1.不同形状的点往往给人以不同的视觉心理感受
设计的骨骼

海报中用三角形的面来切割画面,视觉上非常有秩序感且 稳定。用大的几何图形来做设计能把视觉集中到图形上,是切 割画面内容最好的方式。
图中的不规则的面切割画面让页面整体 比较活泼可爱,和画面的品牌牛奶的气质非 常吻合,这样的不规则元素被穿插在整个画 面中。
四.版式设计中的点线面构成 1.通过组合简化版面 点线面的构成关系,即是版式设计,三个要素不同的组合方式,可以产生不 同的版面设计效果,重要的是掌握信息内容或者需求的重点是什么,将它们用平 优秀的版式设计是通过元素的组合简化版面的内容,建立鲜明的秩序感觉。
一.点的运用 2.点的位置给人以不同的视觉心理感受
居中:平静,稳定,集中感 居上:不稳定感
在页面三分之二靠上时:吸引人注意往往举日本节气网站这个例子,进入某个节气后首先映入眼帘的是正中央的 节气信息,第一时间让用户看到最想知道的内容,正中央圆角矩形的设计,隐喻
传统印章,安静且舒适。而内容相对而言在视线的偏上方从纯色背景到高清大图
图中的网站首页中,有两种元素组成,在重复的矢量图形中,插入了几个照
片,里面的照片就是变异元素,这种视觉上的对比使得一堆图形变得活泼起来, 并且容易被记住。
来看左侧的一组图,这是原研哉给《无印良 品》设计的海报,画面中的三个元素非常清晰可 见,用最简洁的语言比传达出了纯朴、简洁、环 保、以人为本的理念。画面中以地平线的形式打 造了一个巨大的空间感,一个小小的人影站立与 地平线上显得非常渺小,正是这样的对比使得虚 究其根源是什么造成的视觉美感?正是虚实 空间对比的作用,也就是所谓的留白。这就是最
中图是一个电影海报,曲线的 指向型引导用户的视觉,这就是点 和线的区分,线是带有方向性的, 右图是一张获得红点大奖的呼 吁节电的海报,画面中简洁的直线 并带有向下的方向感,即能引起关 灯的共鸣也能将不插电这种概念表 达出来。
不同形状的点往往给人以不同的视觉心理感受

方形点在视觉设计中的应用
突出重点:方形点可以用来强调 某个元素或信息,使其在页面上 更加突出。
创造空间感:通过使用不同密度 和大小的方形点,可以创造出空 间感,使页面更具深度和立体感。
添加标题
添加标题
添加标题
添加标题
引导视线:通过使用不同大小、 颜色和排列的方形点,可以引导 观众的视线,使页面更具层次感 和动态感。
增强品牌形象:将方形点应用于 品牌标识或其他重要元素中,可 以增强品牌形象,使其更具辨识 度和记忆点。
三角形点
三角形点的形态特征
三角形点是由三条直线段组成的 闭合图形
三角形点具有方向性,不同方向 的三角形给人不同的视觉心理感 受
添加标题
添加标题
添加标题
添加标题
三角形点有锐角、直角和钝角三 种形态
产生动感:不规则形状的点可以给人一种动态的感觉,让整个画面更加生动和活泼。
表达个性:不规则形状的点可以传达出一种独特的个性,让设计更加具有创意和特色。
营造氛围:不规则形状的点可以营造出不同的氛围,例如神秘、欢快、紧张等,从而影响 观众的情绪和感受。
不规则形状点在视觉设计中的应用
增强视觉冲击力:不规则形状的点可以打破规则,产生动态感,吸引 观众的注意力。
创造独特的视觉效果:不规则形状的点可以创造出独特的纹理和图 案,为设计增添艺术感和创意性。
表达情感和主题:通过使用不规则形状的点,可以传达特定的情感和 主题,例如混乱、自由或活力。
与其他设计元素相互作用:不规则形状的点可以与其他设计元素相 互作用,形成有趣的对比和互动关系,增强设计的整体效果。
THANK YOU
三角形点在视觉设计中的应用
突出重点:三角形点可以用来强调重要的信息,吸引观众的注意力。
浅谈点线面在环境艺术设计中的运用

浅谈点\线\面在环境艺术设计中的运用作者:龚林静张玉来源:《新一代》2010年第08期摘要:世界上的一切物体,无论动物、植物或人工造物等具体形态,都离不开点、线、面这些基本要素的支撑。
环境艺术设计是一种视觉造型艺术,它是通过点、线、面以及色彩、质地等造型要素来体现的。
因此,巧妙地将点、线、面运用于环境艺术设计中,可以表现出许多不同的情感和视觉效果。
关键词:点;线;面;环境艺术;设计中图分类号:G710文献标识码:A文章编号:1003-2851(2010)08-0212-01点、线、面是平面构成知识点,它的应用领域是十分广泛的,不论是以平面因素做主导的广告设计、标志设计、装祯设计,还是以立体因素做主导的建筑设计、工业设计、环境设计我们都能看到点线面的内在作用。
不同的设计行业对它的理解也不同。
环境艺术是一门介于科学和艺术之间的边沿学科。
环境艺术是时空的艺术,设计必须在特定空间的制约下展开,并在人生活的动态过程中得以检验和评价。
环境艺术又是综合性极强的集大成者,多数艺术与实用艺术门类及其作品均可纳入环境艺术的范畴。
只是一旦归于环境“麾下”,其设计创造便只能在环境的限定和制约下开展,并以完善环境,创造适于生活的,统一协调的空间为终极目标。
环境艺术设计专业的分类一般以建筑内、外空间的归属来划分,也就是室内设计和景观设计。
在环境艺术这个广阔的艺术设计领域中几乎涉及到所有艺术形式,其中包括平面造型艺术—点线面。
点、线、面是平面构成最基本的造型要素。
当它们个别存在时,点具有集中,线具有延长,面具有重量的性格特征。
因此,巧妙地将点、线、面运用于环境艺术设计中,可以表现出许多不同的情感和视觉效果。
一、造型要素——点几何学中的点是线与线的交叉,是抽象的,只有位置,而无大小和形状。
而在造型艺术中的点是一切形态的基础。
画面中不同形状的点给人不同的形态感受。
它有一种跃动感,可以产生球体滚跳的联想;它有一种生机感,可以产生对植物种子的联想;它有一种闪烁感,可以产生诸如发光体的联想;它还具有节奏感,像美妙的钢琴弹奏,以内在而简洁的力量撞击艺术家的心灵,从而激发出富有乐感的作品。
《视觉设计基础》形成性考核册参考答案

道试卷,共 10 分。
)。
在几何学中点表示位置,它既无形状也无大小。
但点一旦作为造型元素出现在设计图面上,无论得见,必然存在大小和形状。
它可以是一个几何形,也可以是一个自然形;它可以是一个文字,也的意念是无限的,通常可产生小巧、集中、定位、闪烁或游移等心理效果。
不同形状的点给人的感,点的组合形式也是无限的,相同的点,不同的结构方式也会构成不同的图形。
几何学上的线是没有粗线的,只有长度和方向。
线在视觉设计中却有着重要的作用,它可以表现动,可以表现对象各种不同的性质与特点,可以表现不同感情和特色。
在视觉上线有较强的张力,有很强的心理暗示与引导作用。
在视觉设计中,线是我们表达想法所运用的最简单、最直接的形式。
表现力,才成为全世界通用的视觉符号。
了面。
面的形态在视觉上往往给人整体感、重量感等。
面最为直观的特点便是大小和形态。
大面积感;小面积的面,给人以向心感。
面的形态较为复杂,可归纳为几何形、有机形、偶然用相当普遍的基础法则,是形式美法则的高级形式,又称多样统一。
事物本来就是丰富多彩而又富变化统一体现了生活、自然界中对立统一的规律。
“变化”或“多样”体现了各个事物的个性的千差万个事物的共性或整体联系。
它也是客观事物本身所具有的特性。
多样统一要求设计师在综合设计时机地组合在一起,既不杂乱,又不不单调。
多样统一使人感到既丰富又单纯,既活泼又有秩序。
这称、均衡、对比、调和、节奏、比例等因素。
试卷,共 30 分。
)要缩小到一定程度都能形成不同形态的点(b)方向性延伸的现象,大都可理解为线的意象。
(b)作品它必定具备一定的内容和形式。
(b)内容更重点。
(a)济地位、文化素质、思想习俗、生活理想、价值观念等不同而形成了不同的审美观念。
因此各地的形。
(b)试卷,共 60 分。
)面的视觉特点;中凝固视线的效用,容易形成视觉中心。
多点会创造生动感,大小各异就更加突出了。
连续的点会的大小不一的排列也容易形成空间感。
单个的点在画面中的位置不同会产生不同的心理感受。
1不同形状的点往往给人以不同的视觉心理感受

列起来的文字形成了一个矩形视觉焦点,而左侧的小文
起到平衡视觉的作用。
网站地址:
ohagusa/
1.不同形状的点往往给人以不同的视觉
心理感受
圆形,平稳,在感情上是饱满的,
浑厚有力量的。 方形,除了平稳
外有端庄,大方感,在感情上是踏实的,可依靠的。 三角形或菱形:菱角分明,且有指向性,在感情上
是偏倚的,有目的性的。菱形比三角形对称,在
形象是否可以称之为“点”。 康定斯基认为从内在性
的角度来看,点是最简洁的形态。
举
个例子,下面的网站是一个日本传统的24节气网站,站
点设计也非常的传统,用非常简约的线条和少量的元素
组合成了一种空灵的美感。
看起
来都是文字和线条的交接,看起来并没有所谓的点的组 成,但实际上一些文字在视觉里起到了点的作用,如下 图所示,右侧标题作为视觉中心,紧密的排
平面构成出发重新解构你的设计,也许会有不一样的启
发和看到那一点点瑕疵所在。
我们先回顾一下平
面设计中的点,线,面各自的特点
一.
点的运用 在几何学的意义上点是可见的最小形式单元,
是位置的表示形式。无所谓方向、大小、形状。但所为 设计构成的点与几何中的点是不同的。只
有当它与周围要素进行对比时才可知这个具有具体面积
中有很多零散的点分布时,用户的视
线会来回游移,而设计的目的就是如何让他们在不规则
中不显得凌乱。
例如这个站
点画面里有三个较大的点,大的点往往吸引人的注意,
并
且这三个点形成了一个视觉上的三角形,相对来说是比 较稳定的。三角形的位置在页面的三分之二靠上,正好 在视觉焦点的位置。也说明了当你的视觉元
素非常多时,把想要突出的内容放在偏上或者居中的位
点、线、面的视觉心理

用水平 线 的
,
宁静 去平衡 自 己 心 烦 意 乱 的 心 理 的 物象相 适 应的 易 突 出动 感
,
由 于 水 平 线 有相 反 方 向伸 延 的运 动 感
。 。
往往 是与横 向运 动
、
因 而 水 平 线是 在 人 脑中静感 和 开 阔的 心 理 反映
因水 平 线 有静感 的特 点
有的人在 静感 强 的 环 境 里 易产 生 动感
殷 都学 刊
1 9 9
2
年第 4 期
、
点
线
、
面 的 视 觉 心 理
朱 水 拜
人 的 心 理 是在社会 实践 中 枢神 经
,
,
客 观事 物作 用于 感 觉 器 官
。 、 、 ,
,
通 过 人体 的周 围 神经 冲动传 到中
,
在人 脑的 相应 区 进行 的反映
。
也就 是说 心 理 是人 脑 对 客观 现 实 的 主 观 反 映
,
象热 恋 的 青年往 往在一 望 无 际 的海 边
。
广 阔的 原 野 去你 追我赶
静动对 比
、
,
更 表 现 出 内在 激动的 心理 高耸的 性格
,
、
( 二 ) 垂 直 线 具 有刚毅 人 们 就会 联 想 起 笔直 的 树 干 的 人 民 英 雄 纪 念碑
一
、 ,
挺拔
、
、
又 有 下 垂的力 感 和 向上 伸延 的 视觉 心 理
.
拔地 而 起 的建 筑物
。
高耸的 山 峰 等
。
例如
:
天 安 门 广场上建造
。 、
应 用垂 直 线 的性格 表 现 了革 命先 烈 崇 高 向上
设计的骨骼(一)

http://www.iseokagenosato.jp/kotonohagusa/圆形,平稳,在感情上是饱满的,浑厚有力量的。
方形,除了平稳外有端庄,大方感,在感情上是踏实的,可依靠的。
三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。
菱形比三角形对称,在平衡中寻求个性。
其他不规则的图形,显得富有自己的个性,是独立的,张扬的。
在规则的图形里变得非常明显。
往往用于丰富画面。
居中:平静,稳定,集中感居上:不稳定感居下:画面有沉淀,安静的感觉,但是不容易被人发现。
在页面三分之二靠上时:吸引人注意往往是视觉的焦点。
还是举日本节气网站这个例子,进入某个节气后首先映入眼帘的是正中央的节气信息,第一时间让用户看到最想知道的内容,正中央圆角矩形的设计,隐喻传统印章,安静且舒适。
而内容相对而言在视线的偏上方从纯色背景到高清大图设的背景设计上非常有层次感也不会觉得枯燥。
3.当画面中有不同大小的点时,大的点是焦点。
点不同的排列方式也会产生不同的视觉心理感受。
当一个画面中有很多零散的点分布时,用户的视线会来回游移,而设计的目的就是如何让他们在不规则中不显得凌乱。
例如这个站点画面里有三个较大的点,大的点往往吸引人的注意,并且这三个点形成了一个视觉上的三角形,相对来说是比较稳定的。
三角形的位置在页面的三分之二靠上,正好在视觉焦点的位置。
也说明了当你的视觉元素非常多时,把想要突出的内容放在偏上或者居中的位置,才容易被识别。
二.线的运用如果说点是静止的,那么线,就是点运动的轨迹。
游离于点和形之间,它具有位置、长度、宽度、方向、形状和性格等属性。
不同的线有不同的感情性格,线有很强的心理暗示作用。
直线好比男性,刚强有力量,曲线好比女性,柔和并且性感。
不同方向的线条和不同的排列方式也对用户起了不同的引导作用如上面所示左图是瑞士航空公司的海报设计,不同方向的蜿蜒的公路线条性感的交织在一起,使得画面非常丰富。
中图是一个电影海报,曲线的指向型引导用户的视觉,这就是点和线的区分,线是带有方向性的,有粗细的变化。
综合构成立体构成

• 块材的立体构成 • 一、块体切割构成:几何切割;自由切割 • 二、块体积聚构成 • (一)重复形、相似形的积聚 • (二)对比形的积聚
立体构成教学
LI TI GOU CHENG JIAO XUE
特殊材料Βιβλιοθήκη 点材线材面材
块材
乒乓球、图钉、扣子、 小纸团、米粒。。。。。。
铝丝、毛线、 彩带、吸管、木条
2、自由形插接:用两个及两个 以上的自由面形作插接,能表 显出简洁、轻快、现代的感觉。 在考虑造型的同时,还要考 虑插接组合的位置,以创造出 丰富的立体效果。
二、直面立体粘合构成
(一)层面排列:层面排列是面材若干块, 按比例有次序地排列组合成一个形态。基 本形可以是直面或曲面。可选用发射、渐 变、重复等手法表现。
(一)连续构成:线材的连续构成有两种形式: 1、限定构成:即由控制点运用的范围来确定其形态,
点的运动可以控制在平面立体内,也可控制在曲面立体内。
(1)、线形轨迹设计必须十分简练,与“一笔画”的连续、流 动效果相仿。 (2)、同一地方不能两次通过,避免线与线的接触交叉,影 响空间感的表现。
2、垒积构造:把硬线材料一层层堆积起来,互相没有固定的 联接点,可以任意改变的立体构成,叫垒积构成。
综合构成立体构成
材料的视觉效果和心理感受
1、从材料的形态方面看: 点材具有活泼、跳跃的感觉; 线具有长度和方向,能在空间产生轻盈、锐利和运动感; 面材的表面有扩张感、充实感; 侧面有轻快感和空间感; 块材是有长、宽、高的三维实体,能给人以量感。
2、从材料的质地、肌理方面看:
不同的材料会产生不同的视觉效果和心理感受。 同样是面材: 金属板让人感觉冰冷、坚硬;
面在占有空间的感觉上比块量稍次。 但能表现出轻松愉快的效果。曲面立 体构成的主要形式主要有切割反转、 带状构造、隆起构造三种形式:
立体构成

装置艺术的特点: 1.装置艺术首先是一个能使观众置身其中的独 立的三度空间环境。 2.观众介入和参与是装置艺术不可分割的一部 分。装置艺术是人们生活经验的延伸。 3.装置艺术创造的环境,是用来包容观众、促 使甚至迫使观众在界定的空间内由被动观赏 转换成主动感受,这种感受要求观众除了积 极思维和肢体介入外,还要使用包括视觉、 听觉、触觉、嗅觉……甚至味觉在内的所有 感官。
3、未来主义 赞美机械世界,而且在革命和战争中看到社会的理性,探索 机械化,现 代工业技术以 及速度的运动 美.
4、构成主义
从立体主义拼帖样式转化成 三度空间的点、线、面的抽 象构成形式。
5、达达主义
达达的精神是对极端受限制的文化的反抗和呐喊,对司空见 惯的物体异常并置排列,重新组织形态。 两项重要的革新: 1 使用现成品 2 活动雕塑 挑战传统艺术观念, 挑战艺术家自我意识, 挑战艺术自身 的状态 和批评的标准以及观 众对于艺术的心理期待
成要素.
教学要点: 点(点材)、线(线材)、面(面材)、
体(体量)
形状:指物质形态在特定位置,特定距离, 特定角度与特殊环境等条件下,呈现出的物 质外貌。 形态:是指物质形态的整个外貌。也就是说, 形态的概念要远远大于形状的概念,形状仅 是形态的无数面各中的一个面向的外轮廓; 而形态是无数形状的集合,是无数形状的一 个综合概念体。
4.装置艺术不受艺术门类的限制,它自由地综 合使用绘画、雕塑、建筑、音乐、戏剧、诗歌、 散文、电影、电视、录音、录像、摄影等任何 能够使用的手段。 5.为了激活观众的感受,有时是为了扰乱观众 的习惯性思维,那些刺激感官的因素往往经过 夸张、强化或异化。 6.一般说来,装置艺术供短期展览,不是供收 藏的艺术。 7.装置艺术是可变的艺术。艺术家既可以在展 览期间改变组合,也可在异地展览时,增减或 重新组合。
构图的形式心理

第二节 形式语言的团体力感
一幅作品中构成形式语言必须由众多的形式要 素组合。这种组合的特性,使形象之间产生或 相互吸引或相互排斥的力感。 三个圆点,互相靠得近,给人以互相吸引的感 觉。在视觉作用下,好似一个三角形,并有面 的感觉。而远离三点之外的那个点,有被排斥 于外的力感存在。 假如我们在画面的空间随意放置一“点”会给 人一种平静、安定、集中、注目等的感受。但 如果我们在画面上同时画上许多大小不同的 “点”,它们相互问就发生了联系,有动的感 觉。 在大小关系方面,因小的容易被大的吸引,注 意力就从大到小顺序移动,具有了视觉空间性质。
二、垂直线的形式感 构图中与画框左右呈平行的线称之 为垂直线。 联想:到树木、建筑物、高山、灯塔、 电杆、纪念碑、钢筋。 特点:产生高耸、庄严、秩序、挺拔、 刚直、明确、向上或下落等心理感受。 因此,垂直线在画面中可起到如下的 作用:1.表现高耸、挺拔、刚直的 特性;2.表现庄重、肃穆、悲壮; 3.表现秩序、严肃和呆板。
三、斜线的形式感 构图中与矩形画框边线不平行的直 线称之为斜线。 联想:钟摆、倾倒的物体、人的跌倒 和前冲等, 特点:惊险、运动、速度等感受。斜 线的角度越大,动感也就越强烈。 作用:如果画面的形式结构线为斜线 时,它所起到的用途有:1.表现动 感和不稳定性;2· 表现运动和速度; 3.表现强烈的动感和眩晕感。
比如《梅杜萨之筏》的基本构图形式是 两个倾斜的三角形,表现旅客处于严重 危机和存有一线希望的对立统一。人在 生与死、奋争与颓唐之间,有着各种不 同的心境,为了表现出这些复杂的情绪, 画家综合运用了线与形的视觉效果。人 们之间的形式起伏变化,形成了动与静、 低潮与高潮的各种对比。木筏作了平行 斜线处理,使画面有倾斜的动感,加强 了灾难气氛。人物组合形成了画面右上 角的集合的辐射系,使人物的情绪聚向 显现一线生机的远方。
不同形状的点往往给人以不同的视觉心理感受

置,才容易被识别。
二.线的运用 如果说点是
静止的,那么线,就是点运动的轨迹。游离
于点和形之间,它具有位置、长度、宽度、方向、形状 和性格等属性。 不同的线有不同的感情性格,线有很强 的心理暗示作用。 直线好比男性,刚强
有力量,曲线好比女性,柔和并且性感。 不同方向的 线条和不同的排列方式也对用户起了不同的引导作用
一些元素的构成。
康定斯基曾经在《点线
面》的一书中,将艺术的形式归结为三种元素之间的构
成关系。 “依赖于对艺术单个的精神考察,这种
元素分析师通向作品内在律动的桥梁 。”——瓦西里·康 定斯基(Wassily Kandinsky )《 点、线、面》 每个设 计师总有一
点职业病,有时候会被满屏的信息淹没,有时候会为一 个像素的间距而纠结,但只需静下心来,从设计的根本 出发,不看那些装饰和颜色还有材质,只从
鸣也能将不插电这种概念表达出来。 线还有分割画面的
作用,线有连贯性,画面因为它的分割而变得生动有趣, 对于阅读顺序有着决定性的作用。
再如下图的网页用中央的一根直线将页面划分为左右文 字信息和数据可视化的两个部分。
再如下图版式设计中的曲线运用,贯穿整个页 面
,打破了整齐的文字排版,打破了乏味的基调。 三.面的运用 面是线的移动至终结而形成的,面
形象是否可以称之为“点”。 康定斯基认为从内在性
的角度来看,点是最简洁的形态。
举
个例子,下面的网站是一个日本传统的24节气网站,站
点设计也非常的传统,用非常简约的线条和少量的元素
组合成了一种空灵的美感。
看起
来都是文字和线条的交接,看起来并没有所谓的点的组 成,但实际上一些文字在视觉里起到了点的作用,如下 图所示,右侧标题作为视觉中心,紧密的排
第一章___美术鉴赏基本知识

欣赏:主要是以欣赏者为中心.欣赏就 是指欣赏者对某事物进行在审 美上的观察 鉴赏:主要以其他人为中心.鉴赏主要 是指鉴赏者通过对事物在某方 面的审美评价和介绍来表现事物的价值,目的是引导其他人欣赏这 个事物.
–和谐感也可通过对比来获得。例如静与动的对比, 大与小的对比,点、线、面的对比,色彩中的冷 暖对比,明暗对比,虚实对比等。
• 3、多样统一 包 括平衡、对称、和 谐、对比等因素, 并将这些因素通过 恰当的处理和调整 达到更高层次的和 谐有序。
• 鲁本斯 《劫夺吕希普的女 儿》
三、美术作品的层次 1、代表时代审美理想
洞穴壁画《马》
极少主义作品
荆轲刺秦王(画像石)
•
康丁斯基 (俄国画家、 抽象派和表 现主义)作 品
作品名称:《农民舞蹈》 作者:老彼得· 勃鲁盖尔
四、想象和再创造
•
大卫(法) 《荷拉斯 兄弟之誓》
• (4)想象和再创造
–我们在感知形式、体验情感和理解内容意义的同 时,也伴随着想象活动。美术鉴赏活动本身就是 再创造的过程。鉴赏者不是消极被动地接受信息, 而是运用想象和其他心理功能对艺术形象进行积 极主动的再创造。 –所以,在鉴赏中,并不需要一味地去把握作者原 有的创作意图或思路,完全可以根据鉴赏者自己 的经验、个性、修养去充分发挥想象,充分尊重 个人独特的认识理解和感受。
• (1)感知形式 –在欣赏美术作品时,最初接触的是美术作品本身, 即它的外在形式要素。 –真正从美术作品本身出发的鉴赏活动,首先是通 过视觉与美术作品发生感性的、整体的把握和感 受。
视觉设计基础复习题及答案

《视觉设计基础》复习试题1、视觉设计是人们为了达到信息传播、促销、告知等目的而进行的有计划、有成效的()活动。
(填空题)答案:图文设计;解析:难易度:中2、视觉设计中的造型元素是()。
(填空题)答案:点、线、面解析:难易度:中3、视觉设计是对设计内容、____、传播方式的综合设计。
(填空题)答案:设计形式;解析:难易度:中4、设计的内容通过表现出来,内容是视觉设计要传达的信息、思想和感情等。
(填空题)答案:形式解析:难易度:中5、不同形态的对象只要缩小到一定程度都能形成不同形态的点。
(判断题)答案:正确解析:难易度:中6、自然中凡是具有方向性延伸的现象,大都可以理解为线的意向。
(判断题)答案:正确解析:难易度:难7、任何一件视觉设计作品它必定具备一定的内容和形式。
(判断题)答案:正确解析:难易度:中8、色相、明度、纯度称为色彩三要素,是色彩最基本的属性,是研究色彩的基础,也是色彩知识中最重要的概念。
(判断题)答案:正确解析:难易度:中9、明度是指色彩的深浅与明暗程度。
(判断题)答案:正确解析:难易度:中10、明度最高的色为黑色、明度最低的色为白色。
(判断题)答案:正确解析:难易度:中11、色彩的空间感主要是利用色彩明暗、纯度以及面积的对比层次产生空间感。
(判断题)答案:正确解析:难易度:中12、视觉设计的主要功能是传达,凭借视觉符号进行的信息传达。
(判断题)答案:正确难易度:中13、视觉设计兴起于18世纪中叶的印刷美术设计,一度被称为“平面设计”图形设计等。
(判断题)答案:错误难易度:中14、视觉设计的特征有:信息表达、沟通供求、说服和引导艺术性、科技性、艺术性、科技性。
(判断题)答案:正确解析:变化和统一是一种使用相当普遍的基础法则,是形式美法则的高级形式,又称多样统一。
难易度:中15、信息传达是指大量的产品、服务、社会活动等信息通过各类形式的视觉设计,有目的、有针对性地传达给特定的消费群体与受众,以达到传达信息和促进销售的目的。
(完整版)自由构成

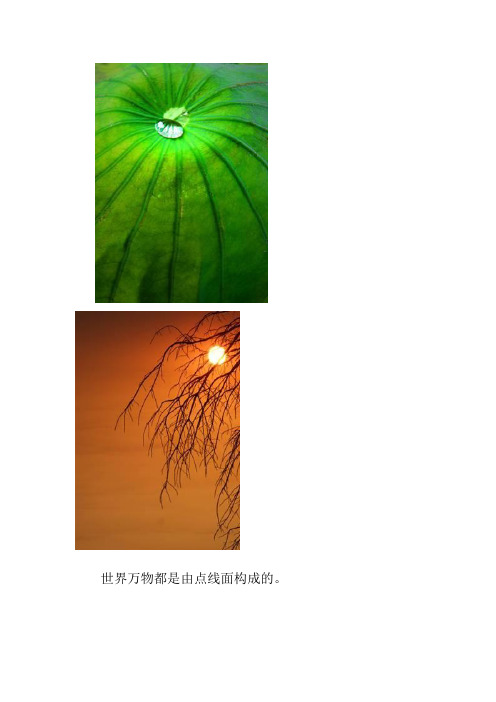
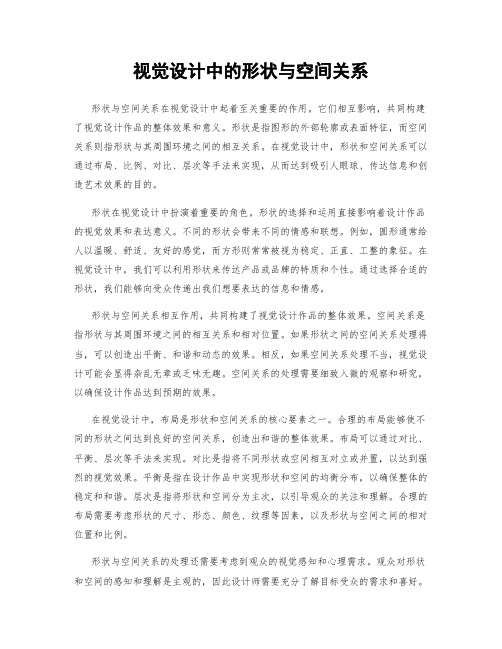
世界万物都是由点线面构成的。
图案的构成要素是点、线、面。
但是,点、线、面作为图案的构成要素,已不同于几何学中的概念,而具有更广泛的意义。
一、图案中点、线、面的运用进行花卉植物的变化要设计大量的构思草图,从中选出最佳方案,并用恰当的技法将纹样表现出来,而技法是通过点、线,面来体现的。
一)点的表现方法1、点的特点图案中的点不仅有其位置,并相对地具有面的属性。
点的形状有规则形、自由形,点一般为圆形,但也可以是方形、三角形、菱形或其它不规则的简单的形。
点的组织有疏密、大小、轻重、虚实的变化。
不同的点具有不同的装饰效果。
作为视觉元素的点与面的区分,并不依赖于量度,而依赖于比较。
但点的基本特征是细小,给人以小巧玲珑之感。
自然形态中处处可见点的存在。
孩童眉间的红点,首饰镶嵌的宝石,夜空中闪闪的小星,大海中远去的小舟等等。
在同一平面上,点的不同形态及其组合,能给人以多种不同的视觉心理感受。
单独的点具有求心性和强烈的注目性。
各类型的点两个大小相同并相隔一定距离的点,给人以张力感,终止感。
当视线反复于二点之间时,给人以“线”的感觉。
两个大小不同并相隔一定距离的点,我们的视线首先集中于大点,然后移向并集中于小点,点愈小凝聚力愈强。
三个以上并相隔一定距离的点,我们的视线会来回于各点之间,而产生“面”的感觉。
点的个数越多,点与点之间的距离越短,“面”的感觉愈强。
依线排列的点,给人以“线”的感觉。
依据一定的规律,作大小或分组重复排列的点,给人以节奏感。
依大小序列作渐变排列的点,给人以韵律感。
依点的大小、间隔的疏密作渐变排列的点,给人以方向感和空间感。
2、点的运用点在图案设计中起着重要作用,点可以构成纹样中的线,也可以组成纹样的面。
用点可以再现出图案的明暗、深浅和层次,效果细腻、精美。
二)线的表现方法1、线的特点线是点的移动轨迹。
图案中的线不仅有长短,而且有粗细。
因此线也具有“面”的属性。
线的判断,依据形象的长与宽的超特差异。
《构成基础》课程习题及答案

《构成基础》课程习题及答案2019—2020学年第二学期构成基础作业一得分:一、填空题(每小题2分,共20分)1、平面构成基本要素包括、、。
2、是造型艺术中最小的构成单位。
3、点的概念是由相互比较的决定的。
4、一定数量的点在一定范围内密布就具有了的感觉。
5、是点移动的轨迹。
6、线的形态比较复杂,总体可分为、两种最基本的形态。
7、是徒手画的一种自然的延伸,自由而富有弹性。
8、支配着构成单元的排列方法,可决定每个组成单位的距离和空间。
9、重复构成是相同的图形在画面中按出现或,是一种连续性的形象,画面统一,有规律、有节奏。
10、发射构成一般出现的效果是形成画面的或者是画面的。
二、单项选择题(每小题2分,共20分)1、下列属于点的类型是()。
A.圆点B.方点C.三角点D.以上都是2、点的基本属性是()。
A.注目性B.连续性C.集中感D.稳定感3、下面不属于方点性格的是()。
A.坚实B.静止C.稳定D.随意4、下列不属于直线的是()。
A.垂直线B.曲线C.斜线D. 水平线5、面没有()。
A.长度B.宽度C.厚度D.形状6、骨格线不包括()。
A.直线B.弧线C.折线D.骨格点7、基本形在发射排列上表现出一种不断改变方向的旋绕排列方式的是()。
A.离心式发射B.旋转式发射C.向心式发射D.同心式发射8、()是一种假设的想象空间。
A.矛盾空间B.形象构成空间C.立体感D.透视感9、肌理是形象表面的一种纹理特征,俗称()。
A.光滑感B. 软硬感C.质感D.粗糙感10、对比要突出(),但不能失去统一。
A.对比关系B.主次C.画面D.构图三、名词解释(每小题5分,共20分)1、平面构成2、虚点3、面:4、基本形:四、简答题(每小题10分,共40分)1、当单个的点在画面中的位置不同时,会产生怎样的心理感受?2、两个形象处在同一平面内,由于不同的距离关系会产生哪些情形?3、简述非作用性骨格的特点。
4、特异构成的类型?2019—2020学年第二学期构成基础作业二得分:一、填空题(每小题2分,共20分)1、我们把本身不发光的色彩统称为。
视觉设计中的形状与空间关系

视觉设计中的形状与空间关系形状与空间关系在视觉设计中起着至关重要的作用。
它们相互影响,共同构建了视觉设计作品的整体效果和意义。
形状是指图形的外部轮廓或表面特征,而空间关系则指形状与其周围环境之间的相互关系。
在视觉设计中,形状和空间关系可以通过布局、比例、对比、层次等手法来实现,从而达到吸引人眼球、传达信息和创造艺术效果的目的。
形状在视觉设计中扮演着重要的角色。
形状的选择和运用直接影响着设计作品的视觉效果和表达意义。
不同的形状会带来不同的情感和联想。
例如,圆形通常给人以温暖、舒适、友好的感觉,而方形则常常被视为稳定、正直、工整的象征。
在视觉设计中,我们可以利用形状来传达产品或品牌的特质和个性。
通过选择合适的形状,我们能够向受众传递出我们想要表达的信息和情感。
形状与空间关系相互作用,共同构建了视觉设计作品的整体效果。
空间关系是指形状与其周围环境之间的相互关系和相对位置。
如果形状之间的空间关系处理得当,可以创造出平衡、和谐和动态的效果。
相反,如果空间关系处理不当,视觉设计可能会显得杂乱无章或乏味无趣。
空间关系的处理需要细致入微的观察和研究,以确保设计作品达到预期的效果。
在视觉设计中,布局是形状和空间关系的核心要素之一。
合理的布局能够使不同的形状之间达到良好的空间关系,创造出和谐的整体效果。
布局可以通过对比、平衡、层次等手法来实现。
对比是指将不同形状或空间相互对立或并置,以达到强烈的视觉效果。
平衡是指在设计作品中实现形状和空间的均衡分布,以确保整体的稳定和和谐。
层次是指将形状和空间分为主次,以引导观众的关注和理解。
合理的布局需要考虑形状的尺寸、形态、颜色、纹理等因素,以及形状与空间之间的相对位置和比例。
形状与空间关系的处理还需要考虑到观众的视觉感知和心理需求。
观众对形状和空间的感知和理解是主观的,因此设计师需要充分了解目标受众的需求和喜好。
设计师可以通过各种视觉艺术手法来引导观众的视线和理解。
例如,通过运用对比色、明暗对比、重复形状等手法,可以吸引观众的眼球和注意力。
点线面的视觉心理效果

点线面的视觉心理效果王静波伊春市职教中心点线面的视觉心理效果王静波点、线、面是人们在长期绘画实践中,提炼出的三类符号性画面形状基本元素。
它们来源于自然和生活中事物的自然形态,又不同于自然形态,是自然形态经过画家主观概括、简化、变形后产物。
由于人类有心理联想和想象能力,当点、线、面与人的某种心理活动轨迹基本重合时,便产生某种暗示对应的情绪和情感,甚至思想的作用。
不同的点、线、面,各有不同的暗示心理对应的情绪、情感的视觉心理效果。
另外,点、线、面的相互搭配组合,能产生更为复杂的造型、表意和视觉心理效果。
一、点的视觉心理效果在绘画中,点是最小的单元,是指面积相对小的形状。
它的外形概念是不确定的,但它必定有使它与环境分割开来的确定范围,即外轮廓。
自然和生活中的事物,体积较小的物体如豆子、卵石、沙粒等有点形感。
另外,某些物体表面的斑驳肌理效果,有时也有点形感。
点的视觉心理效果一般有吸引感、集中感、活跃感。
点的形构特征是面积较小。
外形有时如缩短的线,有时如缩小的面。
规则点即形状近似规则的短线或小面的点,其视觉心理效果偏于规整感、严谨感;而形状近似不规则的短自由线或小自由面的自由点,会使人产生生动感、活泼感,偶然碰撞而迸溅形成的偶发点具有放射感、扩散感和随意感。
正圆形点,无方向感。
近似垂直线或水平线的点具有偏于安定感、平静感。
二、线的视觉心理效果点移动的轨迹形成线条,几何学上的线没有粗细之分,只有长度和线形。
在现实生活中,线条是无处不再的。
日常生活中的线条有直观线条和虚像线条。
直观线条一般指物体轮廓线或影调与影调间各自的界线,是人们把握一切物体形象的标准。
直观线条一般以明显的线条结构出现在画面之中,如绳子、树木、乡间的小路、整齐的队伍、村头的篱笆等。
虚像线条是指几个处在一定关系中的物体相互联系所构成的假定的线条。
虚像线条是看不见摸不着的,但却客观地发挥着作用,如人的视线,动体的趋向线,树木、山石、人群等立体物的有序排列等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
的海报设计,不同方向的蜿蜒的公路线条性感的交织在 一起,使得画面非常丰富。 中图是一个电影海报, 曲线的指向型引导用户的视觉,这就是点和线
的区分,线是带有方向性的,有粗细的变化。 右图是
一张获得红点大奖的呼吁节电的海报,画面中简洁的直 线并带有向下的方向感,即能引起关灯的共
平面构成出发重新解构你的设计,也许会有不一样的启
发和看到那一点点瑕疵所在。
我们先回顾一下平
面设计中的点,线,面各自的特点
一.
点的运用 在几何学的意义上点是可见的最小形式单元,
是位置的表示形式。无所谓方向、大小、形状。但所为 设计构成的点与几何中的点是不同的。只
有当它与周围要素进行对比时才可知这个具有具体面积
置,才容易被识别。
二.线的运用 如果说点是
静止的,那么线,就是点运动的轨迹。游离
于点和形之间,它具有位置、长度、宽度、方向、形状 和性格等属性。 不同的线有不同的感情性格,线有很强 的心理暗示作用。 直线好比男性,刚强
有力量,曲线好比女性,柔和并且性感。 不同方向的 线条和不同的排列方式也对用户起了不同的引导作用
列起来的文字形成了一个矩形视觉焦点,而左侧的小文
起到平衡视觉的作用。
网站地址:
www.iseokagenosato/koton
ohagusa/
1.不同形状的点往往给人以不同的视觉
心理感受
圆形,平稳,在感情上是饱满的,
浑厚有力量的。 方形,除了平稳
外有端庄,大方感,在感情上是踏实的,可依靠的。 三角形或菱形:菱角分明,且有指向性,在感情上
中有很多零散的点分布时,用户的视
线会来回游移,而设计的目的就是如何让他们在不规则
中不显得凌乱。
例如这个站
点画面里有三个较大的点,大的点往往吸引人的注意,
并
且这三个点形成了一个视觉上的三角形,相对来说是比 较稳定的。三角形的位置在页面的三分之二靠上,正好 在视觉焦点的位置。也说明了当你的视觉元
素非常多时,把想要突出的内容放在偏上或者居中的位
一些元素的构成。
康定斯基曾经在《点线
面》的一书中,将艺术的形式归结为三种元素之间的构
成关系。 “依赖于对艺术单个的精神考察,这种
元素分析师通向作品内在律动的桥梁 。”——瓦西里·康 定斯基(Wassily Kandinsky )《 点、线、面》 每个设 计师总有一
点职业病,有时候会被满屏的信息淹没,有时候会为一 个像素的间距而纠结,但只需静下心来,从设计的根本 出发,不看那些装饰和颜色还有材质,只从
。
还是举日本节气网站这个例子,进入某
个节气后首先映入眼帘的是正中央的节气信息,第一时
间让用户看到最想知道的内容,正中央圆角矩形的
设计,隐喻传统印章,安静且舒适。而内容相对而言在 视线的偏上方从纯色背景到高清大图设的背景设计上非 常有层次感也不会觉得枯燥。
3.当画面中有不同大小的点时,大的点是焦点。而点不同 的排列方式也会产生不同的视觉心理感受 当一个画面
在我们的生活中,设计无处不在,比如地铁里的大广告 牌,橱窗里摆放的衣服,高楼大厦的LED展位,甚至手机 里的某个应用界面等,通常在大家
眼里,好的设计就是即有创意又大胆,并没有什么规律 可循,但其实设计和绘画不同的在于,绘画可以展露个 性,而设计的核心却是体现秩序的美感,它
不是来自个人,而是来自于社会,好比建筑群的设计构 成,不只是一个华丽的皮囊,而是有血有肉的,它的骨 骼就是设计的根本。每个设计抽象出来都是
鸣也能将不插电这种概念表达出来。 线还有分割画面的
作用,线有连贯性,画面因为它的分割而变得生动有趣, 对于阅读顺序有着决定性的作用。
再如下图的网页用中央的一根直线将页面划分为左右文 字信息和数据可视化的两个部分。
再如下图版式设计中的曲线运用,贯穿整个页 面
,打破了整齐的文字排版,打破了乏味的基调。 三.面的运用 面是线的移动至终结而形成的,面
是偏倚的,有目的性的。菱形比三角形对称,在
平衡中寻求个性。其他不规则的图形,显得富有自己的
个性,是独立的,张扬的。在规则的图形里变得非常明
显。往往用于丰富画面。
居中:平
静,稳定,集中感 居上:不稳定感居下:画面有沉淀, 安静的感觉,但是不容易被人发现。 在页面三分之二靠 上时:吸引人注意往往是视觉的焦点
形象是否可以称之为“点”。 康定斯基认为从内在性
的角度来看,点是最简洁的形态。
举
个例子,下面的网站是一个日本传统的24节气网站,站
点设计也非常的传统,用非常简约的线条和少量的元素
组合成了一种空灵的美感。
看起
来都是文字和线条的交接,看起来并没有所谓的点的组 成,但实际上一些文字在视觉里起到了点的作用,如下 图所示,右侧标题作为视觉中心,紧密的排
是切割画面内容最好的方式。 第二张图中
的不规则的面切割画面让页面整体比较活泼可爱,和画 面的品牌牛奶的气质非常吻合,这样的不规则元素被穿 插在整个画面中。
完!
品牌策划
有长度、宽度,没有厚度。 面的形态是多种
多样的,不同的形态的面,在视觉上表现不同的情感。 直线形的面具有直线所表现的心理特征,有安定、
秩序感,男性的性格。 曲线形的面具有柔软
、轻松、饱满、女性的象征。 不规则的面如:水和油
墨,混合墨洒产生的偶然形等,比较自然生动,有人情
味。
第一张图的电影海
报中
用三角形的面来切割画面,视觉上非常形上,
