制作flash影子效果
基于Flash的光影动画效果设计与制作

示 。该 图像 用 来 作 为 飞 机 飞 过 时 的背 景 图像 。 由于 该
择 【 修改 】/文档 】命令 ,打开 【 【 文档属性 】对话框 ,
将舞 台工作 区设 置为宽 6 0 素 ,高 4 0 素 。 4像 8像
图像 的亮度 比较高 ,当飞机 飞过时 ,不能很 好地显示 其残影 的效 果 ,所 以需要调 整该 图像 的色调 ,使该 图 像 的亮度 比较暗 。在设置色 调之前必须将该 图像转换
・
研究与开发 ・
农 业 网 络信 息
AGRf 理. 诹 E C【 兀阳 RK / ORMA f Ⅳ / W 0 _a h的光影动 画效果设计 与制作 ls
邢素 萍
( 南京 丁业 职业 技术 学 院 ,江苏 南京 20 4) 106
摘
要 :介 绍使 用 Fah8 l . s 0的脚本 语 句实 现 一架 飞机 飞过 江域 ,拖 曳 出长长 的残 影 的光 影效果 的 方法 。 动画效 果 主要是
Ap a值 为 5 % ,以 突 出 动 画 的 主 角— — 飞 机 。 然 后 lh 0 制 作 “ 机 ”影 片 剪 辑 ,该 影 片 剪 辑 中 ,通 过 不 断 地 飞 导 入 新 飞 机 的 图 片 , 以 改 变 不 同 的 帧 飞 机 的 飞 行 状 态 ;然 后 利 用 “ 机 ” 影 片 剪 辑 ,制 作 另 一 个 影 片 剪 飞 辑 “ 机 飞行 ” 飞 ,主 要 让 “ 机 ” 实 例 由小 变 大 地 直 飞
“ 背景 ” ,然后 在 【 行为 】下面的单选按 钮 中选择 【 图 形】 。单击 【 确定 】按钮 ,进行确定并关闭该对话框 。 步骤 4 :选 择 【 L 】一 【 性 】命 令 ,调 出 窗 l 属
Flash制作文字的光影效果

Flash制作⽂字的光影效果 Flash强⼤的动画制作功能已经是尽⼈皆知了,尤其在⽂字效果⽅⾯更为突出,本教程向⼤家介绍了Flash制作漂亮的光影字效果,教程主要运⽤了遮罩技术,使平凡的⽂字看上去更加绚丽。
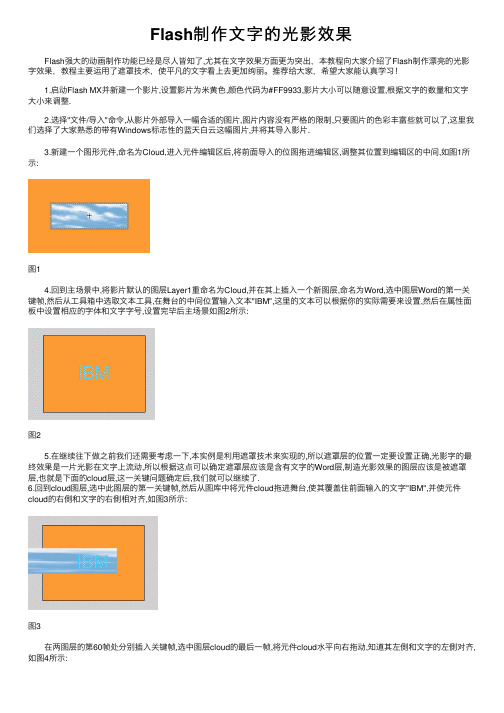
推荐给⼤家,希望⼤家能认真学习! 1.启动Flash MX并新建⼀个影⽚,设置影⽚为⽶黄⾊,颜⾊代码为#FF9933,影⽚⼤⼩可以随意设置,根据⽂字的数量和⽂字⼤⼩来调整. 2.选择"⽂件/导⼊"命令,从影⽚外部导⼊⼀幅合适的图⽚,图⽚内容没有严格的限制,只要图⽚的⾊彩丰富些就可以了,这⾥我们选择了⼤家熟悉的带有Windows标志性的蓝天⽩云这幅图⽚,并将其导⼊影⽚. 3.新建⼀个图形元件,命名为Cloud,进⼊元件编辑区后,将前⾯导⼊的位图拖进编辑区,调整其位置到编辑区的中间,如图1所⽰:图1 4.回到主场景中,将影⽚默认的图层Layer1重命名为Cloud,并在其上插⼊⼀个新图层,命名为Word,选中图层Word的第⼀关键帧,然后从⼯具箱中选取⽂本⼯具,在舞台的中间位置输⼊⽂本"IBM",这⾥的⽂本可以根据你的实际需要来设置,然后在属性⾯板中设置相应的字体和⽂字字号,设置完毕后主场景如图2所⽰:图2 5.在继续往下做之前我们还需要考虑⼀下,本实例是利⽤遮罩技术来实现的,所以遮罩层的位置⼀定要设置正确,光影字的最终效果是⼀⽚光影在⽂字上流动,所以根据这点可以确定遮罩层应该是含有⽂字的Word层,制造光影效果的图层应该是被遮罩层,也就是下⾯的cloud层,这⼀关键问题确定后,我们就可以继续了.6.回到cloud图层,选中此图层的第⼀关键帧,然后从图库中将元件cloud拖进舞台,使其覆盖住前⾯输⼊的⽂字"IBM",并使元件cloud的右側和⽂字的右側相对齐,如图3所⽰:图3 在两图层的第60帧处分别插⼊关键帧,选中图层cloud的最后⼀帧,将元件cloud⽔平向右拖动,知道其左側和⽂字的左側对齐,如图4所⽰:图4 最后设置图层cloud从第⼀帧到第60帧为运动过渡动画,同时设置图层word为遮罩层,这样就完成了整个效果的制作,最终时间线如图5所⽰:图5 7.最后发布作品,效果如图6所⽰:图6 简简单单的⼏步,就制作出了效果不错的光影字,遮罩的应⽤在flash中⾮常⼴泛,利⽤它可以制作出许多漂亮的效果,希望⼤家多多体会。
flash 倒影效果

在Flash里快速创建漂亮的倒映效果
作者:Melody 类型:编译来源:
这篇教程教你如何简单快速建立倒映效果,可以应用于任何影片剪辑。
相信会对在这方面有需要的人会有很大帮助。
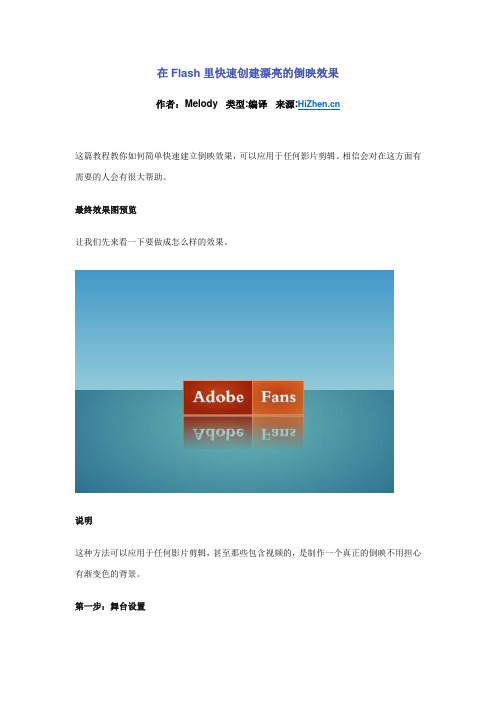
最终效果图预览
让我们先来看一下要做成怎么样的效果。
说明
这种方法可以应用于任何影片剪辑,甚至那些包含视频的,是制作一个真正的倒映不用担心有渐变色的背景。
第一步:舞台设置
运行Flash,创建一个ActionScript 3.0的Flash文件。
第二步:场景设置
建立如下图层。
第三步:要倒映的目标
在目标图层建立要倒映的影片剪辑。
第四步:倒映
从目标图层复制影片剪辑(Ctrl + c),然后粘贴到倒映图层(Ctrl + Shift + v)。
在变形面板里调整垂直参数为-100%。
第五步:使用运行时位图缓存
选择使用运行时位图缓存复选框。
第六步:实例化
设置其实例名称为”reflection_mc”。
第七步:渐变
创建一个透明的矩形渐变。
第八步:蒙板
转换为影片剪辑(F8)并设置实例名称为”mask_mc”。
第九步:再一次使用运行时位图缓存选择使用运行时位图缓存复选框。
第十步:实现最终效果
选择AS脚本图层输入代码:
reflection_mc.mask = mask_mc
按Ctrl + Enter 看效果。
总结
如果你想你可以把reflection_mc的透明度设成60%。
希望你喜欢这篇文章,谢谢阅读。
责任编辑:silvia 时间:2010年4月30日。
FLASH CS4 制作镜像特效

FLASH CS4 制作镜像特效在制作镜像之前,应首先导入需要制作镜像的图像,然后手工为镜像添加半透明的蒙板。
最后,通过混合模式等为复制的图像添加各种效果,使镜像更加逼真。
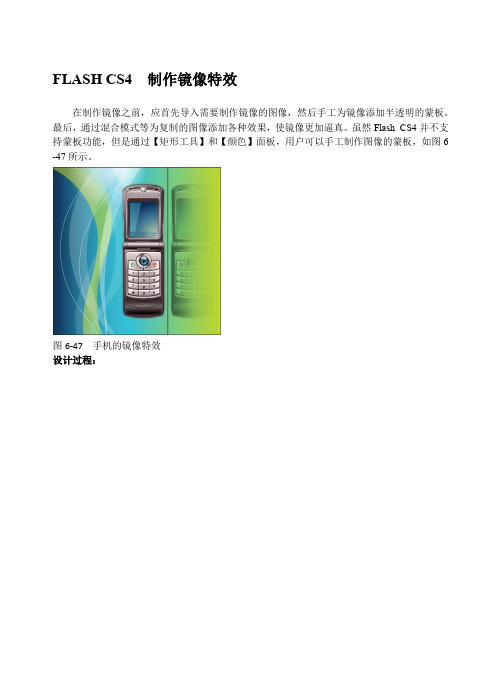
虽然Flash CS4并不支持蒙板功能,但是通过【矩形工具】和【颜色】面板,用户可以手工制作图像的蒙板,如图6 -47所示。
图6-47 手机的镜像特效设计过程:1.手机图像的处理(1)新建mobilephone.fla影片文件,并导入手机的矢量素材文件,如图6-48所示。
图6-48 导入手机的矢量素材(2)然后选中手机屏幕的元件,在【属性】检查器中,展开【显示】选项卡。
设置【混合】为“强光”,如图6-49所示。
图6-49 设置屏幕混合模式(3)选中“屏幕面板”元件,设置【混合】为叠加,如图6-50所示。
图6-50 设置屏幕面板(4)选中“侧按钮”元件,为元件添加“变亮”的混合模式,如图6-51所示。
图6-51 为侧按钮添加混合模式(5)选择“翻盖”元件,为元件添加“变暗”的混合模式,如图6-52所示。
图6-52 为翻盖添加混合模式(6)选中“键盘”元件,为元件添加“强光”的混合模式,如图6-53所示。
图6-53 为键盘添加混合模式(7)选中“键盘面板”元件,为元件添加“叠加”的混合模式,即可完成手机的制作,如图6-54所示。
图6-54 添加键盘面板混合模式2.镜像特效的制作(1)导入素材背景图像,将图像放置到舞台中,如图6-55所示。
图6-55 导入素材背景图像(2)将手机元件拖动到影片的场景中,并绘制手机和镜像的分界线,为手机元件应用滤镜,如图6-56所示。
图6-56 为手机应用滤镜(3)新建“镜像”图层,将手机的元件复制到新图层中,然后调整复制的手机元件位置,如图6-57所示。
图6-57 复制手机元件(4)选中复制过的手机元件,为其添加“正片叠底”的混合模式,如图6-58所示。
图6-58 为镜像添加混合模式(5)新建“蒙板”图层,在图层中绘制一个矩形,将整个镜像遮罩住,如图6-59所示。
flash残影制作步骤教程

残影(通过一个一个复制获得)1、新建元件,类型:影片剪辑名字:圆动在元件内制作一个小球从左到右移动的动作补间动画。
2、在元件的最后一桢上写脚本Stop();3、回到场景1,从库了拉出“圆动”元件,按F5把动画延续到第11桢4、选种舞台上的“圆动”实例,在属性面板中命名为:obj5、新建图层2,分别在第3、5、7、9、11桢插入关键桢然后在3桢上写脚本duplicateMovieClip("yuan","yuan1",1);yuan1._alpha=80;然后在5桢上写脚本duplicateMovieClip("yuan","yuan2",2);yuan1._alpha=60;然后在7桢上写脚本duplicateMovieClip("yuan","yuan3",3);yuan1._alpha=40;然后在9桢上写脚本duplicateMovieClip("yuan","yuan4",4);yuan1._alpha=20;然后在11桢上写脚本duplicateMovieClip("yuan","yuan5",5);yuan1._alpha=10;残影(通过条件语句实现)1、新建元件,类型:影片剪辑名字:圆动在元件内制作一个小球从左到右移动的动作补间动画。
2、在元件的最后一桢上写脚本Stop();3、回到场景1,从库了拉出“圆动”元件,按F5把动画延续到第三桢4、选种舞台上的“圆动”实例,在属性面板中命名为:obj5、新建图层2,在第一桢上写脚本i=1;obj.swapDepths(6); //把obj的深度转换到第6层6、在图层2第二桢上插入关键桢,写脚本if (i<=5) {duplicateMovieClip("obj", "obj"+i,6-i);//复制obj,得到obj+i,深度6-i eval("obj"+i)._alpha=100/i; //设置obj+i的透明度为100/ii++;}7、在图层2第三桢上插入关键桢,写脚本gotoAndPlay(2);鼠标跟随动画(同样使用条件语句)1 、新建元件,类型:影片剪辑名字:星在元件内制作一个星星缩小渐渐消失的18桢长的动作补间动画。
flash图形怎么添加阴影?flash阴影的制作方法

flash图形怎么添加阴影?flash阴影的制作⽅法flash中绘制⼀个图形后想要添加阴影,该怎么添加呢?下⾯我们就来看看flash给图形添加阴影的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、先在flash中绘制⼀个基本图形,这⾥绘制的就是⼀个常见的正圆图形。
2、打开窗⼝菜单栏,在窗⼝菜单栏中找到颜⾊⾯板,单击勾选显⽰颜⾊⾯板。
3、然后在出现的颜⾊⾯板中选择径向渐变,设置⼀个⿊⽩的径向渐变颜⾊。
4、新建⼀个图层2,设置笔触颜⾊为⽆填充,然后在使⽤椭圆⼯具绘制出⼀个⿊⽩径向渐变填充的正圆出来。
5、选中绘制的⿊⽩径向渐变填充的圆,使⽤任意变形⼯具将这个正圆压扁成阴影的效果。
6、使⽤选择⼯具移动阴影,将其移到基本图形的下⽅位置,这样⼀个阴影效果就出现了。
以上就是flash图形添加阴影的教程,希望⼤家喜欢,请继续关注。
Flash8阴影文字特效

Flash8阴影文字特效本例利用投影滤镜制作一个阴影文字特效,通过这个阴影文字特效的制作过程,让读者了解Flash8制作动画的整体过程。
范例效果如图1-45所示。
图1-45 范例效果通过本例的学习,读者主要可以掌握如何新建Flash8影片文档,如何设置文档属性,如何保存文件,如何测试影片,如何导出影片,如何打开文件,如何修改文件,如何输入文本,如何设置文本的滤镜效果以及认识Flash8工作环境,认识Flash所产生的文件类型等。
2、制作步骤1)新建影片文档和设置文档属性(1)启动Flash8,出现“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
(2)展开“属性”面板,单击“大小”右边的“文档属性”按钮,弹出“文档属性”对话框。
(3)在“标题”文本框中输入“文字效果”,在“描述”列表框中输入对影片的简单描述,设置“尺寸”为300×200像素,设置“背景颜色”为浅蓝色,其他保持默认,如图1-46所示。
图1-46 “文档属性”对话框“文档属性”对话框中参数的含义:“标题”:设置文档的标题。
“描述”:对创建的影片做一些简单的描述。
“尺寸”:舞台的尺寸最小可设定成宽1px(像素)、高1px(像素),最大可设定成宽2880px(像素)、高2880px(像素)。
另外,系统默认的尺寸单位是px(像素),可以自行输入“cm(厘米)”、“mm(毫米)”和“in(英寸)”等单位的数值,也可以在“标尺单位”中选择。
“匹配”|“打印机”:匹配打印机,让底稿的大小与打印机的打印范围相同。
“匹配”|“内容”:匹配内容,将底稿缩放成和画面上的对象大小一样。
“匹配”|“默认”:使用默认值。
“背景颜色”:设置舞台的背景颜色。
“帧频”:默认的是12fps。
这个速度很适合在网络上播放,一般情况下我们都保持这个帧频。
在设计一些特殊效果的课件时,可以更改这个数值,数值越大动画的播放速度越快。
flash如何制作灯光效果

flash如何制作灯光效果[来源] 艺术学院[作者] 艺术学院[发表时间] 2005-03-29 08:41:21这个教程学习遮罩(或称蒙板)的使用。
1.打开Flash;2.按Ctrl+M,设定动画的大小为400X100,背景黑色;3.按F8键建立一个Graphi c属性的符号,用文字工具,选择impact字体,64大小,白色,输入"THIS IS FLASH";4.按F8键再建立一个Graphic属性的符号,用铅笔工具画一个直径80左右的圆,用油漆桶工具添黑白渐影色;5.按返回按钮返回场景;(注:以上操作简略说明,不明白的请看前几篇教程)6.按Ctrl+L调出符号库;7.选择符号1"THIS IS FLSH"(symbol 1),将它拖到场景中;8.用鼠标点击layer 1 旁边的小铅笔按钮下面的按钮,在下拉菜单里选择insert layer插入一个新层;9.选择符号2"圆"(symbol 2),将它拖到场景中,并移动到场景的最左端(注意,为了防止层1的移动,可以将层1锁定);10.在layer 2的第15和30影格处按F6键,复制一个关键帧;11.用鼠标点击第15影格的兰色圆点,将“圆”移动到场景的最右端;12.双击layer 2的第1影格的兰色原点,选择tweening中的motion属性,建立一个移动的圆的动画;13.同样,双击layer 2的第15影格的兰色原点,选择tweening中的motion属性;14.将层2锁定,用鼠标点击层1(layer 1)的第30影格处,按F5键插入一个帧;15.下面一步是完成这个效果的关键:用鼠标点击layer 1 旁边的小锁按钮,在下拉菜单里选择Mask,这时在layer名称前会出现这样的符号,时间轴的显示为;16. 作品完成。
按Ctrl+Enter观看效果。
Flash制作幻影效果2

如何制作幻影效果(2)
8.关键帧的选取方法:从菜单Insert中找到,也可以从右键菜单中找到
9.下面我们来设置动画的模式,(即由计算机来决定做如何效果)首先我们要决定哪些帧需要做变化,我们把第一帧到结束帧之间的frames选中
10.再选择motion,方法:菜单Modify--->Frames--->Tweening;
11.动画完成了,但这时如果你移动timeline,不会感到什么变化,这
因为第一帧和结束帧的物体完全一样,下面我们来改变一下,作出幻影的效果。
选择第一帧中的“新”字,选择该物件的属性,我们可以看到color Effect属性,我们选择Alpha,这个效果最为神奇!我们将数设为0,我
将看到一个完全透明的“新”字;
具,这时我们的物件会出现带方格的虚框;
13.用鼠标拖动虚框,直到我们想要的大小;
14.同样的方法,我们分别建立各自的层来建立其它3个字,并错开时间
15.我们可以看到动画效果如下: Array
16.输出动画:export Movie...
由于现在网上还是比较流行flash3,所以我输出了FLASH3的格式。
告诉你一个小窍门,用FLASH做gif动画,效果也很不错!只要将输出的格
式改为*.gif就可以了!
上一篇目 录下一篇
□ 资料来源:5D精英网
本书由“E书时空”免费制作;
/。
如何制作幻影效果(1)

如何制作幻影效果(1)
特效说明"新潮电子"四个字会分别变大并逐渐淡化,此起彼伏连绵不断。
1.设置FLASH动画的大小,在这个动画中我选择了350X60,并把背景选为淡黄色,
:章主黯艘运恙将揭弘
撞在髦也
楼梦id广草拟将
£在工or第唱
3
号"ller
2.把"新潮电子"四个字分别做四个Symb o l(注意:只有smybol才能做彩的变化)
3.选择字体输入工具,
4.选择字体,大小后,输入字,
新
5.建立好symbol后,我们现在开始做动画效果了!你现在将liberiry叶"新"的symbol拖到scence场景中,你会看到第一帧出现一个实心的男点,这表示场景中有了可以编辑的物件了,
6.现在场景中出现一个带虚框的"新"字,
:街j
7.刚才我们把动画的第一帧作好了,动画还需要另一个结束帧,(中['E渡帧由FLASH软件自己来完成);好了,我们定在20帧为结束帧,现在我在第20帧设置一个keyframe关键帧,。
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
Flash 残影效果

在开始之前,我先问朋友们一个问题,在Flash 中假如要做一些残影效果,应该如何操作?你可能会不假思索的告诉我,使用 Alpha 透明叠加!先做一个原始物件,然后在场景中复制一个,并调整与原始物件的位置,降低透明度,依次类推,逐渐透明。
恩!非常正确,这样确实可以达到目的,但是,如果象下图(图1)这样的一个效果,你觉得因该叠加多少才比较合适呢?如果我们用老办法来达到范例中的效果恐怕其过程不会令人愉快,但是,不用担心,我们有更简捷有效的途径,只需要编写几行代码就可轻松实现。
这就是本文所要讲的 Flash Actions 中的一个指令 duplicateMovieClip (复制影片夹子) 通过它,我们可以复制任意多个副本并对其控制。
Ok! 我们实际操作吧。
运行 Flash, 建立新文件,然后选择 Insert 菜单下的 New Symbol 建立一个新的 Movie Clip (注:本文后面出现的简称 MC 表示 Movie Clip) 然后随便敲几个文字,回到主场景,按 Ctrl+L 打开Library 面板,将刚才建立的 MC 拖至场景合适位置,然后按 Ctrl+I 打开 Instance 面版给MC赋予名称“Test” . Actions 对于物件的控制都是根据名称来确定目标的,所以命名就非常重要,而在Instance赋予的名称是区别于Library 面板里的名称的,刚入门的朋友需要注意。
现在建立一个新层,在第一桢点右键选择弹出菜单的 Actions 项打开 Actions面板。
点击Actions 面板左上角的加号按扭,选择 Actions 下的 duplicateMovieClip ,这时面板下半部分出现设置栏,在 Target 项填入 test ,这就是我们要复制的MC名称。
在New Name 处填 newmc ,这个名称赋予新出现的 MC 副本。
在 Depth 处写 1。
这段代码表示我们已经成功复制了一个 Test MC 的副本并赋予了一个新名称 newmc, 那么,我们还需要对newmc 进行一些设置。
残影字-试验步骤

线变图形效果
实验三:运动引导层动画实例
• 实验名称:运动引导层动画实例 • 实验目的:掌握Flash运动引导层动画的 制作技术和要点 • 实验任务:
– 1.制作运动的元件。 – 2.建立运动引导层,绘制运动路径。 – 3.使元件贴合运动路径运动。 – 4.会使元件随路径改变角度。
• 5、选取图层1的第一帧,创建“移动”动画,并在属性面 板中选取“调整到路径”、“同步”和“贴紧”。
完成效果
实验四:遮罩层动画实例
• 实验名称:遮罩层动画实例 • 实验目的:掌握Flash遮罩层动画的制作 技术和要点 • 实验任务:
– 1.分析谁做遮罩层,谁做被遮罩层。 – 2.建立动画。 – 3.转换为遮罩层。
– 1.绘制或导入一系列动态图片 – 2.制作元件 – 3.制作其他动画
实验步骤
• 1、新建flash文件,设置舞台背景为黑色。 • 2、用铅笔绘制闪电,设置为透明色到白色到透明色的渐变 ,转换为图形元件“闪电” 。 • 3、绘制与舞台等大白色矩形,转换为元件“白”。 • 4、第4帧插入关键帧,拖入“闪电”(靠左放置)和“白” ,“白”置于下层,并设置Alpha为20%。 • 5、第5帧插入关键帧,设置“白” Alpha为0%。 • 6、第6帧插入关键帧,改变“闪电”大小、角度、位置居中 ,设置“白” Alpha为20%。
实验步骤
• 1、新建flash文件,新建“影片剪辑”元件super,导入超 人图片。
• 2、回到场景,新建引导层,使用铅笔工具的“平滑”选 项绘制绘制超人飞行的轨迹。
• 3、在图层1第1帧和第25帧插入关键帧,拖入super元件, 分别放置在引导线的两端。 • 4、在起始端设置超人的大小为原大小的7%,旋转180度 ;在结束端将超人旋转30度。
第1章Flash动画制作基础——制作简单的按钮图形及按钮倒影效果

活动设计1、制作简单的按钮图形
(1)新建空白文档
(2)设置“颜色”面板:设置渐变色
讨论
问题:
(3)设置“属性”面板(4)绘制矩形
(5)调整渐变填充的分类有哪些?Flash
的渐变填充分为“线性渐变”
向渐变”两种。
使用这两种填充方式可以创建丰富多彩的填充效果,并且使用“渐变变形工具”可以轻松地完成对渐变颜色的修改和编辑。
2
变和径向
(6)输入文字
(7)完成效果图
2、制作按钮倒影效果(1)制作简单的按钮图形
(2)直接复制别是什么?
线性渐变是沿着一条轴线,以水平或垂直方向改变颜色,而径向渐变是从一个中心点向外放射来改变颜色,“径向渐变”
性渐变”的设置方法大同小异。
(3)垂直翻转(4)最终效果。
flash制作水中倒影、幻影文字的制作、形状补间动画

①水中的倒影
打开图像,后修改大小,之后修改→转换为元件,把图像拖到舞台中,之后选中图像,在属性中选中alpha中,调透明度,最后就是修改→文件调整舞台大小。
②幻影文字的制作
先用文本工具写上你要幻影的文字,然后就单击你要选择的帧,(重要的一步)在帧的属性面板中选择补间动作,在旋转选择顺时针。
然后就是新建几个图层就好了。
把新添加的图层的帧全都删除,然后单击第二图层的第二帧,单击右键黏贴帧,每个新添加的图层都这样做就好了,
注意:1.文字的中心有一个小圆点,该小圆点就是旋转地中心,一定要小心选择,
2.各图层的动作可以自己选择,这样就可以做到不同的效果了
3.选择旋转的时候记得要选择旋转地次数,不然就没有用了,它不会动
③.形状补间动画
1.在第一帧时,绘制一个长方形
2.在20帧是插入关键帧
3.删除长方形,画一个圆形
4.重选第一帧,在属性中选择形状,分布式
5.这是帧会变成一个指向20帧的箭头。
用Flash5制作鼠标残影效果

用Flash5制作鼠标残影效果(图)日期:2002年11月14日作者:马超人气:277 查看:[大字体中字体小字体]Flash5是现今网上最流行的矢量动画制作工具。
特别是利用Flash制作的鼠标效果,会使我们的鼠标越来越Cool。
文件分析:当鼠标在画面上移动时,鼠标就会在滑过的地方产生残影效果。
1、首先新建一个文件。
然后执行菜单栏中的“Modify→Movie”来修改文件的背景及尺寸大小。
在这里我们设置大小为600×400像素,背景色为黑色。
2、选择菜单栏中的“Insert→New Symbol”插入一个新元件。
新元件的名称为“Ball”,属性为“Graphic”。
在第一帧的位置制作一个圆形色块。
在这里我们定义填充颜色为黄色。
并把描边颜色定为透明。
这里,圆形不要做得太大,以免影响我们最终的效果。
3、新建一个元件,其属性定为“Button”,名称为“Ball button”。
在其窗口中选中“HIT”并右击鼠标,在弹出的菜单栏中选择“Insert keyframe”(插入关键帧)然后使用圆形工具在屏幕中绘制一个圆,同样圆形不要做得太大,颜色随意。
因为在最终的效果中,它是看不见的。
然后再新建一个元件,名称为“Mouse”,其属性为“Movie clip”(影片片段),在其空白的第一帧右击鼠标,在弹出的菜单中选择“Action”,我们要为它增加一个动作。
在弹出的窗口中给该帧设定为“Stop”(停止)(见图1)。
4、使用Ctrl+L来打开“Library”面板。
将按钮元件“Ball button”拖入到影片片段中的第一帧。
然后,在场景中右击该圆形,选择“Action”命令,来给它增加鼠标效果,我们选择“On mouse event”双击。
5、在击窗口中选中“Roll over”,再选择“Go to”动作双击,在“Frame”中输入2,即从第2帧开始播放,并选中“Go to and play”复选框。
flash动画第5章特殊效果的制作

2、 制作“花仙子”
①选择“插入”菜单下的“创建新元件”命令,然后在 “名称”中输入“花仙子”,单击“确定”按钮后,进入元 件编辑模式 。
2019/6/16
31
②选择“文件”\“导入”\“导入到库”命令,导入“素 材”\“花仙子.GIF”。
③运行组合键【Ctrl+ L】,打开“库”面板,可以看到库中 添加了4项,我们选择“名称为”为“花仙子.GIF 拷贝”, “类型”为“影片剪辑”项,拖到舞台中,如图5-32所示。
2019/6/16
1
2019/6/16
2
2019/6/16
3
制作步骤:本例制作了一个残影效果。这是一种常用的技 巧,主要是在不同图层上复制同一对象,仅仅延缓对象出现的 时间和透明度。这样可以让对象看起来更加丰富,有动感。
5.1.1 输入文本
1、创建动画
新建一个Flash文档,打开“文档属性”对话框,设置文 档的属性为“大小为400×280,背景颜色为黑色”,如图 5-1 所示。
2019/6/16
26
⑥设置第30帧处的元件位置,选中第30帧,再选中元件, 在“属性”面板中输入【X】坐标:“159”,【Y】坐标: “31”,【宽】为:“102.8”,【高】为:“68”,即与 第1帧处元件的位置相同,如图5-27所示。
图5-27 第30帧中球的位置
2019/6/16
27
2、设置运动效果
2019/6/16
17
②按组合键【Ctrl+L】,打开“库”面板。选择“工具箱” 中的“钢笔”( ),在“属性”面板中将“笔触”设置 为:“无色” ( )“填充”设置为:“浅蓝色” ( ),绘制一个叶片,如图5-14所示。 。
flash动画设计教程43——阴影之透视阴影.

Flash cs3动画艺术设计4.3:阴影之透视阴影
4.3透视阴影
前面我们已经看到了怎样用一个影片剪辑和特色滤镜为一个动画角色添加投影,但是那个投影在一些环镜中有一些限制。
将一个角色放到一个环境中应给予更多的层次和透视效果,对于一个平面的透视效果这个投影并不是非常好的办法。
你也许需要一个提供透视和层次效果的阴影。
1. 选择影片剪辑实例并用Ctrl+C复制它,然后在它下面新建一层,用Ctrl+Shift+V将它粘帖到相同们位置。
2. 锁住上面那一层避免编辑它。
在下那一层选择实例,使用自由变开工具(Q),编辑它的中心点到底边。
3. 选择元件将上边中心手柄向下拖,注意与底边中心点间的缩放比例。
4. 接下来,向外拖动上边手柄,倾斜元件。
5. 仍然选择元件,为它添加阴影滤镜。
6.“仿真”的技巧是隐藏对象的细节。
现在你可以看到滤镜阴影了。
7.根据一些条件来运行,你可以调整模糊数量,不透明度,品质,角度和距离。
你甚至可以改变滤镜的总体颜色。
提示:
滤镜是在flash8中引进的。
因此支持滤镜的最早的flash player版本是flash player8.你不能地flash player7或更老的版本中发布包含任何滤镜效果。
如果你发布了,Flash将警告你不能包含滤镜。
在之前要计划到这点,如果你的客户依赖于老播放器,那么应避免使用滤镜。
Flash制作 旋转拖尾文字效果

Flash制作旋转拖尾文字效果2008-6-30 8:27:00一、新建文档,设置文档大小为500×500。
帧频为30/秒二、创建一个图形元件,起名“影子”,用文本工具选择合适的字体、加粗、斜体在舞台上输入文字,如中国教程网网址“”设置面板如下图(点击小图看大图)三、将文字打散为矢量图(执行两次“CTRL+B”键),然后用颜料桶工具进行渐变填充,混色器面板如图填充时先将文字全部选中,再用填充工具由左上角往右下角的一拉就可以了四、选中“影子”第一帧,右键单击,选择复制帧命令五、创建图形元件“文字”右键单击第一帧,选择“粘贴”帧命令,直接将填充复制一份。
六、选择墨水瓶工具先为文字添加上白色边框,然后用箭头工具框选中所有的文字及其边框,选择菜单栏的“修改---形状---将线条转换为填充”命令七、再选择墨水瓶工具,为填加第二层蓝色边框,如图八、退出元件编辑状态,新建一图层,并将两个图层分别命名为“1”和“2”。
然后将“文字”从库中拖到“1”层的舞台上,右键单击第1帧,在弹出的菜单中选择“创建补间动画”命令,制作运动动画。
九、在“1”层的第50帧处插入关键帧,然后右键单击选择“删除补间”命令,接着在第68帧插入一普通帧,使文字状态在最后保持不变十、选择“1”层第1帧~第49帧的任意一帧,打开属性面板,在旋转下拉列表中选择“逆时针”,并将圈数设置为1,如图(点击小图看大图)十一、将“1”层锁定,用同样的方法在“2”层制作“影子”元件的运动动画,也为逆时针旋转一圈,从时间轴的第3帧旋转至52帧,并且将其首尾两帧中对象的Alpha值都设置为88%。
设置实例在舞台上的位置时,应该注意其旋转中心应与其上层“文字”实例的旋转中心一致。
十二、拖曳鼠标以选中“2”层的第3帧~第52帧,然后右键单击,在弹出的菜单中选择“复制帧”命令(点击小图看大图)十三、新建图层3~9,将刚才复制的帧有秩序的在各个图层上粘贴,得到如图所示的时间轴。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作flash影子效果
下面我们给大家介绍一下制作flash影子效果方法,教程很不错,很适合新手来学习,喜欢的朋友可以跟着教程一起来学习吧
这个经验我都不知道该属于哪个分类..好吧,废话不说,这次我要交给大家又一个flash进阶特技--影子制作,相信大家看动漫都知道人物都要跟哥影子吧,那该怎幺做呢?其实不难,不过细节很重要。
方法/步骤
第一步是点击flash中的插入,然后新建元件,元件为影片剪辑。
第二步就是在影片剪辑内部自己绘制一个小人或者其他动物之类的,看你喜好了,这里我要回答一下疑问,方便新手朋友,就是只有影片剪辑元件或者文本才可以进行滤镜处理,图片是不可以的,这是我画的小人。
第三步是回到舞台,然后把库中的影片剪辑(你的小人)拖动到舞台上。
第四步,复制一份你的小人,复制之前先把原图移动到左边或者右边,粘贴是悬着粘贴至当前位置便可。
第五步,对你复制的小人进行处理,加滤镜,因为你的本体是影片剪辑,所以复制体也是一样的,可以加滤镜,我们在下方可以看到,我们点击滤镜。
