补间动画及其制作方法
利用flash制作动作补间动画

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。
补间动画及其制作方法

补间动画及其制作方法补间动画分为动作补间动画和和形状补间动画。
下面分别进行讲解。
一、动作补间动画1、什么是动作补间动画动作补间动画,也叫运动动画。
就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。
2、创建动作补间动画的方法A、在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。
B、在动画要结束的地方创建或选择一个关键帧并设置该元件的属性。
C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画3、小结A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。
B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。
在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
如果在默认情况下,补间帧之间的变化速率是不变的。
二、形状补间动画1、什么是形状补间动画形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
第十课多变的形状补间动画课件

元件(图形、 按钮等)
淡紫色背景
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
形状(如果使 用元件、文本, 必须完全分离)
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
元件(图形、 按钮等)
淡紫色背景
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
A、完全分离
B、组合
A 3.选中对象时,当对象出现( ),说明完全分离。
A、白色小点
B、蓝色的外框
4.以下分离操作正确的是( )。
D
A、在对象上右键,菜单栏中选择“分离”
B、菜单栏“修改”——“分离”
C、快捷键Ctrl+B
D、以上都对
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
元件(图形、 按钮等)
形状补间动画
2. 在起始帧和结 束帧之间有一 条带箭头的实 线。
形状(如果使 用元件、文本, 必须完全分离)
异同点比较:
共同点
不同点
构成元素
时间轴上的显 示
动画效果
动画补间动画
1. 都是补间动画
第一步:创建起始帧; 第二步:创建结束帧; 第三步:创建补间形状。
任务二:
新建一个flash文档,实现五角星形到 文字“星”的形状补间动画。
形状
形状补间动画要求对象必须是形状,它 的特点是布满白色小点,而不能是图形 元件、文本。
Animate怎么制作补间形状动画

Animate怎么制作补间形状动画Animate是一款强大的动画制作软件,可以制作各种类型的动画,包括补间形状动画。
补间动画是一种通过定义起始和结束状态,在其间插入关键帧,然后自动计算中间帧,以创建平滑过渡的动画效果。
下面我们将详细介绍如何使用Animate制作补间形状动画。
第一步:准备工作在开始制作补间形状动画之前,我们需要准备好所需的素材和工具。
素材可以是任何形状或图像,例如圆形、方形等,也可以是自定义的形状。
工具则是Animate软件本身,确保你已经安装并打开它。
第二步:创建起始形状在Animate中,我们首先需要创建起始形状。
可以通过绘制工具,如椭圆工具、矩形工具等来创建起始形状。
选择对应的绘制工具,然后在舞台上点击并拖动鼠标,绘制你想要的形状。
可以调整大小、颜色等属性来满足你的需求。
第三步:创建结束形状接下来,我们需要创建结束形状。
结束形状和起始形状可以是完全不同的形状,也可以是在颜色、大小等属性上有所变化的相似形状。
和创建起始形状一样,在舞台上绘制结束形状,并进行必要的调整。
第四步:创建关键帧创建完成起始和结束形状后,我们需要在适当的位置创建关键帧。
关键帧定义了补间形状动画从起始形状到结束形状之间的过渡。
在时间轴上选择你想要创建关键帧的位置,然后右键点击并选择“插入关键帧”或按下F6键即可创建关键帧。
第六步:调整动画速度和缓动效果在Animate中,你可以调整补间动画的速度和缓动效果,以使动画更加流畅和吸引人。
通过选择关键帧并右键点击,你可以使用“补间”选项来调整动画的速度和缓动效果。
Animate提供了多种缓动效果,如线性、弹跳、弹性等,你可以根据需要选择合适的效果。
第七步:预览和导出动画完成动画的制作后,你可以通过预览功能来查看动画效果。
点击“控制”面板上的播放按钮,Animate会播放整个动画,以便你检查和调整动画的细节。
如果满意,你可以选择导出动画为视频、动画文件或其他格式,以便你在其他平台或设备上播放和分享动画作品。
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
Flash8制作形状补间动画

学习目标
掌握形状补间动画的原理和创建方法 。 使用形状补间动画表现事物变化的过程 。 掌握形状提示点的原理和使用方法 。 使用形状提示点动画表现舌头摆动效果的方法 。
• 5.1 • 5.2 • 5.3
本章大纲
形状补间动画原理 形状提示点原理 课后作业
5.1 形状补间动画原理
图5-45 设计思路及效果
1、素材准备。 (1)新建一个Flash文档,文档所有属性使用默认参数 。
图5-3 绘制圆形
图5-4 绘制树叶
3、在第20帧处,首先删除“圆”,然后填充树叶,效果如图5-5 所示。
#FFFFFF
#339900
【颜色】面板
图5-5 填充树叶
树叶效果
4、在第40帧处插入关键帧,然后调节树叶的颜色效果如图5-6所示
#FFFFFF
#CC9900
树叶效果
【颜色】面板
5、在第60帧处将树叶移出舞台。 6、选中第1帧,然后在【属性】面板的【补间】下拉列表中选择“ 形状”选项,如图5-7所示。则创建出第1帧~第20帧之间的形状补 间动画 。
图5-26 【库】面板
图5-27 导入背景图片
4、将“背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。
5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
图5-23 最终场景效果
图5-24 制作完成后的【时间轴】效果
(8)保存测试影片,一株美丽的花儿浪漫绽放的动画效果制作完 成。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画的应用场景。
3. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 展示动作补间动画的实例。
3. 解释动作补间动画的基本原理。
章节二:制作简单的动作补间动画教学目标:1. 掌握制作简单动作补间动画的步骤。
2. 能够运用动作补间动画制作基本动作。
教学内容:1. 制作简单动作补间动画的步骤。
2. 动作补间动画的关键帧设置。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示制作简单动作补间动画的过程。
3. 学生实践制作简单动作补间动画。
章节三:复杂动作补间动画的制作教学目标:1. 掌握制作复杂动作补间动画的技巧。
2. 能够制作具有多个关键帧的动作补间动画。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 多个关键帧的设置和调整。
教学活动:1. 讲解制作复杂动作补间动画的步骤。
2. 演示制作复杂动作补间动画的过程。
3. 学生实践制作复杂动作补间动画。
章节四:动作补间动画的优化教学目标:1. 了解动作补间动画的优化方法。
2. 掌握优化动作补间动画的技巧。
教学内容:1. 动作补间动画的优化方法。
2. 优化动作补间动画的技巧。
教学活动:1. 讲解动作补间动画的优化方法。
2. 演示优化动作补间动画的过程。
3. 学生实践优化动作补间动画。
章节五:动作补间动画的综合应用教学目标:1. 能够综合运用动作补间动画制作复杂的动画效果。
2. 掌握动作补间动画在实际项目中的应用。
教学内容:1. 动作补间动画的综合应用实例。
2. 动作补间动画在实际项目中的应用。
教学活动:1. 讲解动作补间动画的综合应用实例。
2. 演示动作补间动画在实际项目中的应用。
3. 学生实践运用动作补间动画制作复杂的动画效果。
章节六:动作补间动画与传统补间动画的比较教学目标:1. 理解动作补间动画和传统补间动画的区别。
《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
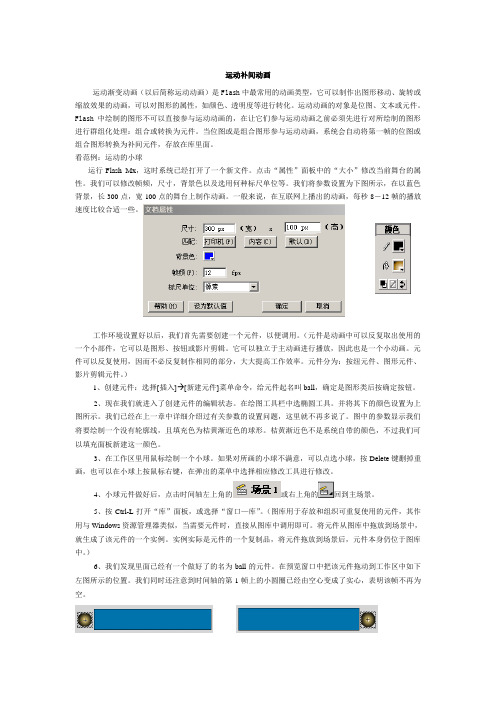
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
补间动画的制作

引导层动画
使用运动引导层可以创建特定路径的部件动画效果, 实例、组或文本块均可沿着这些路径运动。 两种引导层
普通引导层:只起到辅助静态对象定位的作用,影片放映时 不可见,无需使用被引导层,可单独使用,与普通图层的属 性相似。 图层面板中,右键快捷菜单【引导层】 运动引导层:总是与至少一个图层相关联,如果需要可以与 任意多个图层相关联(这些被关联的图层称为被引导层) 图层面板中,右键快捷菜单【添加传统运动引导层】;通过 拖拽可增加或减少被引导图层。
制作形状补间的条件
形状补间动画的变形对象必须是矢量图。在 Flash中绘制的图形都是矢量图,导入的图形 均以位图形式出现。如果想要在组合体、实 例或位图图像上应用形状补间动画,必须先 将这些元素“分离”(即打散)。要对文本 应用形状补间动画,如果是多个文字,则必 须“分离”文本两次:将文本先转换成单个 文字,再转换为矢量图形。
Flash CS4中的动画类型(2)
补间形状 在形状补间中,可在时间轴中的特定帧绘制一个形状, 然后更改该形状或在另一个特定帧绘制另一个形状。 然后,Flash 将内插中间的帧的中间形状,创建一个形 状变形为另一个形状的动画。 反向运动姿势(骨骼) 反向运动姿势用于伸展和弯曲形状对象以及链接元件实 例组,使它们以自然方式一起移动。可以在不同帧中以 不同方式放置形状对象或链接的实例,Flash 将在中间 内插帧中的位置。
传统补间动画创建完成后,时间轴中对应帧的 背景色变为淡紫色,在起始帧和结束帧之间有 一个箭头。
动作补间动画
1、动作补间动画的原理 动作补间动画是指在两个或两个以上的关键 帧之间对元件进行补间的动画,使一个元件随 着时间的改变而变其颜色、位置和进行旋转, 如图5-49所示。
补间动画的创建方法

补间动画的创建方法
补间动画是一种流行的动画形式,它使得对元素的移动、缩放或旋转能够更加实现和简单。
想要创建一个补间动画,以下是简单的步骤:
1. 定义起始和结束状态:确定元素在动画开始时和结束时的状态,包括位置、大小和旋转度数等。
2. 创建Keyframe:创建关键帧,通过指定时间和属性值的变化,来定义不同时间点的元素状态。
3. 添加缓动:为动画添加缓动效果,使其看起来更加自然。
可以简单地调整动画的时间缩放比率,或者使用复杂的缓动函数来控制动画的速度。
4. 应用动画:将动画应用到元素上,通常使用CSS或JavaScript 来实现。
动画可以逐帧播放,也可以使用循环动画。
最后,测试并调整动画效果,直到达到所需的效果为止。
- 1 -。
第4章补间动画

4.3 动作补间动画
运用动作补间动画,可以设置元件的大小、位置、颜 色、透明度、旋转等种种属性。与形状补间动画不同的是, 动作补间动画的对象必须是元件或成组对象。
4.3 动作补间动画
4.3.1 引入案例——贪嘴懒羊羊
【案例学习目标】使用“补间 动画”或“传统补间动画” 命令来制作运动变化的动画 效果。 【案例知识要点】导入图片并 转换为元件,创建动作补间 动画,制作元件由小变大、 由大变小的动画效果,如图 4-38所示。
4.1元件和实例
4.1.3元件的分类
Flash中的元件有三种类型,包括图形元件、按钮元 件和影片剪辑元件。 1. 图形元件 图形元件是一种最简单的Flash元件,一般用于制作 动态图形、不具备交互性的动画,以及与时间轴紧密关 联的影片。交互性控制和声音不能在图形元件中使用。 图形元件有自己的编辑区和时间轴,如果在场景中 创建元件的实例,那么实例将受到主场景中时间轴的约 束。换句话说,图形元件中的时间轴与其实例在主场景 的时间轴同步。
掌握元件的类型和元件的创建及编辑 掌握形状补间动画的制作方法 掌握动作补间动画的制作方法
本章目录
4.1 元件和实例 4.2 形状补间动画 4.3 动作补间动画 4.4 综合案例 课后实训
4.1元件和实例
在Flash CS5中,元件起着举足轻 重的作用。通过重复应用元件,可以提 高工作效率、减少文件量。
4.1元件和实例
4.1.2元件和实例的概念
在Flash动画的设计过程中,常常需要创建一些能 被引用的元素,一些特殊效果也必须通过这些元素才能 实现,这些元素称为元件。元件是一个可以重复使用的 图像、按钮或动画。在元件中创建的动画既可以独立于 主动画进行播放,也可以将其调入到主动画中作为主动 画的一部分。创建元件后,Flash会自动将它添加到元 件库中,以后需要时可直接从元件库中调用,而不必每 次都重复制作相同的对象。
补间动画的原理

补间动画的原理
补间动画是一种常见的动画制作技术,它是指在动画序列中,通过在起始状态和结束状态之间插入一系列中间状态,形成平滑的动画过渡效果。
补间动画是一种基于关键帧的技术,在关键帧指定物体的某些属性,在关键帧之间,则由计算机自动计算出中间帧的属性值,从而形成动画效果。
实现补间动画的原理是通过对动画对象的属性进行插值计算。
例如,对于一个移动动画,起始状态和结束状态分别是物体在起点和终点的位置,而在它们之间的一系列动画帧则是根据物体的速度和加速度计算出的中间位置。
在动画序列中的每一个帧,都会根据动画对象的属性,比如位置、透明度、颜色等进行插值计算,然后根据插值计算的结果将物体渲染到屏幕上,从而形成平滑的动画过渡效果。
补间动画还可以通过曲线来控制不同的属性值的变化速率,从而实现更加自然的动画效果。
例如,可以使用缓动函数来控制物体的移动速度,使物体在开始和结束时减速,中间时加速,从而实现更加自然的移动效果。
总之,补间动画的原理是通过在起始状态和结束状态之间插入一系列中间状态,然后对这些状态进行插值计算,从而形成平滑的动画过渡效果。
补间动画是一种常用的动画制作技术,可以应用到各种类型的动画制作中。
第四章-制作Flash补间动画经典详细教程PPT课件

.
12
例6 动态秀文字 – 旋转洋葱头文字效果
• 步骤1:设置文档 550*200,40fps • 步骤2:制作两个文本mc: "ONLON SKIN" – 洋葱皮,琥珀字体、字号:40
•文本1(文字带边沿),文本2(文字不带边沿) -- 文字打散 • 步骤3:编辑主场景
• 层1(旋转文本1):文本1_mc,50帧动画,逆时针旋转1周 • 层2(旋转文本2):文本2_mc,2帧空白,50帧动画,逆时针旋转1周,透明 度设为50 • 层3(旋转文本2):文本2_mc,4帧空白,50帧动画,逆时针旋转1周,透明 度设为45 • 层4-层9(旋转文本2):文本2_mc,每次增加两帧空白,动画相同,透明度 依次减5 • 步骤4:Ctrl+Enter,测试影片
• 层2(阴影):1-25帧为阴影收缩的效果, 25-50帧为阴影放大效果
.
4
4.2 形状补间动画
起始关键帧 设置形状补间 终止关键帧
打散的对象
打散的对象
• 要素:首尾两个关键帧,中间插入形状补间
• 要求:首尾两个关键帧中内容必须是打散的对象。即,形状
• 特点:首尾帧两个关键帧中内容可以是不同的对象,甚至可以是多个对象,但 都必须是打散的。利用【绘图纸外观】按钮,可以得到左边效果。俗称洋葱皮效 果。
.
11
例5 动态秀文字 – 文字剪影向外发散
设置文档 550*200,12fps,背景黑色 1)层1(制作人文本): "制作人:黄荧",放在右下角 2)层2(标题文本):大标题从舞台上方移入+稍微放大 3)层3(标题剪影左移淡出):在15帧处插入关键帧,复制标题在其中作为剪影, 左移淡出. 4)层4(标题剪影右移淡出):在15帧处插入关键帧,复制标题在其中作为剪影, 右移淡出. 5)Ctrl+Enter,测试影片
第七课 补间动画

第五课帧帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
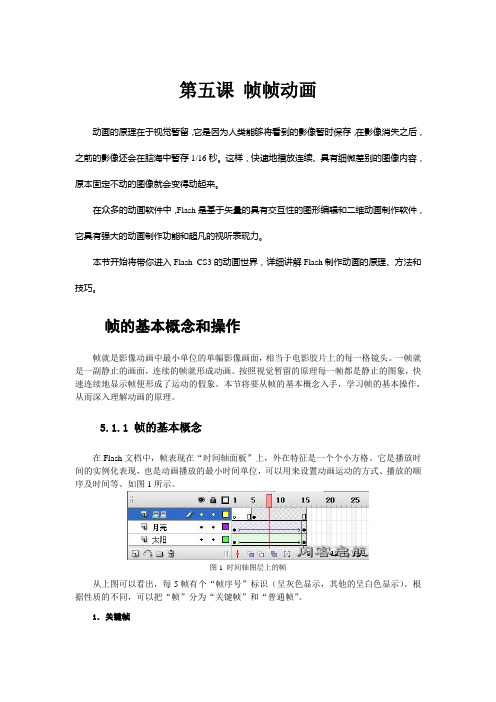
5.1.1 帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1 时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2 时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
补间动画及其制作法补间动画分为动作补间动画和和形状补间动画。
下面分别进行讲解。
一、动作补间动画1、什么是动作补间动画动作补间动画,也叫运动动画。
就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。
2、创建动作补间动画的法A、在时间轴面板上动画开始播放的地创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。
B、在动画要结束的地创建或选择一个关键帧并设置该元件的属性。
C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画3、小结A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。
B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。
在-1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的向减慢补间。
如果在默认情况下,补间帧之间的变化速率是不变的。
二、形状补间动画1、什么是形状补间动画形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
它包含“普通形状补间动画”和“精确形状补间动画”。
1) 普通形状补间动画的制作法在时间轴面板上动画开始播放的地创建或选择一个关键帧并设置要开始变形的形状(一般一帧中以一个对象为好),在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的一个形状补间动画就创建完毕。
2) 精确形状补间动画的制作法以制作一个由山的图形变化为山字为例讲解。
具体步骤A、运行Flash CS3,新建Flash 文档,文档属性默认。
B、单击第1帧,手绘一座“山形”,并将其打散。
C、单击第50帧插入一个空白关键帧,然后输入一个“山”字,并将其打散。
并为第1帧到第50帧之间创建形状补间动画。
D、单击第1帧,为“山形”插入所需要的形状提示,然后单击第50帧,为“山”字插入所需要的形状提示。
E、进行影片测试(影片测试快捷键是“Enter+Ctrl”组合键)。
3、小结A、形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性很强。
其使用的元素多为用鼠标或绘图笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”才能创建变形动画。
形状补间动画有很强大的灵活性。
B、在制作精确形状补间动画时,一定要记住将对象打散,才能成功创建精确形状变化动画。
变形提示可根据实际需要进行添加。
《形状补间动画》教学设计一、教学目标:1、认知目标:熟练掌握绘图工具和关键帧的使用;分析实例理解形状补间动画的原理,熟练掌握创建形状补间动画的制作法。
2、能力目标:在创作过程中培养学生的创新能力和动手操作的实践能力,培养学生触类旁通、举一反三的自学能力,自主设计形状渐变动画的例子。
3、情感目标:引导学生发挥想象,激发学生的创作欲望;培养学生敢于探索新事物,不断进取精神;促进学生相互学习合作交流。
二、教学重难点:形状补间动画的制作法。
三、教学对象分析:通过前几节课的学习,学生已经掌握了利用工具绘画简单图形的技巧;初步掌握了制作动作补间动画的制作法。
这一节课继续练习运用绘图工具绘制简单图形,以便学生将想象中的事物用简单线条绘画出来。
形状补间动画是入门的基本课程之一,要选好例子让学生模仿跟进.四、教学准备:Flash MX,多媒体教学平台,演示动画,教学视频。
五、教学过程:(一)导课(2分钟)在很多电影的特技里,经常看到类似这样的形状变形:一只小鸟变成一只蝴蝶,一条鱼变成一个乌龟等等,具体这个“变”是怎样做出来的呢,FLASH就有形状变形的本事,我们一起来看一下。
(展示动画:“小鸟”变“蝴蝶”)这个动画好看吗?学生:好看,你们想学吗?学生:想学,怎样做出来的?便是我们这节课要学习的容----《形状补间动画》(出示课题)。
通过本节课的学习,我们可以认识简单的形状变形是怎样做出来的,为今后深入学习动画制作做铺垫。
(二)新课(总计26分钟)先展示教学目标及教学重点、难点,然后讲授新课。
1、形状补间动画,即形状渐变动画,它的原理:某一个关键帧中的图形形状逐步过渡到另外一个关键帧中的图形形状。
所谓渐变就是有一个逐渐变化的过程。
(演示动画“热带鱼”变“乌龟”,加深理解)(2分钟)大家再看这个动画是不是形状补间动画(演示动画“老鼠”变“小鸟”)问:这属于形状补间动画吗?学生:不是,因为动画里没有逐渐变化的过程。
如创建这个动画呢?我们以“热带鱼”变“乌龟”为例,学习这个动画制作法。
2、创建图形形状渐变动画-----“热带鱼”变“乌龟”(10分钟)操作法和步骤如下:(1) 选择【开始】→【程序】命令,启动Flash MX。
(2)在第一个关键帧处,选择线条工具,绘制一条“热带鱼”的大体形状。
并将填充色设置为彩色;选择椭圆工具在鱼的头部绘制一个正圆,填充黑色,完成热带鱼的绘制。
(3) 在时间轴窗口的第40帧处单击鼠标右键,从弹出的快捷菜单中选择插入【关键帧】命令。
(任动画都离不开关键帧)(4) 选中第40帧,利用箭头选取工具选择全部图形,按【Del】键删除图形。
接着在第40帧处,利用同样的法用椭圆工具和画笔工具在舞台中绘制乌龟的身子头部、眼睛、四肢和尾巴,(5)选择第1帧到第40帧的任意一个帧,右击鼠标打开【帧】面板,在【没有】下拉列表中选择【图形】。
(6)经过上述步骤的操作后,形状渐变动画绘制完成。
选择【控制】→【测试影片】命令或按Ctrl+Enter组合键,观看测试效果,即可观察到该动画将从一条热带鱼逐渐变化成一只乌龟的过程,最后要保存文件。
指导学生做练习,教师巡堂,反馈,个别辅导总结学生作品,演示好的创作,发现问题及时纠正。
可能出现的问题一:某学生在画热带鱼,填充鱼身颜色的时候,用颜色填充工具怎么都填充不了。
原因分析、指导:使用放大镜工具调整视图大小,发现线条之间不是无缝结合,造成填充不了。
解决法:填充工具可以有多种填充可能出现的问题二:某学生的变形动画变形不了,创建动画失败。
原因分析、指导:与上节课的容混淆,不清楚形状补间动画和动作补间动画的区别。
前面我们利用绘图工具绘制简单图形并做成动画,那么文字能否做成动画?3、创作文本形状渐变动画----“美丽的大新”转变成“大新欢迎您”(6分钟)演示动画“美丽的大新”逐渐变成“大新欢迎您”。
先让学生自己动手操作文字与文字之间的形状渐变动画。
发现做出来的不是渐变动画,教师要说明(提示:形状补间动画只能对图形对象应用,对文字和图片必须要经过打散处理使之转变为离散图形后才能制作形状渐变动画。
)如创建这个动画呢?操作具体步骤如下:(1)、在第1帧处输入文字“美丽的大新”,选中文字,选择【修改】→【分解组件】,(或按Ctrl+B)。
强调分解组件的作用就是将文字打散,使之转变为离散图形。
(2)、在第20帧处插入空白关键帧,输入:“大新欢迎您”用相同的法将其打散。
(3)、单击选择第1帧到第40帧的任意一帧,鼠标右击打开【帧】面板,在【没有】下拉列表中选择【图形】。
(4)、单击【控制】→【测试影片】命令,观看测试效果,并保存文件。
通过以上学习,大家已经掌握了图形和文字形状渐变动画的制作法,我们电脑里有很多图片,能不能把它做成变幻的图片?大家试一试4、创建图片形状渐变动画----变换的图片(6分钟)图片可以从【文件】→【导入】,也可以打开【库】面板,拖曳符号到舞台上,让学生自己操作,教师巡堂,反馈,个别辅导。
总结学生作品,演示好的创作,发现问题及时纠正。
(注意:将老鼠实体打散时,操作四次才能完成。
【文件】→【导入】的图片只须一次就可将实体打散)5、复杂图形的形状渐变动画(2分钟)教师以学生刚才创作的“老鼠”变“小鸟”讲解复杂图形的形状渐变动画:通过增加形变控制点来控制形变过程。
依靠这些控制点可以将初始形状与终止形状的各个部分进行对应。
(1)选中第1帧,选择【修改】→【转换】→【添加形状提示】,出现变形关键点的红色标记@,(2)在@处鼠标右击选择添加提示选项,再增加两个关键点,拖动其到其它位置。
(3)选中第20帧,可以看到在小鸟的图形上部,也有一个变形关键点@,而另外两个关键点都在它的下面,将它们分别拖到小鸟的两个不同位置。
(4)单击【控制】→【测试影片】,测试效果。
(三)小结(1分钟)(师生互动完成小结)本节课讲述了形状补间动画的原理,要求同学们能熟练掌握创建形状补间动画的法。
并能熟练利用绘图工具绘制出美观的动画(四)巩固(11分钟)演示音乐动画歌曲“让我们荡起双浆”任务:运用本节课所学知识任意选题创作形状补间效果的动画。
1、图形与图形之间的动画。
2、文字与文字之间的动画。
制作要求:选题恰当,色彩搭配合理,动画效果美观。
学生作品完成后,教师组织学生互评,自评,相互学习观摩并总结操作过程。
《形状补间动画》教学反思形状补间动画是入门的基本课程之一,要选好例子让学生模仿跟进,本课程中的例子“热带鱼”变“乌龟”,既贴近生活,又能启发学生的创作灵感,学生会感兴趣去做练习。
讲新课前,我先演示了几幅事先做好FLASH动画例子,以激发学生的学习兴趣和创作灵感,让学生模仿跟进,然后加入到积极的思考当中,这样才能真正将知识做到活学活用。
本节课我将一些简单易做的动画让学生通过自己所想的办法去实现它,让他们通过思考后学会做这类动画的法,而不是让他们只记操作步骤。
“热带鱼”变“乌龟”是flash动画制作形状渐变过程中上课时详细讲的例子,这个例子主要是让学生理解图形渐变过程中的形状渐变的制作法,这个题目从一定程度上激发了学生学习制作的兴趣。
同时在学生模仿练习制作过程中还着重体现了同学之间的合作精神,培养了学生的互助协作的能力。
“美丽的大新“转化为“大新欢迎您””的设计,先让学生用上个例子的做法看能否做出来,为什么不能实现渐变过程?让学生带着疑问、带着浓厚的兴趣去讨论、尝试解决。
