flash 三原色变化 动画
Flash CS3动画制作(PPt课件)8

:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
8.2.2 为文档添加声音
在Flash CS3中,用户可以为【按钮】元件添加声音,在不同的帧上添 CS3中 用户可以为【按钮】元件添加声音, 加声音,还可以使按钮在不同状态下具有不同的音效。 加声音,还可以使按钮在不同状态下具有不同的音效。
设置声音的同步方式 音效设置 使用封套编辑声音
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
8.3.1 设置声音的同步方式
在声音的【属性】面板中,打开【同步】选项区域的【同步声音】 在声音的【属性】面板中,打开【同步】选项区域的【同步声音】下拉 列表框,该列表框中提供了【事件】 开始】 停止】 数据流】 列表框,该列表框中提供了【事件】、【开始】、【停止】和【数据流】4 种声音的同步技术,用户可以根据需要进行选择。 种声音的同步技术,用户可以根据需要进行选择。
为文档添加声音 为按钮添加声音
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
8.2.1 为文档添加声音
要在文档中添加声音,可先为声音文件选择或新建一个图层,然后从【 要在文档中添加声音,可先为声音文件选择或新建一个图层,然后从【 库】面板中拖动声音文件至舞台,即可将其添加至当前选择或新建的图层中 面板中拖动声音文件至舞台, 。这时在该图层上将显示声音文件的波形。另外,用户可以把多个声音放在 这时在该图层上将显示声音文件的波形。另外, 同一图层上,或放在包含其他对象的图层上。不过,建议最好每个声音放在 同一图层上,或放在包含其他对象的图层上。不过, 一个独立的图层上。这样每个图层可以作为一个独立的声音通道。 一个独立的图层上。这样每个图层可以作为一个独立的声音通道。当回放 SWF 文件时,所有图层上的声音就可以混合在一起。 文件时,所有图层上的声音就可以混合在一起。
Flash-CS3动画制作基础教程教案

F l a s h C S3动画制作基础教案第1章F l a s h C S3基础知识本章导读▪F l a s h是A d o b e公司推出的一款经典、优秀的矢量动画编辑软件,F l a s h C S3版本目前比较新的版本。
利用该软件制作的动画尺寸要比位图动画文件〔如G L F动画〕尺寸小的多,用户不但可以在动画中加入声音、视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
该软件对动画制作者的电脑知识要求不高,简单易学,效果流畅生动,对于动画制作初学者来说是非常适合的一款软件。
在学习制作动画之前,通过本章的学习,读者应熟悉F l a s h动画的特点,F l a s h C S3的界面组成元素,动画制作的步骤,并通过制作实例了解F l a s h一般步骤。
本章学习目标▪了解F l a s h概念和功能▪熟悉F l a s h C S3的工作环境和文档基本操作▪理解动画制作的一般过程本章重点▪熟悉F l a s h C S3的工作环境本章内容▪1.1初识F l a s h C S3▪1.2F l a s h C S3文件基本操作▪1.3制作F l a s h动画的简单实例1.1初识F l a s h C S3▪1.1.1了解F l a s h▪1.1.2F l a s h C S3的新增功能▪1.1.3F l a s h C S3的工作环境1.1.1了解F l a s h▪F l a s h主要用于制作矢量图像和网络动画。
它是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
▪F l a s h的用途很广泛,网页、网络动画、网络广告、F l a s h游戏以及教学软件等领域。
F l a s h特别适用于创建通过I n t e r n e t提供的内容,因为它的文件非常小。
▪在F l a s h中创作内容时,需要在F l a s h文档文件中工作。
中文版FlashCS3动画制作实用教程第七章精品PPT课件

7.4.2 编辑动作补间动画
在设置了动画补间动画之后,可以通过其相应的【属性】面板对动作补 间动画进行进一步的加工编辑。
2020/10/28
7.5 上机练习
本章对Flash中一些基础动画的制作方法做了介绍,其中时间轴特效是一 种Flash内置的动画方式;逐帧动画是一种比较制作原理比较简单,但工作 量较大的动画制作方式;而形状补间动画和动作补间动画是制作Flash动画 时最常用的两种方法。
设置时间轴特效 编辑时间轴特效
2020/10/28
7.1.1 设置时间轴特效
Flash CS3内建的时间轴特效有:【变形】、【转换】、【分散式重制 】、【复制到网格】、【分离】、【展开】、【投影和模糊】。通过设置不 同的参数,可以获得不同的效果。每个时间轴特效都以特定的方式来处理图 形或图符,可以通过改变特效的各个参数,以获得理想的特效。在特效预览 区,可以修改特效的参数,快速预览修改参数后的变化,选择满意的效果。
2020/10/28
7.2.2 创建逐帧动画
要创建逐帧动画,可先在【时间轴】面板中选中要插入图像的帧,然后 选择【插入】|【时间轴】|【关键帧】命令使之成为一个关键帧,最后在关 键帧中创建不同的内容来形成逐帧动画。
2020/10/28
7.3 制作形状补间动画
形状补间是一种在制作对象形状变化时经常被使用到的动画形式,它的 制作原理是通过在两个具有不同形状的关键帧之间指定形状补间,以表现中 间变化过程的方法形成动画。
综合形状补间动画 综合动作补间动画
2020/10/28
7.5.1 综合形状补间动画
使用【工具箱】中的各种绘图工具在舞台中绘制太阳、月亮、云朵、星 星等简单的图形形状,然后运用形状补间动画创建黑夜白昼交替的动画效果 。
Flash动画1.3 任务三 Flash CS3动画制作流程

任务三Flash CS3动画制作流程对于初步接触Flash的读者来说,掌握Flash CS3制作动画的工作流程,掌握Flash影片文档的基本操作方法是最迫切的一个要求。
本例利用时间轴特效制作一个旅游风光宣传片特效,通过这个宣传片特效的制作过程,让读者了解Flash CS3制作动画的整体过程。
1.新建影片文档和设置文档属性(1)启动Flash CS3,出现“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
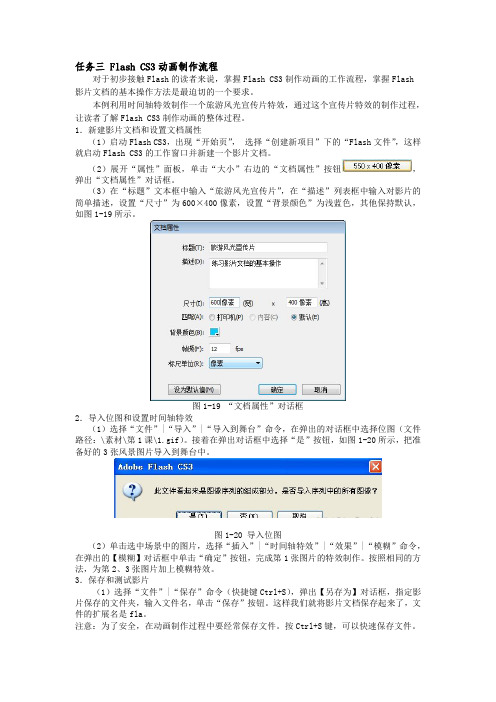
(2)展开“属性”面板,单击“大小”右边的“文档属性”按钮,弹出“文档属性”对话框。
(3)在“标题”文本框中输入“旅游风光宣传片”,在“描述”列表框中输入对影片的简单描述,设置“尺寸”为600×400像素,设置“背景颜色”为浅蓝色,其他保持默认,如图1-19所示。
图1-19“文档属性”对话框2.导入位图和设置时间轴特效(1)选择“文件”|“导入”|“导入到舞台”命令,在弹出的对话框中选择位图(文件路径:\素材\第1课\1.gif)。
接着在弹出对话框中选择“是”按钮,如图1-20所示,把准备好的3张风景图片导入到舞台中。
图1-20导入位图(2)单击选中场景中的图片,选择“插入”|“时间轴特效”|“效果”|“模糊”命令,在弹出的【模糊】对话框中单击“确定”按钮,完成第1张图片的特效制作。
按照相同的方法,为第2、3张图片加上模糊特效。
3.保存和测试影片(1)选择“文件”|“保存”命令(快捷键Ctrl+S),弹出【另存为】对话框,指定影片保存的文件夹,输入文件名,单击“保存”按钮。
这样我们就将影片文档保存起来了,文件的扩展名是fla。
注意:为了安全,在动画制作过程中要经常保存文件。
按Ctrl+S键,可以快速保存文件。
(2)选择“控制”|“测试影片”命令(快捷键Ctrl+Enter),弹出测试窗口,在窗口中可以观察到影片的效果,并且还可以对影片进行调试。
Flash 动画制作教程-滤镜与混合模式

8.1.1 Flash滤镜的种类
5.渐变发光滤镜 渐变发光滤镜能制作在发光表面产生的带渐变颜色的光芒效果,如图8-9所示。
渐变发光滤镜的参数选项如下图所示 ,通 过设置参数可以改变模渐变发光滤镜最终 效果。
8.1.1 Flash滤镜的种类
8.1.2 滤镜的基本操作
4.重置滤镜 在对象上添加滤镜时,滤镜的各项参数将设置为默认并在“滤镜”选项中显 示,根据需要对各个属性参数值进行修改。如果对所修改的属性值不满意, 单击“滤镜”选项左下角的“重置滤镜”按钮 ,将恢复各属性值的默认值。
5.复制滤镜 如果在舞台上有多个对象需要设置同样的滤镜, 可以在一个对象上设置滤镜后在将滤镜复制到另 一个对象上。 选定对象后在“滤镜”选项中选择要复制的滤镜, 单击左下角的“剪贴板”按钮 ,在弹出的快捷 菜单中选择“复制所选”命令,将选定的滤镜复 制到剪贴板中;在弹出的快键菜单中选择“复制 全部”,则将对象上所有的滤镜复制到剪贴板中。 选定要粘贴滤镜的对象,单击“滤镜”选项左下 角的“剪贴板”按钮 ,在弹出的快捷菜单中选 择“粘贴”命令,可以将剪贴板中的滤镜粘贴到 对象上。
8.1.2 滤镜的基本操作
2.改变滤镜的次序 在同一个对象上允许添加多个滤镜,多个滤镜叠加后将产生一些特殊效果。 在对象上叠加对个滤镜后,上下拖动滤镜,即可改变滤镜的次序。如果滤镜 的次序不同,产生的视觉效果也不一样,如图所示。
3.启用或禁用滤镜 在“滤镜”选项中选择滤镜,单击 “滤镜”选项左下角的“启用或禁 用滤镜”按钮 ,可以启用或禁用 选定滤镜。
上机任务
练习在Flash中添加各种滤镜效果 制作混合模式动画 制作课本综合应用实例
FLASH实例-制作变色火苗

FLASH实例-制作变色火苗右边实例《变色火苗》的制作过程如下:1、新建文档文档的尺寸80X250、帧频40fps、背景黑色。
2、制作“火苗元件”影片剪辑新建一个影片剪辑,取名为火苗元件。
编辑该影片剪辑(图层1的第一帧):(1)点“混色器”选“放射状”设置如下图:图中“红=251、绿=255、蓝=68、Alpha=84%”是左边第一个滑块的值。
第二个滑块:“红=255、绿=255、蓝=255、Alpha=0%”(2)绘制火苗用“椭圆工具”画一个无边的圆98X98,用“任意变形工具”缩成27X98,再用“选择工具”选中内椭圆下边部分,“剪切”成27X56,剪切后拉成弧形27X66如下图:3、制作“火苗动作”影片剪辑新建一个影片剪辑,取名为火苗动作。
编辑该影片剪辑(图层1):(1)第1帧将“火苗元件”影片剪辑拖入,X=0、Y=0、补间=动画、点“任意变形工具”,将变形点设置在底部中间。
(2)第13帧第13帧转换为关键帧。
点“任意变形工具”,将变形点设置在底部中间。
然后向上变形为:宽=40,高=220。
补间=动画。
(3)第26帧将第1帧的“火苗元件”影片剪辑复制粘贴到第26帧。
(4)第31帧“插入帧”到第31帧。
(5)第32帧“插入空白关键帧”,动作-帧的AS语句为:this.removeMovieClip();4、制作“火苗代码”影片剪辑新建一个影片剪辑,取名为火苗代码。
编辑该影片剪辑:(1)图层1第1帧将“火苗动作”影片剪辑拖入,X=0、Y=0。
实例名称改为:ff(2)图层2第1帧插入图层为图层2。
图层2的第1帧为空白关键帧。
动作-帧的AS语句如下:stop();i = 0;y01=ff._y;ff.onEnterFrame = function () {i++;if (i>10){i=0;}mc=ff.duplicateMovieClip("fire"and i, i);mc._y=y01-Random(5);mc._xscale= Math.pow(0.95,i)*100;col = Random(0xafafaf)+0x999999;firecol = new Color(mc);ffcol = new Color(ff);firecol.setRGB( col );ffcol.setRGB( firecol.getRGB()+0xfaff44 );}5、场景将“火苗代码”影片剪辑拖入图层1的第一帧,调整位置(本例X=27、Y=161)。
Flash制作雪花视觉动画效果的三种制作方法.

Flash制作雪花视觉动画效果的三种制作方法第一种方法:最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
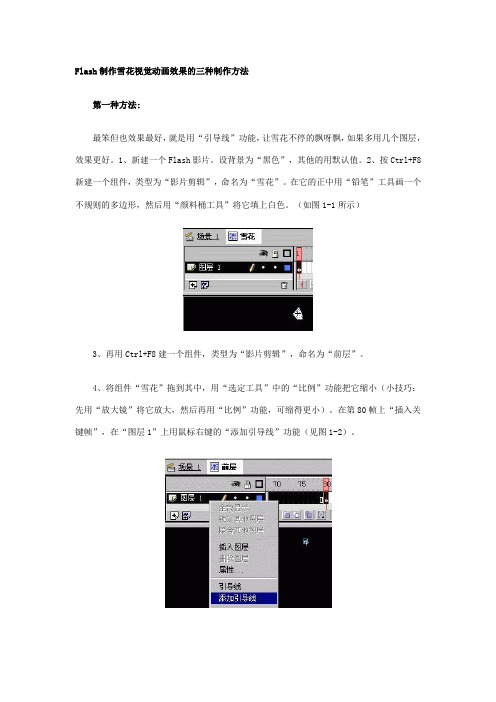
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
(如图1-1所示)3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:用Actionscript的函数,比较简便,具体步骤如下:1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
flash-三原色变化-动画

项目8:遮罩动画课题任务三原色变化教学方法教师讲解、学生讨论,上机实训操作授课节数2课时教学目标应知➢理解遮罩动画的原理与特点。
➢了解遮罩动画的制作步骤与方法。
应会➢能熟练制作基本的遮罩动画。
➢能应用遮罩动画原理制作复杂的动画效果。
相关知识1.遮罩动画的原理与特点。
2.不同对象的不同遮罩效果学习重点1.能应用遮罩动画原理制作满足要求的动画效果。
2.能结合各类元件制作特效动画。
【技能训练】(上机实训)一、项目任务卷轴动画效果描述:三种不同的颜色相交后会出现不同的颜色。
最终效果如图所示。
设计思路:1、先制作两种颜色的遮罩动画;2、再制作出第三种颜色的效果;制作步骤:(制作此动画可以通过辅助线来定位)1、新建一个Flash文档,将背景颜色设置为黑色。
选择椭圆工具,按住ALT键的同时在舞台的左边区域单击,按下图所示设置绘制一个绿色圆形。
2、创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间,到70帧插入帧。
如图所示。
3、锁定图层1,插入图层2。
选择椭圆工具,按住ALT键的同时在舞台的右边区域单击,按下图所示设置绘制一个红色圆形。
创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间。
如图所示。
4、锁定图层2,插入图层3、图层4。
复制图层1所有帧到图层4中(操作方法:单击图层1,在黑色帧区域右击,选择复制帧,单击图层4,在黑色帧区域右击,选择粘贴帧)。
如图所示。
5、将图层2中第1帧的圆形复制到图层3中(操作方法:解锁图层2后,单击第1帧,在舞台红色圆上右击,选择复制,单击图层3,在舞台空白处右击,选择粘贴到当前位置。
)如图所示。
6、将图层3中的圆形分离,将红色改为黄色,创建补间动画,在25帧插入关键帧,将黄色圆形向中间移动至与红色圆形重合。
再将图层4改为遮罩层。
如图所示。
上图为设置遮罩前的截图下图为设置遮罩后的截图7、在图层4上面插入图层5,在第26帧插入空白关键帧,选择椭圆工具,按住ALT键的同时在舞台的上边区域单击,按下图所示设置绘制一个蓝色圆形。
用flash制作一种从一种颜色变化的七彩文字动画

⽤flash制作⼀种从⼀种颜⾊变化的七彩⽂字动画
⽤flash 制作⼀种从⼀种颜⾊改变成多种颜⾊的实例教程,不会的朋友可以参考本⽂,来看看吧!
步骤:
1、打开软件,点击flash⽂档,进⼊编辑界⾯。
在【属性】⾥修改舞台的颜⾊。
点击【⽂本】⼯具,找⼀种粗体的字体,我⽤【琥珀字体】吧,这样看起来清楚。
《注意;flash8.0版本在下⾯的属性⾯板⾥进⾏修改》。
点击【属性】⾯板⾥修改【字体】和字体的【⼤⼩】【颜⾊】点击舞台。
输⼊你想要写的字。
然后点击选择⼯具
2、然后点击时间轴上的第【三⼗帧】。
右键点击插⼊关键帧。
点击【任意变形⼯具】点击【修改】【变形】【顺时针旋转90度】点击【修改】【分离】再点击【修改】【分离】。
在点击颜⾊⾯板⾥的下来⼩三⾓点击【线性】在下⾯的颜⾊⾥添加滑块,并改变颜⾊。
在【右键点击写好的字】【转换元件】点击【修改】【变形】【逆时针旋转90度】。
3、点击【第⼀帧】点击【修改】【分离】在点击【修改】【分离】在点击第⼗五帧,点击【形状补间】。
就此完成。
点击【控制】【测试影⽚】点击【⽂件】【导出】【导出影⽚】。
保存为gif动画。
教程结束,以上就是⽤flash制作⼀种从⼀种颜⾊变化的七彩⽂字动画⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
Flash CS3动画制作(PPt课件)3

:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
3.1 对象的选择
要编辑图形对象,首先应该将对象选中, CS3的工具箱中提供 要编辑图形对象,首先应该将对象选中,在Flash CS3的工具箱中提供 了多种对象选择工具,分别是【选择】工具、 部分选取】工具及【套索】 了多种对象选择工具,分别是【选择】工具、【部分选取】工具及【套索】 工具。 工具。
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
本 章 重 点
掌握对象选择工具的使用 掌握对象的简单操作 掌握排列、组合和分离对象的方法 掌握排列、 掌握对象的各种变形操作 掌握对象的填充变形
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
3.1.3 使用【套索】工具 使用【套索】
【套索】工具也是在编辑对象的过程中比较常用的一个工具,主要用于 套索】工具也是在编辑对象的过程中比较常用的一个工具, 选择图形中的不规则区域和相连的相同颜色的区域。 选择图形中的不规则区域和相连的相同颜色的区域。
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
3.2 对象的简单操作
在舞台中选中对象之后,可以对其进行简单的操作,如对象的移动、 在舞台中选中对象之后,可以对其进行简单的操作,如对象的移动、对 象的复制与粘贴、对象的删除等。 象的复制与粘贴、对象的删除等。
计算机基础与实训教材系列
FLASHCS6电脑动画绘图1颜色填充

FLASH CS6动画绘图1—颜色填充
秦皇岛市第四中学苏宇
教学目标:
知识与技能目标:
1、熟悉“颜色面板”中的各项设置。
2、熟练使用“颜色面板”快速完成颜色填充。
过程与方法:
通过观看“微课”的视频,快速了解“颜色面板”的各项组成部分及设置。
在自主学习过程中,通过任务驱动的方式让学生实践练习使用“颜色面板”快速完成颜色填充。
情感态度与价值观:
通过使用“颜色面板”快速完成颜色填充的学习,激发学生学习FLASH动画绘图的兴趣和探究新知识的精神。
教学方法:
自主学习
重点难点:
重点:熟悉“颜色面板”中的各项设置并熟练使用“颜色面板”快速完成颜色填充。
难点:熟悉“颜色面板”中的各项设置并熟练使用“颜色面板”快速完成颜色填充。
教学过程:。
FLASHCS动画制作(3)

设置完线性渐变颜色后, 设置完线性渐变颜色后,可进行绘图
3.3 渐变颜色的设置和调整
设置放射状渐变颜色
放射状渐变是以圆形方式,从中心向周围扩散。 放射状渐变是以圆形方式,从中心向周围扩散。 设置与线性渐变相同。 设置与线性渐变相同。 设置完毕,使用绘图工具绘图。 设置完毕,使用绘图工具绘图。
2.使用填充变形工具 工具箱种的渐变工具 使用填充变形工具(工具箱种的渐变工具 使用填充变形工具 工具箱种的渐变工具) 调整线性渐变 圆形控制柄是调整颜色渐变方向 调整放射状渐变
3.1颜色的选择
2.使用【滴管工具】选择颜色 使用【滴管工具】 使用 功能:对颜色的特征进行采集。 功能:对颜色的特征进行采集。 具体操作: 具体操作:
如选择区域是路径, 笔触颜色】 如选择区域是路径,【笔触颜色】将变成所选 颜色,同时滴管变成墨水瓶, 颜色,同时滴管变成墨水瓶,这时即可使用与 之一致的笔触颜色绘制或填充其他路径颜色。 之一致的笔触颜色绘制或填充其他路径颜色。 如选择区域是填充区域,填充色变成所选颜色, 如选择区域是填充区域,填充色变成所选颜色, 滴管工具变成颜料桶工具, 滴管工具变成颜料桶工具,此时可用所选颜色 绘制或填充图形颜色。 绘制或填充图形颜色。
单击【颜料桶工具】 单击【颜料桶工具】按钮 选择一个填充颜色 选择颜料桶工具一种模式
单击需填充颜色区域
3.3 渐变颜色的设置和调整
渐变色是指从一种颜色过渡到另一种颜色的过程。 渐变色是指从一种颜色过渡到另一种颜色的过程。
作用:利用渐变色填充可表现出光线、 作用:利用渐变色填充可表现出光线、立体 及金属等效果。 及金属等效果。 类型
第3章 FlashCS色彩编辑
颜色选择 颜色填充 渐变颜色的设置和调整
Flash实例教程:美女换衣服动画制作

Flash实例教程:美女换衣服动画制作
本实例用Flash 8 制作不断变换衣服颜色的美女动画,教程中不涉及Action Script。
先看动画效果:
1、首先建立Flash文档,然后修改属性:
2、然后按Ctrl+R导入一幅图片:
3、双击图层1改名为lady,然后锁定图层。
然后新建立一个层取名为contour。
然后使用线条工具,边的颜色设置为黑色,延着lady 层描绘出衣服的轮廓,要细心点啊!呵呵。
4、然后使用颜料桶工具,设置一种填充色进行填充,效果如下:
5、然后用鼠标选择第3步画的那些轮廓线,然后按Ctrl+X剪切,然后插入一个新图层,命名为Contour1,之后选择第1帧并且按Ctrl+Shift+V粘贴到当前位置。
6、锁定lady和contour1图层,在contour图层里,选择第4步填充的颜色,然后转变为MC。
在第30帧插入关键帧,然后选择MC按Ctrl+F3打开属性面板然后制作补间动画就可以了!同样方法延伸contour图层里的关键帧同上步骤改变颜色,把其它两个图层的帧都延伸到相应的位置。
最终时间轴效果如下:
到此制作完成。
谢谢!。
动画FLASH3

第三讲绘图工具的使用(二)第四节颜色、渐变和笔触颜色模型用于描述在数字图形中看到和用到的各种颜色。
每种颜色模型(如RGB、HSB 或CMYK)分别表示用于描述颜色及对颜色进行分类的不同方法。
颜色模型用数值来表示可见色谱。
色彩空间是另一种形式的颜色模型,它有特定的色域(范围)。
例如,RGB 颜色模型中存在多个色彩空间:Adobe® RGB、sRGB 和Apple® RGB。
虽然这些色彩空间使用相同的三个轴(R、G 和B)定义颜色,但它们的色域却不相同。
处理图形颜色时,实际是在调整文件中的数值。
可以简单地将一个数字视为一种颜色,但这些数值本身并不是绝对的颜色,而只是在生成颜色的设备的色彩空间内具备一定的颜色含义。
由于每台设备有着自己独有的色彩空间,因此它们只能重现自己色域内的颜色。
如果将图像从某台设备移至另一台设备,由于每台设备会按照自己的色彩空间解释RGB 或HSB 值,因此图像颜色可能会发生变化。
例如,通过桌面打印机打印出的颜色不可能与显示器上看到的颜色完全一致。
打印机使用CMYK 色彩空间,而显示器使用RGB 色彩空间。
它们的色域各不相同。
油墨生成的某些颜色无法在显示器上显示,而在显示器上显示的某些颜色则同样无法用油墨在纸张上重现。
当创建在Flash 文档中使用的颜色时,请记住,虽然无法在不同设备上的完全匹配所有颜色,但如果能考虑到目标用户使用的设备上的图形显示能力,则可以获得很好的结果。
Adobe® Flash® Professional CS5 可让使用RGB 或HSB 颜色模型应用、创建和修改颜色。
使用默认调色板或自己创建的调色板,可以选择应用于待创建对象或舞台中现有对象的笔触或填充的颜色。
在将笔触颜色应用于形状时,可以执行以下任意操作:◆将纯色、渐变色或位图应用于形状的填充。
若要将位图填充应用于形状,必须将位图导入到当前文件中。
选择任意的纯色、渐变色、笔触的样式及粗细。
Flash综合动画步骤详解

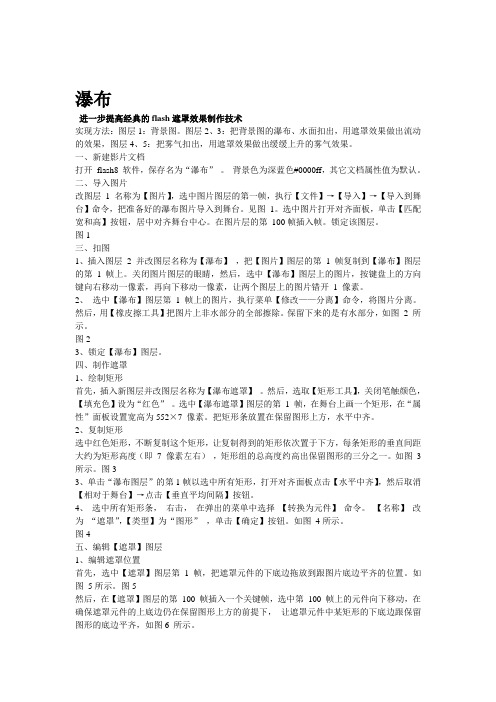
瀑布进一步提高经典的flash遮罩效果制作技术实现方法:图层1:背景图。
图层2、3:把背景图的瀑布、水面扣出,用遮罩效果做出流动的效果,图层4、5:把雾气扣出,用遮罩效果做出缓缓上升的雾气效果。
一、新建影片文档打开flash8 软件,保存名为“瀑布”。
背景色为深蓝色#0000ff,其它文档属性值为默认。
二、导入图片改图层1 名称为【图片】,选中图片图层的第一帧,执行【文件】→【导入】→【导入到舞台】命令,把准备好的瀑布图片导入到舞台。
见图1。
选中图片打开对齐面板,单击【匹配宽和高】按钮,居中对齐舞台中心。
在图片层的第100帧插入帧。
锁定该图层。
图1三、扣图1、插入图层2 并改图层名称为【瀑布】,把【图片】图层的第1 帧复制到【瀑布】图层的第1 帧上。
关闭图片图层的眼睛,然后,选中【瀑布】图层上的图片,按键盘上的方向键向右移动一像素,再向下移动一像素,让两个图层上的图片错开1 像素。
2、选中【瀑布】图层第1 帧上的图片,执行菜单【修改——分离】命令,将图片分离。
然后,用【橡皮擦工具】把图片上非水部分的全部擦除。
保留下来的是有水部分,如图 2 所示。
图23、锁定【瀑布】图层。
四、制作遮罩1、绘制矩形首先,插入新图层并改图层名称为【瀑布遮罩】。
然后,选取【矩形工具】,关闭笔触颜色,【填充色】设为“红色”。
选中【瀑布遮罩】图层的第1 帧,在舞台上画一个矩形,在“属性”面板设置宽高为552×7 像素。
把矩形条放置在保留图形上方,水平中齐。
2、复制矩形选中红色矩形,不断复制这个矩形,让复制得到的矩形依次置于下方,每条矩形的垂直间距大约为矩形高度(即7 像素左右),矩形组的总高度约高出保留图形的三分之一。
如图3所示。
图33、单击“瀑布图层”的第1帧以选中所有矩形,打开对齐面板点击【水平中齐】,然后取消【相对于舞台】→点击【垂直平均间隔】按钮。
4、选中所有矩形条,右击,在弹出的菜单中选择【转换为元件】命令。
Flash入门教程22颜色动画制作-完整PPT课件

• 2、制作影片剪辑元件:
• 执行“插入-新建元件-影片剪辑”命令,新建一个影片元件,以 “影片文字”为名称;在第一帧中拖入已经制作的“文字”元件, 用“排列”面板对齐到场景中央,再每隔20帧插入一个关键帧, 一共插上100帧。
• 3、动画设计:
• 在“效果”面板上,将每个关键帧的颜色改为不同,方法是在属 性面板中的“颜色”选择“色调”,在单击颜色按钮选择不同的 颜色; 将所有关键帧用动作动画连起来,形成一个颜色变化的影片符号;
• 4、测试并导出保存。 • 注意步骤: • 图形元件-根据图形元件制作影片剪辑元件-回到场景-编辑元件。
Flash 入门教程22 颜色动画制作
• 利用不同的色彩和深浅变化可以产生出闪闪发光的效果来,注意 每个关键帧要设为不同的颜色。
• 1、启动Flash,将影片背景设为黑色,帧频速度 为15帧每秒; 2、制作文字部分,这里要制作一个图形符号,
先选择“插入”菜单中的“新建元件”,以“文 字”为名称,新建一个图形元件;在弹出的元件 编辑场景中用文本工具输入“华年过后后会无 期”,打开“排列”面板,先按下“到场景
• 单击“场景1”回到场景中,在第1帧中拖入一个“影片文字”, 用“排列”面板对齐到正中央,在第50帧和100帧插入关键帧, 选中第50帧打开效果面板,在“Alpha”中将右边的100%改为33, 这样第50帧颜色浅了,再选中100帧将“Alpha”改回到100,文字 又出来了(Alpha是透明度)。
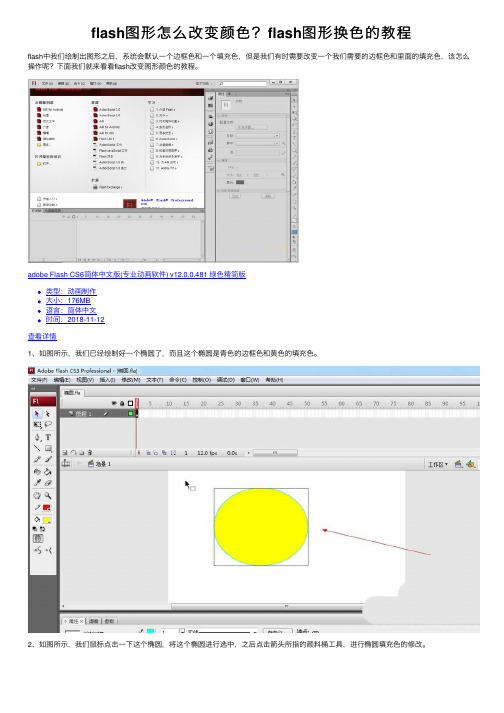
flash图形怎么改变颜色?flash图形换色的教程

flash图形怎么改变颜⾊?flash图形换⾊的教程
flash中我们绘制出图形之后,系统会默认⼀个边框⾊和⼀个填充⾊,但是我们有时需要改变⼀个我们需要的边框⾊和⾥⾯的填充⾊,该怎么操作呢?下⾯我们就来看看flash改变图形颜⾊的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、如图所⽰,我们已经绘制好⼀个椭圆了,⽽且这个椭圆是青⾊的边框⾊和黄⾊的填充⾊。
2、如图所⽰,我们⿏标点击⼀下这个椭圆,将这个椭圆进⾏选中,之后点击箭头所指的颜料桶⼯具,进⾏椭圆填充⾊的修改。
3、如图所⽰,我们点击箭头所指的颜料桶这⾥,就可以弹出⼀个颜⾊选择框了。
4、如图所⽰,在弹出的颜⾊选择框中,我们点击选择⼀个渐变的蓝⾊作为这个椭圆的填充⾊。
5、如图所⽰,我们看到渐变⾊蓝⾊已经填充到椭圆⾥⾯去了,并且看起来椭圆像个蓝⾊的球,看起来更加漂亮了。
6、如图所⽰,我们再次点击⼀下这个蓝⾊的球体,之后点击墨⽔瓶⼯具,来改变这个球体的边框⾊。
7、如图所⽰,我们点击下⾯有个铅笔的哪⾥,就可以弹出⼀个颜⾊选择框,在⾥⾯我们为这个蓝⾊球体选择⼀个红⾊的边框⾊。
8、如图所⽰,我们现在已经将这个蓝⾊球体的边框线⾊改为了红⾊。
以上就是flash更改图形的颜的教程,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目8:遮罩动画
【技能训练】(上机实训)
一、项目任务
卷轴动画
效果描述:三种不同的颜色相交后会出现不同的颜色。
最终效果如图所示。
设计思路:
1、先制作两种颜色的遮罩动画;
2、再制作出第三种颜色的效果;
制作步骤:(制作此动画可以通过辅助线来定位)
1、新建一个Flash文档,将背景颜色设置为黑色。
选择椭圆工具,按住ALT键的同时在舞台的左边区域单击,按下图所示设置绘制一个绿色圆形。
2、创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间,到70帧插入帧。
如图所示。
3、锁定图层1,插入图层2。
选择椭圆工具,按住ALT键的同时在舞台的右边区域单击,按下图所示设置绘制一个红色圆形。
创建补间动画,在25帧插入关键帧,将绿色图形移到舞台中间。
如图所示。
4、锁定图层2,插入图层3、图层4。
复制图层1所有帧到图层4中(操作方法:单击图层1,在黑色帧区域右击,选择复制帧,单击图层4,在黑色帧区域右击,选择粘贴帧)。
如图所示。
5、将图层2中第1帧的圆形复制到图层3中(操作方法:解锁图层2后,单击第1帧,在舞台红色圆上右击,选择复制,单击图层3,在舞台空白处右击,选择粘贴到当前位置。
)如图所示。
6、将图层3中的圆形分离,将红色改为黄色,创建补间动画,在25帧插入关键帧,将黄色圆形向中间移动至与红色圆形重合。
再将图层4改为遮罩层。
如图所示。
上图为设置遮罩前的截图
下图为设置遮罩后的截图
7、在图层4上面插入图层5,在第26帧插入空白关键帧,选择椭圆工具,按住ALT键的同时在舞台的上边区域单击,按下图所示设置绘制一个蓝色圆形。
如图所示。
8、右击第26帧,创建补间动画,在50帧插入关键帧,将绿色图形移到舞台中间。
如图所示。
9、锁定所有图层,插入图层6、图层7、图层8、图层9、图层10、图层11。
如图所示。
10、将图层5所有帧复制到图层7、图层9、图层11中(操作方法:单击图层5,在黑色帧区域右击,选择复制帧,单击图层7,在黑色区域中右击,选择粘贴帧;单击图层9,在黑色区域中右击,选择粘贴帧;单击图层11,在黑色区域中右击,选择粘贴帧)。
如图所示。
11、在图层6的26帧插入空白关键帧。
将图层1中第25帧的圆形复制到图层6的第26帧。
(可参考第5步来完成。
),将图层6的26帧的圆形分离,将圆形填充色改为青色。
如图所示。
12、用同样的方法,在图层8的第26帧插入空白关键帧。
将图层2中的圆形复制到图层8的第26帧。
(可参考第5步来完成。
),将图层8的第26帧的圆形分离,将圆形填充色改为紫色。
如图所示。
13、在图层10的第26帧插入空白关键帧,绘制中间的白色部分(操作提示:可以先绘制三个只有边框色的圆形,然后在中间填充白色,再将线条删除。
)
14、将图层7、图层9、图层11改为遮罩层。
如图所示。
动画制作完毕。
时间轴截图:
按上面过程完成后,尝试做出下列动画。
