用AI制作立体字
ai字体教程

ai字体教程AI字体教程一、概述AI字体是一种通过人工智能技术生成的字体,具有独特的风格和艺术感,可以为设计师和艺术家提供更多的选择。
本教程将介绍如何使用AI字体生成工具以及一些字体定制的技巧。
二、AI字体生成工具的使用1. 下载并安装AI字体生成工具。
可以在相关的网站或应用商店找到合适的工具,并按照说明进行安装。
2. 打开AI字体生成工具。
通常会有一个简单的用户界面,可以用来调整字体的各种参数。
3. 选择字体的基本样式。
大多数工具会提供一些基本的字体样式选择,例如宋体、楷体、黑体等。
选择适合你需求的基本样式。
4. 调整字体的风格参数。
AI字体生成工具通常会有一些参数可以调整字体的风格,例如字母的倾斜度、笔画的宽度等。
通过调整这些参数,可以获得不同风格的字体。
5. 预览和保存生成的字体。
在调整完参数后,可以预览生成的字体效果。
如果满意,就可以保存字体文件到本地电脑。
三、字体定制的技巧1. 调整字体大小。
根据实际应用场景,可以调整字体的大小,使得字体适应不同的设计需求。
2. 调整字间距和行间距。
通过调整字间距和行间距,可以改变字体的整体形状和排列方式,达到更好的视觉效果。
3. 添加装饰元素。
可以在字体上添加一些装饰元素,例如花纹、图案等,以使字体更加生动有趣。
4. 调整字体粗细。
通过调整字体的粗细,可以改变字体的力度和冲击感,使字体更加突出和有吸引力。
5. 与其他字体组合使用。
可以将AI字体与其他现有的字体进行组合使用,创造出更多样化的视觉效果。
四、总结通过使用AI字体生成工具和一些字体定制的技巧,可以为设计和艺术创作带来更多可能性。
希望本教程能够帮助你了解和运用AI字体,并发挥你的创造力。
AI怎么设计一个3D立体效果的文字?

AI怎么设计⼀个3D⽴体效果的⽂字?
使⽤【渐变⼯具】调整渐变,其他字母的⾯可以使⽤【吸管⼯具】吸取。
完成后,按CTRL+A全选,按CTRL+G编组。
7、制作投影:
再⼀次输⼊相同的⽂字,右键选择【创建轮廓】,将⽂字转曲。
执⾏3D凸出和斜⾓:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整⼤⼩,扩展外观。
8、保持选中状态,执⾏【效果】菜单——模糊——⾼斯模糊。
弹出【⾼斯模糊】窗⼝:勾选【预览】,半径:6.1,确定
9、画⼀个矩形:填充RGB#F97B62,置于最底层。
投影填充⼀个颜⾊:#E75A46,置于字母底层。
10、选中投影,执⾏【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗⼝:勾选【预览】,位移:2px,确定
11、然后做⼀些细节处理:调整⼀下渐变,注意2个e和h的内阴影,我这⾥使⽤了钢笔⼯具勾勒⼀个下半部的形状,然后下层图形复制⼀层,执⾏路径查找器⾯板⾥的交集,得到的图形再应⽤渐变。
作品完成
上⼀页1 2下⼀页阅读全⽂。
AI案例13—制作立体三维线条字母标志

先来看看最终的效果图:具体的制作步骤如下:第1步创建一个新的文档。
RGB色彩模式。
接下来创建一个背景。
使用矩形工具(M)创建一个矩形,填充为黑色。
(可以直接用ctrl+2进行锁定背景。
)第2步创建一个路径,看起来像字母S,使用椭圆工具(L),创建一个圆圈,无填充和一个白色的描边颜色。
接下来找到对象>变换>移动,使用移动完整复制另一个圆,然后在对话框中单击"复制"按钮。
第3步使用直接选择工具(A)选择A点上圆,然后按Delete键,B点同样的步骤删除。
第4步使用套索工具(Q)选择两个路径的重叠区域,然后去到对象>路径>连接(命令+ J)。
将两个路径连接为一个路径。
用钢笔工具(P),一个上部和下部的部分的路径建立绘制直线段。
第5步用椭圆工具(L),创建三个大小相同,不同颜色的圆。
圆的中心应该位于点A,B和C的S形路径。
然后去对象">"排列">"置于顶层。
将三个圆将放置在最顶层。
转到对象>混合>混合选项,在对话框中指定的步骤数。
接下来选择S路径取消描边,选择S路径和3个圆,然后到对象>混合>建立。
如果你对结果不满意。
可以做一些改变。
选择混合对象到对象>混合>释放。
再加入两个圆,并上段新加入的圆直径略有减少(自由变换工具(E))。
请记住,在S形的路径必须是上述所有的圆。
然后到对象>混合>建立。
第8步选择所有的圆(在"图层"面板中点击路径后的圆圈,双圈的表示已经选中)再去对象>路径>轮廓化描边接下来我们可以给单独轮廓做径向渐变。
所有圆做好如下第9步添加一些灯光效果。
选择黑色的正方形,然后去到对象>创建渐变网格,并设置对话框中的行和列的数量。
(解锁黑色正方形Ctrl+Alt+2)使用直接选择工具(A)对网格A点与B点加上颜色。
第10步创建一个圆圈,做一个径向渐变填充,然后再应用"透明度"面板的颜色减淡混合模式,给画面增加空间感。
Illustrator创意字体设计技巧

Illustrator创意字体设计技巧第一章:理解字体设计的基本原理在开始介绍Illustrator创意字体设计技巧之前,我们需要先了解字体设计的基本原理。
字体设计是指通过艺术创作的方式,设计出独特的字体样式,以增强设计作品的视觉效果和表达力。
字体设计的基本组成部分包括字形、字重、间距和字间距。
字形指的是字母或者文字的外形轮廓,它可以是线条形状的,也可以是实心形状的。
字重指的是字体的粗细程度,可以通过加粗或者加细来调整。
间距指的是字母或文字之间的水平间隔,而字间距则是指整个词或者段落之间的空白区域。
了解这些基本原理可以帮助我们更好地进行创意字体设计,下面将介绍一些具体的技巧和方法。
第二章:使用Illustrator的笔刷和路径工具创造独特的字体轮廓在字体设计中,独特的字形轮廓可以给设计作品增添个性和创意。
使用Illustrator的笔刷和路径工具可以帮助我们创建出各种各样的字体轮廓。
首先,可以尝试使用不同类型的笔刷来绘制字体的轮廓。
Illustrator提供了各种各样的笔刷样式,如水墨笔刷、铅笔刷等,可以根据设计的需要来选择。
通过在字母或文字的轮廓上使用不同的笔刷,可以创造出独特的视觉效果。
其次,可以使用路径工具来调整字体的轮廓形状。
通过添加或删除节点、调整锚点的贝塞尔曲线,可以改变字体的外形,使其更加个性化。
通过调整路径的方向和形状,还可以创造出不同的风格和效果。
第三章:运用颜色和渐变效果增强字体的表现力在字体设计中,颜色和渐变效果是非常重要的元素,可以帮助我们增强字体的表现力和视觉效果。
首先,可以尝试使用不同的颜色组合来设计字体。
可以选择一些互补或者对比鲜明的颜色,来使字体更加醒目和引人注目。
同时,还可以在字体的不同部分应用不同的颜色,以突出字体的某些特点。
其次,可以使用Illustrator提供的渐变效果工具来设计字体。
可以尝试线性渐变、径向渐变等不同类型的渐变效果,通过调整色彩、方向和形状来改变字体的外观。
Photoshop结合AI制作炫酷的3D字教程

Photoshop结合AI制作炫酷的3D字教程效果图:第一步:先在Illustrator中新建一个横向的画布。
第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。
第三步:设置文字颜色为灰色。
第四步:然后把文字转换成三维效果,在菜单栏选择效果>3D>凸出和斜角。
参考下图进行设置,注意需要在更多选项总勾选保留专色效果如下:第五步:文件>存储为,保存成AI格式。
第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。
第七步:把之前用3d.ai拖到画布中.第八步:给文字制作金属效果。
滤镜>艺术效果>塑料包装,参数如下:第九步:图像>调整>阴影/高光。
勾选"显示更多选项"第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。
效果如下:第十一步:打开油画背景素材,放到3D文字层的下面。
第十二步:对背景进行下处理,让表面看起来柔和一点。
滤镜>模糊>表面模糊滤镜>杂色>添加杂色给背景层添加一个图层蒙板,添加一个径向渐变。
第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。
第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。
第十五步:按CTRL键点击3D文字层的缩略图。
第十六步:在选择到复制背景层的蒙板,按DELETE键。
第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。
第十九步:设置图层模式为叠加。
第二十步:图层>新建调整图层>色相/饱和度。
第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入)最后刷上笔刷即可。
Illustrator中的文字效果与字体设计

Illustrator中的文字效果与字体设计第一章:文字效果的基本操作在Adobe Illustrator中,文字效果是设计师们经常会用到的一项功能。
通过对文字进行特殊处理,可以使其更加生动、独特和具有视觉吸引力。
本章将介绍文字效果的基本操作。
1.1 描边与填充效果在应用文字效果之前,我们首先需要了解描边与填充效果。
通过选择合适的颜色和形状设计,可以使文字更加突出。
同时,还可以通过调整描边和填充的属性,如粗细、颜色和透明度,来达到不同的效果。
1.2 文字的样式设置在Illustrator中,可以通过选择文字工具并输入想要添加文字的区域,然后调整文字的样式属性来设置文字的样式。
这包括字体、字号、行距和字间距等。
选择适合主题的字体,可以更好地传达设计的目的。
1.3 文字的变形和扭曲为了增加文字的视觉吸引力,我们可以使用Illustrator中提供的变形和扭曲工具来对文字进行处理。
通过调整文字的形状和角度,可以创造出多种动态和独特的效果。
第二章:创意字体设计除了文字效果的基本操作外,创意字体设计在设计作品中也起着重要的作用。
本章将介绍如何在Illustrator中设计独特的字体。
2.1 字体设计的基本原则在进行字体设计时,需要考虑一些基本原则。
首先,应该确保字体的可读性和清晰度,使文字易于阅读。
其次,字体的设计要符合主题和风格,以提升整体设计的一致性和完整性。
2.2 自定义字体设计Illustrator提供了强大的自定义字体工具,可以让设计师创造出具有个性和特色的字体。
通过调整字母的形状、大小和比例等属性,可以打造出与众不同的字体设计。
2.3 使用插件和字体库除了自定义字体设计外,设计师们还可以使用Illustrator中的插件和字体库来优化字体设计。
插件可以提供更多的字体选择和特殊效果,而字体库则可以让设计师方便地浏览、选择和应用字体。
第三章:文字效果的创意应用文字效果在设计中可以发挥无限的创意和应用。
ai素描文字效果步骤

ai素描文字效果步骤
想知道它的素描效果怎样的吗?今天跟着一起学习ai的素描文字效果图,希望对你有帮助。
ai素描文字效果图步骤1、新建文字2、去掉填充效果3、新建填充效果4、保持新建填充色在选择状态,对其应用效果-风格化-涂抹效果5、选择描边,添加2pt的描边效果6、保持描边在选择状态,对其应用效果-扭曲和变换-粗糙化效果7、基本完成。
为了以后更方便的调用这个效果,我们可以新建一个图形样式。
8、完成。
现在可以对你想应用的文字或图形随心所欲拉,呵呵。
猜你喜欢:1.人物全身素描画法步骤2.PS字体教程!创建一个极具个性化的人物文字特效3.Photoshop制作特效文字4.素描几何形体写生步骤5.白菜素描的画法步骤图解。
AI-利用粗糙化制作毛绒字体

AI-利用粗糙化制作毛绒字体
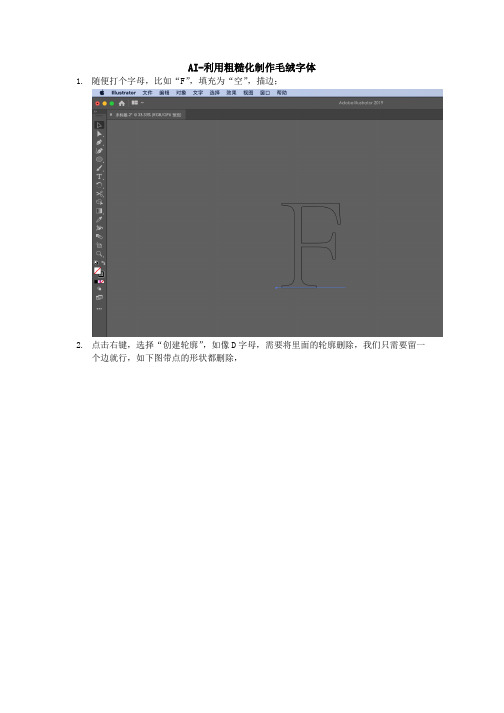
1.随便打个字母,比如“F”,填充为“空”,描边;
2.点击右键,选择“创建轮廓”,如像D字母,需要将里面的轮廓删除,我们只需要留一
个边就行,如下图带点的形状都删除,
3.选择“剪刀”工具,在任意位置剪个口,并用“选择”工具删除
4.在一边随便画个圆,填充渐变色,并复制出来一个
5.选中两个圆,点击“混合工具”,连接两个圆
6.选中“F”字母,点击右键“取消编组——释放符合路径”
7.选中字母和左边的形状,点击“对象——混合——替换混合轴”
8.选择“效果——扭曲和变化——粗糙化”
波浪效果如下:
注:以上参数可以根据实际情况调节。
AI怎么快速制作立体字效果?ai立体艺术字的设计技巧

字体设计是非常讲究的不同的场景需要不同的字体来体现主题立体积木字体就比较适合用在一些卡通风格的海报中下面我们就来看看ai彩色积木字体
AI怎么快速制作立体字效果? ai立体艺术字的设计技巧
ai中想要设计一款立体字,该怎么创建方块效果的立体字呢?下面我们就来看看详细的教程。 打开ai软件,同时使用直线段工具在画布上绘制一些线条,如图所示
Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版 类型:图像处理 大小:1.46GB 语言:简体中文 时间:2021-03-14
查看详情
按住 在网格上面绘制几个颜色不同的矩形。
ห้องสมุดไป่ตู้样一个立体字就做好了。 以上就是ai立体艺术字的设计技巧,希望大家喜欢,请继续关注。
AI怎么制作3D立体渐变字?ai立体延伸字体的制作方法

AI怎么制作3D⽴体渐变字?ai⽴体延伸字体的制作⽅法ai中想要制作3D⽴体渐变字,该怎么制作呢?下⾯我们就来看看详细的制作过程,详细请看下⽂介绍。
Adobe Illustrator 2020-2021 v25.0.1.66 64位免安装中⽂绿⾊精简版
类型:图像处理
⼤⼩:330MB
语⾔:简体中⽂
时间:2020-12-23
查看详情
1、双击运⾏AI软件,新建⼀个空⽩图层,并绘制⼀个深⾊填充的背景;
2、使⽤⽂字⼯具随便输⼊⼀串⽂字,⽐如Work Hard;
3、随后,依次通过效果-3D-凸出和斜⾓打开凸出和斜⾓选项,设置位置为“等⾓-下⽅”,凸出厚度为“0”;
4、随后,再次执⾏“对象”-“扩展外观”,并将该⽂字复制⼀个放于下⽅;
5、随便复制⼀个渐变⾊卡,上⽅⽂字吸取渐变颜⾊,转换为描边;下⽅⽂字吸取背景颜⾊,同样转换为描边;
6、全选两个对象,双击混合⼯具,设置指定的步数,再使⽤快捷键Ctrl+Alt+b建⽴混合,这样渐变⽴体字效果就绘制好了!
以上就是ai⽴体延伸字体的制作⽅法,希望⼤家喜欢,请继续关注。
AI制作逼真的金属质感矢量文字教程

教程Байду номын сангаас束,以上就是AI制作逼真的金属质感矢量文字教程,希望能对大家有所帮助!
这篇教程是向脚本之家的朋友介绍利用ai制作逼真的金属质感矢量文字方法教程制作出来的文字真的很不错难度不是很大适合新手来学习推荐到脚本之家喜欢的朋友可以跟着教程一起来学习啊
AI制 作 逼 真 的 金 属 质 感 矢 量 文 字 教 程
本篇教程向上学习AI的朋友们介绍AI制作金属质感矢量文字的方法,教程属于中级AI文字教程,适合有一定AI基础的朋友学 习,制作出的效果也很漂亮,希望朋友们喜欢本教程!
Illustrator教程制作艺术字

菜单中选择 Lock,这时选择的图形就被锁定了。第二种方法是使用图层对图形
进行锁定。先在?
面板习聪?IMG
height=17
src=/uploadfile/2016/0817/20160817115153299.jpg” width=35>;新建一个图层,
然后选中外线图形我们发现在 layer1 的右边的钢笔图形的旁边多了一个小 方块 (眼睛不好的要仔细看哟)我们用鼠标将这个小方块拖动到 layer2 上,这时 外线图形变成了层的颜色红色(也就是 layer2 左边的方块的颜色)。由于 layer2 在 layer1 的上面这时外线的图形就会遮住文字,我们就将 layer2 用鼠标拖动 到 layer1 下面 。现在用鼠标单击第二个方框 锁定 layer2,选择 layer1 层编辑,就可以放心大胆的编辑图形了。现在使用 工具箱中的 knife tool ,将文字图形一分为二。分的时候注意,如果你按直线分开在使用 knif tool 的时候请按住 Alt 键,这样分割线就是直线。
Offset 输入的是 0.1cm。Joins 选择 Miter,Miter Limit 输入 0.141cm。一切设
置好以后按下 OK,文字外就多了一圈外线。如图
现在我们选中外线,然后在 Gradient 浮动面板中编辑出两端白色中间蓝色
的渐变。在 Type 中选择 linear(线状渐变),Engle(角度)为 90 度。
Байду номын сангаас
然后用我们在工具箱的色彩中中选择我们编辑好的渐变色。
这时外线图形就被蓝色的渐变色填充。
完成这一部操作以后为了方便以后的操作我们要将它锁定。要锁定外线图
形我们可以使用两种方法。第一种比较直接。选中外线图形(我们可以按住
ai立体文字制作方法

ai立体文字制作方法
AI立体文字制作方法主要有以下几种:
1. 单层立体字:首先输入文字,将原本文字的颜色去掉。
然后在“外观”面板中点击“添加新填色”按钮,即可新增新描边和新填色选项。
更改填色,再按下图设置即可完成单层立体的效果。
2. 3D立体带厚度的字体:输入文字,把文字复制(Ctrl+b)原位粘贴在下层,添加描边。
然后执行“效果”——“扭曲和变幻”——“变幻”,先
勾选预览。
在变化效果面板中,调整水平和垂直移动数值,增大副本数量即可。
3. 透视立体字:创建文本,输入文字内容,字体:千图厚黑体,字号:
23pt和11pt。
并使用“外观”面板添加颜色和描边,设置。
全选对象,执行“对象”→“混合”→“建立”命令。
建立混合后,再双击“混合工具”,打开“混合选项”对话框,选择间距:指定步数,数值:260,点击确定。
以上是AI立体文字制作方法,建议查阅AI软件使用方法获取更多信息。
AI+PS制作个性渐变立体字

AI+PS制作个性渐变立体字本教程过程看似很多,制作起来也不是那么复杂。
作者使用AI的目的是要做出比较流畅的字体和简单的立体效果。
如果PS熟练的话,全部可以在PS里面完成。
大致过程:先设立好想要的文字或图形,然后慢慢立体化,受光面需要根据光源设定好高光和暗调,做出水晶质感。
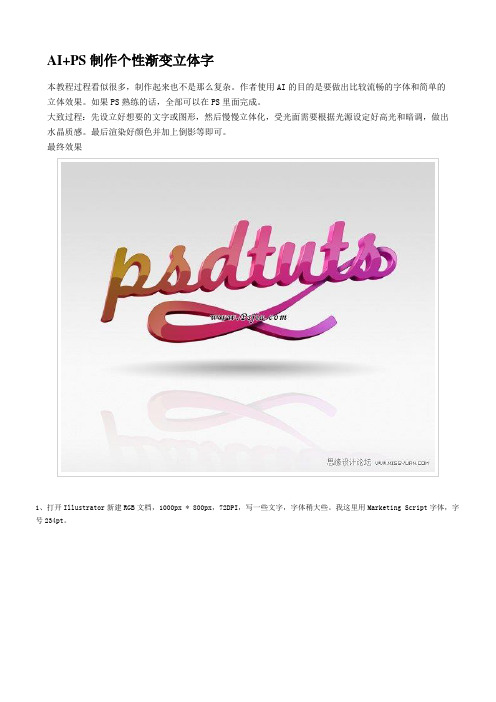
最后渲染好颜色并加上倒影等即可。
最终效果1、打开Illustrator新建RGB文档,1000px * 800px,72DPI,写一些文字,字体稍大些。
我这里用Marketing Script字体,字号234pt。
2、选择文字,对象>扩展,点击“确定”按钮。
现在我们的文字已经不再是可编辑的文本了,它已经变成了需使用直接选取工具编辑的路径了。
3、现在,我们的字母是被编组在一起的,我们要把他们变成一体的路径。
用路径查找器下的“联集”可以做到。
如果没打开路径查找器面板,窗口>路径查找器,打开面板,然后选中路径,点击“联集”。
4、文本颜色也改成浅灰色。
用钢笔工具(P)在字母s的末尾开始勾一个如图的曲线。
5、根据字母的粗细调节一下曲线的粗细,我这里是12pt。
6、在图层面板中拖拽路径层到新建图层按钮来复制图层。
点击新复制出来图层前面的小眼睛,隐藏图层。
这样可以方便我们后面在Photoshop中添加阴影。
用直接选取工具(A)选择右下角的两个节点,按下Delete键删除节点,把该图层命名为“swirl 1。
7、隐藏图层“swirl 1”,显示我们刚才复制的图层,重命名为“swirl 2”,删除以下节点。
这样做是由于当我们把路径挤压成3D效果时,不想让路径在交叉点横穿,而是想要前后层的效果。
8、让所有图层都显示,选中两个新建的路径图层,对象 > 扩展,点击“确定”。
放大视图如下移动路径节点,编辑细节。
9、放大视图到曲线末尾,增加两个节点如下所示,然后轻微上移和右移。
10、转换锚点工具(Shift + C),调整两个新的锚点让尖角变成圆角。
利用AI+PS制作假日热销3D文字特效教程

利用AI+PS制作假日热销3D文字特效教程先说一下开篇的废话。
做立体字可以用到的办法有很多,效果最好的,当然还是专业的3D软件来做的好,比如3DS MAX、MAYA等等,可以作出很多特殊的,逼真的立体效果。
但是在常用的网站专题,一些品面广告用3D,一来一般的3D软件平面和网页设计玩的不是很转,二来就是一些效果比较耗时.。
所以现在的AI,CDR等等的都可以做一些简单的3D效果,然后在用PS来处里加工,可以作出一些基础的可以突出显示主题的3D文字特效来,来提高专题页面、平面广告的视觉效果。
好,废话就到这里, 开始正题.效果图:首先,要用到的工具,是AI(最好是版本高和未精简的,因为经过实测,一些低版本和精简版的3D效果不是很好,弧度过度的不够精细,缝隙赶明显) ,还有PS(这个随自己喜欢,用的顺手即可,这里我使用的是CS5)1. 打开AI,新建文档(文档参数各位随意即可,因为成品不在AI里做,最后要拖拽到PS里做效果.不必太过模仿,只为共享经验).2.选择文字工具,输入文字(文字大家也随意即可,理由同上),调整文字参数,选择一个曲度不是很多的字体(如果曲度太多,后期调整上色不是太过于方便,当然,大家可以多做尝试,学无定式.),调整合适的字号(大小其实无所谓,因为创建的是矢量文件,可以随时放大,不过建议能一次做到自己想要的大小,这样可以介绍一些麻烦和方便调整参数),并且上一个亮色(纯黑色因为没有反光,所以在做3D效果的时候,看不到立体效果.)3. 利用AI的3D工具,将文字制作成3D效果,调整参数到自己满意的位置.步骤: a.选取文字,执行菜单栏à效果à3Dà凸出和斜角b.选择预览,以及点选更多选项,一变调整光效,达到满意的效果,并且调整厚度,透视,视角,光源等参数.注:如果对调整的效果不是很满意,想要修改,不必去前面重做这些步揍,用外观选卡里的参数就可以直接调处之前做过的效果的面板,其他的操作(例如路径偏移等)也可以这么做.3. 拓展3D文字外观,把拓展出来的片面重新编组,以便我们更好的做后面的效果.步骤:a.选择文字,执行,菜单栏à对象à拓展外观.b.取消文字编组(两次)然后按住CTRL,点选正面的文字效果,并且编组.c. 然后按住CTRL,点选正面的文字效果,并且编组.下图为分解图示例:到此,AI部分的操作基本上算告一段落,但是不好着急关闭文件,做好保存,然后打开PS,来给文件上色.4. 打开PS,新建文档(参数同AI,自己调整,理由同上)5. 然后将AI里,刚才做好的文件,拖拽到PS里,(有一些朋友不明白,这里接单说一下,因为都是ADOBE公司出的软件,所以兼容性不错,可以实现文件的直接拖拽使用,从AI里拖入的文件,是矢量的文件可以放大缩小而不失真,<我自己理解的```各位大虾不要拍砖```>,而且方便操作.)这里注意,拖入时,分两次拖入,拖入全部的片面,第二次拖入正面的文字(编组过的那一组片面),分别命名为<后>和<前>.6. 把这两个图层的位置叠加在一起,调整到合适的大小,然后选择<前>图层,双击图层,打开图层样式选项,渲染效果.具体步骤如下:a.双击图层<前>,打开图层样式.b.叠加一个渐变色,让文字有立体的光感. (参数可以自己调整)注:关于渐变的颜色,为了效果更加绚丽,而且自然,尽量的不要只用两个色块的过度,多添加一个到两个的过渡色,这样可以更好的控制颜色的感觉.c.叠加内阴影,修改颜色为白色或者粉色,混合模式修改成正常或者滤色(详情可百度混合模式的用法)角度修改为90度(可不必完全参照,可更具自身调整的样式去做一些修改.),调整距离和大小等等参数,这样可以为文字添加带有高光的边,让文字更自然.d. 叠加内发光,调整透明度,大小等参数(为了给整个立体文字增加柔和的边.e. 双击图层<后>.打开图层样式,叠加渐变,调整颜色和混合模式,这里我调整的参数如下,其他童鞋可以尝试更多的效果.f.叠加图案,选择一个纹理图案,这里的这个纹理图案是我自己制作的斜纹效果,大家可以尝试更多的试试.不会的可以打开附上的源文件参考一下.到这里,基本的效果已经出现了,可是文字还稍微显得有些呆板,咱们继续为他添加一个好看的高光.7.新建一个空白图层放置在图层<前>的上面,命名为<高光>,并且填充白色.8、选择钢笔工具,勾选一个带有波纹的路径,右击选择创建矢量蒙板.8. 按住CTRL,点选图层<前>的缩略图,载入文字的选区。
ai立体字制作与使用流程

ai立体字制作与使用流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 打开 AI 软件并创建一个新文档。
2. 在工具栏中选择“文字工具”,然后在文档中输入你想要制作立体字的文本。
AI制作渐变色立体文字效果(2)

AI制作渐变色立体文字效果(2)
这样,这条单独的路径就会被替换为这个混合圆柱体:
重复之前的操作,字母初步做出来大概是这样:
然后你可以使用选择工具和直接选择工具进行亮部颜色的旋转以及笔画长短的调整:
后面的字母方法也是一样,这里就不重复演示了,最后做出来大概这样:
接下来打开ps,新建画布,尺寸随意:
回到Ai中全选字母,然后打个组,Alt+ctrl+2取消锁定:
把字母组拖进ps里:
如果觉得需要单独调整字母的大小等,可以双击智能对象重新打
开Ai进行调整:
给字母图层增加个曲线调整对比度,背景添加个渐变色:
最后码字排版,海报放样机里看看吧:。
Illustrator立体效果质感艺术字制作教程

学IT技能上我学院网Illustrator立体效果质感艺术字制作教程利用Illustrator制作质感艺术字教程,让我们先来看一下最终效果图:步骤01255px的文件,创建255个。
首先,打开网格(“视图”>“”网格“),并对齐到网格(视图>对齐到网格)。
接下来,你需要一个网格每5px。
转到编辑>首选项>指南>电网,在网格线进入细分中的每一个方块和1。
您还可以打开“信息”面板(“窗口”>“信息)与形状的大小和位置的实时预览。
不要忘记,以取代的计量单位从编辑>首选项>单位>总像素。
铝这些选项将大大增加您的工作效率。
学IT技能上我学院网步骤02让我们开始用矩形工具(M)。
创建一个190 220px【来电形状,用任何颜色填充和删除中风。
选择这个新鲜的形状和去影响>风格化>圆角。
输入一个110px半径,单击OK,然后去影响>经>鱼眼镜头。
在20%以上的折弯滑块拖动,单击“确定”,然后转到对象>展开外观。
学IT技能上我学院网步骤03继续用椭圆工具(L),创建一个70 180px形状,并去影响>经>鱼眼镜头。
折弯滑块拖动30%,点击OK,然后去到对象>展开外观。
步骤04学IT技能上我学院网选择两个创建至今的形状和添加在后面(控制+控制+ B)的副本。
关闭了这些新鲜副本的知名度,你会需要它们。
选择剩下的,可见的形状,然后单击“从”路径查找器“面板上的”负接待按钮。
resdulting形状填充R = 224,G = 20 B = 72。
步骤05选择在上一步中创建的形状和去效果> 3D>凸出和斜角。
输入如下图所示的数据,单击OK,然后去到对象>展开外观。
学IT技能上我学院网步骤06让我们把重点放在“图层”面板。
你应该找到一个简单的组。
点击小箭头图标,直到找到剪贴路径(在下面的图片箭头所指),它们全部删除。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这篇教程教飞特的朋友们用AI制作立体字,教程比较简单,属于入门级别的AI教程。
转发过来和飞特的朋友们一起分享了,先来看看最终的效果图吧:
教程所需的花纹背景下载:20101216041636406.rar
很多初学Illustrator的朋友,都不太了解如何使用3D菜单中的命令,来制作逼真质感3D图形的方法,借此机会我精心地为大家安排了一个使用3D凸出和斜角命令,制作3D立体文字的实例,希望对朋友们能够有所帮助。
在Illustrator中的3D凸出和斜角效果命令,可以通过挤压平面对象的方法,为平面对象增加厚度来创建立体对象。
在“3D凸出和斜角选项”对话框中,用户可以通过设置位置、透视、凸出厚度、端点、斜角/高度等选项,来创建具有凸出和斜角效果的逼真立体图形。
具体的制作步骤如下:
(1) 运行Illustrator CS5,打开我们刚刚下载的花纹背景素材。
(2) 选择“文字”工具,在页面内创建文字。
(3) 选择“选择”工具,执行“文字” →“创建轮廓”命令。
(4) 将其取消群组,使用“直接选择”工具将锚点转换为平滑点。
(5) 参照以上方法依次将节点转换为平滑点。
(6) 将“C”字母形状拖至页面内相应的位置并调整其大小。
(7) 执行“效果”→“3D”→“凸出和斜角”命令。
(8) 手动调整图形的旋转角度。
(9) 精确调整图形的旋转角度。
(10) 在对话框中设置透视选项。
(11) 设置图形的“凸出厚度”选项和“端点”选项。
(12) 设置斜角样式。
(13) 设置斜角高度。
(14) 打开更多设置选项
(15) 在更多选项栏内更改底纹颜色。
(16) 新建并编辑光源。
(17) 设置光源的控制选项完毕后关闭对话框。
(18) 使用同样的操作方法,制作其它字母的立体效果,并调整其位置。
(19) 最后在页面中添加“装饰. ai”素材,并调整图形顺序,至此完成本实例的制作。
读者可打开本实例附带光盘“凸出与斜角.ai”文件进行查看。
