使用Flash制作“多彩风车”动画
flash旋转的风车教案[五篇]
![flash旋转的风车教案[五篇]](https://img.taocdn.com/s3/m/20aa874a1fd9ad51f01dc281e53a580216fc5099.png)
flash旋转的风车教案[五篇]第一篇:flash旋转的风车教案flash旋转的风车教案一、教材分析本课是苏科版第八单元第三节《制作基本动画》,本节计划安排四节课,而《旋转的风车》是第二节课,只是教材中的一个活动任务。
本节内容是单元的数学重点。
通过本节内容的学习与实践,不仅要使学生学习“动画补间”动画的制作方法,而且在通过协作学习培养学生的合作精神、通过作品评价提高他们的鉴赏能力与审美水平,从而增养学生学习、探究动画制作技术的兴趣。
二、学生分析: 我上的班级是八年级的学生,尽管他们在七年能学过有关信息技术的相关知识,有60%的同学家里有电脑,对计算机的基本操作也有一定的基础,但是对于动画制作软件,学生还比较陌生,他们只是在网上只是欣赏过flash贺卡、MTV,玩过flash不游戏等等。
在前面的学习上,主要以使用绘图工具箱绘图工具为主,在此基础上学生初步感受了库、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为本节课补间动画的学习做了很好的铺垫。
在前一节课也刚刚学习了“移动的太阳”,学生也能说出动画制作的三大主要步骤,太阳的移动动画留给学生好奇心和动手欲,为本节课的主动学习创设了情境。
另外我们学校八(10)班的学生全是外来务工人员的子弟,基础较差,于是,我采用分层设计不同的任务,通过多种方法降低学习难度,简化操作过程。
在设计中,通过创设“旋转的风车”的情景、小组学习、教师个别辅导、自主学习,让学生在老师的引导下,通过自主探索来解决任务。
从而达到一个知识重新建构的过程,让每一个同学都体会到成功,享受了上信息技术课的乐趣。
三、教学目标:1、知识与技能(1)掌握“动画补间”动画制作的一般步骤,学会“动画补间”动画的制作方法。
(2)学会创建影片的方法。
2、过程与方法(1)通过制作单个“旋转的风车”中以及将动画“旋转的风车”中的风车做成影片剪辑,做成多个“旋转的风车”的探究过程,使学生进一步掌握动画制作的过程,熟悉动画制作的主要步骤,从而初步了解创建影片的方法,提高学生对动画制作的理性认识,也为下一节课学习“形状补间”动画打下坚实的基础。
FLASH CS3 实例 风车旋转

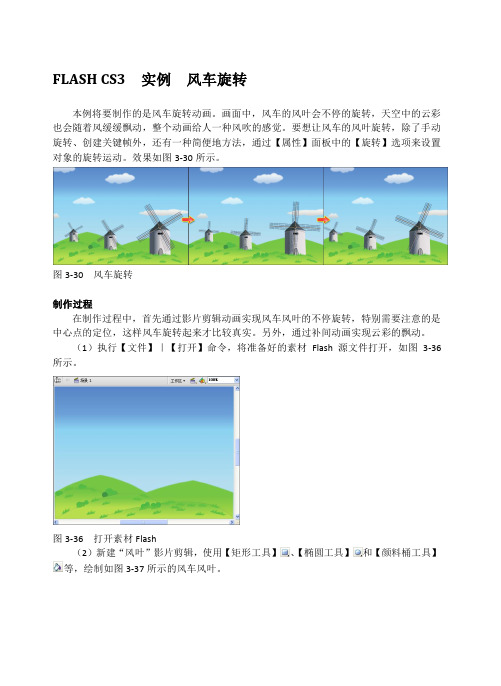
FLASH CS3 实例风车旋转本例将要制作的是风车旋转动画。
画面中,风车的风叶会不停的旋转,天空中的云彩也会随着风缓缓飘动,整个动画给人一种风吹的感觉。
要想让风车的风叶旋转,除了手动旋转、创建关键帧外,还有一种简便地方法,通过【属性】面板中的【旋转】选项来设置对象的旋转运动。
效果如图3-30所示。
图3-30 风车旋转制作过程在制作过程中,首先通过影片剪辑动画实现风车风叶的不停旋转,特别需要注意的是中心点的定位,这样风车旋转起来才比较真实。
另外,通过补间动画实现云彩的飘动。
(1)执行【文件】|【打开】命令,将准备好的素材Flash源文件打开,如图3-36所示。
图3-36 打开素材Flash(2)新建“风叶”影片剪辑,使用【矩形工具】、【椭圆工具】和【颜料桶工具】等,绘制如图3-37所示的风车风叶。
图3-37 绘制风车风叶绘制完成后,选择风叶的各个部分,按风车旋转动画。
(3)在第20帧处插入关键帧。
选择第10帧,在【属性】面板的【补间】下拉列表中选择【动画】选项;在【旋转】下拉列表中选择【顺时针】选项,如图3-38所示。
图3-38 创建补间动画(4)新建“风车”影片剪辑,使用【矩形工具】、【线条工具】和【颜料桶工具】等,绘制如图3-39所示的房屋。
图3-39 绘制房屋(5)新建图层2,从【库】面板中将“风叶”影片剪辑拖入到舞台中如图3-40所示位置。
图3-40 拖入影片剪辑到舞台(6)新建图层3,将“风叶”影片剪辑拖入到舞台中如图3-41所示位置,并进行旋转。
然后设置其颜色参数。
图3-41 调整颜色(7)新建图层4,选择【矩形工具】,在舞台中如图3-42所示位置绘制一个矩形。
然后,通过【选择工具】对其进行调整。
图3-42 绘制图形绘制的图形将作为遮罩层中的遮罩项目,用来显示经过风车房屋的阴影。
(8)右击图层4,在弹出的菜单中执行【遮罩层】命令,将该图层转换为遮罩层,如图3-43所示。
图3-43 创建遮罩层(9)返回场景。
Flash CS4 练习:绘制风车

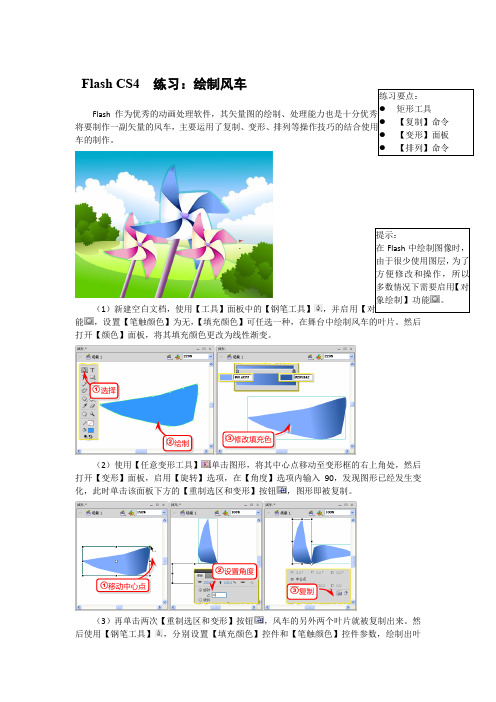
Flash CS4 练习:绘制风车Flash将要制作一副矢量的风车,主要运用了复制、变形、车的制作。
(1)新建空白文档,使用【工具】面板中的【钢笔工具】,并启用【对象绘制】功能,设置【笔触颜色】为无,【填充颜色】可任选一种,在舞台中绘制风车的叶片。
然后打开【颜色】面板,将其填充颜色更改为线性渐变。
(2)使用【任意变形工具】单击图形,将其中心点移动至变形框的右上角处,然后打开【变形】面板,启用【旋转】选项,在【角度】选项内输入90,发现图形已经发生变化,此时单击该面板下方的【重制选区和变形】按钮,图形即被复制。
(3)再单击两次【重制选区和变形】按钮,风车的另外两个叶片就被复制出来。
然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,绘制出叶选择绘制 修改填充色移动中心点 设置角度复制提示:在Flash 中绘制图像时,由于很少使用图层,为了方便修改和操作,所以多数情况下需要启用【对象绘制】功能。
片的暗部。
运用复制叶片的方法,复制出其他叶片的暗部。
(4)使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,在舞台中绘制折起的叶片。
然后使用【任意变形工具】单击该图形,将其中心点移动至变形框右下角偏上一些的位置,打开【变形】面板,运用上述变形复制的方法,添加其它三个折起的叶片。
(5)使用【选择工具】框选所有图形,按下快捷键将其组合,再按下快捷键直接复制该图形,并按住键在变形框的左上角拖动,同比例缩小该图形。
接着按快捷键,将复制的图形取消组合。
选择四个折起的叶片,更改其颜色。
(6)接着更改其他四个叶片的颜色,然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,为风车添加支撑。
按快捷键直接复制该图形,按住键将该图形同比例缩小后移动至较小风车的下方。
技巧: 需要将两个或多个图形对齐时,可以执行【窗口】|【对齐】命令,打开【对齐】面板。
然后选中需要对齐的图形,在【对齐】面板中,单击所需要的对齐方式即可。
flash动画实例

巩固与拓展Leabharlann 1、制作车轮旋转的动画
2、制作升国旗的动画
任务二:风车动画
1、创建“叶片”元件:增加图层并
改名——画叶片——转换成元件中 心点在右上角 2、创建“风车”元件:选定“叶 片”——窗口——变形—45度—— 单击“拷贝并应用变形”按钮6次— —按shift选中6个叶片——转换为元 件
任务三:旋转的风车多图层动画
“旋转的风车”多图层动画制
第四课
多图层动画 (实例:旋转的风车动画)
实例效果(旋转的风车)
学习目标
掌握多图层动画的制作方法 会运用箭头工具改变图形的形状
任务一:制作“摇动的树枝”动 画 1、创建“树枝”元件
画“树枝”:画好——全选——插入—
—转换为元件——选“图形”——注册 点放上方——确定。 2、摇动的树枝:30帧——F6— 选定工 具——单击“树枝”——旋转一定角 度——60帧——F7——选1帧——单击 “树枝”—ctrl+c—选60帧— ctrl+shift+V—按shift选1到60帧—“属性” 面板选择“动画”
作步骤: 图层2—30帧—F6——60帧— F6;图层2第1帧—属性“动 画”逆时针—30帧—“动 画”——顺时针——保存
自主探究
如何让风车在旋转中前进? 如何让风车在旋转前进中放大或缩小 ? 自主探究:以下图示中按钮的功能
合作与交流
箭头工具的使用: 如何选定图形的边界?内部?局部?选整个图形? 当选定工具 变成四种状态时,分别起到什么作 用? 1. :拖动鼠标可以移动图形。 2. :按住左键拖动,可以选中图形的全 部或者局部区域。 3. :按住左键往各个方向拖动,可以移 动顶点的位置 4. :按住左键往各个方向拖动,可以改 变边界的弯曲度,直边界改成圆弧形,在拖动鼠标 的同时,按住ctrl键,可以创建一个新的顶点。
风车制作

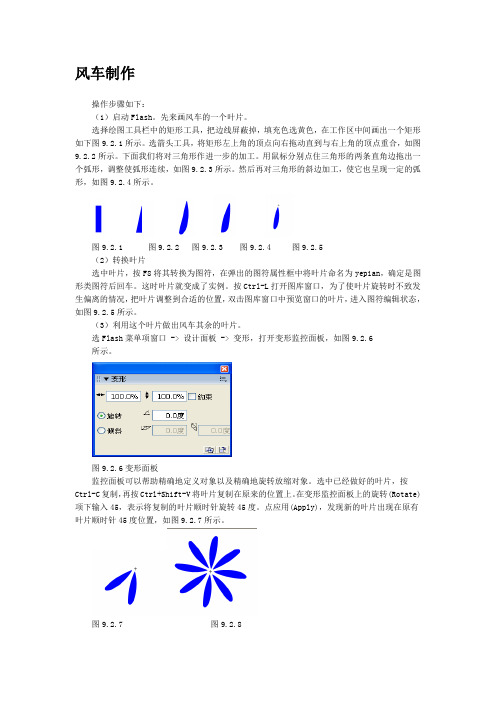
风车制作操作步骤如下:(1)启动Flash。
先来画风车的一个叶片。
选择绘图工具栏中的矩形工具,把边线屏蔽掉,填充色选黄色,在工作区中间画出一个矩形如下图9.2.1所示。
选箭头工具,将矩形左上角的顶点向右拖动直到与右上角的顶点重合,如图9.2.2所示。
下面我们将对三角形作进一步的加工。
用鼠标分别点住三角形的两条直角边拖出一个弧形,调整使弧形连续,如图9.2.3所示。
然后再对三角形的斜边加工,使它也呈现一定的弧形,如图9.2.4所示。
图9.2.1 图9.2.2 图9.2.3 图9.2.4 图9.2.5(2)转换叶片选中叶片,按F8将其转换为图符,在弹出的图符属性框中将叶片命名为yepian,确定是图形类图符后回车。
这时叶片就变成了实例。
按Ctrl-L打开图库窗口,为了使叶片旋转时不致发生偏离的情况,把叶片调整到合适的位置,双击图库窗口中预览窗口的叶片,进入图符编辑状态,如图9.2.5所示。
(3)利用这个叶片做出风车其余的叶片。
选Flash菜单项窗口 -> 设计面板 -> 变形,打开变形监控面板,如图9.2.6所示。
图9.2.6变形面板监控面板可以帮助精确地定义对象以及精确地旋转放缩对象。
选中已经做好的叶片,按Ctrl-C复制,再按Ctrl+Shift-V将叶片复制在原来的位置上。
在变形监控面板上的旋转(Rotate)项下输入45,表示将复制的叶片顺时针旋转45度。
点应用(Apply),发现新的叶片出现在原有叶片顺时针45度位置,如图9.2.7所示。
图9.2.7 图9.2.8用同样的方法再复制出6个叶片,组成八个叶片的风车。
注意,复制其他叶片时,每按一个Ctrl+Shift-V后将变形监控面板中的旋转角度值多加45度。
(4)风车组件现在用鼠标拉出一个大框把这八个叶片全部套住,再按F8键把这八个叶片转换成一个图符,起名叫fengche。
可以看到,现在八个叶片成了一个整体,其中心为十字定位符,如图9.2.8所示。
实验三FLASH——影片剪辑动画的制作

实验三(3) FLASH——影片剪辑动画的制作实验目的:1、学习在FLASH中导入外部素材图片的方法;2、熟悉制作影片剪辑动画的一般方法。
3、在前两个实验的基础上,完成“风车”和“月亮绕地球”动画的制作。
实验内容:1、制作“风车”影片剪辑动画;2、制作“地球”影片剪辑动画。
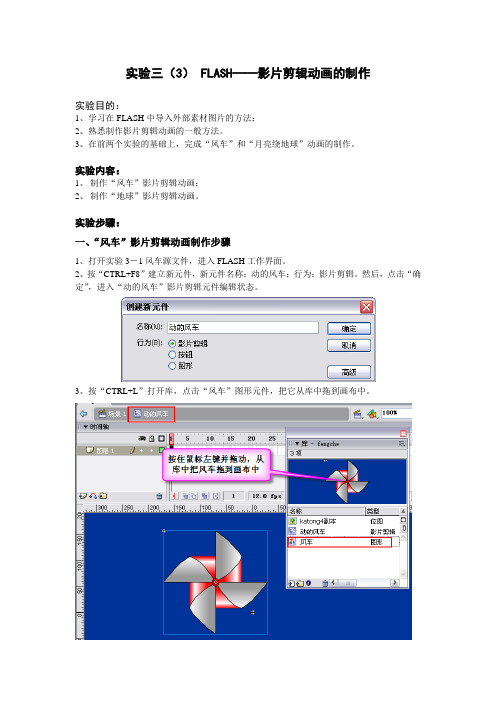
实验步骤:一、“风车”影片剪辑动画制作步骤1、打开实验3-1风车源文件,进入FLASH工作界面。
2、按“CTRL+F8”建立新元件,新元件名称:动的风车;行为:影片剪辑。
然后,点击“确定”,进入“动的风车”影片剪辑元件编辑状态。
3、按“CTRL+L”打开库,点击“风车”图形元件,把它从库中拖到画布中。
4、在时间轴的第30帧,右键单击,插入关键帧。
在第1-30帧之间任意帧单击,打开下方的帧属性,设置补间为“动作”,简易为-100,旋转为:顺时针2次。
5、按“ENTER”键预览风车转动。
6、点击时间轴上方的“场景1”,切换到场景编辑状态。
把场景中的对象全部删掉。
单击属性面板中“大小”后面的按钮,在弹出的“文档属性”对话框中,改变文档的宽为800PX,高为600PX。
确定。
7、执行“文件-导入-导入到库”命令,在弹出的“导入到库”对话框中,找到图片“卡通米老鼠”,单击“打开”,把该图片导入到库中。
8、从库中把图片拖放到画布中,调整其位于正中。
点击新建图层按钮,添加新图层。
把库中的影片剪辑动画“动的风车”拖到画布中,调整其位置。
如下图所示。
9、按“CTRL+ENTER”组合键,预览影片。
画面中的风车就会不停地转下去。
保存文件。
二、“地球”影片剪辑动画制作步骤1、打开FLASH源文件“实验3-2 月亮绕地球”,进入实验3-2 月亮绕地球FLASH工作界面。
2、执行“插入-新建元件”命令,在弹出的“创建新元件”对话框中,输入文件名“地球”,行为选择“影片剪辑”,确定。
3、此时进入到地球影片剪辑元件编辑状态。
为了使制作好的地球,与原来的大小相同,复制原来的地球。
转动的风车

1.矩形框的使用 1.矩形框的使用 2.选择工具与任意变形工具的应用 2.选择工具与任意变形工具的应用 3.图形的组合与分离 3.图形的组合与分离 4.动作补间动画的创建 4.动作补间动画的创建
实例操作步骤: 1。创建 一个新的FLASH文档 一个新的FLASH文档 2.选用矩形框工具,在图层1上绘制一个风车 2.选用矩形框工具,在图层1 转动杆,笔触颜色设为无,填充色设为蓝 色。 3.选用椭圆工具为风车杆添加一个小球,笔 3.选用椭圆工具为风车杆添加一个小球,笔 触颜色为无,填充色为粉色 4.在图层1的50帧处插入普通帧(F5),锁定 4.在图层1 50帧处插入普通帧(F5),锁定 图层1. 图层1. 5.新建图层2.选中图层2的第一帧,选用线条 5.新建图层2.选中图层2 工具将颜色调为紫色并在图层2 工具将颜色调为紫色并在图层2中绘制一条 直线
10.选中图层2的第50帧,插入关键帧(F6), 10.选中图层2的第50帧,插入关键帧(F6), 并在第1帧到第50帧之间创建补间动画,调 并在第1帧到第50帧之间创建补间动画,调 出属性面板将面板中的旋转调为顺时针。 11.测试影片。 11.测试影片。
6.选中所画的线条并调出变形面板将旋转度 6.选中所画的线条并调出变形面板将旋转度 数调为90度,并按下右下角复制并应用按 数调为90度,并按下右下角复制并应用按 纽,绘制出风车的选用矩形工具笔触颜色设为无,填充色设 为黄色,给风车绘制风叶,并通过复制将 十字架的四个线条上都画上风叶。 8.用选择工具将十字架与四个风叶都选中, 8.用选择工具将十字架与四个风叶都选中, 按下CTRL+G将图形组合。 按下CTRL+G将图形组合。 9.选用任意变形工具将风车移动到风车杆上, 9.选用任意变形工具将风车移动到风车杆上, 并将中心点移动到十字架的中心位置。
flash 风车制作

风车 .已附加文件: 未命名-1.fla (55 KB) .
运行程序,可以拖动旋转的风车。单击reset按钮可使风车复位。
制作过程如下:
1. 新建文件,设置场景466X233,背景为白色。
2. 建立按钮元件,命名为reset。
3. 建立影片剪辑,命名为windmill,制作一个风车形状。
wm.onRelease = function() {
stopDrag();
};
reset.onRelease = function() {
//如果单击reset按钮,恢复初始值
wm._x = initx;
wm._y = inity;
};
7. 新增一个图层,命名为action。单击该图层的第1帧,在动作面板中输入下列ActionScript语句:
with (wm) {
//设置wm影片剪辑的初值
initx = _x;
inity = _y;
top = _y-97;
bottom = _y+97;
left = _x-97;
}
//角度换算
degrees =Math.floor(radians/(Math.PI/180));
};
//设置wm拖动的范围
wm.onPress = function() {
startDrag(wm, false, left, top, right, bottom);
};
right = _x+97;
}
_root.onEnterFrame = function() {
witห้องสมุดไป่ตู้ (wm) {
风车动画Flash实验报告

学号: 1315105ቤተ መጻሕፍቲ ባይዱ姓名:管杰
作业名称
转动的风车
作业设计与实现方案
首先设置一个合格舞台标准,改为合适大小和蓝色背景.先运用矩形工具画出多角形作为基本动画,再在合适关键帧,并且设置风车为元件.再在最后的的帧位插入关键帧,并且在之间插入若干帧位.然后在合适的帧位适当改变风车的大小,造成一种放大闪烁的效果.然后就是支架的问题,应该先增加一个图层,在合适的帧位添加支架,并在随后的帧位添加关键帧即可.最后是添加代码,运用了ActionScript面板的作用了.先插入新元件即按钮,再插入图层1就行.最后是测试影片.
作业最终效果图(含图层与时间轴)
作业小结
1.遇到的问题有找不到基础图标,途中没有设置为元件导致后面产生的效果不如人意.
2.解决的办法是按照教程书上的去做,具体而书上没有的就向会的同学咨询了些
3.还没有解决的问题就是风车旋转时,有点飘移中心点,不知道如何能修改些.
风车动画课件

教学过程总结
旋转动画,多为对称, 变形工具,确定中心。 Ctrl + T, 打开面板, 输入角度,复制得图。
小组竞赛 1完成电风扇动画。 2绘制雪花。 3绘制折扇图形 4绘制梅花。 5风车(三叶)动O,请同学 们设计并制作。
五彩风车动画
FLASH变形面板应用(一)
翟万芳
教学准备
1
2 3 4
风车图及五彩风车动画
项目完成 教学过程总结 小组竞赛
风车
风车
风车
五彩风车动画效果
教学过程
应用项目教学法: 任务1:添加背景。 任务2(重难点):利用变形面板完成五彩风车动画制作。 静态风车元件 动态风车元件 任务3:将背景动画与五彩风车相结合,完成项目。
Flash CS3 入门 风车动画

Flash CS3 入门风车动画本练习为制作风车动画,画面整体呈冷色调显示,让人有一种微风拂面的感觉。
主要通过【钢笔工具】、【椭圆工具】、【矩形工具】绘制出场景,然后使用【颜色】面板对其进行各种类型的颜色填充,在影片剪辑中制作补间动画从而将动画制作完成。
本练习重点在于影片剪辑的创建和使用。
通过本练习的学习,希望用户能够熟练掌握影片剪辑的操作方法以及工作原理。
练习要点●钢笔工具●椭圆工具●矩形工具●创建影片剪辑●使用库面板练习过程(1)在Flash中新建一个文档,在【属性】面板中设置文档大小为1024×768像素。
在工具箱中单击【对象绘制】按钮,然后使用【矩形工具】在文档中绘制一个矩形图形,按下Shift+F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【线性】选项,设置如图37-1所示。
图37-1 新建文档绘制矩形图形(2)选择【钢笔工具】绘制出舞台下方的图形,打开【颜色】面板,设置填充类型。
然后使用【任意变形工具】对填充的图形进行调整,效果如图37-2所示。
在绘制图形过程中,用户可以【添加锚点工具】、【删除锚点工具】和【转换锚点工具】对路径进行调整。
图37-2 绘制山丘(3)继续使用【钢笔工具】在舞台下方绘制丝带图形,双击进入编辑模式,将轮廓线删除。
然后,打开【颜色】面板,在该面板中设置填充颜色,以及Alpha参数,使其成为半透明效果,从而使画面变化更加丰富,如图37-3所示。
图37-3 绘制丝带(4)根据上面绘制丝带的方法在画面下方绘制出另一条丝带,在绘制过程中用户要注意画面层次。
绘制的丝带要与上步所绘的丝带区别开来,既要有变化又要有共同点,这样可以使画面内容更加丰富,效果如图37-4所示。
图37-5 绘制丝带(5)使用【钢笔工具】在舞台上绘制一条曲线,填充颜色设置为白色。
在【属性】面板中适当设置【笔触高度】。
然后,单击【时间轴】上面【插入图层】按钮创建新的图层,并命名为“丝带”,根据上面绘制丝带的方法再次绘制一条丝带,使画面富有变化,具有空间感,效果如图37-5所示。
flash 风车

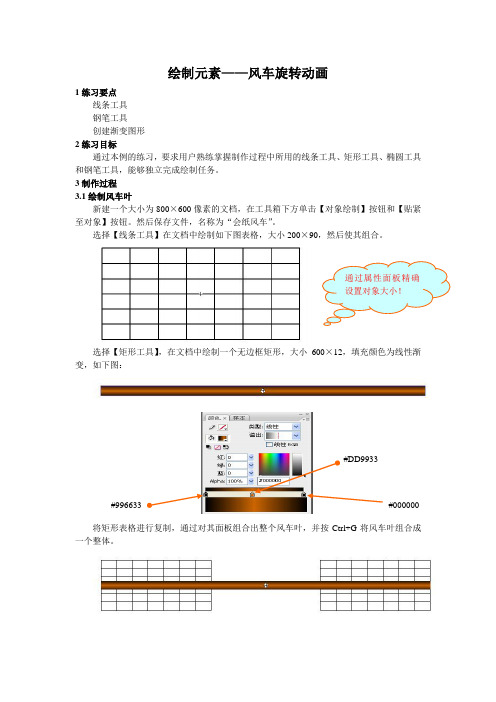
绘制元素——风车旋转动画
1练习要点
线条工具 钢笔工具 创建渐变图形 2练习目标
通过本例的练习,要求用户熟练掌握制作过程中所用的线条工具、矩形工具、椭圆工具和钢笔工具,能够独立完成绘制任务。
3制作过程 3.1绘制风车叶
新建一个大小为800×600像素的文档,在工具箱下方单击【对象绘制】按钮和【贴紧至对象】按钮。
然后保存文件,名称为“会纸风车”。
选择【线条工具】在文档中绘制如下图表格,大小200×90,然后使其组合。
选择【矩形工具】,在文档中绘制一个无边框矩形,大小600×12,填充颜色为线性渐变,如下图:
将矩形表格进行复制,通过对其面板组合出整个风车叶,并按Ctrl+G 将风车叶组合成一个整体。
#996633
#DD9933
#000000
选中风车叶,通过复制操作再复制出一个风车叶,将两个风车叶通过变形面板旋转45度角和-45度角,制作出整个风车叶,并组合成整体。
3.2绘制其他元素
使用【椭圆工具】绘制一个正圆,设置渐变颜色如下图所示,再绘制两个正圆,分别填充黑色和白色,与整个风车叶组合成一个整体,至此整个风车叶效果完成。
3.3绘制背景
用【矩形工具】和【钢笔工具】绘出背景图像如下图:
#D9D287
3.4选择【钢笔工具】和【矩形工具】及【线条工具】绘制下图元素,并将其组合。
3.5使用【椭圆工具】,利用复制功能绘制云彩,如下图。
3.6 将以上素材通过复制、缩放组合成如下风车图案。
教案设计-Flash制作-大风车

Flash形状渐变动画的制作尚德实验学校信息科技组邓磊教学目标:知识与技能:1、掌握动画中元件的转化2、运用元件体现动作渐变效果过程与方法:1、通过观察老师的范例,讨论实现的可能方法2、学生合作、体验情感、态度与价值观:运用动作渐变动画的方式制作一个大风车的效果,激发学生积极开阔自己的思维,构思更多有趣的动画片段教学重难点重点:运用动作渐变方式制作大风车旋转的效果难点:大风车能够围绕正中心正常旋转教学过程一、情境导入,揭示课题1、谈话引入:同学们,在上一节课中,我们初次接触了元件的概念,并了解只有将所绘制的对象转换成元件,才可以正确使用动作渐变方式制作动画效果。
这节课上,请大家仍然依据上次的课堂分析,来看看老师今天为你们准备的动画片段《旋转的大风车》。
2、范例展示:二、新授过程:1、师生交流,绘制大风车师:要想制作一个旋转的大风车,首先我们需要自己动手绘制这样一个彩色风车造型,大家可以仔细观察老师的范例,商量一下可能会用到哪些工具来绘制它。
生:交流讨论:铅笔工具、油漆桶、移动工具生:动手进行实践(由于绘制的图形都是呈可变形状,学生在组合、拼接大风车叶片时容易产生相互切割的错误,提醒他们采取撤销的方式加以修改)2、转化大风车元件,为大风车旋转做好准备将绘制好的大风车造型全选,点击如右图所示位置,弹出转换对话框。
选择转换对话框中的“影片剪辑”类型的元件,单击“确定”,转换成功。
3、依据上节课总结的笔记,启发学生完成大风车旋转动画参与的对象一定要是个整体,即:“元件”动作渐变方式动画表演只能是自己同胞兄弟间的变化4、仔细查找,突破难点。
很多学生能够合理使用元件的对象,进行动作渐变方式的运用,但最后大风车在影片测试中的旋转效果却不如人意!通过同学们相互的交流,老师的启发,学生可以尝试着用到“任意变形工具”来解决这个难题。
选用“任意变形工具”,通过调整元件中心的小白点的位置——即大风车的重心位置,使时间轴上头、尾两个关键帧的中心点放在相应的位置即可。
Flash CS3 课堂练习:绘制卡通风车

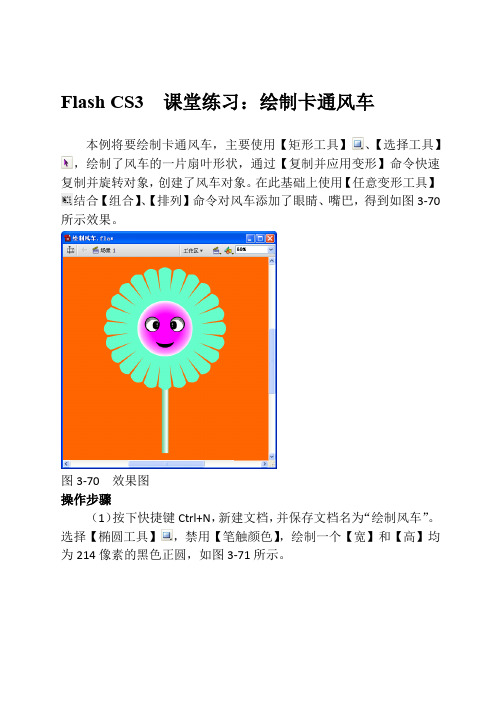
Flash CS3 课堂练习:绘制卡通风车本例将要绘制卡通风车,主要使用【矩形工具】、【选择工具】,绘制了风车的一片扇叶形状,通过【复制并应用变形】命令快速复制并旋转对象,创建了风车对象。
在此基础上使用【任意变形工具】结合【组合】、【排列】命令对风车添加了眼睛、嘴巴,得到如图3-70所示效果。
图3-70 效果图操作步骤(1)按下快捷键Ctrl+N,新建文档,并保存文档名为“绘制风车”。
选择【椭圆工具】,禁用【笔触颜色】,绘制一个【宽】和【高】均为214像素的黑色正圆,如图3-71所示。
图3-71 设置文档属性并绘制正圆(2)选择【选择工具】,双击正圆,进入该对象工作区,使正圆处于被选择状态,然后在【混色器】面板设置如图3-72所示渐变颜色。
图3-72 设置正圆色彩(3)切换至【场景 1】。
选择【矩形工具】,绘制大小为51 ×147 的矩形,按下Shift 键,使用【选择工具】将矩形与正圆同时选择。
按下快捷键Ctrl+K ,单击【水平中齐】按钮,使其相对于正圆水平中齐,如图3-73所示。
设置正圆颜色将矩形与正圆水平对齐图3-73 绘制矩形(4)使用【任意变形工具】选择矩形,将中心控制点拖动至正圆的中心位置,如图3-74所示。
移动中心控制节点图3-74 调整中心控制点(5)进入矩形的【绘制对象】工作区,调整其形状如图3-75所示。
图3-75 调整矩形形状(6)切换至【场景 1】,使用【选择工具】选择矩形,按下快捷键Ctrl+T ,设置【旋转】数值,然后连续单击【复制并应用】按钮23次,得到如图3-76所示效果。
图3-76 复制风车扇叶(7)使用【选择工具】选择圆形,右击鼠标,执行【排列】|调整风车扇叶形状【上移一层】命令,如图3-77所示。
按下Shift 键将风车扇叶全部选中,按下快捷键Ctrl+G,将其组合。
图3-77 调整正圆顺序(8)选择【椭圆工具】,禁用【笔触颜色】为无,,绘制【填充颜色】为黑色的椭圆,图3-78所示。
风车任务

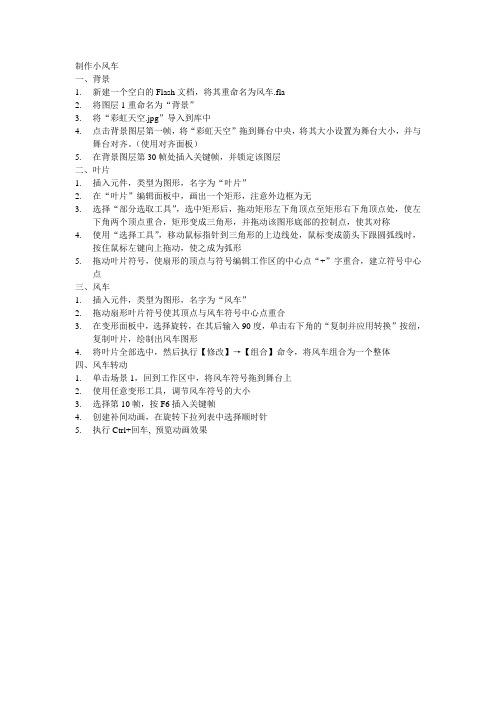
制作小风车
一、背景
1.新建一个空白的Flash文档,将其重命名为风车.fla
2.将图层1重命名为“背景”
3.将“彩虹天空.jpg”导入到库中
4.点击背景图层第一帧,将“彩虹天空”拖到舞台中央,将其大小设置为舞台大小,并与
舞台对齐。
(使用对齐面板)
5.在背景图层第30帧处插入关键帧,并锁定该图层
二、叶片
1.插入元件,类型为图形,名字为“叶片”
2.在“叶片”编辑面板中,画出一个矩形,注意外边框为无
3.选择“部分选取工具”,选中矩形后,拖动矩形左下角顶点至矩形右下角顶点处,使左
下角两个顶点重合,矩形变成三角形,并拖动该图形底部的控制点,使其对称
4.使用“选择工具”,移动鼠标指针到三角形的上边线处,鼠标变成箭头下跟圆弧线时,
按住鼠标左键向上拖动,使之成为弧形
5.拖动叶片符号,使扇形的顶点与符号编辑工作区的中心点“+”字重合,建立符号中心
点
三、风车
1.插入元件,类型为图形,名字为“风车”
2.拖动扇形叶片符号使其顶点与风车符号中心点重合
3.在变形面板中,选择旋转,在其后输入90度,单击右下角的“复制并应用转换”按纽,
复制叶片,绘制出风车图形
4.将叶片全部选中,然后执行【修改】→【组合】命令,将风车组合为一个整体
四、风车转动
1.单击场景1,回到工作区中,将风车符号拖到舞台上
2.使用任意变形工具,调节风车符号的大小
3.选择第10帧,按F6插入关键帧
4.创建补间动画,在旋转下拉列表中选择顺时针
5.执行Ctrl+回车, 预览动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用Flash制作“多彩风车”动画风车,是我们生活中非常熟悉的东东,很多同学也自己动手制作过漂亮的风车,今天我告诉大家如何用Flash制作漂亮的多彩风车。
笔者所使用的系统为Macromedia Flash 8,其他版本也可以制作,可能操作界面会有区别。
制作步骤:
制作背景
1、新建一个默认大小的Flash文档,并保存文件名称为“风车1”(制作过程中应该多次、及时保存)。
先画天空背景,用矩形工具画一个矩形,在“对齐面板”中按下“相对于舞台”,再点“匹配宽和高”按钮,最后点“垂直中齐”和“水平中齐”按钮。
与舞台对齐之后给矩形设置如下从白色到天蓝色的渐变,方式为“线性”。
2、草地。
在时间轴上插入图层,命名为“背景”,画一个草绿色的矩形,在对齐面板中与舞台“匹配宽度”并“底对齐”。
3、用挑选工具在草地的线条上拖拉以调整为自然的曲线。
制作多彩风车
4、Ctrl+F8新建一个“图形”元件,命名为“风车”。
使用“矩形工具”、“椭圆工具”,通过拖拉、合并,如下图基本流程,填充颜色操作非常关键,通过明暗色调可以构造立体效果。
5、将成功制作的一个风车叶片全选后,Ctrl+G组合成为一个整体。
见下图。
6、选择对象,点击“任意变形工具”,并将对象的“中心点”
移动到对象的左下角。
如图所示。
7、通过变形面板制作完成的风车,选择“旋转”角度为90
度,然后点击变形面板右下角的“复制并应用变形”按钮,依次复制出风车的其他叶片。
如下图所示。
风车制作后完成,返回场景1。
让风车转起来
8、Ctrl+F8新建一个“影片剪辑”元件,命名为“风车动画”。
这时候库面板中已经能够看到“风车”和“风车动画”两个元件了。
将“风车”从库面板上拖拽到场景中。
如下图。
9、选择“图层1”中20帧,按键F6,转换为关键帧;选中第1帧,通过属性面板中的补间动画设置,“补间”为“动画”,“旋转”为“顺时针”;按键Enter,测试一下,看看风车是不是转起来了。
完成作品
10、在时间轴上插入图层,命名为“风车”,通过“矩形工具”制作风车把手,从库面板中将“风车动画”影片剪辑元件拖拽到场景中,适当改变元件的位置与大小。
还可以在场景中放置多个风车。
11、通过Ctrl+Enter快捷键测试我们所制作的多彩风车动画。
怎么样?够漂亮吧!
提高篇(大家可以选做)
1、制作背景的1-3步骤可以省略,为了美观最好加上,或也可以更改为其他背景效果
2、风车可以在色彩上更加丰富,只要在制作风车图形元件时多花费一点时间对每片叶片填充不同的颜色就可以了。
如下图。
3、以上步骤完成的风车在转动的过程中,会出现停顿,我们可以重新编辑库面板中的“风车动画”影片剪辑元件,选择第20帧,按键F9,在出现的动作面板中选择“时间轴控制”,双击“gotoAndPlay”,在右侧代码区域会出现“gotoAndPlay();”在小括号中加入数字“1”,表明播放到第20帧后返回第1帧继续播放。
