControl控件,现写这个笔记,以便⾃⼰⽇后查看,如果您看到本⽂中有不正确的地⽅,还请您指出来,感谢!⾸先现在窗体中添加TabControl控件,控件ID属性改为IDC_TAB,调整好间距,右击TabControl选择添加变量选项,变量名为m_tab(具体如下图)。
Tab控件可以添加多个选项,本⽂选择添加3个选项,所以在资源⽂件中需要添加三个对话框IDD_DIALOG1,IDD_DIALOG2,IDD_DIALOG3,分别为他们添加类CPage1,CPage2,CPage3。
为了区分这三个对话框,需要在窗体上逐个添加⼀个Static Text控件,他们的Caption值分别为PAGE1,PAGE2,PAGE3。
做好以上准备后,双击头⽂件⽂件夹中的主窗体的头⽂件,添加三个头⽂件引⽤(Page1.h,Page2.h,Page3.h,),在窗体类中添加三个类的对象(CPage1 m_page1...),具体操作如下完成以上操作后,就需要编写代码了,找到主窗体CPP⽂件中的OnIntDialog函数,在其中进⾏代码编写。
m_tab.InsertItem(1,_T("测试1"));m_tab.InsertItem(2,_T("测试2"));m_tab.InsertItem(3,_T("测试3"));//为TAB控件添加三个选项卡m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB));m_page3.Create(IDD_DIALOG3,GetDlgItem(IDC_TAB));//创建页⾯窗⼝CRect rs;m_tab.GetClientRect(rs);//获得当前IDC_TAB的rect值rs.top+=20;rs.bottom-=1;rs.left-=2;rs.right-=1;//对其rect的值进⾏更改m_page1.SetParent(GetDlgItem(IDC_TAB));m_page2.SetParent(GetDlgItem(IDC_TAB));m_page3.SetParent(GetDlgItem(IDC_TAB));//设置母窗体m_page1.MoveWindow(rs);m_page2.MoveWindow(rs);m_page3.MoveWindow(rs);//设置窗体所在的位置m_page1.ShowWindow(SW_SHOW);//默认打开第⼀个⼦窗体m_tab.SetCurSel(0);//选项卡默认选中第⼀个最后我们选中TAB_CONTROL控件,再其属性窗⼝选择编辑事件,选择TCN_SELCHANGE事件进⾏编辑。
MFC:Tab_Control_控件的利用

1.先建立一个对话框MFC应用程序,然后在工具箱里面把Tab Control控件放到对话框中的合适位置上。
再在对话框类中,声明一个CTabCtrl变量:CTabCtrl m_tab;变量m_tab用来与对话框中的Tab Control控件交互,为此要在DoDataExchange 函数中加入DDX_Control语句:DDX_Control(pDX, IDC_TAB1, m_tab);IDC_TAB1是Tab Control控件的ID。
2.建立两个对话框程序,用来当做Tab Control控件的两个页。
别忘了把Style 改为Child,Border改为None。
然后就可以在上面加其他控件了。
接着分别为这两个对话框建立两个类,比如CPage1和CPage2。
然后在对话框类头文件中,加入这两个对话框对象。
同时增加一个变量intm_CurSelTab,用了表明是哪个Page即将被切换。
int m_CurSelTab;CPage1 m_page1;CPage2 m_page2;CDialog* pDialog[2];? //用来保存对话框对象指针在对话框类的初始化函数中需要把CPage1、CPage2和Tab Control关联起来,并保存页面地址,设置初始页面。
//为Tab Control增加两个页面 m_tab.InsertItem(0, _T("Farm"));m_tab.InsertItem(1, _T("Note")); ? //创建两个对话框m_page1.Create(IDD_DIALOG1, &m_tab); m_page2.Create(IDD_DIALOG2,&m_tab); //设定在Tab内显示的范围 CRect rc; m_tab.GetClientRect(rc); rc.top += 20; rc.bottom -= 0; rc.left += 0; rc.right -= 0;m_Farm.MoveWindow(&rc); m_Note.MoveWindow(&rc); ? //把对话框对象指针保存起来 pDialog[0] = &m_page1; pDialog[1] = &m_page2; //显示初始页面pDialog[0]->ShowWindow(SW_SHOW); pDialog[1]->ShowWindow(SW_HIDE); //保存当前选择 m_CurSelTab = 0;.codearea{ color:black; background-color:white; line-height:18px; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; >这里我们用了一个CDialog指针数组来进行保存Tab Control的每个页,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
C#Winform中tabControl的使用

C#Winform中 tabControl的使用
在本次的项目中,页面布局部分使用了tabControl控件,下面总结下它 使用方法(下见代码部分):
2
foreach (TabPage tabpage in tabControl1.TabPages)
3
{
if ( == "userinfo")
5
{
6
have = true;
7
this.tabControl1.SelectedTab = tabpage;
8
return;
9
}
10
为了避免,重复显示,造成失误,可以在开始的时候遍历当前的tabpage,比对如果没有发现就执行上面的操作, 新建一个tabpage,否则直接将已经打开的页面显示给用户,详见下面代码:
View Code
1 bool have = false;
6
user_info.Dock = DockStyle.Fill;
7
user_info.Show();
8
// this.tabControl1.Controls.Add(user_info);
9
TabPage tabpage = new System.Windows.Forms.TabPage("uerinfo");
10
= "userinfo";
11
tabpage.AutoScroll = true;
12
TabControl 的用法详解

tabControl1.tabPage2.Enabled=false;
MessageBox.Show("Unable to load tab. You have insufficient access privileges.");
tabControl1.SelectedTab = tabPage3;
(3)Selecting 事件
在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(4)Selected 事件
当选择某个选项卡(TabPage)时发生。
private void TabControl1_Selected(Object sender, TabControlEventArgs e)
System.Drawing.Image myImage =
Image.FromFile
(System.Environment.GetFolderPath
(System.Environment.SpecialFolder.Personal)
+ @"\Image.gif");
imageList1.Images.Add(myImage);
// 删除选中的选项卡
tabControl1.TabPages.Remove(tabControl1.SelectedTab);
//删除全部选项卡
tabControl1.TabPages.Clear();
禁用选项卡(TabPage)
添加TabControl 控件的SelectedIndexChanged 事件(用户从一个选项卡(TabPage)切换到另一个选项卡(TabPage)时引发的事件)。在该事件中检查是否满足条件,如果满足则将该选项卡(TabPage)的Enabled 属性设置为 false。
wpf tabcontrol 用法

WPF TabControl 用法探究在 WPF 中,TabControl 是一个常用的控件,它允许用户在多个选项卡之间进行导航和切换。
在本文中,我们将深入探讨 WPF TabControl 的用法,从简单到复杂,逐步展开这一主题。
1. TabControl 的基本用法让我们从 TabControl 的基本用法开始。
TabControl 提供了一种简单的方式来组织和显示多个选项卡内容。
通过在 XAML 中定义TabControl,并在其中添加 TabItem,我们就可以创建一个基本的选项卡界面。
例如:```xaml<TabControl><TabItem Header="Tab 1"><!-- Tab 1 Content --></TabItem><TabItem Header="Tab 2"><!-- Tab 2 Content --></TabItem></TabControl>```通过这种简单的方式,我们可以快速地创建一个具有多个选项卡的界面,让用户可以方便地在不同内容之间进行切换。
2. TabControl 的高级用法除了基本的选项卡切换功能外,TabControl 还提供了许多高级用法,帮助我们更灵活地控制选项卡的行为和外观。
我们可以通过样式和模板来定制选项卡的外观,使其符合我们的设计需求。
我们还可以通过绑定和命令来动态地控制选项卡的显示和隐藏,从而实现更复杂的界面交互。
另外,TabControl 还支持通过数据绑定来动态生成选项卡,这为我们在处理动态内容时提供了便利。
通过数据绑定,我们可以将选项卡的内容与数据模型关联起来,实现内容的动态更新和切换。
3. 个人观点和理解在我看来,TabControl 是一个非常强大且灵活的控件,它为我们在WPF 应用程序中创建多标签界面提供了强大的支持。
tabcontrol控件用法

tabcontrol控件用法
TabControl控件是一个标签页控件,在实际编程中经常用到,该控件可以显示多个标签页来达到显示效果。
本文介绍下该控件的一些常用用法。
Name属性:Name属性标识该控件的名称,这个控件一般以tpg为前缀,后面加控件的名字。
Alignment属性:这个属性是标识控件的Tab页是位于顶端还是底端,或者是其他页面。
Anchor属性:该属性是设置控件的位置,一般是控件没有设置Dock属性时,才会有作用。
Dock属性:Dock属性是一个填充的属性,还属性可以使Left Right,Top Bottom等,也可以是Fill。
根据需要可以自行搭配不同控件的属性。
ShowToolTips属性:这个属性是设置控件在鼠标放上去之后,是否有提示信息。
TAB控件用法总结

1、首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个Tab Control 控件,根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl2、创建两个新的对话框资源,其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
其它如果没有必要,就不用改了。
在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成两个新的对话框类。
3、在主对话框中为新添加进来的两个类增加两个变量:如:CDialog1 m_mm1;CDialog2 m_mm2;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText = "第一页";m_tabctrl.InsertItem (0,&item);item.pszText ="第二页";m_tabctrl.InsertItem (1,&item);m_mm1.Create (IDD_DIALOG1,&m_tabctrl);m_mm2.Create (IDD_DIALOG2,&m_tabctrl);m_mm1.SetWindowPos (NULL,10,30,400,100,SWP_SHOWWINDOW);m_mm2.SetWindowPos (NULL,10,30,400,100,SWP_HIDEWINDOW );解释如下:两个InsertItem函数的调用是为了给标签控件增加两个标签页面,文本是标题。
SetWindowPos()函数设置这两个对话框在Z顺序中的位置,显示或隐藏状态.。
5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
TabCtrl选项卡控件使用

TabCtrl选项卡控件使用TabCtrl选项卡控件使用2010-07-30 19:01VC5中,标签控件是由CTabCtrl类来作数据支持的。
做一个标签控件,主要有以下几个步骤:一、在ResourceView标签页(就是VC5左面的标签控件第二项)的对话框中添加TABCTRL(比如取名为MYTABCTRL)。
二、在ClassWizard中为刚添加的标签控件关联上一个CTabCtrl变量(比如取名为mytab)。
三、为标签控件添加项目。
四、到此为止,一个标签控件就做好了。
现在便可以用ClassWizard为标签控件添加消息映射了。
下面重点介绍为标签控件添加项目的方法。
CTabCtrl类有一个成员函数InsertItem,它的原型是:BOOL InsertItem(int nItem,TC_ITEM*pTabCtrlItem);其中第一个参数是加入项目的序号,此序号将在调用CTabCtrl的另一个成员函数GetCurSel()时作为返回值。
与GetCurSel()对应的就是SetCurSel(int nItem),SetCurSel函数可改变标签控件当前选定的项目,其中nItem就是该项目的序号。
InsertItem的关键在于第二个参数PTabCtrlItem。
这是一个指向TC_ITEM 结构的指针。
TC_ITEM结构的定义如下:typedef struct_TC_ITEM{UINT mask;//标签控件的类型UINT lnReserved1;//VC保留,勿用UINT lnReserved2;//VC保留,勿用LPSTR pszText;//标签控件的项目文字int cchTextMax;//pszText的长度int iImage;//标签控件的图形序号LPARAM lParam;//用于交换的数据}TC_ITEM;在编程中,真正经常使用的只有mask、pszText、iImage三个成员变量。
TabControl的用法详解

TabControl的用法详解TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(T abPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectT ab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectT ab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectT ab (TabPage)使指定的 TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的 TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在 TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:
第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”
第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”
第三步:选择“基于对话框”,点击“完成”
第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小
第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控
件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)
第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”
第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)
第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示
第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”
第十步:选择IDD_DIALOGBAR,点击“新建”
IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框
第十二步:选择代表在线客服的对话框,右击选择“添加类”
点击“完成”
第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”
第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件
第十六步:声明一个COnlineService的成员对象
第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释
第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”
右击,添加事件处理程序
第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”
第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示
第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”
第二十二步:选择Microsoft Web Browser,点击“确定”
第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”
Microsoft Web Browser控件的ID),点击“添加变量”
第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”
第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理
第二十七步:运行程序,点击“在线客服”,结果如图所示。
