8.Dreamweaver概述:插入表单对象
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
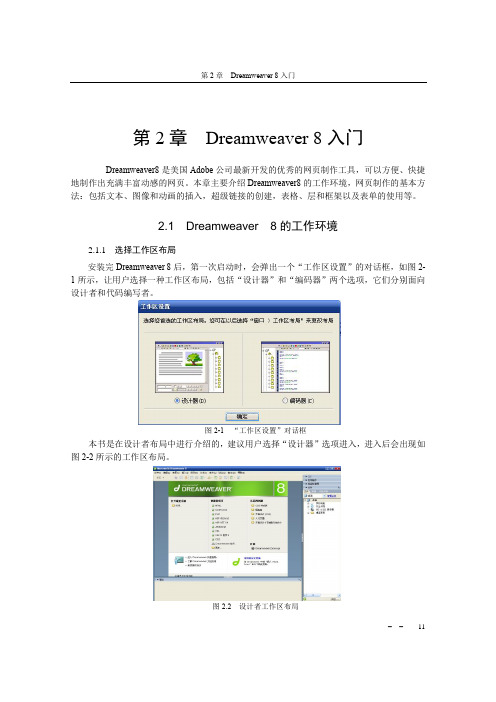
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
dreamweaver8教案

dreamweaver8教案第1课Dreamweaver8基础知识教学目的:对Dreamweaver8有总体了解,掌握Dreamweaver8工作界面的组成。
教学重点:掌握工作界面的快捷工具栏,网页编辑窗口,属性面板和浮动面板显示及使用。
教学难点:快捷工具栏的显示及组成、使用,浮动面板的显示与隐藏教学方式:多媒体演示,教师讲解、演示,学生思考分析、记忆。
教学课时:2课时教具使用:多媒体教室投影显示教学内容及过程:1、导入新课:提问学生对网站的了解,internet网与我们生活的联系及重要性。
引发学生思考,带着颖问进入教学课题。
2、讲授新课:多媒体教师操作演示讲解和幻灯片的演示或板书:一、简介Dreamweaver8是著名的“所见即所得”的可视化网站开发工具,是国内外普遍应用的专用网页设计软件。
在国内,它被称为“织梦者”,它不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制,可以说,它是一个集网页创作和站点管理两大利器于一身的超重量级创作工具。
Dreamweaver8优势:1、所见即所得与兼顾HTML源代码两种模式相互切换编辑。
2、不仅有同类软件的所有功能,而且有自身的许多出色设计理念。
3、无需手写代码,就能轻松创建各种动态效果。
4、有强大的自定义及扩展功能,提高了工作效率。
5、支持跨浏器和层叠样式表。
6、Dreamweaver8最新版本,采用多种先进技术,能够高效地创建极具表现力和动感效果的网页。
7、易学,易用,初学者也可制作精致的网页。
二、Dreamweaver8工作环境1、启动Dreamweaver8从开始菜单启动,出现工作区设置对话框,选择设计器工作区。
设计器是标准的工作区。
2、Dreamweaver8工作界面认识Dreamweaver8工作界面,对掌握和提高制作效率是关键的一步。
(1)、标题栏:左侧有网页标题,所在位置及文件名称,右侧有最小化,最大化和关闭。
(2)、菜单栏:有“文件”、“编辑”、“查看”、“插入”、“修改”、“文本”、“命令”、“站点”、“窗口”、“帮助”。
Dreamweaver8教程

Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
Dreamweaver CC实用教程 第8章 在网页中插入表单

7即学即用:制作在线Fra bibliotek查表学习使用表单域和表单对象制作在线调查表。
第8章
在网页中插入表 单
8
8.3
8.3.5 创建表单按钮 创建单对象
表单按钮用于控制表单操作,使用表单按钮可以将输入表单的数据提交到服务器,或者重置该表
第8章
在网页中插入表 单
单,还可以将其他已经在脚本中定义的处理任务分配给按钮。 创建表单按钮的操作步骤如下。 第1步:将光标置于表单中需要插入按钮的位置。 第2步:执行“插入>表单>按钮”菜单命令,即在光标处插入一个按钮,如图所示。
第8章
在网页中插入表 单
第8 章 在网页中插入表单
学习要点
创建表单
设置表单属性
创建文本域 创建密码域 创建单选按钮 创建复选项 创建表单按钮 创建下拉菜单
1
8.1
表单概述
第8章
在网页中插入表 单
使用表单能收集网站访问者的信息,比如会员注册信息、意见反馈等。表单的使用需要两个条件, 一是描述表单的HTML源代码;二是用于处理用户在表单中输入的信息的服务器端应用程序客户端脚本, 如ASP、CGI等。 一个表单由两部分组成,即表单域和表单对象。表单域包含处理数据所用的CGI程序的URL以及数 据提交到服务器的方法;表单对象包括文本域、密码域、单选按钮、复选框、弹出式菜单以及按钮等对 象。
8.3.3 创建单选按钮 创建单对象
单选按钮通常是多个一起使用,选中其中的某个按钮时,就会取消选择所有的其他按钮。创建单
第8章
在网页中插入表 单
选按钮的具体操作步骤如下。 第1步:将光标放到表单中需要插入单选按钮的位置。 第2步:将“插入”面板中的插入对象切换为“表单”,然后单击 处插入一个单选按钮,如图所示。 按钮,此时在光标
dreamweaver8网页设计教程

d re a m w e a v e r8网页设计教程本页仅作为文档封面,使用时可以删除This document is for reference only-rar21year.March《dreamweaver8网页设计》目录第一章遨游DREAMWEAVER8精彩世界错误!未定义书签。
第二章创建与规划站点错误!未定义书签。
第三章文本及其格式化错误!未定义书签。
第四章表格错误!未定义书签。
第五章图像错误!未定义书签。
第六章框架错误!未定义书签。
第七章页面布局视图的使用错误!未定义书签。
第八章链接错误!未定义书签。
第九章层与时间轴错误!未定义书签。
第十章表单错误!未定义书签。
第十一章行为错误!未定义书签。
第十二章制作动态页面错误!未定义书签。
第十三章代码片断、库项目和模板错误!未定义书签。
第十四章网页的制作错误!未定义书签。
第十五章网站的测试与上传错误!未定义书签。
第十六章使用FIREWORKS 8处理网页图像错误!未定义书签。
第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用FrontpageDreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
dreamweaver表单部分课件

单选按钮的名称
设置在浏览器中首次载 入表单时单选按钮的选 中状态
2.4 复选框
允许在一组选项中选择多个选项,同一组复 选框每一个复选框按钮的名字各不相同. [插入][表单][复选框]
<p>爱好: <input name="favorite" type="checkbox" id="favorite" value="tiyu" /> 体育
[标签]:在该文本框中输入表单对象的前导文字
[样式]:针对代码视图中的<label>标签而言 [位置]:选择将标签文字放置于表单元素的前面或后面
2.1 文本域
文本域接受任何类型的字母、数字和文本。文本可以单行或多
行显示,也可以以密码的方式显示。
[插入][表单][文本域]
<p>用户名 <input type="text" name="username" id="username" /> </p> <p>密码 <input type="password" name="userpassword" id="userpassword" /> </p> <p>个人简介 <textarea name="memo" cols="30" rows="6" id="memo"></textarea> </p>
value="提交" /> <input type="reset" name="reset" id="reset" value=" 重置" />
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
网页设计与制作(Dreamweaver)《插入网页基本要素之表单》

通常,一个完整的表单包括表单对象(如单选按钮、复 选框、文本字段以及按钮等)和应用程序两个基本组件。
工作原理:一般将表单设置在一个HTML文档中,访问 者填写相关信息后提交表单,表单内容会自动从客户端 的浏览器传送到服务器上,经过服务器上的ASP或CGI 等程序处理后,再将访问者所需的信息传送到客户端的 浏览器上。
表单“属性”面板中各选项含义如下: 表单ID:是<from>标签的name参数,用于标志表单的名称,每个表单的名称都不能相同。命名表单后,用户就可以使用 JavaScript或VBScript等脚本语言引用或控制该表单。 动作:是<from>标签的action参数,用于设置处理该表单数据的动态网页路径。用户可以在此选项中直接输入动态网页的 完整路径,也可以单击选项右侧的“浏览文件”按钮,选择处理该表单数据的动态网页。
插入网页基本要素之表单
添加表单对象
表单是一个容器对象,用来存放表单对象,并负责将表单对象的值提交给服务器端的某个程序处理,所以在添加文本域、 按钮等表单对象之前,要先插入表单。 向表单中插入表单对象的方法有如下几种: 将光标置于表单边界内(即红色虚线框内)的插入点,从“插入→表单”级联式菜单中选择需要的对象。 将光标置于表单边界内的插入点,在“插入”面板“表单”标签中选择并单击表单对象按钮。 在“插入”面板“表单”标签中,选中需要的表单对象按钮,按下鼠标左键将其直接拖曳到表单边界内的插入点位置。
插入网页基本要素之表单
设置表单属性
需要注意的是,页面中的红色虚线框表示创建的表单,这个框的作用仅方便编辑表单对象,在浏览器中不会显示。另外, 可以在一个页面中包含多个表单,但是,不能将一个表单插入到另一个表单中(即标签不能交迭)。
第6章 Dreamweave中表格和表单的应用

跳转菜单的制作方法:
选择[插入]|[表单对象]|[跳转菜单]命令,
打开跳转菜单对话框
输入选项名称
输入要连接站点的URL地址
输入控件名称
插全员质量意 识。20 .10.16 20.10 .16Fri day, October 16, 2020
•
安全在于心细,事故出在麻痹。20.1 0.162 0.10.1 609:1 1:470 9:11: 47Oct ober 16, 2020
•
踏实肯干,努力奋斗。2020年10月1 6日上 午9时1 1分20. 10.16 20.10 .16
•
追求至善凭技术开拓市场,凭管理增 创效益 ,凭服 务树立 形象。 2020年 10月1 6日星 期五上 午9时1 1分47 秒09:1 1:472 0.10. 16
size属性:用来设定显示的选项数目,默认值为 1。
multiple属性:用来设定列表中的项目多选。
当<select>标签里面有size属性和multiple属性 时,表示是列表;没有size属性和multiple属性, 则表示下拉菜单。当然,在列表中,二者不一定同 时使用。
按钮
1、普通按钮 当type=“button”时,表示该输入项输入的是 普通按钮。 value属性:用来设定显示在按钮上的文字。 2、提交按钮 当type=“submit”时,表示该输入项输入的是 提交按钮。 单击提交按钮后,浏览器可以将表单的输入信息 传递给服务器。
•
一马当先,全员举绩,梅开二度,业 绩保底 。20.1 0.162 0.10.1 609:1 109:1 1:470 9:11: 47Oct -20
Dreamweaver插入表格

Dreamweaver插入表格
本教程为大家介绍一下Dreamweaver在表单中如何插入表格,希望对大家有帮助。
一、在Dreamweaver在表单中插入表格
1. 点击鼠标,将光标定位在表单框线内部,然后插入表格,和在普通文档中的方法一样。
如下图所示:
在“代码”视图中可以查看源代码:
2. 插入表格以后,在表格的单元格中再插入表单的对象或者域标签。
如下图所示:
二、提示
在表单中插入表格,能使表单对象和域标签的垂直或水平排列更加整齐、美观。
在表单中插入表格时,一定要注意使所有的标签都包括在
标签之间。
1
——文章来源网络,仅供参考。
Dreamweaver使用教程

Dreamweaver使⽤教程 Dreamweaver⽤表格构建完整的页⾯ ⼀⽹页顶部(⼀般包括图标、⼴告、导航菜单) 1、创建⼀个1⾏2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列⽅式为居中对齐,背景⾊为#3366CC。
3、将光标置于左边单元格中,设置其⽔平排列为左对齐,垂直排列为顶端对齐,然后插⼊⼀张图像,⼀般在此插⼊的是⽹站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,⽔平排列为居中对齐,垂直排列为中间,然后插⼊图像,⼀般是⽹页⼴告,即banner。
5、将光标置于刚完成的表格之后,插⼊/表格,创建⼀个1⾏1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列⽅式为居中对齐,背景⾊为#005173。
7、在该表格中依次插⼊多个图像,作为导航条菜单。
⼆⽹页中部(左边栏⽬列表、中间⽹站新闻、右边栏⽬列表) 1、在导航条表格后⾯,插⼊/表格,创建⼀个1⾏3列,宽为760像素,边框及边距均为0的表格。
并设置排列⽅式为居中对齐,背景⾊为#FFFFFFF。
2、将光标置于左边单元格中,设置其宽度为18%,⽔平排列为居中对齐,垂直排列为顶端对齐,然后插⼊⼀张图像,插⼊⼀个导航条。
3、将光标置于刚插⼊的图⽚后,插⼊/表格,插⼊⼀个12⾏1列,宽为90%的表格。
设置其单元格间距为1,背景⾊为#CCCCCC。
4、将光标放在表格第⼀个单元中,设置其⾼为20,背景⾊为#FFFFFF。
插⼊/图像,插⼊⼀个导航⽂字前⾯的⼩点。
同样设置其他11个单元格,这样左边的栏⽬分类列表就完成了。
5、将光标置于主体表格的中间单元格中,设置其宽度为66%,⽔平排列为居中对齐,垂直排列为顶端对齐,然后插⼊/图像,插⼊⼀个导航条。
6、将光标置于图像后,插⼊/表格,插⼊⼀个4⾏1列,宽为95%的表格。
设置其单元格间距为1,背景⾊为#CCCCCC。
7、将光标置于表格的第⼀个单元格中,拖动⿏标,将4个单元格都选中,设置⾼为60,背景⾊为#FFFFFF。
dreamwaver8.0教程全面完整【范本模板】

Dreamweaver8学习教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置"对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框"来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建"3个方便实用的项目,建议大家保留.新建或打开一个文档,进入Dreamweaver8的标准工作界面。
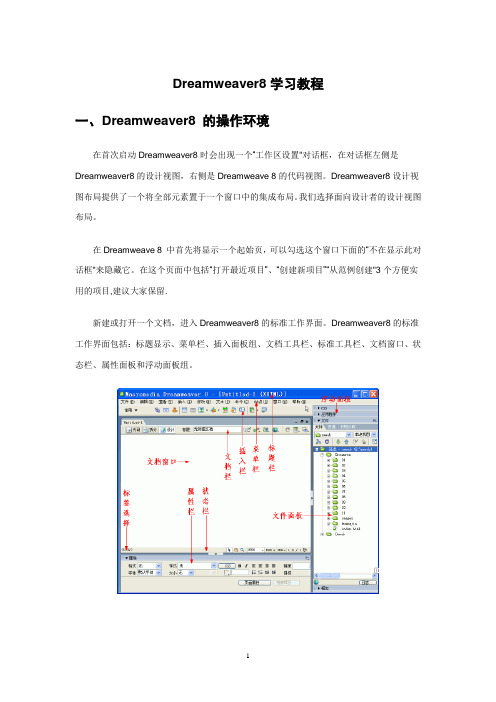
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8。
0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等.命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
Dreamweaver插入表单按钮

Dreamweaver插入表单按钮
今天小编为大家介绍一下Dreamweaver插入表单按钮,希望对大家有帮助。
一、在Dreamweaver中插入表单按钮
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“按钮”命令。
或者在“插入”面板中选择“表单”项,点击“按钮”图标,如下图所示:
点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“按钮”图标后,弹出“输入标签辅助功能属性”对话框。
3. 单击“确定”按钮,表单按钮出现在文档中。
4. 在文档中点击“按钮”表单控件,如下图所示:
5. 打开按钮“属性”面板,如下图所示:
按钮名称:为该按钮输入一个名称。
name属性。
值:输入需要在按钮上出现的文本。
value属性。
动作:选择“提交表单”,点击该按钮时提交表单以供处理(type="submit");选择“重设表单”,点击该按钮时重置表单(type="reset");选择“无”,点击该按钮时激活一个基于处理脚本的不同动作(type="button")。
提示:在表单的“动作”文本框中指定脚本或页面来处理表单。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个表单按钮。
1
——文章来源网络,仅供参考。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
Dreamweaver插入表格的基本方法

Dreamweaver插⼊表格的基本⽅法
这⼀节我们来学习如何在页⾯插⼊表格,利⽤表格可以很好地布置页⾯,在表格单元中可以放⽂字、图⽚、视频等等,每个单元都是⼀个独⽴的区域,下⾯我们来看⼀个练习;
1、启动Dreamweaver
1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8”,;
2)在中间的“创建新项⽬”中点第⼀个 HTML,打开⼀个空⽩⽂档,把标题改为“插⼊表格”;3)点“⽂件-保存”命令,以 chrbg 为⽂件名保存⽂件,保存位置在建⽴的站点中;
2、插⼊表格
1)点菜单“插⼊-表格”命令,出来⼀个对话框,⼀般修改上⾯的两⾏,表格的⾏列数和宽度;2)点“确定”即可插⼊⼀个3×3的表格,横着的是⾏,竖着的是列,每⼀个⼩格叫单元格;
3)在表格的边框上点⼀下,可以选中整个表格,下⾯的属性⾯板中也出来表格的各个选项,边框为0的时候不显⽰边框线;
上边绿⾊的三⾓⾥头有⼀个命令菜单,可以进⾏相关的操作;
4)在⼀个单元格⾥点⼀下以后,下⾯的属性⾯板显⽰单元格的选项,
点菜单⾥的“修改-表格”命令,⾥头可以插⼊⼀个⾏、⼀个列等等;。
Dreamweaver测试试卷_C

Dreamweaver 考试试卷 考试科目 Dreamweaver 考卷类型 笔试C 卷 考试形式 闭卷 考试对象 考试成绩 (时间:90分钟,满分:100分) 一 填空题:(每空1分,共20分) 1. 在Dreamweaver 8.0中的文档可以显示为3种视图: 、_________和__________。
2. 在Dreamweaver 中层分为两种类型: 和 。
3. 表格有3个基本组成部分: 、_________和 。
4. 文件头标签也就是通常所见到的 标签。
5. CSS 共有 、 、区块、方框、边框、列表、定位和扩展等8种属性。
6. 表格包括以下三个基本标签 _________、__________、__________。
7. 在Dreamweaver 的站点管理器中设置FTP 上传时,必须要设置的3项是 、登录名和密码。
8. 表格的宽度可以用 和 两种单位来设置。
9. 文件头标签包括 、描述、 、基础和链接等。
10. 严格来说, 并不是一种编程语言,而只是一些能让浏览器看懂的标记。
二 单项选择题:(每题1分,共30分) 1. 下面哪一项选择是FTP 的功能之一: ( ) A .发送电子邮件 B .文件的接收和发送 C .浏览网页 D .接收电子邮件 2. 下面关于ASP 的描述哪一项是正确的? ( ) A . 只能运行在Windows NT (IIS )\Windows 2000(IIS )系统平台上 B . 是一种语言、也是一种开发工具 C . 是一种运行于服务器端的Web 应用程序开发技术 D . 有自己特殊的语言风格,不能集成JavaScript 3. 在Internet 中建设网站,以下哪一种方式是行不通的? ( ) A . 实体主机 B . 主机托管C . 虚拟主机专业-------------------------------------- 班级---------------------------------- 姓名------------------------------------- 学号-------------------------------------D.将本地计算机在网络中共享4.下面关于浏览器端与服务器端的描述错误的一项是:()A.浏览器端能够执行脚本程序B.服务器端能够执行脚本程序C.浏览器端能够解读HTML标签D.网络中浏览器和服务器都是一一对应的关系5.下面哪一项是创建本地虚拟网站所涉及不到的?()A.定义新站点B.创建空白文件C.创建空白文件夹D.上传网页6.关于文本对齐,源代码设置不正确的一项是:()A.居中对齐:<div align="middle">…</div>B.居右对齐:<div align="right">…</div>C.居左对齐:<div align="left">…</div>D.两端对齐:<div align="justify">…</div>7.下面哪一项是换行符标签?()A.<body>B.<font>C.<br>D.<p>8.下列哪一项是在新窗口中打开网页文档?()A._selfB._blankC._topD._parent9.下面对JPEG格式描述不正确的一项是:()A.照片、油画和一些细腻、讲求色彩浓淡的图片常采用JPEG格式B.JPEG支持很高的压缩率,因此其图像的下载速度非常快C.最高只能以256色显示的用户可能无法观看JPEG图像D.采用JPEG格式对图片进行压缩后,还能再打开图片,然后对它重新整饰、编辑、压缩10.在层的【属性】面板中可以设置【溢出】选项,下面哪一项不是“溢出”的属性:()A.【visible】B.【hidden】C.【inherit】D.【auto】11.在一个框架组的属性面板中,不能设置下面哪一项:()A.边框颜色B.子框架的宽度或者高度C.边框宽度D.滚动条12.下列关于各表单域的描述不正确的一项是:()A.单选按钮一般以两个或者两个以上的形式出现B.复选框在表单中一般都不是单独出现的,都是多个复选框同时使用C.图片域可以用来代替按钮的作用D.我们可以在菜单域中选择多项信息13.关于“刷新”文件头标签的描述不正确的一项是:()A.可以定时地刷新当前的网页B.可以定时地转向其他的网页C.可以定时地刷新网页中的某一部分内容D.可以定时地执行脚本程序14.如果要将单元格的边框设置为点划线,应该在哪一项分类中设置?()A.方框B.边框C.区块D.背景15.在使用检查表单行为时,下面哪一项是无法完成的:()A.用户名不能为空。
Dreamweaver8.0认识表单对象

Dreamweaver8.0认识表单对象使用表单,可以帮助Internet服务器从用户那里收集信息,例如收集用户资料、获取用户订单,在Internet上统也同样存在大量的表单,让用户输入文字进行选择。
1、通常表单的工作过程如下:(1)访问者在浏览有表单的页面时,可填写必要的信息,然后单击“提交”按钮。
(2)这些信息通过Internet传送到服务器上。
(3)服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。
(4)当数据完整无误后,服务器反馈一个输入完成信息。
2、一个完整的表单包含两个部分:(1)一个是在网页中进行描述的表单对象。
(2)二是应用程序,它可以是服务器端的,也可以是客户端的,用于对客户信息进行分析处理。
二、认识表单对象在Dreamweaver 中,表单输入类型称为表单对象。
可以通过选择“插入”>“表单对象”来插入表单对象,或者通过从下图显示的“插入”栏的“表单”面板访问表单对象来插入表单对象。
1、表单“表单”在文档中插入表单。
任何其他表单对象,如文本域、按钮等,都必须插入表单之中,这样所有浏览器才能正确处理这些数据。
2、文本域“文本域”在表单中插入文本域。
文本域可接受任何类型的字母数字项。
输入的文本可以显示为单行、多行或者显示为项目符号或星号(用于保护密码)。
3、复选框“复选框”在表单中插入复选框。
复选框允许在一组选项中选择多项,用户可以选择任意多个适用的选项。
4、单选按钮“单选按钮”在表单中插入单选按钮。
单选按钮代表互相排斥的选择。
选择一组中的某个按钮,就会取消选择该组中的所有其他按钮。
例如,用户可以选择“是”或“否”。
5、单选按钮组“单选按钮组”插入共享同一名称的单选按钮的集合。
6、列表/菜单“列表/菜单”使您可以在列表中创建用户选项。
“列表”选项在滚动列表中显示选项值,并允许用户在列表中选择多个选项。
“菜单”选项在弹出式菜单中显示选项值,而且只允许用户选择一个选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver概述:插入表单对象
插入表单对象
一.重点掌握:
表单中的各种元素的添加和属性设置
二.知识点描述:
1.表单是Web用户提交信息的工具
2.表单-由两部分
描述表单的HTML代码-“刊登”表单的网页
处理表单信息的服务器端应用程序或客户端脚本
3.表单域类型
表单域也称表单控件,是表单上的基本组成元素,用户通过表单中的表单域输入信息或选择项目
类型-用户键入和选择两大类。
如,单行文本框、滚动文本框、复选(按钮)框、单选(按钮)框、下拉菜单、按钮、图片、标签、隐藏表单域
(1)表单是前台页面和后台数据库连接的窗口
(2)第一个表单首先要点第一个表单,出现红色框,在红色框里做注册信息。
假如不点,系统会问你是否添加表单标签,这时你添加的标签提交时不能提交多个注册信息,所以,一开始必须添加表单
(3)第二个文本字段,属性框里字符宽度可以调整文本字段里字符数,来控制文本字段里的表格宽度,最大字符是,润许最多输入多少字
(4)第三个隐藏域:不祥
(5)第四个文本区域,就好象注册信息中的内容,行数是文本区域的高,字符宽度是宽。
(6)第五个复选框,是注册信息中打对钩的小方框。
属性面板,未钩选,已钩选,想要哪个小方快在注册信息时被选住,选中那个方快,点已钩选
(7)第六个单选按纽一般是注册中的男和女,两个单选按纽名称一样,只能选一个,想要选多个改变名称就可选多个,属性面板,未钩选,已钩选,想要哪个小圆点在注册信息时被选住,选中那个圆点,点已钩选。
选定值是名字
(8)第七个单选按纽组,是竖排的单选按扭,只能选一个,想要选多个改变名称就可选多个,属性面板,未钩选,已钩选,想要哪个小圆点在注册信息时被选住,选中那个圆点,点已钩选。
选定值是名字
(9)第八个列表菜单,是注册信息中的年月日点击后出现很多下拉列表,让你选择,点列表值制作下拉列表的内容
(10)第九个跳转菜单和列表菜单差不多,输入一个图形点+号在输再点,再输入图形,预览时将跳转到不同的图形页面
(11)第十个图象域,在注册信息中插入图片
(12)第十一个文件字段,属性栏字符宽度是表格的宽度,作用是可以上传文件
(13)第十二个按纽,注册信息填完时可以点提交,属性栏重设可以让注册信息重新填写
(14)第十三个标签,可以插入一个标签
(15)第十四个字段集,插入字段集
对css进行设置如边框,盒子,背景。
边框可以设置表格的边框颜色,也可以用细线边框,盒子的宽高可以设置注册信息表格的宽高。
背景设置可以设置按扭的颜色
(16)一个三行的表格内想要实现三种不同的颜色与连接
先要新建1个3行的表格,每行都加上不同颜色的背景,在每一行上都打上字,打上后选中字加连接,新建css样式表对当前文档有效
然后选中字,新建样式表,选择css样式表,一定要选中字再新建使用css样式,使用css样式a后是.样式名:link是a.aa:link
4.创建表单-红色虚线范围就是表单范围
利用“插入”面板的“表单”选项卡上的按钮
利用“插入”·“表单”命令
表单(标签)的属性在属性面板上设置
方法:传输表单信息的“方法”有Get或Post两种,其中,Post是允许传输大量数据的方法,而Get方法会将所要传输的数据附在网址后面,然后一起送达服务器,因此传送的数据量就会受到限制,但是执行效率却比Post方法好
提示:默认,通常是Get方法
5.插入对象
将光标移至需插入处,单击“插入”面板的“表单”选项卡上的相应按钮,或单击“插入”·“表单对象”,然后单击次级菜单中的相应命令
6.属性设置
选中对象后,在属性面板设置
7.表单的处理
表单处理的具体方法,是专业人员研究的问题
本节的最后说:现在很多Web站点都一些常用的自由CGI脚本,用户只需稍加修改既可满足自己的需要
8.表单名称-给表单命个名
9.动作-处理本表单的服务器脚本路径
10.目标-表单处理后,反馈网页的打开方式
11.方法-GET,把表单数据附加到URL中;POST,表单数据嵌入到HTML请求中发送
12.提示:可用E-mail发送方式-“mailto:地址”
13.MIME类型-发送数据的MIME类型
post-multipart/form-data
Get-application/x-www-form-urlencode。
