array排序
ruby数组array排序sort和sort!

ruby数组array排序sort和sort!1.sort → new_ary click to toggle sourcesort { |a, b| block } → new_aryReturns a new array created by sorting self.Comparisons for the sort will be done using the <=> operator or using an optional code block.The block must implement a comparison between a and b, and return -1, when a follows b, 0 when a and b are equivalent, or +1 if b follows a. See also .a = [ "d", "a", "e", "c", "b" ]a.sort #=> ["a", "b", "c", "d", "e"]a.sort { |x,y| y <=> x } #=> ["e", "d", "c", "b", "a"]a.sort { |x,y| x <=> Y } #=> ["a", "b", "c", "d", "e"]2.sort! → ary click to toggle sourcesort! { |a, b| block } → arySorts self in place.Comparisons for the sort will be done using the <=> operator or using an optional code block.The block must implement a comparison between a and b, and return -1, when a follows b, 0 when a and b are equivalent, or +1 if b follows a. See also .a = [ "d", "a", "e", "c", "b" ]a.sort! #=> ["a", "b", "c", "d", "e"]a.sort! { |x,y| y <=> x } #=> ["e", "d", "c", "b", "a"]参考链接:/core-2.0/Array.html#method-i-sort3.sort和sort!的区别:sort和sort!函数,默认都使⽤ <=>⽐较,他们的区别在于:sort! 可能会改变原先的数组,所以加个感叹号提醒sort 返回的是新数组,没对原先的数组进⾏修改在ruby的SDK⾥,能看到很多加了感叹号的函数,都意味着对函数操作的对象进⾏了状态更改。
JavaScript中数组Array.sort()排序方法详解

JavaScript中数组Array.sort()排序⽅法详解JavaScript中数组的sort()⽅法主要⽤于对数组的元素进⾏排序。
其中,sort()⽅法有⼀个可选参数。
但是,此参数必须是函数。
数组在调⽤sort()⽅法时,如果没有传参将按字母顺序(字符编码顺序)对数组中的元素进⾏排序,如果想按照其他标准进⾏排序,就需要进⾏传⼀个参数且为函数,该函数要⽐较两个值,并且会返回⼀个⽤于说明这两个值的相对顺序的数字。
1、对数字数组进⾏由⼩到⼤的顺序进⾏排序。
代码:var arr = [22,12,3,43,56,47,4];arr.sort();console.log(arr); // [12, 22, 3, 4, 43, 47, 56]arr.sort(function (m, n) {if (m < n) return -1else if (m > n) return 1else return 0});console.log(arr); // [3, 4, 12, 22, 43, 47, 56]2、对字符串数组执⾏不区分⼤⼩写的字母表排序。
代码:var arr = ['abc', 'Def', 'BoC', 'FED'];console.log(arr.sort()); // ["BoC", "Def", "FED", "abc"]console.log(arr.sort(function(s, t){var a = s.toLowerCase();var b = t.toLowerCase();if (a < b) return -1;if (a > b) return 1;return 0;})); // ["abc", "BoC", "Def", "FED"]3、对包含对象的数组排序,要求根据对象中的年龄进⾏由⼤到⼩的顺序排列代码:var arr = [{'name': '张三', age: 26},{'name': '李四', age: 12},{'name': '王五', age: 37},{'name': '赵六', age: 4}];var objectArraySort = function (keyName) {return function (objectN, objectM) {var valueN = objectN[keyName]var valueM = objectM[keyName]if (valueN < valueM) return 1else if (valueN > valueM) return -1else return 0}}arr.sort(objectArraySort('age'))console.log(arr) // [{'name': '王五', age: 37},{'name': '张三', age: 26},{'name': '李四', age: 12},{'name': '赵六', age: 4}]以上就是本⽂的全部内容,希望本⽂的内容对⼤家的学习或者⼯作能带来⼀定的帮助,同时也希望多多⽀持!。
自定义类型数组排序的两种实现方式

⾃定义类型数组排序的两种实现⽅式Array类是C#中所有⾃定义类型数组的抽象类。
这种⾃定义类型数组可以像String类型⼀样进⾏排序。
这种排序的⽅法C#在基础类库中已经实现了,并且向外提供了可⽤的接⼝。
只要按照C#中提供的⽅法就可以⽅便地实现⾃定义数组的排序。
⽅式⼀:⾃定义类Person如下,想实现先按FirstName排序,再按LastName排序。
如果Person类的代码可以修改的话,只要让Person类继承IComparable接⼝或IComparable<T>接⼝。
该接⼝只提供了⼀个⽅法CompareTo(T),⽤这个⽅法返回⼀个Int值⽤以说明⽐较对象的⼤⼩。
⽅法内的代码就是⾃定义的排序规则。
class Person{// 属性创建快捷键 Ctr+R,Eprivate string firstName;private string lastName;public string FirstName{get { return firstName; }set { firstName = value; }}public string LastName{get { return lastName; }set { lastName = value; }}public override string ToString(){return firstName + "" + lastName;}}本例的⾃定义规则是先按FirstName排序,再按LastName排序,代码如下:class Person : IComparable<Person>{private string firstName;private string lastName;public string FirstName{get { return firstName; }set { firstName = value; }}public string LastName{get { return lastName; }set { lastName = value; }}// IComparable<>接⼝实现public int CompareTo(Person other){if (other == null) throw new ArgumentNullException("other");int result = pare(firstName, other.firstName);if (result == 0){result = pare(lastName, stName);}return result;}public override string ToString(){return firstName + "" + lastName;}}⽅式⼆:有时已定义的类的代码允许修改或根本没有源代码只有DLL的时候,另⼀种⽅法就可以⽤了。
phparray_multisort对数组进行排序详解及实例代码

phparray_multisort对数组进⾏排序详解及实例代码php 中array_multisort() 函数可以⽤来⼀次对多个数组进⾏排序,或者根据某⼀维或多维对多维数组进⾏排序。
本⽂章向⼤家讲解array_multisort函数的使⽤⽅法。
array_multisort() 函数返回排序数组。
您可以输⼊⼀个或多个数组。
函数先对第⼀个数组进⾏排序,接着是其他数组,如果两个或多个值相同,它将对下⼀个数组进⾏排序。
注释:字符串键名将被保留,但是数字键名将被重新索引,从 0 开始,并以 1 递增。
注释:您可以在每个数组后设置排序顺序和排序类型参数。
如果没有设置,每个数组参数会使⽤默认值。
语法array_multisort(array1,sorting order,sorting type,array2,array3...)参数描述返回值成功时返回 TRUE ,或者在失败时返回 FALSE 。
说明array_multisort() 函数对多个数组或多维数组进⾏排序。
参数中的数组被当成⼀个表的列并以⾏来进⾏排序 - 这类似 SQL 的 ORDER BY ⼦句的功能。
第⼀个数组是要排序的主要数组。
数组中的⾏(值)⽐较为相同的话,就会按照下⼀个输⼊数组中相应值的⼤⼩进⾏排序,依此类推。
第⼀个参数是数组,随后的每⼀个参数可能是数组,也可能是下⾯的排序顺序标志(排序标志⽤于更改默认的排列顺序)之⼀:SORT_ASC - 默认,按升序排列。
(A-Z)SORT_DESC - 按降序排列。
(Z-A)随后可以指定排序的类型:SORT_REGULAR - 默认。
将每⼀项按常规顺序排列。
SORT_NUMERIC - 将每⼀项按数字顺序排列。
SORT_STRING - 将每⼀项按字母顺序排列。
实例⼀:排序多维数组<?php$ar = array(array("10",11,100,100,"a"),array(1,2,"2",3,1));array_multisort($ar[0], SORT_ASC,SORT_STRING,$ar[1],SORT_NUMERIC,SORT_DESC);var_dump($ar);>本例中在排序后,第⼀个数组将变成 "10",100,100,11,"a"(被当作字符串以升序排列)。
java jsonarray排序方法

java jsonarray排序方法Java JSONArray是一种用于存储和操作JSON数据的数据结构。
在实际应用中,经常需要对JSONArray进行排序操作,以满足业务需求。
本文将介绍一些常用的JSONArray排序方法,帮助读者快速理解和使用。
一、JSONArray排序概述JSONArray是Java中用于表示JSON数组的类,它可以存储多个JSON对象。
而JSON对象是由键值对组成的,每个键值对表示一个属性。
在排序JSONArray时,我们通常是根据某个属性的值进行排序,比如按照年龄、价格等进行升序或降序排列。
二、使用JSONArray的sort方法进行排序JSONArray提供了一个sort方法,可以直接对数组进行排序。
sort方法有两个重载版本,一个是不传递Comparator参数的,默认按照元素的自然顺序进行排序;另一个是传递Comparator参数的,可以自定义排序规则。
1.默认排序JSONArray的sort方法默认按照元素的自然顺序进行排序。
自然顺序是根据元素的类型进行排序,比如数字从小到大,字符串按照字典序等。
示例代码如下:```javaJSONArray jsonArray = new JSONArray("[3, 1, 2]"); jsonArray.sort();System.out.println(jsonArray.toString());```输出结果为:[1, 2, 3]2.自定义排序如果要对JSONArray中的对象按照某个属性进行排序,可以使用传递Comparator参数的sort方法。
Comparator是一个函数式接口,可以根据自己的需求编写排序规则。
示例代码如下:```javaJSONArray jsonArray = new JSONArray("[{\"name\":\"Alice\", \"age\":18}, {\"name\":\"Bob\", \"age\":20}, {\"name\":\"Cindy\", \"age\":15}]");jsonArray.sort((o1, o2) -> {int age1 = ((JSONObject) o1).getInt("age");int age2 = ((JSONObject) o2).getInt("age");return age1 - age2;});System.out.println(jsonArray.toString());输出结果为:[{"name":"Cindy","age":15},{"name":"Alice","age":18},{"name":" Bob","age":20}]三、使用Collections工具类进行排序除了JSONArray提供的sort方法外,我们还可以使用Collections 工具类的sort方法对JSONArray进行排序。
js array.sort排序原理

js array.sort排序原理JavaScript中的数组是一种特殊的数据类型,它允许您在单个变量中存储多个值。
Array.sort()方法是JavaScript中最常用的方法之一,可以将数组中的元素按照指定的排序顺序进行排序。
本文将介绍sort()方法的工作原理以及常见的排序算法。
1. sort()方法的工作原理sort()方法是一种在原地排序(in place sorting)的算法,也就是说,它会修改原来的数组而不是创建一个新的数组。
该方法接受一个可选的参数,即一个比较函数(compare function)。
如果省略此参数,则元素将按照字符串比较排序。
当sort()方法被调用时,它首先将数组元素转换为字符串,然后比较这些字符串,根据比较结果进行排序。
如果是数字或日期,则需要使用比较函数进行转换,以确保正确的排序顺序。
2. 排序算法sort()方法使用的排序算法通常是快速排序(Quicksort)或合并排序(Mergesort)。
这些算法在不同的情况下都可以很好地工作,具体取决于数据的类型和大小。
快速排序是一种排序速度非常快的算法,其基本思想是在数组中选择一个基准元素,将数组中的元素分成两个子数组,一个包含所有比基准元素小的元素,另一个包含所有比基准元素大的元素。
然后递归地对两个子数组执行相同的操作,直到所有子数组都只包含一个元素。
最后,所有子数组将合并成一个已排序的数组。
合并排序是另一种常用的排序算法,其基本思想是将数组分成两个或多个较小的子数组,然后递归地对每个子数组进行排序,最后将这些已排序的子数组合并成一个完整的排序数组。
3. 比较函数sort()方法的比较函数有两个参数,它们分别是要比较的值,比较函数根据该值返回一个负数、零或正数。
如果第一个参数小于第二个参数,则返回一个负数,如果两个参数相等,则返回零,如果第一个参数大于第二个参数,则返回一个正数。
以下是一个比较函数的示例:function compare(a, b) {if (a < b) {return -1;}if (a > b) {return 1;}return 0;}该函数将按照数字的顺序对数组进行排序,将较小的数字放在前面。
arrays.sort();的多种使用方法

Arrays.sort()是Java语言中用于对数组进行排序的方法,它可以按照数组中元素的自然顺序进行排序,也可以根据自定义的比较器对数组进行排序。
在实际开发中,我们经常会遇到需要对数组进行排序的情况,因此掌握Arrays.sort()的多种使用方法对于提高代码的质量和效率非常重要。
一、基本用法使用Arrays.sort()对数组进行排序的基本用法非常简单,只需要调用Arrays.sort()方法并传入需要排序的数组即可。
例如:```javaint[] arr = {3, 1, 4, 1, 5, 9, 2, 6, 5, 3};Arrays.sort(arr);```上述代码将数组arr进行排序,排序后arr的内容为{1, 1, 2, 3, 3, 4, 5, 5, 6, 9}。
二、自定义比较器除了按照数组元素的自然顺序进行排序,我们还可以根据自定义的比较器对数组进行排序。
这在需要对复杂对象数组进行排序时非常有用,例如对自定义对象的数组按照对象的某个属性进行排序。
我们可以通过传入Comparator对象来实现自定义比较规则。
例如:```javaString[] strs = {"apple", "banana", "orange", "grape"};Arrays.sort(strs, (s1, s2) -> s1.length() - s2.length());```上述代码中,我们通过Lambda表达式传入了一个比较器,用于按照字符串长度对数组进行排序。
三、二维数组排序在实际项目中,我们经常会遇到需要对二维数组进行排序的情况。
对二维数组进行排序时,我们可以使用Arrays.sort()方法的重载版本,并传入自定义的比较器。
例如:```javaint[][] matrix = {{3, 1, 4}, {1, 5, 9}, {2, 6, 5}};Arrays.sort(matrix, (arr1, arr2) -> arr1[0] - arr2[0]);```上述代码对一个包含多个一维数组的二维数组按照每个一维数组的第一个元素进行排序。
array常用方法

array常用方法数组(Array)是JavaScript中一种常用的数据类型,用于存储一系列有序的元素。
在JavaScript中,数组有一些常用的方法,包括:1. push():向数组末尾添加一个或多个元素,并返回新的长度。
2. pop():删除并返回数组的最后一个元素。
3. unshift():向数组的开头添加一个或多个元素,并返回新的长度。
4. shift():删除并返回数组的第一个元素。
5. splice():通过删除或替换现有元素或者添加新元素来修改数组,并返回被修改的元素。
6. sort():对数组的元素进行排序。
默认排序顺序是根据字符串Unicode码点。
7. reverse():颠倒数组中元素的顺序。
8. indexOf():返回指定元素在数组中的第一个索引,如果不存在则返回-1。
9. lastIndexOf():返回指定元素在数组中的最后一个索引,如果不存在则返回-1。
10. forEach():对数组的每个元素执行一次给定的函数。
11. map():对数组的每个元素执行一次给定的函数,并返回结果组成的新的数组。
12. filter():对数组的每个元素执行一次给定的函数,并返回结果为true的元素组成的新的数组。
13. some():对数组的每个元素执行一次给定的函数,如果函数对某个元素返回true,则返回true。
14. every():对数组的每个元素执行一次给定的函数,如果函数对所有元素都返回true,则返回true。
15. reduce():对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个值。
16. join():将数组的所有元素连接成一个字符串。
17. concat():用于合并两个或多个数组。
此方法不会更改现有数组,而是返回一个新数组。
18. slice():返回一个新的数组对象,这个对象是一个由开始和结束索引(不包括结束索引)指定的原数组的浅拷贝。
java中array的sort方法

一、介绍Java中的数组是一种常见的数据结构,而对数组进行排序则是经常需要的操作之一。
在Java中,数组的排序可以通过Arrays类提供的sort方法来实现。
本文将深入探讨Java中数组排序的实现原理、使用方法以及性能分析,帮助读者更好地理解和应用该方法。
二、sort方法的使用在Java中,使用Arrays类的sort方法可以对数组进行快速排序。
该方法有多种重载形式,可以用于对不同类型的数组进行排序,代码示例如下:```java// 对整型数组进行排序int[] arr = {3, 1, 4, 1, 5, 9, 2, 6, 5, 3, 5};Arrays.sort(arr);// 对字符串数组进行排序String[] strArr = {"apple", "banana", "orange", "pear"}; Arrays.sort(strArr);```通过调用sort方法,可以对数组进行升序排序,默认情况下是采用快速排序算法。
三、实现原理1. 快速排序算法Java中的Arrays.sort方法默认采用快速排序算法,该算法的时间复杂度为O(nlogn),是一种高效的排序算法。
快速排序的实现原理是通过分治法将数组分割为较小的子数组,然后分别对子数组进行排序,并最终将排好序的子数组合并起来。
2. 排序规则对于基本数据类型的数组,sort方法会按照元素的自然顺序进行排序;对于对象数组,则要求对象实现Comparable接口或者提供Comparator比较器。
3. 对象排序如果需要对包含自定义对象的数组进行排序,需要确保该对象实现Comparable接口,或者通过Comparator进行比较。
示例如下:```java// 自定义对象实现Comparable接口class Student implements Comparable<Student> {private int id;private String name;// 省略其他属性和方法@Overridepublic intpareTo(Student o) {return this.id - o.id;}}// 使用Comparator进行比较class ScoreComparator implements Comparator<Student> {@Overridepublic intpare(Student o1, Student o2) {return o1.getScore() - o2.getScore();}}```四、性能分析Arrays.sort方法采用快速排序算法,其平均时间复杂度为O(nlogn),是一种高效的排序算法。
array.sort排序原理

array.sort排序原理在JavaScript中,Array.sort()是一个非常常用的方法。
它能够对数组进行排序,并返回排序后的数组,不会改变原来的数组。
Array.sort()的排序原理是基于快速排序算法的,它是一种高效的排序算法,时间复杂度为O(n log n)。
快速排序是分而治之的典型例子,它将一个大问题分成两个较小的子问题,然后递归解决这些子问题。
快速排序算法的基本思想是选择数组中的一个元素作为“基准”,然后将数组中所有小于“基准”的元素放在“基准”的左侧,所有大于“基准”的元素放在“基准”的右侧,最后重复这个过程,直到整个数组排序完毕。
具体地,快速排序可以分成三个步骤:1.选择“基准”元素快速排序过程中需要一个“基准”元素来进行比较和交换,通常是选择数组的第一个或最后一个元素。
选择“基准”元素对结果的影响很大,如果“基准”元素选得不好,会导致排序时间变长甚至进入死循环,因此需要在实现快速排序时非常谨慎地选择。
2.分割数组在选择好“基准”元素后,需要将数组分割成两部分,其中一部分包含小于“基准”的元素,另一部分包含大于“基准”的元素,并且“基准”元素应该是这两部分的分割点。
在实现过程中,通常采用两个指针i和j,分别从数组的起始位置和结束位置向中间遍历,然后不断交换元素位置,最终找到分割点。
3.递归排序一旦数组被分割成两部分,就可以递归地对这两部分进行快速排序,重复分割,直到每个子数组都只包含一个元素。
在递归过程中,子问题的规模不断减小,直至变得足够小,不再需要递归。
总之,Array.sort()排序原理基于快速排序的分而治之的思想,采用了递归的方法将一个大问题分解成许多子问题,并通过选择一个元素作为“基准”对数组进行排序,最终得到一个有序的数组。
快速排序算法时间复杂度较低,能够在大多数情况下高效地排序大型数组,是目前最流行的排序算法之一。
js的Array的sort()排序方法

js的Array的sort()排序⽅法Array的sort()⽅法默认把所有元素先转换为String再排序,字符串是根据ASCII码进⾏排序,所以sort()⽅法排序结果画风可能是这样的// 看上去正常的结果:['Google', 'Apple', 'Microsoft'].sort(); // ['Apple', 'Google', 'Microsoft'];// apple排在了最后:['Google', 'apple', 'Microsoft'].sort(); // ['Google', 'Microsoft", 'apple']// ⽆法理解的结果:[10, 20, 1, 2].sort(); // [1, 10, 2, 20]第⼆个排序把apple排在了最后,是因为字符串根据ASCII码进⾏排序,⽽⼩写字母a的ASCII码在⼤写字母之后。
第三个排序是因为sort()⽅法默认把所有元素先转换为String再排序,结果'10'排在了'2'的前⾯,⽽字符'1'⽐字符'2'的ASCII码⼩。
幸运的是,sort()⽅法也是⼀个⾼阶函数,它还可以接收⼀个⽐较函数来实现⾃定义的排序。
要按数字⼤⼩排序,我们可以这么写:sort()⽅法⽤于对数组的元素进⾏排序,并返回数组。
默认排序顺序是根据字符串Unicode码点。
语法:arrayObject.sort(sortby);参数sortby可选。
规定排序顺序。
必须是函数。
注:如果调⽤该⽅法时没有使⽤参数,将按字母顺序对数组中的元素进⾏排序,说得更精确点,是按照字符编码的顺序进⾏排序。
要实现这⼀点,⾸先应把数组的元素都转换成字符串(如有必要),以便进⾏⽐较。
JS对Array集合排序的方法

JS对Array集合排序的⽅法我的业务是根据距离的远近经⾏⼀个排序;第⼀种⽅法:冒泡排序排序前的数据是这样⼦的:排序后是这样⼦的:代码可以直接复制使⽤的:<!doctype html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title></title><script src="https:///jquery/1.10.2/jquery.min.js"></script></head><body><script type="text/javascript">$(function(){var _arrayList=new Array();var _newArrayList=new Array();_arrayList[0]={"id":1,"name":"张三","distance":100};_arrayList[1]={"id":2,"name":"李四","distance":120};_arrayList[2]={"id":3,"name":"王武","distance":80};_arrayList[3]={"id":4,"name":"⼆狗","distance":40};_arrayList[4]={"id":5,"name":"屎蛋","distance":160};for(var i=0;i<_arrayList.length;i++){for(var u=i+1;u<_arrayList.length;u++){if(parseFloat(_arrayList[i]["distance"])>parseFloat(_arrayList[u]["distance"])){var num=[];num=_arrayList[i];_arrayList[i]=_arrayList[u];_arrayList[u]=num;}}}console.log(_arrayList);});</script></body></html>第⼆种⽅法:JavaScript sort()经过⽹友的介绍知道了这个set⽅式,太好⽤了!直接上代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="https:///jquery/1.10.2/jquery.min.js"></script></head><body><div><table><thead><tr><td>Id</td><td>姓名</td><td>距离(⽶)</td></tr></thead><tbody id="arrayDiv"><tr><td></td><td></td><td></td></tr></tbody></table></div><script>$(function () {var result = [{ "id": 1, "name": "张三", "distance": 100 },{ "id": 2, "name": "李四", "distance": 120 },{ "id": 3, "name": "王武", "distance": 80 },{ "id": 4, "name": "⼆狗", "distance": 40 },{ "id": 5, "name": "屎蛋", "distance": 160 }];function sortId(a, b) {return a.distance - b.distance;//由低到⾼//return b.distance - a.distance;//由⾼到低}result.sort(sortId);console.log(result);var _html = "";for (var i = 0; i < result.length; i++) {_html += "<tr><td>" + result[i].id + "</td><td>" + result[i].name + "</td><td>" + result[i].distance + "</td></tr>"; }$("#arrayDiv").html(_html);});</script></body></html>这是运⾏效果。
uipath 数组 排序方法

uipath 数组排序方法
在UiPath中,对数组进行排序有多种方法。
最常用的方法是使用Array.Sort方法对数组进行排序。
Array.Sort方法可以对数组中的元素进行升序排序。
例如,如果有一个整数数组intArray,可以使用Array.Sort(intArray)对其进行排序。
另一种方法是使用LINQ(Language-Integrated Query)来对数组进行排序。
可以使用OrderBy方法对数组进行排序,例如:
intArray.OrderBy(Function(x) x)。
此外,还可以使用自定义的排序算法来对数组进行排序。
可以编写自己的排序算法,例如冒泡排序、快速排序等,然后在UiPath 中调用这些自定义的排序算法来对数组进行排序。
无论使用哪种方法,都需要考虑到排序的稳定性、性能和适用场景。
在选择排序方法时,需要根据具体的业务需求和数据特点来进行选择。
总的来说,UiPath中对数组进行排序的方法有多种,可以根据具体情况选择合适的方法来实现数组排序。
array.sort方法

array.sort方法一、概述在JavaScript中,数组是一种常用的数据结构,而`array.sort()`方法是用于对数组进行排序的一种常用方法。
该方法可以对数字、字符串、对象等不同类型的数组元素进行排序。
默认情况下,`sort()`方法按照字符串的Unicode码点值进行排序,但可以通过比较函数自定义排序规则。
二、语法`array.sort(compareFunction)`参数:* `compareFunction`:可选参数,用于自定义排序规则的比较函数。
三、使用示例1. 默认排序默认情况下,`sort()`方法按照字符串的Unicode码点值进行排序。
例如:```javascriptvar arr = [5, 2, 3, 1, 4];arr.sort();console.log(arr); // 输出:[1, 2, 3, 4, 5]```2. 自定义排序规则可以通过比较函数自定义排序规则。
例如,按照数字的大小进行升序排序:```javascriptvar arr = [5, 2, 3, 1, 4];arr.sort(function(a, b) {return a - b;});console.log(arr); // 输出:[1, 2, 3, 4, 5]```3. 根据对象的属性值排序如果数组元素是对象,可以根据对象的属性值进行排序。
例如,按照一个人的年龄进行升序排序:```javascriptvar arr = [{name: 'Alice', age: 20}, {name: 'Bob', age: 30}, {name: 'Charlie', age: 25}];arr.sort(function(a, b) {return a.age - b.age;});console.log(arr); // 输出:[{name: 'Bob', age: 30}, {name: 'Alice', age: 20}, {name: 'Charlie', age: 25}] ```四、注意事项1. `sort()`方法会修改原数组,而不是返回一个新的排序后的数组。
excel表格排序的函数

excel表格排序的函数在Excel中,排序是一种非常常见和常用的操作。
它可以帮助我们整理和分析数据,使数据更加有序和易于理解。
Excel提供了一些功能强大的排序函数,可以帮助我们对表格中的数据进行排序。
以下是一些相关的参考内容。
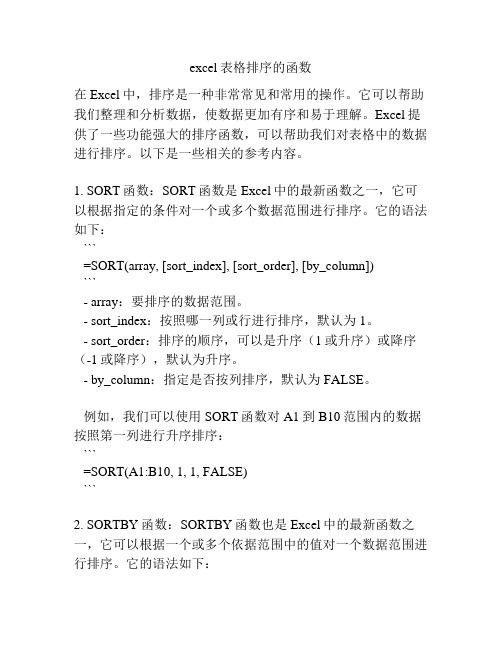
1. SORT函数:SORT函数是Excel中的最新函数之一,它可以根据指定的条件对一个或多个数据范围进行排序。
它的语法如下:```=SORT(array, [sort_index], [sort_order], [by_column])```- array:要排序的数据范围。
- sort_index:按照哪一列或行进行排序,默认为1。
- sort_order:排序的顺序,可以是升序(1或升序)或降序(-1或降序),默认为升序。
- by_column:指定是否按列排序,默认为FALSE。
例如,我们可以使用SORT函数对A1到B10范围内的数据按照第一列进行升序排序:```=SORT(A1:B10, 1, 1, FALSE)```2. SORTBY函数:SORTBY函数也是Excel中的最新函数之一,它可以根据一个或多个依据范围中的值对一个数据范围进行排序。
它的语法如下:```=SORTBY(array, by_array1, [sort_order1], [by_array2],[sort_order2],...)```- array:要排序的数据范围。
- by_array1:根据此范围中的值对数据进行排序。
- sort_order1:排序的顺序,可以是升序(1或升序)或降序(-1或降序),默认为升序。
- by_array2:可以根据多个范围中的值进行排序。
例如,我们可以使用SORTBY函数对A1到C10范围内的数据按照第一列和第二列进行升序排序:```=SORTBY(A1:C10, A1:A10, 1, B1:B10, 1)```3. SORTN函数:SORTN函数可以根据指定的条件从一个数据范围中选择最小或最大的数值,并将其排序输出。
jsonArray中按字段排序

jsonArray中按字段排序import com.alibaba.fastjson.JSON;import com.alibaba.fastjson.JSONArray;import com.alibaba.fastjson.JSONException;import com.alibaba.fastjson.JSONObject;import java.util.ArrayList;import java.util.Collections;import parator;import java.util.List;public class Demo {public static void main(String[] args) {String jsonArrStr = "[{\"ID\":\"A01\",\"Name\":\"张三\",\"Score\":88},{\"ID\":\"A02\",\"Name\":\"李四\",\"Score\":99},{\"ID\":\"A01\",\"Name\":\"王五\",\"Score\":77}]"; System.out.println("排序前:" + jsonArrStr);String jsonArraySort = jsonArraySort(jsonArrStr);System.out.println("排序后:" + jsonArraySort);}public static String jsonArraySort(String jsonArrStr) {// json字符串转为JSONArrayJSONArray jsonArr = JSON.parseArray(jsonArrStr);//存放排序结果json数组JSONArray sortedJsonArray = new JSONArray();// ⽤于排序的listList<JSONObject> list = new ArrayList<JSONObject>();//遍历待排序的json数组,并将数据放⼊listfor (int i = 0; i < jsonArr.size(); i++) {list.add(jsonArr.getJSONObject(i));}Collections.sort(list, new Comparator<JSONObject>() {//排序字段private static final String KEY_NAME1 = "ID";private static final String KEY_NAME2 = "Score";@Overridepublic int compare(JSONObject a, JSONObject b) {String valA1 = new String();String valA2 = new String();String valB1 = new String();String valB2 = new String();try {valA1 = a.getString(KEY_NAME1);valA2 = b.getString(KEY_NAME1);valB1 = a.getString(KEY_NAME2);valB2 = b.getString(KEY_NAME2);} catch (JSONException e) {System.out.println(e);}// 设置排序规则int i = pareTo(valA2);if (i == 0) {int j = pareTo(valB2);return j;}return i;}});//将排序后结果放⼊结果jsonArrayfor (int i = 0; i < jsonArr.size(); i++) {sortedJsonArray.add(list.get(i));}return sortedJsonArray.toString();}}结果:排序前:[{"ID":"A01","Name":"张三","Score":88},{"ID":"A02","Name":"李四","Score":99},{"ID":"A01","Name":"王五","Score":77}]排序后:[{"Score":77,"ID":"A01","Name":"王五"},{"Score":88,"ID":"A01","Name":"张三"},{"Score":99,"ID":"A02","Name":"李四"}] Lambda 表达式import com.alibaba.fastjson.JSON;import com.alibaba.fastjson.JSONArray;import com.alibaba.fastjson.JSONObject;import parator;public class Test2 {public static void main(String[] args) {String str = "[{\"score\":77,\"id\":\"A04\"},{\"score\":88,\"id\":\"A01\"},{\"score\":66,\"id\":\"A01\"}]";System.out.println("排序前: " + str);JSONArray array = JSON.parseArray(str);for (Object arr : array) {System.out.println(arr);}// ⽅式⼀// array.sort(paring(obj -> ((JSONObject)obj).getInteger("score")));// array.sort(paring(e-> ((JSONObject)e).getString("id")));// ⽅式⼆:单字段排序// array.sort((a, b) -> ((JSONObject) a).getString("id").compareTo(((JSONObject) b).getString("id")));// ⽅式⼆:多字段排序array.sort((a, b) -> {int i = ((JSONObject) a).getString("id").compareTo(((JSONObject) b).getString("id"));if (i == 0) {int j = ((JSONObject) a).getInteger("score").compareTo(((JSONObject) b).getInteger("score"));return j;}return i;});System.out.println("排序后: " + array);for (Object arr : array) {System.out.println(arr);}}}结果:。
array_multisort排序原理

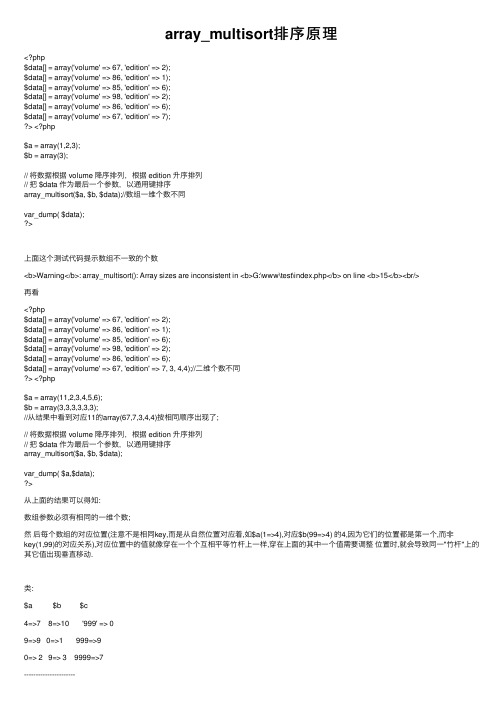
array_multisort排序原理<?php$data[] = array('volume' => 67, 'edition' => 2);$data[] = array('volume' => 86, 'edition' => 1);$data[] = array('volume' => 85, 'edition' => 6);$data[] = array('volume' => 98, 'edition' => 2);$data[] = array('volume' => 86, 'edition' => 6);$data[] = array('volume' => 67, 'edition' => 7);> <php$a = array(1,2,3);$b = array(3);// 将数据根据 volume 降序排列,根据 edition 升序排列// 把 $data 作为最后⼀个参数,以通⽤键排序array_multisort($a, $b, $data);//数组⼀维个数不同var_dump( $data);>上⾯这个测试代码提⽰数组不⼀致的个数<b>Warning</b>: array_multisort(): Array sizes are inconsistent in <b>G:\www\test\index.php</b> on line <b>15</b><br/>再看<?php$data[] = array('volume' => 67, 'edition' => 2);$data[] = array('volume' => 86, 'edition' => 1);$data[] = array('volume' => 85, 'edition' => 6);$data[] = array('volume' => 98, 'edition' => 2);$data[] = array('volume' => 86, 'edition' => 6);$data[] = array('volume' => 67, 'edition' => 7, 3, 4,4);//⼆维个数不同> <php$a = array(11,2,3,4,5,6);$b = array(3,3,3,3,3,3);//从结果中看到对应11的array(67,7,3,4,4)按相同顺序出现了;// 将数据根据 volume 降序排列,根据 edition 升序排列// 把 $data 作为最后⼀个参数,以通⽤键排序array_multisort($a, $b, $data);var_dump( $a,$data);>从上⾯的结果可以得知:数组参数必须有相同的⼀维个数;然后每个数组的对应位置(注意不是相同key,⽽是从⾃然位置对应着,如$a(1=>4),对应$b(99=>4) 的4,因为它们的位置都是第⼀个,⽽⾮key(1,99)的对应关系),对应位置中的值就像穿在⼀个个互相平等⽵杆上⼀样,穿在上⾯的其中⼀个值需要调整位置时,就会导致同⼀"⽵杆"上的其它值出现垂直移动.类:$a $b $c4=>7 8=>10 '999' => 09=>9 0=>1 999=>90=> 2 9=> 3 9999=>7----------------------如果出现按$a的7与9对换,也就会带动$b的10与1对换 $c的0与9对换.所以关系就像上⾯的三个数组,同⾊的在同⼀"阵线上",其中⼀个换,⼤家要⼀起换位置.。
php中array_multisort对多维数组排序的方法

php中array_multisort对多维数组排序的⽅法PHP中array_multisort可以⽤来⼀次对多个数组进⾏排序,或者根据某⼀维或多维对多维数组进⾏排序。
但是多维数组的格式要⼀致关联(string)键名保持不变,但数字键名会被重新索引。
输⼊数组被当成⼀个表的列并以⾏来排序——这类似于 SQL 的 ORDER BY ⼦句的功能。
第⼀个数组是要排序的主要数组。
数组中的⾏(值)⽐较为相同的话就按照下⼀个输⼊数组中相应值的⼤⼩来排序,依此类推。
——这句话是理解此函数⽤法的关键。
第⼀个参数必须是⼀个数组。
接下来的每个参数可以是数组或者是下⾯列出的排序标志。
排序顺序标志:■SORT_ASC - 按照上升顺序排序■SORT_DESC - 按照下降顺序排序排序类型标志:■SORT_REGULAR - 将项⽬按照通常⽅法⽐较■SORT_NUMERIC - 将项⽬按照数值⽐较■SORT_STRING - 将项⽬按照字符串⽐较每个数组之后不能指定两个同类的排序标志。
每个数组后指定的排序标志仅对该数组有效 - 在此之前为默认值 SORT_ASC 和SORT_REGULAR。
看看两个实际例⼦:1、⼀次对多个数组进⾏排序:$num1 = array(3, 5, 4, 3);$num2 = array(27, 50, 44, 78);array_multisort($num1, SORT_ASC, $num2, SORT_DESC);print_r($num1);print_r($num2);//result: Array ( [0] => 3 [1] => 3 [2] => 4 [3] => 5 ) Array ( [0] => 78 [1] => 27 [2] => 44 [3] => 50 )2、对多维数组(以⼆位数组为例)进⾏排序:$arr = array('0' => array('num1' => 3,'num2' => 27),'1' => array('num1' => 5,'num2' => 50),'2' => array('num1' => 4,'num2' => 44),'3' => array('num1' => 3,'num2' => 78));foreach ( $arr as $key => $row ){$num1[$key] = $row ['num1'];$num2[$key] = $row ['num2'];}array_multisort($num1, SORT_ASC, $num2, SORT_DESC, $arr);print_r($arr);//result:Array([0]=>Array([num1]=>3 [num2]=>78) [1]=>Array([num1]=>3 [num2]=>27) [2]=>Array([num1]=>4 [num2]=>44) [3]=>Array([num1]=>5 [num2]=>50))这⾥的重点就是,先把要排序的key存到⼀个⼀维数组中,然后就可以使⽤array_multisort()这个函数,将数组按照key进⾏排序了,当然,这⾥的排序你完全可以不适⽤array_multisort()这个函数,仅仅通过foreach遍历也能达到这个效果,但是既然php开发者给我们提供了更好的办法,我们就可以省去不必要的⿇烦了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可以使用负数从数组的尾部开始选取元素
arrayObject.splice(index,howmany,item,...,itemX){} 返回包含被删除项目的新数组
splice()方法可以删除从index处开始的零个或者多个元素,并且用参数列表中声明的元素替换被删除的元素
index:必需,规定添加或删除项目的位置
howmany:必需,规定要删除的数量
item1,...,itemX可选:向数组中添加新项目
}
if(val1<val2){
return -1;
}else if(val1>val2){
return 1;
}else{
return 0;
}
}
}
arr.sort(compare("age"))
数组遍历
Байду номын сангаас[].forEach(function(value,index,array){
return -1;
}else if(val1>val2){
return 1;
}else{
return 0;
}
}
console.log(arr.sort(compare));
再进行改造一下,按照age排序
var compare = function(prop){
return function(obj1,obj2){
1、普通数组排序
array.sort()
该排序方式是将array中的,调用每个数组项的toString()方法,得到字符串,然后再对字符串进行排序
array.sort()可以接收参数,比较函数。(比较函数会把字符串转化为数字)
比较函数接收两个参数,若第一个参数应该位于第二个之前则返回一个负数,相等返回0,若第一个应该位于第二个之后则返回一个正数
var val1 = obj1[prop];
var val2 = obj2[prop];
//判断是不是数字
if(!isNaN(Number(val1)) && !isNaN(Number(val2))){
val1 = Number(val1);
val2 = Number(val2);
array[index] == value
})
===
$.each([],function(index,value,array){})
3、arrayObject上splice()与slice()方法的区别
arrayObject.slice(start,end) 不改变原数组,返回新数组,从start到end(不包括该元素)
例:
var arr = [23,9,4,78,3]
var compare = function(x,y){//比较函数
if(x<y){
return -1;
}else if(x>y){
return 1;
}else{
return 0;
}
}
console.log(arr.sort(compare));
结果为
[3,4,9,23,78]
2、数组对象排序
和1类似,也是使用比较函数
例如:比较对象中某个属性
var compare = function(obj1,obj2){
var val1 = obj1.attr;
var val2 = obj2.attr;
//后面和1相同
if(val1<val2){
