WEB漫画内容提交规范V1.0
漫画制作规范

手机漫画内容成品提交规范
成品规格:所有漫画作品需提供三种宽度:170像素、230像素、310像素;单幅图片大小不得超过30K;文件格式为JPG。
每部漫画作品需提供三种尺寸封面,封面图片尺寸:90×120、120×160、150×200;封面图片大小尽量不超过10K;文件格式为JPG。
手机漫画内容成品规格
说明:以集为单位提供,每集为一个目录,目录下包含三种尺寸图片的压缩包。
每个压缩包下包含以01-60顺序的两位数字命名的图片文件(W AP长篇连载漫画要求每集约40幅图片,可根据故事情节或篇幅适当调整每集漫画图片数量,调整范围在30-60幅之间)。
web规范

web规范网页开发是一项极富挑战性的工作,为了保证开发出符合用户期望、可用性高、易于维护的网页,制定一套完善的Web规范非常重要。
本文将探讨一些常见的Web规范,帮助网页开发者更好地开发优质的网页。
1. 响应式设计:现如今,用户使用各种不同的设备访问网页,包括桌面电脑、平板电脑和智能手机等。
为了确保网页在不同设备上都能良好展示,响应式设计是必不可少的。
网页需要根据屏幕尺寸自动适配布局和样式,以提供更好的用户体验。
2. 浏览器兼容性:不同的浏览器对网页的解析和渲染方式可能不同,因此开发人员需要确保网页在主流浏览器中都能正常运行。
测试网页在不同浏览器中的兼容性,并及时修复发现的问题是非常重要的。
3. HTML和CSS代码规范:编写整洁、易于理解和维护的代码是一个好习惯。
开发人员应该遵循命名规范,使用合适的标签和语义化的HTML结构,同时使用层叠样式表(CSS)编写样式,并且遵循一致的选择器命名和样式规则。
4. 图片和多媒体内容优化:网页中的图片和多媒体内容可能会占用大量的带宽和加载时间。
为了提高网页的加载速度和用户体验,开发人员应该优化图片和多媒体内容的大小和格式,使用合适的压缩和编码技术。
5. 表单设计:表单是网页中常见的交互组件,用户可以通过表单提交信息。
为了提高用户体验和数据的准确性,表单需要设计得易于填写和提交。
同时,表单需要进行前端和后端的验证,以确保输入的数据的合法性和安全性。
6. 导航和链接结构:良好的导航和链接结构可以帮助用户更轻松地浏览网页内容。
开发人员应该设计易于理解和操作的导航和链接,保持页面的层次结构清晰和一致。
7. 页面加载速度:用户对网页的加载速度非常敏感,长时间的加载会导致用户流失和不良的用户体验。
开发人员应该采取措施来优化网页的加载速度,如压缩和合并CSS和JavaScript文件,使用缓存技术和异步加载等。
8. SEO优化:搜索引擎优化(SEO)是提高网页在搜索引擎结果中排名的一系列技术和策略。
中国移动统一信息平台业务规范v1.0

中国移动企业信息化一期工程统一信息平台业务规范(v1.0)中国移动通信集团公司目录1总则 (1)1.1. 概述 (1)1.2. 适用范围 (1)1.3. 起草单位 (1)1.4. 解释权 (2)2目标与原则 (3)2.1. 目标 (3)2.2. 原则 (3)3统一信息平台总体说明 (5)3.1. 两级架构 (5)3.2. 统一信息平台组成 (5)3.2.1.应用系统 (6)3.2.2.展示平台 (7)3.2.3.网络和接入平台 (7)3.2.4.安全管理平台 (7)4应用系统 (8)4.1. 基本业务系统 (8)4.2. 统计查询系统 (8)4.3. 网上教育系统 (8)4.4. OA核心应用 (8)4.5. OA扩展应用 (8)4.6. 电子招投标 (9)5展示平台 (10)5.1. 业务功能 (10)5.1.1.访问安全控制 (10)5.1.2.个性化展现管理 (10)5.1.3.内容应用聚集 (11)5.2. 内容组织规划 (11)5.2.1.规划原则 (11)5.2.1.1. 资源组织规划原则 (11)5.2.1.2. 内容展现原则 (12)5.2.1.3. 色调风格原则 (13)5.2.2.页面布局 (13)5.2.2.1. 系统区 (13)5.2.2.2. 个性化内容区 (14)5.2.3.个性化 (14)6网络和接入平台 (15)6.1. 广域传输网络 (15)6.2. 内部局域网 (15)6.3. 接入平台 (15)7安全管理平台 (17)7.1. 网络安全管理 (17)7.1.1.网络管理 (17)7.1.2.网络安全 (17)7.2. 系统安全管理 (17)7.2.1.系统管理 (17)7.2.2.系统安全 (17)7.3. 数据安全管理 (18)7.4. 防病毒 (18)8集团公司和省公司的互连互通互访 (19)1 总则1.1. 概述目前中国移动通信集团公司已成为世界第一大GSM移动电话运营商,并已经从提供话音和基本数据业务的单一业务运营者逐步转变为提供话音、数据、Internet及未来多媒体业务的综合业务运营商。
WEB安全编程技术规范(V1.0)

1.范围本规范从应用开发安全管理要求出发,给出了WEB编码安全的具体要求。
供浙江公司IT系统内部和厂商使用,适用于省市公司IT系统项目建设WEB工作。
本规范明确定义了JA V A、PHP应用开发中和WEB编码安全相关的技术细节。
与JA V A编码安全相关的内容包括:跨站脚本攻击及解决方法、SQL注入及解决方法、恶意文件执行及解决方法、不安全的直接对象引用及解决方法、跨站请求伪造及解决方法、信息泄露和错误处理不当及解决方法、残缺的认证和会话管理及解决方法、不安全的加密存储及解决方法、不安全的通信及解决方法、限制URL 访问实效解决方法。
与PHP编码安全相关的内容包括:变量滥用及解决方法、文件打开漏洞及解决方法、文件包含漏洞及解决方法、文件上传漏洞及解决方法、命令执行漏洞及解决方法、变量类型缺陷及解决方法、警告及错误信息处理解决方法、PHP与MYSQL 组合的SQL注入解决方法、跨站脚本解决方法。
2.1.规范概述Web应用程序为结构设计人员、设计人员和开发人员提出一系列复杂的安全问题。
最安全、最有能力抵御攻击的Web应用程序是那些应用安全思想构建的应用程序。
在设计初始阶段,应该使用可靠的体系结构和设计方法,同时要结合考虑程序部署以及企业的安全策略。
如果不能做到这一点,将导致在现有基础结构上部署应用程序时,要不可避免地危及安全性。
本规范提供一系列安全的体系结构和设计指南,并按照常见的应用程序漏洞类别进行组织。
这些指南是Web应用程序安全的重要方面,并且是经常发生错误的领域。
2.实现目标使用本规范可以实现:1.确定安全Web应用程序的重要体系结构和设计问题。
2.设计时考虑重要部署问题。
3.制定能增强Web应用程序输入验证的策略。
4.设计安全的身份验证和会话管理机制。
5.选择适当的授权模型。
6.实现有效的帐户管理方法,并保护用户会话。
7.对隐私、认可、防止篡改和身份验证信息进行加密。
8.防止参数操作。
9.设计审核和记录策略。
WEB UI 设计规范

内蒙古万德系统集成有限公司WEB UI设计(流程/界面)规范目录一:UI设计基本概念与流程................................................................................................................................................................................................................ - 3 -1.1 目的......................................................................................................................................................................................................................................... - 3 -1.2范围.......................................................................................................................................................................................................................................... - 3 -1.3 概述......................................................................................................................................................................................................................................... - 3 - 二:UI界面用户体验设计原则与规范 ................................................................................................................................................................................................ - 4 - 1:应该遵循的基本原则 ............................................................................................................................................................................................................... - 4 - 2:页面外观规范........................................................................................................................................................................................................................... - 4 -②宽带页面 ........................................................................................................................................................................................................................... - 5 -③自适应 ............................................................................................................................................................................................................................... - 5 -④其他页面 ........................................................................................................................................................................................................................... - 5 -基本结构 ................................................................................................................................................................................................................................. - 6 - 页面版式: ............................................................................................................................................................................................................................. - 6 - 版块基本元素:所谓基本元素就是将其中任意几块元素拼接起来形成所需网页版块。
中国联通客户网管系统接口规范v1.0

中国联通公司企业标准QB/CU 204-2011中国联通客户网络管理系统接口规范China Unicom Customer Network Management System Interface Specification(v1.0)2011-06-22发布2011-06-22实施中国联通公司发布目录1 范围 (2)2 规范性引用文件 (2)3 缩略语 (2)4 接口概述 (4)5 客户网管系统部省级接口 (6)5.1 接口简要描述 (6)5.2 网络连接方式 (6)5.3 接口功能需求 (6)5.3.1过滤条件设置 (6)5.3.2数据信息接口 (6)5.3.3告警故障接口 (7)5.3.4性能信息接口 (8)5.4 接口方式及协议 (8)5.5 接口详细描述 (8)5.5.1连接测试 (8)5.5.2过滤条件设置 (9)5.5.3数据信息接口 (10)5.5.4告警故障接口 (17)5.5.5性能信息接口 (20)6 与资源管理系统间接口 (23)6.1 接口简要描述 (23)6.2 接口功能需求 (23)6.2.1资源数据同步 (23)6.2.2资源数据查询 (24)6.2.3资源数据变更通知 (24)6.3 接口方式及协议 (24)6.4 接口详细描述 (24)6.4.1采用Webservice+FTP方式 (24)6.4.2采用中间表方式 (33)7 与电子运维系统间接口 (38)7.1 接口简要描述 (38)7.2 接口功能需求 (38)7.2.1故障派单 (38)7.2.2故障单管理 (38)7.2.3重保电路信息同步 (38)7.2.4电路割接信息同步 (39)7.3 接口方式及协议 (39)7.4 接口详细描述 (39)7.4.1接口数据 (39)7.4.2电子运维系统侧接口服务定义 (42)7.4.3客户网管侧接口服务定义 (44)8 与传输网综合网管系统间接口 (48)8.1 接口简要描述 (48)8.2 接口功能需求 (48)8.2.1过滤条件设置 (48)8.2.2告警同步 (48)8.2.3告警同步通知 (48)8.2.4告警实时上报 (48)8.2.5告警结束通知 (49)8.2.6性能任务定制 (49)8.2.7性能数据获取通知 (49)8.3 接口方式及协议 (49)8.4 接口交互数据 (49)8.4.1告警信息 (49)8.4.2性能数据 (50)8.5 接口详细描述 (51)8.5.1传输网综合网管系统侧接口服务定义 (51)8.5.2客户网管系统侧服务定义 (55)9 与IP网综合网管系统间接口 (60)9.1 接口简要描述 (60)9.2 接口功能需求 (60)9.2.1告警同步 (60)9.2.2告警实时上报 (60)9.2.3过滤条件设置 (60)9.2.4定制性能任务 (60)9.2.5性能数据获取通知 (61)9.2.6节点间IP网络层时延测试 (61)9.2.7MPLS VPN电路:获取各QoS等级带宽占用百分比 (61)9.3 接口方式及协议 (61)9.4 交互数据定义 (62)9.4.1IP电路相关性能参数定义表 (62)9.4.2告警信息 (63)9.5 接口详细描述 (64)9.5.1IP综合网管系统侧服务定义 (64)9.5.2客户网管系统侧服务定义 (71)10 与数据ATM网管理系统间接口 (75)10.1 接口简要描述 (75)10.2 接口功能需求 (75)10.2.1告警同步 (75)10.2.2告警实时上报 (75)10.2.3过滤条件设置 (75)10.2.4定制性能任务 (75)10.2.5性能数据文件获取 (76)10.3 接口方式及协议 (76)10.4 接口交互数据 (76)10.4.1告警信息 (76)10.4.2性能数据 (77)10.5 接口详细描述 (77)10.5.1数据ATM管理系统侧接口服务定义 (77)10.5.2客户网管系统侧服务定义 (81)附录A接口服务定义代码说明 (85)A.1 错误代码表 (85)A.2 系统代码表 (85)A.3 同步请求标识和通知标识的编号规则 (85)A.4 Filter的BNF范式说明 (86)A.5 资源数据文件命名规则 (88)附录B 客户网管部省接口WSDL (89)前言中国联通客户网管系统,是以对客户租用电路和客户设备的实时监测为主要目标,从面向客户、面向业务的角度对网管数据进行分析和呈现,实现大客户网络的状态监视、故障定位以及性能分析等功能,同时为大客户提供统计报表和SLA报告,使其成为中国联通为大客户服务的重要支撑平台。
作品提交规范

一、提交作品的格式要求1、参赛作品要提交《XXX作品完整版》和《XXX作品评审版》两个封面,请按其要求填写。
(参见附件一、二)2、参赛作品需另附800字作品摘要。
(参见附件三)3、目录单独分页。
“目录”标题居中,加黑宋体二号。
目录正文,宋体小四号,20磅行距。
4、全部标题层次应有条不紊,整齐清晰,相同的层次应采用统一的表示体例,正文中各级标题下的内容应同各自的标题对应,不应有与标题无关的内容。
章节编号方法应采用分级编号方法。
章与章之间要分页。
5、正文均为宋体小四号,20磅行距,首行空两个中文字符,标点用全角,西文及数字用半角。
“第X章”,分页,居中,加黑宋体二号。
“第X节”,居中,加黑宋体小二号。
一级标题“一、”,左对齐,加黑宋体三号。
二级标题“1、”,左对齐,加黑宋体小三号。
三级标题“⑴、”,左对齐,加黑宋体四号。
四级标题“① ”,左对齐,加黑宋体小四号。
五级标题“●”,左对齐,加黑宋体小四号。
正文中的小点用“① ”,退两格,按正文对待,不作分级标题。
6、插图应与文字紧密配合,文图相符。
选图要力求精练,线条要匀称,图面要整洁美观,每幅插图应有图序和图题,全文插图逐章单独编序,图序必须连续,不得重复或跳缺。
由若干分图组成的插图,分图用a、b、c……标序,分图的图名以及图中各种代号的意义,以图注形式写在图题下方,先写分图名,另起行后写代号的意义。
7、每个表格应有自己的表题和表序,表题应写在表格上方正中,表序写在表题左方不加标点,空一格接写表题,表题末尾不加标点。
表格格式采用简明三线表。
全文的表格逐章编序,表序必须连续。
表格允许下页接写,接写时表题省略,表头应重复书写,并在右上方写“续表××”。
此外,表格应写在离正文首次出现处的近处,不应过分超前或拖后。
8、附录单独分页。
“附录”标题居中,加黑宋体二号。
9、标点符号应按新闻出版署公布的“标点符号用法”使用。
10、如果有其他文件,需附上一份文件清单。
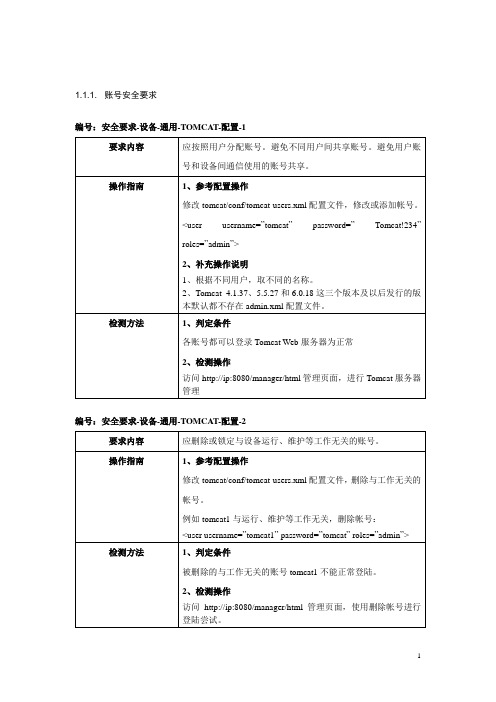
Tomcat-Web服务器安全配置规范V1.0

1、根据不同用户,取不同的名称。
2、Tomcat4.1.37、5.5.27和6.0.18这三个版本及以后发行的版本默认都不存在admin.xml配置文件。
检测方法
1、判定条件
各账号都可以登录Tomcat Web服务器为正常
2、检测操作
访问http://ip:8080/manager/html管理页面,进行Tomcat服务器管理
<%@ page contentType="text/html;charset=GB2312"%>
<%@ page isErrorPage="true"%>
<html>
<head><title>错误页面</title></head>
<body>出错了:</p>错误信息: <%= exception.getMessage() %><br>
Suffix:文件后缀名
Pattern: common方式时,将记录访问源IP、本地服务器IP、记录日志服务器IP、访问方式、发送字节数、本地接收端口、访问URL地址等相关信息在日志文件中
resolveHosts:值为true时,tomcat会将这个服务器IP地址通过DNS转换为主机名,如果是false,就直接写服务器IP地址
操作指南
1、参考配置操作
在tomcat/conf/tomcat-user.xml配置文件中设置密码
<user username=”tomcat” password=”Tomcat!234”roles=”admin”>
2、补充操作说明
WEB规范

WEB标准化页面制作规范目录1.引言 (3)1.1.制作规范编写目的及原则 (3)1.2.制作规范适用的工作人员 (3)1.3.制作规范制定的范围 (4)1.4.制作规范适用的产品范围 (4)2.站点目录结构 (4)2.1.目录名称的命名 (4)2.2.站点目录层次结构 (4)3.HTML代码编写部分 (5)3.1.页面文件的大小 (5)3.2.页面文件内容显示时长 (5)3.3.代码的编写格式 (6)3.4.文件名称的命名 (6)3.5.文件的标准名称 (6)3.6.DOCTYPE声名 (7)3.7.XMLNS命名空间声明 (7)3.8.META标签描述 (7)3.9.TITLE页面标题 (8)3.10.引入CSS样式文件 (8)3.11.引入SCRIPT脚本文件 (8)3.12.代码的结构 (9)3.13.表格代码定义 (9)3.14.标签属性值定义 (9)3.15.标签属性的缩写 (10)3.16.引入图片的定义 (10)3.17.页面内容的长度定义 (10)3.18.代码的测试 (10)3.19.代码的校验 (11)4.CSS代码编写部分 (12)4.1.文件的大小定义 (12)4.2.代码的编写格式 (12)4.3.文件名称的命名 (12)4.4.基本文件 (12)4.5.文件的编码 (13)4.6.ID和CLASS命名的规范 (13)4.7.注释的写法 (14)4.8.代码书写样式 (14)4.9.通用样式定义标准 (15)5.内容制作部分 (15)5.1.图片大小 (15)5.2.图片的名称 (16)5.3.关于1像素透明图片 (16)5.4.图片的应用格式 (16)5.5.内容宽度的适应 (17)5.5.1.可拉伸的内容定义 (17)5.5.2.适当拉伸的内容定义 (17)5.5.3.不可拉伸的内容定义 (18)1. 引言W3C是“World Wide Web Consortium”的缩写,中文名称为“万维网组织”。
Web前端开发规范文档(cssjavascript)

最近开始着手网站的改版,因为是团队协作,所有需要注意很多地方,也为了让我们的代码更加规范特收集了一些Web前端开发规范规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改.基本准则符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.文件规范1. html, css, js, images文件均归档至<系统开发规范>约定的目录中;2. html文件命名: 英文命名, 后缀.htm. 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3. css文件命名: 英文命名, 后缀.css. 共用base.css, 首页index.css, 其他页面依实际模块需求命名.;4. Js文件命名: 英文命名, 后缀.js. 共用common.js, 其他依实际模块需求命名. html书写规范1. 文档类型声明及编码: 统一为html5声明类型<!DOCTYPE html>; 编码统一为<meta charset="gbk" />, 书写时利用IDE实现层次分明的缩进;2. 非特殊情况下样式文件必须外链至<head>...</head>之间;非特殊情况下JavaScript文件必须外链至页面底部;3. 引入样式文件或JavaScript文件时, 须略去默认类型声明, 写法如下:<link rel="stylesheet" href="..." /><style>...</style><script src="..."></script>4. 引入JS库文件, 文件名须包含库名称及版本号及是否为压缩版, 比如jquery-1.4.1.min.js; 引入插件, 文件名格式为库名称+插件名称, 比如jQuery.cookie.js;5. 所有编码均遵循xhtml标准, 标签 & 属性 & 属性命名必须由小写字母及下划线数字组成, 且所有标签必须闭合, 包括br (<br />), hr(<hr />)等; 属性值必须用双引号包括;6. 充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等; 需要为html元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置, 如果没有, 可以使用须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式;7. 语义化html, 如标题根据重要性用h*(同一页面只能有一个h1), 段落标记用p, 列表用ul, 内联元素中不可嵌套块级元素;8. 尽可能减少div嵌套, 如<div class="box"& gt;<div class="welcome">欢迎访问XXX, 您的用户名是<div class="name">用户名</div></div></div>完全可以用以下代码替代: <div class="box"><p>欢迎访问XXX, 您的用户名是<span>用户名</span></p></div>;9. 书写链接地址时, 必须避免重定向,例如:href="/", 即须在URL 地址后面加上“/”;10. 在页面中尽量避免使用style属性,即style="…";11. 必须为含有描述性表单元素(input, textarea)添加label, 如<p> 姓名: <input type="text" id="name" name="name" /></p>须写成:<p><label for="name">姓名: </label><input type="text" id="name" /></p>12. 能以背景形式呈现的图片, 尽量写入css样式中;13. 重要图片必须加上alt属性; 给重要的元素和截断的元素加上title;14. 给区块代码及重要功能(比如循环)加上注释, 方便后台添加功能;15. 特殊符号使用: 尽可能使用代码替代: 比如 <(<) & >(>) & 空格( ) & »(») 等等;16. 书写页面过程中, 请考虑向后扩展性;17. class & id 参见 css书写规范.css书写规范1. 编码统一为utf-8;2. 协作开发及分工: i会根据各个模块, 同时根据页面相似程序, 事先写好大体框架文件, 分配给前端人员实现内部结构&表现&行为; 共用css文件base.css由i 书写, 协作开发过程中, 每个页面请务必都要引入, 此文件包含reset及头部底部样式, 此文件不可随意修改;3. class与id的使用: id是唯一的并是父级的, class是可以重复的并是子级的, 所以id仅使用在大的模块上, class可用在重复使用率高及子级中; id原则上都是由我分发框架文件时命名的, 为JavaScript预留钩子的除外;4. 为JavaScript预留钩子的命名, 请以 js_ 起始, 比如: js_hide, js_show;5. class与id命名: 大的框架命名比如header/footer/wrapper/left/right之类的在2中由i统一命名.其他样式名称由小写英文 & 数字 & _ 来组合命名, 如i_comment, fontred, width200; 避免使用中文拼音, 尽量使用简易的单词组合; 总之, 命名要语义化, 简明化.6. 规避class与id命名(此条重要, 若有不明白请及时与i沟通):a, 通过从属写法规避, 示例见d;b, 取父级元素id/class命名部分命名, 示例见d;c, 重复使用率高的命名, 请以自己代号加下划线起始, 比如i_clear;d, a,b两条, 适用于在2中已建好框架的页面, 如, 要在2中已建好框架的页面代码<div id="mainnav"></div>中加入新的div元素,按a命名法则: <div id="mainnav"><div class="firstnav">...</div></div>,样式写法: #mainnav .firstnav{.......}按b命名法则: <div id="mainnav"><div class="main_firstnav">...</div></div>,样式写法: .main_firstnav{.......}7. css属性书写顺序, 建议遵循: 布局定位属性-->自身属性-->文本属性-->其他属性. 此条可根据自身习惯书写, 但尽量保证同类属性写在一起. 属性列举: 布局定位属性主要包括: display & list-style & position(相应的 top,right,bottom,left)& float & clear & visibility & overflow;自身属性主要包括:width & height & margin & padding & border & background;文本属性主要包括:color & font & text-decoration & text-align & vertical-align & white- space & 其他 & content;我所列出的这些属性只是最常用到的, 并不代表全部;8. 书写代码前, 考虑并提高样式重复使用率;9. 充分利用html自身属性及样式继承原理减少代码量, 比如:<ul class="list"><li>这儿是标题列表<span>2010-09- 15</span></ul>定义ul.list li{position:relative} ul.list li span{position:absolute; right:0}即可实现日期居右显示10. 样式表中中文字体名, 请务必转码成unicode码, 以避免编码错误时乱码;11. 背景图片请尽可能使用sprite技术, 减小http请求, 考虑到多人协作开发, sprite 按模块制作;12. 使用table标签时(尽量避免使用table标签), 请不要用width/ height/cellspacing/cellpadding等table属性直接定义表现, 应尽可能的利用table自身私有属性分离结构与表现, 如thead,tr,th,td,tbody,tfoot,colgroup,scope; (cellspaing及cellpadding的css控制方法:table{border:0;margin:0;border-collapse:collapse;} table th, table td{padding:0;} , b ase.css文件中我会初始化表格样式)13. 杜绝使用<meta http-equiv="X-UA-Compatible" content="IE=7" />兼容ie8;14. 用png图片做图片时, 要求图片格式为png-8格式,若png-8实在影响图片质量或其中有半透明效果, 请为ie6单独定义背景:_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (sizingMethod=crop, src=’img/bg.png’);15. 避免兼容性属性的使用, 比如text-shadow || css3的相关属性;16. 减少使用影响性能的属性, 比如position:absolute || float ;17. 必须为大区块样式添加注释, 小区块适量注释;18. 代码缩进与格式: 建议单行书写, 可根据自身习惯, 后期优化i会统一处理;JavaScript书写规范1. 文件编码统一为utf-8, 书写过程过, 每行代码结束必须有分号; 原则上所有功能均根据XXX项目需求原生开发, 以避免网上down下来的代码造成的代码污染(沉冗代码 || 与现有代码冲突 || ...);2. 库引入: 原则上仅引入jQuery库, 若需引入第三方库, 须与团队其他人员讨论决定;3. 变量命名: 驼峰式命名. 原生JavaScript变量要求是纯英文字母, 首字母须小写, 如iTaoLun;jQuery变量要求首字符为'_', 其他与原生JavaScript 规则相同, 如: _iTaoLun;另, 要求变量集中声明, 避免全局变量.4. 类命名: 首字母大写, 驼峰式命名. 如 ITaoLun;5. 函数命名: 首字母小写驼峰式命名. 如iTaoLun();6. 命名语义化, 尽可能利用英文单词或其缩写;7. 尽量避免使用存在兼容性及消耗资源的方法或属性, 比如eval() & innerText;8. 后期优化中, JavaScript非注释类中文字符须转换成unicode编码使用, 以避免编码错误时乱码显示;9. 代码结构明了, 加适量注释. 提高函数重用率;10. 注重与html分离, 减小reflow, 注重性能.图片规范1. 所有页面元素类图片均放入img文件夹, 测试用图片放于img/demoimg文件夹;2. 图片格式仅限于gif || png || jpg;3. 命名全部用小写英文字母 || 数字 || _ 的组合,其中不得包含汉字 || 空格 || 特殊字符;尽量用易懂的词汇, 便于团队其他成员理解; 另, 命名分头尾两部分, 用下划线隔开, 比如ad_left01.gif || btn_submit.gif;4. 在保证视觉效果的情况下选择最小的图片格式与图片质量, 以减少加载时间;5. 尽量避免使用半透明的png图片(若使用, 请参考css规范相关说明);6. 运用css sprite技术集中小的背景图或图标, 减小页面http请求, 但注意, 请务必在对应的sprite psd源图中划参考线, 并保存至img目录下.注释规范1. html注释: 注释格式 <!--这儿是注释-->, '--'只能在注释的始末位置,不可置入注释文字区域;2. css注释: 注释格式 /*这儿是注释*/;3. JavaScript注释, 单行注释使用'//这儿是单行注释' ,多行注释使用 /* 这儿有多行注释 */;开发及测试工具约定建议使用Aptana || Dw || Vim , 亦可根据自己喜好选择, 但须遵循如下原则:1. 不可利用IDE的视图模式'画'代码;2. 不可利用IDE生成相关功能代码, 比如Dw内置的一些功能js;3. 编码必须格式化, 比如缩进;测试工具: 前期开发仅测试FireFox & IE6 & IE7 & IE8 , 后期优化时加入Opera & Chrome & Safari;建议测试顺序: FireFox-->IE7-->IE8-->IE6-->Opera-->Chrome-->Safari, 建议安装firebug及IE Tab Plus插件.其他规范1. 开发过程中严格按分工完成页面, 以提高css复用率, 避免重复开发;2. 减小沉冗代码, 书写所有人都可以看的懂的代码. 简洁易懂是一种美德. 为用户着想, 为服务器着想...。
易考通客户端V0用户操作手册

易考通客户端V1.0 用户操作手册所有侵权必究声明Copyright ©2022弘成科技发展有限公司所有。
保留所有权利。
本声明提到的文档和知识产权属于弘成科技发展有限公司所有,并受《中华人民共和国著作权法》、《计算机软件保护条例》、《知识产权保护条例》和相关国际条约、法律、法规,以及其它知识产权法律和条约的保护。
任何单位或者个人未经弘成科技发展有限公司书面授权不得复制、修改、翻译、改编、发行、展示或者出版本文档的任何部分,不得将文档用于任何商业目的或进行任何转授权行为,否则将视为非法侵害,弘成科技发展有限公司保留依法追究其责任的权利。
本文档中的信息如有更改,恕不另行通知。
弘成科技发展有限公司对文档不做任何担保,不论是明确的,还是隐含的,包括但不限于隐含的适销和适合特定用途的保证。
弘成科技发展有限公司对本文档的功能及其中包含的错误,或者因使用本文档而造成的直接、间接、特殊、偶发或继发性损失不承担任何责任。
此条款同样适用于弘成科技发展有限公司拥有完全权利的文字、图片、表格等内容。
弘成科技发展有限公司2022年2月目录概述—业务介绍 (4)1.安装 (5)2.登陆 (6)3.活动 (8)3.1考试类活动 (8)3.2作业类活动 (15)概述—业务介绍易考通客户端V1.0是基于web端在线考试管理端新开发的客户端软件,引入了大数据、人脸识别等技术,开发了身份验证等功能,新增虚拟机检测、监控时发现多个人脸提醒、远程控制检测、外接显示器检测、断网检测;并对快捷键、搜索、复制、粘贴等功能进行屏蔽,为院校规范考试管理,严肃考风考纪提供有力保障。
1.安装客户端软件下载后安装。
2.登陆安装完成后程序会自动启动,若已经安装,需要点击易考通客户端进行启动。
程序启动时,会对电脑的联网状态、摄像头、虚拟机、远程控制程序、外接显示器状态等进行自动检测,检测合格则启动成功,不合格则需要根据提示对电脑进行设置后重新启动程序。
前端开发规范文档_v1.0_1006...

ONCCC前端开发规范文档一、概况二、UED前端开发工具三、FIREWORKS切图--视觉设计图四、HTML页面报头规范五、CSS的命名规范及部分简写说明六、公共及通用样式规范化七、HTML页面注释规范八、超链接TITLE属性与图片的ALT属性九、尾序一、概况什么是前端开发?前端开发:与交互设计师、视觉设计师协作,根据设计图稿完成页面(DIV+CSS+HTML)代码编写制作;维护及优化网站前端性能,提高用户体验;保证前端页面在四大内核(Trident:IE系;Gecko:Netscape,firefox;Presto:Opera;Webkit:safari,chrome;)样式表现最精简、最美观,页面loading最快;编写页面上简单的Javascript效果;与后端程序开发衔接协调开发工作。
同时在同行业中还定义了更高级别的前端开发要求:高级前端开发工程师:高级前端开发有更高的要求,使用JavaScript|ActionScript编写封装良好的前端交互组件;对Web项目的前端实现方案提供专业指导及监督;对新人及相关开发人员进行前端技能培训;设计并实施全网前端优化。
前端架构师:与前两者相比肯定有更高的职责要求,前端架构师更多意义上说像是一个管理的岗位。
它需要带领组员实现全网的前端框架和优化,还要创建前端的相应标准和规范,并通过孜孜不倦的布道来完善并推广和应用自己的标准和框架。
同时,还要站在全局的角色为整个网站的信息架构和技术选型提供专业意见和方案。
在一届论坛上,土豆的前端开发人员李戎,列出了土豆的工作流程图:二、UED前端开发工具硬件:一台主机,两台显示器(这样可以提高前端效率10%左右),并进行双屏显示模式,独立配置分辨率,互不相关。
软件:Dremweaver 8.0/CS4, Photoshop CS, Fireworks 8/CS4,EditPlus,取色工具(好色鬼), IE6/IE7/IE8, Oprea, firfox, safari,chrome,世界之窗。
h5的规范

h5的规范HTML5(HyperText Markup Language 5)是HTML的最新版本,于2014年成为W3C(World Wide Web Consortium)标准。
HTML是用于描述网页结构和内容的标记语言,HTML5则引入了很多新的功能和语法,使得开发者能够创建更加复杂和交互式的网页应用程序。
首先,HTML5引入了新的语义元素,如<article>、<section>、<header>、<footer>等,用于更好地描述网页的结构和内容。
这些元素不仅使得代码更加易读易懂,还能帮助搜索引擎更好地理解网页的内容,提高网页的可访问性。
其次,HTML5提供了新的多媒体元素和API,如<video>、<audio>、<canvas>等,使得开发者能够直接在网页上嵌入视频、音频和图形等多媒体内容。
而且,通过JavaScript和Canvas API,开发者还能够实现动态的图形和动画效果。
此外,HTML5还引入了Web存储、离线缓存和地理定位等功能。
Web存储通过localStorage和sessionStorage提供了在浏览器中存储数据的解决方案,离线缓存则能够使得网页应用程序在离线状态下依然可用,而地理定位能够通过Geolocation API 获取用户的地理位置信息。
HTML5还为表单提供了新的输入类型和属性,如<inputtype="email">、<input type="url">、<input type="date">等,使得开发者能够更好地控制用户输入的数据格式。
此外,HTML5还引入了新的表单验证API,能够在客户端对输入的数据进行验证,减轻服务器的负担。
此外,HTML5还提供了Web Workers和Web Sockets等新的API,使得开发者能够在网页应用程序中使用多线程和实现实时的双向通信。
原创动漫平台用户协议

原创动漫平台用户协议本文共计1506字。
用户协议欢迎使用原创动漫平台!在您开始使用本平台之前,请仔细阅读本用户协议。
通过注册账号或使用本平台,即表示您同意遵守本协议的所有条款和条件。
如果您不同意本协议的任何部分,请停止使用本平台。
1.账号注册1.1. 在注册本平台账号时,您必须提供真实、准确、最新和完整的个人信息。
如果您的个人信息发生变化,您应及时更新这些信息。
如果我们发现您提供的个人信息不真实、不准确、过时或不完整的,我们有权立即暂停或终止您的账号并拒绝您使用本平台的部分或全部功能。
1.2. 您的账号仅供个人使用,您不得将账号提供给他人使用或未经授权地使用他人账号。
您需对使用您的账号进行的所有活动负责,包括但不限于通过您的账号发布的任何内容。
2.知识产权2.1. 本平台上的所有内容,包括但不限于文字、图片、音频、视频、图形等,均受版权、商标和其他法律保护。
未经相关权利人的书面许可,您不得以任何方式使用、复制、修改、传播、展示或出售平台上的这些内容。
2.2. 您在本平台上发布的任何内容,包括但不限于文章、评论、作品等,将被视为您授予平台拥有非独占的、免费的、全球范围内的使用权。
平台有权对您的内容进行编辑、复制、宣传、发行或以其他方式使用。
2.3. 如果您认为平台上的内容侵犯了您的知识产权,请按照平台规定的程序提供相关证据,我们将尽快处理您的投诉并采取相应的措施。
3.用户行为3.1. 您在使用本平台时,应遵守法律法规,不得从事任何非法、违反道德或侵犯他人权益的行为。
包括但不限于:- 发布、传播、宣传淫秽、色情、恶俗、暴力、违法或有损社会公共秩序和社会道德的内容;- 侵害他人的个人隐私、知识产权或其他合法权益;- 使用病毒、恶意代码或其他可能危害、干扰、损害本平台正常运行的行为;- 从事任何可能损害本平台利益或声誉的行为。
3.2. 您不得以任何方式干扰本平台的正常运行,包括但不限于利用技术手段破坏、篡改、删除平台的任何内容。
在线文学内容创作及发布平台操作规范

在线文学内容创作及发布平台操作规范第一章:平台概述 (5)1.1 平台简介 (5)1.2 功能特色 (5)1.3 使用对象 (5)第二章:用户注册与登录 (6)2.1 用户注册流程 (6)2.1.1 用户注册入口 (6)2.1.2 填写注册信息 (6)2.1.3 验证码验证 (6)2.1.4 阅读并同意用户协议 (6)2.1.5 完成注册 (6)2.2 用户登录方式 (6)2.2.1 账号密码登录 (6)2.2.2 手机短信验证码登录 (6)2.2.3 邮箱验证码登录 (6)2.3 密码找回与修改 (6)2.3.1 密码找回 (6)2.3.2 验证身份 (7)2.3.3 设置新密码 (7)2.4 账号安全与保护 (7)2.4.1 密码安全 (7)2.4.2 账号绑定 (7)2.4.3 防范钓鱼网站 (7)2.4.4 安全认证 (7)2.4.5 异常登录提醒 (7)第三章:内容创作规范 (7)3.1 内容分类与标准 (7)3.1.1 内容分类 (7)3.1.2 内容标准 (8)3.2 创作工具使用 (8)3.2.1 文本编辑器 (8)3.2.2 图片、音频、视频素材库 (8)3.2.3 字数统计与排版 (8)3.3 文字规范与要求 (8)3.3.1 标题规范 (8)3.3.2 段落规范 (8)3.3.3 标点符号规范 (8)3.4 图片、音频、视频等素材使用 (9)3.4.1 图片使用 (9)3.4.2 音频使用 (9)3.4.3 视频使用 (9)第四章:内容发布与审核 (9)4.1 发布流程与规范 (9)4.1.1 用户注册与认证 (9)4.1.2 内容创作 (9)4.1.3 内容提交与审核 (9)4.2 内容审核标准 (10)4.2.1 法律法规 (10)4.2.2 道德伦理 (10)4.2.3 知识产权 (10)4.2.4 平台规定 (10)4.3 审核不通过的处理 (10)4.3.1 用户修改 (10)4.3.2 限制发布 (10)4.3.3 封禁账号 (10)4.4 发布成功后的操作 (10)4.4.1 作品展示 (10)4.4.2 作品推广 (10)4.4.3 用户互动 (11)4.4.4 作品更新 (11)第五章:作品管理 (11)5.1 作品列表与检索 (11)5.1.1 作品列表展示 (11)5.1.2 作品检索 (11)5.2 作品编辑与修改 (11)5.2.1 作品编辑 (11)5.2.2 修改记录 (11)5.2.3 修改审核 (11)5.3 作品删除与恢复 (11)5.3.1 作品删除 (11)5.3.2 作品恢复 (11)5.3.3 永久删除 (11)5.4 作品权限设置 (12)5.4.1 发布权限 (12)5.4.2 评论权限 (12)5.4.3 转载权限 (12)5.4.4 权限 (12)5.4.5 作品授权 (12)第六章:互动与社区 (12)6.1 用户互动方式 (12)6.1.1 评论互动 (12)6.1.2 私信互动 (12)6.1.3 互动活动 (12)6.1.4 打赏与投票 (12)6.2 社区规则与维护 (12)6.2.1 社区规则 (13)6.2.2 社区维护 (13)6.3 举报与投诉处理 (13)6.3.1 举报功能 (13)6.3.2 投诉处理 (13)6.4 社区活动组织 (13)6.4.1 活动策划 (13)6.4.2 活动实施 (13)6.4.3 活动奖励 (13)6.4.4 活动反馈 (14)第七章:数据分析与统计 (14)7.1 作品数据分析 (14)7.2 用户行为统计 (14)7.3 数据可视化展示 (14)7.4 数据安全与隐私保护 (15)第八章:版权与知识产权 (15)8.1 版权政策与声明 (15)8.1.1 本平台尊重并保护用户及内容创作者的版权权益。
软件客户端设计规范

软件客户端设计规范1. 界面规范1.1. 总体原则1、以用户为中心。
设计由用户控制的界面,而不是界面控制用户。
2、清楚一致的设计。
所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解。
3、拥有良好的直觉特征。
以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。
4、较快的响应速度。
5、简单且美观。
1.2. 原则详述1.2.1. 用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。
操作上假设是用户--而不是计算机或软件--开始动作。
用户扮演主动角色,而不是扮演被动角色。
在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。
提供用户自定义设置。
因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。
Windows为用户提供了对许多这方面的访问。
您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。
采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。
"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。
当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。
在后台运行长进程时,保持前台式交互。
例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。
用户喜欢探索一个界面,并经常从尝试和错误中学习。
一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。
如果可行,还应提供可逆转或可还原的操作。
即使在设计得很好得界面中,用户也可能犯错误。
这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。
中国移动手机动漫WEB动画内容提交规范

中国移动手机动漫业务WEB动画内容提交规范V1.0中国移动手机动漫基地目录一、WEB动画业务内容规范 (4)二、WEB动画成品提交规范 (5)1.WEB动画成品提交规格 (5)2.WEB动画内容预览图规范 (5)3.WEB动画视频文件命名规则: (6)4.WEB动画文件的存储规则: (7)三、内容安全规范 (8)1.总体要求 (8)2.内容规范性 (9)3.内容版权管理 (9)WEB业务是中国移动为广大用户提供的通过WWW网站访问互联网的服务,中国移动手机动漫基地WEB业务针对广大对动漫产品感兴趣的用户,立足中国移动广大的用户群体,为中国的动漫产品提供广阔的发展空间和动漫迷们提供交流平台。
一、WEB动画业务内容规范动画视频基于F4V/MP4格式的,以动漫为表现手法,带有完整故事情节的视频内容,提交WWW动画成品要求如下:1) 动画图像要求画质清晰、色彩饱满、亮度及对比度适中,避免出现马赛克、灰暗模糊镜头等现象(特效除外)。
2) 全幅视频开头与结尾不要出现黑场、暗场,左右不能有黑边,视频上下尽量要不遮幅。
3) 动画画面不能出现:主体变形、严重偏色、错位、组件缺损、夹祯、跳帧,少帧,该动的组件不动,不该动的组件出现位移、缺少等情况现明显漏洞(包括但不仅限于上述情况)。
4) 动画内容播放过程中,避免采用简单重复方式以保持动画播放时间。
5) 动画内容中出现文字,要求文字清晰。
除需要用到动态文本外,其它内容的字体必须打散(文字以图形化显示)。
动画内容中的文字表现不能出现多字、少字、错字、别字、实心字、乱码等情况。
6) 除国语配音之外,所有成品必须配字幕,原则上为字体清晰,观看不难辨认。
建议所有字幕字体不小于16PX,字幕色彩要求与背景成明显对比。
7) 若动画内容中存在声音循环,则两次声音播放间的过渡要自然顺畅。
若动画内容中不存在声音循环,则声音首尾的剪切处理不能太过突然,要求平滑顺畅(原始素材就是如此的除外)。
中国移动彩漫 内容提交规范(简版)v3.2

大拇哥彩漫内容提交规范(简版)V3.22013年07月目录一、简介 (3)二、术语以及量词解释 (4)三、彩漫征集主题 (6)四、彩漫内容要求 (7)4.1基本要求 (7)4.2内容要求 (7)五、彩漫内容规格 (8)5.1彩漫背景 (8)5.1.1内容形式 (8)5.1.2规格要求 (8)5.2彩漫成品 (9)5.2.1 内容形式 (9)5.2.2规格要求 (10)5.3 彩漫形象图(具有特定形象且首次提交作品的CP才需提供) (11)5.3.1内容形式 (11)5.3.2规格要求 (11)六、文件命名规范 (12)6.1彩漫背景 (12)6.1.1压缩包文件名 (12)6.1.2图片文件命名要求 (13)6.2成品彩漫 (14)6.2.1压缩包文件名 (14)6.2.2图片文件命名要求 (14)6.3 彩漫形象图 (15)6.3.1压缩包文件命名 (15)6.3.2压缩包文件命名要求 (15)七、内容安全规范 (16)7.1总体要求 (16)7.2内容规范性 (17)7.3内容版权管理 (18)附件说明: (19)附件一:作品文件打包范例 (19)一、简介本规范是大拇哥动漫彩漫产品内容提交规范,彩漫产品的web/wap/短转彩形式是以各种不同形式辅助用户发送动漫形象及内容相关彩漫。
本分册定义了彩漫业务中彩漫背景、成品彩漫、表情内容、关键词图标以及彩漫形象图的提交规范,彩漫背景是由CP针对特定形象以及特定语义创作的带有留白区域的彩漫图片,系统可以让用户在该留白区域插入文字和图表,合成新的图片后进行彩漫发送;成品彩漫由CP针对特定形象以及特定语义创作的精美彩漫图片,可以直接提供给用户进行彩漫发送;表情内容及关键词图标是由CP针对特定表情及特定关键词创作的图标,以丰富彩漫平台作品的趣味性和生动性,满足不同用户群体的需求,为用户提供丰富多彩的信息服务。
彩漫形象图则是应用在彩漫网站(web、wap、客户端)的形象宣传图与作品检索图,仅针对提交作品涉及特定形象且首次提交作品的CP安排提供。
WebCS 远程教学培训管理系统 使用指南

WebCS远程教学培训管理系统V1.1.0 使用指南学生篇版本号200907上海卓浪通网络科技有限公司版本号200907卓浪通公司专有信息声明本文档中的所有信息均为上海卓浪通网络科技有限公司所有版权信息,未经版权限定以及卓浪通公司明确做出的书面许可,不得为任何目的、以任何形式或手段(包括电子、机械、复印、录音或其他形式)对本文档的任何部分进行复制、存储、引入检索系统或者传播发布。
尽管卓浪通公司已经尽力使本文档的内容全面准确,但仍可能有技术方面不够准确的地方或印刷错误。
此处的信息将被不定期修改;这些信息将包含在本文档的未来版本中。
卓浪通公司、WebCS、ZLChat是上海卓浪通网络科技有限公司的注册商标。
本文档提及的其他公司、产品和服务的名称,可能是其他公司的商标或服务的标志。
目录1. 前言 (3)1.1. 本手册约定 (3)1.2. 说明 (3)2. 第一部分 (4)2.1. WebCS概述 (4)2.2. 系统功能介绍 (4)2.3. 客户端硬件要求 (4)2.4. 客户端软件要求 (5)2.5. 访问使用 (5)3. 第二部分 (5)3.1. 相关功能点使用介绍 (5)3.1.1. 用户登录及在线注册 (5)3.1.1.1. 用户登录 (5)3.1.1.2. 获得系统帐号 (6)3.1.2. 登录后导航界面 (7)3.1.2.1. 我的桌面介绍 (7)3.1.2.2. 我的课程介绍 (8)3.1.3. 课程管理功能 (8)3.1.3.1. 申请注册/加入到某门课程 (8)3.1.3.2. 课程分类管理 (9)3.1.3.3. 课程排序显示 (9)3.1.4. 课程工具的使用与管理 (10)3.1.4.1. 课程首页 (10)3.1.4.2. 课程用户 (10)3.1.4.3. 查看课程介绍 (11)3.1.4.4. 查看课程通知公告 (11)3.1.4.5. 发送课程内短消息 (12)3.1.4.6. 查看发布的学习路径 (12)3.1.4.7. 查看HTML格式的课件包 (13)3.1.4.8. 查看或下载课程文档 (14)3.1.4.9. 发布课程相关资料的WEB链接 (14)3.1.4.10. 使用课程论坛BBS (15)3.1.4.11. 提交、查看在线课程作业 (16)3.1.4.12. 使用课程在线测验 (16)3.1.4.13. 使用WEB实时视频课堂(虚拟课堂) (17)4. 第三部分: (18)4.1. 常见问题解答 (18)5. 附录 (18)5.1. 公司简介 (18)5.2. 联系方式 (19)1.前言欢迎您使用WebCS软件系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
业务
WEB漫画内容提交规范
V1.0
目录
一、WEB漫画业务内容规范 (4)
二、WEB漫画成品提交规范 (4)
1.WEB漫画成品提交规格 (5)
2.WEB漫画成品命名规范 (5)
3.WEB漫画成品存储规范 (5)
4.附件:WEB漫画成品提交示例文件 (6)
三、内容安全规范 (7)
1.总体要求 (7)
2.内容规范性 (8)
3.内容版权管理 (8)
WEB业务是为广大用户提供的通过WWW网站访问互联网的服务,WEB业务针对广大对产品感兴趣的用户,立足广大的用户群体,为中国的产品提供广阔的发展空间和迷们提供交流平台。
一、WEB漫画业务内容规范
1. 为保证WEB页面屏幕浏览效果、图片清晰不变形,漫画图片宽度不小于800px,高度不限;
2. 漫画图片内容要精彩、生动有趣,表现力强,能表达清晰的主题和观点;WEB页面图片排列整齐,漫画图片尺寸、风格、色调一致,保证漫画故事情节的连贯性;
3. 所有漫画需提供封面图片;
4.漫画图片需使用原始素材按本规范进行制作,不能对原图进行切割,与原作保持一致;
5.每部漫画的封面图片需在每一话第一页展示(封面图片规格与漫画一致)。
二、WEB漫画成品提交规范
漫画成品需提供:分辨率宽度不小于800px的JPG格式图片(单幅图片宽度不小于800px,高度不限制),漫画封面及漫画预览图。
1.WEB漫画成品提交规格
类型格式尺寸图片精度容量大小漫画成品JPG 宽度不小于800px,高度不限制72-300DPI <500K
漫画内容简介Txt / /
/
预览图(用
于列表页和详情页)JPG
120*160px
150*200px
小图:<10K
大图:<20K
2.WEB漫画成品命名规范
1)漫画成品文件命名规则:QQM01.zip(漫画名称拼音首字母以
及集数)
各压缩包下图片命名:01.jpg,02.jpg,……××.jpg。
2) 漫画内容简介:《漫画名称》内容简介.TXT
3) 封面图片命名:
➢120×160封面:漫画名称拼音首字母QQM_120.JPG
➢150×200封面:漫画名称拼音首字母QQM_150.JPG
3.WEB漫画成品存储规范
1)一级目录:漫画名称_CP名称_年月日;例如:
2)二级目录:第×集_该集标题(封面图片、内容简介与此目录并列
在一级目录下),如图:
3)三级目录:漫画成品文件,每集漫画作品打包为zip压缩包,命名
规则:QQM01.zip QQM02.zip……放置于三级目录。
➢各压缩包下的文件列表:01.jpg,02.jpg,……××.jpg
4.附件:WEB漫画成品提交示例文件
WEB漫画成品提交实例文件需包含如下内容:
1)作品一级目录:漫画名称_CP名称_年月日
2)作品二级目录:第×集_该集标题(封面图片、内容简介与此
目录并列在一级目录下)
3)作品三级目录:漫画名称拼音首字母以及集数.zip(漫画成品
文件,每集漫画作品打包为zip压缩包)。
示意如下:
圈圈猫_千雅_20101213.zip
三、内容安全规范
1.总体要求
1)自觉遵守国家《互联网信息管理办法》、《计算机信息网络国
际联网安全保护管理办法》、《公司法》等相关法律、政策规
定以及《梦网SP合作管理办法》的管理规定。
2)自觉接受政府主管部门的监督指导,积极配合相关部门的专项
行动工作,注重自身的行为准则,遵守行业操作规定,为营造
有利于增值业务健康发展的环境做出贡献。
3)依法提供增值业务信息服务,遵守社会主义道德规范。
4)必须具有运营相应业务的特殊授权或许可证明,如对于提供图
片、铃声下载等业务必须得到相关内容版权证明,为维护国歌、国旗、国徽的尊严,不能提供国歌作为铃声下载,不能提供国
旗、国徽作为待机画面或屏保下载。
5)加强管理,完善信息安全服务各项规章制度、健全服务安全保
障措施,并配备相应的专业管理人员和技术人员,对增值业务
相关的各项信息服务实施有效管理。
6)必须妥善解决业务提供中所涉及到的第三方的合法权益,所提
供的内容不得侵犯第三方的版权。
7)必须加强对客户使用其业务时提供的信息的维护工作,除非在
相关行政或执法部门要求的情况下,不得向外泄露客户个人信
息。
2.内容规范性
1)文明上网业务要求:坚决维护梦网的绿色信息服务环境,页面
内容中杜绝一切有害国家主权安全、社会稳定与和平统一的信
息内容,绝不允许出现任何涉嫌淫秽色情内容,绝不允许在淫
秽色情网站进行业务营销。
2)正面宣传要求:业务内容不得影响的企业形象,必须建立对竞
争对手业务宣传内容的过滤功能,如CDMA、小灵通、130、133、绿色环保等,同时严格控制带有“通信”字样的内容,防止反
面消息的发布。
3)严格遵循业务定购流程管理要求:贯彻“用户先试用后自愿购
买”的原则,免费页面内容的设计必须符合业务免费试用逻辑
管理的要求,按次和包月计费业务的计费点设置必须符合相关
规定,绝不允许为用户强行绑定业务定购关系,绝不允许出现
计费点前移,绝不允许采用任何手段代替用户发起业务定购请
求,绝不允许出现指向定购其他业务的链接。
4)业务说明和内容一致的要求:自觉优化在页面上提供的业务营
销手段,不得出现欺骗用户的虚假内容宣传,链接名的内容必
须与指向的页面内容相符合。
5)提交内容中不允许出现企业标识及其他广告信息。
3.内容版权管理
所提交的作品必须有合法、完整、有效的版权文件。
