dreamweaver8使用教程
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
dreamweaver8操作教程

80040e10 - COUNT 字段不正确当您在 Web 浏览器中预览包含“插入记录”服务器行为的页并尝试使用它在Microsoft Access 数据库中插入记录时,此错误会出现。
您可能试图将记录插入字段名中包含问号 (?) 的数据库字段。
对于某些数据库引擎(包括 Microsoft Access),问号是特殊字符,不应将它用于数据库表或字段的名称。
打开数据库系统并从字段名中删除问号 (?),然后更新页上引用该字段的服务器行为。
设置图像属性此“属性”检查器允许您设置图像的属性。
如果您没有看到下面屏幕抓图所示的所有图像属性,请单击右下角的扩展箭头。
若要设置图像属性,请执行以下操作:1.使用缩略图下面的文本框设置名称,以便在使用Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如JavaScript 或VBScript)时可以引用该图像。
2.设置以下任一选项:宽和高以像素为单位指定图像的宽度和高度。
当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。
(若要恢复原始值,请单击“宽”和“高”文本框标签,或单击用于输入新值的“宽”和“高”文本框右侧的“重设图像大小”按钮。
)注意您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件指定图像的源文件。
单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
链接指定图像的超级链接。
将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。
有关创建链接的信息,请参见创建链接。
对齐对齐同一行上的图像和文本。
中文版Dreamweaver8实用教程

中文版Dreamweaver 8实用教程
8.2.3 创建链接
在Dreamweaver 8中可以创建各种超链接。当在本地站点内移动或重命名 文档或其他链接文件时,Dreamweaver 还可自动更新指向文档的链接。 创建链接的类型和方法 创建网页间超链接 创建网页内的超链接 创建E-Mail链接创 建虚链接及脚本链接 创建图形热点链接
中文版Dreamweaver 8实用教程
在Dreamwe在网页中创建超链接,首先选中要创建链接的对象 。然后在该 对象的属性检查器的“链接”文本框里输入要链接对象的URL或路径即可.
中文版Dreamweaver 8实用教程
中文版Dreamweaver 8实用教程
8.2.2 认识URL和链接路径
URL和链接路径的概念,以及它们之间相互的关系,是用户在设置网页超 链接之前所必须要掌握的基本常识。 URL 绝对路径 相对路径
中文版Dreamweaver 8实用教程
URL(Uniform Resoure Locator,统一资源定位器)指的是Internet文件在网 上的地址,是使用数字和字母按一定顺序排列来确定的Internet地址,由访问 方法、服务器名、端口号,以及文档位置组成。格式为Access-method :// server-name:port / document-location。 比如/dw/index.htm,这是一个典型的URL,它 指出使用http协议访问域名所在服务器下dw这个目录中的 index.htm文件。
中文版Dreamweaver 8实用教程
要创建图形热点链接,首先需要在文档窗口中选中插入的图像,然后使用图 像属性检查器中的“地图名称”文本框和“热点工具”按钮在该图像中绘制热 点区域 。最后,选中所创建的热点区域后,在”热点”的属性检查器的”链接”文 本框中输入链接目标的URL或路径即可.
《Dreamweaver-8基础与实例教程》省名师优质课赛课获奖课件市赛课一等奖课件

3.选中表格列
选中表格列旳措施与选中表格行旳措施类似,这里不再 赘述。
4.选中单元格
(1)在要选择旳单元格中按下鼠标左键,并拖,即可选中该单元格。
(1)表旳大小用width=“数值”和height=“数值”属 性阐明。前者为表宽,后者为表高,数值是为像素数 或占窗口旳百分比。
(2)定义表格旳粗细由border=“n”阐明,n取整数, 单位是像素(假如省略,则不带边框)。将border设 成不同旳值,可产生不同旳效果。
(3)表格间距用cellspacing="数值"表达,"数值"旳单 位是像素。
2.该对话框允许您指定表格旳排序方式,若要完毕“排序表格”对话框, 请执行下列操作:
排序按:能够拟定哪个列旳值将用于对表格旳行进行排序。 顺序:拟定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大
数字)还是降序对列进行排序。 再按/顺序:拟定在不同列上第二种排序措施旳排序顺序。在“再按”弹
4.5 实例制作
4.5.1虚线表格 4.5.2几种特殊表格旳制作 4.5.3圆角表格 4.5.4利用表格排版制作页面
4.5.1虚线表格
在浏览Internet时,会发觉诸多网站排版所用旳表格 都是经过多种美工制作旳,非常漂亮,不但起到了网 页排版旳作用,而且在很大程度上美化了网页,使网 页看起来非常清爽、简洁。虚线表格就是其中一种。
其基本定义格式如下: <table>…</table> 定义表格; <tr>…</tr> 定义表行 <th>…</th> 定义表头 <td>…</td> 定义表项(单元格)
Dreamweaver 8 入门篇

结束
• 具体HTML元素怎么用,下回分析 • 好再送鲜花网()分享, 有什么不对的地方,大家可以一起讨论, 谢谢!
Dreamweaver 8 入门篇
适用初学者
Dr• 直接点 /s?wd=Dreamweave r+8+%CF%C2%D4%D8&am • 下面提供几个: WPD800-52630-45332-99328 WPD800-59931-19232-82300 WPD800-54034-07432-89838 WPD800-57539-73132-91833 WPD800-54034-07432-89838 WPD800-57539-73132-91833
安装好软件 启动 界面
创建文档方法
• 方法一:启动软件的 时候界面有快速建文 档的按钮,点击 HTML,PHP 什么的 • 方法二:菜单栏,文 件>新建 • 方法三:软件开启, 按快捷键Ctrl+n
文件界面
工具功能
• 点那个表单,会出现常用,布 局,表单,文本,html等,也 许你看到是常用,这些可以 “设计”状态下实用,看上一 篇文档,有3个状态,代码 拆 分 设计
• <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1transitional.dtd"> • <html xmlns="/1999/xhtml"> • <head> • <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> • <title>Hello World</title> • </head> • • • • <body> Hello World </body> </html>
Dreamweaver8中文实例教程

第1章网页设计基础1.1 认识网页1.2 网页设计的基本原则1.3 Dreamweaver 8简介1.4 Dreamweaver 8的参数设置【知识要点】→1.认识网页。
→2.网页设计的基本原则。
→3.Dreamweaver 8简介。
→4.Dreamweaver 8的参数设置。
【技能目标】→1.了解网页的基础知识。
→2.了解网页设计的基本原则。
→3.认识Dreamweaver 8的主界面。
→4.了解首选参数的设置。
1.1 认识网页1.1.1 什么是网页网页一般分为静态网页和动态网页。
静态网页是标准的HTML文件,扩展名为.html 或.htm。
动态网页在许多方面与静态网页是一致的。
根据采用Web应用技术的不同,动态网页文件的扩展名也不同。
在文件中使用ASP(Active Server Pages)技术时,扩展名是.asp,使用JSP(Java Server Pages)技术时,文件扩展名为.jsp 。
搜狐网页中国银行静态首页中国农业银行动态首页1.1.2 网页与网站的关系一个完整的网站是由多个网页构成的,这些网页是分别独立的,这些独立的网页通过超链接联系起来。
网站可以看做是许多网页的家,浏览者可以通过浏览器访问网站的地址后,读取这个网站内的网页。
网页是网站的基本信息单位,一个网站通常由众多的网页有机地组织起来,用来为网站用户提供各种各样的信息和服务,好比一栋大楼里的一个个房间。
1.1.3 常用的网页制作工具网页的设计制作一般分为三个阶段:一是设计,二是布局,三是动画的添加,复杂的还涉及脚本程序。
从设计角度来说,常用的应用软件有Photoshop、Fireworks等专业的图形图像设计软件。
1.1.4 网络基本术语1.域名2.HTTP协议3.FTP协议4.超级链接5.站点1.1.5 认识HTMLHTML全名是Hyper Text Markup Language,即超文本标记语言,是用来描述Internet服务器上超文本文件的语言。
Dreamweaver8教程

Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
Dreamweaver 8中文版实用教程 第1章_认识Dreamwaver

II.
III. 使用“CSS样式”面板还可以在“ 全部”和“正在”模式下修改CSS 属性
“正在”模式下的 “CSS样式”面板
“全部”模式 下的“CSS样式” 面板
CSS布局的可视化
I. II.
应用可视化助理来描画CSS布局 边框或为CSS布局加上颜色; 应用可视化助理可揭示出复杂 的嵌套方案,并改善所选内容
后台文件传输
“插入Flash视频”命令
缩放工具
功 能:
•
放大并检查图像,使用复杂的嵌
套表格布局
II.
缩小可预览页面的显示方式
缩放工具
辅助线
功能: I. 测量页面布局,将页 面布局和页面模型加 以比较,精度可达像 素级别 可视化反馈有助于准 确地测量距离,并且 支持智能靠齐 辅 助 线
II.
后台文件传输
可以在获取或上传文件期间执行其他与服务器无关的活动。背景文件传输 对于Dreamweaver所支持的所有传输协议都适用:FTP、 SFTP、LAN、 WebDAV、Microsoft Visual SourceSafe和RDS。
在文件传输期间无法执行的与服务器相关的活动包括: 上传/获取/存回/取出文件。 撤消取出。 创建数据库连接。 绑定动态数据。 预览动态数据。 插入 Web 服务。 删除远端文件或文件夹。 在测试服务器上的浏览器中预览。 将文件保存到远程服务器。 从远程服务器插入图像。 从远程服务器打开文件。 在保存时自动上传文件。 将文件拖动到远端站点。 剪切、复制或粘贴远端站点上的文件。 刷新“远程”视图。
2005年8月, 美国 Macromedia公司推出了Dreamweaver 8 Dreamweaver是目前主流的网页设计工具,不仅具有强大的 页面 设计功能,而且具有完善的站点管理能力,使用Dreamweaver设计网 页将是一个便捷、高效的工作流程 Dreamweaver 8结合了Dreamweaver 的可视化排版功能,融合了
Dreamweaver8层的使用

Dreamweaver8层的应用层是一种HTML页面元素,它可以准确地定位在页面上的任何位置,并可以设置大小。
通过层可以对页面进行准确的定位。
一、创建层使用层可以以像素为单位精确定位页面元素,层对于制作网页的重叠部分更具有特殊作用。
把页面元素放入层中,可以控制元素的显示顺序,也能控制哪个显示,哪个隐藏。
1、方法:(1)选择菜单中的【插入】【布局对象】【层】命令,插入层。
(2)在【布局】插入栏中直接用鼠标拖曳【绘制层】按钮,插入层。
(3)单击【绘制层】按钮,在文档窗口中按住鼠标不放拖动,可以绘制一个层。
按住ctrl键不放,可以绘制多个层2、层的相关属性:●【层编号】:指定层的名称。
●【左和上】:指定层相对于页面或被嵌入层的左上角的位置。
●【宽和高】:●【Z轴】:指定层的叠放顺序。
●【可见性】:确定初始化层的可见性情况。
●【背景图像】:●【背景颜色】:●【溢出】:用来设置当层的内容超过层的指定大小时,对层的内容的显示方法。
●【剪辑】:用来设置层的可见区域。
二、层的基本操作。
1、在层中插入对象层可以放置任意的文本、图像、插件及其他层,插入方法与在普通网页中插入这些元素的方法相同。
2、选择层(1)、选择一个层●在文档中单击层标记图标,即可选中该层。
●在激活层的基础上,单击层左上角的选择柄。
●在文档中单击层的边框●打开层面板,在面板中单击目标层名称。
●如果层没有被激活,可以按住Shift键,然后单击层中任意位置。
提示:如果在文档中没有出现层标记,可以选择菜单中的【查看】【可视化助理】【不可见元素】命令,将显示层标记。
(2)、选择多个层●按住Shift键,依次单击每个要选中的层的边框。
●按住Shift键,依次在【层】面板上单击每个目标层的名称。
●如果选择两个以上的连续层,选中连续层的第一个层,按住Shift键,单击连续层的最后一个层。
提示:当多个层被选中以后,,最后一个选中的层的控制柄显示为黑色,其它层的控制柄显示为白色。
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
第一章Dreamweaver8基本操作

课程体系及课程地位
讲解课程体系结构图,让学生熟悉本课程体系,说明本课程地位与 作用。 简单说明课程作用:在无html知识基础的前提下,能够使用DW8编 辑和制作网页。能够通过ATA的DW8证书考试的布局、表单的创建、设置图像、创建链接等等。
3.3 添加页面元素
页面元素
插入表格(高、宽、行、列),并设置表格(高、宽、 背景色),表格嵌套 插入图片 创建css样式(了解层叠样式表、掌握样式表的创建、编 辑和应用) 学生练习操作
布置作业
完成课本第一章,第1、2、4、5题的练习。
本门课程目标
学习和掌握DW8的常用功能 掌握DW8编辑和制作网页的流程和方法,能够使用DW8创建和 插入各种网页元素。
本章任务
熟悉Dreamweaver8的工作界面。 掌握Dreamweaver8的基本操作,包括创建站点、文档操作、添 加页面元素等
本门课程目标
学习和掌握DW8的常用功能 掌握DW8编辑和制作网页的流程和方法,能够使用DW8创建和 插入各种网页元素。
结合第一章第3题讲解dw8的基本操作65分钟31利用dw8创建站点15分钟创建并设置本地根文件夹定义站点学生练习操作33添加页面元素页面元素插入表格高宽行列并设置表格高宽背景色表格嵌套插入图片创建css样式了解层叠样式表掌握样式表的创建编辑和应用学生练习操作布置作业完成课本第一章第1245题的练习
第一章
演示和讲解DW8的工作界面,让学生对DW8的界面有初步的认 识,并熟悉DW8。 结合第一章第3题,讲解DW8的基本操作[65分钟] 3.1 利用DW8创建站点[15分钟] 创建并设置本地根文件夹 定义站点 学生练习操作
演示和讲解DW8的工作界面,让学生对DW8的界面有初步的认 识,并熟悉DW8。 结合第一章第3题,讲解DW8的基本操作[65分钟] 3.1 利用DW8创建站点[15分钟] 创建并设置本地根文件夹 定义站点 学生练习操作
第8章网页制作工具Dreamweaver8

相关的属性,用于为“文件”面板设置站点首选参数,如图814所示。
图8-14 站点参数设置
8
8.2 站点管理
所谓站点,可以看做是一系列文档的组合,这些文档之 间通过各种链接关联起来,可能拥有相似的属性,例如,描 述相关的主体,采用相似的设计,或者实现相同的目的等, 也可能只是毫无意义的链接。利用浏览器,就可以从一个文 档跳转到另一个文档,实现对整个网站的浏览。 8.2.1 本地站点和远端站点
图8-64 实例效果
【例8-8】
22
8.7 使用表格
8.7.1 插入表格 表格是页面布局极为有用的设计工具。在设计页面时,往
往要利用表格来定位页面元素。使用表格可以导入表格化数据, 设计页面分栏,定位页面上的文本和图像等。 在Dreamweaver中插入表格的方法如下。 ① 将光标放到要插入表格的位置。 ② 执行下列操作之一:
(1)插入工具栏 Dreamweaver 8的插入工具栏如图8-4(a)所示,插入工
具栏中默认显示的是“常用”类的主要功能按钮。单击“常用”按 钮会弹出一个下拉菜单,其中包含了插入工具栏中的其他功能 菜单,如图8-4(b)所示。用户选择不同的分类,插入工具栏 中包含的功能按钮也随之改变。
图8-4 插入工具栏及其功能分类菜单
如果需要设置网页的其他属性,可以打开“页面属性”对 话框进行设置。
14
8.3 制作第一个网页
8.3.3 网页基本元素 在通常情况下,网页上一般都包含文本、日期、特殊符号
及水平线等基本元素。 1.文本和特殊符号
文本的操作主要包括:输入文字、设置文字大小、设置字 体、设置文本颜色、设置文本对齐方式等。 2.日期
Dreamweaver8基本介绍

一、Dreamweaver 8.0的启动步骤①单击任务栏“开始”按钮,选择“程序”命令。
②将光标向右移动,选择Macromedia文件夹。
③将光标再向右移动,单击MacromediaDreamweaver8.0图标,Dreamweaver8.0就被启动了。
Dreamweaver 8.0根据设计人员和编码人员的需求自带了2种配置,此外也还可以构建自定义工作区。
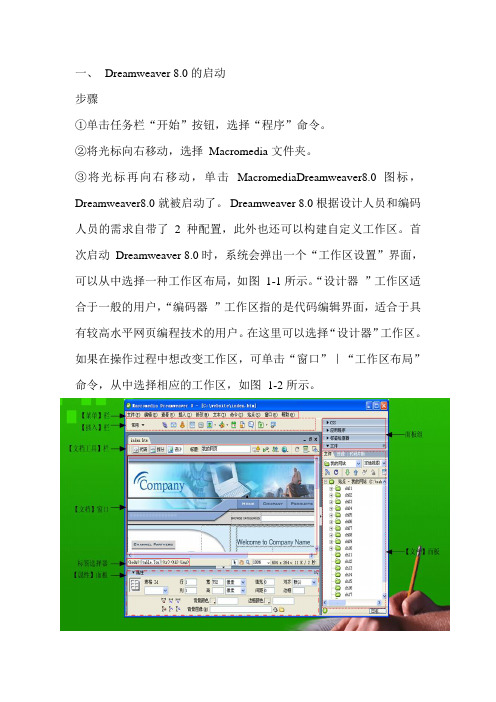
首次启动Dreamweaver 8.0时,系统会弹出一个“工作区设置”界面,可以从中选择一种工作区布局,如图1-1所示。
“设计器”工作区适合于一般的用户,“编码器”工作区指的是代码编辑界面,适合于具有较高水平网页编程技术的用户。
在这里可以选择“设计器”工作区。
如果在操作过程中想改变工作区,可单击“窗口”|“工作区布局”命令,从中选择相应的工作区,如图1-2所示。
二、Dreamweaver 8.0界面的介绍1、文档工具栏文档工具栏中主要的工具按钮功能如下。
没有浏览器/检查错误按钮—单击该按钮可以在下拉菜单中实现检查浏览器支持、查找错误及设置目标浏览器的版本等功能。
验证标记按钮—可以验证当前文档或选中的标签。
文件管理按钮—单击该按钮可以在下拉菜单中实现网页预览(可按F12键代替),纠正JavaScript的错误及选择浏览器等。
刷新设计视图按钮—用于刷新本地和远程站点的目录列表。
视图选项按钮—单击该按钮可以在下拉菜单中实现一些人性化的功能,如表格边框、层边框等可视化助理的显示,文件头、网格、标尺的显示等。
可视化助理按钮—可以使用不同的可视化助理来设计页面。
2、“属性”检查器“属性”检查器可以检查和编辑当前选定页面元素(如文本和插入的对象)的最常用属性。
“属性”检查器中的内容根据选定的元素会有所不同。
例如,如果选择页面上的一个图像,则“属性”检查器将改为显示该图像的属性,如图所示。
在默认情况下,“属性”检查器位于工作区的底部,但是如果需要的话,可以将它停靠在工作区的顶部。
如何使用Dreamweaver8进行网页设计和开发

如何使用Dreamweaver8进行网页设计和开发第一章:介绍Dreamweaver8Dreamweaver8是一款专业的网页设计和开发工具,由Adobe公司开发。
它可以帮助开发者创建各种类型的网页,包括静态网页、动态网页和响应式网页。
本章将介绍Dreamweaver8的基本特点和功能,以及如何使用它进行网页设计和开发。
第二章:安装和设置Dreamweaver8在开始使用Dreamweaver8之前,首先需要进行安装和设置。
本章将介绍Dreamweaver8的安装过程,包括下载安装包、运行安装程序和输入序列号。
同时,还会介绍如何进行基本的设置,包括语言选择、默认文件夹设置和主题选择等。
第三章:Dreamweaver8的主要界面本章将介绍Dreamweaver8的主要界面,包括工具栏、菜单栏、面板和编辑窗口等。
同时,还会介绍如何自定义界面,根据自己的工作习惯进行布局和设置。
第四章:创建网页文件在Dreamweaver8中,创建网页文件非常简单。
本章将介绍如何创建一个新的网页文件,包括选择页面模板、设置页面属性和编辑页面内容等。
同时,还会介绍如何导入现有的网页文件,并进行必要的转换和调整。
第五章:网页设计基础网页设计是Dreamweaver8的核心功能之一。
本章将介绍网页设计的基础知识,包括颜色选择、字体选择和布局设计等。
同时,还会介绍如何使用Dreamweaver8中的设计工具,如图像处理工具和样式编辑器等。
第六章:网页开发基础网页开发是Dreamweaver8的另一个重要功能。
本章将介绍网页开发的基础知识,包括HTML、CSS和JavaScript等。
同时,还会介绍如何使用Dreamweaver8中的代码编辑器和调试工具,进行网页开发和调试。
第七章:网页优化和测试在完成网页设计和开发后,需要对网页进行优化和测试。
本章将介绍如何使用Dreamweaver8中的网页优化工具,包括代码优化、图像优化和链接检查等。
Dreamweaver8.0的基本功能介绍

学 习 导 航
1 各类网页欣赏
2 Dreamweaver8.0的工作界面
3 常用工具栏 4 创建和保存网页 5 文本的输入和编辑 6 网页课件实例
1.各类网页欣赏
• 1.艺术类网站
1.各类网页欣赏
• 2.综合类网站
1.各类网页欣赏
3.旅游网站
1.2 Dreamweaver8.0的工作界面
1、首次启动Dreamweaver8时系统会弹出如图所示的工作 设置对话框, 【设计者】为用户提供了一种“所见即所得”的可视化 的创建环境。 【代码编写者】主要为用手写代码的用户设计的。对于 初级使用者一般选取选择。 注:【设计者】工作设置,选择工作界面后,单击“确 定”按钮。
返回
退出
1.3 常用工具栏1
• 1、创建新站点
• 2、制作网页
返回
退出
1、创建新站点
• 1)在本地计算机硬盘创建一个文件夹,名为“我 的首页”。 • 2)打开Dreamweaver 8,在菜单栏打开“站点” 选项,执行“新建站 点”命令。 • 3)在弹出的对话框中选择“基本”选卡,输入站 点的名称。
• 4)单击“下一步”按钮,在弹出的对话框中选择 “否,我不想用服务器技术”。
F12预览,
• 7)依次选择“油画赏析”、“山水画赏析”、“古
代山水画赏析” 等文字,用同样的方法,分别建立
链接。
返回 退出
2、制作网页 3
• 8)分别用Dreamweaver 8软件依次打开 “油画赏析”、“山水画赏析”、“古代 山水画赏析”网页用同样的方法将每一页 的文字全部和相应的网页链接好,整个课 件即完成。
• (2)、段落格式
Dreamweaver 8入门经典教程

Dreamweaver 8入门经典教程我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
例如按下F1键,就会打开电子帮助文本3、插入面板组插入面板集成了所有可以在网页应用的对象包括“插入”菜单中的选项。
插入面板组其实就是图像化了的插入指令,通过一个个的按钮,可以很容易的加入图像、声音、多媒体动画、表格。
图层、框架、表单、Flash和ActiveX等网页元素。
4、文档工具栏“文档”工具栏包含各种按钮,它们提供各种“文档”窗口视图(如“设计”视图和“代码”视图)的选项、各种查看选项和一些常用操作(如在浏览器中预览)。
5、标准工具栏“标准”工具栏包含来自“文件”和“编辑”菜单中的一般操作的按钮:“新建”、“打开”、“保存”、“保存全部”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
6、文档窗口当我们打开或创建一个项目,进入文档窗口,我们可以在文档区域中进行输入文字、插入表格和编辑图片等操作。
“文档”窗口显示当前文档。
可以选择下列任一视图:“设计”视图是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。
在该视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图是一个用于编写和编辑HTML、JavaScript、服务器语言代码以及任何其他类型代码的手工编码环境。
“代码和设计”视图使您可以在单个窗口中同时看到同一文档的“代码”视图和“设计”视图。
7、状态栏“文档”窗口底部的状态栏提供与你正创建的文档有关的其它信息。
标签选择器显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
单击<body> 可以选择文档的整个正文。
8、属性面板属性面板并不是将所有的属性加载在面板上,而是根据我们选择的对象来动态显示对象的属性属性面板的状态完全是随当前在文档中选择的对象来确定的。
例如,当前选择了一幅图像,那么属性面板上就出现该图像的相关属性;如果选择了表格,那么属性面板会相应的变化成表格的相关属性。
9、浮动面板其它面板可以同称为浮动面板,这些面板都浮动于编辑窗口之外。
在初次使用Dreamweave 8的时候,这些面板根据功能被分成了若干组。
在窗口菜单中,选择不同的命令可以打开基本面板组、设计面板组、代码面板组、应用程序面板组、资源面板组和其它面板组。
终于把Dreamweave 8的基本工作界面介绍完了,你是否已经了解它?从现在开始,让我们一起来建造一座小房子。
要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web服务器上。
放置在本地磁盘上的网站被称为本地站点,位于互联网web服务器里的网站被称为远程站点。
Dreamweaver 8提供了对本地站点和远程站点强大的管理功能。
1、规划站点结构网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。
为了达到最佳效果,在创建任何Web 站点页面之前,要对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
2、创建站点在Dreamweave 8中可以有效的建立并管理多个站点。
搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——站点——管理站点,出现“管理站点”对话框。
点击“新建”按钮,选择弹出菜单中的“站点”项。
在打开的窗口上方有“基本”和“高级”两个标签,可以在站点向导和高级设置之间切换。
下面选择“基本”标签。
在文本框中,输入一个站点名字以在Dreamweaver8.0中标识该站点。
这个名字可以是任何你需要的名字。
单击“下一步”。
出现向导的下一个界面,询问是否要使用服务器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚才建立的站点。
到此,我们完成了站点的创建。
3、搭建站点结构站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
新建文件夹,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件夹”项,然后给文件夹命名。
这里我们创建新建8个文件夹,分别命名为:img、med、swf、txt、css、js、moan和fy。
创建页面,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件”项,然后给文件命名。
首先要添加首页,我们把首页命名为index.html,再分别新建01.html、02.html、03.html、04.html和05.html。
4、文件与文件夹的管理对建立的文件和文件夹,可以进行移动、复制、重命名和删除等基本的管理操作。
单击鼠标左键选中需要管理的文件或文件夹,然后单击鼠标右键,再弹出菜单中选“编辑”项,即可进行相关操作。
我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
我们可以定义“标题字体”及6种预定义的标题字体样式,包括粗体、斜体、大小和颜色。
按自己的喜欢的风格设置吧。
Dreamweaver 8 文本的插入与编辑1、插入文本要向Dreamweaver 文档添加文本,可以直接在Dreamweaver“文档”窗口中键入文本,也可以剪切并粘贴,还可以从word文档导入文本。
用鼠标在文档编辑窗口的空白区域点一下,窗口中出现闪动的光标,提示文字的起始位置,将01.rar中的文字素材复制/粘贴进来。
2、编辑文本格式网页的文本分为段落和标题两种格式。
在文档编辑窗口中选中一段文本,在属性面板“格式”后的下拉列表框中选择“段落”把选中的文本设置成段落格式。
“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
另外,在属性面板中可以定义文字的字号、颜色、加粗、加斜、水平对齐等内容。
3、设置字体组合Dreamweaver8预设读的可供选择的字体组合只有6项英文字体组合,要想使用中文字体,必须重新编辑新的字体组合,在“字体”后的下拉列表框中选择“编辑字体列表”,弹出“编辑字体列表”对话框:4、文字的其它设置文本换行,按Enter键换行的行距较大(在代码区生成<p></p>标签),按Enter+Shift键换行的行间距较小(在代码区生成<br>标签)。
