Flash场景绘制
FLASH CS4 制作都市室外场景

FLASH CS4 制作都市室外场景在绘制都市室外场景时,应以场景中的景物远近安排层次。
例如,将在场景中安排一些模糊的高楼轮廓作为远景,以花朵和草等方法的景物作为近景等。
为使场景中的天空充实一些,可以在天空中添加一些云彩等,如图5-33所示。
图5-33 都市室外场景设计过程:1.绘制结构草图(1)在【文档属性】中设置影片的尺寸为1020px×500px,然后在影片中使用【线条工具】绘制大地的草图,如图5-34所示。
图5-34 绘制大地的轮廓线(2)新建“远景轮廓”图层,绘制远景部分楼宇的草图,如图5-35所示。
图5-35 绘制远景的草图(3)新建“楼宇轮廓”图层,绘制中等距离楼宇的草图,如图5-36所示。
图5-36 绘制中距离楼宇草图(4)新建“树木轮廓”图层,绘制楼宇附近树木的草图,如图5-37所示。
图5-37 绘制楼宇附近树木的草图(5)新建“云彩位置”图层,用椭圆形标出天空云彩的大小和位置,如图5-38所示。
图5-38 标出云彩的大小与位置2.绘制场景(1)新建“天空”图层,在【工具面板】中选择【矩形工具】,绘制一个与影片尺寸相同的矩形,并设置其渐变填充,作为天空背景,如图5-39所示。
图5-39 绘制天空的渐变背景(2)新建“远景”图层,根据草图,使用【线条工具】绘制远处楼宇的轮廓,并为其填充灰色(#006A7F),设置其透明度为30%,如图5-40所示。
图5-40 绘制远处楼宇轮廓(3)在“远景”图层中使用【矩形工具】绘制一些小的白色矩形,并使用【对齐】命令将其对齐,放在楼宇轮廓上作为窗口,如图5-41所示。
图5-41 绘制并排列窗口(4)用同样的方法为另一片远景楼宇制作窗口,如图5-42所示。
图5-42 制作远景楼宇窗口(5)新建“楼宇后树木”图层,根据结构草图,绘制中距离楼宇后面的树木,并填充颜色,如图5-43所示。
图5-43 绘制中距离楼宇后的树木(6)新建“楼宇1”图层,绘制楼宇,并为其填充颜色,如图5-44所示。
FLASH CS4 制作自然场景

FLASH CS4 制作自然场景在制作自然场景时,可以使用【变形】工具复制自然场景中可重复的对象。
然后调整其角度,使场景中景物更加丰富,也可以提高场景的制作效率,减少手绘的工作量。
本节将制作一个大海的场景,并绘制两个海岛,制作海中的帆船等,如图5-67所示。
图5-67 大海与海岛的自然场景设计过程:1.绘制结构草图(1)在Flash中新建影片文件,在【文档属性】对话框中设置文档的【尺寸】为1020 px×520px,然后绘制海平面的轮廓线,如图5-68所示。
图5-68 绘制海平面轮廓线(2)新建“岛屿轮廓”图层,使用【线条工具】在海平面上绘制两个岛屿的轮廓,如图5-69所示。
图5-69 绘制岛屿轮廓(3)新建“树木轮廓”图层,使用【椭圆工具】和【线条工具】绘制较大的岛屿上椰树的草图,如图5-70所示。
图5-70 绘制椰树草图(4)新建“云彩轮廓”图层,绘制云彩的位置草图,如图5-71所示。
图5-71 绘制云彩位置草图(5)新建“海鸥轮廓”图层,绘制海鸥的位置草图,如图5-72所示。
图5-72 绘制海鸥位置草图(6)新建“帆船轮廓”图层,绘制帆船的位置草图,如图5-73所示。
图5-73 绘制帆船位置草图2.绘制场景中的景物(1)新建“天空”图层,绘制一个与影片大小相同的矩形,并填充颜色,作为天空的背景,如图5-74所示。
图5-74 绘制天空并填充颜色(2)新建“岛屿1”图层,根据较小的岛屿轮廓,使用【线条工具】绘制岛屿并填充颜色,如图5-75所示。
图5-75 绘制岛屿(3)新建“海”图层,根据大海的轮廓,绘制矩形并填充颜色,如图5-76所示。
图5-76 绘制大海(4)新建“树1”图层,根据两棵小树的位置草图,绘制椰树,如图5-77所示。
图5-77 绘制两棵椰树(5)新建“岛屿2”图层,绘制较大的岛屿,如图5-78所示。
图5-78 绘制岛屿(6)新建“树2”图层,绘制在岛屿前面的椰子树。
并绘制椰子,如图5-79所示。
flash绘制场景

4 测试与导出
测试:Ctrl+Enter或“控制/测试”影片 导出:文件/导出/导出影片
绘图工具
每选中一种工具,该工具就被激活,并显 示出相应的选项和属性面板。
1.绘制基本形状
(1)直线:可以画线条和简单形状。
注意对象绘制模式和线条样式,粗细 按住shift,绘制水平、垂直、45度斜线 线条的端点设置与接合点设置
星形工具: 星形顶点大小(0 到 1)用于指定星形 顶点的深度,此数字越接近0,创建的顶点就越深 (像针一样)。
补充:选择工具的选择功能
选择轮廓线:单击,选择一条轮廓线; 双击,选择连续的轮廓线
选择填充色:单击,选择填充色; 双击,选择填充色与轮廓线
拖曳选择: 多重选择:shift
2.修改图形形状
(2)矩形工具
按住shift,绘制正圆,正方形 基本矩形工具:图元对象,调整矩形角半径 注意:矩形工具与基本矩形工具的区别
1.绘制基本形状
(3)椭圆工具
按住shift,绘制正圆 基本椭圆工具:绘制扇形(设置开始角与结束角)、
圆环(设置内径)等
(4)多边形与星形工具
多边形:边数3-32,结合shift绘制边线与辅助线 平行或垂直的图形
4 其他绘图工具
钢笔工具 铅笔工具 刷子工具 橡皮擦工具 吸管工具
(1)钢笔工具
功能:用于绘制比较复杂的不规则图形 基本使用方法:
画连续的直线:不断地单击鼠标,若绘制开放 路径,在最后一个点双击即可;若绘制闭合路 径,将钢笔工具放置在第一个锚点上单击即可
绘制曲线:按下鼠标的同时拖动鼠标
辅助工具:
(1)选择工具(黑色箭头):选择对象或改变图形 形状
flash绘制彩虹

绘制彩虹1、新建一个Flash文档。
2、选择【矩形工具】,将【笔触颜色】设置为无,【填充颜色】设置为黑色,在舞台上绘制一个矩形,在属性面板中设置大小为(550,400),位置为(0,0)。
如图1所示。
图13、选中绘制的矩形,打开【混色器】对话框,选择【线性】渐变,将第一个色标颜色改为白色,第二个色标颜色改为浅蓝色。
如图2所示。
图24、选择【填充变形工具】,调整线性渐变的方向和位置。
如图3所示。
图35、【插入】【新建元件】,新建一个名称为彩虹的图形元件。
如图4。
【视图】【网格】【显示网格】,将网格显示出来方便定位。
图46、选择【椭圆工具】,将【笔触颜色】设置为黑色,【填充颜色】为无色,选中一个中心点,同时按住【Shift+Alt】组合键绘制一个正圆框,选中同一个中心点用同样的方法再绘制7个正圆框。
绘制完成如图5所示。
图57、选中【颜料桶工具】,依次选中红橙黄绿蓝靛紫,填充7个圆框。
填充完成后,将黑色线条删除。
如图6所示。
图68、利用【选择工具】,选中整个圆形的一部分,删除。
如图7所示。
图79、单击【场景1】按钮,回到场景1,打开库面板,将图形元件彩虹移到舞台上合适的位置。
并调整其大小。
如图8所示图810、创建一个新的图层,命名为云朵,在新的图层中选择【椭圆工具】,将【笔触颜色】设置为无,填充颜色设置为白色,在彩虹的下方绘制出云朵。
如图9所示。
图911、选择【文件】【导出】【导出图像】,参数设置如图10所示,以名称为“彩虹”保存。
图10。
在flash中绘制图形

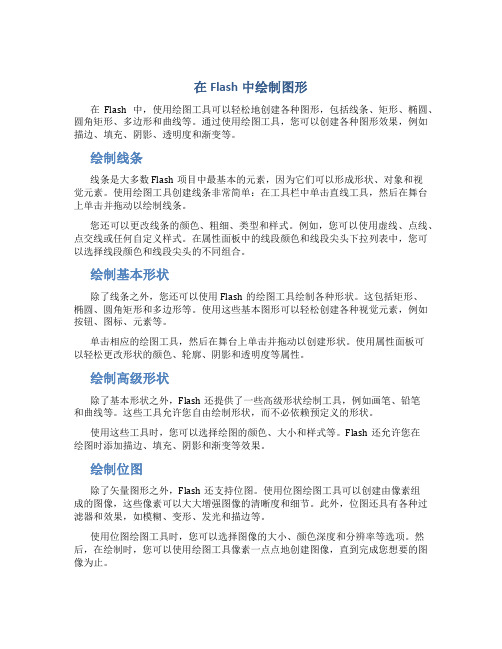
在Flash中绘制图形在Flash中,使用绘图工具可以轻松地创建各种图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
通过使用绘图工具,您可以创建各种图形效果,例如描边、填充、阴影、透明度和渐变等。
绘制线条线条是大多数Flash项目中最基本的元素,因为它们可以形成形状、对象和视觉元素。
使用绘图工具创建线条非常简单:在工具栏中单击直线工具,然后在舞台上单击并拖动以绘制线条。
您还可以更改线条的颜色、粗细、类型和样式。
例如,您可以使用虚线、点线、点交线或任何自定义样式。
在属性面板中的线段颜色和线段尖头下拉列表中,您可以选择线段颜色和线段尖头的不同组合。
绘制基本形状除了线条之外,您还可以使用Flash的绘图工具绘制各种形状。
这包括矩形、椭圆、圆角矩形和多边形等。
使用这些基本图形可以轻松创建各种视觉元素,例如按钮、图标、元素等。
单击相应的绘图工具,然后在舞台上单击并拖动以创建形状。
使用属性面板可以轻松更改形状的颜色、轮廓、阴影和透明度等属性。
绘制高级形状除了基本形状之外,Flash还提供了一些高级形状绘制工具,例如画笔、铅笔和曲线等。
这些工具允许您自由绘制形状,而不必依赖预定义的形状。
使用这些工具时,您可以选择绘图的颜色、大小和样式等。
Flash还允许您在绘图时添加描边、填充、阴影和渐变等效果。
绘制位图除了矢量图形之外,Flash还支持位图。
使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
此外,位图还具有各种过滤器和效果,如模糊、变形、发光和描边等。
使用位图绘图工具时,您可以选择图像的大小、颜色深度和分辨率等选项。
然后,在绘制时,您可以使用绘图工具像素一点点地创建图像,直到完成您想要的图像为止。
在Flash中,使用绘图工具可以创建各种基本和高级图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
此外,使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
FLASH 图形绘制 场景 课件

活动二: 变脸
1、新建元件“影片剪辑” 2、创意画图 3、在下一帧上,右键 — “插入空白关键帧” 4、在这帧上绘图 5、重复步骤 6、 退出到“场景一” 7、把做好的脸谱拖到舞台上 8、“控制”— “测试影片” 9、保存,命名“姓名”
注意形工具
渐变控制点
图层
显示或隐藏图层
新建图层
锁定编辑
显示轮廓
FLASH 之图形绘制
川剧之变脸
川剧变脸
相传“变脸”是古代人类在面对凶猛野兽的时候,为了生 存把自己脸部用不同的方式勾画出不同形态,以吓跑入侵的野 兽。
所以我们看到的传统脸谱有:
我们可以发挥自己的创意:
《FLASH动画设计与制作》
FLASH 之图形绘制
上周回顾
FLASH中的重要组成部分 : 元件
元件类型:
影片剪辑
图形
按钮
活动一:为“奔跑的猫”绘制场景
试着利用各种工具给“奔跑的猫”绘制场景
场景可以是任何你所能想到的东西:树,房 子等等
请试试
这些工具!!
新建“图层”!!! “属性栏”丰富效果!!!
flash绘制山间美景

山间美景
1、新建一个Flash文档,并设置尺寸为1600*800像素。
2、新建一个名称为【草坪】的图形元件,绘制出草坪。
用同样的方法绘制出【天
空】。
回到“场景1”,将绘制好的【天空】和【草坪】放在合适的位置。
并用【任意变形工具】调整大小。
3、新建一个名称为【房屋】的图形元件,利用【选择工具】、【椭圆工具】、【矩
形工具】和【线条工具】等绘制出房屋,如图1所示。
图1
4、新建一个名称为【彩虹】的图形元件,利用【选择工具】、【椭圆工具】和【线
条工具】等绘制出彩虹,如图2所示。
图2
5、新建一个名称为【花朵】的图形元件,利用【选择工具】、【椭圆工具】和【线
条工具】等绘制出花朵,如图3所示。
图3
6、新建一个名称为【树木】的图形元件,利用【选择工具】、【椭圆工具】和【线
条工具】等绘制出树木,如图4所示。
图4
7、新建一个名称为【蝴蝶】的影片剪辑元件,将【蝴蝶飞舞】导入到舞台。
如
图5所示。
图5
8、单击【场景1】按钮,回到场景1,将图形元件和影片剪辑元件都拖到舞台
上,进行位置和大小的调整,最终结果如图6所示。
图6
9、保存源文件,并导出动画作品。
FLASH CS3 实例 绘制室内场景

FLASH CS3 实例绘制室内场景动画场景分为室内场景和室外场景,其最大的区别就在于室外场景的光源通常是恒定的,只有一个光源方向,而室内场景由于灯光的缘故,可能有多种光源方向。
因此在设计室内场景时,特别需要注意根据光源的方向来调整陈设的阴影和倒影。
为使动画场景更加逼真,通常动画场景都大量使用倒影效果或者阴影效果,如图5-56所示。
图5-56 包含倒影的室内场景绘制室内整体效果室内场景主要分为两个部分:室内结构效果与家具相结合的整体效果。
下面首先从室内结构效果开始绘制。
(1)使用【线条工具】,在场景中设计室内结构图。
完整的室内空间结构应包括天花板、地板、三面墙壁,如图5-57所示。
图5-57 场景结构(2)绘制完结构轮廓,即可使用【线条工具】绘制房屋的基本陈设,如图5-58所示。
图5-58 基本陈设(3)使用【线条工具】,绘制天花板造型部分的轮廓,如图5-59所示,要注意透视原理。
图5-59 绘制天花板轮廓(4)根据基本陈设的轮廓线,绘制房间左侧墙壁和门,如图5-60所示。
图5-60 绘制左侧墙壁和门(5)继续使用【线条工具】绘制整个房间背景的轮廓,并删除红色的结构线,如图5-61所示。
图5-61 绘制整个房间背景(6)为整个房间设计光源。
室内场景可设计多个方向的光源,如图5-62所示。
图5-62 设计光源方向(7)根据光源位置,使用【颜料桶工具】为室内场景填充颜色,如图5-63所示。
图5-63 填充室内场景室内填充除了单色和渐变填充外,还包括图案填充。
这里的地板和转型墙壁就是通过图案填充来完成的,当然首先需要将素材图片导入到【库】面板中。
绘制室内家居室内家居主要包括沙发、茶几与壁挂式电视,以及室内的圆柱。
由于室内地板为木质,会映射出倒影,所以还需要制作这些家具的倒影效果。
(1)按快捷键Ctrl+F8创建影片剪辑元件“电视”,并且使用【线条工具】绘制电视轮廓,如图5-64所示。
图5-64(2)使用【颜料桶工具】为电视填充颜色,如图5-65所示,注意单色与渐变颜色的填充。
Flash教程01场景绘制

版本名称 Future Splash Animator Macromedia Flash 1 Macromedia Flash 2 Macromedia Flash 3 Macromedia Flash 4 Macromedia Flash 5 Macromedia Flash MX Macromedia Flash MX2004 Macromedia Flash MX Pro
更新时间 1995年 1996年11月 1997年6月 1998年5月31日 1999年6月15日 2000年8月24日 2002年3月15日 2003年9月10日 2003年9月10日
增加功能 由简单的工具和时间线组成 Macromedia更名后为Flash的第一个版本 引入库的概念 影片剪辑,Javascript插件,透明度和独立播放器 文本输入框,增强的ActionScript,流媒体MP3 智能剪辑,HTML文本格式 Unicode,组件,XML,流媒体视频编码 文本抗锯齿、ActionScript2.0,增强的流媒体视频行为 ActionScript2.0的面向对象编程,媒体播放组件
2.铅笔:随心所欲绘制各种线条
1. 选中“铅笔工具” 后,可在工具箱的“选 项”区选择铅笔模式 2.在“属性”面板中设 置“铅笔工具” 的参 数
选择铅笔模式 面板
“铅笔工具”的“属性”
直线化
平滑
墨水
典型实例——打渔小船
用“铅笔”绘制海浪;
用“线条”工具绘制 帆船和海鸥,并用 “选择”工具调整。
用“铅笔”绘制云彩 和桅杆上的小旗。
直线:可以画线条和简单形住shift,绘制 水平、垂直、45度斜线
视图/网格/显示网格,贴紧网格
选择工具:调整线条
Flash CS3 入门 绘制矢量风景

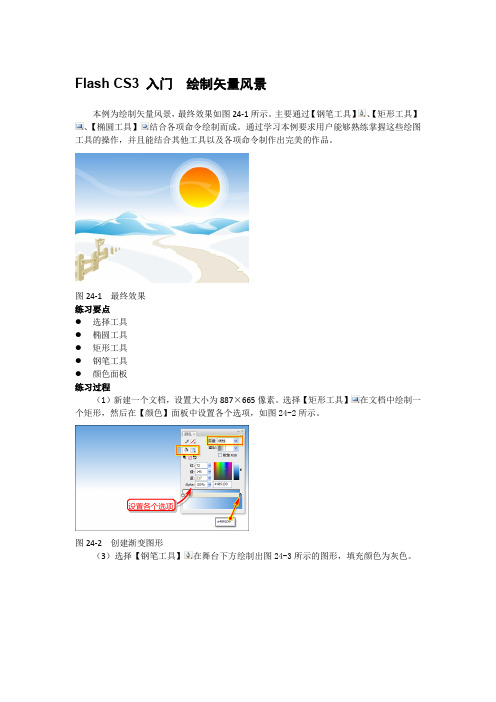
Flash CS3 入门绘制矢量风景本例为绘制矢量风景,最终效果如图24-1所示。
主要通过【钢笔工具】、【矩形工具】、【椭圆工具】结合各项命令绘制而成。
通过学习本例要求用户能够熟练掌握这些绘图工具的操作,并且能结合其他工具以及各项命令制作出完美的作品。
图24-1 最终效果练习要点●选择工具●椭圆工具●矩形工具●钢笔工具●颜色面板练习过程(1)新建一个文档,设置大小为887×665像素。
选择【矩形工具】在文档中绘制一个矩形,然后在【颜色】面板中设置各个选项,如图24-2所示。
设置各个选项图24-2 创建渐变图形(3)选择【钢笔工具】在舞台下方绘制出图24-3所示的图形,填充颜色为灰色。
图24-3 绘制图形(4)继续使用【钢笔工具】在灰色图形上方绘制图形,设置填充颜色为白色。
调整舞台左边的灰色图形到白色图形上方,效果如图24-4所示。
如果所绘制的路径是未封闭的,进行颜色填充。
24-5所示。
设置填充颜色为土黄色,然后在【颜色】面板中设置轮廓线的填充方式。
图24-5 设置颜色面板(6)使用【钢笔工具】绘制出图24-5所示的图形,然后在【颜色】面板设置渐变颜色,使用【渐变变形工具】进行调整。
绘制图形绘制图形设置渐变图形时,变条以外拖动删除此图标,如果要添加色标,用户只需要在渐变条上单击鼠标即可。
(7)依据上面的绘制方法,绘制出其他山脉的轮廓,并进行渐变填充,效果如图24-6所示。
图24-6 绘制其他山脉(8)使用【钢笔工具】绘制山脉的过渡图形,设置填充颜色为白色。
然后在【颜色】面板中设置Alpha参数,效果如图24-7所示。
图24-7 绘制过渡图层(9)使用【钢笔工具】在山脉上面绘制出高光图形,设置填充颜色为白色,效果如图24-8所示。
图24-8 绘制山脉高光(10)选择【矩形工具】在舞台左下角绘制出两个矩形,然后在绘制一个矩形调整其上下位置,使用【选择工具】对齐进行调整,效果如图24-9所示。
FLASH CS4 制作室内场景

FLASH CS4 制作室内场景在设计室内场景时,除需要注意场景的灯光与阴影外,还需要合理地为室内场景规划空间结构图,使室内场景更加有立体感。
在绘制室内场景的各种布景时,则需要注意不同位置的物品阴影的角度,如图5-4所示。
图5-4 室内场景设计过程:1.绘制结构轮廓(1)设置【文档属性】中的【尺寸】为970px×414px,然后设置【背景颜色】为“橙色”(#FF9900)。
在【工具】面板中选中【线条工具】,绘制室内场景的空间结构图,如图5-5所示。
图5-5 绘制空间结构图(2)新建图层,在新图层中绘制室内场景的各种布景轮廓,并填充为“棕色”,如图5-6所示。
图5-6 绘制布景轮廓(3)再次新建图层,在图层中绘制窗外走廊的窗口轮廓,并填充“白色”(#FFFFFF),设置透明度为47%,如图5-7所示。
图5-7 绘制窗外走廊的窗口轮廓2.绘制房屋内部(1)隐藏布景轮廓所在的图层,然后新建“地板”图层,根据空间结构图的轮廓线绘制地板,并填充渐变颜色,如图5-8所示。
图5-8 绘制地板(2)新建“侧墙”图层,绘制房屋的侧面墙,并为其填充渐变颜色,如图5-9所示。
图5-9 绘制侧墙(3)新建“落地窗”图层,绘制落地窗的图形,并为其填充“白色”(#FFFFFF),设置其透明度为69%,如图5-10所示。
图5-10 绘制落地窗(4)新建“窗外树叶”图层,使用【钢笔工具】绘制树叶,并为其填充半透明的渐变颜色。
将树叶编组并复制一份,如图5-12所示。
图5-12 绘制树叶并编组(6)新建“窗框”图层,绘制窗框,并为其填充颜色,如图5-13所示。
图5-13 绘制窗框并填充颜色。
(7)新建“侧墙灯”图层,绘制侧墙上的壁灯以及其发出的灯光,如图5-14所示。
图5-14 绘制侧墙灯(8)新建“天花板灯”图层,绘制圆形天花板灯,并为其填充放射状的渐变色,将其复制并分布到天花板位置上,如图5-15所示。
图5-15 绘制天花板灯2.绘制家具及阴影(1)将布局轮廓的图层拖动到“天花板灯”图层上方。
Flash制作雪景

[文字教程] Flash,AS代码只用一帧制作美丽雪景教程相关搜索:Flash, 雪景, 教程, 代码, 美丽制作步骤:1、创建文档,背景为黑色。
其他的默认。
2、创建一个mc,在第一帧画一片雪花,一片就够了。
3、回到场景,打开库,给它取个标识符叫snow ,(打开库面板,右键点一下,有个属性,连接:为Actionscript导出,打上勾,在标识符旁边输入snow)。
把雪花拖到场景中。
4、选中mc,打开动作面板。
将下面的AS添加到动作面板的编辑区,一定要加在mc上。
onClipEvent (load){this._visible = false;var num = 70;var i = 1;while (num >= i){_root.attachMovie("snow", "snow" + i, i);var scale = random(60) + 41;_root["snow" + i]._xscale = scale;_root["snow" + i]._yscale = scale;_root["snow" + i]._x = random(550);_root["snow" + i]._y = -random(400);_root["snow" + i]._rotation = random(360);_root["snow" + i].dir = -random(180);_root["snow" + i].v = random(2) + 2;i++;} // end while}onClipEvent (enterFrame){var i = 1;while (num >= i){_root["snow" + i]._alpha=100-i;_root["snow" + i]._x = _root["snow" + i]._x + Math.cos(_root["snow" + i].dir);_root["snow" + i]._y = _root["snow" + i]._y + _root["snow" + i].v;if (_root["snow" + i]._x > 550){_root["snow" + i]._x = 0;} // end ifif (_root["snow" + i]._x < 0){_root["snow" + i]._x = 550;} // end ifif (_root["snow" + i]._y > 400){_root["snow" + i]._y = 0;} // end ifi++;} // end while}5、测试,OK!。
Flash上机实训1-绘制“风景画”

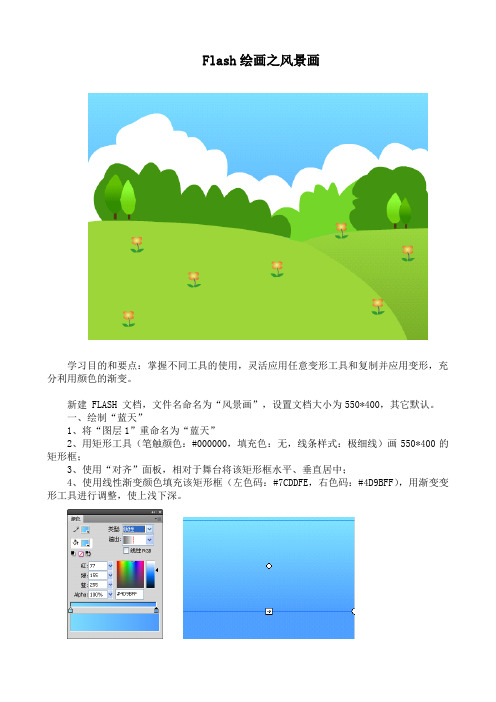
Flash绘画之风景画学习目的和要点:掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变。
新建 FLASH 文档,文件名命名为“风景画”,设置文档大小为550*400,其它默认。
一、绘制“蓝天”1、将“图层1”重命名为“蓝天”2、用矩形工具(笔触颜色:#000000,填充色:无,线条样式:极细线)画550*400的矩形框;3、使用“对齐”面板,相对于舞台将该矩形框水平、垂直居中;4、使用线性渐变颜色填充该矩形框(左色码:#7CDDFE,右色码:#4D9BFF),用渐变变形工具进行调整,使上浅下深。
效果图如下图:二、绘制草地1、将“蓝天”图层锁定并隐藏,新建一图层,命名为“草地”。
2、使用线条工具和选择工具绘制草地的线条。
3、左边草地用纯色填充(色码:# 98D33D);右边草地用线性渐变颜色填充(左色码:# 98D33D,右色码:# 74A725);用填充变形工具进行调整,使上浅下深。
如下图所示:三、绘制“小树”1、将“蓝天”、“草地”图层锁定,新建一图层,命名为“小树”。
2、使用椭圆工具、矩形工具和选择工具绘制小树的线条。
3、浅色的树用线性渐变颜色填充(左色码:# 88F333,右色码:# 6CCB0D),用渐变变形工具进行调整,使上浅下深;深色的树用线性渐变颜色填充(左色码:# 5FB901,右色码:# 308800),用渐变变形工具进行调整,使上浅下深;树杆用深棕色纯色填充。
四、绘制“树林”1、将“蓝天”、“草地”、“小树”图层锁定,新建一图层,命名为“树林”。
2、使用线条工具和选择工具绘制树林的线条。
3、两边的树林用纯色填充(色码:# 479315),中间的树林用纯色填充(色码:#73DE29)。
将“树林”图层移动到“小树”图层的下方。
五、绘制“白云”1、将“蓝天”、“草地”、“小树”、“树林”图层锁定,新建一图层,命名为“白云”。
2、使用铅笔工具和选择工具绘制白云的线条。
Flash CS3 入门 绘制片头动画元素——场景

Flash CS3 入门绘制片头动画元素——场景本练习为绘制片头动画元素——场景制作。
主要运用【矩形图形】、【椭圆工具】结合【选择工具】绘制出各个图形元素,然后通过【颜色】面板,为各个图形元素进行颜色填充,并使用其他工具对其进行调整,最终完成绘制。
通过学习本练习,希望用户能够熟练掌握练习中所运用到的各项绘图工具以及命令练习要点●矩形工具●椭圆工具●选择工具●使用颜色面板●复制图形练习过程(1)在Flash中新建文档,在【属性】面板中设置文档大小为800×600像素。
然后在工具箱中单击【对象绘制】按钮,启用该功能。
使用【矩形工具】在舞台上绘制一个矩形图形。
按下Shift+F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【纯色】选项,如图19-1所示。
图19-1 新建文档(2)继续使用【矩形工具】在舞台上绘制一个矩形图形,并使用【选择工具】调整矩形图形上方边缘呈弧线显示。
打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项,并在下方渐变条上双击鼠标,添加色标调整其颜色和位置,绘制出大海图形,如图19-2所示。
图19-2 使用颜色面板在【颜色】面板【类型】下拉列表中选择选项后,需要运用【渐变变形工具】对填充后的图形进行调整,以达到最佳效果。
(3)选择【矩形工具】在弧线上方绘制一个矩形图形,并使用【选择工具】对齐进行调整,使其呈弧线显示。
然后,使用【钢笔工具】绘制出海平线上的云彩,如图19-3所示。
图19-3 绘制图形(4)选择大海图形,执行【编辑】|【直接复制】命令(快捷键Ctrl+D),复制该图形。
然后,打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项,并设置色标的颜色以及Alpha参数,如图19-4所示。
图19-4 复制图形并调整(5)继续复制大海图形,打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项。
然后,选择该面板下方渐变条上面的色标,设置颜色以及Alpha参数,制作出天空的光线照射效果,如图19-5所示。
Flash动画背景绘制方法-俯视视角

Flash动画背景绘制方法-俯视视角这节讲俯视视角。
俯视视角是指镜头从上向下观察的状态。
由于俯视php?name=%D0%A7%B9%FB">效果在视觉上给欣赏者的震撼性最大,所以很多作品都采用这项技法。
1、运行php?name=flash">flash mx,文档php?name=%CA%F4%D0%D4">属性默认。
2、配置视平线、余点和地点。
地点是指物体向下消失的点。
如图23所示。
3、在视平线以下、两个余点之间绘制一条垂直线段。
4、垂直线段的两个端点分别于两个余点连接,并连接地点。
如图24所示。
5、利用平行视角绘制门窗的方法,就能够完成这幅俯视效果透视图了。
如图25所示。
效果完成。
以上向大家介绍了三种基本的视角绘制方法。
这三种透视效果都属于焦点透视。
Flash作为一个矢量图php?name=%B6%AF%BB%AD">动画软件,在处理背景上并不是优势,但是矢量化的背景能够有效的减小作品体积,有利于在php?name=%CD%F8%C2%E7">网络上流传。
这三种透视方法除了在绘制背景方面应用广泛以外,在flash动画的镜头应用方面也是极其关键的。
我们知道,flash动画和电影艺术不同。
电影艺术中镜头能够随意移动,来表现不同的php?name=%BB%AD%C3%E6">画面主题。
Flash产生镜头的运动效果就要靠我们把运动的图像绘制出来。
而透视知识在镜头运动方面的优势表现得可谓是淋漓尽致。
例如:360度旋转镜头就能够利用散点透视方法来实现。
在一幅图像中确定18个焦点,然后由这18个焦点绘制18幅不同视角的图像,相互联系。
在flash中连续播放的时候,就产生了360度旋转效果。
透视可谓是动画镜头的基础,所以我们要打好透视基础,这样才能够灵活运用。
(完)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
画个雪花,字体变大,制作礼品盒,等边三角 形(注意设置变形点)
典型实例——草原花朵
一边旋转,
一边复制
4.套索工具
选中套索工具,就会看到它的选项,其中,魔术棒的功能是选择区域删除,魔 术棒属性可以设置选区的阀值等。采用多边形模式可以任意选定区域。它能象
铅笔工具那样任意弯弯曲曲去画出选区,也可以象直线工具那样笔直的画出选
2.绘制六边形时,按住Ctrl,则可以绘 制出边线与辅助线平行或垂直的图形。 3.绘制放射状渐变的小球。改变中心点 的位置。
填充工具——
颜色的设置包括线条色和填充色
1.填充色使用染料桶,是在封闭的区域中填充 填充纯色,渐变色,位图。注意,线条之间一定要 交接好,要用 贴紧对象。
2.线条色使用墨水瓶,改变边缘线条的颜色。
第1讲 场景绘制
贾成净
曲阜师范大学信息技术与传播学院
山东 日照
图形制作(工具栏)
每选中一种工具,该工具就被激活,并显示 出相应的选项和属性面板。
工具分类
构图工具:直线工具、铅笔工具、钢笔工具、笔刷 工具,还有能够直接绘制出图形来的椭圆工具、矩 形工具、多边形工具等。 填充工具:颜料桶工具,是给图形填充颜色的。墨 水瓶工具,是改变线条颜色的。熟练运用混色器。
具体使用方法:选择墨水瓶工具,然后设置笔触的颜色,或者打 开属性面板进行笔触粗细和颜色的设置(颜色也可以在混色器里 设置),再在要修改的图形上点就可以了。
例如制作空心字
3.用吸管工具吸取其它形状图形的笔触颜色和填充色。 吸管工具在使用的时候,要先打开要吸取颜色的图形,
然后用吸管工具在颜色区点一下即可,也可以吸取笔触
内部填充:在封闭的填充区内画图,线条不受影响。注 意:起点在内部。例如画花瓣。
笔刷的形状和大小
注意:笔刷绘制的是填充区域,而不是线条。
属性设置,颜色: 黑,笔刷样式: 圆,笔头大小: 根据需要,不停 的变化大小,平 滑度:50。
五种绘图模式的效果如图: 注意:事先画好的矩形必须是打散的形状,不能是 成组的对象。
一定要保存为fla文件,以备后用
上机练习:
(2)绘制曲线形状
上机练习:
(3)绘制复杂图形
5.矩形工具组
椭圆、矩形、多边形、星形
按住shift,绘制正圆,正方形等。
基本矩形工具
5.矩形工具组
椭圆、矩形、多边形、星形
按住shift,绘制正圆,正方形等。
石墨分子晶体结构俯视图
1.运用辅助线和标尺。
调整工具——
•选择工具
•渐变变形工具 •自由变形工具 •套索 •橡皮擦
1.选择工具(黑色箭头)——改变基本图形的形状
Βιβλιοθήκη 制作曲线 由矩形制作三角形、等腰三角型 梯形,等腰梯形 对圆形进行分割(注意矢量线条的融合)
注意选择工具的三个选项:吸附、平滑、伸直。见后图 注意:视图/网格,显示网格,可以提高准确性。
把编辑区的对象转换为元件(F8) 创建新的图形元件(Ctrl+F8)
元件编辑环境和场景编辑环境
创建影片剪辑: 创建按钮
按钮编辑环境 创建按钮,注意响应区
3 编辑元件
复制元件
从库中复制
编辑元件
双击实例,或在库中双击元件
库:库是存储和组织元件的地方。还可以保 存导入的声音、位图、视频剪辑等。需要时, 直接从库里拖入编辑区域。
4.钢笔:绘制直线或平滑曲线
锚点,决定线条起点,终点,以及转折点的位置,利用锚点,可 以调整线条形状。使用钢笔工具,单击形成的锚点,是直线锚点。 单击并拖动形成的锚点,称为曲线锚点。 利用“部分选取工具” 整曲线的弧度。 可以方便地移动线条上的锚点位置和调
实例:草地河流
上机练习:
(1)绘制基本形状
4 创建实例
只能将实例置于关键帧中。
将元件从库中拖到编辑区。
思考:为什么要使用元件?
5 改变实例
实例在舞台上有自己的独立于元件的属性: 透明度、亮度、色彩等。 替换实例:属性面板 改变颜色效果 打散实例
总结
绘制对象
形状
组
元件(实例)
查看图形的辅助工具
Ctrl+"+",放大图形和场景的显示比例 Ctrl+"-",缩小图形和场景的显示比例 用放大镜划选一个区域,可以放大该区域的 显示比例。
3.绘制放射状渐变的小球。改变中心点 的位置。
关于透视
举例:
等距的路灯.fla 街道.fla 街角.fla
Flash绘制的常见思路
1.想好所要绘制的图形形状,可以在纸上绘制出 图形的草图。或者找到相关的位图图片,作为 素材。 2.使用线条,钢笔,椭圆,矩形等工具绘制出图 形部分的轮廓线。 3.使用选择工具,部分选取工具等调整轮廓线形 状。 4.选择颜色,给图形上色。
调整工具:用来调整形状和颜色。选择工具、部分 选取工具、套索、橡皮擦,还有使用最频繁的任意 变形工具。
构图工具——
1.用直线绘制调整线条
直线:可以画线条和简单形状。
注意“对象绘制”模式和线条 样式,粗细. 按住shift,绘制 水平、垂直、45度斜线
视图/网格/显示网格,贴紧网格
选择工具:调整线条
用来改变线条的弯曲度和端点的位置。举例
当光标变为
后,按住ctrl,可以加入一个拐点。
曲线上避免出现折角。
选中折角及周围的线条,可以用黑色 箭头的“平滑”去掉折角。
2.铅笔:随心所欲绘制各种线条
1. 选中“铅笔工具” 后,可在工具箱的“选 项”区选择铅笔模式 2.在“属性”面板中设 置“铅笔工具” 的参 数
基本概念:元件与实例
symbol and instance
1 元件概述
元件概述
元件是构成动画的基础,是库中能重复使用的图像、按钮 或影片剪辑等。
元件的优点(文件变小,简化编辑,加速播放速度)
实例是元件在编辑区的实际引用。
元件类型
三种:影片剪辑、按钮、图形
2 创建元件
创建图形元件
荷叶3:
尺寸54*172 •叶脉:用直线工具,设置属性:笔触、极细,笔触样式,点状线。
•线形渐变填充左02D72D,右016B01.用填充变形工具进行调整。
• 用墨水瓶工具修改线条颜色纯色:006600
实验报告要求:
实验报告中,要写明:上机题目、时间,练习目 标,真实的上机内容、自己的上机体会,明白了 哪些内容,哪些内容还不明白,不会操作等。具 体操作过程不用写。
区。所以,当两个画面相交的比较近的时候,我们要选定一个对象,用选择工 具(黑箭头工具)就不方便了,用套索工具就变得非常容易。所以,做不规则 选取的时候你还就必须考虑套索工具,你可以对选定区域填色,也可以删除选 定区域,用套索工具个叶子做一个虫眼吧,试试分别用“选定—填充”、“选 定—删除”两种方法制造一个虫眼。
(2) 格式化文字
文字属性栏:文字的字体、大小、颜色、横排竖排、 旋转,缩进,行距,字间距,上标下标等 文字的超级链接
(3)文字特效
文字转换为矢量图形:2次打散. 渐变文字效果 空心文字效果 位图填充效果
文字滤镜效果:
补充:几个概念
形状 绘制对象 组 元件 实例
(2)径向渐变色的调整:
点中心的小圆可以拖动中心点的位置。 边上有 3 个可调节手柄:
小方框里带箭头的调整对称单方向,半圆里带个小箭头的调整整个范围,圆手
柄可以旋转。
3.变形工具
(1)可以改变大小。 (2)可以改变倾斜度和旋转角度。
(3)可以扭曲,作出近大远小的透视效果。
(4)可以封套,任意调整形状。
在基本图形的基础上,用移动工具简单调整。
2.渐变变形工具——颜色调整对使用渐变颜色和位图进行填充的形
状图形进行填充调整。纯色不能使用。
(1)线性渐变色的调整:
在图形左部分那个方框中间带箭头的按钮可以调整渐变范围, 圆形边带个箭头的可以旋转调整渐变方向, 点中间的小圆圈可以顺着渐变方向拖动中心点
先选择颜色,再用合适的工具设置填充色或笔触色。
荷叶1:
大小:227*145。 叶面线性渐变填充,左018B5A,右01B131 叶心径向渐变填充,左02DB84,右01B131 对填充的每一部分,用 填充变形工具进行调整,
荷叶2:
尺寸220*150
•用线性渐变填充:
正面:左01D374,右 31BB7C 背面:左05FE9A,右 47CF99利用填充变形 工具调整。 • 用墨水瓶工具修改边线, 纯色填充:33CC99, •颜料桶工具填充叶中 心线形渐变填充:左 05FE9A,右47CF99。
立体形状的绘制
例如:几何体相关.fla 注意光线照射的方向: 高光部、亮面、明暗交 界线、暗面、反光面 上机练习:
绘制球体 长方体:注意透视 圆柱体、圆锥体 三棱锥
分层绘制,及时锁定图层
石墨分子晶体结构俯视图
1.运用辅助线和标尺。 2.绘制六边形时,按住Ctrl,则可以绘 制出边线与辅助线平行或垂直的图形。
擦除线条和颜色填充区橡皮工具
擦除模式
标准擦除 擦除填色 擦除线条 擦除所填色 内部擦除
橡皮的形状和大小 水龙头:按下水龙头,只需要单击线条或填充 区就可以擦除,其作用等同于先选择线条或填 充区,然后delete
文字制作
(1) 输入与修改文字
输入文字 修改文字:双击文字修改;或选A,单击文字修改。 修改文本框大小:拖拽右上方小方框
颜色。利用吸管工具同样可以吸取位图的颜色,但是吸 取位图的颜色是一个色素的颜色,不是一个区域。
如果是渐变色和位图, 要解除颜料桶的锁定标志。
