我的FLASH学习笔记带图片
flash学习笔记

转为元件,旋转一定的角度不足一圈,不能用帧属性,要人为的旋转用任意变形工具。若速度慢则说明两个关键帧中间的过度帧太多了,选中任一帧用shift+F5可删除过度帧
F5可加帧(延长帧)选中直接拖也可,后面的空白帧一起选中再右击删除帧也行
flash保存格式:fla(必须装有flash才能打开啊,帧内容可以保存,第二大),exe(打开swf,选择文件下创建播放器,不依赖与flash播放器,相当于捆绑了一个播放器,最大 ),swf(文件——导出,电脑里要有flash播放器,最小)
元件:在库里面的才是元件,散件转换为的是实例,有了一个元件可以创建无数个实例,元件需要通过实例来表现的,实例依赖于元件而存在的。双击元件(进入元件里面去了)可以改变颜色,也可以改变实例。。。
直接对元件进行复制:单击元件右击选择直接复制,再改变元件颜色
元件实例转换为散件:选中后:ctrl+b打散后,颜色与元件无关
直接创建一个元件:ctrl+F8表示直接来创建一个元件,直接画一个,即可
刷子的颜色取决于填充色,按住拖动,按alt拖动的话即可复制一个
绘图纸外观轮廓:比较清楚)
反向播放:F7 ,ctrl+c,ctrl+shift+v
默认下可以撤销一百步
笑脸改为哭脸,属性里面有个交换
按F6后就可以用任意变换工具改变即可
闭合与不闭合图形的转换:闭合——不闭合(选中后删除)不闭合——闭合(钢笔 :先选中图形,再单击两点)(选择工具:拖动,打开磁铁)
点击线选中一边,双击选择全部线
实例心动:视图里有个标尺,可以画辅助线,画一半心形,另外一边镜像一下,去除辅助线,选中它alt拖动后即可复制一个,修改——变形+水平翻转
Flash 笔记

Flash 笔记1.flash时间轴的最重要的组件是图层、帧、播放指针。
2.flash场景是绘制,处理动画元素和测试动画的编辑区,是单独的帧合成动画的场所。
3.flash的符号1》符号库:每个flash文件都有自己的一个符号库,符号库是所有可重复使用元素的存储仓库,内部的符号可以通过文件夹组织管理。
2》符号类型:图形符号,影片剪辑符号,按钮符号。
按钮符号代表4种鼠标动作的状态;弹起、鼠标经过、按下、点击。
4. flash绘图工具1》在拖动鼠标画椭圆、矩形等时,按下【shift】键可以画出正圆、正方形等2》笔刷的填充模式:标准绘画、颜料填充、后面绘画、颜料选择、内部绘画。
3》墨水瓶用于改变矢量图的边框的属性,墨水瓶工具用于填充线条(图形轮廓路径)注意:填充的颜色,只能是实(纯)色,不能填充渐变色和位图。
以改变线条的属性,包括线型、样式、颜色等。
4》油漆桶工具;它的用途就是在封闭区域或有缺口区域中填入色彩,但必须设置封闭区域中存在的缺口大小程度。
缺口意义:不封闭空隙;填充区域不能有缺口,封闭小空隙;填充区域允许有小的缺口,封闭中等空隙:填充区域允许有中等缺口,封闭大空隙;填充区域允许有大的缺口5》调色板调色板的填充模式;纯色、线性、放射性、和位图6》调整工具渐变包括(线性渐变、放射性渐变)1)线性渐变的调整填充区的四周出现渐变方向控制点、渐变距离控制点、渐变中心控制点,拖动他们分别改变渐变方向、渐变距离和渐变中心位置。
2)放射性渐变的调整单击图形填充色,出现渐变圆的长宽比例控点、渐变圆大小控制点、渐变方向控制点和渐变心控制点。
拖动他们分别改变渐变长短轴、渐变离、渐变方向和渐变中心位7》套索工具可以选择对象中不规则的区域。
三种模式:自由模式、魔术棒模式、多边形模式魔术棒模式中,容差数即颜色选取范围。
值越小,选取的颜色越接近,选取范围越小。
Alpha(Alpha通道);修改实例的透明度。
Alpha通道的范围从0%(完全透明)到100%(不透明)5.flash的动画编辑包括[场景]、【图层】、【符号】【时间轴】【帧】1.》帧时间轴中的帧除关键帧外还有普通帧。
Flash学习笔记(一)

Flash学习笔记(⼀)Flash学习笔记(⼀)1. 概念:帧,关键帧,MacroMedia Flash,fps,补间动画,淡⼊,淡出帧:当flash停下来时的⼀幅画⾯就是⼀个帧。
帧总是与时间相关连的,我们平常看到的图像并不称作帧,就是因为它没有时间的概念。
两幅画之间,⽆所谓谁前谁后,但在⼀个flash中的两个帧,它们是有固定的先后关系的。
在播放时,也总是前⾯的那个帧先播放。
关键帧:这是动画制作者应该⼿动创建的帧。
Flash软件可以在关键帧中间⾃动创建过渡帧以实现动画的效果。
这些过渡帧⼜叫补间动画。
补间动画:参见关键帧MacroMedia Flash: ⼀种制作动画的软件fps:因为⼈眼有视觉残留的特性,因此连续播放的画⾯就可以形成动画。
每秒播放10幅画⾯(帧)以上,动画就⽐较连贯了,每秒播放的画⾯越多,画⾯就越连贯。
每秒中的帧数,即fps(Frame per second)时间轴:图层:如果我们想实现多个对象同时运动的效果,就可以运⽤图层来实现。
每个图层中放置⼀个对象,并实现其运动,然后将图层合成起来。
同样的概念有⾳轨和视轨。
舞台:⽤来绘制画⾯的地⽅,在绘图软件中叫画布。
当我们插⼊声⾳时,也是加到这个地⽅。
淡⼊:声⾳切⼊时⼩,逐渐放⼤到正常⾳量并保持稳定;应⽤于动画时,指后⾯的帧开始以较弱的亮度出现,逐渐加强到正常亮度。
淡出:声⾳逐渐变⼩,直到没有。
应⽤于动画时,指后⾯的帧的亮度逐渐变弱,直到没有。
淡⼊和淡出都是常⽤的声⾳和画⾯切换技术,使得场景的转换更加⾃然和柔和。
2. 制作⼀个flash,实现:三个圆圈,分别为红,黄,蓝三⾊,开始时,红圆圈位于画⾯左上⾓,黄圆圈位于中上部,蓝圆圈位于右上⾓,动画结束时,蓝圆圈直线运动到左下⾓,黄圆圈直线运动位于中下部,红圆圈直线运动右下⾓。
整个动画配乐,动画播放长度刚好等于⼀⾸歌曲播放完的时间。
要求三个圆在⾳乐播放⼀半时在中⼼点能够重合。
步骤:a.⽤三个图层来分别绘制三个圆的运动。
FLASH课程笔记

CS
• 绘图工具绘制的各种图形。
绘 图 工 具 的 使 用
问 题 解 答
• 创建逐帧动画的几种方法 • 方法1:绘制矢量逐帧动画 • 用鼠标或压感笔在场景 中一帧帧的画出帧内容( 参考实例):生长的小花
问 题 解 答
• 创建逐帧动画的几种方法 • 方法2:用导入的静态图片 建立逐帧动画(蝴蝶纷飞) • 用jpg、png等格式的静态图 片连续导入到Flash中,就 会建立一段逐帧动画(参考 实例:人物的跑动、奔跑的 豹子)。
般在 可 以 方有 法 中 种位 使图 用一 Flssh , 3
• 一、作为动画的背景来பைடு நூலகம் 用. • 二、将其转化成填色图案 使用。 • 三、把位图转化为Flash所 使用的矢量图形进行修改。
:
图 片 的 应 用
• •
•
•
•
1、利用钢笔工具绘图。 要绘制精确的路径,如 直线或者平滑流畅的曲线, 您可以使用钢笔工具。 使用钢笔工具绘制直线的方 法:起点单击一下鼠标,终 点单击一下鼠标。 使用钢笔工具绘制曲线的方 法:起点单击,终点拖动鼠 标滑动。 2、使用套索工具:演示
执行以下其中一项操作:
图 片 导 入 的 方 法 一、要将文件直接导入到当前的 Flash 文档中,请选择“文件”>“导 入到舞台”。 二、要将文件导入到当前 Flash 文档 的库中,请选择“文件”>“导入到 库”。 三、在“导入”对话框中,从“文件 类型”或“显示”弹出菜单中选择一 种文件格式。 四、定位到所需的文件,然后选择它。 五、单击“打开”。 (如果要导入的 文件名称以数字结尾,并且在同一文 件夹中还有其他按顺序编号的文件, 请选择是否导入文件序列。单击“是” 导入所有的顺序文件。单击“否”只 导入指定的文件。)
flash的笔记

尺寸:最小18像素 最大2880像素
四、Flash动画创作流程
1、动画前期策划包括以下几方面:
(1)、明确制作动画的目的以及要达到的效果
(2)、明确动画的剧情
(3)、明确动画的背景、道具等
(4)、思考如何运用动画分镜头,动画片断如何衔接,使用什么样的音乐等
2.位图图像(指收集并导入的位图图像)
3.元件和元件实例
4.声音
5.视频
6.帧
二、帧的创建以及编辑
帧分为:帧、关键帧、空白关键帧
插入/时间轴/帧 F5 右击/插入帧
插入帧的作用:延伸关键帧 的内容
插入关键帧:用于定义动画变化的帧,在关键帧可以绘制或编辑对象 F6
排列:移至顶层Ctrl+Shift+↑
上移一层:Ctrl+↑
下移一层:Ctrl+↓
移至底层:Ctrl+Shift+↓
锁定:Ctrl+Alt+L
解除全部锁定:Ctrl+Shift+Alt+L
.jpg 有损压缩
.html 把图片嵌入到网矾能在Web浏览中查看
匹配:选技打印机单选按钮后,会更改动画尺寸与打印机范围完全吻合
Flash可以导入库图像格式.jpeg、.gif、.psd、.png
舞台:.jpeg、.gif、.psd、.png、.ai
发布设置选择卡(Flash)
生成大小报告:将最终Flash影片数据生成一个TXT文档报告
五、元件
图形元件:Graphic用于制作可以重复使用的静态图像,不能在图形元件中加入声音,也不能添加动作脚本
flash学习笔记

1.Flash,是一个创作工具。
设计人员,开发人员▶▶创建演示文稿,应
用程序,其他允许用户交互内容。
2.内容:简单的动画、视频内容,复杂演示文稿、应用程序,介于
他们之间的任何内容。
3.应用程序:创作的各个内容单元。
4.矢量图形:根据几何特性描绘,靠软件生成,占用空间小,包含
独立分离文件可自由无限制组合,特点▶▶放大不失真,与分辨率无关,占用空间小。
适用▶▶图形设计、文字设计、标示设计、版式设计。
5.位图图形:用像素阵列标示,像素色彩信息有RGB组合/灰度值标
示。
根据颜色信息所需数据位分1、4、8、16、24、32位。
1位称二值位图,24位称真彩色位图。
位图有无数色彩点组成,放大失真,会看到一块一块像素色块。
6.flash组成:舞台(回放过程中显示图形、视频、按钮内容的位
置)时间轴(用来通知图像、其他项目元素显示时间,指定舞台上各图形的分层顺序▷▷位于较高图层显示在较低图层中的图形的上方)库面板(显示Flash文档中的项目列表位置)ActionScript(向文档中各元素添加交互式内容)。
7.Flash创建步骤:确定任务,导入元素,排列,添加效果,测试,
发布。
8.属性检查器:显示舞台大小和背景颜色。
9.工具面板---椭圆工具,笔触颜色选取器,填充颜色选取器.
10.元件:可重复使用媒体资源,任意位置用无需新创建。
11.修改—转换为元件
12.控制—测试影片属性—补间—动作
13.显示标尺:视图—标尺指定标尺度量单位:修改—文档—标尺单位
14.。
flash学习笔记

flash学习笔记一、文字技巧1、文字作补间动画前应该首先保证是元件(在第一帧时就转化为图形元件)。
Alpha值应该在属性面板中而不是在颜色混色器中设置。
2、文字作形变动画前应该首先保证文字两次被分离(成为形状)。
二、添加形状提示:1、创建形状补间。
2、前一个关键帧中添加几个形状提示,后一个关键帧中就自动产生几个形状提示。
3、当形状提示符位置调整准确时,前者为黄色,后者为绿色。
三、两种补间1、形状补间是形状之间的动画,动画补间是元件或绘制对象之间的动画。
四、动作脚本。
1、为动作脚本添加注释。
单行注释://;多行注释:/*……*/。
2、脚本执行顺序:从上往下,从左往右。
第一帧的执行顺序:先执行主场景中第一帧的代码,再执行第一帧的影片剪辑中第一帧的代码。
从第二帧开始遵循一般原则。
3、能够在帧上、影片剪辑上、按钮上、as文件中添加动作语句。
Flash推荐在专门的同一层上或as文件中添加动作脚本,以便于调试。
4、在专用代码层添加代码时要出现代码提示:按钮名后要加_btn;影片剪辑名后要加_mc;动态文本或输入文本名后要加_txt。
5、相对路径:this;绝对路径:_root。
6、冒号“:”用于指定数据类型。
例如:var i:s tring=”2”等同于var i=”2”(字符串类型);7、坐标问题:场景的左上角坐标为(0,0),场景中的对象也以它左上角坐标为其坐标值,动作脚本中控制的则是它的注册点的坐标(脚本中旋转时也是以注册点为中心)。
8、变量的声明:变量名的第一个字符必须是字母、下划线或美元符号,否则不能识别;变量名不能是关键字或ActionScript文件;变量在其作用区域内是唯一的,否则只执行最后一个;同一个字母大小写不同则是不同的变量;布尔变量应以“is”开头,例如:var ishh=false。
9、变量的作用域:全局变量,对于文档中的每个时间轴和作用域来说都是可见的,在变量名前用_global标示符,而不能用var,例如,_global.my Name=”George”准确,但var _global.myName=”George”就错误;时间轴变量,使用var,可用于该帧和其后所有的帧;本地变量,在函数体内使用var时声明的变量,在该函数块结束时过期。
flash学习笔记

保存文件名格式.fla 是源文件格式 .swf是发布的影片文件格式标尺:视图标尺设置辅助线:需要标尺然后进行设置(按住鼠标不放拉动即可)锁定辅助线:视图辅助线(锁定辅助线编辑辅助线)(月牙的绘制两个圆之后然后修改合并对象打孔)1. 选择工具:1.带边框的矩形按住shift进行点选(选中),若按住shift还可逐一取消;2.具有移动功能:选中所选对象然后进行移动,移动过程中若按住alt则可以进行复制操作.2. 文本的复制:做好一个图形要想进行旋转复制,先选中图形然后选中变形单击右下角的“重制选区和变形”可以按照自己想要的角度输入复制旋转。
3. 合并对象:通过修改合并对象对自己做的图形进行修改4. 图形扭曲:有时想对图形进行变形,(例如将长方形变为梯形)选中任意变形工具然后选中图形,再选中工具栏中的扭曲或者选中任意变形工具然后选中图形然后按住Ctrl就可以进行扭曲了。
5.封套工具:可以对绘制的图形进行任意变形6.粘贴到当前位置ctrl + shift + v7.锚点的使用会做出任意喜欢的形状...8.填充位图:首先从库中选区位图,然后在图上画图形,再选择位图进行分离(修改分离),然后选择所画的图形进行分离(修改分离),最后选择外部按住delete,则可以对所画的图形进行填充。
墨水瓶工具主要是针对边框的;颜料桶工具主要是针对填充的。
9.创建元件:先新建文件,然后插入新建元件进行相应设置或者先作图,然后右键单击所做图形转为元件{ 逐帧动画逐步插入关键帧太麻烦,按住F6(在时间轴处选择然后右键插入关键帧)键可以直接改变所做物品的位置。
创建逐帧动画可以按住F6键进行逐帧添加Ctrl + enter 进行动画预览}例如进行某个东西分离时,修改分离;进行分离时是选中空白处和实物处,才能进行分离;{形状动画:一种形状边另外一种形状变形动画只可以应用在绘制对象或图形10.创建补间形状自动帮你完成形状转换}{形状提示文字进行分离可以变成图形由一个形状转换成另外一个形状可能会出现意外,所以要控制它的变形。
FLASH笔记

xxxFLASH笔记第一节FLASH简介FLASH 是Macromedia公司最新推出的网页动画制作软件,其中网页动画有两种,一种是FLASH的SWF文件,另一种是GIF文件,FLASH可以导入GIF动画文件,利用“文件/导入”一、对帧的认识时间轴是一个以时间为基础的线性进度安排表,帧是最通用的动画计量单位帧的种类:普通帧(F5)、关键帧(F6)、空白关键帧(F7)关键帧是对舞台中对象的延续关键帧能创建动画空白关键帧是帧中不包括任何对象的帧注意:这三种帧中只有关键帧能创建动画,其它帧有辅助作用二、影片的导出利用“文件/导出”,能导出静态影片,也能导出动态影片(文件/导出影片)三、影片的发布FLASH影片的主要文件格式是*.swf任何基于FLASH网络应用的文件都可以一次用一个发布命令完成,发布命令不仅可以生成SWF文件,还可以输出用以替代使用的多种格式的图形文件,以及包含播放影片所需的所有设置的HTML文档发布FLASH设置生成大小报告:在输出时生成一个最终动画文件的体积报告以供参考防止导入:防止SWF文件被浏览者重新导入FLASH中,可以确保知识产权不被侵犯发布HTML设置开始时播放:开始时动画不会自动播放发布GIF动画:回放:“动画”指可设置动画不断循环播放透明:指设置背景是否以透明显示,其中可设置一个透明度值,低于这个标准的颜色,都会以透明显示,而高于这个标准的颜色,则不透明,只要在前面的阈值栏内输入值即可例:红绿灯、打字效果第二节动画补间一、影片文件的三种形式是:影片剪辑、按钮、图形影片剪辑:本身是一个动画,可以创建动态对象和静态对象按钮:主要用来控制动画的播放,只有按钮和影片剪辑对产生交互动画图形:通常用来存放单独的图像,但也可以制作成动画,一般用来制作静态对象二、动画补间动画补间又叫动作补间,指在一个时间点定义一个组、文本块、实例的大小、方向、旋转等属性,在另一个时间点改变这些属性形成的动画注意:要想创建动作补间,必须把图形创建为元件才行,一个帧里只能有一个对象,不能有多个,要想对多个对象创建补间,要重新插入空白关键帧动作补间里的属性缩放:选中它可对对象放大或缩小,不选中则不能显示缩放这一操作缓动:0—100,数值越大,动作先快后慢0—-100,数值越小,动作先慢后快编辑:在编辑栏可对所做运动的快慢进行详细的编辑调整到路径:补间元素的基线就会调整到运动路径对齐:补间元素的注册点将会与运动路径对齐注意:在做补间运动时注意时间轴的变化,紫色底,黑色箭头从头到尾的标志,才是正确的补间运动例:旋转的文字、风吹字、幻影文字第三节形状补间一、形状补间形状补间是在一个时间点定义一个打散的图形或文字,在另一个时间点改变这些文字或图形属性栏的设置和动作补间一样二、设置帧速率动画之所以给人以动的感觉,由于人类的眼睛有所谓的“视觉暂留”现象,只要每秒显示出连续的24张影像,人眼就会认为那是一个连续动作一般帧数越多,相对的动画文件长度也就越长,当在网络上播放时,就有可能出现问题,因此,一般建议每秒播放8—12帧左右即可在“修改/文档”(CTRL+J)中设置,其中也可以对文档大小,背景颜色等设置三、分帧的应用分帧显示的画面就像剥洋葱皮一样,把原本完整的动画细分为一张张的分帧图在时间轴下面的按钮中对它设置绘图纸外观:图案变形的过程就会以分帧的方式显示出来绘图纸外观轮廓:分帧以轮廓线条显示编辑多外帧:分帧中所有对象都可以编辑(指关键帧)四、添加形状提示只能在创建形状补间时使用(CTRL+SHIFT+H)如果形状提示不显示,可在“视图/显示形状提示”(CTRL+ALT+H)例:旋转的三棱锥、花舞、信号连接第四节工具的使用一、选择工具1、选择对象2、移动对象3、对对象进行修改(按CTRL键)二、部分选取工具可对线条进行不规则调整三、任意变形工具可对图形进行放大、旋转、倾斜等操作(选中任意变形工具在其属性栏中有四个属性可对其调整)四、选取工具套索用于对对象进行不规则抠图魔术棒工具选取颜色相近的区域多边形套索工具:对对象进行比较精确的抠图例:翻书、时钟、闪吧论坛第五节引导层的应用引导与其相关联的图层中对象的运动,在测试影片时,引导线是不显示的,同一个引导层上不能画相交叉的引导线引导对象是相同的就用一个引导线(雪花飘飘)引导层的建立:1、在图层上单击引导按钮,即可添加引导层2、选中已有图层,右击选择引导层,此时引导层显示成小伞状,再把被引导的图层向斜上方移动一下,这时引导层变成一个线索状例:激光字、雪花飘飘作业:P132静夜思、P47光线文字第六节遮罩层的应用一、遮罩层原理:在遮罩层上创建一个任意形状的图形遮罩层下方的对象可以通过该图形显示下层的图形,而图形之外的对象将不会显示遮罩有两个用途:一个是用在整个场景或一个特定区域,使场景外的对象或特定区域的对象不可见,另一个是用来遮罩住某一元件的一部分从而实现一些特殊的效果遮罩项目可以是填充的形状、文字对象、图形元件的实例或影片剪辑,可以将多个图层组织在一个遮罩之下来创建复杂的效果例:滚动遮罩、国画欣赏、水波特效第七节工具的使用(标尺与网格)一、标尺(CTRL+SHIFT+ALT+R)辅助线CTRL+;锁定辅助线CTRL+SHIFT+;编辑辅助线CTRL+SHIFT+ALT+G二、网格(CTRL+’)编辑网格(CTRL+ALT+G)编辑网格中属性帖紧对齐:将对象拖动到指定的帖紧对齐容差位置时,点线将出现在舞台上帖紧到对象:选中的对象将对齐舞台上的其他对象帖紧至像素:帖紧像素边界,而不是帖紧形状边缘帖紧到网格:对象将紧帖到网格例:万花筒效果、光晕文字、百叶窗效果第八节工具的使用(三)一、改变线条和形状轮廓的形状利用“修改/形状”来操作优化:通过减少用于定义这此元素的曲线数量来改进曲线和填充轮廓将线条转化为填充:可以使用这些渐变填充线条或擦除一部分线条,不过,这样做可能会增大文件大小扩展填充对象的形状:扩展:可以放大形状,插入:则缩小形状柔化对象的轮廓:距离;表示柔边的宽度,步骤数:控制用于柔边效果的曲线数,使用的步骤数越多,效果越平滑墨水瓶工具:主要用于对文字填充边框橡皮擦标准擦除:擦除同一层上的笔触和填充擦除填色:只擦除填充,不影响笔触擦除线条:只擦除笔触,不影响填充擦除所选填充:只擦除当前选定的填充,不影响其它填充内部擦除:只擦除橡皮擦笔触,开始处的填充,如果从空白点开始擦除,则不会擦除任何内容水龙头:可以自动删除所单击的填充或笔触填充变形工具:主要对渐变进行修改例:彩图文字填充、霓红灯效果、灯光遮罩第九节时间轴特效的应用一、时间轴特效当画一些图形或由位图转化矢量图之后,可以点击“插入/时间轴特效”,可以选择“变形/转换/分离/展开/模糊等特效效果,点击“修改/时间轴特效/编辑特效”可以修改特效帧数及效果,展开只能对组合过的图形进行操作二、公用库公用库实际上是一些做好的元件,选择直接拖动到场景中应用三、修改/合并对象联合:对分离的图形进行合并要想使用其它选项,要先将图形联合,然后才能使用交集,找孔、裁切例:红星闪闪第十节脚本的初步认识一、动作脚本分三种情况动作—帧动作—影片剪辑动作—按钮函数:是每一种语言的基本组成部分,当我们为它输入需要的参数后,通过计算就能够为我们输出一个结果。
《FLASH课程笔记》课件

插入关键帧 复制和删除帧
在时间轴上插入关键帧,设置不同帧的动画效 果。
复制和删除关键帧,使动画效果更连贯和精确。
帧间补间 播放控制
使用补间动画实现图像、对象和形状的平滑过 渡。
设置动画的循环、播放速度和停止等控制参数。
使用元件进行复杂动画的制作
学习如何使用元件进行复杂动画的制作,包括创建、编辑和应用元件库中的元件。
探索如何处理图像和文本元素,从调整大小和裁剪图像到应用滤镜和动画效果。
图像处理
学习调整图像大小、裁剪图像、应用滤镜和 效果等技巧。
文字特效
掌握创建文本动画效果和特殊字体效果的方 法。
图像和文本动画
了解如何为图像和文本添加动画效果,增强 视觉吸引力。
滚动文本
制作滚动文本效果,为网页和广告增添互动 性。
形状和对象的操作技巧
学习如何操作形状和对象,进行变形、组合和分离,以及应用滤镜和特效。
1
形状编辑
使用编辑工具对形状进行变形、调整节点和编辑路径。
2
对象组合
学习如何组合和分离多个对象,创建复杂的图形和效果。
3
滤镜和特效
应用滤镜和特效,为形状和对象增添风格和动态。
帧动画和时间轴的设置
掌握帧动画和时间轴的设置,包括关键帧的插入、删除和复制,以及帧间补间和播放控制。
多媒体集成
FLASH支持图像、视频和音频等多媒体元 的集成,以丰富用户体验。
广泛应用
FLASH被用于制作广告、动画、游戏、网站 等各种数字媒体内容。
FLASH界面和工具介绍
了解FLASH的用户界面布局、工具栏和面板,包括场景、时间轴、图层和属性等关键概念。
用户界面
介绍FLASH软件的主要界面元 素和布局。
Flash学习笔记

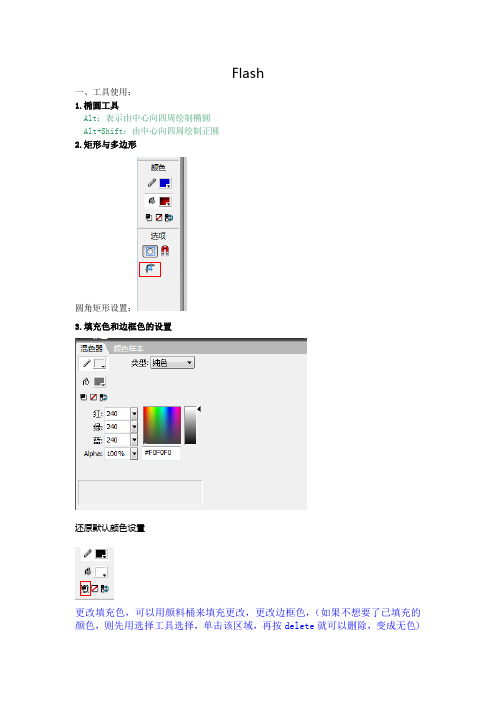
Flash一、工具使用:1.椭圆工具Alt:表示由中心向四周绘制椭圆Alt+Shift:由中心向四周绘制正圆2.矩形与多边形圆角矩形设置:3.填充色和边框色的设置还原默认颜色设置更改填充色,可以用颜料桶来填充更改,更改边框色,(如果不想要了已填充的颜色,则先用选择工具选择,单击该区域,再按delete就可以删除,变成无色)用墨水瓶来更改双击全选再delete 则可以全部删除4.散件如何转变成元件如图选择之后出现网点的为散件,因为你选择该物体的随便一部分都可以脱离原物体医用,而元件则是不可分离的整体散件 ---》元件 选择该物体,按下F8键即可 或菜单栏中的修改---》转换为元件5.flash 中的帧帧:指的就是图片或画面,一帧只的就是一张图片一个画面关键帧:1 有图像的关键帧(关键帧)2 无图像的关键帧(空白关键帧)为空白关键帧变成黑点了就为关键帧(我们所要做的就是建立关键帧) 帧速率(帧频率):所谓帧速率指的就是单位时间内播放多少画面或图片(默认24帧/s )F7:插入空白关键帧,(选择之后要创建的关键帧再按F7键) F6:插入关键帧并且复制上一关键帧的画面 实例:1.一个椭圆从一个地方滑动到另一个地方,第一帧为一个图片,经过15帧到底第15帧的图片2.一帧为关键帧,一帧为空白关键帧,可以使图片出现闪烁的效果6.动画的分类:位移动画 形变动画 逐帧动画 路径动画 蒙版动画 脚本动画 Ctrl+2:满画布显示1.位移动画(最好为元件) 动画实例-->球体的移动动画实例-->球体上下弹跳(由于物体属性,物体下落上升速度不同,可通过改变帧的缓动属性更改Shift:水平移动物体Ctrl+回车:播放flash 动画7.如何设置文档,散件,元件属性散件属性元件属性帧属性创建补间动画使中间的空白帧图片 有一个从1->15的过渡图片Ctrl+C :复制Ctrl+shift+V:原位置粘贴钢笔工具:绘制直线或曲线(点击非第一点时不放拉伸)注:当前一点是曲线下一点需直线时需要将前一点的一边控制手柄减掉 如何减掉控制手柄:选择钢笔工具,单击该节点即可 修改图形(都有相关的工具):1.形状修改 2.节点的添加和删除3.直线和曲线的相互转换 (可以用选择工具直接将直线转换成曲线)4.闭合图形和不闭合图形的相互转换 闭合 --选择删除某些部分即可-->不闭合不闭合----->闭合(1.钢笔工具 点击该物体表示选择该物体,然后再连接2点缺口即可 2.用选择工具拖动使其闭合)选中物体然后按住Ctrl 键拖动物体可以复制 Shift +F5:删除帧 F5:加帧(延长帧) 8.图层图层:像透明玻璃图层的作用:方便对多个图形和动画的管理 1.新疆图层 2.删除图层3.调整图层层叠次序如:当在同一时间有二个物体都在发生动画变动,则可以使用二个图层一个物体放在另一个物体上,如果使这二个物体分离后还是原来的二个单独物体而不是融合的,一种方法是利用不同图层,一种是用修改 -->组合来修改该物体(也可取消组合,先组合的对象在最下面) 如图:附加在一起可以改变物体变化的速度物体是否旋转分离后:Ctrl+k:对齐面板将舞台颜色改成渐变:但不能直接修改,可以用一个矩形和舞台一样,然后填充矩形即可。
NANDFLASH学习笔记之nandflash基础(一)【转】

NANDFLASH学习笔记之nandflash基础(⼀)【转】我⼊职以来接触的第⼀个实践内容就是MTD下的NAND FLASH的驱动,下⾯我将从nand flash的基础和驱动程序两个⽅⾯来探讨该知识点,同时最后我会把⾃⼰的动⼿实验也展⽰出来,我学习是基于jz4780grus开发板来学习的,使⽤的nandflash的型号是MT29F32G08CBACA,我的⼤致学习结构如⽬录所⽰:⼀、NAND FLASH概述⼆、NAND FLASH的参数及物理结构三、NAND FLASH的地址访问⽅法四、 NAND FLASH的操作⽅法五、 NAND FLASH的其他⼀些补充(⼀)Nand Flash的概述1、Nand Flash的定义:NAND Flash 在嵌⼊式系统中的地位与PC机上的硬盘是类似的。
⽤于保存系统运⾏所必需的操作系统,应⽤程序,⽤户数据,运⾏过程中产⽣的各类数据,系统掉电后数据不会丢失。
2、 Nand Flash的⼏个重要的基本特性:a、NandFlash的IO接⼝对于Norflash、dram 之类的存储设备,CPU 可以直接通过地址总线对其进⾏访问,⽽ Nand Flash 没有这类的总线,只有 IO 接⼝,只能通过复⽤的 IO接⼝发送命令和地址,从⽽实现对 Nand Flash 内部数据进⾏访问。
(端⼝的复⽤)b、 NandFlash的读、写、擦除操作:读写是以页为单位的,擦除是以块为单位的。
对于Nand的写操作,只能由1变成0,⽽不能由0变成1。
所以必须先对nand执⾏erase操作,即将0变成1,然后再写(使对应的1变成0)c、存储在Nand中的数据容易发⽣错误,所以采取⼀定的算法对数据进⾏编码和解码很有必要。
在数据存储到nand flash之前进⾏编码,连同校验数据⼀同存储到nand之中;在数据从nand读出之后进⾏解码,以验证数据是否出错。
(BCH)3、与Nand Flash相关的名词术语:1. ONFI标准ONFI(Open NAND Flash Interface,开放式NAND闪存接⼝)规范是⼀种Flash闪存接⼝的标准,它是Intel为统⼀当初混乱的闪存接⼝所倡导的标准。
Flash笔记

用于分块。
on(relasae,press){
gotoAnPlay(5):
}
4、分号 (;):
表示语句的结束
5、圆括号 (()):
表示差数。
setProperty(目标,属性,值)
6、大小写之母:
应该遵循原本的大小学输入。
7、注释 (//)
对语句的解释说明。
场景面板: shift+F2
浏览器/网络控制函数:
FScommamd、quit、fullscreen、showmenu、
trapallkeys、getURL、true、false、loadMovie
on(pelease):
play():
gotoandstop(2):
on(pelease):
传统补间:缓动和施帧
形状提示节点、ctrl+shift+h 显示隐藏、ctrl+alt+h
对齐、ctrl+k、前提:只用于补间形状
功能、控制对象选择变化的过程
添加方法:修改~形状~添加形状提示
效果:如果首尾关键帧在一个节点可以让这个点不动
如果首尾不在一个点,可以让节点补间动画动起来
B、新建元件(ctrl+F8)
3、类型:
图形:创建可重复使用的并依赖与主电影时间轴的动画片段。作为一般的元件对象,目的就是为了获取元件属性。
影片剪辑:创建可重复使用的但不依赖与主电影时间轴的动画片段
3属性讲解:
A、色彩效果
B、图形元件循环选项的设置:单帧、播放一次、循环
远动引导动画:
}
Flash制作课堂笔记(doc 14页)(正式版)

【课堂笔记】·10.16 (Flash ) (考试时使用软件:Flash ·MX )Adobe Flash Adobe Flash (原称Macromedia Flash ,简称Flash ;前身FutureSplash ),是美国 Macromedia 公司(现在已被Adobe 公司收购)所设计的一种二维动画软件。
通常包括Macromedia Flash ,用于设计和编辑Flash 文档,以及Adobe Flash Player ,用于播放Flash 文档。
(Flash 操作界面)“帧频”:—— 即一秒钟影片内走过多少帧图片。
一般设置为20 — 39左右,考试时尽量设置高。
插入“关键帧”:—— 用鼠标选中“时间轴”上所需“帧”,按【F6】—— 或用鼠标对“帧”右击 / 在跳出“下拉菜单”中选择“插入关键帧” 删除“帧段”: (即一次性删除两个或两个以上不需要的“帧”)—— 用鼠标在“时间轴”上选中需删除“帧段”上的“尾帧”, 按住【Shift 】 ,再选中“首帧”,整个“帧段”即被全部选中,右击 / 在跳出“下拉菜单”中选择“删除帧”转换为“元件”: (将“点阵”图转换成“矢量”图)—— 用鼠标选中图片,按【F8】—— 或对图片右击 / 在跳出“下拉菜单”中选择“转换为元件” —— 在“转换为元件”对话框中设置“名称”、“行为”等启动“对齐”面板: (调整图片在场景内位置)—— 按【Ctrl 】+ 【K 】—— 或 单击“菜单栏”中“窗口” / 在“下拉菜单”中选择“对齐”启动“库”面板: (“库”面板既是显示储存外来“图片”及制作完成的“按钮”和“影片剪辑”等内容的窗口)—— 按【Ctrl 】+ 【L 】—— 或 单击“菜单栏”中“窗口” / 在“下拉菜单”中选择“库” (注:每一图层内,最好仅放置一副图片,以便于修改及防止操作时互相混淆、干扰) 创建“补间动画”: (计算机自动在“首帧”与“尾帧”间创建“过渡帧”)—— 先在“时间轴”上插入“首帧”与“尾帧” —— 右击“首帧”/ 在跳出“下拉菜单”中选择“创建补间动画”,即在“过渡帧”上出现“紫底箭矢图”,但若箭矢呈虚线则表示创建补间失败对动画进行“预览”: —— 按【Ctrl 】+ 【回车】键动画播放完毕后,自动停止,不再循环播放:—— 在“时间轴”上单击选中“尾帧”,修改其属性 —— 单击“属性栏”上方【动作—帧】按钮 / 打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮—— 在菜单中选择“动作”/ “影片控制”/ “stop ”(注:在不同版本的flash 软件里,其中动作名称也会略有不同,这点需要注意)—— 完成后,“尾帧”上方将出现字母“a ”:“形状动画”的制作:—— 先用“钢笔工具”在“首帧”绘制一幅图形(一定须是点阵图) —— 退后10或20帧(尺度自己掌握)处插入“关键帧”,在其中绘制副不同的图形(也得是点阵图),用作“尾帧”—— 将下方“属性”工具栏中的“补间”选择成“形状”,“时间轴”上自动生成“形状补间动画”(绿底箭矢)注: —— 若图形是文字,则需要将文字打散(选中文字,右击 / 选择“分离” / 再右击 / 选择“分离”),变为点阵图整体文字分散到图层: (便于逐一制作效果)—— 选中文字,右击 / 选择“分离”(整体文字被打散)—— 再右击 / 选择“分散到图层”(为单个文字建立各自图层)“旋转”图片的制作:—— 在“首帧”绘制一幅图形(转换成“图形”元件) —— 退后10或20帧(尺度自己掌握)处插入“关键帧”/ 使用“工具栏”中“任意变形工具”旋转180度—— 选中首帧,右击 / 选择“创建补间动画”—— 到下方“属性”工具栏中的“旋转”内选择图片旋转方向“路径跟随动画”的制作:—— 单击【添加运动引导层】 按钮,为“图层1”添加一个引导层—— 在“引导层”内绘制条引导线(注:不要将引导线变成图形) —— 在“图层1”中绘制个“圆形”(将其变成图形),用鼠标将圆形拖至引导线的一端(圆心对准线头)—— 在“图层1”的“尾帧”内,按【F6】(复制圆形)—— 在“引导层”的“尾帧”内,按【F5】(插入帧)—— 用鼠标将圆形拖至引导线的另一端注: —— 引导线若为圆形,则只需要将圆形打破即可(用“工具栏”中的“橡皮工具”,擦除一部分)在动画场景中插入“影片”:—— 选择一个“空白关键帧”/ 单击“属性栏”上方【动作—帧】按钮 / 打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮,在下拉菜单中选择“动作”/ “浏览器/网络”/“loadMovieNum ” —— 在跳出的设置栏内的“URL ”项中输入“路径名”(小软件:可用【超级解霸】软件把MOV 文件导成JPG 序列文件,再选择时间段,进行片段截取)练习一:“重播按钮”制作(使用软件:Flash ·8.0)制作“按钮”元件:—— 选择一副已完成的动画(要求:影片播放完毕后,能自动停止),进入其“尾帧”内 —— 在场景中用“椭圆工具”绘制一副“圆形”,作为按钮图标 / 右击 / 在下拉菜单中选择“转换为元件”(或按【F8】)—— 为“转换为元件”对话框内的“行为”选择“按钮”,并为其取名,单击【确定】 设置“按钮”元件:—— 在场景中对之前做的按钮直接双击 或 到“库”中对按钮元件双击—— 进入“按钮”元件设置场景内,在其“时间轴”位置处有四个按钮状态:“弹起”、“指针经过”、“按下”、“点击”—— 为前三者“弹起”、“指针经过”、“按下”的设置内插入“关键帧”,并将场景内按钮颜色各做调整和用“文本工具”输入不同名称,以便观察效果 为“按钮”元件设置“行为”、“结果”:—— 单击按钮,从“按钮”设置场景回到主场景文件中—— 选中场景中的“按钮”图案 —— 单击“属性栏”上方【动作—帧】按钮 / 打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮,在下拉菜单中选择“动作”/ “影片控制”/ “on ”—— 在跳出的设置选项栏内,对“释放”打勾(按钮释放后效果)—— 再单击【+】按钮,在下拉菜单中选择“动作”/ “影片控制”/ “goto ” —— 在跳出的设置选项栏内,“帧”设置为“1”(影片自第一帧开始重播),单击【确定】 —— 按【Ctrl 】+ 【回车】键,观看效果练习二:“扫光文字” 效果制作(使用软件:Flash ·8.0)输入“文字”或“图片”:新建文档,将场景背景色设为“黑色” —— 在“图层·1”的场景中输入文字(转换为“图形”元件),当作“扫光”对象 —— 之后,右击“图层·1”时间轴的“首帧”/ “复制帧”—— 在“图层·1”的50帧(尺度自己掌握)处/ “插入关键帧”—— 插入“图层·2”/ 右击“图层·2”时间轴的“首帧”/ “粘帖帧”(这样做可以保证两张文字图片在不同图层的同一位置)—— 在“图层·2”的50帧处 / “插入关键帧”绘制“光柱”:—— 插入“图层·3”/ 在场景中用“矩形工具”绘制一条彩色光柱(转换为“图形”元件)—— 在“图层·3”的50帧处/ “插入关键帧”/ 用鼠标将彩色光柱由左则拖至右侧—— 右击“图层·3”的首帧 / “创建补间动画”设置“遮罩”效果:在左上角“图层栏”内 —— 用鼠标将“图层·3”拖至“图层·2”下方 —— 对“图层·2”的名称,右击 / “下拉菜单”中选择“遮罩层”,完成—— 按【Ctrl 】+ 【回车】键,观看效果学习要点:“遮罩”就是将景物遮挡住,使其不显现,而在Flash 软件中的“遮罩”命令则相反,使被遮罩的物体显现,这道题主要难点就是对于“遮罩”内容的理解(最终效果图)练习三:“闪光文字”效果制作(使用软件:Flash ·8.0)输入“文字”:—— 新建文档,将场景背景色设为“蓝色”—— 在场景中输入文字将文字“打散”: 注意: —— 下方这步操作,可以省略—— 之后,用“选择工具”选中“文字”,右击 /“分离”(以上步骤与之后的操作无关,这项操作是为单独字母或文字设置效果作准备) 注: —— 选中文字,右击 / 选择“分离”(整体文字被打散)—— 再右击 / 选择“分散到图层”(为单个文字建立各自图层)(这项操作可以使整体文字分散到图层)转换成“元件”并设置效果:——将“文字”全部选中,单击“菜单栏”的【插入】按钮 / “新建元件”或直接右击,在下拉菜单中选择“转换为元件”——在“转换为元件”对话框中的“行为”一项中选择“影片剪辑”,确定——进入文字的“影片剪辑”元件设置场景内,在“时间轴”的20帧(尺度自己掌握)处“插入关键帧”——再将“文字”图片用“任意变形工具”放大Array——再右击“首帧” / “创建补间动画”,为“文字”元件作出放大逐渐效果制作文字“闪光”效果:——单击按钮,从“影片剪辑”设置场景回到主场景文件中——除“图层·1”外,新建4个图层——将“文字”元件拖入“图层·5”的“首帧”场景中——再对“首帧”,右击 / 下拉菜单中选择“复制帧”——到“图层·4”中,在其“时间轴”的“7帧”处,右击 / 下拉菜单中选择“黏贴帧”(目的是保证两幅文字元件在不同图层的同一位置)——以此类推,将“文字”元件在全部5张图层内平均分布,如图:帧”持平(只需对各自图层27帧处,单击【F5】(插入帧),即可)(最终效果图)学习要点: 所谓“闪光”其实就是同一张运动图片在不同时间段的层层叠加,利用时间差而已,只需理解“影片剪辑”的原理即可完成练习四:“鼠标跟随”效果制作(鼠标滑过场景时,显示动画,使用软件:Flash ·MX ) 绘制“红血球图”图形元件:新建文档,将场景背景色设为“黑色” —— 在“图层·1”的场景中,用“椭圆工具”绘制“红血球图”(全部选中,转换为“图形”元件),放在“库”中,以备使用绘制按钮元件:—— 单击“菜单栏”的【插入】按钮 / 选择“新建元件”—— 在“新建元件”对话框中的“行为”一项中选择“按钮”,确定—— 进入“按钮”元件设置场景内,在其“时间轴”位置处有四个按钮状态:“弹起”、“指针经过”、“按下”、“点击”—— 在“点击”的设置内“插入关键帧”,在场景内利用“椭圆工具”绘制一个圆,作为按钮本体,其余三者内均不需绘制任何图形(因为“点击”状态是虚拟动作,在最终效果中屏幕上将不会显示按钮形状,所以将按钮状态设置成“点击”)绘制“影片剪辑”元件:——单击“菜单栏”的【插入】按钮 / “新建元件”——在“新建元件”对话框中的“行为”一项中选择“影片剪辑”,确定——在“图层·1”的“首帧”内,用鼠标从“库”中将之前制作的“按钮”元件拖入场景中,居中对齐——在“图层·2”的“2帧”内,用鼠标从“库”中将之前制作的“红血球图”动画图形元件拖入场景中,居中对齐——在“30帧”(尺度自己掌握)处插入“关键帧”/ 使用“工具栏”中“任意变形工具”旋转180度——选中首帧,右击 / 选择“创建补间动画”——到下方“属性”工具栏中的“旋转”内选择图片旋转方向(屏幕场景图)为“按钮”元件设置“行为”、“结果”:——选中“影片剪辑”里“图层·1”的“按钮”元件——单击“属性栏”上方【动作—帧】按钮 / 打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮,在下拉菜单中选择“动作”/ “影片控制”/ “on”——在跳出的设置选项栏内,对“滑过”打勾(鼠标滑过按钮时显示)——再单击【+】按钮,在下拉菜单中选择“动作”/ “影片控制”/ “goto”—— 在跳出的设置选项栏内,“帧”设置为“2”(影片自第二帧开始重播),单击【确定】为“图层·1”设置“行为”、“结果”:从“按钮”元件动作设置中出来,单独为“影片剪辑”的“图层·1”设置动作 —— 在“图层·1”的·“时间轴”上单击选中“首帧”,修改其属性 —— 单击“属性栏”上方【动作—帧】按钮 / 打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮 —— 在菜单中选择“动作”/ “影片控制”/ “stop ”最后一步:设置“主场景”文件:—— 单击按钮,从“按钮”设置场景回到主场景文件中—— 在“图层·1”的“首帧”内,用鼠标从“库”中将之前制作的“影片剪辑”元件不限制数量地拖入场景中,越多越好,最好能覆盖整个场景——按【Ctrl 】+ 【回车】键,观看效果(鼠标滑过场景时显示旋转的红血球图,之后消失)(最终效果图)学习要点: 与之前练习的主要区别在于两点:首先,元件套元件(“影片剪辑”元件中插入“按钮”和“图形”元件)。
Flash动画制作基础知识学习笔记

Flash动画制作学习笔记1动画基本原理定义:将相关的画面按照一定的速率连续播放所产生的视觉效果。
常见动画格式:gif和swf;动画的组成部分:相关画面:画面之间存在差别---帧,1帧=1张画面播放动画所需要的时间:帧频,每秒播放整数,如果需要制作5秒的flash动画?电影:25帧电视:国内25帧,欧美32帧Flash:原来12帧,现在24帧-36帧2Flash制作过程(打开一个工具一定要注意,新建、保存)建议使用flash传统界面(工具栏、场景、浮动窗口)1)新建文件---ctrl+n2)修改文件尺寸---做的动画主要放在网站上面,所以需要根据网站或者客户需求设定,包括帧频---修改文档---文档---ctrl+j---设定场景尺寸3)保存文件---ctrl+s---flash源文件格式(.fla)4)工具箱---ctrl+F2(创建对象)5)对象浮动面板---ctrl+F3(修改对象属性)6)打开时间轴---ctrl+art+t(控制动画的时间与画面---帧)7)输出flash商业文件格式---*.swf---在flash中ctrl+enter3帧的类型1)插入一个空白帧(空白的画面,用于创建对象)---F72)删除帧---shift+F53)除了空白帧之外,还有关键帧(后一帧完全复制前一帧所有内容,然后在此基础上做相应的修改)---F64)插入一个普通帧(静止帧,起到的作用就是静止延长画面---停顿效果)---F54动画制作方式:逐帧动画、补间动画1)逐帧动画:动画每一帧都需要人为制作;2)补间动画:只需要制作出动画的开始和结束的关键帧,中间过渡由flash自动完成;3)补间动画:可以分为运动补间和形状补间4)运动补间:要制作的对象必须转化为元件---F8;制作一个开始与结束的关键帧;在时间轴上鼠标右键,创建—传统补间;5制作技巧1)分析动画技巧2)分析产生效果的演员6元件1)元件是flash动画中最基本的元素(对象、模板),创建后自动保存(保存在库中---F11),可以重复使用;修改一次,所有在“场景”中调用结果(元件的实例)会自动更新2)创建元件的方法有两种,在场景中先绘制一个对象,然后F8转为元件;ctrl+F8直接新建元件;(元件相当于对象、模板,也就是演员,场景为后台,元件内容即为后台,需要化妆)3)修改元件的方法:在库中双击进入元件编辑模式(后台化妆室);在场景中直接双击元件,进入元件编辑模式;(商业flash动画,核心要点:必须要让你的用户能够看明白你的广告意图,所以必须在广告中要有动有静)7多元件协同效果:四个演员,先后出场顺序不同,最后一起停顿一次;实现:分层(和PS一样,也是存在图层)放置不同演员技巧:1)将动与不动的对象分层放;2)将动的对象也要分层放;8图文案例1)库(道具库):将所用到的素材导入到库中;或者可以直接拖拉过去;2)设定背景层,然后进行锁定;3)添加相关文字,设置相关效果;9形状补间Flash第二种补间动画---形状补间---变形形状补间的原则:1)产生动画的对象必须是一个现状,如果不是,需要进行分离操作;2)需要制作开始与结束关键帧,中间过渡由flash随机变化;3)在时间轴上鼠标右键创建形状补间;4)在形状补间中,有一个形状控制点。
flash学习笔记(flash学习笔记)

flash学习笔记(flash学习笔记)Ctrl+shift+v paste to the original locationTwo, the pen toolStraight line (line)Curve (curve points, click the down on drag, similar to the AutoCAD line)The shape (part selection tool, to change the node)Add and delete nodes (with the appropriate tool pen tool)The conversion of straight lines and curves (also can directly convert anchor point tool, drag)Conversion between closed graphics and closed graph (without the use of magnets)Window colorOpen scale drawing auxiliary linesHold ALT copyCtrl+c, ctrl+shiftDelete shift+F5 frameF5 frameThree, the layer (bottom left) (similar to PS)1,create a new layer and delete layer, hidden layer, lock the layer, display mode (contour, entity)((ALT click eyes, said to hide or show other layers)Layer Folder2,library (ctrl+1): used to store the elements and sounds, repeated callElement (Library) and examples (in the scene, the relationship between components and examples can be understood as the base and derived class in C++)Copy the element in the library (right)3,ctrl+F8 creates a new elementDrawing sub profile, instance attribute exchange4,flash file formatFla (save) and SWF (EXE, derived films) (create player) Four, the text tool1,static text (text: attribute operation is similar to the word, links to write the web address, making three-dimensional characters is similar to the word is a copy)Modify the shape of the line becomes filled, soften fill edges. Hold the ALT drag is copied, the text first into parts to outlineDouble click on the contour is fullModify: vertical flipTo be good at using a magnifying glassDistributed to every layer3,any deformation toolsShift zoom ratioALT symmetric zoomAlt+shift from the center to the periphery such as zoom ratioCTRL free deformationCtrl+shift PerspectiveThe deformation of the panel (ctrl+t) Five, the combination of tools bination object (ctrl+G)The first combination of objects in the bottomDirect drawing objects2,alignment panelAfter selection by ctrl+k (each time to choose the object now button) 3,import picturesHold the ALT only side of the size adjustmentSix, deformation and animation (object parts)1,the so-called deformation animation refers to the change of the shape of the animationDeformation animation requirements: must be the object parts (graphics); create a shape Tween2,can be a file database directly onto another file.3,the deformation gradient tool4,modify the shape, add shape hint (can be defined in terms of shape deformation process has been created under the ctrl+shift+h shape tween)View display shape prompt (shape tip position should be off a little to let them know what is on the edge of the point at the intersection)5,the traditional complement can set rotationSeven, frame animation (any type of object can be)Refers to each frame is the key frame1,the eyedropper tool (I) : learn the fill color and the border color (according to shift at the same time learn from both), equivalent to word in the format of the brush (can make the same color graphics)2,flip the frame (right): select the reverse play animation3,the import can automatically create a sequence of pictures of key framesEdit multiple frames4,the transform and registration pointChange point: that is referenced by a series of operations on the object of the transformation: Mobile, rotating, zoom, tiltThe registration point: the position of the object to the specified point (parts: default registration point in the upper left corner, element: registration)5,the lasso tool (similar to PS):! ! ! Eight, movie clips (one element): refers to the so-called movie clip may contain an animation1 different points, movie clips and graphics is a movie clip animation player has nothing to do with the main scene in time frames, and broadcast graphics animation is associated with the main scene of the time frames.Synthesis of movie clips and the main motion in the sceneConvert 2, movie clips and graphics3,element - properties - cycle - (single frame display control is single frame playback or loop)4,the movie clip can be nested movie clips5,the graphics generation method perspective: arbitrary deformation tool (ctrl+shift) or selection toolNine, the animation path1,the path on the guiding layer, guided layer deposited object (element or movie clip), guide layer object will not be displayedRight click to add layer: traditional guide layer (new guide layer, this layer is guided into the original layer), guiding layer (the original layer becomes the guide layer)The starting point must be alignedThe frame is always along the shortest path, so to element along a closed path, this path is either a small gap, or build several key frames2,for non symmetrical objects (inter - attribute adjustment path), makes the object in moving along the path while rotating, note the gap position3,use the eraser tool.The 4 line is formed, the animation frame by frame animation, to each frame are made complete, then for each frame modification5, a guide layer can lead to multiple layers6,if the main scene frames less than the number of frames in the video clip, the movie clip will not play all.Ten, button1,built-in flash button: the window of Public Library - button2,graphics into the button (F8)3,direct the new button (ctrl+f8) 4 buttons, each frame: bounce, pointer after press, click(mouse response area)5, press the space bar can pan the view; view 一close! 6, restore the panel parameters: the first graphical break up, then can be combined7,pay attention to the different options for various tools, such as whether to allow the filling voids, various forms of rectangular8,line style9,with a single frame (easy to repeat, only need to modify the content)10,voice: - Import - import files into the library! ! ! Eleven, mask animation (with shape animation, movie clips can do wonders)1,masking layer and the mask layer with pattern mask layer in shape (note,Just like shape and PS) to display the image of the mask layerRight click the layer: the mask layer (layer into the original mask layer, the lower layer as mask layer)2,learn to use the mask layer, the mask layer when text3,some graphics can be formed through the combination of arc offset4,the magic wand is choose the same color (only applicable to bitmap after scatter)5,F6 can be tween into key framesTwelve, animation script (with the code statement to achieve interactive animation, similar to visual c++)1,Action Script2.0 and Action Scripts.02,add ActionScript object:Key frames, buttons, movie clips3,the selected object: open the actions panel (F9 or window or right-click)*4, in the key frame to add the script only when playing to the frame when the code is executed(directly in the frame, can also add a new layer)5,when the program is casesensitive handwriting6,the property - frame label to add frame name (which can not choose the frame number and frame label to write code)7,new scene: insert the sceneThe goto statement can jump to the sceneIn an animation if multiple scene animation is played according to the scene of the order8,dynamic text, variable name*9, button script format:On (mouse){}10,getURL: link to an address.Links: http:\\Email link: mailto:11,random random function:Random (13) from 0 to 12 any12,fscommand function:Fullscreen (true\false)QuitShowmenuAllowscale13,loadmovie:Loading swf files or pictures and other elements to the movie All SWF files must be placed in the same folder.*14, video editing script format:OnClipEvent (video clip events){}15,attribute - name16,the default button to add the script only plays the role of the button is located in the scene.Grammar point (. ) said "............................. In"_root. said at the scene ofthe LordThis said the current。
FLASH学习笔记

FLASH学习笔记1、文件格式:FLA:源文件格式,可编辑动画内容SWF:电影播放文件,只能用于观看EXE:可执行播放文件,不依赖Flash Player2、发布测试:对影片的测试 Ctrl + Enter3、帧频:用于控制动画的播放速度,帧频越大动画播放越快,帧频越小动画播放越慢。
通常情况下,用于网络传播时设置为24 FPS比较流畅,默认为12 FPS。
帧频FPS = 总帧数Total Frames / 播放时间 Second4、主要面板操作:库面板,颜色面板,组件面板,变形面板,属性面板5、主选工具选择、移动、分割离散对象、调整路径外观、单击选择局部,双击选择全部6、次选工具调整路径外观(精确控制角点和曲线点)7、缩放工具固定中心点缩放按下ALT,而等比例缩放按下SHIFT键。
8、离散与群组对象绘制为群组状态,离散(CTRL+G)------组合(CTRL+B或SHIFT+CTRL+G)--------离散9、矩形工具绘制圆角矩形时,不松开鼠标的同时按下上下方向键可以动态调用圆角半径的值。
10、打开库面板CTRL+L11、关于字体设备字体:不将字体信息存入Flash Player,而调用系统默认的字体来代替嵌入字体:保存特殊字体到播放器,显示特殊外观。
静态文本:常规的文字内容动态文本:需要动态更改文本的内容时,通常是用AS来编程输入文本:获取用户输入的内容,通过AS编程12、动画的原理:由一续列连续的静止不变画面按一定的速率播放就形成动画。
每一张画面在FLASH就称为一个关键帧(通过每秒播放24张及以上眼睛不会有停顿感觉)13、动画制作基本知识A、帧的分类:普通帧:延时F5过渡帧:在两个关键帧之间产生渐变的帧 F5关键帧:动画渐变过程中起绝对作用的帧 F6空白关键帧:对一段动画的终止,或者放脚本,或者命名帧标签 F7B、层的分类:普通层:常规的动画制作引导层:放置引导线,让动画围绕它运动被引导层:被引导的一段或多段动画遮罩层:放置动画的外观形状被遮罩层:被遮罩的动画层文件夹:对图层进行分类管理C、元件的类型转换为元件F8,动作面板F9,发布测试F12图形元件:一般元件内部没有动画,没有独立时间轴,不能AS编程影片剪辑:元件内部及主时间轴都有动画,有独立时间轴,可以AS编程按钮:用于影片的交互控制14、5种动画型:(1)逐帧动画:每一个帧都是关键帧,并且要为每一个帧绘制相应的画面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当2条直线出现如下情况下,就说明这2根直线不是独立的对象,不能进行交叉截断。
但使用全部选择工具能进行弯曲直线
进行交叉分离。
再绘制2条直线后,就会发现这2条直线能进行交叉分离
也能同时选中,按删除键能直接删除
如果不能进行交叉分离时,可以采取适当的进行组合分离,如果能做到“取消组合”,则说明以前所做的直线确定时被组合成了一个对象不能进行分离。
即可以。
当在使用绘制对象时,会发现
取消组合后就能放图形对象放至到组合的对象后面
主要操作:直线工具、直线工具属性面板
直线工具
“直线工具”在FLASH软件中不仅仅是画线这样简单,在动画制作中经常要用到“线”的使用,如何使用“线”,何时开启“贴紧至对象”按钮就成了本篇要介绍的重点。
图1,当选择了“直线工具”时,在工具箱的选项区里有两个按钮,分别是“对象绘制”和“贴紧至对象”按钮。
图2,当选择了“对象绘制”按钮时,在舞台中所绘制的“直线”自动转换为“组”。
图3,当选择了“贴紧至对象”按钮时,在绘制形象时,线段会开启“吸附”功能,可以更好的绘制形象。
在图中,当一条线,接近另一条线时,线段的一端会出现一个“空心圆”,他可以很自然的和另一条线段连接在一起。
在绘制形象时,经常会使用“贴紧至对象”按钮。
我们可以根据具体情况,对这个功能进行切换。
直线工具属性面板
Flash中要制作有投影的效果是不能象在fileworks中那样直接使用投影等滤镜效果,只能用2个相同的对象,然
后再更改其中一个对象的颜色。
实际上是使用了不同颜色的2个对象进行重叠,使用箭头键上下错位移动一下。
择墨水瓶工具后,其【属性】面板。
又比如下图中的颜色块(没有边框),使用墨水瓶工具能直接给它边框上颜色
填充后
学会从别人图片上用吸管吸取渐变颜色
点击上图中颜色块就知道使用了哪个颜色块#FFCC00
在矩形内一般要使用线性状渐变色
用渐变色调整工具进行调整前,要尽量调整让渐变色(一小部份中的彩虹)全部填充到矩形。
再拖动中心点向左拖动。
重复以上2步,即逐渐扩大渐变色范围及中心点直到合适。
同理一个彩虹条(圆弧形)
充至圆环内
拖动这个点能将放射状的渐变色范围扩大,
向下拖时会将椭圆放大。
向下拖时会将椭圆放大。
先复制出2个椭圆后
将下面的一个椭圆“取消组合”,
再将上面的另一个椭圆
再使用部分选择工具同时选择2个气球,变成锚点
使用全选工具将线段部分删除
当一个位图文件被导入FLASH中,并且需要更改它部分颜色时,则需要用打散
直接使用使用全部选择工具拖动线条后进行封闭修改
插入关键帧与插入空白帧的区别
插入关键帧会所前面最近帧有内容复制过来。
帧包括普通帧和关键帧,其中关键帧又分为空白关键帧和有内容的关键帧。
普通帧
关键帧
普通帧
空白关键帧
时间轴中每一小格在创建动画时都是一个普通帧,其中的内容与它前面的一个关键帧的内容完全相同。
可以将普通帧看成是前一关键帧动作的延续,可延长动画的播放时间。
按【F5】键可以创建普通帧。
关键帧
♦关键帧主要用于定义动画的变化环节,是动画中呈现关键性内容或变化的帧。
按【F6】键可以创建关键帧,并在时间轴上显示为一个黑色小圆圈。
空白关键帧
♦空白关键帧中没有内容,主要用于在画面与画面之间形成间隔。
按【F7】键可以创建空白关键帧,并在时间轴上显示为空心的小圆圈。
一旦在空白关键帧中添加了内容,空白关键帧就会变为关键帧。
2)设置帧频
♦帧频是指播放动画时,每秒钟播放的帧数。
帧频决定着动画播放的连贯性和平滑性。
设置帧频就是设置动画的播放速度,帧频越大,播放速度越快,反之则越慢。
♦帧频的单位是fps,时间轴下方的图标表示帧频,它表示每秒钟将播放12帧的动画内容。
设定帧频的方法有如下几种:
⏹在时间轴状态栏上双击图标,在打开的【文档属性】对话框中的【帧频】文本框中对帧频进行调整。
⏹单击【属性】面板,在【属性】面板的【帧频】文本框中也可对帧频进行调整。
插入关键帧后,场景内会将上面的帧的内容复制过来。
而插入空白关键帧时的情况是
从本帧开始不能会复制出来。
当在舞台上导入一个*.GIF格式的图片时,会发现这个文件无法分离,
原因可能是导入到舞台时成为了一个位图,所以必须将它转化为矢量图
此时能这个图片进行部分修改。
FLASH按钮,应该怎样输入代码使其点击后开始播放?并且在flash场景中如何用按钮控制所有的影片剪辑?
拖动按钮到舞台后,保证按钮被选中,再按鼠标右键
输入代码即可实现
在位图状态下,是无法进行扭曲变形等操作只有转化为矢量图形后才能进行扭曲等操作
在使用图层做FLASH时,一定要学会使用锁定层,这样就能实现只选择该层中的元件,
而不会选择其他层的内容。
方便的选择,下图为选择后的效果
画线段实现窗口的效果,直接将虚线的间隔调小
再看一下虚线为6 /6pts的效果,那就会显得相当的密。
flash中如何为字体的边框添加颜色
点选字用ctrl+B 打散随便在空白处点一下(目的是不要选这个字了)然后选墨水瓶工具选自己喜欢的颜色
沿着边点就好了。
试试吧
在舞台中任间点击,保证字没有被选中,再选中墨水瓶工具
如果没有出现上图中笔触边框颜色的选择时,就需要随意点击下让字体随意产生一种颜色边框,然后就能再选
择得到。
注意不是投影,投影是利用2个相同文字改变颜色后再重叠。
再使用指针工具对边框进行变形
四个边分别进行调整,直至下图
技巧:比如旋转或者位置移动,想要让最后一帧回到原来的位置(也即回到第一帧的情况),在制作时,定义好第1帧时马上就在最后一帧上插入关键帧,这样即实现了最后一帧回到原来的状态
这样看就会发现与第1帧完全一致。
形—移动中心点到圆心处)
最终移动的效果,如下图所示。
在按钮中的每一个小帧里,也可以再添加影片剪辑。
制作百叶窗的效果
由2张图片实现百叶窗的效果,首先在底层图层1中插入第一张图片,然后在以后层中都插入第二张图片及要使用的遮罩使用的影片剪辑。
(快捷的方法是,先建立好最上面要遮罩的影片剪辑及图片,然后再进行空白层,
将下面的2层上的帧进行复制帧和粘贴帧即可。
)
复制层的方法(不必要每次都进行导入图片及影片剪辑)
然后在新建的层上进行选中要被粘贴多少帧的范围,然后点击右键“粘贴帧”,即可。
(技巧)
粘贴后的效果
再把这个影片剪辑的位置进行更改
先画一个五角星,填充由白到红的渐近色
由于变化的花朵会让人觉得比较难看,最好是拖动花朵的每个角进行向外拖曳
动作添加面板中还有一个能看到每个元件写了什么代码的地方
点击后还能看到每个代码写在什么地方上去的
在flash中如果有多场景的话,flash是会播放完场景1后会自动播放场景2的内容
1.看按钮是否是真的“按钮”,即按钮是否为按钮元件或者是影片剪辑;或者按钮上面是否有其他元件
2.看此文档是否是AS2.0,如果是AS
3.0则无法在按钮上或者是影片剪辑上进行书写代码,只能
在帧上
FLASH怎样添加按钮代码?
1.在舞台上点击按钮实例,右键--动作-在打开的对话框里添加要写的代码,
2.在时间轴按钮层的第一帧右键-动作-在打开的对话框里添加要写的代码
关于补间形状动画制作时会出现虚线(不成功的解决)
FLASH8中无法制作形状补间动画
提问时间:2008-03-31 22:10
我在我的FLASH8软件中制作形状补间动画时,在第1帧和第10帧各画了一个形状图形。
属性都是“形状”。
在第1帧处点击右键创建补间动画时,那个图形即时自动变成“图形”属性了。
所以这时只能制作动作补间,无法制作形状补间。
各位FLASH高手,详细解释怎样解决。
先谢过了!
答:呵呵!你不要点击右键啊。
8.0版本你点击右键就自动转换成图形元件成为动作补间了
正确方法是用鼠标点击第一帧,然后在下面的属性面板的补间选项里面点选形状就可以了
第1要保证所做是形状,注意一定要使用直线、钢笔、圆、矩形等工具。
第2:该开关可以由小变大,
一定要使用打开上面的对话框调用形状补间动间,千万不能使用点击右键的方式。
图片要使用透明度的变化前,一定要将该图片变成元件中的图形元件。
