Flash MX04文字特效:残影动画
Flash制作文字的光影效果

Flash制作⽂字的光影效果 Flash强⼤的动画制作功能已经是尽⼈皆知了,尤其在⽂字效果⽅⾯更为突出,本教程向⼤家介绍了Flash制作漂亮的光影字效果,教程主要运⽤了遮罩技术,使平凡的⽂字看上去更加绚丽。
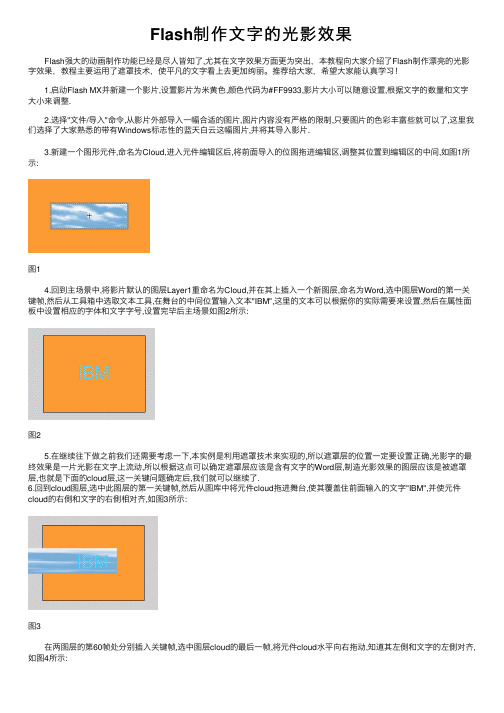
推荐给⼤家,希望⼤家能认真学习! 1.启动Flash MX并新建⼀个影⽚,设置影⽚为⽶黄⾊,颜⾊代码为#FF9933,影⽚⼤⼩可以随意设置,根据⽂字的数量和⽂字⼤⼩来调整. 2.选择"⽂件/导⼊"命令,从影⽚外部导⼊⼀幅合适的图⽚,图⽚内容没有严格的限制,只要图⽚的⾊彩丰富些就可以了,这⾥我们选择了⼤家熟悉的带有Windows标志性的蓝天⽩云这幅图⽚,并将其导⼊影⽚. 3.新建⼀个图形元件,命名为Cloud,进⼊元件编辑区后,将前⾯导⼊的位图拖进编辑区,调整其位置到编辑区的中间,如图1所⽰:图1 4.回到主场景中,将影⽚默认的图层Layer1重命名为Cloud,并在其上插⼊⼀个新图层,命名为Word,选中图层Word的第⼀关键帧,然后从⼯具箱中选取⽂本⼯具,在舞台的中间位置输⼊⽂本"IBM",这⾥的⽂本可以根据你的实际需要来设置,然后在属性⾯板中设置相应的字体和⽂字字号,设置完毕后主场景如图2所⽰:图2 5.在继续往下做之前我们还需要考虑⼀下,本实例是利⽤遮罩技术来实现的,所以遮罩层的位置⼀定要设置正确,光影字的最终效果是⼀⽚光影在⽂字上流动,所以根据这点可以确定遮罩层应该是含有⽂字的Word层,制造光影效果的图层应该是被遮罩层,也就是下⾯的cloud层,这⼀关键问题确定后,我们就可以继续了.6.回到cloud图层,选中此图层的第⼀关键帧,然后从图库中将元件cloud拖进舞台,使其覆盖住前⾯输⼊的⽂字"IBM",并使元件cloud的右側和⽂字的右側相对齐,如图3所⽰:图3 在两图层的第60帧处分别插⼊关键帧,选中图层cloud的最后⼀帧,将元件cloud⽔平向右拖动,知道其左側和⽂字的左側对齐,如图4所⽰:图4 最后设置图层cloud从第⼀帧到第60帧为运动过渡动画,同时设置图层word为遮罩层,这样就完成了整个效果的制作,最终时间线如图5所⽰:图5 7.最后发布作品,效果如图6所⽰:图6 简简单单的⼏步,就制作出了效果不错的光影字,遮罩的应⽤在flash中⾮常⼴泛,利⽤它可以制作出许多漂亮的效果,希望⼤家多多体会。
Flash MX 2004详解

书第三章第二节,这里不再赘述。
(3)设置完毕后,单击“确定”按钮,保存设置。
图6.1.7 “快捷键”对话框
二、使用文本 Flash MX 2004可以使用多种方式加入文本。可以创建包含 静态文本的文本块,即在创作文档时确定其内容和外观的文本; 还可以创建动态文本字段,用以显示动态更新的文本,例如: 天气预报等。
行缩放时,字体大小的增减不会反映在属性面板中。而且可以
对已变形文本块中的文本再次进行编辑,但严重的变形可能会 使文本变得难以阅读。
6.分离文本 Flash MX 2004可以分离文本,将文本中每个字符放在一 个单独的文本块中,这样就可以迅速将文本块分散到各个层, 然后分别制作每个文本块的动画,但可滚动的文本字段中的文 本不能分离。
3.设置文本属性 Flash MX 2004可以设置文本的字体和段落的属性。字体属 性包括字体、字体大小、样式、颜色、字符间距、自动字距微
调、字符位置等。段落属性包括对齐、边距、字体位置、缩进、
行距等。 选定文本后,可以在属性面板中更改字体和段落属性,创 建新文本时,Flash会使用默认的文本属性,只有在选择文本后 才能更改现有文本的字体或段落属性。
(4)在某些情况下,Flash中的文本会比其他应用程序中
相同大小的文本显得略小些。
4.创建字体元件 在“库”面板中可以创建字体元件,将一种字体作为共享 库项,然后给该字体元件分配一个标识符字符串和一个公布包 含该字体元件的文档的URL。这样便可链接到该字体元件并在
Flash应用程序中使用它。
Flash MX 2004的“行为”功能

Behavior(行为)和行为面板在Dreamweaver中早已有了,但在Flash中则是首次引入。
在Flash MX Professional 2004中,行为就是预先写好的动作脚本。
使用行为,你无需自己动手编写,就可以给你的Flash文档添加功能强大的动作脚本代码,给Flash内容(如文本、电影剪辑、图像、声音等)添加交互性,实施对文档中的电影剪辑和图像实例的控制。
你也可以使用行为来排列帧中电影剪辑和图像实例的堆叠顺序,装载和卸载实例,播放、停播、复制或拖曳实例,或创建链接。
此外,你还可以使用行为装载外部图像或动画遮罩到电影剪辑中。
使用Behaviors(行为)面板可以很方便地应用行为。
下面我们从用行为控制实例、视频和声音三个方面,体验一下Flash MX Professional 2004和Flash MX 2004中新增的行为功能。
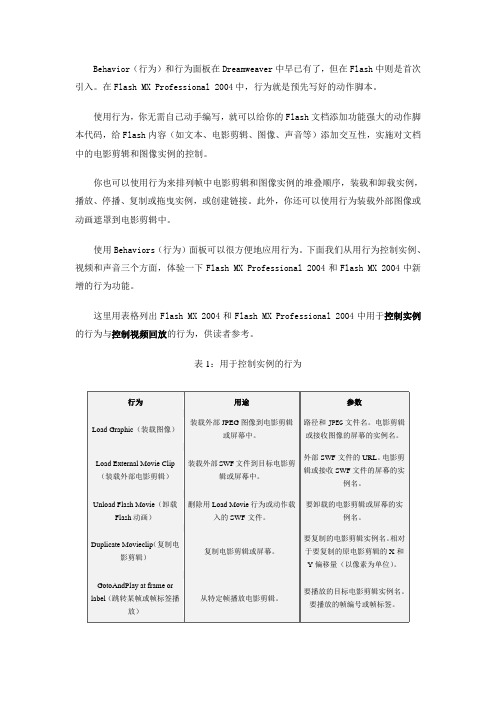
这里用表格列出Flash MX 2004和Flash MX Professional 2004中用于控制实例的行为与控制视频回放的行为,供读者参考。
表1:用于控制实例的行为行为用途参数Load Graphic(装载图像)装载外部JPEG图像到电影剪辑或屏幕中。
路径和JPEG文件名。
电影剪辑或接收图像的屏幕的实例名。
Load External Movie Clip (装载外部电影剪辑)装载外部SWF文件到目标电影剪辑或屏幕中。
外部SWF文件的URL。
电影剪辑或接收SWF文件的屏幕的实例名。
Unload Flash Movie(卸载Flash动画)删除用Load Movie行为或动作载入的SWF文件。
要卸载的电影剪辑或屏幕的实例名。
Duplicate Movieclip(复制电影剪辑)复制电影剪辑或屏幕。
要复制的电影剪辑实例名。
相对于要复制的原电影剪辑的X和Y偏移量(以像素为单位)。
GotoAndPlay at frame orlabel(跳转某帧或帧标签播放)从特定帧播放电影剪辑。
flash残影制作步骤教程

残影(通过一个一个复制获得)1、新建元件,类型:影片剪辑名字:圆动在元件内制作一个小球从左到右移动的动作补间动画。
2、在元件的最后一桢上写脚本Stop();3、回到场景1,从库了拉出“圆动”元件,按F5把动画延续到第11桢4、选种舞台上的“圆动”实例,在属性面板中命名为:obj5、新建图层2,分别在第3、5、7、9、11桢插入关键桢然后在3桢上写脚本duplicateMovieClip("yuan","yuan1",1);yuan1._alpha=80;然后在5桢上写脚本duplicateMovieClip("yuan","yuan2",2);yuan1._alpha=60;然后在7桢上写脚本duplicateMovieClip("yuan","yuan3",3);yuan1._alpha=40;然后在9桢上写脚本duplicateMovieClip("yuan","yuan4",4);yuan1._alpha=20;然后在11桢上写脚本duplicateMovieClip("yuan","yuan5",5);yuan1._alpha=10;残影(通过条件语句实现)1、新建元件,类型:影片剪辑名字:圆动在元件内制作一个小球从左到右移动的动作补间动画。
2、在元件的最后一桢上写脚本Stop();3、回到场景1,从库了拉出“圆动”元件,按F5把动画延续到第三桢4、选种舞台上的“圆动”实例,在属性面板中命名为:obj5、新建图层2,在第一桢上写脚本i=1;obj.swapDepths(6); //把obj的深度转换到第6层6、在图层2第二桢上插入关键桢,写脚本if (i<=5) {duplicateMovieClip("obj", "obj"+i,6-i);//复制obj,得到obj+i,深度6-i eval("obj"+i)._alpha=100/i; //设置obj+i的透明度为100/ii++;}7、在图层2第三桢上插入关键桢,写脚本gotoAndPlay(2);鼠标跟随动画(同样使用条件语句)1 、新建元件,类型:影片剪辑名字:星在元件内制作一个星星缩小渐渐消失的18桢长的动作补间动画。
Flash MX 2004制作动画

准备输出和发布动画
❖ 在输出和发布之前,对动画文件的进行优化,使 动画达到最小.
❖ 对于多次出现的元素应尽量转换为符号. ❖ 尽量使用渐变动画.使用实型线条 ❖ 将变化的元素和不变化的元素放在不同的层
次上. ❖ 选择“修改”----“形状”—“优化”,命令进
按钮元件
❖ 按钮的创建 ❖ 按钮是一种特殊的元件,有不同的状态,可
以添加行为动作。 ❖ 如何创建按钮:设置按钮的各种状态. ❖ 如何给按钮添加声音:添加新图层,选择OVER
状态并添加一个关键帧,选择声音. ❖ 停止声音;在声音图层选择希望声音停止的帧,,
按F6,在属性面板选择STOP.
引导层
❖ 引导层:给对象定位.作引导层动画,先作一简 单的运动补间动画,再添加引导层,选择引导层 的第一帧,用绘图工具画一路径,在动画结束处 插一普通帧.对齐.
❖ 见FLASH.DOC文档.
输出和发布动画
❖ 动画文件的优化 ❖ 动画下载性能的测试 ❖ 动画的输出 ❖ 动画的发布 ❖ 发布动画的预览
❖ FLASH的主要输出格式为.SWF,该格式是支 持动画中所有交互功能的唯一格式.还可以将 FLASH动画输出为.GIF .JPG .PNG BMP
等图像格式.❖ 复制已知元件 Nhomakorabea内容:在“库”面板选取想要的元件,打开设置菜单,选 择“重制”,在弹出的‘复制元件’对话框中 设置复制元件的名称和类型,单击‘确定’,即 增加了一个新元件,可以对它进行编辑.
元件的编辑
❖ 元件编辑的三种模式: ❖ 在元件编辑模式下进行编辑,从主场景切换到
元件编辑模式 ❖ 在新建窗口中进行编辑:选取元件,右击,…… ❖ 在当前模式下编辑元件:选取,右击。
实验一 认识Flash MX 2004.

图4-12 创建连续的相邻关键帧
5、最后,回到起始帧并选择Control→Test Movie命令进行动画测试。
(二)、熟悉工作环境 从开始”菜单启动flash。这就是flash 的操作界面。
画面最上面是菜单和工具栏;画面左边是绘图工具栏,里面有一些图形工具,跟 Photoshop的工具栏有点像;时间轴(Timeline),也就是动画的脚本区,在这里可以分 层摆放各元素并规划其出场顺序,上面的数字表示帧数。画面上最广阔的白色区域是舞 台,这是编辑区,在这里摆放一些图片、文字、按钮、动画等。
实验一
认识Flash MX 2004
一、实验目的 1、了解Flash MX的操作界面; 2、了解时间轴窗口; 3、了解Flash的场景编辑区; 4、掌握图形操作工具; 5、能制作简单动画。 二、实验仪器及材料 计算机 三、实验要求 仿制(书上P67)书写文字效果动画。
四、实验步骤 (一)、启动flash的位置
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash怎么制作创意的文字变形动画?

flash怎么制作创意的⽂字变形动画?
flash中想要制作⼀个⽂字变形的动画,主要利⽤到flash中的形状补间动画来实现,下⾯我们就来看看详细的教程。
Adobe Flash Professional CS5 官⽅简体中⽂完整正式版
类型:Flash 类
⼤⼩:1.5GB
语⾔:简体中⽂
时间:2015-04-18
查看详情
1、这⾥⽤的是Animate CC,打开软件,新建AS3⽂档。
2、在舞台放置⽂本,注意是静态⽂本。
3、选择⽂本框,ctrl+b或者右键选择分离。
4、再选择⼀次⽂本,再执⾏⼀次分离操作,以变成形状。
成功后会看到选择后出现点点。
5、因为是6个字,在10帧,20帧,30帧,40帧,50帧添加关键帧。
后⾯添加普通帧。
6、从第⼀个关键帧开始,⽂字数量依次增加,也就是第⼀个关键帧放⽂,第⼆字放⽂字,第三个放⽂字变。
7、最后,选择所有帧,右键添加补间形状。
8、好了,⽂字形变动画就做好了。
以上就是flash制作创意的⽂字变形动画,希望⼤家喜欢,请继续关注。
AE教程 制作文字残影效果动画

AE教程:制作文字残影效果动画Adobe After Effects(简称AE)是一款功能强大的动态图形和视觉效果制作软件。
它被广泛应用于电影、电视节目、广告和网络视频的制作中。
本文将为大家介绍如何使用AE制作文字残影效果动画。
首先,打开AE软件并创建一个新的合成。
选择“文件”菜单中的“新建”选项,然后选择“合成”命令。
在合成设置中,可以根据需要自定义合成的大小、帧速率和持续时间等参数。
点击“确定”按钮创建新合成。
接下来,添加文字图层。
选择“文件”菜单中的“新建”选项,然后选择“文本”命令。
在文本框中输入需要制作残影效果的文字,并进行文字样式的调整。
可以选择合适的字体、颜色和大小等。
然后,创建一个新的复制图层。
选中文字图层,通过键盘快捷键Ctrl+C(或Cmd+C)复制该图层。
然后,在时间轴中移动到合成的结束位置,再按下Ctrl+V(或Cmd+V)将图层粘贴到该位置。
这样就生成了一个完整的重复文字图层。
接下来,调整复制图层的不透明度。
选中复制图层,然后在“不透明度”属性中设置一个适当的数值,一般建议设置为50%。
这样,复制图层的文字会呈现出半透明的效果。
为了使文字残影效果更加真实,我们可以对复制图层进行颜色调整和模糊处理。
在效果面板中,找到“调整颜色”和“模糊与锐化”分类,然后选择相应的效果进行调整。
可以尝试不同的颜色偏移和模糊程度,找到最符合自己想要的效果。
最后,我们可以为文字残影添加一些动画效果。
选择复制图层,在时间轴中选中起始位置,然后点击“转换”菜单中的“方向控制点”选项。
这样,在画布上会出现一个小圆圈,可以通过拖动该圆圈来调整图层的运动路径。
通过调整路径以及添加关键帧,可以实现文字残影在画布上自由移动的效果。
在完成上述步骤后,点击AE软件界面中的“播放”按钮,即可预览制作的文字残影效果动画。
如果需要进一步调整,可以通过调整合成属性、图层属性或效果属性来实现。
总结制作文字残影效果动画是AE软件中的一项基础操作,通过复制和调整图层的属性以及添加动画效果,可以快速实现精彩的文字残影效果。
如何用flash制作文字动画

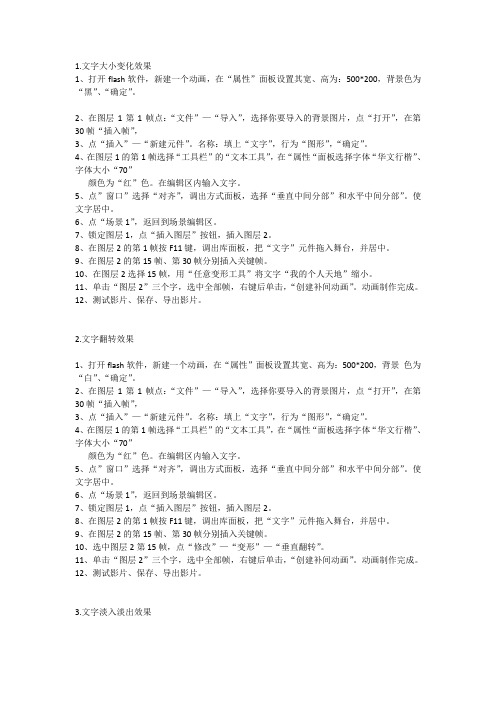
1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
flash mx 2004 操作步骤

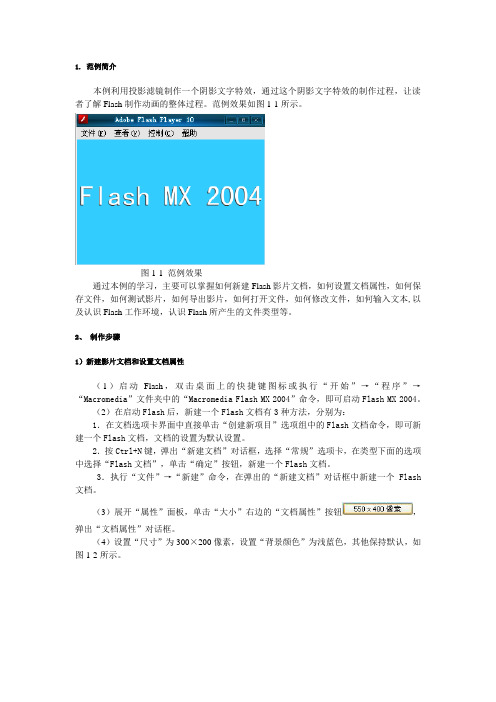
1. 范例简介本例利用投影滤镜制作一个阴影文字特效,通过这个阴影文字特效的制作过程,让读者了解Flash制作动画的整体过程。
范例效果如图1-1所示。
图1-1 范例效果通过本例的学习,主要可以掌握如何新建Flash影片文档,如何设置文档属性,如何保存文件,如何测试影片,如何导出影片,如何打开文件,如何修改文件,如何输入文本,以及认识Flash工作环境,认识Flash所产生的文件类型等。
2、制作步骤1)新建影片文档和设置文档属性(1)启动Flash,双击桌面上的快捷键图标或执行“开始”→“程序”→“Macromedia”文件夹中的“Macromedia Flash MX 2004”命令,即可启动Flash MX 2004。
(2)在启动Flash后,新建一个Flash文档有3种方法,分别为:1.在文档选项卡界面中直接单击“创建新项目”选项组中的Flash文档命令,即可新建一个Flash文档,文档的设置为默认设置。
2.按Ctrl+N键,弹出“新建文档”对话框,选择“常规”选项卡,在类型下面的选项中选择“Flash文档”,单击“确定”按钮,新建一个Flash文档。
3.执行“文件”→“新建”命令,在弹出的“新建文档”对话框中新建一个Flash 文档。
(3)展开“属性”面板,单击“大小”右边的“文档属性”按钮,弹出“文档属性”对话框。
(4)设置“尺寸”为300×200像素,设置“背景颜色”为浅蓝色,其他保持默认,如图1-2所示。
图1-2 “文档属性”对话框“文档属性”对话框中参数的含义:“尺寸”:舞台的尺寸最小可设定成宽1px(像素)、高1px(像素),最大可设定成宽2880px(像素)、高2880px(像素)。
另外,系统默认的尺寸单位是px(像素),可以自行输入“cm(厘米)”、“mm(毫米)”和“in(英寸)”等单位的数值,也可以在“标尺单位”中选择。
“匹配”|“打印机”:匹配打印机,让底稿的大小与打印机的打印范围相同。
Flash MX 2004动画制作基础

5.贺卡: 是初学Flash的人练手的较好选择,能带来小小的收入。
6.动画短片:是Flash大奖赛的主要形式。
7.交互游戏:将产品广告做到游戏中。
一.界面布局:
时间线
舞台
浮动面板
工 具 箱
动作面板 属性面板
二.常用操作: 播放场景:Enter 测试动画:Ctrl+Enter 打开库面板:F11 导入文件:“文件>导入”可 导入图片、音频、视频文件; 三.文件格式: fla格式 swf格式 exe格式 Flash的源文件格式。执行“文件>保存”命令。 发布后的格式。需Flash Player播放器,只能 播放不能修改。 执行“文件>发布设置”输出。
一.Flash动画特点: 1.矢量格式:无级缩放。 2.流技术: 动画可边下载边观看。 3.强大的交互功能: 内置ActionScript语言, 能生成复杂的互动性动画。
二.类型:
1.网络动画:常见于网页的片头。 2.MTV:在各排行榜中数量最多。 3.网络广告:Flash广告是当今网络广告界的时尚。 4.交互网站: 可实现纯flash网站,缺点是不利于搜索引擎登录。
20%的透明度
图库用于存放和组织可重复使用的元件; 一.打开库面板: 单击“窗口”菜单,选择“库” (Ctrl+L或F11 )
二.管理图库: 建立图库目录:可把同类型的元件 存放在一个文件夹内; 删除:删除元件或文件夹;
三.调用图库元件: 1.将图库中的元件拖到场景中即可; 2.调用其它动画的元件: 执行“文件”>“以库打开”命令, 选择要调用的Flash源文件;
二.帧的类型: 1.关键帧:在动画中呈现出关键性动作或内容 变化的帧;用实心小点表示; a:表示该帧有交互动作; 小红旗:表示该帧有标签或注释; 2.空白关键帧:暂无内容的关键帧;用空心 圆圈表示; 3.普通帧:也称为过渡帧,其内容由Flash自动生成; 若在末尾以空心方块表示,否则以灰色或其它颜 色表示。 三.帧的基本操作: 1.创建关键帧: 左键选中要定义为关键帧的方格, F6键创建关键帧,F7键创建空白关键帧; 2.插入普通帧:F5键;
Flash 《写字效果》操作步骤

Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
flashmx2004

Flash MX 2004什么是Flash MX 2004?Flash MX 2004是Macromedia(现在是Adobe)于2003年发布的一款强大的跨平台多媒体和互联网应用开发工具。
它被广泛用于创建动画、交互式应用程序、游戏以及网站的开发。
主要功能和特点1. 支持向量动画Flash MX 2004提供了创建基于矢量绘图的动画的功能。
它的绘图工具可以轻松地绘制形状、路径和曲线,然后使用关键帧动画技术给图形添加动态特效。
这种矢量动画具有较小的文件大小,并且可以在各种分辨率的屏幕上实现平滑的缩放和放大效果。
2. 动作脚本Flash MX 2004引入了ActionScript 2.0,这是一种强大的编程语言,用于创建交互式和动态的Flash应用程序。
开发人员可以使用ActionScript编写复杂的逻辑和算法,以实现用户输入响应、数据处理、动画效果控制等功能。
3. 影片剪辑和组件Flash MX 2004支持影片剪辑和组件的使用,这使得开发人员能够轻松地创建可重用和模块化的代码和用户界面元素。
影片剪辑是Flash中的一个独立元素,它可以包含自己的动画和ActionScript代码,并且可以在整个项目中重复使用。
组件则是预先设计和编码的用户界面元素,例如按钮、滚动条和菜单等,可以直接拖放到场景中使用。
4. 内置多媒体支持Flash MX 2004支持多种多媒体文件格式的导入和播放,包括图像(如JPEG、GIF和PNG)、音频(如MP3和WAV)以及视频(如AVI和QuickTime)。
这使得开发人员可以在Flash应用中添加各种视觉和声音效果,提供更丰富和吸引人的用户体验。
5. 符号库和库面板Flash MX 2004提供了符号库和库面板功能,可以方便地管理和组织项目中使用的所有符号、图形、影片剪辑和组件。
开发人员可以将这些资源保存在库中,以便以后的重用和维护。
开发应用的步骤以下是使用Flash MX 2004开发应用程序的一般步骤:1.设计阶段:在此阶段,您需要确定项目的需求和目标,设计应用程序的用户界面、功能和交互逻辑。
Flash MX 2004 基础

场景
场景是“舞台”(scene)。[si:n] 可以有多个场景(scene1,scene2,……)。 多个场景时多是一些交互动画。
可以利用动作按扭在多个场景之间进行跳转。
关于动作按扭的制作将在以后的时间里学习。
关键帧动画
“关键帧”就相当于我们平时讲的“镜头”,
每个镜头都有一幅静止的图,如果关键帧 上什么都没有,那叫空白关键帧。一个个 有变化的静止的镜头(图像)连在一起播 放时就形成动画,所以以前制作一个动画 动作要画好多张静止的又有变化的图像。 但在Flash MX2004里不用画太多的图像, 只要把有变化的那一个关键帧画出来就可 以了,剩下的由软件画,这样只有变化的 关键帧,省掉了许多时间和精力。
Flash MX 2004 应用基础
柳州市大仙小学 李 庆
学习内容
FlashMX2004简介 学习目的 Flash MX2004界面 认识工具 理解“动画” 制作简单的动画理论 时间轴和关键帧 认识“层” 认识“引导层” 认识“元件(符号)” 场景
形变动画
在Flash
MX2004里的自动变形技术就是可 以将一种形状变形为另一种形状。 制作形变动画时我们只需指定起始的图形 和结束的图形,中间的过渡部分全部由 Flash MX2004来自动完成。
形变动画实例
运动动画
首先要清楚物体静止与移动之间的区别,
物体在快速运动的过程中,不能看清物体 的形状,只能看到一团影子,因为它太快 了。 制作这样的动画不需要复杂的方法,只是 通过一些技巧来实现。 运动动画实例
关键帧动画 形变动画 运动动画 按扭设计 色彩动画 遮罩动画 交互动画 ActionScript基础 实际操作
flash倒影字的制作(

效果
点这里下载演示效果文件
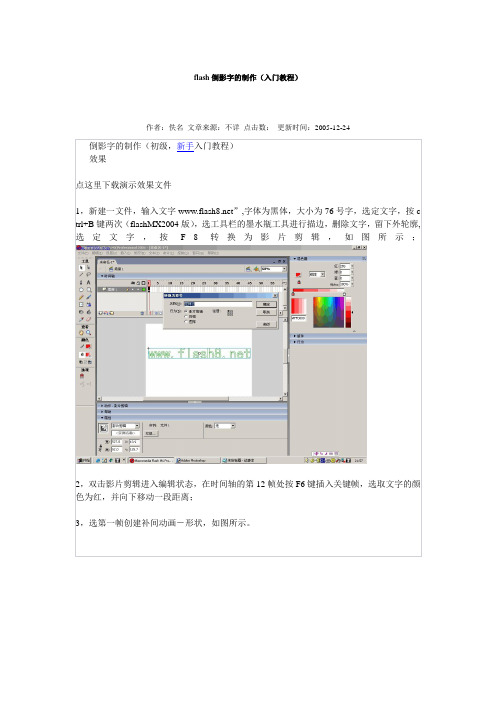
1,新建一文件,输入文字”,字体为黑体,大小为76号字,选定文字,按ctrl+B键两次(flashMX2004版),选工具栏的墨水瓶工具进行描边,删除文字,留下外轮廓,选定文字,按F8转换为影片剪辑,如图所示;
5,设置复制的影片剪辑的Alpha的值为50%,按ctrl+Enter就可以浏览效果了。
20051224倒影字的制作初级新手入门教程效果点这里下载演示效果文件1新建一文件输入文字wwwflash8net字体为黑体大小为76号字选定文字按ctrlb键两次flashmx2004版选工具栏的墨水瓶工具进行描边删除文字留下外轮廓键插入关键帧选取文字的颜色为红并向下移动一段距离
flash倒影字的制作(入门教程)
2,双击影片剪辑进入编辑状态,在时间轴的第12帧处按F6键插入关键帧,选取文字的颜色为红,并向下移动一段距离;
3,选第一帧创建补间动画-形状,如图所示。
4,回到主场景,将元件1拖入主场景,按ctrl+c键复制,鼠标右键选粘贴到当前位置,按ctrl+T调出变形工具,经过旋转移动后如图所示;两者之间的距离为影片剪辑中文字的移动距离;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash MX04文字特效:残影动画
直线网
以前讲的是残影效果,一般是在一帧就显示这种静态的效果,并且即使你把间隔时间设为大于0的整数,那也只会运动一次。
这节我们来学习一下我们以前学Flash时常用的残影动画效果。
我记得很早以前,曾用了很笨的方法,就是分好多层,一层做一个图形或文字的动画,每层之间的图形都是渐变的,这样做超级累。
我想很多人这么做过。
后来我学会了用Actionscript,这次只要做一个动画,把它定义成库中的Movie Clip。
以后的残影就可以用DuplicateMovieClip语句来复制这个动画,然后用Movie Clip的属性值为改变其位置、大小和透明度等。
这样做虽然比较方便,可很多设计人员却不懂Actionscript,所以这种效果还是很多人用那种最笨的方法。
现在,不管是不懂Actionscript的设计者,还是懂Actionscript的懒鬼都可以在数秒钟之内就搞定这样的效果,而且不必像以前那样调试很麻烦。
1. 首先,在场景中间输入几个字,如图1。
图1
2. 选菜单栏里“Insert→Timeline Effects→Effects→Blur”,这时会弹出如图2所示的对话框。
图2
这都是老界面了,看看里面的参数吧,下面是各个参数所代表的意思:
Effect Duration:效果持续时间,单位是帧。
Resolution:分辨率,在这里其实就是残影的数。
Scale:缩放比例。
Allow Horizontal Blur:打勾的话就是允许水平扩散, 否则不允许。
Allow Vertical Blur:打勾的话就是允许竖直扩散,否则不允许。
Direction of Movement:扩散方向,这是一个图形控制界面,如图3所示。
图3
3. 搞定之后就按Update Preview看看效果怎么样,觉得满意的话那就点OK了。
用Ctrl+Enter 测试一下动画,就可以看到效果了,图4是我做的动画的静态效果。
图4
直线网。
