实验05 窗体
窗体实验报告遇到的问题及解决

窗体实验报告遇到的问题及解决方案一、实验背景窗体是计算机图形用户界面(GUI)的基本组成部分,也是用户与计算机交互的重要方式。
在程序设计中,窗体的设计和实现是非常重要的一环,对于提高程序的可用性和用户体验具有重要意义。
二、实验目的本次实验旨在通过设计一个简单的窗体程序,掌握窗体设计和实现的基本方法,了解窗体程序开发中常见问题及解决方案。
三、实验内容1. 设计一个简单的窗体程序2. 实现窗体程序中常用控件(如标签、文本框、按钮等)的使用3. 实现窗体程序中常见事件(如按钮点击事件等)的处理4. 处理窗体程序中可能出现的问题并给出解决方案四、实验步骤1. 确定窗体大小和位置2. 添加控件并设置属性3. 编写事件处理函数并关联到相应控件上4. 进行调试和测试,并处理可能出现的问题五、遇到的问题及解决方案1. 控件显示不全或超出边界解决方案:调整控件大小或位置,并保证其不超过父容器边界。
2. 控件无法响应事件解决方案:检查事件处理函数是否正确编写,并确保事件已与控件关联。
3. 程序崩溃或出现异常解决方案:检查代码逻辑是否正确、变量是否正确初始化、内存是否释放等,并使用调试工具进行排错。
4. 窗体闪烁或显示不流畅解决方案:使用双缓冲技术或异步更新UI界面,减少UI更新频率,优化程序性能。
5. 窗体无法最大化或最小化解决方案:在窗体属性中设置最大化和最小化按钮可用,并编写相应事件处理函数。
六、实验总结通过本次实验,我掌握了窗体设计和实现的基本方法,了解了窗体程序开发中常见问题及解决方案。
在实践中,我遇到了一些问题并通过调试和排错找到了相应的解决方案。
这次实验让我更加深入地理解了窗体程序开发的重要性和技术难点,对于今后的程序设计和开发具有很好的指导意义。
窗体实验报告

窗体实验报告窗体实验报告引言:在我们日常生活中,窗户是我们与外界交流的窗口。
它们不仅提供了光线和通风,还能为我们带来美丽的景色。
然而,我们是否曾思考过窗户的设计对我们的生活有何影响?本实验旨在通过对不同窗体设计的观察和分析,探讨窗体设计对室内环境、舒适度和视觉效果的影响。
实验方法:我们选择了三种不同类型的窗体进行实验,分别是传统单层窗户、双层隔热窗和可调光窗。
我们在一间标准大小的实验室中设置了三个房间,每个房间都有一扇不同类型的窗户。
我们通过测量室内温度、光线强度和参与者的主观感受来评估不同窗体设计的效果。
实验结果:1. 室内温度:在炎热的夏天,我们发现双层隔热窗相比传统单层窗户能更好地抵御外界高温的侵入,室内温度较低。
而可调光窗则能根据外界温度自动调节光线透过窗户的程度,进一步减少室内温度的升高。
2. 光线强度:双层隔热窗在白天能有效地过滤掉阳光中的紫外线和红外线,减少室内的热量积聚。
而可调光窗则能根据外界光线的强度自动调节透光度,保持室内的适宜光线。
3. 视觉效果:传统单层窗户虽然能提供较好的景色观赏,但在夏季阳光强烈时,会产生较强的反射和眩光。
而双层隔热窗和可调光窗则能有效地减少反射和眩光,使室内景色更加清晰可见。
讨论:通过本次实验,我们发现不同窗体设计对室内环境、舒适度和视觉效果都有着显著的影响。
双层隔热窗在保持室内温度适宜的同时,还能减少能源的消耗。
可调光窗则能根据外界环境的变化自动调节透光度,提供更好的视觉体验。
这些新型窗体设计有助于提高室内的舒适度,同时也符合可持续发展的理念。
结论:本实验结果表明,窗体设计对室内环境、舒适度和视觉效果有着重要的影响。
传统单层窗户已经不能满足现代人对于舒适和能源效益的需求。
双层隔热窗和可调光窗等新型窗体设计在提供良好视觉效果的同时,还能有效地控制室内温度和光线强度。
我们相信,随着科技的进步和人们对于室内环境的要求不断提高,窗体设计将会继续创新,为我们的生活带来更多的便利和舒适。
窗体的创建实训报告

一、实训目的本次实训旨在使学生掌握窗体的基本概念、设计方法和操作步骤,提高学生对Visual Basic编程环境的熟悉程度,培养学生独立设计窗体和编写程序的能力。
二、实训内容1. 窗体概述2. 窗体属性3. 窗体方法4. 窗体事件5. 窗体控件6. 窗体设计7. 窗体调试三、实训过程1. 窗体概述首先,我们学习了窗体的基本概念,窗体是应用程序的界面,用户可以通过窗体与程序进行交互。
在Visual Basic中,窗体是一种对象,可以通过编程方式对其进行操作。
2. 窗体属性接下来,我们学习了窗体的属性,属性是描述窗体特征的数据,如窗体的标题、大小、位置等。
通过设置窗体的属性,可以改变窗体的外观和行为。
3. 窗体方法窗体方法是指在窗体中定义的函数,用于实现特定的功能。
例如,可以使用窗体方法来关闭窗体、隐藏窗体等。
4. 窗体事件窗体事件是窗体在运行过程中发生的事件,如点击按钮、关闭窗体等。
我们可以通过编写事件处理程序来响应用户的操作。
5. 窗体控件窗体控件是窗体上的可操作元素,如按钮、文本框、标签等。
控件可以响应用户的操作,并显示或修改数据。
6. 窗体设计在实训过程中,我们学习了如何使用Visual Basic设计窗体。
首先,创建一个新的窗体项目,然后添加控件并设置其属性。
接着,编写事件处理程序,使窗体具有特定的功能。
7. 窗体调试在窗体设计完成后,我们需要对程序进行调试。
调试是发现和解决程序错误的过程。
在Visual Basic中,可以使用调试工具来检查程序的执行过程,并修复错误。
四、实训成果通过本次实训,我们成功创建了一个具有以下功能的窗体:1. 窗体标题为“我的窗体”;2. 窗体大小为800x600像素;3. 窗体中包含一个按钮、一个文本框和一个标签;4. 按钮用于关闭窗体;5. 文本框用于输入数据;6. 标签用于显示输入数据。
五、实训总结本次实训使我们深入了解了窗体的基本概念、设计方法和操作步骤。
ACCESS 窗体 练习一

Access上机操作题第五章窗体(P105-117)实验5.1 窗体的分类(1)以“学生成绩表”为数据源,使用“窗体向导”,创建一个名为“学生成绩”的纵栏式窗体,要求窗体显示所有字段,如图所示:(2)以“学生档案表”为数据源,使用“窗体向导”,创建一个名为“学生成绩”的表格式窗体,要求窗体所有字段的宽度为2.5cm,高度为0.45cm,字段“出生日期”设置为红色,如图所示:(3)以“学生成绩表”为数据源,使用“窗体向导”,创建一个名为“学生成绩”的数据表格式窗体,如图所示:(4)应用“新建”→“图表向导”,以“学生档案表”为数据源,创建一个数据透视图,要求:系列为“专业”,横轴为“性别”,对“学号”进行计数,如图所示:(5)应用“新建”→“图表向导”,以“学生档案表”为数据源,创建一个数据透视表,要求:系列为“专业”,横轴为“性别”,对“学号”进行计数,如图所示:导出Excel表格,如下图所示:实验5.2(1)Access窗体有5个节,分别是“窗体页眉”、“页面页眉”、“主体”、“页面页脚”和“窗体页脚”,在“窗体设计视图”中,添加或删除窗体页眉/页脚或页面页眉/页脚,如下图所示:(2)应用“设计视图”创建窗体,以“学生档案”为数据源,要求窗口显示字段“学号、姓名、性别、出生年月”,如下图所示(3)主/子窗体:在“学生档案”窗口中添加“学生成绩 子窗体”,要求显示关联学生的成绩,结果如下图所示(4)主/子窗体:在“学生档案”窗口中添加“学生成绩 子窗体”,要求显示所有学生的成绩,结果如下图所示(5)多个主/子窗体:在“学生档案”窗口中添加“学生成绩子窗体”和“教师档案子窗体”,要求学生成绩子窗体显示相关学生的成绩,教师档案子窗体显示所有教师的信息,如下图所示。
Windows窗体程序的开发实验报告

精通C#与.NET4.0数据库开发实验报告实验题目:Windows窗体程序的开发专业计算机科学与技术学生XX班级学号教师指导单位日期一、实验目的1.学会在Visual Studio 2021中创立和运行窗体程序。
2.掌握Windows窗体的根本操作。
3.学会使用常用的Windows控件。
4.学会使用菜单和工具栏以及通用对话框。
二、实验环境.NET框架开发环境Visual Studio 2021三、实验内容例5-1、2:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid AddInputToLog(string input){this.tbLog.AppendText("\r\n" + input);this.tbLog.ScrollToCaret( );}privatevoid btnSubmit_Click(object sender, EventArgs e) {string input = this.tbInput.Text;this.AddInputToLog(input);this.tbInput.Clear( );}}例5-3、4:源代码:publicpartialclass FrmMain : Form{public FrmMain( ){Initializeponent( );}privatevoid btnSetProp_Click(object sender, EventArgs e){this.Text = "测试对话框";this.FormBorderStyle = FormBorderStyle.FixedDialog;this.BackColor = Color.Gray;this.WindowState = FormWindowState.Normal; this.MinimizeBox = false;this.Height = 200;this.Width = 400;this.TopMost = true;}private FrmMain _CurrFrm = null;privatevoid btnCreate_Click(object sender, EventArgs e){if(this._CurrFrm == null){this._CurrFrm = new FrmMain( );this._CurrFrm.Show( );}else{this._CurrFrm.Activate( );}}privatevoid btnClose_Click(object sender, EventArgs e){if (this._CurrFrm !=null){this._CurrFrm.Close( );this._CurrFrm = null;}}privatevoid FrmMain_Load(object sender, EventArgs e){}}例5-5:源代码:// label1参数设置bel1.AutoSize = true;bel1.BackColor = System.Drawing.Color.Red;bel1.Font = new System.Drawing.Font("楷体_GB2312",12F, System.Drawing.FontStyle.Regular,System.Drawing.GraphicsUnit.Point,((byte)(134)));bel1.ForeColor = System.Drawing.Color.White;bel1.Location = new System.Drawing.Point(68, 43); = "label1";bel1.Size = new System.Drawing.Size(232, 16);bel1.TabIndex = 0;bel1.Text = "红底白字,楷体小四号, 无边框";bel1.Click += new System.EventHandler(bel1_Click);// label2参数设置bel2.AutoSize = true;bel2.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;bel2.Font = new System.Drawing.Font("幼圆",15F,System.Drawing.FontStyle.Bold,System.Drawing.GraphicsUnit.Point,((byte)(134)));bel2.Location = new System.Drawing.Point(49, 79); = "label2";bel2.Size = new System.Drawing.Size(289, 22);bel2.TabIndex = 1;bel2.Text = "幼圆小三粗体, Single边框";bel2.Click += new System.EventHandler(bel2_Click); 例5-6:源代码:publicpartialclass Form1 : Form{privateint _Value = 0;//btnShowMsg的Click事件处理函数privatevoid btnShowMsg_Click(object sender, EventArgs e) {MessageBox.Show(string.Format("现在需要: {0} ", this._Value));}//“多一点〞按钮Click事件处理函数privatevoid btnAdd_Click(object sender, EventArgs e){this._Value++;this.lbRes.Text = string.Format("现在需要: {0} ", this._Value);}//“少一点〞按钮Click事件处理函数privatevoid btnSub_Click(object sender, EventArgs e){this._Value--;this.lbRes.Text = string.Format("现在需要: {0} ", this._Value);}}例5-7:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid buttons_CheckedChanged(object sender, EventArgs e) {string weeks = "";weeks += ckbWeek1.Checked ? "星期一" :"";weeks += ckbWeek2.Checked ? "星期二" : "";weeks += ckbWeek3.Checked ? "星期三" : "";weeks += ckbWeek4.Checked ? "星期四" : "";weeks += ckbWeek5.Checked ? "星期五" : "";weeks += ckbWeek6.Checked ? "星期六" : "";weeks += ckbWeek7.Checked ? "星期日" : "";string sport = "";sport += rbSword.Checked ? "击剑" : "";sport += rbJump.Checked ? "跳水" : "";sport += rbTiCao.Checked ? "体操" : "";string jiangpai = "";jiangpai += rbGold.Checked ? "金牌" : "";jiangpai += rbSliver.Checked ? "银牌" : "";jiangpai += rbTong.Checked ? "铜牌" : "";this.lbHint.Text = weeks + sport + jiangpai;}}例5-8:源代码:publicpartialclass Form1 : Form{privatevoid Form1_Load(object sender, EventArgs e){this.mtbMobile.Mask = ""; //手机:13后面9个必填数字this.mtbPhone.Mask = "00"; //:4位必填区号,7或8位?this.tbName.Text = "";this.tbUsers.Text = "";}privatevoid btnAdd_Click(object sender, EventArgs e){string usr = string.Format("<{0}>:<{1}>:<{2}>", //产生用户信息this.tbName.Text,this.mtbPhone.Text,this.mtbMobile.Text);//添加到用户记录文本框¨°this.tbUsers.AppendText(usr + System.Environment.NewLine);this.mtbMobile.Text = ""; //清空用户信息this.mtbPhone.Text = "";this.tbName.Text = "";}}例5-9:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid Form1_Load(object sender, EventArgs e){//设置cmbHouXuan只能从boBox中的已有候选值选择this bHouXuan.DropDownStyle = boBoxStyle.DropDownList; //lstResult只能执行单项选择,并且对所有值进展排序this.lstResults.SelectionMode = SelectionMode.One;this.lstResults.Sorted = true;this.GeneratebItems( ); //产生boBox中D的可选项}privatevoid GeneratebItems( ){this bHouXuan.Items.Clear( ); //移除原有的数据Random rd = new Random();for (int i = 0; i < 10; i++) //随机生成10个新的数据{string item = string.Format("Item-{0:X8}", rd.Next( ));this bHouXuan.Items.Add(item); //添加到boBox中}this bHouXuan.SelectedIndex = 0; //默认选中第一条}//重新生成boBox中的侯选项privatevoid btnFresh_Click(object sender, EventArgs e){this.GeneratebItems( ); //重新生成bBox中的候选项}//将bBox中选中值¦添加到ListBox中Dprivatevoid btnAddOne_Click(object sender, EventArgs e){//通过boBox.SelectedItem获取当前选中的候选项,然后添加到ListBox中Dstring item = (string)this bHouXuan.SelectedItem;this.lstResults.Items.Add(item);}//从ListBox中移除当前选中项privatevoid btnRemoveOne_Click(object sender, EventArgs e){if (this.lstResults.SelectedIndex >= 0) //如果当前ListBox中有选中条目,移除它{this.lstResults.Items.RemoveAt(this.lstResults.SelectedIndex);}}//从ListBox中移除所有项privatevoid btnRemovAll_Click(object sender, EventArgs e){this.lstResults.Items.Clear( );}}例5-10:源代码:privatevoid btnMsgBox_Click(object sender, EventArgs e){MessageBox.Show("这是第一个消息框,只有确认按钮");//显示最简单的MessageBoxMessageBox.Show("这是二个消息框¨,有标题,只有确认按钮", "第二个消息框");//显示有文本和标题的MessageBox//显示具有文本、标题、确定和取消按钮的MessageBoxMessageBox.Show("这是第三个消息框¨,有标题,只有确认和¨取消按钮","第三个消息框", MessageBoxButtons.OKCancel);//显示具有文本、标题、确定和¨取消按钮、告警图标的MessageBox MessageBox.Show("这是第四个消息框¨,有标题,只有确认和取消按钮,告警图标", "第四个消息框", MessageBoxButtons.OKCancel,MessageBoxIcon.Warning);}例5-11:源代码:private void btnOpenFile_Click(object sender, EventArgs e){OpenFileDialog ofdlg = new OpenFileDialog( );//创立OpenFileDialog对象ofdlg.Filter = "文本文件(*.txt)|*.TXT|Word文件(*.doc)|*.DOC"; //只选择TXT和DOC 扩展名文件ofdlg.Title = "选择文本文件或Word文件"; //设置对话框的标题if(ofdlg.ShowDialog() == DialogResult.OK) //显示对话框,并等待返回{this.tbOpenFileName.Text = ofdlg.FileName; //如果用户选择了文件那么显示到界面}else{this.tbOpenFileName.Text = "还没有选择要翻开的文件"; //没有选择文件,那么显示默认提示}}例5-12:源代码:private void btnSetColor_Click(object sender, EventArgs e){ColorDialog cdlg = new ColorDialog( ); //创立ColorDialog对象cdlg.Color = btnSetColor.ForeColor; //设置默认颜色为btnSetColor当前前风光if (cdlg.ShowDialog( ) == DialogResult.OK) //显示对话框,并等待返回{this.btnSetColor.ForeColor = cdlg.Color; //选择了新的颜色,那么更新btnSetColor前风光}}例5-13:源代码:private void btnSetFont_Click(object sender, EventArgs e){FontDialog fdlg = new FontDialog( ); //创立FontDialog对象fdlg.Font = btnSetFont.Font; //设置默认字体为btnSetFont当前字体if (fdlg.ShowDialog( ) == DialogResult.OK) //显示对话框,并等待返回{this.btnSetFont.Font = fdlg.Font; //选择了新的字体,那么更新btnSetFont的字体}}四、实验总结通过此次实验,我学会了在Visual Studio 2021中创立和运行窗体程序;也掌握了Windows窗体的根本操作;学习使用了常用的Windows控件;同时学会了使用菜单和工具栏以及通用对话框。
实验报告3—窗体设计(模板)

实验报告3—窗体设计(模板)⼴州⼤学学⽣实验报告开课学院及实验室:计算机楼407室 2011年 11 ⽉ 24 ⽇、12 ⽉ 8⽇学院商学院年级、专业、班姓名学号实验课程名称数据库管理系统I成绩实验项⽬名称窗体设计指导⽼师宋⽂⼀、实验⽬的1、掌握在Access2007数据库中创建简单窗体的各种⽅法;2、掌握布局视图的使⽤⽅法;3、掌握控件的设计⽅法;4、掌握创建统计分析窗体的⽅法;5、掌握窗体的设计⽅法。
⼆、实验内容及原理实验01.快速创建窗体。
通过“窗体”⼯具创建“管理员”窗体。
实验02.快速创建分割窗体。
创建数据来⾃于“读者”表的“分割窗体”窗体。
实验03.快速创建多个项⽬窗体。
通过“多个项⽬”⼯具创建“图书”窗体。
实验04.通过另存为快速创建窗体。
通过⽂件另存的⽅法创建“读者类型权限”窗体。
实验05.使⽤窗体向导创建窗体。
通过窗体向导创建“读者借阅明细”窗体,按读者显⽰借阅图书的历史明细情况。
实验06.使⽤窗体设计器创建窗体。
通过窗体设计器创建窗体“图书的馆藏信息”。
窗体上包括“图书馆藏信息”表的以下字段:图书编号、状态、馆藏地点;以及“图书”表的以下字段:索取号、书名、作者、出版社、出版⽇期、藏书量。
实验07.布局视图的使⽤。
打开“图书的馆藏信息”窗体,在布局视图下调整窗体及其控件的格式和排列:(1)各控件的字号改为12磅,线条样式为虚线、紫⾊、宽度为2磅;(2)将上⾯3⾏控件调整到底部位置;(3)各控件调整⾄合适⼤⼩,再将各控件的位置改变,将左边列的控件靠右对齐。
实验08.窗体和命令按钮控件的设计。
通过窗体向导快速创建“读者管理”窗体后,把“性别”字段的控件类型改为⽂本框。
并且,通过控件向导添加5个命令按钮:⾸记录、上⼀记录、下⼀记录、末记录、关闭。
窗体不显⽰记录选择器、导航按钮和滚动条。
实验09.组合框和⽂本框控件的设计。
创建“登录窗体”,在窗体上创建未绑定组合框和⽂本框:显⽰⽤户名的未绑定组合框,其⾏来源为“管理员”表中的“姓名”字段;显⽰密码的未绑定⽂本框,其输⼊掩码为“密码”;设置这两个控件的特殊效果为“凹陷”。
窗体控件实验报告

一、实验目的1. 熟练掌握窗体控件的基本使用方法;2. 了解不同窗体控件的功能和属性;3. 学会使用窗体控件进行简单的界面设计;4. 掌握窗体控件在程序中的应用。
二、实验原理窗体控件是图形用户界面设计的重要组成部分,通过使用窗体控件,可以方便地创建出具有丰富交互功能的界面。
在本次实验中,我们将使用C#编程语言,结合Windows窗体应用程序开发环境,学习窗体控件的基本使用方法和属性设置。
三、实验环境1. 开发工具:Visual Studio 2019;2. 编程语言:C#;3. 开发环境:Windows窗体应用程序。
四、实验内容与步骤1. 创建一个新的Windows窗体应用程序项目。
2. 在窗体上添加以下控件:(1)标签(Label):用于显示文本信息;(2)文本框(TextBox):用于输入和显示文本;(3)按钮(Button):用于触发事件;(4)单选按钮(RadioButton):用于选择多个选项中的一个;(5)复选框(CheckBox):用于选择多个选项;(6)下拉列表框(ComboBox):用于选择列表中的某个选项;(7)滚动条(HScrollBar):用于滚动窗体内容。
3. 设置控件的属性:(1)标签(Label):设置Text属性为“请输入姓名:”,设置Font属性为“微软雅黑,12号”;(2)文本框(TextBox):设置Name属性为“txtName”,设置Font属性为“微软雅黑,12号”;(3)按钮(Button):设置Name属性为“btnSubmit”,设置Text属性为“提交”,设置Font属性为“微软雅黑,12号”;(4)单选按钮(RadioButton):设置Name属性为“rdMale”,设置Text属性为“男”,设置Font属性为“微软雅黑,12号”;添加另一个单选按钮,设置Name 属性为“rdFemale”,设置Text属性为“女”,设置Font属性为“微软雅黑,12号”;(5)复选框(CheckBox):设置Name属性为“chkAgree”,设置Text属性为“我同意以下条款”,设置Font属性为“微软雅黑,12号”;(6)下拉列表框(ComboBox):设置Name属性为“cmbCountry”,设置Font属性为“微软雅黑,12号”;(7)滚动条(HScrollBar):设置Name属性为“hscRoll”,设置Font属性为“微软雅黑,12号”。
access计算机实验报告:窗体

计算机与信息工程学院综合性、设计性实验报告学院专业:年级/班级:一、实验目的1.理解控件的类型及各种控件的作用。
2.掌握窗体控件的添加和控件的编辑方法。
3.掌握窗体控件的属性设置方法及招空件排列布局的方法。
二、实验仪器或设备每人一台微机三、实验说明在商品供应“数据库中,在完成实验5的基础上.利用窗体控件完成下列操作。
①打开“商品信息”窗体,切换到设计视图。
为“隶书”.字号为“12”.,标备软件,是不内容为“商品基本信息”,标等名移为”标等P、学业②在页面和质眉上举加文本框控件,显示当前系统时间。
③在页面和页脚上显示“第X页其x页”。
④去掉网格。
2.打开“商品供应“窗体,”对话框,将“格式”选项卡中的“记录选择器”属性①选中窗体选定器,再打开窗体“属性和“导航按钮”属性设置为“否”。
中分别为浏览上一条记录、浏览下条记录、删至②在国体页脚中添加《个命令按钮,功能记录、添加记录,全邻用图标显示。
,切换到设计视图。
3.用自动创建窗体方式创建“供应商信息”窗体,1日体照期上添加一个标些控件,标因为“供应商信息”,设置超链按(超链接地址任意)。
②在页面和页眉上举加一个标签控件,标题为“供应商信息”,字体为隶书,字号为12.①在页面和页眉上添加一个“图像”控件,图像内容任意。
④在页面和页脚上添加-个命令按钮,功能是单击后自动关闭窗体。
4.在设计视图中创建窗体,命名为“供应商基本信息”。
①在窗体“属性表”对话框中设置记录源为“供应商”表,窗体标题为“供应商基本信息”,密体宽度为15 cm,分隔线为“否”,切换视图观察育体的变化。
②在主体节中加人文本框控件,控件来源为“地址”字段,背景样式为“透明”。
③在主体节中加人两个命令按钮控件(不使用向导),名称分别为buttl和but2.标题分别为“确定”和“取消”,宽度都为2,高度都为1。
④在主体节的最下方加人一条直线,宽度与窗体宽度相同,边框颜色为红色128、绿色255、蓝色0,边框样式为虚线,边框宽度为2磅,5.利用“窗体向导”创建一个窗体,来源于“商品供应”在询。
实验五 窗体和常用内部控件

实验五窗体和常用内部控件(一)一、实验目的1、掌握VB窗体的常用属性、常用事件和重要方法;2、掌握设置启动窗体的方法以及在窗体上创建控件的操作方法;3、掌握事件过程的代码编写。
二、实验内容1、窗体的属性设置。
2、窗体的常用事件。
3、VB窗体上生成控件。
4、验证实验。
三、实验指导1、窗体的属性设置。
建立一个新的工程,并按下表内容设置窗体属性。
设置Icon属性,选中此属性,单击“Icon”属性框右边的…(省略号),打开—个“加载图标”对话框。
在该对话框中选择VB安装目录下的vb6\Common\Graphics\Icons文件夹,从中选择某一个图标文件,并按“确定”按钮装入。
设置picture属性,选中此属性,单击“picture”属性框右边的…(省略号),打开—个“加载图片”对话框。
在该对话框中选择某文件夹下的一个图片文件,并按“确定”按钮装入。
单击工具栏上的启动按钮►运行程序。
此时观察窗体界面,标题栏左侧的控制菜单框图标为刚刚选定的图标,在窗体最小化时也以该图标显示。
2、窗体的常用事件。
建立一个新的工程,将窗体的(名称)属性设为“FrmExp2”,在窗体上建立一个Picturebox 控件,(名称)属性默认为“Pictureboxl”。
(1)Load事件Load事件通常用来在启动应用程序时对属性或变量进行初始化在Load事件过程编写代码如下:Private Sub Form_Load()FrmExp2.Caption=”窗体Load事件”Picturel.Picture=LoadPicture(”C:\windows\Clouds.bmp”)End Sub(2)Click事件为窗体的Click事件过程编写代码如下:Private Sub Form_Click()FrmExp2.Caption= ”窗体click事件”Picture1.Picture = LoadPicture(””)End Sub3、VB窗体上生成控件。
窗体实验总结

窗体实验总结引言本文档总结了在进行窗体实验时遇到的问题、解决方案以及实验结果。
窗体实验是为了探索和熟悉窗体应用程序的开发过程,通过使用窗体控件来实现用户界面并与用户进行交互。
实验背景窗体应用程序是一种常见的桌面应用程序,它提供了一个友好的用户界面,用户可以通过界面来完成各种操作。
在窗体应用程序中,开发人员可以使用各种控件来构建用户界面,例如按钮、文本框、标签等。
实验目的本次实验的目的是实践窗体应用程序的开发过程,通过编写代码和配置窗体控件来实现一个简单的用户界面,并与用户进行交互。
通过本次实验,我们可以学习如何使用窗体控件、处理事件以及进行基本的用户界面设计。
实验过程在进行窗体实验时,我按照以下步骤进行:1.创建新的窗体应用程序项目;2.在窗体上添加控件,包括按钮、文本框和标签等;3.调整控件的位置、大小和样式,以符合设计要求;4.为控件添加事件处理程序,实现与用户的交互;5.编写代码逻辑,实现窗体应用程序的功能;6.运行和调试窗体应用程序,检查是否符合预期效果。
在实验过程中,我遇到了一些问题,如控件位置不准确、事件处理不生效等。
通过查阅相关文档和搜索解决方案,我成功解决了这些问题,并顺利完成了窗体实验。
实验结果经过调试和测试,我的窗体应用程序成功实现了以下功能:1.显示欢迎信息:当用户打开窗体应用程序时,窗体上会显示欢迎信息,包括标题和说明文字;2.输入框验证:用户可以在文本框中输入内容,通过事件处理程序对输入进行验证,并给出相应的提示信息;3.按钮功能:用户可以点击按钮执行相应的操作,例如提交表单、清除输入等;4.反馈信息:窗体应用程序会根据用户的操作显示相应的反馈信息,以提供良好的用户体验。
通过实验,我不仅掌握了窗体应用程序的开发技巧,还进一步理解了事件处理、控件布局以及窗体设计的重要性。
在今后的开发中,我将更加注重用户界面的设计和交互体验,提升应用程序的质量和易用性。
总结通过本次窗体实验,我对窗体应用程序的开发有了更深入的了解。
实验指导__窗体

实验指导:窗体实验【实验目的和要求】:1、掌握窗体的设计2、掌握主—子窗体的设计3、掌握工具箱主要控件的使用【实验内容】:实验一:自动创建窗体实验二:使用向导创建窗体实验三:利用设计视图创建“会员卡登记”窗体实验四:利用设计视图创建“新书录入”窗体实验五:创建会员借阅信息主-子窗体,在主窗体中显示会员信息,在子窗体中显示该会员书籍借阅情况实验六:创建书籍借阅信息主-子窗体,在主窗体中显示书籍信息,在子窗体中显示该书籍的被借阅情况【实验步骤】:实验一:自动创建窗体我们用“图书借阅管理系统”数据库为例来创建一个“会员表”窗体,其创建窗体的步骤如下:1)打开“图书借阅管理系统”数据库,选择“窗体”对象,单击“新建”按钮。
2)在弹出的“新建窗体”对话框中,选择“自动创建窗体:“表格式”选项。
在“请选择该对象数据的来源表或查询”下拉列表中选择“会员表”选项,然后单击“确定”按钮,如3)图1所示。
图 14)点击“确定”按钮,并将窗体保存成“会员表”图 2请大家自行打开窗体的设计视图进行调整成如下形式,注意掌握窗体页眉、窗体页脚的大小调整,以及字段的选择和调整方法图 3图 4实验二:使用“向导”创建窗体1)打开“数据库”文件,选择“窗体”对象,然后单击“数据库”窗口工具栏上的“新建”按钮,打开“新建窗体”对话框选择“窗体向导”项,并选择数据源“会员表”。
图 52)单击“确定”按钮,然后在弹出的对话框中选择如下字段,这些字段将绑定在窗体上,如图6所示图 63)接下来的步骤选择“纵栏表”布局,“沙岩”样式,并保存窗体,命名成“会员信息”窗体。
窗体效果如下图图7请大家自行打开窗体的设计视图将各字段调整成合适的大小。
实验三:利用设计视图创建“会员卡登记”窗体打开数据库文件,选择“窗体”对象,选择“在设计视图中创建窗体”选项,点击“设计”按钮如1)图8,打开设计视图对话框。
图8选择“视图”菜单中的“窗体页眉/页脚”、“页面页眉/页脚”命令,显示设计视图中窗体的页眉页脚及页面的页眉页脚,并通过鼠标调整如2)图9图93)选择工具栏的工具箱按钮,打开工具箱,选择标签命令,在窗体页眉中输入“会员卡登记”并设置字体为宋体、26号,调整标签至合适大小图104)鼠标右键点击窗体左上方空白处,在鼠标菜单中选择属性命令,或者点击窗体后,选择工具栏的“属性”命令图115)在窗体属性中“记录源”项选择“会员表”,弹出会员表的字段列表,关闭属性窗口图126)从弹出的字段列表中依次拖出需要显示的字段信息,并通过鼠标调整文本框大小、位置图137)选择工具栏上的按钮命令,用鼠标在主体部分拖出按钮,放开鼠标,弹出按钮向导,选择“记录导航”类别中的“转至下一项纪录”操作图148)点击下一步,选择按钮显示图片样式,“确定”后,下一步,按钮名称默认。
主窗体实验报告

一、实验目的1. 掌握主窗体的基本概念和设计方法。
2. 学会使用Visual Studio进行主窗体的创建和布局。
3. 了解主窗体在应用程序中的作用和重要性。
二、实验原理主窗体(MainWindow)是应用程序的入口点,它通常包含菜单栏、工具栏、状态栏等组件,用于展示应用程序的主要功能界面。
主窗体在应用程序中起着至关重要的作用,它负责管理其他窗体的显示和隐藏,以及与用户交互。
三、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 编程语言:C#四、实验内容1. 创建主窗体2. 添加菜单栏、工具栏、状态栏等组件3. 设计主窗体布局4. 实现主窗体与其他窗体的交互五、实验步骤1. 创建主窗体(1)打开Visual Studio 2019,创建一个新的C# Windows Forms Application 项目。
(2)在Solution Explorer中找到Main Form,双击打开。
(3)在主窗体设计视图中,将鼠标移至工具箱中的MenuStrip控件,然后拖动到主窗体上,释放鼠标。
(4)在MenuStrip控件中,右键单击,选择“Add” -> “MenuStrip”,添加一个菜单项。
(5)在添加的菜单项中,再次右键单击,选择“Add” -> “ToolStripMenuItem”,添加一个子菜单项。
(6)为子菜单项设置名称和事件处理程序。
2. 添加工具栏、状态栏等组件(1)将工具栏(ToolStrip)控件从工具箱拖动到主窗体上。
(2)在工具栏上,右键单击,选择“Add” -> “ToolStripButton”,添加一个按钮。
(3)为按钮设置名称、图标和事件处理程序。
(4)将状态栏(StatusStrip)控件从工具箱拖动到主窗体上。
(5)在状态栏上,右键单击,选择“Add” -> “StatusLabel”,添加一个状态标签。
实验五、窗体设计与应用

实验五、窗体设计与应用一、实验目的1.把握窗体的概念、窗体的经常使用属性、方式及事件。
2.把握经常使用控件,如标签、文本框、按钮、单项选择按钮、复选框及分组框的功能,经常使用属性、方式及事件。
3.把握列表框和组合框的功能、经常使用属性、方式及事件。
4.把握图片框的功能、经常使用属性、方式及事件。
5.把握通用对话框,如字体、颜色对话框的利用。
6.把握主菜单、弹出式菜单的设计,菜单的属性设置。
7.把握工具栏的设计,属性设置及事件。
二、实验要求1.依如实验打算提早预习,预备实验内容2.依如实验打算的要求按时独立完成实验内容3.认真撰写实验报告4.尽可能完成试探题5.遵守实验室的纪律三、实验内容1.设计一个学籍治理的应用程序运行结果如下图。
图学籍治理的程序界面【大体要求】用户输入姓名,并进行选择后,单击“显示结果”按钮,在文本框中能够以逗号分隔显示出以上的信息。
当用户修改了姓名或更改了选项时,再次单击,能够显示修改后的结果。
【实验要点】(1)正确了利用分组框GroupBox优化界面。
(2)在分组框中创建单项选择按钮,尽管每一个单项选择按钮的名称不同,但由于隶属于同一个分组框,它们自然成一组。
【试探题】(1)单项选择按钮与复选框有何异同?(2)若是将单项选择按钮的样式改成按钮式,如何进行操作?2.设计一个选择查询字段的应用程序在治理信息系统开发中,经常使用到如下图的查询窗口。
即从一个已知的数据库表字段当选择要查询的字段名,再在“查询”按钮中依照用户的选择写出此数据库查询的SQL语句。
图查询字段的程序界面【大体要求】在窗体中放置两个ListBox和四个Button控件,单击“>”按钮,能够将用户在左侧Listbox当选择的字段添加到右边的Listbox中;单击“>>”按钮,能够将左侧的所有字段添加到右边的Listbox中;单击“<”按钮,能够将用户在右边Listbox当选择的字段添加到左侧的Listbox中;单击“<<”按钮的操作与“>>”正相反。
数据库上机实验报告--窗体

数据库上机实验报告—窗体一、实验内容1、用向导和设计视图配合创建商品窗体,在窗体中实现对基本数据进行添加、删除、修改、浏览功能(通过添加命令按钮完成)(记录源为系统中已有的表)2、创建进货窗体及存货窗体(相应的查询在前面“简单查询”试验中已经建立)(记录源为系统中已有的查询)3、使用向导创建销售员/销售单的主/子窗体,销售员为主窗体,销售单为子窗体。
注意:(在用向导创建主/子窗体或链接窗体时,在选定的字段中必须包括多个(两个或两个以上)表或查询中的字段,即分别选择两个表或查询,再将其包括的字段中需要的字段添加到选定的字段中)4、使用“设计视图创建窗体”创建类别/商品的链接窗体要求:主窗体中通过一“下拉列表框”来选择类别的名称,通过一命令按钮来打开链接窗体,在链接窗体中显示主窗体中所选类别的所有商品。
如下图:5、创建销售管理窗体,包括“销售单的销售额统计”窗体、“销售员月销售额统计”窗体、“商品月销售额统计”窗体(相应的查询在前面“复杂查询”试验中已经建立)。
并另建一销售管理窗体,将建好的各销售窗体在该窗体中汇集。
(如下图所示)6、创建各个销售员1998年各月的销售总额的图表窗体。
(如下图所示为1998年1-3月各销售员的月销售额)二、实验过程1、在“数据库”窗口中选择“窗体”对象,用鼠标双击“使用向导创建窗体”,出现如图所示窗体向导。
先选择窗体所依赖的表或查询,即窗体的数据源。
然后再从“可用字段”中选择将要在窗体中处理的字段。
图1窗体向导点击“下一步”,确定窗体使用的布局,有纵栏表、表格、数据表、两端对齐、数据透视表、数据透视图等六种选择。
再下一步是选择窗体所用的样式,最后设置窗体的标题并决定是打开还是修改窗体。
2、点开设计视图,对窗体进行修改。
使用控件,让窗体功能增加。
使其设计视图如下图所示:3、实验任务3的过程:首先,打开窗体向导,将销售员表和销售单表中需要的字段选上。
其次,查看数据的方式选定为通过销售员表,并且选着带有子窗体的窗体。
access窗体部分实验

实验五、创建和使用报表在很多方面报表类似于窗体,它们的创建向导相同,而且设计环境也大致相同。
与窗体不同的是,在报表视图中只能查看数据,而不能对数据表中的原数据进行修改,实际上,报表是专门为了数据信息的打印而设计的,它主要用于数据的输出,也正因为如此,所以在创建和使用报表之前,要求系统中应事先安装有打印机。
如果你的计算机中已经安装了打印机,那就让我们开始实验吧。
1.自动创建报表我们首先利用自动创建报表的方法创建出借书记录查询报表。
(1)打开实验五目录下“图书管理”数据库,在数据库窗口左侧“对象”栏中,单击选中“报表”。
(2)单击数据库窗口中工具栏上“新建”按钮。
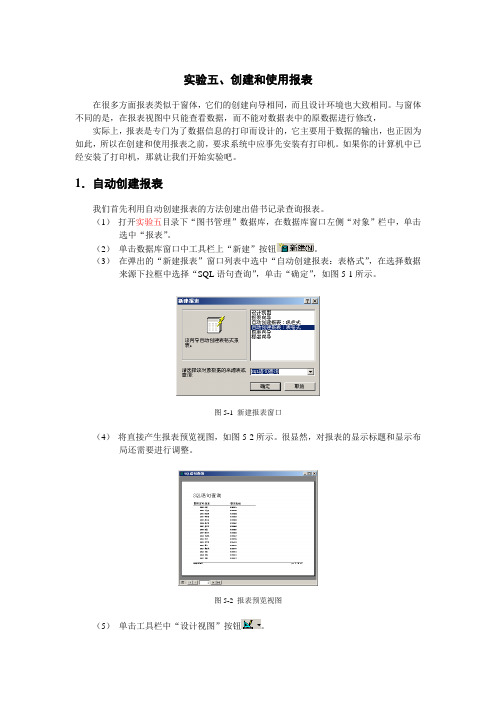
(3)在弹出的“新建报表”窗口列表中选中“自动创建报表:表格式”,在选择数据来源下拉框中选择“SQL语句查询”,单击“确定”,如图5-1所示。
图5-1 新建报表窗口(4)将直接产生报表预览视图,如图5-2所示。
很显然,对报表的显示标题和显示布局还需要进行调整。
图5-2 报表预览视图(5)单击工具栏中“设计视图”按钮。
报表的设计视图与窗体的设计视图类似,也分为几个基本节。
其中报表的标题内容显示在视图的“报表页眉”;数据列标题显示在“页面页眉”;具体的数据信息显示在“主体”节中;在预览窗口中所看到的日期和页码显示在“页面页脚”;而“报表页脚”内容为空。
(6)与在窗体设计视图中的操作相同,选中“报表页眉”中的标题“SQL语句查询”,然后调出格式工具栏。
对于该标题作如下格式修改:字体修改为“隶书”,颜色修改为“深蓝”,其他格式不变。
(7)在选中的大标题中,再用鼠标点击一下,插入鼠标切入点,将显示标题改为“学生联系电话清单”,或单击右键,选择“属性”打开其属性窗口进行修改。
(8)接着修改列标题,将鼠标移动到“页面页眉”部分左侧的标尺处,当鼠标变成黑色右箭头时单击鼠标,则三个列标题标签都将被选中,在格式工具栏中作如下修改:字体设定为“黑体”,加粗;字号设定为14;颜色设定为墨绿色;对齐方式为居中。
创建窗体实训报告

一、实训背景随着计算机技术的不断发展,数据库应用越来越广泛。
窗体作为数据库应用程序的重要组成部分,是实现用户与数据库交互的界面。
为了提高自身对数据库应用程序设计的理解和实践能力,我们进行了创建窗体的实训。
二、实训目的1. 熟悉数据库应用程序的基本概念和设计方法。
2. 掌握窗体的创建、编辑和设计技巧。
3. 提高数据库应用程序的用户界面设计能力。
4. 培养团队协作和沟通能力。
三、实训内容1. 窗体的基本概念窗体是数据库应用程序的界面,用于显示、输入、编辑和查询数据。
窗体由多个控件组成,如文本框、标签、按钮等,通过控件可以实现对数据的操作。
2. 窗体的创建(1)使用向导创建窗体:打开数据库设计器,选择“创建”菜单下的“窗体向导”,按照向导提示完成窗体的创建。
(2)使用设计视图创建窗体:在数据库设计器中,选择“创建”菜单下的“新建窗体”,进入设计视图,根据需求添加控件,设置控件属性,完成窗体的创建。
3. 窗体的编辑(1)修改控件属性:在窗体设计视图中,选中控件,在属性窗口中修改控件的属性,如字体、颜色、大小等。
(2)调整控件布局:通过拖动控件位置、设置控件对齐方式等方法,调整窗体中控件的布局。
4. 窗体的设计技巧(1)使用布局管理器:布局管理器可以帮助我们快速、方便地调整控件布局。
(2)使用控件模板:控件模板可以加快控件的设计速度。
(3)使用事件驱动编程:通过编写事件代码,实现对控件和窗体的交互。
四、实训过程1. 实训前准备(1)安装数据库管理系统,如MySQL、Oracle等。
(2)熟悉数据库设计器、窗体设计器等工具的使用。
2. 实训步骤(1)创建数据库:在数据库管理系统中创建一个数据库,用于存放窗体设计的数据。
(2)创建数据表:在数据库中创建数据表,用于存放数据。
(3)创建窗体:使用向导或设计视图创建窗体。
(4)编辑窗体:修改控件属性、调整控件布局。
(5)设计窗体:使用布局管理器、控件模板和事件驱动编程等技术,提高窗体的设计质量。
窗体的实验报告

一、实验目的1. 熟悉窗体设计的基本概念和原理。
2. 掌握使用设计工具创建和编辑窗体。
3. 学会设置窗体的属性,包括字体、颜色、大小等。
4. 掌握窗体中常见控件的使用方法,如按钮、文本框、标签等。
5. 理解窗体布局和事件处理的基本知识。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C#三、实验内容1. 窗体设计基本概念2. 创建和编辑窗体3. 设置窗体属性4. 使用窗体控件5. 窗体布局和事件处理四、实验步骤1. 窗体设计基本概念(1)了解窗体的定义:窗体是应用程序中的基本界面,用于显示数据和与用户进行交互。
(2)掌握窗体的布局:窗体的布局决定了控件在窗体上的排列方式,常用的布局方式有:堆叠布局、网格布局、表格布局等。
(3)了解事件处理:事件是窗体与用户交互的方式,如按钮点击、文本框输入等。
2. 创建和编辑窗体(1)打开Visual Studio 2019,创建一个新的Windows Forms Application项目。
(2)在Solution Explorer中找到Form1,双击打开Form1的设计视图。
(3)在Form1的设计视图中,可以添加、删除、修改控件,调整控件的位置和大小。
3. 设置窗体属性(1)设置窗体的标题、大小、背景颜色等属性。
(2)设置控件的属性,如文本框的文本内容、按钮的文本等。
4. 使用窗体控件(1)添加按钮控件:在工具箱中选择Button控件,拖动到窗体上,设置按钮的属性。
(2)添加文本框控件:在工具箱中选择TextBox控件,拖动到窗体上,设置文本框的属性。
(3)添加标签控件:在工具箱中选择Label控件,拖动到窗体上,设置标签的属性。
5. 窗体布局和事件处理(1)设置窗体布局:使用布局工具栏中的工具调整控件的位置和大小。
(2)编写事件处理代码:双击控件,在代码视图下编写相应的事件处理代码。
五、实验结果与分析1. 实验结果(1)成功创建一个具有基本功能的窗体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验05 窗体实验目的1.会使用自动窗体、窗体向导创建窗体2.掌握利用设计视图创建/修改窗体的方法,会设置窗体常用属性3.会添加/操作控件(选择、移动、调整大小等),掌握文本框、标签、命令按钮、组合框控件的使用及属性设置方法4.学会创建主/子窗体、数据输入窗体、启动或“关于”窗体、登录窗体实验内容及步骤1.下载《阳光超市管理系统_表》到本地计算机,并打开该文件,如图5- 1。
图5- 1阳光超市管理系统.mdb2.使用自动窗体创建(1)在“数据库”窗口,选择“窗体”为操作对象,按“新建”按钮,进入“新建窗体”窗口,选择“自动创建窗体:纵栏式”,数据源为“生产厂家”,单击【确定】按钮,如图5- 2。
图5- 2 新建窗体(2)新创建窗体如图5- 3,单击左下角记录定位器,查看“生产厂家”表数据,并添加新记录。
图5- 3 生产厂家窗体视图(3)单击工具箱保存按钮或选择菜单【文件】|【保存】,将新创建窗体存盘,命名为“生产厂家”。
(4)下拉工具箱视图按钮或单击菜单【视图】,分别选择“设计视图”和“数据表视图”,查看不同视图内容,了解经常使用的3种窗体视图。
(5)单击关闭,退出新窗体的创建。
(6)练习:通过“自动创建窗体:表格式”和“自动创建窗体:数据表”为“生产厂家”创建新窗体,对比和“纵栏式”窗体有什么区别。
3.使用窗体向导创建(1)在“数据库”窗口,选择“窗体”为操作对象,按“新建”按钮,进入“新建窗体”窗口,选择“窗体向导”,数据源为“员工”,单击【确定】按钮,如图5- 4。
图5- 4 通过向导新建窗体(2)选定在窗体上的字段,如图5- 5,单击【下一步】。
图5- 5 窗体向导:选择字段(3)选择窗体使用布局为“两段对齐”,如图5- 6,单击【下一步】。
(4)选择窗体所用样式为“远征”,如图5- 7,单击【下一步】。
(5)指定窗体所用标题为“员工”,如图5- 8,单击【完成】。
(6)退出,完成“员工”窗体的创建。
图5- 6 窗体向导:选择布局图5- 7 窗体向导:选择样式图5- 8 窗体向导:指定标题4.通过“设计视图”,参考如图5- 9所示窗体,设置“员工”窗体属性,增加/调整控件,完成“员工”窗体的设计。
图5- 9 “添加员工”窗体(1)打开“设计视图”。
(2)设置窗体属性,在空白处单击鼠标右键,弹出快捷菜单,选择【属性】或选择菜单【视图】|【属性】,打开属性窗口,如图5- 10,注意选择“窗体”属性,即红色圈部分。
在“格式”选项卡中,设置:标题——添加员工;滚动条——两者均无;记录选择器、导航按钮、分隔线——否;自动居中——是;边框样式——细边框;最大最小化按钮——无;问号按钮——否。
在“其他”选项卡中设置:弹出方式——是。
设置完成,保存,查看“窗体视图”。
图5- 10 “员工”窗体属性提示:在设置窗体属性过程中,①可以边设置,边选择“窗体视图”,查看窗体变化,从而了解窗体属性含义;②光标点击在不同属性上时,注意查看屏幕左下角状态栏文本,即对属性的解释;③光标点击在不同属性上时,单击F1键,查看关于属性的详细解释。
(3)返回“设计视图”,添加窗体页眉“员工信息”。
i.将光标置于“窗体页眉”与“主体”之间,将变为十字上下带箭头光标下拉,为“窗体页眉”留出空白区域。
图5- 11 “员工”设计视图ii.单击工具箱标签按钮,在窗体页眉空白处画出合适大小,并输入文字“员工信息”。
iii.鼠标左键单击“员工信息”标签,通过“格式”工具箱,设置字体——华文琥珀、字号——24号;鼠标右键单击该标签,弹出快捷菜单,选择【大小】|【正好容纳】;选择快捷菜单【特殊效果】| ;按住鼠标左键在该标签,移动至合适位置。
(4)拉出“窗体页脚”空白区域,添加按钮并设置按钮属性。
i.单击工具箱,在“窗体页脚”空白区域点击,弹出添加命令按钮向导,如图5- 12,类别为“记录导航”,操作为“转至第一项记录”,单击【下一步】。
图5- 12 命令按钮向导:选择动作ii.弹出窗口如图5- 13,选择所需图片,单击【下一步】。
iii.弹出窗口如图5- 14,输入按钮名称“cmdFirst”,单击【完成】,查看该按钮效果。
iv.用同样方法,完成“转至最后一项记录”,“转至下一项记录”,“转至前一项记录”按钮的创建,对应按钮名称分别为:“cmdLast”,“cmdPre”,“cmdNext”。
v.创建“添加新记录”按钮,在如图5- 12的操作中,选择类别为“记录操作”,操作为“添加新记录”;创建“删除记录”按钮,类别同为“记录操作”,操作为“删除记录”;创建“退出”按钮,选择类别为“窗体操作”,操作为“关闭窗体”。
vi.所有按钮创建完成后,可通过shift键选中多个按钮,调整位置和大小。
提示:菜单【格式】中的【对齐】、【大小】、【水平间距】、【垂直间距】可辅助快速调整按钮控件位置。
图5- 13 命令按钮向导:选择图片图5- 14 命令按钮向导:命名按钮vii.设置按钮常用属性:按钮快捷键:打开“cmdFirst”按钮属性窗口,在“格式”选项卡的“标题”中输入“Alt+F”,即该按钮的快捷键设为“Alt+F”。
◆控件提示文本:打开“cmdFirst”按钮属性窗口,在“其他”选项卡的“控件提示文本”中输入“首记录”。
◆查看按钮执行程序代码:打开“cmdFirst”按钮属性窗口,选中“事件”选项卡中“单击”,单击其对应按钮,打开代码窗口,初步认识VBA程序代码,关闭该窗口。
◆属性设置完成后,保存,打开“窗体视图”,单击(或用所设快捷键)使用各按钮。
viii.完成主体控件设计◆在“设计视图”窗口,选中“性别”check复选框,按Del键,删除该控件。
单击工具箱文本框按钮,在“性别”的位置按下鼠标左键拖动鼠标形成一个矩形区域,这个区域就是文本框的尺寸,同时打开“文本框向导”的第一个对话框,如图5- 15,单击【下一步】,弹出第二个对话框,如图5- 16,选择输入法模式为“输入法关闭”,单击【下一步】,弹出第三个对话框,如图5- 17,输入文本框名称为“性别”,单击【完成】。
移动“性别”标签和文本框到合适的位置。
单击“性别”文本框,打开属性窗口,选择“数据”选项卡,设置“控件来源”为“性别”;选择“格式”选项卡,设置“格式”为“\男;\女”;选择“其他”选项卡,设置“状态栏文字”为“0--男;1--女”。
保存,打开“窗体视图”,在“性别”文本框中输入0或1观察数据变化,并查看窗体状态栏文本内容。
图5- 15 文本框向导第一个对话框、图5- 16 文本框向导第二个对话框图5- 17 文本框向导第三个对话框◆在“设计视图”窗口,右键单击“部门编号”控件,弹出快捷菜单,选择【更改为】|【组合框】,打开该控件属性窗口,选择“数据”选项卡,设置“行来源”为“SELECT 部门编号, 部门名称FROM 部门;”,“限于列表”为“是”;选择“格式”选项卡,设置“列数”为“2”,“列宽”为“1cm;3cm”,“列表宽度”为“4cm”。
在该控件旁添加文本框“部门名称”,并在“数据”选项属性中设置其“控件来源”为“=部门编号.column(1)”,保存,打开“窗体视图”,使用该控件。
◆在“设计视图”窗口,设置字体、字号等,调整各控件位置及大小,右键单击“主体”条,弹出快捷菜单,选择【Tab键次序】,打开对话框如图5-18,按照你所设计的主体各控件的摆放位置,调整次序。
图5- 18 Tab键次序(5)保存,关闭“设计视图”,打开该窗体,查看效果并录入/修改/删除数据。
5.通过“设计视图”创建“启动”窗体,参考图5- 19。
图5- 19 “启动”窗体示例(1)在“数据库”窗口,选择“窗体”为操作对象,按“新建”按钮,进入“新建窗体”窗口,选择“设计视图”,单击【确定】。
(2)将鼠标移至窗体右下角,光标变为,按住鼠标左键,拖动窗体至合适大小。
(3)单击菜单【插入】|【图片】,选择图片文件后,按【确定】按钮,调整合适的图片大小。
(4)参考图5- 19,添加两个标签控件,输入内容并设置相应字体、字号、颜色等。
(5)设置窗体属性:“格式”选项卡中设置“标题”为“启动”,“滚动条”为“两者均无”,“记录选择器”、“导航按钮”、“分割线”均为“否”,“自动居中”为“是”,“边框样式”为“无”,“控制框”为“否”,“最大最小化按钮”为“无”,“关闭按钮”为“否”;“其他”选项卡中设置“弹出方式”、“模式”均为“是”。
“事件”选项卡中设置“计时器间隔”为“3000”,“计时器触发”为“[事件过程]”,单击按钮,打开代码窗口,输入内容如图5- 20。
图5- 20 计时器触发代码(6)保存,命名为“启动”,退出“设计视图”。
(7)打开“启动”窗体,查看效果并观察该窗体在3秒后是否会自动关闭。
6.学做主/子窗体“商品设置”,参考图5- 21。
图5- 21 “商品设置”窗体(1)打开表“关系”图,确认“商品类型”表与“商品”表间是否已经建立一对多的联系。
(这是做主/子窗体的前提)(2)在“数据库”窗口,选择“窗体”为操作对象,按“新建”按钮,进入“新建窗体”窗口,选择“设计视图”,数据源选择“商品类型”,单击【确定】。
(3)选择字段列表中“商品类型”和“类型名称”,按住鼠标左键拖动至窗体“主体”,如图5- 22,调整新增控件位置和大小。
图5- 22 添加“商品类型”表字段(4)单击工具箱子窗体/子报表按钮,在窗体中拖动鼠标,确定“子窗体”的位置和大小后,弹出子窗体向导第一个对话框,如图5- 23,选择“使用现有的表和查询”,单击【下一步】。
图5- 23 子窗体向导第一个对话框(5)打开子窗体向导第二个对话框,如图5- 24,在“表/查询”下拉列表中选择“商品”表,选定该表所有字段,单击【下一步】。
(6)打开子窗体向导第三个对话框,如图5- 25,确认关联关系,单击【下一步】。
(7)打开子窗体向导第四个对话框,如图5- 26,单击【完成】。
(8)调整各控件位置及大小,保存,命名为“商品设置”,退出。
(9)打开“商品设置”窗体,移动记录指针,操作“商品类型”和“商品”表数据。
图5- 24 子窗体向导第二个对话框图5- 25 子窗体向导第三个对话框图5- 26 子窗体向导第四个对话框(10)“商品设置”窗体仅完成了基本功能,请通过所学知识,进一步设计该窗体,制作美观实用的主/子窗体。
实验思考1.完成“商品”窗体设计,参考下图:2.窗体有几种视图,各有什么作用?3.什么是绑定控件?如何为窗体和控件设定数据源?4.与自动窗体相比,窗体向导有什么优点?5.已有“商品”表数据的设置窗体,如何将该窗体替换为实验步骤6中的子窗体?。
