八点网站架构设计原则
羽毛:分享八大网站页面内容建设的细节

羽毛:分享八大网站页面内容建设的细节内容为王,外链为皇。
这话已经被说滥了,都说内容为王,那么如何造就这个王呢?特别是一些朋友刚开始做站,程序美工不懂,seo也不会,那初级能做的是只有内容。
而就这看似很普通的内容建设却困扰着大大小小站长,网站运营者。
一般,我们在做页面内容建设可以注意以下八大方面:一、做内容必须统筹,有规划的来做。
不能今天突然想到啥就添加啥,一方面这样迟早有一天你“突然想不起”内容了怎么办^_^;另一方面,内容建设是个持续,长期过程,没有好的规划就能难将各页面内容形成一个整体。
说到这里,亲爱的读者你现在想下,你是否有计划好明天的更新内容呢?二、有规划去做内容后,我们还需要明白一个大问题:我们的页面到底做给谁看?有人说是用户,浏览者;还有说是搜索引擎。
其实比较上佳的内容,是即对浏览者有用,有价值;同时又对搜索引擎友好。
三、对于用户,我们需要提供浏览者喜欢的信息,用户认同的信息,达到更深一层次的目的:获取用户的信任。
这样我们的内容才是发挥最终作用—使浏览者成为我们的客户。
四、内容需要有条理,主次区分。
现在的社会阅读方式已经是高速,快餐式的大众方式。
在电脑面前很少有人会像读散文诗歌一样静下心得反复琢磨;所以需要我们的内容有条理,就像你现在看到的文章用“1 2 3 4 ”就是为了使你看的更加方便。
同时我在主要内容都用加粗强调,也是为了方便你知道什么是重点。
五、内容不单只包括文字,还需要图片,动画,js效果等等交互结合,一方面增加内容的丰富性;另一方面更加合理的去引导用户。
六、对于搜索引擎,首先需要注意的关键词。
我们的内容建设围绕着关键词铺展开,将关键词合理的融入到我们的页面才能使页面有良好的排名。
七、制作高质量的内容,特别是原创内容。
实在没那么多精力做原创,但至少在伪原创的处理一定要花心思,把内容细节做起来。
不然你做再多的页面也将融入茫茫的网站大海中。
八、网页内容页面通过链接锚文本的形式互相连接。
网络架构设计的基本原则和方法

网络架构设计的基本原则和方法随着互联网的迅猛发展,网络架构设计成为架设一个稳定、高效的网络系统的基础。
良好的网络架构设计能够提升系统的可靠性、可扩展性和安全性,从而满足不断增长的用户需求。
本文将介绍网络架构设计的基本原则和方法,以帮助读者更好地理解和应用于实际项目中。
首先,网络架构设计的基本原则包括以下几点:1. 分层架构:将网络系统划分为不同的层次有助于实现模块化设计和系统的解耦。
常见的分层架构包括三层架构(展示层、业务层和数据层)和五层架构(展示层、业务层、应用层、服务层和数据层)。
分层架构能够提高系统的可维护性和可扩展性。
2. 松耦合:模块之间应该尽量降低依赖性,避免牵一发而动全身的情况出现。
通过使用消息队列、异步通信等方式来实现松耦合,能够提高系统的灵活性和可扩展性。
3. 高可用性和容错性:网络系统应该具备高可用性,即在硬件设备故障、网络中断等情况下,仍能够正常提供服务。
为了实现高可用性,可以采用双机热备、分布式存储、负载均衡等机制。
同时,容错性是高可用性的基础,即系统在面对单点故障时能够自动切换到备用设备或节点。
4. 安全性:网络架构设计应该考虑到系统的安全性,保护用户的敏感信息和数据。
采用身份验证、访问控制、数据加密、防火墙等手段来提升系统的安全性,防止黑客入侵和数据泄露。
其次,网络架构设计的方法包括以下几点:1. 需求分析:在设计网络架构之前,首先需要明确项目的需求和目标。
了解用户的需求、系统的功能和性能要求,可以为后续的设计提供指导。
可以采用需求调研、用户访谈等方法来收集需求信息。
2. 性能评估:在设计网络架构时,需要对系统进行性能评估。
通过模拟用户访问量、压力测试等手段来评估系统的性能瓶颈和瓶颈点。
根据评估结果可以采取相应的优化措施,如增加缓存、优化数据库查询等。
3. 模块设计:根据需求和性能评估的结果,进行模块设计。
将整个系统划分为若干模块,每个模块有明确的功能和责任。
可以采用面向对象的设计方法,使用设计模式来提高模块的内聚性和可复用性。
网络架构设计的原则和方法

3.模块设计:将整个网络架构划分为多个模块,每个模块负责不同的功能。模块设计可以提高系统的灵活性和可维护性。在进行模块设计时,需要考虑模块之间的接口设计、数据传输方式、协议选择等。
6.性能测试与优化:在网络架构设计完成后,需要进行性能测试和优化。性能测试可以评估系统的性能指标,发现潜在的性能瓶颈。优化包括调整系统配置、优化算法、增加缓存等方法,以提升系统的响应速度和吞吐量。
总结:
网络架构设计是一个综合性的工作,需要考虑诸多因素。本文介绍了网络架构设计的原则和方法,包括可扩展性、高可用性、安全性、易管理性和性能优化等原则,以及需求分析、架构选择、模块设计、网络设备选择、安全策略设计和性能测试与优化等方法。希望本文能够对读者在进行网络架构设计时提供一定的指导和帮助。
5.性能优化:网络架构应该具备良好的性能优化能力,能够提供高效的数据传输和信息处理能力。性能优化包括网络设备的合理规划、负载均衡、缓存技术、数据压缩等。
二、网络架构设计的方法
1.需求分析:在进行网络架构设计之前,需要进行需求分析,明确用户的需求和业务目标。需求分析包括对数据量、并发访问量、响应时间等方面的评估和预测,以确定网络架构设计的规模和性能要求。
2.高可用性:网络架构应该具备高可用性,即保证系统长时间的稳定运行,不受单点故障影响。为了提高高可用性,可以采用冗余设计,包括冗余网络设备、冗余服务器、冗余存储等。
3.安全性:网络架构应该具备较高的安全性,能够保护系统和用户的数据安全。安全防护措施包括网络隔离、访问控制、数据加密、入侵检测等。
网站规划设计原则

网站栏目规划
2.3.2逻辑组织模型 1.线型逻辑组织模型
线型逻辑组织模型如下图所示。
网站栏目规划
2.层次型逻辑组织模型 层次型逻辑组织模型如下图所示。
网站栏目规划
3.网络型逻辑组织模型 网络型逻辑组织模型是指多个网页之间都有相互链
接的一种结构,如下图所示。
网站栏目规划
4.混合型逻辑组织模型 混合型逻辑组织模型指的是,将以上几种模型混
网站总体设计
网站的CI设计
什么是CI设计?
所谓CI,是借用的广告术语。(CI是英文 corporate identity的缩写),意思是通过视觉来 统一企业的形象,它是企业形象的形成,是提高企 业形象的一种经营手段,而所谓的企业形象,是指 企业的关系者对企业的整体感觉、印象和认识,优 秀的CI设计,使企业更加容易树立市场形象、展示 企业文化、抢占商业先机。
网站规划初步
网站规划是指在网站建设之前对 市场进行分析,确定网站的目的和功 能,并根据需要对网站建设中的技术、 内容、费用、测试、维护等做出.目标明确,主题鲜明原则 2.实际情况和用户需求原则 (1)以用户为中心 (2)从实际出发 (3)主次分明循序渐进 3.结构合理,内容清晰原则 (1)目录合理 (2)链接明确 (3)内容清晰
网站规划初步
2.1.3建设网站的资源规划 1.人力配置 (1)系统策划师,也就是网站策划人员,主要任务是对网络市场和竞争对
手进行详细的比较和分析,确定网站的目标、策略及总体规划,并要有 网站建设目标书、策划书等材料。 (2)项目经理,主要任务是负责企业网站建设项目的规划、项目进程管理、 人员分配和组织、资源规划、进度控制、质量审核等。 (3)网站规划师,主要任务是负责网站总体设计、搭建系统构架、安装服 务器系统及相关的软件、按照策划书要求形成文档等。 (4)程序设计师,主要任务是负责程序的编写、调试、运行、维护等工作、 并根据企业的需要不断地研究和开发新的软件、系统操作手册等。 (5)美术编辑师,主要任务是按照网站总体设计书的要求做出漂亮、实用 的网页页面。并要将页面设计出具有企业特色的,色彩适合的网页等。 (6)录入员,也就是信息编辑处理人员,主要任务是输入、编辑和处理大 量的用户信息,商品交易信息等。
网络布局的9大原则

网络布局的9大原则网络布局是指在网页设计中,将不同元素有机地组织在一起,使网页看起来整齐、美观、易读,从而提高用户体验和网页的可用性。
以下是网络布局的九大原则:1.一致性:网页中的各个元素应该在设计和排版上保持一致,如标题的字体、按钮的样式等,通过统一的设计语言使用户能够更容易理解和操作。
2.对齐:网页中的元素应该遵循对齐原则,使页面看起来整齐有序。
可以使用左对齐、右对齐和居中对齐等方式,避免过多的居中对齐使页面呈现出不稳定的感觉。
3.对比度:合理的对比度可以提高页面的可读性,提醒用户哪些是重要的内容。
通过不同颜色、字体大小、字重等方式来产生对比度,使页面更富有层次感。
4.分组:将相关的内容和元素分组在一起,使用户能够更容易理解页面的结构和内容。
可以使用边框、背景色、线条等方式进行分组,提高页面的可读性和易用性。
5.简洁性:保持页面的简洁,不过多的元素和过多的文字会给用户带来信息过载的感觉。
通过简洁的设计和排版,使用户能够更快速地获取到所需信息。
6.层次感:通过合理的排版和设计,给页面赋予层次感,使用户能够更容易从整体上理解页面的结构和内容。
可以使用字体大小、颜色、对齐等方式来区分不同层次的内容。
7.易读性:保证页面的易读性,选择合适的字体、字号和行距,避免使用过亮或过暗的颜色。
同时,合理利用字体加粗、倾斜和下划线等方式,使重要内容更加突出。
8.响应式设计:在设计网页布局时,考虑到不同设备和屏幕尺寸的适应性,采用响应式设计来自动调整布局。
确保网页在不同设备上都能够有良好的展示效果。
9.导航:网页中的导航是用户获取信息和浏览网页的重要工具,应该设计简洁、明确的导航栏,使用户能够快速找到所需内容。
同时,提供面包屑导航和功能,提高用户的查找效率。
这九大原则是网页设计中非常重要的基本原则,通过合理运用这些原则,可以使网页设计更加专业、美观、易用,提升用户的体验感和满意度。
网站设计的基本原则和技巧

网站设计的基本原则和技巧随着现代社会的发展和互联网的日益普及,网站已经成为人们获取信息、进行交流和展示自我形象的重要渠道。
对于网站的设计来说,如何打造出美观、简洁、易用和易懂的用户界面,是一项至关重要的任务。
在这篇文章中,我们将探讨网站设计的基本原则和技巧,以帮助设计师打造出优秀的网站。
一、明确网站的定位和目标在进行网站设计之前,首先需要明确网站的定位和目标。
这包括了网站的主要服务对象、核心功能、所需信息等等。
只有通过明确网站的定位和目标,才能够有效地进行网站设计,并为用户提供既符合预期,又易于使用的界面。
二、遵循“简单明了”的设计原则“简单明了”是网站设计中最为重要的一个原则。
简约风格的设计能够让用户第一时间便能明确网站提供的服务,在繁杂的信息中快速找到所需内容,深得用户的青睐。
同时,简约风格的设计也可以更好地展示网站的品牌形象,提高公司或个人的互联网形象。
三、保持设计的一致性一致性是网站设计中的一个非常重要的原则。
在保证网站设计风格一致的前提下,可以为用户提供统一的用户体验。
一致性的体现包括页面的设计布局、字体颜色与大小、图标形状等等。
保持一致性可以增强用户对于网站的信任感,提高网站的使用率和流量。
四、即时反馈用户操作行为即时反馈是指网站在用户进行操作时,及时反馈用户的行为和结果,为用户提供更直接的交互体验。
例如,当用户点击按钮时,可以通过颜色变化或补充的提示信息来告知用户操作结果。
这有助于网站创造出更人性化和互动式的用户体验,提高用户对网站的信任度。
五、借鉴其他网站的设计思路在网站设计中,借鉴已有的优秀网站设计思路是一种非常有效的方式。
通过对其他优秀网站的设计进行观察和分析,可以学习到其设计风格、布局、色彩等方面的经验。
不过,借鉴前需清晰标识出源网站。
六、注重用户体验用户体验是网站设计中关键要素之一,是指用户在使用网站时所体验到的整个感受,包括合理性、易用性、满足性和愉悦度等方面。
注重用户体验要求网站设计师要从用户的角度出发,适应用户的需求,以用户需求为中心,不断优化网站的交互方式。
架构设计六大原则

架构设计六大原则
架构设计六大原则
一、对稳定性的追求
架构设计中最重要的原则就是对稳定性的追求,它是架构设计的核心,体现在以下几个方面:
1、易扩展性:允许在不破坏整体架构的情况下,对系统进行逐步扩展,而不是一次性对全部系统进行扩展。
2、可重复性:相同的应用场景能够被重复地利用,或使用已有的模块,以求可靠的性能及均衡的架构。
3、可管理性:系统能够随着拓展而管理,而不会出现架构堆叠而出现的失控。
4、保持结构的统一性:应用层到架构层之间能够拆分出一系列模块,而且这些模块之间的关系也要保持统一对应的性质,以免出现无序的结构混乱状态。
二、以合理结构驱动发展
合理的结构是整个架构设计的基石,它能够有效地保持架构的稳定性,并且给予系统更快捷的开发和安全保障。
此外,合理的结构还有助于节约系统开发时间和维护成本,让系统能够具备良好的可维护性以及可扩展性。
三、重视数据安全
数据安全对于系统架构来说具有重要的意义,特别是在大规模系统架构中,更要把数据安全放在首位。
架构设计者应该制定完整的安全机制,保障数据的安全传输,以确保系统数据的完整性。
四、追求高性能
高性能是架构设计必不可少的考虑因素,特别是当系统承载大量数据和同时处理大量数据时,架构设计者应该制定适当的优化方案以提高系统的性能。
五、积极考虑维护
架构维护是系统开发过程中一个重要环节,架构设计者应该考虑如何在不影响系统性能的情况下,做到简单易行的架构维护。
六、把控成本
架构设计的目的在于实现系统可靠的运行,同时也要考虑到系统成本的问题,要把控架构设计所需的费用,并置于合理的水平,以免拖垮整体系统开发费用。
网站设计的十大原则

网站设计的十大原则随着互联网的快速发展,越来越多的企业和个人都开始了自己的网站设计。
但是,很多人在制作网站时常常忽略或者不知道一些设计原则。
这些设计原则可以使你的网站更加具有吸引力和易用性,吸引更多的用户。
下面,我们介绍网站设计的十大原则,帮助你更好地制作你的网站。
1. 清晰的布局清晰的布局可以让用户更容易地找到他们需要的信息。
网站的布局应该按照一定的规律组织,使得用户在浏览时可以一目了然。
例如,用不同的颜色、形状或者大小来设计相似或者相关的元素,让用户更容易区分。
2. 简单的导航网站的导航应该简单明了,用户可以用最少的步骤找到自己想要的信息。
优秀的导航设计可以使用户快速找到目标,提高用户的满意度和使用效率。
例如,导航的标签应该简单明了,不要使用复杂的词汇或者专业术语。
3. 细致的排版细致的排版是一个网站成功的关键之一。
网站的版面应该精心设计,文字的大小和粗细适中,排版清晰,与背景和谐搭配。
好的排版可以让用户更容易读懂和接受信息。
4. 丰富的多媒体多媒体可以丰富网站的内容和用户的体验。
例如,图片、视频等可以使用户更好地了解你的产品或服务。
但是,需要注意多媒体的使用必须得当,不要过度使用,否则会影响网站的加载速度和用户的体验。
5. 一致的品牌形象一个品牌的网站应该反映出品牌的形象和价值观。
网站的颜色、图标、字体等品牌元素应该与品牌的其他渠道一致。
这样可以让用户更容易识别品牌,增加品牌的认知度和好感度。
6. 明确的页面目标网站的每个页面都应该有明确的目标,例如获取用户的信息、促进销售等。
在设计网站页面时必须明确这些目标,并且在页面上提供相关信息和操作元素帮助用户实现这些目标。
这样可以增加用户的参与度和网站的转化率。
7. 实用的搜索功能一个优秀的网站必须有一个实用的搜索功能。
搜索功能可以帮助用户快速找到自己需要的信息,提高用户的满意度和使用效率。
搜索框应该显眼,易于使用,并能迅速找到目标。
8. 用户的反馈和建议一个好的网站应该及时收集用户的反馈和建议,帮助网站更好地满足用户的需求。
网站信息架构的设计原则

网站信息架构的设计原则随着互联网的不断发展,越来越多的企业开始关注网站的建设与发展。
但是,在建设网站的过程中,一些企业对于网站信息架构设计的重要性却常常忽视。
事实上,网站信息架构的设计直接关系到用户体验与网站的实际效用。
下面将介绍网站信息架构设计的一些原则,希望能对大家有所启发。
一、用户至上在设计网站信息架构时,用户至上是一个非常重要的原则。
任何网站都是为了用户而建立的,因此在网站信息架构设计过程中,必须充分考虑到用户的需求和感受。
为了实现用户至上的原则,我们可以从以下几个方面考虑:1. 确定用户群体和其需求在设计网站信息架构时,一定要确定用户群体和其需求。
只有了解用户的需求,才能够设计出用户喜欢的网站。
2. 确定核心功能和信息网站信息架构的核心功能和信息,应该能够满足大部分用户的需求。
这样做不仅可以减少用户操作的复杂性,还可以提高用户的体验感。
3. 简化操作流程设计网站信息架构时,应该尽量简化操作流程。
只有这样,用户才会更加愿意使用这个网站。
二、信息清晰在网站信息架构设计中,信息清晰也是非常重要的一个原则。
信息清晰可以使用户更好地理解网站,从而产生更好的用户体验。
下面我们可以从以下几个方面考虑:1. 确定导航结构确定网站的导航结构是非常重要的。
在导航结构设计过程中,应该将主要的功能和信息放在显眼的位置,让用户能够更好地找到自己需要的信息。
2. 确定页面布局页面布局不仅要美观,还要简单明了。
在页面布局设计过程中,应该将主要信息放在页面的核心位置,让用户尽快地获取到信息。
3. 确定信息分类将信息进行分类,可以让用户更好地理解网站信息结构。
在分类过程中,应该尽量将类别归并到一起,方便用户找到自己需要的信息。
三、易用性易用性也是网站信息架构设计的一个非常重要的原则。
只有易用的网站才会受到用户的喜爱。
下面我们可以从以下几个方面考虑:1. 确定网站的反馈机制网站的反馈机制是非常重要的。
它可以让用户通过反馈,来改善网站的设计和功能。
网站架构设计原则与实践

网站架构设计原则与实践随着信息技术的不断发展,网站已经成为人们获取信息、交流、互动的重要工具,而网站架构设计则是实现这一过程的核心。
一个好的网站架构设计能够使网站更加稳定、可靠、易用、高效,从而提升用户体验和网站的价值。
本文将探讨网站架构设计的原则和实践,帮助读者更好地了解和应用网站架构设计。
一、原则:简洁、清晰、可扩展简洁是网站架构设计的首要原则。
简洁的网站架构设计意味着用户界面简单明了、功能清晰明了、代码简单易懂。
简洁的界面设计可以让用户更加容易找到所需的信息和功能,避免用户在网站中迷失,提升用户体验。
简单可读的代码可以提高开发效率、降低维护成本。
因此,在进行网站架构设计时,应该尽量精简、优化代码,减少不必要的功能和视觉元素。
清晰是网站架构设计的第二个原则。
清晰的网站架构设计意味着用户可以很容易地理解网站的组成部分和功能,并且可以快速准确地找到所需要的信息和服务。
在进行网站架构设计时,应该考虑用户的需求,为用户提供一个清晰明了的界面和功能。
此外,应该为用户提供足够的支持和文档,帮助用户更好地使用网站。
可扩展是网站架构设计的第三个原则。
随着网站的发展和用户需求的变化,网站的功能和规模也会发生变化。
因此,一个好的网站架构设计需要具备可扩展性,能够支持网站的逐步发展和扩展。
在进行网站架构设计时,应该考虑到网站的未来发展,尽可能地使用模块化、可重用的组件和架构,支持网站的可扩展性和可维护性。
二、实践:分层架构、优化性能、安全保障分层架构是网站架构设计的实践原则之一。
分层架构是指将网站的功能分层,按照不同的层次进行设计和实现。
通常,一个分层架构包括表示层、业务逻辑层和数据访问层。
表示层是负责与用户界面交互的层,主要负责显示和处理用户请求。
业务逻辑层是负责处理业务逻辑的层,主要负责处理和验证业务逻辑。
数据访问层是负责访问和管理数据的层,主要负责处理数据库和文件系统的访问。
采用分层架构的好处在于可以将不同功能的代码进行分离,便于开发、维护和扩展。
.简述网站目录结构组织的原则。

.简述网站目录结构组织的原则。
组织结构设计的原则:
(1)层级原则
层级原则就是非政府运转的基础,管理层级:非政府中最低主管至具体内容工作人员之间的层级关系
(2)管理跨度原则
就是指一个管理者能轻易有效率管理直属的人数。
(3)统一指挥原则
非政府的各级机构以及个人必须顺从一个上级的统一指挥和命令,就可以确保命令和统一指挥的统一。
1)无法发生多头统一指挥。
2)不能越级指挥。
3)无法越级呈报或充分反映情况。
(4)权责一致原则
职权与职责必须等距或成正比,二者必须协同。
(职、权、责、利等)
(5)适当的授权原则
因事设职必须确保事事有人搞。
因人设职不是保证人人有事干,而是要保证“有能力的人有机会去做他们真正能胜任的工作”。
(6)继续执行与监督拆分原则
(7)精简与效率原则。
网站设计的8大基本要素

网站设计的8大基本要素在如今这个数字化时代,企业无论大小都需要展示自己在互联网上的形象,来面向更广大的群体,增加品牌曝光度和用户流量。
但是,仅仅拥有一个网站是远远不够的。
一个好的网站需要经过规划、设计、制作、上线等多个环节,才能真正为公司带来实际的收益。
本文将介绍网站设计的8大基本要素,希望能帮助那些正在设计网站的企业更好地理解如何打造一个成功的网站。
1.用户体验一个优秀的网站,必须始终以用户为中心。
从网站整体架构到每一个具体的操作,都应该以简洁、易懂、方便为基本原则,让用户可以更好地理解网站的功能和用途,更快地查询到自己需要的信息。
设计风格也要符合用户的审美观,让用户在使用网站的过程中感受到愉悦和舒适,从而增加用户留存和黏性。
2.页面布局网站页面布局应该合理,突出重点,不同内容之间的界面布局要合理,放置位置有序。
整体的app设计更好是以简洁为原则,不过分花哨,最好不要多出来的繁琐和过多的广告信息。
3.导航设计导航设计是网站的关键因素。
优秀的导航设计应该能清晰地展示网站的架构,让用户能够快速地找到需要的信息。
导航需要具有较强的辨识度、一定的视觉冲击力,一般靠左边最为适合,顶部水平导航、竖直导航或抽屉式导航均可。
4.内容排版网站的内容排版也是非常关键的一项设计要素。
排版的风格、字体、颜色等应该与企业的形象相符合,并且要使内容能够清晰易读,具有一定的美感。
5.响应式设计随着移动互联网的兴起,越来越多的人通过手机和平板电脑访问网站。
因此,在设计网站时,响应式设计是非常重要的一项内容。
一个好的响应式设计可以让公司的网站适应不同的屏幕尺寸,从而能够更好地服务不同的用户。
6.网站速度同时,网站速度也是非常重要的一项设计要素。
一个快速的网站能够更好地满足用户的需求,提升用户满意度,减少用户的流失率。
7.搜索引擎优化除了让用户可以快速地访问网站之外,也需要考虑如何通过搜索引擎优化,增加网站的曝光度和流量。
通过选择适合的关键词和调整内容布局,可以让搜索引擎更好地索引网站的内容。
网页设计八个基本原则

网页设计八个基本原则2017年网页设计八个基本原则任何事物都有其原则性,如果不遵循其原则性,那么就会在发展的过程中逐渐失去其初衷方向,网页设计亦然。
网页设计的核心是传达信息,基于此网页设计原则也就成型。
以下是店铺为大家搜索整理2017年网页设计八个基本原则,希望能给大家带来帮助!1.明确建立网站的目标和用户需求。
根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,以“消费者(customer)”为中心,而不是以“美术”为中心进行设计规划。
明确设计站点的目的和用户需求,从而做出切实可行的'设计计划。
2.网页设计主题鲜明。
在目标明确的基础上,完成网站的构思创意即总体设计方案。
对网站的整体风格和特色作出定位,规划网站的组织结构。
3.版式设计之整体性。
即设计作品各组成部分在内容上的内在联系和表现形式上的相互呼应.并注意整个页面设计风格统一、色彩统一、布局统一,即形成网站高度的形象统一。
使整个页面设计的各个部分极为融洽。
4.版式设计之分割性。
即按照内容、主题和信息的分类要求,将页面分成若干板块、栏目,使浏览者一目了然。
吸引浏览者的眼球,还能通过网页达到信息宣传的目的,显示出鲜明的信息传达效果。
5.版式设计之对比性。
在设计过程中,通过多与少、主与次、黑与白、动与静、聚与散等对比手法的运用,使网页主题更加突出鲜明而富有生气。
6.网页设计的和谐性。
网页布局应该符合人类审美的基本原则,浑然一体。
如果仅仅是色彩、形状、线条等的随意混合,那么设计出来的作品不但没有生气、灵感,甚至连最基本的视觉设计和信息传达功能也无法实现。
如果选择了与主页内容不和谐的色调,就会传递错误的信息,造成混乱。
7.导向清晰。
网页设计中导航使用超文本链接或图片链接,使人们能够在您的网站上自由前进或后退,而不会让他们使用浏览器上的前进或后退。
我们在所有的图片上使用“ALT”标识符注明图片名称或解释,以便那些不愿意自动加载图片的观众能够了解图片的含义。
网页设计的八大要求

网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
三、规划网站一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
如何规划网站的每一项具体内容,我们在下面会有详细介绍。
四、选择合适的制作工具尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
网络架构设计的原则和方法

网络架构设计的原则和方法网络架构设计是指在构建一个合理、稳定、高效的网络系统时所遵循的原则和方法。
在当今信息化时代,网络架构设计变得尤为重要,它关乎到企业的业务发展和信息安全。
本文将探讨网络架构设计的一些原则和方法,以帮助读者更好地理解和应用于实际工作中。
一、网络架构设计的原则1. 可靠性原则网络架构设计的首要原则是确保网络系统的可靠性。
这要求设计人员充分考虑系统的容错能力,提高设备和网络链路的冗余度,使得在某些设备或链路发生故障时能够自动切换至备份设备或链路,保证网络的连续性和稳定性。
2. 可扩展性原则随着企业业务的发展,网络系统需要不断扩展和升级。
网络架构设计应该能够适应未来的增长需求,具备良好的可扩展性。
这可以通过采用模块化设计、分层结构和弹性的拓扑结构来实现,以便随时增加或替换部分组件而不影响整个系统的正常运行。
3. 安全性原则网络安全是网络架构设计中的重要考虑因素之一。
在设计网络架构时,需要充分考虑各种安全风险和威胁,并采取相应的安全措施,如网络防火墙、入侵检测系统、数据加密等,确保网络数据的机密性、完整性和可用性。
4. 性能优化原则网络架构设计应注重优化网络性能,提供稳定、高速的数据传输。
为了实现这一目标,设计人员需要合理规划网络带宽、优化路由路径、选择合适的传输协议等。
此外,合理配置和调整网络设备以及负载均衡技术的应用也能够提高网络性能。
二、网络架构设计的方法1. 网络需求分析在进行网络架构设计之前,首先需要进行网络需求分析。
这包括对企业业务需求、用户数量、数据传输量等方面进行详细了解和评估,以确定网络的规模和功能需求,为后续的设计提供依据。
2. 网络拓扑设计网络拓扑设计是指确定网络中各个设备和链路之间的连接关系。
常见的拓扑结构包括星型、环形、总线型等。
根据网络规模和需求,选择最合适的拓扑结构,并进行设备的布局和连接方式的规划。
3. 网络设备选型在网络架构设计中,选择适合的网络设备对于系统性能和可靠性至关重要。
架构设计原则

架构设计原则
1、开闭原则:软件实体(类、模块、函数等等)应该是可扩展的,但是不可修改的。
2、单一职责原则:每个类、模块、函数应该只负责一项功能,不要承担太多的职责。
3、接口隔离原则:使用多个专用的接口,而不使用单一的总接口。
4、依赖倒转原则:高层次的模块不应该依赖于低层次模块,二者都应该依赖于抽象。
5、里氏替换原则:任何基类可以出现的地方,子类一定可以出现。
6、迪米特法则:一个对象应该对其他对象有尽可能少的了解。
7、高内聚低耦合原则:程序模块间的的耦合应该尽量低,类的内部方法和属性要保持高内聚。
8、合成复用原则:尽量使用合成/聚合的方式,而不是使用继承。
规划设计网站八项原则文案写作指南

规划设计网站八项原则
标识引导设计
为确保人们能找到他们想要的内容,可设置引导标识,例如商场里面的商店、卫生间引导标识一样;
这个标识可以是:
1logo图标
2面包屑轨迹或视觉标志,告诉用户目前处在系统中的什么位置
3简明的页面标题
访问者如何得到所寻求的东西?通过导航栏设计来体现,好的导航栏设计中链接看上去是可以单击的,有清晰的文字标签,可清楚的指出含义。
设定期望并提供反馈
在动作真正发生之前,要让用户知道动作尚未发生,提醒用户正在过程中的哪个阶段,可以是消息提醒或图标提醒
基于人类工程学设计
有关的人体器官是手、眼睛、耳朵;。
互联网产品设计之八大原则

互联网产品设计之八大原则个人认为,在互联网产品设计中,产品界面、使用情景、用户操作等都会影响用户对产品的体验。
因此我们在设计的过程中应遵循一定的原则,避免设计者片面的根据自己主观认识对产品做出抉择。
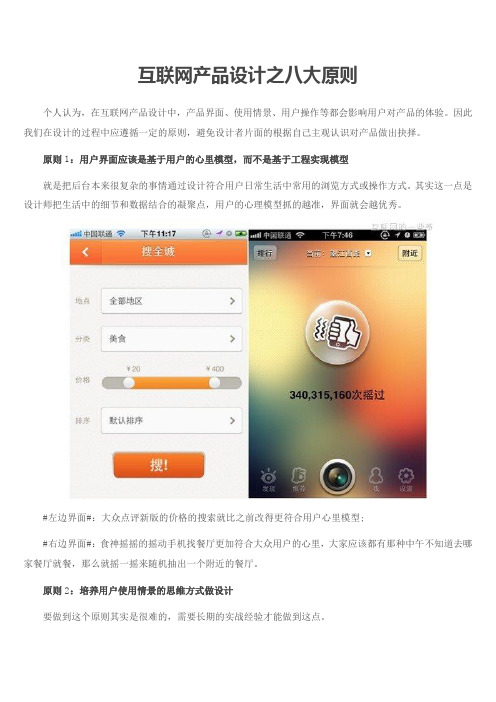
原则1:用户界面应该是基于用户的心里模型,而不是基于工程实现模型就是把后台本来很复杂的事情通过设计符合用户日常生活中常用的浏览方式或操作方式。
其实这一点是设计师把生活中的细节和数据结合的凝聚点,用户的心理模型抓的越准,界面就会越优秀。
#左边界面#:大众点评新版的价格的搜索就比之前改得更符合用户心里模型;#右边界面#:食神摇摇的摇动手机找餐厅更加符合大众用户的心里,大家应该都有那种中午不知道去哪家餐厅就餐,那么就摇一摇来随机抽出一个附近的餐厅。
原则2:培养用户使用情景的思维方式做设计要做到这个原则其实是很难的,需要长期的实战经验才能做到这点。
那我们都知道米聊出的比微信早,但后来被微信反超,个人认为不光是QQ帮了微信很大忙,比如用户登录门槛低,用户来源,广告打得响之类的,其实在用户使用情景方面米聊研究的没有微信透彻。
对于一个社交即时通讯产品,添加好友的功能是好友汇聚的来源,虽然米聊微信都绑定手机通讯录,但话又说回来,用户找手机通讯录联系人语音聊天的还是比较少。
添加好友是引导用户去发现好友,找好友, 碰好友的一扇门。
所以对于这么重要的功能放置在应用程序的哪个位置,在产品前期就会让用户明显的去选择用哪个应用,因为聊天工具的前提是要有人和你聊天。
再回到现实的界面中来,看看下面的对比:微信1.0的时候(我这里只截了4.0的图)把添加好友放置主Tab上,方便用户很快的添加好友。
米聊2.0时还是把添加好友放置在好友列表的第一排,用户很难发现原则3:尽量少的让用户输入,输入时尽量多给出参考移动端的虚拟键盘一直是科技界无法解决的一个难题,虚拟键盘的主要缺点:1.输入定位无法反馈,所以无法形成高效的盲打;2.虚拟键盘的空间限制,手指的点击经常造成误按。
网络优化的网站架构设计原则

网络优化的网站架构设计原则随着互联网的迅猛发展,网站已经成为现代企业的重要组成部分。
一个好的网站设计可以提升用户体验、增加流量,并最终帮助企业实现商业目标。
在进行网站架构设计时,有一些重要的原则需要遵循,以确保网站的高性能、高可靠性和高可扩展性。
一、可用性和易用性首先,一个好的网站架构应该具备良好的可用性和易用性。
用户在访问网站时,应该能够方便地找到他们需要的信息,并进行顺利的操作。
为了实现这一点,网站应该具备明确的导航和布局,以及直观的用户界面。
同时,应避免使用过多的图片、Flash等媒体元素,因为它们可能会增加加载时间和干扰用户的注意力。
二、响应时间和性能优化另一个重要的原则是优化网站的响应时间和性能。
在当今快节奏的互联网环境中,用户不愿意浪费时间在加载缓慢的网站上。
为了提高网站的响应速度,可以采取以下措施:1.使用CDN(内容分发网络)来加速静态资源的加载,如图片、CSS和JavaScript文件等。
2.压缩代码和文件,以减小文件的大小。
3.合并文件,减少HTTP请求次数。
4.使用缓存机制,缓存经常访问的数据,减少数据库查询次数。
5.使用合适的服务器硬件和配置,以满足网站的需求。
三、安全性和可靠性保障网站的安全性和可靠性也是网站架构设计中不可忽视的原则。
网站应该采用安全的协议,如HTTPS,以保护用户的个人信息和敏感数据。
同时,应该进行定期的安全更新和漏洞修复,以保障网站的安全性。
为了提高网站的可靠性,可以使用负载均衡技术,将流量分散到多个服务器上,避免单点故障。
此外,备份数据库和文件也是保障网站可靠性的重要措施。
四、可扩展性和灵活性当一个网站不断发展壮大时,它的架构应该具备良好的可扩展性和灵活性,以应对日益增长的流量和需求。
通过模块化的方式设计网站架构,可以将不同的功能单元隔离开来,方便后续的扩展和修改。
使用开源的软件和框架也可以提供更大的灵活性和可拓展性。
此外,为了提高网站的可扩展性,可以采用分布式架构,将不同的服务部署在不同的服务器上,以提高系统的吞吐量和容错能力。
网站构架设计原则剖析

网站构架设计原则剖析一、引言在互联网时代的浪潮下,网站已经成为企业重要的宣传途径和商务渠道,构架设计的原则对于网站的建设、运营和维护都具有至关重要的意义。
本文旨在通过对网站构架设计原则的剖析,提供一个指导网站设计的方向和方法。
二、易用性与响应式设计易用性是所有网站设计的首要原则。
对于用户而言,访问网页之前通常会被各种信息吸引,而当他们到达网站时,他们需要一个友好的界面和用户体验,使他们能够轻松地找到他们需要的信息。
因此,在设计网站时,必须尽可能简化界面元素,并保证网站响应式设计的良好,这样可以大大提高网站的易用性。
三、导航设计与信息架构网站的导航设计是网站构建中最先关注的问题之一,因为它是用户与网站进行交互的主要界面。
导航栏的设计应简洁明了、易于理解,同时应该为用户提供良好的导航路径,使用户可以轻松找到自己需要的信息。
而良好的信息架构能够让网站内容更加系统化和清晰化,提高用户的满意度,同时也方便搜索引擎对网站进行分析和索引。
四、内容量与页面速度网站的内容量和页面速度是相互关联的。
对于一些内容丰富、页面复杂的网站而言,为了提高用户体验,网站的页面速度应该得到有效保障。
而对于一些轻量级网站,过多的内容也会导致页面加载过慢,影响用户体验。
因此,在设计网站时,必须针对内容量作出判断,保证页面速度和用户体验都得到有效维护。
五、可访问性网站应该具有一定的可访问性,即各种接口和元素应该能够被不同的用户群体充分访问。
例如,一些听力、视力和运动能力障碍的用户可能会使用其他辅助技术浏览网站,设计师需要进行相应的设计和调整。
而良好的可访问性不仅仅能够为用户提供更广泛的服务,同时也是网站设计的一项社会责任。
六、安全性随着互联网的高度发展,网站的安全性也变得越发重要。
想象一下,在完成网页购物后,您的个人信息被泄露,这将是多么可怕的一件事。
保护网站的安全性和隐私性应该成为优先考虑的问题,包括在开发过程中考虑信息安全、在网站上实施有效的安全措施以及定期更新过期的软件和平台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一,不要过设计:
这是一个常常被提及的话题,但是只要想想你的架构里有多少功能是根本没有用到,或者最后废弃的,就能明白其重要性了,初涉架构设计,往往倾向于设计大而化一的架构,希望设计出具有无比扩展性,能适应一切需求的增加架构,web开发领域是个非常动态的过程,我们很难预测下个星期的变化,而又需要对变化做出最快最有效的响应。
ebay的工程师说过,他们的架构设计从来都不能满足系统的增长,所以他们的系统永远都在推翻重做。
请注意,不是ebay架构师的能力有问题,他们设计的架构总是建立旧版本的瓶颈上,希望通过新的架构带来突破,然而新架构带来的突破总是在很短的时间内就被新增需求淹没,于是他们不得不又使用新的架构
web开发,是个非常敏捷的过程,变化随时都在产生,用户需求千变万化,许多方面偶然性非常高,较之软件开发,希望用一个架构规划以后的所有设计,是不现实的
二, web架构生命周期:
既然要杜绝过设计,又要保证一定的前瞻性,那么怎么才能找到其中的平衡呢?希望下面的web架构生命周期能够帮到你
所设计的架构需要在1-10倍的增长下,通过简单的增加硬件容量就能够胜任,而在5-10倍的增长期间,请着手下一个版本的架构设计,使之能承受下一个10倍间的增长
google之所以能够称霸,不完全是因为搜索技术和排序技术有多先进,其实包括baidu和yahoo,所使用的技术现在也已经大同小异,然而,google能在一个月内通过增加上万台服务器来达到足够系统容量的能力确是很难被复制的
三,缓存:
空间换取时间,缓存永远计算机设计的重中之重,从cpu到io,到处都可以看到缓存的身影,web架构设计重,缓存设计必不可少,关于怎样设计合理的缓存,jbosscache的创始人,淘宝的创始人是这样说的:其实设计web缓存和企业级缓存是非常不同的,企业级缓存偏重于逻辑,而web 缓存,简单快速为好。
缓存带来的问题是什么?是程序的复杂度上升,因为数据散布在多个进程,所以同步就是一个麻烦的问题,加上集群,复杂度会进一步提高,在实际运用中,采用怎样的同步策略常常需要和业务绑定。
Cache的常用的策略是:让数据在内存中,而不是在比较耗时的磁盘上。
从这个角度讲,mysql提供的heap引擎(存储方式)也是一个值得思考的方法,这种存储方法可以把数据存储在内存中,并且保留sql强大的查询能力,是不是一举两得呢?
我们这里只说到了读缓存,其实还有一种写缓存,在以内容为主的社区里比较少用到,因为这样的社区最主要需要解决的问题是读问题,但是在处理能力低于请求能力时,或者单个希望请求先被缓存形成块,然后批量处理时,写缓存就出现了,在交互性很强的社区设计里我们很容易找到这样的缓存
四,核心模块一定要自己开发:
我们经常倾向于使用一些开源模块,如果不涉及核心模块,确实是可以的,如果涉及,那么就要小心了,因为当访问量达到一定的程度,这些模块往往都有这样那样的问题,当然我们可以把问题归结为对开源的模块不熟悉,但是不管怎样,核心出现问题的时候,不能完全掌握其代码是非常可怕的
五,合理选择数据存储方式:
使用数据库,意味着数据和表现是完全分离的(这当然是经典的设计思路),也就是说当需要展示数据时,不得不需要一个转换的过程,也可以说是绑定的过程,当网站具备一定规模的时候,数据库往往成为效率的瓶颈,所以许多网站也采用直接书写静态文件的方法来避免读取操作时的绑定
这并不是说我们从今天起就可以把我们亲爱的数据库打入冷宫,而是我们在设计数据的持久化时,需要根据实际情况来选择存储方式,而数据库不过是其中一个选项
六,搞清楚谁是最重要的人:
在用例需求分析的时候常常讲到涉众,就是和你的设计息息相关的人,在web中我们一定以为最重要的涉众莫过于用户了。
,在一个传统的互动社区开发中,最重要的东西是内容,用户产生内容,所以用户就是上帝,至于内容挑选工具,不就是给坐我后面三排的妹妹们用的吗?凑或行了,实在有问题我就在数据里手动帮你加得了。
这大概是眼下许多小型甚至中型网站技术人员的普遍想法。
钱宏武在他的讲座里谈到了这个问题:实际上网站每天产生的内容非常的多,普通人是不可能看完的,而编辑负责把精华的内容推荐到首页上,所以很多用户读到的内容其实都依赖于编辑的推荐,所以设计让编辑工作方便的工具也是非常重要,有时甚至是最重要的。
七,不要执着于文档:
web开发的文档重要吗?什么文档最重要?我的看法是web开发中交流>文档,现在大的软件公司比较流行的做法是:注重产品设计文档,在这种方法里,产品文档非常详尽,并且没有歧义,开发人员基于设计文档开发,测试人员基于设计文档制定测试方案,任何新人都可以通过阅读产品设计文档来了解项目的概况
而web项目从概念到实现的时间是非常短的,而且越短越好,并且由于变化迅速,要想写出完整的产品和需求文档是几乎不可能的,大多数情况是等你写出完备的文档,项目早就是另外一个样子,但是没有文档的问题是,如果团队发生变化,添加新成员怎样才能了解软件的结构和概念呢,一种是每个人都了解软件的整个结构,除非你的团队整体消失,否则任何一个人都能够担当培养新人的责任,这种face2face 交流比文档有效率很多。
于是就有了前office开发者,现任yahoo中国某产品开发负责人的刘振飞所感觉到的落差,他说,我们的项目是吵出来的,我听完会心一笑
八,团队:team
不要专家团队,而要外科手术式的团队,你的团队里一定要有清道夫,需要有弓箭手,让他们和项目一起成长,才是项目负责人的最大成就
总结:
0)架构是一种权衡
1)web开发的特点是是:没有太复杂的技术难点,一切在于迅速的把握需求,其实这正式敏捷开发的要旨所在,一切都可以非常快速的建立,非常快速的重构,我们的开发工具,底层库和框架,包括搜索引擎和web文档提供的帮助,都提我们供给了敏捷的能力。
2)此外,相应的,最有效率的交流方式必须留给web开发,那就是face2face(面对面),不要太担心你的设计不能被完备的文档所保留下来,他们会以交流,代码和小卡片的方式保存下来
3)人的因素会更加重要,无论是对用户的需求,还是开发人员的素质。
