最新BS系统界面设计规范
BS测试标准规范

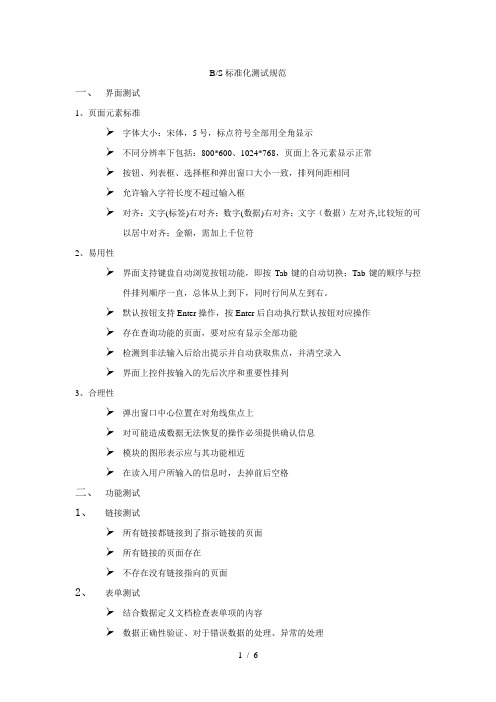
B/S标准化测试规范一、界面测试1、页面元素标准➢字体大小:宋体,5号,标点符号全部用全角显示➢不同分辨率下包括:800*600、1024*768,页面上各元素显示正常➢按钮、列表框、选择框和弹出窗口大小一致,排列间距相同➢允许输入字符长度不超过输入框➢对齐:文字(标签)右对齐;数字(数据)右对齐;文字(数据)左对齐,比较短的可以居中对齐;金额,需加上千位符2、易用性➢界面支持键盘自动浏览按钮功能,即按Tab键的自动切换;Tab键的顺序与控件排列顺序一直,总体从上到下,同时行间从左到右。
➢默认按钮支持Enter操作,按Enter后自动执行默认按钮对应操作➢存在查询功能的页面,要对应有显示全部功能➢检测到非法输入后给出提示并自动获取焦点,并清空录入➢界面上控件按输入的先后次序和重要性排列3、合理性➢弹出窗口中心位置在对角线焦点上➢对可能造成数据无法恢复的操作必须提供确认信息➢模块的图形表示应与其功能相近➢在读入用户所输入的信息时,去掉前后空格二、功能测试1、链接测试➢所有链接都链接到了指示链接的页面➢所有链接的页面存在➢不存在没有链接指向的页面2、表单测试➢结合数据定义文档检查表单项的内容➢数据正确性验证、对于错误数据的处理、异常的处理3、正确性➢满足软件需求说明➢数据处理结果正确➢能够处理所有的边界值条件,包括最大值、最小值和非法值三、性能测试1、性能指标➢通用指标(指Web应用服务器、数据库服务器必需测试项)▪ProcessorTime: 指服务器CPU占用率,一般平均达到70%时,服务就接近饱和▪Memory Available Mbyte : 可用内存数,如果测试时发现内存有变化情况也要注意,如果是内存泄露则比较严重▪Physicsdisk Time : 物理磁盘读写时间情况➢Web服务器指标▪Avg Rps: 平均每秒钟响应次数=总请求时间/ 秒数▪Avg time to last byte per terstion (mstes):平均每秒业务脚本的迭代次数▪Successful Rounds:成功的请求▪Failed Rounds :失败的请求▪Successful Hits :成功的点击次数▪Failed Hits :失败的点击次数▪Hits Per Second :每秒点击次数▪Successful Hits Per Second :每秒成功的点击次数▪Failed Hits Per Second :每秒失败的点击次数▪Attempted Connections :尝试链接数➢数据库服务器指标▪User 0 Connections :用户连接数,也就是数据库的连接数量▪Number of deadlocks:数据库死锁▪Butter Cache hit :数据库Cache的命中情况2、性能测试具体实施:⏹应用程序客户端的性能测试主要包括并发性能测试、疲劳强度测试、大数据量测试和速度测试。
BS界面规范V1.1

UI界面规范摘要:本文主要描述B/S应用程序开发中前台界面的规范,从显示设计和交互设计等方面阐述如何设计开发对用户友好的界面。
1引言界面美观、操作易用性、维护成本低是评价B/S系统的关键。
本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。
希望藉此来提高用户操作感受,提升B/S产品的质量。
1.1编写目的1.2背景1.3定义2界面设计规范细则总体目标以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。
2.1通用规则2.1.1菜单1、功能菜单A、图标:目录关闭、目录打开、叶子节点B、间距:行高25px,2个间距分别为10px、5pxC、选中:菜单选中后蓝色背景,字体白色显示D、字体:宋体、12pxF、默认:展示所有关闭状态的一级菜单G、同一级菜单项不易超过20个2、弹出窗口菜单2.1.2查询列表1、查询框A、图标:弹出窗口图标、弹出日历控件图标、折叠隐藏查询框图标B、日历控件效果高25p x间距10p x间距5p xC、隐藏查询框效果D、弹出窗口:在弹出窗口中选中需要的项目确定后,所选项目代码回落隐藏域,所选项目名称回落对应文本框。
例如:选中一个部门后部门编码回落隐藏域itemCode、部门名称回落文本框itemName。
E、下拉框:默认显示“…请选择…”,20项以内适合用下拉框,多于20项适合用弹出窗。
F、日期框:格式样子2011-07-06,截止日期不能早于开始日期,G、必填项:如果需要必填项在录入项后加星号,例如H、校验:1、必填项没有录入。
2、日期、邮件、数字等格式不正确3、截止日期早于开始日期4、长度不合法,录入内容超出规定长度点击查询后提示:1、“[字段名]不能为空!”2、“[字段名]录入格式不正确!”3、“[字段名] 截止日期不能早于开始日期!”4、“[字段名]长度超长!”提示点击确定后光标回落提示字段录入框。
BS应用界面设计规范

B/S应用界面设计规范目录Web应用界面设计规范 (1)1 示例与说明 (1)1.1 登录界面 (1)1.2 桌面 (2)1.3 总体界面 (3)1.4 列表界面 (4)1.5 编辑界面 (6)1.5.1 上下结构主从式编辑界面 (6)1.5.2 左右结构主从式编辑页面 (7)1.5.3 一般编辑界面 (9)1.6 查询界面 (9)1.7 弹出窗口 (10)1.8 控件 (10)1.8.1 文本框 (10)1.8.2 下拉选择框 (11)1.8.3 单选按钮 (11)1.9 提示信息 (11)2 待确定问题列表 (11)1 示例与说明1.1 登录界面如上图例所示:登录界面的内容应该包括:1. 用户单位的名称和LOGO图案2. 应用系统的中文名称(也可加入英文名称)3. 用户名和密码输入框4. 本公司版权说明(中英文)1.2 桌面如上图例所示:桌面的内容应该包括:1. 桌面的文字标识2. 个人需要紧急处理的事务提醒3. 整个系统的信息公告滚动框(可选)4. 各种工具入口5. 本公司客户服务电话,传真,EMAIL提示1.3总体界面如上图例所示:总体界面的内容应该包括:1. 用户单位的名称和LOGO图案2. 应用系统的中文名称(也可加入英文名称)3. 系统功能入口(比如回到桌面,重新登录等功能)4. 功能菜单区域5. 主工作区1.4 列表界面1. 所在的菜单层次:说明本模块所在位置的文字,所在的位置必须对应功能菜单比如点击菜单上的;则模块位置说明文字必须对应起来:2. 选中的TAB页(每个tab页所包含的页面可以称之为一个卡片):a) 卡片的底色必须是白色的,卡片外的颜色是灰色的;b) 选中的tab按键的颜色必须和未选中的tab按键区别开来,未选中的按键上的字体是黑色的,而选中按键上的字体是蓝色加粗的如右图所示:3. 按钮说明:a) 按钮的颜色是统一的;b) 按钮上如果只有两个字,则这两个字之间和两个字的两边都需要一个空格;c) 如果是两个字以上的则只需要在字两边加一个空格;d) 按钮的最右端必须和列表的最右端对齐;e) 按钮之间没有空格;如右图所示:4. 文字显示多个记录说明:a) 列表必须提供对多个记录操作的功能,必须有一个选择本页所有记录的按钮;如右图所示:;b) 列表下面必须注明记录总数,如“共有15条记录”;5. 记录文字说明:a) 如果列表前选择框使用的是Radio Button,则应该默认选中第1条;b) 选中的记录必须和未选中的记录区分开来;c) 列表中数量数字必须靠右显示;金额数字采用千分位分隔符的形式,分隔符为西文逗号“,”如:。
BS系统界面设计与开发详解

B/S系统界面设计与开发详解早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。
时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。
但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。
这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;其目的就是希望能和大家一起探讨一下这个问题,希望能供大家参考,起到抛砖引玉的作用。
另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我也尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。
1.工作流程下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。
在需求分析阶段,参与了对客户的访问和调研;在概要设计阶段,参与了部分系统设计分析工作;在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈;在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。
主要包括以下内容·受众用户群调查·系统使用环境调查·受众用户使用习惯调查·用户对旧版本软件使用情况调查这一阶段,由于成本原因,我并没有直接访问客户进行调查。
工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。
界面设计规范(BS)

界面元素设计规范
3. 按钮
设计 规范 必要性规范: 必要性规范: 1.相同字数的按钮大小要基本相近。 2.按钮设计应该具有交互性。 3.按钮上的文字名称不能太长,一般不超过4个字,最多不超过8个字。 4. 4.未满足操作条件的功能按钮应该加以屏蔽。 5.如果按钮采用图片为背景,则需按字数的个数差异,分别制作相应比例尺寸 的按钮背景图片。 建议性规范: 建议性规范: 1.菜单或按钮若要有图标图形,则必须加以文字说明该图形所表现的操作,且 图标必须是能直观的代表要完成的操作功能的图形。 2.按钮的大小要与界面的大小和空间要协调。 3.重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置。
火龙果?整理umlorgcn界面设计规范bs培训数据分析潘瑾时间日期火龙果?整理umlorgcnppt概要前言界面设计规范页面制作规范附录资料素材库火龙果?整理umlorgcn界面设计规范界面设计规范界面设计原则源文件规范界面元素设计规范火龙果?整理umlorgcn界面设计原则1
界面设计规范B/S培训 培训 界面设计规范
页面制作规范
页面制作规范 页面制作原则 页面制作规范 代码规范 CSS规范 规范 文件命名规范
界面元素设计规范
12. 编辑区
设计 规范 必要性规范: 必要性规范: 1. 编辑区内容的基本组成为:描述性标签和对应的输入或输出信息展示两部分, 并采用不同的样式,如不同的背景颜色,字体等。描述性标签采用:右对齐+ 中文冒号方式;对应的输入或输出信息展示采用:左对齐方式。 2. 表单内的描述性标签以用户可以理解的数据项对应文字描述为准,切忌模棱两 可。如果输入框前面的描述性标签描述不清,则需要在显示的区域以说明文字 注释清楚。 3. 必填项用不同颜色的“*”标注(如红色),以示提醒。 4. 复选框和选项框按选择机率的高低而先后排列。
BS架构的软件系统Web界面设计和开发实现规范

BS架构的软件系统Web界面设计和开发实现规范
1.1B/S架构的软件系统Web界面设计和开发实现规范
1、页面设计规则
(1)页面命名规则
1)每个页面的title必须设置为和菜单配置中相同的中文,例如在菜单项中配置为“客户管理”,则此页面的title也要设置为“客户管理”。
2)对于JSP页面都需要在页面的最开始部分增加以下语句
<%@ page contentType="text/html; charset=gb2312" %>
3)对于HTML页面都需要在页面的最开始部分增加以下语句
4)对于页面中控件的属性设置都需要用双引号包括起来。
(2)页面表单中的控件命名规则
一般采用控件类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个控件。
具体规则如下:
2、变量定义规则
页面编码过程中用到的所有变量定义都需要遵循相应规则,方便
程序的可读性。
采用数据类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个变量。
具体规则如下:
3、函数定义规则
页面编码过程中用到的所有函数定义都需要遵循相应规则,方便程序的可读性。
采用前缀(fuc)+英文单词(第一个字母大写)的方法来命名每一个函数。
例如:fucAcceptOrder 4、CSS文件中的定义规则
(1)页面的规范
(2)表格的规范
(3)层的规范
(4)链接的规范。
系统界面设计规范

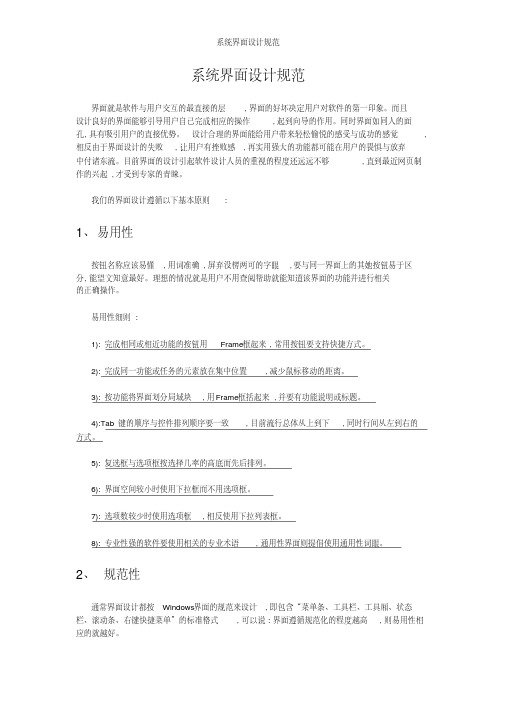
系统界面设计规范界面就是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受与成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。
我们的界面设计遵循以下基本原则:1、易用性按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其她按钮易于区分,能望文知意最好。
理想的情况就是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1):完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
4):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。
5):复选框与选项框按选择几率的高底而先后排列。
6):界面空间较小时使用下拉框而不用选项框。
7):选项数较少时使用选项框,相反使用下拉列表框。
8):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
2、规范性通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
规范性细则:1): 状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条与进程提示。
2):状态条的高度以放置五号字为宜,滚动条的宽度比状态条的略窄。
3、帮助系统应该提供详尽而可靠的帮助文档,在用户使用产生迷惑时可以自己寻求解决方法。
汽车销售系统-界面设计规范

界面设计规范项目名称:汽车销售管理系统项目编号:ISB-AutoStar编写人员:编写日期:审批人员:审批日期:1.界面设计部分1.1界面的总体原则1.2必须显示公司名称、系列软件名称、版本号、版权等相应内容。
(主要是启动画面)1.3整体界面必须符合一般Windows风格或流行的界面标准。
1.4同一系列产品的总体风格应一致。
(比如:登录,按钮名称,图标样式等等)。
1.5主菜单、子菜单、弹出菜单以及窗口中的按钮(除“确定”、“取消”按钮外)都必须设置快捷方式。
(菜单快捷方式包括键盘快捷键和系统快捷键都要有,对于用户常用的功能提供系统快捷键。
)1.6必须使所有功能都能被鼠标、键盘所访问(尤其是键盘)。
(ESC键退出对话框,在输入信息时,回车、Tab键自动到下一输入项。
)1.7尽量提供鼠标右键功能,方便用户操作。
2控件的位置2.1重要或频繁访问的元素应当放在显著的位置上。
2.2位置必须符合用户的视觉习惯(从左到右,从上到下)。
2.3必须按照信息和功能按逻辑分组。
2.4按钮的位置必须与界面其他控件保存位置上的对应,上下保持对称,左右与第一行控件水平。
3界面元素3.1相同类型、相同功能的窗体必须保持一致性:类型、尺寸、背景、颜色。
3.2在同一个系列的软件中相同类型的控件应保持一致性:尺寸、颜色、字体、标题、内容(标准按钮的长度XXX,高度YYY)。
3.3在同一个系列的软件中,所有的表格、单元格应保持一致(标准单元格大小为高0.YYcm,宽X.Xcm)。
3.4分组的一致性:按照相应的业务分类进行控件的分组,以便于用户按照分组进行操作:同时也使得界面减少冗余内容。
(比如关闭,确定、取消等按钮应该与增加、修改、删除按钮分开等等)。
3.5各菜单项的名称必须合理,不应引起理解的二义性。
3.6对应窗口上的名称(caption)必须与各菜单项的名称一致。
(对于二次窗口的caption命名方法,可参考:比如主菜单中用户设置中增加对话框的caption为“用户设置–增加”,以此类推);3.7当信息在一屏内无法完全显示,必须加上滚动条,且符合Windows标准(即当显示的内容超过显示位置的时候)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Readable )的方式。在文字区域防止用
户读完一行无法定位下一行的位置的麻烦,在整体布局上,它可以减轻用户的视觉疲劳。
7 即时响应原则: 每一个交互动作应该能够马上看到操作的结果, 闪烁、弹出、页面布局的明显变化等突出方式告知用户。
并且用色彩、 文字粗细、
8 鼠标最短距离移动原则:交互按钮控件等根据执行前后关系及表单中状态的控制等合 理的组织起来。
读的部分,只在文本字体、色彩上增加格式的变化,如加粗、下划线、行前导符、链接
文本的不同状态定义( link\hover\visited
)等,就可以将冗长的文档、表格等组织的很
有条理;冗长的内容 “层次 “就有了变化,更容易辩识 (Readable) ;在美学角度增加了
相临部分间的对比。
6 页面留白:页面留白同时也是一种增加可读性(
精选范本
.
8 . 页面留白页面有明显留白区域,且不同群组之间距离保持一致。 9 . 分辨率适应页面布局以保证在低分辨率 [800*600] 下的正确显示为前提,适应高分辨 率情
2. 界面设计规范细则 总体目标
以规范作为基本原则, 在此框架内进行合理的扩展和变化, 将站点内的每个模块服从于整个
站点,模块页面与 “高内聚 ”的控制代码紧密的结合在一起,同时对应于应用程序基于系统
精选范本
.
的架构分析。
2.1. 通用原则
1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差 别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后 不至于过于感到视觉疲劳为宜。例如轻松的淡彩为主配色,灰色系为主配色等等。切忌 色彩过多,花哨艳丽,严重妨碍用户视觉交互。
.
B/S 系统界面设计规范
1. 引言 界面美观、操作易用性、维护成本低是评价
B/S 系统的关键。本规范参考了一些成熟产
品科学的开发方法, 将开发过程中的方式、 规则等强行的约束。 希望藉此来提高用户操作感
受,提升 B/S 产品的质量。
1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。
5 . 使用样式表修饰页面表格 整 个站点的维护和扩展。
Table, 如表格单元格、背景,表格内字体等,方便今后对于
6 . 页面分组页面查询区域、数据列表、详细信息、编辑区域等根据不同功能分组,所在 区 域主题( Title )标注该区域的名称,类似功能页面间布局保持一致。
7 . 建立数据表格关系包含数据的表格使用户在视觉上理解相互间关系,如序列、父子表 等。
4 主次分明原则:页面中同时分布较多栏目的情况下,按照页面(
Flow )的伸展方向,
即由上到下,有左到右,根据浏览的方向,重要的内容应该在左边最易注意的位置,导
航等置于页面头部固定位置。使导航等重要内容始终处于用户的视野(
Sight )之中 .
页面右边一般是一些当前页面主要操作的扩展、选项等内容。
5 变化(对比)原则:在页面主体内容部分往往有很多文本信息,它是需要用户认真阅
容器:即 HTML 标记的嵌套结构,如在表格 -> 行 -> 单元格内放置图片,那么可以认为
Байду номын сангаас
单元格是放置图片的容器。
样式表:即级联式样式表 CSS ,它是 W3C 机构在 HTML 标记语言上扩展的格式语言。
非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封
装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。
应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。
目前公司较多的服务器端编程人员仍然处于 “后 ASP 时代 ”的开发方式,表现为前台 页面仍然与服务器代码高度的关联, 带来的后果是重复建设、 高昂的维护成本或失去控制的
项目,没有充分的发挥出集成开发工具的优势。
在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模
2.2. 显示(版式)设计
1 . 页面布局基于表格 Table 建立完全符合设计效果图。 2 . 文字容易阅读。行间距、字体大小等通过样式表统一控制。 3 . 页面链接根据不同功能、不同状态用不同颜色、状态标志,增加页面层次。 4 . 基于表格 Talbe 的布局( Layerout )控制,便于控制实现不同分辨率下的适应,和页 面 上下方向的自动扩展;表格作为控件 “容器 ”规范外观和规格,不同页面中的行列分布 基本一致。
2 界面平面版式要求:系统样式排版整齐划一,尽可能划分不同的功能区域于固定位置,
固定的格式,方便用户导航使用;排版不宜过于密集,保留一定的
“留白 ”区域,减轻
查看时的视觉疲劳。
3 数据显示集中原则:各种列表在页面中往往是传递信息的核心,尽量集中的表现出来, 并提供必要的关联数据、表等恰当的组织起来,并且在视觉上使用户很容易察觉数据之 间的关系,并方便查看、编辑等;冗长拖沓的数据组织形式可能给用户带来非常低的维 护效率。
块来处理, 在页面交互中则是程序员根据自己的习惯来控制, 程序对个人的编程风格的依赖
很强,这些在以往开发 WEB 站点的方式扩展到 B/S 系统有时是不正确的,甚至是背道而
弛
的,当然也不利于规模化的团队合作。
1.3. 定义 术语定义:
效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的 风格,它规定了页面布局上的每个细节。
本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司
B/S 类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的 经
验继承和积累下来,将 B/S 系统与 C/S 系统开发过程上的区别降低到仅显示控制的极小的
层 面。
新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就
把页面和控制代码两个层面清晰的分开。
1.2. 背景
B/S 模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占 越来越大的比重, .Net 、J2ee 等技术的发展更是将 B/S 系统的开发和桌面应用程序开发的
工 程方法统一起来, 突出服务器端技术, 这些变革要求界面设计人员和服务器端编程人员可以
