Flash CS3动画制作(PPt课件)7
合集下载
FLASH动画制作入门基础PPT课件

文档属性面板
第一章 了解Flash软件及动画的创作流程
“颜色”面板
以滑杆方式调整并设 置图形的笔触、填充 色及透明度等,并提 供直线型、放射型渐 变填充及位图填充等 模式。
“库”面板
“库”面板是存放着 所在影片创建的各种 元件,还包括导入的 位图、声音和视频剪 辑文件。
颜色面板
库面板
第一章 了解Flash软件及动画的创作流程
-
18
第一章 了解Flash软件及动画的创作流程
【小结一下】
从该实例看出,一个简单的动画制作流程,大体可分为 创建文档、设置文档属性、制作影片、测试影片、保 存文档、导出影片等几个步骤。除非使用默认值,否 则每个步骤都需要用户重新进行相关设置。对于导出 的影片,文件扩展名为.swf,只需双击文件名即可播 放。
计算机 CPU 内存 硬盘空间 显示器 操作系统 多媒体功能
基本要求 Intel Pentium 3, Intel Pentium 4, Intel Core 256MB(建议使用1GB) 3GB的本用硬盘空间 1024*768分辨率的显示器(带有16位视频卡) Windows XP(带有Service Pack 2)或Windows Vista 多媒体功能需要Quick Time 7.1.2 DirectX 9.0c软件
第一部分 Flash动画入门
第一章 了解Flash软件及动画 的创作流程
-
1
第一章 了解Flash软件及动画的创作流程
学习目标
了解Flash动画的原理及其特点; 掌握Adode Flash CS3 Pro的安装方法; 熟悉Adode Flash CS3 Pro的工作界面; 了解Flash动画的一般创建流程; 制作一个简单Flash动画
第一章 了解Flash软件及动画的创作流程
“颜色”面板
以滑杆方式调整并设 置图形的笔触、填充 色及透明度等,并提 供直线型、放射型渐 变填充及位图填充等 模式。
“库”面板
“库”面板是存放着 所在影片创建的各种 元件,还包括导入的 位图、声音和视频剪 辑文件。
颜色面板
库面板
第一章 了解Flash软件及动画的创作流程
-
18
第一章 了解Flash软件及动画的创作流程
【小结一下】
从该实例看出,一个简单的动画制作流程,大体可分为 创建文档、设置文档属性、制作影片、测试影片、保 存文档、导出影片等几个步骤。除非使用默认值,否 则每个步骤都需要用户重新进行相关设置。对于导出 的影片,文件扩展名为.swf,只需双击文件名即可播 放。
计算机 CPU 内存 硬盘空间 显示器 操作系统 多媒体功能
基本要求 Intel Pentium 3, Intel Pentium 4, Intel Core 256MB(建议使用1GB) 3GB的本用硬盘空间 1024*768分辨率的显示器(带有16位视频卡) Windows XP(带有Service Pack 2)或Windows Vista 多媒体功能需要Quick Time 7.1.2 DirectX 9.0c软件
第一部分 Flash动画入门
第一章 了解Flash软件及动画 的创作流程
-
1
第一章 了解Flash软件及动画的创作流程
学习目标
了解Flash动画的原理及其特点; 掌握Adode Flash CS3 Pro的安装方法; 熟悉Adode Flash CS3 Pro的工作界面; 了解Flash动画的一般创建流程; 制作一个简单Flash动画
flashCS3课件 07

Shift键单击两个图层名,其间的所有图层被选择。
创建新图层或文件。 ? 在图层中的任意帧处单击 。 ? 在舞台上选择对应图层中的对象 。 ? 按Ctrl键单击图层名,可以逐个选择多个图层;按
Shift键单击两个图层名,其间的所有图层被选择。
7.3 运动引导层动画
Flash CS3中有两个比较特殊的层,普通引导层和 运动引导层,它们统称引导层。在引导层中,可以象其 他层一样绘制各种图形,引入元件等等,但最终发布作 品的时候,它们不会显示。普通引导层,主要为其他层 提供辅助绘图和绘图定位的帮助。运动引导层,可以起 到设置运动路径的导向作用,使与之相链接的被引导层 中的对象沿此路径运动。在实际应用中,普通引导层的 使用并不多,更多的是利用运动引导层产生特殊的动画 效果。
第七章 多图层动画制作
重点知识
? 图层的作用及设置 ? 运动引导层一般应用及技巧 ? 遮罩层的作用及技巧 ? 场景的作用及镜头处理技巧
7.1 图层及设置
在Flash CS3的【时间轴】面板中,其图层可以看成 透明胶片,它们相互叠加在一起,并由此形成了一定的遮 挡关系。另外与文件夹类似,还设置了图层文件夹,以便 将图层组织成易于管理的组。
对于遮罩,使用过 Photoshop和3DS MAX等软件的读 者一定不会陌生,因为那是图像特殊处理的有利工具。 通过遮罩,可以方便地确定哪一部分显示,哪一部分不 显示。Flash 8同样提供了一种遮罩层,来决定被遮罩层 中动画对象的显示情况。
7.4.1 制作遮罩层动画
在Flash CS3中,遮罩层中有动画对象存在的地方, 都产生一个孔,使其链接的被遮罩层相应区域中的对象 显示出来;而没有动画对象的地方,会产生一个罩子, 遮住链接层相应区域中的对象。遮罩层中动画对象的制 作,与一般层中基本一样,矢量色块、字符、元件以及 外部导入的位图等等,都可以在遮罩层产生孔。对于遮 罩层的理解,可以将它看作是一般层的反转,其中有对 象存在的位置为透明,空白区域则为不透明。遮罩层只 能对与之相链接的层起作用。
创建新图层或文件。 ? 在图层中的任意帧处单击 。 ? 在舞台上选择对应图层中的对象 。 ? 按Ctrl键单击图层名,可以逐个选择多个图层;按
Shift键单击两个图层名,其间的所有图层被选择。
7.3 运动引导层动画
Flash CS3中有两个比较特殊的层,普通引导层和 运动引导层,它们统称引导层。在引导层中,可以象其 他层一样绘制各种图形,引入元件等等,但最终发布作 品的时候,它们不会显示。普通引导层,主要为其他层 提供辅助绘图和绘图定位的帮助。运动引导层,可以起 到设置运动路径的导向作用,使与之相链接的被引导层 中的对象沿此路径运动。在实际应用中,普通引导层的 使用并不多,更多的是利用运动引导层产生特殊的动画 效果。
第七章 多图层动画制作
重点知识
? 图层的作用及设置 ? 运动引导层一般应用及技巧 ? 遮罩层的作用及技巧 ? 场景的作用及镜头处理技巧
7.1 图层及设置
在Flash CS3的【时间轴】面板中,其图层可以看成 透明胶片,它们相互叠加在一起,并由此形成了一定的遮 挡关系。另外与文件夹类似,还设置了图层文件夹,以便 将图层组织成易于管理的组。
对于遮罩,使用过 Photoshop和3DS MAX等软件的读 者一定不会陌生,因为那是图像特殊处理的有利工具。 通过遮罩,可以方便地确定哪一部分显示,哪一部分不 显示。Flash 8同样提供了一种遮罩层,来决定被遮罩层 中动画对象的显示情况。
7.4.1 制作遮罩层动画
在Flash CS3中,遮罩层中有动画对象存在的地方, 都产生一个孔,使其链接的被遮罩层相应区域中的对象 显示出来;而没有动画对象的地方,会产生一个罩子, 遮住链接层相应区域中的对象。遮罩层中动画对象的制 作,与一般层中基本一样,矢量色块、字符、元件以及 外部导入的位图等等,都可以在遮罩层产生孔。对于遮 罩层的理解,可以将它看作是一般层的反转,其中有对 象存在的位置为透明,空白区域则为不透明。遮罩层只 能对与之相链接的层起作用。
《flash教程》PPT课件

精选课件ppt
15
六、测试动画
方法1:在制作动画过程中,按下【Enter】键,可以测试动画 的播放效果;反复按【Enter】键可在暂停测试和重新测试之间 切换。 方法2:为了在编辑环境中测试动画效果,还可选择“窗 口”>“工具栏”>“控制器”菜单,打开 “控制器”进行测试。 方法3:如果希望测试动画的实际播放效果,可按【Ctrl+Enter】 组合键,打开Flash Player播放器进行测试。
飞行的直升机
26
9.使用“选择工具” 将辅助线拖出舞 台,可清除单条辅助线;如果要清除 全部辅助线,可选择“视图”>“辅助 线”>“清除辅助线”菜单
“辅助线”对话框
精选课件ppt
清除全部辅助线
23
三、操作的撤销、重做与重复
要撤销前一步操作,可选择“编辑”>“撤销×××”菜单, 按快捷键【Ctrl+Z】,或单击工具栏上的“撤销”按钮 。连续 执行可撤销前面进行过的多步操作。
精选课件ppt
13
四、了解元件
元件是指可以在动画场景中反复使用的一种动画元素。它可以 是一个图形,也可以是一个小动画,或者是一个按钮。制作动 画时,我们通常需要将绘制的图形转换为元件,以后可以重复 使用这些元件,而不会增加Flash文件大小。
精选课件ppt
14
五、了解帧和图层
与电影胶片类似,Flash动画的基本单位为帧,多个帧上的画面 连续播放,便形成了动画。图层就像堆叠在一起的多张幻灯片, 每个图层都有独立的时间轴。如此一来,多个图层综合运用, 便能形成复杂的动画。
4.选择“修改”>“文档...”菜单,打开 “文档属性”对话框,在对话框中的 “标尺单位”下拉菜单中,可以根据 自己的需要选择标尺度量单位
最实用Flashcs3标准教程ppt课件

学习交流PPT
1
学习交流PPT
2
2
内容提要: Flash CS3是一款和制件专门制作动画的软件,它
采用了网络流式媒体技术,突破了网络带宽的限制,能在 网络上快速地播放动画,并实现动画交互,使网站设计者 能够充分发挥个人的创造性和想象力,随心所欲地为网站 设计各种动态标志、广告条、精美网页,还可以制作出动 感十足的MTV音乐动画、动画短剧等。
和几个相关层的操作功能按钮组成。
学习交流PPT
11
11
FLASH中的Hale Waihona Puke 属性】面板是根据选择的不同工具或者选
中的不同对象,来决定显示的属性选项。比如选择【文本工 具】后,【属性】面板中显示的是关于文字的一些属性选项; 选中文档后,【属性】面板中显示的是关于整个文档的属性 选项。
学习交流PPT
12
12
景时,播放器会在播放完第一个场景后自动播放下一个场景的 内容,直至播放完最后一个场景。
学习交流PPT
16
16
内容提要: 在Flash中,要创建出生动有趣,具有活力和个性的
作品,除了要求设计者具有一定的美术功底外,还需要熟 练Flash提供的绘图工具进行图形绘制。本章主要介绍如 何使用工具箱的工具绘图矢量图形和创建文字,以及对图 形进行填充,并且配合使用辅助工具进行操作。
9
9
FLASH CS3中的工具箱与面板为同一种显示方式,既
可以展开,也可以缩小,还可以脱离整个工作界面,形成 浮动工具箱浮动面板。
学习交流PPT
10
10
时间轴用于组织动画各帧的内容,并且可以控制动画每
帧每层显示的内容,还可以显示动画播放和速率等信息。 【图层】面板是进行层显示和操作的主要区域,由层名称
1
学习交流PPT
2
2
内容提要: Flash CS3是一款和制件专门制作动画的软件,它
采用了网络流式媒体技术,突破了网络带宽的限制,能在 网络上快速地播放动画,并实现动画交互,使网站设计者 能够充分发挥个人的创造性和想象力,随心所欲地为网站 设计各种动态标志、广告条、精美网页,还可以制作出动 感十足的MTV音乐动画、动画短剧等。
和几个相关层的操作功能按钮组成。
学习交流PPT
11
11
FLASH中的Hale Waihona Puke 属性】面板是根据选择的不同工具或者选
中的不同对象,来决定显示的属性选项。比如选择【文本工 具】后,【属性】面板中显示的是关于文字的一些属性选项; 选中文档后,【属性】面板中显示的是关于整个文档的属性 选项。
学习交流PPT
12
12
景时,播放器会在播放完第一个场景后自动播放下一个场景的 内容,直至播放完最后一个场景。
学习交流PPT
16
16
内容提要: 在Flash中,要创建出生动有趣,具有活力和个性的
作品,除了要求设计者具有一定的美术功底外,还需要熟 练Flash提供的绘图工具进行图形绘制。本章主要介绍如 何使用工具箱的工具绘图矢量图形和创建文字,以及对图 形进行填充,并且配合使用辅助工具进行操作。
9
9
FLASH CS3中的工具箱与面板为同一种显示方式,既
可以展开,也可以缩小,还可以脱离整个工作界面,形成 浮动工具箱浮动面板。
学习交流PPT
10
10
时间轴用于组织动画各帧的内容,并且可以控制动画每
帧每层显示的内容,还可以显示动画播放和速率等信息。 【图层】面板是进行层显示和操作的主要区域,由层名称
Flash动画制作ppt课件

发布与输出
• 制作完动画之后,可以把生成的动画导出 为后缀名为.swf的动画播放文件,也可以把 它发布为影片,生成网页浏览器支持的 HTML、GIF、JPEG文件。
• 当动画导出为影片或者是完成HTML文档的 创建后,就可以上载给有MIME类型文件、 能识别Flash影片的浏览器,任何带有 Flash播放器〔Shockwave Flash Player〕 的浏览器都可以播放它。
教学进程
动画的画法
● 绘制轮廓线
(1) 选择铅笔工具 (2) 选择铅笔颜色 (3) 选择轮廓模式 (4) 描绘轮廓
● 直线化 ● 平滑 ● 墨水瓶
● 填充颜色
(1) 选择颜料桶工具
(2) 选择填充模式 (渐变、单色均可)
(3) 选择封闭模式
(4) 单击图形内部
填充颜色
● 渐变 ● 渐变
● 单色
教学进程
● 画图形
● 画圆
(1) 选择画圆工具 (2) 选择圆内单色或渐变色 (3) 画圆 (鼠标—椭圆 /〈Shift〉+鼠标—正圆)
● 画方框
(1) 选画方框工具 (2) 选择单色或渐变色 (3) 单击“圆角” 按钮,设置圆角
(4) 画方框 (鼠标—恣意 /〈Shift〉+鼠标—正方)
● 画空心图形
在调色板中选择“没有”
√ 状态栏 √ 控制栏
● 演播动画效果
(1) 选择“窗口/工具栏/控制栏”,打开控制栏 (2) 选择“控制/循环播放”,连续观察动画效果
停首倒播进尾
教学进程
7.1.4 制作自动动画
● 直线移动动画
(1) 在第1帧中画 一个图形
(2) 鼠标右键单击某一帧,如第20帧 选择“插入关键帧”
flash动画制作教程.ppt

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调 整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
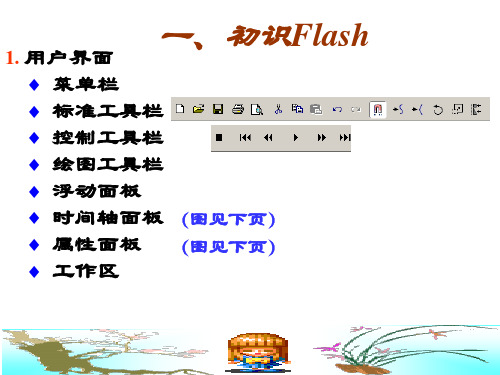
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
第3讲FlashCS3基础动画制作-ppt课件

钟摆运动最终效果
3.4 引导层动画制造
3.4.1知识讲解
引导层动画的定义 将一个或多个层链接到一个运动引导层,使一个或多 个对象沿同一条途径运动的动画方式称为引导层动画。
2. 引导层动画的创建方法 一个最根本的引导层动画由两个图层组成,上面一层 是引导层,它的图层图标为 ,下面图层是被引导层, 图标同普通图层一样。在一个普通图层上点击时间轴 面板的“添加引导层〞按钮 ,该层的上面就会添加 一个引导层,同时该普通层会缩进成为“被引导层〞, 如以下图所示。
实例播放控制
3. 引导层动画的参数设置
用户在制造引导层动画时,在时间轴“引导层动画〞的起始 帧上单击,然后翻开属性面板〔按【Ctrl+F3】快捷键〕,如 以下图所示。
设置引导层动画的参数
调整到途径:可使被引导层上的对象按照引导线的走势改动引导对象的角度。 这样制造鸟儿飞翔和鱼儿游的效果更逼真。 同步:此选项使图形元件实例内部的动画和主时间轴同步。 贴紧:此选项功能是用于引导线运动,可以根据其注册点将补间元素附加到运 动途径。
【学习目的】:掌握自然景象下雨的制造方法和技巧。 【运用工具】:转换元件、补间动画的制造,最终效果以 下图所示。
下雨效果图
工程分解
义务一 制造下雨效果 义务二 制造水花效果 义务三 制造主场景效果
操作题 制造下雪的场景效果,如以下图所示。
下雪效果图
【操作提示】:文件大小设置为800pixel*450pixel,首先导入 “光盘\Chap8\素材\雪景图片.jpg〞素材,作为背景图片;新 建“下雪1〞元件,利用透明度绘制雪花外形,制造引导层动画; 新建“下雪2〞元件制造一组雪花飘落动画,复制三个图层,选 择单个实例,经过属性面板如以下图所示,分别改动实例帧的 播放方式,第一帧分别为1、12、24、30开场;新建“下雪3〞 元件,经过改动“下雪2〞实例的大小和透明度,制造前景、中 景和背景雪花效果。
FlashCS3使用方法(课堂PPT)

⑦调整形状提示的位置,如下面左、右图所示
⑧测试存盘 执行【控制】→【测试影片】,观察本例swf文件生成的动画 有无问题,若满意,执行【文件】→【保存】,将文件保存 成“形状补间.fla”文件存盘,若要导出Flash的播放文件,执 行【导出】→【导出影片】命令,保存成“形状补间.swf”文件。
多
华中师范大学
多
华中师范大学
7.2.2 Flash 制作实例
(1) 逐帧动画实例:奔跑的豹子
逐帧动画 :利用导入连续位图而创建。 本实例是一只矫健的豹子在奔跑跳跃 ,制作 该flash动画时,先准备好八幅豹子奔跑时不 同姿势的图片。 如下所示:
多
华中师范大学
(1) 逐帧动画实例:奔跑的豹子
①新建一个flash文档,【文件】→【新建文档】,弹 出“新建文档”对话框,直接单击确定。如下图所示。
多
华中师范大学
(3)引导路径动画(续)
④在“背景”图层上单击右键,并在快捷菜单中选择【插 入图层】,或者单击插入图层按钮 ,实现添加图层,并 将该层命名为“太阳”,如下图所示: ⑤单击“太阳”层的第1帧,绘制太阳。首先选择工具栏中 【椭圆工具】,打开混色器选择填充样式为“放射状” (如图), 调整颜色后在场景中使用【椭圆工具】和【Shift】键绘 制一个正圆(如图)
▪ 使用Flash CS 3制作交互式的Flash 作品 (期望值:★★★)
多
华中师范大学
7.1 Flash CS 3 简介
▪ Flash是是Macromedia公司出品的动态可交互二 维动画制作软件,目前已被Adobe公司收购。从 简单的动画到复杂的交互式Web应用程序,它都可 以创建。
▪ 通过添加图片、声音和视频,Flash可以生成丰富 多彩的多媒体图形和界面。
⑧测试存盘 执行【控制】→【测试影片】,观察本例swf文件生成的动画 有无问题,若满意,执行【文件】→【保存】,将文件保存 成“形状补间.fla”文件存盘,若要导出Flash的播放文件,执 行【导出】→【导出影片】命令,保存成“形状补间.swf”文件。
多
华中师范大学
多
华中师范大学
7.2.2 Flash 制作实例
(1) 逐帧动画实例:奔跑的豹子
逐帧动画 :利用导入连续位图而创建。 本实例是一只矫健的豹子在奔跑跳跃 ,制作 该flash动画时,先准备好八幅豹子奔跑时不 同姿势的图片。 如下所示:
多
华中师范大学
(1) 逐帧动画实例:奔跑的豹子
①新建一个flash文档,【文件】→【新建文档】,弹 出“新建文档”对话框,直接单击确定。如下图所示。
多
华中师范大学
(3)引导路径动画(续)
④在“背景”图层上单击右键,并在快捷菜单中选择【插 入图层】,或者单击插入图层按钮 ,实现添加图层,并 将该层命名为“太阳”,如下图所示: ⑤单击“太阳”层的第1帧,绘制太阳。首先选择工具栏中 【椭圆工具】,打开混色器选择填充样式为“放射状” (如图), 调整颜色后在场景中使用【椭圆工具】和【Shift】键绘 制一个正圆(如图)
▪ 使用Flash CS 3制作交互式的Flash 作品 (期望值:★★★)
多
华中师范大学
7.1 Flash CS 3 简介
▪ Flash是是Macromedia公司出品的动态可交互二 维动画制作软件,目前已被Adobe公司收购。从 简单的动画到复杂的交互式Web应用程序,它都可 以创建。
▪ 通过添加图片、声音和视频,Flash可以生成丰富 多彩的多媒体图形和界面。
flash_CS3动画制作综合实例PPT

(1) 创建图形元件并输入文字“逸云莲池花圃”,然后在场景1中插 入“图层6”,在第160帧将其拖拽至舞台,如图10-20所示。
图10-20 拖拽文字元件至舞台
10.1 网页广告制作
(2) 插入“图层7”,在第160帧插入关键帧。单击【矩形工具】按 钮 创建一个矩形,并将其转换为元件。
(3) 在“图层7”的第203帧插入关键帧,并单击【任意变形工具】 按钮 使矩形覆盖整个文字。在第160帧至第203帧之间右击,在 弹出的快捷菜单中选择【创建形状补间动画】命令并将“图层 7”设为遮罩层。
图10-5 创建遮罩层
10.1 网页广告制作
(1) 在菜单栏中选择【插入】→【新建元件】命令,在弹出的【创 建新元件】对话框中点选【图形】单选钮,单击【确定】按钮。
(2) 在工具箱中单击【文本工具】按钮 ,在其【属性】面板中,根 据需要对文字的字体、字号、文本填充颜色进行修改,如图10-6 所示。
10.1 网页广告制作
(3) 按<Ctrl>+<F8>键创建新元件,在弹出的【创建新元件】对话框 中点选【图形】单选钮,然后单击【确定】按钮。
(4) 在工具箱中单击【文本工具】按钮 ,然后在舞台中单击,在【 属性】面板中将颜色设为“#000000”,输入文字“PLAY”。
(5) 选中“L”,将其颜色修改为“#990000”。
10.1 网页广告制作
(6) 在第7帧至第40帧之间任意处右击,在弹出的快捷菜单中选择【 创建补间动画】命令,制作好图片的由大至小的缩放动画效果。
(7) 在第45、80帧按<F6>键,插入关键帧。然后在第80帧将图片平 移到舞台的左侧,在第45帧至第80帧之间任意处右击,在弹出的 快捷菜单中选择【创建补间动画】命令,制作好图片的由右至左 的移动效果。
图10-20 拖拽文字元件至舞台
10.1 网页广告制作
(2) 插入“图层7”,在第160帧插入关键帧。单击【矩形工具】按 钮 创建一个矩形,并将其转换为元件。
(3) 在“图层7”的第203帧插入关键帧,并单击【任意变形工具】 按钮 使矩形覆盖整个文字。在第160帧至第203帧之间右击,在 弹出的快捷菜单中选择【创建形状补间动画】命令并将“图层 7”设为遮罩层。
图10-5 创建遮罩层
10.1 网页广告制作
(1) 在菜单栏中选择【插入】→【新建元件】命令,在弹出的【创 建新元件】对话框中点选【图形】单选钮,单击【确定】按钮。
(2) 在工具箱中单击【文本工具】按钮 ,在其【属性】面板中,根 据需要对文字的字体、字号、文本填充颜色进行修改,如图10-6 所示。
10.1 网页广告制作
(3) 按<Ctrl>+<F8>键创建新元件,在弹出的【创建新元件】对话框 中点选【图形】单选钮,然后单击【确定】按钮。
(4) 在工具箱中单击【文本工具】按钮 ,然后在舞台中单击,在【 属性】面板中将颜色设为“#000000”,输入文字“PLAY”。
(5) 选中“L”,将其颜色修改为“#990000”。
10.1 网页广告制作
(6) 在第7帧至第40帧之间任意处右击,在弹出的快捷菜单中选择【 创建补间动画】命令,制作好图片的由大至小的缩放动画效果。
(7) 在第45、80帧按<F6>键,插入关键帧。然后在第80帧将图片平 移到舞台的左侧,在第45帧至第80帧之间任意处右击,在弹出的 快捷菜单中选择【创建补间动画】命令,制作好图片的由右至左 的移动效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.5.2 综合动作补间动画
将文字、图片等元素作为元件实例导入舞台,然后分别对其应用时间轴 特效和动作补间动画,并对创建的动作补间进行编辑,从而创建动画效果。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.2.1 认识逐帧动画
逐帧动画又称为“帧帧动画”,它是一种简单而常见的动画形式,其原 理是通过“连续的关键帧”分解动画动作,也就是说连续播放含有不同内容 的帧来形成动画。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.5.1 综合形状补间动画
使用【工具箱】中的各种绘图工具在舞台中绘制太阳、月亮、云朵、星 星等简单的图形形状,然后运用形状补间动画创建黑夜白昼交替的动画效果 。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.3.2 编辑形状补间动画
当建立了一个形状补间动画后,可以打开其【属性】面板对其进行编辑 操作。此外,在创建补间形状动画时,如果要控制较为复杂的形状变化,可 使用形状提示。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.4 制作动作补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
本 章 重 点
添加各种时间轴特效的方法 形状补间动画的制作方法 编辑形状补间动画的方法 动作补间动画的制作方法 编辑动作补间动画的方法
:::::《计算机基础与实训教材系列》系列丛书官方网站
当用户需要在动画中展示移动位置、改变大小、旋转、改变色彩等效果 时,就可以使用动作补间动画了。在制作动作补间动画时,用户只需对最后 一个关键帧的对象进行改变,其中间的变化过程即可自动形成,因此大大减 小了工作量。
创建动作补间动画 编辑动作补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.4.2 编辑动作补间动画
在设置了动画补间动画之后,可以通过其相应的【属性】面板对动作补 间动画进行进一步的加工编辑。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.5 上机练习
本章对Flash中一些基础动画的制作方法做了介绍,其中时间轴特效是一 种Flash内置的动画方式;逐帧动画是一种比较制作原理比较简单,但工作 量较大的动画制作方式;而形状补间动画和动作补间动画是制作Flash动画 时最常用的两种方法。
综合形状补间动画 综合动作补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
计算机基础与实训教材系列
《中文版Flash CS3动画制作实用教程》
第 七 章
基础动画制作与编辑
学 习 目 标
掌握了Flash CS3中的一系列基本操作后,就可以开始基础 动画的制作了。基础动画常常是大型Flash动画的一部分特效, 有时也可以作为独立的动画,利用时间轴特效,可以制作出具 有特殊效果的动画;通过插入多个关键帧,可以制作逐帧动画 ;利用形状补间和动作补间,可以制作形状补间动画或者动作 补间动画。
7.3 制作形状补间动画
形状补间是一种在制作对象形状变化时经常被使用到的动画形式,它的 制作原理是通过在两个具有不同形状的关键帧之间指定形状补间,以表现中 间变化过程的方法形成动画。
创建形状补间动画
编辑形状补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
创建动作补间动画
动作补间动画也称动画补间动画,它可以用于补间实例、组和类型的位 置、大小、旋转和倾斜,以及表现颜色、渐变颜色切换或淡入淡出效果。在 动作补间动画中要改变组或文字的颜色,必须将其变换为元件;而要使文本 块中的每个字符分别动起来,则必须将其分离为单个字符。下面通过一个简 单实例说明动作补间动画的创建方法。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.2 制作逐帧动画
对于大多数Flash动画的初学者而言,逐帧动画是最简单易懂的一种动 画形式,学习起来也比较简单。
认识逐帧动画 创建逐帧动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
7.2.2 创建逐帧动画
要创建逐帧动画,可先在【时间轴】面板中选中要插入图像的帧,然后 选择【插入】|【时间轴】|【关键帧】命令使之成为一个关键帧,最后在关 键帧中创建不同的内容来形成逐帧动画。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.1 制作时间轴动画
使用Flash CS3内建的时间轴特效,可以快速创建一些特殊的动画效果 。时间轴特效可以应用于文本、图形(包括矢量图、组合对象和图符)、位图 、按钮图符以及影片剪辑。当对影片剪辑应用时间轴特效时,Flash在电影 剪辑内部嵌套特效。
7.3.1 创建形状补间动画
形状补间动画是通过在时间轴的某个帧中绘制一个对象,在另一个帧中 修改该对象或重新绘制其他对象,然后由Flash计算出两帧之间的差距并插 入过渡帧,从而创建出动画的效果。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.1.2 编辑时间轴特效
如果对添加的时间轴特效不满意,可以利用【特效设置】对话框来编辑 特效。首先在舞台中选择要编辑特效的对象;然后在选定对象上右击,从快 捷菜单中选择【时间轴特效】|【编辑特效】命令或者在【属性】面板中单 击【编辑】按钮(如图7-15所示),打开当前所使用特效的设置对话框;最后 在打开的特效设置对话框中修改设置,单击【确定】按钮完成时间轴特效的 编辑。
设置时间轴特效 编辑时间轴特效
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.1.1 设置时间轴特效
Flash CS3内建的时间轴特效有:【变形】、【转换】、【分散式重制 】、【复制到网格】、【分离】、【展开】、【投影和模糊】。通过设置不 同的参数,可以获得不同的效果。每个时间轴特效都以特定的方式来处理图 形或图符,可以通过改变特效的各个参数,以获得理想的特效。在特效预览 区,可以修改特效的参数,快速预览修改参数后的变化,选择满意的效果。
