18Authorware7.0动画处理
Authorware中使用动画的技巧

Authorware中使用动画的技巧动画在多媒体软件中是一种很重要的多媒体对象,动画是多媒体软件中必不可少的组成部分。
动画使用得好,会给自己的多媒体程序增色不少,下面介绍在AuthorWare中使用动画的几点小技巧。
一、制作特殊效果动画一般情况下,我们都是用二维动画软件(Animator Pro、Animator Studio)和三维动画软件(3DS、3D Studio MAX)制作成让AuthorWare可以接受的格式动画,然后再通过AuthorWare的动画图标来播放。
其实,只要我们肯动脑筋,巧妙利用AuthorWare的相关功能还可以制作出连专业动画软件都难以实现的特殊效果的动画。
下面举几个例子:1、利用内部的过渡效果制作动画1.1我们可以利用内部的过渡效果来制作动画。
如在制作小学生的写字课件时,我们要动态地演示在田字格中写一个汉字的过程,如果用二维动画来制作必须分成好几段来制作,非常麻烦。
其实,我们只要将几个笔画用PhotoShop抠下来存为底色为纯白的图形,然后将它们分别引入到不同的显示图标中,再设置它们为透明模式,并将向左写的笔画过渡效果设置为“Reveal Down-Left”,向右写的笔画过渡效果设置为“Reveal Down-Right”,向下写的笔画过渡效果设置为“Reveal Down”即可实现动态写字的效果。
1.2再如我们要制作出一个从傍晚到黑夜的动画,如果用一般的动画的制作方法,必须设置灯光,然后让灯光一点一点地弱下去,这样制作起来时间长,制作出来的文件大。
其实,我们可以取几个关键帧,然后将它们放入PhotoShop中调整一下亮度,亮度一点儿一点儿地变暗,再将它们存盘,然后将这些处理过的文件分别引入到几个显示图标中,设置它们的出现效果为“Dissolve Pattern”,并将它们的时间设置得短一点儿即可实现傍晚到黑夜的动画效果,非常简单、实用。
2、利用运动图标我们有时候可以将一个影像当成可移动的对象,再利用运动图标制作出特殊的动画效果。
★★★实验九 Authorware 7动画制作(一)

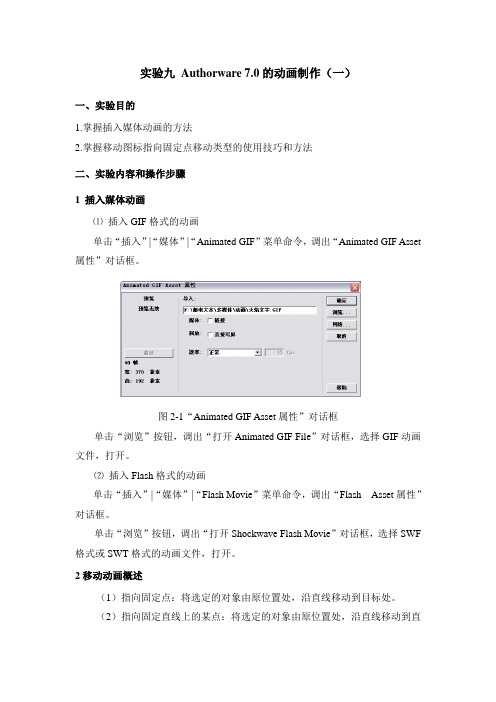
实验九Authorware 7.0的动画制作(一)一、实验目的1.掌握插入媒体动画的方法2.掌握移动图标指向固定点移动类型的使用技巧和方法二、实验内容和操作步骤1 插入媒体动画⑴插入GIF格式的动画单击“插入”|“媒体”|“Animated GIF”菜单命令,调出“Animated GIF Asset 属性”对话框。
图2-1“Animated GIF Asset属性”对话框单击“浏览”按钮,调出“打开Animated GIF File”对话框,选择GIF动画文件,打开。
⑵插入Flash格式的动画单击“插入”|“媒体”|“Flash Movie”菜单命令,调出“Flash Asset属性”对话框。
单击“浏览”按钮,调出“打开Shockwave Flash Movie”对话框,选择SWF 格式或SWT格式的动画文件,打开。
2移动动画概述(1)指向固定点:将选定的对象由原位置处,沿直线移动到目标处。
(2)指向固定直线上的某点:将选定的对象由原位置处,沿直线移动到直线坐标的坐标点处,坐标点可由数值、变量或表达式给出。
(3)指向固定区域内的某点:即将选定的对象由原位置处,沿直线移动到平面坐标的坐标点处,坐标点可由数值、变量或表达式给出。
(4)指向固定路径的终点:即将对象由原位置处,沿设定的曲线路径移动到结束点处。
(5)指向固定路径上的任意点:即将选定的对象由原位置处,沿曲线路径移动到曲线坐标的坐标点处,坐标点可由数值、变量或表达式给出。
移动图标属性面板如下图:图2-2 移动图标的“属性:移动图标”(指向固定点)面板本次实验以一个程序来让学生练习指向固定点动画的使用。
3. 程序程序:制作一个“建筑图像展示”程序,该程序运行后,有六幅建筑图像依次从屏幕中间由小到大慢慢展示出来,每展示出一幅画面就将它再缓缓移到屏幕的一个位置,互不遮挡。
运行情况如下三图所示:图2-3“建筑图像展示1”图2-4“建筑图像展示2”图2-5“建筑图像展示3”程序流程示意图如下:图2-6“建筑图像展示”流程示意操作步骤如下:⑴插入显示图标命名为“image1”,设置其特效为“Center Out, Square”;⑵插入移动图标命名为“move1”, 选择“image1”为移动对象,设置移动类型为指向固定点,并绘制移动路径;⑶分别插入显示图标“image2”、“image3”、“image4”、“image5”、“image6”设置同“image1”;⑷分别插入移动图标“move2”、“move3”、“move4”、“move5”、“move6”设置同“move1”,绘制各自不同的移动路径。
中文Authorware 7.0 案例教程 教案5

第5讲一.插入GIF动画的方法1.收集GIF动画文件在windows窗口中由菜单工具→文件夹选项→单击“查看”标签→去掉“隐藏已知文件类型的扩展名”前的勾→确定,这时就可以看到文件的类型。
2.在主流程线上插入GIF动画文件单击主流程线→菜单插入→媒体→Animated GIF→出现对话框,单击“Browse”按钮→找到已存在的GIF文件,单击“打开”按钮→单击OK 按钮,这时在流程线上产生一个图标。
3.运行程序,单击菜单→调试→暂停,单击GIF图片,调整其大小与位置。
二.系统等待按钮的设计系统等待按钮是由等待图标产生的,在等待图标属性中设置“显示按钮”,则在运行时会出现一个“继续”按钮,下面的方法可以改变“继续”二字:菜单→修改→文件→属性→单击“交互作用”标签→在标签框中输入按钮身上的文字(即改变“继续”二字)→再单击等待按钮框中的按钮→进入按钮对话框→选中一种按钮→单击“编辑”→确定制作一个副本→进入按钮编辑对话框→单击按钮标签上的文字→单击菜单“文本”→通过字体、大小、风格对标签上的文字进行设置→单击菜单“窗口”→通过“显示工具盒”设置标签上文字的颜色(即改变按钮身上的文字的外观)。
这样处理后系统等待按钮就变化了。
三.交互按钮外观的设计交互按钮可以有各种形式,案例详见P111-114。
单击按钮响应类型图标→在属性面板中单击最左侧的“按钮”→进入按钮对话框→如果只改变按钮标签上的文字,在此选中一种按钮→单击“编辑”→确定制作一个副本→进入按钮编辑对话框→单击按钮标签上的文字→单击菜单“文本”→通过字体、大小、风格对标签上的文字进行设置→单击菜单“窗口”→通过“显示工具盒”设置标签上文字的颜色(即改变按钮身上的文字的外观)。
如果要改变按钮本身的外观,在此单击“添加”→也进入按钮编辑对话框→单击“图案”框右侧的“导入”→找到充当按钮封面的图片文件,单击“导入”→则在编辑框中看到该图片→标签框选择“显示卷标”→声音框中如果导入了声音文件,则在运行时,单击此按钮会发出声音。
谈Authorware7.0制作多媒体课件技巧

藤 器
[ 摘
要] 本文 主要介绍 了在a t o w r 制 作课件 的一些技 巧,如 :素 材的收集 、演示界 面大小 的设 置、如何制 作个性化 的按钮、f a h 画的插入与控 制 、以及课 u hra e ls动 多媒体课件
件 “ 瘦身 ”等 。
[ 关键 词] u h r a e 动画控制 a towr
! 持 的数字 化 电影类 型包 括 :D rc o 、A I u cTm 、FC P G , 支 iet r V 、Q ik ie L 和M E 等
还 支持 fa h ls 动画 ,能使 用扩 展 名 为WV II IF P 、SA A 、MD 、A F 、M 3 W 等格 式 的 声 音 文件 。
“ 体 ” “ ls o e ,如图 : 媒 Fa hM v ”
为 此 ,根据 自己对A to wr 的 教学 经验 和制 作经 验 ,谈 几 点运 用 该 软 u hr ae 件 制作 多媒 体课 件 的技 巧。
一
、
慑 件镧 作 的前期 准备
首 先 要 确 定 课件 的 风格 !编 写尽 量 详 细 的脚 本 ! 后 收集 所 需要 的文 然
r 黼
在 f ah 画 图 标 后 拖 动 一 个 显 示 图 标 , 用 文 本 工 具 输 入 代 码 : ls 动
{ e t ( e S r t P 0 e t ( I o P e (c n D , m u e v r u t n ) S t T s (G t p i e r p r y @ c n r v I o l ) # o s O e B t o ) , e C u s r 6 , e C r o () } 同 时勾 选 上显 示 图 标 的 “ 新显 示 变 量 ” ,此 r o ()S tu sr 0) , 更
实验十一+Authorware+7动画制作(二)

实验十一 Authorware 7.0的动画制作(二)一、实验目的1.掌握移动图标指向固定路径终点移动类型的使用技巧和方法2.掌握移动图标指向固定路径任意点移动类型的使用技巧和方法二、实验内容和操作步骤1.指向固定路径终点移动类型“指向固定路径的终点”动画的“属性:移动图标”面板如图3-1所示。
该面板与图2-2所示面板基本一样,只是增加了“移动当”文本框,在“执行方式”下拉列表框内增加一个“永久”选项,增加了“撤销”和“删除”两个按钮。
图3-1“指向固定路径的终点”动画的属性面板2.指向固定路径任意点移动类型“指向固定路径上的任意点”动画的“属性:移动图标”面板如图3-1所示。
可以看出,该面板与图3-4所示面板基本一样。
只是取消了“移动当”文本框,增加“远端范围”下拉列表框,右边的三个文本框变为有效。
图3-4“指向固定路径上的任意点”动画的属性面板3. 程序程序1 制作一个“鸟云中飞”程序,该程序运行后,一个不断煽动翅膀的小鸟(GIF 、A VI 或SWF 格式的动画)在云中沿着一条螺旋线飞翔,一会飞入云中,一会又从云中飞出。
图3-2“鸟云中飞”运行图示图3-3“鸟云中飞”流程示意图⑴“云图”显示图标中导入一幅云图,在其属性窗口中设置层为1;⑵使用“插入”|“媒体”|“Animated GIF ”,插入动态飞鸟,命名为“鸟”设置层为3,模式为透明;⑶“移动鸟1”移动图标中,设置层为0,时间为3秒,类型为指向固定路径终点,绘制移动路径;⑷“移动鸟2”移动图标中,设置层为0,时间为3秒,类型为指向固定路径终点,接着“移动鸟1”的路径继续绘制移动路径;⑸“移动鸟3”移动图标中,设置层为0,时间为3秒,类型为指向固定路径终点,接着“移动鸟3”的路径继续绘制移动路径;程序 2 制作一个“荧光数字钟”程序。
该程序运行后,屏幕显示一个数字钟。
数字钟的框架为矩形的,其内动态显示当前的日期和时间,同时,有一个卡通动物的眼睛一睁一闭交替图3-5圆形数字钟变化。
Authorware7.0多媒体制作基础教程与案例实践课程设计

Authorware7.0多媒体制作基础教程与案例实践课程设计一、课程简介本课程旨在为学生提供基础的多媒体制作技能,使其能够使用Authorware7.0软件创建交互式教学课件。
课程包括基础教学内容和案例实践。
二、教学目标1.掌握Authorware7.0软件的使用方法;2.熟悉多媒体制作的基础知识;3.能够制作交互式教学课件;4.能够运用所学知识完成案例实践。
三、教学内容1. Authorware7.0软件介绍•Authorware7.0软件的功能和特点;•软件的安装和配置;•软件的界面和操作方法。
2. 多媒体制作基础知识•多媒体的概念和分类;•多媒体元素的制作方法;•多媒体的架构和组成方式。
3. Authorware7.0软件初步使用•Authorware7.0软件的基本操作;•Authorware7.0软件的常用功能;•Authorware7.0软件的文件管理。
4. Authorware7.0软件高级应用•Authorware7.0软件的高级功能;•Authorware7.0软件的脚本编写;•Authorware7.0软件的播放和发布。
5. 案例实践•案例1:制作交互式动画教学课件;•案例2:制作交互式电子书;•案例3:制作交互式课堂教学课件。
四、教学方法本课程采用理论与实践相结合的教学方法。
教师将通过讲授理论知识和案例实践,帮助学生掌握Authorware7.0软件的使用技能,并运用所学知识完成案例实践。
五、教学工具•Authorware7.0软件;•文字教材;•图片、音频、视频等多媒体素材。
六、教学评估学生的成绩由理论考试和实践评估两部分组成。
理论考试主要考察学生对教学内容的理解和掌握程度;实践评估主要考察学生完成案例实践的能力和水平。
七、教学内容安排第1周•课程介绍;•Authorware7.0软件介绍。
第2周•多媒体的概念和分类;•多媒体元素的制作方法。
第3周•Authorware7.0软件的安装和配置;•Authorware7.0软件的界面和操作方法。
《Authorware 7.0多媒体课件制作案例教程》教学课件 005

移动图标——为课件制作动画效果
5.1 移动图标使用根底
5.1.3 移动图标的移动类型
移动图标共有5种移动类型,分别是:
“指向固定点〞移动类型 “指向固定直线上的某点〞移动类型 “指向固定区域中的某点〞移动类型 “指向固定路径的终点〞移动类型 “指向固定路径上的任意点〞移动类型
移动图标——为课件制作动画效果
5.2 “指向固定点〞移动类型
5.2.2 “指向固定点〞属性设置
选择流程线上的移动图标,然后翻开“属性〞面板。
“指向固定点〞移动类型的参数 移动图标“属性〞对话框中各选项的意义如下。
“层〞编辑框:用于设置对象移动时所处的层数。移动时,层数高的对象将位于层数低的对象的上 面。注意,这里设的层级关系只在移动时起作用,当移动停止时,各对象间恢复原来的层级关系。
移动图标——为课件制作动画效果
5.5 “指向固定路径的终点〞移动类型
5.5.1 典型案例——制作卫星环绕课件
下面通过制作卫星环绕动画效果,使读者掌握 利用移动图标制作“指向固定路径的终点〞移动类 型动画的方法。
本例制作过程为:〔1〕创立Authorware文件后 首先导入背景图像;〔2〕添加显示图标并绘制卫星 图形;〔3〕在流程线上添加一个移动图标,并设置 其移动对象、移动路径和参数;〔4〕在流程线上添 加一个交互图标,在交互图标下添加两个群组图标, 将群组图标的交互类型设为“按钮〞,并对群组图 标进行命名;〔5〕分别在两个群组图标中的流程线 上添加一个计算图标,并在计算图标的输入窗口中 输入语句,以控制卫星的旋转;〔6〕保存文件并观 看动画播放效果。本例具体操作可参考书中步骤。
中文Authorware7.0案例教程 第3章 编程的基本语法和动画制作.ppt

(2)单击绘图工具箱中的“选择/移 动”工具按钮 ,会调出“新建变
量”对话框,如图3-1-4右图所示。在 该对话框内可以给变量赋初值,可以
3.1 【案例10】“莹光数字钟”程 序
3.1.1 学习目标
“莹光数字钟”程序运行后,屏幕显 示一个数字钟。数字钟内动态显示当前的 日期和时间。该程序运行后的两幅画面如 图3-1-1所示。
图3-1-1 “莹光数字钟”程序运行的两幅画面
3.1.2 操作过程 3.1.3 相关知识
1.常量和变量
(1)常量
(2)“初始值”文本框
在该文本框内显示变量的初值,可以 在该文本框中输入数值,以便对自定义变 量的初值进行修改。
(3)“变量”文本框
在该文本框内显示变量的当前值,允 许修改该数值。
(4)“参考”列表框
在该列表框内显示当前程序文件中使 用该变量的图标名称。
(5)“显示图标”按钮
在“参考”列表框内单击选中一个图 标名称,再单击该按钮,就可转至程序设 计窗口并选中该图标。
第3章 编程的基本语法和动画制 作
3.1 【案例10】“莹光数字钟”程序
3.2 【案例11】“初学加法1”程序
3.3 【案例12】“莹光数字钟和出行记要”程序
3.4 【案例13】“浏览外部图像”程序 3.5 【案例14】“跟我学画图软件1”程序 3.6 【案例15】“卡通数字钟”程序 3.7 【案例16】“彩球和棋盘”程序
(11)IconTitle (12)Initialize (13)AppendExtFile (14)WriteExtFile (15)ReadExtFile
《Authorware 7.0多媒体课件制作案例教程》教学课件 006

6.2 在课件中应用视频
6.2.2 设置视频文件的属性
3.“版面布 局〞选项卡
“版面布局 〞选项卡中主要 提供了一些版面 布局的选项,用 于设置视频的位 置。
数字电影图标的“版面布局〞选项卡
“位置〞下拉列表:用于设置视频在演示窗口中的位置,可选择“不改变 〞、“在屏幕上〞、“沿特定路径〞和“在某个区域中〞4个选项,根据所 选选项的不同右侧的参数会发生改变。 “可移动性〞下拉列表:用于设置视频在打包后是否可以移动,可选择 “不能移动〞、“在屏幕上〞和“任何地方〞3个选项。
声音和数字电影等图标——在课件中应用声音、视频和动画
6.2 在课件中应用视频
6.2.2 设置视频文件的属性
2.“计时〞选项卡
“计时〞选 项卡中提供了一 些关于控制视频 播放的选项,这 些参数与声音图 标的“计时〞选 项卡相似。
数字电影图标的“计时〞选项卡
“执行方式〞下拉列表:用于设置视频的播放方式,有“等待直到完成〞、 “同时〞和“永久〞3个选项,其意义与声音图标的相似。 “播放〞下拉列表:用于设置视频的播放次数,有“重复〞、“播放次数 〞和“直到为真〞3个选项可选。
6.在“速率〞文本框中可设置声音的播放速度,“100%〞表示按原始的速度播放声音,数值越大播放速度 越快,反之播放速度越慢。
7.在“开始〞文本框中可设置开始播放声音的条件,可输入变量或表达式,当其值为“TRUE〞时开始播 放声音。
8.勾选“等待前一声音完成〞复选框后,将等待前一个声音文件播放完成后再播放本声音文件;假设不勾 选该复选框,那么中断前一个声音文件的播放直接开始播放本声音文件。
调整视频位置 声音和数字电影等图标——在课件中应用声音、视频和动画
制作Authorware视频动画(精)

在目前的多媒体课件制作中, 经常需要调用视频片段, 在Authorware中使用视频动画一般通过数字电影图标来导入, 但数字电影图标所提供的控制功能比较简单, 不能完全满足实际教学的需要.不过随着Authorware版本的提高(5。
2及以上),我们可以用各种方法来实现对数字电影的控制, 以下是实现控制的不同方法。
基本型启动Authorware, 新建一文件, 命名为“电影控制"(下同).在主流程线上拖入一数字电影图标, 双击数字电影图标,在属性对话框中选择“计时”, 在“播放”中选择“直到为真”, 在下面的文本框中输入一个变量或表达式来实现对电影的控制。
例如输入“MouseDown”, 则数字电影在播放过程中, 只要单击鼠标左键, 数字电影就会停止播放。
这种方法适合于要求不高的制作, 控制也是最简单的。
傻瓜型之所以称为“傻瓜型”,是因为并不需要太多复杂的设置就可以实现对数字电影的控制。
方法一:在主菜单栏中单击[插入], 选择[Media控件]下的[DirectMedia Xtra], 在出现的对话框中点击[浏览文件], 选择所需要的电影文件, 并在播放选项中勾选“滑杆控制”, 单击[确定]。
运行程序,可以看到出现了一个类似Windows媒体播放器的播放界面, 可以很方便地进行播放、停止、继续等操作, 并可以用滑杆任意调整播放进度(图1为思想教育课播放的视频片段)。
方法二:在知识对象对话框中选择“电影控制器”,并将之拖到主流程线上,在随后出现的对话框中对“电影控制器"进行设置:首先出现“电影控制器”的简要说明, 单击[下一步]→选择所需的电影文件, 也可以文本框中直接输入路径, 单击[下一步]→选择电影控制器所需的控制按钮,默认状态下提供了播放、暂停、快进、快退和退出,可根据所需选择, 单击[下一步]→对所需的电影进行大小的设置,单击[下一步]→调整电影在屏幕中的位置, 单击[下一步]→单击[完成].至此, 一个电影控制器就做成了,运行程序, 界面如图2所示,控制也很方便。
《Authorware70中文版多媒体制作教程》_9

Authorware7.0中文版多媒体制作教程
9.3 Authorware中的交互响应方式
8 按键 当程序运行到按键交互时, 只要用户按下程
序中指定的键, 程序将进入交互分支结构 运行, 从而实现通过按键交互方式对用户 按下的某个键进行响应。
20
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
Authorware7.0中文版多媒体制作教程
9.2 交互结构的建立
“分支”下拉列表 框
重试 继续 退出交互 返回
““““退返重继出回试续交”””互方方方”式式方 式式
11
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.2 交互结构的建立
“状态”下拉列表框 不判断 正确响应: “+”号 错误响应: “-”号 “计分”文本框
12
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.3 Authorware中的交互响应方式
1 按钮: 单击或双击按钮响应交互。
“大小”文本框 “位置”文本框 “标签”文本框
“快捷键”文本框 “选项”设置区 “鼠标”设置区
13
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.5 交互响应与分支程序综合实例
2 世界杯小组赛战绩查询
31
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
世界杯小组赛战绩查询制作要点:
32
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.5 交互响应与分支程序综合实例
Authorware7.0应用中几个相关问题的解决

咖 点 煞 技 术 与 应 用 堡 煎煎 _
口 /田丹丹
运 行 的 , 它 们 之 间 如 何 进 行 调 用 从 而 实 现 相 应 的 功
能 ? 函 数 J m pf 1 ( f l n me ) 功 能 就 是 跳 转 到 u ie “ie a ”的
相 应 的 文 件 去 执 行 。 可 以在 主 文 件 的 适 合 位 置 添 加
一
个 计 算 图 标 , 计 算 图 标 的 内容 就 是 jl pf e “ m L l ( 女. i
a7 r”) 利 用 这 个 函 数 就 可 以 调 用 相 应 的 文 件 来 播 放 , 相 应 的 声 音 , 需 要 返 回 到 主 文 件 执 行 时 只 需 利 用
F n Re o r e ( 加 一 移 除 字 体 资 源 )知 识 对 象 , o t su c ” 添 将 所 用 到 的 特 殊 字体 进 行 添 加 , 直 到 添加 完 毕 。需 要
注 意 的 是 这 个 知 识 对 象 一 定 要 添 加 在 流 程 线 的 最 开
始 处 , 也 就 是 在 运 行 课 件 时 首 先 要 把 特 殊 字 体 添 加
文 件 名 记 下 。课 件 制作 全 部 完 成 之 后 ,将 所 应 用 的 特 殊字 体 文件 从 “ : W i C \ ndo \ Font ws S” 文 件 夹 中 复
制 出 来 , 与 打 包 文 件 放 在 同 一 目录 下 。
再从 “ 识 对象 ”对 话 框 中选 择 知 “ d—Rem o Ad ve
“ P rintSCreen ” 键 进 行 截 屏 , 将 截 下 的 图 片 放 到
Ph o h D 等 图 形 处 理 软 件 中 进 行 处 理 , 再 插 入 到 程 ot s o
Authorware 7.0基本教程

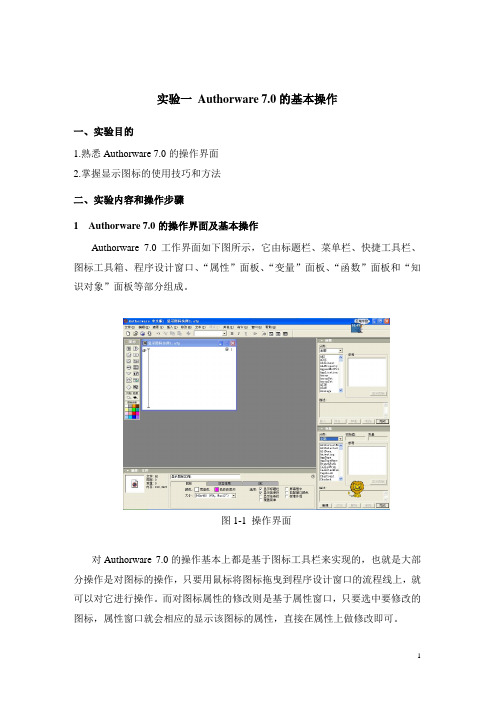
实验一Authorware 7.0的基本操作一、实验目的1.熟悉Authorware 7.0的操作界面2.掌握显示图标的使用技巧和方法二、实验内容和操作步骤1 Authorware 7.0的操作界面及基本操作Authorware 7.0工作界面如下图所示,它由标题栏、菜单栏、快捷工具栏、图标工具箱、程序设计窗口、“属性”面板、“变量”面板、“函数”面板和“知识对象”面板等部分组成。
图1-1 操作界面对Authorware 7.0的操作基本上都是基于图标工具栏来实现的,也就是大部分操作是对图标的操作,只要用鼠标将图标拖曳到程序设计窗口的流程线上,就可以对它进行操作。
而对图标属性的修改则是基于属性窗口,只要选中要修改的图标,属性窗口就会相应的显示该图标的属性,直接在属性上做修改即可。
程序调试有两种方法:一是使用开始标志旗和结束标志旗,二是使用控制面板。
使用开始标志旗和结束标志旗,可以把开始标志旗放在要调试的程序段的开始部分,将结束标志旗放在要调试程序段的结束部分,可以使程序从开始标志旗处运行程序,到结束标志旗处停止程序,从而分段调试程序。
使用控制面板,可以打开跟踪窗口查看程序运行情况、暂停程序的运行、跟踪调试程序等。
控制面板如下图图1-2 控制面板2. 显示图标的使用显示图标是Authorware 7.0 最基本的图标,是制作Authorware程序的基础,它的使用方法理论课上已介绍过,本次实验以两个程序为例请大家练习显示图标的操作。
3. 程序程序1 “农家小屋”程序,该程序运行后,屏幕显示一幅农家小屋图形,而且炊烟不断动态冒出如下图所示。
图1-3 “农家小屋”本程序中的所有图形是使用绘图工具箱绘制而成,炊烟不断动态冒出使用显示图标中间使用等待图标,并在流程线上使用计算图标实现程序循环。
绘图工具箱及整个程序流程图如下:图1-4绘图工具箱图1-5“农家小屋”流程示意图1.使用绘图工具箱绘制如“农家小屋”所示的房子图形;2.将烟圈分别放入“烟1”、“烟2”、“烟3”、“烟4”、“烟5”中,等待图标的设置相同如下图:图1-6等待图标属性设置图3.计算图标“回wait1”中输入“GoTo(IconID@"wait1")”。
authorware7教程详解

的这个字上。
2. 文本格式设定 (1). 字体设定。选中所要改变字体的文本. 选择 Text Font Other…命令,打开“Font”对话 框。选择要使用的字体。 (2). 字体大小设定。选中所要改变字体大 小的文本,选择 Text Size Other…命令,在弹 出的“Font Size”对话框中输入适当数值。 (3). 字体风格设定。在 Text style子菜 单中,选择其中的命令可以设置文本为粗体、斜 体及给字体添加下划线和上下标。 (4). 对齐方式设定。选择Text Alignment 子菜单,从中选择相应的命令可以设置文本的 对齐方式。
4. 显示图标的属性设置 选择菜单 Modify Icon Properties…菜单 项,屏幕上会弹出一个显示图标属性对话框。 (1). “Display”选项卡的选项设置。如下图 所示:
3. 以页式或卡片为基础的多媒体创作工具
以页式或卡片为基础的多媒体创作工具都 是提供一种可以将对象连接于页面或卡片的工作 环境。一页或一张卡片便是数据结构中的一个节 点,在多媒体创作工具中,可以将这些页面或卡 片连接成有序的序列。
这类多媒体创作工具是以面向对象的方式 来处理多媒体元素,这些元素用属性来定义,用 剧本来规范,允许播放声音元素以及动画和数字 化视频节目,在结构化的导航模型中,可以根据 命令跳至所需的任何一页,形成多媒体作品。这 类创作工具主要有Tool Book及Hyper Card。
1.十三个设计图标全面提供了创作交互式多媒体应用程 序的功能。这些设计图标不但可以帮助用户组织程序的整体 结构,使其更有逻辑性。而且显示设计图标后,提供一个设 置环境和必要的创作工具,使得多媒体创作过程如同在用画 图程序画图一样轻松愉快。
authorware70动画设计和移动图标的使用讲课稿

此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
实例如:文件夹5中的内容,按不同的移动方式,分5 个文件夹放置。
总结与引导
本章主要介绍了5种运动方式: Direct to point Direct to line Direct to grid Path to end Path to point
适当的使用动画,可以增强程序的视觉效果。对于每一种运动方式, 都需要掌握其属性设置、使用方法以及应用实例。
实例二
移动到路径终点 卫星围绕地球转 跑动的人 渐隐渐显的字幕
移到路径任意一点 彩球沿曲线到坐标点 卡通数字钟 圆形数字钟
实例三
把对象移到直线某点 玫瑰之约
区域内运动 圆形框内随机撞击的彩球 彩球和棋盘
实例操作演示与任务布置
一、移动到固定点:例8.5、小猪、小熊和轿车 二、移动到路径终点:例跑动的人、卫星围绕地球转、渐显、 渐隐的滚动字幕 三、移动到路径任意点:例圆形数字钟、彩球沿曲线到坐标 点、卡通数字钟 四、区域内运动:例彩球和棋盘、彩球在矩形框内随机移动、 随机撞击的彩球 五、直线上某点:例玫瑰之约
authorware70动画设计和移动 图标的使用
Байду номын сангаас
动画的处理
插入动画 动画属性设置 加载flash
动画效果制作
移动图标简介
移动属性设置 移动到固定点 把对象移到直线一点 区域内运动 移动到路径终点 移到路径任意一点
实例
实例一
移动到固定点 小熊、小猪和轿车 云图、地球与光环——静态图层与动态图层
第5章 Authorware 7的动画设计

5.1 Authorware 7.0动画介绍
5.2 Authorware 7.0中五种动画设计实例
多 媒 体 课 件 制 作 教 程
5.1 Authorware 7.0动画介绍
Authorware具有简单的二维动画制作功能,虽然 与Flash、Director、Premiere等专业的二维动画制作 软件相比,其功能还相差甚远,但是对于一般课件中 所要求的简单动画来说,它却十分方便、有用。 在Authorware中制作动画是由移动图标(Motion) 来实现的。利用移动图标可以将显示图标(Display)中 的对象在不改变其形状、大小和方向的前提下,使其 沿着已经设定好的路径进行运动,用来移动的对象可 以是文本、静态的图形图像、动画和视频等。 5.1.1 五种动画设计方式 1.Direct to Point(指向固定点) 这是一种最常用、最简单的动画设计方式。其动 画效果是将运动对象从演示窗口中的当前位置直接移 动到演示窗口中的某一个固定点上。
CAI
返回 退出
多 媒 体 课 件 制 作 教 程
返回
退出
2.Direct to Line(指向固定直线上的某点) 这种动画的效果是将运动对象从演示窗口中的当 前位置移动到演示窗口中一条固定直线上的某个位置。 运动对象的起始位置或当前位置是随意的,但其最终 位置必须在这条直线上,具体位置可以由数值、变量 或表达式来决定。 3.Direct to Grid(指向固定区域内的某点) 这种动画的效果是将运动对象从演示窗口中的当 前位置移动到演示窗口中一个固定区域内的某个位置。 运动对象的起始位置或当前位置是随意的,但其最终 位置必须落在这个区域内,具体位置可以由数值、变 量或表达式来决定。 4.Path to End(指向固定路径上的终点) 这种动画首先需要定义一条路径,这条路径可以 是直线段,也可以是曲线段,还可以是两者的组合。 其动画效果是将运动对象从预先定义好的路径的开始 位置沿着路径移动到结束位置。
第4章在Authorware中应用视频和动画

(2)插入 “Animated GIF...”图标。 (3)运行程序。
4.3.2 设置GIF动画的属性
GIF动画的属性,可以在“Animated GIF Asset Properties”对话框中 设置,或者在【属性:功能图标[Animated GIF...]】面板中设置。
1.“Animated GIF Asset Properties”对话 框 在“Animated GIF Asset Properties”对话框中,可以设置对象的常见属性。 左上方的预览区用于演示所打开的GIF动画,如果所打开的动画不能预览,则 显示一些提示信息,并且“播放”按钮不可用。左下方显示所打开的动画的总 帧数和幅面大小。 2.【属性:功能图标[Animated GIF...]】面板
第4章
在Authorware中应用视频和动画
本章主要内容: • • • • DVD视频图标 在Authorware中应用QuickTime视频 在Authorware中应用GIF动画 在Authorware中应用Flash动画
4.1
DVD视频图标
4.1.1 设置视频设备 4.1.2 DVD图标的属性设置
1.“QuickTime Xtra Properties”对话框 2.【属性:功能图标[QuickTime…]】面板
4.2.3 上机指导——视频叠加
利用QuickTime视频文件,可以制作在播放的视频上叠加文字、图片等 对象的效果,并且还可以通过视频控制器让用户控制视频的播放。
(1)给文件设置合适的属性。 (2)选择“插入”|“媒体”|QuickTime命令 。
(3)拖放一个显示图标,并输入文字。
除了在“QuickTime Xtra Properties” (QuickTime Xtra属性)对话框中取消对 “Direct To Screen”(直接写屏)复选框 的勾选外,还可以在插入QuickTime视频文 件后,双击QuickTime图标,在【属性:功 能图标[QuickTime…]】面板的【显示】选 项卡下,取消对【直接写屏】复选框的勾 选。
《Authorware70多媒体制作》教案

制作完成。
2、月份指示牌
程序可以自动判别当前的月份,并且将指针移动到相应的标牌上。
制作步骤如下:
(1)创建文件“月份指示牌.a7p”并保存。
(2)在流程线上,添加3个显示图标。
(3)为“背景标牌”图标绘制图形。
(4)对“数字”图标,输入数字文本,设置字体、字号。
(2)防止重叠部分消失
(3)图标列表:被擦除的图标/不擦除的图标
3、程序运行的暂停
等待图标的属性
(1)事件选项组
单击鼠标
按任意键
(2)时限文本框
(3)选项选项组
显示倒计时
显示按钮
在显示图标的下方添加移动图标,单击移动图标,设置其属性。
2、运动动画效果(动画类型)
(1)指向固定点
(2)指向固定直线上的某点
(3)指向固定区域内的某点
(4)指向固定路径的终点
(5)指向固定路径上的任意点
3、运动速度和运动路径的控制
(1)运动速度的控制
定时:时间(秒)
定时:速率(sec/in)
(2)运动路径的编辑
(5)编辑“背景”图标
(6)编辑“图片1”图标,
(7)编辑“跟随图片1”图标。
(8)设置“跟随图片1”图标的属性。
(9)制作跟随鼠标效果。
(10)编辑“图片2”图标。
(11)编辑“图片3”图标。
(12)编辑“跟随图片2”图标。
制作完成。
4、旋转加速
制作一个加速旋转的小球,如图6-45所示。在旋转过程中,小球的速度会越来越快。
制作步骤如下:
(1)创建文件“秒表.a7p”。
(2)添加图标。
(3)编辑“设置窗口大小”图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
操作
这里所设置的(X,Y) 坐标值是一个比例值, 而不是实际的像素值。 数值的大小可以随意定 义。
五、指向固定路径上的终点 属性面板中的”移动当”属性 实例操作 1、创建一个新文件命名为“蜻蜓飞舞” 2、拖入两个显示图标到流程线上,命名 为“荷花”和“蜻蜓”,然后在其中分别 倒入一幅“荷花”和“蜻蜓”的图片,并 设置好位置。 3、再从图标工具栏中拖入一个移动图标 到流程线上,命名为“移动蜻蜓”; 4、运行程序,在移动图标属性面板中选 择“类型”为“指向固定路径上的终点 ”,“定时”设置为3秒。选择运动图像 2、学习新知 时单击蜻蜓图片,则图片出现在移动图标 (5) 左上角的预览窗口。这是提示变为“拖动 对象以创建路径”,要求拖动对象建立路 径。再单击蜻蜓图片,上面会出现一个黑 色小三角,按住鼠标左键拖动蜻蜓,到演 示窗口某处松开左键,就会形成路径的一 个节点,并有一个黑色小三角标记,此时 提示信息变为“拖动对象到扩展路径”, 要求建立路径的延伸节点。继续按住鼠标 左键拖动图片,就可以建立下一节点。如 此反复,就可以形成一条多节点的折线, 它就是对象运动的路径。 5、关闭移动图标属性面板。运行程序, 可见蜻蜓沿着预先设置的折线路径移动。
本节课学习了移动图标的5个类型,掌握了相应 的操作和体会不同类型完成的作品效果。
完成热气球的升降。
巩固新知。
教 学 反 思
通过移动图标的学习,学生能够在演示窗口直接实现简单的路径动画。学生在操作过程 中体验创作动画作品的成功感,培养了学生审美意识,创作意识和信息素养。
教 案 评 价 意 见 评价人签名: 年 月 日
通过改变目标值,体会 随着目标值的变化移动 对象相对于终点的移动 位置。
四、指向固定区域上的某点 属性面板中各选项的含义介绍如下: 1、基点 2、目标 3、终点 实例操作 1、创建一个新文件,命名为“赛车移动 ” 2、拖入一个显示图标到流程线上,命名 2、学习新知 为“车”。然后在其中导入一副“车”的 (4) 图片,并设置好位置; 3、再拖入一个显示图标到流程线上,命 名为“车场背景”。双击该显示图标,在 其中导入一幅“车场背景”图片; 4、再从图标工具栏中拖入一个移动图标 到流程线上,命名为“移动车”; 5、运行程序,在移动图标属性面板中选 择“类型‘为”指向固定区域上的某点 “,”定时“设置为”3“。分别设置基 点、目标、终点坐标。
之前我们学的操作能够实现的效果是静态 的,但是在多媒体作品中,常常希望能够 实现诸如图片飞入飞出、文字滚动显示等 1、新课引入 效果。为此,Authorware7.0提供了移动 图标,利用它可以在演示窗口中发生位置 的变化,从而形成一个简单的动画。
新课导入
一、移动图标属性面板介绍 1、运动类型及属性设置 1>、指向固定点 2>、指向固定直线上的某点 3>、指向固定区域上的某点 4>、指向固定路径上的终点 2、学习新知 5>、指向固定路径上的某点 (1) 2、层 3、执行方式 1>、等待直到完成 2>、同时 4、对象 5、定时
学会指向固定点类型 的操作。
三、指向固定直线上的某点 1、运动类型的面板中各项选项的含义介 绍 1>、基点: 2>、目标: 3>、终点 4>、执行方式 5>、超出范围 实例: 1、创建一个新文件,拖入两个显示图标 到流程线上,命名为“台球案”和“台球 ”。 2、学习新知 2、在台球案演示窗口中导入“台球案” 操作 (3) 图片,在台球演示窗口中利用制图工具箱 的画图工具绘制一个台球,并设置好位置 。 3、从图标工具栏中拖入移一个移动图标 到流程线上,命名为“移动台球”; 4、运行程序,在移动图标属性面板中选 择“类型”为“制定固定直线上的某点 ”; 5、首先选择基点,拖动台球图片定义路 径出发点,数值定义为“100”;最后选 择目标,修改数值为“50”, 6、保存程序,查看结果,改变基点、目 标、终点的值体会其含义。
铜仁市(碧江区)中等职业学校教学设计
授课时间: 年 月 日 课 题 授课班级 Authorware7.0动画处理 计算机(1)班、(2)班 科 目 任课教师 程秀芳 计算机应用基础 授课课时 5
1、学习移动图标类型为“指向固定点”的操作; 2、学习移动图标类型为“指向固定直线上的某点”的操作; 知识目标 3、学习移动图标类型为“指向固定区域上的某点”的操作; 4、学习移动图标类型为“指向固定路径上的终点”的操作; 教学目标 能力目标 能够熟练运用移动图标实现对象的运动。 情感目标 能够自主发现,自主学习的精神。 教学重点 教学难点 教学方法 教学工具 教学环节 掌握点到点移动移动方式。 学会设置移动图标的属性 演示法,讲授。 多媒体 教师活动 学生活动 设计意图
3、分组协作
操作
体验折线路径动画的实 际应用
完成两条鱼在演示口游走,并通过改变显示图 4、综合演练 标层和移动图标层的参数,实现两条鱼的遮盖关 系。
1、进一步熟悉创 建终点定位动画的操作 学生自己探索完成操 过程。 作。 2、学习动画创作中的 时间设置、同时性设置 和遮挡关系的处理。
5、课堂小结
听讲、操作
了解移动图标属性面 板,对后面的操作奠下 基础。
二、指向固定点 1、创建一个新文件、拖入一个显示图标 到流程线上,命名为“热带鱼”,然后再 其中导入衣服“热带鱼”的图片,并将其 放置在画面的左下角; 2、拖入一等待图标到流程线上命名为“ 等待”; 3、在从图标工具栏中拖入一个移动图标 到流程线上命名为“移动鱼”; 4、运行程序,画面上出现鱼及“继续” 按钮,单机该按钮,又出现移动图标属性 面板,对移动图标进行设置: 5、移动图标属性面板中有一个提示“单 2、学习新知 机对象进行移动”,要求选择需要移动的 听讲、操作 (2) 对象,在演示窗口单机热带鱼图片,则该 图片所在图标画面内容出现在移动图标属 性对话框左上角的预览窗口上,说明该对 象时当前选中的运动对象。 6、此时,面板上的提示文字变为“拖动 对象到目的地”,要求拖动对象到运动目 的位置,拖动热带鱼图片到掩饰窗口的右 上角,这样就定义了对象运动的目的位 置,单机右下角的预览按钮可以预览对象 的运动情况。 7、重新运行程序,鱼就从画面左下角缓 缓移动到右上角,实现了图片的路径动画 。
