iH5高级教程:H5创意展示,视差滑动照片
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
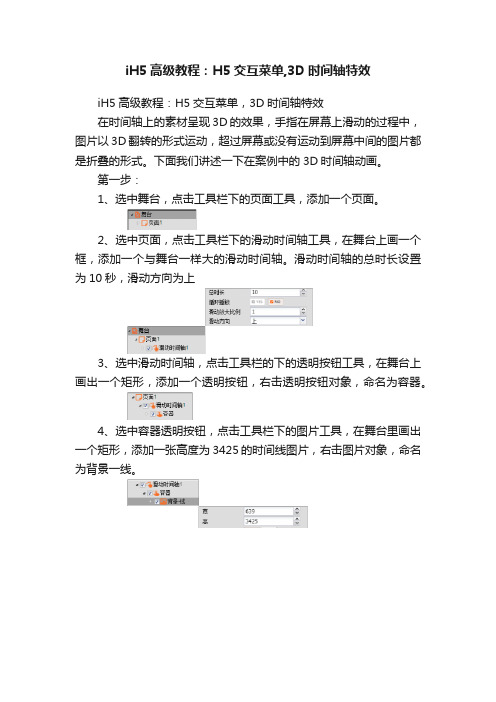
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
H5的创意形式和视觉表达

H5的创意形式和视觉表达H5(也称为HTML5)是一种用于网页设计和开发的技术标准,它提供了丰富的功能和创意形式,能够为用户带来更加丰富多彩的视觉体验。
在H5的创意形式和视觉表达方面,有许多可以进行探索和发展的方向。
以下是关于H5创意形式和视觉表达的一些想法和观点。
一、创意形式1. 视频背景:利用H5的视频标签,可以将动态视频作为网页的背景,为用户带来更加生动和震撼的视觉体验。
可以结合音乐和特效,打造出独特的视觉效果,吸引用户的注意力。
2. 交互式动画:借助H5的Canvas和JS技术,可以创建各种形式的交互式动画,包括游戏、3D效果、物理模拟等。
这些动画可以增强用户的参与感和沉浸感,让用户更加享受网页的浏览和体验。
3. 平面设计与动效结合:H5技术可以很好地结合平面设计与动效,创造出精美的网页界面。
通过CSS3的过渡、动画等特性,可以制作出丰富多彩的交互效果,吸引用户的眼球。
4. 滚动视差效果:利用H5技术可以实现视差滚动效果,即在页面滚动的过程中,背景图层和前景图层产生错位运动的效果,增加了页面的立体感和动态感,提升了用户的浏览体验。
5. 实时数据可视化:H5可以通过WebGL等技术实现各种形式的数据可视化,如图表、地图、网络关系图等。
这些实时数据可视化不仅可以提供丰富的信息展示,还可以通过交互使用户更直观地了解数据。
6. 虚拟现实与增强现实:结合H5技术和VR/AR技术,可以为用户带来更加沉浸式的虚拟现实和增强现实体验,使其置身于一个虚拟的世界中,与网页内容进行互动。
二、视觉表达1. 艺术风格网页设计:利用H5技术可以实现各种类型的艺术风格网页设计,如水墨画风、油画风、手绘风等,为网站增添独特的艺术氛围。
2. 响应式设计与移动优先:H5技术可以实现响应式设计,使网页在不同终端上都能够有良好的表现。
移动优先的设计理念也能够在H5网页中得到很好的体现,让网页在移动设备上具有更好的用户体验。
3. 视觉识别与品牌展示:H5可以用来展示企业品牌形象,通过丰富的视觉表现方式,突出品牌的独特性和特色,提升品牌形象的传播效果。
iH5中级教程:微场景H5必备,下拉画轴效果

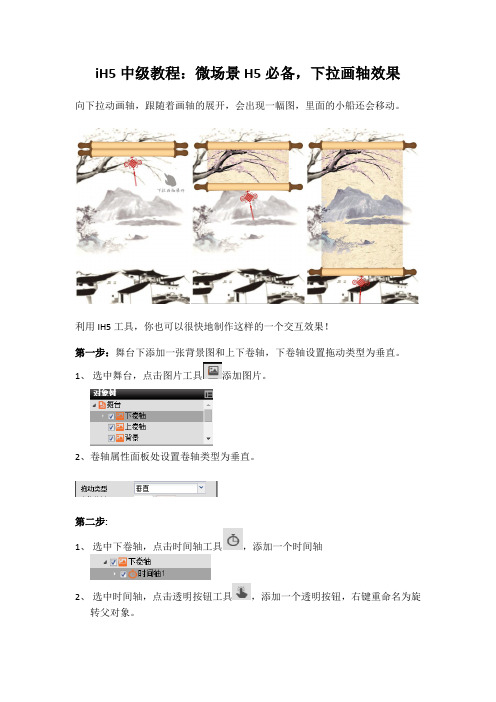
iH5中级教程:微场景H5必备,下拉画轴效果向下拉动画轴,跟随着画轴的展开,会出现一幅图,里面的小船还会移动。
利用IH5工具,你也可以很快地制作这样的一个交互效果!第一步:舞台下添加一张背景图和上下卷轴,下卷轴设置拖动类型为垂直。
1、 选中舞台,点击图片工具添加图片。
2、卷轴属性面板处设置卷轴类型为垂直。
第二步:1、 选中下卷轴,点击时间轴工具,添加一个时间轴2、 选中时间轴,点击透明按钮工具,添加一个透明按钮,右键重命名为旋转父对象。
3、选中透明按钮,添加轨迹,做一个左右摆动的轨迹4、透明按钮下加一个中国结的子对象,透明按钮的轨迹是五个控制点,旋转度数分别是,0,15,0,-15,0。
5、时间轴的自动播放和循环播放都设为YES。
这样中国结就像黏透明按钮上左右摆动。
第三步:添加下拉画轴的提示1、选中舞台,点击透明按钮工具,添加一个透明按钮。
右键重命名为点击提示。
2、选中透明按钮,点击时间轴工具,添加一个时间轴。
3、选中时间轴,点击中文字体工具,添加“下拉画轴展开”的文字,点击图片工具,添加手的图片。
4、选中手的图片,点击轨迹工具,添加一个上下移动的轨迹,提示用户下拉画轴观看效果5、第一个控制点手在上方,第二个控制点手在下方,第三个控制点位置与第二个关键帧一样。
第四步:添加画,轴里的画1、选中舞台,点击工具栏滑动时间轴工具,在舞台上拉出一个与展开的画一样大的框,滑动时间轴属性面板设置绑定对象下卷轴这张图片素材。
(不绑定对象的话,滑动时间轴整个区域都可以滑动,就没有拉开下卷轴看到里面的画的效果了)3、滑动方向是下,滑动时间轴放大比例1.3,(与国画展开的速度一致)。
4、选中滑动时间轴,点击透明按钮工具,画一个区域,选中透明按钮,点击图片工具,添加一张黄色的宣纸。
5、宣纸的属性面板,剪切设为YES,(这样的话,国画就不会超出透明按钮的范围)。
5、选中宣纸,点击图片工具,添加一幅画。
6、选中透明按钮,点击轨迹工具,添加轨迹。
iH5高级教程:H5交互菜单,流动的按钮特效

iH5高级教程:H5交互菜单,流动的按钮特效向上滑动页面翻页,上面的图片向上缩小,下面的图片向上切换出来,同时,流动按钮“加号”会移动位置,点开移动按钮会出一张围巾的小图,小图与模特身上的围巾是对应的,点击小图,还可以跳转到店铺。
步骤:第一步:添加滑动时间轴与图片1、选中舞台,点击页面工具,添加一个页面。
2、选中页面点击滑动时间轴工具,在舞台上画一个与舞台一样大的框,添加滑动时间轴。
3、选中滑动时间轴,点击图片工具,添加10张图片做子对象。
第二步:选中图片,在图片下添加轨迹。
1.将页面的属性面板,剪切设为NO,就可以看到舞台外的图片。
2.第一张图第一个关键点,XY坐标是(0,0),大小是640*1008,也。
就是刚好放满舞台,。
第二个关键点,,图片在舞台上方,大小也改变了。
数值可以参考截图。
3.第二张图第一个关键点,XY 坐标是(0,1008),大小是640*1008,放在舞台下面,第二个关键点,图片在舞台上,大小还是满屏,第三个关键点,图片在舞台上方,并且缩小了。
数值可以参考截图。
其余图片也是同样的设置。
第三步:添加跟随页面的流动按钮1.选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,添加一个透明按钮作为容器,为容器添加一个轨迹。
这个图片的轨迹就是移动到啊每一页的围巾下方。
2.容器下添加一个时间轴,时间轴下添加“加号”的图片,图片下添加轨迹。
加号这个图片会明暗变化,提示用户去点击。
第四步:添加围巾小图在滑动时间轴下添加一个围巾的容器(可以是透明按钮,也可以是空的图片),容器下加10张小图。
为每一张小图,添加轨迹与关键点,设置关键点,让小图会跟着大图运动与缩小。
第五步:点击流动按钮出现小图1.选中舞台,点击计数器工具,添加一个计数器。
选中流动按钮里的加号图片,点击事件工具,添加一个事件,点击加号图片,计数器加1,实现点击同一物体出现不同效果。
计数器初始值为0,计数器下添加4个事件。
2.当计数器是奇数时(点击1次),旋转45度,加号变成叉号。
iH5高级教程:H5创意展示,对折翻书特效

iH5高级教程:H5创意展示,对折翻书特效能像看书一样对折看相片是不是很有趣,使用一个免费的在线H5编辑工具不需要写代码也可以制作这种类似的效果,下面教大家来制作一个非常简单的对折翻页。
工具/原料:图片素材第一步:选择舞台,点击工具栏“滑动时间轴”,在舞台上画出一个框作为你滑动的区域,在这区域外滑动则无效。
在对象树选中滑动时间轴,点击工具栏图片按钮,添加4张图片,每张图片在其他图片工具处理后备对半分成两张图片,即上传8张图片。
第二步:时间轴设置1、第一张图片的左侧与最后一张图片的右侧不需要加轨迹,其他图片下添加轨迹,每条轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度320,第二个的宽度是0,其他都不变。
2、在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片(1-2)慢慢的变扁,左边的图片(2-1)慢慢由扁变宽。
第三步:滑动时间轴属性面板,滑动方向设置为左,自动跳转控制点为NO。
先行知识:滑动时间轴、轨迹重点控件:滑动时间轴、轨迹、关键帧、滑动方向、自动跳转控制点1、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
2、滑动方向:滑动方向是指设定一个滑动的方向,即手指或鼠标向此设定方向滑动时,滑动时间轴会正向的播放;注意,手指也可以向此设定的方向反向滑动,那么滑动时间轴会反向播放。
3、自动跳转控制点:自动跳转控制点是指滑动时滑动时间轴是否在滑动停止时自动播放至下一个控制点,如果将这个选项设为是,那么在滑动停止时,将会自动播放到下一控制点再停止,呈现出类似惯性滑动的效果。
此案例中可设为否。
4、制作翻页效果,每个图片的轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度,第二个关键帧图片的宽度是0,其他都不变。
在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片慢慢的变扁,左边的图片慢慢由扁变宽。
iH5高级教程:H5创意展示,3D翻书特效

iH5高级教程:H5创意展示,3D翻书特效3D电视电影已经成为一种人们生活中的一种习惯,电子书配上3D也让我们有更好的体验,下面教大家来制作一个非常简单的3D翻书。
步骤:第一步:添加滑动时间轴选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:滑动时间轴的设置1.选中滑动时间轴,点击工具栏透明按钮工具,在舞台中央位置上画一个框,作为3D旋转的父对象。
在滑动时间轴下设置透明按钮作为3D旋转的父对象,是为了图片旋转设置视距,视距越大,3D旋转的效果越不明显。
2.选中3D旋转父对象,点击透明按钮工具,在舞台左上角添加透明按钮,透明按钮的中间与舞台左侧边缘重合。
(为了观察舞台外的素材,舞台属性面板剪切设为NO)3.选中透明按钮,添加一张图片,图片设置宽高和舞台一样,透明按钮设置个颜色通过观察透明按钮和图片,可以发现图片左侧边缘刚好在透明按钮的中间,这样设置就可以保证以图片的边缘旋转。
4.选中图片,添加轨迹,点ADD添加关键帧,在时间轴窗口的第一个框里输入2,点回车,小黑块到达2秒位置,图片属性面板的Y轴旋转设置为-90度,点击ADD添加关键帧。
通过透明按钮旋转带动图片的旋转,透明按钮的Y轴旋转随着时间轴的播放从0变成-90度,给透明按钮设置个颜色通过观察透明按钮和图片的Y轴,就可以发现我们的图片刚好在透明按钮的中心,这是因为我们的旋转是以透明按钮的中心来旋转的,这样设置就可以保证我们是以图片的边缘旋转。
第三步:依次设置其他按钮,添加其他透明按钮,和第一个按钮设置方法一样,只是时间轴上的时间不同,按顺序累加。
最后一张图片不需要旋转翻页,所以不需要透明按钮。
第四步:选中最后一张图片,点击文本工具,输入BACK,选中文本,添加事件。
触发条件手指按下,目标对象滑动时间轴,目标动作跳至某时刻。
时间0。
即翻页到最后一页,点击BACK,回到第一页。
iH5——秒杀PPT的H5展示神器

iH5——秒杀PPT的H5页面制作工具还在纠结于PPT的模板,让它怎么样变得更酷炫吗?呵呵,PPT已经落伍了,现在都用H5做展示好么?很多H5页面制作工具基于云端,不需要软件支持,而且只要有网络就能修改,效率和效果分分钟秒杀PPT。
下面就来体验一下最近我挖掘的展示神器iH5吧。
首先从传统的视觉上面,传统的跳转,淡入淡出等形式,已经有些落伍了!1.720°全景(/idea/Yc4Y3fa)前段时间刷屏的淘宝造物节相信很多人都会有印象,iH5新出的全景功能,很容易实现这种场景,可以做出虚拟3D的效果。
2.交互动画(/idea/OmSqE6L#p1)随着Flash在移动端的衰亡,H5取代了其位置,因此可以轻松制作出大量动画效果,添加事件,还可以控制动画的播放。
3.交互视频(/idea/dNORmep)将H5与视频完美融合,以假乱真,让人误以为是动画效果,这类的形式许多大公司也玩过,如腾讯的穿越故宫来看你,以及上面魅族的发布会宣传等等。
4.遮罩(/idea/40d2lPf)可以让你随意控制画面中你所想要展现的部分,这种聚光灯效果只是最基本的应用而已。
其次在交互上面,PPT的交互几乎无力吐槽,依旧是老套的点击交互。
1.GIF控制(/idea/nh21yk7#p2)GIF是我们经常用到的动图形式,但是传统的GIF是一直播放的,现在利用iH5的事件,可以控制其播放与暂停了,让一张GIF也可以暂停播放,完成交互。
2.物理世界(/idea/J8HNguA)通过重力感应来模拟现实世界,体现虚拟的力的效果,这些H5的特色功能,利用iH5也很容易做出来,与游戏结合还会有更多的可玩性。
3.多屏交互(/idea/WRj-dak)让两个或多个不同的屏幕,来完成一个互动,拉近人们之间的距离,多屏交互对于iH5来说也并不在话下。
4.画图(/idea/GTd75a_)不久前刚刚刷爆朋友圈的网易“洪荒之力”画小人,可以通过iH5的绘图工具,记录画下的图片,为其预设接下来的互动,给人更强的代入感。
iH5中级教程微场景H5必备辅助轨迹成效

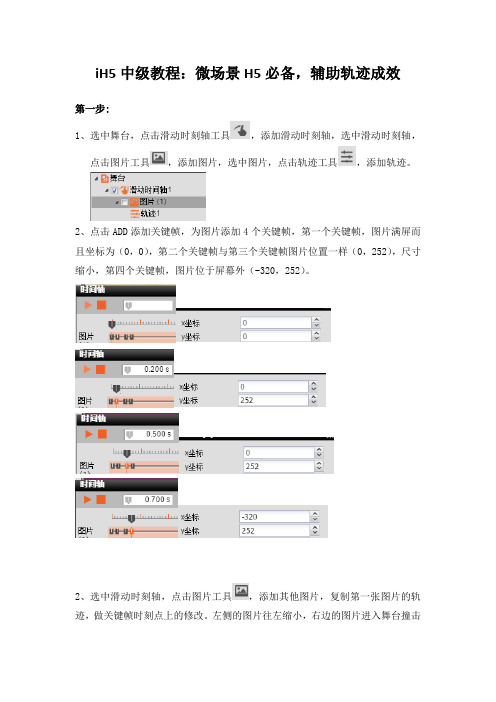
iH5中级教程:微场景H5必备,辅助轨迹成效第一步:1、选中舞台,点击滑动时刻轴工具,添加滑动时刻轴,选中滑动时刻轴,点击图片工具,添加图片,选中图片,点击轨迹工具,添加轨迹。
2、点击ADD添加关键帧,为图片添加4个关键帧,第一个关键帧,图片满屏而且坐标为(0,0),第二个关键帧与第三个关键帧图片位置一样(0,252),尺寸缩小,第四个关键帧,图片位于屏幕外(-320,252)。
2、选中滑动时刻轴,点击图片工具,添加其他图片,复制第一张图片的轨迹,做关键帧时刻点上的修改。
左侧的图片往左缩小,右边的图片进入舞台撞击左侧的图片,左侧的图片移出舞台,右边的图片往左放大到舞台中央。
第二步:选中滑动时刻轴,点击矩形工具,添加五个矩形,作为指示条。
即显示第一张图片时,第一个指示条黑色,其他灰色。
第一个指示条的第一个关键帧透明度为100,第二个关键帧透明度减少,而现在,第二个指示条透明度为100。
第三步:辅助轨迹。
其他轨迹的属性面板自动播完为YES,辅助轨迹自动播完为NO。
如此做其他轨迹在关键帧处就可不能停顿,只有辅助轨迹上的五个关键帧会停顿。
第四步:选中滑动时刻轴,点击透明按钮工具,添加透明按钮,遮盖图片。
因为在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
重点控件:滑动时刻轴、轨迹、透明按钮、矩形TIPS:1、滑动时刻轴的“自动跳转操纵点”属性设为是,将轨迹的“自动播完”属性也设为是,那么滑动时刻轴自动跳转时,将忽略此轨迹上的所有操纵点;换一句话说,当滑动时刻轴下的运动轨迹设为自动播完时,滑动时刻轴播放进程中,可不能在该运动轨迹的任何一个操纵点上暂停,此运动轨迹能够仅做设定对象运动轨迹利用,不阻碍滑动时刻轴的跳转;自动播完选项仅对滑动时刻轴有效,对时刻轴无效。
2、在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
iH5高级教程:H5创意展示,视差滑动照片

iH5高级教程:H5创意展示,视差滑动照片视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右第二步:1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
iH5高级教程:H5创意展示,3D日历特效

iH5高级教程:H5创意展示,3D日历特效步骤:第一步:上传音乐并添加滑动时间轴1、选中舞台,点击工具栏里的“音乐”图标,上传你要播放的音乐。
2、选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:添加图片和时间轴1、添加背景图片。
选中舞台,点击工具栏里的“图片”图标,在舞台上画出一个框,图片大小设置与舞台大小一样。
2、选中背景,点击时间轴工具,添加一个时间轴,时间轴下添加一张图片并添加轨迹做一个上下移动的效果,3、选中背景,点击透明按钮工具,在舞台底部画一个框,在透明按钮下添加时间轴,时间轴下添加向上箭头的图片,通过时间轴让他做一个上下的小提示动画第三步:设置滑动时间轴1、选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,作为3D旋转的父对象,父对象的设置只是为了图片旋转设置视距,视距越大3D旋转的效果越不明显,父对象下添加一张静态的图片作日历的环扣。
2、选中3D旋转父对象,添加24个透明按钮,两个按钮是一对的,分别代表日历的正反面,12对透明按钮分别代表12个月的日历,每个按钮下添加一张白色图片,在白色图片下添加日历,可以认为白色图片和日历是一体的,透明按钮设置个颜色通过观察透明按钮和图片的轴就可以发现我们的图片刚好在透明按钮的X轴上,这是因为我们的旋转是以透明按钮的X轴来旋转的,这样设置就可以保证我们是以图片的边缘旋转。
第一个关键帧:第二个关键帧:3、上一小步骤中的透明按钮是第一对按钮中的第一个按钮,它的X轴从0度运动到90度消失,第二个按钮下的是日历的背面设置方法和第一个按钮一样,只是日历被换成了LOGO,而且X轴坐标是从90度到270度。
第一个关键帧:第二个关键帧:4、将正面的轨迹,结束显示设置为否;背面的轨迹,开始显示和结束显示设置为否。
5、选中滑动时间轴,添加一个透明按钮作为辅助轨迹,将所有页面的自动播完属性设置为YES,只有辅助轨迹的自动播完属性设置为NO用辅助轨迹来控制也页面的停的控制点。
颠覆性的H5新技术!iH5可视化工具实现3D动画

颠覆性的H5新技术!iH5可视化工具实现3D动画上面这个有点萌的3D小怪物就是用iH5工具做滴,而且整个H5只有100K不到。
虽然用H5做3D动画不是很新鲜的事,但重点是,用可视化工具就能构建3D图形,这是一件具备革新意义的事情。
1.制作一个可控制移动的立方体接下来要教大家制作基于CSS3 3D的H5动画,任何人都能学会,只要你能认真看完本文。
(当然Canvas和WebGL也可以做,但是需要较强的编程基础,如果要讲的话,还得从基础的JavaScript语言说起,以后有机会再跟大家分享。
)以下教学中的重要知识点会用中括号“【】”标识,这些地方务必认真阅读。
本文用到的工具是iH5,电脑端用谷歌浏览器访问,用我的高级账号登录:账户名:whales@密码:xianrenyige当然,你也可以自己注册一个,或者用原来自己的。
不过用我的账号是顶级账号,可以随便用一些高级功能,而且我做的现成案例也可以帮助你学习。
另,请大家文明使用账号,新建作品的标题统一命名为【个人昵称】+作品名称。
还有,不要删掉别人的作品。
【温馨提示】:你可以用手机看这篇教学,并且同时打开电脑操作。
1.1 新建案例,并构造一个立方体。
进入首页,点击右下角新建案例“+”进入编辑页面,界面如下图:中间那块白色的地方叫做舞台,相当于手机屏幕,所有的元素都在这个区域显示。
工具栏:点击工具栏上的按钮可以添加各种元素,文字、图片、时间、动效等。
对象树:添加的各种元素会以树状的机构显示在这里,方便查找和编辑。
对象属性:选中任意元素,它的属性就会出现在这里,可以设置元素的大小、坐标、颜色等。
再着重介绍一下对象树。
如下图所示,点击工具栏中的透明按钮(第三行第一个),在舞台下添加透明按钮1 并设置为黄色。
鼠标选中透明按钮1,添加透明按钮2,此时,透明按钮2 在对象树中会显示为透明按钮1的子对象。
如图所示:【重要知识点】:父对象移动会带动子对象移动,子对象移动不影响父对象,在H5动画中会经常用到。
H5的创意形式和视觉表达

H5的创意形式和视觉表达H5是一种在移动互联网时代崭露头角的创意形式,它结合了HTML5技术和创意设计,以图文、音视频等形式展现内容,通过触摸、滑动等交互方式与用户互动,具有丰富的视觉表达能力。
本文就H5的创意形式和视觉表达进行详细介绍。
H5的创意形式非常多样化,可以根据需求定制各种形式的创意设计。
以下是一些常见的H5创意形式:1. 单个页面滚动式H5:页面由多个板块组成,通过垂直滚动的方式呈现。
每个板块可以包括图片、文本、视频等多种元素,通过切换不同的板块,实现不同内容的展示。
2. 画册式H5:以画册的形式展示内容,每个页面呈现一个主题或故事。
通过翻页、滑动等方式切换页面,给用户带来独特的阅读体验。
3. 图集式H5:以图片为主要内容展示形式,通过滑动、缩放等方式查看不同的图片。
可以添加文字、音频、视频等元素,丰富页面的表现力。
4. 互动游戏式H5:通过游戏的形式与用户互动,提供娱乐、教育等体验。
可以包括拼图游戏、抽奖游戏、益智游戏等,吸引用户参与并与品牌进行互动。
5. 视频演示式H5:以视频为主要内容呈现形式,通过播放视频来展示产品或服务。
可以在视频中添加文字、图标等元素,增强视觉效果。
以上只是H5创意形式的一部分,实际上H5的创意形式非常灵活多样,可以根据需要进行定制。
创意的本质是通过独特的方式呈现内容,吸引用户的注意力并产生共鸣。
在H5的视觉表达中,创意设计起着至关重要的作用。
创意设计不仅要满足内容的传达需求,还要注重视觉效果的呈现,使页面更具吸引力和表现力。
在视觉表达中,色彩运用是非常重要的一部分。
适当的色彩搭配可以提升页面的美感和整体效果。
不同的色彩搭配可以传达不同的情感和信息,比如红色代表热情和活力,蓝色代表冷静和安静。
通过色彩的运用,可以使页面更具感染力和吸引力。
字体的选择和排版也是视觉表达的重要方面。
不同字体具有不同的风格和表达力,可以通过字体的选择来传达品牌形象和内容的特点。
合理的字体排版可以增强页面的可读性和美感,使用户更容易理解和接受信息。
「iH5高级教程:H5交互进阶,拖动物品效果」

iH5高级教程:H5交互进阶,拖动物品效果通过长按物体对象,再移动物体对象,在与其他物体对象发生碰撞时,产生事先设置的效果。
下面来解析一下案例的拖动物品作品。
第一步:1、选中舞台,点击工具栏下的页面工具,在舞台下添加一个页面。
2、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个背景图片。
3、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个哭的动画图片,右击图片对象,重命名为哭。
选中哭,点击透明按钮工具,在舞台上画一个区域。
重命名为定位。
4、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张箭头图片,右击图片对象,重命名为轨迹。
5、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张笑脸图片,右击图片对象,重命名为笑。
由于此图片的显示需要事件的触发才能显示,所以一开始需要把图片对象前面的钩去掉。
6、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张糖果图片,右击图片对象,重命名为糖。
属性面板拖动方向为任何方向。
第二步:1、选中糖图片对象,点击工具栏下的动效工具,为糖图片对象添加一个动效。
动效的属性设置,时长为1,动效类型为心跳,自动播放为YES,触发后延时为0,开始前隐藏为NO,播放次数为1次,循环播放为YES。
2、选中糖图片对象,点击工具栏下的事件组工具,在糖图片对象下添加一个事件组。
3、选中事件组对象,点击工具栏下的事件工具,在事件组对象下添加四个事件。
分别右击每个事件对象,事件1重命名为删除哭,事件2重命名为删除轨迹,事件3重命名为显示笑,事件4重命名为删除糖。
删除哭事件:目标对象是哭图片对象,目标动作是删除。
删除轨迹事件:目标对象是轨迹图片对象,目标动作是删除。
显示笑事件:目标对象是笑图片对象,目标动作是显示。
删除糖事件:目标对象是糖图片对象,目标动作是删除4、选中笑图片对象,点击工具栏下的动效工具,添加一个动效。
iH5基础教程:为H5添加图片、音视频

iH5基础教程:为H5添加图片、音视频第一步:1、在桌面全选素材,拖拉进编辑器的舞台里,在对象树中就可以看到添加的素材。
2、可以通过素材前面的勾控制素材的显示和隐藏。
第二步:1、可以在移动舞台里的图片或缩放大小,拖进来的图片都是默认等比缩放,如果要自由缩放图片,可以右键舞台上的图片,或者邮件对象树里的图片,取消等比缩放。
也可以选择原始大小,让图片恢复原来的大小。
可以通过调整属性面板来控制图片的属性,例如为图片添加背景颜色、改变透明度、旋转和微调图片位置等等。
2、视频拖进来默认是一个小方块,右键视频选择原始大小可以调整视频大小,放缩和移动的功能与图片一样,视频有时间轴窗口,点击播放按钮可以使视频播放。
3、可以用图片工具上传GIF,GIF会自动播放,如果用GIF工具上传GIF,则需要通过事件触发其播放。
4、选中小人图片,点击文本工具,在舞台拖拉一个框,在文本编辑框里输入文字,可以通过属性面板改变文字颜色,文字大小可以输入数值让文本放大。
文本只有一个默认的中文字体,如果需要其他中文字体,可以用中文字体工具。
5、在一些浏览器里无法识别中文字体的显示,所以用中文字体工具会转化为图片。
第三步:对象排列结构1、中文字体与文本是小人图片的子对象,小人是父对象,点击小人图片前面的三角形,可以把子对象收起来。
隐藏小人图片,那它的子对象也会一起隐藏,移动父对象,子对象会像黏在父对象上一样,跟着父对象一起移动,移动子对象,其父对象不会受到影响。
2、对象的排列顺序会影响对象重叠的方式,同一个父对象下,排在上面的中文字体会盖住文本。
而中文字体和文本会盖住鞋子,因为子对象优于父对象显示。
知识点:1、iH5编辑器支持哪些素材格式:图片:JPG,PNG,GIF,SVG音频:mp3视频:mp4的H.D.264格式网页:htm, html, zip(zip里面必须包含index.html)图片序列:zip, gif (图片名称不能使用中文名称)2、添加素材:哪些素材是可以在桌面或文件夹中多选后,通过拖曳导入编辑器的:图片,GIF图片,视频,音频哪些素材是需要选中工具,先在舞台定位(拖个框),系统会弹出输入框:图片(如果从工具栏选择),文字T,富文本,网页,图片序列,图画,中文字,GIF,幻灯片哪些素材是选中工具,在舞台定位(拖个框),就直接在舞台上添加了该工具:透明按钮,二维码,按钮哪些素材是选中工具,无需在舞台上定位,就直接导入了舞台:视频,音频,下载文件(会提示你上传电脑中的文件)3、使用图片工具添加GIF图和使用GIF工具添加GIF图的区别?图片工具添加一张GIF图片后,GIF图片会自动播放,您也无法控制它的开始和停止;而用GIF图工具添加一张GIF图片,图片不会自动播放,您需要通过添加控制事件来开始GIF的播放。
iH5中级教程:微场景H5必备,滑动时间轴轨迹

iH5中级教程:微场景H5必备,滑动时间轴+轨迹你是否还在羡慕别人做的H5各种华丽各种切换各种来?使用一个免费的在线H5编辑工具不需要写代码你也可以来秀一手让人眼馋的华丽切换,下面教大家来制作一个非常简单的工具,让你的素材动起来。
工具/原料:图片素材第一步:1、选中舞台2、点击工具栏里的“图片”图标3、在舞台上画出一个框4、在舞台下添加图片,并调整好图片的位置。
第二步:1、选中舞台2、点击工具栏里的“滑动时间轴”图标3、在舞台上画出一个框作为你滑动的区域4、在这区域外滑动则无效,选中图片Ctrl+X,选中滑动时间轴Ctrl+V,把图片移动到滑动时间轴下。
第三步:为滑动时间轴下的图片,添加轨迹和控制点1、选中图片2、点击轨迹图标,添加轨迹第四步:1、在0秒的时候点击Add按钮,添加一个关键帧2、在时间轴窗口第一个框中填写1,点回车,跳转到1秒,放大图片,添加第二个关键帧。
3、跳转到2秒;点击“图片旋转(顺时针)"设置旋转角度720°添加第三个关键帧第五步:1、设置滑动时间轴总时长一般与最后一个控制点的时间相同2、方向是你往哪边滑动是让滑动时间轴正向播放3、自动跳转控制点设置成否4、比例是设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
重点控件:滑动时间轴、轨迹知识点:1、点击工具栏上的滑动时间轴工具,在舞台上画出一个框作为滑动区域,添加滑动时间轴.选中滑动时间轴,点击图片工具,添加素材.选中素材,点击轨迹工具,添加轨迹,点击时间轴窗口上的ADD添加关键帧。
2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素材的位置或修改大小透明度等。
3、在时间轴窗口的第一个框内填入数字1,点回车,则时间轴窗口里的控制关键帧位置的小方块就自动到达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。
iH5基础教程:添加H5页面、翻页特效

iH5基础教程:添加H5页面、翻页特效方法/步骤
第一步:添加素材
1、准备好喜欢的背景音乐和5张图片
2、将准备好的背景音乐和图片拖到白色区域当中
第三步:添加页面
1、在对象树中选中舞台
2、点击页面工具,添加5个页面
第四步:图片分别添加到5个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
第五步:音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
第六步:预览
1、舞台属性面板滑动翻页默认是上下(跟随)
2、网页上方点击预览
3、填写标题和描述
4、点击确定就可以预览作品
其他翻页方式
1、舞台属性面板滑动页面选择上下(触发)
2、页面1属性面板翻页效果处选择不同的效果
重点控件:页面、音频
知识点:
1、舞台属性面板滑动页面选择上下跟随或左右跟随,预览时翻页是默认的翻页效果。
2、舞台属性面板滑动页面选择上下触发或左右触发,页面的属性面板处可选择不同的向前向后翻页效果,预览时翻页就显示你所选择的效果。
3、舞台属性面板滑动页面选择无,则不能滑动翻页,需要添加事件跳转页面。
iH5高级教程:H5小游戏必学,制作找茬游戏

iH5高级教程:H5小游戏必学,制作找茬游戏第一步:1、选中舞台,点击页面工具,添加7个页面,重命名为封面、法国、韩国、加拿大、美国、失败、成功。
其中法国、韩国、加拿大、美国为游戏页面。
2、选中法国,点击图片工具,上传背景图片。
3、选中法国页面,点击透明按钮工具,在不同处画一个框,此处将透明按钮添加绿色,方便观察。
4、选中法国页面,点击图片工具,添加红框图片。
隐藏图片前面的勾,即让图片初始不可见,之后通过事件使之可见。
5、选中法国页面,点击计数器工具,添加计数器。
第二步:1、选中透明按钮,点击事件组工具,触发条件手指按下,选中事件组,添加2个事件。
2、选中一组红框图片中的一个,添加事件。
3、选中计数器,添加事件。
第三步:制作倒计时1、选中舞台,点击时间轴工具,添加一秒时间轴。
2、选中舞台,点击计数器工具,添加计数器,重命名为倒计时,初始值为60。
3、选中时间轴,添加事件。
时间轴结束,计数器减1。
4、选中计数器,添加事件。
即60秒倒计时完毕,没有完成游戏,跳转至失败页面。
第四步:1、选中失败页面,点击图片工具,上传再来一局的图片。
2、选中图片,点击事件工具,添加重新加载事件。
第五步:1、选中舞台,点击变量工具,添加2个变量,变量名称为a和b。
2、倒计时计数器绑定变量1。
3、选中成功页面,点击图片工具,上传2张图片,分享给朋友与分享图片,隐藏分享图片,之后通过事件使之显示。
4、选中分享给朋友图片,点击事件工具,添加3个事件。
分享图片显示,变量2赋值60-$a,微信设定标题,我用了$b秒通关。
例如,倒计时会显示剩下多少时间,剩下10秒($a)的时候通关,即用了50秒($b)通关成功。
先行知识:图片、透明按钮、计数器、事件重点控件:页面、图片、透明按钮、时间轴、计数器、变量、事件、微信设定标题知识点:变量:可变化的值。
与计数器、文本、输入框、时间轴等配合使用,传递内容。
微信设定标题:自定义在微信转发作品或分享作品时的标题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5高级教程:H5创意展示,视差滑动照片
视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:
1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具
2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间
3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来
设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES
5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右
第二步:
1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴1
2、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对
象组工具,添加对象组
3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,
在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置
4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,
选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
选中容器1,点击工具栏里的图片工具,在容器1里添加图片,选中容器2,点击工具栏里的图片工具,在容器2里添加一个空对象的图片。
5、在容器2的轨迹设置两个关键帧,容器2的运动方向为向下。
6、容器1的轨迹设置两个关键帧,容器1的运动方向为向上
7、对象组2要与对象组1进行一个衔接,这样看起来,前后的图片才是连贯的视觉效果。
在对象组2中,也是要在下面添加两个透明按钮,选中对象组2,点击工具栏下的透明按钮
工具,命名为容器1和容器2,作为存放图片的容器。
8、在容器1下添加一个图片对象,选中容器1,点击工具栏下的图片工具,然后再添加一个轨迹,选中容器1,在工具栏下点击轨迹工具。
选中容器2,点击工具栏下的图片工具添加一个图片对象,但是图片对象是空的。
选中容器2,点击工具栏下的轨迹工具,为容器2添加一个轨迹。
9、在设置容器1和容器2 的轨迹时,要先设置好他们在时间轴里的起始位置。
容器1的XY 轴坐标为(0,600),容器2的XY轴坐标为(300,-600)因为容器1是往上滑,容器2是往下滑的,所以坐标的Y轴是一正一负的。
10、在时间轴的轨迹设置里,对象组2的容器1和容器2的轨迹在第0秒的时候,需要设置关键帧,而关键帧的所定格的是对象组1的画面,第二帧才是对象组2里的图片,为了图片与图片之间可以衔接滑动,因此需要在后一个对象组里设置前一个对象组的图片关键帧。
而第三个关键帧就是设置图片离开舞台之后的坐标位置
注意:所有对象组里的容器1的属性,剪切设置为YES
所以,其他对象组也是这样如此类推,每个对象组添加两个图片容器,容器的轨迹也是设置三个关键帧,分别是图片的进入舞台前,完全进入舞台,完全滑出舞台这三个位置。
第三步:
1在页面1下再添加一个事件组,选中页面,点击工具栏下的事件组工具,添加一个事件组对象。
事件组的属性设置为触发条件是显示。
2、选中事件组对象,点击工具栏下的事件工具在事件组对象下添加12个事件。
3、在12个事件的设置中,我们使用的目标动作都是克隆对象。
以事件1为例,把滑动时间轴里的对象组12里的容器1下的图片,克隆到滑动时间轴里的对象12里的容器2下的空图片对象,父对象为对象组下的容器2。
事件2也是运用同样的方法对对象组11进行设置。
事件3到事件12也是如此类推。
重点工具:滑动时间轴、轨迹、对象组、透明按钮、事件组、克隆
知识点:
1、克隆:复制案例的任意对象或效果,例如图片、时间轴等,在案例播放时,当触发条件满足时,在设定的区域内该对象或效果会产生副本,原始对象不会受影响
2、滑动图案拼接:利用对象组和透明按钮,把图片分成两部分,使用滑动时间轴和轨迹,让图片和右边的空对象图片进行错位滑动,在事件组里把利用事件的克隆对象功能把每个对象组里的图片克隆到另一个相应对象组里的空对象中,使左右两边的图片通过上下滑动可以拼接到一起。
重点事件:
触发对象:页面
触发条件:显示
目标对象:容器1
目标动作:克隆对象
鼠标位置克隆:NO
使用对象坐标:空对象
其父对象为:容器2。
