iH5高级教程:H5交互菜单,3D时间轴特效
iH5高级教程:H5交互进阶,打字机效果

iH5高级教程:H5交互进阶,打字机效果第一步:添加素材1、选中舞台,点击音乐工具,添加背景音乐素材,音乐属性设为自动播放YES,同样添加打字机声音的音乐素材,音乐属性设为自动播放NO(因为只有在打字机动的时候才有声音)。
选中舞台,点击图片工具,添加打字机图片。
选中打字机图片,添加两个音乐按钮图片。
按钮灰在按钮红的上面,即打开作品首先显示按钮灰。
选中按钮灰,点击事件工具,添加2个事件。
手指按下,音乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件工具,添加2个事件。
手指按下,音乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴工具,添加时间轴1(根据这个案例的需要,将时间轴的自动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图片素材,即打字机中出现的图片,让这些图片成为时间轴1的子对象。
同样的方法添加时间轴2,并在它下面添加打字机的GIF图片。
时间轴1重命名为24气节,时间轴2重命名为打字。
第二步:设置打字出现的效果选中时间轴1下的每张图片,点击工具栏中的轨迹按钮,为每张图片添加轨迹。
然后在轨迹上添加图片运动的关键帧。
例如,选中图片1的轨迹添加关键帧,控制图片1的运动。
在这个案例中,这些图片是从下到上出现的,所以只需要选中关键帧,修改图片的Y坐标就可以达到向上运动的效果。
比如在图片1轨迹1中,0秒关键帧时,图片1的坐标为(0, 950),在11秒的地方,添加另一个关键帧,并设置图片1的坐标为(0, -602),这样图片1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图片向上慢慢出现了。
第三步:添加打字机动画选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第一个关键帧和第三个关键帧设置一样。
第二个关键帧,GIF处于右边。
第四步:选中舞台,添加透明按钮1,区域为“按下看清每一步”的大小,或可以拉得更大。
iH5高级教程:H5创意展示,3D翻书特效

iH5高级教程:H5创意展示,3D翻书特效3D电视电影已经成为一种人们生活中的一种习惯,电子书配上3D也让我们有更好的体验,下面教大家来制作一个非常简单的3D翻书。
步骤:第一步:添加滑动时间轴选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:滑动时间轴的设置1.选中滑动时间轴,点击工具栏透明按钮工具,在舞台中央位置上画一个框,作为3D旋转的父对象。
在滑动时间轴下设置透明按钮作为3D旋转的父对象,是为了图片旋转设置视距,视距越大,3D旋转的效果越不明显。
2.选中3D旋转父对象,点击透明按钮工具,在舞台左上角添加透明按钮,透明按钮的中间与舞台左侧边缘重合。
(为了观察舞台外的素材,舞台属性面板剪切设为NO)3.选中透明按钮,添加一张图片,图片设置宽高和舞台一样,透明按钮设置个颜色通过观察透明按钮和图片,可以发现图片左侧边缘刚好在透明按钮的中间,这样设置就可以保证以图片的边缘旋转。
4.选中图片,添加轨迹,点ADD添加关键帧,在时间轴窗口的第一个框里输入2,点回车,小黑块到达2秒位置,图片属性面板的Y轴旋转设置为—90度,点击ADD添加关键帧。
通过透明按钮旋转带动图片的旋转,透明按钮的Y轴旋转随着时间轴的播放从0变成—90度,给透明按钮设置个颜色通过观察透明按钮和图片的Y轴,就可以发现我们的图片刚好在透明按钮的中心,这是因为我们的旋转是以透明按钮的中心来旋转的,这样设置就可以保证我们是以图片的边缘旋转.第三步:依次设置其他按钮,添加其他透明按钮,和第一个按钮设置方法一样,只是时间轴上的时间不同,按顺序累加.最后一张图片不需要旋转翻页,所以不需要透明按钮。
第四步:选中最后一张图片,点击文本工具,输入BACK,选中文本,添加事件。
触发条件手指按下,目标对象滑动时间轴,目标动作跳至某时刻。
时间0。
即翻页到最后一页,点击BACK,回到第一页。
iH5高级教程:H5小游戏必学,按下一秒钟

触发条件是手指按下,按下时间为0,目标对象为按下一秒的中文字体,目标动作是隐藏。
事件8
触发条件是手指离开,目标对象是按下一秒的中文字体,目标动作是显示。
先行知识:计数器、事件
重点工具:时间轴、计数器、变量、事件、透明按钮
知识点:
1、变量:可变化的值。与计数器、文本、输入框、时间轴等配合使用,传递内容。
6、选中舞台,点击工具栏下的计数器工具 ,添加一个计数器。计数器前面的钩去掉。
7、选中计数器1,点击工具栏下的事件工具 ,为计数器1添加10个事件。右击事件对象可以对事件进行重命名。
事件1,设置计数器的数值范围,在0到0.7的范围下,目标对象为显示相应的中文字体对象。
事件1-2,在计数器0到0.7的范围下,目标动作为设定微信的特定标题。
1、选中舞台,点击工具栏下的变量工具 ,在舞台下添加一个变量,在属性设置上,变量名称设置为a。
2、选中舞台,点击工具栏下的透明按钮工具 ,在舞台里画出一个矩形,添加一个透明按钮。
3、选中透明按钮1,点击工具栏下的事件工具 ,在透明按钮1下添加12个事件。
在案例,其中的事件7、8、11、12是舞台上一些装饰元素的触发事件,在下面不做详细的讲解。
iH5高级教程:H5小游戏必学,按下一秒钟
通过手指按下的时间长短,然后在屏幕上显示相应的秒数。
第一步:
需要一个长按点击的按钮。
1、选中舞台,点击工具栏下的图片工具 ,添加一张按钮背景图片。右击按钮图片对象,重命名为button1。
2、选中button1图片对象,点击工具栏下的图片工具 ,添加一张按钮图片,右击按钮图片对象,命名为按下一秒。
事件5
触发条件是手指按下,按下时间是0,目标对象是中点,目标动作为选择设置它的属性,X坐标为31,Y坐标为34,宽是180,高是180,阴影和拖动类型都是选择不改变。
iH5高级教程:H5创意展示,上下对切特效

iH5高级教程:H5创意展示,上下对切特效在手指的滑动中可以同时把上下两个容器里的图片或内容进行切换,已形成相互对切的效果。
下面我们来展示一下做出这样的效果所需要的步骤。
第一步:1、在舞台下添加一个页面。
选中舞台,在工具栏里点击页面工具,添加一个页面2、选中页面,点击工具栏里的滑动时间轴工具,在舞台上画出一个矩形,添加一个滑动时间轴。
3、在滑动时间轴下添加两个透明按钮,作为存放图片的容器,分别命名为上层容器和下层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的上方画出一个矩形,添加透明按钮,命名为上层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的下方画出一个矩形,命名为下层容器,这两个透明按钮容器用来固定图片的位置。
4、在两个透明按钮的属性设置中,剪切设置为YES 。
第二步:1、在上层容器和下层容器中,各添加若干张图片。
选中上层容器对象,点击工具栏里的图片工具,在上层容器框中画出一个矩形,添加图片。
选中下层容器对象,点击工具栏里的图片工具,在下层容器框中画出一个矩形,添加图片。
2、在每张图片下,各添加一个轨迹。
选中图片上3对象,点击工具栏里的轨迹工具,添加轨迹,如此类推,每一张图片都给它一个轨迹。
第三步:1、在轨迹上面添加特定的关键帧。
点击Add按钮,即可在轨迹上添加关键帧。
以图下3和图上3为例。
首先设定它们在轨迹上的初始位置,一般的初始位置是定在容器的外面,以滑动的方式进入容器,而第二个关键帧就是图片完全进去容器后的位置,一般设置图片的位置跟容器的位置一样就行。
图上3的运动:图片进去容器前:图片进去容器中:图片进去容器后:图下3的运动:图片进入容器前:图片进入容器中:图片进入容器后:2、而图上2和图下2,图上1和图下1,同理也可以在滑动时间轴上设置,上下容器的图片便可以连续连贯滑动。
注意:滑动时间轴的属性,滑动放大比例的数值设置一般为0.2到0.5,这样可以更加符合浏览的滑动节奏。
iH5高级教程:H5交互菜单,旋转菜单特效

iH5⾼级教程:H5交互菜单,旋转菜单特效iH5⾼级教程:H5交互菜单,旋转菜单特效步骤:第⼀步:上传图⽚1、选中舞台,点击页⾯⼯具,添加6个页⾯。
因为这个案例的主题是“2014公路”,我们将页⾯重命名为菜单、打⽼虎、世界杯、冰桶挑战、APEC蓝、终于告别。
把这五个页⾯都设置成不⼀样的背景颜⾊。
2、分别选中2、3、4、5、6页,点击图⽚⼯具,添加返回图⽚。
第⼆步:利⽤滑动时间轴制作滑动旋转1、选中“菜单”,点击滑动时间轴⼯具,在舞台上画⼀个区域,添加⼀个滑动时间轴,并设置其宽⾼为舞台⼤⼩,xy坐标为(0,0),这样可以防⽌出现别⼈在观看我们作品时出现滑动时间轴显⽰不全的问题。
2、选中滑动时间轴,点击图⽚⼯具,添加旋转背景,并为其添加轨迹。
旋转背景其实是⼀张1500*1500的图,由于舞台默认设置被剪切,所以我们看不完旋转背景的全部,只要把舞台的剪切设置为No就可以看到完整的旋转背景。
3、选中轨迹,添加控制点来设置它位置。
我们要制造旋转的效果,所以我们的控制点设置主要在与旋转。
例如第⼀点的旋转是0,第⼆点的旋转是-72,第三点的旋转是-144,第四点的旋转是-216,第五点的旋转是-288。
第三步:制作跳转页⾯1、回到控制点1的位置,将舞台剪切设置为NO,选中“旋转背景”,在相应的位置添加可以通过点击它来跳转其他页⾯的透明按钮并重命名为“打⽼虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
2、为了让别⼈知道牌⼦可以点,我们在这⾥添加⼀个点击提⽰圈让它不断地在闪。
选中冰桶挑战透明按钮,点击时间轴⼯具,先添加⼀个时间轴,设置为两秒,且选择⾃动播放并循环播放。
然后添加图⽚并为其在时间轴下添加轨迹。
3、做好之后可以通过复制粘贴的⽅法粘贴到别的透明按钮下。
第四步:设置跳转页⾯1、分别在5个透明按钮下的点击提⽰圈添加事件,选中提⽰圈图⽚,点击事件⼯具,触发条件设置为点击,⽬标对象设置为舞台,⽬标动作设置为跳转页⾯,页⾯分别设置为“打⽼虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
iH5高级教程:H5小游戏必学-制作找茬游戏

i H5高级教程:H5小游戏必学-制作找茬游戏本页仅作为文档封面,使用时可以删除This document is for reference only-rar21year.MarchiH5高级教程:H5小游戏必学,制作找茬游戏第一步:1、选中舞台,点击页面工具,添加7个页面,重命名为封面、法国、韩国、加拿大、美国、失败、成功。
其中法国、韩国、加拿大、美国为游戏页面。
2、选中法国,点击图片工具,上传背景图片。
3、选中法国页面,点击透明按钮工具,在不同处画一个框,此处将透明按钮添加绿色,方便观察。
4、选中法国页面,点击图片工具,添加红框图片。
隐藏图片前面的勾,即让图片初始不可见,之后通过事件使之可见。
5、选中法国页面,点击计数器工具,添加计数器。
第二步:1、选中透明按钮,点击事件组工具,触发条件手指按下,选中事件组,添加2个事件。
2、选中一组红框图片中的一个,添加事件。
3、选中计数器,添加事件。
第三步:制作倒计时1、选中舞台,点击时间轴工具,添加一秒时间轴。
2、选中舞台,点击计数器工具,添加计数器,重命名为倒计时,初始值为60。
3、选中时间轴,添加事件。
时间轴结束,计数器减1。
4、选中计数器,添加事件。
即60秒倒计时完毕,没有完成游戏,跳转至失败页面。
第四步:1、选中失败页面,点击图片工具,上传再来一局的图片。
2、选中图片,点击事件工具,添加重新加载事件。
第五步:1、选中舞台,点击变量工具,添加2个变量,变量名称为a和b。
2、倒计时计数器绑定变量1。
3、选中成功页面,点击图片工具,上传2张图片,分享给朋友与分享图片,隐藏分享图片,之后通过事件使之显示。
4、选中分享给朋友图片,点击事件工具,添加3个事件。
分享图片显示,变量2赋值60-$a,微信设定标题,我用了$b秒通关。
例如,倒计时会显示剩下多少时间,剩下10秒($a)的时候通关,即用了50秒($b)通关成功。
先行知识:图片、透明按钮、计数器、事件重点控件:页面、图片、透明按钮、时间轴、计数器、变量、事件、微信设定标题知识点:变量:可变化的值。
iH5高级教程:H5交互进阶-密码解锁效果

H5交互进阶,密码解锁效果密码解锁:一个帘幕背景的解锁屏幕,在按错密码时舞台会震动,连续按错三次时会播放解锁失败的动画,而当按对密码时帘幕拉开形成播放解锁成功的动画。
用在作品的封面,就可以阻挡那些没有密码的人群啦!步骤:第一步:制作密码界面效果1.选中舞台,点击图片工具,添加数字按钮,选中图片,点击透明按钮工具,在相应区域画一个框。
数字按钮是由一张数字图和九个透明按钮组成的。
透明按钮分别是对应在九个不同的数字上,形成点击数字的效果。
第二步:制作解锁成功和失败的效果1.用时间轴制作解锁失败的动画效果。
选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传一张失败图片,选中图片,点击轨迹工具。
这里设计的轨迹是图片从下到上的一个运动轨迹。
2. 选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传3张图片,选中图片,点击轨迹工具。
添加数码按钮的窗帘背景,其中包括固定的上部分窗帘和解锁成功时会有动效的左右两边的窗帘。
上部分窗帘放在舞台下,无论何时都不会发生变化。
而用时间轴给左右窗帘制作了帘幕拉开的动效,即给帘幕最初的效果和最终被拉开的效果分别添加关键帧,在时间轴下还有一张welcome的图片,因为图片在窗帘的下方,所以只有当帘幕拉开时才会显现出来。
3.用计数器设置当解锁三次都失败时,舞台会播放失败动画的时间轴。
选中舞台,点击计数器工具,选中计数器,点击事件工具(案例播放时隐藏计数器)。
所以事件的设置是当计数器的数值等于3的时候,触发失败动画的播放同时删除数码按钮。
也就是说三次错误之后就不能再进行密码的输入了。
第三步:设置密码配对的逻辑1.选中舞台,点击输入框工具,在舞台上画一个框,选中输入框,点击事件工具,添加6个事件。
连接数码按钮和时间轴,分别实现不同情况下失败动画和成功动画的实现。
(输入框在这设置了颜色是方便大家区分,在运行中是没有对输入框的颜色进行设置的)2.在这将密码设置为654321,事件1、2和事件3设置的是解锁成功时的效果,即解锁成功动画的播放、数码按钮的删除和输入框密码的清除。
iH5高级教程:H5交互菜单,流动的按钮特效

iH5高级教程:H5交互菜单,流动的按钮特效向上滑动页面翻页,上面的图片向上缩小,下面的图片向上切换出来,同时,流动按钮“加号”会移动位置,点开移动按钮会出一张围巾的小图,小图与模特身上的围巾是对应的,点击小图,还可以跳转到店铺。
步骤:第一步:添加滑动时间轴与图片1、选中舞台,点击页面工具,添加一个页面。
2、选中页面点击滑动时间轴工具,在舞台上画一个与舞台一样大的框,添加滑动时间轴。
3、选中滑动时间轴,点击图片工具,添加10张图片做子对象。
第二步:选中图片,在图片下添加轨迹。
1.将页面的属性面板,剪切设为NO,就可以看到舞台外的图片。
2.第一张图第一个关键点,XY坐标是(0,0),大小是640*1008,也。
就是刚好放满舞台,。
第二个关键点,,图片在舞台上方,大小也改变了。
数值可以参考截图。
3.第二张图第一个关键点,XY 坐标是(0,1008),大小是640*1008,放在舞台下面,第二个关键点,图片在舞台上,大小还是满屏,第三个关键点,图片在舞台上方,并且缩小了。
数值可以参考截图。
其余图片也是同样的设置。
第三步:添加跟随页面的流动按钮1.选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,添加一个透明按钮作为容器,为容器添加一个轨迹。
这个图片的轨迹就是移动到啊每一页的围巾下方。
2.容器下添加一个时间轴,时间轴下添加“加号”的图片,图片下添加轨迹。
加号这个图片会明暗变化,提示用户去点击。
第四步:添加围巾小图在滑动时间轴下添加一个围巾的容器(可以是透明按钮,也可以是空的图片),容器下加10张小图。
为每一张小图,添加轨迹与关键点,设置关键点,让小图会跟着大图运动与缩小。
第五步:点击流动按钮出现小图1.选中舞台,点击计数器工具,添加一个计数器。
选中流动按钮里的加号图片,点击事件工具,添加一个事件,点击加号图片,计数器加1,实现点击同一物体出现不同效果。
计数器初始值为0,计数器下添加4个事件。
2.当计数器是奇数时(点击1次),旋转45度,加号变成叉号。
iH5高级教程:H5交互菜单-下拉菜单特效

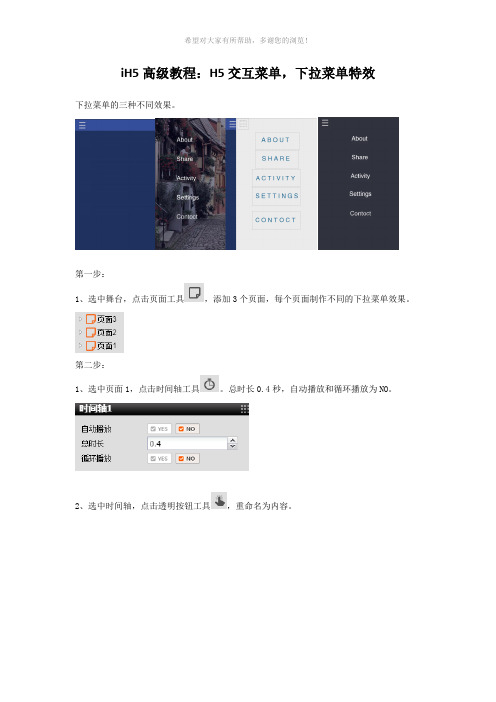
iH5高级教程:H5交互菜单,下拉菜单特效下拉菜单的三种不同效果。
第一步:1、选中舞台,点击页面工具,添加3个页面,每个页面制作不同的下拉菜单效果。
第二步:1、选中页面1,点击时间轴工具。
总时长0.4秒,自动播放和循环播放为NO。
2、选中时间轴,点击透明按钮工具,重命名为内容。
3、选中内容透明按钮,点击轨迹工具,添加轨迹。
点ADD添加关键帧,制作蓝色透明按钮往右移动的效果。
4、选中内容,点击透明按钮工具,添加3个透明按钮,重命名为按钮、内容、横栏。
5、选中按钮透明按钮,点击时间轴工具,制作开关动画。
6、选中时间轴,点击图片工具,上传背景图片。
选中图片,点击轨迹工具,制作背景往右移动的效果。
7、选中时间轴,点击透明按钮工具,重命名为目录。
制作目录往右移动的效果。
8、选中目录,点击中文字体工具,添加5个中文字体,并制作中文字体阶梯出现的效果。
9、选中按钮,点击计数器,在舞台上画一个框,添加计数器。
10、点击透明按钮,在按钮图片处画一个框,选中透明按钮,添加事件工具,手指按下按钮,计数器加1。
11、选中计数器添加4个事件。
计数器为奇数,菜单往右移动,按钮时间轴正向播放,变成叉号。
计数器为偶数时,菜单往左移动,按钮变成三行。
第三步:1、页面2其他设置与页面1相同,下拉菜单的形式变成圆形。
选中页面2,点击时间轴工具,添加时间轴。
制作圆形慢慢放大的效果。
舞台、页面属性面板剪切选NO,就可以看到舞台外的图片。
第一个关键帧:中间环节:第二个关键帧:2、选中时间轴,点击透明按钮工具,添加透明按钮。
3、选中透明按钮,点击中文字体,添加5个中文字体。
选中中文字体,添加轨迹。
第四步:1、选中页面3,点击时间轴工具,选中时间轴,点击透明按钮工具,添加2个透明按钮。
选中透明按钮,点击轨迹。
透明按钮1负责从显示到隐藏。
透明按钮3显示文字。
2、选中透明按钮3,点击中文字体工具,添加5个中文字体。
3、选中中文字体,点击动效工具,为5个中文字体各添加1个动效。
iH5高级教程:H5创意展示,3D翻书特效

iH5高级教程:H5创意展示,3D翻书特效3D电视电影已经成为一种人们生活中的一种习惯,电子书配上3D也让我们有更好的体验,下面教大家来制作一个非常简单的3D翻书。
步骤:第一步:添加滑动时间轴选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:滑动时间轴的设置1.选中滑动时间轴,点击工具栏透明按钮工具,在舞台中央位置上画一个框,作为3D旋转的父对象。
在滑动时间轴下设置透明按钮作为3D旋转的父对象,是为了图片旋转设置视距,视距越大,3D旋转的效果越不明显。
2.选中3D旋转父对象,点击透明按钮工具,在舞台左上角添加透明按钮,透明按钮的中间与舞台左侧边缘重合。
(为了观察舞台外的素材,舞台属性面板剪切设为NO)3.选中透明按钮,添加一张图片,图片设置宽高和舞台一样,透明按钮设置个颜色通过观察透明按钮和图片,可以发现图片左侧边缘刚好在透明按钮的中间,这样设置就可以保证以图片的边缘旋转。
4.选中图片,添加轨迹,点ADD添加关键帧,在时间轴窗口的第一个框里输入2,点回车,小黑块到达2秒位置,图片属性面板的Y轴旋转设置为-90度,点击ADD添加关键帧。
通过透明按钮旋转带动图片的旋转,透明按钮的Y轴旋转随着时间轴的播放从0变成-90度,给透明按钮设置个颜色通过观察透明按钮和图片的Y轴,就可以发现我们的图片刚好在透明按钮的中心,这是因为我们的旋转是以透明按钮的中心来旋转的,这样设置就可以保证我们是以图片的边缘旋转。
第三步:依次设置其他按钮,添加其他透明按钮,和第一个按钮设置方法一样,只是时间轴上的时间不同,按顺序累加。
最后一张图片不需要旋转翻页,所以不需要透明按钮。
第四步:选中最后一张图片,点击文本工具,输入BACK,选中文本,添加事件。
触发条件手指按下,目标对象滑动时间轴,目标动作跳至某时刻。
时间0。
即翻页到最后一页,点击BACK,回到第一页。
iH5高级教程:H5创意展示,背景移动特效

iH5高级教程:H5创意展示,背景移动特效通过移动大的背景图来进行内容的浏览,小窗口的局部展示。
时间轴控制背景整体的移动,透明按钮触发背景的局部移动。
下面,我们一步步地实现移动背景的具体步骤。
第一步:1、新建一个页面。
选中舞台,点击工具栏下的页面工具,添加一个页面12、在页面1下添加一个时间轴,选中页面1,点击工具栏下的时间轴工具,新建一个时间轴13、在时间轴下添加一个背景图片,选中时间轴,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一个背景图。
因为背景需要移动,所以需要比舞台还要大的背景图。
案例里面选择的背景图是宽4504高2100的4、在背景图下添加一个轨迹。
选中背景图,点击工具栏下的轨迹工具,为设置关键帧做准备。
5、接下来是在背景图的各个位置上,添加需要的信息,例如案例里的个人信息,专业技能,教育经历等的信息。
(1)个人信息”为例,在案例下添加了透明按钮,事件,图片,中文字体等的工具。
(2)在专业技能按钮下添加一个事件,选中专业技能按钮,点击工具栏下的事件工具,这是一个控制时间轴播放的事件。
(3)专业技能模块有以下几要素选中背景图,点击工具栏下的透明按钮工具,添加一个专业技能透明按钮对象(4)在教育经历透明按钮下添加一个事件,选中教育经历透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
(5)时间轴下包含了9张图片,控制这几张图片的运动轨迹,图片从四周往中间聚集的形式出现(6)教育经历选中背景图,点击工具栏下的中文字体工具,添加一个教育经历对象。
(7)在工作经验透明按钮下添加一个事件,选中工作经验透明按钮,点击工具栏下的事件工具,添加一个控制时间轴播放的事件。
(8)工作经验,选中背景图,点击工具栏下的中文字体工具,添加一个工作经验中文字体对象(9)在作品展示透明按钮下添加一个事件,选中作品展示透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
(10)作品展示选中背景图片,点击工具栏下的透明按钮,添加一个作品展示的透明按钮。
iH5——秒杀PPT的H5展示神器

iH5——秒杀PPT的H5页面制作工具还在纠结于PPT的模板,让它怎么样变得更酷炫吗?呵呵,PPT已经落伍了,现在都用H5做展示好么?很多H5页面制作工具基于云端,不需要软件支持,而且只要有网络就能修改,效率和效果分分钟秒杀PPT。
下面就来体验一下最近我挖掘的展示神器iH5吧。
首先从传统的视觉上面,传统的跳转,淡入淡出等形式,已经有些落伍了!1.720°全景(/idea/Yc4Y3fa)前段时间刷屏的淘宝造物节相信很多人都会有印象,iH5新出的全景功能,很容易实现这种场景,可以做出虚拟3D的效果。
2.交互动画(/idea/OmSqE6L#p1)随着Flash在移动端的衰亡,H5取代了其位置,因此可以轻松制作出大量动画效果,添加事件,还可以控制动画的播放。
3.交互视频(/idea/dNORmep)将H5与视频完美融合,以假乱真,让人误以为是动画效果,这类的形式许多大公司也玩过,如腾讯的穿越故宫来看你,以及上面魅族的发布会宣传等等。
4.遮罩(/idea/40d2lPf)可以让你随意控制画面中你所想要展现的部分,这种聚光灯效果只是最基本的应用而已。
其次在交互上面,PPT的交互几乎无力吐槽,依旧是老套的点击交互。
1.GIF控制(/idea/nh21yk7#p2)GIF是我们经常用到的动图形式,但是传统的GIF是一直播放的,现在利用iH5的事件,可以控制其播放与暂停了,让一张GIF也可以暂停播放,完成交互。
2.物理世界(/idea/J8HNguA)通过重力感应来模拟现实世界,体现虚拟的力的效果,这些H5的特色功能,利用iH5也很容易做出来,与游戏结合还会有更多的可玩性。
3.多屏交互(/idea/WRj-dak)让两个或多个不同的屏幕,来完成一个互动,拉近人们之间的距离,多屏交互对于iH5来说也并不在话下。
4.画图(/idea/GTd75a_)不久前刚刚刷爆朋友圈的网易“洪荒之力”画小人,可以通过iH5的绘图工具,记录画下的图片,为其预设接下来的互动,给人更强的代入感。
iH5高级教程:H5创意展示,视差滑动照片

iH5高级教程:H5创意展示,视差滑动照片视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右第二步:1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
颠覆性的H5新技术!iH5可视化工具实现3D动画

颠覆性的H5新技术!iH5可视化工具实现3D动画上面这个有点萌的3D小怪物就是用iH5工具做滴,而且整个H5只有100K不到。
虽然用H5做3D动画不是很新鲜的事,但重点是,用可视化工具就能构建3D图形,这是一件具备革新意义的事情。
1.制作一个可控制移动的立方体接下来要教大家制作基于CSS3 3D的H5动画,任何人都能学会,只要你能认真看完本文。
(当然Canvas和WebGL也可以做,但是需要较强的编程基础,如果要讲的话,还得从基础的JavaScript语言说起,以后有机会再跟大家分享。
)以下教学中的重要知识点会用中括号“【】”标识,这些地方务必认真阅读。
本文用到的工具是iH5,电脑端用谷歌浏览器访问,用我的高级账号登录:账户名:whales@密码:xianrenyige当然,你也可以自己注册一个,或者用原来自己的。
不过用我的账号是顶级账号,可以随便用一些高级功能,而且我做的现成案例也可以帮助你学习。
另,请大家文明使用账号,新建作品的标题统一命名为【个人昵称】+作品名称。
还有,不要删掉别人的作品。
【温馨提示】:你可以用手机看这篇教学,并且同时打开电脑操作。
1.1 新建案例,并构造一个立方体。
进入首页,点击右下角新建案例“+”进入编辑页面,界面如下图:中间那块白色的地方叫做舞台,相当于手机屏幕,所有的元素都在这个区域显示。
工具栏:点击工具栏上的按钮可以添加各种元素,文字、图片、时间、动效等。
对象树:添加的各种元素会以树状的机构显示在这里,方便查找和编辑。
对象属性:选中任意元素,它的属性就会出现在这里,可以设置元素的大小、坐标、颜色等。
再着重介绍一下对象树。
如下图所示,点击工具栏中的透明按钮(第三行第一个),在舞台下添加透明按钮1 并设置为黄色。
鼠标选中透明按钮1,添加透明按钮2,此时,透明按钮2 在对象树中会显示为透明按钮1的子对象。
如图所示:【重要知识点】:父对象移动会带动子对象移动,子对象移动不影响父对象,在H5动画中会经常用到。
「iH5高级教程:H5交互进阶,拖动物品效果」

iH5高级教程:H5交互进阶,拖动物品效果通过长按物体对象,再移动物体对象,在与其他物体对象发生碰撞时,产生事先设置的效果。
下面来解析一下案例的拖动物品作品。
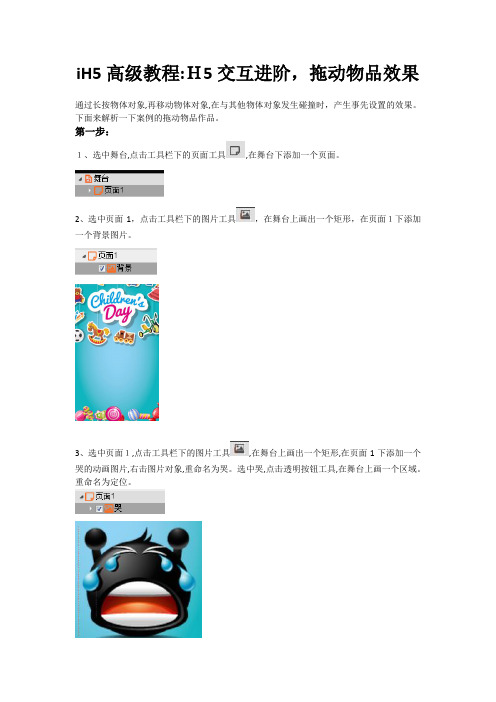
第一步:1、选中舞台,点击工具栏下的页面工具,在舞台下添加一个页面。
2、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个背景图片。
3、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个哭的动画图片,右击图片对象,重命名为哭。
选中哭,点击透明按钮工具,在舞台上画一个区域。
重命名为定位。
4、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张箭头图片,右击图片对象,重命名为轨迹。
5、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张笑脸图片,右击图片对象,重命名为笑。
由于此图片的显示需要事件的触发才能显示,所以一开始需要把图片对象前面的钩去掉。
6、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张糖果图片,右击图片对象,重命名为糖。
属性面板拖动方向为任何方向。
第二步:1、选中糖图片对象,点击工具栏下的动效工具,为糖图片对象添加一个动效。
动效的属性设置,时长为1,动效类型为心跳,自动播放为YES,触发后延时为0,开始前隐藏为NO,播放次数为1次,循环播放为YES。
2、选中糖图片对象,点击工具栏下的事件组工具,在糖图片对象下添加一个事件组。
3、选中事件组对象,点击工具栏下的事件工具,在事件组对象下添加四个事件。
分别右击每个事件对象,事件1重命名为删除哭,事件2重命名为删除轨迹,事件3重命名为显示笑,事件4重命名为删除糖。
删除哭事件:目标对象是哭图片对象,目标动作是删除。
删除轨迹事件:目标对象是轨迹图片对象,目标动作是删除。
显示笑事件:目标对象是笑图片对象,目标动作是显示。
删除糖事件:目标对象是糖图片对象,目标动作是删除4、选中笑图片对象,点击工具栏下的动效工具,添加一个动效。
iH5中级教程:微场景H5必备,滑动时间轴轨迹

iH5中级教程:微场景H5必备,滑动时间轴+轨迹你是否还在羡慕别人做的H5各种华丽各种切换各种来?使用一个免费的在线H5编辑工具不需要写代码你也可以来秀一手让人眼馋的华丽切换,下面教大家来制作一个非常简单的工具,让你的素材动起来。
工具/原料:图片素材第一步:1、选中舞台2、点击工具栏里的“图片”图标3、在舞台上画出一个框4、在舞台下添加图片,并调整好图片的位置。
第二步:1、选中舞台2、点击工具栏里的“滑动时间轴”图标3、在舞台上画出一个框作为你滑动的区域4、在这区域外滑动则无效,选中图片Ct rl+X,选中滑动时间轴Ctrl+V,把图片移动到滑动时间轴下。
第三步:为滑动时间轴下的图片,添加轨迹和控制点1、选中图片2、点击轨迹图标,添加轨迹第四步:1、在0秒的时候点击Add按钮,添加一个关键帧2、在时间轴窗口第一个框中填写1,点回车,跳转到1秒,放大图片,添加第二个关键帧。
3、跳转到2秒;点击“图片旋转(顺时针)”设置旋转角度720°添加第三个关键帧第五步:1、设置滑动时间轴总时长一般与最后一个控制点的时间相同2、方向是你往哪边滑动是让滑动时间轴正向播放3、自动跳转控制点设置成否4、比例是设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
重点控件:滑动时间轴、轨迹知识点:1、点击工具栏上的滑动时间轴工具,在舞台上画出一个框作为滑动区域,添加滑动时间轴。
选中滑动时间轴,点击图片工具,添加素材。
选中素材,点击轨迹工具,添加轨迹,点击时间轴窗口上的AD D添加关键帧。
2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素材的位置或修改大小透明度等。
iH5高级教程:H5交互进阶,擦一擦效果

iH5高级教程:H5交互进阶,擦一擦效果擦一擦:蒙版图层会消失,显现的花朵会有动画效果。
现在,我们就一起来制作一下这样的特效吧。
步骤:第一步:添加画图工具并设置属性1.选中舞台,点击“画图”工具,在舞台上画一个区域,先设置好画图的属性,包括大小、背景颜色、透明度和线条宽度等,并将画笔类型选择橡皮擦。
2.注意一定要将画图所有的参数设置好了之后再点画图左下方的“保存”按钮第二步:添加事件1.接下来给画图添加蒙版擦除到一部分的时候就会自动消失的事件,选中画图,点击事件工具,擦除的大小可以根据自己要求设定。
第三步:1、选中舞台,点击时间轴工具,添加一个时间轴,制作蒙层消失时花朵的动态效果。
这里给花朵设置的是旋转变大的动画效果。
时间轴属性面板自动播放为NO。
2、选中画图,点击事件工具,添加事件,形成蒙层消失花朵的时间轴播放的效果。
先行知识:事件、时间轴重点控件:画图、事件、时间轴、擦除/绘画面积知识点:1、画图:画图工具可以在一定区域内随意涂鸦或用来制作擦一擦效果。
点击画图工具图标,图线条颜色与线条宽度,也可以把画笔类型改成橡皮,擦掉之前的内容,保存之后,可以对此对象进行拖拽调整位置。
2、擦除/绘画开始:用户在案例里开始进行擦除动作/画图动作。
3、擦除/绘画结束:用户在案例里擦除动作/画图动作结束。
4、擦除/绘画长度:用户在案例里擦除/画图的线条总长度达到某个值。
这个触发目标动作的长度值是可以自定义的,以像素为单位;注意:是用户已进行擦除/画图的长度是叠加计算的,例如设置长度为100px,那么当用户进行擦除动作时,无论是分别擦除了5条20px的线条,还是2条50px的线条或者1条100px 的线条,这3个方式中任意一个都能使目标动作被触发。
5、擦除/绘画面积:用户在案例里已进行擦除/画图的面积达到整个擦除范围/画图范围的面积的某个百分比。
面积的百分比通过调整“大小”选项的控制条来设置。
例如设置“大小”为20%,那已擦除/画图的范围达到总范围的20%。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5高级教程:H5交互菜单,3D时间轴特效
在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:
1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上
3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:
1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一
个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-45
4、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
第三步:
1、在滑动时间轴的轨迹里,背景一线的轨迹在0秒和10秒的时候各设置一个关键帧。
0秒的关键帧坐标为(0,0)
2、第10秒的关键帧坐标为(0,-2390)
3、可以以相同的步骤设置其他十一个月份的图片属性
第四步:
在案例里,以六月的图片对象作为例子进行说明。
1、六月的图片对象在滑动时间轴里有两个轨迹,分别是Jun图片轨迹和3D对象透明按钮轨迹。
2、在0秒的时候,Jun图片对象处于舞台的坐标(20,730)处,点击Add按钮,在这里设置一个关键帧。
3、在0.8秒的时候,Jun图片对象往上移动,处于舞台坐标为(20,640)的位置,点击Add
按钮,在这里设置一个关键帧。
轨迹的自动播完属性设置为NO
4、对于3D对象透明按钮的轨迹,在0秒的时候,3D对象透明按钮在舞台(36,-125)的
位置,点击Add按钮,在这里设置一个关键帧。
5、在0.8秒的时候,3D对象透明按钮,处于舞台(36,-125)的位置,点击Add按钮,在这里再设置一个关键帧。
6、在1.95秒的时候,3D对象透明按钮需要在X轴上旋转-45度,所以在X轴旋转中设置-45
7、在“容器”透明按钮中,有一个辅助轨迹,它的自动播完属性设置为NO上面有11个关键帧
8、它是用来固定每张图片的状态,可以方便其他轨迹可以完成一些相对复杂的状态。
案例里用11个关键帧作为每张图片翻转前的一个参照点。
就是说关键帧上的每个张图都是X轴旋转为0的,例如第一个关键帧和第二个关键帧,
9、第一个关键帧七月图的X轴旋转为0
10、第二个关键帧六月图的X轴旋转为0。
在编辑其他月份的图片时,需要按照合适的距离排布在“容器”透明按钮里,在所对应的轨迹上设置关键帧,使得每张图片划过屏幕中间的时候,以X轴为中心旋转-45度角。
第五步:
给每张图添加一个二级页面,在点击每张图片的时候,都会跳转到相应的页面介绍。
1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面2,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张背景图片,右击图片对象,命名为大图1。
3、选中大图1对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一个图片对象,右击图片对象,重命名为返回按钮。
4、选中返回按钮图片对象,点击工具栏下的事件工具,添加一个事件。
事件的属性设置为点击触发页面的跳转。
5、在案例中的页面3到页面13都是以页面2同样的方式和步骤进行设置,在每个返回按钮图片上所设置的跳转事件都是跳转到页面1的界面上。
在每张图片的点击事件中,要注意点击跳转的页面是否跟跳转后的页面介绍内容相符合。
先行知识:
1、滑动时间轴的应用
2、初级教学篇中的技巧1-辅助轨迹案例
重点工具:
滑动时间轴、轨迹、辅助轨迹、透明按钮、视距、X轴旋转
知识点:
1.滑动时间轴的“自动跳转控制点”属性设为是,轨迹的“自动播完”属性也设为是,那么滑动时间轴自动跳转时,将忽略此轨迹上的所有控制点;换一句话说,当滑动时间轴下的运动轨迹设为自动播完时,滑动时间轴播放过程中,不会在该运动轨迹的任何一个控制点上暂停,此运动轨迹可以仅做设定对象运动轨迹使用,不影响滑动时间轴的跳转;自动播完选项仅对滑动时间轴有效,对时间轴无效。
2、轻触:用法与点击、手指按下相同,但是轻触动作可以与“手指按下”或“点击”的动作同时触发。
当你使用滑动时间轴和面板的时候,对对象有点击的效果时,务必选择轻触,否则会引起冲突或功能失效。
相关事件:
触发对象:图片
触发条件:轻触手机
目标对象:舞台
目标动作:跳转页面
页面:舞台·页面2
触发对象:返回按钮,
触发条件:手指按下
按下时间:0
目标对象:舞台
目标动作:跳转页面页面:舞台·页面1。
