Ext 4概述
openSUSE 11.4 安装教程(分区)

大家在安装openSUSE时,经常就卡在了分区上,这里详细说明一下如何分区。
让大家对openSUSE的分区方法有个详细的了解。
以后就不会再出任何问题了1.Linux 分区基本知识:文件系统:ext3、ext4、swapswap,交换分区:在磁盘中专门分出一个磁盘分区用于交换,一般是内存的1.5倍就可ext3,第三扩展文件系统,是一个日志文件系统,常用于Linux操作系统。
它是很多Linux发行版的默认文件系统。
ext4,2006年10月10日发布了一个增强版本的文件系统,使用ext4作为名称。
该文件系统包含很多新的功能。
ext4(第四扩展文件系统)文件系统是Linux系统下的日志文件系统,是ext3文件系统的后继版本。
ext4特点:大型文件系统ext4文件系统可支持最高1 Exbibyte的分区区[4]与最大16 Tebibyte的文件。
Extentsext4引进了Extent文件存储方式,以取代ext2/3使用的block mapping方式。
Extent指的是一连串的连续实体block,这种方式可以增加大型文件的效率并减少分裂文件。
ext4支持的单一Extent,在单一block为4KB的系统中最高可达128MB[1]。
单一inode中可存储4笔Extent;超过四笔的Extent会以Htree方式被索引。
向下兼容ext4向下兼容于ext3与ext2,因此可以将ext3和ext2的文件系统挂载为ext4分区区。
由于某些ext4的新功能可以直接运用在ext3和ext2上,直接挂载即可提升少许效能。
ext3文件系统可以部分向上兼容于ext4(也就是说ext4文件系统可以被挂载为ext3分区区)。
然而若是使用到Extent技术的ext4将无法被挂载为ext3。
预留空间ext4允许对一文件预先保留磁盘空间。
目前大多数文件系统做到这点的方式是直接产生一个填满0的文件;ext4和XFS可以使用Linux核心中的一个新的系统调用“fallocate()”取得足够的预留空间。
ExtJS 4 官方指南翻译:Tree组件

1.Ext.create('Ext.tree.Panel', {2. renderTo: Ext.getBody(),3. title: 'Simple Tree',4. width: 150,5. height: 150,6. root: {7. text: 'Root',8. expanded: true,9. children: [10. {11. text: 'Child 1',12. leaf: true13. },14. {15. text: 'Child 2',16. leaf: true17. },18. {19. text: 'Child 3',20. expanded: true,21. children: [22. {23. text: 'Grandchild',24. leaf: true25. }26. ]27. }28. ]29. }30.});此树面板渲染到document.body元素上。
我们把定义的根节点(The Root Node)自动扩张开来,这是默认的情况。
根节点有三个子节点,其中前两个是leaf 节点,表示他们下面没有任何子节点(children)了(终结了)。
第三个节点是一个叶子节点,已经有一个child 的叶节点(one child leaf node)。
text 属性是节点的显示的文本。
可打开例子看看效果如何。
This Tree Panel renders itself to the document body. We defined a root node that is expanded by default. The root node has three children, the first two of which are leaf nodes which means they cannot have any children. The third node is not a leaf node and has has one child leaf node. The text property is used as the node's text label.See Simple Tree for a live demo.树面板的数据存储在TreeStore。
EXT2、EXT3、EXT4、XFS、GPT详解

EXT2、EXT3、EXT4、XFS、GPT详解原创:运维老司机小柒博客7月18日EXT2与EXT3区别Linux之前缺省情况下使用的文件系统为Ext2,ext2文件系统的确高效稳定。
但是,随着Linux系统在关键业务中的应用,Linux文件系统的弱点也渐渐显露出来了:其中系统缺省使用的ext2文件系统是非日志文件系统。
这在关键行业的应用是一个致命的弱点,Ext3文件系统是直接从Ext2文件系统发展而来,目前ext3文件系统已经非常稳定可靠。
它完全兼容ext2文件系统。
用户可以平滑地过渡到一个日志功能健全的文件系统中来。
这实际上了也是ext3日志文件系统初始设计的初衷。
1) ext3和ext2的主要区别在于,ext3引入Journal(日志)机制,Linux内核从2.4.15开始支持ext3,它是从文件系统过渡到日志式文件系统最为简单的一种选择,ext3提供了数据完整性和可用性保证。
2) ext2和ext3的格式完全相同,只是在ext3硬盘最后面有一部分空间用来存放Journal的记录;3) 在ext2中,写文件到硬盘中时,先将文件写入缓存中,当缓存写满时才会写入硬盘中;4) 在ext3中,写文件到硬盘中时,先将文件写入缓存中,待缓存写满时系统先通知Journal,再将文件写入硬盘,完成后再通知Journal,资料已完成写入工作;5) 在ext3中,也就是有Journal机制里,系统开机时检查Journal的内容,来查看是否有错误产生,这样就加快了开机速度;EXT3日志文件系统的特点1、高可用性系统使用了ext3文件系统后,即使在非正常关机后,系统也不需要检查文件系统。
宕机发生后,恢复ext3文件系统的时间只要数十秒钟。
2、数据的完整性ext3文件系统能够极大地提高文件系统的完整性,避免了意外宕机对文件系统的破坏。
在保证数据完整性方面,ext3文件系统有2种模式可供选择。
其中之一就是"同时保持文件系统及数据的一致性"模式。
Extjs4 API文档阅读

Extjs4 API文档阅读(一)——类系统(Class System)2011-07-02 来源:互联网作者:佚名(共0 条评论)ExtJS4使用新的类机制进行了大量的重构。
为了支撑新的架构,ext4几乎重写了每一个类,因此最好先好好的理解一下新的架构,再开始编码。
ExtJS4使用新的类机制进行了大量的重构。
为了支撑新的架构,ext4几乎重写了每一个类,因此最好先好好的理解一下新的架构,再开始编码。
本文适合想在extjs4中扩展现有类或者创建新类的开发者。
其实,不管是想扩展还是使用,都建议您仔细阅读一下(如果E文好的,建议您还是阅读英文原文。
链接地址是:/ext-js/4-0/#/guide/class_system)。
文章共分4个部分,建议每一部分都仔细研究下,对之后的开发工作,会有意想不到的好处。
第一部分:概述。
说明了强大的类机制的必要性第二部分:编码规范。
讨论类、方法、属性、变量和文件命名第三部分:DIY。
详细的编码示例第四部分:错误处理和调试。
提供一些有用的调试和异常处理技巧一、概述ExtJS4拥有超过300个的类.迄今为止,我们的社区拥有超过20万来自世界各地,使用不同后台语言的开发者.要在这种规模的框架上提供具有以下特点的架构,需要面临巨大的挑战:1、简单易学。
2,快速开发、调试简单、部署容易。
3,良好的结构、可扩展性和可维护性。
二、编码和规范*在所有类、命名空间(namespace)和文件名中使用一致的命名约定,有助于保持代码的良好结构和可读性。
1) Classes类名只能包含字母和数字。
允许包含数字,但是大部分情况下不建议使用,除非这些数字是专业术语的一部分。
不要使用下划线,连字符等非数字字母符号。
例如:eful_util.Debug_Toolbar is discouraged2.MyCompany.util.Base64 is acceptable3.类名应该包含在使用点号分隔的命名空间中。
Ext3升级到Ext4

Ext4是一种针对ext3系统的扩展日志式文件系统,是专门为Linux 开发的原始的扩展文件系统(ext 或extfs)的第四版。
Linux kernel 自 2.6.28 开始正式支持新的文件系统 Ext4。
Ext4 是 Ext3 的改进版,修改了Ext3 中部分重要的数据结构,而不仅仅像 Ext3 对 Ext2 那样,只是增加了一个日志功能而已。
Ext4 可以提供更佳的性能和可靠性,还有更为丰富的功能。
相对于Ext3,特点如下:1. 与 Ext3 兼容。
执行若干条命令,就能从 Ext3 在线迁移到 Ext4,而无须重新格式化磁盘或重新安装系统。
原有Ext3数据结构照样保留,Ext4 作用于新数据,当然,整个文件系统因此也就获得了 Ext4 所支持的更大容量。
2. 更大的文件系统和更大的文件。
较之 Ext3 目前所支持的最大 16TB 文件系统和最大 2TB 文件,Ext4 分别支持1EB(1,048,576TB, 1EB=1024PB, 1PB=1024TB)的文件系统,以及 16TB 的文件。
3. 无限数量的子目录。
Ext3 目前只支持 32,000 个子目录,而 Ext4 支持无限数量的子目录。
4. Extents。
Ext3 采用间接块映射,当操作大文件时,效率极其低下。
比如一个 100MB 大小的文件,在 Ext3 中要建立 25,600 个数据块(每个数据块大小为 4KB)的映射表。
而 Ext4 引入了现代文件系统中流行的 extents 概念,每个 extent 为一组连续的数据块,上述文件则表示为“该文件数据保存在接下来的 25,600 个数据块中”,提高了不少效率。
5. 多块分配。
当写入数据到 Ext3 文件系统中时,Ext3 的数据块分配器每次只能分配一个 4KB 的块,写一个100MB 文件就要调用 25,600 次数据块分配器,而 Ext4 的多块分配器“multiblock allocator”(mballoc)支持一次调用分配多个数据块。
ExtJS 4 官方指南翻译:Grid组件(下)

1.Ext.create('Ext.grid.Panel', {2. selType: 'cellmodel',3. store: ...4.});使用单元格选择模型的话,得改变几件事情。
首先,点击一个单元格,选择的只是那个单元格(如使用行选择模型,将选择整个行);其次,键盘导航不是行与行之间的移动,而是单元格之间的。
单元格为基础的选择模型通常与编辑控件一起使用。
Using a Cell Selection Model changes a couple of things. Firstly, clicking on a cell now selects just that cell (using a Row Selection Model will select the entire row), and secondlythe keyboard navigation willwalk from cell to cell instead of row to row. Cell-based selectionmodels are usually used in conjunction with editing.2 编辑EditingGrid 面板支持行编辑。
我们要看看编辑的两个主要模式——行编辑和单元格编辑。
Grid Panel has build in support for editing. We're going to look at the two main editing modes - row editing and cell editing单元格编辑Cell Editing单元格编辑就是允许你在Grid 面板中针对某个单元格中的数据进行编辑。
执行单元格编辑的第一步是配置每个Grid 面板都应该是可编辑的列。
以下就是编辑器的配置。
最简单的方法是指定那个字段的editor 为组件的xtype:Cell editing allows you to edit the data in a Grid Panel one cell at a time. The first step in implementing cell editing is to configure an editor for each Column in your Grid Panel that should be editable. This is done using the editor config. The simplest way is to specify just the xtype of the field you want to use as an editor:view plain1.Ext.create('Ext.grid.Panel', {2. ...3. columns: [4. {5. text: 'Email Address',6. dataIndex: 'email',7. editor: 'textfield'8. }9. ]10.});如果您需要更多的控制如何编辑字段的行为,编辑器配置也可以为字段的配置对象。
ext 4 类库

ColumnModel
DateColumn
EditorGridPanel
GridDragZone
GridPanel
GridView
GroupingView
VBoxLayout
menu
BaseItem
CheckItem
ColorMenu
DateMenu
Item
Menu
MenuMgr
Separator
TextItem
state
CookieProvider
Manager
Provider
tree
AsyncTreeNode
DefaultSelectionModel
MultiSelectionModel
Observable
TaskRunner
TextMetrics
---------------------------------------
-- 按功能分
---------------------------------------
Base
StoreMgr
TabPanel
TaskMgr
Template
Tip
ToolTip
Toolbar
Updater
Viewport
Window
WindowGroup
WindowMgr
XTemplate
DragZone
DropTarget
DropZone
PanelProxy
Registry
ScrollManager
ExtJS 4 官方指南:类系统 简体中文版

Ext JS 4类系统在历史上第一次,Ext JS的经历了一个在基础上的巨大重构,这就是新的类系统。
新架构的基础几乎每一个都是建立在Ext JS4.x写单个类上,因此在开始编码之前理解这个类系统是很重要的。
本手册适用于任何希望创造新的或扩大在现有的Ext JS 4.x类的开发者。
它分为4个部分:∙第一节:“概述”解释为什么需要一个强大的类系统∙第二节:“命名约定”讨论命名类,方法,属性,变量和文件的最佳做法。
∙第三节:“实践”提供了详细的一步一步的代码示例∙第四节:“错误的处理和调试”提供有用的提示和技巧,如何处理异常1概述Ext JS4有300多个类。
我们有超过20万开发者的巨大社区,他们来自世界各地,有各种编程背景。
在这种规模的框架中,我们面对的一个巨大挑战就是提供一个共同的代码架构。
这个架构要求:∙熟悉和简单易学∙能快速开发,调试方便,无痛部署∙精心组织,可扩展性和可维护性JavaScript是一个没有类的,原型为导向(prototype-oriented)的语言。
因此,JavaScript语言本质上最强大的功能之一是灵活性。
它可以使用许多不同的编码风格和技巧,以许多不同的方式做同样的工作。
然而,该功能也是不可预知的成本。
如果没有一个统一的结构,JavaScript代码会真的很难理解,维护和再利用。
另一方面,基于类(Class-based)编程,仍然停留OOP的最流行的模式。
基于类的语言,通常需要强类型,提供封装,标准的编码约定。
通常使得开发者坚持一个大原则,编写的代码更可能是可预见的、可延伸和可扩展的。
然而,他们却不具有JavaScript这样的语言的动态能力。
每种方法都有其自身的利弊,我们能否对各方都去其糟粕,取其精华?答案是肯定的,我们已经在Ext JS 4的解决方案中实现了。
2命名约定使用一致的命名约定作为所有类的代码基础,而命名空间和文件名有助于保持你的代码的组织,结构化和可读性。
ext4文件系统原理

ext4文件系统原理
ext4是一种高性能的Linux文件系统,是对ext3文件系统的改进和扩展。
它的设计目标是提供更高的性能、更好的可靠性、更高的可扩展性和更强的兼容性。
ext4文件系统原理如下:
1. 日志功能:ext4采用了日志功能(journaling),即在对文
件系统进行操作时,会先将操作记录在日志中,然后再执行操作。
这样可以在系统异常关机或崩溃时恢复文件系统的一致性。
2. 内存缓存:ext4使用了内存缓存,将磁盘上的数据加载到内存中进行读写操作,以提高文件的访问速度。
3. 数据块分配:ext4使用了多级索引结构来分配存储空间。
它将文件系统的空间分为固定大小的块,每个块可以存储一定大小的数据。
通过索引结构,可以快速定位文件的数据块。
4. 空闲块管理:ext4使用了位图和B树来管理空闲块。
位图
记录着每个块的使用情况,而B树则用于索引和定位空闲块。
5. 快照功能:ext4支持快照功能,可以在不影响原有数据的情况下对文件系统进行备份和恢复。
6. 后日志预分配:ext4采用了一种称为"delayed allocation"的
技术,即将数据块的分配推迟到真正需要写入数据时再进行。
这样可以提高写入性能,减少磁盘的碎片化。
7. 逐项更新:ext4在写入数据时,不会一次性更新整个文件,而是根据需要只更新部分数据。
这种逐项更新的方式可以减少磁盘的I/O次数,提高性能。
总的来说,ext4文件系统通过优化文件的读写性能、提供高效的存储空间管理和异常恢复机制等功能,来提供更高的性能和可靠性。
Ext4详解

Extjs4布局详解(三)—accordion布局2012-02-08 来源:mhzg 作者:mhzg (共0 条评论)accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。
其中每个面边都支持展开和折叠。
accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。
其中每个面边都支持展开和折叠。
注意:只有Ext.Panels 和所有Ext.panel.Panel 子项,才可以使用accordion布局。
示例代码:1.Ext.create('Ext.panel.Panel', {2. title: 'Accordion Layout',3. width: 300,4. height: 300,5. x:20,6. y:20,7. layout:'accordion',8. defaults: {9. bodyStyle: 'padding:15px'10. },11. layoutConfig: {12. titleCollapse: false,13. animate: true,14. activeOnTop: true15. },16. items: [{17. title: 'Panel 1',18. html: 'Panel content!'19. },{20. title: 'Panel 2',21. html: 'Panel content!'22. },{23. title: 'Panel 3',24. html: 'Panel content!'25. }],26. renderTo: Ext.getBody()27. });Extjs4布局详解(二)—border布局2012-02-05 来源:mhzg 作者:mhzg (共0 条评论)border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在在其items中指定使用region参数为其子元素指定具体位置。
ExtJs4 笔记(11) Ext.ListView、Ext.view.View 数据视图

对于数据
item 项,我们在其html 设置 class="data",那么我们在配置项中设置:itemSelector: 'tr.data'表明了这个CSS 选择器选中的元素是一个item 数据项。
当item 被选择时,我们需要定义一个.x-item-selected 的样式,这样才可以在展示界面表现出item 项被选中时的样式。
下面我们看看效果:
2.对Ext.view.View 的扩展
第二个扩展支持了对item数据项记录集的单元格数据的编辑功能,这里表明了dataIndex为'IntData'的单元格可以被编辑。
注意:在模板对应的位置要引入 class="x-editable"的样式来支持。
下面看看效果:
作者:李盼(Lipan)
出处:[Lipan](/lipan/)
版权声明:本文的版权归作者与博客园共有。
转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类: JS, MVC。
Linux分区类型EXT2、EXT3、EXT4详解

Linux分区类型EXT2、EXT3、EXT4详解⼀、EXT2与EXT3Linux之前缺省情况下使⽤的⽂件系统为Ext2,ext2⽂件系统的确⾼效稳定。
但是,随着Linux系统在关键业务中的应⽤,Linux⽂件系统的弱点也渐渐显露出来了:其中系统缺省使⽤的ext2⽂件系统是⾮⽇志⽂件系统。
这在关键⾏业的应⽤是⼀个致命的弱点.Ext3⽂件系统是直接从Ext2⽂件系统发展⽽来,⽬前ext3⽂件系统已经⾮常稳定可靠。
它完全兼容ext2⽂件系统。
⽤户可以平滑地过渡到⼀个⽇志功能健全的⽂件系统中来。
这实际上了也是ext3⽇志⽂件系统初始设计的初衷。
⼆、EXT3⽇志⽂件系统的特点1、⾼可⽤性系统使⽤了ext3⽂件系统后,即使在⾮正常关机后,系统也不需要检查⽂件系统。
宕机发⽣后,恢复ext3⽂件系统的时间只要数⼗秒钟。
2、数据的完整性ext3⽂件系统能够极⼤地提⾼⽂件系统的完整性,避免了意外宕机对⽂件系统的破坏。
在保证数据完整性⽅⾯,ext3⽂件系统有2种模式可供选择。
其中之⼀就是“同时保持⽂件系统及数据的⼀致性”模式。
采⽤这种⽅式,你永远不再会看到由于⾮正常关机⽽存储在磁盘上的垃圾⽂件。
3、⽂件系统的速度尽管使⽤ext3⽂件系统时,有时在存储数据时可能要多次写数据,但是,从总体上看来,ext3⽐ext2的性能还要好⼀些。
这是因为ext3的⽇志功能对磁盘的驱动器读写头进⾏了优化。
所以,⽂件系统的读写性能较之Ext2⽂件系统并来说,性能并没有降低。
4、数据转换由ext2⽂件系统转换成ext3⽂件系统⾮常容易,只要简单地键⼊两条命令即可完成整个转换过程,⽤户不⽤花时间备份、恢复、格式化分区等。
⽤⼀个ext3⽂件系统提供的⼩⼯具tune2fs,它可以将ext2⽂件系统轻松转换为ext3⽇志⽂件系统。
另外,ext3⽂件系统可以不经任何更改,⽽直接加载成为ext2⽂件系统。
5、多种⽇志模式Ext3有多种⽇志模式,⼀种⼯作模式是对所有的⽂件数据及metadata(定义⽂件系统中数据的数据,即数据的数据)进⾏⽇志记录(data=journal模式);另⼀种⼯作模式则是只对metadata记录⽇志,⽽不对数据进⾏⽇志记录,也即所谓data=ordered或data=writeback模式。
ext4.0学习文档

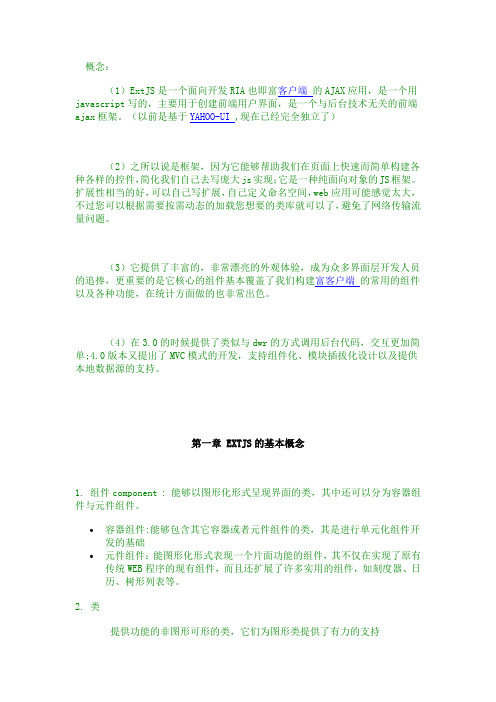
概念:(1)ExtJS是一个面向开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
(以前是基于YAHOO-UI ,现在已经完全独立了)(2)之所以说是框架,因为它能够帮助我们在页面上快速而简单构建各种各样的控件,简化我们自己去写庞大js实现;它是一种纯面向对象的JS框架。
扩展性相当的好,可以自己写扩展,自己定义命名空间,web应用可能感觉太大,不过您可以根据需要按需动态的加载您想要的类库就可以了,避免了网络传输流量问题。
(3)它提供了丰富的,非常漂亮的外观体验,成为众多界面层开发人员的追捧,更重要的是它核心的组件基本覆盖了我们构建富客户端的常用的组件以及各种功能,在统计方面做的也非常出色。
(4)在3.0的时候提供了类似与dwr的方式调用后台代码,交互更加简单;4.0版本又提出了MVC模式的开发,支持组件化、模块插拔化设计以及提供本地数据源的支持。
第一章 EXTJS的基本概念1. 组件component : 能够以图形化形式呈现界面的类,其中还可以分为容器组件与元件组件。
∙容器组件:能够包含其它容器或者元件组件的类,其是进行单元化组件开发的基础∙元件组件:能图形化形式表现一个片面功能的组件,其不仅在实现了原有传统WEB程序的现有组件,而且还扩展了许多实用的组件,如刻度器、日历、树形列表等。
2. 类提供功能的非图形可形的类,它们为图形类提供了有力的支持按其功能可分为:数据支持类(Data)、拖放支持类(DD)、布局支持类(layout)、本地状态存储支持类(state)、实用工具类(Util)。
密封类:不能被扩展的类原型类:扩展了javascript标准类库中的类3. 方法作为类的功能体现,能够产生改变对象本身产生变化的直接因素方法按访问形式可分为公有方法与私有方法。
但由于javascript从原理上根本不支持这种结构,因此在EXTJS中,私有与公有方法完全凭借着用户自觉,没有像JAVA那样的强制性。
ExtJs4之Grid详细

ExtJs4之Grid详细ExtJs博客前奏由于这段时间事情⽐较杂乱,博客就主要以项⽬中例⼦来说明编写。
ExtJs4中的Grid⾮常强⼤,有展⽰,选中,搜索,排序,编辑,拖拽等基本功能,这篇博客我就这⼏个功能做写累述。
1.2.Grid的展⽰选中排序选中事件。
附图:代码:<script type="text/javascript">Ext.onReady(function () {var store = Ext.create('Ext.data.Store', {fields: ["cataId", "cataNo", "cataRemark", "cataTitle", "cataObjectName", "cataeditstatusName","cataPublishName", "cataEndDate", "holyUpdateTime", "catapushtime"],pageSize: 20, //页容量5条数据//是否在服务端排序(true的话,在客户端就不能排序)remoteSort: false,remoteFilter: true,proxy: {type: 'ajax',url: '/Tools/106.ashx?method=getAllCatalog',reader: { //这⾥的reader为数据存储组织的地⽅,下⾯的配置是为json格式的数据,例如:[{"total":50,"rows":[{"a":"3","b":"4"}]}] type: 'json', //返回数据类型为json格式root: 'rows', //数据totalProperty: 'total' //数据总条数}},sorters: [{//排序字段。
Ext4.0--在应用中使用Ext Loader

7 < script type = " text/javascript " src = " js/MyApp/app.js " >
8 < /head >
9 < body >
10 < /body >
11 < /html >
index.html文件中需要使用link标记包含ExtJS 4的样式文件。包含ext-debug.js文件的javascript标记可能要修改多次,ext-all-debug.js文件是开发调试用的,而ext-all.js则是在发布产品时使用的。
ext-all.js ;压缩后的完整版本,文件比较小。使用该版本调试很困难,因此一般在发布产品时才使用。
ext-debug.js : 该文件只包含ExtJS基础架构和空的结构。使用该文件,可以实现ExtJS类文件的远程加载,而且提供了很好的调试体验,不过代价是相当的慢。
ext.js : ext-debug.js的压缩版本。
1 Ext . define ( ' MyApp . views . UsersGridPanel ' , {
2 extend : ' Ext . grid . Panel ' ,
3 alias : ' widget . UsersGridPanel ' ,
4 requires : [ ' MyApp . stores . UserStore ' ,
在开始编码前,首先要确定目录结构,以下是使用命名空间组织的文件夹:
从上图可以看到,MyApp目录已经按照命名空间进拆分成几个目录。在完成开发的时候,我们的应用将会有一个如下图所示的内部依赖运行模型。
文件系统类型(ext4、ntfs)

⽂件系统类型(ext4、ntfs)Linux1、Linux:存在⼏⼗个⽂件系统类型:ext2,ext3,ext4,xfs,brtfs,zfs(man 5 fs可以取得全部⽂件系统的介绍)不同⽂件系统采⽤不同的⽅法来管理磁盘空间,各有优劣;⽂件系统是具体到分区的,所以格式化针对的是分区,分区格式化是指采⽤指定的⽂件系统类型对分区空间进⾏登记、索引并建⽴相应的管理表格的过程。
ext2具有极快的速度和极⼩的CPU占⽤率,可⽤于硬盘和移动存储设备ext3增加⽇志功能,可回溯追踪ext4⽇志式⽂件系统,⽀持1EB(1024*1024TB),最⼤单⽂件16TB,⽀持连续写⼊可减少⽂件碎⽚。
rhel6默认⽂件系统xfs可以管理500T的硬盘。
rhel7默认⽂件系统brtfs⽂件系统针对固态盘做优化,zfs更新?注:EXT(Extended file system)是延伸⽂件系统、扩展⽂件系统,ext1于1992年4⽉发表,是为linux核⼼所做的第⼀个⽂件系统。
格式化命令:mkfs -t <⽂件系统类型> <分区设备⽂件名> mkfs.xfs /dev/sdb1man 5 fs可以取得全部⽂件系统的简要介绍最⼤⽀持⽂件等信息?windowsFAT16:MS—DOS和win95采⽤的磁盘分区格式,采⽤16位的⽂件分配表,只⽀持2GB的磁盘分区,最⼤单⽂件2GB,且磁盘利⽤率低FAT32:(即Vfat)采⽤32位的⽂件分配表,⽀持最⼤分区128GB,最⼤⽂件4GBNTFS:⽀持最⼤分区2TB,最⼤⽂件2TB,安全性和稳定性⾮常好,不易出现⽂件碎⽚。
其他RAMFS:内存⽂件系统ISO 9660:光盘NFS:⽹络⽂件系统SMBAFS/CIFS:⽀持Samba协议的⽹络⽂件系统Linux swap:交换分区,⽤以提供虚拟内存。
ext4说明帮助文档大全

ext4说明帮助⽂档⼤全Extjs ⽂件上传的实现⽅法发布时间:2011-03-22 来源:互联⽹作者:佚名点击:364上传⽂件要是⽤/doc/723208247.html的控件上传其实是很简单的问题,要是为了⽤户体验的提⾼很多的web开发⼈员都会采取很炫的ajax上传。
⼀般情况都使⽤flash的控件上传。
本⽂介绍使⽤EXTJS 实现⽂件的上传。
Extjs 要实现上传,需要⼀个js⽂件FileUploadField.js,在extjs类库⽂件⾥可以找到。
当然也可以使⽤Ext.ux.UploadDialog.Dialog这个插件来实现上传。
FileUploadField.js代码:1./*!2. * Ext JS Library3.2.03. * Copyright(c) 2006-2010 Ext JS, Inc.4. * licensing@/doc/723208247.html5. * /doc/723208247.html/license6. */7.Ext.ns('Ext.ux.form');8.9./**10. * @class Ext.ux.form.FileUploadField11. * @extends Ext.form.TextField12. * Creates a file upload field.13. * @xtype fileuploadfield14. */15.Ext.ux.form.FileUploadField = Ext.extend(Ext.form.TextField, {16./**17. * @cfg {String} buttonText The button text to display on the upload button (defaults to18. * 'Browse...'). Note that if you supply a value for {@link #buttonCfg}, the buttonCfg.text19. * value will be used instead if available.20. */21. buttonText: 'Browse...',22./**23. * @cfg {Boolean} buttonOnly True to display the file upload field as a button with no visible24. * text field (defaults to false). If true, all inherited TextField members will still be available.25. */26. buttonOnly: false,27./**28. * @cfg {Number} buttonOffset The number of pixels of space rese rved between the button and the text field29. * (defaults to 3). Note that this only applies if {@link #butt onOnly} = false.30. */31. buttonOffset: 3,32./**33. * @cfg {Object} buttonCfg A standard {@link Ext.Button} config object.34. */35.36.// private37. readOnly: true,38.39./**40. * @hide41. * @method autoSize42. */43. autoSize: Ext.emptyFn,44.45.// private46. initComponent: function(){47. Ext.ux.form.FileUploadField.superclass.initComponent.call(th is);48.49.this.addEvents(50./**51. * @event fileselected52. * Fires when the underlying file input field's value has changed from the user53. * selecting a new file from the system file selection d ialog.54. * @param {Ext.ux.form.FileUploadField} this55. * @param {String} value The file value returned by the underlying file input field56. */57.'fileselected'58. );59. },60.61.// private62. onRender : function(ct, position){63. Ext.ux.form.FileUploadField.superclass.onRender.call(this, c t, position);64.65.this.wrap = this.el.wrap({cls:'x-form-field-wrap x-form-file-wrap'});66.this.el.addClass('x-form-file-text');67.this.el.dom.removeAttribute('name');68.this.createFileInput();69.70.var btnCfg = Ext.applyIf(this.buttonCfg || {}, {71. text: this.buttonText72. });73.this.button = new Ext.Button(Ext.apply(btnCfg, {74. renderTo: this.wrap,75. cls: 'x-form-file-btn' + (btnCfg.iconCls ? ' x-btn-icon': '')76. }));77.78.if(this.buttonOnly){79.this.el.hide();80.this.wrap.setWidth(this.button.getEl().getWidth());81. }82.83.this.bindListeners();84.this.resizeEl = this.positionEl = this.wrap;85. },86.87. bindListeners: function(){88.this.fileInput.on({89. scope: this,90. mouseenter: function() {91.this.button.addClass(['x-btn-over','x-btn-focus'])92. },93. mouseleave: function(){94.this.button.removeClass(['x-btn-over','x-btn-focus','x-btn-click'])95. },96. mousedown: function(){97.this.button.addClass('x-btn-click')98. },99. mouseup: function(){100.this.button.removeClass(['x-btn-over','x-btn-focus' ,'x-btn-click']) 101. },102. change: function(){103.var v = this.fileInput.dom.value;104.this.setValue(v);105.this.fireEvent('fileselected', this, v);106. }107. });108. },109.110. createFileInput : function() {111.this.fileInput = this.wrap.createChild({112. id: this.getFileInputId(),113. name: /doc/723208247.html||this.getId(),114. cls: 'x-form-file',115. tag: 'input',116. type: 'file',117. size: 1118. });119. },120.121. reset : function(){122.this.fileInput.remove();123.this.createFileInput();124.this.bindListeners();125. Ext.ux.form.FileUploadField.superclass.reset.call(this); 126. },127.128.// private129. getFileInputId: function(){130.return this.id + '-file';131. },132.133.// private134. onResize : function(w, h){135. Ext.ux.form.FileUploadField.superclass.onResize.call(this, w, h);136.137.this.wrap.setWidth(w);138.139.if(!this.buttonOnly){140.var w = this.wrap.getWidth() - this.button.getEl().getW idth() - this.buttonOffset; 141.this.el.setWidth(w);142. }143. },144.145.// private146. onDestroy: function(){147. Ext.ux.form.FileUploadField.superclass.onDestroy.call(this) ;148. Ext.destroy(this.fileInput, this.button, this.wrap);149. },150.151. onDisable: function(){152. Ext.ux.form.FileUploadField.superclass.onDisable.call(this) ;153.this.doDisable(true);154. },155.156. onEnable: function(){157. Ext.ux.form.FileUploadField.superclass.onEnable.call(this); 158.this.doDisable(false); 159.160. },161.162.// private163. doDisable: function(disabled){164.this.fileInput.dom.disabled = disabled;165.this.button.setDisabled(disabled);166. },167.168.169.// private170. preFocus : Ext.emptyFn,171.172.// private173. alignErrorIcon : function(){174.this.errorIcon.alignTo(this.wrap, 'tl-tr', [2, 0]);175. }176.177.});178.179.Ext.reg('fileuploadfield', Ext.ux.form.FileUploadField);180.181.// backwards compat182.Ext.form.FileUploadField = Ext.ux.form.FileUploadField;HTML代码:1.:///doc/723208247.html/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.3.4. 5. 6. 7. 8. 9.10.38.39. 108.。
ext4.0中panel完整属性

Ext.Panel的主要功能
Posted on 2009-07-20 21:10linFen阅读(1634)评论(0)编辑收藏
上节介绍了ExtJS面板的主要表现形式,接下来将介绍面板组件的主要配置项及常用方法,这些配置项及方法将在后面的示例中用到,可以把这部分内容作为后续章节的铺垫,进行快速的浏览,Ext.Panel主要配置项目如表5-1所示。
collapsible
Boolean
设置是否允许面板进行展开和收缩,true则允许进行展开和收缩,并在面板头部显示伸缩按钮。默认为false
contentEl
String
设置面板的内容元素,可以是页面元素的id或已存在的HTML节点
defaultType
String
面板中元素的默认类型,默认为'panel'
应用于面板元素的基本样式类,默认为'x-panel'
bbar
Object/Array
设置面板的底端工具栏,可以是Ext.Toolbar对象、工具栏配置对象或button配置对象的数组。
bodyBorder
Boolean
设置是否显示面板体(body)的内部边框,true则显示,false则隐藏,默认为true。并且该项只在border = true时生效
bodyStyle
String/Object/
Function
应用于面板体(body)的自定义样式。默认为null
border
Boolean
这是是否显示面板体(body)的边框,true则显示,false则隐藏,默认为true。默认边框宽度为2px
buttonAlign
String
设置面板底部(footer)中按钮的对齐方式,有效值包括:'right', 'left'和'center',默认为'right'
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ext 4 更新手册Ext 4有志成为Web程序革命性的开发平台。
框架中几乎每个组件都作了改进。
对于Ext3,4.0许多组件以及子系统都是表现得焕然一新!Ext 4概述一般性问题这些问题在Ext Core及Ext JS都有表现。
Ext 3的兼容性几次更新ExtJS累积下来,感觉当然就是第4版的变化幅度最大。
第4版带来了许多新的内容,这些内容并不全部兼容于Ext3。
然而,我们尽力可以做到最大化的兼容。
JS兼容化文件加载Ext4完毕后,你可选择加载兼容化文件。
该文件的目的在于提供兼容Ext3的简写方式和覆盖新参数为适合旧版的参数。
沙箱模式Ext4完全基于沙箱设计的,因此可以让旧版的Ext与Ext4在同一个浏览器运行时中做到兼容。
从JavaScript角度看,原来所有修改对象原型的方法已被转移,转移到全局对象Ext之下。
现在只需要建立一个Ext对象的引用,分配不同的名称,就可以从以前旧版本的Ext中区分开来。
在标签markup/CSS方面,由于Ext4采用了Compass和SASS框架并通过模板生成CSS,所以很容易设定一个前缀,供CSS规则之用,比如Ext.baseCSSPrefix属性就是对应的前缀。
结果,要与旧版Ext的CSS区分开来,也不是什么难事了。
包与命名空间的更新在重构过程中,全体类和包的结构已经发生了变化。
这些变化将是根据严格的命名规则来规范的,这一点对于重构的结果非常重要,以便于我们能更轻松地查找某一个类。
例如Ext3的Button类、CycleButton类和SplitButto类就连同其他类归类在/widgets中。
尽管不同层次的对象却也直接地命名在全局对象Ext身上。
在Ext 4,每一个类根据其特性的相似来决定其包的位臵。
虽然只是命名上的变化,但比起Ext3能更精确地描述对象。
同样拿Button 按钮为例子,Ext4的类这样分配:●单独设一个包src/button/●代码划分出一个新的命名空间●基于包改名,如Ext.SplitButton→Ext.button.Split为了尽可能地照顾Ext3的旧命名方式,Ext4的类有一个特殊属性称作“alternateClassName”,通过这个属性就可以让Ext3遗留项目采用Ext4新的类库。
例如alternateClassName: 'Ext.SplitButton'。
当然,我们很希望你完全采用Ext4开发方式。
Ext 内核新型类系统ExtJS4的类机制主要围绕传统Prototype OO模型而设计,并在其基础上增加了新的特性,而且保持对旧Ext3内核的100%兼容。
Ext JS 4(连同Ext Core)提供的新功能有:●继承方面Ext.defined代替了原来Ext.extend的写法。
●自动计算依赖关系及动态类加载。
●多态●静态成员●为配臵项自动生成的getter/setter方法类的定义:你仍可在Ext4使用new ClassName()的语法,不过推荐使用Ext.define()函数定义新类。
Ext.define还有一个好处:自动创所需的命名空间。
这里是利用新语法定义的一个新ponent子类。
// Ext 3:Ext.ns('MyApp'); // 命名空间在Ext 3是必须的MyApp.CustomerPanel = Ext.extend(Ext.Panel, {// etc.});// Ext 4Ext.define('MyApp.CustomerPanel', {extend: 'Ext.panel.Panel',// etc.});加载类Ext 4终于引入了动态类加载的系统了,虽然是个可选特性。
但提供不少功能:动态加载:运行时期间,Ext内部会根据依赖树的关系自动地异步下载类文件。
这动态生成build文件:对于产品化,只要按照Ext类规范写类,Ext就会计算它们的关系,生成合适的build。
而且一切都是经过智能计算的,决没有冗余的代码。
动态加载必须有两个前提条件:一是打开Ext.define;二是在写类的时候须清楚指明依赖关系,当中关系所涉及两个属性说明如下:●requires: 所依赖的类。
保证当前被实例化之前其他类就绪。
●uses: 可选的依赖,可以异步下载,不一定在类实例化前。
多态Mixins多态(或译作“混元”)是实现为现有的某个对象定制功能而提供的。
mixins配臵项,包括实例化类期间,允许给类原型“混入”新的能力。
这与Ext.override函数作用类似,而且该方法就像override那样不会覆盖现有的方法。
Mixins语法如下:Ext.define('Sample.Musician', {extend:'Sample.Person',mixins: {guitar: 'Sample.ability.CanPlayGuitar',compose: 'Sample.ability.CanComposeSongs',sing: 'Sample.ability.CanSing'}});静态成员通过statics这个属性可以设臵类的静态成员。
配臵项Ext之中我们用术语“配臵项”来表示任意的属性,这些属性在类原型都可以明确找到。
有了配臵项可以通过代码的调用对API读或者写。
Ext 4在这点上基本没有什么问题,唯一作出新内容的便是带来了特定项“config”。
当类定义中加入config属性,会围绕配臵项自动产生getter、setter、reset和apply方法,其中setter还提供模板方法自定义setter逻辑。
基本示例代码如下:Ext.define('MyClass', {config: {title: 'Default Title'}});根据以上介绍的机制,自动生成下列方法:title: 'Default Title'getTitle: function() {return this.title;}resetTitle: function() {this.setTitle('Default Title');}setTitle: function(newTitle) {this.title = this.applyTitle(newTitle) || newTitle;}applyTitle: function(newTitle) {// 自定义代码// 如Ext.get('titleEl').update(newTitle);}Env命名空间提供浏览器和操作的相关信息,以及现代浏览器提供的功能。
Ext.env.Browser该类提供了全部浏览器的元信息,用于全局对象Ext。
Ext.env.FeatureDetector这是一个在Ext3中没有类,完全新的功能,其功能在于检测浏览器特性如何,主要针对现代HTML5和CSS3的特性,包括移动平台在内的特性列表,有:CSS 变形、动画、转换,Canvas、SVG、VML,触控能力、方向,导航,SqlDatabase,Websockets,History,Audio,VideoExt.env.OS提供当前主机操作系统的信息(包括移动OS的列表)。
语言包(Lang Package)同样的功能在Ext中都会有,但这是一个新的包,之所以定义为一个新的包,是为了尽量不会影响到JavaScript的对象原型。
尽管在对象原型中设臵方法会比较方便,但是如果引入了其他JavaScript一起,很难说会不会构成冲突或者影响的说。
再者,如果日后ECMAScript规范作出了修订,会不会与Ext所定义的构成重叠呢?所以,要解决以上顾虑,我们还是把语言方法的命名空间定义在Ext 对象之下,避免在对象原型身上定义的成员。
实际上虽然没有分配一个“lang”的这么一个命名空间,但是还是在源码树(Source Tree)中划分了一份文件专门定义语言增强函数。
前后变化如下:●Array → Ext.Array●Date → Ext.Date●Function → Ext.Function●Number → Ext.Number●Object → Ext.Object●String → Ext.String请注意在兼容化文件中,仍会对核心对象的原型挂载方法之引用。
重申一下,要真正升级到Ext 4并摆脱Ext3旧的调用方式,就必须移除兼容化文件,最后升级到新的命名空间形式。
Ext.FunctionExt 4的函数原型Function prototype改变后,怎么调用?最主要的一点就是命名上发生变化,如Function.createDelegate()和Function.createCallback()分别重命名为Ext.Function.bind()和Ext.Function();Function.defer()变化为Ext.Function.defer()。
由于使用频率较高,我们在Ext对象上添加了快捷访问方式,便是Ext.bind、Ext.pass和Ext.defer;其余的函数方法像createSequence()和createInterceptor()就取消了,但引入新方法createBuffered()和createThrottled(),可以看看有什么用途。
如下是一些语法糖说明前后之变化:// Ext 3:myFunction.createDelegate(this, [arg1, arg2]);myFunction.defer(1000, this);// Ext 4:Ext.bind(myFunction, this, [arg1, arg2];Ext.defer(myFunction, 1000, this);Ext JS通用问题适配器之前的Ext可以通过使用适配器(adpaters)的方式转换第三方的JavaScript库为我所用。
到了Ext4,Ext JS应用程序的底层库唯一限定为Ext Core。
不过我们依然可以继续让Ext Core与别的JS库共存于一个JS运行时。
不同的就是Ext不依赖于其他JS的底层库了。
ARIA为达到ARIA用户友好性的支持,而且是全面的支持,Ext对每一块组件都细心打造进而在这方面进行了加强。
ponent新设有ariaRole角色的配臵项属性,默认是“presentation”(该角色仅表示为可见的并没有更高的含义,也没有用户交互的功能)。
然后就让后面更高层次逻辑来覆盖它。
