flash元件知识点
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
Flash基础概念

❖ 插入帧 ▪ 关键帧:一种动作旳起始画面和结束画面。 ▪ 空白关键帧:没有画面旳关键帧。
❖ 拷贝帧/粘贴帧 ❖ 剪切帧/粘贴帧 ❖ 把帧转换为关键帧或空白关键帧 ❖ 删除帧 ❖ 移动帧
时间轴
❖ 时间轴相当于电影旳胶卷,flash动画动起来全 靠时间轴实现。用来告知 Flash 显示图形和其 他项目元素旳时间,也能够使用时间轴指定舞台 上各图形旳分层顺序。位于较高图层中旳图形显 示在较低图层中旳图形旳上方。
利用属性面板中“颜色”选项旳设置,变化实例旳颜 色。在工作区中选中元件旳实例,单击属性面板中旳“颜 色”文本框,在弹出旳“颜色样式”列表中进行选择,其 中涉及下设置颜色效果。 (2)亮度:用于设置实例旳亮度。 (3)色调:用于设置实例旳色彩倾向。 (4)Alpha:用于设置实例旳透明度。 (5)高级:用于同步设置实例旳色调与透明度。
变化元件类型是将元件旳类型彻底变化,右击库面板中旳元件, 在弹出旳快捷菜单中选择“类型”选项,在弹出旳下一级子菜单中变 化元件类型,即可将元件类型彻底变化 。
3.4 设置动态图形实例播放模式
动态图形元件与影片剪辑元件极为相同,在库面板中将影片剪辑 元件旳元件类型改为图形元件,就可变成动态图形元件;同理,在库 面板中将动态图形元件旳元件类型改为影片剪辑元件,就可变成影片 剪辑元件。
1.将库项目置于库文件夹中。 2.将库项目移出库文件夹。 3.展开与折叠文件夹 。 4.重命名文件夹 。 5.子文件夹 。 6.删除文件夹 。
5.3 在影片之间共享库项目
要引用其他影片中旳库项目,需要将所需影片旳库面 板打开,到达资源共享旳目旳,打开其他影片库面板旳措 施有两种。 1.同步打开两个影片 。 2.打开所需影片库面板 。
flash入门知识(帧、动画、元件)

flash入门知识(帧、动画、元件)一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)动画的类型包括逐帧动画和补间动画,补间动画又可分为形状补间和动作补间。
l 逐帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
l 动作补间必须应用在组合、实例上;形状补间必须是运用在被打散的形状图形之间。
逐帧动画不受此限制。
1. 特点帧帧动画(逐帧动画)——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画(变形动画)——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画(运动动画)——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash中元件的使用

更改实例属性
更改实例色调的操作步骤如下: (1)选中要更改色调的实例。 (2)在属性面板的“颜色”下拉列表中选择“色
调”选项。 (3)单击“色调”选项后的“颜色”按钮 ,打
开颜色列表,从中选择需要的颜色,更改实例的色调。
提示:在默认情况下,色调的色彩数量为50%,可以单击其右侧的 按钮,在弹出的滑动条中拖动滑块进行更改。
元件
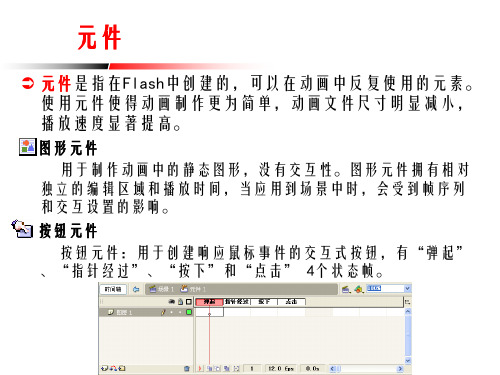
元件是指在Flash中创建的,可以在动画中反复使用的元素。 使用元件使得动画制作更为简单,动画文件尺寸明显减小, 播放速度显著提高。
图形元件 用于制作动画中的静态图形,没有交互性。图形元件拥有相对
独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列 和交互设置的影响。 按钮元件
按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起” 、“指针经过”、“按下”和“点击” 4个状态帧。
a 7
创建影片剪辑元件
可以直接创建一个空白影片剪辑元件,然后进入 其编辑窗口进行编辑,也可以将已经创建好的动画序 列转换为影片剪辑元件。下面通过一个简单的实例来 介绍将动画序列转换为影片剪辑元件的方法。
a 8
创建实例
实例来源于元件,在创建元件之后,即可在动画的任 何地方创建它的实例了。创建实例的操作步骤如下:
a 4
创建图形元件
1.新建图形元件 新建图形元件是指直接创建一个空白图形元件,然后
进入其编辑窗口,创建和编辑它的内容,操作步骤如下: (1)选择“插入”→“新建元件”命令,弹出“创建新 元件”对话框。
(2)编辑完毕后,单击“场景1”图标,返回到主场景。
a 5
创建图形元件
2.将图形转换为图形元件 将图形转换为图形元件的操作步骤如下:
(1)选中要转换为元件的图形。 (2)单击鼠标右键,在弹出的快捷菜单中选择“转换为 元件”命令,弹出“转换为元件”对话框,
flash知识点整理

flash知识点整理1、Flash可以用来制作课件以方便教学。
2、Flash中的图形分为矢量图和位图两大类。
3、Flash动画可以不基于视觉暂留原理。
(错)4、绘图工作区也被称作“舞台”,它是在其中放置图形内容的矩形区域。
(对)5、矢量图是由计算机根据图像中每一点的信息生成的。
(错)6、铅笔工具有伸直、平滑、墨水瓶3种模式。
7、伸直模式可使绘制的任意矢量线图形自动生成和它最接近的规则图形。
8、使用选择工具选取对象时按住shift键再用鼠标依次选取要选择的物体可选取多个对象。
9、选择铅笔工具的墨水瓶模式可使绘制的图形或线条变得平滑。
(错)10、绘制椭圆时按住shift键能绘制出圆。
(对)11、滴管用于对色彩进行采样,可以拾取描绘色、填充色以及位图图形等。
12、使用刷子可以给任意区域和图形进行颜色填充多用于对填充目标的填充精度要求不高的精度。
13、颜料桶工具可以对封闭的轮廓范围或图形块区域进行颜色填充。
(对)14、任意变形工具主要用于对填充颜色进行各种方式的变形处理。
(错)15橡皮擦工具在对图形进行擦除时,对文字和位图无效。
(对) 16、如果时间轴当前不可见,可以执行窗口命令或按ctrl+alt+t组合键将其显示出来。
17、空白关键帧中不包含任何对象,相当于一张空白的影片,表示什么内容都没有。
18、普通帧一般是为了延长影片播放时间而使用的,在关键帧后出现的为灰色。
19、按F6键,即可快速插入关键帧。
20、执行修改―形状―优化命令,可以优化影片中的元素和线条。
21、执行视图―带宽设置命令,这时在影片播放窗口上方会出现一个显示带宽特性的窗格,窗格中的图表可以显示影片在浏览器下载时数据传输的情况。
22尽量多的使用位图来制作动画,可以减小动画的大小。
(错) 23、在flashplayer中运行影片时可以模拟输出后的影片在不同带宽速度下的播放情况。
(对)24、执行文件―导出―导出影片命令,可以导出图像。
(错) 25、新建flash影片后,系统自动生成一个图层,并将其命名为图层1。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
初中信息科技中考《Flash模块》知识点总结

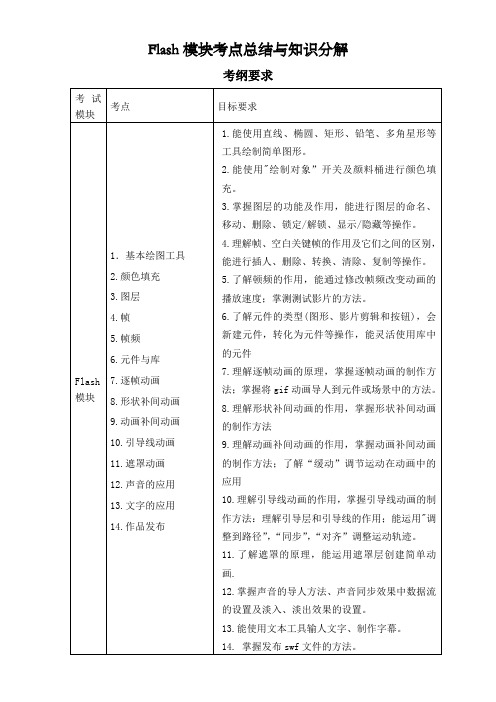
Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash元件的名词解释

flash元件的名词解释Flash元件是一种在互联网应用中常见的技术,它具有丰富的动画效果和交互性能,被广泛应用于网页设计、游戏开发和多媒体制作等领域。
在本文中,我们将对Flash元件进行名词解释,探讨其特点、分类以及应用场景。
一、Flash元件的特点Flash元件是由Adobe公司开发的一种多媒体技术,通过将矢量图形、音频、视频和动画等元素进行整合,实现了丰富多样的视觉效果和交互操作。
与传统的静态网页相比,Flash元件具有以下几个显著特点:1. 动画效果:Flash元件能够呈现流畅的动画效果,通过使用关键帧动画技术,可以实现图像的平滑过渡和连续运动,为用户带来更具吸引力和趣味性的观感。
2. 交互性能:Flash元件支持丰富的用户交互操作,例如按钮点击、鼠标悬停、拖拽等。
通过编写ActionScript脚本语言,开发者可以实现自定义的交互逻辑和动态效果,提升用户体验和参与度。
3. 跨平台支持:Flash元件在不同操作系统和浏览器中具有良好的兼容性。
只需安装Flash Player插件,用户即可在任何支持Flash技术的环境中正常浏览和使用Flash元件。
二、Flash元件的分类根据功能和用途的不同,Flash元件可以分为以下几类:1. 图形元件:图形元件是Flash中最基本的元素,可以创建各种形状的图案、图标和装饰,具有较为丰富的编辑和变形功能。
开发者可以利用图形元件构建用户界面、按钮和背景等视觉元素。
2. 动画元件:动画元件是Flash中实现动态效果的重要组成部分,通过使用关键帧和补间动画技术,开发者可以轻松创建复杂的运动效果和转场动画。
动画元件广泛应用于广告宣传、产品演示以及游戏动画等领域。
3. 媒体元件:媒体元件允许在Flash中插入音频和视频文件,实现声音和影像的播放和控制。
开发者可以在网页中添加背景音乐、语音导航和视频教程等媒体元素,丰富用户的听觉和视觉体验。
4. 交互元件:交互元件是实现用户与Flash元件交互的重要工具,包括按钮、文本输入框、下拉菜单等。
flash cs5 认识元件

flash cs5 认识元件
元件是Flash中一种比
较独特地、可重复使用的对
象。
在创建电影动画时,利
用元件可以使编辑电影变
得简单,使创建复杂的交互
变得更加容易。
如果要更改
电影中的重复元素,只需对
该元素所在的元件进行更
改,Flash就会更新所有实例。
元件是一个比较特殊
的对象,在Flash中只创建
一次,但在整个动画中可以
重复使用。
元件可以是图形,
也可以是动画。
用户所创建
的元件都自动保存在【库】
面板中。
不管引用多少次,元件只在动画中存储一次,所以使用元件可以大大地降低文件的大小。
元件还可以包含从其它应用程序中导入的插图。
实例是元件在场景中的应用,它是位于舞台上或嵌套在另一个元件内的元件副本。
实例的外观和动作无需和元件一样,每个实例都可以有不同的颜色和大小,并可以提供不同的交互作用。
编辑元件会更新它的所有实例,但对元件的一个实例应用效果则只更新该实例。
简述flash中的元件类型及其特点

简述flash中的元件类型及其特点Flash中的元件类型包括图形元件、按钮元件、电影剪辑元件和文本元件。
每种元件类型都有其自身的特点和用途。
1. 图形元件是Flash中最基本的元件类型,用于创建静态图形。
它可以是简单的形状或复杂的插图,可以自由地绘制和编辑。
图形元件可以被重用,并且可以在整个动画中以不同的方式使用。
2. 按钮元件是用于创建交互式控件的元件类型。
它可以包含不同的状态(正常、鼠标悬停、按下等),并且可以与动作脚本关联,实现各种交互效果。
按钮元件常用于创建导航菜单、链接和用户界面中的交互元素。
3. 电影剪辑元件是用于创建复杂动画效果的元件类型。
它可以包含多个图形和动画序列,并且可以在主时间轴中以单个实例的形式使用。
电影剪辑元件可以具有自己的时间轴,可以实现更复杂的动画效果,如逐帧动画、补间动画等。
4. 文本元件是用于添加和格式化文本内容的元件类型。
它可以包含静态文本、输入文本和动态文本。
静态文本是不可编辑的文本,可以用于显示固定的文本内容。
输入文本是可编辑的文本,用户可以输入和修改内容。
动态文本是通过动作脚本从外部数据源获取文本内容的文本。
这些元件类型各具特点,可以在Flash中灵活地创建不同类型的动画和交互元素。
图形元件和电影剪辑元件可以用于创建各种静态和动态图形效果,按钮元件可以实现用户与动画的交互,文本元件可以添加和格式化文本内容。
通过使用不同的元件类型,可以实现更复杂和丰富的动画效果。
例如,可以使用图形元件创建动画角色的外观,使用电影剪辑元件将这些角色的动画序列组织起来,使用按钮元件添加用户交互,使用文本元件添加说明和对话。
Flash还提供了丰富的元件库,其中包含了各种预定义的元件,如图标、按钮、滚动条等。
这些预定义元件可以快速地创建常见的界面元素,加快开发速度。
总的来说,Flash中的元件类型各具特点,可以满足不同的创作需求,使得动画和交互元素的创建更加灵活和高效。
通过合理运用这些元件类型,可以创造出丰富多样的Flash动画作品。
简述flash中的元件类型及其特点

简述flash中的元件类型及其特点Flash中的元件类型主要分为图形元件、按钮元件和影片剪辑元件。
1. 图形元件:图形元件是Flash中最基本的元件类型,用于创建静态的图形对象。
图形元件可以包含矢量图形、位图和文本等内容,可以通过修改属性和效果来实现各种视觉效果。
图形元件的特点是可以在舞台上独立使用,也可以在其他元件中嵌套使用,具有较高的灵活性和可重用性。
2. 按钮元件:按钮元件是Flash中用于实现交互功能的元件类型,可以添加鼠标事件和动画效果。
按钮元件通常包含了四个状态:正常状态、鼠标移上状态、按下状态和禁用状态,可以通过修改每个状态的外观和行为来实现不同的交互效果。
按钮元件的特点是可以响应用户的鼠标操作,例如点击、悬停和释放等,可以用于创建导航菜单、交互式表单等功能。
3. 影片剪辑元件:影片剪辑元件是Flash中最复杂和最强大的元件类型,用于创建动态的动画效果。
影片剪辑元件可以包含多个图层和帧,可以通过在时间轴上设置关键帧和补间动画来实现复杂的动画效果。
影片剪辑元件的特点是可以在舞台上独立使用,也可以在其他元件中嵌套使用,可以通过动画控制器和动作脚本来实现更高级的交互功能。
不同类型的元件在Flash中的使用方式和特点也有所不同。
图形元件适用于创建静态的图形对象,可以通过修改属性和效果来实现各种视觉效果。
按钮元件适用于创建交互功能,可以添加鼠标事件和动画效果来实现不同的交互效果。
影片剪辑元件适用于创建动态的动画效果,可以通过设置关键帧和补间动画来实现复杂的动画效果。
除了以上三种常见的元件类型,Flash中还有一些其他类型的元件,如文本输入框元件、组合元件等。
文本输入框元件用于创建可编辑的文本输入框,用户可以在运行时输入和编辑文本内容。
组合元件用于将多个元件组合在一起,形成一个整体,可以方便地进行管理和编辑。
Flash中的元件类型包括图形元件、按钮元件、影片剪辑元件等,每种类型都有其特点和用途,可以根据需要选择合适的元件类型来创建丰富多样的交互性和动画效果。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
flash知识点

❖补间动画❖影片剪辑元件应用❖运动引导线动画❖遮罩动画❖按钮❖简单动作控制❖场景控制帧:形成动画最基本的时间单位关键帧:在某一个需要定义对象的某种新状态,这个时刻所对应的帧叫做关键帧实关键帧:黑色实心空白关键帧:黑色空心一旦创建了内容,空白关键帧就变成了实关键帧了给关键帧后添加帧时,关键帧的内容会传递到新添加的帧中普通帧:显示为一个个矩形单元格。
普通帧将继承离它最近的关键帧的内容帧频:动画播放的速度,单位为fps(帧/秒),即每秒钟播放的帧数。
帧频决定了动画播放的连贯性和平滑性,帧频太慢,动画会一顿一顿;太快会使动画的细节变模糊。
Internet播放时,最合适的帧频是12fps,标准动画片的帧频是24fps元件:元件是在flash中创建的可以重复使用的图形、按钮或影片剪辑,只需创建一次,即可在文档中重复使用,在开发的时候通过引用元件可以有效的减少所生成影片的大小、加快flash播放速度。
❖图形:可反复取出使用的图片,用于构建主时间轴上的内容。
一般只含一帧的静止图片❖影片剪辑:可反复取出使用的一段小动画,,可独立于主动画进行播放。
❖按钮:用于创建响应鼠标单击、滑过或其他动作的交互式按钮实例在舞台中的“元件”副本,当元件或图片等拖到舞台就成为一个实例,一个元件可以有多个实例,修改实例不会改变原来的元件或图片;元件被修改后,会更新实例的显示当一个元件被作为多个实例在动画文件中使用时,文件的体积不会因为实例数量的增加成正比增加---或者说,使用元件和实例可以有效减小动画文件的大小。
Flash动画主要分为时间轴动画、补间动画(补间动作、补间形状)和逐帧动画补间动画:只需创建起始关键帧和结束关键帧,而让flash创建中间帧。
帧一定要实关键帧。
❖补间动画在一个时间点定义对象的位置,大小,旋转、颜色等属性,然后在另一个时间点改变这些属性发生动作的对象须为非矢量图形,非位图,要图形元件❖补间形状一个时间点绘制一个形状,然后在另一个时间点更改该形状或绘制另一个形状分离(分离操作:修改→分离;快捷键ctrl+B)后的点阵图形或者是矢量图形才能制作形状补间可以将元件一次或多次分离成图形时间轴动画:系统中已有的动画特效。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 元件知识点
Flash 元件是 Adobe 公司开发的多媒体软件,常用于动画和交互式网页设计。
它具有强大的功能和灵活的动画效果,因此在设计师和开发者中非常受欢迎。
本文将介绍 Flash 元件的基本知识点,包括创建元件、使用元件和优化元件。
创建元件
在Flash 中创建元件非常简单。
首先,打开Flash 软件并新建一个文档。
然后,选择“插入”菜单中的“元件”选项。
这将打开一个窗口,让您选择创建的元件类型。
有三种常见的元件类型:图形元件、按钮元件和影片剪辑元件。
选择图形元件可以创建一个包含形状和颜色的元件。
您可以使用绘图工具在舞
台上绘制形状,然后将其转换为图形元件。
按钮元件用于创建可交互的按钮,您可以为其添加鼠标事件和动画效果。
影片剪辑元件是最常用的一种元件类型,它可以包含多个图形和动画序列。
创建元件后,您可以对其进行编辑和修改。
例如,您可以更改元件的大小、颜色、位置和动画效果。
修改后的元件将自动应用于所有使用该元件的地方,这样可以节省大量时间和工作量。
使用元件
一旦创建了元件,您可以在 Flash 文档中使用它们。
您可以将元件拖放到舞台
上的任何位置,并且可以重复使用相同的元件。
这种重复使用可以大大简化设计和开发过程。
使用元件时,可以对其进行实例化。
通过实例化元件,您可以为每个元件实例
设置不同的属性。
例如,您可以更改每个按钮实例的文本内容,或者为每个影片剪辑实例设置不同的动画序列。
还可以使用时间轴来控制元件的动画效果。
在时间轴上,您可以为元件添加关
键帧和动画序列。
通过在关键帧上设置不同的属性,您可以创建逐帧动画或补间动画。
这些动画效果可以应用于任何元件,使其在播放时具有动态和吸引人的效果。
优化元件
为了实现更好的性能和用户体验,优化元件至关重要。
以下是一些优化元件的
最佳实践:
•减少文件大小:使用图形压缩和优化技术来减小元件的文件大小。
这将提高页面加载速度并减少网络带宽的使用。
•使用缓存:使用缓存技术来存储和加载元件。
这将减少服务器请求和加载时间,提高用户访问速度。
•简化动画效果:避免使用过多的动画效果,特别是复杂的补间动画。
这样可以减少 CPU 和内存的使用,提高动画的流畅度。
•优化交互性能:对于交互式元件,使用事件监听器和异步加载技术来提高交互性能。
这将减少用户等待时间并提供更好的用户体验。
总之,Flash 元件是创建动画和交互式网页的重要工具。
通过了解创建元件、使用元件和优化元件的基本知识点,您可以更好地利用 Flash 软件,并创建出令人印象深刻的多媒体作品。
