flash音乐控制的代码
flash按钮如何控制音乐播放,一个播放按钮一个暂停按钮

flash按钮如何控制音乐播放,一个播放按钮一个暂停按钮如果的flash里面只有一个歌曲的话,不牵涉其他动画的前提下。
可以选择数据流~然后在按钮上直接加on (release) {stop();} on (release) {play();}就行.这样就能控制整个影片和声音的stop 和play如果有其他的动画,并且控制声音的时候其他动画不受影响就用下面的方法:步骤1 创建“声音”影片剪辑将声音文件导入到库中。
新建一个影片剪辑,命名为“声音”,ctrl+l打开库,将声音文件拖放在影片剪辑的场景中,在时间轴上添加普通帧至音频结束。
在属性面板上设置其【同步】为【数据流】。
步骤2 用一个按钮来控制声音的播放和暂停回到主场景,从库中拖出“声音”mc,在属性面板上设置其实例名为“mc”。
从公用库中拖出一个按钮,或者自己制作一个。
放在场景中。
选中按钮,打开动作面板,输入语句如下:on(press){//按下按钮if (bofang==1) {//如果变量播放等如1执行下面的动作mc.play();//音乐mc。
播放bofang = 0//赋0给变量bofang} else {//否则执行下面的动作mc.stop();//音乐mc停止bofang=1//赋予1给变量bofang在flash中如何实现同一个按钮第一点击音乐播放,第二次点击音乐停止的效果第一步,把你要音乐都导入到库中,然后右键单击音乐文件->属性->高级->勾选上“为actionscript导出”在标识符里命名,我们假设是命名叫做1mp3,以此类推,你有多少个就改多少个。
第二步,把你的按钮命名(有好多人总是把库的名字与实例名混淆,然后总是说为什么不行...无语,记得是在属性面板那里的实例名),我们把第一个就叫做a_btn吧,第二个叫b_btn,以此类推,你有多少首歌就名多少个。
第三步,呵呵,直接就上代码了。
如下:var mySound:Sound=new Sound();a_btn.onRelease=function(){stopAllSounds();mySound.attachSound(id="1mp3"); mySound.start(0,1);}b_btn.onRelease=function(){ stopAllSounds()mySound.attachSound(id="2mp3"); mySound.start(0,1);}c_btn.onRelease=function(){stopAllSounds()mySound.attachSound(id="3mp3"); mySound.start(0,1);}搞定,你可以根据你歌曲的数目来改动代码。
flash动画代码中的flash动作代码大全

flash动画代码中的flash动作代码大全flash动画代码中的flash动作代码大全一、几种Action命令1.影片的播放与停止:Play( );//播放命令 stop( );//停止命令2.改变Frame流向命令gotoAndPlay(frame) //跳到指定的画面并连续播放。
gotoAndStop(frame) //跳到指定的画面并停止播放。
gotAndplay(“场景名称”,frame)//跳到指定场景帧并连续播放。
gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。
nextFrame( );//跳到下一帧播放;PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令如:tellTarget(“C1”){gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法1.计时器的制作单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。
分别设置变量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。
在第二帧插入帧。
在第一帧输入动作脚本(Action)如下://设置时间的初值if(!started) {start_time=getTimer();started=true;timer=0;i=o;munite=0;}x=getTimer()-start_time;//计算时间的变化x=int(x/1000); //时间的单位为1000分之一秒y=x-60*iif (y>59){i=i+1;munite=munite+1timer=timer+1:}else{timer=y}该符号制作完毕后。
flash 动画代码中的flash动作代码大全

PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令
如:tellTarget(“C1”)
{gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法
1.计时器的制作
单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确
该帧上输入动作脚本:
_root.flah=false;_root.ans=" ";gotoAndStop(1);在第16帧插入空关键帧。在该帧上
画一个形如“x”的图或输入文本“x”,在第30帧插入关键帧,帧AAction为_root.ans="
":gotoAndStop(31);在第31帧插人空白关键帧,在该帧上输人静态文本“请重作,按e
2、取消右键菜单
Showmenu命令是用来设置是(True)否(false)显示Flash动画播放器的快捷菜单的
全部指令,即右击鼠标时弹出的菜单,默认为True,如果要取消弹出的菜单,必须在第一
帧这样设置:
Fscommand ("showmenu","false");
3、关闭动画
quit命令是用来关闭播放器的.swf和.exe文件,该命令没有参数,写为:
MC里也可以有多个场景,而mc也是默认为senceN
所以当你在MC用上gotoAndPlay ("scene1", 1);时,指的是所在场景中MC里的第一帧,而
不是主场景
解决的方法,就是给场景定义不同的名字
scene1我们改名为:主场景
flash声音控制代码

flash声音控制代码我们在用as来控制声音之前,一定要先使用构造函数new Sound创建声音对象。
只有先创建声音对象以后,FLASH才可以调用声音对象的方法。
还有,FLASH的action是区分大小写的,所以在写action的时候,一定要注意。
mySound=new Sound();//新建一个声音对象,对象的名称是mySound。
声音对象的控制方法:播放与停止:mySound.start();开始播放声音。
如想在声音的某一秒中播放,可输入mySound.start(2);即:从声音的第二秒开始播放。
(这里的单位只能是秒)mySound.stop();停止声音的播放。
stopAllSounds();停止播放所有声音。
音量控制:(范围从0-100)mySound.getVolume();获取当前的音量大小。
mySound.setVolume();设置当前音乐的音量。
左/右均衡:(范围从-100到100)mySound.getPan();获取左右均衡的值。
mySound.setPan();设置左右均衡的值。
声道音量:();获取左右声音的音量。
mySound.setTransform();设置左右声道的音量。
这是一个比较特殊的参数,在设置setTransform前,要先为它新建一个对像才可以。
读取声音:mySound.loadSound();从外部载入声音。
mySound.attachSound();从库中加载声音。
mySound.getBytesLoaded();获取声音载入的字节数。
mySound.getBytesTotal();获取声音的总字节数。
声音对象的属性:mySound.duration;声音的长度。
(单位为毫秒。
即:1000毫秒=1秒)mySound.position;声音已播放的毫秒数。
(单位为毫秒)声音对象的函数:mySound.onLoad;声音载入时调用。
mySound.onComplete;声音播放完成时调用。
flash动画代码中的flash动作代码大全

flash动画代码中的flash动作代码大全一、几种Action命令1.影片的播放与停止:Play( );//播放命令 stop( );//停止命令2.改变Frame流向命令gotoAndPlay(frame) //跳到指定的画面并连续播放。
gotoAndStop(frame) //跳到指定的画面并停止播放。
gotAndplay(“场景名称”,frame)//跳到指定场景帧并连续播放。
gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。
nextFrame( );//跳到下一帧播放;PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令如:tellTarget(“C1”){gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法1.计时器的制作单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。
分别设置变量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。
在第二帧插入帧。
在第一帧输入动作脚本(Action)如下://设置时间的初值if(!started) {start_time=getTimer();started=true;timer=0;i=o;munite=0;}x=getTimer()-start_time;//计算时间的变化x=int(x/1000); //时间的单位为1000分之一秒y=x-60*iif (y>59){i=i+1;munite=munite+1timer=timer+1:}else{timer=y}该符号制作完毕后。
将其拖入主场景中即可。
flash中声音的控制代码

flash中声音的控制代码简单播放音乐1. 首先打开新的Flash文件, 把声音导入库中(还摸不清介面的朋友就按ctrl+r)2. 导入之后到库中定义声音的ID, 如图:*** 这里的ID和场景上的实体名是不一样的***3. 接下来就在第一帧编写代码, 如下mySound = new Sound(); //定义声音类mySound.attachSound("tomato"); //提取库中我们所设定的ID mySound.start(); //开始播放声音4. 测试结果..音乐的开始, 停止和循环mySound.start([Secondsoffset], loop);start当中的两个参数分别为Secondsoffset, Seconds就是秒数而offset就是抵消或取消的意思...所以简单的说就是取消开始播放,以秒数来计算... 没有定义的话就是0, 另外一个loop就是循环了... mySound.start(5, 99);这个意思就是音乐从第5秒开始播放, 并循环99次, 这里提供了个例子为mySound.start(0,99);点击浏览该文件mySound.stop();mySound.stop("tomato"); //如果new Sound没有定义的话就这样使用, 不然多个声音会全部停止这个很简单不用解释了吧...就是停止音乐我们看到某些网站所使用的一个按钮控制播放和停止的效果就是使用这些就可以达成了, 如:mySound = new Sound();mySound.attachSound("tomato");mySound.start(0,99); //音乐开始播放并循环99次var music = true; //定义一个变量记录目前音乐是否是在播放, 因为音乐已经播放所以设定为truebtn.onRelease = function() {if(music) { //当变量为true时就表示音乐是在播放mySound.stop(); //使用stop设定音乐停止music = false; //变量记录false为音乐停止} else { //以下的和以上相反mySound.start(0,99);music = play;}}setPan和setVolumemySound.setPan(pan);pan的值是介于-100 到100, 用意在于设定喇叭的平衡 (100)只能左边的喇叭听到声音, 100为右边的, 而0就是平衡点, 两个喇叭都能听到声音例如:mySound = new Sound();mySound.attachSound("tomato");mySound.start(0, 10);var speaker = -100; //变量设定为-100, 即是从左边喇叭开始mySound.setPan(speaker); //设定喇叭平衡function pan() { //设定函数并通过setInterval每秒调整平衡speaker += 20; //每秒平衡偏移20mySound.setPan(speaker); //设定喇叭的平衡if(speaker > 100) { //当音乐完全偏移到右边喇叭播放的时候就停止mySound.stop();clearInterval(p);}}var p = setInterval(pan, 1000); //开始每秒执行喇叭平衡mySound.setVolume(volume);volume为0 - 100, 0为静音, 100为最大mySound = new Sound();mySound.attachSound("tomato");mySound.start(0, 99);var top = key.vol._y; //定义拖动按钮的最高点var left = right = key.vol._x; //定义拖动左右的范围var bottom = key.vol._y+100; //定义拖动按钮的最低点key.vol.onPress = function() {this.startDrag(true,left,top,right,bottom); //按钮按下拖动范围}onEnterFrame = function() {v = int(key.textInput.value.text); //取得输入框内的值mySound.setVolume(v); //设定音量}Position, Duration 和暂停mySound.position();唯读指令, 主要是取得目前播放音乐的毫秒数(1秒= 1000毫秒), 在音乐播放之后才能够取得, 在一开始start()之后使用是无法取得的mySound.duration();唯读指令, 主要是取得音乐的总毫秒数要使音乐暂停, 播放的时候再继续之前暂停的位置开始播放, 我们可以先取得按钮按下暂停时的position以取得位置, 然后再次按下播放的时候就使用start()当中的SecondsOffset使音乐从暂停的部分开始播放, 如:mySound = new Sound();mySound.attachSound("tomato");varSecondsOffset = 0; //设定SecondsOffset为0p1.onRelease = function() {mySound.start(SecondsOffset, 0); //播放按钮按下开始从0offset播放}p2.onRelease = function() {SecondsOffset = mySound.position/1000; //暂停按钮按下时记录目前位置并换成秒数mySound.stop(); //音乐暂停}onEnterFrame = function() { //这里是循环部分if(mySound.position == mySound.duration) { //如果播放的毫秒数等于音乐总毫秒数mySound.start(0, 99); //开始循环播放99次}}只要会了以上的方法, 倒退播放和快速播放就非常简单了, 如下:1. 场景上建立两个按钮, 分别为(倒退rev 和快速播放ff)2. 在第一帧使用以下代码:mySound = new Sound();mySound.attachSound("tomato");mySound.start();varSecondsOffset = 0;var reverse = foward = false; //设定倒退和前进变量为false onEnterFrame = function () {if (reverse &&mySound.position> 0) { //当倒退按下且音乐秒数大于0mySound.stop(); //音乐停止SecondsOffset -= .5; //offset倒退0.5秒mySound.start(SecondsOffset, 0); //音乐从倒退的0.5秒开始播放}if (foward&&mySound.position<= mySound.duration) { //当快速播放按下且音乐不为结束mySound.stop();SecondsOffset += .5; //offset前进0.5秒mySound.start(SecondsOffset, 0);}rev.onPress = function() { //当倒退按下并取得position SecondsOffset = mySound.position/1000;reverse = true; //reverse变量为true};rev.onRelease = function() { //当倒退放开就设定reverse变量为falsereverse = false;}ff.onPress = function() { //同上SecondsOffset = mySound.position/1000;foward = true;};ff.onRelease = function() {foward = false;}};至于loadSound部分就写一下进度条的写法1. 在场景上建立一个为100%长度的MC(loadBar)2. 在第一帧使用以下代码:onLoad = function () {mySound = new Sound();mySound.loadSound("tomato.mp3"); //载入同一目录中的MP3 var percent = 0; //%一开始为0loadBar._xscale = percent; //进度条的宽度比例为percent };onEnterFrame = function () {mySoundBytesTotal = mySound.getBytesTotal(); //取得文件的sizemySoundBytesLoaded = mySound.getBytesLoaded(); //取得目前文件所载入的sizepercent =int(mySoundBytesLoaded/mySoundBytesTotal*100); //计算出文件所载入的比例loadBar._xscale = percent; //设定进度条宽度比例if (percent>=100) { //当完全载入之后delete onEnterFrame; //删除循环mySound.start(); //音乐开始播放}};Q1. 为何loadMovie当中的swf音乐无法播放?ans: 只要在swf当中把mySound = new Sound() 换成mySound = new Sound(this) 就可以了Q2. 为何不能同时设定两首音乐不同的音量? ans: 一般你们会这样使用ASmySound1 = new Sound();mySound1.attachSound("tomato1");mySound1.start();mySound2 = new Sound();mySound2.attachSound("tomato2");mySound2.setVolume(50); //另外一首音量为50 mySound2.start();但这样是错误的, 正确方法是分别把音乐分开在不同的层当中: mySound1 = new Sound(this);mySound1.attachSound("tomato1");mySound1.start();createEmptyMovieClip("mc", 0);mySound2 = new Sound(mc);mySound2.attachSound("tomato2");mySound2.setVolume(50);mySound2.start();。
flash常用脚本代码

一、play命令〔播放〕1、使用格式play()该命令没有参数,功能是使动画从它的当前位置开始放映。
二、stop命令〔停止播放〕1、使用格式stop()该命令没有参数,功能是停止播放动画,并停在当前帧位置。
三、gotoAndPlay命令〔跳至…播放〕1、使用格式gotoAndPlay(frame)参数说明:frame:跳转到帧的标签名称或帧数。
该命令用来控制影片跳转到指定的帧,并开始播放。
2、用法举例gotoAndPlay(10)以上动作代码的作用是:让播放头跳转到当前场景的第10帧并从该帧开始播放。
四、gotoAndStop命令〔跳至…停止播放〕1、使用格式gotoAndStop(frame)参数说明:frame:跳转到帧的标签名称或帧数。
该命令用来控制影片跳转到指定的帧,并停止在该帧。
2、用法举例gotoAndStop(10)以上动作代码的作用是:让播放头跳转到当前场景的第10帧并停止在该帧。
五、stopAllSounds命令〔停止所有音轨〕1、使用格式stopAllSounds()该命令没有参数用来停止当前FlashPlayer中播放的所有声音。
六、if...else语句(条件语句)1、使用格式if(条件){语句1;}else{语句2;}当条件成立时,执行“语句1〞的内容。
当条件不成立时,执行“语句2〞的内容2、用法举例if(a〉b){//判断a是否大于btrace("a>b"); }else{trace("b >=a"); }//假设成立,那么输出a>b//假设不成立那么输出b>=a七、switch...case...default语句〔条件语句〕1、使用格式switch(表达式){case值1:执行语句1;break;case值2:执行语句2;break;default:语句;}先计算表达式的值,然后去各个case子句中寻找对应的执行语句。
flash声音控制代码

flash声音控制代码声音是多媒体的重要组成元素,恰当、灵活地运用声音往往是多媒体作品的成败关键。
Flash作为人们喜爱的多媒体工具,其声音的使用方式也丰富多样,本文探讨了在Flash中使用声音的几种情况,希望能对大家有所帮助。
一、在时间轴中使用声音这是Flash中声音最常使用的方式,任何一本Flash教材都会讲到这个问题,所以只作简单说明。
在设置一个关键帧后,只要你导入了声音文件,在帧属性面板都能进行该帧的声音设置。
声音的同步属性(Sync)主要有以下几种:1.事件(Event)。
用这种方式设置的声音会独立于时间轴播放,只要你没有用其它方式中止,它会一直播放下去直到结束,其最大好处是可以用来设置一些类似循环的播放效果,只要你把它后面的循环属性(Loop)设置得足够大。
2.开始(Start)。
其特点是,当该帧开始播放,将停止动画中前面帧调用的声音,只播放当前帧中的声音。
3.停止(Stop)。
设置后,将立即停止播放当前帧的声音。
4.数据流(Stream)。
设置后,会使动一的播放与声音同步,如果动画下载速度跟不上声音,将跳过相关帧而保持与声音同步。
另外,如果在播放中设置了(Stop)动画停止,声音也将停止;但如果使用play()语句,声音又将从停止处接着播放。
二、用ActionScript语句调用声音Flash提供了强大的脚本编辑功能,几乎能与一些专门的编程语言相媲美,在多媒体方面可谓更胜一筹,用Flash脚本语言调用声音,在无论是效果还是灵活性,都值得一试。
1.加入声音导入外部声音,按Ctrl+L键,弹出库窗口,选中导入的声音,单击右键,在弹出菜单中选择“链接”菜单项,弹出“链接属性”对话框,先选中“为动作脚本导出”复选框,此时对话框上部的“标识符”一栏将变得可用,在其中输入其标识名,在此我们假设输入为“sd”,此标识将在程序中作为该声音的标志,故多个声音不得使用同一个标识符。
在Flash时间轴上的第一帧输入以下语句:mysong = new Sound()mysong.attachSound("sd")以上语句先定义一个声音事件mysong,再用mysound.attachSound("sd")语句将库中的声音附加到此声音事件上。
flash播放器通用代码

flash播放器通用代码:<P align=center><EMBED src=/fla/bfq/播放器序列号.swf?n=写上你想说的话&mp3=歌曲地址&.swf width=300 height=200type=application/x-shockwave-flash wmode="transparent" autostart="1" loop="1" >二、使用方法:1、你喜欢那一款播放器,就把它的序列编号输入到“播放器序列号”处,替换掉“播放器序列号”文字。
(注:一定不能把swf前面的小点“.”弄丢了。
)2、在通用代码“写上你想说的话”处输入你要说的话。
3、在“歌曲地址”处,输入你喜欢的歌曲地址。
4、上述三项工作都是在你的日志里进行编辑的,其简单方法:⑴打开“写日志”。
⑵、点击上面菜单栏里的<>眼型按钮,进入代码编辑状态,把你复制的flash通用代码粘贴进来,就可以按照英雄的说明编辑了。
然后把编辑好的代码放在你的博客首页、日志或发给你的朋友,具体方法英雄不再介绍了。
5、大家注意,歌曲必须是MP3格式的,否则,就不能播放。
在网络上选择歌曲时,一定要先试听,哪首能流畅播放就选哪首,因为有些歌曲的地址是失效的。
播放器的大小尽量按英雄提供的尺寸设置,或大于英雄给出的尺寸,以免播放器不能正常显示。
6、大家想详细了解修改flash序列号的方法,请参阅《帮你快速制作多款精美FLASH礼花(35-50)》、《让你轻松拿到近150款FLASH 新年贺卡⑴》两篇文章。
三、演示效果:8、9、10、11、12、13、14、15、16、17、。
Flash中制作一个按钮控制音乐的播放与暂停

Flash 8 制作一个按钮控制音乐的播放以及暂停一、实现思路定义一个变量,在每次单击按钮时,该变量自动加1,然后对该变量除以2获得余数,余数有两种情况或者为0,或者为1;再根据余数的不同,来改变按钮的状态,并通过AS语句分别控制音乐的播放和暂停。
二、实现方法1. 启动Flash MX,单击“文件→导入到库”,出现“导入到库”对话框,将所需的声音文件导入到Flash MX 库中;按Ctrl+L组合键,打开库,在导入的声音文件上点击右键,选择“链接”;在“链接属性”对话框中,把“为动作脚本导出”选项选中,在标识符中填入“beijing”(图1),为后面的动作脚本调用该声音文件做好准备。
2. 选定主场景中的第一帧,打开动作面板,输入如下语句:mysound = new Sound();//定义一个新的声音对象mysound.attachSound("beijing");//绑定库中的声音,注意加上引号mysound.start();//开始播放声音在这一帧中,首先定义了一个声音对象,然后把刚才库中的声音文件绑定到该声音对象,并开始播放声音。
注意:“//”后面的是注释。
3. 打开组件面板,拖入一个“PushButton”至主场景中,在属性面板中,将之命名为“kongzhi_bt”,在参数设置中,将“Label”设置为空(这个参数用来设置按钮上的文字,后面我们要动态改变上面的文字),在“Click Handler”中填入“kongzhi”(这里设置的是单击按钮后执行的一个自定义函数,我们下面要来定义它)。
设置如图2所示。
4. 下面我们继续在第一帧中自定义刚才所要用到的函数--“kongzhi”。
选定第一帧,接着输入如下语句:function kongzhi() {//定义函数i = i+1;if (i%2 == 1) {//对变量i进行取模mysound.stop();_root.kongzhi_bt.setLabel("播放");//如果余数为1,则停止播放声音,按钮标签为“播放”} else {mysound.start(mysound.position/1000);_root.kongzhi_bt.setLabel("暂停");//否则的话,接着播放声音,按钮标签为“暂停”}}最后加上一句:_root.kongzhi_bt.setLabel("暂停");//将按钮上的初始文字设置为“暂停”测试影片,影片开始时播放声音,按钮此时文字为“暂停”;单击按钮,则声音暂停,按钮文字变为“播放”;再单击,则声音继续播放。
FL代码

的菜单中选中Export for ActionSc选项,在Indentify框内输入标识符:如music。
在需要播放的帧插入如下脚本:
soun=new Sound();//创建声音实例
sound.attachSound("music");//将音乐music链接到sound实例
Command是指令的相关命令,arguments是命令的参数。
下面我们就来讲讲如何通过Fscommand指令来实现全屏播放、取消Flash播放时的右键
菜单以及关闭Flash动画。
1、全屏播放Flash
“Fullscreen”是全屏的意思,在默认的情况下,Flash动画不是以全屏播放(false
gotoAndPlay("sence1",1)
}
结果按下后却是从这个mc的第一帧开始播放,而不是从sence1的第一帧
这是因为主场景的名字默认为senceN
MC里也可以有多个场景,而mc也是默认为senceN
所以当你在MC用上gotoAndPlay ("scene1", 1);时,指的是所在场景中MC里的第一帧,而
//键盘事件控制程序
onClipEvent(keyDown)
}
//取得按键的键值
keycode=Key.getCode();
//判断是否为Enter键
if(keycode==Key.ENTER) {
//判断输入的答案是否正确
//answer=Number(A)
if(_root,ans=="A" or _root.ans=="a"{
制作flash音乐开关控制音乐暂停与播放

制作flash音乐开关控制音乐暂停与播放四川省遂宁市第六中学单光宇实例:老师们都喜欢在课件中加入音乐以活跃课堂气氛,有时又苦于、忙于调整音箱的音量,如果制作一个可以控制播放与暂停的音乐开关,并将其置于课件之中,会省去很多麻烦。
现在我就带你用flash制作一个简单易学的音乐开关吧。
完成后效果是:单击开关,音乐暂停,再次单击开关,音乐继续播放。
完成图如下:1、启动Macromedia Flash MX 2004。
A、按ctrl+F3打开属性面板,将flash文档尺寸设置为150x150。
B、将背景色设置为蓝色,点击确定。
如图所示:C、保存文件:单击“文件”---“保存”,输入“音乐开关”,点击“确定”保存此flash文档。
2、导入jpg格式音符图片并编辑。
A、点击“文件”“导入”,导入一张jpg格式音符图,将其放置于舞台中心位置。
B、去掉图片白色背景。
按ctrl+B打散图片,此时看上去图片上有许多小麻点。
单击舞台外空白处,在工具面板上选择套索工具,再选择工具面板下方的魔术棒工具,单击图片白色背景,按delete删除背景,用橡皮擦工具修整好图片边缘,确保单击选中图片后,按ctrl+G将其组合。
如图所示:3、制作并编辑“关按钮”。
A、将图片转换为按钮存入库中。
选择工具面板最左上角“选择工具”,单击图片,按F8,弹出“转换为符号”对话框,输入名字“关按钮”,行为选择第二项“按钮”,点击“确定”按钮。
如图所示:B、编辑“关按钮”。
双击图片,进入按钮编辑界面。
①单击选中图片,按F8打开符号转换面板,行为选择第三项“图形”,确定,这样就将图片转换符号存入库中。
②编辑第2桢:单击时间轴上“指针经过”这一桢,按F6插入关键桢。
单击选中图片,按ctrl+F3打开属性面板,将图片透明度设置为50%,再在工具面板上选择“文本工具” ,在图片中间输入文字“关”。
如图所示:③编辑第4桢:单击时间轴上“点击”这一桢,按F6插入关键桢,在工具面板上选择“矩形工具”照着图片大小拖画一个矩形,此为按钮反应热区。
FLASH声音的控制

为升国旗添加声音控制
1)打开升国旗.fla 2)文件导入导入到库选国歌 3)窗口库右击国歌链接 4)输入sd 打勾确定
5)选中第1帧展开动作面板写 mysong=new Sound() mysong.attachSound("sd") stop() 6)创建 升旗按钮 7)返回场景在最上面插入图层将库中的升旗按 钮拖到插入的图层中 8)选中按钮展开动作面板写 on (press) { mysong.start() play() }
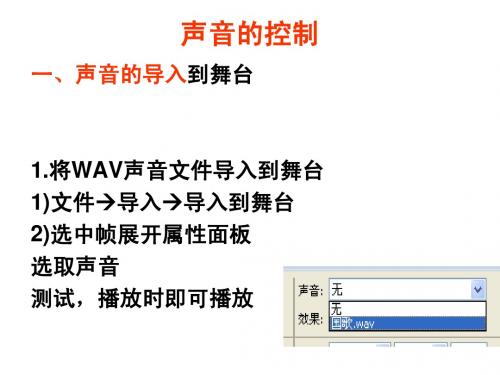
声音的控制
一、声音的导入到舞台
1.将WAV声音文件导入到舞台 1)文件导入导入到舞台 2)选中帧展开属性面板 选取声音 测试,播放时即可播放
二、声音导入到库 导入到库可以mp3 wav 步骤 1)文件导入导入到库
2)窗口库右击选 3)打勾输入 sd
4)打开骏马奔腾选中第1帧展开动作面板 先定义一个声音事件mysong 输入 再用 mysound.attachSound("sd ")语句将库中的声音附加到此 mysong=new Sound() 声音事件上 mysong.attachSound("sd") stop() 需要播放的帧或按钮加入 测试时,没有声音,没有动画 “mysong.start()”语句可让 声单播放 如果写 mysong=new Sound() mysong.attachSound("sd") mysong.start() Stop(); 有声音但没动画
5)创建按钮 6)返回场景插入图层将库中的按钮拖到 场景中 7)选中按钮 8)展开动作面板 写指令 on (press)பைடு நூலகம்{ mysong.start() play() }
三、控制声音停止 1)制作停止按钮 2)将停止按钮拖到场景中 3)选中停止按钮展开动作面板 写指令 on (press) { mysong.stop() Stop(); } 预览 单击停止按钮,停止声音
制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码

制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码一、制作音量控制滑块1.启动FLASH软件。
2.确立文档属性设置动画尺寸帧频背景等。
3.首先将准备好的素材图片和歌曲导入到库中待用。
4.创建影片剪辑元件选择“插入-新建元件”,建立一个名为“音量控制”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格80*14的,无边线的橙色矩形(图2-1),然后,用选择工具将其左边上角向下拖至底角,成为三角形(图2-2),点击该实例,左对齐-垂直中齐。
上锁。
B.选择滑块图层第一帧,用矩形工具在舞台拖一个规格5*18的,无边线的浅绿色矩形,将其放置在底板的中间,垂直中齐。
将其转换为影片剪辑元件。
点击该实例,按f9,打开动作面板,在as编辑区输入,如下影片剪辑指令语句:onClipEvent (enterFrame){mex = getProperty(this, _x);vol.setVolume(mex / 9.800000E-001);}onClipEvent (load){vol = new Sound();}onClipEvent (mouseDown){if (this.hitTest(_root._xmouse, _root._ymouse)){startDrag (this, false, 0, 0, 80, 0);}}onClipEvent (mouseUp){stopDrag ();}锁定该图层。
二、制作播放进度条选择“插入-新建元件”,建立一个名为“播放进度”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格220*8的,无边线的黄色矩形,点击该实例,左对齐-垂直中齐。
flash3.0声音控制

音量大小
加载外部声音 var req:URLRequest=new URLRequest("song.mp3"); var snd:Sound=new Sound(new URLRequest("song.mp3"));
声明变量 var sc:SoundChannel=new SoundChannel(); var stm:SoundTransform = new SoundTransform; sc = snd.play(); stm = sc.soundTransform;
快进
1.新建一图层 2. 拖入快进按钮,并转化为元件 3.将按钮命名为kuபைடு நூலகம்ijin_btn 4编写代码:
kuaitui_btn.addEventListener(MouseEvent.MOUSE_DOWN,tui); function tui(e:MouseEvent):void { play_btn.mouseEnabled=false; pp=sc.position; sc.stop(); sc=snd.play(pp-1000); }
停止
1.新建一图层 2. 拖入停止按钮,并转化为元件 3.将按钮命名为stop_btn 4编写代码:
stop_btn.addEventListener(MouseEvent.MOUSE_DOWN,sto); function sto(e:MouseEvent):void { play_btn.mouseEnabled=true; sc.stop(); pp=0; }
暂停
1.新建一图层 2. 拖入暂停按钮,并转化为元件 3.将按钮命名为pause_btn 4编写代码:
pause_btn.addEventListener(MouseEvent.MOUSE_DOWN,paus ); function paus(e:MouseEvent):void { play_btn.mouseEnabled=true; pp=sc.position; sc.stop(); }
flash文档中控制音乐的几种方法

flash文档中控制音乐的几种方法音乐链接方法1、效果:刚开始见播放按钮,点击播放后,音乐开始,显示停止按钮;点击停止按钮,音乐停止,显示播放按钮;再点击播放按钮,音乐从刚停止的地方开始播放。
2、使用条件:在主场景中;3、按钮图层第1帧,拖入播放按钮和停止按钮,并给播放按钮实例名:play_btn,停止按钮实例名:stop_btn;2个按钮重叠放置,停止按钮置于底层.4、在FLASH文档中导入一首MP3音乐,打开库,找到MP3,右键点它,点链接,为ActionScript前打上钩,标识符:MP3;5、在主场景的AS图层的1帧上加如下语句:stop_btn._visible = false;var mySound:Sound = new Sound();mySound.attachSound("mp3");var n:Number = 0;play_btn.onRelease = function(){mySound.start(n);this._visible=false;stop_btn._visible =true;};stop_btn.onRelease = function(){mySound.stop();n=mySound.position/1000;this._visible=false;play_btn._visible =true;};音乐数据流加歌词方法一、新建“音乐”影片剪辑元件1、图层一:音乐图层,点选第1帧,属性面板:声音选“歌曲名”、同步选“数据流”,然后在时间轴上展开。
点选第1帧,加动作脚本:stop(); 点选最后1帧,插入空白关键帧,加上帧动作脚本:gotoAndPlay(2);2、图层二,歌词图层,在时间轴上对应的地方添加上每句的歌词(方法略)。
3、图层三,按钮图层,第1帧上放入播放按钮,右键点按钮,添加动作脚本:on (release) {gotoAndPlay(2);}第2帧上放入停止按钮,右键点按钮,添加动作脚本:on (release) {gotoAndPlay(1);}自动延长到音乐播放结束的帧上。
FLASH-as3.0常用代码

FLASH as3.0常用代码1.按钮事件(新版)步骤:实现第一帧暂停:右击第一帧,点动作,写代码stop();实现点按钮开始:放一个按钮(可以在窗口菜单->公用库->按钮里找一个)在第一帧的舞台上,属性面板里给按钮取名:实例名称bt1 ,右击第一帧,点动作,写代码:bt1.addEventListener(MouseEvent.CLICK ,f1); function f1(evt:MouseEvent){gotoAndPlay(2);}//////////////////////////补充:as2(老版)中的按钮事件实现第一帧暂停:右击第一帧,点动作,写代码stop();实现点按钮开始:放一个按钮(可以在窗口菜单->公用库->按钮里找一个)在第一帧的舞台上,右击按钮,点动作,写代码:on (release){ gotoAndPlay(2); }//////////////////////////2.按钮超链接linkButton.addEventListener(MouseEvent.CLICK, gotoAdobeSite);function gotoAdobeSite(event:MouseEvent):void {var adobeURL:URLRequest = new URLRequest("");navigateToURL(adobeURL);}3.随机数Math.random ()输出时间var time1:Date=new Date(); t1.text=time1.toLocaleTimeString(); 4.画线1graphics.lineStyle(3,0xff0000,0.3);graphics.moveTo(300,100);graphics.lineTo(200,300);画线2graphics.lineStyle(1,0xff0000,1);for(var i:int=0;i<100;i++){graphics.lineTo(Math.random()*600,Math.random ()*400);}5. 画三角形var m1:MovieClip = new(MovieClip); //声明一个新的mc类bt1,并用new来构造它m1.graphics.lineStyle(2, 0x990000, .75);//使用bt1的graphics属性设置线条粗细,颜色,透明度m1.graphics.beginFill(0x00FF00);//以下的代码是用graphics画三角形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
音乐控制-5-的代码理解
1. 主控部分的代码
var temp = 1;
//音乐序号
function aa() {
mysound = new Sound();
//创建声音类的对象
mymusic_array = new Array("mp3", "mp31", "mp32", "mp33");
//数组声音
mysound.attachSound(mymusic_array[temp-1]);
//以时间声音的方式加载数组声音
//mysound.start();
//开始播放
mysound.onSoundComplete = function() {
temp++;
//声音播放完成后声音序号加1
if (temp>4) {
//如果序号加一后大于4 序号就变为1 重新开始播放第一首歌曲
temp = 1;
}
aa();
//重新执行aa()函数
};
onEnterFrame = function () {
mysound.setV olume(_root.yinliang.huakuai._x);
//设置音量
myarray = new Array("好想大声说爱你", "只凝视着你", "直到世界的心头", "捕捉闪耀的瞬间");
//歌曲名字数组
music_name = myarray[temp-1];
//输出歌曲名字
zongchangdu = int(mysound.duration/1000);
duration:声音的持续时间(以毫秒为单位)。
//歌曲总长度,以毫秒为单位
yibofang = int(mysound.position/1000);
position:声音已播放的毫秒数。
如果该声音循环播放,则在每次循环开始时,将 position 重置为 0。
//已经播放的声音以毫秒为单位
_root.bofangtiao.huakuai._x = 240*(yibofang/zongchangdu);
//播放条
};
}
aa();
//静音
i = 0;
_root.jingyinxian._visible = false;
//静音的红线隐藏
_root.jingyin.onRelease = function() { i++;
if (i%2 != 0) {
//求模运算
_root.yinliang.huakuai._x = 0;
_root.jingyinxian._visible = true;
} else {
_root.yinliang.huakuai._x = 80;
_root.jingyinxian._visible = false;
//静音的红线显示
}
};
stop();
2. 播放按钮
on (release) {
bofang._visible=false;
if (tt) {
mysound.stop();
mysound.start(tt);
//从tt时间开始播放
} else {
mysound.stop();
mysound.start(0);
}
}
3.暂停
on (release) {
bofang._visible=true;
mysound.stop();
tt = (mysound.position)/1000;
//表示声音已播放的秒数
}
4.停止
on (release) {
bofang._visible=true;
mysound.stop();
tt = false;
}
5.后一曲
on (release) {
mysound.stop();
if (temp>3) {
temp = 1;
} else {
temp++;
}
bofang._visible = true;
aa();
}
6.前一曲
on (release) {
mysound.stop();
if (temp == 1) {
temp = 4;
} else {
temp--;
bofang._visible = true;
aa();
}
7.滑块控制
on (press) {
startDrag("", true, 0, -7, 100, -7); }
on (releaseOutside, rollOut) {
stopDrag();
}。
