网页颜色搭配表
网页颜色怎么搭配(服装颜色搭配表网页颜色搭配技巧)

网页颜色怎么搭配(服装颜色搭配表网页颜色搭配技巧)衣服搭配 网页颜色怎么搭配(服装颜色搭配表网页颜色搭配技巧)网页颜色怎么搭配(服装颜色搭配表网页颜色搭配技巧)对待做网页的初学者可能更民风于利用一些漂亮的图片作为自己网页的背景,但是,赏玩一下大型的商业网站,你会发现他们更多运用的是红色、蓝色、黄色等,使得网页显得高雅,慷慨和温暖。
更紧急的是,这样可能大大加速浏览者掀开网页的速度。
日常来说,网页的背风物应当温和一些、素一些、淡一些,相比看网页颜色怎么搭配(服装颜色搭配表网页颜色搭配技巧)。
再配上深色的文字,使人看起来天然、舒坦。
而为了追求醒目的视觉成效,可以为标题使用较深的颜色。
上面是我做网页和浏览他人的网页时,对网页背景色和文字颜色搭配积蓄的阅历经过,这些颜色可以做注释的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希图对群众在建造网页时有用。
BgcolorΚ″#F1FAFA″———做正文的背景色好,浓艳BgcolorΚ″#E8FFE8″———做标题的背景色较好BgcolorΚ″#E8E8FF″———做正文的背景色较好,文字颜色配黑色BgcolorΚ″#8080C0″———上配黄色白色文字较好BgcolorΚ″#E8D098″———上配浅蓝色或蓝色文字较好BgcolorΚ″#EFEFDA″———上配浅蓝色或红色文字较好BgcolorΚ″#F2F1D7″———配黑色文字素雅,倘若是红色则显得醒目BgcolorΚ″#″———配白色文字美观些BgcolorΚ″#6699CC″———配白色文字好看些,可以做标题BgcolorΚ″#66CCCC″———配白色文字好看些,可以做标题BgcolorΚ″#B45B3E″———配白色文字好看些,可以做标题BgcolorΚ″#00B271″———配白色文字好看些,可以做标题BgcolorΚ″#FBFBEA″———配黑色文字角力较量辩论好看,一般作为正文BgcolorΚ″#D5F3F4″———配黑色文字比较好看,一般作为正文BgcolorΚ″#D7FFF0″———配黑色文字比较好看,一般作为正文BgcolorΚ″#F0DAD2″———配黑色文字比较好看,一般作为正文BgcolorΚ″#DDF3FF″———配黑色文字比较好看,一般作为正文浅绿色底配黑色文字,或白色底配蓝色文字都很醒目,但前者突出背景,后者突出文字。
颜色调配表(大全)

颜色调配表(大全)颜色调配表是指将颜色搭配起来,形成具有美感和色彩组合效果的一种设计方法。
它广泛用于设计、装饰、时尚和艺术等领域,是一种提高设计感和视觉效果的实用技巧。
以下是常用的颜色调配表及其搭配方式。
1. 原色搭配表原色搭配表是指将纯度极高的三原色(红、黄、蓝)搭配在一起,形成的一种色彩组合方式。
这种组合方式常用于儿童玩具设计、节日装饰等领域,给人以欢快、愉悦、充满生命力的感觉。
2. 冷暖色搭配表冷暖色搭配表是指将冷色调(蓝、绿、紫)和暖色调(红、黄、橙)两种色彩搭配在一起,形成的一种色彩组合方式。
这种组合方式既有冷色调的安静和温暖色调的活泼,又可以创造出不同的情绪和气氛。
3. 互补色搭配表互补色搭配表是指将相对的两种颜色(红绿、黄紫、蓝橙)搭配在一起,形成的一种色彩组合方式。
这种组合方式可以产生强烈的反差和视觉冲击力,常用于广告、品牌设计等领域。
4. 相似色搭配表相似色搭配表是指将颜色相近的两种或三种颜色(黄绿、绿黄、绿青、青绿、青蓝、蓝青、蓝紫、紫蓝、紫红、红紫、红橙、橙红)搭配在一起,形成的一种色彩组合方式。
这种组合方式可以产生一种柔和、舒适的视觉效果,常用于室内装饰、服装搭配等领域。
5. 分裂互补色搭配表分裂互补色搭配表是指将互补色的一种颜色再用一种相邻的颜色(如红色再用橙、黄两种颜色)搭配在一起,形成的一种色彩组合方式。
这种组合方式可以产生丰富的变化和视觉效果,常用于时尚设计、艺术等领域。
6. 单色调配表单色调配表是指将同一种颜色的不同明度、饱和度、色调进行搭配,形成的一种色彩组合方式。
这种组合方式不仅可以产生美丽的视觉效果,还可以使整个设计作品更加协调和统一,常用于品牌设计、平面设计等领域。
7. 中性色搭配表中性色搭配表是指将黑、白、灰等中性色与其它颜色搭配在一起,形成的一种色彩组合方式。
这种组合方式可以使整个设计作品更加稳重、高雅和简洁,常用于商务场合、室内设计等领域。
8. 渐变色搭配表渐变色搭配表是指将不同明度、饱和度、色调的颜色进行逐渐过渡搭配,形成的一种色彩组合方式。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
网页配色方案.

网页配色方案配色方案一(紫色:版面表格边框颜色 #983498版面标题表格颜色 #d890d8版面内容表格颜色1 #f8dcf8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff0ff 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案二(粉色:版面表格边框颜色 #f00078版面标题表格颜色 #ff98do版面内容表格颜色1 #ffe8f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff6fc 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案三(果绿色:版面表格边框颜色 #507010版面标题表格颜色 #a0dc40版面内容表格颜色1 #e8f8d0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f8fcf0 版面标题表格字体颜色 #003300版面内容表格字体颜色 #003300提醒语句颜色 #309478配色方案四(深绿色:版面表格边框颜色 #288058版面标题表格颜色 #88d8b0版面内容表格颜色1 #e0f4e8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f0f8f0 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案五(金黄色:版面表格边框颜色 #co7800版面标题表格颜色 #ffc562版面内容表格颜色1 #ffeed0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fffaf0 版面标题表格字体颜色 #754900版面内容表格字体颜色 #754900提醒语句颜色 #8c5800配色方案六(湖蓝色:版面表格边框颜色 #007ca6版面标题表格颜色 #15b9ff版面内容表格颜色1 #cef3ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ecfbff 版面标题表格字体颜色 #00637b版面内容表格字体颜色 #00637b提醒语句颜色 #007a99配色方案七(宝石蓝色:版面表格边框颜色 #002cae版面标题表格颜色 #7d9aff版面内容表格颜色1 #d0dcff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #eef2ff 版面标题表格字体颜色 #001c7b版面内容表格字体颜色 #001c7b提醒语句颜色 #000000配色方案八(西瓜红色:娇艳:版面表格边框颜色 #ff51b0版面标题表格颜色 #ff8cc6版面内容表格颜色1 #ffe1f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff4fa 版面标题表格字体颜色 #bf0069版面内容表格字体颜色 #bf0069提醒语句颜色 #602060配色方案九(水橘红色:版面表格边框颜色 #ff8e68版面标题表格颜色 #ffa98c版面内容表格颜色1 #ffe9e1版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff9f7 版面标题表格字体颜色 #9b2700版面内容表格字体颜色 #9b2700提醒语句颜色 #000000配色方案十(粉绿色:版面表格边框颜色 #00b700版面标题表格颜色 #b0ffb0版面内容表格颜色1 #e8ffe8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f7fff7 版面标题表格字体颜色 #006a00版面内容表格字体颜色 #006a00提醒语句颜色 #000000配色方案十一(蓝紫色:版面表格边框颜色 #4040e3版面标题表格颜色 #9b9bf0版面内容表格颜色1 #dedefa版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f5f5fe 版面标题表格字体颜色 #151595版面内容表格字体颜色 #151595提醒语句颜色 #000000配色方案十二(淡蓝色:版面表格边框颜色 #0053ec版面标题表格颜色 #a2c2ff版面内容表格颜色1 #e8f0ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f4f9ff 版面标题表格字体颜色 #6c0091版面内容表格字体颜色 #6c0091提醒语句颜色 #6c0091配色方案十三(雪青色:版面表格边框颜色 #cd37ff版面标题表格颜色 #ebacff版面内容表格颜色1 #f9e6ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fdf4ff 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案十四(青绿色:中等,缺色时再使用:版面表格边框颜色 #00935b版面标题表格颜色 #00ce81版面内容表格颜色1 #dffff3版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #F7FFFc 版面标题表格字体颜色 #005b39版面内容表格字体颜色 #005b39提醒语句颜色 #005b39配色方案十五(酱红色:版面表格边框颜色 #db3700版面标题表格颜色 #ff8c6a版面内容表格颜色1 #ffd2c4版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ffede8 版面标题表格字体颜色 #8a1f00版面内容表格字体颜色 #8a1f00提醒语句颜色 #8a1f00关于配色的方案我提供的是针对动网论坛的(包括相同配色方法的论坛如果你使用的不是动网那配色后的颜色的位置就不清楚了我把我配色的方法说一下你可以自己去试试一般来说我都是用相同的色系来调整配色的这样的颜色比较协调选择自己喜欢的颜色作为主色调选择颜色的时候使用Flash或者Fireworks这样的工具在自定义颜色里选择这样你可以看到所选择颜色的色调和饱和度记录下来色调和饱和度的值然后再确定回到主窗体后将鼠标移动到选择好的颜色上就会出来提示筐告诉你颜色的编号这样就可以选择到你要的颜色了一般自己感觉最好的颜色放在标题表格(表头)其他的颜色选择时使用相同的色调和饱和度这样就形成了同一个色系的颜色其实真正合适的颜色不是很多色调差距比较小的时候颜色不是很容易区别开饱和度减小的时候实际对于一个色系而言没有什么必要性所以一般情况下就是在饱和度等于 240 的时候进行选择边框的颜色稍微深一些文字的颜色要重而内容表格的颜色要淡(因为文字的内容更重要)其实也没有什么很特殊的方面了开始的时候可能感觉不到自己调整一下有一个朋友同时帮忙鉴定颜色的感觉最好是找个挑剔一些的不需要多少时间就可以找到自己喜欢的颜色了所以对于动网的系列上面提供的这些配色方案对于喜欢同色系方式配色的朋友已经足够了但是对于采用不同色系进行配色的方式那对于颜色的合理搭配要求太高我自己也没有尝试过如果有这样的方案还希望大家能够提供出来。
网页中最佳颜色搭配

网页中最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1.暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3.对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。
底色浅的称为高调;底色深的称为低调。
底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
这种深浅的变化在色彩学中称为“明度变化”。
有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。
网页用什么背景色最保护眼睛——底色和字体搭配——网页颜色搭配技巧

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。
网页设计常用色彩搭配表

网页设计常用色彩搭配表目录网页设计常用色彩搭配表 (1)按色相的搭配分类 (1)红色 (2)橙色 (3)黄色 (4)黄绿色 (5)绿色 (6)青绿色 (7)蓝色 (8)蓝紫色 (9)紫色 (10)紫红色 (11)按印象的搭配分类 (12)柔和、明亮、温柔 (12)柔和、洁净、爽朗 (13)可爱、快乐、有趣 (13)活泼、快乐、有趣 (14)运动型、轻快 (14)轻快、华丽、动感 (15)狂野、充沛、动感 (15)华丽、花哨、女性化 (16)回味、女性化、优雅 (16)高尚、自然、安稳 (17)冷静、自然 (17)传统、高雅、优雅 (18)传统、稳重、古典 (18)忠厚、稳重、有品位 (19)简单、洁净、进步 (19)简单、时尚、高雅 (20)简单、进步、时尚 (20)按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
黄绿色绿色青绿色蓝色蓝紫色紫色紫红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔柔和、洁净、爽朗可爱、快乐、有趣活泼、快乐、有趣运动型、轻快轻快、华丽、动感狂野、充沛、动感华丽、花哨、女性化回味、女性化、优雅高尚、自然、安稳冷静、自然传统、高雅、优雅传统、稳重、古典忠厚、稳重、有品位简单、洁净、进步简单、时尚、高雅简单、进步、时尚。
网页设计师必备:Web版设计色彩速查表

网页设计师必备:Web版设计色彩速查表对于网页设计师来说色彩的把握在设计中起到很大作用,熟知一些具体的颜色代码与含义可以更好的为我们的设计服务,这篇文章总结了Web版设计色彩速查表,对于日常的使用和查找都很有帮助,而且其中大多都是网页安全色,可以放心使用。
████粉红(#ffb3a7),即浅红色。
别称:妃色杨妃色湘妃色妃红色████妃色妃红色(#ed5736):古同“绯”,粉红色。
杨妃色湘妃色粉红皆同义。
████品红(#f00056):比大红浅的红色(quester注:这里的“品红”估计是指的“一品红”,是基于大红色系的,和现在我们印刷用色的“品红M100”不是一个概念)████桃红(#f47983),桃花的颜色,比粉红略鲜润的颜色。
(quester注:不大于M70的色彩,有时可加入适量黄色)████海棠红(#db5a6b),淡紫红色、较桃红色深一些,是非常妩媚娇艳的颜色。
████石榴红(#f20c00):石榴花的颜色,高色度和纯度的红色。
████樱桃色(#c93756):鲜红色████银红(#f05654):银朱和粉红色颜料配成的颜色。
多用来形容有光泽的各种红色,尤指有光泽浅红。
████大红(#ff2121):正红色,三原色中的红,传统的中国红,又称绛色(quester注:RGB 色中的 R255 系列明度)████绛紫(#8c4356):紫中略带红的颜色████绯红(#c83c23):艳丽的深红████胭脂(#9d2933):1,女子装扮时用的胭脂的颜色。
2,国画暗红色颜料████朱红(#ff4c00):朱砂的颜色,比大红活泼,也称铅朱朱色丹色(quester注:在YM对等的情况下,适量减少红色的成分就是该色的色彩系列感觉)████丹(#ff4e20):丹砂的鲜艳红色████彤(#f35336):赤色████茜色(#cb3a56):茜草染的色彩,呈深红色████火红(#ff2d51):火焰的红色,赤色████赫赤(#c91f37):深红,火红。
颜色调配表(大全)

.颜色调配表(大全)一:常用颜色调色法1 粉红―――红(原色) 2.5%白(原色) 97.5%2 粉红―――红(原色)4%白(原色) 96%3 粉红―――大红(原色)5%白(原色) 95%4 紫红色――红(原色)94.5%黑(原色) 1.8%蓝(原色) 3.7%5 紫红色――紫红(原色)85%大红(原色)15%6 粉红色――红(原色)87%黑(原色) 14.5%蓝(原色) 14.5%7 樱桃红色―大红(原色)75%紫红(原色)25%8 橙色――柠檬黄 52%大红(原色) 48%9 玫瑰红――大红(原色)30%白(原色) 46%紫红(原色)24%10 枣红――红(原色)94.5%黑(原色) 1.8%蓝(原色) 3.7%11 枣红――红(原色)70.75%黑(原色) 4.68%黄(原色) 24.57%12 铁红――红(原色)72.4%黑(原色) 11.2%黄(原色)16.4%13 桔红――红(原色)8%黄(原色) 92%14 肉红色――白(原色)92.5%黄(原色) 4%红(原色) 3.5%15 肉色――白(原色)80%桔黄(原色)17%蓝(原色) 3.%16 棕色――中黄(原色)25%紫红(原色)12.5%铁红(原色) 50%黑(原色)12.5%17 紫棕色――中黄(原色)13.5%紫红(原色)3%铁红(原色) 80%黑(原色) 3.5%18 深棕色――中黄(原色)20%紫红(原色) 10%铁红(原色)60%黑(原色) 10%19 深棕色――红(原色)65.5%黑(原色)34.5%20 淡棕色――红(原色)18.5%黑(原色)10.2%黄(原色) 71.3%21 淡棕色――红(原色)20%黑(原色) 10.2%黄(原色) 69.8%22 淡棕色――铁黄(原色)50%铁红(原色) 25%中黄(原色) 25%23 淡赭色――红(原色) 4.2%白(原色)80.8%黄(原色) 14.7%黑(原色) 0.3%24 栗色――红(原色)72%蓝(原色) 14%黄(原色) 11%黑(原色) 3%25 栗壳色――红(原71.5%蓝(原色) 14%黄(原色) 11.5%色)黑(原色) 3%26 赭石色――红(原色) 7.5% 白(原色) 69.5% 黄(原色) 21.8% 黑(原色) 1.2%27 咖啡色――红(原色) 62% 黑(原色) 8%黄(原色) 30% 28 淡紫色――红(原色) 1.94% 白(原色) 97.1% 蓝(原色) 0.96%word.29 淡紫色――红(原色)%蓝(原色) 1.2% 白(原色) 96.5% 30 深紫色――红(原色) 91.5% 蓝(原色) 7.5%31 蛋青色――白(原色) 94.5% 蓝(原色) 0.5% 黄(原色) 4.5%黑(原色) 0.5%32 乳白色――白(原色) 98.3% 黄(原色) 1.7% 33 奶油色――白(原色) 97% 黄(原色) 3%34 奶油色――红(原色) 0.7% 黄(原色) 3.8% 白(原色) 95.5% 35 奶油色――红(原色) 1% 白(原色) 95%黄(原色) 4% 36 奶油色――白(原色) 85% 柠檬黄(原色) 5% 铁黄(原色) 10%37 象牙色――白(原色) 75% 铁黄(原色)25% 38 浅驼色――红(原色) 3.67% 白(原色) 70%黄(原色) 20.81% 黑(原色) 5.52%39 米色――白(原色) 86%黑(原色) 4%中黄(原色) 5%大红(原色) 5%40 桔黄色――红(原色) 80% 黑(原色) 2% 黄(原色) 18% 41 乳黄色――白(原色) 96% 黄(原色) 4% 红少许42 乳黄色――白(原色) 92.5% 蓝(原色) 7.5% 43 军黄色――黄(原色) 73% 蓝(原色) 4% 红(原色) 20%黑(原色) 3%44 军黄色――中黄(原色) 75% 黑(原色) 15% 铁红(原色) 10%45 淡黄色――柠檬黄(原色) 90% 中黄(原色) 10%46 中黄色――中黄色(原色) 100%47 铁黄色――铁黄(原色) 75%中黄(原色) 20% 铁红(原色)5%48 赭黄色――中黄(原色) 60%铁黄(原色) 40% 49 金黄色――中黄(原色) 95% 大红(原色) 5%50 银灰色――白(原色) 95% 蓝(原色) 1 % 黑(原色) 4%51 中灰色――白(原色) 73% 蓝(原色) 5 % 黑(原色)22%52 中灰色――白(原色) 89.62% 蓝(原色) 1.35% 黑(原色) 9.03% 53 中灰色――白(原色) 92% 蓝(原色) 0.5 % 黑(原色) 7.5% 54 中灰色――白(原色) 89.5% 蓝(原色) 1.2 % 黑(原色) 1.2% 55 浅灰色――白(原色) 93.5% 蓝(原色) 0.7 % 黑(原色) 5.8% 56 浅灰色――白(原色) 94.1% 蓝(原色) 0.94 % 黑(原色) 4.96%57 蓝灰色――白(原色) 73.35% 蓝(原色) 12.84 % 黑(原色) 13.81% 58 铁灰色――白(原色) 88% 黄(原色) 1 % 黑(原色)11%59 浅灰色――白(原色) 97.5%蓝(原色) 1.8 % 黑(原色) 0.7% 60 淡天然色――白(原色) 98.2%蓝(原色) 1.8 % 61 淡天然色――白(原色) 95% 蓝(原色) 5 %62 雅蓝色――白(原色) 95% 蓝(原色) 3 % 柠檬黄(原色) 2% 63 天蓝色――白(原色) 90% 蓝(原色) 9%柠檬黄(原色) 1% 64 天蓝色――白(原色) 94.5%蓝(原色)5.5%65天蓝色――白(原色)94%蓝(原色) 6%66海蓝色――白(原色)93.5%蓝(原色) 6.5%67淡蓝色――白(原色)80%钛蓝(原色) 5 %蓝(原色) 15%68淡蓝色――白(原色)80%蓝(原色)18 %柠檬黄(原色)2%word.69 中蓝色――白(原色) 23%蓝(原色) 75 % 黑(原色) 2% 70 深蓝色――白(原色) 13%蓝(原色) 85% 黑(原色) 2%71 鲜蓝色――白(原色) 40%中黄(原色) 8 % 柠檬黄(原色) 2%蓝(原色) 50%72 绿色――蓝(原色) 55%黄(原色) 45%73 豆绿色――白(原色) 25%黄(原色) 12% 柠檬黄(原色) 2.5%绿(原色) 38%蓝(原色) 50%74 草绿色――白(原色) 11% 黄(原色) 50 % 红(原色) 15%蓝(原色) 4%黑(原色) 20%75 草绿色――中黄(原色) 45 %铁红(原色) 25 % 蓝(原色) 20%黑(原色) 10%76 国防绿色――黄(原色) 62.5% 红(原色) 7.2%蓝(原色) 7.3%黑(原色) 9.5%白(原色) 13.5%77 国防绿色――黄(原色) 60.1%红(原色) 8.4% 蓝(原色) 8.5% 黑(原色) 10%白(原色) 13%78 解放绿色――黄(原色) 22.9% 红(原色) 2.7% 蓝(原色) 41.6% 黑(原色) 23.6%白(原色) 9.2%79 解放绿色――黄(原色) 3.6% 红(原色) 26.5% 蓝(原色) 38.5%黑(原色) 7.6%白(原色) 23.8% 80 淡豆绿色――黄(原色) 7.9%白(原色) 90% 蓝(原色) 2.1%81 淡湖绿色――黄(原色) 22.17% 白(原色) 67.21% 蓝(原色) 10.62% 82 湖绿色――黄(原色) 6.06%白(原色) 90.9%蓝(原色) 3.04% 83 湖绿色――黄(原色) 7.3% 白(原色) 88.5%蓝(原色) 4.2% 84 湖绿色――中黄(原色) 5% 白(原色) 75% 蓝(原色) 10% 柠檬黄(原色) 10%85 宝绿色 (湖绿色 )―中黄(原色) 5% 白(原色) 75%蓝(原色) 10% 86 鲜绿色――柠檬黄(原色) 25% 白(原色)45% 蓝(原色) 30% 87 淡茶绿色――柠檬黄(原色) 30% 白(原色)44% 蓝(原色) 30% 88 鸳鸯绿色――柠檬黄(原色) 50% 白(原色) 10%蓝(原色)40% 89 墨绿色――中黄(原色) 50% 黑(原色)15% 蓝(原色) 35%90 黑绿色――黄(原色) 37% 黑(原色)7% 蓝(原色)56% 91 深绿色――绿(原色) 80% 蓝(原色)20%92 深绿色――柠檬黄(原色) 33% 中黄(原色) 10% 蓝(原色)57% 93 葱绿色――黄(原色) 91.5% 蓝(原色) 8.5%94 淡果绿色――白(原色)98.5% 蓝(原色) 0.75% 黄(原色) 0.75%95 果绿色――白(原色) 90% 蓝(原色) 2%柠檬黄(原色)8% 96 苹果绿色――白(原色) 94% 蓝(原色)2% 柠檬黄(原色)4% 97 浅绿色――白(原色 060% 蓝(原色) 5% 中黄(原色) 10% 柠檬黄(原色) 25%98 浅绿色――蓝(原色) 15% 中黄(原色)20% 柠檬黄(原色)65% 99 翠绿色――蓝(原色) 20% 柠檬黄(原色) 80%100 中绿色――蓝(原色) 30% 中黄(原色)10% 柠檬黄(原色)60% 101 车皮绿色――蓝(原色) 40% 中黄(原色) 10% 柠檬黄(原色)50%word. 二:电脑印刷色调法:青色 Cyan 、洋红色Magenta 、黄色Yellow 。
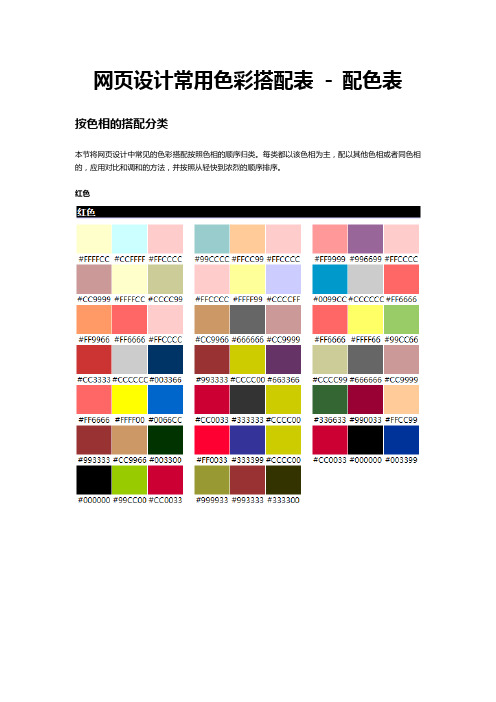
网页设计常用色彩搭配表 - 配色表

网页设计常用色彩搭配表- 配色表按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。
其他有彩色的饱和度高,对比强烈。
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。
一般它们之间要进行高饱和的搭配。
优雅的感觉很奇特,色彩的饱和度一般要降下来。
一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。
网站配色的方案

网站配色的方案导言在设计网站时,选择合适的配色方案是非常重要的。
一个好的配色方案可以增强用户的体验,提升网站的视觉效果,并传达出准确的信息。
本文将介绍一些常用的网站配色方案,帮助您选择和设计适合自己网站的配色方案。
单色调配色方案单色调配色方案是最简单的一种方案。
通过使用不同的明度和饱和度,可以创建出丰富多样的效果。
常见的单色调配色方案有: - 浅色调:使用明亮的颜色,适用于轻松、开放的网站,如旅游、儿童、美食等相关主题。
- 深色调:使用较暗的颜色,适用于高端、时尚、专业的网站,如法律、金融、科技等相关主题。
- 中性色调:使用灰色或棕色等中性颜色,适用于传统、稳重的网站,如政府、教育、医疗等相关主题。
单色调配色方案简单而纯净,适合那些希望突出内容的网站。
对比色配色方案对比色配色方案是使用两个相对鲜明对比的颜色来创建网站的配色方案。
这种方案能够产生令人眼前一亮的效果,并突出重点。
常见的对比色配色方案有: - 主色与辅助色:选择一个明亮的主色,再搭配一个对比较强的辅助色,从而使网站上的重要元素凸显出来。
- 互补色:选择彼此完全相反的颜色,如红与绿、蓝与橙,可以在网站上产生强烈的对比效果。
- 三色组合:在互补色的基础上再加入一个中性色,如黑白灰色,在保持对比的同时增加些许平衡感。
对比色配色方案给用户带来强烈的视觉冲击,适用于需要引起注意的网站。
类似色配色方案类似色配色方案是使用同一色系中相近的颜色进行搭配。
这种方案可以创造出柔和、温暖的效果。
常见的类似色配色方案有: - 渐变色:使用同一色系中的不同明度和饱和度的色彩渐变,可以给网站赋予流动感和立体感。
- 色轮上相邻的颜色:选择色轮上的相邻几个颜色,可以创造出和谐的视觉效果。
类似色配色方案给用户带来柔和和舒适的感觉,适用于传达温暖和亲切感的网站。
高饱和度配色方案高饱和度配色方案使用明亮且鲜艳的颜色,给用户带来活力和兴奋感。
常见的高饱和度配色方案有: - 对比饱和度:使用一个高饱和度的颜色和几个相对低饱和度的颜色进行搭配,突出关键元素。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
WEB标准颜色对照表

WEB标准颜色对照表名称(排序)中文名 RGB色值(排序)区块效果 1px线条效果文字效果 AliceBlue 爱丽丝蓝 #F0F8FF(240,248,255)fynas欢迎您 AntiqueWhite 古董白 #FAEBD7(250,235,215)fynas欢迎您 Aqua 水绿 #00FFFF(0,255,255)fynas欢迎您 Aquamarine 宝石碧绿 #7FFFD4(127,255,212)fynas欢迎您 Azure 蔚蓝 #F0FFFF(240,255,255)fynas欢迎您 Beige 米黄 #F5F5DC(245,245,220)fynas欢迎您 Bisque 素陶器色 #FFE4C4(255,228,196)fynas欢迎您 Black 黑色 #000000(0,0,0)fynas欢迎您 BlanchedAlmond 白杏色 #FFEBCD(255,235,205) fynas欢迎您 Blue 蓝色 #0000FF(0,0,255)fynas欢迎您 BlueViolet 蓝紫罗兰 #8A2BE2(138,43,226)fynas欢迎您 Brown 棕色 #A52A2A(165,42,42)fynas欢迎您 BurlyWood 实木色 #DEB887(222,184,135)fynas欢迎您 CadetBlue 军蓝 #5F9EA0(95,158,160)fynas欢迎您 Chartreuse 查特酒绿 #7FFF00(127,255,0)fynas欢迎您 Chocolate 巧克力色 #D2691E(210,105,30)fynas欢迎您 Coral 珊瑚色 #FF7F50(255,127,80)fynas欢迎您 CornflowerBlue 矢车菊蓝 #6495ED(100,149,237) fynas欢迎您 Cornsilk 玉米丝/米绸色 #FFF8DC(255,248,220)fynas欢迎您 Crimson 深红 #DC143C(220,20,60)fynas欢迎您 Cyan 青色 #00FFFF(0,255,255)fynas欢迎您 DarkBlue 暗蓝 #00008B(0,0,139)fynas欢迎您 DarkCyan 暗青 #008B8B(0,139,139)fynas欢迎您 DarkGoldenrod 暗金菊黄 #B8860B(184,134,11) fynas欢迎您 DarkGray 深灰 #A9A9A9(169,169,169)fynas欢迎您 DarkGreen 暗绿 #006400(0,100,0)fynas欢迎您 DarkKhaki 深卡其 #BDB76B(189,183,107)fynas欢迎您 DarkMagenta 暗洋红 #8B008B(139,0,139) fynas欢迎您 DarkOliveGreen 暗橄榄绿 #556B2F(85,107,47) fynas欢迎您 DarkOrange 暗桔 #FF8C00(255,140,0)fynas欢迎您 DarkOrchid 暗紫 #9932CC(153,50,204)fynas欢迎您 DarkRed 暗红 #8B0000(139,0,0)fynas欢迎您 DarkSalmon 暗肉色 #E9967A(233,150,122) fynas欢迎您 DarkSeaGreen 暗海洋绿 #8FBC8F(143,188,143) fynas欢迎您 DarkSlateBlue 暗板岩蓝 #483D8B(72,61,139) fynas欢迎您 DarkSlateGray 暗石板灰/墨绿 #2F4F4F(47,79,79) fynas欢迎您 DarkTurquoise 暗宝石绿 #00CED1(0,206,209) fynas欢迎您 DarkViolet 暗紫 #9400D3(148,0,211)fynas欢迎您 DeepPink 深粉 #FF1493(255,20,147)fynas欢迎您 DeepSkyBlue 深天蓝 #00BFFF(0,191,255) fynas欢迎您 DimGray 暗灰 #696969(105,105,105)fynas欢迎您 DodgerBlue 道奇蓝/闪蓝 #1E90FF(30,144,255) fynas欢迎您 Firebrick 耐火砖 #B22222(178,34,34)fynas欢迎您 FloralWhite 花白 #FFFAF0(255,250,240)fynas欢迎您 ForestGreen 森林绿 #228B22(34,139,34) fynas欢迎您 Fuchsia 紫红 #FF00FF(255,0,255)fynas欢迎您 Gainsboro 亮灰 #DCDCDC(220,220,220) fynas欢迎您 GhostWhite 幽灵白 #F8F8FF(248,248,255) fynas欢迎您 Gold 金色 #FFD700(255,215,0)fynas欢迎您 Goldenrod 金菊黄 #DAA520(218,165,32) fynas欢迎您 Gray 灰色 #808080(128,128,128)fynas欢迎您 Green 绿色 #008000(0,128,0)fynas欢迎您 GreenYellow 绿黄 #ADFF2F(173,255,47)fynas欢迎您 Honeydew 白兰瓜 #F0FFF0(240,255,240) fynas欢迎您 HotPink 热粉 #FF69B4(255,105,180)fynas欢迎您 IndianRed 印度红 #CD5C5C(205,92,92)fynas欢迎您 Indigo 靛蓝 #4B0082(75,0,130)fynas欢迎您 Ivory 象牙白 #FFFFF0(255,255,240)fynas欢迎您 Khaki 卡其 #F0E68C(240,230,140)fynas欢迎您 Lavender 薰衣草/淡紫 #E6E6FA(230,230,250)fynas欢迎您 LavenderBlush 淡紫红 #FFF0F5(255,240,245)fynas欢迎您 LawnGreen 草坪绿 #7CFC00(124,252,0)fynas欢迎您 LemonChiffon 柠檬绸 #FFFACD(255,250,205) fynas欢迎您 LightBlue 亮蓝 #ADD8E6(173,216,230)fynas欢迎您 LightCoral 浅珊瑚 #F08080(240,128,128)fynas欢迎您 LightCyan 淡青 #E0FFFF(224,255,255)fynas欢迎您LightGoldenrodYellow 亮菊黄#FAFAD2(250,250,210)fynas欢迎您 LightGray 浅灰 #D3D3D3(211,211,211)fynas欢迎您 LightGreen 浅绿色 #90EE90(144,238,144)fynas欢迎您 LightPink 浅粉色 #FFB6C1(255,182,193)fynas欢迎您 LightSalmon 浅肉色 #FFA07A(255,160,122)fynas欢迎您 LightSeaGreen 浅海绿 #20B2AA(32,178,170)fynas欢迎您 LightSkyBlue 浅天空蓝 #87CEFA(135,206,250) fynas欢迎您 LightSlateGray 浅青灰 #778899(119,136,153) fynas欢迎您 LightSteelBlue 亮钢蓝 #B0C4DE(176,196,222) fynas欢迎您 LightYellow 浅黄色 #FFFFE0(255,255,224)fynas欢迎您 Lime 闪光绿 #00FF00(0,255,0)fynas欢迎您 LimeGreen 闪光深绿 #32CD32(50,205,50)fynas欢迎您 Linen 亚麻布 #FAF0E6(250,240,230)fynas欢迎您 Magenta 洋红 #FF00FF(255,0,255)fynas欢迎您 Maroon 栗色 #800000(128,0,0)fynas欢迎您MediumAquamarine 中宝石碧绿#66CDAA(102,205,170)fynas欢迎您 MediumBlue 中蓝 #0000CD(0,0,205)fynas欢迎您 MediumOrchid 中兰花紫 #BA55D3(186,85,211) fynas欢迎您 MediumPurple 中紫 #9370DB(147,112,219)fynas欢迎您 MediumSeaGreen 中海洋绿 #3CB371(60,179,113) fynas欢迎您MediumSlateBlue 中板岩蓝#7B68EE(123,104,238)fynas欢迎您 MediumSpringGreen 中春绿 #00FA9A(0,250,154) fynas欢迎您MediumTurquoise 中绿宝石#48D1CC(72,209,204)fynas欢迎您MediumVioletRed 中紫罗兰红#C71585(199,21,133)fynas欢迎您 MidnightBlue 午夜蓝/中灰蓝 #191970(25,25,112) fynas欢迎您 MintCream 薄荷奶油 #F5FFFA(245,255,250)fynas欢迎您 MistyRose 薄雾玫瑰 #FFE4E1(255,228,225)fynas欢迎您 Moccasin 鹿皮靴 #FFE4B5(255,228,181)fynas欢迎您 NavajoWhite 土著白 #FFDEAD(255,222,173)fynas欢迎您 Navy 海军蓝 #000080(0,0,128)fynas欢迎您 OldLace 旧蕾丝 #FDF5E6(253,245,230)fynas欢迎您 Olive 橄榄色 #808000(128,128,0)fynas欢迎您 OliveDrab 橄榄褐色 #6B8E23(107,142,35)fynas欢迎您 Orange 橙色 #FFA500(255,165,0)fynas欢迎您 OrangeRed 橘红 #FF4500(255,69,0)fynas欢迎您 Orchid 兰花紫/淡紫 #DA70D6(218,112,214)fynas欢迎您 PaleGoldenrod 灰菊黄 #EEE8AA(238,232,170)fynas欢迎您 PaleGreen 弱绿 #98FB98(152,251,152)fynas欢迎您 PaleTurquoise 弱绿宝石 #AFEEEE(175,238,238)fynas欢迎您 PaleVioletRed 弱紫罗兰红 #DB7093(219,112,147) fynas欢迎您 PapayaWhip 番木色 #FFEFD5(255,239,213)fynas欢迎您 PeachPuff 桃肉色 #FFDAB9(255,218,185)fynas欢迎您 Peru 秘鲁黄 #CD853F(205,133,63)fynas欢迎您 Pink 粉色 #FFC0CB(255,192,203)fynas欢迎您 Plum 李子紫 #DDA0DD(221,160,221)fynas欢迎您 PowderBlue 火药青 #B0E0E6(176,224,230)fynas欢迎您 Purple 紫色 #800080(128,0,128)fynas欢迎您 Red 红色 #FF0000(255,0,0)fynas欢迎您 RosyBrown 玫瑰棕 #BC8F8F(188,143,143) fynas欢迎您 RoyalBlue 宝蓝 #4169E1(65,105,225)fynas欢迎您 SaddleBrown 重褐 #8B4513(139,69,19) fynas欢迎您 Salmon 鲑鱼肉 #FA8072(250,128,114) fynas欢迎您 SandyBrown 黄褐 #F4A460(244,164,96) fynas欢迎您 SeaGreen 海洋绿 #2E8B57(46,139,87) fynas欢迎您 SeaShell 海贝壳 #FFF5EE(255,245,238) fynas欢迎您 Sienna 黄土赭 #A0522D(160,82,45)fynas欢迎您 Silver 银色 #C0C0C0(192,192,192)fynas欢迎您 SkyBlue 天空蓝 #87CEEB(135,206,235) fynas欢迎您 SlateBlue 板岩蓝/青蓝 #6A5ACD(106,90,205) fynas欢迎您 SlateGray 石板灰 #708090(112,128,144) fynas欢迎您 Snow 雪白 #FFFAFA(255,250,250)fynas欢迎您 SpringGreen 春绿 #00FF7F(0,255,127) fynas欢迎您 SteelBlue 钢蓝/铁青 #4682B4(70,130,180) fynas欢迎您 Tan 黝黑色 #D2B48C(210,180,140)fynas欢迎您 Teal 绿水鸭 #008080(0,128,128)fynas欢迎您 Thistle 苍紫 #D8BFD8(216,191,216)fynas欢迎您 Tomato 番茄红 #FF6347(255,99,71)fynas欢迎您 Turquoise 绿宝石 #40E0D0(64,224,208) fynas欢迎您 Violet 紫罗兰 #EE82EE(238,130,238)fynas欢迎您 Wheat 小麦色 #F5DEB3(245,222,179) fynas欢迎您 White 白色 #FFFFFF(255,255,255)fynas欢迎您 WhiteSmoke 白烟 #F5F5F5(245,245,245) fynas欢迎您 Yellow 黄色 #FFFF00(255,255,0)fynas欢迎您 YellowGreen 黄绿色 #9ACD32(154,205,50) fynas欢迎您。
网页配色方案大全

警告提醒语句的颜色 #000000
配色方案三 (西瓜红色):
浏览器边框颜色 #ffe1f0
顶部菜单表格背景(深背景) #ffe1f0
顶部菜单表格背景(浅背景) #fff4fa
表格边框颜色一 #ff51b0
表格边框颜色二 #ff8cc6
配色方案十 (紫色):
浏览器边框颜色 #f8dcf8
顶部菜单表格背景(深背景) #f8dcf8
顶部菜单表格背景(浅背景) #fff0ff
表格边框颜色一 #983498
表格边框颜色二 #d890d8
标题表格颜色一(深背景) #f8dcf8
标题表格颜色二(浅背景) #fff0ff
顶部菜单表格背景(浅背景) #fff9f7
表格边框颜色一 #ff8e68
表格边框颜色二 #ffa98c
标题表格颜色一(深背景) #ffe9e1
标题表格颜色二(浅背景) #fff9f7
表格体颜色一 #fff9f7
表格体颜色二(1和2颜色在首页显示中穿插) #ffe9e1
表格标题栏字体颜色 #9b2700
标题表格颜色一(深背景) #ffe1f0
标题表格颜色二(浅背景) #fff4fa
表格体颜色一 #fff4fa
表格体颜色二(1和2颜色在首页显示中穿插) #ffe1f0
表格标题栏字体颜色 #bf0069
表格内容栏字体颜色 #bf0069
警告提醒语句的颜色 #602060
表格内容栏字体颜色 #151595
警告提醒语句的颜色 #602060
配色方案十二(淡蓝色):
浏览器边框颜色 #e8f0ff
网页设计配色应用实例剖析——橙色系

橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
橙色→ 橙色网页例图:http:// 橙色系分析:主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系→ 深橙红色网页例图:http:// www.matisserestaurant.ca深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
网页配色方案速查表

鸨色 #f7acbc 踯躅色 #ef5b9c
桜色 #feeeed 蔷薇色 #f05b72
韩红 #f15b6c 珊瑚色 #f8aba6 红梅色 #f69c9f
桃色 #f58f98
薄柿 #ca8687
赤白橡 #deab8a
肌色 #fedcbd
橙色 #f47920
灰茶 #905a3d
茶色 #8f4b2e 桦茶色 #87481f
杏色 #fab27b 蜜柑色 #f58220
褐色 #843900 路考茶 #905d1d
饴色 #8a5d19 丁子色 #8c531b 丁子茶 #826858
黄栌 #64492b 土器色 #ae6642
黄緑 #b2d235
苔色 #5c7a29 若草色 #bed742
若緑 #7fb80e
萌黄 #a3cf62
绀色 #003a6c
青蓝 #102b6a 杜若色 #426ab3
胜色 #46485f 群青色 #4e72b8
薄红梅 #f391a9
曙色 #bd6758
红色 #d71345
赤丹 #d64f44
红赤 #d93a49 臙脂色 #b3424a
真赭 #c76968 今様色 #bb505d
梅染 #987165
黄茶 #de773f
蒲公英色 #ffd400
中黄 #ffe600 刈安色 #f0dc70 黄檗色 #fcf16e 緑黄色 #decb00
鶸色 #cbc547 海松色 #6e6b41
鶸茶 #596032 山鸠色 #525f42
青 #009ad6
蓝色 #145b7d
浓蓝 #11264f 勿忘草色 #7bbfea 露草色 #33a3dc
赤铜色 #78331e 赤褐色 #53261f
网页设计之色系

网页设计之色系默认分类 2009-04-20 18:51:52 阅读45 评论4 字号:大中小订阅白色系:白色是全部可见光均匀混合而成的,成为全色光,是光明的象征色。
在商业设计中,白色具有高级、科技的意向,通常需和其他色彩搭配使用。
纯白色会带给人寒冷、严峻的感觉,所以在使用白色时,都会掺一些其他的色彩,如象牙白、米白、乳白、苹果白。
另外,在同时运用几种色彩的页面中,白色和黑色可以说是最显眼的色彩。
在网页设计中,当白色与暖色(红色,黄色,橘红色)搭配是可以添加华丽的感觉;与冷色(蓝色,紫色)搭配时可以传达清爽、轻快地感觉。
正由于上面的特点,白色长用于传达明亮、洁净的产品中,比如结婚用品,卫生用品,女性用品等。
白色让我们联想到:正面:畅快、朴素、雅致、洁白、明快、纯真、清洁负面:恐惧、悲哀、无力、绝望代表图像:婚纱、牛奶、雪白橙色系:橙色通常会给人一种朝气活泼的感觉,它通过可以使原本抑郁的心情豁然开朗。
橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
橙色可以通过变换色调营造出不用氛围的典型颜色,它既能表现出青春的活力,也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
橙色让我们联想到:正面:轻快、欢欣、热烈、温馨、时尚、健康、华丽负面:不安代表图像:橘子、柿子红色系:约翰?伊顿教授描绘了受不同色彩刺激的红色。
他说:在深红色的底子上,红色平静下来,热度在熄灭。
在蓝绿色的底子上,红色就像炽烈燃烧的火焰。
在黄绿色的底子上,红色变成一种冒失的、莽撞的闯入者,激烈而又寻常。
在橙色的底子上,红色似乎被郁积着,暗淡而无生命,好像焦干了似得。
红色是强有力、喜庆的色彩,具有刺激效果的,容易使人产生冲动,是一种雄壮的精神体现,愤怒、热情、活力的感觉。
在大多数情况下,红色都用于突出的颜色,因为鲜明的红色极易吸引人们的目光。
高亮度的红色通过与灰色、黑色等非彩色的搭配使用,可以得到现代且激进的感觉。
网页配色方案——黄色系

网页配色方案——黄色系yesky 2007-06-09色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。
象征光明、希望、高贵、愉快。
浅黄色表示柔弱,灰黄色表示病态。
它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、智慧和轻快的个性,有希望与功名等象征意义。
黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注意、扩张的心理感受。
深黄色给人高贵、温和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。
黄色是所有彩色中明度最高的颜色。
上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
www.paralotna.pl该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。
这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设知识版权所有Copyright© 2006-2008 黑马网上创业指南联系方式:heima123#gmail;QQ交流群:1 预早筹划设计主页未必很艰难。
但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。
换言之,我们必须首先确定自己需要传达的主要信息,然后细意斟酌、把所有意念合情合理地组织起来;之后是设计一个页面式样,试用于有代表性的用户,接着重复修订,务求尽善尽美。
2 尽量精简主页的作用好比一本书的封面,是为了吸引用户测览你的网址内容。
因此,主页的设汁应以醒目为上、令人一目了然。
切勿堆砌太多不必要的细节,或使画面过于复杂。
在主页上清楚列出三项要点,例如机构名称、提供的产品或服务、以及主页内容(亦即你的其他页面还载有什么资料)。
应切记页面给人的第一观感最为重要。
在网上到处浏览的人很多。
如果你的主页真没有吸引力,很难今他们深入观赏。
3 尽量简朴现今大部分用户那是用调制解调器接驳万维网,所以他们一般都要花很多时间等待主页传送到自己的系统。
切勿令他们加倍望穿秋水。
主页上的图形应力求简朴,避免耽搁用户的时间。
图像愈大、颜色愈深,传送页面的时间愈长。
这并不是说你要完全略去图像不用,只是提醒你要注注意使用图像所引起的效果。
主页上的颜色最好不超过六十四种,页顶图像最好保持在大约10KB(千字节)以下。
切勿禁不住诱惑。
觉得非要放入大幅的图画不可;应考虑只用三两幅短小精悍的图像。
主页整体上要能够迅速传送。
如果载入的时间超过十至十五秒,很多用户就会等得不耐烦。
如果情况许可,最好先测试一中你的主页在稍差的条件下的传送速率,14.4千波特的调制解调器,或透过Prodigy 等网上服务接驳万维网等。
此外、还须注意配合最低档的设备,例如标准的小型显示器,不要假设人人都用高解像度的大荧幕。
运用先进测览软件所提供的一些尖端功能是可以的、但应确保你的主页在次一级的浏览软件上(例如某些网上服务所提供的专用浏览软件)仍可畅顺地显现。
4 善用图像用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。
万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加利用。
主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。
图像的内容应有一定的实际作用,切忌虚饰浮夸。
最佳的图像足集美观与传讯于一身。
注意图画可以弥补文字之不足,但并不能够完全取代文字。
很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。
因此,制作主页时,必须注意将图像所戴的重要信息或联接其他页面的指示用文字重复表达—次。
用“纯文中”模式测试已制成的主页,确保其传达到所有信息。
5 使主页易于漫游主页的其中一个主要功能是作为漫游工具,指引用户查阅你存储在网址或其他地点的信息。
尽量使漫游过程不费吹灰之力。
基于清晰明确和速度的考虑,主页上的联接项目应只限于几个高级的类别,例如公司、产品、服务、支援等。
用六至八个联接项目最为理想。
此外,你提供的信息不应埋藏在重重叠叠的页面之下。
穿越五个以上的联接项目已足以令人厌烦。
因此,你必须在广度和深度之间求取平衡。
如果你的网址上有太多信息,你可能要编制较长的页面或使用更多联接项目,甚至可能要建立多个主页、使每个主页载有不同的信息。
如果能够让用户在主页上以关键字或词语查找所需的信息,肯定受用户欢迎。
假若你有充足的资源,便应找一位专家来评估你设计的主页是否方便易用。
设法找一些对主页陌生的用户,来试用你的初步制成品。
1 预早筹划设计主页未必很艰难。
但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。
换言之,我们必须首先确定自己需要传达的主要信息,然后细意斟酌、把所有意念合情合理地组织起来;之后是设计一个页面式样,试用于有代表性的用户,接着重复修订,务求尽善尽美。
2 尽量精简主页的作用好比一本书的封面,是为了吸引用户测览你的网址内容。
因此,主页的设汁应以醒目为上、令人一目了然。
切勿堆砌太多不必要的细节,或使画面过于复杂。
在主页上清楚列出三项要点,例如机构名称、提供的产品或服务、以及主页内容(亦即你的其他页面还载有什么资料)。
应切记页面给人的第一观感最为重要。
在网上到处浏览的人很多。
如果你的主页真没有吸引力,很难今他们深入观赏。
3 尽量简朴现今大部分用户那是用调制解调器接驳万维网,所以他们一般都要花很多时间等待主页传送到自己的系统。
切勿令他们加倍望穿秋水。
主页上的图形应力求简朴,避免耽搁用户的时间。
图像愈大、颜色愈深,传送页面的时间愈长。
这并不是说你要完全略去图像不用,只是提醒你要注注意使用图像所引起的效果。
主页上的颜色最好不超过六十四种,页顶图像最好保持在大约10KB(千字节)以下。
切勿禁不住诱惑。
觉得非要放入大幅的图画不可;应考虑只用三两幅短小精悍的图像。
主页整体上要能够迅速传送。
如果载入的时间超过十至十五秒,很多用户就会等得不耐烦。
如果情况许可,最好先测试一中你的主页在稍差的条件下的传送速率,14.4千波特的调制解调器,或透过Prodigy 等网上服务接驳万维网等。
此外、还须注意配合最低档的设备,例如标准的小型显示器,不要假设人人都用高解像度的大荧幕。
运用先进测览软件所提供的一些尖端功能是可以的、但应确保你的主页在次一级的浏览软件上(例如某些网上服务所提供的专用浏览软件)仍可畅顺地显现。
4 善用图像用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。
万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加利用。
主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。
图像的内容应有一定的实际作用,切忌虚饰浮夸。
最佳的图像足集美观与传讯于一身。
注意图画可以弥补文字之不足,但并不能够完全取代文字。
很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。
因此,制作主页时,必须注意将图像所戴的重要信息或联接其他页面的指示用文字重复表达—次。
用“纯文中”模式测试已制成的主页,确保其传达到所有信息。
5 使主页易于漫游主页的其中一个主要功能是作为漫游工具,指引用户查阅你存储在网址或其他地点的信息。
尽量使漫游过程不费吹灰之力。
基于清晰明确和速度的考虑,主页上的联接项目应只限于几个高级的类别,例如公司、产品、服务、支援等。
用六至八个联接项目最为理想。
此外,你提供的信息不应埋藏在重重叠叠的页面之下。
穿越五个以上的联接项目已足以令人厌烦。
因此,你必须在广度和深度之间求取平衡。
如果你的网址上有太多信息,你可能要编制较长的页面或使用更多联接项目,甚至可能要建立多个主页、使每个主页载有不同的信息。
如果能够让用户在主页上以关键字或词语查找所需的信息,肯定受用户欢迎。
假若你有充足的资源,便应找一位专家来评估你设计的主页是否方便易用。
设法找一些对主页陌生的用户,来试用你的初步制成品。
1 预早筹划设计主页未必很艰难。
但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。
换言之,我们必须首先确定自己需要传达的主要信息,然后细意斟酌、把所有意念合情合理地组织起来;之后是设计一个页面式样,试用于有代表性的用户,接着重复修订,务求尽善尽美。
2 尽量精简主页的作用好比一本书的封面,是为了吸引用户测览你的网址内容。
因此,主页的设汁应以醒目为上、令人一目了然。
切勿堆砌太多不必要的细节,或使画面过于复杂。
在主页上清楚列出三项要点,例如机构名称、提供的产品或服务、以及主页内容(亦即你的其他页面还载有什么资料)。
应切记页面给人的第一观感最为重要。
在网上到处浏览的人很多。
如果你的主页真没有吸引力,很难今他们深入观赏。
3 尽量简朴现今大部分用户那是用调制解调器接驳万维网,所以他们一般都要花很多时间等待主页传送到自己的系统。
切勿令他们加倍望穿秋水。
主页上的图形应力求简朴,避免耽搁用户的时间。
图像愈大、颜色愈深,传送页面的时间愈长。
这并不是说你要完全略去图像不用,只是提醒你要注注意使用图像所引起的效果。
主页上的颜色最好不超过六十四种,页顶图像最好保持在大约10KB(千字节)以下。
切勿禁不住诱惑。
觉得非要放入大幅的图画不可;应考虑只用三两幅短小精悍的图像。
主页整体上要能够迅速传送。
如果载入的时间超过十至十五秒,很多用户就会等得不耐烦。
如果情况许可,最好先测试一中你的主页在稍差的条件下的传送速率,14.4千波特的调制解调器,或透过Prodigy 等网上服务接驳万维网等。
此外、还须注意配合最低档的设备,例如标准的小型显示器,不要假设人人都用高解像度的大荧幕。
运用先进测览软件所提供的一些尖端功能是可以的、但应确保你的主页在次一级的浏览软件上(例如某些网上服务所提供的专用浏览软件)仍可畅顺地显现。
4 善用图像用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。
万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加利用。
主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。
图像的内容应有一定的实际作用,切忌虚饰浮夸。
最佳的图像足集美观与传讯于一身。
注意图画可以弥补文字之不足,但并不能够完全取代文字。
很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。
因此,制作主页时,必须注意将图像所戴的重要信息或联接其他页面的指示用文字重复表达—次。
用“纯文中”模式测试已制成的主页,确保其传达到所有信息。
5 使主页易于漫游主页的其中一个主要功能是作为漫游工具,指引用户查阅你存储在网址或其他地点的信息。
尽量使漫游过程不费吹灰之力。
基于清晰明确和速度的考虑,主页上的联接项目应只限于几个高级的类别,例如公司、产品、服务、支援等。
用六至八个联接项目最为理想。
此外,你提供的信息不应埋藏在重重叠叠的页面之下。
穿越五个以上的联接项目已足以令人厌烦。
因此,你必须在广度和深度之间求取平衡。
如果你的网址上有太多信息,你可能要编制较长的页面或使用更多联接项目,甚至可能要建立多个主页、使每个主页载有不同的信息。
如果能够让用户在主页上以关键字或词语查找所需的信息,肯定受用户欢迎。
假若你有充足的资源,便应找一位专家来评估你设计的主页是否方便易用。
设法找一些对主页陌生的用户,来试用你的初步制成品。
设计主页未必很艰难。
但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。
换言之,我们必须首先确定自己需要传达的主要信息,然后细意斟酌、把所有意念合情合理地组织起来;之后是设计一个页面式样,试用于有代表性的用户,接着重复修订,务求尽善尽美。
2 尽量精简主页的作用好比一本书的封面,是为了吸引用户测览你的网址内容。
因此,主页的设汁应以醒目为上、令人一目了然。
切勿堆砌太多不必要的细节,或使画面过于复杂。
在主页上清楚列出三项要点,例如机构名称、提供的产品或服务、以及主页内容(亦即你的其他页面还载有什么资料)。
