JavaScript小游戏实例:简单的键盘练习
俄罗斯方块小游戏(HTML游戏使用JavaScript开发)

俄罗斯方块小游戏(HTML游戏使用JavaScript开发)俄罗斯方块是一款风靡全球的经典游戏,现在我们将使用JavaScript语言开发一个基于HTML的俄罗斯方块小游戏。
在这篇文章中,我将介绍游戏的设计思路、实现过程以及一些技术细节。
一、游戏设计思路打开游戏页面后,玩家将看到一个空白的游戏区域,该区域由10列和20行方格构成。
方块将从游戏区域的顶部下落,玩家需要控制方块的方向和位置,使其在下落过程中填满一行或多行。
当一行被完全填满时,该行将被消除,并且玩家得到相应的分数。
游戏的难度会逐渐增加,方块下落的速度会逐渐加快,挑战玩家的反应和操作能力。
当方块堆积到游戏区域的顶部时,游戏结束。
玩家可以选择重新开始游戏或退出游戏。
二、游戏实现过程1. 创建HTML结构首先,我们需要创建一个HTML结构,包含游戏区域以及一些控制按钮。
游戏区域可以使用一个div元素进行表示,每个方格可以使用一个span元素表示。
同时,添加开始按钮和重新开始按钮,用于控制游戏的开始和重新开始。
2. CSS样式设计为了使游戏界面美观,我们需要设计一些CSS样式。
通过设置游戏区域的背景颜色、方格的颜色及边框效果,可以使游戏界面更加具有吸引力。
3. 实现游戏逻辑使用JavaScript语言实现游戏的逻辑部分。
我们需要为方块设计一个类,定义方块的形状、位置以及移动的方法。
在游戏的运行过程中,我们需要检测按键事件,根据玩家的操作移动方块的位置。
同时,需要实现方块的下落、旋转和消除行等功能。
4. 添加事件监听为了使玩家能够操作游戏,我们需要为游戏界面添加键盘事件监听。
通过监听键盘的上、下、左、右方向键,可以控制方块的移动和旋转。
5. 计分和游戏结束在游戏进行过程中,我们需要实时更新玩家的分数,并判断游戏是否结束。
当方块堆积到游戏区域的顶部时,游戏结束,弹出游戏结束的提示框,并显示玩家的最终得分。
三、技术细节在实现俄罗斯方块小游戏的过程中,我们使用了以下技术:1. HTML:用于创建游戏界面的结构,包括游戏区域和按钮等元素。
简单打字游戏编程

简单打字游戏编程字数:1500字随着计算机技术的迅速发展,各种各样的游戏应运而生,其中打字游戏是一类经典且受欢迎的游戏类型。
在这篇文章中,我将介绍一个简单的打字游戏的编程实现,带领读者一起学习如何利用编程语言来开发一个简易的打字游戏。
在开始之前,我们首先需要确定使用的编程语言。
在本篇文章中,我将使用Python语言来进行游戏的开发。
Python是一种易于学习和使用的编程语言,非常适合初学者。
编写打字游戏的代码之前,请确保你已经安装了Python,并且具备基本的编程知识。
首先,我们需要为游戏设计一个基本的界面。
在这个游戏中,我们将在屏幕上显示一个随机的英文单词,并要求玩家尽快输入正确的单词。
为了实现这个功能,我们需要使用Python的一个叫做`random`的模块来生成随机单词。
下面是一个简单的代码示例:```pythonimport randomdef generate_word():words = ['apple', 'banana', 'cat', 'dog', 'elephant'] # 可以根据需要扩展单词列表return random.choice(words)if __name__ == '__main__':word = generate_word()print(word)```在上面的代码中,`generate_word`函数用于生成一个随机的单词。
我们事先定义了一个单词列表`words`,其中包含了一些常见的英文单词。
然后,使用`random.choice`函数从这个列表中随机选择一个单词,并将其返回。
在主程序部分,我们调用`generate_word`函数并打印生成的单词。
接下来,我们需要实现游戏的主循环。
在游戏开始后,程序会不断生成新的单词,并等待玩家输入。
玩家需要尽快输入正确的单词,否则游戏将结束。
键盘指法练习小游戏

键盘指法练习小游戏键盘指法练习是提高打字速度和准确性的重要方法之一。
通过反复练习,我们可以提高手指的灵活性和记忆键位的能力。
为了让练习变得更加有趣和有挑战性,开发了一款键盘指法练习小游戏。
本文将介绍这款小游戏的特点、玩法和如何开始游戏。
游戏特点1.多种难度选择:游戏提供了多种难度选择,包括初级、中级和高级。
不同难度对应不同的练习内容和速度要求。
2.定制练习内容:游戏支持自定义练习内容。
玩家可以根据自己的需要选择练习字母、单词或短语。
3.实时统计和分数排名:游戏会实时统计玩家的击键速度和准确率,并给予相应的分数。
玩家可以与其他玩家的分数进行比较排名,增加竞争和激励。
4.界面简洁友好:游戏界面简洁明了,操作简单方便。
玩家可以直观地了解自己的练习状态和成绩。
游戏玩法1.选择难度和练习内容:进入游戏后,玩家需要选择练习难度和练习内容。
根据自己的水平和需求进行选择。
2.进入练习模式:选择完难度和练习内容后,游戏会进入练习模式。
在屏幕上会显示出一系列需要按下的键位,玩家需要尽快准确地按下相应的按键。
击键的速度和准确率会实时显示在屏幕上。
3.结束练习:练习时间到达限制或玩家选择结束时,游戏会停止练习并显示最终的分数和排名。
玩家可以选择重新开始或退出游戏。
如何开始游戏1.安装游戏:首先,需要下载并安装游戏应用程序。
游戏适用于多种操作系统,如Windows、macOS和Linux。
2.打开游戏:安装完成后,双击游戏图标或在应用程序菜单中找到游戏并打开它。
3.选择难度和练习内容:在游戏界面上,选择适合自己的难度和练习内容。
例如,选择中级难度和练习字母。
4.开始练习:点击“开始练习”按钮开始游戏。
根据提示,在规定时间内尽量按下所有正确的按键。
5.结束游戏:练习时间到达限制或自己决定结束时,点击“结束游戏”按钮。
游戏将显示你的最终分数和排名。
游戏帮助和建议1.多练多熟练:键盘指法需要持续的练习才能得到提高,建议玩家每天坚持一段时间的练习。
javascript练习题推荐

javascript练习题推荐JavaScript是一种广泛应用于网页开发的脚本语言,通过学习和练习JavaScript,可以提升你的编程能力并构建出更加交互动态的网页。
本文将推荐一些适用于不同水平的JavaScript练习题,帮助你巩固和扩展自己的JavaScript技能。
一、初级练习题1. 简单计算器:编写一个JavaScript函数,实现简单的加减乘除运算。
要求用户输入两个数字和运算符,然后输出计算结果。
2. 奇数偶数判断:编写一个JavaScript函数,判断给定的数字是奇数还是偶数。
要求用户输入一个数字,然后输出结果。
3. 字符串反转:编写一个JavaScript函数,将给定的字符串反转并输出。
要求用户输入一个字符串,然后输出反转后的结果。
二、中级练习题1. 数组去重:编写一个JavaScript函数,实现数组去重。
要求给定一个数组,输出去除重复元素后的新数组。
2. 阶乘计算:编写一个JavaScript函数,计算给定数字的阶乘。
要求用户输入一个数字,然后输出计算结果。
3. 查找最大元素:编写一个JavaScript函数,找出给定数组中的最大元素并输出。
要求给定一个数组,输出最大元素的值。
三、高级练习题1. Todo List:编写一个简单的Todo List应用,实现添加、删除、标记已完成等功能。
要求使用JavaScript构建前端交互,并能够保存和读取用户的Todo List。
2. 时间倒计时:编写一个JavaScript函数,实现倒计时功能。
要求用户输入一个目标日期和时间,然后输出距离目标时间还有多少时间。
3. 图片轮播:编写一个JavaScript函数,实现图片轮播功能。
要求用户输入一组图片地址,并能够在页面上自动切换展示不同的图片。
通过完成以上练习题,你可以逐渐提升自己的JavaScript编程能力。
同时,你也可以根据自己的兴趣和需求,寻找更多的练习题来进行实践。
记住,不断练习是成为一名优秀JavaScript开发者的关键!。
JavaScript模拟实现键盘打字效果

JavaScript模拟实现键盘打字效果$(function () {var input_type = {init:function ($obj) { = $obj.html().split("")this.length = .length;this.i = 0;},pri:function () {var $this = this//在此处只能使⽤闭包,因为windown.settimeout使函数的this指向object windown,⽽⾮原型链的this对象。
⽽此时我需要递归,所以只能将this对象传到闭包内,递归匿名的闭包函数。
return (function () {if ($this.i > $this.length) {window.clearTimeout(Go)return false;}var char = $$(".div1").append(char[$this.i])$this.i++var Go = window.setTimeout(arguments.callee, 100)//在这⾥arguments.callee妙⽤因为是匿名闭包,调⽤函数本⾝。
})}}//建⽴class类function Input_type() {this.init.apply(this, arguments)}Input_type.prototype = input_type//创建实例var p = new Input_type($(".content"))p.pri()()});总结:为了实现每次循环间隔时间,⽤window.settimeout递归的写法。
因为想⽤原型链封装,this冲突,所以递归调⽤匿名的闭包函数。
⽤arguments.callee表⽰匿名函数。
HTML代码:<button id="pri">pri</button><div class="content" style="display: none;"> 我与⽗亲不相见已⼆年余了,我最不能忘记的是他的背影。
使用JavaScript实现简单的小游戏-贪吃蛇

使⽤JavaScript实现简单的⼩游戏-贪吃蛇最近初学JavaScript,在这⾥分享贪吃蛇⼩游戏的实现过程,希望能看到的前辈们能指出这个程序的不⾜之处。
##⼤致思路- ⾸先要解决的问题 - 随着蛇头的前进,尾巴也要前进。
- ⽤键盘控制蛇的运动⽅向。
- 初始化⾷物的时候不能初始化到蛇的⾝体上。
- 蛇吃⾷物的时候⾝体会变长。
- 蛇头碰到“墙”,或者⾃⼰的⾝体游戏结束 - 不影响游戏的实现但是有关于游戏体验的设计 - 界⾯的美观。
- 分数的设置。
- 等级的设置(随着分数的增加,蛇前进的速度的增加)。
- 暂停与继续的快捷键。
##符号$说明function $(id){ //在⽂件base.js中return document.getElementById(id);}##代码<!DOCTYPE html><html><head><title>Snake</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8"><style type="text/css" >body{background-color: #eee; font-family: ⼿札体-简;}#page{width: 960px; height: 560px; margin: 30px auto; background-color: #fdf5e6;box-shadow: 3px 3px 3px rgba(0,0,0,0.2),10px 10px 20px rgba(0,0,0,0.2); border-radius: 5px;}#page div{float: left;}#left{width: 710px; height: 560px; }table{margin: 20px 100px;background-color: #9cc;}td{background-color: #cff;}#right{width: 205px; height: 560px;}#right div{float: none;}#score{width: 200px; height: 190px;;background-color: #ffffe0; border-radius: 10px;box-shadow: 3px 3px 3px rgba(0,0,0,0.2),5px 5px 10px rgba(0,0,0,0.2);margin-top: 20px;}#rank{width: 200px; height: 190px; margin-top: 10px;background-color: #ffffe0;border-radius: 10px;box-shadow: 3px 3px 3px rgba(0,0,0,0.2),5px 5px 10px rgba(0,0,0,0.2);}#right .tag{height:30px; width: 200px ;font-size: 40px;color: #9cf;font-weight: bolder; }#score_num{height: 130px; width: 200px; text-align: center;color: #9cf; font-size: 100px;}#rank_num{height: 130px; width: 200px; text-align: center;color: #9cf; font-size: 100px;}#notice{width: 200px;color: #9cf; margin-top: 5px;box-shadow: 3px 3px 3px rgba(0,0,0,0.2),5px 5px 10px rgba(0,0,0,0.2);background-color: #ffffe0; border-radius: 5px;margin-top: 90px;} </style><script type="text/javascript" src="base.js"></script><script type="text/javascript">//全局变量var max_scope = 30;//贪吃蛇的移动范围var unit = 13;//每⼀个单元格的⼤⼩var speed = 300;//贪吃蛇移动速度var direction = 'left';//贪吃蛇移动⽅向var snake_body = null;var interval = null;//计时器var food = null;var score = 0;//分数(每吃⼀次,分数加⼀)var rank = 1;//随着分数的增加,等级逐渐增加,速度逐渐增加//初始化游戏,使⽤表格做贪吃蛇移动的范围function initGame(){snake_body = new Array();for(i = 0 ; i < max_scope; i++){var row = document.createElement("tr");for( j = 0 ; j < max_scope; j++){var cell = document.createElement("td");cell.id = i + "-" + j;cell.width = unit;cell.height = unit;row.appendChild(cell);}$("tbody").appendChild(row);}initSnake();snakeInterval();initFood();}//贪吃蛇⾝体初始化(随机⽣成)function initSnake(){var x = parseInt(Math.random()*(max_scope-2));var y = parseInt(Math.random()*(max_scope-2));var now_position = x + "-" + y;snake_body.push(now_position);setCellState(now_position);}// 贪吃蛇⾝体染⾊function setCellState(id){$(id).style.background = "#000";}// ⾷物染⾊function setFootState(id){$(id).style.background = "#b10000";}// 贪吃蛇尾巴离开位置染⾊function setCellStateBack(id){$(id).style.background = "";}// 获取贪吃蛇坐标function getSnakePos(i){switch(i){case 'x':return snake_body[0].split('-')[0];case 'y':return snake_body[0].split('-')[1];}}// 计时器function snakeInterval(){interval = window.setInterval('snakeMove()',speed);}// 初始化计时器function resetSnakeInterval(){window.clearInterval(interval);interval = window.setInterval('snakeMove()',speed);}// 设置蛇的移动与移动过程中发⽣的事件function snakeMove(){foodx = food.split('-')[0];foody = food.split('-')[1];switch(direction){case 'left':_x = getSnakePos('x');_y = parseInt(getSnakePos('y')) -1;break;case 'right':_x = getSnakePos('x');_y = parseInt(getSnakePos('y')) +1;break;case 'up':_x = parseInt(getSnakePos('x')) -1;_y = getSnakePos('y');break;case 'down':_x = parseInt(getSnakePos('x')) +1;_y = getSnakePos('y');break;default:_x = getSnakePos('x');_y = parseInt(getSnakePos('y')) -1;break;}//撞到墙游戏结束if (_x < 0 || _x >= max_scope|| _y < 0 || _y >= max_scope){ alert("Game Over! Stupid!");window.clearInterval(interval);}//撞到⾃⼰游戏结束else if (eatItself(_x, _y)){alert("Game Over! Stupid!");window.clearInterval(interval);}//蛇吃到⾷物与吃到⾷物以后加⼀分,并设置相应的等级else if (foodx == _x && foody == _y){snake_body.unshift(foodx + '-' + foody);setCellState(snake_body[0]);initFood();score+=1;$('score_num').innerText = score;if (score == 3) {speed = 250;resetSnakeInterval();rank = 2;}if (score == 6) {speed = 200;resetSnakeInterval();rank = 3;}if (score == 10) {speed = 150;resetSnakeInterval();rank = 4;}if (score == 20) {speed = 100;resetSnakeInterval();rank = 5;}if (score == 30) {speed = 70;resetSnakeInterval();rank = 6;}//将等级写到层中$('rank_num').innerText = rank;}//普通的移动else {snake_body.unshift(_x + '-' + _y);setCellState(snake_body[0]);setCellStateBack(snake_body.pop());}}// 判断贪吃蛇头碰到⾝体的函数function eatItself( x,y){var nowpos = x + '-' + y;for (i = 1 ; i < snake_body.length; i++){if (nowpos == snake_body[i])return true;}}// 设置蛇的移动⽅向以及键盘控制暂停与继续function setDirction(){// alert(event.keyCode);if (event.keyCode == 81) window.clearInterval(interval);if (event.keyCode == 82) interval = window.setInterval('snakeMove()',speed); switch (event.keyCode){case 37:if (direction != "right")direction = "left";break;case 38:if (direction != "down")direction = "up";break;case 39:if (direction != "left")direction = "right";break;case 40:if (direction != "up")direction = "down";break;}}// 初始化⾷物function initFood(){var temp = new Array();for (i = 0 ; i < max_scope ; i++){for (j = 0 ; j < max_scope; j++){temp.push(i + '-' + j);}}var addFoodString = temp.join(',')+',';for(k = 0 ; k <snake_body.length; k++){addFoodString = addFoodString.replace(snake_body[k]+',',"")}var food_array = addFoodString.split(',');food = food_array[parseInt(Math.random()*(food_array.length - 1))]setFootState(food);// $('display').innerText = addFoodString;}// function pause(){// if (event.keyCode == 81)// window.clearInterval(interval);// }</script></head><body onload="initGame()" onkeydown="setDirction()" ><div id = "page"><div id = "left"><table><tbody id = "tbody"></tbody></table></div><div id = "right"><div id = "score"><div class = "tag">Score</div><div id = "score_num">0</div></div><div id = "rank"><div class = "tag">Rank</div><div id = "rank_num">1</div></div><div id = "notice">NOTICE:按'Q'暂停,'E'继续</div></div></div><!-- <div id = "display"> </div> --></body></html>以下是效果图: 。
简单的Javascript实训4

简单的Javascript实训4【操作实例】按钮动画<html><head><script type="text/javascript">function mouseOver(){document.b1.src ="/i/eg_mouse.jpg"}function mouseOut(){document.b1.src ="/i/eg_mouse2.jpg"}</script></head><body><a href="/index.html" target="_blank"><img border="0" alt="Visit W3School!" src="/i/eg_mouse2.jpg" name="b1"onmouseover="mouseOver()" onmouseout="mouseOut()" /></a> </body></html>运行结果:【操作实例】简单的计时<html><head><script type="text/javascript">function timedMsg(){var t=setTimeout("alert('5 秒!')",5000)}</script></head><body><form><input type="button" value="显示定时的警告框" onClick = "timedMsg()"></form><p>请点击上面的按钮。
JavaScript键盘事件常见用法实例分析

JavaScript键盘事件常见⽤法实例分析JavaScript 键盘事件有以下3种keydown键盘按键按下(如果按着不放,会持续触发该事件),可以捕获组合键。
keypress键盘⾮功能按键按下(在keydown之后触发,如果按着不放会持续触发该事件),只能捕获单个键。
keyup键盘按键弹起,可以捕获组合键。
全局事件对象eventevent.ctrlKey功能键”ctrl”键是否按下。
event.altKey功能键”alt”键是否按下。
event.shiftKey功能键”shift”键是否按下。
event.keyCode键盘按键键码。
event.charCode键盘⾮功能按键的ASCII值,可以⽤其区分⼤⼩写。
String.fromCharCode(event.charCode)将ASCII值转化为对应的字符形式。
注意点KeyDown触发后,不⼀定触发KeyUp。
⽐如此时单击⿏标右键。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
KeyPress主要⽤来捕获数字(包括Shift+数字的符号)、字母(注意:包括⼤⼩写)、⼩键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和⽅向键外的ANSI字符。
KeyDown 和 KeyUp 的keyCode区分⼩键盘和主键盘的数字字符。
KeyPress 则不区分⼩键盘和主键盘的数字字符。
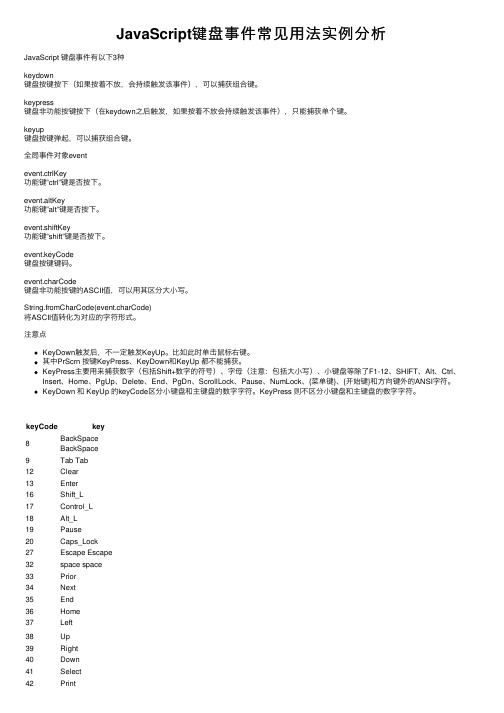
keyCode key8BackSpace BackSpace9Tab Tab12Clear13Enter16Shift_L17Control_L18Alt_L19Pause20Caps_Lock27Escape Escape 32space space 33Prior34Next35End36Home37Left38Up39Right40Down41Select42Print43Execute45Insert46Delete47Help480 equal braceright49 1 exclam onesuperior50 2 quotedbl twosuperior51 3 section threesuperior52 4 dollar53 5 percent54 6 ampersand557 slash braceleft568 parenleft bracketleft579 parenright bracketright65 a A66 b B67 c C68 d D69 e E EuroSign70 f F71g G72h H73i I74j J75k K76l L77m M mu78n N79o O80p P81q Q at82r R83s S84t T85u U86v V87w W88x X89y Y90z Z96KP_0 KP_0 97KP_1 KP_1 98KP_2 KP_2 99KP_3 KP_3 100KP_4 KP_4 101KP_5 KP_5102KP_6 KP_6 103KP_7 KP_7 104KP_8 KP_8 105KP_9 KP_9106KP_Multiply KP_Multiply107KP_Add KP_Add108KP_Separator KP_Separator109KP_Subtract KP_Subtract109KP_Subtract110KP_Decimal KP_Decimal111KP_Divide KP_Divide 112F1113F2114F3115F4116F5117F6118F7119F8120F9121F10122F11123F12124F13125F14126F15127F16128F17129F18130F19131F20132F21133F22134F23135F24136Num_Lock137Scroll_Lock187acute grave188comma semicolon 189minus underscore 190period colon192numbersign apostrophe210plusminus hyphen macron211212copyright registered213guillemotleft guillemotright214masculine ordfeminine 215ae AE216cent yen217questiondown exclamdown218onequarter onehalf threequarters220less greater bar221plus asterisk asciitilde 227multiply division228acircumflex Acircumflex229ecircumflex Ecircumflex230icircumflex Icircumflex231ocircumflex OcircumflexOcircumflex232ucircumflex Ucircumflex233ntilde Ntilde 234yacute Yacute 235oslash Ooblique 236aring Aring237ccedilla Ccedilla 238thorn THORN 239eth ETH240diaeresis cedilla currency241agrave Agrave atilde Atilde242egrave Egrave 243igrave Igrave244ograve Ograve otilde Otilde245ugrave Ugrave246adiaeresis Adiaeresis 247ediaeresis Ediaeresis 248idiaeresis Idiaeresis 249odiaeresis Odiaeresis 250udiaeresis Udiaeresis251ssharp question backslash252asciicircum degree 253 3 sterling254Mode_switch测试范例12345 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31<html><body><script type="text/javascript">function appendText(str) {document.body.innerHTML += (str+"<br/>");}document.onkeydown = function(){//如果长按的话,会持续触发keydown和keypress(如果有该事件的话)appendText("onkeydown");if(event.ctrlKey) {appendText("ctrlKey");}if(event.altKey) {appendText("altKey");}if(event.shiftKey) {appendText("shiftKey");}//⽆charCode属性,只有keypress才有该属性if(event.charCode) {appendText(String.fromCharCode(event.charCode));}if(event.keyCode) {appendText(event.keyCode);}//该语句只对chrome和edge有效,可以屏蔽keypress(只对chrome和edge浏览器有效) //event.returnValue = false;};document.onkeypress = function() {//keypress⽆法监听到组合键appendText("onkeypress");if(event.ctrlKey) {31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 if(event.ctrlKey) {appendText("ctrlKey");}if(event.altKey) {appendText("altKey");}if(event.shiftKey) {appendText("shiftKey");}//charCode是字母的Unicode值if(event.charCode) {appendText(String.fromCharCode(event.charCode)); }}document.onkeyup = function() {appendText("onkeyup");}</script></body></html>。
js鼠标按键事件和键盘按键事件用法实例汇总

js⿏标按键事件和键盘按键事件⽤法实例汇总本⽂实例讲述了js⿏标按键事件和键盘按键事件⽤法。
分享给⼤家供⼤家参考,具体如下:keydown,keyup,keypress:属于你的键盘按键mousedown,mouseup:属于你的⿏标按键当按钮被按下时,发⽣ keydown 事件,keyup是在⽤户将按键抬起的时候才会触发的,完整的 key press 过程分为两个部分:1. 按键被按下;2. 按键被松开。
当⽤户在这个元素上按下⿏标键的时候,发⽣mousedown当⽤户在这个元素上松开⿏标键的时候,发⽣mouseup例⼦1. ⿏标的哪个按键被点击<html><head><script type="text/javascript">function whichButton(event){if (event.button==2){alert("你点击了⿏标右键!")}else{alert("你点击了⿏标左键!")}}</script></head><body onmousedown="whichButton(event)"><p>请单击你⿏标的左键或右键试试</p></body></html>2. 当前⿏标的光标坐标是多少<html><head><script type="text/javascript">function show_coords(event){x=event.clientXy=event.clientYalert("X 坐标: " + x + ", Y 坐标: " + y)}</script></head><body onmousedown="show_coords(event)"><p>在此⽂档中按下你⿏标的左键看看!</p></body></html>3. 被按下键的unicode码是多少<html><head><script type="text/javascript">function whichButton(event){alert(event.keyCode)}</script><body onkeyup="whichButton(event)"><p>在此⽂档中按下你键盘上的某个键看看</p></body></html>4. 当前⿏标的光标相对于屏幕的坐标是多少<html><head><script type="text/javascript">function coordinates(event){x=event.screenXy=event.screenYalert("X=" + x + " Y=" + y)}</script></head><body onmousedown="coordinates(event)"><p>点击你⿏标的左键</p></body></html>5. 当前⿏标的光标坐标是多少<html><head><script type="text/javascript">function coordinates(event){x=event.xy=event.yalert("X=" + x + " Y=" + y)}</script></head><body onmousedown="coordinates(event)"><p>点击你⿏标的左键</p></body></html>6. shift键是否按下<html><head><script type="text/javascript">function isKeyPressed(event){if (event.shiftKey==1){alert("shit键按下了!")}else{alert("shit键没有按下!")}}</script></head><body onmousedown="isKeyPressed(event)"><p>按下shit键,点击你⿏标的左键</p></body></html>7. 当前被点击的是哪⼀个元素<html><script type="text/javascript">function whichElement(e){var targif (!e) var e = window.eventif (e.target) targ = e.targetelse if (e.srcElement) targ = e.srcElementif (targ.nodeType == 3) // defeat Safari bugtarg = targ.parentNodevar tnametname=targ.tagNamealert("你点击了 " + tname + "元素")}</script></head><body onmousedown="whichElement(event)"><p>在这⾥点击看看,这⾥是p</p><h3>或者点击这⾥也可以呀,这⾥是h3</h3><p>你想点我吗??</p><img border="0" src="../myCode/btn.gif" width="100" height="26" alt="pic"></body></html>PS:这⾥再为⼤家提供⼀个关于JS事件的在线⼯具,归纳总结了JS常⽤的事件类型与函数功能:javascript事件与功能说明⼤全:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
js keyboardevent 例子

js keyboardevent 例子【原创实用版】目录1.JavaScript 中的键盘事件2.KeyboardEvent 接口3.键盘事件的例子正文在 JavaScript 中,我们可以使用键盘事件来监听用户在键盘上执行的操作。
这些事件可以在用户按下、释放或切换键时触发。
今天我们将探讨一个键盘事件的例子:`keyboardevent`。
`keyboardevent`是一个在键盘事件中使用的事件对象。
它包含了与按键相关的信息,例如键的键码、键的名称和键的扫描码。
在 JavaScript 中,我们可以使用`KeyboardEvent`接口来创建一个`keyboardevent`对象。
下面是一个简单的键盘事件例子。
在这个例子中,我们将监听`keydown`和`keyup`事件。
当用户按下或释放一个键时,控制台将输出相应的信息。
```javascript// 创建一个新的 HTML 文档const html = document.createElement("html");// 获取文档的 body 元素const body = html.body;// 为 body 元素添加 keydown 和 keyup 事件监听器body.addEventListener("keydown", (event) => {console.log("Keydown:", event.key);});body.addEventListener("keyup", (event) => {console.log("Keyup:", event.key);});// 将 HTML 文档添加到页面中document.body.appendChild(html);```在这个例子中,我们首先创建了一个新的 HTML 文档,并获取了该文档的`body`元素。
JavaScript实现的使用键盘控制人物走动实例

JavaScript实现的使⽤键盘控制⼈物⾛动实例其实这个⽰例⽤到了js的两个核⼼时间,键盘事件onkeydown,周期执⾏事件setInterval。
实现效果当按下键盘某个键时⽹页中的⼈物实现相应的动作,达到利⽤键盘控制⾛动效果实现步骤⼀、预订键值作⽤:w:向上s:向下a:向左d:向右空格:停⽌⼆、预订键值后,要能捕获按键事件以及判断⽤户按的是哪个键?捕获键盘事件可以⽤onkeydown获取键值码可以⽤event.keyCode三、⽤setInterval周期执⾏事件替换图⽚替换图⽚是为了实现任务⾛动效果但要注意使⽤clearInterval清除周期执⾏,否则会越⾛越快⽰例代码:<html><head><meta charset="utf-8" /><title>⼈物⾛动</title></head><body onkeydown="show()"><ul style="posttion:absolute;border:1px solid #999;list-style:none;width:150px;padding:20px;background:#ffffef;"><li>w:向上</li><li>s:向下</li><li>a:向左</li><li>d:向右</li><li>空格:停⽌</li><li style="margin-top:20px;"><u><a href="https://"></a></u></li></ul><div style="position:absolute;top:0;left:0" id='di'><img src="///file_images/article/201408/201482791327688.gif?201472791345" id="img"></div> <script>var img1='///file_images/article/201408/201482791656841.gif?201472791722';var img2='///file_images/article/201408/201482791327688.gif?201472791345';var x=0;var y=0;var xs=0;var ys=0;var flag=true;var zq=null;function ks(){zq=setInterval(function(){var s=document.getElementById('img');var str=s.src;var area=document.getElementById('di');var xpos=parseInt(area.style.left);var ypos=parseInt(area.style.top);x=x+xs;y=y+ys;area.style.left=x;area.style.top=y;var pos=stIndexOf('/')+1;var hz=str.substr(pos);if(hz==img1){s.src= img2;}else{s.src= img1;}},50);}ks();function show(){var sz=window.event.keyCode;switch(sz){case 87:img1='///file_images/article/201408/ren_h_1.gif'; img2='///file_images/article/201408/ren_h_2.gif'; ys=-5;xs=0;break;case 65:img1='///file_images/article/201408/ren_l_1.gif'; img2='///file_images/article/201408/ren_l_2.gif'; xs=-5;ys=0;break;case 68:img1='///file_images/article/201408/ren_r_1.gif'; img2='///file_images/article/201408/ren_r_2.gif'; xs=5;ys=0;break;case 83:img1='///file_images/article/201408/ren_q_1.gif'; img2='///file_images/article/201408/ren_q_2.gif'; ys=5;xs=0;break;case 32:if(flag){clearInterval(zq);flag=false;break;}case 13:if(!flag){ks();flag=true;break;}}}</script></body></html>。
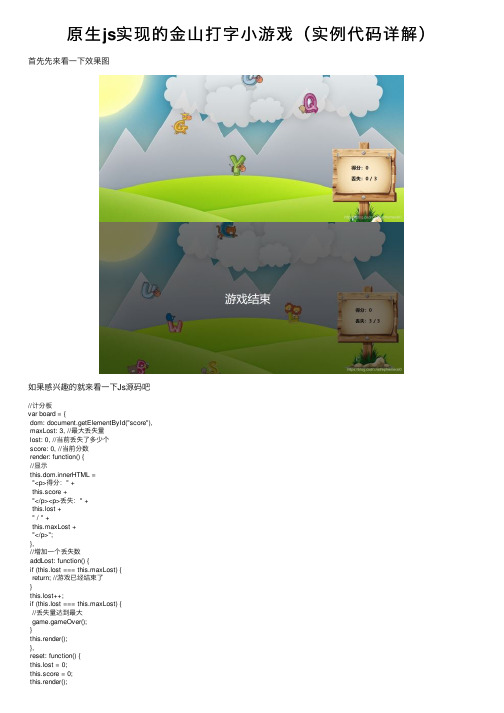
原生js实现的金山打字小游戏(实例代码详解)

原⽣js实现的⾦⼭打字⼩游戏(实例代码详解)⾸先先来看⼀下效果图如果感兴趣的就来看⼀下Js源码吧//计分板var board = {dom: document.getElementById("score"),maxLost: 3, //最⼤丢失量lost: 0, //当前丢失了多少个score: 0, //当前分数render: function() {//显⽰this.dom.innerHTML ="<p>得分:" +this.score +"</p><p>丢失:" +this.lost +" / " +this.maxLost +"</p>";},//增加⼀个丢失数addLost: function() {if (this.lost === this.maxLost) {return; //游戏已经结束了}this.lost++;if (this.lost === this.maxLost) {//丢失量达到最⼤game.gameOver();}this.render();},reset: function() {this.lost = 0;this.score = 0;this.render();},//增加得分addScore: function(number) {if (this.lost === this.maxLost) {//已经结束了return;}this.score += number;this.render();}};board.render();var letters = []; //⽬前的所有字母,⼀个字母就是⼀个对象//字母的容器var divContainer = document.getElementById("letter-container"); /*** 产⽣⼀个字母对象,并将其加⼊到数组中*/function createLetter() {//创建img元素var img = document.createElement("img");img.className = "letter";divContainer.appendChild(img);//设置src路径var charNumber = getRandom(65, 65 + 26); //字母的随机ASCII码 var char = String.fromCharCode(charNumber);img.src = "img/letter/" + char + ".png";//left随机var left = getRandom(0, divContainer.clientWidth - img.width);img.style.left = left + "px";var letter = {dom: img,char: char,left: left,top: -img.height, //初始的top值speed: getRandom(100, 500), //速度: 像素/秒render: function() {this.dom.style.top = this.top + "px";},// 每调⽤⼀次该⽅法,字母移动⼀段距离// duration是经过的时间: 秒move: function(duration) {var dis = duration * this.speed; //计算距离this.top += dis;this.render();},kill: function() {//⾃杀// 从数组中移除var index = letters.indexOf(this); //找到字母在数组中的下标if (index >= 0) {letters.splice(index, 1);}// 移除dom元素this.dom.remove();}};letter.render();letters.push(letter);}// 根据最⼩值和最⼤值产⽣⼀个随机整数(不包含最⼤值) function getRandom(min, max) {// Math.random() 0~1// Math.random() * (max - min) 0 ~ (max - min)// Math.random() * (max - min) + min min ~ maxreturn Math.floor(Math.random() * (max - min) + min);}//游戏对象,统筹规划var game = {timerProduce: null, //⾃动产⽣字母的timeridtimerMove: null, //⾃动移动的timeridisOver: false,//⾃动的,不断的,产⽣字母startProduce: function() {if (this.timerProduce) {return; //正在产⽣中,什么也不做}this.timerProduce = setInterval(createLetter, 500); },//停⽌⾃动产⽣字母stopProduce: function() {clearInterval(this.timerProduce);this.timerProduce = null;},//开始不断的移动所有字母startMove: function() {if (this.timerMove) {return;}var duration = 0.016; //间隔时间,秒this.timerMove = setInterval(function() {for (var i = 0; i < letters.length; i++) {var letter = letters[i]; //要移动的字母letter.move(duration);//判断该字母是不是可以消除了if (letter.top >= divContainer.clientHeight) {letter.kill();i--;//丢失board.addLost();}}}, duration * 1000);},//停⽌移动所有字母stopMove: function() {clearInterval(this.timerMove);this.timerMove = null;},gameOver: function() {this.stopMove();this.stopProduce();document.getElementById("over").style.display = "block"; this.isOver = true;},restart: function() {//清空字母for (var i = 0; i < letters.length; i++) {var letter = letters[i];letter.kill();i--;}this.startMove();this.startProduce();board.reset();this.isOver = false;document.getElementById("over").style.display = "none"; }};game.startProduce();game.startMove();//注册事件window.onkeydown = function(e) {if (game.isOver) {return;}var key = e.key.toUpperCase();//匹配for (var i = 0; i < letters.length; i++) {var letter = letters[i];if (letter.char === key) {letter.kill();board.addScore(10);return; //只移除⼀个}}};仅仅使⽤js的⾯向对象编程,可爱的⾦⼭打字⼩游戏就实现了总结到此这篇关于原⽣js实现的⾦⼭打字⼩游戏的⽂章就介绍到这了,更多相关js⾦⼭打字游戏内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
javascript利用键盘控制小方块的移动

javascript利⽤键盘控制⼩⽅块的移动本⽂实例为⼤家分享了利⽤键盘控制⼩⽅块的移动,供⼤家参考,具体内容如下原理1. 利⽤键盘控制移动,则需要了解onkeydown函数,表⽰某个按键被按下,可以以此绑定⼀个事件响应函数,当键盘被按下时候,触发此事件,进⾏移动2. keyCode 对于keypress 事件,该属性声明了被敲击的键⽣成的 Unicode 字符码。
对于 keydown 和 keyup 事件,它指定了被敲击的键的虚拟键盘码。
虚拟键盘码可能和使⽤的键盘的布局相关。
因此我们可以根据keycode返回的字符码来判断⽤户所按下的键,下⾯就是⼀个⽤于测试上下左右按键的js代码,经过我的测试之后,返回37 38 39 40;window.onload = function(){var box = document.getElementById("box");document.onkeydown = function(event){event = event || window.event;console.log(event.keyCode);}};3.⽅块的移动实际上就是坐标的改变,因此需要offsetLeft 和offsetTop 来获得当前⽅块的坐标,然后将坐标进⾏⼀定的更改,就可以实现移动的效果了,下⾯给出代码window.onload = function() {document.onkeydown = function(event) {event = event || window.event;//设置移动速度var speed = 10;//当ctrl和⽅向按键同时按下时,提升移动速度if(event.ctrlKey) {speed = 50;}//获取divvar box01 = document.getElementById("box01");switch(event.keyCode) {/*keyCode返回按下按键的编码* 37 向左* 38向上* 39向右* 40向下*/case 37:box01.style.left = box01.offsetLeft - speed + "px";break;case 39:box01.style.left = box01.offsetLeft + speed + "px";break;case 38:box01.style.top = box01.offsetTop - speed + "px";break;case 40:box01.style.top = box01.offsetTop + speed + "px";break;}};};这样就可以简单实现⽅块的移动,但是此时我们会发现⼀个问题,当我们进⾏移动的时候,按住按键不松⼿,理论上⽅块应该直接平滑的进⾏移动,但实际上并⾮如此,第⼀下它会有⼀个⼩的停顿,这实际上是浏览器防⽌误触所设置的,因此我们需要对此进⾏优化解决⽅案这⾥我采⽤了定时器的做法来解决这个问题,因为控制移动的因素有两个,⼀个是控制⽅向,⼀个是控制速度,控制⽅向没有问题,因此我们需要改变速度setInterval(function(){},time);这是⼀个定时器,我们只需要在time时间内调⽤⼀次函数,就可以解决停顿的问题了下⾯附上修改后的完整代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#box01 {width: 100px;height: 100px;background-color: #008000;position: absolute;}</style><script type="text/javascript">window.onload = function() {//获取divvar box01 = document.getElementById("box01");//设置移动速度var speed = 10;//设置移动的⽅向var dir = 0;setInterval(function() {switch(dir) {/*keyCode返回按下按键的编码* 37 向左* 38向上* 39向右* 40向下*/case 37:box01.style.left = box01.offsetLeft - speed + "px";break;case 39:box01.style.left = box01.offsetLeft + speed + "px";break;case 38:box01.style.top = box01.offsetTop - speed + "px";break;case 40:box01.style.top = box01.offsetTop + speed + "px";break;}}, 50)document.onkeydown = function(event) {event = event || window.event;//当ctrl和⽅向按键同时按下时,提升移动速度if(event.ctrlKey) {speed = 50;} else {speed = 10;}//使dir等于keycode的值dir = event.keyCode;//当⿏标松开时,停⽌移动 ---如果不写这⼀个会造成⽆法停⽌移动的效果 document.onkeyup = function() {dir = 0;};};};</script></head><body><div id="box01"></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS实现简单打砖块弹球小游戏

JS实现简单打砖块弹球⼩游戏本⽂实例为⼤家分享了JS实现打砖块弹球⼩游戏的具体代码,供⼤家参考,具体内容如下使⽤原⽣JS写的,还有⼀点瑕疵。
代码直接复制到html就能使⽤速度随机的因为设涉及横向和纵向速度,所以显⽰的⼩球速度值是他们的和速度(⽴⽅和开根号)。
按回车或者在滑块上单机左键开始游戏。
⿏标滑动或者键盘A(左)或者D(右)控制滑块⽅向接⼩球。
这个⼩demo的意义主要为了锻炼逻辑能⼒:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>document</title><style>.container{width: 500px;height: 500px;border:1px solid #000;margin:auto;position:relative;}.brickBox{width: 500px;height: 300px;/* background-color: yellowgreen; */position:absolute;left: 0;top: 0;}.ball{width: 15px;height: 15px;background-color:purple;border-radius:50%;position:absolute;bottom:30px;left:235px;/* margin-left:-15px; */}.slider{width: 150px;height: 30px;background-color: #00f;position:absolute;/* left:50%; */left:175px;/* margin-left:-75px; */bottom:0;}</style></head><body><div class="container"><div class="brickBox"></div><div class="ball"></div><div class="slider"></div></div><div style="margin-left: 40%;font-size: 25px;">当前速度: <span id="speed"></span> </div><div style="margin-left: 40% ;font-size: 25px;">当前打掉的⽅块数: <span id="count"></span> </div></body><script>// 获取当前所有标签var container = document.querySelector('.container')var brickBox = container.querySelector('.brickBox')var ball = container.querySelector('.ball')var slider = container.querySelector('.slider')// 动态创建砖块// 定义砖块⼤⼩var brickWidth = 50;var brickHeight = 15;// 计算砖块数量var brickNum = brickBox.clientWidth * brickBox.clientHeight / (brickWidth * brickHeight)// console.log(brickNum);var brickColNum = brickBox.clientWidth / brickWidth// 根据数量去创建for(var i=0;i<brickNum;i++){var div = document.createElement('div')setStyle(div,{width:brickWidth + "px",height:brickHeight + "px",backgroundColor:getColor(true),position:'absolute',top:parseInt(i/brickColNum)*brickHeight + 'px',left:(i%brickColNum)*brickWidth + 'px'})brickBox.appendChild(div)}// 点击滑块让⼩球开始运动// 定义横向移动的值和纵向移动的值var speedX = getRandom(1,8);var speedY = getRandom(1,8);document.querySelector("#speed").innerHTML= Math.sqrt(Math.pow(speedX,2)+Math.pow(speedY,2))var timer;//点击移动slider.onclick = move;//回车键开始弹function move(){var count=0;clearInterval(timer)timer = setInterval(function(){// 开始移动// 获取⼩球的left和toplet left = ball.offsetLeft;let top = ball.offsetTop;// 让left和top增加速度// ⼩球和滑块相撞if(boom(slider,ball)){speedY = -speedY}// ⼩球和⼤盒⼦相撞if(left<=0 || left>=container.clientWidth - ball.offsetWidth){speedX = -speedX}if(top<=0){speedY = -speedY}// 检测所有砖块和⼩球是否相撞for(let i=0;i<brickBox.children.length;i++){if(boom(brickBox.children[i],ball)){speedY = -speedYbrickBox.removeChild(brickBox.children[i]);count++;}}console.log(count)document.querySelector("#count").innerHTML=count// GAME OVERif(top>=container.clientHeight-ball.offsetHeight){clearInterval(timer)if(confirm("GAME OVER,是否重玩")){location.reload();}else{alert('您最终分数'+count)}}left += speedXtop += speedY// 设置给⼩球的left和topball.style.left = left + "px"ball.style.top = top + "px"},20)}// 让滑块跟着⿏标移动slider.onmouseover = function(){document.onmousemove = function(e){var e = e || window.event;var x = e.pageX;var l = x - container.offsetLeft - 1 - slider.offsetWidth/2if(l<0){l = 0}if(l > container.clientWidth - slider.offsetWidth){l = container.clientWidth - slider.offsetWidth}slider.style.left = l + "px"}}//让滑块跟着左右键盘移动window.onload= function(){document.onkeydown = e=>{var e = e || window.event;var keycode = e.keyCode || e.which;var keyword = String.fromCharCode(keycode).toLowerCase();if(keycode==13){move();}if(keyword=='a'){console.log("1111")slider.style.left= slider.offsetLeft-15+"px"}else if(keyword=='d'){console.log("222")slider.style.left=slider.offsetLeft+15+"px"}console.log(slider.offsetLeft)}}// 封装检测相撞的函数function boom(node1,node2){// 不撞在⼀起的只有4中可能if(node1.offsetLeft+node1.offsetWidth<node2.offsetLeft || node1.offsetTop+node1.offsetHeight<node2.offsetTop || node2.offsetLeft+node2.offsetWidth<node1.offsetLeft || node2.offsetTop+node2.offsetHeight<node1.offsetTop){ return false;}else{return true;}}// 封装获取随机颜⾊的函数function getColor(hex=true){if(hex){var color = '#'for(var i=0;i<3;i++){var rgb = getRandom(256).toString(16);rgb = rgb.length===1?'0'+rgb:rgb;color += rgb}return color;}return `rgb(${getRandom(256)},${getRandom(256)},${getRandom(256)})`}// 封装设置样式的函数function setStyle(ele,styleObj){for(var attr in styleObj){ele.style[attr] = styleObj[attr]}}// 封装获取随机数的函数function getRandom(a,b=0){var max = Math.max(a,b);var min = Math.min(a,b)return Math.floor(Math.random() * (max-min)) + min}</script></html>效果图如图所⽰没⽤插件略微样式丑了点。
快速按键小游戏编程实现

快速按键小游戏编程实现在计算机编程领域,小游戏是一种受欢迎的娱乐形式,它可以吸引玩家的注意力,提供娱乐和挑战。
本文将讨论如何使用编程技术来实现一个快速按键的小游戏。
首先,我们需要明确游戏的规则和目标。
在这个小游戏中,玩家将面对一个随机的按键序列,他们需要尽快准确地按下相应的按键。
游戏的目标是尽量准确地输入最多的按键,以获得高分。
为了实现这个小游戏,我们可以选择使用一种编程语言,比如Python。
Python是一种简单易学的编程语言,适用于初学者。
我们可以使用Python的模块来处理游戏中的输入和输出。
首先,我们需要生成一个随机的按键序列,供玩家按下。
我们可以使用Python的random模块来生成随机数。
通过使用该模块中的函数,我们可以生成一个指定长度的随机按键序列。
接下来,我们需要设置一个计时器,用于记录玩家完成按键的时间。
我们可以使用Python的time模块来实现计时功能。
通过记录玩家按下第一个按键和最后一个按键之间的时间间隔,我们可以得到玩家的反应速度。
在游戏过程中,我们需要不断接收玩家输入的按键,并与生成的按键序列进行比较。
我们可以使用Python的input函数来接收玩家输入,然后使用条件语句进行比较。
如果玩家按下的按键与生成的按键序列一致,我们可以增加玩家的得分,并生成一个新的随机按键。
为了增加游戏的难度和挑战性,我们可以设置一个时间限制。
如果玩家在规定时间内未能按下正确的按键,游戏将结束并显示玩家的得分。
在游戏结束后,我们可以显示玩家的最终得分,并询问玩家是否想要重新开始游戏。
如果玩家选择重新开始游戏,我们可以重新生成一个随机按键序列,并重置计时器和得分。
通过上述步骤,我们可以实现一个简单而有趣的快速按键小游戏。
这个游戏可以帮助玩家提高注意力和反应速度。
使用Python编程语言,我们可以轻松地实现游戏的逻辑和功能。
总结起来,快速按键小游戏的编程实现涉及随机生成按键序列、计时器、接收玩家输入、比较输入和生成的按键序列等步骤。
利用JS来控制键盘的上下左右键

利用JS来控制键盘的上下左右键利用JS来控制键盘的上下左右键主要介绍了利用JS来控制键盘的'上下左右键示例代码。
需要的朋友可以过来参考下,希望对大家有所帮助这是一个JS初级代码,想学JS的朋友,可以研究下或者扩展下,最好能用JS实现整个键盘的控制,那感觉就很有意思了。
具体代码如下:代码如下:<style>tr.highlight{background:#08246B;color:white;}</style><tableborder="1"width="70%"id="ice"><tr><td><inputtype='text'></td><td><inputtype='text'></td><td><inputtype='text'></td><td><inputtype='text'></td></tr><tr><td><inputtype='text'></td><td><inputtype='text'></td><td><inputtype='text'></td> <td><inputtype='text'></td> </tr><tr><td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> </tr><tr><td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> </tr><tr><td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> <td><inputtype='text'></td> </tr></table><!--//定义初始化行列varcurrentLine=-1; varcurrentCol=-1;document.onkeydown=function(e){ e=window.event||e;switch(e.keyCode){case37://左键currentCol--;changeItem();break;case38://向上键currentLine--;changeItem();break;case39://右键currentCol++;changeItem();break;case40://向下键currentLine++;changeItem();break;default:break;}}//方向键调用functionchangeItem(){if(document.all)varit=document.getElementByIdx_x("ice").children[0];elsevarit=document.getElementByIdx_x("ice");for(i=0;i<it.rows.length;i++){it.rows[i].className="";}if(currentLine<0){currentLine=it.rows.length-1;}if(currentLine==it.rows.length){currentLine=0;}varobjtab=document.all.ice;varobjrow=objtab.rows[currentLine].getElementsByTagName_ r("INPUT");if(currentCol<0){currentCol=objrow.length-1;}elseif(currentCol==objrow.length){ currentCol=0;}objrow[currentCol].select();//调试使用it.rows[currentLine].className="highlight"; }//--></script>。
JS在线打字练习

JS在 线 打 字 练 习
JS在线打字练习!是不是很怀旧哦!呵呵!
Three passions
ቤተ መጻሕፍቲ ባይዱ
开 始 总字数:0 键入字数:0 错误数:0 正确率:0 速度:0 用时:0
在IE8、Chrome下测试通过!应该BUG还有,但已经能用! IE和Chrome对字符处理有很多差异,并在制作中发现很多问题,等明天在终结了!睡觉了! 单文件下载: 另一个 2010-12-02修正
性能优化 (将相邻同样颜色的SPAN合并为一个) “–” 字符问题 (当输入–时,会计算两个字符) ps:博客园编辑器中的select元素还是添加不上onchange事件,只能使用onclick事件了!汗一个!
基于javascript的打字训练软件设计

基于javascript的打字训练软件设计班玉宝【期刊名称】《电子测试》【年(卷),期】2017(000)023【摘要】With the rapid development of computing technology, the usage of computer is increasing widely. Nowadays, the computer has penetrated into every corner of people's work and life, it has been an indispensable tool in people's life. Therefore, it is very important to improve people's operating ability on the computer. Typing speed directly impacts on the use of computer efficiency, for the beginners, The method of training typing should start from familiarizing the letters on the keyboard, ensuring the accuracy and improving the speed, this essay uses javascript to develop a simple typing training software, it is not only easy for the beginners to be used, but also can be opened in the web page, in order to improve the beginner's typing speed.%计算机技术的飞速发展使得计算机的应用越来越广泛.现在,计算机已经深入到人们工作和生活的各个角落,成为人们日常生活中不可缺少的工具,因此,提高人们对计算机的操作能力显得尤为重要.而打字速度则直接影响计算机的使用效率,对于初学者来说,训练打字的方法应当从熟悉键盘上各字母输入开始,保证正确的同时,提高速度,因此本文选用javascript来开发一个简单的打字训练软件,不仅简单易用,同时还可以在网页中打开,以此来提高初学者的打字速度.【总页数】3页(P79-80,47)【作者】班玉宝【作者单位】中国航空工业集团公司西安航空计算技术研究所,陕西西安,710068【正文语种】中文【相关文献】1.基于VB的打字软件设计开发 [J], 蒋志成2.基于Visual Basic 6.0打字练习软件设计 [J], 杨静3.基于Microsoft Agent的智能打字软件设计与实现 [J], 张芸;王继东4.基于JavaScript的叶绿素荧光信号特征点自动定位软件设计 [J], 程盛阳;郭亚;夏倩5.基于Microsoft Agent的智能打字软件设计与实现 [J], 张芸;王继东因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
var bubble = bubbles[i];
var dist = Math.sqrt(Math.pow(bubble.x-x,2)+ Math.pow(bubble.y- y,2));
if (dist<= bubble.radius)
{
var mx = bubble.x;
var my = bubble.y;
</script>
</body>
</html>
2.
有了上面的基础,我们可以编写一个简单的键盘练习小游戏,大小写字母出现在游戏面板中,按键盘某个字母键后,对应的字母消失。游戏过程如图2所示。
图2键盘练习小游戏
在Bubbles对象类中增加一个属性letter,表示气泡中显示的字母。
为Windows添加键盘按下keypress事件监听,处理键盘按键。
{
minibubbles.splice(i, 1);
}
}
timer++;
if (timer==spawnRate)
{
bubbles.push(new Bubbles());
timer=0;
spawnRate = rand(50, 100);
}
}
canvas.addEventListener('mousedown', function(){
canvas.height = innerHeight;
canvas.width = innerWidth;
var str="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
var cnt1=0;
var cnt2=0;
var cnt3=0;
this.gravity = 0.01;
}
Bubbles对象类定义2个方法:绘制气泡的方法draw()、气泡上升时坐标改变方法update()。
miniBubbles对象类定义8个属性:表示小气泡圆心的坐标(x,y)、小气泡半径radius、散开时水平和垂直方向的位移改变量xSpeed和ySpeed、小气泡的填充color、小气泡的减速度gravity、小气泡的存活时间timeToLive。具体定义如下:
function animate()
{
requestAnimationFrame(animate);
ctx.fillStyle = backgroundGradient;
ctx.fillRect(0, 0, canvas.width, canvas.height);
for (var i=bubbles.length-1;i>=0;i--)
}
Bubbles.prototype.draw = function ()
{
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
ctx.fillStyle = this.color;
ctx.fill();
完整的HTML代码如下。
<html>
<head>
<title>刺破气泡小游戏</title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
JavaScript
键盘是一种常用的输入设备,灵活熟练地使用键盘进行输入是计算机用户需掌握的一门基本功。下面我们编写一个简单的键盘练习游戏。
1
在编写简单的键盘练习游戏之前,先设计一个简单地刺破气泡交互式小动画。
在面板底部逐个上升一些气泡,用鼠标在某个气泡上单击,该气泡被刺破,刺破后的小气泡逐渐消散在面板中。交互式效果如图1所示。
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
}
miniBubbles.prototype.update = function () {
if (this.y - this.radius > 0)
this.ySpeed += this.gravity;
var mr = rand(2,5);
bubbles.splice(i, 1)
for (var k = 0; k < bubble.radius/mr; k++)
{
minibubbles.push(new miniBubbles(mx,my, mr));
}
return;
}
}
});
animate();
定义两个数组var bubbles = [];和var minibubbles = [];分别存储未刺破的大气泡对象和大气泡刺破后散开的小气泡。
为画布添加鼠标按下事件监控canvas.addEventListener('mousedown', function(){});,在事件处理函数中查找鼠标单击的气泡,然后将该气泡从bubbles数组中删除,向minibubbles数组中添加若干个散开的小气泡。
this.radius = 20;
this.color ='rgba(255, 255, 255, 0.75)';
this.ySpeed= Math.random() * 2;
this.gravity = 0.01;
this.letter=str.charAt(rand(0,str.length-1));
backgroundGradient.addColorStop(0, '#009cff')
backgroundGradient.addColorStop(1, '#007bff')
var bubbles = [];
var minibubbles = [];
var timer = 0;
var spawnRate = 70;
完整的HTML代码如下。
<html>
<head>
<title>简单键盘练习</title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
this.x += this.xSpeed;
this.y += this.ySpeed;
this.timeToLive --;
this.draw();
}
var backgroundGradient = ctx.createLinearGradient(0, 0, 0, canvas.height);
this.gravity = 0.01;
}
Bubbles.prototype.draw = function ()
{
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
ctx.fillStyle = t Nhomakorabeais.color;
function rand(min, max)
{
return Math.floor(Math.random() * (max - min + 1) + min);
}
function Bubbles()
{
this.x = rand(30,canvas.width - 30);
this.y = canvas.height;
var x = event.pageX - canvas.getBoundingClientRect().left;
var y = event.pageY - canvas.getBoundingClientRect().top;
//查找被单击的气泡
for (var i=bubbles.length-1; i>=0; i--)
this.ySpeed=(Math.random() - 1) * 0.5;
this.gravity = -0.03;
this.timeToLive = 100;
}
miniBubbles对象类定义2个方法:绘制小气泡的方法draw()、小气泡位置改变改变方法update()。小气泡每次改变位置后,timeToLive减1,当timeToLive值等于0时,从小气泡数组中删除该小气泡,表示该小气泡已消亡。
function Bubbles()
{
this.x = rand(30,canvas.width - 30);
this.y = canvas.height;
this.radius = rand(15, 30);
this.color ='rgba(255, 255, 255, 0.75)';
