网页设计大赛评分表
网页设计与制作现场操作试题要求及评分标准

第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准(完成时间:120分钟)一、参赛要求1、在系统目录:E:\下制作网页。
2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
3、色彩搭配合理、美观,设计新颖,有创意。
4、技术运用全面,技术含量高。
5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
6、网页中有自制的动态效果。
7、网页中涉及的所有"路径"必须使用"相对路径"。
8、网页不少于6个,深度至少包括二级页面。
显示分辨率以800*600或1024*768状态为准。
作品总体积不超过10MB。
9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。
二、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名3、在作品中出现比较明显的反映选手身份的信息三、竞赛规则1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
网页制作比赛竞赛规程及评分标准

网页制作比赛竞赛规程及评分标准
徐工程何叶芳
一、比赛程序
1、参赛选手带学生证按照规定时间准时进入比赛现场。
2、监考教师确认选手姓名后,比赛开始。
3、设计完成后,监考教师注明该选手完成的时间。
4、参赛选手离场。
5、评判员开始评分,评分结束后监考人员核对参赛选手姓名和编号,评判员进行成绩统计,竞赛结果报竞赛组委会。
二、比赛内容
1、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页不少于6个,深度至少包括二级页面。
6、正确存储图片、动画等文件。
三、比赛要求
1、参赛者在规定时间内按竞赛要求进行制作;
2、用竞赛组提供的素材和自己制作的素材制作,选手不得自带素材;
3、制作软件不限制,参赛者可使用网页三剑客(Flash、Dreamweaver、Fire works)、PowerPoint、Photoshop、排版软件等。
五、制作要求及评分标准
1、创意:主题明确,内容健康,思路清晰,新颖独到(35分)
2、美感:色彩合理,布局得体,视觉清新,美感独韵(35分)
3、技术:运用合理,表达通顺,节奏流畅,视听一体(30分)。
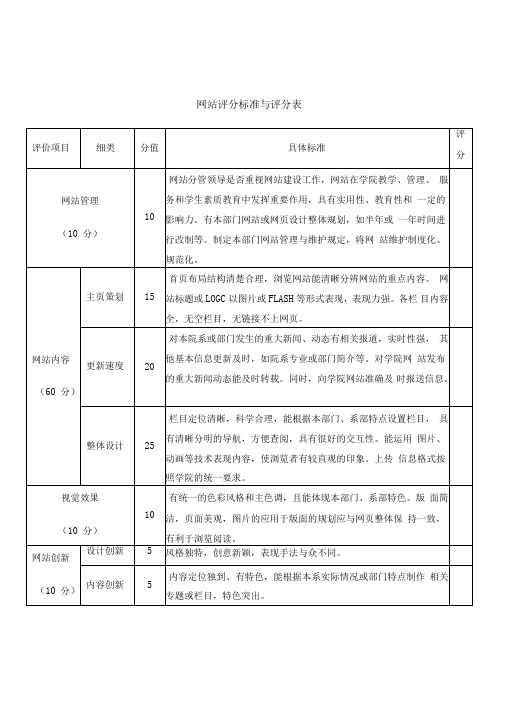
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
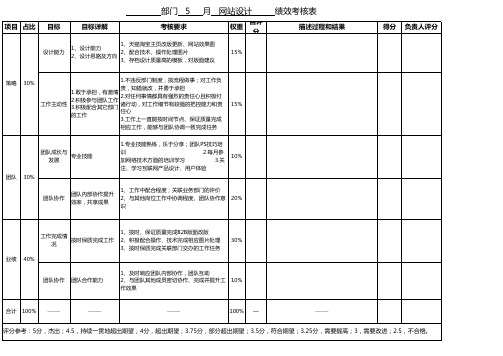
网站设计绩效考核表(网页设计)

责,知错就改,并勇于承担 2.对任何事情都具有强烈的责任心且积极付 诸行动,对工作细节有较强的把控能力和责 任心 3.工作上一直能按时间节点、保证质量完成
相应工作,能够与团队协调一致完成任务
15%
团队成长与 发展
专业技能
团队 30%
1.专业技能熟练,乐于分享;团队PS技巧培
训
2.每月参
加网络技术方面的培训学习
项目 占比 目标
目标详解
部门 5
考核要求
月 网站设计
权重
自评 分
设计能力
1、设计能力 2、设计思路及方向
1、天猫淘宝主页改版更新、网站效果图 2、配合技术、操作处理图片 3、存档设计质量高的模板,对版面建议
15%
绩效考核表描Βιβλιοθήκη 过程和结果策略30%
1.不违反部门制度,按流程做事;对工作负
工作主动性
1.敢于承担,有激情 2.积极参与团队工作 3.积极配合其它部门 的工作
30%
团队协作 团队合作能力
1、及时响应团队内部协作,团队互助 2、与团队其他成员密切协作、完成并提升工 10% 作效果
合计 100% ——
——
——
100% —
——
评分参考:5分,杰出;4.5,持续一贯地超出期望;4分,超出期望;3.75分,部分超出期望;3.5分,符合期望;3.25分,需要提高;3,需要改进;2.5,不合格。
3.关
注、学习互联网产品设计、用户体验
10%
团队协作
团队内部协作提升 效率,共享成果
1、工作中配合程度;关联业务部门的评价 2、与其他岗位工作中协调程度、团队协作意 识
20%
得分 负责人评分
业绩
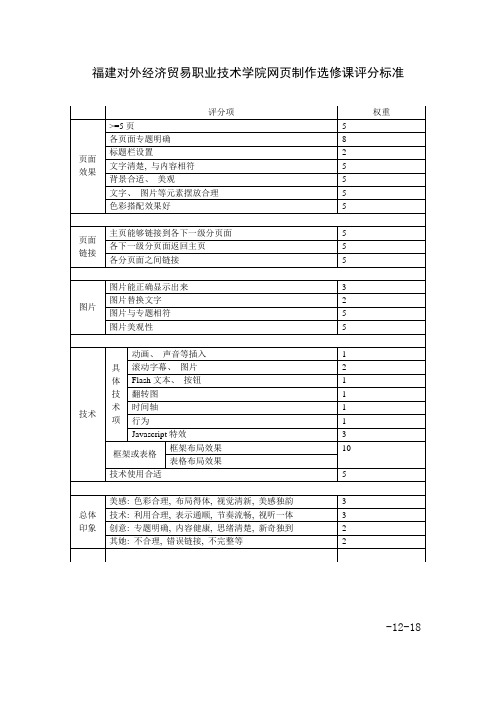
网制作评分标准

权重
页面效果
>=5页
5
各页面专题明确
8
标题栏设置
2
文字清楚,与内容相符
5
背景合适、美观
5
文字、图片等元素摆放合理
5
色彩搭配效果好
5
页面链接
主页能够链接到各下一级分页面
5
各下一级分页面返回主页
5
各分页面之间链接
5
图片
图片能正确显示出来
3
图片替换文字
2
技术
具体技术项
动画、声音等插入
2
福建对外经济贸易职业技术学院网页制作选修课评分标准
-12-18
1
滚动字幕、图片
2
Flash文本、按钮
1
翻转图
1
时间轴
1
行为
1
Javascript特效
3
框架或表格
框架布局效果
10
表格布局效果
技术使用合适
5
总体印象
美感:色彩合理,布局得体,视觉清新,美感独韵
3
技术:利用合理,表示通顺,节奏流畅,视听一体
3
创意:专题明确,内容健康,思绪清楚,新奇独到
2
其她:不合理,错误链接,不完整等
网站建设评标表

网站建设评标表
公司规模:公司大小,形象,实力等方面进行考量,满分10分。
案例:根据公司本身网站和做过的网站,从结构,能够实现和已经实现的功能,美工方面评分,满10分。
售后:根据售后的服务内容进行评分,满分10分。
沟通:双方沟通方面以及沟通方式,满分10分。
方案:根据对方公司给出的方案以及招标会进行个人评判评分,满分10分。
需求描述:根据对方公司给出方案和招标描述,看是否满足公司需求,满分10分。
安全性:根据对方公司方案以及招标过程中的描述进行评分,满分10分。
扩展性:根据对方公司方案以及招标过程中的描述以及技术进行描述,满分10分。
问答环节:根据实际招标过程中的问答评分。
价格:根据实际给出的价格进行评分。
(可列为额外要素)
所有项目根据各人主观进行评分,单项每项10分为满分;
总分为根据分数进行加权平均,最后得出的分数相加。
网页制作评分标准

保存绘图(1分)
按照试题要求完成试题操作,根据完成的情况,参考得分条件,对相应的操作酌情给分
优化页面图像
3
优化图像(1分)
建立切片(1分);
导出为HTML文档(1分)
第五题Flash MX动画设计(15分)
评分点
得分
得分条件
判分要求
新建源文件
2
与试题要求相吻合
一步1分
布置时间轴
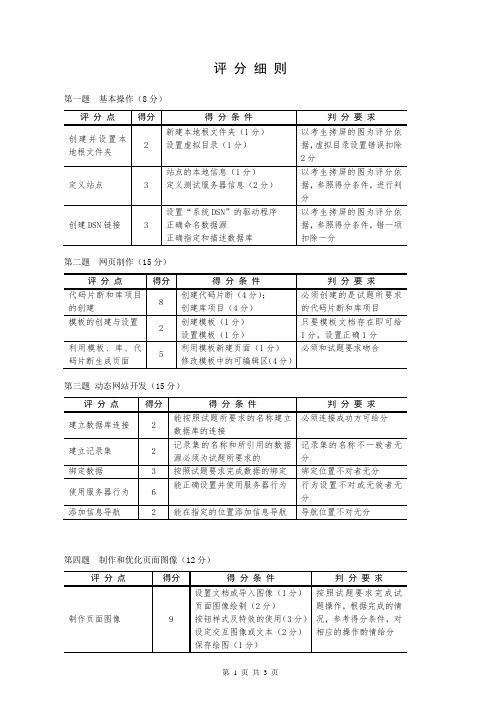
评分细则
第一题基本操作(8分)
评分点
得分
得分条件
判分要求
创建并设置本地根文件夹
2
新建本地根文件夹(1分)
设置虚拟目录(1分)
以考生拷屏的图为评分依据,虚拟目录设置错误扣除2分
定义站点
3
站点的本地信息(1分)
定义测试服务器信息(2分)
以考生拷屏的图为评分依据,参照得分条件,进行判分
创建DSN链接
3
设置“系统DSN”的驱动程序
绑定数据
3
按照试题要求完成数据的绑定
绑定位置不对者无分
使用服务器行为
6
能正确设置并使用服务器行为
行为设置不对或无效者无分
添加信息导航
2
能在指定的位置添加信息导航
导航位置不对无分
第四题制作和优化页面图像(12分)
评分点
得分
得分条件
判分要求
制作页面图像
9
设置文档或导入图像(1分)
页面图像绘制(2分)
按钮样式及特效的使用(3分)
利用模板、库、代码片断生成页面
5
利用模板新建页面(1分)
修改模板中的可编辑区(4分)
必须和试题要求吻合
第三题动态网站开发(15分)
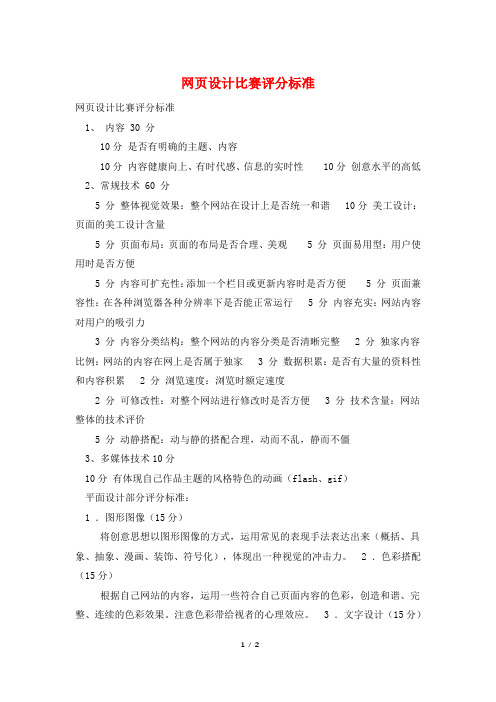
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计评分标准

整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB.
合计
CSS样式
3
合理使用CSS样式 0—3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分总体印象(20分)
7
创意
5
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3—5分
其他
5
不合理,错误链接,不完整等3—5分
(6)图片以英文或数字命名0—4分,若有以中文命名的图片此项得0分
第四部分技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0—4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以default。html或index。html命名,否则0分.
2布局5(1结构清晰,布局合理、规范(2)布局新颖,有创意
美观性
5
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
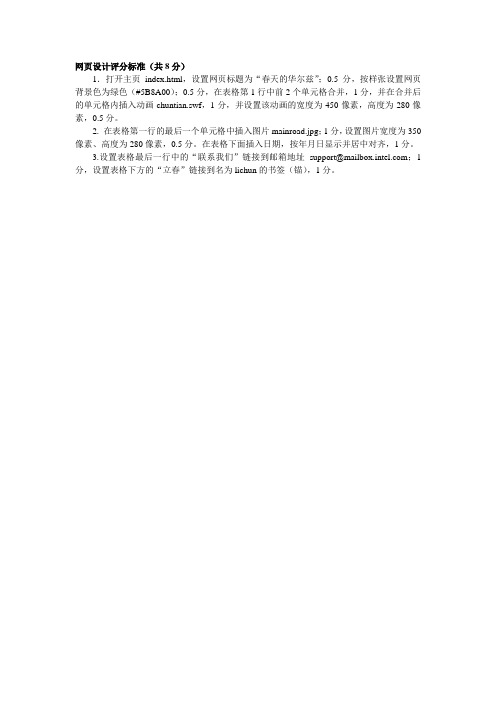
网页设计评分标准

网页设计评分标准(共8分)
1.打开主页index.html,设置网页标题为“春天的华尔兹”;0.5分,按样张设置网页背景色为绿色(#5B8A00);0.5分,在表格第1行中前2个单元格合并,1分,并在合并后的单元格内插入动画chuntian.swf,1分,并设置该动画的宽度为450像素,高度为280像素,0.5分。
2. 在表格第一行的最后一个单元格中插入图片mainroad.jpg;1分,设置图片宽度为350像素、高度为280像素,0.5分。
在表格下面插入日期,按年月日显示并居中对齐,1分。
3.设置表格最后一行中的“联系我们”链接到邮箱地址support@;1分,设置表格下方的“立春”链接到名为lichun的书签(锚),1分。
网站设计要求及评分细则

学校第十二届艺术节主题网站要求在规定的时间段内(11月22日~12月13日),根据给定的主题——学校第十二届艺术节主题,使用各网页、图形、动画制作工具及语言,创意并制作基于互联网环境的网页,并上传到FTP://作业/个人指定目录下,上传时附上较详细的网站设计方案( Microsoft Word格式),方案形式不限。
三、具体要求1、主题突出,内容充实和贴近最新技术发展,富一定的专业性、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页中有自制的动态效果。
6、网页中涉及的所有“路径”必须使用“相对路径”。
7、网页不少于8页,深度至少包括二级页面。
显示分辨率1024*768状态为准。
作品总体积不超过10MB。
8、评委以IE6.0(显示分辨率1024*768)对上交的网页进行评分。
9、每位同学根据统一要求,建立以详细资料(选手班级\专业\姓名)为名的个人文件夹。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
文件一旦上传不得再进行修改,最迟在12月13日前上传.10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
四、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分。
1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名4、经评判后认定的雷同作品或接到投诉经评判后认定为抄袭的5、其它因素评判后认定为无效作品的五、评分细则:I级项目II级项目分值一、页面(20)分1、布局(1)结构清晰,布局合理、规范0~3分(2)布局新颖,有创意0~3分2、美观性(1)文字清晰0~2分(2)背景恰当、美观0~2分(3)整体效果0~2分3、主题(1)各个页面均有主题0~1分(2)各个页面主题非常突出0~2分4、标题栏和状态栏(1)页面的标题栏按要求设置0~1分(2)标题栏有特效0~1分(3)状态栏有特效0~1分6、其他加分(请注明原因)0~2分二、层次(20)分1、页面(1) 不同页面显示不少于三页页面没有完成或只有文字,该页不计在内) 0~2分(2) 层次清楚.合理,分页面较多0~2分2、链接、导航(1) 链接的正确性0~2分(2) 主页可以链接到任意的下一级分页面0~2分(3) 各个页面可直接回主页0~2分(4) 各级分页面可以链接到任意同级别的页面0~2分(5) 所有页面必须在同一窗口显示0~2分(6) 鼠标悬停时有链接提示0~2分(7) 一种链接样式0~2分(8) 两种链接样式以上0~2分3、其他加分(请注明原因) 0~4分三、图片(20分)1、能正确显示图片(动态、静态) 0~1分2、图片选择恰当,符合主题0~ 3分3、鼠标悬停时有图片说明0~ 1分4、对图片进行简单的处理(50%以上处理给全分)0~ 2分5、自制静态图片(注意制作的技术难度和复杂程度,含背景图片) 0~ 4分6、制动态图片或Flash动画(注意制作的技术难度和复杂程度,不含没有合成单一图片的动态效果) 0~ 6分7、其他加分(请注明原因) 0~ 3分四、技术(25分)1、框架结构或层的使用能完整浏览网页内容(含利用滚动条浏览) 0~ 3分2、自制动态效果(1)使用字幕、按钮、翻转、DHTML、浮动图片、时间轴等单一技术手段制作动态效果0~ 4分(2)用两种或两种以上的技术手段相结合制作动态效果0~ 2分(3)动态效果使页面重点突出,且无杂乱感0~ 3分3、合理使用CSS样式0~4分4、使用的表单元素种类丰富(有3类或3类以上给全分)0~ 2分5、其他加分(请注明原因) 0~ 5分五、总体印象(15分)创意:主题明确,内容健康,思路清晰,新颖独到加0~15分美感:色彩合理,布局得体,视觉清新,美感独韵技术:运用合理,表达通顺,节奏流畅,视听一体注:整个网站至少8个页面,每少一个页面扣10分。
软件设计与网站开发评分(打分表)

20
实用性
1.软件具有较好的使用性。
30
技术含量
1.软件具有一定的技术含量。
2.软件的编写过程过中使用了较好的编程技巧。
3.运用制作工具和制作技巧恰当。
4.技术运用准确,恰当。
30
运行效果
1.软件能正常运行并且运行无错误。
10
总分
100
网站设计评分标明确。
2.内容是否健康向上,有一定的时代感,有信息实时性。
3.内容是否有创意。
30
常规技术
1.页面易用性:用户使用是否方便。
2.内容可扩充性:添加一个栏目或更新内容时是否方便。
3.页面兼容性:在各种浏览器各种分辨率下是否能正常浏览。
4.内容充实:网站内容对用户的吸引力。
5.浏览速度:浏览时响应速度。
6.技术含量:动静搭配是否合理。
30
多媒体技术
1.是否包含有体现自己作品主题及内容的动画音乐等多媒体(FLASH,GIF)
10
布局
1.整体视觉效果:整个网站在设计上是够统一(包括整体的色彩和布局)。
2.美工设计:页面的美工设计技术含量。
3.页面布局:页面的布局是否合理,美观。
4.内容分类结构:整个网站的内容是否有清晰的分类。
30
总分
100
软件设计包含游戏开发比赛评分细则项目评分细则评分标准界面1
软件设计(包含游戏开发)比赛评分细则
项目
评分细则
评分标准
界面
1.界面简洁,友好。
2.界面符合软件的功能特点 。
3.界面包含软件主要功能。
10
创意
1.软件具有较好的创意。
2.主题表达形式新颖,构思独特,新颖,作品具有个性表现力。
网页制作大赛评分标准2(合集五篇)

网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
网页设计与制作评分标准(09动漫12)

《网页设计与制作》评分标准
考核方式:随堂作品提交(考查课)使用班级:09动漫1.2班授课教师:汪强
作品要求及评分标准:
利用所学知识,制作个人blog网站,具体要求如下:
1、网站不少于5个子网页,各网页具体内容为:“基站导航”主页、“个人简介”子页、“心情日志”子页、“作品展示”子页、“联系留言”子页(每个网页5分);
2、“基站导航”主页界面美观,必须要有图片、flash等内容(且其中1个图片或flash必须含有“09动漫1/2班”loge设计或个人艺术签名设计),各导航条链接正确(15分);
3、“个人简介”子页界面美观,用表格或框架搭建页面布局(10分);
4、“心情日志”子页界面美观,要求心情日志内容不少于3篇,页面中设计锚点链接(10分);
5、“作品展示”子页界面美观,图片或flash必须为个人原创作品,数量不少于4件(25分);
6、“联系留言”子页界面美观,用表单设计页面(15分)。
作品最终打包成文件夹,文件夹以“学号+姓名”的方式命名(图例参考)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
姓名
平均得分
班级
姓名
平均得分
12(嵌入式)2
胡甜甜
武菲
12计算机应用2
张菲
林、陈鑫
李儒
12信息管理2班
赵娜张新
13计算机应用技术1(对口)
朱笑阅,赵苗苗
吴婷婷戴昀含
网页设计大赛评分表
姓名:班级:
评分要点
具体描述
得分
内容(20分)
内容健康、充实且积极向上(5分);
内容具有观赏性、普及性、艺术性、可读性,语言文字有特色(5分);
突出主题,全站点围绕一个主题及其周边内容进行建设(5分);
设计思路清晰,明确表达设计意图(5分)。
结构(15分)
框架及表格结构清楚合理,页面内容清晰明了(5分);
创意(20分)
页面具有较强的个人设计创意(10分);
网页整体风格创意,色彩搭配鲜明,内容布局合理(10分)。
现场表述(15分)
陈述内容简明、扼要、完整、准确(5分)
陈述过程设计合理,重点突出,思路清晰,语言畅达,有感染力(5分)
回答问题切合题意,准确应答,重点突出,真实可信,有说服力(5分)
总分
“信知杯”网页设计大赛成绩汇总表
子页面及父页面方便返回访问,打开/关闭窗口较为轻易(5分);
没有空链接和错误链接(5分)。
版面与视觉感受(30分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况(5分);
图片使用得当,网页内各个元素搭配合理,页面美观(5分);
页面统一风格,突出主题(10分);
页面中图片或flash为原创作品(10分)。
