网页设计技术要求及评分标准
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
网页设计作品要求及评分标准

网页设计作品要求及评分标准作品要求1 作品要体现出我院学生拼搏向上的朝气,作品主题鲜明,作品大小不超过10M,页面深度必须在2层及以上,子页面数量12个以上,原则上不设主题,同学们可以自由发挥,但必须主题健康。
2自定一个站点名称,以静态网页格式为主。
要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果。
3 同学们在作品中应建立Word 文档文件readme.doc,附上作品简介、姓名、性别、学校、所在班级、通讯地址、联系电话等。
4 作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名;不要用中文命名。
作品制作规范符合要求;作品首页请一律采用index.htm;网页中不允许出现真实的人名或者信息。
5作品以U盘形式上交,写清楚姓名、所在班级、学号等,直接交到老师手上;6作品必须自行设计、制作,不得抄袭,不得套用网上或相关网页制作软件的模板,不得由他人代替或盗用他人作品,否则,取消其成绩并通报批评。
网页设计作品评分细则一、内容(20分)1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。
(5分)2、突出主题,全站点围绕一个主题及其周边内容进行建设。
(10分)3、设计思路清晰,明确表达设计意图。
(5分)二、结构(15分)1、框架及表格结构清楚合理,页面内容清晰明了。
(5分)2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。
(5分)3、没有空链接和错误链接。
(5分)三、版面与视觉感受(40分)1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。
(5分)2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
(10分)3、使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
(10分)4、使用css中的"扩展"修饰页面或页面中图片或flash为原创作品。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页设计技术要求及评分标准

2015级商务英语本科班“商务网站制作”课程设计要求:
1、网站主题明确,网页布局清晰、合理、规范有创意;网站页面数目不得少于
5张;
2、网站首页应有自己设计的LOGO和版权信息,Banner的设计应契合主题;
3、网页中必须体现有DIV+CSS、APDIV及表格的使用;
4、首页应有导航条(分页面的导航条可根据具体情况和需要设置),各个页面
均能直接返回主页,各级分页面可以互相链接跳转。
5、有表单元素。
6、网页中应有:1、友情链接(至少3个相关网站) 2、联系我们(邮件链接)
7、网页中的外观样式须使用CSS样式规则进行设置,并保存在CSS样式文件中;
8、网页中须使用行为效果,如“隐藏-显示元素”、“交换图像与恢复图像”等。
9、建立相应的文件夹,所有素材文件应归类存放在相应文件夹中,例如:图片
应存放于image文件夹,文字素材存放在text文件夹中,样式表存放在css 样式文件夹中)所有的文件须以英文或拼音或数字(不能以数字作为第一个字符)命名,不可用中文命名。
10、除主页index.html以外的页面文件名按分页的主题按拼音命名。
11、可以在网络上收集和网站主题相关的多媒体素材,注意控制素材尺寸大小和
分辨度,整个作品总容量不应超过50MB。
文件夹结构(参考):
网站站点根目录
Images(图像文件夹)
media (动画、视频文件夹)
xx.html (其他网页)
CSS (css样式文件夹)
Index.html (主页)
网页设计评分标准。
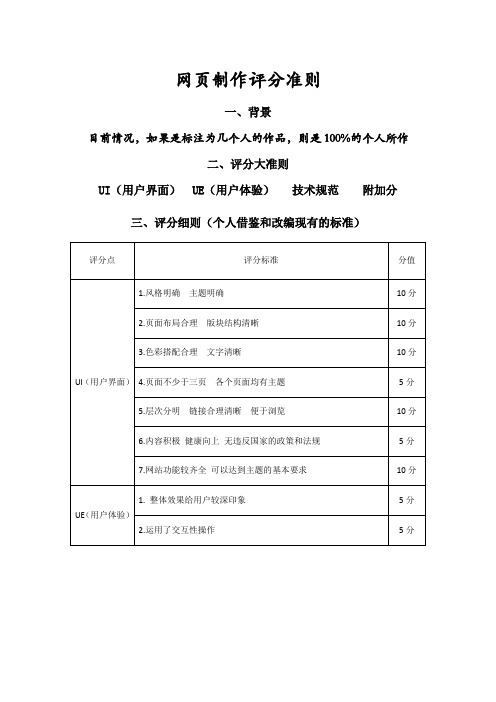
网页制作评分准则

4.页面不少于三页各个页面均有主题
5分
5.层次分明链接合理清晰便于浏览
10分
6.内容积极健康向上无违反国家的政策和法规
5分
7.网站功能较齐全可以达到主题的基本要求
10分
UE(用户体验)
1.整体效果给用户较深印象
5分
2.运用了交互性操作
5分
技术规范
1.网页样式表:Class(CSS);
FLASH:SWF;
10分
附加分
其他.包括站点内容安排合理不乱原创性、特殊风格等,视情况加分
10分
图片格式:BMP、JPG(JPEG)、TIF、GIF;
插入音乐等多媒体素材
代码可读性好,冗余代码少。
5分
2.网页使用的字体在所有计算机内均能正常显示,无乱码;
网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关。
5分
3.网页上自行设计的图标、图片、动画或FLASH能正常显示;设计独到,主题突出,形象生动,具有较强的表现力和感染力
网页制作评分准则
一、背景
目前情况,如果是标注为几个
UI(用户界面)UE(用户体验)技术规范附加分
三、评分细则(个人借鉴和改编现有的标准)
评分点
评分标准
分值
UI(用户界面)
1.风格明确主题明确
10分
2.页面布局合理版块结构清晰
10分
3.色彩搭配合理文字清晰
网页设计考核方案

网页设计考核方案一、引言在当今数字化时代,网页设计已成为企业以及个人展示自身形象和推广产品的重要手段。
良好的网页设计可以吸引用户的注意力,提升用户体验,从而达到吸引用户、促进销售的目的。
为了能够有效评估网页设计师的能力和水平,制定一个科学、全面的网页设计考核方案是非常必要的。
二、考核目标1. 评估网页设计师的设计能力和创新能力,包括页面布局、色彩搭配、图片处理等方面。
2. 评估网页设计师的技术能力和工作流程,包括响应式设计、浏览器兼容性、代码规范等方面。
3. 评估网页设计师的项目管理能力和团队合作能力,包括项目规划、时效管理、沟通协作等方面。
三、考核内容1. 设计案例分析考核者需要提交自己的网页设计作品,并对其中的设计理念、用户体验以及技术实现等方面进行详细解析。
考核者需要展示自己对于网页设计的理解和创新,以及如何将设计与技术相结合,实现高质量的网页作品。
2. 代码实现能力考核者需要通过提供简单的网页设计任务,要求考核者根据任务要求进行代码实现。
通过评估考核者的实际操作能力,了解其是否具备良好的HTML、CSS、JavaScript等技术基础,并能够运用这些技术进行网页设计和开发。
3. 设计思维能力考核者需要回答一系列与网页设计相关的问题,包括设计理念、用户体验、用户研究等方面。
通过评估考核者的回答,了解其对网页设计的思考深度和广度,以及对用户需求和市场趋势的敏感度。
4. 团队合作与沟通能力考核者需要参与一个团队项目的开发过程,包括与其他团队成员进行合作和协调,并在规定时间内完成指定的任务。
通过评估考核者在团队中的工作表现,了解其与他人合作的能力和沟通技巧。
四、考核评估方式1. 设计案例分析的评估方式通过对考核者提交的设计作品进行专业评审,主要从设计创意、视觉效果、用户体验和实现技术等方面进行评估,并给出详细的评语和建议。
2. 代码实现能力的评估方式通过对考核者代码实现的质量、可读性和规范性进行评估,并对其技术细节进行深入提问,了解考核者的技术能力和实际开发经验。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网站设计指南及评分标准

网站设计指南及评分标准导言该文档旨在为网站设计人员提供一些指南和评分标准,帮助他们创建出令用户满意的网站。
一、用户体验网站设计的首要目标是提供优秀的用户体验。
以下是一些用户体验方面的指南:- 页面加载速度应快,不超过3秒;- 导航条应简洁明了,与网站的整体风格一致;- 页面布局应合理,信息层次清晰;- 错误信息应友好并能够引导用户解决问题;- 网站应具备响应式设计,适配各类设备。
二、可访问性为了让更多用户能够访问和使用网站,以下是一些可访问性方面的指南:- 文字应易于阅读,合适的字体和颜色搭配;- 图片应具备适当的替代文本,以满足视觉障碍用户的需求;- 所有功能组件都应可通过键盘操作;- 避免使用仅依赖于特定技术或浏览器的功能。
三、内容质量网站的内容质量对用户的体验至关重要。
以下是一些内容方面的指南:- 内容应准确、清晰,并符合网站的整体定位;- 文章应易于理解,并使用简练的语言;- 图片和视频应与内容相关且具备高质量;- 避免使用过度广告或弹窗,以免干扰用户的浏览。
四、安全性与隐私保护保护用户的个人信息安全和隐私是网站设计的重要方面。
以下是一些安全性与隐私保护方面的指南:- 网站应采用安全的网络协议和加密技术;- 用户输入的敏感信息应得到合适的保护;- 提供明确的隐私政策,解释如何处理用户的个人信息;- 保护用户的信息不被未经授权的第三方获取。
五、评分标准为了评估网站设计的质量,以下是一些常见的评分标准:- 用户体验评分:根据页面加载速度、导航条设计、页面布局等因素进行评分;- 可访问性评分:根据文字可读性、键盘操作、技术依赖等因素进行评分;- 内容质量评分:根据信息准确性、文字表达、媒体质量等因素进行评分;- 安全性与隐私保护评分:根据网络协议、数据保护、隐私政策等因素进行评分。
结论本文档提供了一些网站设计的指南和评分标准,旨在帮助网站设计人员创造出用户满意的网站。
通过遵循这些指南和评分标准,设计人员可以提高网站的用户体验,增加可访问性,提升内容质量,并保护用户的安全和隐私。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页设计评价标准

5.3、栏目区别布置(隐式/明式,文字/图片,文字/表格),输入/输出界面体选择现人性化
6
内容健康、正确、合法,链接准确(10%)
6.1、文字、标点、格式正确
6.2、文字内容、图片内容健康、合法
6.3、链接准确,被链接对象亦符合本项要求
高2018级11班网页制作评比标准
2.2、栏间距、行间距、图文间距恰当,图标、线条精致
2.3、排版规范,各区域占地大小符合美学原理
2.4、文字(含标题)的字体、字号、字色运用科学,前景色/背景色互映生辉
3
色彩搭配合理,能表现主题,特色鲜明(20%)
3.1、色彩选择科学,主色彩能充分体现网站主题
3.2、主色/辅色搭配合理,轻重适宜,过度自然
3.3、主页/子页色调统一,无太大反差
4
多媒体元素运用得当,适合网络传输,运行速度快。(25%)
4.1、多媒体元素个数恰当,能传达主题,文件格式正确
4.2、图片清晰,大小适度
4.3、动画精美,赏心悦目
4.4、视频播放流畅
4.5、Байду номын сангаас页特效不求多,但求合理
5
操作方便、适应不同人群(10%)
5.1、页面长度、宽度适宜
序号
一级指标
二级指标
1
需求分析充分、栏目设置合理、功能完善(15%)
1.1、调研对象完备,文档齐全,功能无遗漏
1.2、各栏目名称简洁,个数合理,层次分明
1.3、各栏目归类明确、恰当,内容无交叉,无歧义
1.4、有通用栏目,如上一页、下一页、返回等
2
页面布局(排版)美观大方,有个性(20%)
2.1、排版风格能体现行业特点,清新、大气、个性
网页制作技能课程考核要求与成绩评定标准

莆田学院技能课程考核要求与成绩评定标准2013 —2014 学年第二学期课程名称:网页制定适用年级/专业:学历层次:本科考核时间:一、考核内容与要求考核内容:设计一个小型网站。
作品要求:1.作品主题鲜明突出、内容健康向上、有创意、栏目结构清晰、运行正确、风格协调、界面简洁美观、浏览方便。
2.作品必须可实际运行并可供浏览,至少包括5个以上网页。
如有特殊说明,请提供作品的Readme 文档介绍作品有关情况,包括使用方法、运行条件等。
3.网页应有较好的浏览兼容性,以1024*768 为标准分辨率进行设计,适应IE5.0 以上和Netscape 等浏览器浏览。
4.作品主文件(首页)名一定要取为:index.htm ,作品中的各种文件夹和文件名均使用英文名(小写)或者汉语拼音。
5.作品在提交之前应自我反复测试检查,避免出现链接错误,防止FLASH、图片不能显示等情况。
6.作品的根文件夹命名形式为学号_姓名,目录结构要合理。
7.作品要求自已设计,如发现抄袭或者网上下载的,作零分处理。
8.每位同学将作品整理测试好后提交给各班班长,由班长组织刻录光盘。
二、成绩评定标准1.期末成绩绩采用等级制,分优、良、中、及格和不及格五个等级。
2.期末作品成绩由两部分组成:(1)本地站点部分(占30%),其中主要考查以下部分:①站点资源组织是否合理;②网页数量是否5张以上;③各网页之间是否跳转方便,是否有导航栏;④站内是否存在无效链接;⑤网站内容是否健康,主题是否鲜明;⑥网页是否有较好的兼容性。
(2)网页设计部分(占70%),其中主要考查以下部分:①网站风格是否统一;②网页布局设计是否合理、清晰;③色彩搭配是否合理,动静搭配是否合理;④导航条设计是否实用美观;⑤文字是否清晰、规范;⑥是否有通过CSS对界面进行修饰;⑦是否有多媒体、图像、及动画等元素。
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
网页设计评分标准

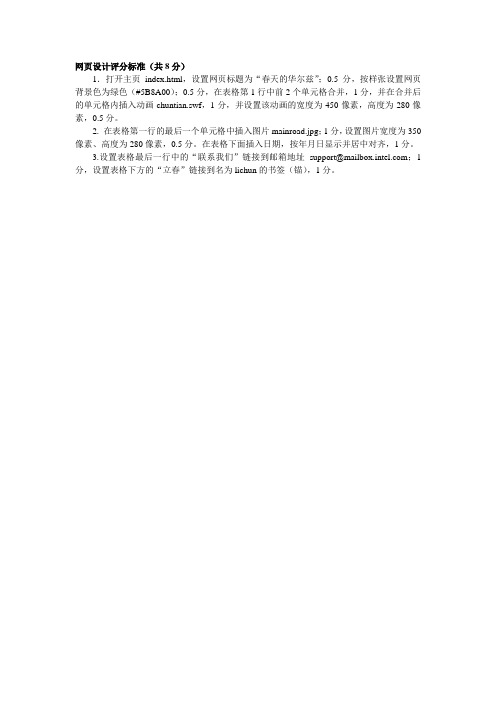
网页设计评分标准(共8分)
1.打开主页index.html,设置网页标题为“春天的华尔兹”;0.5分,按样张设置网页背景色为绿色(#5B8A00);0.5分,在表格第1行中前2个单元格合并,1分,并在合并后的单元格内插入动画chuntian.swf,1分,并设置该动画的宽度为450像素,高度为280像素,0.5分。
2. 在表格第一行的最后一个单元格中插入图片mainroad.jpg;1分,设置图片宽度为350像素、高度为280像素,0.5分。
在表格下面插入日期,按年月日显示并居中对齐,1分。
3.设置表格最后一行中的“联系我们”链接到邮箱地址support@;1分,设置表格下方的“立春”链接到名为lichun的书签(锚),1分。
网页设计比赛评分标准

网页设计比赛评分标准1、内容30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性10分创意水平的高低2、常规技术60 分5 分整体视觉效果:整个网站在设计上是否统一和谐10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整2 分独家内容比例:网站的内容在网上是否属于独家3 分数据积累:是否有大量的资料性和内容积累2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)简要说明设计创意及表现手法。
网站设计方案评分表

四、设计方案可行性评分
可行性要求
评分
1.是否考虑了网站的扩展性和可维护性
2.是否能够适应今后可能出现的变化和需求
3.是否考虑了网站的安全性和稳定性
4.是否考虑了网站的可访问性和易用性5.是否能够在限定来自预算范围内实现五、总体评价
请根据以上各项评分进行综合评价,并给出设计方案的总体得分。
---
*注意:以上评分表仅为参考,具体评分标准需根据具体项目需求进行调整。*
技术要求
评分
1.网页加载速度是否快,页面是否流畅
2.响应式设计是否良好,能否适应各种屏幕尺寸
3.是否采用了合理的SEO优化策略
5.是否采用了常见的浏览器兼容性解决方案
三、设计方案创新性评分
创新要求
评分
1.是否有独特的创意和特色
2.是否运用了新颖的设计理念和技术手段
3.是否有突破传统设计模式的尝试
4.是否能够给用户带来新鲜感和惊喜
网站设计方案评分表
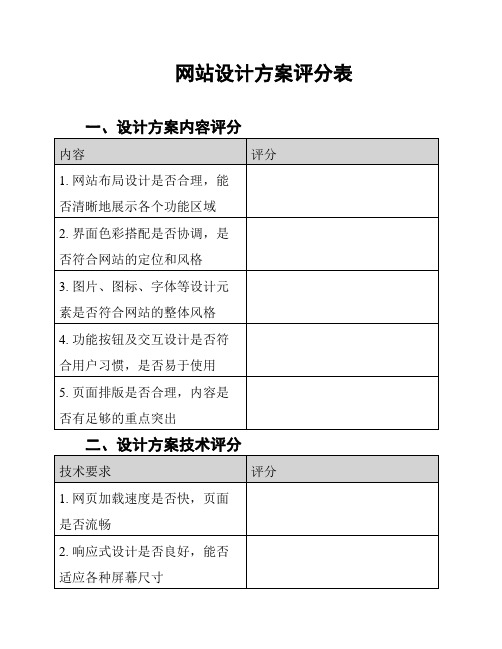
一、设计方案内容评分
内容
评分
1.网站布局设计是否合理,能否清晰地展示各个功能区域
2.界面色彩搭配是否协调,是否符合网站的定位和风格
3.图片、图标、字体等设计元素是否符合网站的整体风格
4.功能按钮及交互设计是否符合用户习惯,是否易于使用
5.页面排版是否合理,内容是否有足够的重点突出
二、设计方案技术评分
网页设计美观度评价标准设计比赛评分标准

网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页制作大赛评分标准2(合集五篇)

网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
网页制作考试要求及评分标准

《网页制作》考试标准经过一个学期的学习,学生已掌握了制作网页的基本技巧(Dreamweaver8、Html),为了正确的考察学生的学习情况,充分展示每一个新时代大学生的特点、个性,给学生一次展示才能的机会,提高学生的应用技巧和技能,针对计算机专业本科学生,特把考试形式由传统的笔试转换为较为客观的自由发挥,以上机考试的形式,要求每一个学生制作一套有自我特色的网页。
一、关于网页制作的几点要求:1、网页具体内容不限(可以是有关慈善、环保、专业技能培训、社团活动、我的大学生活、我的大学、我为学校做贡献等内容),但是必须健康、积极向上,具有创新意识,体现出新时代大学生的风貌,不可以从网上下载的别人的页面作为最终页面(否则成绩按0分计算),必须避免出现不合法的图片以及超链接(15分)2、网页布局要合理,颜色要搭配适当,页面得体大方,使自己的网站脱颖而出(15分)3、动态效果的应用,为页面添加一点生动、形象的趣味效果,比如:CSS 样式,行为(Behavior), Flash动画,层、时间轴的应用,JavaScript和CSS 样式、鼠标事件的综合应用(35分)4、页面图片、声音等文件要分门别类的存放在合适的目录下(10分)5、页面的总数量至少要在六个以上(一个主页面,五个链接页面),其中主页面必须以index.htm(或index.html,若动态页面则为index.asp)命名。
(25分)二、成绩分配总成绩为100分,所交考试网页占70%、平时考勤、作业各占10%、上机练习占10%三、注意事项1、路径,一定要使用相对相对路径。
2、播放Flash动画时,Flash动画的命名、路径的书写要使用英文或数字,避免中文命名,出现不能正确播放的情况。
3、文件夹以及各类文件的命名尽量使用英文或数字,如使用中文则有可能在上传过程中出现乱码而不能正常显示。
4、若页面传到网络上,则把网站地址告诉,并保证页面可以打开。
网页设计与制作课程设计制作要求及评分标准

《网页设计与制作》课程设计要求及评分标准使用所学知识独立制作一个网站,网站的主题是家乡介绍(文化、生活、美食、娱乐、体育、风土人情。
)等,要求健康向上,制作效果美观、大方、和谐。
注意:不能涉及反动、黄色、赌博、传销、宗教等内容。
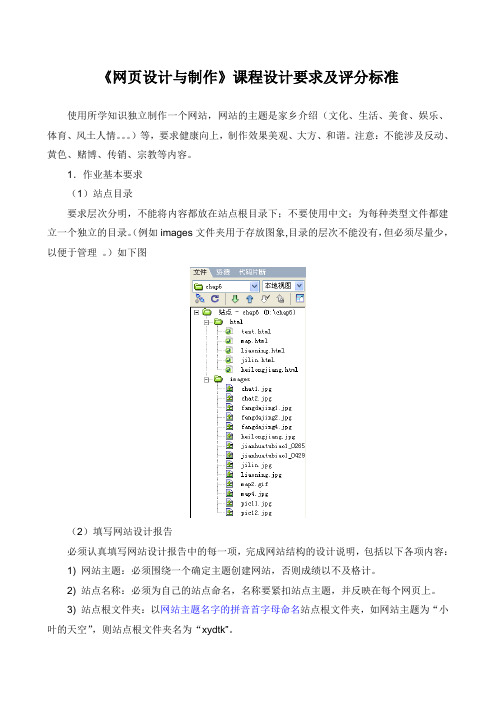
1.作业基本要求(1)站点目录要求层次分明,不能将内容都放在站点根目录下;不要使用中文;为每种类型文件都建立一个独立的目录。
(例如images文件夹用于存放图象,目录的层次不能没有,但必须尽量少,以便于管理。
)如下图(2)填写网站设计报告必须认真填写网站设计报告中的每一项,完成网站结构的设计说明,包括以下各项内容:1) 网站主题:必须围绕一个确定主题创建网站,否则成绩以不及格计。
2) 站点名称:必须为自己的站点命名,名称要紧扣站点主题,并反映在每个网页上。
3) 站点根文件夹:以网站主题名字的拼音首字母命名站点根文件夹,如网站主题为“小叶的天空”,则站点根文件夹名为“xydtk”。
4)文件与文件夹:网站内使用的图片放在images文件夹中,主页以index.htm命名,其它文件夹自已命名,要以有意义的英文字母来命名,不要使用中文,网页文件也要使用有意义的英文来命名。
(此部分不必写在网站设计报告中)5) 站点结构:分类存放网站中的资源,一律以树型目录结构表示并说明文件夹的用途。
6) 站点地图:以结构图方式给出网页的名称和各页面间的超级链接。
7) CSS、行为:说明制作、使用了几个CSS样式,说明CSS样式的名称,为什么内容添加、制作了什么行为。
8)网站设计报告要有电子稿,存放在站点中的根目录下,同时要上交一份打印稿,打印稿务必按以上各点要求,按顺序逐一清楚明了加以说明,附图说明也可以。
格式如下:2. 网站内容要求(1)网站至少要有8个页面,可以使用表格、框架(iframe)等来进行统一布局。
(2)网站的站标(Logo)使用自已制作的图像,网站名称自已命名,要跟网站的主题一致。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2015级商务英语本科班“商务网站制作”课程设计要求:
1、网站主题明确,网页布局清晰、合理、规范有创意;网站页面数目不得少于
5张;
2、网站首页应有自己设计的LOGO和版权信息,Banner的设计应契合主题;
3、网页中必须体现有DIV+CSS、APDIV及表格的使用;
4、首页应有导航条(分页面的导航条可根据具体情况和需要设置),各个页面
均能直接返回主页,各级分页面可以互相链接跳转。
5、有表单元素。
6、网页中应有:1、友情链接(至少3个相关网站) 2、联系我们(邮件链接)
7、网页中的外观样式须使用CSS样式规则进行设置,并保存在CSS样式文件中;
8、网页中须使用行为效果,如“隐藏-显示元素”、“交换图像与恢复图像”等。
9、建立相应的文件夹,所有素材文件应归类存放在相应文件夹中,例如:图片
应存放于image文件夹,文字素材存放在text文件夹中,样式表存放在css 样式文件夹中)所有的文件须以英文或拼音或数字(不能以数字作为第一个字符)命名,不可用中文命名。
10、除主页index.html以外的页面文件名按分页的主题按拼音命名。
11、可以在网络上收集和网站主题相关的多媒体素材,注意控制素材尺寸大小和
分辨度,整个作品总容量不应超过50MB。
文件夹结构(参考):
网站站点根目录
Images(图像文件夹)
media (动画、视频文件夹)
xx.html (其他网页)
CSS (css样式文件夹)
Index.html (主页)
网页设计评分标准。
