【IT专家】在2×2的方块中放置4个图像,以在HTML-CSS中占据页面的一半。
htmlJavaScriptcss试题

HTML--CSS-JS一.HTML试题库(42)1、单选题(12*2)(1)下列哪个标签是定义标题的()A、h1B、hrC、hwD、p(2)html中的注释标签是()A、 <-- -->B、<--! -->C、<!-- -->D、<-- --!>(3)<strong>…</strong>标签的作用是()A、斜体B、下划线C、上划线D、加粗(4)网页中的空格在html代码里表示为()A、&B、 C、"D、<(5)定义锚记主要用到<a>标签中的()属性。
A、nameB、targetC、onclickD、onmouseover(6)要在新窗口中打开所点击的链接,实现方法是将<a>标签的target属性设为()A、_blankB、_selfC、_parentD、_top(7)下列代表无序清单的标签是()A、 <ul>…<li>…</ul>B、<ol>…<li>…</ol>C、<hl>…<li>…</hl>D、< li >…< ol >…</ li >(8)定义表单所用的标签是()A、tableB、formC、selectD、input(9)要实现表单元素中的复选框,input标签的type属性应设为()A、radioB、checkboxC、selectD、text(10)要实现表单元素中的单选框,input标签的type属性应设为()A、radioB、checkboxC、selectD、text(11)要使单选框或复选框默认为已选定,要在input标签中加()属性A、selectedB、disabledC、typeD、checked(12)要使表单元素(如文本框)在预览时处于不可编辑状态,显灰色,要在input中加()属性A、selectedB、disabledC、typeD、checked2、多选题(选错、多选、少选都不给分)(5*2)(1)定义表格常用的3个标签是()A、tableB、trC、tdD、tp(2)哪两个属性可用于表格的合并单元格()A、colspanB、trspanC、tdspanD、rowspan(3)实现下拉列表框,要用到一下哪几个标签()A、inputB、selectC、optionD、radio(4)定义框架要用到以下的哪个标签()A、frameworkB、framesetC、frameD、framespace(5)要在网页中加入音乐或背景音乐,以下哪个标签可以实现()A、embedB、objectC、bgsoundD、sound3、填空题(1*8)(1)、可用p标签定义段落。
(完整版)html测试题

1.下面关于框架的构成及设置的说法错误的是:(A)A.一个框架实际上是由一个HTML文档构成B.在每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C.当在一个页面插入框架时,原来的页面就自动成了主框架的内容D.一般主框架用来放置网页内容,而其他小框架用来进行导航2.<frameset cols=#>是用来指定什么的?(B)A.混合分框B.纵向分框C.横向分框D.任意分框3.能够设置成口令域的是(A)。
A.只有单行文本域B.只有多行文本域C.单行、多行文本域D.多行“Textarea”标识4.创建最小的标题的文本标签是?(C)A.<pre></pre>B.<h1></h1>C.<h6></h6>D.<b></b>5.设置围绕表格的边框宽度的HTML代码是?(B )A.<table size=#>B.<table border=#>C.<table bordersize=#>D.<tableborder=#>6.创建一个位于文档内部位置的链接的代码是?(A)A.<a href="#NAME"></a>B.<a name="NAME"></a>C.<a href="mailtEMAIL"></a>D.<a href="URL"></a>7.HTML代码<img src="name" border=?>表示?(C)A.添加一个图象B.排列对齐一个图象C.设置围绕一个图像的边框的大小D.加入一条水平线8.设置链接颜色使用哪种标记?(C)A.<body bgcolor=?>B.<body text=?>C.<body link=?>D.<body vlink=?>9.HTML的颜色属性值中,Black的的代码是?(A)A."#000000"B."#008000"C."#C0C0C0"D."#00FF00"10.设置围绕一个图像的边框的大小的标记是?(B)A.<img src="name" border=?></img>B.<img src="name" border=?>C.<img src="name" heigh=?>D.<img src="name" bordersize=?>11.设置水平线高度的HTML代码是? (B)A.<hr>B.<hr size=?>C.<hr width=?>D.<hr noshade>12.定义上下分割的框架的大小的是?(A)A.rowsB.colsC.widthsD.heights13.HTML代码<select name="NAME"></select>表示?( D )A.创建表格B.创建一个滚动菜单C.设置每个表单项的内容D.创建一个下拉菜单14.HTML语言中,设置背景颜色的代码是(A)A.<body bgcolor=?>B.<body text=?>C.<body link=?>D.<body vlink=?>15.表格标记的基本结构是(C)A.<tr></tr>B.<br></br>C.<table></table>D.<bg></bg>16.在HTML中,下面是段落标签的是:DA.<HTML>…</HTML>B.<HEAD>…</HEAD>C.<BODY>…</BODY>D.<P>…</P>17."HTML语言中,插入图象的HTML代码是<img src=””>,其中src的含义是" BA.链接的地址B.图象的路径C.所插入图象的属性D.以上都正确18.假设IIS所预设的主目录位置为D:\Test目录下的mytest.htm被浏览,则其在浏览器中的地址为(C )。
HTML+CSS+JavaScript网页设计 习题答案

附录各章习题参考答案第1章习题参考答案1. 答:网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。
网站(Website)是指在因特网上根据一定的规则,使用HTML等工具制作的用于展示特定内容相关网页的集合。
简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
2. 静态网页动态网页。
3. 超文本标记语言(Hyper Text Markup Language)。
4. 答:静态网页的执行需要两步来完成:(1) 在客户端浏览器地址栏中输入静态网页的URL,向服务器发出HTTP请求。
(2) 服务器处理该HTTP请求,返回HTTP响应,将用户请求页面的所有代码及资源文件都返回给客户端,浏览器解释执行之后,将内容呈现给用户。
5. ASCII文本记事本6. 略。
7. 略。
第2章习题参考答案1. XHTML 1.02. XHTML XHTML 23. <!DOCTYPE>4. 语法规则ASCII文本 .dtd5. 答:HTML5主要包括如下功能:Canvas(2D和3D)、Channel消息传递、Cross-Document消息传送、Geolocation、MathML、Microdata、Server-Send Events、Scalable Vector Graphics(SVG)、WebSocket API及协议、Web Origin Concept、Web Storage、Web SQL Database、Web Workers、XMLHttpRequest Level 2。
6. 标签通常包含左尖括号、右尖括号以及二者间的字母和数字,如<title>,而元素则是指开标签、闭标签以及二者之间的任何内容。
HTML+CSS基础考题含答案

一专多能裁切试题姓名:________ 职位______________(注:PS为Photoshop、DW为Dreamweaver)一、判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)HTML是HyperText Markup Language(超文本标记语言)的缩写。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(6)B标记符表示用粗体显示所包括的文字。
(对)(7)GIF格式的图象最多可以显示256种颜色。
(对)(8)在Dreamweaver中它只能对HTML文件可以进行编辑。
(错)(9)Photoshop存储文件时,默认的是PSD格式文件。
(对)(10)Photoshop里的文字被栅格化后,不能对其字体做修改了。
(对)二、单项选择题目1.PS中切片工具的快捷键是哪个?( C )A.XB.ctrl+CC.CD.ctrl+X2.在PS中如何复制出相同大小的切片( C )A.Ctrl+VB.按住Ctrl键拖拉切片C.按住Alt键拖拉切片D.同时按住Ctrl+Alt键拖拉切片3.请选出哪个不是块级元素( D )A.PB.D IVC.U LD.SPAN4.HTML中注释的写法正确的是(A)A、<!---->B、/**/C、//D、“”5.在PHOTOSHOP中,显示或隐藏<图层>面板的快捷键是(c)A、F5B、F6C、F7D、F86.在PHOTOSHOP中,新建普通图层的快捷键是(a)A.CTRL+SHIFT+N;B.CTRL+ALT+N;C.CTRL+SHIFT+ALT+N;D.CTRL+N;7、CSS是利用什么XHTML标记构建网页布局?(b)A、<dir>B、<div>C、<dis>D、<dif>8,下列选项中不属于CSS文本属性的是(d)A、font-sizeB、text-transformC、text-alignD、line-height9,清除浮动的CSS写法正确的是(B)A.clear:noneB.clear:bothC.clear:leftD.clear:right10,下列哪一项是css正确的语法构成?(C)A.body:color=blackB.{body;color:black}C.body{color:black;}D. {body:color=black(body}三、多选题{总计:40分}1、在PS中,输出常用的三种图片格式是(ACE)A:JPGB:PNG-8C:PNG-24D:WBMPE:GIFF:IMG2、在开始切图前后需要注意哪些,下列说法正确的是(ABD)A. 提前和设计沟通是否有特别要注意的地方B. 如若电话号码特殊字体要和设计或策划沟通是否切图C. 对比策划稿,看设计稿是否有板块出入D. 有特殊交互效果要和程序要提前知会程序看是否能实现E. 保存的全屏切片大小不能超过500K3、做完PC网站需要测试的浏览器有哪些(ABCDEF)A、IE各浏览器B、火狐C、360浏览器D、猎豹浏览器E、搜狗浏览器F、谷歌浏览器4、"在Dreamweaver中,中文输入时欲键入空格应该怎么做?(___BC______)A. 在编辑窗口直接输入一个半角空格B. 代码中输入“ ”C.在编辑窗口输入一个全角空格D. 在编辑窗口输入两次空格5、下列说法正确的是(AC)A、检查本项目的裁切稿有没有出现其他项目的名字(如公司名字)B、网站无效样式代码无须清除,以便后期修改C、检查裁切稿和设计稿的差距。
web编程技术: CSS习题与答案

一、单选题1、CSS是层叠样式表,它主要关注网页的()。
A. 内容B. 内容及表示形式C. 都不是D. 表示形式正确答案:D2、下列不属于CSS的引入方式的是()。
A. 内嵌式引入B. 行间引入C. 行内引入D. 链接式引入正确答案:B3、下列选项中不属于CSS中font-size的合法单位的是()。
A. middleB. %C. pxD. em正确答案:A4、如果想让一幅背景图片在水平方向上重复显示,则可使用background-repeat属性的()值实现。
A. repeat-yB. repeatC. no-repeatD. repeat-x正确答案:D5、div和span作用类似,都可以加入CSS修饰的属性,但两者的区别是()。
A. 两者都能修饰块元素B. div是行内元素,只能修饰一行内的少量元素;span是块元素,可以修饰整块内容C. div是块元素,可以修饰整块内容;span是行内元素,只能修饰一行内的少量元素D. 以上都不对正确答案:C6、CSS盒模型主要思想是每个元素的布局由四部分组成,这四部分不包括()。
A. paddingB. borderC. divD. margin正确答案:C7、元素浮动时经常要使用width属性,该属性对()有效。
A. 块元素B. 行内元素C. 块元素和img元素D. 行内元素和img元素正确答案:C8、有下列列表元素:<ul><li>主页</li><li>组织机构</li><li>人才培养</li><li>信息服务</li></ul>要使这些列表元素显示为行内元素,则需要使用()。
A. z-index : -1B. float : noneC. display : inlineD. visibility : visible正确答案:C9、下列哪项不属于float属性的合法值()?A. rightB. leftC. noneD. center正确答案:D10、关于类选择器和ID选择器优先级的说法正确的是()。
哪里有web前端面试题?翡翠教育告诉你!

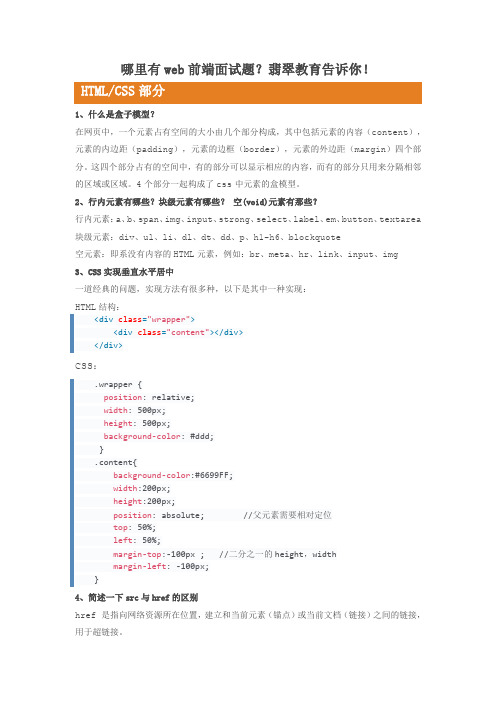
哪里有web前端面试题?翡翠教育告诉你!HTML/CSS部分1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。
这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。
4个部分一起构成了css中元素的盒模型。
2、行内元素有哪些?块级元素有哪些?空(void)元素有那些?行内元素:a、b、span、img、input、strong、select、label、em、button、textarea 块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote空元素:即系没有内容的HTML元素,例如:br、meta、hr、link、input、img3、CSS实现垂直水平居中一道经典的问题,实现方法有很多种,以下是其中一种实现:HTML结构:<div class="wrapper"><div class="content"></div></div>CSS:.wrapper {position: relative;width: 500px;height: 500px;background-color: #ddd;}.content{background-color:#6699FF;width:200px;height:200px;position: absolute; //父元素需要相对定位top: 50%;left: 50%;margin-top:-100px ; //二分之一的height,widthmargin-left: -100px;}4、简述一下src与href的区别href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。
(完整word版)《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
前端笔试题及答案

前端笔试题及答案1. HTML/CSS 题目1.1 请解释HTML5中的语义化标签有哪些,并给出至少3个例子。
答案:HTML5中的语义化标签用于定义文档的结构,常见的语义化标签包括`<header>`、`<footer>`、`<article>`、`<section>`、`<nav>`、`<aside>`等。
其中,`<header>`用于定义文档或区段的页眉;`<footer>`用于定义文档或区段的页脚;`<article>`用于定义独立的内容区块。
1.2 CSS选择器有哪些类型?答案:CSS选择器主要有以下类型:- 标签选择器:如`div`、`p`、`span`等。
- 类选择器:如`.className`。
- ID选择器:如`#idName`。
- 属性选择器:如`[type="text"]`。
- 伪类选择器:如`:hover`、`:active`、`:nth-child(n)`等。
- 伪元素选择器:如`::before`、`::after`等。
2. JavaScript 题目2.1 解释JavaScript中的闭包是什么,并给出一个示例。
答案:闭包是一个函数和声明该函数的词法环境的组合。
闭包允许函数访问其定义时的作用域链,即使在其外部调用时。
示例如下:```javascriptfunction outerFunction() {var outerVariable = 'I am outer';function innerFunction() {console.log(outerVariable);}return innerFunction;}var inner = outerFunction();inner(); // 输出:I am outer```2.2 如何在JavaScript中实现深拷贝?答案:实现深拷贝的方法有多种,可以使用递归函数、JSON方法、结构赋值(Object.assign)等。
网页设计师(中级)技能鉴定题库及答案

网页设计师(中级)技能鉴定题库及答案- 块级元素(block-level elements): 独占一行的元素,在页面上显示为一个矩形块,可以设置宽高以及边距和填充。
- 例子:- `<div>`- `<p>`- `<h1>`- 内联元素(inline elements): 不会独占一行,只占自身内容所需的空间,不能改变宽高。
- 例子:- `<span>`- `<a>`- `<img>`- 语义元素:如 `<header>`, `<footer>`, `<nav>` 等,使得页面结构更加清晰和语义化。
- 多媒体支持:新增的 `<video>`、`<audio>` 等元素,方便嵌入和控制多媒体内容。
- 表单增强:新增的 `<input>` 类型包括日期选择、邮箱验证等,提供了更多功能和验证选项。
- Canvas 和 SVG: `<canvas>` 元素可以通过 JavaScript 绘制图形,SVG 元素则是基于 XML 的矢量图形描述语言。
- 提供了更多的元素和功能,使得网页设计更加丰富多样。
- 提升了移动设备的支持和性能,让网页在不同平台上都能有更好的体验。
- 增加了多媒体和图形绘制的能力,让网页能够呈现更高级的视觉效果。
二、CSS 基础1. 请解释 CSS 是什么意思?简要解释其作用及特点。
- CSS 是层叠样式表(Cascading Style Sheets)的缩写,用于描述页面元素的样式和布局。
- CSS 的作用包括:- 控制网页的样式和外观,如字体、颜色、边框、背景等。
- 定义网页的布局和排版,如盒模型、浮动、定位等。
- 提供响应式设计,使得网页能够适应不同尺寸的设备和屏幕。
- CSS 的特点包括:- 层叠性:当多个样式规则应用于同一元素时,CSS 会按照一定的规则进行层叠和优先级排序。
html+css笔试附答案

html+css笔试附答案html+css满分:172 分考试时间:180 分钟一、单选题(总分172,每小题1分) 1、下列关于XHTML中的CSS样式表的说法正确的是()CSS样式表的基本选择器有:标记选择器、Id选择器和类选择器及后代选A、择器CB、 SS样式表仅具有继承性对于定义样式div .p{color:red;}意思是div下面的应用了类p的标签的C、字体颜色为红色 ID、 D选择器在CSS样式表具有最高优先级正确答案:C 2、以下选项中,不是页面布局模型的是()A、盒子模型B、层模型流动模型C、D、浮动模型正确答案:A 3、以下不是float属性的是()A、l eftB、n oneC、r ightD、a ll正确答案:D 4、在CSS中,关于BOX的margin属性的叙述正确的是()边A、距margin只能取一个值margin属性的参数有margin-left、margin-right、margin-top、B、 margin-bottom mC、 argin属性的值不可为automD、 argin属性的参数值不能全部设置成0px 正确答案:B5、下列不属于盒子的定位的是()A、浮动定位B、盒子的流动定位C、盒子的页面定位D、P osition定位正确答案:C 6、以下代码片断中,属于静态定位的是()A、# bb{width:100px;position:relative }B、# bb{width:100px;position:sastic }C、# bb{width:100px; }#bb{width:100px;position:absolute} D、正确答案:A 7、下列选项中,用来改变背景颜色的样式属性是()A、b ackground-colorB、b gcolorC、c olorD、b ackgroundcolor正确答案:A 8、以下选项中不能实现清除浮动的是()A、空 divB、h over伪类选择器C、c lear属性 overflow属性D、正确答案:B 9、 background-repeat,默认效果是()A、背景图不平铺B、背景图横向平铺C、背景图纵向平铺背景纵向和横向上平铺D、正确答案:D 10、下列不属于浮动元素特征的是()A、浮动元素会被自动地设置为块状元素显示浮动元素在垂直方向上它与未被定义为浮动时的位置一样 B、C、浮动元素在水平方向上,它将最大程度地靠近其父级元素边缘D、浮动元素有可能会脱离包含元素之外正确答案:D 11、下面关于盒子模型中的相关属性的阐述正确的是()border属性是一个复合属性,若单独使用此属性,其子属性值的必须要按顺序书写在盒子模型的每个属性中,均可分为四个方向,分别为上、右、下、左; B、我们在定义盒子的padding值时,若定义三个值则第一个值代表上下内边距,中间的值代表右边距,而最后一个值则代表左边距通常在网页设计中,盒子模型一般有3种D、正确答案:D 12、以下说法正确的是()A、b ackground-color:设置文字颜色B、b ack-corlor:设置背景色C、b ackground-color:设置背景色D、c olor:设置背景色正确答案:C 13、()主要用来进行页面上的文字段落或图片的放置位置的设置A、盒子A、C、B、边框C、区块定位D、正确答案:A 14、怎样使一个层垂直居中于浏览器中()A、p adding: 50% 50% margin: 50% 50%B、C、m argin: 0 autoD、m argin: -100 auto正确答案:B 15、一般情况下,布局属性中溢出属性的默认值为()A、隐藏B、滚动C、可视自动D、正确答案:D 16、能够设置文本加粗的样式属性是()A、f ont-weight:bold style:boldB、C、f ont:bD、f ont-style:bold正确答案:A 17、给所有的<h1>标签添加背景颜色的是()A、h 1 {background-color:#FFFFFF}B、h 1 {background-color:#FFFFFF;}C、h 1.all {background-color:#FFFFFF}D、# h1 {background-color:#FFFFFF} 正确答案:B 18、以下选项中,不属于页面布局模型的是()浮动模型 A、B、盒子模型C、流动模型层模型D、正确答案:B 19、下列对样式单位中百分比单位描述有误的是()一个百分比值由可选的正号\+\或负号\-\、接着的一个数字,还有百分A、号\B、在一个百分比值之中是没有空格的C、百分比值是相对于其它数值,不能用于定义每个属性D、最经常使用的百分比值是相对于元素的字体大小正确答案:D 20、下在代码使用HTML元素的ID属性,将样式应用于网页上的某个段落:<Pid=”firstp”>这是一个段落</P>,下面选项中,()正确定义了上面代码引用的样式规则A、<Style Type=”text/css”> P {color:red} </Style>B、< StyleType=”text/css”> #firstp {color:red} </Style><Style Type=”text/css”> .firstp {color:red} </Style> C、D、<Style Type=”text/css”> P.firstp {color:red} </Style>正确答案:B 21、下列CSS语法规则正确的是()A、b ody:color=blackB、{ body;color:black}C、b ody {color: black}D、{ body:color=black(body}感谢您的阅读,祝您生活愉快。
HTML试题(含答案)

HTML试题库一、选择题:1.下面代码使用HTML元素的ID属性,将样式应用于网页上的某个段落:<p id="firstp">这是第一个段落</p>以下关于样式规则定义正确的是()。
A.<style type="text/css">p{color:red}</style>B.<style type="text/css"># firstp {color:red}</style>C.<style type="text/css">.firstp {color:red}</style>D.<style type="text/css">P.firstp {color:red}</style>2.下列代码段是某页面的样式设置:<style TYPE="text/css">.blue { color:blue }.red { color:red }</style>3.下面有关样式表的说法正确的是()(选择两项)。
A.通过样式表,用户可以使用自己的设置来覆盖浏览器的默认样式B.样式表不能重用C.每个样式表只能链接到一个文档D.样式表可以用来改变字体,修改颜色等4.根据以下的HTML代码片段:…<h1 style="font-style:italic;color:limegreen;font-size=30";>hello!Nice to meet you! </h1><h1>this is the default display of an h1 element</h1>…以下描述不正确是()。
css 面试题及答案

css 面试题及答案CSS(层叠样式表)是一种用于描述网页样式和布局的语言,是前端开发不可或缺的重要技能。
在面试过程中,经常会出现与CSS相关的问题。
本文将为您整理一些常见的CSS面试题及其答案,帮助您准备面试。
1. 请解释一下什么是CSS盒模型?CSS盒模型是一个用于描述元素布局的概念。
每个元素都被视为一个矩形的盒子,这个盒子由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
这些部分可以通过CSS属性进行调整,从而影响元素的大小、位置和间距。
2. 请解释一下CSS选择器及其优先级?CSS选择器是用于选择并设置样式的模式。
常见的CSS选择器有元素选择器、类选择器、ID选择器、属性选择器和伪类选择器等。
CSS选择器的优先级决定了当多个选择器作用于同一个元素时,哪个样式会被应用。
选择器的优先级从高到低依次为:!important > 内联样式 > ID选择器 > 类选择器 > 元素选择器。
当优先级相同时,后面的样式会覆盖前面的样式。
3. 请解释一下CSS中的浮动(float)属性?浮动(float)属性用于设置元素在其容器中的浮动位置。
浮动元素会脱离常规文档流,向左或向右浮动,直到碰到容器的边缘或另一个浮动元素。
浮动元素可以实现文字环绕、多列布局等效果。
4. 请解释一下CSS的层叠样式表(CSS)的优点和缺点?CSS的优点包括:- 分离内容和样式,提高了网页的可维护性和可重用性。
- 提供了丰富的样式选择器和属性,使得样式设置更加灵活和精确。
- 提供了样式的继承和层叠机制,方便样式的管理和调整。
CSS的缺点包括:- 学习曲线较陡,特别是在处理不同浏览器的兼容性时。
- 样式冲突和优先级问题可能导致意外的样式结果。
- 某些复杂样式和布局难以实现,需要借助其他技术如JavaScript。
5. 请解释一下CSS伪类(pseudo-class)和伪元素(pseudo-element)的区别?CSS伪类是一种用于选择元素在特定状态下的选择器,如`:hover`选择鼠标悬停状态下的元素。
css试题及答案

css试题及答案css试题及答案css试题及答案 1.常用的块属性标签及特征有哪些?常用块标签:Divh1~h6olullidltdddtabletrthtdpbrform块标签特征:独占一行,换行显示,可以设置宽高,块可以套块和行 2.常用的行内属性标签及特征有哪些?行标签:spanaimgvaremstrongtextareaselectoptioninput行标签特征:在行内显示,内容撑开宽高,不可以设置宽高(img,input除外),行只能套行标签 3.SEO重视的标签有哪些? 4.HTML静态页面出现中文乱码如何解决?在head 里加入并且保存文件时编码格式也选择utf-8编码 5.下列标签既是行内属性标签又可以设宽高的标签是?(CD)A.varB.tableC.inputD.imgE.form 6.css选择器有几种,及各自的书写方式?(举例说明)ID选择器,举例:#div1{}类选择器,举例:.div1{}标签选择器,举例:div{}后代选择器,举例:.div1p{}群组选择器,举例:#div1,.div2,.div3p,#div4ulli{} 7.简单说说你对“盒模型”这个概念的理解,以及它都涉及到哪些css属性?在css布局中,每一个html元素在浏览器中的解析都可以被看作一个盒子,拥有盒子一样的外形和平面空间它由margin、border、padding、content四部分组成涉及到的CSS属性有:margin、border、padding、display 8.div1里依次有div2和div3两个同级元素,div2高20px,margin-bottom:30px;div3高50px,margin-top:20px;那么div1的.高度是多少?20px+50px+30px=100px 本题考点:margin横向上是相加,但在竖向上却会产生叠加的现象,并会取上下间距的其大者生效9.A标签的伪类有哪些,都是什么意思,及书写顺序?link:有链接属性时visited:链接地址已被访问过hover:鼠标悬停在上面active:被用户激活时书写顺序:lvha(lovehate) 10.有一个div宽是1000px,如何让它在浏览器里达到居中,并且左右自适应?div{width:1000px;margin:0auto;}11.常用的调试工具有哪些?谷歌的审查元素、火狐的firebug、IE开发者工具F12等12.分别说出float对块属性及行内属性标签的影响是什么?对块属性标签的影响:可以使块属性元素并排排列,在没有设置宽高的情况下浮动后,内容撑开宽度高度对行属性标签的影响:float之后能设置width和height属性,并支持margin和padding属性13.写出兼容IE及其他主流浏览器的CSS半透明设置?div{opacity:0.5;fiter:alpha(opacity=50);} 14.写出常见的CSS兼容性问题?(列举至少4个) 1.不同浏览器的标签默认的margin和padding差异;2.图片之间默认有间距;3.不透明度; 4.图片有链接时的边框问题;5.双倍marginbug6.... 15.CSSposition属性的常用值有哪些?分别是什么意思?Position:relative;相对定位(通常用在父级)Position:absolute;绝对定位(通常用在子级)Position:fixed;固定定位(相对于浏览器窗口) 16.以下的CSShack设置分别适用于哪个浏览器?_background-color:green;IE6适用*+background-color:pink;IE7适用*background-color:black;IE6、IE7适用针对不同的浏览器或不同版本浏览器而写特定的CSS样式,叫做CSShack 17.html的书写规范有哪些?标签换行写法;标签需要关闭;特殊字符用编码;标签缩进;标签用英文小写;注释;合理嵌套;。
CSS试题

CSS一、单选题1.CSS是利用( B )XHTML标签构建网页布局。
A. <dir>B.<div>C.<dis>D.<dif>2.在CSS语言中下列哪一项是“左边框”的语法( C )A.border-left-width:<值>B.border-top-width:<值>C. border-left:<值>D. border-top-width:<值>3.在下列CSS语言中( A )适用对象是“所有对象”。
A.背景附件B.文本排列C.纵向排列D.文本缩进4.下列( D )不属于CSS文本属性。
A.font-sizeB.text-transformC.text-alignD.line-height5.下列哪一项是CSS正确的语法构成( C )A.body:color=blackB.{body;color:black}C.body{color:black}D.{body:color=black}6.下面哪个CSS属性是用来改变背景颜色的( A )A.background-color:B.bgcolor:C.color:D.text:7.怎样给所有的<h1>标签添加背景颜色( B )A. .h1 { background-color:#ffffff }B. h1 { background-color; }C. h1.all { background-color:#ffffff }D. #h1 { background-color:#ffffff }8.下列哪个CSS属性可以更改样式表的字体颜色( D )A.text-color=B.fgcolor:C.text-color:D.color:9.下列哪个CSS属性可以更改字体大小( B )A.text-sizeB.font-sizeC.text-styleD.font-style10.下列哪段代码能够定义所有P标签内文字加粗( D )A.<p style=”text-size:blod”>B.< p style=”font-size:blod”>C.p{ text-size:bold; }D.p{ font-weight:bold; }11.下面哪个方法可以去掉文本超链接的下划线( D )A. a{ text-decoration:no underline; }B. a{ underline:none; }C. a{ decoration:no underline; }D. a{ text-decoration:none; }12.下列哪个CSS属性能够更改文本字体( C )A.f;B.font=C.font-family:D.text-decoration:none;13.下列哪个CSS属性能够设置文本加粗( A )A.font-weight:boldB.style:boldC.font:bD.font=14.下列哪个CSS属性能够设置盒子模型的填充为10、20、30、40、(顺时针方向)( A )A.padding:10px 20px 30px 40pxB. padding:40px 30px 20px 10pxC.padding:10px 40px 30px 20pxD. padding:20px 10px 40px 30px15.下列哪个属性能够设置盒子模型的左侧边界( C )A.margin:B.indent:C.margin-left:D.text-indent:16.( D )能够定义列表的项目符号为实心矩形。
Web前端开发工程师笔试题

Web前端开发工程师笔试题Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年。
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
下面就由为大家介绍一下Web前端开发工程师笔试题的文章,欢送阅读。
1. 在一个框架的属性面板中,不能设置下面哪一项。
( C )A.源文件 ;B.边框颜色 ;C.边框宽度D.滚动条2. CSS样式表根据所在网页的位置,可分为?(B )A.行内样式表、内嵌样式表、混合样式表B.行内样式表、内嵌样式表、外部样式表C.外部样式表、内嵌样式表、导入样式表D.外部样式表、混合样式表、导入样式表3.对于标签,其中*代表GET或( C )A. SETB. PUTC. POSTD. INPUT4. HTML代码表示?(D )A. 创立表格B. 创立一个滚动菜单C. 设置每个表单项的内容D. 创立一个下拉菜单5. 在表单中包含性别选项,且默认状态为“男”被选中,以下正确的选项是( A )A.男B.男C.男D.男6. 在CSS中下面哪种方法表示超链接文字在鼠标经过时,超链接文字无下划线?(B )A. A:link{TEXT-DECORATION: underline }B. A:hover {TEXT-DECORATION: none}C. A:active {TEXT-DECORATION: blink }D. A:visited {TEXT-DECORATION: overline }7. 下面代码片段,说法正确的选项是:(B ).DIV1 { position:absolute;line-height:22px;height:58px;background-color: #FF0000; }A. Line-height:22px;修饰文本字体大小B. position:absolute;表示绝对定位,被定位的元素位置固定C. height:58px; 表示被修饰的元素距离别的元素的距离D. background-color: #FF0000; 表示被修饰的元素的背景图像8. 在Dreamweaver 中, 在设置各个框架属性时, 参数Scroll 是用来设置( B )属性的。
css填空题

css填空题在网页开发中,CSS(层叠样式表)扮演着相当重要的角色。
它是一种用于描述网页样式和布局的语言,能够使网页的外观更加美观、直观,并提高用户体验。
本文将围绕CSS填空题展开讨论,探究CSS 在网页开发中的作用和应用。
1. CSS是一种____式的语言,它用来控制____样式和____,使得网页的排版更具____感和逻辑性,提高网页的可读性和可维护性。
CSS是一种层叠式的语言,它用来控制网页的样式和布局,使得网页的排版更具层次感和逻辑性,进而提高网页的可读性和可维护性。
2. CSS的三个核心组成部分是____、____和____。
CSS的三个核心组成部分是选择器、属性和值。
3. 很多网页开发者常用的选择器有____、____和____等。
很多网页开发者常用的选择器有类选择器、标签选择器和ID选择器等。
4. CSS样式可以通过____的方式进行引入。
CSS样式可以通过内联的方式进行引入。
5. CSS可以通过____、____和____等方式实现网页布局。
CSS可以通过浮动、定位和弹性盒子等方式实现网页布局。
6. 在CSS中,用来控制元素盒子模型的属性有____、____、____和____等。
在CSS中,用来控制元素盒子模型的属性有width、height、padding和margin等。
7. ____是用来调整元素内部内容与边框之间的距离的属性。
padding是用来调整元素内部内容与边框之间的距离的属性。
8. CSS中的____属性可以让一个元素上下左右居中。
CSS中的margin属性可以让一个元素上下左右居中。
9. 在CSS中,使用____属性可以改变文字的大小、字体、颜色等。
在CSS中,使用font属性可以改变文字的大小、字体、颜色等。
10. CSS可以通过____和____等动画效果使网页更加生动。
CSS可以通过过渡和动画等动画效果使网页更加生动。
通过上述填空题的回答,我们可以看到CSS在网页开发中的重要作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文由我司收集整编,推荐下载,如有疑问,请与我司联系在2×2的方块中放置4 个图像,以在HTML/CSS 中占据页面的一半。
在2×2的方块中放置4 个图像,以在HTML/CSS 中占据页面的一半。
[英]Having trouble putting 4 images in a 2 by 2 square to fit on half of the page in HTML/CSS I’ve tried everything. Need Help PLEASE! Wanting to get the wire frame images in a 2 by 2 on the right side of the page. Being able to be responsive at the
sametime.
我试着一切。
需要帮助请!想要在页面右边的2×2的帧中获取线框图像。
能够及时
响应。
any help will be appreciated soo much!
任何帮助都将被感激的多!
div Creating an app designed for mobile devices (smart phones and tablets). Able to
use the smart phones camera or tablet to view the picture in real-time. Jager is centred
around the old-style game of I Spy/Scavenger hunt played usually by kids. This focus would be part of the Mahuki Gamelab team. Creating games used for education in fun
ways to help get children involved in the seasonal museum exhibitions. br br h1 Abstract
/h1 br br To create a game for mobile devices, tablets and smart phones. An app that
uses augmented reality technology to involve users in the environment around them. The
game is a scavenger hunt / I SPY type of game played using your smart phone or tablet’s built-in camera to view the world through. The app will generate an object to make the user search for from a list of pre-programmed items and paths. The app will give users a
hint or a clue to the general area or direction of the object. A timer and a score will be used。
