交互设计中的动画应用用例
AE使用技巧 运用触发器实现交互式动画导航

AE使用技巧:运用触发器实现交互式动画导航After Effects(简称AE)是一款功能强大的视频编辑与合成软件,广泛应用于电影制作、电视广告、动画制作等领域。
在使用AE制作动画时,我们经常会遇到需要实现交互式动画导航的需求,而触发器(Trigger)是其中的重要工具之一。
触发器是指通过特定的事件、条件来触发某一动作或效果的机制。
在AE中,我们可以利用触发器来实现交互式动画导航,提供更丰富的用户体验。
下面,我将介绍几种常见的触发器应用技巧。
1. 使用按钮触发动画我们可以在AE中使用形状图层或文字图层创建按钮,在按钮上添加交互事件,如鼠标点击或悬停。
首先,在AE舞台上创建一个按钮图层,在其属性面板中选择相应的形状或文字样式。
然后,在“窗口”菜单中选择“交互式”,在出现的面板中添加按钮的交互事件。
最后,选择所需的触发动画效果,并绑定到按钮上。
通过这种方式,用户点击或悬停按钮时,将触发相应的动画效果。
2. 利用音频触发动画音频也是一种常见的触发器。
在AE中,我们可以利用音频的频率或振幅来触发动画效果。
首先,导入需要的音频文件,将其拖放到AE 舞台中。
然后,在图层面板中选择音频图层,展开“效果”菜单,选择“频谱分析器”或“音频振幅”等效果,并将其应用于图层。
接下来,选择需要触发的动画效果,并与音频效果进行关联。
当音频播放时,动画将根据音频的频率或振幅进行相应触发。
3. 利用时间触发动画时间也是一种常用的触发器。
在AE中,我们可以利用时间轴或关键帧来触发动画效果。
首先,在时间轴上创建一个关键帧,并将其调整到所需的触发时间点。
然后,选择需要触发的动画效果,并将其绑定到关键帧上。
当时间轴播放到关键帧位置时,动画效果将相应触发。
4. 利用鼠标位置触发动画在AE中,我们还可以利用鼠标的位置来触发动画效果。
首先,创建一个形状图层或文本图层,并将其放置在舞台的某个位置。
然后,在该图层的属性面板中选择“位置”属性,并点击旁边的图标以创建一个表达式。
h5交互动画案例

h5交互动画案例
以下是一些h5交互动画案例:
1. Nike Better World
这个h5交互动画展现了NIKE公司在环保方面所做的努力和贡献。
网页的背景是一个绿色的森林,点击不同的区域可以进入不同的页面,其中包括NIKE的4大环保措施:产品设计、循环利用、多元共存、自然式资源管理。
2. 诺基亚“HERE”地图
这个h5交互动画应用展示了诺基亚公司的HERE地图应用程序。
该应用程序可以安装在所有的移动设备上,提供最佳的导航和地图信息。
网页中用户可以看到一个动态的地球仪,在上面点击可以展开不同的应用程序,包括地图查看、路线规划和地理定位等。
3. 永辉超市
永辉超市的h5交互动画是一种简洁而又生动的方式来展示超市的各项服务和产品。
该网页分为四个部分,包括购物、点餐、优惠和会员服务。
在每页的左右两侧,都有一些小动画来引导用户,例如购物车、搜索按钮和商品列表等。
4. 我的音乐网
“我的音乐网”是一个h5交互动画,旨在为用户提供一个简单的音乐播放平台。
网页由三个部分组成:音乐列表、播放器和个人中心。
用户可以通过搜索或浏览来查找他们喜欢的音乐,并通过单击播放按钮来开始播放。
5. 微信公众号
微信公众号的h5交互动画是一种交流和互动方式,以与读者分享文章和其他内容。
用户可以轻松地将其公众号分享到其他社交媒体平台,例如微博、QQ和朋友圈等。
网页的菜单和按钮等交互元素都在视觉上非常清晰和易于使用。
使用Axure实现动画效果的技巧与方法

使用Axure实现动画效果的技巧与方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作原型,还可以实现各种动画效果,提升用户体验。
本文将介绍一些使用Axure实现动画效果的技巧与方法,帮助读者更好地运用这一工具。
一、了解Axure的基本功能在开始使用Axure实现动画效果之前,我们需要了解一些基本的功能。
Axure提供了丰富的交互元件和动画效果,如滑动、淡入淡出、旋转等。
同时,它还支持自定义动画效果,可以通过设置动画时间、缓动函数等参数来实现更加丰富的效果。
二、运用交互元件制作动画Axure提供了多种交互元件,如按钮、链接、面板等,这些元件可以用来触发动画效果。
例如,我们可以将一个按钮与一个面板关联起来,当用户点击按钮时,面板就会以滑动或淡入淡出的方式显示出来。
通过合理运用这些元件,我们可以实现各种复杂的动画效果。
三、使用动态面板实现复杂动画除了基本的交互元件,Axure还提供了动态面板功能,可以实现更加复杂的动画效果。
动态面板可以看作是一个容器,我们可以在其中添加多个状态,并设置每个状态之间的过渡效果。
例如,我们可以在一个动态面板中添加多个图片,并设置它们之间的滑动、淡入淡出等效果,从而实现一个图片轮播的动画效果。
四、利用条件和变量实现交互动画除了基本的动画效果,Axure还支持使用条件和变量来实现交互动画。
例如,我们可以设置一个条件,当用户点击某个按钮时,根据条件的不同,展示不同的动画效果。
同时,我们还可以通过设置变量的值来控制动画的播放状态,实现更加灵活的交互效果。
五、优化动画效果在使用Axure实现动画效果时,我们还需要注意一些优化技巧,以提升用户体验。
首先,要注意动画的流畅性,避免过多的动画效果导致页面卡顿。
其次,要合理设置动画的时间和速度,避免动画过快或过慢,影响用户的使用体验。
此外,还可以通过添加过渡效果、调整缓动函数等方式,使动画更加自然和舒适。
六、与团队协作Axure是一款团队协作友好的工具,我们可以通过Axure Share等功能与团队成员共享原型,并进行实时的协作。
产品需求-交互动效优秀的UI动画设计技巧

交互动效优秀的UI动画设计技巧本文笔者将为大家展示刘凯一些UI动画的案例,期以通过这些案例,帮助大家在为交互添加动画时做出更好的决策。
让我们看一些UI动画从好到优秀的例子,通过这里和那里的一些调整,你可以换用动画提升你的UI模式。
列出的交互表示状态之间的连续性,则表示共享元素之间的关系,并将用户的注意力引用到他们应注意指称和采取行动的事物上。
为了创建这些动画,我遵循了MaterialMotion、IBM的动画原则和UXinMotionManifesto中的指导原则。
所有的交互都是选用InVisionStudio的早期访问版本完成的。
左边的内容淡入淡出。
右边那个带标签的幻灯片。
当您设计像标签或弹出像菜单这样的交互时,请尝试将内容的位置相对于打开它的操作。
这样,您不仅可以设置内容的可见性,还可以设置位置的动画。
哦,当你在浏览它的时候,添加一个轻扫手势,将你从一个内容带到另一个内容。
左边的内容打开了一个新的屏幕,可以向上滑动。
右边的卡片展开并填满屏幕。
状况在不同状态之间制作动画时,查看它们之间存在任何共享元素并连接它们。
使用InVisionStudio时,在创建Motion转换时会自动连接两个链接屏幕之间重复的组件,这使得原型制作动画变得轻而易举。
查看MotionManifesto,了解您可以应用的动画类型。
上面的示例使用了Masking、Transformation、Parenting和Easing原则的组合。
左侧的卡片通过滑动和淡入显示。
右侧的卡片具有相同的动画,但每张卡片都有短暂的推延。
要完成瀑布效果,请尝试对每个内容或每组内容应用延迟。
保持相同的平复和持续时间,因此感觉一致。
尽管如此,不要对每个小元素进行级联,并使内容组具有动画效果。
能保持动画的快速和活泼。
谷歌建议开始每个元素不超过20毫秒。
查看MaterialMotion中的编排原理以标示出更多示例。
左边的动画在其他内容之上进行动画。
右边的动画随着内容的增长将内容推出。
好的交互设计的例子

好的交互设计的例子
以下是 8 条关于好的交互设计的例子:
1. 你看手机的解锁界面,那简直就是丝滑般的体验呐!比如说苹果的面部识别解锁,“刷”的一下就解开了,多顺畅,这不是好的交互设计是什么呀?
2. 每当我们在电商平台上购物,那精准的搜索和推荐系统,就像有个贴心小助手在旁边。
比如你搜了双鞋子,马上给你推荐各种相关款式,这设计多棒啊!
3. 打游戏的时候,那个操作界面响应及时又清晰,就像和你心有灵犀一样。
像王者荣耀的操作面板,各种技能图标一目了然,这就是好的交互设计呀,难道不是吗?
4. 视频网站的自动播放下一集功能,哎呀,真是太方便啦!就如同给你铺好了舒适的观剧之路,让你能尽情享受,这难道不是好设计吗?
5. 地图导航的交互设计也是一绝呀!它就像一个智能的引路人,比如高德地图,精准地告诉你往哪走,多贴心,这绝对是好的交互设计啊!
6. 在一些学习类 APP 里,那个学习进度的展示和提醒,就如同一个小鞭子
在督促你前进呢!比如百词斩的学习进度条,让你清楚知道自己的学习情况,多好呀!
7. 智能家电的控制界面,那简直太好用了吧!就像一个遥控器掌管着整个家。
比如用手机控制家里的空调温度,方便极了,这肯定是好的交互设计嘛!8. 社交软件的聊天界面设计呢,简洁又实用。
就像为你和朋友们搭建了一座沟通的桥梁。
比如微信的聊天框,方便发送各种消息和表情,这就是很棒的交互设计啊!
总的来说,好的交互设计就是让人感觉自然、方便、贴心,能大大提升我们的使用体验和效率呀!。
试论视觉传达设计的交互动画特效制作手法

试论视觉传达设计的交互动画特效制作手法视觉传达设计的交互动画特效制作手法是指通过在视觉传达设计中运用交互动画特效,增强作品的表现力和信息传递效果的一种创作方式。
以下是关于视觉传达设计的交互动画特效制作手法的探讨:一、变形和过渡效果变形和过渡效果是交互动画中常用的手法之一。
通过对元素的形状和位置进行动态变化和有机过渡,可以给作品增添动感和生动性。
可以通过运用缩放、旋转、平移、曲线运动等不同的变形手法,让元素在屏幕上呈现出流畅而连续的动态效果,增加用户的观赏乐趣。
二、透明度和颜色变化透明度和颜色的变化是交互动画中常用的手法之一,通过改变元素的透明度以及颜色的变化,可以产生视觉上的冲击力和吸引力。
通过渐变的色彩过渡和透明度的变化,可以制造出柔和的过渡效果,使元素的出现和消失更具层次感和流畅性。
三、动态路径和轨迹动态路径和轨迹是视觉传达设计中常用的交互动画特效制作手法。
通过为元素设置动态路径和轨迹,使其在屏幕上形成一定的运动轨迹,可以使作品具有更多的变化和动感。
可以通过设置元素的运动路径和速度,让元素在屏幕上呈现出自由飞舞、跳跃和旋转等动态效果,增加用户的互动和参与感。
四、交替和重复效果交替和重复效果是交互动画中常用的手法之一。
通过交替和重复的元素出现和消失,可以使作品的表现形式更加多样化和有趣。
可以通过设置元素的闪烁或者跳动效果,使元素在屏幕上快速地出现和消失,增加用户的注意力和兴趣。
也可以通过设置元素的循环运动,使相同的元素在屏幕上重复出现,形成连续的动态效果。
五、互动和反馈效果互动和反馈效果是交互动画中非常重要的手法之一。
通过对用户的操作进行实时响应和反馈,可以增强用户的参与感和体验感。
通过设置元素的点击、触摸或者拖拽效果,让用户可以与元素进行互动,并得到即时的反馈,增加用户的快感和满足感。
视觉传达设计的交互动画特效制作手法是多样化和丰富的,通过合理运用不同的手法,可以增强作品的表现力和传递信息的效果,提高用户的参与感和体验感。
网页设计中的动效设计技巧

网页设计中的动效设计技巧在网页设计中,动效设计技巧是提升用户体验和增加网页吸引力的重要手段之一。
通过巧妙运用动画、过渡和交互效果,可以让网页更具活力和动感,吸引用户的眼球,增加用户的参与度。
下面将介绍几个网页设计中的动效设计技巧,帮助你更好地设计出有吸引力和专业感的网页。
适度运用过渡动画效果。
过渡动画是指在网页元素发生变化时,通过添加一些动画效果来平滑过渡的设计技巧。
例如,在切换页面或者切换图片时,可以加入淡入淡出,放大缩小等动画效果,使过渡变得更加自然流畅。
这样可以使用户体验更加舒适,同时也能提高网页的专业感。
注意页面加载时的加载动画设计。
在网页设计中,页面加载速度是一个重要的考量因素。
而加载动画设计可以在页面加载过程中给用户一个愉悦的等待体验。
在设计加载动画时,可以考虑使用简洁、流畅的动画效果,避免使用过于复杂或者繁琐的动画,以免影响用户的使用。
交互动效设计也是网页设计中的重要一环。
通过添加交互效果,可以让用户在使用网页时获得更好的操作体验。
例如,在鼠标悬停在链接或按钮上时,可以添加一些微妙的动画效果,比如颜色的变化、字体的放大等,以引起用户的注意。
对于用户在输入框中输入内容或者提交表单的操作,可以通过动画效果来提供即时的反馈,增加用户的参与感。
响应式动效设计也是现代网页设计中非常重要的一部分。
随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网页。
因此,为了提供更好的用户体验,网页需要有针对不同屏幕尺寸和设备的适应性。
在动效设计中,可以通过媒体查询和CSS3动画来实现网页的响应式设计,使网页在不同设备上都能够完美展现并且保留一致的用户体验。
注意动效设计的平衡性和合理性。
在设计动效时,要避免过度使用动画效果,尤其是在使用创新动画效果时。
过多或过于复杂的动画效果可能会分散用户的注意力,降低页面的可用性。
因此,设计师需要根据不同情况合理运用动画效果,在提升用户体验的同时不影响网页的整体性和易用性。
交互设计中的动效设计技巧都有哪些

交互设计中的动效设计技巧都有哪些在当今数字化的时代,交互设计的重要性日益凸显。
动效设计作为交互设计中的一个关键元素,能够为用户带来更加流畅、自然和愉悦的体验。
那么,交互设计中的动效设计技巧都有哪些呢?首先,我们来谈谈“引导注意力”的技巧。
在一个界面中,往往有多个元素需要用户去关注和操作。
通过动效,可以巧妙地将用户的注意力引导到关键元素上。
比如,当新的提示信息出现时,可以使用闪烁或者轻微的缩放动效来吸引用户的目光。
又或者,在用户完成某项操作后,相关的结果反馈元素可以通过动态的方式突出显示,让用户能够迅速感知到操作的结果。
“过渡自然”也是一个重要的技巧。
在不同的页面或者状态之间切换时,如果过渡生硬,会给用户带来突兀和不连贯的感觉。
而通过合理的动效设计,可以使页面之间的切换更加平滑和自然。
例如,在滑动切换页面时,可以模拟纸张翻页的效果,或者使用淡入淡出的方式,让用户在视觉上能够清晰地感受到页面的变化过程,减少认知负担。
“反馈及时”是提升用户体验的关键技巧之一。
当用户进行操作时,系统应该及时给予相应的反馈。
比如,点击按钮时,按钮可以有短暂的按下效果,同时伴有轻微的震动或者声音反馈。
加载数据时,使用动态的进度条或者旋转的加载图标,让用户清楚地知道系统正在处理他们的请求,而不是让他们陷入无尽的等待中。
“营造层次”的技巧能够让界面元素更加清晰有序。
通过动效,可以区分不同重要程度和层级的元素。
比如,主要操作按钮可以有更明显的动态效果,而次要的元素则相对静态。
或者在弹出菜单中,将常用的选项以更突出的动效展示,让用户能够快速找到他们需要的功能。
“增强趣味性”也是动效设计的一大作用。
一个有趣的动效可以让用户在使用产品的过程中感到愉悦和轻松。
比如,在一些社交应用中,发送表情时可以设计一些富有创意的动画效果,增加互动的趣味性。
或者在游戏类应用中,通过精彩的特效和动画,提升玩家的沉浸感。
“保持简洁”是动效设计中需要时刻牢记的原则。
前端开发技术中常见的网页动画和交互效果实现

前端开发技术中常见的网页动画和交互效果实现随着互联网的发展,网页设计也愈发注重用户体验。
在前端开发中,网页动画和交互效果的实现成为了一个不可或缺的部分。
本文将介绍一些常见的网页动画和交互效果实现的技术和方法。
一、CSS3动画CSS3为前端开发带来了丰富的动画效果,包括对元素的旋转、缩放、渐变、过渡等的控制。
通过使用CSS3的关键帧动画和过渡属性,我们可以轻松地实现各种动画效果。
例如,通过设置元素的transform属性和transition属性,我们可以制作一个旋转的图片动画。
通过添加一些定义好的关键帧,我们还可以实现一个动态的渐变背景。
二、JavaScript动画库在实现一些复杂的网页动画效果时,CSS3可能会受限于性能的因素。
这时候,我们就可以使用JavaScript动画库来实现更加灵活和复杂的动画效果。
例如,GSAP(GreenSock Animation Platform)是一个功能强大的JavaScript动画库,可以用来创建流畅的、高性能的动画效果。
GSAP提供了丰富的API和插件,可以实现各种复杂的动画效果,如滚动触发动画、鼠标交互动画等。
三、滚动交互效果滚动交互效果是一种在网页上滚动时触发的动画效果。
通过监听滚动事件,我们可以根据滚动的位置和方向来触发不同的动画效果。
例如,我们可以创建一个滚动触发动画,当用户向下滚动到某个特定位置时,元素会显示出来并且逐渐展示出动画效果。
这种滚动交互效果可以很好地提升用户的体验,使网页内容更加生动有趣。
四、鼠标交互效果鼠标交互效果是利用用户的鼠标行为来触发的动画效果。
通过监听鼠标事件,我们可以实现各种吸引人的鼠标交互效果。
例如,当用户将鼠标移动到一个按钮上时,可以通过改变按钮的样式或位置来给用户一种反馈。
还可以利用鼠标的拖拽动作来实现一些有趣的效果,比如拖拽移动一个元素或改变元素的大小。
五、响应式交互效果随着移动设备的流行,响应式设计已经成为了一个重要的趋势。
交互设计原理解析:10个实用案例分析

交互设计原理解析:10个实用案例分析1. 引言交互设计是现代科技中不可或缺的一部分,它关注如何使用户与产品之间的交流更加顺畅、直观和愉快。
本文将介绍10个实用案例,深入解析这些案例中所应用的交互设计原理,并探讨它们对于提高用户体验和产品成功的影响。
2. 简化复杂操作:Uber Eats菜单筛选功能Uber Eats(优卖)是一个出色的示例,它使用了简化复杂操作的设计原则。
通过菜单筛选功能,用户可以根据餐厅、价格或食物类型等条件轻松浏览和选择自己喜欢的美食。
这种简化操作大大提高了用户在点餐过程中的效率和满意度。
3. 提供实时反馈:Instagram点赞按钮动画Instagram(IG)的点赞按钮动画是另一个成功运用交互设计原理的案例。
当用户双击图片区域点赞时,按钮会出现一个有趣而流畅的动画效果,并立即显示点赞数目变化以及点赞成功提示。
这种实时反馈帮助用户准确感知他们的操作结果,增强了用户参与和满意度。
4. 简化界面决策:Google搜索预测Google搜索是一个为用户提供简化界面决策的典范。
它根据用户输入实时预测可能的搜索关键词,并在下拉菜单中展示匹配结果。
这种交互设计使用户能快速找到相关信息,减少输入错误和搜索时间。
5. 创造流程连贯性:Evernote多设备同步Evernote是一个在多设备间同步笔记的优秀例子。
无论用户使用哪个设备创建或编辑笔记,所有变动都会自动同步到其他设备上。
这种连贯性确保了用户可以随时随地获得最新版本的笔记,无需担心丢失或不一致的数据。
6. 引导引擎思维:Duolingo学习模式Duolingo是一款语言学习应用,通过巧妙设计引导用户形成“引擎思维”。
它以游戏化方式结合有趣、可获得奖励的学习任务,帮助用户保持动力并坚持学习。
这种引导方式促进了长期参与和积极学习体验。
7. 添加无缝过渡效果:Apple AirPods自动切换苹果AirPods的自动切换功能提供了无缝音频过渡效果,让用户更加方便地在不同设备间切换和使用。
Animate二维动画制作 第5章交互动画应用

第五章交互动画应用
01 2 ActionSctipt 3.0脚本
5.2知识点详解
1.脚本的添加 ActionScript 3.0脚本需要添加在关键 帧上。其方法为,在关键帧上单击鼠标右键, 从弹出的右键菜单中选择“动作”,即可打 开动作面板。
第五章交互动画应用
5.2知识点详解
01 2 ActionSctipt 3.0脚本
第五章交互动画应用
5.2知识点详解
01 2 ActionSctipt 3.0脚本
3.对象处理 属性:是对象的固有特性,如影片剪辑元件的位置、大小、透明度等。 其通用结构为:对象名称(变量名).属性名称;如boy.alpha=tmd; 方法:是指可以由对象进行的操作。 其通用结构为:对象名称(变量名).方法名;如fish.stop(); 创建对象实例:创建对象的第一个步骤就是声明变量,并为变量赋一个实际的值,整个过
第五章交互动画应用
01 3 制作场景中的其它元素
5.3项目实战
本部分内容利用传统补间动画实现 文字变形的动画效果,利用声音的“数 据流”模式实现声音与动画的同步播放, 然后利用停止脚本实现动画的停止效果。
第五章交互动画应用
01 1 横向拓展练习
5.4横向拓展练习
利用素材文件夹中给出的名车展示 素材图片,完成 “名车展示”动画的制 作。
5.2知识点详解
101 按钮知识
按钮元件是AN三种元件类型之一,按Ctrl+F8键可以新建一个按钮元件。
其各帧含义如下:
弹起:即按钮正常显示的状态。
指针经过:即鼠标划过按钮时的状态。
按下:即鼠标左键按下按钮时的状态。
点击:确定按钮与鼠标交互的范围。
提示: 由于按钮元件每个状态只有1帧,如果想要在按钮元件上制作动画,可利用影片剪辑元件只 需要1帧即可播放的特点,将动画制作在影片剪辑元件中,再放在各个帧上,从而完成动态按钮 的制作。
交互设计的例子

交互设计的例子
1. 你看手机上的那些滑动解锁,这就是交互设计啊!就像你轻轻地一滑,门就打开了,简单又直接,多方便呀。
2. 想想游戏里的操作界面,比如按下某个键就能释放技能,这也是很棒的交互设计例子。
这就如同你和游戏进行了一场默契的对话。
3. 智能音箱能听懂你的话,然后给你回应,这难道不是优秀的交互设计吗?这就好像你和一个懂你的朋友在聊天。
4. 网购平台上,你点击某个商品,立刻能看到详细信息,不就是很好的交互设计吗?好比你在商店里随手拿起一件商品就能了解它。
5. 电子地图可以根据你的位置实时更新,这在交互设计上可太牛了!就像是有个导游一直在你身边给你指引。
6. 社交媒体的点赞和评论功能,也是有趣的交互设计呀!这不就像你和朋友们在聚会时的互动交流嘛。
7. 在线教育平台上,你能随时暂停和播放课程视频,这也是超实用的交互设计。
就像是你掌握着知识播放的遥控器。
8. 各种 APP 上的手势操作,轻轻一滑或者一捏,哇,这就是精彩的交互设
计呀!这多像你用魔法在控制着一切。
总之,交互设计无处不在,它让我们的生活变得更加便捷有趣!。
动态设计举例

动态设计举例动态设计是指通过动态元素的运动、变化以及视觉效果来增添网页或应用程序的交互性与吸引力。
在当今数字化的时代,动态设计已经成为了各个领域中不可或缺的一部分,无论是网页、移动应用还是电子商务平台,动态设计都能够为用户提供更好的体验与互动感。
以下是一些动态设计的举例,以便更好地了解其作用和应用。
1.平滑过渡效果:平滑过渡效果是动态设计的基本原则之一。
通过平滑过渡效果,可以实现元素之间的无缝切换与转换,从而提供更加流畅自然的用户体验。
例如,在网页设计中,当用户将鼠标移到一个按钮上时,该按钮周围的颜色可以渐变过渡到另一种颜色,以显示按钮的可点击性。
2.交互式滚动效果:交互式滚动效果是指在用户滚动页面时,页面中的元素能够根据滚动位置的变化而变化。
这不仅可以提供更优雅的视觉效果,还可以引导用户进行页面导航。
例如,在一个单页网站中,当用户向下滚动时,页面的内容可以被分块显示,每一块的滚动速度可以与用户的滚动速度相匹配。
3.动画效果:动画效果是动态设计中最常见也是最直观的一种体现方式。
通过合理运用动画效果,可以吸引用户的注意力,增加页面的趣味性与可见度。
例如,在页面加载时,可以添加一个加载动画,以便告知用户正在加载内容。
另外,当用户完成某个操作时,也可以通过一个动画来强调操作的结果与反馈。
4.视觉与文字的组合效果:动态设计也可以应用于文字与视觉元素的组合中,以提供更丰富的信息传递与叙述能力。
例如,在一个文章阅读应用中,可以利用动态设计让文字或图片随着用户的滚动而呈现不同的排布与效果,以增加阅读的趣味性与可读性。
5.用户交互引导效果:动态设计还可以用于引导用户进行交互操作。
例如,在一个应用程序中,当用户完成某个操作时,可以通过一个动效提示用户接下来可以进行的操作或者给予相关反馈。
这种操作提示与引导效果可以帮助用户更好地理解应用的功能与操作,从而提高用户的体验与满意度。
总结起来,动态设计的举例可以包括平滑过渡效果、交互式滚动效果、动画效果、视觉与文字的组合效果以及用户交互引导效果等。
Axure中的页面动态效果和交互设计方法介绍

Axure中的页面动态效果和交互设计方法介绍Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速创建页面原型,还能实现丰富的页面动态效果和交互设计。
本文将介绍Axure中的页面动态效果和交互设计方法,帮助读者更好地利用这一工具进行设计。
一、页面动态效果的设计方法在Axure中,设计师可以通过添加动态效果来增加页面的交互性和吸引力。
下面是一些常见的页面动态效果设计方法:1. 过渡效果:过渡效果可以使页面元素在状态之间平滑地切换,增加页面的流畅感。
在Axure中,可以通过设置动画效果来实现过渡效果,比如淡入淡出、滑动、缩放等。
2. 鼠标悬停效果:鼠标悬停效果可以为页面元素添加交互反馈,提升用户体验。
在Axure中,可以通过设置鼠标悬停事件来触发相应的动画效果,比如改变元素的颜色、大小、透明度等。
3. 点击效果:点击效果可以模拟用户点击操作后的反馈,增加页面的可操作性。
在Axure中,可以通过设置点击事件来触发相应的动画效果,比如展开折叠菜单、显示隐藏内容等。
4. 滚动效果:滚动效果可以使页面在滚动时产生动态变化,增加页面的互动性。
在Axure中,可以通过设置滚动事件来触发相应的动画效果,比如滚动时元素的移动、旋转、变形等。
二、交互设计的方法除了页面动态效果,Axure还提供了丰富的交互设计功能,帮助设计师模拟用户与页面的交互过程。
下面是一些常用的交互设计方法:1. 链接跳转:可以通过设置链接跳转来模拟用户在页面间的导航操作。
在Axure中,可以通过添加链接并设置跳转目标来实现页面之间的跳转。
2. 表单输入:可以通过添加表单元素来模拟用户在页面中输入数据的过程。
在Axure中,可以添加文本框、下拉框、单选框等表单元素,并设置相应的交互事件。
3. 弹窗提示:可以通过添加弹窗提示来模拟用户在页面中接收信息的过程。
在Axure中,可以通过添加弹窗组件,并设置触发条件和内容来实现弹窗提示。
4. 数据筛选:可以通过添加筛选条件来模拟用户在页面中对数据进行筛选的过程。
h5交互动画案例

h5交互动画案例H5交互动画是指基于HTML5技术开发的交互式动画效果,可以通过HTML、CSS和JavaScript等技术实现。
这种交互动画可以让网页更加生动、有趣,提升用户体验。
下面是10个符合要求的H5交互动画案例:1. 3D旋转相册:这个案例通过CSS3的3D变换实现了一个旋转相册效果,用户可以点击不同的图片,相册会自动旋转到对应的图片位置。
2. 拼图游戏:这个案例是一个拼图游戏,用户可以通过拖拽拼图块的方式完成拼图,通过JavaScript实现了拖拽功能和拼图块的位置交换。
3. 翻书效果:这个案例通过CSS3的动画和过渡效果实现了一个翻书效果,用户可以点击页面,页面会像翻书一样翻转到下一页。
4. 表单验证:这个案例通过JavaScript实现了一个表单验证功能,用户在输入表单内容时会实时验证输入的合法性,并给出相应的提示信息。
5. 幻灯片轮播:这个案例通过JavaScript实现了一个幻灯片轮播效果,用户可以点击左右箭头或者自动播放按钮切换幻灯片。
6. 滚动加载:这个案例通过JavaScript实现了一个滚动加载效果,当用户滚动到页面底部时,会自动加载更多内容,实现了无限滚动的效果。
7. 时钟效果:这个案例通过JavaScript实现了一个时钟效果,用户可以看到实时的时间,并且时钟的指针会动态地转动。
8. 粒子效果:这个案例通过JavaScript和Canvas技术实现了一个粒子效果,用户可以看到一些小球在页面上随机移动并发光。
9. 音乐播放器:这个案例通过JavaScript实现了一个音乐播放器,用户可以点击播放按钮来播放音乐,并且可以调整音量和进度。
10. 抽奖转盘:这个案例通过JavaScript实现了一个抽奖转盘效果,用户可以点击开始按钮,转盘会旋转一段时间后停止,并给出中奖结果。
以上是10个符合要求的H5交互动画案例,它们通过HTML、CSS 和JavaScript等技术实现了不同的交互效果,可以提升网页的用户体验。
网页设计中的动效与互动设计

网页设计中的动效与互动设计在现代的网页设计中,动效与互动设计扮演着非常重要的角色。
它们为网页注入生命力,增强用户体验,使用户更加有参与感和愉悦感。
本文将介绍什么是动效与互动设计,以及它们在网页设计中的应用。
让我们来了解什么是动效与互动设计。
动效指的是网页上的动画效果,它可以是文字、图像或页面元素的动态变化。
动效能够吸引用户的注意力,使页面更具视觉冲击力。
互动设计则是指用户与网页之间的交互,用户可以通过点击、滚动、拖拽等操作与网页进行互动,从而实现信息的传递和交流。
在网页设计中,动效与互动设计有着广泛的应用。
首先是页面导航的设计。
传统的导航栏常常是静态的,而现代设计中,可以利用动效与互动设计使导航栏更加引人注目。
例如,当鼠标悬停在导航链接上时,可以用动态的效果,如颜色变化或下划线动画来强调当前选中的链接。
这样的设计可以帮助用户更加清晰地了解当前所处的位置,提升用户的导航体验。
其次是内容展示的设计。
动效与互动设计可以用于展示网页上的各类内容,使其更具吸引力。
例如,在图片展示中使用幻灯片效果,让图片在切换时产生渐变或翻转效果,增加用户的观赏性和体验感。
在文字展示中,可以运用动效使文字以渐入或渐出的方式出现,或者通过文字的颜色、大小、字体等变化增强视觉效果。
这样的设计可以使用户更加容易注意到网页上的重要内容,并提高信息传递效果。
动效与互动设计也可以用于交互操作的设计。
例如,在表单填写时,可以利用动效与互动设计提供实时的反馈信息,如当用户输入错误时,可以用颜色变化或动画效果提示错误,帮助用户及时发现并纠正错误。
这种实时反馈可以提高用户的填写效率和准确性,提升用户体验。
另外一个常见的应用是页面切换与过渡效果。
通过动效与互动设计,实现页面之间的平滑过渡和流畅的切换效果,使用户在浏览网页时感到更加流畅和自然。
例如,在网页滚动时,可以使用滚动视差效果,让页面中的不同元素以不同的速度滚动,增强页面的层次感和立体感。
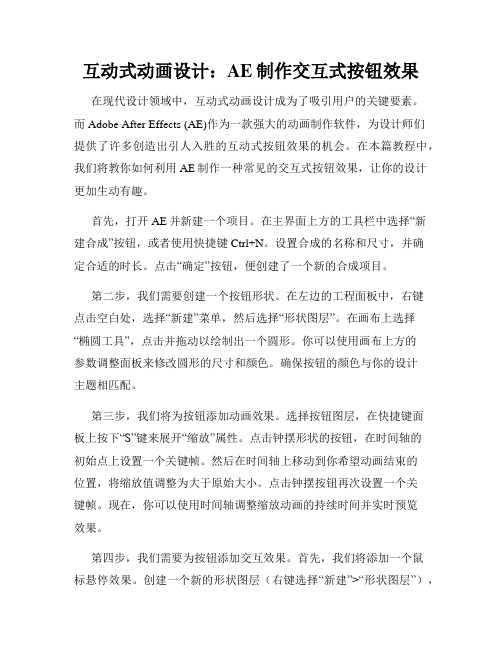
互动式动画设计 AE制作交互式按钮效果

互动式动画设计:AE制作交互式按钮效果在现代设计领域中,互动式动画设计成为了吸引用户的关键要素。
而Adobe After Effects (AE)作为一款强大的动画制作软件,为设计师们提供了许多创造出引人入胜的互动式按钮效果的机会。
在本篇教程中,我们将教你如何利用AE制作一种常见的交互式按钮效果,让你的设计更加生动有趣。
首先,打开AE并新建一个项目。
在主界面上方的工具栏中选择“新建合成”按钮,或者使用快捷键Ctrl+N。
设置合成的名称和尺寸,并确定合适的时长。
点击“确定”按钮,便创建了一个新的合成项目。
第二步,我们需要创建一个按钮形状。
在左边的工程面板中,右键点击空白处,选择“新建”菜单,然后选择“形状图层”。
在画布上选择“椭圆工具”,点击并拖动以绘制出一个圆形。
你可以使用画布上方的参数调整面板来修改圆形的尺寸和颜色。
确保按钮的颜色与你的设计主题相匹配。
第三步,我们将为按钮添加动画效果。
选择按钮图层,在快捷键面板上按下“S”键来展开“缩放”属性。
点击钟摆形状的按钮,在时间轴的初始点上设置一个关键帧。
然后在时间轴上移动到你希望动画结束的位置,将缩放值调整为大于原始大小。
点击钟摆按钮再次设置一个关键帧。
现在,你可以使用时间轴调整缩放动画的持续时间并实时预览效果。
第四步,我们需要为按钮添加交互效果。
首先,我们将添加一个鼠标悬停效果。
创建一个新的形状图层(右键选择“新建”>“形状图层”),并在画布上绘制一个稍微大一些的圆形。
使用参数调整面板调整圆形的颜色和尺寸。
将悬停图层的透明度设置为0,并在时间轴的初始点上设置一个关键帧。
然后在时间轴上移动到按钮被鼠标悬停的位置,将透明度调整为100,并再次设置一个关键帧。
调整时间轴以达到理想的动画效果。
第五步,我们将为按钮添加点击效果。
创建另一个新的形状图层。
这次,我们绘制一个更大的圆形,并使其颜色与之前的图层不同。
将点击图层的透明度设置为0,并在时间轴的初始点上设置一个关键帧。
交互产品情感化设计案例

交互产品情感化设计案例交互产品情感化设计是指在产品设计过程中,注重用户情感体验的设计方法。
通过合理的情感化设计,可以提升用户的情感参与度和满意度,增强用户对产品的信任感和忠诚度。
下面是十个交互产品情感化设计案例:1. 社交媒体平台的“点赞”功能:在社交媒体平台上,用户可以通过给他人的帖子点赞来表达自己的喜爱或支持。
这种简单的设计可以让用户感到被关注和认可,增加用户的情感参与度。
2. 移动应用的动画效果:在移动应用中,添加一些有趣的动画效果可以增加用户的愉悦感。
比如,当用户完成一个任务或达到一个目标时,可以出现一些庆祝的动画,使用户感到自己取得了成就。
3. 智能音箱的个性化回应:智能音箱可以通过语音回应与用户进行交互。
为智能音箱设计一些个性化的回应,比如幽默的语句或温馨的问候,可以增加用户与产品的亲密感。
4. 健康监测设备的鼓励提醒:健康监测设备可以通过提醒用户完成目标或鼓励用户坚持锻炼,增加用户的情感参与。
比如,在用户完成一定步数或达到一定运动强度时,设备可以发出声音或震动来鼓励用户继续努力。
5. 智能家居设备的情景模式:智能家居设备可以根据用户的习惯和需求,自动调整环境。
通过设计一些情景模式,比如“浪漫模式”或“睡眠模式”,可以为用户提供更舒适和愉悦的居家体验。
6. 在线购物平台的个性化推荐:在线购物平台可以根据用户的购买记录和兴趣,推荐个性化的商品。
这种设计可以让用户感到被重视和了解,提升用户的购物体验和满意度。
7. 游戏应用的虚拟奖励系统:在游戏应用中,设计一个虚拟奖励系统可以增加用户的情感参与。
通过完成任务或达到一定成绩,用户可以获得虚拟奖励,如金币或勋章,增加用户的成就感和快乐感。
8. 智能汽车的语音助手:智能汽车可以通过语音助手与用户进行交互。
设计一个友好和亲切的语音助手,可以提升用户的驾驶体验,并增加用户对智能汽车的信任感。
9. 音乐播放器的情绪推荐:音乐播放器可以根据用户的情绪推荐相应的音乐。
利用Adobe Photoshop进行动画与交互设计的技巧

利用Adobe Photoshop进行动画与交互设计的技巧Adobe Photoshop是广泛应用于图像处理的软件,然而很多人不知道它还可以用来制作动画和交互设计。
本文将介绍一些利用Adobe Photoshop进行动画与交互设计的技巧,希望能为设计爱好者提供一些灵感和帮助。
首先,我们需要了解动画设计的基本原理。
在动画中,关键帧是非常重要的概念。
关键帧表示了动画中的主要变化点,通过在关键帧之间补充中间帧,我们可以实现平滑的动画效果。
在Photoshop中,我们可以使用时间线面板来创建和编辑关键帧。
通过在不同的图层中放置不同的图像或图形,我们可以轻松地控制动画的变化。
可以使用图层面板上的可见性选项来设置每个关键帧中的图层可见性,从而实现元素的出现和消失效果。
在制作交互设计时,Photoshop的向量工具非常有用。
向量图形可以无损地进行放大和缩小,因此非常适合在不同分辨率的设备上进行交互。
Photoshop的形状工具和路径工具可以帮助我们创建各种各样的向量图形,例如按钮、菜单和图标等。
在创建向量图形时,我们可以使用图层样式面板添加渐变、阴影和描边等效果,以增强设计的视觉效果。
除了静态图形,Photoshop还可以帮助我们制作简单的动态交互。
利用Adobe Generator功能,我们可以将Photoshop文档导出为可交互的HTML和CSS文件。
在设计过程中,我们可以使用智能对象和层样式,将图层包装在智能对象中,然后将其导出为Web可以交互的素材。
这为我们实现快速原型提供了便利,同时也为开发者提供了更好的参考。
在制作动画时,我们还可以利用Photoshop的帧动画功能。
帧动画是一种逐帧绘制的动画效果,它可以通过在不同的帧间绘制和编辑图像来产生动画效果。
在Photoshop中,我们可以使用时间线面板来创建和编辑帧动画。
通过在不同的图层中放置不同的图像或图形,并在各个帧之间进行调整,我们可以实现各种复杂的动画效果。
Axure的动画设计与过渡效果实现方法

Axure的动画设计与过渡效果实现方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作出高保真的交互原型,还可以实现丰富的动画效果和过渡效果。
在本文中,我将分享一些Axure的动画设计与过渡效果实现方法。
首先,我们来讨论一下如何实现简单的动画效果。
在Axure中,可以通过设置组件的交互动作来实现动画效果。
例如,当用户点击一个按钮时,可以让一个组件从左侧滑入或者淡入淡出等。
具体操作步骤如下:1. 选择要添加动画效果的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动画”选项卡。
3. 在“动画”选项卡中,可以设置动画类型、持续时间、延迟时间等参数。
4. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以轻松地给组件添加简单的动画效果。
但是,如果想要实现更复杂的动画效果,就需要使用Axure的高级功能——动态面板。
动态面板可以让我们更灵活地控制组件的动画效果和过渡效果。
在Axure的动态面板中,我们可以创建多个状态,每个状态代表一个组件的不同状态。
例如,我们可以创建一个状态来表示组件的初始状态,另一个状态来表示组件的最终状态。
然后,通过设置过渡效果,可以让组件在不同状态之间平滑地过渡。
具体操作步骤如下:1. 选择要添加动态面板的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动态面板”选项卡。
3. 点击“新建”按钮,创建一个新的状态。
4. 在新建的状态中,可以对组件进行任意的修改,例如改变位置、大小、颜色等。
5. 点击“添加过渡效果”按钮,设置过渡效果的类型、持续时间、延迟时间等参数。
6. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以创建多个状态,并且通过设置过渡效果,实现组件在不同状态之间的平滑过渡。
这样,我们就可以实现更复杂的动画效果,例如组件的旋转、缩放、淡入淡出等。
除了基本的动画效果和过渡效果,Axure还提供了一些高级功能,例如交错动画和路径动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所以你应该尤其注意以下几个方面:
避免到处用动画
Coleran0106பைடு நூலகம்GE.mov
不要在要求很多用户输入(尤其是文本输入) 或内容创建的界面上应用动画效果
这时用户专注于内容创 建,动画会分散用户的 注意力,例如:早期的 office上出现的小助手动 画。
动画应该迅速而准确 处理好多个连续动作的关系
Picasa加星标的动画
尽量接近现实世界中的物理运动规律
牛顿三大定律 惯性定律 物体的加速度跟物体所受的合外力成 正比,跟物体的质量成反比,加速度 的方向跟合外力的方向相同。 作用力与反作用力
避免对系统提供的标准行为做动画控制
交互动画设计前景
交互设计中的动画应用
什么时候你需要动画的帮助
当用户浏览集合时
当他能帮助用户预见自己的行为将造成的结果时
当用户进入一个不同的交互模式时
*当一个对象改变它的属性时
当一个行为发生的特别快,用户不能跟踪的时候
用户在一个很大的虚拟空间中移动时,
例如完成的太快的放大或缩小。或者是长页面的滚动,如果是跳跃前进的。也会让读者丧失位置感。
