Flash笔记
Flash知识点总结(有用哦)

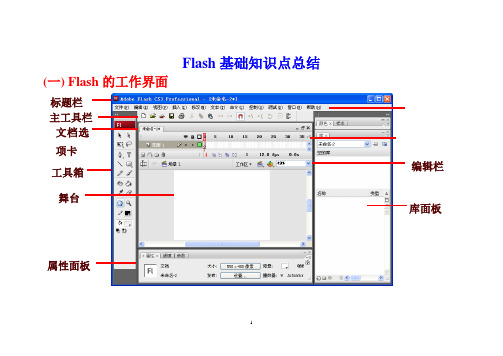
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
Flash 笔记

Flash 笔记1.flash时间轴的最重要的组件是图层、帧、播放指针。
2.flash场景是绘制,处理动画元素和测试动画的编辑区,是单独的帧合成动画的场所。
3.flash的符号1》符号库:每个flash文件都有自己的一个符号库,符号库是所有可重复使用元素的存储仓库,内部的符号可以通过文件夹组织管理。
2》符号类型:图形符号,影片剪辑符号,按钮符号。
按钮符号代表4种鼠标动作的状态;弹起、鼠标经过、按下、点击。
4. flash绘图工具1》在拖动鼠标画椭圆、矩形等时,按下【shift】键可以画出正圆、正方形等2》笔刷的填充模式:标准绘画、颜料填充、后面绘画、颜料选择、内部绘画。
3》墨水瓶用于改变矢量图的边框的属性,墨水瓶工具用于填充线条(图形轮廓路径)注意:填充的颜色,只能是实(纯)色,不能填充渐变色和位图。
以改变线条的属性,包括线型、样式、颜色等。
4》油漆桶工具;它的用途就是在封闭区域或有缺口区域中填入色彩,但必须设置封闭区域中存在的缺口大小程度。
缺口意义:不封闭空隙;填充区域不能有缺口,封闭小空隙;填充区域允许有小的缺口,封闭中等空隙:填充区域允许有中等缺口,封闭大空隙;填充区域允许有大的缺口5》调色板调色板的填充模式;纯色、线性、放射性、和位图6》调整工具渐变包括(线性渐变、放射性渐变)1)线性渐变的调整填充区的四周出现渐变方向控制点、渐变距离控制点、渐变中心控制点,拖动他们分别改变渐变方向、渐变距离和渐变中心位置。
2)放射性渐变的调整单击图形填充色,出现渐变圆的长宽比例控点、渐变圆大小控制点、渐变方向控制点和渐变心控制点。
拖动他们分别改变渐变长短轴、渐变离、渐变方向和渐变中心位7》套索工具可以选择对象中不规则的区域。
三种模式:自由模式、魔术棒模式、多边形模式魔术棒模式中,容差数即颜色选取范围。
值越小,选取的颜色越接近,选取范围越小。
Alpha(Alpha通道);修改实例的透明度。
Alpha通道的范围从0%(完全透明)到100%(不透明)5.flash的动画编辑包括[场景]、【图层】、【符号】【时间轴】【帧】1.》帧时间轴中的帧除关键帧外还有普通帧。
自我学习笔记

•学习时间:2012年10月8日•学习内容:FLASH课程•参考资料:FLASH动漫创作技法•学习的具体内容记录:看了老师提供的flash网站,我觉得自己还有很多很多知识盲点。
还有很多东西需要花时间学习flash。
看到网站上有关flash的招聘信息,原来学好flash还有会很多工作机会提供。
Flash可以做很多事情,比如公益广告、MV、环保法制交通灯方面的公益广告、手机动画、贺卡、教学课件。
更可以做工作简历,以前只听说过视频、PPT简历,现在还有flash简历,我觉得对于教育技术专业的毕业生而言,把三维编程flash结合起来做成一个基于flash的简历,对于寻求工作会很有帮助,这个也可以作为教育技术毕业生最具体的展示实力的凭证。
口说无凭,实干才是真理。
用实物来证明自己才是王道。
Flash的功能中,我最喜欢的是公益广告、公司简介这方面的。
在flash网站我看到了一个很好的flash公益广告的案例,如果不是在flash模块里看见的估计我会认为它是用视频特效做出来的。
该flash展示了一段有关发生车祸时,2位男女主角身体上的伤害,它通过特写心脏、大脑、血管等器官在车祸中具体的变化即损伤,向每位观看者提供了一种视觉上、心里上的反应。
给人以最直观的感触,让人清醒的意识到超速、车祸带来的红色恐怖。
比任何口头上的描述疼痛都来得有效。
因此我觉得flash在公益广告方面会有很大的引导作用。
另一方面,flash一般以动画的形式表现出来,小朋友会很喜欢,对于中国下一代的教育有非凡的意义。
对于我自己的学习而言,我借了一本台湾编的flash教程书,我觉得这本书编的很好,对思维的切入,便于理解,上手很轻易。
我希望除了听老师课上的东西以外,听过自学能学习更多的东西。
在看到很多不错的flash时能细细想一下别人是怎么做出来这种效果的。
还有网上很多有关设计的内容,希望这些对以后的积累有所帮助。
自己慢慢的积累,以后也能参加短片制作大赛。
Flash动画教案笔记

Flash动画教案笔记一、启动Flash开始-----程序----------Macromedia Flash二、工作界面A 菜单栏B 显示工具栏/隐藏工具栏(标准工具栏:靠齐格线,平滑曲线,直线,旋转,缩放,对齐,显示比例)C.控制器工具栏/隐藏工具栏D.时间轴/隐藏时间轴E.颜色/隐藏颜色F. 舞台:“舞台”位于工作界面的正中间部位,是放置动画内容的区域。
这些内容包括矢量插图、文本框、按钮、导入的位图图形或视频剪辑等。
可以在【属性】面板中设置和改变“舞台”的大小,默认状态下,“舞台”的宽为550像素,高为400像素, 工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比例为2000%,在下拉菜单中有三个选项,【符合窗口大小】选项用来自动调节到最合适的舞台比例大小;【显示帧】选项可以显示当前帧的内容;【全部显示】选项能显示整个工作区中包括在“舞台”之外的元素.三、设计面板打开【窗口】中【设计面板】菜单,在菜单中可以看到所有的“设计面板”,单击面板的名称,就可以打开或关闭相应的面板。
默认状态下,打开的“设计面板”分布在舞台右侧的面板组中。
“设计面板”包括【对齐】面板、【颜色样本】面板、【混色器】面板、【信息】面板、【场景】面板和【变形】六个面板。
(1)【对齐】面板【对齐】面板可以重新调整选定对象的对齐方式和分布。
【对齐】面板分为五个区域:【相对于舞台】:按下此按钮后可以调整选定对象相对于舞台尺寸的对齐方式和分布;如果没有按下此按钮则是两个以上对象之间的相互对齐和分布。
【对齐】:用于调整选定对象的左对齐、水平中齐、右对齐、上对齐、垂直中齐和底对齐。
【分布】:用于调整选定对象的顶部、水平居中和底部分布,以及左侧、垂直居中和右侧分布。
【匹配大小】:用于调整选定对象的匹配宽度、匹配高度或匹配宽和高。
【间隔】:用于调整选定对象的水平间隔和垂直间隔。
Flash学习笔记(一)

Flash学习笔记(⼀)Flash学习笔记(⼀)1. 概念:帧,关键帧,MacroMedia Flash,fps,补间动画,淡⼊,淡出帧:当flash停下来时的⼀幅画⾯就是⼀个帧。
帧总是与时间相关连的,我们平常看到的图像并不称作帧,就是因为它没有时间的概念。
两幅画之间,⽆所谓谁前谁后,但在⼀个flash中的两个帧,它们是有固定的先后关系的。
在播放时,也总是前⾯的那个帧先播放。
关键帧:这是动画制作者应该⼿动创建的帧。
Flash软件可以在关键帧中间⾃动创建过渡帧以实现动画的效果。
这些过渡帧⼜叫补间动画。
补间动画:参见关键帧MacroMedia Flash: ⼀种制作动画的软件fps:因为⼈眼有视觉残留的特性,因此连续播放的画⾯就可以形成动画。
每秒播放10幅画⾯(帧)以上,动画就⽐较连贯了,每秒播放的画⾯越多,画⾯就越连贯。
每秒中的帧数,即fps(Frame per second)时间轴:图层:如果我们想实现多个对象同时运动的效果,就可以运⽤图层来实现。
每个图层中放置⼀个对象,并实现其运动,然后将图层合成起来。
同样的概念有⾳轨和视轨。
舞台:⽤来绘制画⾯的地⽅,在绘图软件中叫画布。
当我们插⼊声⾳时,也是加到这个地⽅。
淡⼊:声⾳切⼊时⼩,逐渐放⼤到正常⾳量并保持稳定;应⽤于动画时,指后⾯的帧开始以较弱的亮度出现,逐渐加强到正常亮度。
淡出:声⾳逐渐变⼩,直到没有。
应⽤于动画时,指后⾯的帧的亮度逐渐变弱,直到没有。
淡⼊和淡出都是常⽤的声⾳和画⾯切换技术,使得场景的转换更加⾃然和柔和。
2. 制作⼀个flash,实现:三个圆圈,分别为红,黄,蓝三⾊,开始时,红圆圈位于画⾯左上⾓,黄圆圈位于中上部,蓝圆圈位于右上⾓,动画结束时,蓝圆圈直线运动到左下⾓,黄圆圈直线运动位于中下部,红圆圈直线运动右下⾓。
整个动画配乐,动画播放长度刚好等于⼀⾸歌曲播放完的时间。
要求三个圆在⾳乐播放⼀半时在中⼼点能够重合。
步骤:a.⽤三个图层来分别绘制三个圆的运动。
flash的笔记

尺寸:最小18像素 最大2880像素
四、Flash动画创作流程
1、动画前期策划包括以下几方面:
(1)、明确制作动画的目的以及要达到的效果
(2)、明确动画的剧情
(3)、明确动画的背景、道具等
(4)、思考如何运用动画分镜头,动画片断如何衔接,使用什么样的音乐等
2.位图图像(指收集并导入的位图图像)
3.元件和元件实例
4.声音
5.视频
6.帧
二、帧的创建以及编辑
帧分为:帧、关键帧、空白关键帧
插入/时间轴/帧 F5 右击/插入帧
插入帧的作用:延伸关键帧 的内容
插入关键帧:用于定义动画变化的帧,在关键帧可以绘制或编辑对象 F6
排列:移至顶层Ctrl+Shift+↑
上移一层:Ctrl+↑
下移一层:Ctrl+↓
移至底层:Ctrl+Shift+↓
锁定:Ctrl+Alt+L
解除全部锁定:Ctrl+Shift+Alt+L
.jpg 有损压缩
.html 把图片嵌入到网矾能在Web浏览中查看
匹配:选技打印机单选按钮后,会更改动画尺寸与打印机范围完全吻合
Flash可以导入库图像格式.jpeg、.gif、.psd、.png
舞台:.jpeg、.gif、.psd、.png、.ai
发布设置选择卡(Flash)
生成大小报告:将最终Flash影片数据生成一个TXT文档报告
五、元件
图形元件:Graphic用于制作可以重复使用的静态图像,不能在图形元件中加入声音,也不能添加动作脚本
flash学习笔记

flash学习笔记一、文字技巧1、文字作补间动画前应该首先保证是元件(在第一帧时就转化为图形元件)。
Alpha值应该在属性面板中而不是在颜色混色器中设置。
2、文字作形变动画前应该首先保证文字两次被分离(成为形状)。
二、添加形状提示:1、创建形状补间。
2、前一个关键帧中添加几个形状提示,后一个关键帧中就自动产生几个形状提示。
3、当形状提示符位置调整准确时,前者为黄色,后者为绿色。
三、两种补间1、形状补间是形状之间的动画,动画补间是元件或绘制对象之间的动画。
四、动作脚本。
1、为动作脚本添加注释。
单行注释://;多行注释:/*……*/。
2、脚本执行顺序:从上往下,从左往右。
第一帧的执行顺序:先执行主场景中第一帧的代码,再执行第一帧的影片剪辑中第一帧的代码。
从第二帧开始遵循一般原则。
3、能够在帧上、影片剪辑上、按钮上、as文件中添加动作语句。
Flash推荐在专门的同一层上或as文件中添加动作脚本,以便于调试。
4、在专用代码层添加代码时要出现代码提示:按钮名后要加_btn;影片剪辑名后要加_mc;动态文本或输入文本名后要加_txt。
5、相对路径:this;绝对路径:_root。
6、冒号“:”用于指定数据类型。
例如:var i:s tring=”2”等同于var i=”2”(字符串类型);7、坐标问题:场景的左上角坐标为(0,0),场景中的对象也以它左上角坐标为其坐标值,动作脚本中控制的则是它的注册点的坐标(脚本中旋转时也是以注册点为中心)。
8、变量的声明:变量名的第一个字符必须是字母、下划线或美元符号,否则不能识别;变量名不能是关键字或ActionScript文件;变量在其作用区域内是唯一的,否则只执行最后一个;同一个字母大小写不同则是不同的变量;布尔变量应以“is”开头,例如:var ishh=false。
9、变量的作用域:全局变量,对于文档中的每个时间轴和作用域来说都是可见的,在变量名前用_global标示符,而不能用var,例如,_global.my Name=”George”准确,但var _global.myName=”George”就错误;时间轴变量,使用var,可用于该帧和其后所有的帧;本地变量,在函数体内使用var时声明的变量,在该函数块结束时过期。
flash备课笔记

第一章认识FlashFlash又被称之为闪客,是由macromedia公司推出的交互式矢量图和 Web 动画的标准,由Adobe公司收购。
网页设计者使用 Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash文档。
1996年11月,美国Macromedia公司收购了Future Wave,并将其改名为Flash。
后又于2005年12月3日被Adobe公司收购。
Flash通常也指Macromedia Flash Player(现Adobe Flash Player)。
2012年8月15日,Flash退出Android平台,正式告别移动端。
第一节 Flash的应用领域Adobe Flash Professional CC为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe ActionScript 3.0开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
第二节 FIash的特点Flash Player 是一款能够播放小又快速的多媒体动画,以及交互式的动画、飞行标志和用macromedia flash做出的图像。
Flash_笔记整理

Flash 笔记整理基本动画制作:(关键帧F6 、F7空白关键帧)逐帧动画补间动画1、《滚动的球》第一帧:在左边画一个球35帧:插入关键帧,把球移动到右边。
第一帧:创建传统补间属性:旋转——瞬时帧2、《跳动的心》第一帧:绘制一个心形20帧:插入关键帧10帧:插入关键帧、放大心形1~5帧之间:创建补间动画10~20帧之间:创建补间动画3、形状补间《毛毛虫变蝴蝶》第一帧:绘制一只毛毛虫20帧:插入空白关键帧第一帧:创建补间形状属性混合:分布式4、《文字变化》第一帧:“好好学习”20帧:插入关键帧把“好好学习”修改为“天天向上”第一帧:分离“好好学习”20帧:分离“天天向上”第一帧:创建补间形状特殊动画制作:F8(新建元件)ALT (复制)5、引导层动画(图层一)第一帧:绘制一个圆形添加传统运动引导层(引导层)第一帧:用铅笔绘制一条曲线(引导层)25帧:插入帧(图层一)25帧:插入关键帧(图层一)第一帧:用任意变形工具移动圆,让圆的中心点与线头一段重合(图层一)25帧:用任意变形工具移动圆,让圆的中心点与线头的另外一段重合(图层一)第一帧:创建传统补间6、遮罩层动画导入背景图片新建图层2 20帧插入帧图层1 20帧插入帧图层2 第一帧画一个小圆图层2 20帧转化为关键帧把小圆扩大图层2 20帧创建补间形状图层2 回到第一帧右击键按“遮罩层”场景动画《夏夜繁星》文档:600X300像素背景:黑色帧频:12导入背景图片到舞台插入——新建元件(名称:星星类型:影片剪辑)绘制星星(无边框、白色)2~14帧按F6插入关键帧并逐一旋转角度1和14帧Alpha (透明度0%)2~6帧Alpha (透明度16%)场景:新建图层2 拖入“星星”27X27 像素按alt复制满天繁星新建图层3 3帧插入关键帧拖入“星星”25X25 像素按alt复制满天繁星新建图层3 6帧插入关键帧拖入“星星”27X27 像素按alt复制满天繁星所有图层在120处插入帧。
Flash笔记

第一课介绍1.动画6样式:逐帧,变形,位移,路径,遮罩,代码。
2.常用快捷键:新建元件ctrl+F8新建画布ctrl+N导入图片ctrl+R把选中的图形转为元件F8新建画布ctrl+N设置画布ctrl+J打散ctrl+b组合ctrl+g剪切ctrl+x粘贴ctrl+v原位粘贴ctrl+shift+v复制ctrl+c激活文字工具T变形工具Q插入普通帧,可以延续面画F5插入关键帧,用来定点F6插入空白关键帧,用来结束前边的画面F7缩放画面:按下ctrl+shift,在画布上推滑轮移时间轴:在帧面板上,按ctrl+shift,推滑轮导出影片ctrl+alt+shift+S3、三类元件:把图形设为元件,能重复调用,设好后,自动存在库中——分三类:图形,按钮,影片剪集(也称mc)。
三种补间:补间动画,形状补间,传统补间。
传统补间:首尾必须是关键帧。
形状补间:图形不能是元件,须是分解状态,首尾必须是关键帧。
补间动画:首帧须是关键帧,尾帧普通帧,右击,形成补间后,可以用中间帧来定内容。
第二课变形动画1、图形介绍:在Flash中,图形由两部分组成:边框和填充色——绘图时先点中绘图工具,在左侧面板下方设好边框色和填充色,再绘制——画好后用选择工具框中,点击右侧属性面板,可以改边框宽度,如果去边框,先把图形打散(ctrl+b),用选择工具点边框,按del。
调整大小:选中图形,按Q,按下alt+shift,光标放边框上拖动。
图形组合:直接画出的图形是松散的,选中后,按ctrl+g组合——取消组合,按ctrl+b。
2、变形动画:新建画布,在第一帧画图形,30帧,F6,把图形尺寸放大——60帧,F6,把图形缩小——在2-29帧,任一帧上右击,补间形状——31-59也设为补间——点第一帧,敲回车预览——播放器预览:Ctrl+回车——保存源文件:点文件菜单,点保存——保存动画:点文件菜单,导出,导出影片,格式为swf。
3、建播放器:打开动画,点文件菜单,创建播放器,选位置,写名字,保存。
flash学习笔记(flash学习笔记)

flash学习笔记(flash学习笔记)Ctrl+shift+v paste to the original locationTwo, the pen toolStraight line (line)Curve (curve points, click the down on drag, similar to the AutoCAD line)The shape (part selection tool, to change the node)Add and delete nodes (with the appropriate tool pen tool)The conversion of straight lines and curves (also can directly convert anchor point tool, drag)Conversion between closed graphics and closed graph (without the use of magnets)Window colorOpen scale drawing auxiliary linesHold ALT copyCtrl+c, ctrl+shiftDelete shift+F5 frameF5 frameThree, the layer (bottom left) (similar to PS)1,create a new layer and delete layer, hidden layer, lock the layer, display mode (contour, entity)((ALT click eyes, said to hide or show other layers)Layer Folder2,library (ctrl+1): used to store the elements and sounds, repeated callElement (Library) and examples (in the scene, the relationship between components and examples can be understood as the base and derived class in C++)Copy the element in the library (right)3,ctrl+F8 creates a new elementDrawing sub profile, instance attribute exchange4,flash file formatFla (save) and SWF (EXE, derived films) (create player) Four, the text tool1,static text (text: attribute operation is similar to the word, links to write the web address, making three-dimensional characters is similar to the word is a copy)Modify the shape of the line becomes filled, soften fill edges. Hold the ALT drag is copied, the text first into parts to outlineDouble click on the contour is fullModify: vertical flipTo be good at using a magnifying glassDistributed to every layer3,any deformation toolsShift zoom ratioALT symmetric zoomAlt+shift from the center to the periphery such as zoom ratioCTRL free deformationCtrl+shift PerspectiveThe deformation of the panel (ctrl+t) Five, the combination of tools bination object (ctrl+G)The first combination of objects in the bottomDirect drawing objects2,alignment panelAfter selection by ctrl+k (each time to choose the object now button) 3,import picturesHold the ALT only side of the size adjustmentSix, deformation and animation (object parts)1,the so-called deformation animation refers to the change of the shape of the animationDeformation animation requirements: must be the object parts (graphics); create a shape Tween2,can be a file database directly onto another file.3,the deformation gradient tool4,modify the shape, add shape hint (can be defined in terms of shape deformation process has been created under the ctrl+shift+h shape tween)View display shape prompt (shape tip position should be off a little to let them know what is on the edge of the point at the intersection)5,the traditional complement can set rotationSeven, frame animation (any type of object can be)Refers to each frame is the key frame1,the eyedropper tool (I) : learn the fill color and the border color (according to shift at the same time learn from both), equivalent to word in the format of the brush (can make the same color graphics)2,flip the frame (right): select the reverse play animation3,the import can automatically create a sequence of pictures of key framesEdit multiple frames4,the transform and registration pointChange point: that is referenced by a series of operations on the object of the transformation: Mobile, rotating, zoom, tiltThe registration point: the position of the object to the specified point (parts: default registration point in the upper left corner, element: registration)5,the lasso tool (similar to PS):! ! ! Eight, movie clips (one element): refers to the so-called movie clip may contain an animation1 different points, movie clips and graphics is a movie clip animation player has nothing to do with the main scene in time frames, and broadcast graphics animation is associated with the main scene of the time frames.Synthesis of movie clips and the main motion in the sceneConvert 2, movie clips and graphics3,element - properties - cycle - (single frame display control is single frame playback or loop)4,the movie clip can be nested movie clips5,the graphics generation method perspective: arbitrary deformation tool (ctrl+shift) or selection toolNine, the animation path1,the path on the guiding layer, guided layer deposited object (element or movie clip), guide layer object will not be displayedRight click to add layer: traditional guide layer (new guide layer, this layer is guided into the original layer), guiding layer (the original layer becomes the guide layer)The starting point must be alignedThe frame is always along the shortest path, so to element along a closed path, this path is either a small gap, or build several key frames2,for non symmetrical objects (inter - attribute adjustment path), makes the object in moving along the path while rotating, note the gap position3,use the eraser tool.The 4 line is formed, the animation frame by frame animation, to each frame are made complete, then for each frame modification5, a guide layer can lead to multiple layers6,if the main scene frames less than the number of frames in the video clip, the movie clip will not play all.Ten, button1,built-in flash button: the window of Public Library - button2,graphics into the button (F8)3,direct the new button (ctrl+f8) 4 buttons, each frame: bounce, pointer after press, click(mouse response area)5, press the space bar can pan the view; view 一close! 6, restore the panel parameters: the first graphical break up, then can be combined7,pay attention to the different options for various tools, such as whether to allow the filling voids, various forms of rectangular8,line style9,with a single frame (easy to repeat, only need to modify the content)10,voice: - Import - import files into the library! ! ! Eleven, mask animation (with shape animation, movie clips can do wonders)1,masking layer and the mask layer with pattern mask layer in shape (note,Just like shape and PS) to display the image of the mask layerRight click the layer: the mask layer (layer into the original mask layer, the lower layer as mask layer)2,learn to use the mask layer, the mask layer when text3,some graphics can be formed through the combination of arc offset4,the magic wand is choose the same color (only applicable to bitmap after scatter)5,F6 can be tween into key framesTwelve, animation script (with the code statement to achieve interactive animation, similar to visual c++)1,Action Script2.0 and Action Scripts.02,add ActionScript object:Key frames, buttons, movie clips3,the selected object: open the actions panel (F9 or window or right-click)*4, in the key frame to add the script only when playing to the frame when the code is executed(directly in the frame, can also add a new layer)5,when the program is casesensitive handwriting6,the property - frame label to add frame name (which can not choose the frame number and frame label to write code)7,new scene: insert the sceneThe goto statement can jump to the sceneIn an animation if multiple scene animation is played according to the scene of the order8,dynamic text, variable name*9, button script format:On (mouse){}10,getURL: link to an address.Links: http:\\Email link: mailto:11,random random function:Random (13) from 0 to 12 any12,fscommand function:Fullscreen (true\false)QuitShowmenuAllowscale13,loadmovie:Loading swf files or pictures and other elements to the movie All SWF files must be placed in the same folder.*14, video editing script format:OnClipEvent (video clip events){}15,attribute - name16,the default button to add the script only plays the role of the button is located in the scene.Grammar point (. ) said "............................. In"_root. said at the scene ofthe LordThis said the current。
FLASH笔记

xxxFLASH笔记第一节FLASH简介FLASH 是Macromedia公司最新推出的网页动画制作软件,其中网页动画有两种,一种是FLASH的SWF文件,另一种是GIF文件,FLASH可以导入GIF动画文件,利用“文件/导入”一、对帧的认识时间轴是一个以时间为基础的线性进度安排表,帧是最通用的动画计量单位帧的种类:普通帧(F5)、关键帧(F6)、空白关键帧(F7)关键帧是对舞台中对象的延续关键帧能创建动画空白关键帧是帧中不包括任何对象的帧注意:这三种帧中只有关键帧能创建动画,其它帧有辅助作用二、影片的导出利用“文件/导出”,能导出静态影片,也能导出动态影片(文件/导出影片)三、影片的发布FLASH影片的主要文件格式是*.swf任何基于FLASH网络应用的文件都可以一次用一个发布命令完成,发布命令不仅可以生成SWF文件,还可以输出用以替代使用的多种格式的图形文件,以及包含播放影片所需的所有设置的HTML文档发布FLASH设置生成大小报告:在输出时生成一个最终动画文件的体积报告以供参考防止导入:防止SWF文件被浏览者重新导入FLASH中,可以确保知识产权不被侵犯发布HTML设置开始时播放:开始时动画不会自动播放发布GIF动画:回放:“动画”指可设置动画不断循环播放透明:指设置背景是否以透明显示,其中可设置一个透明度值,低于这个标准的颜色,都会以透明显示,而高于这个标准的颜色,则不透明,只要在前面的阈值栏内输入值即可例:红绿灯、打字效果第二节动画补间一、影片文件的三种形式是:影片剪辑、按钮、图形影片剪辑:本身是一个动画,可以创建动态对象和静态对象按钮:主要用来控制动画的播放,只有按钮和影片剪辑对产生交互动画图形:通常用来存放单独的图像,但也可以制作成动画,一般用来制作静态对象二、动画补间动画补间又叫动作补间,指在一个时间点定义一个组、文本块、实例的大小、方向、旋转等属性,在另一个时间点改变这些属性形成的动画注意:要想创建动作补间,必须把图形创建为元件才行,一个帧里只能有一个对象,不能有多个,要想对多个对象创建补间,要重新插入空白关键帧动作补间里的属性缩放:选中它可对对象放大或缩小,不选中则不能显示缩放这一操作缓动:0—100,数值越大,动作先快后慢0—-100,数值越小,动作先慢后快编辑:在编辑栏可对所做运动的快慢进行详细的编辑调整到路径:补间元素的基线就会调整到运动路径对齐:补间元素的注册点将会与运动路径对齐注意:在做补间运动时注意时间轴的变化,紫色底,黑色箭头从头到尾的标志,才是正确的补间运动例:旋转的文字、风吹字、幻影文字第三节形状补间一、形状补间形状补间是在一个时间点定义一个打散的图形或文字,在另一个时间点改变这些文字或图形属性栏的设置和动作补间一样二、设置帧速率动画之所以给人以动的感觉,由于人类的眼睛有所谓的“视觉暂留”现象,只要每秒显示出连续的24张影像,人眼就会认为那是一个连续动作一般帧数越多,相对的动画文件长度也就越长,当在网络上播放时,就有可能出现问题,因此,一般建议每秒播放8—12帧左右即可在“修改/文档”(CTRL+J)中设置,其中也可以对文档大小,背景颜色等设置三、分帧的应用分帧显示的画面就像剥洋葱皮一样,把原本完整的动画细分为一张张的分帧图在时间轴下面的按钮中对它设置绘图纸外观:图案变形的过程就会以分帧的方式显示出来绘图纸外观轮廓:分帧以轮廓线条显示编辑多外帧:分帧中所有对象都可以编辑(指关键帧)四、添加形状提示只能在创建形状补间时使用(CTRL+SHIFT+H)如果形状提示不显示,可在“视图/显示形状提示”(CTRL+ALT+H)例:旋转的三棱锥、花舞、信号连接第四节工具的使用一、选择工具1、选择对象2、移动对象3、对对象进行修改(按CTRL键)二、部分选取工具可对线条进行不规则调整三、任意变形工具可对图形进行放大、旋转、倾斜等操作(选中任意变形工具在其属性栏中有四个属性可对其调整)四、选取工具套索用于对对象进行不规则抠图魔术棒工具选取颜色相近的区域多边形套索工具:对对象进行比较精确的抠图例:翻书、时钟、闪吧论坛第五节引导层的应用引导与其相关联的图层中对象的运动,在测试影片时,引导线是不显示的,同一个引导层上不能画相交叉的引导线引导对象是相同的就用一个引导线(雪花飘飘)引导层的建立:1、在图层上单击引导按钮,即可添加引导层2、选中已有图层,右击选择引导层,此时引导层显示成小伞状,再把被引导的图层向斜上方移动一下,这时引导层变成一个线索状例:激光字、雪花飘飘作业:P132静夜思、P47光线文字第六节遮罩层的应用一、遮罩层原理:在遮罩层上创建一个任意形状的图形遮罩层下方的对象可以通过该图形显示下层的图形,而图形之外的对象将不会显示遮罩有两个用途:一个是用在整个场景或一个特定区域,使场景外的对象或特定区域的对象不可见,另一个是用来遮罩住某一元件的一部分从而实现一些特殊的效果遮罩项目可以是填充的形状、文字对象、图形元件的实例或影片剪辑,可以将多个图层组织在一个遮罩之下来创建复杂的效果例:滚动遮罩、国画欣赏、水波特效第七节工具的使用(标尺与网格)一、标尺(CTRL+SHIFT+ALT+R)辅助线CTRL+;锁定辅助线CTRL+SHIFT+;编辑辅助线CTRL+SHIFT+ALT+G二、网格(CTRL+’)编辑网格(CTRL+ALT+G)编辑网格中属性帖紧对齐:将对象拖动到指定的帖紧对齐容差位置时,点线将出现在舞台上帖紧到对象:选中的对象将对齐舞台上的其他对象帖紧至像素:帖紧像素边界,而不是帖紧形状边缘帖紧到网格:对象将紧帖到网格例:万花筒效果、光晕文字、百叶窗效果第八节工具的使用(三)一、改变线条和形状轮廓的形状利用“修改/形状”来操作优化:通过减少用于定义这此元素的曲线数量来改进曲线和填充轮廓将线条转化为填充:可以使用这些渐变填充线条或擦除一部分线条,不过,这样做可能会增大文件大小扩展填充对象的形状:扩展:可以放大形状,插入:则缩小形状柔化对象的轮廓:距离;表示柔边的宽度,步骤数:控制用于柔边效果的曲线数,使用的步骤数越多,效果越平滑墨水瓶工具:主要用于对文字填充边框橡皮擦标准擦除:擦除同一层上的笔触和填充擦除填色:只擦除填充,不影响笔触擦除线条:只擦除笔触,不影响填充擦除所选填充:只擦除当前选定的填充,不影响其它填充内部擦除:只擦除橡皮擦笔触,开始处的填充,如果从空白点开始擦除,则不会擦除任何内容水龙头:可以自动删除所单击的填充或笔触填充变形工具:主要对渐变进行修改例:彩图文字填充、霓红灯效果、灯光遮罩第九节时间轴特效的应用一、时间轴特效当画一些图形或由位图转化矢量图之后,可以点击“插入/时间轴特效”,可以选择“变形/转换/分离/展开/模糊等特效效果,点击“修改/时间轴特效/编辑特效”可以修改特效帧数及效果,展开只能对组合过的图形进行操作二、公用库公用库实际上是一些做好的元件,选择直接拖动到场景中应用三、修改/合并对象联合:对分离的图形进行合并要想使用其它选项,要先将图形联合,然后才能使用交集,找孔、裁切例:红星闪闪第十节脚本的初步认识一、动作脚本分三种情况动作—帧动作—影片剪辑动作—按钮函数:是每一种语言的基本组成部分,当我们为它输入需要的参数后,通过计算就能够为我们输出一个结果。
Flash知识点总结

Flash知识点总结(一)Flash知识点总结(一)(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash知识点总结(二)(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
FLASH学习笔记

FLASH学习笔记1、文件格式:FLA:源文件格式,可编辑动画内容SWF:电影播放文件,只能用于观看EXE:可执行播放文件,不依赖Flash Player2、发布测试:对影片的测试 Ctrl + Enter3、帧频:用于控制动画的播放速度,帧频越大动画播放越快,帧频越小动画播放越慢。
通常情况下,用于网络传播时设置为24 FPS比较流畅,默认为12 FPS。
帧频FPS = 总帧数Total Frames / 播放时间 Second4、主要面板操作:库面板,颜色面板,组件面板,变形面板,属性面板5、主选工具选择、移动、分割离散对象、调整路径外观、单击选择局部,双击选择全部6、次选工具调整路径外观(精确控制角点和曲线点)7、缩放工具固定中心点缩放按下ALT,而等比例缩放按下SHIFT键。
8、离散与群组对象绘制为群组状态,离散(CTRL+G)------组合(CTRL+B或SHIFT+CTRL+G)--------离散9、矩形工具绘制圆角矩形时,不松开鼠标的同时按下上下方向键可以动态调用圆角半径的值。
10、打开库面板CTRL+L11、关于字体设备字体:不将字体信息存入Flash Player,而调用系统默认的字体来代替嵌入字体:保存特殊字体到播放器,显示特殊外观。
静态文本:常规的文字内容动态文本:需要动态更改文本的内容时,通常是用AS来编程输入文本:获取用户输入的内容,通过AS编程12、动画的原理:由一续列连续的静止不变画面按一定的速率播放就形成动画。
每一张画面在FLASH就称为一个关键帧(通过每秒播放24张及以上眼睛不会有停顿感觉)13、动画制作基本知识A、帧的分类:普通帧:延时F5过渡帧:在两个关键帧之间产生渐变的帧 F5关键帧:动画渐变过程中起绝对作用的帧 F6空白关键帧:对一段动画的终止,或者放脚本,或者命名帧标签 F7B、层的分类:普通层:常规的动画制作引导层:放置引导线,让动画围绕它运动被引导层:被引导的一段或多段动画遮罩层:放置动画的外观形状被遮罩层:被遮罩的动画层文件夹:对图层进行分类管理C、元件的类型转换为元件F8,动作面板F9,发布测试F12图形元件:一般元件内部没有动画,没有独立时间轴,不能AS编程影片剪辑:元件内部及主时间轴都有动画,有独立时间轴,可以AS编程按钮:用于影片的交互控制14、5种动画型:(1)逐帧动画:每一个帧都是关键帧,并且要为每一个帧绘制相应的画面。
Flash笔记

用于分块。
on(relasae,press){
gotoAnPlay(5):
}
4、分号 (;):
表示语句的结束
5、圆括号 (()):
表示差数。
setProperty(目标,属性,值)
6、大小写之母:
应该遵循原本的大小学输入。
7、注释 (//)
对语句的解释说明。
场景面板: shift+F2
浏览器/网络控制函数:
FScommamd、quit、fullscreen、showmenu、
trapallkeys、getURL、true、false、loadMovie
on(pelease):
play():
gotoandstop(2):
on(pelease):
传统补间:缓动和施帧
形状提示节点、ctrl+shift+h 显示隐藏、ctrl+alt+h
对齐、ctrl+k、前提:只用于补间形状
功能、控制对象选择变化的过程
添加方法:修改~形状~添加形状提示
效果:如果首尾关键帧在一个节点可以让这个点不动
如果首尾不在一个点,可以让节点补间动画动起来
B、新建元件(ctrl+F8)
3、类型:
图形:创建可重复使用的并依赖与主电影时间轴的动画片段。作为一般的元件对象,目的就是为了获取元件属性。
影片剪辑:创建可重复使用的但不依赖与主电影时间轴的动画片段
3属性讲解:
A、色彩效果
B、图形元件循环选项的设置:单帧、播放一次、循环
远动引导动画:
}
flash笔记

动画的定义:将相关的画面按照一定的速率连续播放所产生的视觉效果.1帧就是一张画面帧频:每秒播放的帧数电影:24帧电视:25帧,欧美:32帧Flash动画:原来12帧,现在24~36帧建议使用flash传统界面新建文件:ctrl+n 修改菜单文档设置ctrl+J接着修改文件尺寸Flash源文件格式fla工具箱(创建对象):ctrl+F2对象的属性面板:ctrl+F3时间轴:ctrl+Alt+T控制动画的播放时间,显示动画的创建方式打开库(保存原件的地方)F11/ctrl+L窗口--时间轴ctrl+alt+t时间轴:控制动画的时间与画面输出flash的商业文件格式*.swf,ctrl+回车帧的类型:1.插入一个空白关键帧(空白的画面,用于创建对象F7)2.删除帧shift+F5删除帧shift+F6删除关键帧插入一个关键帧(后一帧是完全复制前一帧的内容)F6 可以用来产生动画3.插入一个普通帧(静止帧(画面)就是静止延长画面--停顿效果)F5在flash中动画的制作方式,逐帧动画与补间动画1.逐帧动画:动画每一帧,都需要人为制作2.补间动画:只需要制作出动画的开始与结束关键帧,中间过渡由flash自动完成。
补间动画被补间的必须是原件运动补间与形状补间1.运动补间:(运动动画)(1)要制作的对象,必须转为原件F8将对象转换为原件(2)制作一个开始与结束的关键帧(3)在时间轴上,在两个关键帧之间鼠标右键创建--传统补间注意:补间动画只能针对一个原件进行补间一般来说,一个图层只做一个补间若想做多个补间,可以新建图层,在新图层上补间动画制作技巧:1.先分析动画效果2.分析产生效果的演员什么是原件:原件是flash动画中最基本的元素,创建后自动保存在库中,可以重复利用。
特点:1.一次创建,多次使用2.一次修改,所有场景中的实例自动更新属性面板的使用方式:在flash当中如果想设置任何对象的属性,必须选中这个对象才能激活它所对应的属性面板矩形工具:RFlash中工具栏里的工具用完任何一个工具一定将工具的默认状态切换回选择并移动工具(V)对某个物体进行任意变形:Q渐变变形工具:F 主要是针对渐变进行调节圆形工具:O选中某个物体可以双击实现,单击是选择一部分,双击是选择全部按住alt键然后用鼠标拖拽图形就可以以直线的形式改变原来的形状点阵图特性:是有粘性的,如果粘在一起就会很难分开,如果强行分开就会吃掉上一个图形的一部分直线工具:N油漆桶(填充背景):K墨水瓶:用来补边S编组:ctrl+G打散组:ctrl+BFash中一共有三大元件:1.图形元件2.影片剪辑元件3.按钮元件好处:一次修改多场景应用一次制作无数次使用元件保存的地方:库打开库ctrl+L或者F11元件是flash中最小的一个单位(制作动画的最基本的元素)元件的创建方式:1)在场景中先绘制一个对象,F8转为元件2)Ctrl+F8直接新建元件修改元件的方法:1)在库中,双击元件,进入到元件的编辑模式中2)在场景中直接双击元件,进入到元件的编辑模式中(推荐使用第二种)Ctrl+T 调出变形面板商业flash广告,核心要点:必须要让你的用户,能看明白你的广告含义,在动画中,要有动有静Flash制作完成后,最好不要修改文件尺寸Flash动画制作技巧:1.将动与不动的对象分层放2.将动的对象也要分层放如何设置元件的出场先后顺序:先后出场顺序:修改对象的开始帧位置删除帧快捷键:shift+F5在flash中基本你能看到的东西都能打散,打散到最后一定都是点阵图————ctrl+B原型工具快捷键O(字母)对象绘制很重要对象绘制出的图形受保护(具体百度一下)渐变调节工具快捷键:F补间动画要求被补间的对象一定是元件Flash只能对一个元件进行补间Flash中图层的作用:主要是用来对动画进行分层管理也就是说运动的东西必须单独一层对于元件如果想改变某个而不改变其他的可以将这个打散ctrl+B传统补间可以做哪些动画:1)透明度变化。
flash动画制作学习笔记

flash 动画制作学习笔记
篇一:Flash 读书笔记
Flash 读书笔记
班级:1102 班姓名:顾小康学号:2011115030215
Flash 最初的设计者是乔纳森·盖伊,到如今的Flash,经过了漫长
的发展,MacromediaGS 发布了Flash2.0-Flash2.0-1990 年发布Flash4.0-
2000 年发布Flash5.0-发布Flash8.0-Adobe 发布Flex1.0-Adobe 发布
FlashCS3,至此Flash 历时十年的软件发展过程暂告一段落。
一《闪魂:Flash CS4 完美入门与案例精解》
第24 页:在创作动画时,我们要把Flash 的舞台想象成一个照相
机的取景器,或者是电视机的屏幕,这样在起草我们的作品。
在场景的制作中,我们应该尽可能地把视角伸出视野之外。
并且要主次分明。
第28 页:在动画的创作过程中,突出个性和幻想,是作品成败的关键,动画比起影视作品,最重要的优势就是想象力。
第31 页:在动画创作阶段,主要包括:1 场景制作,2 形象制作,3 声音制作,4 动画合成。
二《怎样画动画》
第3 页:画动画之前需了解:1 画动画的步骤,2 中间画的画
法,3 动画线条的画法,3 动画包含的要素,4 动画的基础知识。
第5 页:动画的步骤:1 画原画,2 画动画;
中间画的画法:1 机械式中间画法,2 创造式中间画法;动画线条的画法:1 原画,2 动画(誊清原画的动画);
第27 页:人物动画中应注意:1 运动曲线和关节的关系,2 骨骼的长度,3 整体的速写。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
Flash笔记

群组:动画打散:形状第一节、简介一、作用:是一个基于矢量的处理矢量图形和位图,为网络站点设计图形和动画,它早创建电影部分和播放器组成。
包括源文件(*.fla)和播放文件(*swf)二、组成:影片-场景-时间轴-图层-帧—台(用于放置构成动画的对象)三、帧分为静态帧和关键帧1、静态帧(F5):简单地重复前面帧的内容:2、关键帧(F6,F7):是内容的替换对象性质改变的地方,每个图层默认第一帧为关键帧四、动画:分为帧帧动画和渐变动画1、帧帧动画:将静态对象分布在不同的关键帧中,人百边缀成动画;2、渐变动画:由用户创建动画的首帧和末帧,然后由flash自动生成中间的过渡帧,变动画包括图形渐变(绿色)和移动渐变(蓝色)。
实例:写字效果●Ctrl+n(新建影片)●Ctrl+J(设置影片属性)●选定层1,输入文字●选择文字,ctrl+B(按两次)●选择层1的第二帧,插入关键帧(F6)●利用橡皮擦工具按照书写文字的相反方向擦除文字的一部分●选择层1的第三帧,然后F6,继续擦除●选择层1,在帧上:右击-翻转帧眨眼睛文字变换:●Ctrl+N●Ctrl+J●选定层1,输入文字,且编辑●选择文字,打散●选择层1的50帧,F7(插入空白帧),且输入文字并打散●在两帧之间创建形状动画烟花效果:●绘制无边框有填充的小圆●层1的10帧,按f6,且改变圆的位置●选定15帧,按F6,且绘制许多的小点●每两帧间创建形状动画翻书:●选定层1,绘制无边框有填充的矩形;且群组●将矩形的中心点,移至左侧●层1的30帧60帧分别F6●选择30帧中的矩形,ctrl+T(变形面板),垂直倾斜为-89度,●选择60帧中的矩形,垂直倾斜为了180度●每两帧之间创建运动动画钟:雨刷第二节、设置一、舞台的设置:●大小;ctrl+F3(属性面板),或ctrl+J或,双击fps●移动:滚动条,手形工具,按空格键后用鼠标移动●缩放:放大镜,ctrl+‘+’,缩放比例;●舞台的显示:是否锁定(ctrl+shift+W)●Ctrl+1(百分百显示舞台)或双击放大镜●Ctrl+2(刚好显示舞台)●Ctrl+3(显示当前对象占据的窗口)二、网格、标尺、辅助线注:捕捉舞台的中心:ctrl+2,然后选择对象后ctrl+C,ctrl+V三、场景的设置打开‚窗口‛-‚其他面板‛-‚场景‛(shift+F2)可以进行复制、新建、删除、改名及更改动画多个场景的播放顺序;新建场景:‚插入‛-‚场景‛场景的大小:默认值为550*400PX,最大为2880*2880px,最小为18*18px;四、更改动画播放速度1、调整帧频(fps,每秒钟的帧数,范围0.01-120)2、改变两帧间的跨度五、基于模板新建影片‚文件‛-‚新建‛,在类别中选择‚从模板新建‛如需要自定义模板,则将影片‚另存为模板‛六、时间轴●组成部分:帧、层、帧标题、播放磁头、帧视图菜单;●帧居中:使当前帧居中显示:●帧的显示:包括小、标准、预览、较短等;●帧的使命名:只能针对关键帧,通过属性面板设置;●关键帧的复制:选定关键帧后,按alt+托运flash(fl)第一节、简介一、作用1、flash是一个基于矢量的处理矢量图形和位图为网络站点设计图形和动画,它由创建电影部分和播放器组成;源文件为*.fla,播放器文件为*.swf;2、组成:影片——场景——舞台(时间轴——图层——帧)3、帧分为静态帧和关键帧:1)、静态帧(F5):简单重复前面的内容;2)、关键帧(F6,F7):是内容的替换和对象改变的地方,每个图层的第一帧默认为关键帧;4、动画:分为帧帧动画和渐变动画1)、帧帧动画:将静态图像分布在每一个帧中,从而连缀成动画;2)、渐变动画:由用户创建动画的首帧和末帧,然后由flash自动生成中间的过渡帧,包括移动渐变(蓝色)和形状渐变(绿色);二、实例:1、写字效果选择所以帆——选择翻转帧——ctrl+回车(做文字帧帧动画)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课介绍1.动画6样式:逐帧,变形,位移,路径,遮罩,代码。
2.常用快捷键:新建元件ctrl+F8新建画布ctrl+N导入图片ctrl+R把选中的图形转为元件F8新建画布ctrl+N设置画布ctrl+J打散ctrl+b组合ctrl+g剪切ctrl+x粘贴ctrl+v原位粘贴ctrl+shift+v复制ctrl+c激活文字工具T变形工具Q插入普通帧,可以延续面画F5插入关键帧,用来定点F6插入空白关键帧,用来结束前边的画面F7缩放画面:按下ctrl+shift,在画布上推滑轮移时间轴:在帧面板上,按ctrl+shift,推滑轮导出影片ctrl+alt+shift+S3、三类元件:把图形设为元件,能重复调用,设好后,自动存在库中——分三类:图形,按钮,影片剪集(也称mc)。
三种补间:补间动画,形状补间,传统补间。
传统补间:首尾必须是关键帧。
形状补间:图形不能是元件,须是分解状态,首尾必须是关键帧。
补间动画:首帧须是关键帧,尾帧普通帧,右击,形成补间后,可以用中间帧来定内容。
第二课变形动画1、图形介绍:在Flash中,图形由两部分组成:边框和填充色——绘图时先点中绘图工具,在左侧面板下方设好边框色和填充色,再绘制——画好后用选择工具框中,点击右侧属性面板,可以改边框宽度,如果去边框,先把图形打散(ctrl+b),用选择工具点边框,按del。
调整大小:选中图形,按Q,按下alt+shift,光标放边框上拖动。
图形组合:直接画出的图形是松散的,选中后,按ctrl+g组合——取消组合,按ctrl+b。
2、变形动画:新建画布,在第一帧画图形,30帧,F6,把图形尺寸放大——60帧,F6,把图形缩小——在2-29帧,任一帧上右击,补间形状——31-59也设为补间——点第一帧,敲回车预览——播放器预览:Ctrl+回车——保存源文件:点文件菜单,点保存——保存动画:点文件菜单,导出,导出影片,格式为swf。
3、建播放器:打开动画,点文件菜单,创建播放器,选位置,写名字,保存。
第三课逐帧动画1、写入文字:ctrl+N,建画布,ctrl+j,把尺寸改为400*150,设背景色——写入:多思电脑学校欢迎你——在属性面板修改大小和间距,左对齐。
2、设置文字:在时间轴面板右上角点击,改为大模式,拖动选中2到18帧,右击,转为关键帧——点中第1帧,第2帧删除后边的8个字,第3帧和第4帧,删除后边的7个字,依次类推。
3、画面停留:点30帧,F5——点中31帧F7,40帧F5——预览,按ctrl+J把帧频改低。
第四课位移动画1、简单位移:在第1帧画入对象,选中,按F8,转为图形元件——40帧,F6,把对象位置移动——在中间任意一帧上右击,创建传统补间。
2、复杂位移:也称路径动画,或者引导线动画——方法:新建画布,在第1帧画入对象,选中,按F8,转为图形元件——40帧,F6——新建一层,在层名称上双击,改名为“引导线”——在第1帧,用钢笔画线——点选择工具,放在线边沿,拖动变弯,锁定图层——点中图形层的第1帧,打开贴紧至对象,把图形移到线的起点,最后1帧移到线的结束点,转为传统补间——在引导线层上右击,引导层——把图形层拖到引导层中。
第五课写字效果1、绘制画笔:画一个矩形,作为笔杆——再画一个矩形,用部分选取工具,选择右下角的点,del,把左下角的点向中间移,做为笔尖,移动笔杆下方——选中两项,转为元件,该层命名为笔——按Q,把中心点移到笔尖,旋转成倾斜状。
2、制作轮廓:新建一层,命名为“字”——第一帧,写入:7,调大——打散,点墨水瓶工具,笔触选绿色,在字边缘点一下——用选择工具,点中字的内部,按del删除——用选择工具选一段轮廓,Del。
3、用笔写字:新建一层,名为路径——把字层的第一帧点中,Ctrl+C——点路径层第1帧,Ctrl+Shift+V——路径层移最上方——字层移最下方,锁定,隐藏——路径层、字层20帧,F5——笔层20帧F6,点第一帧,点选择工具,把笔尖移到路径的起点——点20帧,把笔移到结束点——把该层转为传统补间动画——路径层上右击,点引导层,把笔层拖到引导层中——选中字层,去隐藏,去锁定,选2-20帧,右击,转为关键帧——锁定上方两层,隐藏路径层,分别用橡皮去擦除字层的每一帧。
4、圆角矩形:点中基本矩形工具,按住左键绘制,再用部分选取工具或选择工具,放到任意一角拖动。
第六课纸飞机1、转圈飞机:在图层1第一帧画一个圆,不填充,去除一小部分——新建一层,把图层1第1帧粘贴过去——再新建一层,移到1和2的中间,命名为纸飞机,在第一帧画出飞机,转为元件,按Q,把中心点移到上方——其它两层的60帧按F5,飞机第一帧移到路径的起点,60帧F6,把飞机移到路径结束点——飞机层转为传统补间,点中间一帧,打开属性面板,勾选“调整到路径”——把最上方一层,改为引导层,把飞机层拖入——预览——保存。
2、对象翻转:选中后点修改菜单,在变形中点按钮。
deco工具:图案填充工具,点中它,在属性面板三角中选样式,在画布上点击。
多角星形:有多边形和星形——点工具,点属性面板,点选项,选样式,设边数,确定,按左键在画布上拖动。
第七课探照字、MTV字1、探照文字:新建画布,设为黑色,在第1帧写入一行文字,改为灰色——新建一层,命名为照字,复制第一层的第1帧,粘贴到照字第一帧,改为白色——2层40帧都F5——新建一层,放在最上方,第1帧画椭圆,放字左侧,高度超过文字,选中它,转为元件,40帧,F6,把圆移到最右侧——椭圆层转为传统补间动画,在该层上右击,改为遮罩。
2、MTV字:在第1帧写入文字——新建一层,命名为照字,复制第一层的第1帧,粘贴到照字第一帧,改色(在属性面板)——2层40帧都F5——新建一层,移到最上方,在左侧画一个矩形,高过文字,40帧F6,按Q,把矩形拉宽,盖住所有字,点选择工具,把这一层转为补间形状——在该层上右击,改为遮罩层。
第八课水泡制作1、绘制水泡:新建画布,背景设为黑色,新建mc,第一帧画水泡,转为图形元件,50帧按F6——新建1层,点第一帧,钢笔画曲线,锁定该层——点中水泡层,按Q键,第1帧,把图形移到线的起点,最后1帧移到线的终点——转为传统补间,把画线的层改为引导层,把水泡拖到引导层中。
2、调整水泡:点场景1,把水泡从库中移出来,复制多个,分别改大小——点中图形,打开属性面板,色彩效果,样式三角中选alpha,改亮度——20,40帧处F6,点中空白处,点中部分图形,移动位置。
第九课3d、骨骼1、旋转平移:新建画布,点中第一帧,导入一张图片(ctrl+R),点中,点击属性面板,调大小——点中图片,按F8,转为mc,点中50帧f5——在2-50任意帧上右击,创建补间动画——点中任意一帧,点3d旋转工具,光标放在转动按钮,按左键拖动——点中任意一帧,点3d平移工具,光标放标记上推动。
2、骨骼工具:在第1帧绘制竖向矩形,转为图形元件,命名为大腿——调整矩形的样式,分别命名为小腿和脚——把三个元件移到图层1第一帧,摆好位置,50帧,F5——点骨骼工具,从大腿拖到小腿,从小腿拖到脚——点中骨架层,点40帧,点选择工具,移动三者的位置(移动时对准骨骼的中心)——新建一层,同样的方法制作另一条腿。
第十课时钟1、倒计时钟:在ps中绘制一个表盘,带表符,存为png格式,导入到库(点文件菜单,导入,导入到库)——把图片从库移到图层1的第一帧,60帧,F5——新建一层,第一帧画表针,转为元件——按Q,把它的中心移到表盘的中心,60帧f6,转为传统补间,点中间一帧,属性面板,旋转处选顺时针,圈数11。
2、设置数字:新建一层,第一帧写入10,第5帧,F6,改为9,依次类推——三层的90帧,都按F5。
十一课水波文字1、水波文字:新建画布,背景设为深蓝色,在第一帧写入一行文字——新建一层,把第一层的文字复制过去,改颜色——锁定两层——新建一层,画长矩形,高过文字,长度为文字三倍——填充深浅交替的灰色渐变(在颜色面板,类型下拉三角中选线性,在下方加色块,调色),它的左侧和文字左边对齐——在60帧按F6,移动矩形,把它的右侧和文字右边对齐——把长矩形层转为传统补间——其它两层F5。
2、设置水波:把渐变层移到最下方;点中渐变层上方的一层,解锁;选中文字,打散两次;该层改为遮罩,点中最上方一层,解锁;选中文字,向旁边微移——预览。
十二课星星1、绘制星星:按ctrl+F8,新建mc(影片剪集),绘制星星(画四个椭圆,2大2小,黄颜色,无边框,旋转排好),转为图形元件,对齐场景1中心(点中图形,点击对齐面板,相对于场景1按钮压下,分别点击水平和垂直居中按钮)——40帧f6,20帧f6,在20帧把图形缩小,把两段转成传统补间(在MC中,图形元件也可以进行大小缩放的动画,使用的是传统补间).2、放置星星:回到到场景1,背景改为黑色,从库从移出MC,复制多份,改大小。
十三课文字淡入淡出1、淡入淡出:新建画布,背景设为黑色,写满文字——放到场景1下方,60帧按F6,文字移到场景1的上方——转为传统补间——新建一层移到文字层下方,点中第一帧,画矩形,与场景1同大,对齐场景1,填“灰白灰”渐变,上下方向(点渐变变形工具,放右上角转动,放在下方按钮上缩窄)——把文字层转为遮罩。
2、强调文字:先把遮罩去除,新建一层,移到现有两层的中间,画矩形,首尾帧都对齐这句话(60帧F6),转为传统补间——把最上方层转为遮罩,最下方层拖动到遮罩中。
十四课两张百页窗1、放置图片:新建画布400*300——ctrl+R导入一张图片,改为400*300,对齐舞台,锁定该层——新建一层,点中第一帧,导入一张图片,改为400*300,对齐舞台,锁定该层。
2、创建页条:新建mc(ctrl+F8)——画长400,高100的横向矩形,无边框,任意色——70帧F6;71帧插入空白关键帧(F7);100帧,按F5——30帧F6,按Q,把图形压扁;31帧空白关键帧,39帧空白关键帧;40帧F6,把30帧处的内容原地粘贴过来(点30帧,按ctrl+C;点40,ctrl+shift+V)——1-30和40-70之间转为补间形状。
3、做百页窗:回到场景1,新建一层,点第一帧,把mc从库中移动舞台,和舞台顶对齐,复制2份,向下移,铺满舞台——按鼠标选中3个mc,按F8,类型为影片剪集,点确定——把该层转为遮罩层(在该层上右击)——ctrl+回车。
十五课代码和按钮1、全屏播放:新建画布,制作一个变形动画;新建一层,点第一帧,在时间轴处点动作(如果没有,按F9),输:stage.displayState = StageDisplayState.FULL_SCREEN;——点时间轴;导出影片,播放影片——按Esc退出全屏。
