最长递增子序列vue3diff算法
vue2vue3diff算法

Vue 2和Vue 3的diff算法之间有一些关键差异。
以下是它们之间的主要区别:静态提升(Static Hoisting):Vue 2:无论节点是否发生变化,每次渲染都会重新创建新的VNode。
Vue 3:通过静态提升,Vue 3能够跳过未发生变化的节点,从而提高性能。
这意味着在渲染过程中,Vue 3会跳过静态节点,只处理动态节点。
块级更新(Block-level Updates):Vue 2:在Vue 2中,当组件重新渲染时,它的所有子节点都会进行diff操作,即使其中一些子节点没有发生变化。
Vue 3:Vue 3引入了块级更新,它允许更细粒度的更新。
只有当相关块内的数据发生变化时,才会对该块进行diff操作。
这减少了不必要的比较和DOM操作。
动态节点标记(Dynamic Node Marking):Vue 2:Vue 2在diff过程中会对所有节点进行标记,以便在后续渲染中进行比较。
Vue 3:Vue 3引入了动态节点标记,它只会对实际发生变化的节点进行标记。
这减少了内存消耗和渲染时间。
组件更新策略(Component Update Strategy):Vue 2:在Vue 2中,当组件的props或状态发生变化时,组件会重新渲染并触发diff操作。
Vue 3:Vue 3允许更灵活地控制组件的更新策略。
通过使用v-memo指令,可以缓存组件的渲染结果,并在数据发生变化时选择性地进行更新。
这可以提高性能并减少不必要的渲染。
优化的事件监听器(Optimized Event Listeners):Vue 2:在Vue 2中,事件监听器绑定在每个元素上,即使这些元素没有实际使用事件。
Vue 3:Vue 3通过优化事件监听器的绑定方式,减少了不必要的内存消耗和性能开销。
只有当元素实际使用事件时,才会为其绑定事件监听器。
总之,Vue 3相对于Vue 2在diff算法方面进行了许多优化和改进,以提高性能和减少不必要的DOM操作。
vue3最长递增子序列

vue3最长递增子序列Vue3最长递增子序列是什么?它是一种算法,用于在给定序列中查找最长的递增子序列。
在Vue3中,使用动态规划算法实现这个问题。
动态规划是一种解决问题的方法,它将问题分解为子问题,并在解决子问题的过程中构建最终解决方案。
在这个问题中,我们将使用动态规划来查找最长的递增子序列。
首先,我们定义一个数组dp,其中dp[i]表示以第i个元素结尾的最长递增子序列的长度。
初始状态下,所有元素的最长递增子序列都为1,即dp[i]=1。
然后,我们遍历序列中的每个元素。
对于每个元素i,我们再次遍历序列中的每个元素j,其中j<i。
如果序列中的元素j小于元素i,并且dp[j]+1大于dp[i],则我们将dp[i]设置为dp[j]+1。
最后,我们返回dp中的最大值,即为最长递增子序列的长度。
使用Vue3实现这个算法非常简单。
我们只需要在Vue3组件中定义一个函数来计算最长递增子序列的长度,然后将其绑定到模板中即可。
下面是一个示例:<template><div><p>序列: {{ sequence }}</p><p>最长递增子序列长度:{{ length }}</p></div></template><script>export default {data() {return {sequence: [1, 3, 5, 4, 7, 6],length: 0};},mounted() {this.length = this.LIS(this.sequence);},methods: {LIS(sequence) {const dp = Array(sequence.length).fill(1);for (let i = 1; i < sequence.length; i++) {for (let j = 0; j < i; j++) {if (sequence[j] < sequence[i] && dp[j] + 1 > dp[i]) { dp[i] = dp[j] + 1;}}}return Math.max(...dp);}}};</script>在上面的示例中,我们定义了一个包含六个元素的序列[1, 3, 5, 4, 7, 6]。
双端diff算法和最长递增子序列-概述说明以及解释

双端diff算法和最长递增子序列-概述说明以及解释1.引言文章1.1 概述:双端diff算法和最长递增子序列是两种常用的算法,在软件开发和数据处理领域有着广泛的应用。
双端diff算法用于比较两个文本之间的差异,可以用于版本控制系统、代码审查工具等场景。
最长递增子序列是一个经典的动态规划问题,用于求解给定序列中最长的递增子序列,可以应用于任务调度、DNA序列分析等领域。
本文首先介绍了双端diff算法的原理和实现步骤。
双端diff算法通过将两个文本同时从头和尾部进行比较,以便更准确地找到差异部分。
该算法分为两个主要步骤:首先,通过计算输入文本的行号和内容的哈希值,构建两个文本的哈希字典。
然后,通过比较哈希字典的方式,快速找到两个文本之间的差异部分。
通过引入双端比较的思想,双端diff算法在效率和准确性方面都有着良好的表现。
接下来,本文介绍了最长递增子序列的定义与性质以及求解方法。
最长递增子序列是指在给定序列中找到最长的递增数字序列,该子序列中的元素保持原序列中的相对顺序。
本文介绍了通过动态规划算法来解决最长递增子序列问题的基本思想和步骤。
该算法通过定义状态和状态转移方程,可以高效地求解给定序列的最长递增子序列。
最后,本文总结了双端diff算法和最长递增子序列的主要内容,并展望了它们在未来的应用前景。
双端diff算法可以进一步改进以提高比较效率和准确性,为软件开发和数据处理提供更好的支持。
最长递增子序列算法可以应用于更多领域,如机器学习、自然语言处理等,为解决实际问题提供更多可能性。
通过本文的介绍,读者将对双端diff算法和最长递增子序列有更全面的了解,并能够在实际应用中灵活运用它们来解决相应的问题。
对于软件开发人员和数据处理工程师来说,掌握这两种算法将有助于提高工作效率和质量。
文章结构部分的内容可以描述整篇文章的组织和内容安排。
以下是文章结构部分的可能内容:1.2 文章结构本文将会介绍双端diff算法和最长递增子序列两个重要的算法。
最长递增子序列vue3diff算法

最长递增子序列vue3diff算法Vue3是一种流行的JavaScript框架,用于构建用户界面。
在Vue3中,有一个重要的算法称为vue3diff算法,它用于计算Vue组件的最长递增子序列。
本文将详细介绍vue3diff算法的原理和实现方式,并探讨其在Vue3中的应用。
让我们了解一下最长递增子序列是什么。
最长递增子序列是指在一个序列中,找到一个子序列,使得子序列中的元素按照顺序递增,并且长度最长。
例如,对于序列[1, 3, 2, 4, 5, 6],最长递增子序列为[1, 3, 4, 5, 6],长度为5。
在Vue3中,vue3diff算法用于比较两个Vue组件的虚拟DOM树,以确定它们之间的差异。
虚拟DOM树是一个以JavaScript对象表示的组件结构树,它描述了组件的层次结构和属性。
vue3diff算法通过比较两个虚拟DOM树的节点,找到最长递增子序列,从而确定需要更新的节点。
vue3diff算法的原理是基于动态规划的思想。
它使用一个二维数组来存储每个节点之间的关系。
数组的行表示旧虚拟DOM树的节点,列表示新虚拟DOM树的节点。
算法从左上角开始遍历数组,对于每个节点,它根据节点的属性进行比较,如果节点属性相同,则将数组中对应位置的值加1;如果节点属性不同,则将数组中对应位置的值设置为左上方节点和上方节点中的较大值。
通过这样的遍历过程,vue3diff算法能够找到最长递增子序列的长度。
然后,它根据最长递增子序列的长度和数组中的值,确定需要添加、删除和更新的节点。
具体来说,它从右下角开始遍历数组,根据数组中的值和节点属性的对比,确定节点的操作类型。
如果数组中的值大于0且节点属性相同,则表示节点无需更新;如果数组中的值大于0但节点属性不同,则表示节点需要更新;如果数组中的值等于0,则表示节点需要删除或添加。
在Vue3中,vue3diff算法被广泛应用于组件的更新过程。
当一个组件的状态发生改变时,Vue3会使用vue3diff算法来计算组件的最长递增子序列,并根据计算结果来更新组件的虚拟DOM树。
vue3diff原理最长子序列

vue3diff原理最长子序列Vue 3 Diff原理:最长子序列在Vue 3中,Diff算法是用来比较Virtual DOM树的差异并进行高效更新的关键步骤之一。
Vue 3采用了一种新的Diff算法,即最长子序列算法(Longest Increasing Subsequence, LIS),来进行Virtual DOM的优化更新。
最长子序列算法是一种动态规划算法,可以用于求解一个序列中最长的递增子序列。
在Vue 3中,这个序列是由Virtual DOM树中的节点组成的。
在Vue 3 Diff算法中,首先会通过深度优先遍历的方式,将新旧两个Virtual DOM树分别转化为一维数组。
然后,通过最长子序列算法,找到新旧两个数组中的最长递增子序列。
假设旧的Virtual DOM树的数组表示为oldArray,新的Virtual DOM树的数组表示为newArray。
通过最长子序列算法,可以得到oldArray和newArray的最长递增子序列,分别表示为oldLIS和newLIS。
接下来,Vue 3会通过比较oldLIS和newLIS的差异来确定需要进行更新的节点。
具体而言,Vue 3会遍历newLIS,并将newLIS中的节点与oldLIS中的节点进行比较。
如果节点相同,说明该节点无需更新;如果节点不同,说明该节点需要更新。
在更新节点时,Vue 3会进行一系列的优化操作。
例如,对于新节点和旧节点的属性进行比较,只更新发生了变化的属性;对于相同节点之间的子节点,Vue 3会递归地进行Diff算法,以进一步减少更新的开销。
通过使用最长子序列算法,Vue 3能够高效地找到Virtual DOM树的差异,并只更新必要的节点,从而提高了性能和效率。
与传统的Diff算法相比,最长子序列算法具有更好的时间和空间复杂度。
总结一下,Vue 3采用了最长子序列算法作为Diff算法的一部分,用于比较新旧Virtual DOM树之间的差异,并进行高效的更新操作。
vue diff算法实现

vue diff算法实现实现Vue的diff算法是保证Vue框架在数据变化时高效地更新视图的核心之一。
在本文中,我们将详细介绍Vue的diff算法的原理和实现过程。
1. 什么是diff算法?在前端开发中,当数据发生变化时,为了更新视图,我们需要找到变化的部分,并进行相应的操作。
而diff算法就是用来比较旧的虚拟DOM和新的虚拟DOM之间的差异,从而只对变化的部分进行更新操作,提高性能。
2. Vue中的diff算法原理Vue中的diff算法是基于虚拟DOM树的比较,通过对比两个虚拟DOM树的差异,生成一个patch补丁对象,然后再将这个补丁对象应用到真实DOM上。
3. diff算法的实现步骤(1)对比新旧节点的标签类型diff算法首先会对比新旧节点的标签类型,如果不一致,则直接替换整个节点,不再继续比较其子节点。
(2)对比新旧节点的属性接下来,diff算法会对比新旧节点的属性,将属性变化的部分更新到真实DOM节点上。
(3)对比新旧节点的子节点在对比新旧节点的子节点时,diff算法采用了一种叫做"双指针"的策略。
在比较过程中,会同时在新旧子节点列表上设置两个指针,分别用来指示当前比较的新旧子节点。
首先,diff算法会从头部开始比较新旧子节点列表,如果节点相同,则更新节点的属性,并将两个指针向后移动;如果节点不同,则进行下一步的判断。
(4)为新的节点列表生成key-index映射为了加快对比的速度,diff算法会为新的节点列表生成一个key-index的映射表。
当需要对比新旧子节点时,通过这个映射表可以快速找到新子节点在旧子节点列表中的位置。
(5)遍历新的子节点列表接下来,diff算法会遍历新的子节点列表,并根据key-index映射表找到该节点在旧子节点列表中的位置。
如果找到了相同的节点,则进行深度优先递归比较。
(6)插入/删除节点如果找不到相同的节点,则意味着这是一个新的节点,需要添加到真实DOM节点上。
vue的diff算法原理

vue的diff算法原理Vue的Diff算法是它高效更新虚拟 DOM 树的核心手段,也是一种常见的 diff 算法的变体。
Vue 采用的是称为“虚拟 DOM 的差异算法”。
它的工作原理是将当前 VNode 树与之前的 VNode 树进行比较,并计算出新旧VNode 树之间的最小变化集。
这个变化集是一组用于更新 DOM 的操作,最后再将新的 VNode 树渲染到页面上以获得所需的状态更新结果。
Vue 中的 Diff 算法的工作步骤如下:第一步:比较新旧 VNode:首先比较新旧 VNode 的类型、文本和子 VNode,来判断它们是否相同;第二步:处理静态节点:如果两个 VNode 是静态节点(即不会发生变化),那么只需要比较它们的文本和子 VNode;第三步:处理动态节点:如果两个 VNode 是动态节点(即可能会发生变化),那么就需要针对该节点的属性、文本和子 VNode 进行更详细的比较,以确定新旧 VNode 之间的不同;第四步:更新DOM:更新DOM的方式主要有三种:添加、删除和修改;第五步:比较新旧子 VNode:对新旧子 VNode 应用相同的比较算法,计算出新旧VNode 之间的不同;第六步:重复执行流程:重复上述步骤,直到所有 VNode 都被比较完成;第七步:更新DOM:根据上面计算出的新旧 VNode 之间的不同,最终更新 DOM 以反映最新的状态。
总结而言,Vue Diff算法就是对新旧 VNode 树进行比较,然后根据比较结果更新 DOM。
Vue 通过 Diff 算法,来确保只有某个组件的状态发生改变时,才会重新渲染该组件及其所有子组件,从而大大提高了应用的性能。
vue3diff算法

vue3diff算法Vue3diff算法Vue3是Vue.js的下一个主要版本,它带来了许多新的特性和改进。
其中一个最重要的改进是Vue3diff算法。
Vue3diff算法是Vue3中用于比较虚拟DOM树的算法,它的目的是尽可能地减少DOM操作,从而提高性能。
Vue3diff算法可以分为三类:节点比较、属性比较和子节点比较。
节点比较节点比较是Vue3diff算法的第一步。
在节点比较阶段,Vue3会比较新旧虚拟DOM树的根节点。
如果它们不同,Vue3会直接替换整个DOM 节点。
这种情况通常发生在组件的根节点发生变化时。
属性比较属性比较是Vue3diff算法的第二步。
在属性比较阶段,Vue3会比较新旧虚拟DOM树的属性。
如果它们不同,Vue3会更新DOM节点的属性。
这种情况通常发生在组件的属性发生变化时。
子节点比较子节点比较是Vue3diff算法的第三步。
在子节点比较阶段,Vue3会比较新旧虚拟DOM树的子节点。
如果它们不同,Vue3会递归地比较它们的子节点。
这种情况通常发生在组件的子节点发生变化时。
Vue3diff算法的优点Vue3diff算法的优点在于它可以尽可能地减少DOM操作。
这是因为Vue3diff算法会尽可能地复用已有的DOM节点,而不是创建新的DOM节点。
这样可以减少浏览器的重绘和重排,从而提高性能。
另外,Vue3diff算法还支持异步更新。
这意味着Vue3可以将多个DOM操作合并成一个批处理操作,从而减少浏览器的负担。
结论Vue3diff算法是Vue3中的一个重要特性,它可以提高性能并减少浏览器的负担。
Vue3diff算法可以分为节点比较、属性比较和子节点比较三个阶段。
在实际开发中,我们应该尽可能地减少DOM操作,从而提高性能。
vue3最大递增子序列

vue3最大递增子序列【最新版】目录1.Vue3 简介2.递增子序列的概念3.Vue3 的最大递增子序列4.如何实现最大递增子序列5.结论正文1.Vue3 简介Vue3 是当前较为流行的前端框架之一,它是 Vue.js 的最新版本。
Vue3 在性能、可维护性和功能上都有显著的提升,因此受到了广大开发者的欢迎。
在 Vue3 中,有一个重要的概念就是组件的生命周期钩子函数,它们可以在组件的不同阶段执行特定的逻辑。
2.递增子序列的概念在 Vue3 中,有一个名为“递增子序列”的概念,它指的是在组件的生命周期钩子函数中,可以按照一定的顺序执行一系列逻辑。
递增子序列可以帮助开发者更好地组织和管理组件中的逻辑,提高代码的可读性和可维护性。
3.Vue3 的最大递增子序列在 Vue3 中,可以通过递增子序列实现最大递增子序列。
最大递增子序列指的是在组件的生命周期钩子函数中,按照一定的顺序执行一系列逻辑,使得这些逻辑的执行顺序最大化。
换句话说,最大递增子序列是指在组件的生命周期钩子函数中,按照一定的顺序执行一系列逻辑,使得这些逻辑的执行顺序尽可能地靠后。
4.如何实现最大递增子序列要实现最大递增子序列,可以采用以下方法:(1) 首先,需要确定组件中哪些生命周期钩子函数可以组成递增子序列。
在 Vue3 中,常见的生命周期钩子函数包括 created、mounted、updated 和 unmounted 等。
(2) 其次,需要确定这些生命周期钩子函数的执行顺序。
在 Vue3 中,这些钩子函数的执行顺序遵循一定的规则,例如 created 和 mounted 的执行顺序是固定的,而 updated 和 unmounted 的执行顺序则取决于组件的配置和状态。
(3) 最后,可以根据确定的执行顺序,将这些生命周期钩子函数按照一定的顺序组合起来,形成一个递增子序列。
在实际开发中,可以根据组件的具体需求和逻辑,灵活地调整递增子序列的顺序,以满足不同的需求。
Vue3源码分析之Diff算法

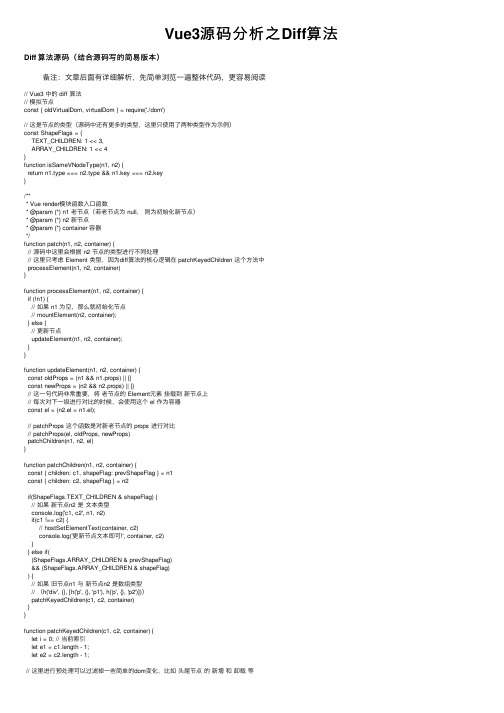
Vue3源码分析之Diff算法Diff 算法源码(结合源码写的简易版本)备注:⽂章后⾯有详细解析,先简单浏览⼀遍整体代码,更容易阅读// Vue3 中的 diff 算法// 模拟节点const { oldVirtualDom, virtualDom } = require('./dom')// 这是节点的类型(源码中还有更多的类型,这⾥只使⽤了两种类型作为⽰例)const ShapeFlags = {TEXT_CHILDREN: 1 << 3,ARRAY_CHILDREN: 1 << 4}function isSameVNodeType(n1, n2) {return n1.type === n2.type && n1.key === n2.key}/*** Vue render模块函数⼊⼝函数* @param {*} n1 ⽼节点(若⽼节点为 null,则为初始化新节点)* @param {*} n2 新节点* @param {*} container 容器*/function patch(n1, n2, container) {// 源码中这⾥会根据 n2 节点的类型进⾏不同处理// 这⾥只考虑 Element 类型,因为diff算法的核⼼逻辑在 patchKeyedChildren 这个⽅法中processElement(n1, n2, container)}function processElement(n1, n2, container) {if (!n1) {// 如果 n1 为空,那么就初始化节点// mountElement(n2, container);} else {// 更新节点updateElement(n1, n2, container);}}function updateElement(n1, n2, container) {const oldProps = (n1 && n1.props) || {}const newProps = (n2 && n2.props) || {}// 这⼀句代码⾮常重要,将⽼节点的 Element元素挂载到新节点上// 每次对下⼀级进⾏对⽐的时候,会使⽤这个 el 作为容器const el = (n2.el = n1.el);// patchProps 这个函数是对新⽼节点的 props 进⾏对⽐// patchProps(el, oldProps, newProps)patchChildren(n1, n2, el)}function patchChildren(n1, n2, container) {const { children: c1, shapeFlag: prevShapeFlag } = n1const { children: c2, shapeFlag } = n2if(ShapeFlags.TEXT_CHILDREN & shapeFlag) {// 如果新节点n2 是⽂本类型console.log('c1, c2', n1, n2)if(c1 !== c2) {// hostSetElementText(container, c2)console.log('更新节点⽂本即可!', container, c2)}} else if((ShapeFlags.ARRAY_CHILDREN & prevShapeFlag)&& (ShapeFlags.ARRAY_CHILDREN & shapeFlag)) {// 如果旧节点n1 与新节点n2 是数组类型// (h('div', {}, [h('p', {}, 'p1'), h('p', {}, 'p2')]))patchKeyedChildren(c1, c2, container)}}function patchKeyedChildren(c1, c2, container) {let i = 0; // 当前索引let e1 = c1.length - 1;let e2 = c2.length - 1;// 这⾥进⾏预处理可以过滤掉⼀些简单的dom变化,⽐如头尾节点的新增和卸载等// 从头部进⾏对⽐while(i <= e1 && i <= e2) {const prevChild = c1[i]const nextChild = c2[i]if(!isSameVNodeType(prevChild, nextChild)) {break}// 相等,继续进⾏对⽐patch(prevChild, nextChild, container)i++}// 从尾部进⾏对⽐while(i <= e1 && i <= e2) {const prevChild = c1[e1]const nextChild = c2[e2]if(!isSameVNodeType(prevChild, nextChild)) {break}// 相等,继续进⾏对⽐patch(prevChild, nextChild, container)e1--e2--}/*** c1: (a, b, c)* c2: (a, b, c), d* i = 3 e1 = 2 e2 = 3** c1: (b, c, d)* c2: a, (b, c, d)* i = 0 e1 = -1 e2 = 0*/if (i > e1 && i <= e2) {console.log('新节点 > ⽼节点')while(i <= e2) {const n2 = c2[i]patch(null, n2, container)i++}}/*** c1: a, (c, b)* c2: c, b* i = 0 e1 = 0 e2 = -1** c1: (c, b), a* c2: (c, b)* i = 2 e1 = 2 e2 = 1*/else if (i > e2 && i <= e1) {console.log('⽼节点 > 新节点')while(i <= e1){console.log('删除节点: ', c1[i])i++}} else {// 对⽐完两边的节点后// a,b, (c, b, d), a, b -> e1: 4 i: 2// a, b, (b, c, b), a, b -> e2: 4 i: 2const s1 = iconst s2 = i// 存储新节点 key 对应的索引const keyToNewIndexMap = new Map()for(i = s2; i < e2; i++) {const nextChild = c2[i]if(nextChild.key !== null) {keyToNewIndexMap.set(nextChild.key, i)}}// 新节点长度//(// 左右对⽐完成之后的长度,// a, b, (c, c, c), a, b | a, b, (b, b, b), a, b -> len: 3//)const toBePatched = e2 - s2 + 1// 初始化新节点 Mapconst newIndexToOldIndexMap = new Array(toBePatched)for (i = 0; i < toBePatched; i++) newIndexToOldIndexMap[i] = 0// 遍历⽼节点// 找出⽼节点有新节点没有的 -> 进⾏删除// 如果新⽼节点都有的 -> 继续进⾏ patch ⽐对for(i = s1; i < e1; i++) {const prevChild = c1[i]let newIndexif (prevChild.key != null) {newIndex = keyToNewIndexMap.get(prevChild.key)} else {// 如果这个节点没有 Key,则尝试查找相同类型的⽆键节点for(let j = s2; j < e2; j++) {if(newIndexToOldIndexMap[j - s2] === 0&& isSameVNodeType(prevChild, c2[j])) {newIndex = jbreak}}}if(newIndex === undefined) {// 如果新节点中没有这个⽼节点,删除该节点// console.log(prevChild)} else {// i有可能为0,这⾥ +1 是保证该值不为 0newIndexToOldIndexMap[newIndex - s2] = i + 1// 如果新⽼节点都存在,继续进⾏对⽐patch(prevChild, c2[newIndex], container)}}// 遍历新节点// 1. 新节点不存在 -> 初始化这个节点// 2. 新⽼节点都存在需要移动位置for(i = toBePatched - 1; i >=0; i--) {const newIndex = s2 + iconst nextChild = c2[newIndex]if(newIndexToOldIndexMap[i] === 0){// 新节点不存在,则初始化⼀个patch(null, nextChild, container)} else {const anchor = newIndex + 1 < c2.length ? c2[newIndex + 1] : null// 插⼊新元素, 挂载在 container 中// 在源码中,这⾥有⼀个 move ⽅法,⾥⾯区分了 nextChild 的各种类型,并针对每种类型都进⾏了处理// hostInset(nextChild.el, container, anchor && anchor.el)}}}}const containerBox = null// oldVirtualDom ⽼节点// virtualDom 新节点// containerBox 容器patch(oldVirtualDom, virtualDom, containerBox)Diff 算法流程(patchKeyedChildren 函数解析)在 Vue3 中,⾸先会进⾏头尾单向遍历来预处理 VNode1. 从头部开始遍历:对新⽼节点的同位元素进⾏对⽐情况1:新⽼节点同位元素的 key 与 type 不⼀致,则跳出循环情况2:新⽼节点同位元素的 key 与 type ⼀致,则继续对这⼀组元素的下⼀级进⾏对⽐(patch)while(i <= e1 && i <= e2) {const prevChild = c1[i]const nextChild = c2[i]if(!isSameVNodeType(prevChild, nextChild)) {break}// 相等,继续进⾏对⽐patch(prevChild, nextChild, container)i++2. 从尾部开始遍历情况1:新⽼节点尾部元素 key 与 type 不⼀致,则跳出循环情况2:新⽼节点尾部元素 key 与 type ⼀致,则继续对这⼀组元素的下⼀级进⾏对⽐(patch)while(i <= e1 && i <= e2) {const prevChild = c1[e1]const nextChild = c2[e2]if(!isSameVNodeType(prevChild, nextChild)) {break}// 相等,继续进⾏对⽐patch(prevChild, nextChild, container)e1--e2--}3. 当⾸尾遍历完成之后,我们需要判断是否需要新创建或卸载 VNode· 情况1:新节点⽐⽼节点多,需要挂载新节点/*** c1: (a, b, c)* c2: (a, b, c), d* i = 3 e1 = 2 e2 = 3** c1: (b, c, d)* c2: a, (b, c, d)* i = 0 e1 = -1 e2 = 0*/if (i > e1 && i <= e2) {console.log('新节点 > ⽼节点')while(i <= e2) {const n2 = c2[i]patch(null, n2, container)i++}}· 情况2:新节点⽐⽼节点少,需要卸载/*** c1: a, (c, b)* c2: c, b* i = 0 e1 = 0 e2 = -1** c1: (c, b), a* c2: (c, b)* i = 2 e1 = 2 e2 = 1*/else if (i > e2 && i <= e1) {console.log('⽼节点 > 新节点')while(i <= e1){console.log('删除节点: ', c1[i])i++}}当⾸尾都对⽐完成之后,需要对中间部分的元素进⾏处理(新增、卸载、移动位置等处理)1. 将新节点中的 key 与 index 对应缓存起来(⽅便后⾯直接通过节点的Key获取到索引)// 存储新节点 key 对应的索引const keyToNewIndexMap = new Map()for(i = s2; i < e2; i++) {const nextChild = c2[i]if(nextChild.key !== null) {keyToNewIndexMap.set(nextChild.key, i)}}2. 初始化需要处理的新节点// 计算出需要处理的新节点数量const toBePatched = e2 - s2 + 1// 初始化新节点数组const newIndexToOldIndexMap = new Array(toBePatched)for (i = 0; i < toBePatched; i++) {newIndexToOldIndexMap[i] = 03. 遍历⽼节点· 如果⽼节点存在,⽽新节点没有 -> 需要卸载· 如果新⽼节点都存在 -> 继续进⾏⽐对(patch)// 遍历⽼节点// 找出⽼节点有新节点没有的 -> 进⾏删除// 如果新⽼节点都有的 -> 继续进⾏ patch ⽐对for(i = s1; i < e1; i++) {const prevChild = c1[i]let newIndexif (prevChild.key != null) {newIndex = keyToNewIndexMap.get(prevChild.key)} else {// 如果这个节点没有 Key,则尝试查找相同类型的⽆键节点for(let j = s2; j < e2; j++) {if(newIndexToOldIndexMap[j - s2] === 0&& isSameVNodeType(prevChild, c2[j])) {newIndex = jbreak}}}if(newIndex === undefined) {// 如果新节点中没有这个⽼节点,删除该节点// console.log(prevChild)} else {// i有可能为0,这⾥ +1 是保证该值不为 0newIndexToOldIndexMap[newIndex - s2] = i + 1// 如果新⽼节点都存在,继续进⾏对⽐patch(prevChild, c2[newIndex], container)}}2. 遍历新节点1. 新节点不存在 -> 初始化这个节点2. 新⽼节点都存在,需要改变位置// 遍历新节点// 1. 新节点不存在 -> 初始化这个节点// 2. 新⽼节点都存在需要移动位置for(i = toBePatched - 1; i >=0; i--) {const newIndex = s2 + iconst nextChild = c2[newIndex]if(newIndexToOldIndexMap[i] === 0){// 新节点不存在,则初始化⼀个patch(null, nextChild, container)} else {const anchor = newIndex + 1 < c2.length ? c2[newIndex + 1] : null// 插⼊新元素, 挂载在 container 中// 在源码中,这⾥有⼀个 move ⽅法,⾥⾯区分了 nextChild 的各种类型,并针对每种类型都进⾏了处理 // hostInset(nextChild.el, container, anchor && anchor.el)}}。
Diff算法

Diff算法Diff算法什么是Diff算法?diff算法作为Virtual DOM的加速器,其算法的改进优化是React整个界⾯渲染的基础和性能的保障,同时也是React源码中最神秘的,最不可思议的部分传统Diff:计算⼀棵树形结构转换为另⼀棵树形结构需要最少步骤,如果使⽤传统的diff算法通过循环递归遍历节点进⾏对⽐,其复杂度要达到O(n^3),其中n是节点总数,效率⼗分低下,假设我们要展⽰1000个节点,那么我们就要依次执⾏上⼗亿次的⽐较。
下⾯附上⼀则简单的传统diff算法:let result = [];// ⽐较叶⼦节点const diffLeafs = function (beforeLeaf, afterLeaf) {// 获取较⼤节点树的长度let count = Math.max(beforeLeaf.children.length, afterLeaf.children.length);// 循环遍历for (let i = 0; i < count; i++) {const beforeTag = beforeLeaf.children[i];const afterTag = afterLeaf.children[i];// 添加 afterTag 节点if (beforeTag === undefined) {result.push({ type: "add", element: afterTag });// 删除 beforeTag 节点} else if (afterTag === undefined) {result.push({ type: "remove", element: beforeTag });// 节点名改变时,删除 beforeTag 节点,添加 afterTag 节点} else if (beforeTag.tagName !== afterTag.tagName) {result.push({ type: "remove", element: beforeTag });result.push({ type: "add", element: afterTag });// 节点不变⽽内容改变时,改变节点} else if (beforeTag.innerHTML !== afterTag.innerHTML) {if (beforeTag.children.length === 0) {result.push({type: "changed",beforeElement: beforeTag,afterElement: afterTag,html: afterTag.innerHTML});} else {// 递归⽐较diffLeafs(beforeTag, afterTag);}}}return result;}React Diff算法优化策略图React更新阶段会对ReactElement类型判断⽽进⾏不同的操作;ReactElement类型包含三种即:⽂本、Dom、组件;每个类型的元素更新处理⽅式:⾃定义元素的更新,主要是更新render出的节点,做甩⼿掌柜交给render出的节点的对应component去管理更新。
Vuediff算法

Vuediff算法⼀、虚拟 DOM (virtual dom) diff 算法⾸先要明确⼀个概念就是 diff 的对象是虚拟DOM(virtual dom),更新真实 DOM 是 diff 算法的结果。
注:virtual dom 可以看作是⼀个使⽤ JavaScript 模拟了 DOM结构的树形结构,这个树结构包含整个DOM结构的信息⼆、为什么使⽤ diff 算法? 1、页⾯结构庞⼤时,DOM 操作代价太⾼,可维护性差,因此要减少 DOM 操作; 2、虚拟 DOM 很轻量,对虚拟 DOM 操作快; 3、diff 算法是找出本次 DOM 需要更新的节点进⾏更新,其余不更新,对 DOM 进⾏原地复⽤,减少 DOM 创建性能耗费,可以减少浏览器页⾯的重绘。
三、diff 算法原理 1、patch 原理 patch函数接收6个参数:oldVnode: 旧的虚拟节点或旧的真实dom节点vnode: 新的虚拟节点hydrating: 是否要跟真是dom混合removeOnly: 特殊flag,⽤于组件parentElm: ⽗节点refElm: 新节点将插⼊到refElm之前 patch的逻辑是:1. if vnode不存在但是oldVnode存在,说明意图是要销毁⽼节点,那么就调⽤invokeDestroyHook(oldVnode)来进⾏销2. if oldVnode不存在但是vnode存在,说明意图是要创建新节点,那么就调⽤createElm来创建新节点3. else 当vnode和oldVnode都存在时if oldVnode和vnode是同⼀个节点,就调⽤patchVnode来进⾏patch当vnode和oldVnode不是同⼀个节点时,如果oldVnode是真实dom节点或hydrating设置为true,需要⽤hydrate函数将虚拟dom和真是dom进⾏映射,然后将oldVnode 设置为对应的虚拟dom,找到oldVnode.elm的⽗节点,根据vnode创建⼀个真实dom节点并插⼊到该⽗节点中oldVnode.elm的位置 代码如下:function patch (oldVnode, vnode, hydrating, removeOnly, parentElm, refElm) {/*vnode不存在则直接调⽤销毁钩⼦*/if (isUndef(vnode)) {if (isDef(oldVnode)) invokeDestroyHook(oldVnode)return}let isInitialPatch = falseconst insertedVnodeQueue = []if (isUndef(oldVnode)) {// empty mount (likely as component), create new root element/*oldVnode未定义的时候,其实也就是root节点,创建⼀个新的节点*/isInitialPatch = truecreateElm(vnode, insertedVnodeQueue, parentElm, refElm)} else {/*标记旧的VNode是否有nodeType*/const isRealElement = isDef(oldVnode.nodeType)if (!isRealElement && sameVnode(oldVnode, vnode)) {// patch existing root node/*是同⼀个节点的时候直接修改现有的节点*/patchVnode(oldVnode, vnode, insertedVnodeQueue, removeOnly)} else {if (isRealElement) {// mounting to a real element// check if this is server-rendered content and if we can perform// a successful hydration.if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {/*当旧的VNode是服务端渲染的元素,hydrating记为true*/oldVnode.removeAttribute(SSR_ATTR)hydrating = true}if (isTrue(hydrating)) {/*需要合并到真实Dom上*/if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {/*调⽤insert钩⼦*/invokeInsertHook(vnode, insertedVnodeQueue, true)return oldVnode} else if (process.env.NODE_ENV !== 'production') {warn('The client-side rendered virtual DOM tree is not matching ' +'server-rendered content. This is likely caused by incorrect ' +'HTML markup, for example nesting block-level elements inside ' +'<p>, or missing <tbody>. Bailing hydration and performing ' +'full client-side render.')}}// either not server-rendered, or hydration failed.// create an empty node and replace it/*如果不是服务端渲染或者合并到真实Dom失败,则创建⼀个空的VNode节点替换它*/oldVnode = emptyNodeAt(oldVnode)}// replacing existing element/*取代现有元素*/const oldElm = oldVnode.elmconst parentElm = nodeOps.parentNode(oldElm)createElm(vnode,insertedVnodeQueue,// extremely rare edge case: do not insert if old element is in a// leaving transition. Only happens when combining transition +// keep-alive + HOCs. (#4590)oldElm._leaveCb ? null : parentElm,nodeOps.nextSibling(oldElm))if (isDef(vnode.parent)) {// component root element replaced.// update parent placeholder node element, recursively/*组件根节点被替换,遍历更新⽗节点element*/let ancestor = vnode.parentwhile (ancestor) {ancestor.elm = vnode.elmancestor = ancestor.parent}if (isPatchable(vnode)) {/*调⽤create回调*/for (let i = 0; i < cbs.create.length; ++i) {cbs.create[i](emptyNode, vnode.parent)}}}if (isDef(parentElm)) {/*移除⽼节点*/removeVnodes(parentElm, [oldVnode], 0, 0)} else if (isDef(oldVnode.tag)) {/*调⽤destroy钩⼦*/invokeDestroyHook(oldVnode)}}}/*调⽤insert钩⼦*/invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)return vnode.elm}View Code patchVnode的逻辑是:1. 如果oldVnode跟vnode完全⼀致,那么不需要做任何事情2. 如果oldVnode跟vnode都是静态节点,且具有相同的key,当vnode是克隆节点或是v-once指令控制的节点时,只需要把oldVnode.elm和oldVnode.child都复制到vnode上,也不⽤再有其他操作3. 否则,如果vnode不是⽂本节点或注释节点如果oldVnode和vnode都有⼦节点,且2⽅的⼦节点不完全⼀致,就执⾏updateChildren如果只有oldVnode有⼦节点,那就把这些节点都删除如果只有vnode有⼦节点,那就创建这些⼦节点如果oldVnode和vnode都没有⼦节点,但是oldVnode是⽂本节点或注释节点,就把vnode.elm的⽂本设置为空字符串4. 如果vnode是⽂本节点或注释节点,但是vnode.text != oldVnode.text时,只需要更新vnode.elm的⽂本内容就可以/*patch VNode节点*/function patchVnode (oldVnode, vnode, insertedVnodeQueue, removeOnly) {/*两个VNode节点相同则直接返回*/if (oldVnode === vnode) {return}// reuse element for static trees.// note we only do this if the vnode is cloned -// if the new node is not cloned it means the render functions have been// reset by the hot-reload-api and we need to do a proper re-render./*如果新旧VNode都是静态的,同时它们的key相同(代表同⼀节点),并且新的VNode是clone或者是标记了once(标记v-once属性,只渲染⼀次),那么只需要替换elm以及componentInstance即可。
简单谈谈Vue中的diff算法

简单谈谈Vue中的diff算法⽬录概述虚拟Dom(virtual dom)原理实现过程patch⽅法sameVnode函数patchVnode函数updateChildren函数结语概述diff算法,可以说是Vue的⼀个⽐较核⼼的内容,之前只会⽤Vue来进⾏⼀些开发,具体的核⼼的内容其实涉猎不多,最近正好看了下这⽅⾯的内容,简单聊下Vue2.0的diff算法的实现吧,具体从⼏个实现的函数来进⾏分析虚拟Dom(virtual dom)virtual DOM是将真实的DOM的数据抽取出来,以对象的形式模拟树形结构⽐如以下是我们的真实DOM<div><p>1234</p><div><span>1111</span></div></div>根据真实DOM⽣成的虚拟DOM如下var Vnode = {tag: 'div',children: [{tag: 'p',text: '1234'},{tag: 'div',children:[{tag: 'span',text: '1111'}]}]}原理diff的原理就是当前的真实的dom⽣成⼀颗virtual DOM也就是虚拟DOM,当虚拟DOM的某个节点的数据发⽣改变会⽣成⼀个新的Vnode, 然后这个Vnode和旧的oldVnode对⽐,发现有不同,直接修改在真实DOM上实现过程diff算法的实现过程核⼼的就是patch,其中的patchVnode, sameVnode以及updateChildren⽅法值得我们去关注⼀下,下⾯依次说明patch⽅法patch的核⼼逻辑是⽐较两个Vnode节点,然后将差异更新到视图上,⽐对的⽅式是同级⽐较,⽽不是每个层级的循环遍历,如果⽐对之后得到差异,就将这些差异更新到视图上,⽐对⽅式⽰例图如下sameVnode函数sameVnode的作⽤是判断两个节点是否相同,判断相同的根据是key值,tag(标签),isCommit(注释),是否input的type⼀致等等,这种⽅法有点瑕疵,⾯对v-for下的key值使⽤index的情况,可能也会判断是可复⽤节点。
diff算法

diff算法diff算法的作⽤计算出Virtual DOM中真正变化的部分,并只针对该部分进⾏原⽣DOM操作,⽽⾮重新渲染整个页⾯。
传统diff算法通过循环递归对节点进⾏依次对⽐,算法复杂度达到 O(n^3) ,n是树的节点数,这个有多可怕呢?——如果要展⽰1000个节点,得执⾏上亿次⽐较。
即便是CPU快能执⾏30亿条命令,也很难在⼀秒内计算出差异React的diff算法(1)什么是调和?将Virtual DOM树转换成actual DOM树的最少操作的过程称为调和。
(2)什么是React diff算法?diff算法是调和的具体实现。
diff策略React⽤三⼤策略将O(n^3)复杂度转化为 O(n)复杂度策略⼀(tree diff):Web UI中DOM节点跨层级的移动操作特别少,可以忽略不计。
策略⼆(component diff):拥有相同类的两个组件⽣成相似的树形结构,拥有不同类的两个组件⽣成不同的树形结构。
策略三(element diff):对于同⼀层级的⼀组⼦节点,通过唯⼀id区分。
tree diff如果DOM节点出现了跨层级操作,diff会咋办呢?答:diff只简单考虑同层级的节点位置变换,如果是跨层级的话,只有创建节点和删除节点的操作。
如上图所⽰,以A为根节点的整棵树会被重新创建,⽽不是移动,因此官⽅建议不要进⾏DOM节点跨层级操作,可以通过CSS隐藏、显⽰节点,⽽不是真正地移除、添加DOM节点。
component diffReact对不同的组件间的⽐较,有三种策略(1)同⼀类型的两个组件,按原策略(层级⽐较)继续⽐较Virtual DOM树即可。
(2)同⼀类型的两个组件,组件A变化为组件B时,可能Virtual DOM没有任何变化,如果知道这点(变换的过程中,Virtual DOM没有改变),可节省⼤量计算时间,所以⽤户可以通过shouldComponentUpdate() 来判断是否需要判断计算。
vue3 diff算法原理

vue3 diff算法原理
Vue3的diff算法采用了双端对比的方式,它会同时从新节点和旧节点的两端进行对比,以尽可能少地进行操作来更新 DOM。
在 diff 算法过程中,会通过 VNode 节点的 key 值来进行匹配,如果 key 值相同,则认为是相同的节点,不需要进行更新。
具体的算法流程如下:
1. 首先进行新旧节点的头部对比,如果头部节点相同,则将其标记为已处理,并继续向下比较。
2. 如果头部节点不同,则判断尾部节点是否相同,如果相同则将其标记为已处理,并继续向下比较;如果不相同,则说明新节点和旧节点完全不同,直接进行替换操作。
3. 对于未标记为已处理的节点,进行 key 值匹配,如果发现相同的节点,则进行更新操作,否则进行插入操作。
4. 最后,对于未标记为已处理的节点,进行删除操作。
二、优化方法
为了提高 diff 算法的效率,Vue3 采取了如下优化方法:
1. 缓存节点信息
Vue3 会在 VNode 节点上缓存节点信息,包括节点的子节点、key 值等信息,以便在后续的比较中使用。
2. 优化节点比较顺序
Vue3 会优先比较相同位置的节点,而不是完全从头到尾比较。
这样可以减少比较的次数,提高算法效率。
3. 提前处理静态节点
Vue3 会提前处理静态节点,将其转化为常量,以便在后续的比较中使用。
4. 使用位运算标记节点状态
Vue3 使用位运算来标记节点的状态,以便在后续的比较中使用。
这样可以减少内存使用,提高算法效率。
总之,Vue3 的 diff 算法在保证效率的同时,还能够减少对 DOM 的操作,提高页面的性能。
vue2vue3diff算法 -回复

vue2vue3diff算法-回复Vue 2 和Vue 3 是Vue.js 前端框架的两个重要版本。
Vue 3 在设计和功能上进行了一些重大改进,并引入了一种新的diff 算法来提高性能。
在本文中,我们将深入探讨Vue 2 和Vue 3 之间的diff 算法差异,并详细解释这些差异如何影响性能和开发者的工作。
Diff 算法在Vue.js 中扮演着重要角色,它负责比较虚拟DOM 树中的变化并更新真实DOM 的部分,以实现页面的响应式和快速渲染。
Vue 2 使用了一种叫做“双指针”算法的简单diff 策略。
这种算法通过比较新旧节点的顺序、类型和关键属性来判断是否需要更新。
然而,这种算法在处理大型组件树时效率较低,因为它需要分别遍历新旧节点,导致时间复杂度较高。
Vue 3 引入了一种名为“静态标记”(Static Marking)的新的diff 算法,它使用了一种基于“补丁”(Patch)的机制来实现更高效的更新。
这种算法首先通过标记节点的静态性质来减少每次更新的操作。
静态节点是指那些在更新中不会改变的节点,例如不包含动态数据或绑定的纯文本。
在Vue 3 中,编译器将标记静态节点和插槽,并生成补丁操作。
这些补丁操作会在每次更新时应用到真实DOM 上,以实现增量更新的效果。
与Vue 2 的diff 算法相比,这种基于补丁的算法消除了遍历整个节点树的需要,从而大大减少了更新的时间和性能开销。
此外,Vue 3 还引入了一种新的数据结构“基于数组的缓存”(Array-based Cache),用于在渲染过程中缓存和复用静态节点。
这种数据结构允许Vue 3 跳过静态子树的diff 操作,从而进一步提高了更新性能。
Vue 2 并没有使用这种数据结构,因此在处理大型组件树时可能存在较大的性能差异。
总的来说,Vue 3 的diff 算法经过了一系列的改进,旨在提高更新性能和响应速度。
通过静态标记和基于数组的缓存,Vue 3 能够快速识别和处理无需更新的静态节点,减少不必要的更新操作,从而在大型项目中显示出更好的性能。
vue-diff-算法详解

vue diff 算法详解
Vue的diff算法是为了更高效地更新和渲染视图而设计的。
下面是Vue diff 算法的一般步骤:
1. 通过虚拟DOM:Vue使用虚拟DOM来表示视图,并在每次数据更改时通过比较新旧虚拟DOM树来确定需要更新的部分。
2. 新旧虚拟DOM的比较:将新旧虚拟DOM树进行逐层比较,从根节点开始。
比较过程中,会进行以下几个方面的判断:
a. 节点类型判断:首先判断节点类型,如果节点类型不同,则直接替换节点。
b. Key属性比较:如果节点类型相同,会比较节点的key属性。
如果新旧节点的key属性不同,则直接替换节点。
c. 属性比较:如果新旧节点的类型和key属性相同,会比较节点的属性。
如果属性不同,则更新节点的属性。
d. 子节点比较:如果节点有子节点,将递归比较子节点。
3. 更新差异:根据新旧虚拟DOM的比较结果,确定需要进行的具体变动操作,以最小化对实际DOM的修改。
可能的操作包括插入、删除、移动和属性更新等。
a. 插入:将新的节点插入到对应位置。
b. 删除:删除旧节点。
c. 移动:如果新旧节点序列中有相同的节点,可以通过移动节点来减少DOM操作的次数。
d. 属性更新:更新节点的属性。
4. 应用变更:根据最终确定的变更操作,将变更应用到真实的DOM上,完成视图的更新。
通过以上的比较和更新,Vue的diff算法可以高效地计算出最小的DOM变动,从而提高渲染性能。
然而,具体的实现细节可能会因不同版本的Vue而有所差异,因此,上述描述仅提供了一般的概述。
vue中diff算法原理

vue中diff算法原理Vue.js是目前非常流行的JavaScript框架之一,它具有轻量级、高效、易学易用等优点。
Vue.js的核心思想是数据驱动视图,它通过对数据的变化进行监听,自动更新对应视图,从而实现了响应式的UI界面。
Vue.js中的diff算法是实现数据驱动视图的重要核心。
它是一种高效的算法,能够在页面发生变化时,快速定位需要更新的节点,并进行局部更新,避免不必要的重绘和重新渲染。
Vue.js中的diff算法基于虚拟DOM,虚拟DOM是一种轻量级的JavaScript对象,它可以表示DOM节点及其属性,并且可以通过比较两个虚拟DOM对象的差异,更新实际DOM节点。
Vue.js中的diff算法的基本原理是比较新旧虚拟DOM对象的差异,并通过差异来更新实际DOM节点。
具体来说,它会先比较两个虚拟DOM树的根节点,如果它们不相同,则直接替换整个根节点;如果它们相同,则比较它们的子节点,递归进行比较。
当比较子节点时,diff算法会采用一些策略来尽可能地减少比较次数和更新次数。
其中,最常用的策略是“同级比较”,即只比较同级别的节点。
如果节点类型不同,则直接替换;如果节点类型相同,则比较节点的属性和子节点,并更新需要更新的内容。
此外,Vue.js中的diff算法还采用了一些其他的优化策略,如“key值比较”、“移动节点”、“缓存节点”等,这些策略可以进一步提高diff算法的效率和性能。
总之,Vue.js中的diff算法是实现数据驱动视图的关键技术之一,它能够在页面发生变化时,快速定位需要更新的节点,并进行局部更新,避免不必要的重绘和重新渲染。
了解diff算法的原理和优化策略,可以帮助我们更好地理解Vue.js框架的工作原理,并在实际开发中提高性能和效率。
vue中diff算法原理

vue中diff算法原理Vue中的Diff算法是用来比较Virtual DOM新旧两个版本之间的差异,从而最小化对真实DOM的操作次数,提高页面的渲染效率。
Diff算法分为两个阶段:创建补丁和应用补丁。
一、创建补丁:Virtual DOM中的节点与真实DOM中的节点一一对应,当VirtualDOM中的某个节点状态发生改变时,我们需要更新它在真实DOM中的状态。
Diff算法会遍历新旧两个版本的Virtual DOM,比较每个节点,生成一个patch(补丁)对象,记录下需要更新的节点信息和属性。
patch对象的结构如下所示:```{type: 节点类型,props: 节点属性,children: 子节点,text: 节点文本,oldProps: 旧节点属性,index: 节点索引,addNodes: 添加的节点,removeNodes: 删除的节点}```比较节点时,Diff算法会根据节点的类型进行优化,比如如果两个节点类型不同,那么它们就是完全不同的节点,就不需要再比较它们的子节点了,直接将新节点替换旧节点即可。
二、应用补丁:当补丁对象生成完毕后,就需要将其应用到真实的DOM上。
应用补丁的过程就是遍历补丁对象,根据其中记录的节点信息和属性,对真实DOM进行操作。
比如针对更新属性的补丁对象,Diff算法会遍历它的props属性,将更新的属性赋值给真实DOM上的对应节点即可。
Diff算法的优化点在于只对发生了改变的节点进行比较操作,而没发生改变的节点则不需要进行比较,这样可以大大减少计算量,提高性能。
同时,Diff算法还会对比新旧两个版本的Virtual DOM之间的相对关系,会将连续的多个增/删操作合并起来,减少对真实DOM的IO操作,提高性能。
总的来说,Vue中的Diff算法可以说是一种高效的、优化严谨的算法,它充分利用了Virtual DOM特性,最小化操作DOM的次数,从而提高了应用的性能表现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最长递增子序列vue3diff算法
Vue.js是一款流行的前端框架,它的最新版本Vue 3引入了一种新的diff算法,称为最长递增子序列(Longest Increasing Subsequence,简称LIS)算法。
本文将详细介绍Vue 3中的diff 算法,并探讨它的优势和应用。
在前端开发中,diff算法用于比较两个虚拟DOM树的差异,并将这些差异应用于实际的DOM树上,从而实现高效的页面更新。
Vue 3的diff算法采用了最长递增子序列算法来优化比较过程,提高了性能和效率。
最长递增子序列算法是一个经典的动态规划算法,用于寻找给定序列中最长的递增子序列。
在Vue 3中,这个算法被应用于比较虚拟DOM树的过程中,以减少比较的次数,从而提高性能。
在传统的diff算法中,通常会使用深度优先遍历的方式比较两个DOM树的每个节点。
这种方式的效率较低,尤其是当节点数量较多时,比较的时间复杂度会很高。
而采用最长递增子序列算法,可以将比较的次数减少到最少。
最长递增子序列算法的核心思想是,将待比较的序列转化为一个新的序列,使得新序列的最长递增子序列的长度最大。
在Vue 3中,这个新序列就是由虚拟DOM节点的唯一标识符组成的序列。
通过比较这个新序列的最长递增子序列,可以确定哪些节点需要进行更
新,哪些节点可以保持不变。
采用最长递增子序列算法的diff过程如下:
1. 遍历新旧虚拟DOM树的所有节点,为每个节点生成唯一标识符。
2. 将新旧虚拟DOM树的节点按照唯一标识符的顺序进行排序。
3. 使用最长递增子序列算法比较排序后的节点序列,得到最长递增子序列。
4. 根据最长递增子序列确定哪些节点需要更新,哪些节点可以保持不变。
5. 将需要更新的节点进行更新操作,将不需要更新的节点保持不变。
通过采用最长递增子序列算法,Vue 3的diff过程可以大大减少比较的次数,提高了性能和效率。
尤其是在页面更新频繁的情况下,这种优化效果更为明显。
除了在diff过程中的应用,最长递增子序列算法还可以用于其他场景。
例如,在列表渲染中,当列表项发生变化时,可以使用最长递增子序列算法找到需要更新的列表项,从而避免重新渲染整个列表。
Vue 3的最长递增子序列算法在diff过程中的应用,极大地提高了页面更新的性能和效率。
通过将比较的次数减少到最少,可以更快地响应用户的操作,并提升用户体验。
除了在Vue 3中的应用,最长递增子序列算法还可以用于其他场景,具有广泛的应用前景。
