Flash CS4 控制关键帧的音频
利用FlashCS4动作脚本控制声音

开启元件 、 声音关 闭元件 、 音量 大小元件 、 音量滑
收 稿 日期 : 2 0 目 : 福建省教 育厅基金 资助 项 目( J A1 1 2 1 0)
作者 简 介 : 许丽光 ( 1 9 7 7 .) , 男, 福 建 莆 田人 , 实验 师。
Abs t r a c t : T h e r e a l i z a t i o n o f i n t e r a c t i v e c o n r t o l o f a u d i o c l i p i n F l a s h CS 4 b y u s i n g Ac t i o n s c i r p t wa s
大小元 件 为 图形元 件 ,可在 场 景 中的适 当位置 直 接 用绿 色 的线 条勾 画一个 从 左 到右 逐渐 增 大 的类 似平 放 的直 角三 角形 的图形 ,注意 底边 长 度应 为 1 0 0 。 即底 边线 条 的宽度属 性应 设 为 1 0 0 , 用 于 表示 对应可控 制 的音量 范 围值 为 0  ̄1 0 0 , 声音 开启和声 音关 闭影 片 剪辑 元件 制 作好 之 后 重叠 放置 于 场景 中音 量 大小 图形 元件 前 方 的适 当位置 。声 音 开启 影 片 剪 辑 元 件 的实 例 名 称 属 性 设 置 为 O p e n S n d , 声 音 关 闭 影 片 剪 辑 元 件 的 实 例 名 称 属 性 设 置 为
要在课件中增加轻快 的背景音乐元素。 [ 1 ] 在实际教 学 中使用这样的 F l a s h 课件时 , 有了背景音乐的烘 托, 能够极大地活跃课堂教学气氛 , 使课堂教学更
有 吸引 力 , 获得 良好 的教学 效 果 , 特 别是 在 幼教 的
FLASH CS4 控制音频播放

FLASH CS4 控制音频播放在之前的章节中,已介绍了如何在Flash中加载声音。
Flash CS4除了加载声音外,还可以对声音播放进度进行一系列的控制,如播放、暂停、停止。
除此之外,还可以控制音量的大小。
1.停止声音在之前的章节中已经介绍了如何在Flash中播放音频。
在制作音频播放器时,除了需要播放音频外,还需要控制音频的停止。
这需要使用到flash.media包中的SoundMixer类。
SoundMixer是一种控制全局的类,其可以控制由Flash影片播放的所有声音流,并且拥有多种全局控制的属性和方法。
也是说,SoundMixer并不控制动态创建的Sound对象。
SoundMixer常用的属性主要有两种:●bufferTime 该属性的作用是设置声音流在开始传输前预加载的时间,单位为秒。
●soundTransform 该属性的作用是为SoundMixer对象引入控制全局的SoundTransform对象。
SoundMixer的这两种属性都属于静态方法,仅可以操作嵌入到Flash影片中的声音,无法对在ActionScript中动态创建的声音进行操作。
除了以上的属性外,SoundMixer还包含3种常用的方法。
●areSoundsInaccessible() 确定是否因安全限制而无法访问声音●computeSpectrum() 获取当前声音的波形快照,并将其放在指定的ByteArray对象中。
●stopAll() 停止当前播放的所有声音。
例如,在一个播放器中,停止播放的按钮实例名称为stopBtn,则为其添加的停止播放代码如下。
stopBtn.addEventListener(MouseEvent.CLICK,stopMusic);function stopMusic(event:MouseEvent):void{SoundMixer.stopAll();}需要注意的是,在使用stopAll()方法时,所引用的SoundMixer类本身,而不是该类的实例。
flash声音加载和控制

一、在时间轴中使用声音这是Flash中声音最常使用的方式,任何一本Flash教材都会讲到这个问题,所以只作简单说明。
在设置一个关键帧后,只要你导入了声音文件,在帧属性面板都能进行该帧的声音设置。
声音的同步属性(Sync)主要有以下几种:1.事件(Event)。
用这种方式设置的声音会独立于时间轴播放,只要你没有用其它方式中止,它会一直播放下去直到结束,其最大好处是可以用来设置一些类似循环的播放效果,只要你把它后面的循环属性(Loop)设置得足够大。
2.开始(Start)。
其特点是,当该帧开始播放,将停止动画中前面帧调用的声音,只播放当前帧中的声音。
3.停止(Stop)。
设置后,将立即停止播放当前帧的声音。
4.数据流(Stream)。
设置后,会使动一的播放与声音同步,如果动画下载速度跟不上声音,将跳过相关帧而保持与声音同步。
另外,如果在播放中设置了(Stop)动画停止,声音也将停止;但如果使用play()语句,声音又将从停止处接着播放。
二、用ActionScript语句调用声音Flash提供了强大的脚本编辑功能,几乎能与一些专门的编程语言相媲美,在多媒体方面可谓更胜一筹,用Flash脚本语言调用声音,在无论是效果还是灵活性,都值得一试。
1.加入声音导入外部声音,按Ctrl+L键,弹出库窗口,选中导入的声音,单击右键,在弹出菜单中选择“链接”菜单项,弹出“链接属性”对话框,先选中“为动作脚本导出”复选框,此时对话框上部的“标识符”一栏将变得可用,在其中输入其标识名,在此我们假设输入为“sd”,此标识将在程序中作为该声音的标志,故多个声音不得使用同一个标识符。
在Flash时间轴上的第一帧输入以下语句:mysong = new Sound()mysong.attachSound("sd")以上语句先定义一个声音事件mysong,再用mysound.attachSound("sd")语句将库中的声音附加到此声音事件上。
FLASH CS4 应用音频

FLASH CS4 应用音频Flash中有两种声音类型:“事件声音”和“音频流”。
事件声音和音频流之间最大的区别不是声音文件本身的不同,而主要体现在动画播放过程中的不同。
事件声音必须完全下载后才能开始播放,除非明确停止,否则它将一直连续播放;音频流在前几帧下载了足够的数据后就开始播放,通过与时间轴同步以便在网络中播放。
1.将声音导入到库如果要在Flash文件中导入声音,可以执行【文件】|【导入】|【导入到库】命令,打开【导入到库】对话框。
然后选择并打开所需的声音文件,即可将其添加到【库】面板,如图12-1所示。
如果使用该声音,直接将其从【库】面板拖放到文档中即可。
图12-1 【库】面板中的声音元件将其从公用库中拖入到当前文档库中即可。
另外,需要将声音置于时间轴上的一个单独层上。
2.将声音添加到时间轴在Flash中要为影片添加声音文件,首先执行【插入】|【时间轴】|【图层】命令,为声音创建一个新图层。
然后选择新建的声音图层,将声音从【库】面板拖入到舞台中,声音就会添加到当前图层中,如图13-2所示。
图13-2 在文档中使用声音将每个声音放在一个独立的图层上,使每个图层作为一个独立的声音通道。
当播放影片时,所有层上的声音会混合在一起。
3.声音控制区在时间轴上,选择包含声音文件的任意帧,执行【窗口】|【属性】命令,打开【属性】面板。
然后,单击【声音】标签前面的箭头,以展开声音控制区域,如图12-3所示。
图12-3 声音控制区域在【效果】列表框中,不仅可以简单设置音频的效果,还可以通过【编辑封套】对话框精确制作所需的效果。
【效果】列表框中的选项如下所示:●无不对声音文件应用效果。
选中此选项将删除以前应用的效果。
●左声道仅播放左声道的声音。
此时单击【编辑声音封套】按钮,可打开【编辑封套】对话框,在上面一个波形预览窗口(左声道)中的直线位于最上面,表示左声道以最大的声音播放,而下面一个波形预览窗口(右声道)的直线位于最下面,表示右声道不播放,如图12-4所示。
FLASH动画制作中声音控制的方法和技巧

FLASH动画制作中声音控制的方法和技巧作者:王红娟来源:《河南农业·综合版》 2014年第12期河南农业职业学院王红娟摘要:FLASH动画制作中声音的控制有一定的方法和技巧,如果图层选择不对或者关键帧做得不对,就会出现静音和重音的现象。
简单介绍了FLASH动画制作中声音的各种调节参数,分别介绍了相同页面与不同页面声音播放和停止的语句的运用,有利于我们在FLASH动画制作中对声音的控制。
关键词:FLASH动画制作;声音控制;方法技巧在动画中添加一段美好有趣的音乐会让动画更加精彩,目前FLASH声音已经被广泛应用于片头、网页中,而声音的控制则是FLASH动画制作的难点和重点。
因为在FLASH动画制作中,有相同页面的声音的播放和停止与不同页面的声音播放和停止的区别,在插入图层和添加帧时都有不同的语句相对应。
一、FLASH动画制作中声音的各种调节参数要想掌握FLASH动画制作中声音的控制方法,必先认识声音调节的各种参数,并且注意输入参数命令时要注意区分大小写,这样才能有效地完成声音的制作。
在FLASH动画制作声音的各种调节参数中,mySound是一个声音对象,在用as来控制声音之前,一定要先创建声音对象newSound。
有了新建的声音对象,再运用各种语句对声音的播放和停止进行控制。
命令参数如下。
(一)播放与停止(单位:秒)开始播放声音{mySound.start();},如果想在声音的第二秒中播放,可输入{Sound.start(2);},停止声音的播放{mySound.stop();}。
(二)音量控制(范围从0到100)获取当前的音量大小{mySound.getVolume();},设置当前音乐的音量{mySound.setVolume();}。
(三)左/右均衡(范围从-100到100)获取左右均衡的值{mySound.get-Pan();},设置左右均衡的值{mySound.setPan();}。
Flash动画制作中声音的控制方法与技巧

声音放在一个独立的图层上,这时,每个图层都是一个独立
Flash 可以在动画播放时动态加载外部声音文件,这种
的声音轨道,当播放该文件时,所有图层上的声音将会叠加 功能不仅增强了动画设计的灵活性,也进一步减小了作品所
在一起,形成混响的效果 [3]。
占的空间。可以先把声音文件(如 music.mp3)放在相同的
的文档中,拖动到合适的关键帧,再对声音进行相应设置。 1.2 动画中添加声音的方法
1.1 声音素材的格式
第一,为动画添加声音,选择“文件”“导入”“导入
Flash 提供了许多使用声音的方式,而常见的有 WAV 到库”,在“导入”对话框中选择相应的声音文件,单击“打
格式和 MP3 格式。这两种格式都能使声音独立播放,而不 开”,即可把声音导入到库面板中。
品更加丰富和精彩。目前,Flash 声音已经应用于网页、广告、 的声效。
片头中,动画与声音密不可分,恰当的声音能大大提升动画 的感染力、表现力,并更加突出动画的主题。而声音的控制 则是动画制作的一个重点和难点。
WAV 格式的声音数据是没有经过压缩的原始数据,直接 存储了声音波形取样数据 [2],所以声音质量比较好,但 WAV 格式的声音文件一般容量较大,需要占用比较多的存储空间,
Flash 是一款非常优秀的动画制作软件。它功能强大、 依赖于时间轴,也可以使声音和在一个音轨上和动画同步
易学易用,深受动画设计人员的喜爱,已经成为动画制作领 播放。另外,我们也可以为按钮添加声音,增强按钮的交 域最流行的软件之一 [1]。在制作动画时加入一些音效会使作 互性,并且可以为声音添加淡入淡出等效果,取得更优美
1 Flash 中的声音添加方式
为了使动画更加生动,需要在其中添加声音。常用的声 音有背景音乐、按钮声音和配音。无论是哪一种,都是以声 音文件的形式存在的。我们需要把声音文件素材导入到当前
Flash CS4 控制声音播放

Flash CS4 控制声音播放在开始加载声音文件后,为Sound对象调用play()方法可以播放加载的声音。
play()方法的基本形式如下。
sound.play(startTime,loops,sndTransform);play()方法可以接受以上3个可选参数,其详细介绍如下所示。
●startTime 播放声音的起始位置(以毫秒为单位)。
●loops 定义在声道停止播放之前,声音循环回startTime值的次数。
该参数的最小值为0,即播放一次。
如果传递的值为负数,仍然播放一次。
●sndTransform 分配给该声道的初始SoundTransform对象。
play()方法返回一个SoundChannel对象,用于控制一种声音的播放。
可以将该对象的position属例如,加载外部的music.mp3文件,并侦听该声音文件的加载完成事件。
当加载完成时,调用onComplete()函数以开始播放声音。
import flash.events.Event;import flash.media.Sound;import .URLRequest;var sound:Sound = new Sound();var req:URLRequest = new URLRequest("music.mp3");sound.load(req);sound.addEventListener(PLETE, onLoadComplete);function onLoadComplete(event:Event):void{sound.play();}如果想要停止加载声音,可以使用Sound对象的close()方法。
该方法关闭声音流,从而停止所有数据的下载。
close()方法的基本形式如下所示。
sound.close();。
Flash里的声音控制

Flash里的声音控制Flash 里的声音控制有两种方法:1.把声音直接在拖倒时间轴上的关键帧里,然后在属性面版进行相关属性设置.需要注意几个同步方式的区别.事件(Event):将声音设置为事件,可以确保声音有效地播放完毕,不会因为帧已经播放完而引起音效的突然中断,制作该设置模式后声音会按照指定的重复播放次数一次不漏地全部播放完。
开始(Start):将音效设定为开始,每当影片循环一次时,音效就会重新开始播放一次,如果影片很短而音效很长,就会造成一个音效未完而又开始另外一个音效,这样就造成音效的混合而乱了。
停止(Stop):结束声音文件的播放,可以强制开始和事件的音效停止。
数据流(Stream):设置为数据流的时候,会迫使动画播放的进度与音效播放进度一致,如果遇到机器的运行不快,FLASH电影就会自动略过一些帧以配合背景音乐的节奏。
一旦帧停止,声音也就会停止,即使没有播放完,也会停止。
注意:其中应用最多的是事件选项,它表示声音由加载的关键帧处开始播放,直到声音播放完或者被脚本命令中断。
而数据流选项表示声音播放和动画同步,也就是说如果动画在某个关键帧上被停止播放,声音也随之停止。
直到动画继续播放的时候声音才开始从停止处开始继续播放,一般用来制作MTV2.用AS控制.要先创建声音对象,关联某个声音,然后运用声音对象的方法进行操作.For example: mysound=new Sound(); //创建声音对象mysound.attachSound("sound1"); // 链接声音sound1. 这里要先对声音的链接属性进行设置,两个选项(a.为ActionScript 运行导出 b. 在第一帧导出)都要打勾.标识符不能为空,在as中对声音的引用要用到.这里标识符是sound1.mysound.start(); //声音开始播放.Sound functions: <1> mysound.start(offsettime,loop) //offsettime:时间偏移量,单位s. loop,循环次数.这句话表示声音从offsettime开始播放到声音结束,播放loop次.(BTW,做声音开关的时候,本来想通过offsettime来让动画和声音同步的,发现根本不好用.特别是声音文件导出时如果压缩了,那通过这个来同步更是没戏.<2>mysound.stop();<3>mysound.setVolume(volume); volume:0-100. 0是最低音量,100最高.(通过按钮操作,设置音量做声音开关时发现,点击按钮,改变音量时,声音会从头开始播放,根本不是只改变当前时间及以后播放的声音音量)<4>mysound.getVolume();<5>mysound.setPan(pan) pan: -100到100 .这个是左右声道均衡值.<6>mysound.getPan()<7>mysound.duration() //声音持续播放时间<8>mysound.position() //声音播放的当前时间<9>mysound.onSoundComplete() {mysound.start();} //通过这个语句可以让声音无限制循环.mysound.onSoundComplete(){}//是声音结束时需要执行的操作还有两个系统函数:getTimer() 获取动画播放的时间stopAllSounds() 合理应用上面的声音对象方法或函数能够满足flash 对声音控制的一般需求.比如,1.可以做声音开关.简单的控制声音的播放和停止.2.做暂停按钮,(flash本身没有提供暂停的函数)用mysound.position() 记录声音停止时的位置,下次播放的时候从这个位置播放.3.背景音乐的无限循环.mysound.onSoundComplete() {mysound.start();} 经典案例:我做一个flash ,遇到这样的需求:我的音乐比较长且完整而且需要和画面配合,不是简单的声音循环.又需要做个声音开关按钮,开关控制声音播放时,声音要从和画面同步的声音处开始播放而不能从头开始播放.这样的话按钮代码on(press) {mysound.start();} 肯定是不能满足需求了.于是我试图通过下面几种方法解决问题:方法一:1.在动画开始时定义一个变量并赋值. var starttime=getTimer(); // record the start time of flash2.在按钮"on"上增加这样的代码:on(press){r_time=(getTimer()-starttime)/1000; //想获得动画从开始到点击按钮时总共播放的时间.getTimer()获得的时间单位是ms.mysound.start(r_time,1); //声音从r_time处开始播放.循环一次}照理说,这样应该让声音同步才是,但事实结果是声音和动画在声音关闭--再次开始播放后无法同步.方法二:通过设置声音音量来做声音开关.我想着这种方法只是改变一下音量,并没有让声音真正停止,声音应该和动画同步播放才是.事实结果是---声音会从头播放,无法同步.也不能达到我的要求.开关按钮代码:on(press){ //stop buttonmysound.setVolume(0);}on(press){ //play buttonmysound.setVolume(100);}很奇怪的是,声音也有fade in 和fade out .也就是说volume 能够动态改变的,不明白这样为什么还是不行.最后网上的一片文章给了我灵感.我通过下面的方法解决了我的问题.1.创建一个mc,把声音sound1拖倒mc的时间轴上.同步方式为数据流.(上面说过了,数据流能让声音和动画很好的同步.相当于声音流和每帧绑定)mc的帧长和我在主场景需要的声音帧长相同.2.在主场景创建mc实例.实例名:sd.持续帧长和mc的帧长相同.3.在主场景添加声音开关按钮,并添加按钮代码.on(press){ //stop按钮sd.gotoAndStop(455); //455 帧是我mc的最后一帧,这帧已经没有声音}on(press){ //play buttonsd.gotoAndPlay(_root._currentframe); //声音从主场景的当然帧这个时间开始播放}ok ,这样就能满足我的需求,解决我的问题拉!Happy 一下:)心得:其实最后这个方法是一个很巧妙而且折中的方法.巧妙的将as 控制声音和时间轴引用声音结合在了一起.时间轴上引用声音,能够设置数据流同步方式,将声音和动画绑定,保证了很好的同步.把声音做成mc ,让按钮发挥了很好的作用.通过控制mc从而控制声音的开关.。
Flash动画中音频的设置

Flash动画中音频的设置摘要:音频是多媒体的重要组成元素,恰当、灵活地运用音频往往是多媒体作品的成败关键。
Flash作为人们喜爱的多媒体工具,其音频的使用方式也丰富多样。
本文探讨了在Flash中对音频的设置,包括音频的导入、属性设置,编辑等。
关键词:音频;多媒体;Flash;0 引言Flash是美国的Macromedia公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
Flash是以时间轴为特征的动画制作软件,制作时各类人物、场景、音乐等元素众多,要使人物、场景、声音、文字等元素同步,需要长时间的调试。
运用各种声音控制技术,如直接导入声音法,运用脚本语言编写代码等,让画面跟音乐的节奏吻合,情节与旋律相一致。
声音与动画画面同步才是好的Flash作品。
1 Flash动画中的音频随着计算机技术的飞速发展,以计算机技术为基础的多媒体技术也在生活中扮演了越来越重要的角色。
音频是多媒体的重要组成元素,恰当、灵活地运用音频往往是多媒体作品的成败关键。
Flash作为人们喜爱的多媒体工具,其音频的使用方式也丰富多样。
音频是Flash 动画作品中的一个不可缺的元素,其中包括背景音乐、按钮音效、配音等,都对Flash动画起到非常大的作用。
音频的加入可以使Flash在有色的基础上体现声音,从而使Flash动画更具多媒体的特性。
2 Flash动画中音频的设置2.1 音频文件格式Flash提供了许多使用声音的方式。
可以使声音独立于时间轴连续播放,或使动画与一个声音同步播放。
还可以向按钮添加声音,使按钮具有更强的感染力。
另外,通过设置淡入淡出效果还可以使声音更加优美。
Flash支持的音频文件格式如表1所示。
表1 Flash支持的音频文件格式项目名称:西安工业大学北方信息工程学院教学改革研究项目(编号:YJ1318Z)由于声音文件本身比较大,会占有较大的磁盘空间和内存,所以在制作动画时尽量选择效果相对较好、文件较小的声音文件。
flash中声音的控制代码

flash中声音的控制代码简单播放音乐1. 首先打开新的Flash文件, 把声音导入库中(还摸不清介面的朋友就按ctrl+r)2. 导入之后到库中定义声音的ID, 如图:*** 这里的ID和场景上的实体名是不一样的***3. 接下来就在第一帧编写代码, 如下mySound = new Sound(); //定义声音类mySound.attachSound("tomato"); //提取库中我们所设定的ID mySound.start(); //开始播放声音4. 测试结果..音乐的开始, 停止和循环mySound.start([Secondsoffset], loop);start当中的两个参数分别为Secondsoffset, Seconds就是秒数而offset就是抵消或取消的意思...所以简单的说就是取消开始播放,以秒数来计算... 没有定义的话就是0, 另外一个loop就是循环了... mySound.start(5, 99);这个意思就是音乐从第5秒开始播放, 并循环99次, 这里提供了个例子为mySound.start(0,99);点击浏览该文件mySound.stop();mySound.stop("tomato"); //如果new Sound没有定义的话就这样使用, 不然多个声音会全部停止这个很简单不用解释了吧...就是停止音乐我们看到某些网站所使用的一个按钮控制播放和停止的效果就是使用这些就可以达成了, 如:mySound = new Sound();mySound.attachSound("tomato");mySound.start(0,99); //音乐开始播放并循环99次var music = true; //定义一个变量记录目前音乐是否是在播放, 因为音乐已经播放所以设定为truebtn.onRelease = function() {if(music) { //当变量为true时就表示音乐是在播放mySound.stop(); //使用stop设定音乐停止music = false; //变量记录false为音乐停止} else { //以下的和以上相反mySound.start(0,99);music = play;}}setPan和setVolumemySound.setPan(pan);pan的值是介于-100 到100, 用意在于设定喇叭的平衡 (100)只能左边的喇叭听到声音, 100为右边的, 而0就是平衡点, 两个喇叭都能听到声音例如:mySound = new Sound();mySound.attachSound("tomato");mySound.start(0, 10);var speaker = -100; //变量设定为-100, 即是从左边喇叭开始mySound.setPan(speaker); //设定喇叭平衡function pan() { //设定函数并通过setInterval每秒调整平衡speaker += 20; //每秒平衡偏移20mySound.setPan(speaker); //设定喇叭的平衡if(speaker > 100) { //当音乐完全偏移到右边喇叭播放的时候就停止mySound.stop();clearInterval(p);}}var p = setInterval(pan, 1000); //开始每秒执行喇叭平衡mySound.setVolume(volume);volume为0 - 100, 0为静音, 100为最大mySound = new Sound();mySound.attachSound("tomato");mySound.start(0, 99);var top = key.vol._y; //定义拖动按钮的最高点var left = right = key.vol._x; //定义拖动左右的范围var bottom = key.vol._y+100; //定义拖动按钮的最低点key.vol.onPress = function() {this.startDrag(true,left,top,right,bottom); //按钮按下拖动范围}onEnterFrame = function() {v = int(key.textInput.value.text); //取得输入框内的值mySound.setVolume(v); //设定音量}Position, Duration 和暂停mySound.position();唯读指令, 主要是取得目前播放音乐的毫秒数(1秒= 1000毫秒), 在音乐播放之后才能够取得, 在一开始start()之后使用是无法取得的mySound.duration();唯读指令, 主要是取得音乐的总毫秒数要使音乐暂停, 播放的时候再继续之前暂停的位置开始播放, 我们可以先取得按钮按下暂停时的position以取得位置, 然后再次按下播放的时候就使用start()当中的SecondsOffset使音乐从暂停的部分开始播放, 如:mySound = new Sound();mySound.attachSound("tomato");varSecondsOffset = 0; //设定SecondsOffset为0p1.onRelease = function() {mySound.start(SecondsOffset, 0); //播放按钮按下开始从0offset播放}p2.onRelease = function() {SecondsOffset = mySound.position/1000; //暂停按钮按下时记录目前位置并换成秒数mySound.stop(); //音乐暂停}onEnterFrame = function() { //这里是循环部分if(mySound.position == mySound.duration) { //如果播放的毫秒数等于音乐总毫秒数mySound.start(0, 99); //开始循环播放99次}}只要会了以上的方法, 倒退播放和快速播放就非常简单了, 如下:1. 场景上建立两个按钮, 分别为(倒退rev 和快速播放ff)2. 在第一帧使用以下代码:mySound = new Sound();mySound.attachSound("tomato");mySound.start();varSecondsOffset = 0;var reverse = foward = false; //设定倒退和前进变量为false onEnterFrame = function () {if (reverse &&mySound.position> 0) { //当倒退按下且音乐秒数大于0mySound.stop(); //音乐停止SecondsOffset -= .5; //offset倒退0.5秒mySound.start(SecondsOffset, 0); //音乐从倒退的0.5秒开始播放}if (foward&&mySound.position<= mySound.duration) { //当快速播放按下且音乐不为结束mySound.stop();SecondsOffset += .5; //offset前进0.5秒mySound.start(SecondsOffset, 0);}rev.onPress = function() { //当倒退按下并取得position SecondsOffset = mySound.position/1000;reverse = true; //reverse变量为true};rev.onRelease = function() { //当倒退放开就设定reverse变量为falsereverse = false;}ff.onPress = function() { //同上SecondsOffset = mySound.position/1000;foward = true;};ff.onRelease = function() {foward = false;}};至于loadSound部分就写一下进度条的写法1. 在场景上建立一个为100%长度的MC(loadBar)2. 在第一帧使用以下代码:onLoad = function () {mySound = new Sound();mySound.loadSound("tomato.mp3"); //载入同一目录中的MP3 var percent = 0; //%一开始为0loadBar._xscale = percent; //进度条的宽度比例为percent };onEnterFrame = function () {mySoundBytesTotal = mySound.getBytesTotal(); //取得文件的sizemySoundBytesLoaded = mySound.getBytesLoaded(); //取得目前文件所载入的sizepercent =int(mySoundBytesLoaded/mySoundBytesTotal*100); //计算出文件所载入的比例loadBar._xscale = percent; //设定进度条宽度比例if (percent>=100) { //当完全载入之后delete onEnterFrame; //删除循环mySound.start(); //音乐开始播放}};Q1. 为何loadMovie当中的swf音乐无法播放?ans: 只要在swf当中把mySound = new Sound() 换成mySound = new Sound(this) 就可以了Q2. 为何不能同时设定两首音乐不同的音量? ans: 一般你们会这样使用ASmySound1 = new Sound();mySound1.attachSound("tomato1");mySound1.start();mySound2 = new Sound();mySound2.attachSound("tomato2");mySound2.setVolume(50); //另外一首音量为50 mySound2.start();但这样是错误的, 正确方法是分别把音乐分开在不同的层当中: mySound1 = new Sound(this);mySound1.attachSound("tomato1");mySound1.start();createEmptyMovieClip("mc", 0);mySound2 = new Sound(mc);mySound2.attachSound("tomato2");mySound2.setVolume(50);mySound2.start();。
Flash 里的声音控制

Flash 里的声音控制有两种方法:1.把声音直接在拖倒时间轴上的关键帧里,然后在属性面版进行相关属性设置.需要注意几个同步方式的区别.事件(Event):将声音设置为事件,可以确保声音有效地播放完毕,不会因为帧已经播放完而引起音效的突然中断,制作该设置模式后声音会按照指定的重复播放次数一次不漏地全部播放完。
开始(Start):将音效设定为开始,每当影片循环一次时,音效就会重新开始播放一次,如果影片很短而音效很长,就会造成一个音效未完而又开始另外一个音效,这样就造成音效的混合而乱了。
停止(Stop):结束声音文件的播放,可以强制开始和事件的音效停止。
数据流(Stream):设置为数据流的时候,会迫使动画播放的进度与音效播放进度一致,如果遇到机器的运行不快,FLASH电影就会自动略过一些帧以配合背景音乐的节奏。
一旦帧停止,声音也就会停止,即使没有播放完,也会停止。
注意:其中应用最多的是事件选项,它表示声音由加载的关键帧处开始播放,直到声音播放完或者被脚本命令中断。
而数据流选项表示声音播放和动画同步,也就是说如果动画在某个关键帧上被停止播放,声音也随之停止。
直到动画继续播放的时候声音才开始从停止处开始继续播放,一般用来制作MTV2.用AS控制.要先创建声音对象,关联某个声音,然后运用声音对象的方法进行操作.For example: mysound=new Sound(); //创建声音对象mysound.attachSound("sound1"); // 链接声音sound1. 这里要先对声音的链接属性进行设置,两个选项(a.为ActionScript 运行导出 b. 在第一帧导出)都要打勾.标识符不能为空,在as中对声音的引用要用到.这里标识符是sound1.mysound.start(); //声音开始播放.Sound functions: <1> mysound.start(offsettime,loop) //offsettime:时间偏移量,单位s. loop,循环次数.这句话表示声音从offsettime开始播放到声音结束,播放loop次.(BTW,做声音开关的时候,本来想通过offsettime来让动画和声音同步的,发现根本不好用.特别是声音文件导出时如果压缩了,那通过这个来同步更是没戏.<2>mysound.stop();<3>mysound.setVolume(volume); volume:0-100. 0是最低音量,100最高.(通过按钮操作,设置音量做声音开关时发现,点击按钮,改变音量时,声音会从头开始播放,根本不是只改变当前时间及以后播放的声音音量)<4>mysound.getVolume();<5>mysound.setPan(pan) pan: -100到100 .这个是左右声道均衡值.<6>mysound.getPan()<7>mysound.duration() //声音持续播放时间<8>mysound.position() //声音播放的当前时间<9>mysound.onSoundComplete() {mysound.start();} //通过这个语句可以让声音无限制循环.mysound.onSoundComplete(){}//是声音结束时需要执行的操作还有两个系统函数:getTimer() 获取动画播放的时间stopAllSounds() 合理应用上面的声音对象方法或函数能够满足flash 对声音控制的一般需求.比如,1.可以做声音开关.简单的控制声音的播放和停止.2.做暂停按钮,(flash本身没有提供暂停的函数)用mysound.position() 记录声音停止时的位置,下次播放的时候从这个位置播放.3.背景音乐的无限循环.mysound.onSoundComplete() {mysound.start();} 经典案例:我做一个flash ,遇到这样的需求:我的音乐比较长且完整而且需要和画面配合,不是简单的声音循环.又需要做个声音开关按钮,开关控制声音播放时,声音要从和画面同步的声音处开始播放而不能从头开始播放.这样的话按钮代码on(press) {mysound.start();} 肯定是不能满足需求了.于是我试图通过下面几种方法解决问题:方法一:1.在动画开始时定义一个变量并赋值. var starttime=getTimer(); // record the start time of flash2.在按钮"on"上增加这样的代码:on(press){r_time=(getTimer()-starttime)/1000; //想获得动画从开始到点击按钮时总共播放的时间.getTimer()获得的时间单位是ms.mysound.start(r_time,1); //声音从r_time处开始播放.循环一次}照理说,这样应该让声音同步才是,但事实结果是声音和动画在声音关闭--再次开始播放后无法同步.方法二:通过设置声音音量来做声音开关.我想着这种方法只是改变一下音量,并没有让声音真正停止,声音应该和动画同步播放才是.事实结果是---声音会从头播放,无法同步.也不能达到我的要求.开关按钮代码:on(press){ //stop buttonmysound.setVolume(0);}on(press){ //play buttonmysound.setVolume(100);}很奇怪的是,声音也有fade in 和fade out .也就是说volume 能够动态改变的,不明白这样为什么还是不行.最后网上的一片文章给了我灵感.我通过下面的方法解决了我的问题.1.创建一个mc,把声音sound1拖倒mc的时间轴上.同步方式为数据流.(上面说过了,数据流能让声音和动画很好的同步.相当于声音流和每帧绑定)mc的帧长和我在主场景需要的声音帧长相同.2.在主场景创建mc实例.实例名:sd.持续帧长和mc的帧长相同.3.在主场景添加声音开关按钮,并添加按钮代码.on(press){ //stop按钮sd.gotoAndStop(455); //455 帧是我mc的最后一帧,这帧已经没有声音}on(press){ //play buttonsd.gotoAndPlay(_root._currentframe); //声音从主场景的当然帧这个时间开始播放}ok ,这样就能满足我的需求,解决我的问题拉!Happy 一下:)心得:其实最后这个方法是一个很巧妙而且折中的方法.巧妙的将as 控制声音和时间轴引用声音结合在了一起.时间轴上引用声音,能够设置数据流同步方式,将声音和动画绑定,保证了很好的同步.把声音做成mc ,让按钮发挥了很好的作用.通过控制mc从而控制声音的开关.。
FLASH声音的控制

为升国旗添加声音控制
1)打开升国旗.fla 2)文件导入导入到库选国歌 3)窗口库右击国歌链接 4)输入sd 打勾确定
5)选中第1帧展开动作面板写 mysong=new Sound() mysong.attachSound("sd") stop() 6)创建 升旗按钮 7)返回场景在最上面插入图层将库中的升旗按 钮拖到插入的图层中 8)选中按钮展开动作面板写 on (press) { mysong.start() play() }
声音的控制
一、声音的导入到舞台
1.将WAV声音文件导入到舞台 1)文件导入导入到舞台 2)选中帧展开属性面板 选取声音 测试,播放时即可播放
二、声音导入到库 导入到库可以mp3 wav 步骤 1)文件导入导入到库
2)窗口库右击选 3)打勾输入 sd
4)打开骏马奔腾选中第1帧展开动作面板 先定义一个声音事件mysong 输入 再用 mysound.attachSound("sd ")语句将库中的声音附加到此 mysong=new Sound() 声音事件上 mysong.attachSound("sd") stop() 需要播放的帧或按钮加入 测试时,没有声音,没有动画 “mysong.start()”语句可让 声单播放 如果写 mysong=new Sound() mysong.attachSound("sd") mysong.start() Stop(); 有声音但没动画
5)创建按钮 6)返回场景插入图层将库中的按钮拖到 场景中 7)选中按钮 8)展开动作面板 写指令 on (press)பைடு நூலகம்{ mysong.start() play() }
三、控制声音停止 1)制作停止按钮 2)将停止按钮拖到场景中 3)选中停止按钮展开动作面板 写指令 on (press) { mysong.stop() Stop(); } 预览 单击停止按钮,停止声音
关于控制FLASH中的声音播放,很有用的

关于控制FLASH中的声音播放,很有用的一般我们控制声音的播放、暂停都是先把导入声音定义为stream的方式来实现的。
这里介绍一下用Sound对象来实现的方法:1、导入声音文件,例子中用Windows 中的“Windows Logon Sound.wav”2、打开library右键点导入的声音,选Linkage,在对话框中勾上Export for ActionScript,其他可以照默认的不用改。
3、在第一帧写如下AS:song=new Sound(); //定义一个名为song的声音对象song.attachSound("Windows Logon Sound.wav");//绑定声音对象为Windows Logon Sound.wav,此处引号内就是在2中对话框中设置的Identifier。
play_status = false;//用于检测是否在播放中,防止重复播放song.onSoundComplete = function() { //播放结束则触发的事件sp = 0; play_status = false; }; 4、建立3个BT:start、pause和stop 以控制播放、暂停。
5、start的AS:on (release) { if (play_status == false) { //如果没有开始播放song.start(sp); //播放声音,开始时变量sp没有赋值,默认从头开始放,如果已经赋值,则按相应值播放,单位秒。
play_status = true; //播放状态为真} } 6、pause的AS:on (release) { if (play_status == true){ sp = song.position/1000;//在停止前获取当前播放的位置,单位是毫秒song.stop(); play_status = false; } } 7、stop的AS:on (release) { if (play_status == true){ sp = 0; song.stop(); play_status = false; } }。
flash文档中控制音乐的几种方法

flash文档中控制音乐的几种方法音乐链接方法1、效果:刚开始见播放按钮,点击播放后,音乐开始,显示停止按钮;点击停止按钮,音乐停止,显示播放按钮;再点击播放按钮,音乐从刚停止的地方开始播放。
2、使用条件:在主场景中;3、按钮图层第1帧,拖入播放按钮和停止按钮,并给播放按钮实例名:play_btn,停止按钮实例名:stop_btn;2个按钮重叠放置,停止按钮置于底层.4、在FLASH文档中导入一首MP3音乐,打开库,找到MP3,右键点它,点链接,为ActionScript前打上钩,标识符:MP3;5、在主场景的AS图层的1帧上加如下语句:stop_btn._visible = false;var mySound:Sound = new Sound();mySound.attachSound("mp3");var n:Number = 0;play_btn.onRelease = function(){mySound.start(n);this._visible=false;stop_btn._visible =true;};stop_btn.onRelease = function(){mySound.stop();n=mySound.position/1000;this._visible=false;play_btn._visible =true;};音乐数据流加歌词方法一、新建“音乐”影片剪辑元件1、图层一:音乐图层,点选第1帧,属性面板:声音选“歌曲名”、同步选“数据流”,然后在时间轴上展开。
点选第1帧,加动作脚本:stop(); 点选最后1帧,插入空白关键帧,加上帧动作脚本:gotoAndPlay(2);2、图层二,歌词图层,在时间轴上对应的地方添加上每句的歌词(方法略)。
3、图层三,按钮图层,第1帧上放入播放按钮,右键点按钮,添加动作脚本:on (release) {gotoAndPlay(2);}第2帧上放入停止按钮,右键点按钮,添加动作脚本:on (release) {gotoAndPlay(1);}自动延长到音乐播放结束的帧上。
Flash CS3 为电影和按钮添加声音

Flash CS3 为电影和按钮添加声音将声音从库添加到影片中并放置于单独的图层上后,用户既可以聆听声音的原始效果,还可以通过【属性】面板中【声音】控制区域的设置选项,将声音制作淡入淡出或者音量由高到低等的效果,当然还可以控制声音在某个时候播放或停止。
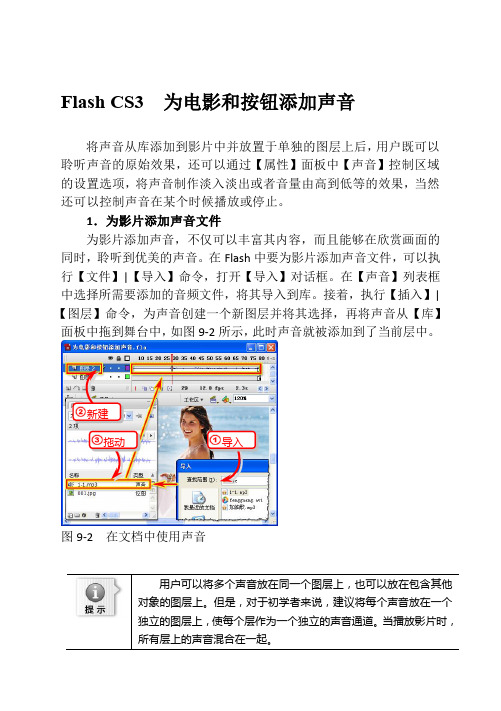
1.为影片添加声音文件为影片添加声音,不仅可以丰富其内容,而且能够在欣赏画面的同时,聆听到优美的声音。
在Flash 中要为影片添加声音文件,可以执行【文件】|【导入】命令,打开【导入】对话框。
在【声音】列表框中选择所需要添加的音频文件,将其导入到库。
接着,执行【插入】|【图层】命令,为声音创建一个新图层并将其选择,再将声音从【库】面板中拖到舞台中,如图9-2所示,此时声音就被添加到了当前层中。
图9-2 在文档中使用声音2.声音控制区对象的图层上。
但是,对于初学者来说,建议将每个声音放在一个独立的图层上,所有层上的声音混合在一起。
导入新建拖动在时间轴上,选择包含声音文件的任意帧。
执行【窗口】|【属性】命令,并单击右下角的箭头以展开【属性】面板,如图9-3所示。
声音控制区图9-3 声音控制区在【效果】列表框中不仅可以简单设置音频的效果,还可以通过【编辑封套】对话框精确制作所需的效果。
●无不对声音文件应用效果,并可以删除以前应用的效果。
●左声道仅播放左声道的声音。
此时单击【编辑】按钮,可打开【编辑封套】对话框,在上面一个波形预览窗口(左声道)中的直线位于最上面,表示左声道以最大的声音播放,而下面一个波形预览窗口(右声道)的直线位于最下面,表示右声道不播放,如图9-4所示。
选择单击图9-4 左声道效果●右声道仅播放右声道的声音,选择该项,则右声道会以最大声音播放,左声道不播放,这时的波形预览窗口与选择左声道时正好相反。
●从左到右淡出把声音从左声道切换到右声道,这时左声道的声音逐渐减小,而右声道的声音逐渐增大,波形预览窗口如图9-5所示。
选择图9-5 从左到右淡出●从右到左淡出把声音从右声道切换至左声道,这时右声道的声音逐渐减小,而左声道的声音逐渐增大。
FLASH CS4课件L8声音与视频

16
编辑音频(3)
音频同步
事件:会将声音和一个事件的发生过程同步起来。
事件声音(例如,用户单击按钮时播放的声音)在显示其起始
关键帧时开始播放,并独立于时间轴完整播放,即使 SWF 文件 停止播放也会继续。 当播放发布的 SWF 文件时,事件声音会混 合在一起。 如果事件声音正在播放,而声音再次被实例化(例 如,用户再次单击按钮),则第一个声音实例继续播放,另一个
将“声音”库中的某种声音导入 FLA 文件中,将此声音从“声音” 库中拖动到 FLA 文件的“库”面 板;也可以将“声音”库中的声音 拖动到其他共享库。
2021/10/10
14
编辑音频
音频控制区
选择包含音频的任意帧,打开属性面板
音频效果
无:不对声音文件应用效果。 选中此选项将删除以前应用的 效果。
应用视频
2021/10/10
11
可导入的音频格式
文件类型
扩展名
Adobe Soundbooth
.asnd
Windows音频格式
.wav
MP3音频压缩
.mp3
只有声音的 QuickTime 影片*
.aiff
SUN音频格式*
.au
* 系统需安装 QuickTime® 4 或更高版本
• Flash 中有两种声音类型: 1. 事件声音:事件声音必须完全下载后才能开始播放,除非 明确停止,否则它将一直连续播放; 2. 音频流:音频流与动画息息相关,随动画的播放而播放, 随动画的停止而停止;只要前几帧下载了足够的数据就开
步骤3:在“音频”图层为第1~5帧分别插入关键帧,并 在属性面板中为各帧设置“声音”属性
名称:第5帧可采用与前4帧不同的声音
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 控制关键帧的音频
将声音添加到音频层上指定的关键帧,就可以为关键帧上的动画配音,并且能够控制关键帧的音频的播放和停止时间。
要使音频与场景中的某个事件配合,可以先选择该事件发生的起始关键帧作为音频的起始关键帧,再将声音添加到该帧上,同时,还可以选择一种同步方式。
然后,在音频层的时间轴上再创建一个关键帧,作为声音的终点关键帧,此时在音频层的时间轴中将出现音频线。
选择终点关键帧,在【属性】面板的【名称】下拉列表框中选择与起点关键帧相同的声音文件,然后,在【同步】下拉列表框中选择【停止】选项。
这样在播放动画时,播放到该终点帧处,声音就会停止播放。
选择 拖入到舞台
插入关键帧
音频线 选择 选择 选择。
