flash03(图层与元件)
flash-元件.

利用图形元件的特点,分组比赛制作“闪烁的星空”动画
使用按钮元件可以创建响应鼠标点击、滑过或其他动作的交互式按钮。可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。。
使用影片剪辑元件可以创建可重用的动画片段。影片剪辑拥有它们自己的独立于主时间轴的多帧时间轴。可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互式控件、声音甚至其他影片剪辑实例。也可以将影片剪辑实例放在按钮元件的时间轴内,以创从工具箱中选择“椭圆工具”,在元件工作区中心“+”处画一个椭圆(不要填充色);
在文档中使用元件可以显著减小文件的大小;保存一个元件的几个实例比保存该元件内容的多个副本占用的存储空间小。使用元件还可以加快SWF文件的回放速度,因为一个元件只需下载到Flash Player中一次。
在创作时或在运行时,可以将元件作为共享库资源在文档之间共享。对于运行时共享资源,可以把源文档中的资源链接到任意数量的目标文档中,而无需把该资源导入目标文档。对于创作时共享的资源,可以用本地网络上可用的其他任何元件更新或替换一个元件。
如果导入的库资源和库中已有的资源同名,您可以解决命名冲突,而不会意外地覆盖现有的资源。
在学生分组实践这一环节中,先将此案例的制作思路分析给学生听,然后再让学生结合本节课所学生的知识来制作。在学生制作中不断地在教室进行走动,查看学生的动手情况,以方便学生顺利完成本案例的制作。
2)元件的类型
每个元件都有一个唯一的时间轴和舞台,以及几个层。创建元件时要选择元件类型,这取决于您在文档中如何使用该元件。
6.删除边线,点画雌蕊,一个漂亮的花朵就制作完成了。
flash动画制作:元件和元件的创建技巧介绍

flash动画制作:元件和元件的创建技巧介绍
flash是制作动画的专业软件,⽤它可以制作丰富多变的动画效果,下⾯我将向⼤家分享flash动画制作的⼀些基本知识与⽅法。
希望能给您带来⼀些帮助。
⽅法/步骤
1、元件的是flash动画的基本元素,如果把flash动画⽐作是⼀部电影,那么元件就是演绎这部电影的演员,所以了解熟悉“演员”是⾮常重要的。
在flash中,元件有三类:影⽚剪辑、按钮和图⽚。
2、影⽚剪辑类的元件可以存放⼀段视频、动画等,⽤它可以实现视频的调⽤,画中画等效果。
3、按钮元件提供⼈机交互的功能,它有四个帧弹起、指针经过、按下、点击,分别对应四种⿏标操作状态。
4、图⽚元件是⽤来存放图⽚的,可以把外部的图⽚导⼊存成图⽚元件,当然也可以把在舞台上⽤flash提供的绘图⼯具绘制的图画转存成图⽚元件。
5、以上三种元件⼏乎可以囊括flash动画制作的所需的所有类型的素材,当然每种类型的元件并不是相互孤⽴的,他们彼此之间很多时候是相互联系的。
那么如何创建这三种元件呢,看如图所⽰:
6、创建成功的元件,都存放在元件库中,如何找到这些元件呢?⽅法如图所⽰:
使⽤的⽅法是在元件库找到需要的元件,把它拖⼊到舞台即可。
以上就是flash动画元件和元件的创建技巧介绍,希望能对⼤家有所帮助!。
flash元件

一、flash元件1、在flash中什么是元件,有哪几类,特点是什么?Flash动画中元件可以分为图形元件、按钮元件、影片剪辑元件三种类;影片剪辑元件:影片剪辑是包含在flash影片中的影片片段,有自己的时间轴和属性。
具有交互性,是用途最广、功能最多的部分。
可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。
按钮元件:按钮元件实际上是四帧的交互影片剪辑,它只对鼠标动作做出反应,用于建立交互按钮。
图形元件:在flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。
它不能提供实例名称,也不能在动作脚本中被引用。
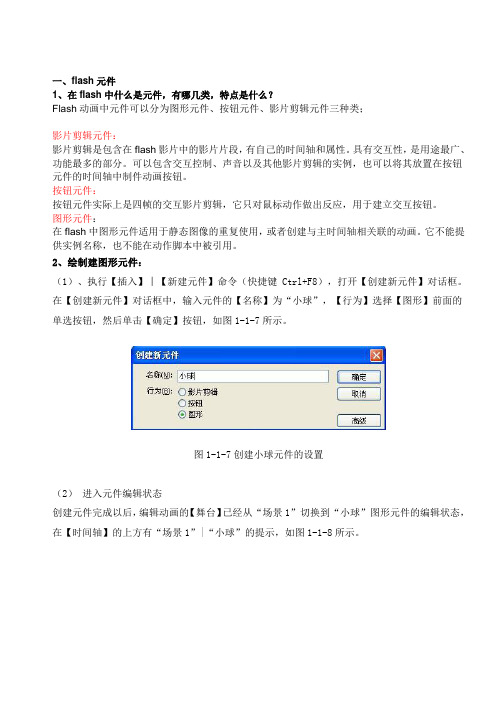
2、绘制建图形元件:(1)、执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。
在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-1-7所示。
图1-1-7创建小球元件的设置(2)进入元件编辑状态创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-1-8所示。
图1-1-8小球图形元件的编辑场景(3).绘制图形步骤1 设置圆形的颜色选择【工具】面板上的【椭圆工具】,单击【工具】面板下面“颜色”区域的【笔触颜色】,在弹出的【颜色样本】面板上选择【没有颜色】;再单击【填充颜色】,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-1-9和图1-1-10 所示。
图1-1-9设置圆形的笔触颜色图1-1-10设置圆形的填充颜色说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。
在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
2 绘制圆形移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-1-11所示。
flash入门知识(帧、动画、元件)

flash入门知识(帧、动画、元件)一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)动画的类型包括逐帧动画和补间动画,补间动画又可分为形状补间和动作补间。
l 逐帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
l 动作补间必须应用在组合、实例上;形状补间必须是运用在被打散的形状图形之间。
逐帧动画不受此限制。
1. 特点帧帧动画(逐帧动画)——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画(变形动画)——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画(运动动画)——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
FLASH之元件、库、关键帧和图层 课件

打开文件“叛逆的鲁鲁修.fla”,对比“逐帧动画_鲁鲁 修”,试着找出“鲁鲁修”不受时间轴控制的原因
活动一:【寻找鲁鲁修“叛逆”的原因】
小提示:
双击“鲁鲁修”图片或者库中“鲁鲁修”元件可以 进入元件内部
双击舞台外的灰色区域或者点击时间轴上方“场 景一”可退出到场景中。
元件“鲁鲁修”的类型是影片剪辑,影片剪辑有着自 己的时间轴和属性,而且影片剪辑的时间轴不会随着 整个场景的时间轴的变化而发生改变。
活动二: 【利用逐帧动画制作“演员”】
活动提示:
5、点击时间轴上“场景一”,退出到舞台 6、将库中做好的元件拖到舞台中 7、点击“控制”→“测试影片”来查看效果。 8、保存文件,命名为“姓名”。
谢谢!
FLASH 之
元件、库、关键帧和图层
温故而知新
FLASH 的制作流程大致和电影是一致的。 并且,FLASH和电影一样有各种各样的场景, 和各种各样的角色。
电影的角色有那些呢?
温故而知新
FLASH中性,
可以说影片剪辑是一个小的分支影片。
按钮: 实现FLASH中的交互功能 图形元件:一般用于制作静态图像或简单动画
如何理解元件类型
我们可以这么来理解,影片剪辑就好比是主角。 图形元件可以把它当作背景,或者小草,小花,树,
周边 的房子什么的。 按钮和平时我们用的软件中的按钮类似!
演员的“休息室”—— 库
库的作用有哪些? 1、方便“演员”——素材的管理和存储 2、新建文件夹——分类元件 3、新建元件
关键帧
活动一:【寻找鲁鲁修“叛逆”的原因】
如何制作影片剪辑?
新建文件或打开某文件时, 库面板中的左下角(如图所 示)会出现新建元件的按钮。
FLASH-第3章使用元件、实例和库

精选ppt
17
3.3.3 交换元件实例
可以给实例指定不同的元件,从而在舞台上 显示不同的实例,并保留所有的原始实例属 性(如色彩效果或按钮动作)
精选ppt
18
3.3.4 改变实例类型
您可以改变实例的类型来重新定义它在 Flash 应用程序中的行为。例如,如果一个 图形实例包含您想要独立于主时间轴播放的 动画,您可以将该图形实例重新定义为影片 剪辑实例。
精选ppt
15
3.3.2 改变实例的颜色和透明度
“属性”面板的“颜色”下拉列表框中的功能项可以 设置舞台中元件实例的属性。
“亮度”调节图像的相对亮度或暗度,度量范围为从 黑 (100%) 到白 (100%)。单击该三角形然后拖动滑块, 或者在文本框中输入一个值来调节亮度。
“色调”用于给实例增加某种色调。使用“属性”检 查器中的色调滑块设置色调百分比,从不受色调的影 响 (0%) 到所选的颜色完全取代实例的色彩 (100%)。
精选ppt
4
3.2.1 元件的类型
在Flash中元件有三种:
(1)影片剪辑元件
影片剪辑元件即是一种小型影片,即可以包含影片,也可 以被放置在另一个影片中,还能够无限次嵌套使用。
(2)按钮元件
按钮元件用来创建影片中相应鼠标事件的交互按钮,在舞 台中可以为其设置实例动作。
(3)图形元件
图形元件是制作影片的基本元素。在影片中重复出现的对 象常常被制作成图形元件,一般用于制作静态图像或者简 单动画。在舞台中不能对图形元件添加交互行为和声音控 制。
精选ppt
5
3.2.2 创建新元件
利用菜单命令创建新元件 单击“插入”/“新建元件”命令,或用快捷键Ctrl+F8
Flash高级动画2003

二、运动动画制作
实验目的:
掌握运动动画制作原理和步骤
运动动画制作原理: 一个元件的状态(大小、位置、旋转、颜色、透明度)变
化过程。 步骤: 1. 新建元件 2. 建立开始关键帧(将元件放入舞台,设置状态) 3. 建立结束关键帧(选择帧,单击右键,转换为关 键帧,编辑元件新的状态) 4. 选择开始关键帧,在【属性】面板中,设置“动 画”
六按钮元件及交互应用
实验目的: 1. 理解什么是按钮元件 2. 掌握按钮元件的制作方法 3. 掌握按钮交互功能实现的方法 实验理论: 按钮元件 1. 按钮分为四个状态:弹起、经过、按下、点击。前三种状态
可以为按钮的设置不同的外形,最后一种状态是按钮的响应 区域。 2 可以为按钮添加动作,实现交互,即 On(事件){ 代码 }; 常用交互命令: Stop(),gotoAndPlay();gotoAndStop();nextFrame(),prevFrame()
一、文件操作与图形元件建立
实验目的: 文件属性设置
掌握绘图工具的使用
掌握图形元件建立的方法 实验内容:
1.制作一个太阳图形元件
2.拓展成一幅风景图
太阳图形元件建立 步骤: 使用【椭圆形工具】,绘制圆 使用【选择工具】,选择边框,按delete键删除 使用【颜色工具】,选择“放射”填充方式,设置红色 -橙色渐变填 充 点击【场景】,结束元件编辑 其他图形元件建立 输入元件名称,设置类型为“图形” 1.绘制“山”图形元件(【铅笔工具】-【颜色填充】-绿色) 2.绘制”天空”图形元件(使用【矩形工具】,线性填充浅蓝色-白色, 【填充变形工具】) 3.绘制“云朵”图形元件(使用【铅笔工具】,填充白色到透明) 4.将元件放置到场景中的不同层,构成画面
flash3帧、图层、元件、实例和库--逐帧动画-补间动画

插入关键帧
在空白帧 或静态帧 上右击,弹出如图所示的快捷菜 单,执行其中的“插入关键帧”命令,即可插入一个关 键帧。
插入空白关键帧
在空白帧 或静态帧上右击,弹出快捷菜单,执行其中的 “插入空白关键帧”命令,如图所示,即可插入一个空 白关键帧。
清除关键帧
在需要清除的关键帧上右击,弹出快捷菜单,执行其中 的“清除关键帧”命令,如图所示,即可将该关键帧清 除。
图层
Flash对对象实行分层管理,即将不同的对象放置在不同的图层中,这 样在修改其中一个对象时不会影响到其他的对象。可以形象地理解为, 图层就是透明的玻璃纸,不同的对象绘制在不同的玻璃纸上,它们相互 重叠以显示整体的内容,但在修改某一对象时其他对象不受影响。 对于图层的操作在时间轴的“图层编辑区”中实现,在如图所示的图层 编辑区中有三个图层:图层1、图层2和图层3。默认状态下它们的名称 分别是:“图层1”、“图层2”和“图层3”。下面介绍图层的操作。
创建图层
单击图层编辑区中的“插入图层”按钮即可新建一个图层,如图所 示在“图层3”的上方新建了一个“图层4”。在图层上双击可修改图层的名 称,如图3-11所示将图层4的名称修改为“文字层”。
插入图层按钮
删除图层
选取需要删除的图层,单击图层编辑区下方的“删除图层” 按钮即可将该图层删除,如图所示。
声音素材
1. 导入声音 执行“文件”菜单下的“导入”命令,在弹出的子菜单中执行“导入 到库”命令,如图所示。弹出“导入到库”对话框,如图所示。在一 定的路径下选择需要的声音文件后单击“打开”按钮,声音文件被导 入到库中,如图所示。
2. 将声音添加到文件中 通常将声音放置于一个独立的图层中。选取“图层1”的第1帧,打开 属性面板,如图所示,进行设置。
《flash元件和库》课件

制作多媒体课件
制作演示文稿
使用Flash的图形和文本工具,可以创建各种演示文稿,如教学课件、产品展示等。通过设置每个元素的位置、大小 和颜色等属性,可以创建清晰、美观的演示文稿。
制作交互式元素
通过编写ActionScript脚本语言,可以实现多媒体课件中的各种交互式元素,如按钮、表单、测试题等。这些交互式 元素可以增强课件的互动性和参与性,提高学习效果。
制作场景
使用Flash的影片剪辑元件,可以创建游戏中的各种场景,如关卡、城市、森林等。这些 场景可以提供游戏的环境和背景,增加游戏的沉浸感和代入感。
制作游戏逻辑
通过编写ActionScript脚本语言,可以实现游戏的各种逻辑和规则,如生命值、得分、关 卡等。这些逻辑可以控制游戏的进程和难度,使游戏更加有趣和挑战性。
提高文件性能
重复使用的元件只会在Flash文件中导 入一次,减少文件大小,提高加载速 度。
如何使用库
创建元件
导入资源
在库面板中,可以通过“新建元件”命令 创建不同类型的元件,如图形、按钮、影 片剪辑等。
可以将外部图形、声音等资源导入到库中 ,方便重复使用。
使用元件
修改元件
将库中的元件拖拽到舞台中,即可在场景 中使用该元件。
库的概念
01
库是Flash中用于存储和组织重复 使用的图形、按钮、影片剪辑等 资源的容器。
02
库中的元件可以在多个场景和时 间轴中重复使用,减少文件大小 并提高工作效率。
库的用途
高效管理资源
方便修改和更新
将常用的图形、按钮等资源集中存储 在库中,方便管理和查找。
对库中的元件进行修改后,所有使用 该元件的地方都会自动更新,提高工 作效率。
第三章 Flash中的图层

复制图层 先建立一个新图层—在要复制的图层时间轴上选 中对象包含的帧—右击“复制帧”—在新图层第 一帧上右击选择“粘贴帧”即可。 改变图层的次序 图层之间的排列顺序就决定了场景中各对象的排 列顺序,排在图层窗口中最上面的图层,它的对 象就排在其他图层中的对象上面。 首先选中要改变次序的图层—单击并拖动到所要 移的地方—释放鼠标即可。 图层的命名 图层的命名有两种方法:
路径旋转.fla 注: 操作与上一实例相似,只是要在“图层1”的第一 帧处的【属性】中选中“调整到路径”;即可使 其‘按路径旋转’。
遮罩图层的应用 遮罩图层就像在一幅画上放着一张中心被掏空的 纸一样,当这张纸在画上移动时,只有被掏空的 地方才可以看见画,而其他部分都被纸遮盖着。 遮罩图层常用于在动画过程中的灯光处理效果。 例1: 3.4.1.fla(文字遮罩效果) 输入文字—添加图层—用【椭圆】工具画出遮罩 部分—“右击”将图层添加为“遮罩层”—解除图 层1与图层2的锁定—将遮罩层的【圆形】组合, 按Ctrl+G—在图层1与图层2的结束位置插入“关 键帧”—将“圆形”拖动到结束位置—在图层2 的第一帧处【创建补间动画】——最后进行绑定 即可。
按“Enter”即可预览效果。 按“Ctrl+Enter”可测试效果。 注: 在将小球定位到起始位置或结束位置的时候,要 切记把中间的“+”号定位到“路径”上,否则将 影响最终的结果; “路径”的设置还可以进行修改,使用【箭头】 工具即可进行修改。
例3:文字路径(3.3.fla)(导引线动画设计2) 在图层中创建一个运动效果的球; 创建引导层—输入文字(如:W(字体:Arial Black))—将文字“打散”—通过【墨水瓶】工 具来选中工具,按DELETE键即可除去填充颜色; 将起始位置和结束位置都设置在开头—在中间加 一个“插入关键帧”,并将小球移到相应一半的 — 位置—并在四分之三处再加一个“关键帧”,相 应移到小球; 至此即可观看结果。 注: 如果希望看到文字,则: 添加一个图层—将引导层“第一帧”复制到图层 “第一帧”—修改图层属性(双击图层)为“标 准”即可测试。
应用Flash图层和元件

(1) 将鼠标指针移动到要调整位置的图层的名称上。
(2) 按作鼠标左键不放,向上 (或向下) 拖动,即可改变该图层的位置。
6. 图层的锁定与解除锁定
在编辑过程中可以对一些图层进行锁定。锁定后的图层是不可以修改的,这样,在修改其他图层时就不会由于误操作而改动被锁定的图层。被锁定的图层在其
名称右边的锁定列中有一个锁定标志图标。
(2) 在“行为”项中选择“图形”项。单击“确定”拉钮,进入元件编辑窗口。
(3) 在元件编辑窗口中输入文字、绘制图形,或选择现成素材导入到元件编辑窗口,使其成为一个新元件。
(4) 需要的话,选择工具箱中的“文本”工具,在元件编辑窗口内输入文字。
(5) 打开“库”窗口即可看到刚创建的元件。
3. 将动画转换为动画剪辑元件
图层的编辑
图层编辑是指图层的创建、删除、复制、命名、图层顺序的调整、图层的锁定与隐藏等基本操作。
1. 新建图层
创建一个新的Flash动画时,其初始状态只有一个图层,如果组织动画内容需要更多的图层,则要新建图层。
新建图层的操作可以是;
·选择一层为当前层,单击时间轴上的“插入图层”按钮,即可在当前层的上方增加一个新的图层。
1.2 应用元件
元件是指一个可以重复使用的图形、动画或按钮, 而元件在舞台中的实际应用就称为实例。当把一个 元件放到舞台中或另一个元件中时,就创建了该元 件的一个实例。合理使用元件可以简化动画的编辑 制作过程。在制作复杂动画时,将其中需要多次使 用的元素做成元件,使用时加以引用就可以了。当 修改源元件后,与之对应的所有实例都会被修改, 而不用逐一进行修改。但修改实例不会影响到源元 件。
对于许多现成的动画文件,如GIF格式的动画等,可以将其导入到元件编辑窗口,从而创建—个动画剪辑元件。具体步骤如下:
flash cs4样板书 第3课:图层、库与元件

第三课:图层、库与元件3-1、图层1(1)图层:像透明玻璃(2)图层的作用:方便对图形和动画的管理。
对图形的管理:可以避免散件间重叠时发生镂空影响。
对动画的管理:可以在某一时刻同时出现多个动画。
3-2、图层2(1)新建图层(2)删除图层(3)图层改名:直接放在图层名称上双击。
(4)按住alt键单击表示隐藏或显示其它所有的图层。
3-3、图层3(1)锁定图层(2)图层中对象的显示方式,是以实体显示还是用轮廓显示(3)按住alt键单击表示设置其它所有图层的显示方式。
3-4、库面板以及元件与实例的关系1(1)库:库是用来存放元件、声音、视频、图片等元素的地方,在库中的对象可以反复调用,实现资源共享。
(2)打开库面板快捷键:Ctrl+L(3)元件是在库里面,一旦将元件从库中拖出来就是实例了。
(4)删除实例不会影响元件。
(5)元件需要通过实例来表现,实例是依赖于元件而存在的。
(6)在库中双击元件或在场景中双击实例可以更改元件的属性(如:颜色,大小等),当库中元件的属性发生变化时,场景中所有与该元件相关的实例都会发生变化。
3-5、库面板以及元件与实例的关系2(1)想得到形状大小相同仅填充颜色不同的元件可以通过以下方法:A、元件的复制:在元件上单击右键然后选择直接复制。
B、将实例打散改变颜色后再转换成元件。
(2)打散的快捷键:ctrl+b(3)直接新建元件快捷键:ctrl+F83-6、动画实例--弹性笑脸球1(1)刷子工具:刷子可以设置大小、形状和颜色,颜色是取决于填充色。
3-7、动画实例--弹性笑脸球2(1)磁头:红色的滑块称为磁头。
(2)绘图纸外观:可以同时显示多个关键帧的图像。
(3)绘图纸外观轮廓:可以同时显示多个关键帧图像的轮廓。
3-8、动画实例--弹性笑脸球3(1)交换:可以用库里面的对象来替换当前选择的元件,这样的可以保证元件的位置不变。
3-9、文件保存格式(1)隐藏或显示辅助线:视图—辅助线—显示辅助线。
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
Flash动画设计之元件和绘图

组织图形——使用元件和实例
影片剪辑元件、按钮元件、图形元件是flash中最重要的3个概念。元件是构成 交互式影片不可缺少的组成部分。
在影像中运用元件可以显著地减小文件的尺寸;保存一个元件比保存每个出 现的元素要节省好多空间。例如,把静态的图形(如背景图像)转换成元件 ,就可以减小影像文件的大小。 利用元件还可以加快影像的播放,因为一个 符号在浏览器上只需下载一次就够了。
画矩形 画曲线和折线 涂抹画面 为实心图形的边界着色 填充颜色 获取当前颜色 擦除画错的图形 移动工作区 放大或缩小画面
墨水瓶(Ink Bottle)
油漆桶(Paint Bucket) 吸管(Dropper) 橡皮擦(Eraser) 手型(Hand) 放大镜 (Magnifier)
Flash基础知识— 对象的绘制与编辑
Flash基础知识— 对象的绘制与编辑
4.使用椭圆工具和矩形工具 单击“椭圆工具或矩形工具”→在属性面板中设 置边线的线型、颜色、粗细→设置填充颜色→在场景 中拖动鼠标画出一个单色圆或矩形。 5.使用墨水瓶工具 墨水瓶工具 用来更改线条的颜色和样式,不管线 条是否处于选中状态,都可以用墨水瓶工具改变线条 的颜色和类型。 6.使用油漆桶工具 油漆桶工具 用来更改或填充区域颜色,能自动使 颜料按照闭合方式填充。
Flash动画设计的三大基本功能
Flash动画设计知识体系中最核心、也是最基础的三大基本功能是:绘
图和编辑图形、补间动画、遮罩,三大基本功能的结合使用便可以创 作出千变万花的flash动画效果。
Flash动画的根本
Flash动画说到底就是“遮罩+补间动画+逐帧动画”与元件(主要是影
片剪辑)的混合物,通过这些元素的不同组合,从而可以创建千变万 化的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash动画制作》
项目教学设计
编号:03
学校:
专业:
项目单元: Flash绘图中图层和元件的使用
授课教师:赵春秀
项目单元3
授课内容提纲
教学设计反思:
教师在教学实施完毕之后,根据课上和学生的互动效果以及学生的接受能力,适时审视自己的教学设计,找到不适合本班学生的设计方法,及时调整,进一步提高教育教学水平!
教师的设计反思,是结合自己教学活动随时灵现的,所以教师在讲完课之后,最好把自己随时在脑海里闪现的想法快速手写下来,之后进行整理总结,电子留存,为提高自身教学水平提供参考依据!。
