界面分辨率以640x960为标准
移动平台设计规范

05 IOS黄金栅格系统
苹果开发了一套黄金比例栅格系统,可以在你的图标上很好地确定元素的尺寸和对齐。
不过,即使在原生应用的图标上,苹果的设计师们也没有严格按照这个栅格系统来设
07 UI的手势交互概述
07 UI的手势交互概述
尺寸规范之Android篇
01 尺寸及分辨率
Android界面尺寸: 482 * 800 720 * 1280 1080 * 1920
Android的尺寸比IOS要多很多套,建议采用720*1280这个尺寸进行设计
Android的APP界面与IOS基本相同:状态栏、导航栏、主菜单栏以及中间的内容
UI平台设计规范
尺寸规范之IOS篇
01 尺寸及分辨率
iPhone界面尺寸: 320 * 480 640 * 960 640 * 1136 750 * 1334 1080 * 1920
iPad界面尺寸:
1024X * 768
2048 * 1536
单位都是PX(像素,网页UI与移动端UI分辨率一般都只要72)
C:表格标签:Regular 28px;
D:Tab页图标标签:Regular 20px
举例说明
我的音乐:34PX 我的、淘歌、发现:30PX MUXXX:34PX 本地音乐:30PX 泡沫、邓紫棋:24PX
05 图标尺寸大小
图标都按照最大1024*1024进行设计,之后按照比例进行缩小、调整
高光部分与圆角不需要做,ios系统自动生成
设计的时候不是每一个尺寸都做一套,一般采用750X1334的尺寸进行设计
移动应用界面设计的尺寸规范

移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
手机屏幕相关知识大全

手机屏幕在触摸屏手机的表面,触摸屏占据了主要的空间,触摸屏面积一般都会达到手机表面积的70%左右。
在将触摸屏分为“虚拟屏幕”和“虚拟键盘”,手机屏幕就不仅仅是用来显示信息的输出设备,还是一个完善的输入设备。
手机屏幕是决定手机用户体验的最重要因素,因此,手机屏幕的标准和设计就是至关重要的。
一,手机屏幕的显示分辨率目前,QVGA是手机屏幕上一种最普遍的显示分辨率标准。
为了能够实现“软件用户界面的兼容性”和“手机上网的标准化”,在手机屏幕上应该采用CQVGA显示分辨率标准。
为了能够在手机屏幕上更好的浏览web网页,应该采用W2VGA显示分辨率。
手机屏幕按显示分辨率,可分为CQVGA、QVGA、QWVGA、VGA、WVGA、W2VGA等;二,手机屏幕的物理尺寸目前,手机屏幕的物理尺寸是多种多样的,并没有相应的技术规范和市场标准。
虽然手机屏幕越大越好,但是受制于便于携带、便于掌握等多种因素,只能在几种主流的屏幕物理尺寸之间进行取舍选择。
手机屏幕的物理尺寸主要包括:2.4吋系列、2.8吋系列、3.0系列、3.2吋系列、3.5吋系列、4吋和5吋系列。
手机屏幕的显示分辨率显示分辨率是手机屏幕一个最重要的参数在屏幕尺寸相同的情况下,显示分辨率越高,显示的效果越好。
但是,综合手机屏幕的耗电量、手机软件界面的兼容性、手机上网的标准化等多种相关因素,手机屏幕的显示分辨率并不是随意的,只能在几种主流的显示分辨率之间进行取舍和选择。
手机屏幕的主流显示分辨率主要包括以下几种:一,CQVGA所有在竖屏显示状态,宽度为240个像素或480个像素的手机屏幕,都符合CQVGA显示分辨率标准。
二,QVGAQVGA是目前随普遍的手机屏幕显示分辨率。
三,QWVGA将QVGA屏幕的高宽比例从4:3增加到5:3,就是QWVGA。
四,VGA从QVGA显示分辨率进化到VGA显示分辨率,是手机电脑化的必然结果。
五,WVGA将VGA屏幕的高宽比例从4:3增加到5:3,就是WVGA。
分辨率、有效像素和成像清晰度

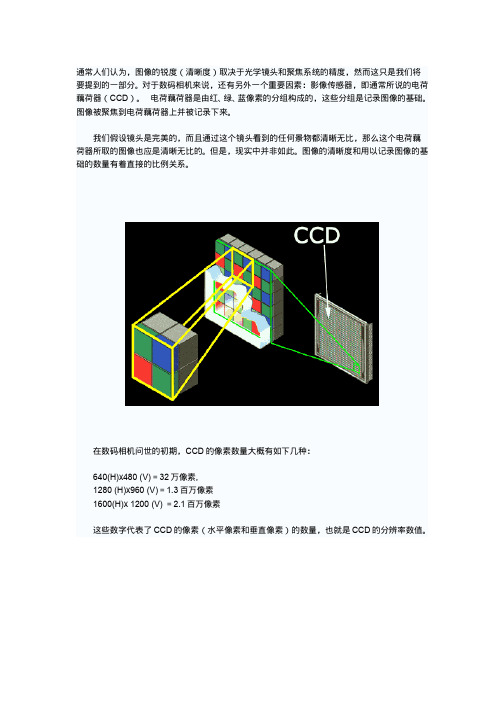
通常人们认为,图像的锐度(清晰度)取决于光学镜头和聚焦系统的精度,然而这只是我们将要提到的一部分。
对于数码相机来说,还有另外一个重要因素:影像传感器,即通常所说的电荷藕荷器(CCD)。
电荷藕荷器是由红、绿、蓝像素的分组构成的,这些分组是记录图像的基础。
图像被聚焦到电荷藕荷器上并被记录下来。
我们假设镜头是完美的,而且通过这个镜头看到的任何景物都清晰无比,那么这个电荷藕荷器所取的图像也应是清晰无比的。
但是,现实中并非如此。
图像的清晰度和用以记录图像的基础的数量有着直接的比例关系。
在数码相机问世的初期,CCD的像素数量大概有如下几种:
640(H)x480 (V)=32万像素,
1280 (H)x960 (V)=1.3百万像素
1600(H)x 1200 (V) =2.1百万像素
这些数字代表了CCD的像素(水平像素和垂直像素)的数量,也就是CCD的分辨率数值。
在拍摄上面这张相片时,采用的画面分辨率为640x480像素,也就是307,200 像素。
上图是从采用1280x960分辨率拍摄的照片中裁剪出来的局部,我们发现画面整体依然比较清晰,不过细节部分稍有模糊。
上图是从采用1600x1200分辨率拍摄的照片中裁剪出来的局部,我们发现细节清晰,比用从1280x960分辨率拍摄的照片中裁剪出来的局部效果要好。
右图是本文第二张照片中裁剪出来的局部,左图是将右图在PHOTOSHOP中插值之后(300x300)的结果,我们可以明显的发现,经过插值的相片清晰度非常差,模糊不清。
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
分辨率

分辨率(resolution,港台称之为解析度)就是屏幕图像的精密度,是指显示器所能显示的像素的多少。
由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。
可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。
简介拼音:fēn biàn lǜ分辨率,是指单位长度内包含的像素点的数量,它的单位通常为像素/英寸(ppi)。
[1]以分辨率为1024×768的屏幕来说,即每一条水平线上包含有1024个像素点,共有768条线,即扫描列数为1024列,行数为768行。
分辨率不仅与显示尺寸有关,还受显像管点距、视频带宽等因素的影响。
其中,它和刷新频率的关系比较密切,严格地说,只有当刷新频率为“无闪烁刷新频率”,显示器能达到的最高分辨率数,即为这个显示器的最高分辨率。
分辨率的种类有很多,其含义也各不相同,正确理解分辨率在各种情况下的具体含义,弄清不同表示方法之间的相互关系是至关重要的。
特点分辨率决定了位图图像细节的精细程度。
通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。
同时,它也会增加文件占用的存储空间。
屏幕尺寸不变的情况下,其分辨率不能越过它的最大合理限度,否则就失去了意义。
名词缩写解释VGA:Video Graphics Array(视频图像分辨率);S:Super(超过),×:E×tended(扩展),U:Ultra(终极),第一个Q:Quarter(四分之一),最后一个Q:Quantum(量化)VGA: Video Graphics ArrayQVGA: Quarter Video Graphics ArrayQQVGA: Quarter QVGASub-QVGA: Sub Quarter QVGACIF: Common Intermediate FormatQCIF: Quarter Common Intermediate FormatQQCIF: Quarter QCIF Sub-QCIF: Sub Quarter QCIF注:VGA:Video Graphics Array(视频图像分辨率);S:Super(超过),X:Extended(扩展),U:Ultra(终极),第一个Q:Quarter(四分之一),最后一个Q:Quantum(量化)分辨率高分辨率是保证彩色显示器清晰度的重要前提。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
电脑屏幕分辨率自定义方法总结

电脑屏幕分辨率自定义方法总结在如今数字化时代,电脑已经成为我们生活中不可或缺的工具。
而电脑屏幕作为我们与电脑交互的重要界面,其分辨率的设置对我们的视觉体验至关重要。
然而,很多人对于如何自定义电脑屏幕分辨率还存在一定的困惑。
本文将总结几种常见的电脑屏幕分辨率自定义方法,帮助读者更好地掌握这一技巧。
首先,我们可以通过操作系统自带的设置来自定义电脑屏幕分辨率。
对于Windows操作系统用户而言,我们可以点击桌面上的鼠标右键,选择“显示设置”。
在弹出的窗口中,我们可以看到“分辨率”选项。
通过点击下拉菜单,我们可以选择不同的分辨率。
如果我们想要自定义分辨率,可以点击“高级显示设置”或者“显示适配器属性”来进一步调整。
在这些设置中,我们可以手动输入水平像素和垂直像素的数值,以达到我们想要的分辨率。
对于Mac操作系统用户而言,我们可以点击屏幕右上角的苹果图标,选择“系统偏好设置”。
在打开的窗口中,我们可以点击“显示”选项。
在“显示”选项中,我们可以看到“分辨率”选项。
通过点击下拉菜单,我们可以选择不同的分辨率。
如果我们想要自定义分辨率,可以点击“缩放选项”,然后选择“更多空间”或者“更多文本”。
在这些设置中,我们可以手动调整分辨率的大小,以满足我们的需求。
除了操作系统自带的设置,我们还可以借助第三方软件来自定义电脑屏幕分辨率。
在Windows操作系统中,有一款名为“Custom Resolution Utility(CRU)”的软件可以帮助我们实现自定义分辨率。
我们可以通过搜索引擎找到并下载这款软件,然后按照软件的说明进行安装和设置。
在安装和设置完成后,我们可以打开软件,手动输入我们想要的分辨率,并保存设置。
随后,我们可以在操作系统的显示设置中找到这个自定义分辨率,并进行应用。
对于Mac操作系统用户而言,我们可以借助名为“SwitchResX”的软件来实现自定义分辨率。
同样地,我们可以通过搜索引擎找到并下载这款软件,然后按照软件的说明进行安装和设置。
常见的显示器分辨率详解

常见的显示器分辨率详解分辨率可以从显示分辨率与图像分辨率两个方向来分类。
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。
由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多。
下面店铺为大家整理了常见的显示器分辨率详解,仅供参考。
常见的显示器分辨率详解VGA (Video Graphics Array,视频图形阵列):是IBM于1987年提出的一个使用类比讯号的电脑显示标准。
这个标准已对于现今的个人电脑市场已经十分过时。
即使如此,VGA仍然是最多制造商所共同支援的一个低标准,个人电脑在加载自己的独特驱动程式之前,都必须支援VGA的标准。
例如,微软Windows系列产品的开机画面仍然使用VGA显示模式,这也说明其分辨率和载色数的不足。
VGA这个术语常常不论其图形装置,而直接用于指称640×480的分辨率。
SVGA(Super Video Graphics Array,高级视频图形阵列):由VESA为IBM兼容机推出的标准,属于VGA的替代品。
最大支持800×600分辨率。
XGA (Extended Graphics Array,扩展图形阵列):是IBM于1990年发明的,XGA较新的版本XGA-2以真彩色提供800×600象素的分辨率或以65536种色彩提供1024×768象素的分辨率,这两种图像分辨水平可能是个人和小企业当今最常用的。
SXGA(Super Extended Graphics Array,高级扩展图形阵列):一个分辨率为1280x1024的既成事实显示标准。
这种被广泛采用的显示标准的纵横比是5:4而不是常见的4:3。
一般用于高端的笔记本电脑,如IBM的T43。
SXGA+(Super Extended Graphics Array):作为SXGA的一种扩展,SXGA+是一种专门为笔记本设计的屏幕。
其显示分辨率为1400×1050。
UI设计尺寸规范_最新最全UI设计规范标准

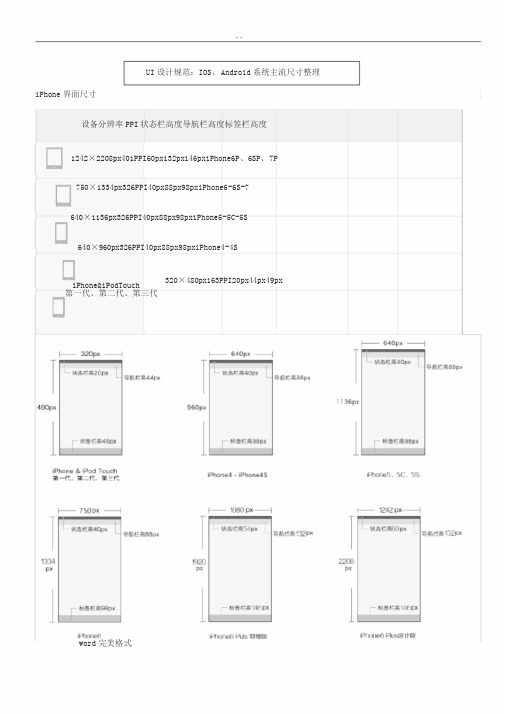
UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
数码照片冲印尺寸对应表及说明

数码照片冲印尺寸对应表及说明数码相机日渐普及,相关配套行业--数码相片冲洗店也越开越多。
可是,在你高高兴兴把拍摄到的数码相片拿去冲洗之前,你知道应该做些什么准备工作吗?现阶段生产的数码相机虽然大部分都已具备300万像素以上分辨率(清晰度),足以冲印3R或4R尺寸的相片。
但很多用户在冲洗时忽略了一些基本性的问题,例如相片质量与裁切比例、存储卡的保护,以及给予冲印店工作人员的指示等,种种处理不当都有可能会影响数码相片的冲印效果。
所以如果我们把事前准备功夫做足,冲印出来的相片才会更称心如意。
***小常识:通常表示照片规格会用“寸”来表示,和显示器之类的产品用对角线长度表示尺寸的方式不同,照片所说的“几寸”是指照片长的一边的英寸长度。
比如6寸照片,就是指规格为64英寸的照片。
而国际上还有一种通行的表示照片尺寸的方法,即取照片短的一边的英寸整数数值加字母R来表示。
比如6寸照片,规格为64英寸,即4R。
***一、家用数码冲印参考。
为节省存储卡空间,大部分数码相机都会提供多种相片拍摄质量供用户选择。
主要分为Best(最佳质量)、Good(良好质量)及Normal(普通质量)。
其区别是把拍摄后的JPEG相片按不同程度进行压缩。
但过分压缩会严重影响相片冲印质量。
所以后两者拍出的相片未必真正适合冲印。
在把相片拿去冲印前,用户最好先检查清楚冲印后的相片质量与拍摄到的影像文件是否成比例。
要确保冲印效果令人满意,大家可参考下表。
冲印尺寸(英寸) 文件体积(约) 要求最低分辨率相片对应尺寸(1寸 / 2寸) 150-200KB 640x480(30万) 2.5 3.5 cm / 5.3 3.5cm(53.5英寸)3R 500-550KB 1280x960(120万) 12.708.89 cm(64英寸) 4R 600-650KB 1280x1024(130万) 15.2410.16 cm(75英寸) 5R 800-900KB 1600x1200(200万) 17.7812.70 cm(86英寸) 6R 1-1.2MB 1900x1280(240万) 20.3215.24 cm(108英寸) 8R-8F 1.3-1.5MB 2048x1536(300万) 25.4020.32 cm注:其它尺寸请参考表2以上数字是最基本要求,拍摄质量越高及文件越大,冲印相片的效果越好。
屏幕分辨率与网页设计尺寸

屏幕分讲率与网页设念尺寸2011-09-27 12:191、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就纷歧样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以天然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这类广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表示照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必需用gif) 7K215*50(必需用gif) 7K通栏760*100 25K 静态图片或减少运动效果430*50 15K超级通栏760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告336*280 35K585*120竖边广告130*300 25K全屏广告800*600 40K 必需为静态图片,FLASH花样图文混排各频道不同15K弹出窗口400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮80*80(必须用gif) 7K流媒体300*200(可做不规则外形但尺寸不能超过300*200)30K 播放时间小于5秒60帧(1秒/12帧)网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的收支,大家可以探讨一下。
移动端网页设计尺寸标准

移动端网页设计尺寸标准移动端网页设计尺寸标准涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
那么大家知道移动端网页设计尺寸标准是多少呢?下面一起来看看!现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
3gs上大概只能显示4-5行,4s 就能显示9-10行,而且每行会变得特别宽。
但两款手机其实是一样大的。
各分辨率的像素 时序关系 表

各分辨率的像素时序关系表一、分辨率的定义1.1 分辨率是指在显示设备上能够显示的像素点数,通常用横向像素数×纵向像素数来表示,比如1920×1080代表宽度为1920像素,高度为1080像素。
1.2 分辨率越高,显示器能够展示的细节就越丰富,图像的清晰度也越高。
二、常见的分辨率2.1 640×480:这是最早期的标准分辨率之一,用于较老的CRT显示器和VGA连接的老式电视。
2.2 800×600:用于较老的笔记本电脑和平板电脑,已经比较少见。
2.3 1024×768:这个分辨率在15寸的显示器上很常见,是很多笔记本电脑的标准分辨率。
2.4 1280×720:也称720p高清分辨率,用于高清电视和高清摄像机。
2.5 1366×768:这个分辨率在13寸到15寸笔记本电脑上很常见。
2.6 1920×1080:也称1080p全高清分辨率,是目前电视和显示器的主流分辨率。
2.7 2560×1440:也称2K分辨率,用于一些中高端显示器和智能手机。
2.8 3840×2160:也称4K分辨率,用于高端电视和显示器,提供非常高的清晰度。
2.9 5120×2880:也称5K分辨率,用于苹果的一些高端显示器。
2.10 7680×4320:也称8K分辨率,是目前最高的分辨率标准之一。
三、分辨率的时序关系3.1 随着科技的不断发展,显示屏幕的分辨率也在不断提高。
从最早的640×480到现在的8K分辨率,人们对于图像的要求也越来越高。
3.2 高分辨率的显示屏能够呈现更加真实、清晰的影像和细节,对于电影、游戏、设计等领域有着重要的作用。
3.3 随着分辨率的提高,需要更强大的图形处理器、更大的显存来支撑高清的显示,推动了硬件产业的发展。
四、分辨率对于不同行业的影响4.1 在电影行业,高分辨率的显示屏能够更好地还原电影的画面,提高观众的观影体验。
手机屏幕分辨率、PPI像素密度科普知识大全

手机屏幕分辨率、PPI像素密度科普知识大全【PPi指数】是手机清晰度的重要决定因素,所谓的PPI即每英寸所拥有的像素数目。
现在市售的大屏幕手机普遍分辨率都只停留在854*480的水平,同样的分辨率,屏幕越大,像素点之间的距离越大,屏幕就越粗糙。
所以大屏幕也不一定能带来良好的视觉感受。
实践证明,ppi低于240的让人的视觉可以察觉明显颗粒感。
ppi高于300则无法察觉理论上讲超过300ppi才没有颗粒感,比如iPhone4,3.5寸960×640,330ppi,屏幕的清晰程度其实是分辨率和尺寸大小共同决定,用ppi指数衡量屏幕清晰程度更加准确。
分辨率越高代表系统的运行压力就越大,需要平衡一下.计算了一下小米手机屏幕的PPI,4.0英寸、分辨率854X480,PPI =√(854^2+480^2)/4=244.912 (245)现在一目了然了吧,4.5英寸的1280*720屏幕清晰度最高。
其次是5英寸的1280*720的,然后是3.5英寸的960*540智能手机屏幕尺寸和分辨率一览表2.8英寸分辨率为640x480(VGA) 像素密度286PPI3.2英寸分辨率为480x320(HVGA) 像素密度167PPI3.3英寸分辨率为854x480(WVGA) 像素密度297PPI3.5英寸分辨率为480x320(HVGA) 像素密度165PPI3.5英寸分辨率为800x480(WVGA) 像素密度267PPI3.5英寸分辨率为854x480(WVGA) 像素密度280PPI3.5英寸分辨率为960x640(DVGA) 像素密度326PPI(苹果iphone4)3.7英寸分辨率为800x480(WVGA) 像素密度252PPI3.7英寸分辨率为800x480(WVGA) 像素密度252PPI3.7英寸分辨率为960x540(qHD) 像素密度298PPI4.0英寸分辨率为800x480(WVGA) 像素密度233PPI4.0英寸分辨率为854x480(WVGA) 像素密度245PPI4.0英寸分辨率为960x540(qHD) 像素密度275PPI4.0英寸分辨率为1136x640(HD) 像素密度330PPI(苹果iphone5)4.2英寸分辨率为960x540(qHD) 像素密度262PPI4.3英寸分辨率为800x480(WVGA) 像素密度217PPI4.3英寸分辨率为960x640(qHD) 像素密度268PPI4.3英寸分辨率为960x540(qHD) 像素密度256PPI4.3英寸分辨率为1280x720(HD) 像素密度342PPI4.5英寸分辨率为960*540(qHD) 像素密度245PPI 4.5英寸分辨率为1280x720(HD) 像素密度326PPI 4.5英寸分辨率为1920x1080(FHD) 像素密度490PPI 4.7英寸分辨率为1280x720(HD) 像素密度312PPI 4.7英寸分辨率为1280x720(HD) 像素密度312PPI 4.7英寸分辨率为1280x720(HD) 像素密度312PPI4.8英寸分辨率为1280x720(HD) 像素密度306PPI5.0英寸分辨率为480x800(WVGA) 像素密度186PPI 5.0英寸分辨率为1024x768(XGA) 像素密度256PPI 5.0英寸分辨率为1280*720 像素密度294PPI 5.0英寸分辨率为1920x1080(FHD) 像素密度441PPI 5.3英寸分辨率为1280x800(WXGA) 像素密度285PPI5.3英寸分辨率为960x540(qHD) 像素密度207PPI6.0英寸分辨率为854×480 像素密度163PPI6.0英寸分辨率为1280 X 720 像素密度245PPI6.0英寸分辨率为2560×1600 像素密度498ppi7.0英寸分辨率为800x480(WVGA) 像素密度128PPI 7.0英寸分辨率为1024*600 像素密度169PPI 7.0英寸分辨率为1280*800 像素密度216PPI 9.7英寸分辨率为1024x768(XGA),像素密度132ppi9.7英寸分辨率为2048x1536,像素密度264PPI10 英寸分辨率为1200X600,像素密度170ppi10 英寸分辨率为2560x1600 像素密度299ppi。
界面分辨率以640x960为标准-资料.pptx

这个界面在不改变布局的情况下进行美化设计 抵金券界面列表、按钮美化设计 按钮美化设计
整个客户端除产品列表外其余列表进行统一设计
红框中的提示内容设计成图片形式弹出窗口进行美化设计,窗口中源自括 价格 去看看 再要一次三个按钮
优惠券界面,突出价格信息 立即预订按钮 红色优惠券标志设计
整体可根据类似界面进行同意思设计 修改信息、密码两个按钮也可适当整 合成一个按钮
登陆界面统一进行美化设计,按钮可通用
我的订单,已购得商品两个按钮美化设计 列表美化设计
1.界面分辨率以640x960为标准; 2.此次界面设计是为二期版本设计,设计者不用考虑截图的颜色 差异,按要求统一重新设计即可; 3.需要特别设计的地方在截图中会用红色方框标出; 4.界面主色可以用橙色、绿色,风格清新一点,包含旅游元素; 5.客户端主要功能是购买、预订景点门票; 6.为了减少工作量,没有特殊要求的列表与按钮可进行统一设计;
筛选、地图、排序3个按钮以及信息显示栏
产品列表重新设计,尽量不要更改布局 要突出两种价格 周边 搜索 消息 账户 更多,改为文字加图 标的形式
返回按钮在形状上可以单独设计,比如箭头形 列表设计的大气一点,不要太紧凑
小图标,提示框
立即抢购按钮,收藏、分享两个图标
列表,按钮
搜索框和搜索按钮最好整体感强一些 语音搜索的提示框,麦克风图标要重新设计
电脑标准分辨率

电脑标准分辨率电脑标准分辨率是指显示器在水平和垂直方向上的像素数量,通常用来描述屏幕的清晰度和显示效果。
在不同的电脑设备上,标准分辨率可能会有所不同,而了解和选择适合自己需求的分辨率对于用户来说是非常重要的。
首先,我们来了解一下常见的电脑标准分辨率。
在市面上常见的电脑屏幕分辨率包括1366×768、1920×1080、2560×1440、3840×2160等。
这些分辨率代表了屏幕上横向和纵向的像素数量,分辨率越高,屏幕显示的图像就越清晰。
在选择电脑标准分辨率时,需要根据自己的使用需求来进行考虑。
如果是用于办公、网页浏览和日常娱乐,1366×768或1920×1080的分辨率已经能够满足大部分用户的需求。
而如果是需要进行专业的设计、影视剪辑、游戏等高要求的图像处理工作,那么更高分辨率的屏幕可能会更适合。
除了个人使用需求外,选择电脑标准分辨率还需要考虑到硬件配置和性能。
较高的分辨率会对显卡和处理器的性能有一定要求,如果硬件配置跟不上,可能会导致卡顿、发热等问题。
因此,在购买电脑时,需要综合考虑自己的使用需求和预算,选择适合的分辨率和硬件配置。
另外,除了硬件配置,软件兼容性也是选择电脑标准分辨率时需要考虑的因素之一。
一些老旧的软件可能无法适配较高分辨率的屏幕,导致显示模糊或者错位,因此在选择分辨率时需要确认所需软件的兼容性。
总的来说,选择合适的电脑标准分辨率需要综合考虑个人使用需求、硬件配置和软件兼容性等因素。
在购买电脑时,可以事先了解各种分辨率的特点和适用场景,选择最适合自己的电脑设备。
同时,随着科技的不断发展,电脑屏幕分辨率也在不断提升,用户可以根据自己的需求和预算选择最适合的产品。
在实际使用过程中,我们还可以根据需要调整电脑标准分辨率,以获得更好的显示效果。
在Windows系统下,可以通过控制面板-外观和个性化-显示来进行设置;在Mac系统下,可以通过系统偏好设置-显示-缩放来进行调整。
iphone图标尺寸规范

竭诚为您提供优质文档/双击可除iphone图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
照片的格式与分辨率大小的关系

照片的格式与分辨率大小的关系照片的格式与分辨率大小的关系数码相机应该以多大的分辨率拍照?目前,数码相机的分辨率是越来越大,但如何设置自已摄影时的照片分辨率便是应探讨的问题,如奥林巴斯SP-570的默认的分辨率10M,多数数码相机也都有几级分辨率可供选择,但应如何决定应该选择多大的拍摄分辨率呢?拍摄后的图像用途是影响和决定需要选择哪一级别分辨率进行拍摄的主要原因。
奥林巴斯SP-570的默认的分辨率10M,拍一张照片能有10M大,如果在实际应用时不需要这样大如果再用其他软件将其缩小,这就太浪费空间了,到底怎么办才好呢?首先认识数码相机的照片三大储存格式数码相机三大存储格式就是RAW、TIFF和JPEG,了解这三种格式的特点您才能够在拍摄时正确地选择存储格式。
首先是高级数码相机支持的RAW图像格式,这是一种将数码相机感光元件成像后的图像数据直接存储的格式,不经过压缩也不会损伤数码照片的质量,而且由于存储的是感光元件的原始图像数据,以后您还可以对图像的正负两级的曝光调整、色阶曲线、白平衡、锐利度等参数进行调整;缺点是RAW需要特殊的软件来处理,同时在拍摄时,数码相机的液晶屏幕上只能看到RAW文件的专门为预览提供的JPEG 副本,而且为了避免浪费存储空间,这个副本的压缩比大,图像质量比较差。
这也是部分数码相机用户误以为RAW格式的效果比JPEG还差的原因。
如果拍摄的数码照片是用于印刷出版,那么只有RAW和采用无损压缩格式的TIFF格式的照片的效果会比较理想。
TIFF格式是目前大部分数码相机都支持的格式,其优点是质量好而且兼容性比RAW高,不会受到处理软件的限制,但TIFF格式的缺点也非常明显,那就是图像的文件大而且在存储时也需要更多的时间。
JPEG是三种格式中“体积”最小的,如果您追求更快的存储速度和更高的软件兼容性,那么JPEG是最好的选择。
但需要注意,JPEG 是一种有损压缩格式,也就是它在压缩的过程中丢掉了原始图像的部分数据,而且这些数据是无法恢复的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小图标,提示框
立即抢购按钮,收藏、分享两个图标
列表,按钮
搜索框和搜索按钮最好整体感强一些 语音搜索的提示框,麦克风图标要重新设计
下方两个搜索按钮可设计成一个整体按钮
这个界面在不改变布局的情况Байду номын сангаас进行美化设计 抵金券界面列表、按钮美化设计 按钮美化设计
整个客户端除产品列表外其余列表进行统一设计
1.界面分辨率以640x960为标准; 2.此次界面设计是为二期版本设计,设计者不用考虑截图的颜色 差异,按要求统一重新设计即可; 3.需要特别设计的地方在截图中会用红色方框标出; 4.界面主色可以用橙色、绿色,风格清新一点,包含旅游元素; 5.客户端主要功能是购买、预订景点门票; 6.为了减少工作量,没有特殊要求的列表与按钮可进行统一设计;
红框中的提示内容设计成图片形式
弹出窗口进行美化设计,窗口中包括 价格 去看看 再要一次三个按钮
优惠券界面,突出价格信息 立即预订按钮 红色优惠券标志设计
整体可根据类似界面进行同意思设计 修改信息、密码两个按钮也可适当整 合成一个按钮
登陆界面统一进行美化设计,按钮可通用
我的订单,已购得商品两个按钮美化设计 列表美化设计
