Flash CS4 练习:绘制风车
绘图篇之风车场景

“Flash动画鼠绘入门班”实例课教材——风景画之风车前段时间我们学了画花草、画燕子、画蝴蝶等,今天我们来画幅风景画。
学习目的和要点:通过画“风车”,进一步掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变,和引导线,并用我们前段时间学做的素材来组合一幅风景画。
现在我们打开软件,绘制“风景画”。
新建FLASH 文档。
保存为“风景画”,设置文档大小为550*400,背景色浅色,其它默认。
一、新建图形元件“背景”1、用矩形工具笔触颜色:#000000,填充色无,画550*400的框框,全居中。
然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、草地、云彩、树林的线条。
如图12、蓝天用线性颜色填充左色码:#7CDDFE,右色码:#4D9BFF,用填充变形工具进行调整,使上浅下深。
白云用纯色填充色码:#FFFFFF,填充。
两边的树林纯色填充色码:# 479315,中间的树林纯色填充色码:#54A719。
浅色的树用线性颜色填充左色码:# 88F333,右色码:# 6CCB0D,用填充变形工具进行调整,使上浅下深。
深色的树用线性颜色填充左色码:# 5FB901,右色码:# 308800,用填充变形工具进行调整,使上浅下深。
左边草地用纯色填充色码:# 98D33D。
右边草地用线性颜色填充左色码:# 98D33D,右色码:# 74A725,用填充变形工具进行调整,使上浅下深。
如图2二、新建图形元件“风车房”1、用矩形工具笔触任意填充无画一矩形大小30*28,用黑色选择工具先调成三角形,然后两边调成椭圆,中间靠右画一直线调弯。
再用直线工具画三条竖直线高度86,然后画条横线封口。
2、风车房房顶纯色填充色码:#7F5F30,侧面纯色填充色码:#000000。
风车房线性填充左色码:#F7E8C1,右色码:#D4D1CA,侧面线性填充左色码:#B7B8B3,右色码:#D4D1CA。
3、风车房窗户纯色填充色码:#7F5F30。
Flash实验指导(实验十八)

【flash 基本绘图能力实验步骤与指导】1、制作风车,请注意以下几点。
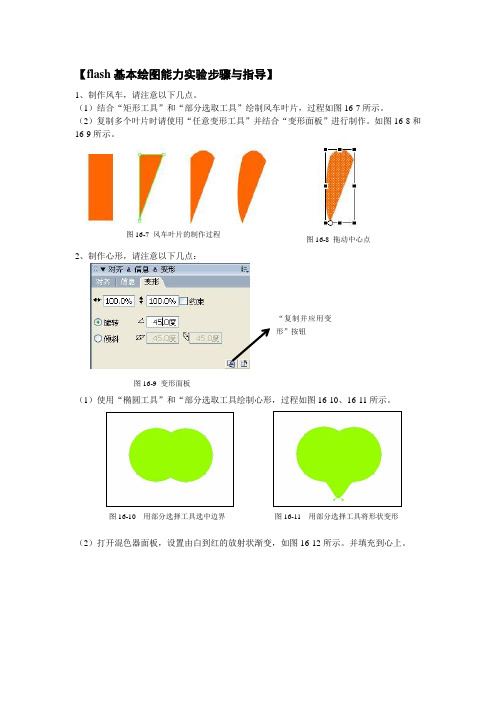
(1)结合“矩形工具”和“部分选取工具”绘制风车叶片,过程如图16-7所示。
(2)复制多个叶片时请使用“任意变形工具”并结合“变形面板”进行制作。
如图16-8和16-9所示。
2、制作心形,请注意以下几点:(1)使用“椭圆工具”和“部分选取工具绘制心形,过程如图16-10、16-11所示。
图16-10 用部分选择工具选中边界 图16-11 用部分选择工具将形状变形(2)打开混色器面板,设置由白到红的放射状渐变,如图16-12所示。
并填充到心上。
图16-7风车叶片的制作过程图16-8 拖动中心点“复制并应用变形”按钮图16-9 变形面板图16-12 “混色器”面板3、制作花朵,请注意以下几点:(1)首先使用“椭圆工具”画一个黑色边框的椭圆,填充由白到桔红的渐变色。
(2)然后使用“部分选取工具”绘制出花瓣,制作过程如图16-13所示。
(3)反复使用“选取工具”调整弧度,使它看起来更像一个花瓣。
(4)使用“任意变形工具”选中花瓣,把中心点移到花瓣最下方。
然后在“对齐面板”中将花瓣复制多次,如图16-14示,制作成花朵的形状。
4、制作七彩文字,请注意以下几点:(1)首先将输入的文字分离成形状。
(2)然后选择“颜料桶工具”,选择七彩色填充文字。
5、制作荧光字,请注意以下几点:(1)首先将文字分离。
(2)使用工具箱中的“墨水瓶工具”,设置“属性面板”中的“笔触高度”为3、“笔触颜色”为# FFFF66,把鼠标移到场景中,依次选中文字的各个边框,如图16-15所示。
(3)使用“选择工具”和Del 键,把文字除边框以外的所有内容删除,然后结合shift键,图16-13 花瓣制作过程16-14 变形面板图16-15 墨水瓶工具点选文字边框选中文字的全部边框。
(4)选择“修改”菜单→“形状”→“将线条转换为填充”命令,然后选择“修改”菜单→“形状”→“柔化填充边缘”命令,参数设置如图16-16所示。
flash旋转的风车教案[五篇]
![flash旋转的风车教案[五篇]](https://img.taocdn.com/s3/m/20aa874a1fd9ad51f01dc281e53a580216fc5099.png)
flash旋转的风车教案[五篇]第一篇:flash旋转的风车教案flash旋转的风车教案一、教材分析本课是苏科版第八单元第三节《制作基本动画》,本节计划安排四节课,而《旋转的风车》是第二节课,只是教材中的一个活动任务。
本节内容是单元的数学重点。
通过本节内容的学习与实践,不仅要使学生学习“动画补间”动画的制作方法,而且在通过协作学习培养学生的合作精神、通过作品评价提高他们的鉴赏能力与审美水平,从而增养学生学习、探究动画制作技术的兴趣。
二、学生分析: 我上的班级是八年级的学生,尽管他们在七年能学过有关信息技术的相关知识,有60%的同学家里有电脑,对计算机的基本操作也有一定的基础,但是对于动画制作软件,学生还比较陌生,他们只是在网上只是欣赏过flash贺卡、MTV,玩过flash不游戏等等。
在前面的学习上,主要以使用绘图工具箱绘图工具为主,在此基础上学生初步感受了库、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为本节课补间动画的学习做了很好的铺垫。
在前一节课也刚刚学习了“移动的太阳”,学生也能说出动画制作的三大主要步骤,太阳的移动动画留给学生好奇心和动手欲,为本节课的主动学习创设了情境。
另外我们学校八(10)班的学生全是外来务工人员的子弟,基础较差,于是,我采用分层设计不同的任务,通过多种方法降低学习难度,简化操作过程。
在设计中,通过创设“旋转的风车”的情景、小组学习、教师个别辅导、自主学习,让学生在老师的引导下,通过自主探索来解决任务。
从而达到一个知识重新建构的过程,让每一个同学都体会到成功,享受了上信息技术课的乐趣。
三、教学目标:1、知识与技能(1)掌握“动画补间”动画制作的一般步骤,学会“动画补间”动画的制作方法。
(2)学会创建影片的方法。
2、过程与方法(1)通过制作单个“旋转的风车”中以及将动画“旋转的风车”中的风车做成影片剪辑,做成多个“旋转的风车”的探究过程,使学生进一步掌握动画制作的过程,熟悉动画制作的主要步骤,从而初步了解创建影片的方法,提高学生对动画制作的理性认识,也为下一节课学习“形状补间”动画打下坚实的基础。
绘制风车步骤

三、小实践
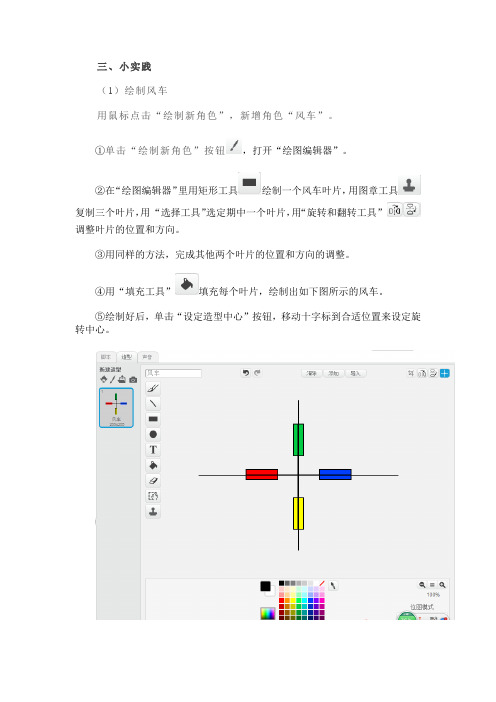
(1)绘制风车
用鼠标点击“绘制新角色”,新增角色“风车”。
①单击“绘制新角色”按钮,打开“绘图编辑器”。
②在“绘图编辑器”里用矩形工具绘制一个风车叶片,用图章工具
复制三个叶片,用“选择工具”选定期中一个叶片,用“旋转和翻转工具”
调整叶片的位置和方向。
③用同样的方法,完成其他两个叶片的位置和方向的调整。
④用“填充工具”填充每个叶片,绘制出如下图所示的风车。
⑤绘制好后,单击“设定造型中心”按钮,移动十字标到合适位置来设定旋转中心。
(2)搭建脚本
(3)测试程序
你可以点击绿色的“开始旗”,看看风车能转起来吗?
四、小发现
我发现:把旋转模块中的数字改为5,风车转慢了。
我发现:将外观模块中的模块插入到重复执行脚本中,风车一边转动还一边变换着颜色呢。
我发现:我可以从舞台这里给风车添加一个背景。
我还发现:给风车添加一个背景后,发现风车少了一个底座,该怎样给风车增加底座呢?(自己绘制,借用图片)
我还发现:我会给我的作品添加主题和作者。
六、课后实践
参考下图及文字说明,设计一个钟面和秒针,点击绿旗,让秒针开始走动。
FLASH CS3 实例 风车旋转

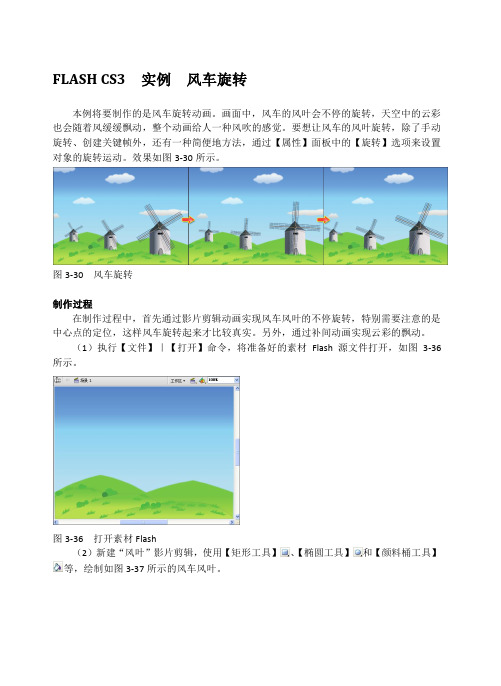
FLASH CS3 实例风车旋转本例将要制作的是风车旋转动画。
画面中,风车的风叶会不停的旋转,天空中的云彩也会随着风缓缓飘动,整个动画给人一种风吹的感觉。
要想让风车的风叶旋转,除了手动旋转、创建关键帧外,还有一种简便地方法,通过【属性】面板中的【旋转】选项来设置对象的旋转运动。
效果如图3-30所示。
图3-30 风车旋转制作过程在制作过程中,首先通过影片剪辑动画实现风车风叶的不停旋转,特别需要注意的是中心点的定位,这样风车旋转起来才比较真实。
另外,通过补间动画实现云彩的飘动。
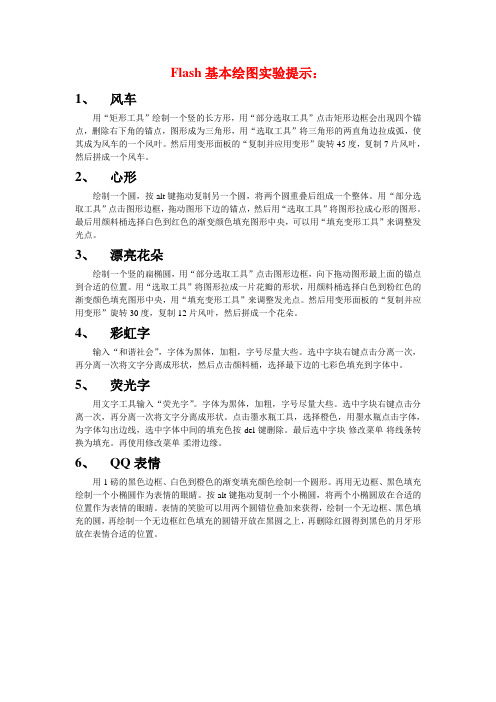
(1)执行【文件】|【打开】命令,将准备好的素材Flash源文件打开,如图3-36所示。
图3-36 打开素材Flash(2)新建“风叶”影片剪辑,使用【矩形工具】、【椭圆工具】和【颜料桶工具】等,绘制如图3-37所示的风车风叶。
图3-37 绘制风车风叶绘制完成后,选择风叶的各个部分,按风车旋转动画。
(3)在第20帧处插入关键帧。
选择第10帧,在【属性】面板的【补间】下拉列表中选择【动画】选项;在【旋转】下拉列表中选择【顺时针】选项,如图3-38所示。
图3-38 创建补间动画(4)新建“风车”影片剪辑,使用【矩形工具】、【线条工具】和【颜料桶工具】等,绘制如图3-39所示的房屋。
图3-39 绘制房屋(5)新建图层2,从【库】面板中将“风叶”影片剪辑拖入到舞台中如图3-40所示位置。
图3-40 拖入影片剪辑到舞台(6)新建图层3,将“风叶”影片剪辑拖入到舞台中如图3-41所示位置,并进行旋转。
然后设置其颜色参数。
图3-41 调整颜色(7)新建图层4,选择【矩形工具】,在舞台中如图3-42所示位置绘制一个矩形。
然后,通过【选择工具】对其进行调整。
图3-42 绘制图形绘制的图形将作为遮罩层中的遮罩项目,用来显示经过风车房屋的阴影。
(8)右击图层4,在弹出的菜单中执行【遮罩层】命令,将该图层转换为遮罩层,如图3-43所示。
图3-43 创建遮罩层(9)返回场景。
flash动画实例

巩固与拓展Leabharlann 1、制作车轮旋转的动画
2、制作升国旗的动画
任务二:风车动画
1、创建“叶片”元件:增加图层并
改名——画叶片——转换成元件中 心点在右上角 2、创建“风车”元件:选定“叶 片”——窗口——变形—45度—— 单击“拷贝并应用变形”按钮6次— —按shift选中6个叶片——转换为元 件
任务三:旋转的风车多图层动画
“旋转的风车”多图层动画制
第四课
多图层动画 (实例:旋转的风车动画)
实例效果(旋转的风车)
学习目标
掌握多图层动画的制作方法 会运用箭头工具改变图形的形状
任务一:制作“摇动的树枝”动 画 1、创建“树枝”元件
画“树枝”:画好——全选——插入—
—转换为元件——选“图形”——注册 点放上方——确定。 2、摇动的树枝:30帧——F6— 选定工 具——单击“树枝”——旋转一定角 度——60帧——F7——选1帧——单击 “树枝”—ctrl+c—选60帧— ctrl+shift+V—按shift选1到60帧—“属性” 面板选择“动画”
作步骤: 图层2—30帧—F6——60帧— F6;图层2第1帧—属性“动 画”逆时针—30帧—“动 画”——顺时针——保存
自主探究
如何让风车在旋转中前进? 如何让风车在旋转前进中放大或缩小 ? 自主探究:以下图示中按钮的功能
合作与交流
箭头工具的使用: 如何选定图形的边界?内部?局部?选整个图形? 当选定工具 变成四种状态时,分别起到什么作 用? 1. :拖动鼠标可以移动图形。 2. :按住左键拖动,可以选中图形的全 部或者局部区域。 3. :按住左键往各个方向拖动,可以移 动顶点的位置 4. :按住左键往各个方向拖动,可以改 变边界的弯曲度,直边界改成圆弧形,在拖动鼠标 的同时,按住ctrl键,可以创建一个新的顶点。
Flash实验提示

Flash基本绘图实验提示:1、风车用“矩形工具”绘制一个竖的长方形,用“部分选取工具”点击矩形边框会出现四个锚点,删除右下角的锚点,图形成为三角形,用“选取工具”将三角形的两直角边拉成弧,使其成为风车的一个风叶。
然后用变形面板的“复制并应用变形”旋转45度,复制7片风叶,然后拼成一个风车。
2、心形绘制一个圆,按alt键拖动复制另一个圆,将两个圆重叠后组成一个整体。
用“部分选取工具”点击图形边框,拖动图形下边的锚点,然后用“选取工具”将图形拉成心形的图形。
最后用颜料桶选择白色到红色的渐变颜色填充图形中央,可以用“填充变形工具”来调整发光点。
3、漂亮花朵绘制一个竖的扁椭圆,用“部分选取工具”点击图形边框,向下拖动图形最上面的锚点到合适的位置。
用“选取工具”将图形拉成一片花瓣的形状,用颜料桶选择白色到粉红色的渐变颜色填充图形中央,用“填充变形工具”来调整发光点。
然后用变形面板的“复制并应用变形”旋转30度,复制12片风叶,然后拼成一个花朵。
4、彩虹字输入“和谐社会”,字体为黑体,加粗,字号尽量大些。
选中字块右键点击分离一次,再分离一次将文字分离成形状,然后点击颜料桶,选择最下边的七彩色填充到字体中。
5、荧光字用文字工具输入“荧光字”。
字体为黑体,加粗,字号尽量大些。
选中字块右键点击分离一次,再分离一次将文字分离成形状。
点击墨水瓶工具,选择橙色,用墨水瓶点击字体,为字体勾出边线,选中字体中间的填充色按del键删除。
最后选中字块-修改菜单-将线条转换为填充。
再使用修改菜单-柔滑边缘。
6、QQ表情用1磅的黑色边框、白色到橙色的渐变填充颜色绘制一个圆形。
再用无边框、黑色填充绘制一个小椭圆作为表情的眼睛。
按alt键拖动复制一个小椭圆,将两个小椭圆放在合适的位置作为表情的眼睛。
表情的笑脸可以用两个圆错位叠加来获得,绘制一个无边框、黑色填充的圆,再绘制一个无边框红色填充的圆错开放在黑圆之上,再删除红圆得到黑色的月牙形放在表情合适的位置。
flash制作旋转的风车

旋转的风车
第一步:在新建的fla文件中画出风车的叶子
选中红线圈中 的线条工具
画两条 平行的 直线
点击选 择工具
当鼠标移到线上 是会变成这样, 这时按住鼠标左 键拖动线条就会 变形
将一条线拖成 一个弧形
选中弧线他会 变粗,然后再 一次按住鼠标 左键拖动,就 能拖动整条线
将他们合并 成为一片叶 子
再次将风 车所有叶 子选中然 后转换为 元件
调整好自 己想要的 大小,最 好要调在 白色背景 范围内, 白色范围 叫做舞台
选中滴20帧, 当然也可以是 其他帧
在第20帧这里插入 关键帧,点击
右键>插入关键帧 就会变成如图所示, 他表示从1到20帧都 有相同的画面存在
选中风车然 后以风车轴 心为原点旋 转90、180、 或者360度。 (图中没有 转完)
选中1到20帧,然后点击右键> 创建补间动画
补间动画做好后 按Enter键就可以 测试是否成功, 成功的话就可以 导出成swf文件, 文件>导出>影片
• 下面是具体操作。
将整个叶子 全部选中, 然后点击右 键转换为元 件
复制出一份
点击左键按住 拖动到如图所 示,让两个端 点重合
选择菜单栏里 的 修改->变形-> 水平翻转
就会变成如图 所示
移动位置如 图,让他们 看起来像风 车的两个叶 子
再次复制出 一份
移动和旋转组 成一个完整的 风车
当鼠标变成这 个样子的时候, 我们就可以任 意调节选中的 这条线的端点
选择颜料桶工 具
选择颜色
将叶子填充成自己喜欢 的颜色
先选择颜料桶,然 后选择颜色,然后 鼠标会变成颜料桶 工具的形状,移动 到需要填充的区域 点击填充
冀教版信息技术八年级第二课Flash制作动画——旋转的风车教学设计

冀教版信息技术八年级第二课 Flash制作动画——旋转的风车教学设计一、课程基本信息1. 课程名称:Flash制作动画——旋转的风车2. 教学年级和班级:八年级3. 授课时间:第2周第3课时4. 教学时数:1课时二、核心素养目标分析本节课旨在培养学生的信息意识、计算思维、数字化学习和创新意识等核心素养。
通过学习Flash制作动画——旋转的风车,学生能够:1. 感受到信息技术的魅力,增强信息意识。
通过动手实践,学生能够认识到信息技术在现实生活中的应用,培养对信息技术的兴趣和敏感性。
2. 培养计算思维。
通过学习Flash软件的基本操作,学生能够理解程序设计的基本思想,培养逻辑思维和问题解决能力。
3. 提高数字化学习能力。
学生能够熟练使用Flash软件进行动画制作,掌握基本的动画制作技巧,提高信息处理能力。
4. 培养创新意识。
学生在制作动画的过程中,可以发挥自己的创意,设计出独特的风车动画,培养创新思维和创造力。
5. 增强合作意识。
在小组合作中,学生能够学会与他人沟通、协作,共同完成任务,培养团队精神和合作能力。
6. 培养审美能力。
通过欣赏和评价他人的动画作品,学生能够提高自己的审美水平,培养良好的审美情趣。
7. 增强自主学习能力。
学生在课后能够主动探索Flash软件的其他功能,制作出更加丰富多彩的动画作品,培养自主学习的能力。
三、重点难点及解决办法重点难点:1. 重点:掌握Flash软件的基本操作,如选择工具、变形工具、颜色选择器等,并能熟练运用。
2. 难点:理解并运用动画原理,如关键帧、补间动画等,制作出流畅的旋转风车动画。
解决办法:1. 对于重点内容,教师通过演示、示范,让学生直观地了解各个工具的使用方法,然后让学生亲自操作,练习使用这些工具。
教师在一旁指导,及时纠正错误。
2. 对于难点内容,教师通过讲解动画原理,让学生理解关键帧、补间动画的概念。
然后,教师通过案例教学,展示如何运用这些原理制作动画。
261°大风车――Flash入门动画制作

261°大风车――Flash入门动画制作
261°大风车
――Flash入门动画制作
课题261°大风车――Flash入门动画制作科目信息技术
课时1(边讲边练)班级教师
教学目标1、知识目标:掌握学习flash软件的方法;熟习flash动画制作的工具;熟练关键帧的设置与使用。
2、技能目标:通过动画制作培养学生的自学能力和创新能力
3、德育目标:培养学生的审美观点和遇到问题时互相帮助的精神
教学重点套索工具、钢笔工具以及任意变形工具的初步使用;设置关键帧、创建补间动画
教学难点设置关键帧、创建补间动画
教学方法任务驱动法
教学场所多媒体电脑教室
教材分析:本节内容是在学生学习了Microsoft系列office“办公软件”的基础上,学习一种新的“动画制作”软件FlashMX2004。
从前面学习的内容可知,学习一个新软件的方法:首先必需清楚新软件的功能,熟习新软件的界面,再应用前面所学内容的学习方法来掌握“新”的菜单项及工具按钮的使用。
同时,要求学生能用几种不同的方法来完成同一种操作。
教学过程。
Flash CS3 入门 风车动画

Flash CS3 入门风车动画本练习为制作风车动画,画面整体呈冷色调显示,让人有一种微风拂面的感觉。
主要通过【钢笔工具】、【椭圆工具】、【矩形工具】绘制出场景,然后使用【颜色】面板对其进行各种类型的颜色填充,在影片剪辑中制作补间动画从而将动画制作完成。
本练习重点在于影片剪辑的创建和使用。
通过本练习的学习,希望用户能够熟练掌握影片剪辑的操作方法以及工作原理。
练习要点●钢笔工具●椭圆工具●矩形工具●创建影片剪辑●使用库面板练习过程(1)在Flash中新建一个文档,在【属性】面板中设置文档大小为1024×768像素。
在工具箱中单击【对象绘制】按钮,然后使用【矩形工具】在文档中绘制一个矩形图形,按下Shift+F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【线性】选项,设置如图37-1所示。
图37-1 新建文档绘制矩形图形(2)选择【钢笔工具】绘制出舞台下方的图形,打开【颜色】面板,设置填充类型。
然后使用【任意变形工具】对填充的图形进行调整,效果如图37-2所示。
在绘制图形过程中,用户可以【添加锚点工具】、【删除锚点工具】和【转换锚点工具】对路径进行调整。
图37-2 绘制山丘(3)继续使用【钢笔工具】在舞台下方绘制丝带图形,双击进入编辑模式,将轮廓线删除。
然后,打开【颜色】面板,在该面板中设置填充颜色,以及Alpha参数,使其成为半透明效果,从而使画面变化更加丰富,如图37-3所示。
图37-3 绘制丝带(4)根据上面绘制丝带的方法在画面下方绘制出另一条丝带,在绘制过程中用户要注意画面层次。
绘制的丝带要与上步所绘的丝带区别开来,既要有变化又要有共同点,这样可以使画面内容更加丰富,效果如图37-4所示。
图37-5 绘制丝带(5)使用【钢笔工具】在舞台上绘制一条曲线,填充颜色设置为白色。
在【属性】面板中适当设置【笔触高度】。
然后,单击【时间轴】上面【插入图层】按钮创建新的图层,并命名为“丝带”,根据上面绘制丝带的方法再次绘制一条丝带,使画面富有变化,具有空间感,效果如图37-5所示。
flash 风车

绘制元素——风车旋转动画
1练习要点
线条工具 钢笔工具 创建渐变图形 2练习目标
通过本例的练习,要求用户熟练掌握制作过程中所用的线条工具、矩形工具、椭圆工具和钢笔工具,能够独立完成绘制任务。
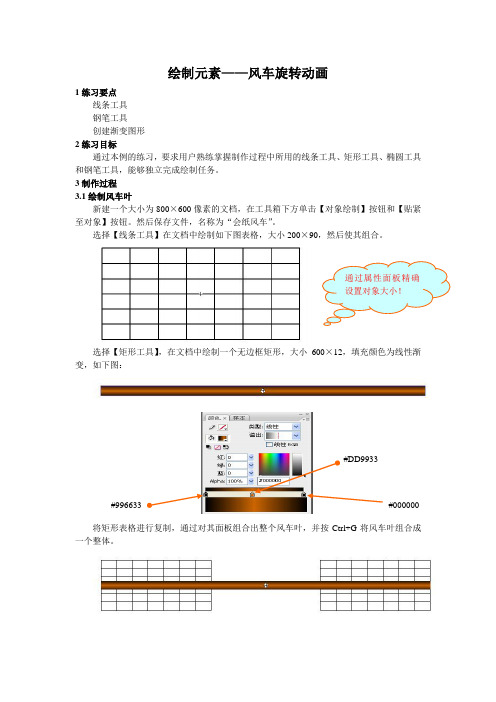
3制作过程 3.1绘制风车叶
新建一个大小为800×600像素的文档,在工具箱下方单击【对象绘制】按钮和【贴紧至对象】按钮。
然后保存文件,名称为“会纸风车”。
选择【线条工具】在文档中绘制如下图表格,大小200×90,然后使其组合。
选择【矩形工具】,在文档中绘制一个无边框矩形,大小600×12,填充颜色为线性渐变,如下图:
将矩形表格进行复制,通过对其面板组合出整个风车叶,并按Ctrl+G 将风车叶组合成一个整体。
#996633
#DD9933
#000000
选中风车叶,通过复制操作再复制出一个风车叶,将两个风车叶通过变形面板旋转45度角和-45度角,制作出整个风车叶,并组合成整体。
3.2绘制其他元素
使用【椭圆工具】绘制一个正圆,设置渐变颜色如下图所示,再绘制两个正圆,分别填充黑色和白色,与整个风车叶组合成一个整体,至此整个风车叶效果完成。
3.3绘制背景
用【矩形工具】和【钢笔工具】绘出背景图像如下图:
#D9D287
3.4选择【钢笔工具】和【矩形工具】及【线条工具】绘制下图元素,并将其组合。
3.5使用【椭圆工具】,利用复制功能绘制云彩,如下图。
3.6 将以上素材通过复制、缩放组合成如下风车图案。
教案设计-Flash制作-大风车

Flash形状渐变动画的制作尚德实验学校信息科技组邓磊教学目标:知识与技能:1、掌握动画中元件的转化2、运用元件体现动作渐变效果过程与方法:1、通过观察老师的范例,讨论实现的可能方法2、学生合作、体验情感、态度与价值观:运用动作渐变动画的方式制作一个大风车的效果,激发学生积极开阔自己的思维,构思更多有趣的动画片段教学重难点重点:运用动作渐变方式制作大风车旋转的效果难点:大风车能够围绕正中心正常旋转教学过程一、情境导入,揭示课题1、谈话引入:同学们,在上一节课中,我们初次接触了元件的概念,并了解只有将所绘制的对象转换成元件,才可以正确使用动作渐变方式制作动画效果。
这节课上,请大家仍然依据上次的课堂分析,来看看老师今天为你们准备的动画片段《旋转的大风车》。
2、范例展示:二、新授过程:1、师生交流,绘制大风车师:要想制作一个旋转的大风车,首先我们需要自己动手绘制这样一个彩色风车造型,大家可以仔细观察老师的范例,商量一下可能会用到哪些工具来绘制它。
生:交流讨论:铅笔工具、油漆桶、移动工具生:动手进行实践(由于绘制的图形都是呈可变形状,学生在组合、拼接大风车叶片时容易产生相互切割的错误,提醒他们采取撤销的方式加以修改)2、转化大风车元件,为大风车旋转做好准备将绘制好的大风车造型全选,点击如右图所示位置,弹出转换对话框。
选择转换对话框中的“影片剪辑”类型的元件,单击“确定”,转换成功。
3、依据上节课总结的笔记,启发学生完成大风车旋转动画参与的对象一定要是个整体,即:“元件”动作渐变方式动画表演只能是自己同胞兄弟间的变化4、仔细查找,突破难点。
很多学生能够合理使用元件的对象,进行动作渐变方式的运用,但最后大风车在影片测试中的旋转效果却不如人意!通过同学们相互的交流,老师的启发,学生可以尝试着用到“任意变形工具”来解决这个难题。
选用“任意变形工具”,通过调整元件中心的小白点的位置——即大风车的重心位置,使时间轴上头、尾两个关键帧的中心点放在相应的位置即可。
Flash CS3 课堂练习:绘制卡通风车

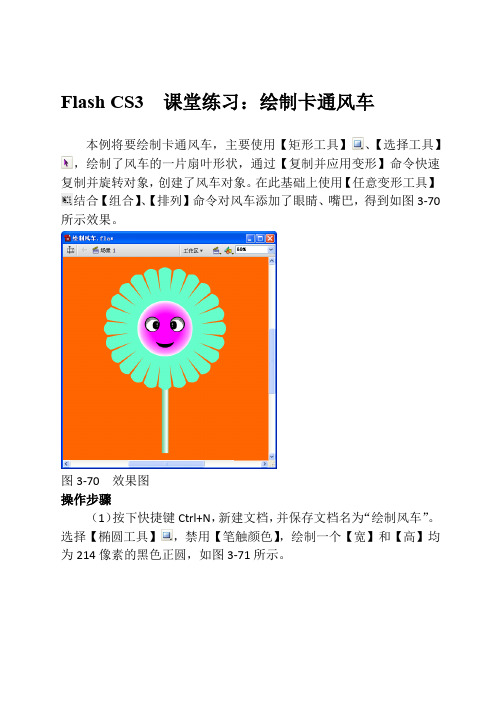
Flash CS3 课堂练习:绘制卡通风车本例将要绘制卡通风车,主要使用【矩形工具】、【选择工具】,绘制了风车的一片扇叶形状,通过【复制并应用变形】命令快速复制并旋转对象,创建了风车对象。
在此基础上使用【任意变形工具】结合【组合】、【排列】命令对风车添加了眼睛、嘴巴,得到如图3-70所示效果。
图3-70 效果图操作步骤(1)按下快捷键Ctrl+N,新建文档,并保存文档名为“绘制风车”。
选择【椭圆工具】,禁用【笔触颜色】,绘制一个【宽】和【高】均为214像素的黑色正圆,如图3-71所示。
图3-71 设置文档属性并绘制正圆(2)选择【选择工具】,双击正圆,进入该对象工作区,使正圆处于被选择状态,然后在【混色器】面板设置如图3-72所示渐变颜色。
图3-72 设置正圆色彩(3)切换至【场景 1】。
选择【矩形工具】,绘制大小为51 ×147 的矩形,按下Shift 键,使用【选择工具】将矩形与正圆同时选择。
按下快捷键Ctrl+K ,单击【水平中齐】按钮,使其相对于正圆水平中齐,如图3-73所示。
设置正圆颜色将矩形与正圆水平对齐图3-73 绘制矩形(4)使用【任意变形工具】选择矩形,将中心控制点拖动至正圆的中心位置,如图3-74所示。
移动中心控制节点图3-74 调整中心控制点(5)进入矩形的【绘制对象】工作区,调整其形状如图3-75所示。
图3-75 调整矩形形状(6)切换至【场景 1】,使用【选择工具】选择矩形,按下快捷键Ctrl+T ,设置【旋转】数值,然后连续单击【复制并应用】按钮23次,得到如图3-76所示效果。
图3-76 复制风车扇叶(7)使用【选择工具】选择圆形,右击鼠标,执行【排列】|调整风车扇叶形状【上移一层】命令,如图3-77所示。
按下Shift 键将风车扇叶全部选中,按下快捷键Ctrl+G,将其组合。
图3-77 调整正圆顺序(8)选择【椭圆工具】,禁用【笔触颜色】为无,,绘制【填充颜色】为黑色的椭圆,图3-78所示。
Flash CS4 动画设计教程项目五

课后练习
(2)使用“在SWF中嵌入FLV并在时间轴中播放”方式制作“白鲸” 动画,完成后最终效果如图所示。
谢谢观赏
相关知识
压缩声音文件
制作好有声动画后,可以将声音先压缩再导出,以减小动画文件的 大小,有以下几种压缩方法。
• • • • 设置“原始”压缩选项 设置“MP3”压缩选项 设置“语音”压缩选项 设置“ADPCM”压缩选项
相关知识
设置声音的属性
双击“库”面板中的声音文件图标,在打开的“声音属性”对话框 中显示了声音文件的相关信息,包括文件名、文件路径、创建时间和声 音的长度等。如果导入的文件在外部进行了编辑,则可通过单击右侧的 按钮更新文件的属性,单击右侧的 按钮可以选择其他的声 音文件来替换当前的声音文件, 按钮和 按钮则用于测试和 停止声音文件的播放。
相关知识
任务实施
任务目标
本例将练习制作淘气宝宝视频动画,主要涉及视频的截取与编辑、 视频格式的转换、视频的导入、视频的优化等知识。通过本例的学习, 可以掌握Flash视频动画的制作方法。
相关知识
视频编辑
拍摄的视频需要先进行编辑处理然后再使用,比如对视频的截取及 拼合,声音的去噪处理等。使用QQ影音软件可以截取视频。
相关知识
导入与添加声音的方法
选择【文件】/【导入】/【导入到库】命令,在打开的“导入到库” 对话框中选择要导入的声音文件后单击 按钮,即可完成导入声 音操作。
相关知识
声音效果设置
添加声音后,可对声音效果进行优化与设置,分别有以下几方面设 置声音的操作。
• • • • 设置音效 编辑封套 设置同步 设置声音重复的次数
主要内容
1 2 3 4
制作心灵风车动画 制作淘气宝宝视频动画 实训一 制作音乐播放器动画
《Flash动画设计案例教程》教学课件 项目二

单击显示图形线条的锚点
移动锚点
调整曲线路径的弧度
单独调整一边的调节杆
任务四 输入文字
一、使用“文本工具〞输入文字
利用Flash提供的“文本工具” ,可以在Flash中输入各式 各样的文字。
设置“文本工具〞参数
二、利用“滤镜〞面板为文字添加特效
利用“滤镜〞面板可以为文字添加滤镜特效。
添加“渐变发光〞滤镜 添加“斜角〞滤镜
利用“删除锚点工具” 可以删除不想要的锚点。
将光标移动到锚点上
单击删除锚点
三、“转换锚点工具〞的使用
利用“转换锚点工具” 可以实现曲线锚点与直线锚点间 的切换。
将直线锚点转换为曲线锚点
单独调整一边的弧度
将曲线锚点转换为直线锚点
四、“局部选取工具〞的使用
利用“部分选取工具” ,不但可以显示用其它绘图工 具绘制的线条上的锚点,还可以方便地移动锚点位置和 调整曲线路径的弧度。
拖动边角上的节点
二、“根本椭圆工具〞的使用
通过使用“选择工具〞 拖动椭圆外围的节点,可以改变起始 角度和结束角度,使用“选择工具〞 拖动椭圆内部的节点, 可改变内径的数值
改变起始角度和结束角度
改变内径数值
任务三 绘制麦田和夜空
一、使用“钢笔工具〞绘制麦田和夜空
绘制一个比舞台略大、 没有填充色的矩形
使用“棕色#996600 〞 填充扇叶
绘制风扇
删除多余的线段
填充风扇
利用“椭圆工具” 制作月亮。
绘制正圆
绘制第2个正圆
删除第2个正圆
三、使用“多角星形工具〞绘制星星
使用“多角星形工具” 绘制星星。
设置“多角星形工具〞参数
绘制星星
延伸阅读
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 练习:绘制风车
Flash
将要制作一副矢量的风车,主要运用了复制、变形、车的制作。
(1)新建空白文档,使用【工具】面板中的【钢笔工具】,并启用【对象绘制】功能,设置【笔触颜色】为无,【填充颜色】可任选一种,在舞台中绘制风车的叶片。
然后打开【颜色】面板,将其填充颜色更改为线性渐变。
(2)使用【任意变形工具】单击图形,将其中心点移动至变形框的右上角处,然后打开【变形】面板,启用【旋转】选项,在【角度】选项内输入90,发现图形已经发生变化,此时单击该面板下方的【重制选区和变形】按钮,图形即被复制。
(3)再单击两次【重制选区和变形】按钮,风车的另外两个叶片就被复制出来。
然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,绘制出叶选择
绘制 修改填充色
移动中心点 设置角度
复制
提示:
在Flash 中绘制图像时,
由于很少使用图层,为了
方便修改和操作,所以
多数情况下需要启用【对象绘制】功能。
片的暗部。
运用复制叶片的方法,复制出其他叶片的暗部。
(4)使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,在舞台中绘制折起的叶片。
然后使用【任意变形工具】单击该图形,将其中心点移动至变形框右下角偏上一些的位置,打开【变形】面板,运用上述变形复制的方法,添加其它三个折起的叶片。
(5)使用【选择工具】框选所有图形,按下快捷键将其组合,再按下快捷键直接复制该图形,并按住键在变形框的左上角拖动,同比例缩小该图形。
接着按
快捷键,将复制的图形取消组合。
选择四个折起的叶片,更改其颜色。
(6)接着更改其他四个叶片的颜色,然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,为风车添加支撑。
按快捷键直接复制该图形,按住键将该图形同比例缩小后移动至较小风车的下方。
技巧: 需要将两个或多个图形
对齐时,可以执行【窗口】|【对齐】命令,打开【对齐】面板。
然后选中需要对齐的图形,在【对齐】面板中,单击所需要的对
齐方式即可。
水平居中对齐
原图
垂直居中对齐 变形复制
绘制暗部 变形复制
选择 移动中心点 变形复制
复制
缩放 更改颜色
(7)使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,沿着风车周围绘制图形,为风车添加边框。
执行【修改】|【排列】|【移至底层】命令,使其置于画面最底层。
最后为风车添加装饰图钉及背景,完成最终效果。
提示: 在绘制较大图像时,经常会用到编组命令,使用【选择工具】选择多个图形后,按快捷键即可将选中的图形组合在一起。
需要编辑该组内的图形时,只需要双击该组即可进入该组中进行修改。
技巧: 将图形进行等距离平均分布的方法是选择需要进行平均分布的图形,然后在【对齐】面板中,选择平均分布即可。
更改颜色
创建图复制缩放
原图 平均分布
创建边
框 添加背景。
