asp生成树状的方法
在ASP.NET中构建树形目录

在中构建树形目录
彭凤梅
【期刊名称】《科技广场》
【年(卷),期】2005(000)005
【摘要】在上网浏览时,有时会看到一些网站在左边采用类似资源管理器的树形结构,在树形结构中单击,则在右边显示内容或者跳转到其它的页面,层次清晰,方便快捷.以前,在Web页面中如果想使用树形控件的话,往往会有些麻烦,有时甚至要自己写代码来达到用树形列表显示数据的目的.然而,在中,我们可以很方便地使用由微软提供的Internet Explorer Web Controls控件来实现树形列表.本文主要介绍在中利用服务器控件Treeview构建目录树的静态和动态方法,并且描述了采用先序遍历的方法动态构建树形目录.
【总页数】4页(P66-69)
【作者】彭凤梅
【作者单位】东华理工学院物理系,抚州,344000
【正文语种】中文
【中图分类】TP311.52
【相关文献】
1.在中动态生成目录树 [J], 马红春;邱小湖
2.基于环境的树形图的设计与实现 [J], 杨帆
3.在网页中实现菜单和树形结构目录 [J], 李新;杨章远
4.用C语言实现对树形目录结构下不可视目录名的自动改名 [J], 秦相林
5.浅析树形控件在中的使用 [J], 刘雄军;宁云智
因版权原因,仅展示原文概要,查看原文内容请购买。
用ASP实现树形目录视图

%>
<html>
<head><title>文件夹</title>
<base target=“main”></head>
<body bgcolor=“#008080” text=“#FFFFFF”>
<TABLE align=left border=0 cellPadding=0 cellSpacing=0 width=“100%”>
sPic=“<img border=0 src=““PIC/
pAdd.gif”” width=16 height=16>”
spib=“<a href=““pTreeView.asp?VFdPath=” & “/gpdir/” & UnMapPath(sfd.Path)
spib=spib & “&Mflag=”
FileLink = FileLink & “<td>” & f.Size\1024 & “KB</td>”
FileLink = FileLink & “<td>” & f.Type & “</td>”
FileLink = FileLink & “<td>” & Mid
end if
else
FoldOpen Request(“VFdPath”),obfd,0
end if
end if
%>
</table></body></html>
pListView.asp文件
该文件主要负责生成文件列表视图和响应用户在 该视图下的操作。限于篇幅,在此只给出其主要函数FileLink( f ),它用来生成文件 f 所对应的链接。
在ASP.NET中开发树状结构

在中开发树状结构
摘要:
在网页中用树状结构显示数据既清晰又简单,用户非常需要。
本文从实际应用的角度,介绍了在ASP中使用TreeView控件来创建树状结构的几种具体方法,可以方便地建立静、动态树状结构,较好地解决了树状结构在生成无限层次不定数量节点时非常困难而且容易出错的问题。
关键字:
Treeview控件、命名空间、静态树、动态树
一、引言
在网页开发工具ASP的应用中,用户经常希望用树状控件来显示分类或层次数据,这样既简单又直观,但是ASP本身没有提供此控件。
当然程序员可以用ImageButton和Label等组成的用户控件和XML、XSL语言自己进行编写,它们可以显示有限层次少量节点的树状,但要生成无限层次不定数量的节点时就难以实现并且非常容易出错。
作者通过对Microsoft下TreeView控件大量的实际应用,可以非常方便地实现任何类型的树状结构,较好地解决了上述问题。
二、安装TreeView控件、导入命名空间
在你的Web程序使用TreeView控件之前,首先必须下载InterExplorerWebBrowercontrols到你的开发机器上,然后导入命名空间。
可访问以下网址下载:
asp/ControlGallery/default.aspx?Category=38。
vsflexgrid 树型 实例

VSFlexGrid是一种强大的控件,它可以用来创建树形结构数据。
以下是一个简单的VSFlexGrid 树型实例:首先,在VB6中创建一个新的窗体,并添加VSFlexGrid控件。
双击控件打开代码编辑器,在Form_Load事件中添加如下代码:Private Sub Form_Load()' 设置网格属性VsFlexGrid1.Rows = 1 ' 初始化行数为1VsFlexGrid1.Cols = 3 ' 初始化列数为3VsFlexGrid1.FixedCols = 0 ' 固定列数为0VsFlexGrid1.BorderStyle = flexBorderNone ' 去掉边框线VsFlexGrid1.TreeColumn = 0 ' 第1列为树形结构' 设置第1列为树形结构VsFlexGrid1.Cols(0).CellType = flexCTTreeButtonVsFlexGrid1.Cols(0).DataType = flexDTBooleanVsFlexGrid1.Cols(0).Width = 400 ' 设置宽度为400' 添加数据VsFlexGrid1.AddItem "Node 1", 0, 1VsFlexGrid1.AddItem "Subnode 1.1", 1, 2VsFlexGrid1.AddItem "Subnode 1.2", 1, 2VsFlexGrid1.AddItem "Node 2", 0, 1VsFlexGrid1.AddItem "Subnode 2.1", 4, 2VsFlexGrid1.AddItem "Subnode 2.2", 4, 2End Sub运行程序,你会看到一个带有树形结构的VSFlexGrid表格。
ASP.NET中用TreeView控件实现树目录的方法研究

在 20 0 2年 。 im o ?发 布 了 四种 A PN TWe M c sh S .E b控 件 . 用 于为使用 M c sfItme E p rr的 We ir otne t xl e o o b访问者提供更 好 的 体验 。 这些 We b控件称为 Itme E poe b控件 , ne t x l r r We 也简称为 I b控 件 .包 括 以下 四种 控 件: ut aeWe EWe M lP g b控 件 、 . i S i b控 件 、ola b控 件 及 TeV e b控 件 。 这 些 tDWe r Tobr We re i We w We b控 件 通 过 提供 We b访 问者 熟 悉 的 用 户 界 面 .增 强 了 A P S.
【 关键字】 S .E bI b控件、r Ve :A P TWe、 We N E Te i e w控件、 目 树 录
1 引言 .
引用添加到 Mi oo . b I b o t ld c sfWe. . C nr s u程序 集中 。然后 , r t U We o. 由于在 内含代码 的类中 ,我使用的是 C 样,则要 添加 uiEMi 8 . n
We 件 , 些 We 件 通 过 提 供 We b控 这 b控 b访 问 者 熟 悉 的 用 户界 面 , 强 了 A PN TWe 页 面。TeV e b控 件 就 是 其 中 增 S.E b re iw We 之 一 。本 文 就是 详 迷 如 何 使 用 TcV e 控 件 采 生 成树 目录 , 且 通过 实例 详 细分 析 了两种 生成 方 法 。 re i w 并
nodedpa删dn0dete哇100001000000100002100001水系沉积物测量100003100002水系沉积物测量化探数据点1咖040000加地质观测点1005100004地质观测点1000100004地质观铡点地质采样记录1000070000001000081咖07爆堆炮孔数据100009100007炮孔化学样品分析结果表1010100007爆堆炮孔数据10111007爆堆炮孔概况图2双闭环不完全微分pid自动调速系统的仿真模型仿真数据如下
ASP.NET+TreeView实现树状结构

( 山西大学 计算 机与信息技术学院 , 山西 太原 00 0 ; 3 06 运城学院 公共计算机教学部 , 山西 运城 0 4 0 ) 4 00 摘 要 : 制作 课程 目录 、 在 新闻分类 、 台管理等网页时 , 后 如果使 用树状 结构来显 示数据 , 仅结 构清晰 , 不 而
二 、 装 TeVe 安 r i e w控 件
注册之后就可 以开始使用 TeVe r i e w控件 了。 三、 结合 S LSre 00创建动态树 Q evr 0 2
由于 TeVe re i w控 件 并 没有 内置 在. E N T框 架 中, 所 以在你的 We 程序使用 TeVe b r i e w控件之 前 , 首先必 须下载 It n t x l e We Bo e cn o ne e E p r b rw r ot l r or r s到你 的服 务器上 , 并进行 安装 。你 可 以访 问 以下 网址对 该控 件 进行下载 :ห้องสมุดไป่ตู้
h t / s . e/I t p:/a p n t EW e C nr l/d wn o d a p b o t s o la . s x o
下载后 , 再根据它的帮助文档进行一些必要的设置。 一 在成功下 载并 进行 设置 之后 , 还需 要在 每个使 用 它的程序页面开头添加如下语句对 陔控件进行注册 。
Na s a e= ”M irs f.W e mep e c o ot b.UI .W e Co tos A s m— b n rl ” s e by = ”M ir s f. e .UI W e Co tos Veso = 1 0. l c o ot W b . b nrl . rin . 2 2 6, C lu e . 2 u tr n u rl P 1 iKe To el ; e ta , u) c y k 【 l
Asp.net下动态树型界面的实现

平顶山学院学报
J u n l f n dn s a iest o ra g ig h nUnv riy O Pi
VO . 1 No. 12 5 Oc . 0 6 t2 0
As n t下 动 态 树 型 界 面 的 实 现 p. e
2 3 用 Tr Vi 实现 树 型 结 构 的 方 法 . e e e w
公共语言规范
Daaa d XM L t n
空间为 Mi ootWe . . b o t s T eVi 框 架 c sf r . b UIWeC nml 的 re e w.
基础类库 公 语言运行 共
Wid ws no I CO S rie M+ evc s
1使 用 C#中的 Tr e dtr 成l : )  ̄Vi E i 生 只能 展现 静 w o J
图 1 .E N T框架结构 2 采用 Tre e eVi w实现动态树型结构 目录的思路 21 . Tr Vi 组件 对象介绍 e e e w 态的树 .
2 编写程序 自动 生成树 : ) 能够 动态 的依 据实 际情况 生 成符合显示需求 的树 . 在应 用事例 中有具体代码实现 .
若不能显示正常 的线条 为树 型结构 , 应将 添加 的控 件
控 件 的应 用 .
中图分类号 : 3 1 5 TP 1 .2
如何 在 A P. E 下实 现动态 树 型结 构 的生成 , 一 S NT 是
直以来的讨论热点 . 结合笔者的开发经验 , 以避免其他 的人
员遇到如上的问题走弯路 , 现将笔者在. E N T环境下使用
S .E A P N T服务器控件 Tr Vi e e e w设计树 型结构 的点滴 经验
基于ASP.NET的动态查询式树型目录的实现

Col p e la s E pn x ad
折叠 当前树节点 。
展 开 当前 树 节 点 。
2 9期
张志强 , : 等 基于 A P N T的动 态查 询式树型 目录 的实现 S.E
法, 并在 此基础 上结合 某金融保 险报表 分析系统 , 出了一种可依据选择 的时 间点灵 活查询变更 节点 内容 的动态 目录树 。该 提
目录树可方便直观地显 示系统不 同时点的数据报表资源 , 对资源进行灵活导航和展现。
关键 词
A PN T S. E
动态 目录
查询
文献标志码
灵 活
目录在 功能及 意义 上 都 有 了进 一 步 的拓 展 和 延 伸 。
功能
本 文结合 某 金融保 险报 表 分 析 系 统 , 介绍 一 种 动 态 查 询式树 型 目录及 其 实现 方 法 , 树 型 目录能 够 依 该 据 需求 , 活 展 现 不 同 时期 的 报 表 资 源 , 现 信 息 灵 实 导 航 , 便 用 户 掌 握 报 表 总 体 状 态 , 于 管 理 和 方 利
获取 或设置 用于存 储有关 节点 的任 何其 他数据( 如用 于处理 回发 事件 的数 据 ) 的 非显示值 。
前, 许多 Wi os n w 应用程序开发工具如 :o e u d d Pw r i — B l
e, B, e h, 提 供 了一个 功 能 强 大 的树 型 控 件 iV D l i都 " p TeVe 。然 而 WE re iw B应 用 程 序 开 发 工 具 还 不 够
ASP NET+TreeView树型菜单操作实例(代码调试通过)

id="addButton" runat="server" Text="添 加"></asp:Button> <asp:Button
id="editButton" runat="server" Text="修 改"></asp:Button> <asp:Button
(TreeView1.SelectedNodeIndex); int id=Int32.Parse(treenode.Target); string classname=TextBox1.Text; if(treenode.Target!=null) { OleDbConnection conn=new OleDbConnection();
runat="server"></iewc:TreeView></TD> <TD vAlign="top"> <TABLE id="Table2" cellSpacing="1"
cellPadding="1" width="100%" border="0"> <TR> <TD>节点名 <asp:TextBox
ListItem list=new ListItem(); if (ds.Tables[0].Rows[i]["depth"].ToString()=="0") { list.Text=ds.Tables[0].Rows[i]
ASP.NET+TreeView实现树状结构

+TreeView实现树状结构
李霞
【期刊名称】《运城学院学报》
【年(卷),期】2006(24)2
【摘要】在制作课程目录、新闻分类、后台管理等网页时,如果使用树状结构来显示数据,不仅结构清晰,而且方便用户访问.从实际应用的角度,介绍了在中如何结合TreeView控件访问SQL Server2000来创建树状结构,并且较好地解决了树状结构在生成无限层次不定数量节点时非常困难而且容易出错的问题.
【总页数】2页(P49-50)
【作者】李霞
【作者单位】山西大学,计算机与信息技术学院,山西,太原,030006;运城学院,公共计算机教学部,山西,运城,044000
【正文语种】中文
【中图分类】TP32
【相关文献】
1.关系数据库的树状结构及其在labview中的实现方法 [J], 丁进成
2.故障知识库中树状结构的表示与实现 [J], 史永胜;宋云雪
3.基于知识点树状结构的超声诊断参考系统设计与实现 [J], 傅建群;何嘉辉;庞熙楹;姜惠悦;苏洪安
4.基于树状结构的南京大学文科“读、写、议”系统:设计与实现 [J], 成颖;孙建军;
郑建明
5.基于树状结构的高速公路路网扩展及收费清分实现 [J], 杜海宁;张毅;宋靖雁因版权原因,仅展示原文概要,查看原文内容请购买。
怎么用asp实现树型结构呢

““ 在上面的代码中,用 GetString 的方法得到了以 ?quot;和~~ 分隔的字符 串,并用隐藏表单进行存储。 Listfile.js 里的脚本实现了我们想要得功能, LoadRecords 是其中的一个函数。 2. Listfile.js 中的脚本 这是全部代码: function ToggleDisplay(oButton, oItems) { if ((oItems.style.display == ““) || (oItems.style.display == “none”)){ oItems.style.display = “block”; oButton.src = book_open.src; }else { oItems.style.display = “none”;
strTemp = “ 好了,asp 实现树型结构内容就给大家介绍到这里了。希望大家学业有成, 工作顺利
cnn.Open “Provider=SQLOLEDB;.......................略 rs.Open “sp_listfile “ & l_ID,cnn GetRSString = rs.GetString(2,,”?quot;”,”~~”) ‘adClipString rs.Close Set rs = Nothing cnn.Close Set cnn = Nothing Response.Write “ “ &_ “ “ &_ ““ &_
var i; var j; Prior_ID=l_ID; strList = “ “; for (i=0;i { arrFields=arrRecords[i].split(“?quot;”); Current_level = arrFields[0]; Current_ID = arrFields[1]; if (arrFields[2] == 0) {
使用ASP实现网站的“目录树”管理的代码

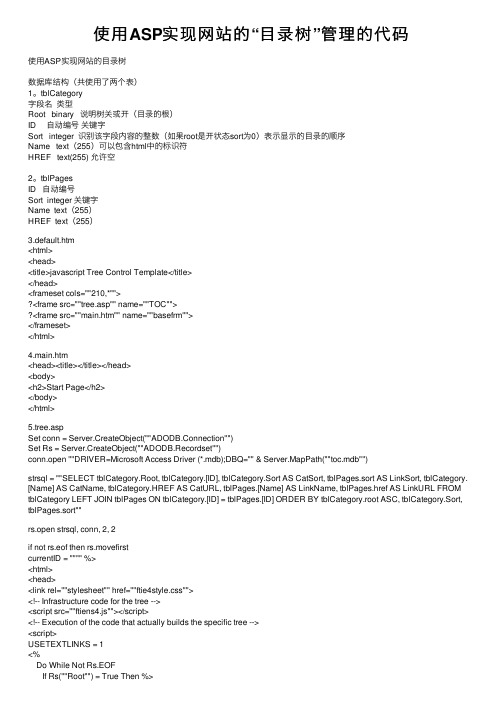
使⽤ASP实现⽹站的“⽬录树”管理的代码使⽤ASP实现⽹站的⽬录树数据库结构(共使⽤了两个表)1。
tblCategory字段名类型Root binary 说明树关或开(⽬录的根)ID ⾃动编号关键字Sort integer 识别该字段内容的整数(如果root是开状态sort为0)表⽰显⽰的⽬录的顺序Name text(255)可以包含html中的标识符HREF text(255) 允许空2。
tblPagesID ⾃动编号Sort integer 关键字Name text(255)HREF text(255)3.default.htm<html><head><title>javascript Tree Control Template</title></head><frameset cols=""210,*""><frame src=""tree.asp"" name=""TOC""><frame src=""main.htm"" name=""basefrm""></frameset></html>4.main.htm<head><title></title></head><body><h2>Start Page</h2></body></html>5.tree.aspSet conn = Server.CreateObject(""ADODB.Connection"")Set Rs = Server.CreateObject(""ADODB.Recordset"")conn.open ""DRIVER=Microsoft Access Driver (*.mdb);DBQ="" & Server.MapPath(""toc.mdb"")strsql = ""SELECT tblCategory.Root, tblCategory.[ID], tblCategory.Sort AS CatSort, tblPages.sort AS LinkSort, tblCategory. [Name] AS CatName, tblCategory.HREF AS CatURL, tblPages.[Name] AS LinkName, tblPages.href AS LinkURL FROM tblCategory LEFT JOIN tblPages ON tblCategory.[ID] = tblPages.[ID] ORDER BY tblCategory.root ASC, tblCategory.Sort, tblPages.sort""rs.open strsql, conn, 2, 2if not rs.eof then rs.movefirstcurrentID = """" %><html><head><link rel=""stylesheet"" href=""ftie4style.css""><!-- Infrastructure code for the tree --><script src=""ftiens4.js""></script><!-- Execution of the code that actually builds the specific tree --><script>USETEXTLINKS = 1<%Do While Not Rs.EOFIf Rs(""Root"") = True Then %>foldersTree = gFld(""<%= Rs(""CatName"") %>"", ""<%= Rs(""CatURL"") %>"")<% Else %>aux1 = insFld(foldersTree, gFld(""<%= Rs(""CatName"") %>"", ""<%= Rs(""CatURL"") %>"")) <% currentID = Rs(""ID"")savedID = Rs(""ID"")Do While currentID = savedID and not rs.eofif Rs(""LinkName"") <> """" Then %>insDoc(aux1, gLnk(0, ""<%= Rs(""LinkName"") %>"", ""<%= Rs(""LinkURL"") %>""))<%end ifRs.MoveNextif not rs.eof then currentID = Rs(""ID"")LoopEnd Ifif currentID = """" then rs.movenextLoop %></script><script>initializeDocument()</script><base target=""basefrm""><title></title></head><body bgcolor=""white""></body></html>。
一种ASP.NET环境下面向信息统计的动态树型目录的实现

杂 的同步代码就能方便地 定位有关系 的数据 , 通过在客户端 执行数据完 整性 ( a . tgi d t i ery)验证 ,可 以减少一次数据 an t
库 调 用 中检 索 所 有 父 表和 子表 数 据 所 需 的网 络 来 回 , 高 应 提 用 程 序 的运 行 速 度 , 节 省 开发 时 间 。
面 得 到 了 广泛 的应 用 。 年 来 , 着 网络 技 术 的 发 展 与 WE 近 随 B 应 用程 序 的广 泛 使 用 , 型 目录 在 功 能和 意 义 上 都 有 了 进 一 树
步的拓展和延伸 , 例如应用于 网页导航的菜单 目录树 , 于 用 上传 文档 管理 的文档 目录树 , 以及面 向资产管理的编码 目录
(R l in a ”d P rn, c hl ” e t N me , c ae td C i ao d)
针 对 层 次 型 数 据 引用 D t ea0 a R lt n对 象 , 以不 需 要 复 a i 可
树和 面向权限控制 的功 能 目录树 【 】 】 。上述 的树型 目录大 多 , 2 是针对信息 的组织与管理的, 本文结合笔者参与开发的某大
。 ue A pi t n o 2, o22 1 p fr p Iai s 1 6N . 0 0 c 0 V . ,
文章编号:1 0.5 X(0 020 3 .3 0 77 7 2 1).000
一
技术 交流
微 型 电脑 应 用
21 年第 2 00 6卷 第 2期
种 AS . T环 境 下 面 向信 息统 计 的动 态树 型 目录 的实现 P NE
简单但完整的树形列表+多选(复选)框实现方式

简单但完整的树形列表+多选(复选)框实现⽅式多级分类通常做成树形的,如果分类是单选的,只要递归返回树形结构,⽤下拉列表显⽰就ok了。
当分类要求多选的时候,我们需要给每个分类都加上复选框。
在⾥TreeView可以显⽽易见的做到这个,然⽽TreeView服务端控件不但⽣成⽐较ugly的html代码,⽽且所需写代码的时候其实也并不是最少。
下⾯给出我的⼀个简单(代码数较少)但是完整的实现⽅式,除了显⽰,还包括取得选中值以及对树形列表赋值。
需要达到的效果如下,点击⼀个span可展开或收起树形列表。
我选择⽤ul显⽰树形列表,这也是⼀个常⽤的⽅式。
下⾯是aspx页⾯的代码,⽤jquery编写相关的脚本。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title></title><style type="text/css">body { font-size: 12px; font-family: Verdana, 微软雅⿊; }ul { margin: 0px 10px; padding: 0px 10px; list-style: none; }li { line-height: 16px; }</style><script src="Scripts/jquery.js" type="text/javascript"></script><script type="text/javascript">//选中itemList⾥的保存Id的Checkboxfunction checkItems(nodeName, itemList) {var arr = itemList.split(',');$.each(arr, function (i, n) {$("#" + nodeName + "-" + arr[i]).attr("checked", "checked");});}$(function () {//点击展开或收起树形列表$("#spCategory").click(function (event) {event.stopPropagation();var offset = $(this).offset();$('#ulCategory').css({ left: offset.left, top: offset.top + 30 }).toggle();});//取消弹出层本⾝冒泡事件$("#ulCategory").click(function (event) { event.stopPropagation(); });//点击页⾯其他位置使弹出层消失$(document).click(function () { $("#ulCategory").hide(); });});</script></head><body><span id="spCategory" style="border: solid 1px silver; line-height: 25px; padding: 3px 5px; cursor: pointer; float: left;">点击这⾥展开或收起分类</span><ul id="ulCategory" style="position: absolute; background-color: ActiveCaption; display: none;"><asp:Literal ID="ltrCategory" runat="server"></asp:Literal></ul></body></html>后台cs代码如下,主要是返回树形结构。
ASP.NETC#生成下拉列表树

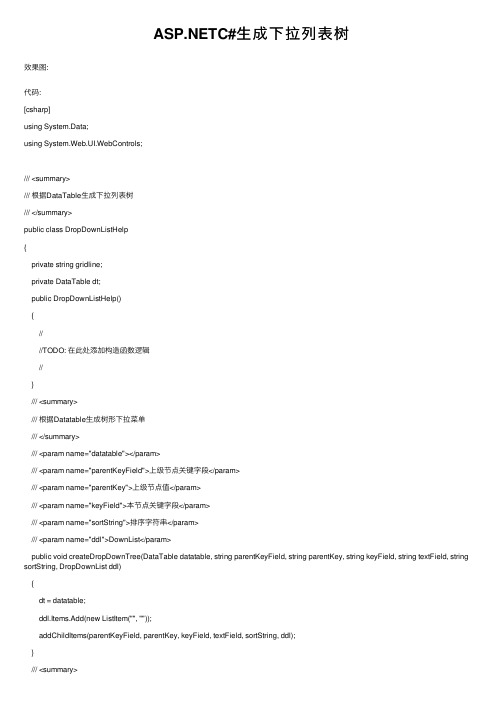
C#⽣成下拉列表树效果图:代码:[csharp]using System.Data;using System.Web.UI.WebControls;/// <summary>/// 根据DataTable⽣成下拉列表树/// </summary>public class DropDownListHelp{private string gridline;private DataTable dt;public DropDownListHelp(){////TODO: 在此处添加构造函数逻辑//}/// <summary>/// 根据Datatable⽣成树形下拉菜单/// </summary>/// <param name="datatable"></param>/// <param name="parentKeyField">上级节点关键字段</param>/// <param name="parentKey">上级节点值</param>/// <param name="keyField">本节点关键字段</param>/// <param name="sortString">排序字符串</param>/// <param name="ddl">DownList</param>public void createDropDownTree(DataTable datatable, string parentKeyField, string parentKey, string keyField, string textField, string sortString, DropDownList ddl){dt = datatable;ddl.Items.Add(new ListItem("", ""));addChildItems(parentKeyField, parentKey, keyField, textField, sortString, ddl);}/// <summary>/// 递归⽣成树节点/// </summary>/// <param name="parentKeyField">上级节点关键字段</param>/// <param name="parentKey">上级节点值</param>/// <param name="keyField">本节点关键字段</param>/// <param name="sortString">排序字符串</param>/// <param name="ddl">DownList控件</param>/// <returns></returns>private void addChildItems(string parentKeyField, string parentKey, string keyField, string textField, string sortString, DropDownList ddl) {DataView dv = new DataView(dt, parentKeyField + "='" + parentKey + "'", sortString, DataViewRowState.CurrentRows);int a = dv.Count;if (dv.Count == 0){return;}for (int i = 0; i < a; i++){gridline = "";dv.RowFilter = parentKeyField + "='" + parentKey + "'";dv.Sort = sortString;getTreeLine(parentKeyField, dv[i][parentKeyField].ToString(), keyField, dv[i][keyField].ToString(), sortString);dv.RowFilter = parentKeyField + "='" + parentKey + "'";dv.Sort = sortString;ddl.Items.Add(new ListItem(gridline + (i == a - 1 ? "┗" : "┣") + dv[i][textField].ToString(), dv[i][keyField].ToString()));addChildItems(parentKeyField, dv[i][keyField].ToString(), keyField, textField, sortString, ddl);}dv.Dispose();}/// <summary>/// 回溯⽣成树的连接线/// </summary>/// <param name="parentKeyField">上级节点关键字段</param>/// <param name="parentKey">上级节点值</param>/// <param name="keyField">本节点关键字段</param>/// <param name="nodeKey">本节点值</param>/// <param name="sortString">排序字符串</param>/// <returns></returns>private void getTreeLine(string parentKeyField, string parentKey, string keyField, string nodeKey, string sortString) {//选择⽗层节点DataView dv = new DataView(dt, keyField + "='" + parentKey + "'", sortString, DataViewRowState.CurrentRows); if (dv.Count > 0){//选择⽗节点同级节点dv.RowFilter = parentKeyField + "='" + dv[0][parentKeyField].ToString() + "'";dv.Sort = sortString;for (int j = 0; j < dv.Count; j++){if (dv[j][keyField].ToString() == parentKey){if (j == dv.Count - 1){gridline = " " + gridline;}else{gridline = "┃" + gridline;}}}getTreeLine(parentKeyField, dv[0][parentKeyField].ToString(), keyField, dv[0][keyField].ToString(), sortString); }dv.Dispose();}}调⽤:[csharp]DropDownListHelp ddlHelper = new DropDownListHelp();ddlHelper.createDropDownTree(dt, "parentID", "1", "ID","Text", "Text asc", DropDownList1);。
Asp.net树形递归算法

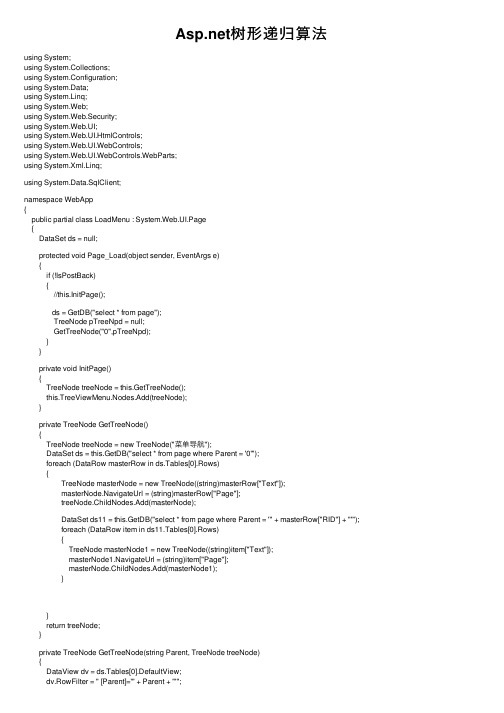
树形递归算法using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Data.SqlClient;namespace WebApp{public partial class LoadMenu : System.Web.UI.Page{DataSet ds = null;protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){//this.InitPage();ds = GetDB("select * from page");TreeNode pTreeNpd = null;GetTreeNode("0",pTreeNpd);}}private void InitPage(){TreeNode treeNode = this.GetTreeNode();this.TreeViewMenu.Nodes.Add(treeNode);}private TreeNode GetTreeNode(){TreeNode treeNode = new TreeNode("菜单导航");DataSet ds = this.GetDB("select * from page where Parent = '0'");foreach (DataRow masterRow in ds.Tables[0].Rows){TreeNode masterNode = new TreeNode((string)masterRow["Text"]);masterNode.NavigateUrl = (string)masterRow["Page"];treeNode.ChildNodes.Add(masterNode);DataSet ds11 = this.GetDB("select * from page where Parent = '" + masterRow["RID"] + "'"); foreach (DataRow item in ds11.Tables[0].Rows){TreeNode masterNode1 = new TreeNode((string)item["Text"]);masterNode1.NavigateUrl = (string)item["Page"];masterNode.ChildNodes.Add(masterNode1);}}return treeNode;}private TreeNode GetTreeNode(string Parent, TreeNode treeNode){DataView dv = ds.Tables[0].DefaultView;dv.RowFilter = " [Parent]='" + Parent + "'";foreach (DataRowView item in dv){TreeNode tttrr = new TreeNode();if (treeNode == null){tttrr.Text = item["Text"].ToString();TreeViewMenu.Nodes.Add(tttrr);GetTreeNode(item["rid"].ToString(), tttrr);}else{tttrr.Text = item["Text"].ToString();tttrr.NavigateUrl = (string)item["Page"];treeNode.ChildNodes.Add(tttrr);}}return null;}private DataSet GetDB(string sql){SqlConnection con = new SqlConnection();con.ConnectionString = “";if(con.State == ConnectionState.Closed){con.Open();}SqlDataAdapter da = new SqlDataAdapter(sql, con); DataSet ds = new DataSet();da.Fill(ds);return ds;}}}。
ASPNET教程第28讲-根据权限加载树形菜单教案.ppt

ERP项目(医药行业)
第28讲 根据权限加载树形菜单
讲师:Tiger
.精品课件.
1
上节回顾
ERP登录
完善验证码的设计及使用 完善登录获取登录的用户编号
.精品课件.
2
本节目标
ERP登录
封装员工操作基本方法 实现根据员工基本权限绑定相应菜单
相关测试及完善功能
.精品课件.
3
封装员工操作基本方法
.精品课件.
5
相关测试及完善功能
添加员工测试 查询员工测试 修改员工测试 添加权限信息测试 修改权限测试 删除权限测试 员工权限赋值测试
.精品课件.
பைடு நூலகம்
6
.精品课件.
7
本课程版权归北风网所有
欢迎访问我们的官方网站
.精品课件.
8
需求描述: 根据员工编号,获取员工相应的权限值。
.精品课件.
4
封装员工操作基本方法
➢ 需求描述: 树形导航菜单每个节点需要特定权限才能使用,因 此需要给每个用户设定相应权限值。如果用户拥有 这个权限,才能显示这个菜单。
➢ 设计方案:
登录
获取用户权限
根据用户权限 筛选树形菜单
加载树形菜单
SELECT * FROM TreeMenu WHERE Duty IN (SELECT RightID FROM tbUserRight where UserID=29)
ASP导航树菜单

ASP导航树菜单
ASP 导航树菜单
查看文件时,文件的显示方式有很多种,当查看少量的文件时,可以使用列表、图标和平铺的形式实现文件的显示。
当需要查看多个文件时,这种显示方式会相当烦琐,这时可以使用导航树菜单实现文件的显示。
本扩展练习中,将使用DOM技术生成一个导航树菜单。
(1)创建一个命名为daoh.html的HTML页面,用来实现用户注册信息的填写。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【HTML】,【布局】中选择【无】,单击【创建】按钮。
(2)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入daoh.html,【保存类型】的下拉列表框中选择“HTML Documents”,单击【保存(S)】按钮。
(3)在HTML文件中添加JavaScript代码,实现导航菜单的生成。
ASP和Access结合实现编写目录树的程序实例(精)

ASP和Access结合实现编写目录树的程序实例(精)利用Accss创建数据库listBase.mdb:数据表:listTable数据字段:listIdlistNamelistInfoparentId连接方法:<%dim sConn,sConnStr,sSqlsConnStr="DRIVER={Microsoft Access Driver (*.mdb)};dbq=" & server.mappath("listBase.mdb")set sConn=server.createobject("adodb.connection")sConn.open sConnStr%>把以上代码保存成文件:initialize.asp下面这段程序代码是用来显示目录树用的,保存成文件:inc.asp <!--#include file="initialize.asp"--><script language=jscript><!--//此函数用来显示与关闭它的子菜单的,并切换其前面的小图片function showMenu(menuObj,isSub){if(menuObj.style.display=="none"){menuObj.style.display="";if(isSub==1){event.srcElement.src="images/open.gif";}}else{menuObj.style.display="none";if(isSub==1){event.srcElement.src="images/close.gif";}}}//--></script><!--下面这段蓝色的区域,是设置目录树的根,其中的内容非数据内的数据,数据库内的数据都附着在它的下面//--><%response.write("<table width='100%' border='0'cellspacing='0' cellpadding='0'>" & chr(13))response.write("<tr>" & chr(13)&"<td>" & chr(13) &"<table width='100%' border='0' cellspacing='0' cellpadding='0'>")response.write("<tr>" & chr(13) & "<td width='18' ><ccid_file values="images/root" onclick=jscript:showMenu(subMenu0,0)style=cursor:hand alt=不可修改 /></td>" & chr(13) &"<td width='100' class='menuPro' id='listName0'>根节点</td>"& chr(13))response.write("<td width='40' class='menuFont' align='center'style='cursor:hand' onclick=""jscript:showForm('add',0)"">添加</td>" & chr(13))response.write("<td width='40' class='menuFont' align='center' onclick=''></td>" & chr(13))response.write("<td> </td></tr></table></td></tr>"& chr(13))response.write("<tr id='subMenu0'>" & chr(13) &"<td colspan='2'>" & chr(13))'此处调用显示目录树的递归函数listChild(0)response.write("</td>" & chr(13) & "</tr>" & chr(13)& "</table>" & chr(13))'下面代码为显示目录树最关键的函数,使用了递归方法(很多象这样类型的都是用递归来做的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下面是程序的启动页面tree.htm:
< html >
< script src="renderer.js" language="javascript" >< /script >
< head >< /head >
< body id=bodytree name="bodytree" onload="gettree();" >
< iframe id=getdata style="display:none" >< /iframe >
< /body >
< /html >
该页面装载时将执行renderer.js中的gettree函数。
html代码中的iframe部分实现了客户端和服务器端的通讯机制。
javascript函数gettree的代码如下:
function gettree() {
if (event.type == 'load') {
if (typeof(divtree0)!='object')
getdata.window.location.href = 'gettreedata.asp?level=0';
} else {
try {
objmanip = eval('divtree'+ event.srcelement.getattribute('elementid'));
if (objmanip.style.display == 'none') {
objmanip.style.display = '';
} else {
objmanip.style.display = 'none';
}
} catch (e) {
getdata.window.location.href = 'gettreedata.asp?level='+ event.srcelement.getattribute('elementid');
}
event.cancelbubble = true;
}
}
当文档装载时,onload事件被触发,gettree函数得以执行。
函数检查容器divtree0是否存在,并为iframe(id为
getdata)读取第一层节点(这些节点的父节点id为0)。
如前所述,所有的节点都必须处理鼠标单击事件,而且事件句柄都是
gettree函数。
当某个节点(如div1)接收到一个鼠标事件时,程序将执行gettree函数中的else部分。
如果发送该事件的节点已
经读取了子节点,则程序检查这些子节点是否已经显示,然后切换子节点的显示状态,从而实现了该层节点的扩展或折叠效果。
检
查子节点是否显示的if语句封装在一个try块内,因此当子节点不存在时,程序将执行catch部分,调用服务器脚本
gettreedata.asp读取子节点内容。
最后,程序设置event.cancelbubble = true,目的是禁止上一层容器处
理该事件。
服务器脚本gettreedata.asp返回的html代码类如:
< html >
< body onload="parent.populatetree('1|0|节点1|2|0|节点2|3|0|节点3|4|0|节点4|');" >
< /body >
< /html >
可以看到,这里的onload事件又调用了另外一个javascript函数populatetree。
populatetree函数代码如下:
function populatetree(strdata) {
var arrsplitdata;
var icnt;
var objtempdiv;
var objmaindiv;
if (strdata=='') return;
arrsplitdata = strdata.split("|");
objmaindiv = document.createelement('div');
objmaindiv.id = 'divtree'+ arrsplitdata[1];
objmaindiv.style.csstext = 'position:relative;left:10px;cursor:hand;';
for (icnt=0;icnt< arrsplitdata.length-1;icnt+=3) {
objtempdiv = document.createelement('< div onclick='gettree()'onselectstart='return false;'> ');
objtempdiv.id = 'div'+ arrsplitdata[icnt];
objtempdiv.innerhtml = arrsplitdata[icnt+2];
objtempdiv.setattribute('elementid',arrsplitdata[icnt]);
objtempdiv.setattribute('parentelementid',arrsplitdata[icnt+1]);
objtempdiv.style.csstext = 'position:relative;cursor:hand;color:red;width:100px;font-size:x-small; ';
objmaindiv.appendchild(objtempdiv);
}
if (arrsplitdata[1]=='0')
document.body.appendchild(objmaindiv);
else
eval('div'+ arrsplitdata[1]).appendchild(objmaindiv);
}
我们已经知道,populatetree函数由onload事件调用,它的参数是一个字符串,比如上例中的“1|0|节点1|2|0|节点
2|3|0|节点3|4|0|节点4|”,它是一个“节点标识|父节点标识|节点文本|……”的列表。
如果某个节点不含子节点,则该参数是一个空字符串,此时populatetree直接返回。
如果子节点存在,
则可以利用split函
数将子节点列表以数组形式保存。
再接下来,就可以创建该层节点的容器,比如divtree0,然后遍历数组创建各个节点,如
div1,div2……。
如果某个节点的父节点id为0,说明该节点没有父节点,程序将把容器divtree0加入文档的body;否则当该节点
的父节点id不为0,则创建与其父节点对应的容器“divtree< < 父节点id > >”。
在创建节点的同时指定了鼠标单击事件的句柄
gettree函数。
注:可以修改gettreedata.asp,使其返回的子节点列表(即populatetree的参数)形式为“节点id|节点文本|……”,也
就是省略父节点id,因为任何一组子节点列表其父节点总是相同的。
同时,还必须修改populatetree函数,使其接受两个参数,第
一个参数是子节点列表,第二个是父节点id。
当节点数量较多时,采用这种方法有利于减少数据传输量,提高效率。
四、其他说明
综上所述,整个程序的工作过程可以描述为:
浏览器读入文档,执行gettree函数。
gettree调用gettreedata.asp,读取第一层节点数据,然后回调populatetree函数。
populatetree函数生成divtree0以及节点div1,div2,……。
用户单击任意一个节点。
gettree函数检查“divtree< < 节点id > >” 是否已经存在,如存在则切换子节点显示状态,否则读取子节点列表。
gettreedata.asp返回子节点列表,回调populatetree函数。
populatetree生成相应的容器“divtree< < 父节点id > >”,并生成节点“div< < 节点id1 > >”,“div< < 节点id2 >
>”……。
重复步骤4。
运行示例程序步骤如下(默认目录d:inetpubwwwroot):
创建一个目录,把所有文件拷贝到该目录。
在web服务器上发布该目录。
修改tree.dsn中的数据库路径。
修改gettreedata.asp中tree.dsn文件路径。
用浏览器打开tree.htm。
示例程序中的iframe是隐藏的,如果要显示它,则请删除iframe的属性“style="display:none"”,此时还可以查看节点
的html源代码。
