小型绘图系统课程设计
cad简易课程设计

cad简易课程设计一、教学目标本课程旨在通过CAD(计算机辅助设计)的基础知识教学,让学生掌握CAD 的基本操作技能,能够使用CAD软件进行简单的二维绘图和三维设计。
通过本课程的学习,学生将能够:1.理解CAD的概念及其在工程设计中的应用。
2.掌握CAD软件的基本界面和操作命令。
3.学习基本的二维绘图和三维建模技巧。
4.能够独立操作CAD软件,进行基本的设计绘图。
5.能够运用CAD软件进行简单的尺寸标注和文字说明。
6.能够利用CAD软件进行基本的三维建模和渲染。
情感态度价值观目标:1.培养学生的创新意识和设计思维。
2.培养学生对新技术的兴趣和好奇心,提高学生的信息素养。
3.培养学生团队协作和沟通交流的能力。
二、教学内容本课程的教学内容主要包括CAD的概念介绍、CAD软件的基本操作、二维绘图技巧、三维建模方法等。
具体的教学大纲如下:1.第一章:CAD概述–CAD的概念及其发展历程。
–CAD软件的应用领域和基本组成。
2.第二章:CAD软件操作基础–CAD软件的基本界面和操作命令。
–视图控制、图层管理和对象选择技巧。
3.第三章:二维绘图技巧–基本绘图命令和编辑命令。
–尺寸标注和文字说明的方法。
4.第四章:三维建模与渲染–三维建模的基本方法和技巧。
–材质、光源和渲染设置。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
在教学过程中,教师将结合实际案例进行讲解,引导学生进行思考和讨论,同时安排实验课让学生亲手操作CAD软件,提高学生的实践能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:《CAD基础教程》2.参考书:《CAD高级技巧》3.多媒体资料:CAD软件操作视频教程、案例分析及演示。
4.实验设备:计算机、CAD软件、打印机等。
五、教学评估本课程的教学评估将采用多元化的评估方式,包括平时表现、作业、考试等,以全面、客观、公正地评价学生的学习成果。
小型绘图系统课程设计代码

小型绘图系统课程设计代码一、课程目标知识目标:1. 让学生理解小型绘图系统的基本原理,掌握其核心代码的编写方法。
2. 使学生掌握绘图系统中常用的数据结构,如栈、队列等,并能够运用到实际编程中。
3. 帮助学生掌握绘图系统中基本的图形绘制函数,如画线、画圆等,并能灵活运用。
技能目标:1. 培养学生运用所学知识,独立编写小型绘图系统代码的能力。
2. 培养学生分析问题、解决问题的能力,使其能够针对小型绘图系统中的问题,提出合理的解决方案。
3. 培养学生团队协作能力,能够在小组合作中发挥个人优势,共同完成项目。
情感态度价值观目标:1. 培养学生对计算机编程的兴趣和热情,激发他们主动探索新知识的欲望。
2. 培养学生面对困难和挑战时,保持积极乐观的心态,勇于尝试、不断调整。
3. 培养学生具备良好的编程习惯,注重代码规范,提高代码质量。
本课程旨在让学生通过学习小型绘图系统的原理和代码编写,掌握基本的编程技能,培养他们分析问题、解决问题的能力。
课程性质为实践性较强的学科,结合学生年级特点,注重培养他们的动手能力和团队协作能力。
在教学过程中,教师需关注学生的个体差异,提供有针对性的指导,确保学生能够达到预设的课程目标。
通过本课程的学习,学生将能够独立完成小型绘图系统的代码编写,并在实践中不断提高自己的编程技能。
二、教学内容1. 小型绘图系统基本原理:介绍绘图系统的组成、工作原理以及坐标系统。
2. 数据结构:讲解栈、队列等在绘图系统中的应用,分析其优缺点。
3. 图形绘制函数:学习画线、画圆、画矩形等基本图形绘制函数的原理和实现方法。
4. 编程语言基础:回顾与小型绘图系统相关的基本语法,如变量定义、循环、条件语句等。
5. 小型绘图系统代码编写:根据教学大纲,分阶段完成小型绘图系统的代码编写。
- 阶段一:搭建基本框架,实现坐标转换功能。
- 阶段二:编写图形绘制函数,实现基本图形的绘制。
- 阶段三:整合代码,完善小型绘图系统功能,并进行调试优化。
小型绘图系统课程设计

1设计目的设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Draw。
此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、连续线的绘制。
并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开的使用。
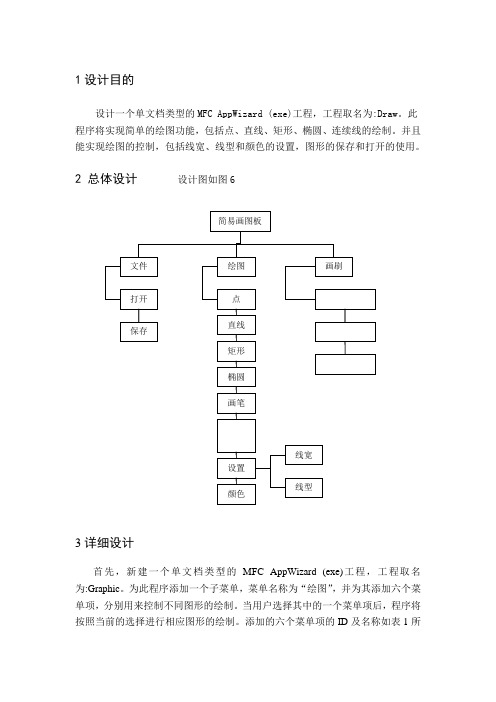
2 总体设计设计图如图63详细设计首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。
为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。
当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。
添加的六个菜单项的ID及名称如表1所示。
然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。
因此在CDrawView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述:private: UINT m_nDrawType;接着,在视类的构造函数中将此变量初始化为0,程序代码如下:CDrawView::CDrawView(){// TODO: add construction code herem_nDrawType=0;}利用switch/case语句,来分别完成相应图形的绘制。
当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。
程序代码如下:void CDrawView::OnDot(){// TODO: Add your command handler code herem_nDrawType=1;}void CDrawView::OnEllipse(){// TODO: Add your command handler code herem_nDrawType=4;}void CDrawView::OnLine(){// TODO: Add your command handler code herem_nDrawType=2;}void CDrawView::OnRectangle(){// TODO: Add your command handler code herem_nDrawType=3;}3.1点、直线、矩形、椭圆,画笔绘制对于直线、矩形和椭圆,在绘制时都可有两点来确定其图形。
小型绘图系统课程设计

小型绘图系统课程设计目录一.系统功能设计功能说明:实现基本图元(直线、圆、多边形、曲线)的绘制;功能要求:1)使用静态切分视图,将屏幕切分为左右窗格。
左窗格是控制窗格,右窗格为显示窗格。
2)使用橡皮筋技术动态演示基本图元的绘制过程。
3)基本图元的数据(几何数据和属性数据)可以交互进行输入和修改。
4)可以对二维图形进行颜色填充操作。
5)使用填充算法结合基本图形生成算法绘制下面的图形二.详细设计关于视图是直接基于mfc单文档制作,未能实现静态分切视图功能,实现在视图上部添加控制窗格和控制按钮,视图区用以绘图显示。
详细设计如图所示。
动态演示基本图元的绘制过程:动态演示图元绘制需要添加鼠标响应事件来设置,我的设计思路是这样的,以直线、矩形、圆为例。
首先添加一个鼠标左键单击事件voidCJjyyView::OnLButtonDown(UINT nFlags, CPoint point)在视图类上方定义BOOL型变量m_startRect,设置为确认左键单击可以开始画图元,定义HCURSOR m_HCross,初始化光标为十字型光标,然后用CPoint定义三个过程中需要用到的点:m_ptOrigin;m_OldPoint;m_startPoint;此时把UINT m_ndrawtype;同时定义用以判断画的是什么图形。
定义完后再视图类中CJjyyView::CJjyyView()初始化函数:m_startPoint=0;m_startRect=FALSE;m_ndrawtype=0;m_HCross=AfxGetApp()->LoadStandardCursor(IDC_CROSS);完成后再buttondown中添加关键代码:void CJjyyView::OnLButtonDown(UINT nFlags, CPoint point) { CView::OnLButtonDown(nFlags, point);m_startRect=TRUE;//鼠标左键单击,设置可以开始绘制图形m_startPoint=point; //记录起始点m_OldPoint=point;//设置老点也为起始点::SetCursor(m_HCross);m_ptOrigin = point;这样左键单击的响应事件就暂时设定终了,随后需要用到buttonup的响应事件来画出图形,使用Ctrl+W也就是mfc classwizard添加鼠标松开的响应,首先添加两行代码重置绘制标志m_startRect=FALSE;//重置绘制标志::ClipCursor(NULL);//解锁光标,即将光标恢复为默认光标然后添加获取设备句柄函数CClientDC dc(this);然后用dc.SelectStockObject(NULL_BRUSH);设置画刷为空画刷。
简单画图程序课程设计报告

简单画图程序1 基本功能描述1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,随手画选项,有1-5可供选择,按默认的画笔,画刷来绘制选择的图形。
2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。
2 设计思路1) 对需要用到的变量进行初始化。
2) 选择相应的图形之后就响应相应的消息处理函数。
选择不同的线宽,即可改变画笔的属性。
3) 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。
4) 选择图形或其它属性,可进行下一次绘制。
3 软件设计3.1 设计步骤1)创建单文档创建一个MFC AppWizard[exe]工程,命名为“draw”,,并创建单文档。
创建成功后,系统自动生成相应的类。
2)编辑菜单添加需要的菜单项,并在菜单的属性中设定好所对应的ID,(其中线宽菜单为弹出菜单,只需在菜单项目属性中的弹出选项前打勾即可,分隔线亦只需在菜单项目属性中选中分隔符选项即可)。
建立类向导,在视图类CdrawView中,对各菜单项添加对应的COMMAND消息处理函数,部分菜单项还添加对应的UPDATE_COMMAND_UI消息函数,。
建立类向导在插入处选择资源,新建工具栏,在工具栏上添加相应的按钮,在属性处更改其ID,4)在相应消息函数处添加代码,实现其功能建立类向导,在视图类CdrawView中,添加WM_PAINT消息,以及WM_LBUTTONDOWN、WM_LBUTTONUP、WM_MOUSEMOVE消息,并在其中添加相应的代码。
3.3 关键功能实现1)选择要绘制的图形在直线、矩形以及椭圆的消息处理函数里为shape分别赋值为1,2,3,在OnPaint()函数里添加3个if语句的代码来这实现这三个图形的绘制:当选择画直线时,shape=1,则执行绘制直线代码,当选择画矩形时,shape=2,则执行绘制矩形的代码,当性选择画椭圆时,shape=3,则执行绘制椭圆的代码。
画图微课程设计方案

画图微课程设计方案一、教学目标本课程的教学目标是让学生掌握画图的基本技巧,包括线条、形状、颜色等基础知识,能够运用画图软件进行简单的创作和设计。
在技能方面,学生应能够熟练操作画图软件,进行绘图、编辑、组合等操作。
在情感态度价值观方面,学生应能够体验到画图的乐趣,培养对艺术创作的热情和自信心。
二、教学内容本课程的教学内容主要包括画图软件的基本操作、线条和形状的绘制技巧、颜色的选择和搭配、以及简单的创作和设计。
具体包括以下几个部分:1.画图软件的基本操作:打开和关闭文件、保存和导出作品、调整画布大小等。
2.线条和形状的绘制技巧:直线、曲线、矩形、圆形等基本线条和形状的绘制方法。
3.颜色的选择和搭配:颜色的基本概念、颜色的选择工具、颜色的搭配原则等。
4.简单的创作和设计:运用基本线条和形状进行创作,如绘制简单的图形、设计标志等。
三、教学方法本课程的教学方法包括讲授法、示范法、练习法和小组讨论法。
首先,教师通过讲授法向学生介绍画图软件的基本操作和基本概念。
然后,通过示范法向学生展示线条和形状的绘制技巧,以及颜色的选择和搭配方法。
接着,学生通过练习法进行实际操作,巩固所学知识。
最后,通过小组讨论法,学生可以相互交流和分享作品,激发创作灵感。
四、教学资源本课程的教学资源包括教材、多媒体资料和实验设备。
教材主要包括画图软件的操作手册和创作指南,为学生提供系统的学习资料。
多媒体资料包括在线教程、视频演示和优秀作品展示,帮助学生更直观地理解和学习。
实验设备包括计算机和画图软件,为学生提供实际操作的平台。
此外,还可以利用投影仪和白板等设备进行教学展示和互动。
五、教学评估本课程的评估方式包括平时表现、作业和考试。
平时表现主要评估学生在课堂上的参与程度、合作态度和创作能力。
作业包括课堂练习和课后作业,评估学生对知识的掌握和应用能力。
考试包括期中考试和期末考试,评估学生对课程内容的整体理解和综合运用能力。
评估方式应客观、公正,能够全面反映学生的学习成果。
简单画图程序课程设计

简单画图程序 课程设计一、课程目标知识目标:1. 学生能够理解简单画图程序的基本概念和原理,掌握画图程序的基本操作。
2. 学生能够描述并运用画图程序中的绘图工具和功能,如线条、图形、颜色填充等。
3. 学生能够掌握画图程序中的图层概念,并运用图层进行作品的创作。
技能目标:1. 学生能够运用画图程序独立创作简单的图形作品,展示自己的创意和想象力。
2. 学生能够熟练使用画图程序的绘图工具,进行基本的绘图操作和编辑功能。
3. 学生能够通过画图程序的实践操作,培养观察力、空间思维能力和动手能力。
情感态度价值观目标:1. 学生对画图程序产生兴趣,积极参与课程学习,主动探索和创作。
2. 学生在创作过程中,培养自信心和耐心,学会坚持和克服困难。
3. 学生能够与他人分享自己的作品,学会欣赏和尊重他人的创作,培养团队合作意识和审美观念。
课程性质:本课程为信息技术课程,结合画图程序的实用性和趣味性,旨在培养学生的计算机操作能力和创造力。
学生特点:学生处于小学高年级阶段,对计算机操作有一定的基础,好奇心强,喜欢动手实践。
教学要求:课程设计要注重理论与实践相结合,以学生为主体,教师引导和辅导,鼓励学生主动探索和创作,培养其信息技术素养和创新能力。
通过具体的学习成果评估,确保课程目标的达成。
二、教学内容1. 画图程序基础知识:- 介绍画图程序的概念和作用。
- 学习画图程序的操作界面和工具栏。
2. 绘图工具的使用:- 线条工具:学习如何绘制直线、曲线等。
- 形状工具:掌握绘制矩形、圆形、三角形等基本图形的方法。
- 颜色填充工具:学习如何为图形填充颜色。
3. 图层管理:- 了解图层概念,学习图层的添加、删除和调整顺序。
- 掌握图层透明度和锁定功能的使用。
4. 作品创作:- 创作简单的图形作品,如卡通人物、风景等。
- 结合所学工具和功能,进行创意作品的绘制。
5. 教学大纲安排:- 第一课时:画图程序基础知识,认识操作界面和工具栏。
电脑绘图培训课程设计

电脑绘图培训课程设计一、课程目标知识目标:1. 学生能够理解电脑绘图的基本概念,掌握绘图软件的基本操作。
2. 学生能够掌握并运用绘图工具和功能,如选择、移动、缩放、旋转等。
3. 学生能够了解并运用图层、颜色、线条、形状等基本元素进行创作。
技能目标:1. 学生能够熟练使用绘图软件,运用各种工具和功能完成创意绘图作品。
2. 学生能够运用绘图技巧表达自己的思想、情感和创意。
3. 学生能够通过电脑绘图解决实际问题,提高观察、分析和创新能力。
情感态度价值观目标:1. 培养学生对电脑绘图的兴趣和爱好,激发创作热情。
2. 培养学生勇于尝试、积极探索的学习态度,提高自信心。
3. 培养学生团队协作意识,学会与他人分享、交流创作经验和成果。
4. 培养学生遵守网络道德规范,尊重他人作品,养成良好的知识产权意识。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:学生具备一定的电脑操作基础,对绘图有兴趣,年龄特点为好奇心强、求知欲旺。
教学要求:结合课本内容,以学生为主体,注重实践操作,鼓励创新思维,提高综合素质。
通过本课程的学习,使学生能够将所学知识应用于实际生活,提高电脑绘图技能。
二、教学内容1. 绘图软件的认识与操作:- 软件界面及功能介绍- 常用工具的使用方法(如选择、移动、缩放、旋转等)- 图层、颜色、线条、形状等基本元素的设置与调整2. 基本绘图技巧:- 简单图形的绘制与编辑- 复杂图形的组合与变换- 颜色填充、渐变及纹理的运用3. 创意绘图实践:- 创意构思与草图绘制- 运用绘图技巧完成创意作品- 作品展示与评价4. 电脑绘图在实际应用:- 卡片设计、海报制作、插画创作等- 结合课程主题进行项目实践- 分析并解决实际绘图过程中遇到的问题教学内容安排与进度:第一课时:绘图软件的认识与基本操作第二课时:基本绘图技巧的学习与实践第三课时:创意绘图实践与作品展示第四课时:电脑绘图在实际应用及项目实践教学内容与课本关联性:本教学内容以课本为基础,结合课程目标,对绘图软件的操作、绘图技巧、创意实践等方面进行深入讲解和实际操作,使学生在掌握基础知识的同时,提高创新能力和实际应用能力。
插画手绘系统课程设计

插画手绘系统课程设计一、课程目标知识目标:1. 学生能理解并掌握插画手绘的基本概念、分类及历史发展。
2. 学生能掌握并运用线条、色彩、构图等基本技法,创作具有个性和创意的插画作品。
3. 学生能了解并学习不同风格的插画作品,拓展审美视野。
技能目标:1. 学生能运用绘画工具,如铅笔、水彩、马克笔等,进行插画创作。
2. 学生能通过观察、想象、实践等途径,提高绘画表现力和创造力。
3. 学生能运用所学知识,独立完成插画作品的构思、草图、正稿等全过程。
情感态度价值观目标:1. 学生对插画艺术产生兴趣,树立正确的审美观念,培养良好的审美情趣。
2. 学生在创作过程中,培养耐心、细致、勇于创新的精神品质。
3. 学生通过团队协作,学会相互欣赏、借鉴、交流,提高人际沟通能力。
本课程针对初中生,结合学科特点,注重培养学生的动手能力、观察力和创造力。
课程设计充分考虑学生年龄特点,以激发兴趣、培养技能、提升素养为核心,旨在使学生在轻松愉快的氛围中学习插画手绘,提高综合素质。
通过本课程的学习,使学生能够在知识、技能和情感态度价值观方面取得具体的学习成果。
二、教学内容1. 插画手绘基本概念与分类:介绍插画的基本概念、功能、分类及历史发展,使学生了解插画艺术的多元性。
- 教材章节:第一章 插画艺术概述2. 绘画工具与材料:讲解并演示各类绘画工具和材料的特点、用途,指导学生正确选择和使用。
- 教材章节:第二章 绘画工具与材料3. 线条与构图:教授线条的表现力和构图原则,训练学生运用线条和构图创作插画。
- 教材章节:第三章 线条与构图4. 色彩知识与运用:介绍色彩基础知识,指导学生运用色彩表现情感和氛围。
- 教材章节:第四章 色彩知识与运用5. 插画创作技巧:讲解并实践人物、动物、景物等不同主题的插画创作技巧。
- 教材章节:第五章 插画创作技巧6. 插画作品分析与创作:分析不同风格和主题的插画作品,指导学生进行独立创作。
- 教材章节:第六章 插画作品分析与创作7. 团队协作与展示:组织学生进行团队协作,共同完成插画作品,并进行展示和评价。
简单画图程序课程设计说明书

目录1基本功能描述..................................................................................................................... - 1 -2设计思路............................................................................................................................. - 1 -3软件设计............................................................................................................................. - 3 -3.1设计步骤 .................................................................................................................. - 3 -3.2界面设计 .................................................................................................................. - 6 -3.3关键功能的实现 ...................................................................................................... - 6 -4结论与心得体会................................................................................................................. - 8 -5参考文献........................................................................................................................... - 10 -6思考题............................................................................................................................... - 10 -7附录................................................................................................................................... - 11 -7.1调试报告 ................................................................................................................ - 11 -7.2测试结果 ................................................................................................................ - 12 -7.3关键源代码 ............................................................................................................ - 14 -简单画图程序1基本功能描述简单画图程序实现了常见图形的绘制、图形属性的设置和图形数据的暂存等功能。
计算机绘图实践课程设计

计算机绘图实践课程设计一、课程目标知识目标:1. 理解计算机绘图的基本概念,掌握绘图软件的基本操作。
2. 学习并掌握图形对象的绘制、编辑、填充和组合等基本技能。
3. 了解色彩、构图和设计原则在计算机绘图中的应用。
技能目标:1. 能够运用绘图软件进行创意设计,独立完成一幅完整的计算机绘图作品。
2. 学会运用绘图工具进行图形的绘制和编辑,提高图形表现力和创作能力。
3. 掌握对作品进行优化和调整的方法,提高审美和设计水平。
情感态度价值观目标:1. 培养学生对计算机绘图的兴趣,激发创新精神和创作热情。
2. 培养学生团队协作意识,学会与他人分享、交流创作经验。
3. 增强学生的审美意识,培养良好的审美情趣和价值观。
课程性质:本课程为实践性课程,注重培养学生的动手操作能力和创新能力。
学生特点:学生具备一定的计算机操作基础,对计算机绘图感兴趣,渴望学习新技能。
教学要求:结合学生特点和课程性质,将课程目标分解为具体的学习成果,使学生在实践中掌握计算机绘图技能,提高创作能力。
在教学过程中,注重激发学生兴趣,引导他们主动探索、积极创新,培养良好的审美观念。
二、教学内容1. 计算机绘图基本概念:图形、图像、像素、分辨率等。
2. 绘图软件介绍与安装:介绍常见的绘图软件及其特点,学会安装和启动软件。
3. 软件基本操作:掌握工具箱、调色板、图层等基本功能的使用。
4. 图形绘制:学习使用绘图工具进行线条、形状、文字等元素的绘制。
- 线条绘制:直线、曲线、箭头等。
- 形状绘制:矩形、椭圆、多边形等。
- 文字输入与编辑:字体、大小、颜色设置,文本框的应用。
5. 图形编辑:学习选择、移动、缩放、旋转、组合等编辑技巧。
6. 填充与纹理:掌握颜色填充、渐变、纹理、材质等功能的应用。
7. 图层与蒙版:理解图层概念,学会使用图层进行作品布局,运用蒙版进行图像遮挡与合成。
8. 作品优化与调整:学习色彩调整、滤镜应用、图像输出等技巧。
9. 实践项目:结合所学知识,完成一幅创意计算机绘图作品。
【免费下载】 小型绘图系统-YK

对全部高中资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试卷调整试验;通电检查所有设备高中资料电试力卷保相护互装作置用调与试相技互术关,系电,力根通保据过护生管高产线中工敷资艺设料高技试中术卷资,配料不置试仅技卷可术要以是求解指,决机对吊组电顶在气层进设配行备置继进不电行规保空范护载高与中带资负料荷试下卷高问总中题体资,配料而置试且时卷可,调保需控障要试各在验类最;管大对路限设习度备题内进到来行位确调。保整在机使管组其路高在敷中正设资常过料工程试况中卷下,安与要全过加,度强并工看且作护尽下关可都于能可管地以路缩正高小常中故工资障作料高;试中对卷资于连料继接试电管卷保口破护处坏进理范行高围整中,核资或对料者定试对值卷某,弯些审扁异核度常与固高校定中对盒资图位料纸置试,.卷保编工护写况层复进防杂行腐设自跨备动接与处地装理线置,弯高尤曲中其半资要径料避标试免高卷错等调误,试高要方中求案资技,料术编试交写5、卷底重电保。要气护管设设装线备备置敷4高、调动设中电试作技资气高,术料课中并3中试、件资且包卷管中料拒含试路调试绝线验敷试卷动槽方设技作、案技术,管以术来架及避等系免多统不项启必方动要式方高,案中为;资解对料决整试高套卷中启突语动然文过停电程机气中。课高因件中此中资,管料电壁试力薄卷高、电中接气资口设料不备试严进卷等行保问调护题试装,工置合作调理并试利且技用进术管行,线过要敷关求设运电技行力术高保。中护线资装缆料置敷试做设卷到原技准则术确:指灵在导活分。。线对对盒于于处调差,试动当过保不程护同中装电高置压中高回资中路料资交试料叉卷试时技卷,术调应问试采题技用,术金作是属为指隔调发板试电进人机行员一隔,变开需压处要器理在组;事在同前发一掌生线握内槽图部内 纸故,资障强料时电、,回设需路备要须制进同造行时厂外切家部断出电习具源题高高电中中源资资,料料线试试缆卷卷敷试切设验除完报从毕告而,与采要相用进关高行技中检术资查资料和料试检,卷测并主处且要理了保。解护现装场置设。备高中资料试卷布置情况与有关高中资料试卷电气系统接线等情况,然后根据规范与规程规定,制定设备调试高中资料试卷方案。
机电一体化专业课程设计--小幅面平板式绘图仪画笔驱动系统的设计

《机设专业机电一体化方向》课程设计说明书题目:小幅面平板式绘图仪画笔驱动系统的设计院系:机械工程与自动化学院专业:机械设计制造及其自动化班级:姓名:学号:指导教师:日期:2013-03-24目录目录²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²1 中文摘要²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²2一、设计的目的²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²3二、设计的任务及要求²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²3三、总体方案的确定²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²3四、机械传动部件的设计与选型²²²²²²²²²²²²²²²²²²²²²²²²²²²4 1.系统总体尺寸的设计²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²5 2.滚珠丝杆副的选型与计算²²²²²²²²²²²²²²²²²²²² 5 3.步进电机的选型与计算²²²²²²²²²²²²²²²²²²²²²²²²²²²²²² 9 4.轴承的选择与验算²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²² 11 5.联轴器以及键的选用²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²11 6.滚动直线导轨²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²13 7.密封和润滑²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²13五、机械控制系统原理及电路设计²²²²²²²²²²²²²²²²²131、设计要求²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²132、方案分析²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²143、单片机系统与步进电动机驱动器之间的接口方法²²²²²²² 144、步进电动机驱动电源的选用²²²²²²²²²²²²²²²²²²²²²²²²²²²16六、设计结论²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²18七、个人总结²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²20八、参考文献²²²²²²²²²²²²²²²²²²²²²²²²²²²²²²² 21中文摘要机电一体化技术是在微电子技术向机械工业领域渗透过程中逐渐形成并发展起来的一门独立的综合性交叉学科,经过20多年的发展,机电一体化的内涵也在不断地丰富和拓宽。
简易绘图c课程设计

简易绘图c 课程设计一、课程目标知识目标:1. 学生能理解简易绘图c软件的基本功能与操作界面。
2. 学生能掌握绘图c软件中的基本绘图工具使用方法,如线条、图形、颜色填充等。
3. 学生能了解并运用基本的图形变换,如平移、旋转、缩放等。
技能目标:1. 学生能够运用绘图c软件,独立完成基本图形的绘制与编辑。
2. 学生能够通过软件操作,将想象中的图形创意实现出来,培养其创新实践能力。
3. 学生能够运用所学知识,解决简单的实际问题,如制作简笔画、图标设计等。
情感态度价值观目标:1. 培养学生对信息技术的兴趣,激发其学习简易绘图c软件的热情。
2. 培养学生耐心细致、团结协作的学习态度,使其在团队协作中发挥积极作用。
3. 培养学生的审美观念,提高其对美的感知力和创造力。
课程性质:本课程为信息技术学科,以实践操作为主,注重培养学生的动手能力和创新思维。
学生特点:学生年级为小学四年级,对新鲜事物充满好奇,动手能力强,但注意力集中时间较短。
教学要求:教师应以引导为主,注重激发学生兴趣,鼓励学生主动探索与实践,培养其解决问题的能力。
同时,关注学生的个别差异,给予个性化的指导与帮助。
通过课程目标的实现,使学生在知识、技能和情感态度价值观方面取得具体的学习成果。
二、教学内容1. 简易绘图c软件的认识与操作界面熟悉:- 界面布局及功能介绍- 常用工具栏的认识与使用2. 基本绘图工具的使用:- 线条、图形的绘制- 颜色填充与选择- 图形编辑与修改3. 基本图形变换:- 平移、旋转、缩放的操作方法- 变换工具的应用实例4. 创意绘图实践:- 简笔画创作- 图标设计与制作- 结合实际生活的创意绘图案例5. 团队协作与作品展示:- 分组讨论与协作- 作品展示与评价- 优秀作品分享与交流教学内容依据课程目标,参照教材相关章节进行组织与安排。
在教学过程中,注重理论与实践相结合,以学生实践操作为主,引导学生逐步掌握简易绘图c 软件的使用。
简易绘图板的课程设计

简易绘图板的课程设计一、课程目标知识目标:1. 学生能够理解简易绘图板的原理,掌握基本的绘图工具和功能。
2. 学生能够运用所学的绘图技能,创作出具有个性和创意的图画。
3. 学生能够了解并描述绘图板在信息技术和艺术设计领域的应用。
技能目标:1. 学生能够熟练操作简易绘图板,运用绘图软件进行基本的绘图操作。
2. 学生能够运用绘图板的各项功能,如画笔、橡皮、颜色选择等,进行创意绘图。
3. 学生能够通过实践,掌握基本的绘画技巧,提高观察力和动手能力。
情感态度价值观目标:1. 学生培养对信息技术的兴趣和爱好,增强对艺术创作的自信心。
2. 学生在团队协作中,学会相互欣赏、尊重和借鉴,培养合作精神。
3. 学生通过创作,培养审美观念,提高对美的感知和表达能力。
课程性质:本课程为信息技术与艺术相结合的实践课程,旨在提高学生的动手操作能力、创新意识和审美情趣。
学生特点:六年级学生具备一定的信息技术基础,好奇心强,喜欢尝试新事物,有一定的绘画基础。
教学要求:教师需引导学生掌握简易绘图板的使用方法,注重培养学生的创新能力和审美观念,结合实际操作,提高学生的实践能力。
通过课程目标的分解,使学生在课程结束后能够独立完成创意绘图作品,并在此过程中培养良好的情感态度和价值观。
二、教学内容1. 简易绘图板的介绍与认识:- 绘图板的原理与结构- 绘图板在信息技术和艺术领域的应用2. 绘图软件的基本操作:- 软件的启动与界面认识- 基本工具的使用:画笔、橡皮、颜色选择、图层等3. 绘画技巧与创作实践:- 线条练习与图形绘制- 色彩搭配与涂抹技巧- 简单人物、景物的绘画方法4. 创意绘图作品制作:- 主题设定与构思- 绘图步骤与方法- 作品展示与评价教学内容安排与进度:第一课时:简易绘图板的介绍与认识,绘图软件的启动与界面认识第二课时:基本工具的使用,线条练习与图形绘制第三课时:色彩搭配与涂抹技巧,简单人物、景物的绘画方法第四课时:创意绘图作品制作,作品展示与评价教材关联章节:- 信息技术课本第三章:《计算机绘画》- 艺术课本第二章:《色彩与图形》教学内容注重科学性和系统性,结合课程目标,使学生能够在实践中掌握绘图板的使用和绘画技巧,培养创新能力和审美观念。
(学生)计算机绘图课程设计方案

封面作者:Pan Hongliang仅供个人学习江苏城市职业学院《CAD》实训报告班级2010机电一体化技术1学生姓名王晓明同组成员教学场所CAD/CAM实训室指导教师陈为实训时间信息工程系机电教研室一、课程定位1.课程性质《CAD实训》是机电一体化专业的系技术平台课程,是一门重要的实习实训课程。
本门课程是对《工程制图及计算机绘图》(1、2)课程的整合和提升,通过这门课程的学习,可以培养学生的动手能力,为后续CAD软件课程的学习打下必要的基础。
2.课程作用《CAD实训》课程是使学生掌握CAD工程设计的重要手段和方法。
通过学习可以使学生学会如何正确使用CAD设备和相应软件,提高学生综合应用知识的能力;通过该实践性环节,可增强学生的动手能力和创新能力,为国家培养出掌握先进制造技术,具有较强的实践能力、创新能力和团队合作能力的高素质技能型人才。
此外,开设《CAD实训》课程也为学生达到计算机绘图(机械)中级证书打下了良好基础。
3.课程任务通过本课程的学习,学生在AutoCAD软件的基础上,进一步熟悉机械制图的基本知识,使用AutoCAD完成二维零件图和装配图的绘制方法以及三维实体建模方法。
课程以培养学生CAD操作技能方面的岗位职业能力为核心,注重培养学生分析问题、解决问题的能力,提高学生创新意识,养成良好的职业道德,为后续课程的学习和今后的实际工作打下坚实的基础。
具体任务见实训任务单。
二、课程目标(一)职业能力目标:1.能够识读二维装配图和零件图,并能根据图纸完成计算机绘图;2.能够根据二维图纸完成三维立体模型的建模,根据装配关系完成装配,并进行图形效果处理。
3.能够打印出图。
(二)知识巩固目标:1.进一步深入对《技术制图》与《机械制图》国家标准有关规定的了解,提高查阅有关标准、手册的能力;2.进一步提高空间想象力以及分析问题、解决问题的能力;3.进一步掌握计算机绘图技巧,提高操作技能。
(三)职业素质目标:1.培养辩证思维能力和空间想象力;2.培养良好的团队合作精神;3.培养严谨的工作作风和敬业爱岗的工作态度;4.充分锻炼实际动手及项目管理能力,掌握操作技能;5.自觉遵守职业道德和行业规范。
绘图课程设计

绘图课程设计一、教学目标本课程的教学目标是让学生掌握绘图的基本知识和技巧,培养学生的绘图兴趣和审美能力,提高学生的创新意识和动手能力。
具体分解为以下三个方面的目标:1.知识目标:使学生了解绘图的基本概念、原理和方法,包括线条、形状、色彩、构图等基础知识,以及绘图软件的基本操作。
2.技能目标:培养学生能够运用绘图技巧创作出有创意的图形作品,提高学生的审美观和审美能力,使其在实际生活中能运用绘图知识解决问题。
3.情感态度价值观目标:激发学生对绘图的兴趣,培养学生的创新意识和团队协作精神,使其在绘图过程中体验到成就感,树立自信心。
二、教学内容根据教学目标,本课程的教学内容主要包括以下几个方面:1.绘图基础知识:介绍线条、形状、色彩、构图等基本概念,使学生了解绘图的基本元素。
2.绘图技巧与方法:教授绘图软件的基本操作,培养学生运用绘图技巧创作出有创意的图形作品。
3.实例分析与欣赏:分析优秀绘图作品,提高学生的审美观和审美能力,激发学生的创新意识。
4.实践操作与练习:安排适量实践作业,使学生巩固所学知识,提高动手能力。
三、教学方法为了达到本课程的教学目标,将采用以下教学方法:1.讲授法:讲解绘图基本概念、原理和方法,使学生掌握绘图基础知识。
2.案例分析法:分析优秀绘图作品,让学生了解绘图技巧和创作方法。
3.实验法:安排实践操作环节,让学生动手实践,培养学生的动手能力和创新能力。
4.小组讨论法:学生进行小组讨论,培养学生的团队协作能力和沟通能力。
四、教学资源为了保证本课程的顺利进行,需要准备以下教学资源:1.教材:选择合适的绘图教材,为学生提供系统的绘图知识。
2.参考书:提供相关绘图领域的参考书籍,丰富学生的知识储备。
3.多媒体资料:制作课件、演示文稿等多媒体资料,生动形象地展示绘图知识和作品。
4.实验设备:准备绘图软件、绘图板、画笔等实验设备,方便学生进行实践操作。
5.网络资源:利用网络资源,为学生提供更多的绘图素材和优秀作品欣赏。
画图微课程设计方案

画图微课程设计方案一、课程目标知识目标:1. 让学生掌握画图软件的基本操作,包括打开、保存、编辑和打印图形。
2. 培养学生运用基本几何图形(如矩形、圆形、三角形等)进行组合创作的能力。
3. 使学生了解和掌握图形的属性,如线条、颜色、填充等。
技能目标:1. 培养学生运用画图软件解决实际问题的能力,例如制作班级海报、设计创意作品等。
2. 培养学生的观察能力、想象力和创新能力,通过画图软件表达自己的思想和感情。
情感态度价值观目标:1. 培养学生对画图软件的兴趣,激发他们主动探究和使用画图软件的欲望。
2. 培养学生的团队合作精神,学会在创作过程中互相帮助、共同进步。
3. 引导学生关注现实生活中的美,通过画图软件创作出富有生活气息的作品,提升审美观念。
课程性质:本课程为信息技术与美术学科的整合课程,旨在培养学生的信息素养和美术素养。
学生特点:四年级学生具备一定的计算机操作能力,好奇心强,喜欢尝试新事物,具有一定的创作欲望。
教学要求:教师应结合学生特点,采用任务驱动、实践操作等教学方法,引导学生主动参与课堂,确保课程目标的实现。
在教学过程中,关注学生的学习成果,及时给予评价和反馈,促进学生的全面发展。
二、教学内容1. 画图软件的认识与基本操作- 熟悉画图软件的界面及功能- 掌握文件的新建、打开、保存和打印操作- 学习使用工具箱中的基本绘图工具(如铅笔、刷子、橡皮等)2. 基本几何图形的绘制与组合- 绘制矩形、圆形、三角形等基本几何图形- 学习调整图形的大小、位置和旋转- 尝试将基本几何图形进行组合,创作出新的图形3. 图形的属性与编辑- 学习设置线条的颜色、粗细和样式- 掌握图形的填充方法,如纯色、渐变色等- 体验图形的变形、组合和分解操作4. 实践应用与创意发挥- 结合实际案例,运用画图软件制作班级海报- 鼓励学生发挥创意,独立设计作品- 举办作品展示活动,培养学生的审美鉴赏能力教材关联:教学内容与四年级信息技术课本中“画图软件的使用”章节相关,结合美术学科的教学要求,对教学内容进行整合和优化。
计算机图形学 小型绘图系统

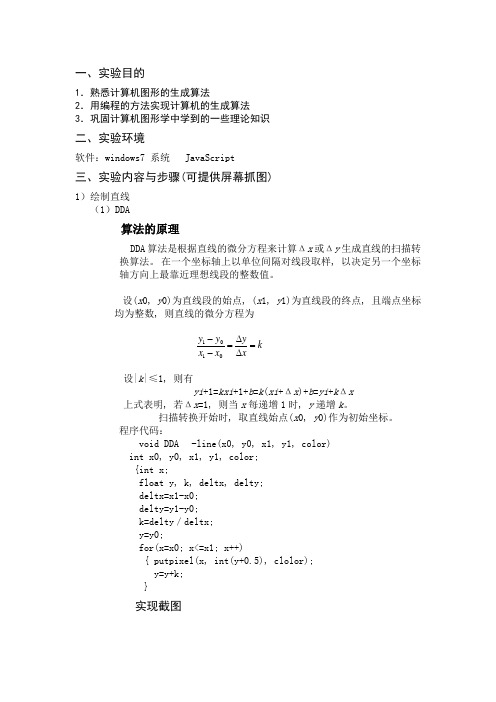
一、实验目的1.熟悉计算机图形的生成算法2.用编程的方法实现计算机的生成算法3.巩固计算机图形学中学到的一些理论知识二、实验环境软件:windows7 系统 JavaScript三、实验内容与步骤(可提供屏幕抓图)1)绘制直线 (1)DDA算法的原理DDA 算法是根据直线的微分方程来计算Δx 或Δy 生成直线的扫描转换算法。
在一个坐标轴上以单位间隔对线段取样, 以决定另一个坐标轴方向上最靠近理想线段的整数值。
设(x 0, y 0)为直线段的始点, (x 1, y 1)为直线段的终点, 且端点坐标均为整数, 则直线的微分方程为设|k |≤1, 则有yi +1=kxi +1+b =k (xi +Δx )+b =yi +k Δx 上式表明, 若Δx =1, 则当x 每递增1时, y 递增k 。
扫描转换开始时, 取直线始点(x 0, y 0)作为初始坐标。
程序代码:void DDA -line(x0, y0, x1, y1, color) int x0, y0, x1, y1, color; {int x;float y, k, deltx, delty; deltx=x1-x0; delty=y1-y0; k=delty /deltx; y=y0;for(x=x0; x<=x1; x++){ putpixel(x, int(y+0.5), clolor); y=y+k; } 实现截图kx y x x y y =∆∆=--0101DDA算法绘制直线(2)中点法算法的原理为了讨论的方便, 假定直线的斜率在0~1之间, 其它情况参照下述讨论进行处理。
假设直线的起点和终点分别为(x0, y0)和(x1, y1), 则直线方程为F(x, y)=ax+by+c=0其中, a=y0-y1, b=x1-x0, c=x0y1-x1y0。
对于直线上的点, F(x,y)=0;对于直线上方的点, F(x,y)>0; 而对于直线下方的点, F(x,y)<0。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一.系统功能设计功能说明:实现基本图元(直线、圆、多边形、曲线)的绘制;功能要求:1)使用静态切分视图,将屏幕切分为左右窗格。
左窗格是控制窗格,右窗格为显示窗格。
2)使用橡皮筋技术动态演示基本图元的绘制过程。
3)基本图元的数据(几何数据和属性数据)可以交互进行输入和修改。
4)可以对二维图形进行颜色填充操作。
5)使用填充算法结合基本图形生成算法绘制下面的图形二.详细设计关于视图是直接基于mfc单文档制作,未能实现静态分切视图功能,实现在视图上部添加控制窗格和控制按钮,视图区用以绘图显示。
详细设计如图所示。
动态演示基本图元的绘制过程:动态演示图元绘制需要添加鼠标响应事件来设置,我的设计思路是这样的,以直线、矩形、圆为例。
首先添加一个鼠标左键单击事件voidCJjyyView::OnLButtonDown(UINT nFlags, CPoint point)在视图类上方定义BOOL型变量m_startRect,设置为确认左键单击可以开始画图元,定义HCURSOR m_HCross,初始化光标为十字型光标,然后用CPoint定义三个过程中需要用到的点:m_ptOrigin;m_OldPoint;m_startPoint;此时把UINT m_ndrawtype;同时定义用以判断画的是什么图形。
定义完后再视图类中CJjyyView::CJjyyView()初始化函数:m_startPoint=0;m_startRect=FALSE;m_ndrawtype=0;m_HCross=AfxGetApp()->LoadStandardCursor(IDC_CROSS);完成后再buttondown中添加关键代码:void CJjyyView::OnLButtonDown(UINT nFlags, CPoint point){ CView::OnLButtonDown(nFlags, point);m_startRect=TRUE;//鼠标左键单击,设置可以开始绘制图形m_startPoint=point; //记录起始点m_OldPoint=point;//设置老点也为起始点::SetCursor(m_HCross);m_ptOrigin = point;这样左键单击的响应事件就暂时设定终了,随后需要用到buttonup的响应事件来画出图形,使用Ctrl+W也就是mfc classwizard添加鼠标松开的响应,首先添加两行代码重置绘制标志m_startRect=FALSE;//重置绘制标志::ClipCursor(NULL);//解锁光标,即将光标恢复为默认光标然后添加获取设备句柄函数CClientDC dc(this);然后用dc.SelectStockObject(NULL_BRUSH);设置画刷为空画刷。
接下来使用一个switch(m_ndrawtype)来判别选择画哪一种图形,首先case1就设置为画直线:添加画直线代码:dc.MoveTo(m_startPoint);dc.LineTo(m_OldPoint); 这两句是擦去MouseMove消息响应中绘制的最后一次临时线,然后输入dc.MoveTo(m_startPoint);dc.LineTo(point);绘制固定线。
Break结束。
接下来case2即是加入画矩形的代码:dc.Rectangle(CRect(m_startPoint,m_OldPoint));dc.Rectangle(CRect(m_startPoint,point));画圆也是依次类推,过程中都是直接调用了vc中现有的函数用以绘制图形,所以这几部很简单就做好了。
画圆的代码为:dc.Ellipse(CRect(m_startPoint,m_OldPoint));dc.Ellipse(CRect(m_startPoint,point));用以上方法在有算法和可选函数的情况下基本都能画出想要的图元了,然而这样的绘制方法并不能让人在画图的时候看到临时线而判断画出的是不是想要的图形,这样就要用到mousemove消息响应机制。
添加了mousemove类后在其中加入代码:CDC *pDC=GetDC();::SetCursor(m_HCross);CClientDC dc(this);dc.SetROP2(R2_NOT);dc.SetROP2(R2_NOT);此处用两次取反来实现临时线的绘制和擦去,然后这里和bottonup中需要设置一个同样的switch()来判定所画图形,但不同的是在循环前要加入一个if(TRUE==m_startRect),根据是否有单击判定是否可以画图形,用直线做实例:case 1://LINE::SetCursor(m_HCross);//擦去上一次绘制的临时线dc.MoveTo(m_startPoint);dc.LineTo(m_OldPoint);//绘制这一次的临时线dc.MoveTo(m_startPoint);dc.LineTo(point);//将临时线的终点复制给m_OldPoint,//使其在消息循环的过程中将该值传递到//擦去上一次画线的过程中,以便擦去上一次所画的线 m_OldPoint=point;break;仿照直线实例即可完成其他基本图元的临时线型绘制,令使用者更直观的了解所画出来的图形,然后松开左键绘制固定图元线。
直线、矩形、圆实现后开始做困难一些的多边形和曲线的实现:我的思路是通过鼠标点击的点存储入数组中,用确定点相连来确定多边形的相应边绘制多边形,曲线也是通过确定点来确定曲线的控制多边形然后绘制出曲线。
在左键单击响应中也添加相应case来存储点的坐标并绘制出一个点再视区中:CDC*pDC=GetDC();x[i]=point.x;y[i]=point.y;pDC->SetPixel(point.x-1,point.y-1,RGB(0,0,0));pDC->SetPixel(point.x-1,point.y,RGB(0,0,0));pDC->SetPixel(point.x-1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x,point.y-1,RGB(0,0,0));pDC->SetPixel(point.x,point.y,RGB(0,0,0));pDC->SetPixel(point.x,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));然后我添加一个右键单击响应事件用以逐点连线绘制多边形和曲线。
此处我设定一个BOOL变量m_bDraw来确定右键是否单击,然后用与bottondown 相同的case来保证调用时不出误差,本人特别钟爱使用switch循环,因为不易出错,可以重复使用:代码如下:void CJjyyView::OnRButtonDown(UINT nFlags, CPoint point){ m_bDraw=TRUE;switch(m_ndrawtype){case 6:{if(m_bDraw){CDC *pDC=GetDC();pDC->MoveTo(x[0],y[0]);for(int j=1;j<i;j++)pDC->LineTo(x[j],y[j]);pDC->LineTo(x[0],y[0]);}}// TODO: Add your message handler code here and/or call default i=0;}此处i=0是消除数组中储存的点,避免重复连线和连线错误。
这是绘制多边形方法。
绘制曲线的方法是用了所学知识中N次比赛尔曲线的画法绘制,代码如下:{CDC*pDC=GetDC();x[i]=point.x;y[i]=point.y;i++;if(pDC->GetPixel(point.x,point.y)==RGB(255,255,255)){pDC->SetPixel(point.x-1,point.y-1,RGB(0,0,0));pDC->SetPixel(point.x-1,point.y,RGB(0,0,0));pDC->SetPixel(point.x-1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x,point.y-1,RGB(0,0,0));pDC->SetPixel(point.x,point.y,RGB(0,0,0));pDC->SetPixel(point.x,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));pDC->SetPixel(point.x+1,point.y+1,RGB(0,0,0));}}bz3=false;break;其中bz3变量是为了防止误点两次右键时会使曲线第一点连出一条新的直线至原点而添加的。
然后绘制曲线switch(m_ndrawtype){case 7:{if(m_bDraw)if(bz3==false){CDC *pDC=GetDC();float t,xx,yy;float bb;int n=i-1;pDC->MoveTo(x[0],y[0]);for(t=0.05;t<1.00001;t=t+0.05)xx=0;yy=0;for(i=0;i<=n;i++){bb=b(i,n,t);xx=xx+x[i]*bb;yy=yy+y[i]*bb;}pDC->LineTo(int(xx),int(yy));}}}// TODO: Add your message handler code here and/or call default i=0;bz3=true;}此处应在恰当位置先行定义n次曲线需要用到的函数float b(int i,int n,float t){int k,a=1,b=1;for(k=i+1;k<=n;k++) a=a*k;for(k=1;k<=n-i;k++) b=b*k;float bh=(float)a/b;for(k=1;k<=i;k++) bh=bh*t;for(k=1;k<=n-i;k++) bh=bh*(1-t);return bh;}至此,所需图元都可以实现动态绘制。
