Flash采用时间轴的方式设计和安排每一个对象(演员)的
《flash动画设计与制作》课程大纲-

Flash动画设计与制作教学(课程)大纲学时:80适用专业:网站开发与维护一、课程性质本课程《flash动画设计与制作》是网站开发与维护专业的一门专业必修课。
主要使学生掌握Flash的操作方法和动画制作技巧,使学生掌握Flash的基本操作、舞台对象的创建、对象的编辑与调整、创建简单的动画、图层的操作与动画应用、调整声音文件、Actions编程、动画的交互控制以及Flash动画的优化及发布等。
目的在于使学生熟练掌握现代化的矢量动画设计工具Flash的使用技巧,提高设计效率,适应社会要求,能够顺利的走上社会。
二、课程目标(一)知识目标:1.了解动画原理,理解与传统动画相比Flash动画的优势。
2.了解Flash动画的特点与应用范围。
3.理解Flash文档、Flash影片的作用,掌握Flash动画测试方法,掌握Flash动画的优化的方法。
4.掌握Flash动画发布方法,了解Flash播放器,掌握Flash动画播放方法。
5.了解矢量图形的特点,理解Flash形状图形的绘制特点,掌握工具箱中各工具的使用方法。
6.理解形状图形与组合图形、元件与库、元件与实例的关系,掌握绘制矢量图形的方法。
7.理解层、时间轴、帧、场景的概念,掌握帧的编辑方法。
8.理解Flash动画的分类,了解逐帧动画的应用范围,掌握逐帧动画的制作方法;了解补间动画的应用范围,掌握补间动画的制作方法。
9.了解引导层、遮罩层的作用,掌握引导层、遮罩层的制作方法。
10.了解Action脚本结构,掌握基础命令,并能编写常用脚本制作简单的动态效果。
(二)技能目标:1.掌握Flash动画的制作特点和常见动画效果,使学生能运用所学的技能解决简单的实际问题。
2.了解Flash动画商业应用范围和项目运作过程,培养学生动手实践能力。
3.培养学生创新思维,使学生具有一定的动画创意设计能力。
(三)职业素养:1.树立正确的学习态度,掌握良好的学习方法,培养良好的自学能力;2.培养学生不怕困难,勇于攻克难关,自强不息的优良品质;3.使学生热爱所学专业,具有良好的团队意识。
flash会考知识点

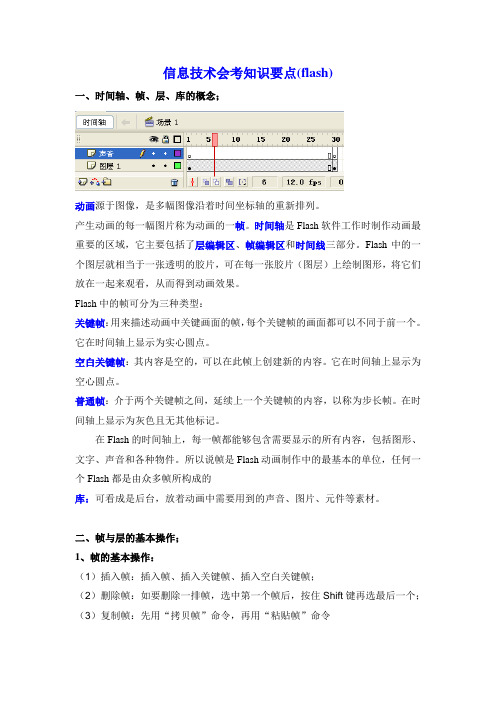
信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
Flash 基础学习 时间轴

时间轴
时间轴用于组织和控制一定时间内的图层和帧中的文档内容。
与胶片一样,Flash Pro 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
帧和关键帧
与胶片一样,Flash CS5 文档也将时长分为帧。
在时间轴中,使用这些帧来组织和控制文档的内容。
您在时间轴中放置帧的顺序将决定帧内对象在最终内容中的显示顺序。
关键帧是这样一个帧:其中的新元件实例显示在时间轴中。
关键帧也可以是包含ActionScript® 代码以控制文档的某些方面的帧。
还可以将空白关键帧添加到时间轴作为计划稍后添加的元件的占位符,或者显式将该帧保留为空。
属性关键帧是这样一个帧,您在其中定义对对象属性的更改以产生动画。
Flash Pro 能补间,即自动填充属性关键帧之间的属性值,以便生成流畅的动画。
通过属性关键帧,不用画出每个帧就可以生成动画,因此,属性关键帧使动画的创建更为方便。
包含补间动画的一系列帧称为补间动画。
补间帧是作为补间动画的一部分的任何帧。
静态帧是不作为补间动画的一部分的任何帧。
在时间轴中排列关键帧和属性关键帧,以控制文档及其动画中的事件序列。
在时间轴中插入帧
• 若要插入新帧,请选择“ 插入”>“ 时间轴”>“ 帧”(F5)。
• 若要创建新关键帧,请选择“ 插入”>“ 时间轴”>“ 关键帧”(F6)。
• 若要创建新的空白关键帧,请选择“ 插入”>“ 时间轴”>“ 空白关键帧”。
flash复习资料试题答案汇总

一、单项选择题1.Flash现所属的公司是( B )A MacromediaB AdobeC SoftimageD Autodesk2.Flash的前身是( B )A PhotoshopB FutureSplashC 3DmaxD Illustrator3.若要使用铅笔工具绘制平滑的线条,应选择什么模式(B)A直线化B平滑C墨水瓶 D Alpha通道4.若要使用画笔工具绘制的图形完全覆盖所经过的矢量图形线段和矢量色块应选择( A )A标准绘画 B颜料填充C内部绘画 D后面绘画5.关于形状提示以下说法错误的是( C )A 最多26个B依照英文字母表的顺序添加C 运用的越多效果越好D 按逆时针方向从图形的左上角添加效果6.命令可以将复制的对象粘贴到舞台的中心位置。
( A )A Ctrl + VB Ctrl + Shift + VC Ctrl + Alt + VD Alt + Shift + V7.按什么键可打开库面板。
( A )A【F11】 B【Ctrl+F11】C【F8】 D【Ctrl+F8】8.绘制一圆角矩形,其边角半径的范围是( C )A 0~1000B 1~1000C 0~999D 1~9999.Flash中的文本对齐方式不包括( C )A 左对齐B 右对齐C 分散对齐D 居中对齐10.用于记忆所选对象的填充属性或线条属性,再配合颜料桶工具和墨水瓶工具复制到其他图形对象上的工具是( B )A橡皮工具 B点滴器工具C画笔工具 D钢笔工具11.不属于“修改” “形状”菜单下的命令是( D )A 伸直B 优化C 扩展填充D 弯曲12.旋转文本只能应用于( B )A 水平文本和英文B 垂直文本和英文C 英文D 中文13.元件又被称为( B )A 图形B 符号C 图标D 标号14.错误的运动渐变是以表示的。
( A )A 浅绿色背景的单箭头 B浅绿色背景的虚线C 浅蓝色背景的单箭头 D浅蓝色背景的虚线15.在Flash中,不可以导入的声音格式有。
Flash中的对象与对象嵌套

Flash中的对象与对象嵌套理解Flash中的对象以及对象的组织方式,是学好Flash动画以及Flash程序的非常重要的不可绕过的部分。
一、F lash中的对象可以这么说,Flash中的任何元素都是对象。
我们应该使用面向对象的方法来使用和组织Flash中的各种元素,以便实现各种动画以及程序。
Flash对象包括:1.初级对象:初级对象,是指没有任何层次套封的图形内容。
所谓的套封,是指对图形进行组合,转化为元件等等的操作。
用flash工具绘制出来的图形都是初级对象,导入的位图是一个位图对象,进行“转化为矢量”操作后也成为初级对象。
初级对象可以进行非常自由的修改,可以选择其中的一部分进行修改,也可以作为一个整体进行修改。
初级对象总在图层的最下面,所以初级对象不能叠加。
2.绘制对象:兼具初级对象的编辑性能和组合对象的层次关系。
是Flash8开始引入的概念。
它可以直接进行基于初级对象的各种编辑操作,同时又可以相互叠加而不会相互干扰。
3.4.组合对象:把初级对象进行组合命令就成为组合对象,事实上,可以把任何图形元素组合。
如把多个组合组合成一个组合,甚至把元件对象组合在一起。
组合对象将作为一个整体进行操作。
组合的属性修改不影响组合内部的属性,同样,组合内部的属性的修改不影响组合的属性。
5.元件对象:通过转化为元件(convert to symbol)命令,可以把图形元素转化为元件对象。
元件对象,是包含时间轴以及其上的动画,动作脚本(action script),声音属性的对象,它包含了flash里所有的可以包含的内容。
元件对象又细分为三种类型:电影剪辑、按钮、图形。
三者分别具备各自的特点。
是Flash内建的重要的动画对象。
6.ActionSript中的对象可以使用action建立各种对象,如颜色对象,数组对象,时间对象,电影剪辑对象等等,这些对象和属性的使用,使得flash就像是一种功能强大的,简单的,面向对象的编程语言。
Flash练习2- Flash时间轴、帧、处理文字对象、元件

练习2 Flash 时间轴、帧、处理文字对象、元件一.练习目的1.在Flash 中时间轴、帧、图层工作界面;2.掌握Flash 元件、实例和库的应用;3.熟悉Flash 文字处理的操作方法。
二.练习原理 时间轴、帧、图层在Flash 中时间轴是很重要的部分,Flash 对象的操作都离不开时间轴,它是制作动画的基础。
时间轴的具体结构如图所示。
Flash 中对象的操作都离不开时间轴,时间轴的结构如图2-1所示。
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数。
与胶片一样,Flash 影片也将时长分为帧。
图层就像层叠在一起的幻灯胶片一样,每个图层都包含个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
时间轴顶部的时间轴标题显示帧编号。
播放头指示在舞台中当前显示的帧。
时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频,以及到当前帧为止的运行时间。
图2-1 时间轴帧的分类和含义 图层的分类和用途引导层图标显示隐藏图层锁定解锁图层 图层轮廓显示 绘图纸外轮廓绘图纸外观 滚动到播放头插入图层文件夹删除图层 添加运动引导层插入图层帧视图弹出菜单编辑多个帧修改绘图纸标记当前所在帧帧频率播放滑块补间动画逐帧动画关键帧空白关键帧遮罩层图标运行的时间关于帧的基本操作方法如下:·建立新帧:【插入】-->【时间轴】-->【帧】或是快捷键F5 。
·建立关键帧:【插入】-->【时间轴】-->【关键帧】或是快捷键F6 。
·建立空白关键帧:【插入】-->【时间轴】-->【空白关键帧】或是快捷键F7。
·选定帧:鼠标点击即选种,双击或是右击可以进入帧的属性窗口中,在此可以设置动态;·选定帧以后会出现小方格,表明帧已被选种了,可以用鼠标拖动帧的位置以调整各部分动画播放的时间的长短过程;·选定多个帧:在鼠标停留在帧上时用鼠标水平拖动可同时选定多个帧,以进行帧的删除操作或是移动;·帧的快操作:即整体移动操作,首先,选定要移动的帧,同时按下Ctrl键在层中鼠标会变成多向箭头,整体拖动即可以了。
FLASH题库

FLASH题库FLASH习题第⼀章FLASH动画的基础知识⼀、填空题1、FLASH是⽬前⾮常流⾏的()维动画制作软件之⼀,它是()和()创作的专业软件,能够将()、()、⾳频、动画和深⼀层的交互动作有机地灵活地结合在⼀起,以创建美观、新奇、交互性强的动态⽹页效果。
2、如果⽤户想在打开FLASH的同时直接进⼊⼯作界⾯,可以启⽤“开始”页⾯下⽅的()复选框。
3、“时间轴”⽤于()和()影⽚内容在⼀定时间内播放的层数和帧数4、在播放动画时,在时间轴上将显⽰()帧频率。
5、⽤户可以选择()命令,改变舞台的尺⼨⼤⼩。
⼆、选择题1、下列不属于FLASH8默认⼯作界⾯中的元素的是()A、“绘图”⼯具栏B、“时间轴”⾯板C、“属性”⾯板D、“组件”⾯板2、下列对于菜单栏叙述不正确的是()A、菜单命令呈现灰⾊:表⽰该菜单命令在当前状态下不能使⽤B、菜单命令后标有⿊⾊⼩三⾓按钮符号:表⽰执⾏该菜单命令,会打开⼀个对话框C、菜单命令后标有快捷键:表⽰该菜单命令也可以通过所标识的快捷键来执⾏D、菜单命令后标有省略号:表⽰执⾏该菜单命令,会打开⼀个对话框第⼆章FLASH8的基本操作1、如果在FLASH8中同时打开了多个⽂档,可以通过()的⽅式,轻松地在多个⽂档之间切换2、在FLASH8中,选择打开的⽂档,再选择()命令,可以打开“⽂档属性”对话框,修改当前选择的FLASH⽂档的属性3、FLASH动画制作的操作步骤包括()、()、()、()、()、()⼆、选择题1、在FLASH8中,创建⽂档的⽅式有多种,下列不属于创建⽂档的⽅法是()A、使⽤菜单命令创建⽂档B、使⽤按钮创建⽂档C、使⽤模板创建⽂档D、使⽤⾯板创建⽂档2、默认情况下,各⽂档的标签是按()A、创建先后顺序排列显⽰的B、⽂件容量⼤⼩排列显⽰的C、⽂档尺⼨⼤⼩排列显⽰的D、以上均正确三、简答题:1、简述设置绘图⼯具的笔触样式的⽅法第三章绘制图形1、复杂的动画对象都是由绘制的()组合成的,同时绘制()也是制作FLASH动画的基础2、在绘制椭圆图形时,按住SHIFT键,可以绘制();在绘制矩形的过程中,如果按住SHIFT键,可以绘制出()3、⽤户通过设置()对话框中的参数选项,可以绘制出不同的多边形图形4、“铅笔”⼯具有()、()和()3种绘图模式⼆、选择题1、选择“绘图”⼯具栏中的“线条”⼯具后,按住shift 键进⾏绘制操作,即可绘制⽔平、垂直或以()为⾓度增量倍数的直线。
Flash复习试题及答案

Flash 动画设计学习要点考试形式:开卷笔试考试时间:第10周2013年5月—-日考试一、客观题1、时间轴:时间轴用来通知Flash显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
位于较高图层中的图形显示在较低图层中的图形的上方。
2、普通帧(延长帧):显示灰色方格,在时间轴上能显示实例对象,普通帧是用于延续关键帧的内容,也称为延长帧。
3、库(自定义库):存储和组织在Flash中创建的各种元件的地方,还用于存储和组织导入的文件,包括位图、声音和视频。
4、帧频率(帧速率):每秒所显示的静止帧格数。
5、舞台:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
6、图层(动画层):用来合成和控制元素叠放次序的工具。
7、场景:用来组装测试动画的场地空间。
8、时间轴特效:以模板的形式制作一些复杂而重复的动画,例如模糊、位移等.9、什么是动画?动画的类型?动画:将一张张连贯动作的画面,或者一个个连贯姿势的人偶,用逐格拍摄的方式摄制下里,由此获得动感影响的效果,形成电影、电视作品,也泛指此类型影视手法本身,这种影响效果可以展示形体的任意变化,以及动物、景物、器物的拟人活动,能够充分发挥真人实物所难以表达的夸张的幻想。
动画的类型:基本动画、高级动画、脚本动画。
10、动画构成的要素:(1)有多个画面组成并且画面必须连续;(2)画面之间的内容必须存在差异,表现在位置、形态、颜色和亮度等方面;(3)画面表现得动作必须连续,即后一幅画面是前一幅的继续。
11、Flash 适用于制作什么动画?特点?制作用途?适用于网页交互式二维矢量动画。
特点:1。
矢量图象;2.流媒体播放技术;3。
动画小;4。
可以加入音频文件;5.交互性。
制作用途:1。
绘图工作;2.制作简单动画;3.网站开发;4。
游戏设计。
12、给Flash 中的几何体填入的颜色类型:无、纯色、线性、放射状、位图。
13、制作动画的素材包括?获取的形式?包括:文字、图形、图像、音频、视频、其它媒体格式文件.获取形式:自制、外部导入。
flash时间轴特效

时间轴特效时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。
如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。
1.认识时间轴特效在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。
图9-1-1 时间轴特效在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。
如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。
下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。
实例效果如图9-1-2所示。
图9-1-2 阴影字特效制作步骤:(1)创建文字对象步骤1 创建影片文档在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
步骤2 输入文字使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。
在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。
(2)添加时间轴特效步骤1 添加投影特效选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。
在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
图9-1-3 【投影】对话框步骤2 重新设置投影参数如果你对文字的阴影效果感觉不满意,那么可以重新在【投影】对话框中更改投影设置,本例我们将【阴影偏移】x和y方向都调整到了5像素。
多媒体素材的搜集和整理

回节目录
图像类素材概述
➢ 图形素材 矢量图形是通过一组指 令集来描述的,这些 指令描述构成一幅图 的所有直线、圆、圆 弧、矩形、曲线等的 位置、维数和大小、 形状。
回节目录
图像类素材概述
➢ 图像素材 图像指的是位图,位图即位映射图,它是由描 述图像中各个象素点的强度与颜色的数位集合 组成的。
格式 BMP JPG(JPEG) GIF WMF
多媒体素材的搜集和整理
学习目标
➢ 了解不同种类多媒体素材的定义、类型以及应用形式。 ➢ 知道在网络环境下多媒体素材的收集和管理方法。 ➢ 掌握不同种类多媒体素材的编辑方法。 ➢ 能根据自身的教学需要完成相关多媒体素材的收集和整理。 ➢ 能对不同种类素材的教学应用效果进行理性反思。
回章目录
教学重点
网络环境下多媒体素材的收集方法
——下载一张图 ➢在图片上右击鼠标,在弹出的片快捷菜单中选择“图片另 存为”命令。或使用“复制-粘贴”命令。
网络环境下多媒体素材的收集方法
——下载一个flash动画
➢利用链接下载或使 用下载工具下载内嵌 在网页中的flash动画。
网络环境下多媒体素材的收集方法
——下载一段声音
图像类素材的编辑
➢任务四:修复图像 打开要修复的图像,选择工具箱中的“放大镜”工具 ,
单击要修改的图像位置,将图像放大。 选择“矩形选框工具”,并在图像中拖动鼠标,选择出
要修改的部分。 利用“复制”“粘贴”命令复制并移动以完成修复。
图像类素材的编辑
➢任务五:增强图像的清晰度 选择“图像”|“调整”|“亮度/对比度”命令,打开“亮 度/对比度”对话框。
回节目录
文本类素材概述
➢汉字的计算机处理原理。 ➢在多媒体计算机中处理汉 字,首先要求在该多媒体计 算机中具有汉字系统,它包 括3个方面。 一是汉字操作系统 二是汉字输入法 三是汉字编辑软件
flash时间轴的名词解释

flash时间轴的名词解释Flash 时间轴是 Adobe 公司开发的一种用于制作动画的软件工具,它允许用户以图形方式展示对象在时间和空间上的变化。
通过它,制作者可以打造出生动有趣的动画效果,无论是在网页设计中还是在数字媒体创作中,Flash 时间轴都扮演着重要的角色。
在 Flash 中,时间轴是指一个可以被分割成帧的区域,通过在时间轴上按照时间顺序安排关键帧、补间帧以及图层等元素来构建动画效果。
时间轴的主要功能是控制对象的出现和消失,使其在不同帧上展现不同的状态,从而实现动画的连贯播放。
首先,时间轴由多个帧组成。
每帧代表了动画中的一个时刻,并且可以在每一帧中设置不同的属性和元素。
例如,可以在第一帧上添加一个图像或文本,然后在第二帧上移动、旋转或改变其颜色,通过连续播放这些帧,就可以呈现出对象在时间和空间上的变化。
其次,时间轴上的关键帧在动画中起到了至关重要的作用。
关键帧是定义动画中重要状态的帧,用户可以在这些帧上进行关键属性的设置。
例如,在一个弹跳的动画中,起跳和着地的瞬间可以设置为关键帧,在这些关键帧上分别设置不同的位置和角度,使得动画看起来更加自然流畅。
此外,时间轴还支持补间帧的使用。
补间帧是指介于两个关键帧之间的帧,它们通过插值计算来自动生成对象的中间状态。
用户只需在两个关键帧上设置起始和结束状态,时间轴会自动补全中间的帧,并根据补间算法计算出中间帧的属性。
这种机制使得动画制作更加高效,同时保持了动画的连贯性。
在Flash 时间轴上,图层的使用也是常见的。
图层可以将不同的元素分开放置,使得制作过程更加有条不紊。
例如,可以将背景、角色、特效等各个元素放置在不同的图层上,便于对它们的编辑和控制。
通过调整图层的顺序,还可以实现不同图像的遮盖和合成效果,使动画更加丰富多样。
除了控制动画的播放顺序,时间轴还可以添加和编辑音频、视频等多媒体元素。
通过导入音频文件,并将其放置在时间轴的相应位置,在播放动画时就能够同时播放音频,从而增强动画的表现力。
6. Flash时间轴

Flash采用时间轴的方式设计和安排每一个对象(演员)的 出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等 状态栏:指示所选帧编号、当前帧频以及到当前帧为 止
flash cs5使用时间轴和帧设计基本动画

•
•
7.2.4 删除帧
• 选中准备要删除的帧,单击鼠标右键,在弹出 的快捷菜单中,选择【删除帧】选项,即可删 除帧。
7.2.5 清除帧
• 首选要选中准备清除的帧,单击鼠标右键,在 弹出的快捷菜单中选择【清除帧】选项,即可 清除帧;或者选择准备清除的帧,在菜单栏中, 选择【编辑】→【清除帧】菜单项,清除帧。
7.4.2 制作动作补间动画
• • • • • • • • • 在Flash CS5中新建文档,在菜单栏中,选择【文件】→【导入】→【导入到舞台】菜 单项。 选中导入的图像,在菜单栏中,选择【修改】→【转换为元件】菜单项。 弹出【转换为元件】对话框,在【类型】下拉按钮中,选择【图形】选项,单击【确 定】按钮。 分别在【时间轴】面的第10帧、20帧、30帧,按下【F6】键插入关键帧。 选中第1帧,选中图形元件,打开【属性】面板,在【色彩效果】区域中,单击展开 【样式】下拉选项,选择【Alpha】选项,设置透明度的数值为0%。 选择第30帧,将【Alpah】的透明度设置为37%。 将光标放置在第1帧~第10帧之间的任意一帧,单击鼠标右键,在弹出的快捷菜单中, 选择【创建传统补间】选项,创建补间动画。 在其他的帧的帧之间,创建补间动画效果。 在键盘上按下【Ctrl】+【Enter】组合键,测试影片效果,通过以上步骤即可完成创建 动作补间动画的操作。
7.3.2 制作简单的逐帧动画
•
• • • • • •
在Flash CS5中新建文档,在菜单栏中,选择【文件】→【导入】→【导入到 舞台】菜单项。 在【导入】对话框中,选择准备导入的图片,单击【打开】按钮。 弹出对话框,单击【是】按钮。 Flash CS5会自动把图片的序列,按序号以逐帧形式导入到舞台中去,导入后 的动画序列,被Flash自动分配在5个关键帧中。 在键盘上,按下【Ctrl】+【Enter】组合键,检测刚刚创建的影片。 如果一帧一个动作对于人物走动来说速度过于太快,可以在图层上,每个帧 后按一下【F5】键,插入关键帧。 此时,再按下键盘上的【Ctrl】+【Enter】组合键,检测刚刚创建的动画。
任务三时间轴.

图4-2 隐藏图层
(四) 图层的其他操作
在图层控制区还可以实现插入图层文件夹,以 便组织图层的管理,建立引导层、遮罩层、图 层的重命名、更改图层顺序、选择多个层等。
3.3 库和元件
库和元件是Flash动画中的一个重要组 成部分,合理使用库和元件进行设计可以 简化设计过程,这也是进行动画设计的重 要设计技巧和手段。
【插入帧】 【删除帧】 【插入关键帧】 【剪切帧】 【复制帧】 【粘贴帧】
【插入空白关键帧】【翻转帧】
3.2.5 播放头
在时间轴上表示为一根竖线,作用是确 定当前帧。
3.2.5 图层的概念和操作
(1) 新建图层 (2) 删除图层 (3) 锁定图层 (4) 隐藏图层 (5 ) 图层的其他操作
双击【库】面板中的 图标,即可打 开声音属性设置面板,如图5-2所示。
图5-2 【声音属性】面板
3.4 设置声音属性
声音的压缩有五种方式: (1) 默认 (2) ADPCM (3) MP3 (4) 原始 (5) 语音
3.4 声音编辑封套的使用
在【属性】面板中选择要导入到Flash 内的声音后,【效果】选项由不可选状态 变为可选状态,其效果包括:
法(2):在时间轴的层控制区选中一个已经 存在的层,单击鼠标右键,在弹出的快捷菜单中 选择【插入图层】命令。 法(3):在时间轴的层控制区选中一个已经 存在的层,然后单击层控制区左下方的【插入图 层】按钮,也可以新建一个图层。
(二) 删除图层
删除图层有两种方法:
一种是选中该图层,然后单击图层控制区下方 的【删除图层】按钮,选中的层就会被删除;
图层是Flash动画创作中的一项重要设 计工具,是创建复杂动画的基础。在不同 的图层上放置不同的图形元素将会为动画 的编辑和处理带来极大的便利。
第7讲 Flash的时间轴、图层及逐帧动画

任务设计与分析
实现一种图片闪烁的效果,这里主要是通过关 键帧和空白关键帧之间的快速切换来完成的, 是帧动画的应用。
SECTION POINTS
1 新建文档、导入素材并转换原件
2
新建图层创建边框
3
创建逐帧动画并设置相关属性
4
新建文本图层及创建动画
•创建图层
1. 选择【插入】|【时间轴】|【图层】命令。 2. 在弹出的快捷菜单中选择【插入图层】命 令。 3. 在时间轴面板中单击【新建图层】按钮
•删除图层
1.单击鼠标右键,在弹出的快捷菜单中选择 【删除图层】命令。 2.在时间轴面板中单击【删除图层】按钮。
•图层的操作
1.更改图层的名称 2.选择图层 3.改变图层的排列顺序 4.锁定图层
学习目标
了解Flash中的时间轴、图层; 了解引导层的操作和使用; 理解Flash中的遮罩层的使用; 掌握逐帧动画的概念及创建方法。
知识导入
Flash的动画制作中,图层是使用频率最高操作 之一。 只有熟练的掌握图层的操作,才能更快更好地 制作出各种动画效果。
时间轴
是进行Flash动画创作的核心部分,主要用于 组织动画中各帧的内容,可以控制动画在某 一时间段内显示的内容,或者元素出现的时 间。
时间轴
能指定舞台上各图形的分层顺序。 简单地讲,时间轴就是用来控制时间的工具。
时间轴
在形式上分为左侧的图层控制区和右侧的帧 控制区。
图层的概念
图层是时间轴的一部分,图层采用综合透视 原理,如图透明的玻璃,一层一层地相互叠 加在一起。
图层的基本操作
除了基本的图层操作以外,还可以进行图层 锁定、线框显示等操作。 图层的大部分操作都在时间轴面板中完成。
flash教程-时间轴

flash教程-时间轴
时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
与胶片一样,Flash 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。
每个图层中包含的帧显示在该图层
名右侧的一行中。
时间轴顶部的时间轴标题指示帧编号。
播放头指示当前在舞台中显示的帧。
播放Flash 文档时,播放头从左向右通过时间轴。
时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
可以更改帧在时间轴中的显示方式,也可以在时间轴中显示帧内容的缩略图。
时间轴显示文档中哪些地方有动画,包括逐帧动画、补间动画和运动路径。
时间轴的图层部分中的控件使您可以隐藏、显示、锁定或解锁图层,以及将图层内容显示为轮廓。
可以在时间轴中插入、删除、选择和移动帧。
也可以将帧拖到同一图层中的不同位置,或是拖到不同的图层中。
flashcs4中文版动画制作题库

flashcs4中文版动画制作题库flashcs4中文版动画制作题库1、简述Flash CS4的应用领域:1)动画2)Flash小游戏3)多媒体娱乐4)用户界面5)Internet应用程序2、简述Flash CS4的特点:1)制作的动画体积小。
2)Flash动画具有交互性,能更好地满足用户需要。
3)支持流式下载。
4)支持多种图像格式文件的导入。
5)支持视/音频文件导入。
3、如何修改Flash的撤销级别:执行“编辑”→“首选参数”命令或按Ctrl+U组合键,打开“首选参数”对话框,选择“常规”选项,在“层级”文本框中输入2~300之间的值,从而设置撤销的级别数。
4、如何新建一个Flash文档:1)打开启动页,单击“新建”区中的“Flash文件(ActionScript 3.0)”,即新建了一个空白Flash文档。
2)执行“文件”→“新建”命令或按Ctrl+N组合键,新建一个空白Flash文档。
5、矢量图和位图的区别是什么?位图又叫点阵图,由很多像素(色块)组成。
清晰度与像素点的多少有关。
在放大到一定限度时会发现位图是由一个个小方格组成的,这些小方格被称为像素点,一个像素是图像中最小的图像元素,放大后会失真矢量图又称向量图,是用一系列计算机指令来描述和记录一幅图,一幅图可以分解为一系列由点、线、面等组成的子图,它所记录的是对象的几何形状、线条粗细和色彩等,无论放大多少倍,仍清晰6、常见的色彩模式有哪些?常见的模式包括HSB(色相、饱和度、亮度)、RGB(红、绿、蓝)、CMYK(青、洋红、黄、黑)和CIE的Lab。
7、什么是RGB颜色模式?RGB模式是基于自然界中3种基色光的混合原理,将红(red)、绿(green)和蓝(blue)3种基色按照0(黑)~255(白色)的亮度值在每个色阶中分配,从而指定其色彩。
当不同亮度的基色混合后,便会产生出256×256×256种颜色,约为1 670万种8、复制对象的方法有:1)菜单命令,执行“编辑”→“复制”命令,再执行“编辑”→“粘贴到中心位置”命令。
flash的时间轴名词解释

flash的时间轴名词解释Flash是一种流行的动画和互动媒体软件,它提供了一个强大的时间轴功能,用于创建和编辑动画。
在这篇文章中,我们将解释Flash的时间轴相关的名词,帮助读者更好地理解和运用这一功能。
1. 帧(Frame)Flash中的时间轴被分成一系列连续的帧,每一帧代表了一幅静态图像或动画中的一个关键帧。
用户可以在每一帧上添加对象、图形和动作,从而实现动画的运动。
2. 关键帧(Keyframe)关键帧是在动画中定义重要画面的帧。
它确定了动画中的一个特定时刻的样式和动作。
在关键帧上添加、编辑和删除对象和动作,可以改变动画中的外观和行为。
3. 补间动画(Tween)补间动画是一种在关键帧之间创建平滑过渡效果的方法。
通过在不同的关键帧上设置不同的样式和位置,Flash可以自动计算出中间帧的变化,并生成平滑的动画效果。
4. 图层(Layer)图层用于分离和组织不同元素,如图形和对象。
每个图层可以包含一组关键帧,可以分别编辑这些帧上的内容,从而实现复杂的动画效果。
5. 动画剪辑(Movie Clip)动画剪辑是一种独立的Flash对象,可以在时间轴上重复播放。
和普通的图形对象不同,动画剪辑具有自己的时间轴和动作。
通过在时间轴上嵌套不同的动画剪辑,用户可以创建复杂的层次结构和互动动画效果。
6. 帧标签(Frame Label)帧标签是在时间轴上设置的标记,用于标识特定的帧。
它可以被用来导航、控制动画的不同部分,也可以在ActionScript中引用,实现动态的控制和交互。
7. 音频图层(Sound Layer)音频图层是专门用于添加和编辑声音的图层。
用户可以导入和调整音频文件,并将其与其他元素同步播放,从而实现音频和动画的统一。
8. 场景(Scene)场景是Flash中用于组织和分割动画内容的容器。
每个场景可以包含一系列的帧和图层,用户可以在不同的场景之间切换,实现复杂的导航和剧情。
在Flash的时间轴上,这些名词相互配合,为用户提供了丰富的创作工具和方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
出关键性的动作或内容的变化(只有关键帧中的内容才能 够被选取和编辑)。
使用Flash制作动画
动画是由一幅幅静止的图像,按照一定的速度连续播放形成 的画面。Flash中可以制作三种动画:
逐帧动画 创建每帧动画的内容,然后逐帧播放
动作补间动画 指同一个对象不同状态的变化,其变化效果是由Flash控制的,常 用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果
时间轴
Flash采用时间轴的方式设计和安排每一个对象(演员)的
出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
形状补间动画 指两个图形对象的变换,其变化效果是由Flash控制的,其动画效
果是从一个图形转换为另一个图形
Flash基本操作
在Flash中导入对象
执行“文件”/ “导入”/ “导入到舞台”命令,可以导入
外部的图像、声音、视频等文件 保存文档
执行“文件”/ “保存”命
令,在“另存为”对话框中设置 要保存文件的名称、路径.Flash 源文件的后缀是.fla
Flash基本操作
输出动画 执行“文件”/ “导出”/
“导出影片”命令,可以把作品
输出成.swf格式的动画文件
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等
状态栏:指示所选帧编号、当前帧频以及到当前帧为 止的运动时间
帧与关键帧
时间轴以“帧”(Frame)为单位,生成的动画以“每秒n 帧”(fps)的速度进行播放。
“关键帧”(KeyFrame)是指在动画表演过程中,此关键 帧的表演内容与先前的一些普通帧内容大不相同,而呈现
