FLASH AS外部加载图片 AS2.0 AS3.0
FlashAS2——载入外部图像或影片

FlashAS2——载入外部图像或影片Flash影片中会用到很多图像,如果事先把图像都导入Flash,则会导致影片体积很大;如果图像还需要不断更新,则需要重新编辑影片,导入新的图像,灵活性变差。
最好的方法是Flash影片中不包含哪些经常变化的图像,而是将图片存放在某个文件夹里,根据需要动态的载入,这样发布的影片不需要更改,只需更新图片即可。
Flash提供了从外部载入图像和影片的方法,语法格式如下。
格式1:loadMovie(文件名,实例名)功能1:载入外部以文件形式存储的图片或影片到指定的影片剪辑中举例1:loadMovie("pic.jpg",_root.mc);格式2:loadMovieNum(文件名,深度)功能2:载入外部以文件形式存储的图片或影片到指定的深度举例2:loadMovie("pic.jpg",3);说明:如果要载入的图片或影片与Flash文档在同一文件夹下,可直接书写图片或影片的文件名,扩展名不能省略,否则,要写出完整的路径名。
实例:图片展示(点击图片序号,显示相应的图片)步骤:1. 创建新影片,设定舞台大小为400*300,保存影片,文件名为picshow.fla;2. 准备3张图片,存放在picshow.fla文件所在的文件夹下,大小为400*300,文件名依次为pic1.jpg、pic2.jpg、pic3.jpg;3. 新建一个空影片剪辑,名称为“pic",并放置在舞台上,坐标位置为(0,0),实例名为pic;4. 制作3个按钮,名称依次为b1、b2、b3,新建一个图层,将三个按钮放置在舞台左下角,如图所示,实例名也为b1、b2、b3;图片切换4. 为帧填写代码如下:loadMovie(pic1.jpg",_root.pic);b1.onRelease=function(){loadMovie("pic1.jpg",_root.pic);};b2.onRelease=functio(){loadMovie("pic2.jpg",_root.pic);};b3.onRelease=function(){loadMovie("pic3.jpg",_root.pic);};5. 测试影片。
Flashas2.0与3.0功能性能详细对比

Flashas2.0与3.0功能性能详细对比一、flash as2.0 与as3.0的定义ActionScript 2.0:实际上是as1.0的升级版,首次将OOP (Object Oriented Programming,面向对象的程序设计)引入Flash,但并不是完全面向对象的语言,只是在编译过程中支持OOP 语法。
ActionScript 3.0:是一个完全基本OOP的标准化面向对象语言,最重要的就是as3.0不是as2.0的简单升级,而完全是两种思想的语言。
可以说,as3.0全面采用了面向对象的思想,而as2.0则仍然停留在面向过程阶段,举个例子,就像VB和C#的感觉。
在as3.0里,可以看到Java和c#的影子,确实,这三种语言大部分思想都是一致的,只有一些小的区别,比如as3.0引入了命名空间的概念,但是不支持比如委托,在包封装及外部访问上也引入了一些新概念。
二、AS的发展过程1、ActionScript 1.0最简单、最灵活、比较容易理解。
既可以用原始的方式一个个地创建影片、设置对象的事件处理函数,等等。
早期的flash 3中的ActionScript 1.0语法冗长,主要的应用是围绕着帧的导航和鼠标的交互.这种状况一直保持到flash 5。
到flash 5版本时ActionScript已经很象JavaScript了。
它提供了很强的功能和为变量的传输提供了点语法。
ActionScript同时也变成了一种prototyped(原型)语言,允许类似于在javscript中的简单的oop 功能。
这些在随后的flash mx(6)版本中得到的增强。
2、ActionScript 2.0则相对比较规范,是1.0的升级版。
首次将OOP引入FLASH。
Flash MX2004(7)引入了ActionScript 2.0,它带来了两大改进:变量的类型检测和新的class类语法。
ActionScript 2.0的变量类型会在编译时执行强制类型检测。
Flash?AS2?——?载入外部变量

Flash AS2 ——载入外部变量我们可以从外部载入图片实现图片的滚动播放,但是图片的数量是一定的,如果图片数量不确定就无能为力了,而且每个图片只是简单的展示,缺乏进一步的描述信息,要是能够链接到一个描述页面就非常实用了。
要想实现这些目标,需要将相关信息从flash影片内移到Flash影片外部,即从外部载入这些信息,Flash提供了载入外部文本的语句,实现从文本文件中读取相关数据。
格式:loadVariables(文件路径,实例名[,方法])功能:载入外部变量到指定对象举例:loadVariables("picture.txt",_root.pic)说明:将picture.txt文件中的变量载入到pic对象中除了上述语句,还需了解在文本文件中变量名称和变量值的写法,格式如下:文本文件中变量书写格式其中name和link为变量名,等号后面是变量值,不同的变量之间用&符号分隔开,需要注意的是字符型的数据并不需要用双引号括起来。
需要特别说明的是,文本文件中定义的变量在Flash影片中可以引用,却不能赋值,但是可以利用动态文本框的变量名实现控制。
实例:图片浏览(要求:每张图片都有相应的文字说明,图片数量和文字说明都从外部文件载入)图片浏览示例步骤:1. 新建影片,保存为picshow2.fla;2. 设定舞台大小为640*320;3. 准备四张图片,事先裁切并调整大小为640*320,存放在picshow2.fla所在文件夹下的images文件夹中,名称为pic1.jpg,...,pic4.jpg(如果还有更多依次命名即可);4. 创建空影片剪辑pic,实例名也为pic,放置在舞台(0,0)位置;5. 新建图层,在下方绘制一个矩形块,高30,宽320,坐标为(290,0),填充颜色为黑色,线条色无,透明度为60%;6. 在矩形框上方绘制一动态文本框,宽度300,实例名为bt;示意图7. 在picshow2.fla所在的文件夹中创建文本文件picshow2.txt,内容为n=4&t1=金山岭长城晨雾&t2=金山岭长城日出&t3=司马台长城冬景&t4=慕田峪长城秋色8. 在图层1的第一帧添加代码:loadMovie("images/pic1.jpg",pic); // 载入第一张图片loadVariables("picshow2.txt", _root); // 载入外部变量i = 1;bt.variable="t1"; // 设置动态文本框bt对应的变量为t1starttime=getTimer(); // 记录起始时间onEnterFrame = function (){endtime=getTimer(); // 记录结束时间difftime=Math.floor((endtime-starttime)/1000); // 计算时间差if(difftime==5){i++;if(i>n){ // 图片循环播放,大于n则返回第一张i=1;}loadMovie("images/gw"+i+".jpg",pic); // 载入下一张图片bt.variable = "t" + i; // 更新文字说明starttime=getTimer(); // 重新计算起始时间。
FLASH(实例 案例 教程) AS3.0代码简介

FLASH(实例案例教程) AS3.0代码简介22011-06-23 01:21MovieClip 的公共属性属性定义方accessibilityProperties : AccessibilityProperties此显示对象的当前辅助功能选项。
DisplayObjectalpha : Number指示指定对象的 Alpha 透明度值。
DisplayObjectblendMode : StringBlendMode 类中的一个值,用于指定要使用的混合模式。
DisplayObjectblendShader : Shader[只写] 设置用于混合前景和背景的着色器。
DisplayObjectbuttonMode : Boolean指定此 sprite 的按钮模式。
SpritecacheAsBitmap : Boolean如果设置为 true,则 Flash Player 将缓存显示对象的内部位图表示形式。
DisplayObject constructor : Object对类对象或给定对象实例的构造函数的引用。
ObjectcontextMenu : ContextMenu指定与此对象相关联的上下文菜单。
InteractiveObjectcurrentFrame : int[只读 (read-only)] 指定播放头在 MovieClip 实例的时间轴中所处的帧的编号。
MovieClipcurrentFrameLabel : String[只读 (read-only)] MovieClip 实例的时间轴中当前帧上的标签。
MovieClip currentLabel : String[只读 (read-only)] 在 MovieClip 实例的时间轴中播放头所在的当前标签。
MovieClip currentLabels : Array[只读 (read-only)] 返回由当前场景的 FrameLabel 对象组成的数组。
Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器

Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器刚学AS,这是我第一次自己学着写AS代码做的,做法很土也很幼稚,可是效果还行。
(自我感觉良好哈)我把做的过程写出来,给正想学习AS的朋友做个参考,做成了也会对AS 更有兴趣哈。
(一)画播放器:1.新建一图形元件,名播放器,在第一层上画个播放器的外形图。
宽480,高400,全居中对齐。
如下图:2.在上面新建一层,在播放器的下部加个填充渐变色条,如下图:3.上面再新建一层,在适当的位置画几个反光条,如下图:4.打开场景1,从库中把“播放器”拖入场景第1层,第1帧,全居中对齐,如下图:当然也可以按自己的喜好,另外画个播放器的样式。
不过一定要按照550*400尺寸规格的缩小比例留出屏幕的位置,我这里是计算好了的。
(二)做按钮:因为要点击开关才让加载,所以要先做按钮。
1.新建按钮元件,名“play1”,按自己的喜欢做个按钮。
我做的是这样的:(这是放大4 00%后的效果)2.在库中右键点“play1”——直接复制——改名为“play2”。
在舞台上打开后,把序号1改成2就可以了。
3.按自己的要求,要做多少个按钮就直接复制几个吧,别忘了改名称和序号哦。
4.打开场景1,在“播放器”层上面添加一图层,名“按钮”。
点下第1帧,把所有的按钮拖到合适的位置,这时排列不太整齐是吧,不要紧,点一下按钮层的第1帧,打开对齐面板,把“相对于舞台”去掉,选择上对齐或底对齐,再选择水平平均间隔就好了。
如下图:5.现在给按钮写上代码:右键点一下场景中的按钮play1——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(2); //转到并播放第2帧}6.右键点一下场景中的按钮play2——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(3); //转到并播放第3帧}7.同样的把每个按钮都写上代码,依此类推,到第8个按钮时应该写的是:on (release) { //当释放按钮时gotoAndStop(8); //转到并播放第8帧}上面代码中双斜杠及后面的字是注释,不一定要写上去的。
as3教材:as3.0按钮,加载,播放声音,XML等

#
#
最后,我们来创建第三个sprite容器,它包含一个圆形,我们把它添加到sprite1容器内,并给它一个黑色填充,代码如下:
#
var sprite3:Sprite=new Sprite()
#
sprite3.graphics.lineStyle(2,0x000000)
#
sprite3.graphics.beginFill(0x333333)
#
{
#
trace(你点击了Simple Button!)
#
}
绘制文本和超链接文本.txt
2.1.4绘制文本和超链接文本
//在舞台上生成一个文本
*
var myText:TextField=new TextField()
*
myText.text="Click it Out"
*
addChild(myText)
*
var myWebLink:TextField=new TextField()
*
myWebLink.width=300
*
myWebLink.styleSheet=myStyleSheet
*
myWebLink.htmlText="点击后面链接访问我的博客<A HREF=''>Flash脚本学习</A>"
*
addChild(myWebLink)
*
*
另外,我们还可以不用链接到网页窗口,还可以用侦听的方式,例如:
*
myLink.htmlText="Click<A HREF='event:testing'>here</A>"
fla(AS2.0)Flash加载外部文件 控制加载的swf里的元素

fla(AS2.0)Flash加载外部文件控制加载的swf里的元素fla(AS2.0)Flash加载外部文件控制加载的swf里的元素Flash可以通过帧、按扭、影片剪辑来调用外部文件。
调用的外部文件包括:外部文本文件、外部程序文件、外部*.swf文件、外部图片文件、外部音乐文件、外部脚本文件 .现总结如下:【loadMovieNum()函数】[用法]:loadMovieNum(”url”,level [, variables])[功能]: 函数;在播放原来加载的 SWF 文件的同时将 SWF 文件或 JPEG 文件加载到Flash Player 中的某个级别。
[参数]:首先我们可以看到该函数有3个参数:url、target、variables。
其中,最后一个参数 variables 是一个可选参数。
1.参数url:要加载的 SWF 文件或 JPEG 文件的绝对或相对 URL(路径)。
该函数的此参数和上面loadMovie中的此参数用法完全一致,这里不再作解释。
2.参数level:一个整数,指定 SWF 文件将加载到Flash Player中的哪个级别。
加载的时候,可以这样来写:loadMovieNum(”01.swf”, 1); loadMovieNum(”02.swf”, 2); loadMovieNum(”03.swf”, 3);【loadMovieNum加载后的控制】可以这样使用: _level1._x=10 ;_level2.aa._alpha=50 ; _level3.aa.bb._width=110;_level4.mysound.stop();// 加载到级别为4的对象MC:mysound停止(播放音乐)需要注意的的是,每一个级别只能同时存在一个 SWF 或 JPEG 文件。
如果两个 SWF 或 JPEG 文件的级别相同,那么后者将替换掉前者。
级别不同的_level,级别大的将覆盖掉级别小的,即:数字大的将处于数字小的之上(如上例:03.swf处在02.swf和01.swf上方,02.swf处在01.swf上方) 。
flash As3.0加载外部图片

图片加载:var myLoader1:Loader=new Loader();var img1:String="pic01.jpg";var picLink1:URLRequest=new URLRequest(img1);myLoader1.load(picLink1);stage.addChild(myLoader1);Flash AS3.0 加载外部资源(图片,MP3,SWF)的两种方式关于AS3加载图片等外部资源,大部分人常用的有两种方式:Loader和Embed,各自的特点,总结如下:Embed:在Flash编译阶段就将资源嵌入,也就是说图片资源是会被编译进swf文件里面去的;这样子的好处是代码比较简洁,使用方便,也不存在加载顺序的问题,缺点是会增大swf文件的体积Loader:在Flash运行阶段动态加载资源,这种方式不会影响swf文件的体积,而且可以很灵活地更改你要加载的资源,但是有可能会遇到路径变更或者跨域问题,同时,过多地使用Loader去动态加载无疑会加重服务器负担,因此需要和Embed权衡使用书写的例子如下:Embed:[Embed(source = "../assets/images/closeBtn.png")]private var closeBtnImage:Class //需要嵌入的图片对象private var btnSprite:Sprite = new Sprite();private function test():void {var bmp:Bitmap = new closeBtnImage();btnSprite.addChild(bmp);}Loader:private function addItem():void {var loader:Loader = new Loader();loader.load(new URLRequest("http://zhufei.de/something.png"));loader.contentLoaderInfo.addEventListener(PLETE, loadComplete);}//监听到Loader加载完毕以后执行的函数private function loadComplete(e:Event):void {var l:Loader=Loader(e.target.loader);//得到Loader对象var bm:Bitmap = Bitmap(l.content);//Loader里面的内容trace(l);trace(bm);}跨域加载为:import flash.system.LoaderContext;var loadc:LoaderContext = new LoaderContext(true);var loader:Loader = new Loader();var request:URLRequest = new URLRequest(url);loader.load(request, loadc);这个疏忽出现在了Papervision3D中。
如何让as3载入外部图片

如何让as3载入外部图片
首先看看我们需要的文件位置,如图:
asd.jpg就是我们要导入的外部图片,要保持名称和路径正确。
打开FLASH文档,在第一帧添加脚本如下:
var lu:URLRequest=new URLRequest("asd.jpg");
var tu:Loader=new Loader ;
tu.load(lu);
addChild(tu);
tu.x=150;
我们来仔细看一下这段脚本。
第一行:定义一个类型为URLRequest的变量,他的值为asd.jpg,也就是图片的路径。
第二行:定义一个类型为Loader的变量,他作为一个图片的容器。
第三行:执行载入命令。
第四行:将图片添加到显示列表。
第五行:设置图片的位置。
接下来测试影片了!。
FLASH_AS外部加载图片_AS2.0_AS3.0

FLASH AS3外部加载图片 AS2.0 AS3.0AS2.0中有MovieClip和全局中有loadMovie函数可以动态加载图片,但是这不是异步加载,而且没法知道图片大小。
在AS3.0中,有Loader类来实现从外部载入swf和各种图片。
效果如下,载入的过程中会有进度条提示,载入完成过后可以根据图片的尺寸进行缩放,按比例的缩小放在400×300的方框中,居中显示。
AS代码progress.visible = false;btnSubmit.addEventListener(MouseEvent.CLICK,btnSubmitClickHandler);function btnSubmitClickHandler(e:MouseEvent) {loadPicture(ddlUrl.value);}var loader:Loader;function loadPicture(url:String) {if(loader == null){loader = new Loader();}else{loader.unload();txtAlert.text = "";}loader.contentLoaderInfo.addEventListener(PLETE,completeHd);loader.contentLoaderInfo.addEventListener("ioError",errorHd);var request:URLRequest = new URLRequest(url);var context:LoaderContext = new LoaderContext(true);loader.load(request,context);progress.visible = true;}var maxHeight:int = container.height;var maxWidth:int = container.width;function completeHd(e:Event) {txtAlert.text = "* Load success!";var pic:Bitmap = loader.content as Bitmap;pic.smoothing = true;var currentWidth:int = loader.width;var currentHeight:int = loader.height;if(currentWidth > maxWidth){currentWidth = maxWidth;currentHeight = currentWidth/loader.width * loader.height;}if(currentHeight > maxHeight){currentHeight = maxHeight;currentWidth = currentHeight/loader.height * loader.width;}loader.content.width = currentWidth;loader.content.height = currentHeight;loader.x = (maxWidth - currentWidth)/2;loader.y = (maxHeight - currentHeight)/2;container.addChild(loader);progress.visible = false;}function errorHd(e:Event){progress.visible = false;txtAlert.text = "* Url is invalid, Please try again for another url!";}关键在于对Loader类的使用,Loader具有contentLoaderInfo属性,此属性是一个LoaderInfo类的实例,用来控制加载外部资源的进度,因此就可以在contentLoaderInfo上注册各种事件,这里只用了Complete事件,用于加载完成时调用。
Flash交互设计-07 AS3.0显示编程

7.4
处理显示对象举例
• 显示对象放在舞台之后,可以改变对象的位置、 透明度、颜色,可以使显示对象旋转,也可以控 制拖动显示对象。这些都要通过DisplayObject 类及其子类的属性和方法来实现。
(3)hitTestObject()方法:返回一个Boolean值,若为 true,表示两个对象重叠或相交,否则为不相交。 (4)hitTestPoint()方法:返回一个Boolean值,若为true, 表示该对象对应点重叠或相交,否则为不相交。
7.2.3
显示对象的事件
显示对象的事件有6个,常见的如下: (1)added事件:将显示对象添加到显示列表中 时会调度该时间。 (2)addedToStage事件:将显示对象直接添加到 舞台显示列表或将包含显示对象的子对象添加 至舞台显示列表中时会调度该事件。 (3)removed事件:从显示列表中删除显示对象 时会调度该事件。
7.2.2
显示对象的方法
显示对象的基本方法有6个,常用的4个方法如下: (1)getBounds()方法:返回一个矩形区域,该矩形定义相 对于显示对象所在坐标系的显示对象区域。 (2)getRect()方法:返回一个矩形区域,该矩形定义相对 于显示对象所在坐标系的显示对象区域。
getRect()方法返回的矩形大小是不把笔触大小算进去的, 而getBounds()方法返回的矩形大小把笔触大小算进去。
7.3.4
深度管理
• 深度,也就是层位置索引,用于说明同一个容器中同一 级别的所有显示对象从前到后的叠放次序。 • 1)最低层对象的深度是0,在其上增加的对象深度依次为 1、2、3„„
flash as3使用,播放声音和加载外部声音文件解析

Flash AS3.0打造漂亮的水汶实例教程在这个教程中,我们将用到置换图滤镜(DisplacementMapFilter)和BitmapData类的的杂点功能(perlinNoise),这两个家伙常常给我们带一些令人兴奋的效果,它们今天的合作为我们创造了一个漂亮的的水汶,看看下面的动画,应该还不错吧。
现在我开始来构建这个漂亮的水汶:即然是水汶,我想首先要找一张含水的图片吧,百度一下吧,河道,湖泊,水池,你喜欢就行。
1. 新建一AS3.0文档,将帧频设为30,将你刚百度到的图片导入到库中,点右键,在属性面板中将“使用JPEG导入品质”前的钩钩去掉,这样做图片的体积就会大大地减小哦。
2. 新建一个影片剪辑元件,将图片拖到舞台上,设置图片的大小,你想设多大呢?反正我是按默认的550x400.图片在大小与文档大小一样大哈。
点击对齐面板,相对于舞台居中对齐。
3. 回到主场景,将MC拖到舞台上,居中放置,为它设置一个实例名称,我用的是”pic”图层上锁。
4. 新插入一图层,将图片(注意是图片不是MC哈),拖到舞台上,打开对齐面板,宽高匹配,居中对齐。
现在第1,2层的图像是完全重合的,请确认是这样的。
选择图片,点击修改>分离,将水面部分选出,删除。
可以将第1层隐藏,看看删除后的效果。
如下图:5. 新建一层用来写代码,打开动作面板,输入下列代码:1. var bmp:BitmapData = new BitmapData(550,400);2. var zh:DisplacementMapFilter = new DisplacementMapFilter(bmp,new Point(0,0),1,2,10,600);3. var p1:Point = new Point();4. var p2:Point = new Point();5. var zdxg:Array = [p1,p2];6. addEventListener(Event.ENTER_FRAME ,ld);7. function ld(e:Event):void {8. zdxg[0].x += 0.2;9. zdxg[1].y += 0.1;10. bmp.perlinNoise(168,5,2,4,true,true,2,true,zdxg);11. pic.filters = [zh];12. }OK,测试影片,一个漂亮的水汶效果立即出现在你的眼前。
转贴:flashCS3AS3.0加载外部SWF档-控制档案播放,暂停,停止的问题百...

转贴:flashCS3AS3.0加载外部SWF档-控制档案播放,暂停,停止的问题百...flash CS3 AS3.0 加载外部SWF档-控制档案播放,暂停,停止的问题我是用 Flash CS3 ActionScript 3.0写的,我想利用自己建置的播放按钮加载外部的SWF文件,当我想要停留在档案的某一段时,按暂停钮就可以停在那一个画面,按继续播放档案就会继续进行,当按停止按钮的时候,就会回到一开始的画面,但是不知道该怎么写?有谁可以跟我说一下吗? 时间紧急,感谢引用--------------------------------------------------------------------------------小黑 a.swfvar loader:Loader = new Loader();var url:URLRequest = new URLRequest("1.swf");loader.load(url);loader.contentLoaderInfo.addEventListener(PLET E,init);function init(e:Event):void{var tmp:MovieClip=loader.content as MovieClip;tmp.gotoAndStop(2);}this.addChild(loader);===========================b.swf => 二格影格===========================只要在确定load完成后!! 在a.swf里使用loader.content 去控制b.swf的动作想像成 load进来后就是一个a.swf里的一个影片片段来控制就ok 了。
flash as2.0 与 as3.0的本质区别

6,其实不同的事情有很多,但是也可以这么讲,AS3.0与AS2.0是一样的,只是语法不同了,编程思路不同了,但核心内容不变,也就是说,如果你精通AS2.0,那么,你离精通3.0就不远了。因为你在编程进对算法的掌握和思想都是相通了。
7.至于如何学flex,如果是初学的话,那看书,上网看教程,都可以,如果是想往更高级学习时,就得靠自己了,靠自己去研究了,看帮助,去深层次研究。 �
as2与as3的部分区别,只说一些大的区别,小的不同太多,就不谈了:
1.运行时异常机制处理,这个刚才说过了。
2.事件机制,这也是很多人拿起as3就不知所措的原因,初学者会发现连一个按钮点击的方法都写不出来。实际上as3的事件机制采用的是监听的方式,和as2onClipEvent不同,as3里所有的事件都是需要触发器,监听器,执行器三种结构的,这样做的好处就是使得这个语言非常的坚强,非常大标准化。不像as2,奇形怪状的代码漫天飞,可以这样写,也可以那样写,代码变得繁复难懂,可读性太差,执行效率也大大降低。要特别说明的是,as3的所有事件都直接继承event对象,而event是直接继承自BOSS类object,结构多么完美。所以在as3中,所有的事件都继承自相同的父亲,结构相同,提高了重用性。
1.坚持看书,一本书至少看过3遍(注:指实体书,而非电子书)
2.坚持做笔记,加强记忆。
3.如果是初学者,我建议抄程序,培养程序感,必要时可以背默关键字。
1.as 2.0与 3.0,最不同的就是运行flash时的虚拟机不同,前者是AVM1,后者是AVM2,当然后者要比前者快很多。
2.as 3.0所采用的编程方式是与java非常类似的面向对象编程方式,不论在语法上还是在设计思路上,而C++,也如此,只不过C++没有java那样完全面向对象,因为它是从C语言上加上了面向对象的思想 ,但不完全。
flash加载外部图片

setBtn(forwardBtn, num);///调用setBtn函数,并设传入参数,后退按扭到num变量时,改变透明度
}
};
}
function setBtn(obj, n) {//建军立setBtn函数,并设置参数,
if (num) {
delete this.onEnterFrame;//删除以桢频触发 Leabharlann } }; }
function loadJpg(mc, i) {//新建加载图片的函数,mc参数最后代表empty影片剪辑
Flash学习-flash加载外部图片
以前用flash AS加载外部图片,我用的方法是把一个的桢上放一个图片,每个桢都要写相同的代码,下面是看了网友的方法,值得学习。可以动态的放置图片,并且每次加载图片时,还会有特效。
首现,把图片放到一个名为img的文件夹中,把图片名依次改为1~12。(假设放12个图片)再新建一个名为“变量”的计事本,即:变量.txt.。舞台上还有实例名为backBtn和forwardBtn的按扭最后打开flash把下面代码写入。
mc.onEnterFrame = function() {//以桢频触发此函数
mc._alpha += (100-mc._alpha)/10;//让透明度慢慢增加
if (mc._alpha>=95) {当透明度大于或等于95时
loadJpg(emptyMc, i);
};
forwardBtn.onRelease = function() {
i += 1;
loadJpg(emptyMc, i);
};
delete this.onEnterFrame;//删除以桢频触发
AS2.0与AS3.0两类交互控制技术的比较

AS2.0与AS3.0两类交互控制技术的比较
卿立兴
【期刊名称】《软件导刊·教育技术》
【年(卷),期】2013(012)003
【摘要】高质量的Flash课件需要良好的交互控制.文章对比介绍AS2.0与AS3.0在课件交互控制方面的关键技术,分析它们之间的优劣差异.
【总页数】3页(P66-68)
【作者】卿立兴
【作者单位】内江师范学院计算机科学学院,四川内江641112
【正文语种】中文
【中图分类】G434
【相关文献】
1.基于Flash AS
2.0编程技术的交互式动画的实现 [J], 郝静静
2.基于as
3.0的计算机硬件安装交互课件开发 [J], 董会权
3.基于as3.0幼儿数学拖拽类交互游戏课件开发 [J], 沈玉宝;姜伟;张星辰
4.基于as3.0幼儿数学拖拽类交互游戏课件开发 [J], 沈玉宝;姜伟;张星辰;
5.基于AS3.0 Animate同一元件在不同场景中交互应用研究 [J], 宋传磊
因版权原因,仅展示原文概要,查看原文内容请购买。
Flash编写类及外部as文件的方式

已经了解到了在flash 9中如可在时间线上编写代码,如何将现有的时间线上的代码转换为外部类.以及flash9的Document Class形式,接下来我们要更细一步的来研究编写类及外部as文件的方式.include如果你之前了解As1.0,As2.0编程,那么对include一定不陌生,在Actionscript 3.0中我们仍可以使用include 来导入代码.如下的例子:1.打开flash新建一个文档,保存为drag_inclue.fla在场景中创建一个movieclip,本例中使用的圆球,将其转换为影片剪辑,并在场景中将其命名为circle_mc. 不需要在库中设置链接属性.2.新增一层,按下F9打开Actionscript面板,在其中输入代码如下:代码://设置当光标移到circle_mc上时显示手形circle_mc.buttonMode = true;// 侦听事件circle_mc.addEventListener(MouseEvent.CLICK,onClick);circle_mc.addEventListener(MouseEvent.MOUSE_DOWN,onDown);circle_mc.addEventListener(MouseEvent.MOUSE_UP,onUp);//定义onClick事件function onClick(event:MouseEvent):void{trace("circle clicked");}//定义onDown事件function onDown(event:MouseEvent):void{circle_mc.startDrag();}function onUp(event:MouseEvent):void{circle_mc.stopDrag();}3.将此帧上的代码全部选中,按下ctrl+x剪切掉,选择flash的new菜单,新建一个Actionscript文件,在刚剪切掉的代码贴上.保存名为drag_include.as.与drag_include.fla在同一路径下.4.回到drag_include.fla中,在第一帧上输入如下代码:include "drag_include.as"测试影片即可以看到与时间线上测试时相同的结果了.此种方式,在As1.0时经常使用.如果你仍习惯这种方式,在Actionscript 3.0中仍可以使用.元件类(symbol class)这里所说的元件件类,实际是指为flash影片中的元件指定一个链接类名.它与上面的include 的不同之处于,它使用的是严格的类结构.而不是我们习惯上的时间线编写方式.我们要将小圆球的拖动功能封装起来,这样不论你创建多少可以拖动的小球,都会变得很轻松,只需要创建它的实例并显示出来即可。
Flash AS3.0教程:含有多个类的AS3类文件

Flash AS3.0教程:含有多个类的AS3类文件AS3.0 含有多个类的AS3类文件标准的AS3类文件是以.as为结尾的纯文本文件。
一个类文件可以包含一个或多个类定义,甚至可以直接写入一次性执行的语句。
AS3中,在package花括号外,可以定义一个或多个Class,不可与文件同名。
这些花括号外的类,称为当前类文件AS3.0 含有多个类的AS3类文件标准的AS3类文件是以".as"为结尾的纯文本文件。
一个类文件可以包含一个或多个类定义,甚至可以直接写入一次性执行的语句。
AS3中,在package花括号外,可以定义一个或多个Class,不可与文件同名。
这些花括号外的类,称为当前类文件的包外类。
只有当前类文件中的成员可以访问。
包外类的产生,每个.as文件被编译器看成一个编译单元,每个编译单元只能有一个对外可见的Class, 那么package{}之外的Class就对外不可见了。
为什么需要包外类?第一,我们可以将包外类看成当前文件的“私有类”,。
比如,可以将当前类中的一些复杂逻辑单独抽出来做成类,如果这些抽出来的逻辑只和这个当前类相关,不需要外部介入,那么就可将这些类定义成包外类。
第二,由于包外类对外部完全不可见,在AS3中有它特有的用处,比如,AS3不支持private和protected 的构造函数,要想真正实现单例模式(Singleton),就可以用上包外类了。
基本结构如下:package {class MyClass {function MyClass() {var helper:MyHelper = new MyHelper();}}}class MyHelper {function MyHelper() {var helper:HelpersHelper = new HelpersHelper();}}class HelpersHelper {function HelpersHelper () {}}注意:在包块中最多只能定义一个类。
AS3 使用Loader对象加载外部图片

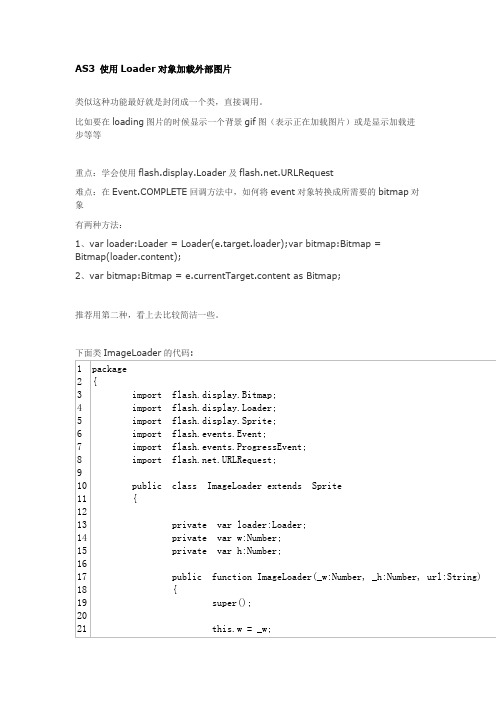
AS3使用Loader对象加载外部图片
类似这种功能最好就是封闭成一个类,直接调用。
比如要在loading图片的时候显示一个背景gif图(表示正在加载图片)或是显示加载进步等等
重点:学会使用flash.display.Loader及.URLRequest
trace('已加载--' +num+ "%");
}
private functioncompleteHandler(e:Event):void {
varloader:Loader= Loader(e.target.loader);
varbitmap:Bitmap= Bitmap(loader.content);
}
}
}
使用方法也很简单,例如下面的
varimg:ImageLoader= newImageLoader(调试打开的是firefox<安装了Flashbug>,控制台上能看到相应trace出来的信息
推荐用第二种,看上去比较简洁一些。
下面类ImageLoader的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH AS外部加载图片 AS2.0 AS3.0(转自站酷网)AS2.0中有MovieClip和全局中有loadMovie函数可以动态加载图片,但是这不是异步加载,而且没法知道图片大小。
在AS3.0中,有Loader类来实现从外部载入swf和各种图片。
效果如下,载入的过程中会有进度条提示,载入完成过后可以根据图片的尺寸进行缩放,按比例的缩小放在400×300的方框中,居中显示AS代码progress.visible = false;btnSubmit.addEventListener(MouseEvent.CLICK,btnSubmitClickHandler );function btnSubmitClickHandler(e:MouseEvent) {loadPicture(ddlUrl.value);}var loader:Loader;function loadPicture(url:String) {if(loader == null){loader = new Loader();}else{loader.unload();txtAlert.text = "";}loader.contentLoaderInfo.addEventListener(PLETE,comp leteHd);loader.contentLoaderInfo.addEventListener("ioError",errorHd);var request:URLRequest = new URLRequest(url);var context:LoaderContext = new LoaderContext(true);loader.load(request,context);progress.visible = true;}var maxHeight:int = container.height;var maxWidth:int = container.width;function completeHd(e:Event) {txtAlert.text = "* Load success!";var pic:Bitmap = loader.content as Bitmap;pic.smoothing = true;var currentWidth:int = loader.width;var currentHeight:int = loader.height;if(currentWidth > maxWidth){currentWidth = maxWidth;currentHeight = currentWidth/loader.width * loader.height; }if(currentHeight > maxHeight){currentHeight = maxHeight;currentWidth = currentHeight/loader.height * loader.width; }loader.content.width = currentWidth;loader.content.height = currentHeight;loader.x = (maxWidth - currentWidth)/2;loader.y = (maxHeight - currentHeight)/2;container.addChild(loader);progress.visible = false;}function errorHd(e:Event){progress.visible = false;txtAlert.text = "* Url is invalid, Please try again for another url!";}关键在于对Loader类的使用,Loader具有contentLoaderInfo属性,此属性是一个LoaderInfo类的实例,用来控制加载外部资源的进度,因此就可以在contentLoaderInfo上注册各种事件,这里只用了Complete事件,用于加载完成时调用。
Loader还具有content属性,Loader实例本身就是一个可视对象,content也是一个可视对象,如果加载的地址是一个图片的话,content是一个Bitmap对象,所以可以通过转型来使得载入的图片在缩小的时候消除锯齿,将Bitmap的smoothing属性设置为true即可。
////////////////////////////////////////////////////////////////////////方式二_root.createEmptyMovieClip("图MC", 1);//创建一个MC来装加载进来的图片var 下载= new MovieClipLoader();//创建一个下载类下载.loadClip("/star/u1/2006/12/09/200612091734211763 51.jpg", 图MC);//下载图片到MC。
//这样就完成了外部加载图片,如果想知道加载图片的详细信息,就要侦听加载的过程///////////////////////////////////////////////////////////////怎么知道图片开始下载呢?用这个方法onLoadStart,开始下载后会告诉你!侦听= new Object();侦听.onLoadStart = function() {trace("图片已经开始下载");};////////////////////////////////////////////////////////怎么知道图片已经下载完成呢?用onLoadInit或onLoadComplete,下载完成告诉你!侦听.onLoadInit = function() {trace("图片已经下载完成");};///我想知道下载的进度呢?用onLoadProgress,下载多少告诉你!侦听.onLoadProgress = function(mc:MovieClip, bytesLoaded:Number, bytesTotal:Number) {trace("下载进度="+bytesLoaded/bytesTotal*100)+"%";};/////////////////////////////////////////////////////////侦听.onLoadComplete = function() {trace("这个和onLoadInit一样是图片下载完成后使用");trace("区别是onLoadInit加载完成SWF后会初试化SWF加载进来的数据");trace("而onLoadComplete不会初试化");};下载.addListener(侦听);//侦听出错的方法onLoadError这个自己看看吧!!/////////////////////////////////////////////////////////////////////////////////////// /方式三1.建立一个文件夹,名称随意,这里以flash命名;在此文件夹中建立一个名为“img”的文件夹,用来存放图片,图片名称1.jpg,2.jpg.....2.在img文件夹中新建名为info的文本文件,在其中输入num=x,x为文件夹中的图片数量,比方说num=6,num=12等等。
3.在flash中新建400x300的fla文档,保存在flash文件夹下。
4.在flash中建立两个层,分别名为"as","btn"。
在btn层中建立两个按钮,位置自取,实例名为backBtn,forwardBtn.5.as层中代码如下.//初始化函数function init() {loadVar();//载入变量this.createEmptyMovieClip("emptyMc", 1);//创建一个空影片剪辑用来存放图片i = 1;loadJpg(emptyMc, i);//程序第一次运行时载入第一张图片}//载入变量函数function loadVar() {loadVariablesNum("img/"+"info.txt", 0);//从文本文件中载入变量Numthis.onEnterFrame = function() {if (Num) {delete this.onEnterFrame;}//变量如果载入,删除onEnterFrame函数};//用onEnterFrame函数判断变量是否载入}//加载图片的函数,把图片加载到影片剪辑mc中,i表示图片序号function loadJpg(mc, i) {mc.loadMovie("img/"+i+".jpg");//把图片加载到影片剪辑mc中this.onEnterFrame = function() {if (mc._width) {delete this.onEnterFrame;mc.imgMove();//图片过渡效果setBtn(backBtn, 1);/*设置后退按钮,当显示第一张图片时,后退按钮的透明为50,不可用,其他情况按钮正常*/setBtn(forwardBtn, num);/*设置前进按钮,当显示最后一张图片时,后退按钮的透明为50,不可用,其他情况按钮正常*/}};}//设置控制函数,obj为按钮实例名,n代表图片的序号function setBtn(obj, n) {if (i == n) {obj._alpha = 50;obj.enabled = false;//如果图片的当前序号为n,设置按钮的透明度为50,按钮不可用} else {obj._alpha = 100;obj.enabled = true;//如果图片的当前序号不为n,设置按钮的透明度为100,按钮可用}}//图片过渡效果函数MovieClip.prototype.imgMove = function() {var mc = this;//定义一个影片剪辑类型变量mc._x = (400-mc._width)/2;mc._y = (300-mc._height)/2;//图片在新场景中居中分布,场景大小为400x300mc._alpha = 0;mc.onEnterFrame = function() {mc._alpha += (100-mc._alpha)/10;//图片透明度递增if (mc._alpha>=95) {delete mc.onEnterFrame;}};};init();//调用初始化函数backBtn.onRelease = function() {i -= 1;//变量-1loadJpg(emptyMc, i);};//释放后退按钮执行动作forwardBtn.onRelease = function() {i += 1;//变量+1loadJpg(emptyMc, i);};//释放前进按钮执行动作本文由站酷网 - pwdesign原创,转载请保留此信息,多谢合作。
