网页热点区域的设置
连接热点的正确步骤

连接热点的正确步骤连接热点的正确步骤在现代社会,随着无线网络的普及,人们越来越离不开热点连接。
然而,对于一些初学者来说,连接热点可能会有一些困难。
为了帮助大家更好地连接热点,本文将介绍连接热点的正确步骤。
一、打开设备的无线网络设置界面要连接热点,首先需要打开设备的无线网络设置界面。
无论是手机、平板还是电脑,都可以在设备设置中找到无线网络设置选项。
一般情况下,这个选项会在设置菜单的网络设置或无线与网络中。
二、搜索可用的无线网络信号在无线网络设置界面中,我们可以看到附近可用的无线网络信号列表。
这些信号就是周围的热点。
我们需要浏览列表,找到我们要连接的热点。
三、选择要连接的热点在可用的无线网络信号列表中,我们可以看到每个热点的名称。
我们需要选择我们要连接的热点。
通常,热点的名称会显示为一个用于识别的名称,比如家庭的Wi-Fi名称或商家提供的热点名称。
四、输入热点的密码大多数热点都是需要密码才能连接的,以保护网络安全。
当我们选择要连接的热点后,系统会要求我们输入密码。
我们需要输入正确的密码才能成功连接热点。
五、等待连接成功在输入正确密码后,系统会自动尝试连接热点。
我们需要耐心等待一段时间,直到连接成功。
通常,系统会显示连接成功的提示,同时我们也会看到无线网络信号强度的图标变化。
六、测试连接连接成功后,我们可以进行一些简单的测试,以确保连接正常。
我们可以打开浏览器,尝试访问一些网页,看看网络是否畅通。
我们也可以打开一些应用程序,比如社交媒体应用或视频应用,检查网络是否稳定。
七、遇到问题时的解决方法在连接热点的过程中,有时候可能会遇到一些问题。
比如,密码输入错误、热点信号弱、设备不支持某种类型的热点等。
当遇到这些问题时,我们可以尝试以下解决方法:1.检查密码是否正确,重新输入密码尝试连接;2.靠近热点设备,以增强信号强度;3.尝试连接其他可用的热点,检查设备是否支持该类型的热点。
八、其他注意事项除了上述步骤和解决方法外,我们还需要注意以下事项:1.确保设备的无线网络功能已开启;2.确保热点设备已经打开并正常工作;3.确保输入的密码没有错误;4.确保设备的无线网络设置没有被限制;5.确保设备没有连接其他无线网络。
《网页设计与制作》试卷A答案

浙江**学院《网页设计与制作》期终(考试)A卷200 —200 学年 第 学期 任课教师学院 班 姓名 学号一、单选题(每小题1分,共30分)1、 本地站点的所有文件和文件夹必须使用( ),否则在上传到因特网上时可能导致浏览不正常。
2、 A.小写字母 B .大写字母 C .数字 D .汉字3、 常用的网页图像格式有( )和( )。
4、 A .gif ,tiff B .tiff ,jpg C .gif ,jpg D.tiff, png5、 实现轮替图像应选两幅( )的图片。
6、 A.相差三倍 B .相差两倍 C.相差一倍 D.大小一样7、 下面说法错误的是( )。
8、 A .单元格可以相互合并 B.在表格中可以插入行9、 C .可以拆分单元格 D .在单元格中不可以设置背景图片 10、 下面说法错误的是( )。
11、 A .CSS 样式表可以将格式和结构分离12、 B .CSS 样式表不能制作体积更小下载更快的网页的布局 13、 C. CSS 样式表可以使许多网页同时更新 14、 D .CSS 样式表可以控制页面15、 要使表格的边框不显示,应设置border 的值是( )。
16、 A .1 B.0 C .2 D .317、 在层的属性设置中有两个特殊的属性,分别是( )和( )。
18、 A. 标签,显示 B.显示,Z 轴 C .显示,溢出 D .Z 轴,溢出 19、 使用( )和( )可以直观、精确的将层定位。
20、 A .标尺,网格 B .标尺,表单 C 网格,表单 D .表单,表格 21、 模板的创建有两种方式,分别是( )。
22、 A 新建模板,已有网页保存为模板 B .新建网页,保存网页 23、 C .新建模板,保存层 D .新建层,保存模板 24、 下面说法错误的是( )。
25、 A.“查看”菜单下“网格”的“网格设置”可以更改网格的大小 26、 B .层转换成表格可以实现网页更好的兼容性 27、 C .表格和层可以互相转换28、 D .表格转换成层可以实现网页更好的兼容性29、 模板的( )指的是在某个特定条件下该区域可编辑。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
大学生计算机网页制作考试模拟题2

1.下述关于网站综合制作的说法正确的是(A )。
(A)可以在站点设置中指定图像存放的默认位置(B)在DreamWaver中可以完成页面切片的工作(C)一般情况下,插入图像是在"标准"模式下而非"扩展"模式(D)自由延伸设置宽度100%是指该行的宽度维持不变2. 在dreamweaver 8中可以通过(D )功能来制作类似幻灯片的图片转换。
(A)Flash动画(B)Flash按钮(C)Flash文本(D)Flash元素3.HTML语言中,〈body vlink=?〉表示( D)。
(A)设置背景颜色(B)设置文本颜色(C)设置链接颜色(D)设置已使用的链接的颜色4. 设置颜色属性时,颜色值可用( B)方式给定。
(A)ASCII码(B)十六进制数或预定义颜色名方式(C)二进制数或预定义颜色名方式(D)八进制数或预定义颜色名方式5. 在HTML中,〈pre〉的作用是( B)。
(A)标题标记(B)预排版标记(C)转行标记(D)文字效果标记6. 在HTML文档中要插入一个项目列表,使用的一对标签是(A )。
(A)〈UL〉〈/UL〉(B)〈OL〉〈/OL〉(C)〈LI〉〈/LI〉(D)〈P〉〈/P〉7. 下述HTML标签的解释,哪个是正确的(D )。
(A)〈B〉和〈/B〉:加下划线(B)〈P〉和〈/P〉:换行(C)〈FONT〉和〈/FONT〉:设置字号大小(D)〈TABLE〉和〈/TABLE〉:表格标签8.CSS的中文译名为(D )。
(A)样式表(B)样式表标签语言(C)瀑布样式表(D)层叠样式表9. 下述关于CSS的说法错误的是(B )。
(A)CSS可以设置图文混排的效果(B)CSS可以设置文字的行为(C)CSS可以设置图片的边框(D)CSS可以设置背景图像仅在纵向重复10. 下列各项中不是CSS样式表优点的是(B )。
(A)CSS对于设计者来说是一种简单,灵活,易学的工具,能使任何浏览器都听从指令,知道该如何显示元素及其内容(B)CSS可以用来在浏览器的客户端进行程序编制,从而控制浏览器等对象操作,创建出丰富的动态效果(C)一个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展性(D)使用CSS样式表定义整个站点,可以大大简化网站建设,减少设计者的工作量11. 在DreamWeaver中,可以在“CSS样式”面板中管理CSS样式并应用到网页中。
信息技术《设置超链接》教学设计(通用6篇)

信息技术《设置超链接》教学设计(通用6篇)信息技术《设置超链接》教学设计 1一、教学目标学生能够复述出超链接的定义,并设置超链接及动作按钮。
通过小组合作及自主探究的方式,能够总结出设置超链接的方法,自主学习动作按钮的设置。
进一步养成交流合作学习的习惯,乐于与同学分享知识。
二、教学重难点设置超链接、动作按钮。
独立完成设置超链接以及设置动作按钮。
三、教学方法任务驱动法、自主学习、小组讨论四、教学过程1、教师提问:当你在上网的过程当中如果鼠标指向某一个地方出现了一个小手,点击之后呢就跳到了另外一个地方,大家知道是什么吗?学生经过思考会给出答案。
——超链接。
教师再次引导,“想不想让你的幻灯片也可以像网页哪样呢?”学生会积极的配合老师,给出回答。
引出新课——设置超链接2、任务一:畅所欲言,认识超链接教师向学生展示带有超链接的幻灯片,教师点击超链接的地方,学生进行观察。
并且提问:什么是超链接,超链接的目的是什么。
将学生分成几个小组进行讨论,在讨论的过程当中教师进行巡视指导。
讨论完成后,请小组代表进行回答。
并根据各小组的回答进行总结讲解。
通过这样的方式学生对于超链接就了更加深入的认识。
任务二:设置文字超链接学生对超链接有了认识之后。
教师首先完整的演示文字超链接的设置步骤,并请学生认真观察教师的操作。
教师操作完成之后,按照原来的分组,各组分别进行超链接的设置。
并提出三点要求:1、用前面我们做的“骆驼与羊的故事”幻灯片来做,指定第1张为当前幻灯片2、指定为“尺有所短,寸有所长”设置超链接3、总结设置超链接的步骤。
学生做的过程中,发现问题后,教师进行实时点拨。
学生做完之后,请几个小组进行展示,并说出设置超链接的步骤。
其它组的`成员可以进行适当的补充,然后教师进行点评讲解,将设置链接的步骤展示在PPT上。
小组同学根据PPT上的步骤对先前的作品进行修改或补充。
任务二:设置动作按钮当我们用超链接从第1张跳转到其它的幻灯片时,如果想返回到第1张幻灯片或是它前面的幻灯片,可以通过设置“动作按钮”来实现。
电脑怎么把wifi热点隐藏了防止蹭网

电脑怎么把wifi热点隐藏了防止蹭网
为了防止别人蹭网,拖慢我们的网速,我们可以把wifi热点给隐藏了,具体要怎么设置呢。
下面由店铺为你整理了电脑怎么设置隐藏wifi热点的相关方法,希望对你有帮助!
电脑设置隐藏wifi热点方法1
1第一种方法就在路由器里面设置,我这里以D-LINK来设置,找到设置—无线设置—把SSID广播关闭了,就可以了。
电脑设置隐藏wifi热点方法2
第二种方法就是选择开始—控制面板
找到网络共享中心,有些是网络,点网络进去也有网络共享中心选择设置新的连接或网络
选择第三个,手动来连接无线网络
然后把SSID名称以及密码均输入进去,就只能通过手动来连接无线了。
相关阅读:电脑常用使用小技巧
如何我们要离开座位,又不想让人看到我们的电脑中的内容或者一些聊天信息的话,可以使用快捷键【Windows+L】键,可以将电脑锁屏。
使用快捷键【ctrl+w】,可以关闭所有的页面,包括浏览器页面和记事本页面等等
如果桌面的图片太多太乱,很难找到“我的电脑或计算机”图标的话,可以使用快捷键【Windows+E】,即可打开资源管理器。
当有人做过来的时候,你不想让人看到你在浏览什么网页的话,可以使用快捷键【Windows+D】,直接返回桌面,一步到位。
想要直接打开电脑自带的录像功能的话,可以使用快捷键【Windows+R】,然后输入【prs.exe】,点击下回车键即可打开录像功能。
如果你想同时打开某些进程,以3D效果的形式打开的话,可以使用快捷键【ctrl+Tab】,可以让页面以3D效果呈现。
想要打开虚拟键盘的话,只需使用快捷键【windows+R 】,然后输入【osk】,即可出现虚拟键盘啦。
笔记本电脑怎么连接手机个人热点网络

如何连接笔记本电脑和手机个人热点网络
在现今数字化时代,人们过着快节奏生活,随着智能手机和笔记本电脑的普及,我们随时随地需要保持互联网连接。
有时候,我们可能会遇到没有Wi-Fi信号的情况,但手机却有个人热点功能,这时候如何连接笔记本电脑和手机个人热点网络成了一个十分关键的问题。
在本文中,我们将分享连接笔记本电脑和手机个人热点网络的简单方法和技巧。
步骤一:打开手机个人热点功能
首先,在手机上打开个人热点功能。
这个功能通常可以在手机的设置菜单中找到,在“网络”或“热点与共享”等选项下,可以找到“个人热点”设置。
在该选项中,
打开个人热点功能并设置一个名称和密码,确保笔记本电脑可以连接到这个网络。
步骤二:在笔记本电脑上搜索可用网络
接下来,在笔记本电脑上打开网络连接设置。
通常可以在任务栏的网络图标中
找到网络设置选项。
在网络设置中,搜索可用的网络列表,应该可以找到手机的个人热点名称。
点击该网络并输入之前手机设置的密码。
步骤三:连接成功并享受互联网
一旦输入正确的密码并连接成功,笔记本电脑就会连接到手机的个人热点网络。
此时,您就可以享受互联网的使用了,可以浏览网页、在线看视频或进行其他网络活动。
注意事项:
•在使用手机个人热点时,需要留意流量的使用情况,避免超出套餐限制。
•如果连接不成功,可以尝试重新启动手机个人热点,或者在笔记本电脑上重新搜索并连接网络。
通过上述简单的步骤,我们可以轻松地连接笔记本电脑和手机个人热点网络,
确保在没有Wi-Fi信号的情况下也能保持互联网连接。
希望这些方法对您有所帮助,方便您在需要时快速搭建网络连接。
HTML5创建热点区域

HTML5创建热点区域
创建热点区域的基本方法
7
上面的语法格式中,需要注意以下几点: (2)<map>标记只有一个属性id,其作用是为区域命名,其设置值必须于< img>标记的usemap属性值相同。
HTML5创建热点区域
31 创建热点区域的基本方法 2 用Dreamweaver精确定位热点区域
创建热点区域的基本方法
3
在浏览网页时,读者会发现,当单击一张图片的不同区域,会显示不同的链 接内容,这就是图片的热点区域。
所谓图片的热点区域就是将一个图片划分成若干个链接区域。 访问者单击不同的区域,会链接到不同的目标页面。
HTML5创建热点区域
创建热点区域的基本方法
8
上面的语法格式中,需要注意以下几点: (3)<area>标记主要是定义热点区域的形状及超链接,它有三个必要的属性。
HTML5创建热点区域
创建热
用Dreamweaver精确定位热点区域
10
上面讲述了HTML创建热点区域的方法,但最让读者头疼的就是坐标点的定 位。
对于简单的形状还可以,如果形状较多且复杂,确定坐标点这项工作的工作量 就很大。
因此,不建议使用HTML代码去完成。下面介绍一个快速且能精确定位热点区 域的方法。在Dreamweaver CS 6中可以很方便地实现这个功能。
HTML5创建热点区域
知识点回顾:
11
创建热点区域的基本方法 用Dreamweaver精确定位热点区域
HTML5创建热点区域
创建热点区域的基本方法
WiFi欢迎页面的设置教程

WiFi欢迎页面的设置教程
免费WiFi是一个非常好的宣传工具,顾客连接上你的免费WiFi热点后,打开浏览器后,会自动的弹出一个WiFi的欢迎界面,下面是小编给大家整理的一些有关WiFi欢迎页面的设置方法,希望对大家有帮助!
WiFi欢迎页面的设置方法
当然这个功能的实现,这里我们需要用到猎豹免费WiFi工具,所以这个功能比较适合小商家。
首先下载安装猎豹免费WiFi工具,下载可通过如下方式:
安装过程比较的简单呢,下载完成之后,双击打开会自动的完成安装,所以这里就省略了。
安装完成之后,我们打开WiFi的免费WiFi界面,然后找到WiFi欢迎页定制栏,如下图所示:
点击打开定制页面的详情页,这里我们选择模板3,然后单击编辑模板3,详情如下图所示:
来到详细的编辑页面之后,我们可以上传一张宣传图片(可以是店铺的微信号二维码,或者其他等等),然后左侧的文本编辑框内可以描述文字内容等等。
详情如下图所示:
下一步之后,我们需要设置必须通过浏览器浏览网页后,才能上网,详情如下图所示:
设置完成之后,小编自己用手机链接上免费的WiFi热点,然后打开网页后,会弹出如下图所示的界面哦:
缺陷:目测WiFi一定要设置密码才能登陆,不能不设置密码。
当然这个也是因为安装性的要求。
然后不能自动完成跳转,需要告知小伙伴,要先登录浏览器等。
看了“WiFi欢迎页面怎么设置”的人还看了
1.路由器怎么定制wifi欢迎页
2.怎么让笔记本电脑变成免费的无线wifi
3.怎样用手机登陆192.168.1.1页面设置无线wifi
4.如何让笔记本电脑变成免费的无线WiFi。
网页的基本功能_主页index_主页是一个网站的核心

网页基本属性,要素,步骤,工具,属性面板,视图,结构,标记符,标题,水平线网页的基本功能主页index 主页是一个网站的核心,进入一个网站后,首先引入眼帘的是该网站主页。
主页的上部是含有该校中,英文名称的LOGO图片,网页的底部是版权区,在LOGO图片的下面,版权区的上面有两行横向导航菜单,包括概括设置资料等,每个子菜单都进行了超链接,浏览者可以根据需要浏览相应的内容,主页的中间部分是校内新闻,提供给浏览者一些最新新闻浏览者可以随意浏览任一条网页的基本要素1文字(标题,字号,字型)2表格:具有容量大,结构严谨或效果直观等优点,表格还可以控制信息的布局方式。
3图形:一般使用JPEG,GIF 4链接标志:有文字图像2种5交互功能6声音和视频网页制作工具:一种是利用网页制作工具进行制作,例:frontpage,dreamweaver另一种采用HTML超文本标识语言的专用格式来进行编制。
网页制作的基本步骤:1网站定位,定位要小内容要精,网站题材,名称要正,易记,有特色。
2整体规划:也就是组织网站的内容和设计其结构。
收集整理资料,准备素材,内容规划整体规划中3重常用结构类型:(1)层状结构,类似与目录系统的树型结构,很强层次性(2)线性结构,类似数据结构中的线性表,用在意义是平行的页面上(3)WEB结构,类似Internet的组成结构,各网页之间形成网状链接,允许用户随意浏览。
3网页的设计与制作,先静态后添加动态效果4测试网页:功能性测试和完整性测试5网页上传发布,服务器可以是远程或本地但必须支持ASP 6网站宣传推广7网站的反馈与评价8更新与维护建立目录结构建议:1不要将所有文件都存放在根目录下,会造成文件管理混乱,很难搞清哪些文件需要编辑和更新,哪些无用,哪些想关联,影响工作效率。
上传速度慢,文件量越大等待时间也越长。
所以尽可能减少根目录文件存放数。
2 在每个主栏目目录下都建立独立的images目录,最方便于管理,而根目录下的images 目录只用来存放首页和一些次要栏目的图片。
网页制作实验教程第十章热点链接

分,不同的部分对应于不同的超级链接, 也可称为图像映射。这种图片热点技术扩 展了超级链接的应用形式,而 Dreamweaver界面中的交互式热点编辑则大 大提高了热点的标注和使用效率。
实验目的:
要求同学们能够掌握创立图片热点区 域的方法。
实验原理:
客户端热点将超级链接信息保存在 HTML文件中,而不是像服务器端的热点 链接那样保存在单独的热点文件中。
实验条件:
电脑操作系统Windows XP/2000/98、 Dreamweaver 8网页设计软件。
实验二十九 创立图片热点区域
本实验以在“太阳系缩略图”中创建 “土星”图像热点为例,向同学们详细讲述 如何创立图片的热点区域。
实验内容:
步骤1 选择[插入]菜单栏中的[常用]中的 (图像)按钮,弹出[选择图像源文件]对话框, 选择“九大行星”图像插入网页。
步骤2 链接选定完毕,单击F12,在浏览器 中预览效果。
学习与思考
根据本章所讲的热点链接功能,希望 同学们按照以下要求来完善你的个人主页: 1.为你的主页选择一张喜欢的图像。 2.利用热点工具在图像上定义一个多边形热 点。 3.为命名热点设置相关的链接内容,便于用 户更好地浏览你的个人主页。
步骤2 在[属性]面板调整图像大小等属性,在 [属性]面板中的热点工具中,点击 (多边形热 点工具)。
步骤3 选择 (多边形热点工具)后,顺着土星的 边缘一点一点用鼠标将关键点勾勒出土星的形状。
步骤4 热点区域选定以后,热点的[属性] 面板将代替原[属性]面板。
步骤5 点击 (指针热点工具)按钮,可以随 意改变选定热点的各关键点的位置。
步骤6 热点区域选定完毕,单击F12,在浏 览器中预览效果,将鼠标放置在土星的位 置上,会变成手形。
笔记本电脑如何连接手机共享热点

笔记本电脑连接手机共享热点的方法在日常生活和工作中,我们经常会碰到需要使用笔记本电脑上网的情况,但有时候并没有Wi-Fi信号覆盖或者不方便使用无线网络,这时候可以考虑使用手机的热点功能来给笔记本提供网络连接。
下面将介绍几种不同操作系统下连接手机共享热点的方法。
Windows系统步骤1: 打开手机热点在手机设置中打开“个人热点”开关,设置好网络名称和密码。
步骤2: 在笔记本上搜索并连接1.打开笔记本的Wi-Fi设置界面。
2.在可用网络列表中找到手机热点名称,点击连接。
3.输入手机设置的密码进行连接。
步骤3: 测试网络连接连接成功后,打开浏览器访问网页等测试网络连接是否正常。
macOS系统步骤1: 打开手机热点同样在手机中打开“个人热点”开关,设置好名称和密码。
步骤2: 在笔记本上连接1.点击Mac的菜单栏中的Wi-Fi图标。
2.选择手机热点并输入密码连接。
步骤3: 测试连接连接成功后,验证网络连接是否正常工作。
Linux系统步骤1: 打开手机热点手机操作与前两种系统一样,在“设置”中开启个人热点功能。
步骤2: 连接到热点1.在Linux系统中打开网络设置。
2.找到手机热点并输入密码连接。
步骤3: 检验连接确认连接成功后,验证网络可用性。
通过以上步骤,我们可以轻松地利用手机的热点功能为笔记本提供网络连接,让我们的工作和生活更加方便高效。
如果有遇到连接问题,可以尝试重新打开热点或重启设备等常规操作来解决。
祝愿你能顺利连接到手机共享热点,并愉快地上网使用!。
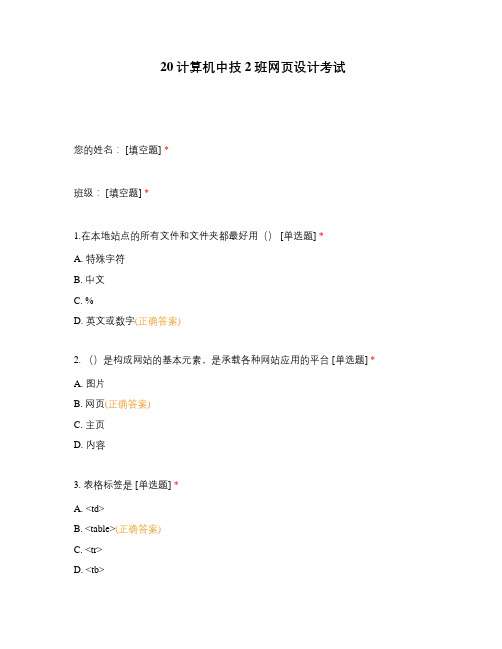
20计算机中技2班网页设计考试

20计算机中技2班网页设计考试您的姓名: [填空题] *_________________________________班级: [填空题] *_________________________________1.在本地站点的所有文件和文件夹都最好用() [单选题] *A. 特殊字符B. 中文C. %D. 英文或数字(正确答案)2. ()是构成网站的基本元素,是承载各种网站应用的平台 [单选题] *A. 图片B. 网页(正确答案)C. 主页D. 内容3. 表格标签是 [单选题] *A. <td>B. <table>(正确答案)C. <tr>D. <tb>4.插入表格的快捷键是() [单选题] *A. Ctrl+Alt+T(正确答案)B. Ctrl+Alt+BC. Ctrl+ TD. Ctrl+Alt+Y5. 在Dreamweaver中,创建行为时,不能选择的动作有() [单选题] *A. 交换图像B. 设置页面(正确答案)C. 打开浏览器窗口D. 弹出信息6. 在“页面属性”对话框中,我们不可以设置的属性有() [单选题] *A. 默认字体B. 字号大小C. 背景颜色D. 超链接数量(正确答案)7. 在表单组成中,其本身就是HTML源代码,起描述作用的是() [单选题] *A. 表单对象(正确答案)B. 表单域C. 应用程序D. 表单标签8. 若要链接到当前文档所在文件夹的父文件夹中的文件,应() [单选题] *A. 在文件名前加/B. 在文件名前加../(正确答案)C. 在文件名前加./D. 什么也不加9. 在单元格插入背景图片的代码是() [单选题] *A. <table background=“hzz01_050213.gif”>B. <tr bgcolor=“hzz01_050213.gif”>C. <tr background=“hzz01_050213.gif”>D. <td background=“hzz01_050213.gif”>(正确答案)10. 在网页中,单元格的()属性不能够被设置 [单选题] *A. 背景颜色B. 透明度(正确答案)C. 宽度D. 不换行11. 下列说法错误的是() [单选题] *A. 模板一次只能更新一个页面(正确答案)B.Dreamweaver自动在文档的head部分插入可编辑区域C. 在编辑模板是,可编辑区域和锁定区域都可以更改D. 在基于模板的文档中,模板用户只能在可编辑区域中进行更改,无法修改锁定区12. 下列说法错误的是() [单选题] *A. Dreamweaver用文件扩展名.dwt来保存模板B. 模板被保存在站点的本地根文件夹中的templates文件夹C. 可将多个表格单元格标记为单个可编辑区域(正确答案)D. 可将整个表格或单个单元格标记为可编辑区域13. 关于制作其他子页面说法正确的是() [单选题] *A. 可以使用模板来保持页面风格的统一(正确答案)B. Dreamweaver没有模板功能,需要自己制作每个页面C. 使用模板不能制作风格一致的页面D. 每个页面的风格不可保持相同14. 模板的创建有两种方式,分别是() [单选题] *A. 新建模板、将已有的网页保存模板(正确答案)B. 新建模板、保存层C. 新建网页、保存网页D. 新建文件、保存文件15. 模板的()指的是模板用户可以编辑的部分 [单选题] *A. 可选区域B. 可编辑区域(正确答案)C. 重复区域D. 可设计区域16. 设置()属性,可以改变表格的对齐方式 [单选题] *A. Align(正确答案)C. BorderD. CellPad17. 在预览AP Div时,不管是否超出,都显示滚动条,应该在溢出属性中设置()[单选题] *A. visibleB. hiddenC. scroll(正确答案)D. auto18. 创建表格时,若没有明确指定边框粗细、单元格间距和单元格边距的值,大多数浏览器按照边框粗细和单元格边距为、单元格间距为来显示表格() [单选题] *A. 1 2(正确答案)B. 1 1C. 0 0D. 2 119. <img>标记用来插入图片,其基本语法是() [单选题] *A. <img src=“file_name”>(正确答案)B. <img alt= “file_name”>C. <img NORODER=”file_name”>D. <img align=”file_name”>20. 设置背景图像可以使用()属性 [单选题] *B. background(正确答案)C. bgcolorD. center21. 在网页中,强制换行的快捷键是() [单选题] *A. Shift+Enter(正确答案)B. Alt+EnterC. Ctrl+EnterD. Shift+Ctrl+Enter22. 在选择的图像“属性”面板中,不可以设置的热点区域的形状是() [单选题] *A. 矩形B. 多边形C. 三角形(正确答案)D. 圆形23. 在“属性”面板中,不能设置水平线的()属性 [单选题] *A. 宽度B. 颜色(正确答案)C. 高度D. 阴影24. 在网页中添加水平线的方法是() [单选题] *A. “插入→水平线”B. “修改→水平线”C. “修改→HTML→水平线”D. “插入→HTML→水平线”(正确答案)25.浏览者浏览网页时,在图像没有显示之前,即可知道图像所要显示的内容,应在“属性”面板中设置()属性 [单选题] *A. 原始B. 替换(正确答案)C. 链接D. ID26. Dreamweaver支持的图像格式不包括() [单选题] *A. GIFB. BMP(正确答案)C. PNGD. JPEG27. Flash动画的扩展名为() [单选题] *A. .swf(正确答案)B. .cssC. .flaD. .wem28. 若想去除Flash文件在浏览器窗口中显示的背景颜色,可在“属性”面板中将其()属性值设置为透明 [单选题] *A. 参数B. 品质C. Wmode(正确答案)D. 背景颜色29. 网页中插入音频文件,下列命令正确的是() [单选题] *A. “插入→媒体→SWF”B. “插入→媒体查询→插件”C. “插入→媒体查询→SWF”D. “插入→媒体→插件”(正确答案)30. 将链接的文档始终在一个新的浏览器窗口中打开,建立超链接时应设置目标属性为() [单选题] *A. _parentB. _blank(正确答案)C. _selfD. _top31. 建立超链接时,没有设置目标属性,则默认的目标属性是() [单选题] *A. _parentB. _blankC. _self(正确答案)D. _top32. 要将选定的文本链接到************,在其属性面板的链接框输入的信息正确的是() [单选题] *A.mailto:************B.#************C.mailto:************(正确答案)**************33. 要设置鼠标停留在超文本上时出现文本提示,超链接标记<a>中应使用属性() [单选题] *A. wordB. title(正确答案)C. altD. font34. 超链接是一个网页到一个目标对象的链接关系,该目标对象可以是() [单选题] *A. 网页文件B. 视频文件C. 电子邮件地址D. 以上均可(正确答案)35. 以协议http或ftp开头的链接属于 [单选题] *A. 绝对路径(正确答案)B. 根文件夹相对路径C. 文档相对路径D. 不一定36. 创建空链接的方法是在“属性”面板的链接框中输入() [单选题] *A. #(正确答案)B. mailtoC. @D. 空格37. 超文本初始状态默认的样式是() [单选题] *A. 蓝色带下划线(正确答案)B. 暗红色带下划线C. 蓝色不带下划线D. 黑色不带下划线38. 在Dreamweaver中插入锚点的快捷键是 [单选题] *A. Ctrl+Alt+A(正确答案)B. Ctrl+Shift+AC. Ctrl+Alt+TD. Ctrl+Shift+J39. 在Dreamweaver的添加行为中,若要设置鼠标指向某对象时触发,应选用的事件是() [单选题] *A. onClickB. onLoadC. onMouseMoveD. onMouseOver(正确答案)40. 在Dreamweaver中,若要设置进入某网页时弹出广告窗口,应选用的事件是() [单选题] *A. onClickB. onLoad(正确答案)C. onUnloadD. onMouseOver41. 在Dreamweaver中,要打开行为面板,可使用的快捷键是() [单选题] *A. Ctrl+F2B. Shift+F4(正确答案)C. Shift+F2D. F1242. 以下能添加行为的对象包括() [单选题] *A. 网页中插入的图像B. 网页本身C. 超级链接文本D. 以上均可(正确答案)43. 要设置打开某网页时,自动打开“通知.html”文件,要添加的行为是() [单选题] *A. 弹出信息B. 打开浏览器窗口(正确答案)D. 改变属性44. 关于行为,以下说法正确的是() [单选题] *A. 每个元素只能添加一个行为B. 网页中的文本元素可以添加所有行为C. 行为是Dreamweaver预设的JavaScript程序库(正确答案)D. 只能为网页中的文本、图像元素添加行为,不能为网页本身添加行为45. 在行为面板上,不能添加的行为是() [单选题] *A. 播放声音B. 显示—隐藏元素C. 打开浏览器窗口D. 设置远程服务器(正确答案)46. 要选择整个网页文档,单击状态栏上的() [单选题] *A. <table>B. <body>(正确答案)C. <td>D. <hr>47. 设置“显示—隐藏元素”行为时,显示隐藏元素的指() [单选题] *A. AP Div(正确答案)B. 表格元素C. Div元素48. 鼠标指向图像时更换为另一幅图像,离开后又恢复到原来的图像,添加该恢复交换图像行为时,应设置的事件是() [单选题] *A. onMouseOverB. onMouseOut(正确答案)C. onMouseDownD. onMouseUp49. 事件onDblClick对应的操作是() [单选题] *A. 鼠标双击时触发(正确答案)B. 鼠标单击时触发C. 鼠标指向时触发D. 鼠标移动时触发50. 在行为面板中,双击某行为名称实现的操作是() [单选题] *A. 编辑行为(正确答案)B. 删除行为C. 重命名行为D. 添加新的列表51. 为图像添加“交换图像”行为时,默认的事件是() [单选题] *A. onMouseOver(正确答案)B. onMouseOutC. onMouseDownD. onMouseUp52. 要打开CSS面板,可使用的快捷键是() [单选题] *A. Shift+F11(正确答案)B. Shift+F4C. F11D. F453. 定义CSS时,要创建外部样式表文件,则该文件的扩展名是() [单选题] *A. .htmlB. .css(正确答案)C. .aspD. .htm54. CSS样式类型中,可应用与任何HTML元素的是() [单选题] *A. 类(正确答案)B. IDC. 标签D. 符合内容55. 创建类样式时,类名称以英文字母或()开头 [单选题] *A. *B. $C. @D. .(正确答案)56. CSS中要定义鼠标经过超文本时的状态,在符合内容选择器的“选择器名称”中应该选择() [单选题] *A. a:linkB. a:visitedC. a:hover(正确答案)D. a:active57. 在“CSS规则定义→方框”对话框中padding项设置的是() [单选题] *A. 指定元素内容与元素边框之间的间距(正确答案)B. 指定一个元素边框与另一个元素边框之间的间距C. 设置元素的宽度D. 设置元素的高度58. 在Dreamweaver中,水平线对应的源代码是() [单选题] *A. <hr>(正确答案)B. <br>C. <line>D. <tr>59. 在“CSS规则定义→类型”对话框中,font-style用来设置() [单选题] *A. 行高B. 字体样式(正确答案)C. 字体大小D. 字体颜色60. 以下关于“CSS规则定义→背景”对话框,说法正确的是 [单选题] *A. 不能同时设置背景颜色和背景图像B. 可以同时设置背景颜色和背景图像,但只显示背景颜色C. 可以同时设置背景颜色和背景图像,但只显示背景图像D. 可以同时设置背景颜色和背景图像,背景图像优先显示在背景颜色上(正确答案)61. 创建CSS规则时,a:visited表示定义的状态是() [单选题] *A. 超级链接初始状态B. 已经访问过的超级链接状态(正确答案)C. 鼠标经过超级链接对象时的状态D. 超级链接的活动状态62. 通过“页面属性”,将链接颜色设置为绿色后,自动生成一个CSS样式为()[单选题] *A. a:activeB. a:visitedC. a:hoverD. a:link(正确答案)63. 一个完整的表单对象有三个基本组成部分,不包括() [单选题] *A. 表单标签B. 表单域C. 表单值(正确答案)D. 表单按钮64. 对于包含机密信息的表单数据,提交表单时采用的方法最好是() [单选题] *A. GETB. POST(正确答案)C. FTPD. HTTP65. 插入一个表单对象文本字段后,可设置的类型不包括() [单选题] *A. 单行B. 多行C. 密码D. 隐藏(正确答案)66. 插入文本区域表单对象后,在属性面板不能设置的是() [单选题] *A. 行数B. 初始值C. 字符宽度D. 最多字符数(正确答案)67. 在Dreamweaver中,插入的第一个表单默认的名称是 [单选题] *A. form1(正确答案)B. form0C. formD. form-168. 在Dreamweaver中,插入的表单在文档窗口显示方式为() [单选题] *A. 蓝色的实线框B. 蓝色的虚线框C. 红色的实线框D. 红色的虚线框(正确答案)69. 在HTML文档中,表单对应的标签是 [单选题] *A. <input></input>B. <form></form>(正确答案)C. <p></p>D. <title></title>70. 在Dreamweaver中,要将表单数据提交给***********,在表单属性面板的“动作”中应当输入() [单选题] **************B.post:***********C.mailto:***********(正确答案)D.get:***********71. 提交表单时,浏览器默认的方法是() [单选题] *A. postB. get(正确答案)C. ftpD. http72. 表单按钮中,没有内在行为,但可用JavaScript等脚本语言指定动作的按钮是() [单选题] *A. 无(正确答案)B. 提交C. 重置D. 普通73. 在Dreamweaver中,检查表单的对象可以是() [单选题] *A. 文本域(正确答案)B. 单选按钮C. 复选框D. 列表/菜单74. 站点被导出后,将站点定义信息保存到()格式的文件中 [单选题] *A. htmlB. rarC. ste(正确答案)D. dll75. 在Dreamweaver设计窗口中,直接按Enter键产生的html标记是() [单选题] *A. <p></p>(正确答案)B. <br>C. <body>D. <hr>76. 浏览网页时,()标记中的文本将出现在浏览器的标题栏上 [单选题] *A. <body></body>B. <font></font>C. <html><html>D. <title></title>(正确答案)77. 网站根目录中的images文件夹主要存放 [单选题] *A. 声音文件B. 图像文件(正确答案)C. 视频文件D. CSS样式表78. 下列不能在Dreamweaver中打开“页面属性”对话框的操作是() [单选题] *A. 按Ctrl+J快捷键B. 右单击页面空白处选择“页面属性”命令C. 单击属性面板的“页面属性”按钮D. 单击“编辑→页面属性”命令(正确答案)79. 在Dreamweaver中,插入图像的快捷键是 [单选题] *A. Ctrl+Alt+I(正确答案)B. Ctrl+Alt+FC. Ctrl+Alt+AD. Ctrl+Alt+M80. 在“CSS规则定义→方框”对话框中margin项设置的是() [单选题] *A. 指定元素内容与元素边框之间的间距B. 指定一个元素的边框与另一个元素之间的间距(正确答案)C. 设定元素的宽度D. 设定元素的高度1.在Dreamwever CS6软件中,按快捷键F8可实现对当前文档的预览。
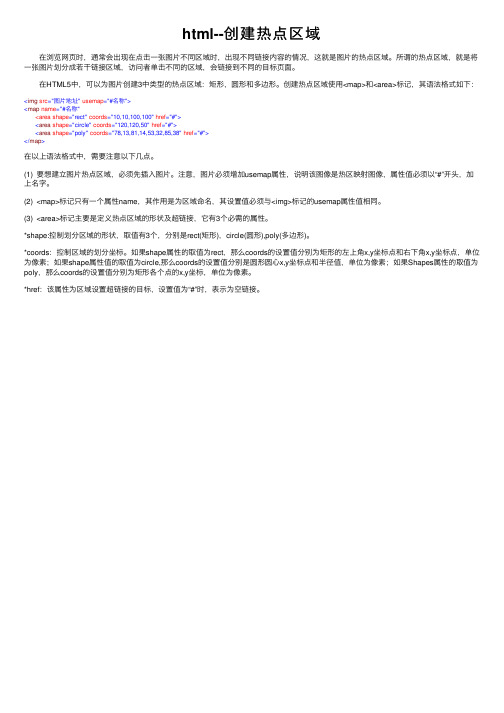
html--创建热点区域

html--创建热点区域 在浏览⽹页时,通常会出现在点击⼀张图⽚不同区域时,出现不同链接内容的情况,这就是图⽚的热点区域。
所谓的热点区域,就是将⼀张图⽚划分成若⼲链接区域,访问者单击不同的区域,会链接到不同的⽬标页⾯。
在HTML5中,可以为图⽚创建3中类型的热点区域:矩形,圆形和多边形。
创建热点区域使⽤<map>和<area>标记,其语法格式如下:<img src="图⽚地址" usemap="#名称"><map name="#名称"<area shape="rect" coords="10,10,100,100" href="#"><area shape="circle" coords="120,120,50" href="#"><area shape="poly" coords="78,13,81,14,53,32,85,38" href="#"></map>在以上语法格式中,需要注意以下⼏点。
(1) 要想建⽴图⽚热点区域,必须先插⼊图⽚。
注意,图⽚必须增加usemap属性,说明该图像是热区映射图像,属性值必须以“#”开头,加上名字。
(2) <map>标记只有⼀个属性name,其作⽤是为区域命名,其设置值必须与<img>标记的usemap属性值相同。
(3) <area>标记主要是定义热点区域的形状及超链接,它有3个必需的属性。
*shape:控制划分区域的形状,取值有3个,分别是rect(矩形),circle(圆形),poly(多边形)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。
其基本语法结构如下:
<area
class=type
id=Value
href=url
alt=text
shape=area-shape
coods=value>
其中。
class和id:是分别指定热点的类型和id号。
alt:用于设定热点的替代性文字。
href:用于设定该热点所链接的url地址。
shape和coords:是两个主要的参数,用于设定热点的形状和大小。
其基本用法如下:
<area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
<area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、
(x3,y3) ......。
<area>标记是在图像地图中划分作用区域的,因此其划分的作用区域必须在图像地图的区域内,所以在用<area> 标记划分区域前必须用HTML的另一个标记<map>来设定图像地图的作用区域,并为指定的图像地图设定名称,该标记的用法很简单,即<map name="图像地图名称"> ...... </map>。
下面通过一个例子来说明这两个标记的用法:
这里是一幅新书架的图片,要做的效果是:当鼠标点“网址大全”这本书时,新开一窗口,显示关于这本书的简介及订单的网页(urlall.htm);当鼠标点“网站设计攻略”这本书时,新开一窗口,显示关于这本书的简介及订单的网页(siteall.htm);当鼠标点“网页技巧大全”这本书时,新开一窗口,显示关于这本书的简介及订单的网页(pagejqlall.htm)。
制作方法:
1、插入图片,并设置好图像的有关参数,且在<img>标记中设置参数usemap="newbook" ismap,以表示对图像地图(newbook)的引用;
2、用<map>标记设定图像地图的作用区域,并取名为:newbook;
3、分别用<area>标记针对三本书的位置划分出三个矩形作用区域,并设定好其链接参数href。
制作完成,本例的源代码如下:
<img src="替换
/Get/Website/Html_Css/image/htmlp3.gif" width="207" height="148" alt="新书架" hspace="10" align="left" usemap="#newbook" border="0">
<map name="newbook">
<area shape="rect" coords="56,69,78,139" href="urlall.htm" target="_blank" alt="这里收集十万多个网址。
" title="这里收集十万多个网址。
">
<area shape="rect" coords="82,70,103,136" href="siteall.htm" target="_blank" alt="网站设计师的启蒙读本。
" title="网站设计师的启蒙读本。
">
<area shape="rect" coords="106,68,128,136" href="pageall.htm" target="_blank" alt="网页制作者不可不读的书。
" title="网页制作者不可不读的书。
">
</map>
在制作本文介绍的效果时应注意的几点:
1、在<img>标记不要忘记设置usemap、ismap参数,且usemap 的参数值必须与<map>标记中的name参数值相同,也就是说,“图像地图名称”要一致;
2、同一“图像地图”中的所有热点区域都要在图像地图的范围内,即所有<area>标记均要在<map>与</map>之间;
3、在<area>标记中的cords 参数设定的坐标格式要与shape 参数设定的作用区域形状配套,避免出现在shape参数设置的矩形
作用区域,而在cords 中设置的却是多边形区域顶点坐标的现象出现。
