微信预览表
知小群系统使用手册说明书

知小群系统使用手册 V2.4.0.版本-2020/02/03修订人:阮诗琪、王慧目录知小群系统使用手册1一、系统介绍 51.1.系统概述 51.2.名词解释 5二、初始操作 52.1.安装知小群APP52.1.1. 插件下载安装流程图52.1.2.插件下载安装步骤72.1.3.插件版本更新说明122.2.备份数据13方法1:电脑端备份数据(建议)13方法2:手机端备份数据15三、系统操作 173.1.数据魔方 173.1.1.微信数据173.1.2.公众号数据223.2.微信管理25 3.2.1.微信消息25 3.2.2.群管理30 3.2.3.消息群发30 3.2.4.回复设置33 3.2.5.通讯录38 3.2.6.文件库39 3.2.7.朋友圈40 3.3.营销管理42 3.3.1.营销方案42 3.3.2.工具箱63 3.3.3.黑科技71 3.4.公众号管理82 3.4.1.客服消息84 3.4.2.消息群发87 3.4.3.粉丝列表92 3.4.4.公众号设置923.4.5.自动回复95 3.4.6. 智能营销98 3.4.7.渠道二维码99 3.5.系统管理110 3.5.1.微信列表110 3.5.2.黑名单112 3.5.3.设备信息113 3.5.4.渠道管理113 3.5.5.用户管理114 3.5.6.角色管理115 3.5.7.部门管理115 3.5.8.系统日志116 3.5.9.参数配置116一、系统介绍1.1.系统概述知小群系统是一个以针对微信社群流量运营效率再提高为目的工具系统。
1.2.名词解释字段 定义知小群APP 集成微信的知小群安卓端知小群后台 机器人 已绑定到系统内用户的微信号。
微信号已登录知小群app,并可以正常使用知小群任何功能,无需在线手动更改状态。
二、初始操作2.1.安装知小群APP2.1.1. 插件下载安装流程图步骤三:点击登录微信1)如果登录后,黑屏时长超过1分钟,请杀掉进程,重新打开V微信,即可回到插件安装进度页2)如果提示:微信版本过低等提示(如下图),点击【取消】并杀掉V微信,重新点击V 微信,即可回到插件安装进度页面。
微信小程序PPT课件

使用ES6语法可以让代码更简洁、易读和易于维护,同时提高 开发效率和代码质量。例如,使用箭头函数可以简化回调函 数,使用Promise可以优化异步操作等。
04
微信小程序核心组件与API详解
视图容器类组件(View、Scroll-View等)
01
02
03
View
最基础的容器组件,类似 于HTML中的div元素,用 于布局和展示内容。
响应式布局与移动端适配方法
响应式布局
一种设计和开发应对不同屏幕尺 寸的方法,通过媒体查询、流式 布局和弹性图片等技术实现。
移动端适配方法
包括视口设置、百分比布局、 rem/vw/vh单位、flex布局和 grid布局等技术和方法。
ES6新特性及其在小程序中应用
ES6新特性
包括let/const声明、箭头函数、模块化、解构赋值、扩展运 算符、Promise等。
06
实战案例:从零开始开发一个微信 小程序
需求分析和功能规划
01
02
03
04
确定目标用户群体和使用场景
梳理核心功能和附加功能
设计用户体验流程和交互逻辑
制定开发计划和时间表
界面设计和原型制作
选择适合的设计风格和色彩搭配 制作高保真原型,呈现最终效果
设计各个页面的布局和元素 与开发团队沟通和确认设计细节
03
在开发者工具中,选择 “本地设置”,配置代 理、端口号、网络等相 关参数。
04
确保电脑已安装Node.js 环境,以便后续进行小 程序的开发和调试。
使用官方开发工具进行开发
选择项目目录、填写项目 名称和AppID,点击确定
后开始创建项目。
利用开发者工具的模拟器 功能,预览和调试小程序
微信小程序下载文档并预览pptexcelword

downloadFile: function (e) { console.log(e); let type = e.currentTarget.dataset.type; let url = e.currentTarget.dataset.url; switch (type) { case "pdf": url += 'pdf'; break; case "word": url += 'docx'; break; case "excel": url += 'xlsx'; break; default: url += 'pptx'; break; } wx.downloadFile({ url: url, header: { "productCode": 'wgs-wechat', "token": wx.getStorageSync('token'), }, success: function (res) { console.log(res) var filePath = res.tempFilePath; console.log(filePath); wx.openDocument({ fileType: 'xlsx', filePath: filePath, success: function (res) { console.log('打开文档成功') }, fail: function (res) { console.log(res); }, complete: function (res) { console.log(res); } }) }, fail: function (res) { console.log('文件下载失败'); }, complete: function (res) { }, }) },
微信文件使用技巧在哪

微信文件使用技巧在哪微信是一款非常常用的社交软件,它不仅可以用于聊天和发送短信,还可以发送文件。
下面我们来介绍一下微信文件使用的一些技巧。
首先,微信可以发送各种类型的文件,如pdf文档、Word文档、Excel表格、PPT演示文稿等。
要发送文件,只需打开聊天界面,点击右下角的加号图标,然后选择“文件”选项。
接下来,我们可以选择要发送的文件,点击发送即可。
其次,微信还支持在聊天界面中预览文件。
当我们接收到文件后,只需点击文件即可进行预览。
预览支持滚动查看和放大缩小等操作,方便我们查看文件内容。
此外,微信还可以在聊天界面中对文件进行编辑。
如果我们接收到的文件需要做一些修改,只需点击文件,在打开的预览界面中点击右上角的编辑按钮即可。
编辑功能包括插入、替换、删除文字和图片等,可以满足一些简单的编辑需求。
另外,微信还支持文件传输助手。
文件传输助手是一个特殊的联系人,我们可以将文件发送给它,然后再将文件转发给其他联系人。
这对于一些需要群发文件的场景非常有用,可以节省我们的时间和精力。
还有一些小技巧可以提高我们在微信中使用文件的效率。
例如,我们可以通过文件管理功能来查找和管理所发送和接收的文件。
只需要在微信中点击我-文件助手即可打开文件管理功能。
另外,我们还可以通过微信云存储功能来备份我们的文件。
只需将需要备份的文件发送给“文件传输助手”,然后在聊天界面中点击文件进行保存即可。
这样,即使更换手机或者意外删除文件,我们仍然可以通过微信云存储找回文件。
总之,微信文件使用技巧多种多样,通过了解和熟练运用这些技巧,我们可以更加高效地使用微信发送和管理文件,提高工作和生活的便利性。
希望以上介绍对大家有所帮助。
微信表情开放平台

微信表情开放平台制作规范表情制作规范表情设计原则1. 1)所提交的表情必须为设计者原创,或者拥有版权。
2. 2)表情应充分考虑微信⽤户发聊天场景,适合聊天中使⽤。
3. 3)表情应⽣动有趣。
4. 4)表情设计不能违反 《微信作品审核标准》。
表情图⽚素材概览准备好表格⾥的图⽚素材,就可以提交表情了。
素材名称数量格式尺⼨(像素)⽂件⼤⼩表情主图16/24GIF 240*240不⼤于500KB 表情缩略图与主图数⽬⼀致PNG 表情专辑:120*120表情单品:240*240表情专辑:不⼤于200KB 表情单品:不⼤于200KB 详情页横幅1PNG 或JPEG 750*400不⼤于500KB 表情封⾯图1PNG240*240不⼤于500KB 聊天⾯板图标1PNG 50*50不⼤于100KB 表情主图在聊天界⾯中发送的图⽚素材要求:1. 1)GIF 格式,240 x 240像素,每张不超过500KB2. 2)数量只能是16或24张3. 3)同⼀套表情主图须全部是动态或全部是静态4. 4)动态表情需设置永久循环播放5. 5)同⼀套表情中各表情风格须统⼀6. 6)同⼀套表情中各表情图⽚应有⾜够的差异表情缩略图在聊天页和详情页展⽰的静态图,与表情主图⼀⼀对应素材要求:1. 1)PNG 格式2. 2)表情专辑缩略图:120 ×120 像素,每张不超过 200 KB3. 3)表情单品缩略图:240 ×240 像素,每张不超过 200 KB4. 4)与主图数量⼀致,⼀⼀对应5. 5)选取能够表现主图的关键帧,如表情含有⽂字,尽量选取包含⽂字的帧表情单品:只需提交表情主图和表情缩略图,并填写含义词,即可提交。
表情主图与缩略图的命名格式表情主图与缩略图命名:1. 1)表情主图和表情缩略图必须按照数字编号进⾏命名2. 2)表情主图和对应的缩略图数字编号命名需保持⼀致,保证表情主图和缩略图⼀⼀匹配3. 3)表情主图命名为:01, 02, 03 ......4. 4)表情缩略图命名为:01, 02, 03 ……表情排序:详情页表情缩略图的布局将按照每个表情的数字序号从左⾄右,从上⾄下进⾏排列,请合理安排每个表情的序号。
麦客表单使用方法

麦客表单使用方法麦客表单是一款强大的在线表单工具,可以帮助用户快速创建、发布和管理各种类型的表单。
无论是问卷调查、活动报名还是数据收集,麦客表单都能满足用户的需求。
下面将详细介绍麦客表单的使用方法。
一、注册登录在开始使用麦客表单之前,首先需要注册一个账号并登录。
用户可以通过搜索引擎找到麦客表单的官方网站,然后点击注册按钮进行账号注册。
注册完成后,使用注册时填写的邮箱和密码进行登录。
二、创建表单登录成功后,用户可以在麦客表单的首页看到“创建表单”的按钮,点击进入表单创建页面。
用户可以选择从模板创建表单,也可以从零开始自定义表单。
麦客表单提供了丰富的表单组件,包括单选题、多选题、文本框、下拉框等,用户可以根据需要选择相应的组件并进行设置。
三、设置表单属性在创建表单时,用户可以设置表单的名称、描述、截止日期等属性。
还可以选择是否需要登录、是否允许多次提交等高级设置。
此外,用户还可以设置表单的样式,包括背景颜色、字体大小等,以使表单更加符合自己的需求。
四、编辑表单内容创建表单后,用户可以对表单进行编辑。
用户可以添加、删除、调整表单组件的顺序,还可以设置每个组件的提示文字、是否必填等属性。
用户还可以对整个表单进行预览,以确保表单的呈现效果符合预期。
五、发布表单编辑完成后,用户可以选择将表单发布到网页、微信公众号、QQ 群等平台。
麦客表单为用户提供了多种发布方式,用户可以根据自己的需求选择合适的方式。
在发布表单时,用户还可以设置访问权限,如需要密码登录或限制特定IP地址访问等。
六、收集数据一旦表单发布成功,用户就可以开始收集数据了。
麦客表单会自动统计和分析收集到的数据,并以表格、图表等形式展示给用户。
用户可以随时查看数据统计结果,并导出数据以便进一步分析和处理。
七、管理表单用户可以在麦客表单的管理页面查看和管理所有创建的表单。
用户可以对表单进行编辑、复制、删除等操作。
此外,用户还可以设置表单的自动回复、查看表单填写记录等功能,以便更好地管理表单。
微信H5页面制作简易教程

【设置动画】
动画设置主要应用于:文字、图片、图形、一键拨号、输入框等组件 设置方法:点击组件→选择“动画”→进入动画设置页面
制作小提示
• 点击预览图标,即可对此页面的 动画设置进行整体预览。
设置是对场景的基 本信息进行设置, 主要包括:场景封 面、场景名称、场 景描述、翻页方式。
点击“场景共享” 和“友情展示”下 拉键,可参加易企 秀官方活动和尾页 设置。
1.点击“文本”后 →即可创建 2.单击文本框 →出现编辑菜单 3.双击文本框 →进入基础编辑
点击“背景”后,选择“背景库”中的背景图 也可点击“上传”上传图片到“我的背景”库
背景编辑
→背景创建后,点击编辑栏上的背景齿轮,即可对背景 进行编辑。 →背景编辑主要包括:剪切、更换、效果(放大、缩 小)、删除。
下载更大的场景二维码 (在“我的推广”里找到二维码,如下图)
“我的场景”管理
• 点击“我的场景”可看到自己创 建的所有场景列表。
• 点击单个场景右下角的齿轮,即 可对此场景进行“设置、编辑、 复制、转送和删除”操作。
• 点击“开放”/“关闭”,对场 景进行开放和关闭。
在微信里分享场景
微信扫一扫场 景二维码→打 开场景→点击 右上角菜单→ 选择分享方式
制作小窍门
资料准备全,图片要清楚 文字要简洁,重点更突出 制作很简单,就看熟练度 场景有创意,谁也挡不住
分享经验 共同成长
点击“音乐”即可创建【背景音乐】
1.【音乐库】为官方提供的音乐素材 2.【外部链接】插入网络音乐链接 3.【我的音乐】自主上传音乐
点击“视频”后,给场景添加网络视频 点击“什么是视频通用代码”,出现详细操作
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
微信小程序实现点击图片放大预览

微信⼩程序实现点击图⽚放⼤预览这个强⼤的API( wx.previewImage() ),接下来我们来讲⼀下微信⼩程序中图⽚点击放⼤预览的实现步骤!思路:1.点击事件2.放⼤3.左右滑动查看上、下⼀张在绑定点击事件的时候我们需要同时获取到点击图⽚的url和这⼀组数据的ID(通过这个id从数据⾥⾯找到你点击的这⼀组数据然后从中取出这⼀组图⽚就可以了)index.wxml<view class='topic_answerImg'><block wx:for='{{item.answerImg}}' wx:key='index' wx:for-item='answerItem'><image bindtap='topic_preview' data-id='{{item.id}}' data-url='{{answerItem}}' class='topic_answer_itemImg' src='{{answerItem}}'></image></block></view>注意:上⾯获取的ID是这⼀组数据的id不是这个图⽚的idindex.wxss.topic_answerImg{width: 100%;display: -webkit-box;display: -webkit-flex;flex-wrap: wrap;}.topic_answer_itemImg{width: 210rpx;height: 210rpx;margin-right: 30rpx;margin-bottom: 30rpx;}.topic_answer_itemImg:nth-of-type(3n){margin-right: 0;}index,js//预览图⽚topic_preview: function(e){var that = this;var id = e.currentTarget.dataset.id;var url = e.currentTarget.dataset.url;var previewImgArr = [];//通过循环在数据链⾥⾯找到和这个id相同的这⼀组数据,然后再取出这⼀组数据当中的图⽚var data = that.data.topic_recomData;for (var i in data) {if (id == data[i].id) {previewImgArr = data[i].pic;}}wx.previewImage({current: url, // 当前显⽰图⽚的http链接urls: previewImgArr // 需要预览的图⽚http链接列表})},这样就可以点击图⽚进⾏预览。
微信小程序uploader上传文件并提交表单数据并在订单详情中显示图片和预览图片

微信⼩程序uploader上传⽂件并提交表单数据并在订单详情中显⽰图⽚和预览图⽚背景公司客户要求在订单中添加⽂件上传功能,就开始查阅资料之旅了,微信⼩程序扩展能⼒中有现成的⽂件上传组件uploader可以使⽤,⽽这个项⽬是在表单中添加上传图⽚功能,因此需要考虑⼀些代码逻辑。
⾸先,刚开始忽略了逻辑问题,直接在上传⽂件的时候通过接⼝提交到后台,接着遭到了质疑:“如果⽤户没提交表单,上传的图⽚就已经到后台了,有点不合逻辑吧”然后,重新整理逻辑,先把图⽚临时缓存⼀下,提交表单的时候,拿到缓存数据,通过接⼝把图⽚提交到后台,再把表单数据提交到后台(两个接⼝是分开的,后台给的,就这样⽤呗)uploader简介uploader是微信⼩程序WeUI组件库中的⼀个图⽚上传的组件,可以在⼩程序开发⽂档中--扩展能⼒--表单组件中找到相关⽤法。
这是⼀个集合了图⽚选择、上传、预览、删除的完整组件,属性定义也⽐较全⾯,可以⾃定义上传个数,有上传成功提醒和失败提醒,点击预览功能等,基本可以涵盖图⽚⽂件上传的所有功能要求。
⽤起来也很⽅便,在json⽂件中加⼊以下引⽤(可在官⽅⽂档找到),然后在wxml⽂件中直接引⼊该组件就⾏,使⽤起来很⽅便{"usingComponents": {"mp-uploader": "weui-miniprogram/uploader/uploader"}}官⽅⽂档提供了简单的使⽤案例,如图所⽰附上官⽅地址:https:///miniprogram/dev/extended/weui/uploader.html官⽅提供的这部分代码⾥⾯其实只需要补充uplaodFile上传⽅法调⽤后台上传图⽚的接⼝,上传功能就可以使⽤了,这算是⼀个可⽤的完整demo。
实际使⽤起来,还是需要完善⼀下,废话不多说,直接上代码~⽤法与代码1.在json⽂件中引⼊组件"usingComponents": {"mp-uploader": "../../weui/uploader/uploader",}2.在wxml⽂件中引⼊暂时只需要上传⼀张图⽚,设置max-count等于1即可⽂字版:<view class="upload bg1 w90 box-shadow1 mar-ao p10 mar-tp10"><view class="message w100 p10 bor-bottom " style="color:#444">上传附件</view><view class="page__bd" style="padding:0 10px;"><mp-uploader binddelete="deleteFile" bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}"upload="{{uplaodFile}}" files="{{files}}" max-count="1" title=""></mp-uploader><!-- max-size="{{5*1024}}" --></view>3.在js⽂件中写对应⽅法添加官⽅demo的内容,并修改对应⽅法,直接贴图:修改uplaodFile⽅法,调⽤resolve({urls})⽅法设置上传成功状态,保存临时⽂件⽬录tempFilePaths,后⾯提交后台时再来拿数据上传⽂件的实现,后⾯表单提交时调⽤表单提交部分,先将上传的图⽚提交到后台,再把表单数据提交⽂字版://------------------附件上传开始------------------------chooseImage: function (e) {var that = this;wx.chooseImage({count: 9,sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认⼆者都有success: function (res) {tempFilePaths = res.tempFilePaths;// 返回选定照⽚的本地⽂件路径列表,tempFilePath可以作为img标签的src属性显⽰图⽚ that.setData({files: that.data.files.concat(res.tempFilePaths)});}})},previewImage: function (e) {wx.previewImage({current: e.currentTarget.id, // 当前显⽰图⽚的http链接urls: this.data.files // 需要预览的图⽚http链接列表})},selectFile(files) {uploadArr = [];uploadIndex = 0;for(var i=0;i<files.tempFilePaths.length;i++){uploadArr.push(files.tempFilePaths[i])}console.log(uploadArr,'9999999')// uploadArr = files.tempFilePaths// 返回false可以阻⽌某次⽂件上传},// 缓存⽂件uplaodFile(files) {console.log('upload files', files);var that = this;// ⽂件上传的函数,返回⼀个promisereturn new Promise((resolve, reject) => {const tempFilePaths = files.tempFilePaths;that.setData({filesUrl: tempFilePaths})var object = {};object['urls'] = tempFilePaths;resolve(object);})},//上传单个⽂件uploadFile(url, filePath) {return new Promise((resolve, reject) => {wx.uploadFile({url: url, //仅为⽰例,⾮真实的接⼝地址filePath:filePath,name: 'file',// formData: param,success (res){ //上传成功console.log(res)//成功调⽤接⼝resolve(JSON.parse(res.data));},fail(err){console.log(err)wx.showToast({ title: '请求失败,请刷新后重试', icon: 'none' });reject(err)}})})},uploadError(e) {console.log('upload error', e.detail)},uploadSuccess(e) {console.log('upload success', e.detail)},formSubmit:function() {let uploadUrl = '你的后台接⼝'let filePath = uploadArr[uploadIndex]this.uploadFile(uploadUrl,filePath).then((res) => { //上图图⽚并保存表单 if (res.Code == "Success") {wx.showToast({title: '添加成功'});wx.navigateBack({ //返回上⼀页delta: 1,})}})wx:wx.request({url: '你的后台接⼝',method: "POST",data: that.data.form,header: {'Content-Type': 'application/json'},success: (res) => {console.log(res);if (res.data.code == '200') {wx.setStorageSync('detailsList', []);that.setData({pinLeiListData:[]});Toast({type: 'success',message: '提交成功',onClose: () => {wx.reLaunch({url: "/pages/index/index",})},});}else if(res.data.code == '400'){Toast({type: 'fail',message: res.data.message,duration:4000});}},})},欢迎留⾔指正!。
手机分享带有预览效果的链接

手机分享带有预览效果的链接
作者:天涯衰草
来源:《电脑爱好者》2018年第16期
当我们在QQ里分享一个链接后,QQ客户端都会自动对链接的内容进行读取,从而形成一个有预览内容的提示框,方便其他用户在点击链接之前就知道这个链接的大致内容。
手机中的少数浏览器也有类似的效果,那么对于某些APP(如微信)没有这种效果的时候又该怎么操作呢?
首先在手机系统里面安装一款名为“魔法分享”的应用(下载地址:https:
//0x9.me/9vG6L),以后通过它就可以生成带有预览效果的链接。
比如我们在微信朋友圈中打开一个网友分享的链接,打开以后在浏览窗口点击右上角的更多按钮。
在弹出的对话框中点击“复制链接”命令,这样这个网页链接就复制到系统的剪切板里面了(图1)。
现在打开安装的“魔法分享”应用,在窗口点击右下角的按钮,在弹出的菜单选择“从粘贴板分享”命令。
接下来应用就会对链接中的内容进行分析,从而产生一个包括链接标題、正文导语等信息在内的预览窗口(图2)。
如果分享的链接里面还包括有图片的话,那么在预览窗口中还可以看到图片的缩略图。
最后点击预览窗口中的“分享到微信”按钮,就可以分享一个带有预览效果的分享链接(图3)。
而且所有生成的预览效果链接都会保存在应用的列表中,这样用户可以在需要的时候快速进行分享。
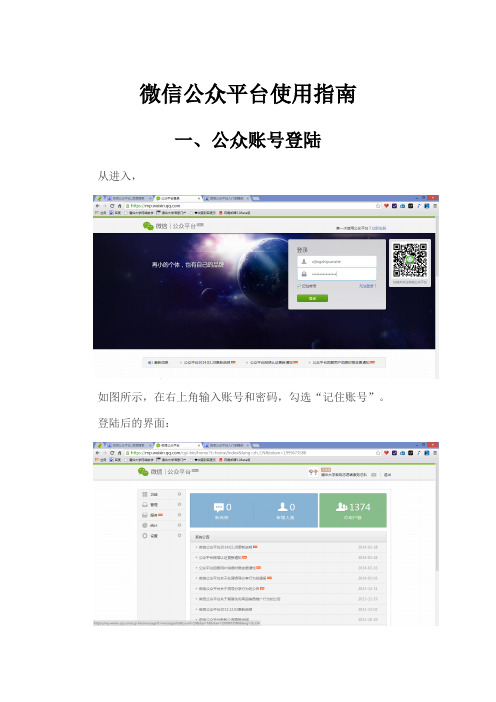
【最新】微信公众平台使用指南

微信公众平台使用指南一、公众账号登陆从进入,如图所示,在右上角输入账号和密码,勾选“记住账号”。
登陆后的界面:首页上方会显示是否有新消息和新增人数,以及此刻的总用户数。
下方是一些系统公告。
在左侧则是全部的操作菜单。
二、功能在左侧菜单最上方的就是“功能”,共分为两种:群发功能与高级功能。
1、群发功能点击“群发功能”后,会出现以下界面:(1)群发消息菜单。
一个是新建群发消息,一个是查看已经群发的消息历史记录。
(2)每天只能发1条消息。
(3)群发消息类型。
可选择文字、语音、图片、视频和图文消息类型。
(4)当选错群发内容时,可以点击选项卡重新选择。
(5)“已发送”主要是用来记录已经群发的消息,状态一项会显示正在群发和发送成功,或者发送失败,现在群发消息经常会延迟10分钟。
(6)用户比较喜欢的是晚上6点到10点接收消息,因为这个时候处在下班路上或者在家休息,状态比较放松,适合阅读消息。
所以如果要发消息,务必在晚上22点之前发送出去。
2、高级功能点击公众平台后台导航的“高级功能”就可以进入,该页面有两个模式选择,分别为“编辑模式”和“开发模式”,如下图:我们默认为编辑模式,点击进入,如下图:编辑模式开关。
点击开启后,下面两个区域才会有设置和启用按钮●自动回复开关。
点击启用后可以使用用户关注自动回复、用户默认回复和用户关键字回复功能。
●自定义菜单开关。
点击启用后可以使用自定义菜单,利用自定义菜单给用户更好体验。
(1)自动回复介绍自动回复是微信官方为没有开发能力的公众账号的强大工具,灵活使用自动回复功能不但可以引导用户进行自助信息获取,还可以提升用户使用体验,甚至可以完成一些复杂的交互功能,启用自动回复后点击“设置”按钮进入自动回复设置页面,如下图:●被添加自动回复是指用户关注公众账号时,公众账号自动发送的欢●消息自动回复是指用户发送消息时关键字自动回复不能匹配时的默认回复;[注意]:被添加自动回复和消息自动回复的消息设置框是一样的,只支持文字、语音、图片和视频回复,文字最多300个字符,英文汉字一样计算,语音、图片和视频从素材库选取。
微信小程序实现图片上传、删除和预览功能的方法

微信⼩程序实现图⽚上传、删除和预览功能的⽅法本⽂实例讲述了微信⼩程序实现图⽚上传、删除和预览功能的⽅法。
分享给⼤家供⼤家参考,具体如下:这⾥主要介绍⼀下微信⼩程序的图⽚上传图⽚删除和图⽚预览布局<view class="img-v"><view class="img" wx:for="{{imgs}}" wx:for-item="item" wx:key="*this"><image src="{{item}}" data-index="{{index}}" mode="aspectFill" bindtap="previewImg"></image><view class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></view></view><view class="upload-img-btn" bindtap="chooseImg"></view></view>JS处理data: {imgs: []},// 上传图⽚chooseImg: function (e) {var that = this;var imgs = this.data.imgs;if (imgs.length >= 9) {this.setData({lenMore: 1});setTimeout(function () {that.setData({lenMore: 0});}, 2500);return false;}wx.chooseImage({// count: 1, // 默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认⼆者都有success: function (res) {// 返回选定照⽚的本地⽂件路径列表,tempFilePath可以作为img标签的src属性显⽰图⽚var tempFilePaths = res.tempFilePaths;var imgs = that.data.imgs;// console.log(tempFilePaths + '----');for (var i = 0; i < tempFilePaths.length; i++) {if (imgs.length >= 9) {that.setData({imgs: imgs});return false;} else {imgs.push(tempFilePaths[i]);}}// console.log(imgs);that.setData({imgs: imgs});}});},// 删除图⽚deleteImg: function (e) {var imgs = this.data.imgs;var index = e.currentTarget.dataset.index;imgs.splice(index, 1);this.setData({imgs: imgs});},// 预览图⽚previewImg: function (e) {//获取当前图⽚的下标var index = e.currentTarget.dataset.index;//所有图⽚var imgs = this.data.imgs;wx.previewImage({//当前显⽰图⽚current: imgs[index],//所有图⽚urls: imgs})}希望本⽂所述对⼤家微信⼩程序开发有所帮助。
微信调查问卷怎么做

现在,许多人经常发布问卷以帮助理解客户或用户的想法。
发布问卷后如何使用微信创建问卷以及如何进行统计。
因此,本文介绍了以下方法,希望对您有所帮助。
如何在微信上创建问卷/如何发布统计数据?工具/原材料腾讯问卷方法/步骤之一在手机上打开微信,搜索并输入[腾讯问卷]即可打开并关注。
如何在微信上创建问卷/如何发布统计数据?二注意后,进入页面并单击创建调查表。
如何在微信上创建问卷/如何发布统计数据?三出现子菜单,并根据您自己的需要选择调查表模式,例如:使用模板创建。
如何在微信上创建问卷/如何发布统计数据?四个进入页面并选择登录方式,如微信登录。
如何在微信上创建问卷/如何发布统计数据?五进入页面并选择问卷模板,例如食品健康。
如何在微信上创建问卷/如何发布统计数据?六进入模板列表页面,然后选择要使用的模板,例如服务质量。
如何在微信上创建问卷/如何发布统计数据?在窗口中,单击预览以查看调查表。
如何在微信上创建问卷/如何发布统计数据?进入预览页面,向下滑动页面,查看调查问卷标题,然后单击使用。
如何在微信上创建问卷/如何发布统计数据?进入编辑问卷页面,然后单击编辑以编辑问题。
单击标题以编辑问题。
如何在微信上创建问卷/如何发布统计数据?进入编辑问题页面以编辑问题的标题和选项。
如何在微信上创建问卷/如何发布统计数据?返回编辑调查表页面并向下滑动页面。
您还可以添加问题并编辑调查表的结论。
如何在微信上创建问卷/如何发布统计数据?之后,返回页面并单击右上角的开始回收以发布调查表。
如何在微信上创建问卷/如何发布统计数据?进入页面,向下滑动页面,可以看到所有调查问卷问题,以便成功创建调查问卷,可以单击右上角的三个点。
如何在微信上创建问卷/如何发布统计数据?当窗口出现时,可以通过链接将问卷发送给朋友。
如何在微信上创建问卷/如何发布统计数据?返回页面,输入我的调查表,然后单击调查表。
如何在微信上创建问卷/如何发布统计数据?在窗口中,单击在线统计信息以发布统计信息。
微信使用说明手册完整版免费教程

微信使⽤说明⼿册完整版免费教程微信⼿册⽬录怎样使⽤摇⼀摇? (3)我的⼿机能玩摇⼀摇吗? (3)怎样使⽤摇⼀摇功能 (3)微信相关流量问题 (6)1.微信收费吗? (6)2.玩微信会消耗多少流量? (7)3.微信后台运⾏时会消耗多少流量? (8)4.为什么塞班版微信退出后会⾃动启动? (8)5.为什么iPhone版微信使⽤cmwap时显⽰未连接? (8)6.在哪⾥可以查看微信所消耗的流量? (8)怎样使⽤视频功能? (8)我的⼿机能玩视频功能吗? (8)如何拍摄并发送视频? (9)如何接收并播放视频? (12)如何查看附近使⽤微信的⼈? (13)我能查看附近的⼈吗? (13)在哪⾥可以查看附近使⽤微信的⼈? (13)怎样使⽤QQ离线消息插件? (19)怎样才能使⽤上此功能? (19)怎样开始使⽤? (19)启⽤QQ离线消息插件后,在哪⾥查看QQ好友发来的消息? (21)对⽅在电脑QQ上看到回复的内容 (24)怎样查看正在使⽤微信的QQ好友、⼿机通讯录好友? (26)怎样才能使⽤上此功能? (26)如何查看QQ好友? (27)如何查看⼿机通讯录好友? (29)怎样使⽤微信对讲功能和微博发图助⼿? (32)什么版本⽀持? (32)如何使⽤对讲功能? (32)如何使⽤微博发图助⼿? (34)怎样使⽤微信收发腾讯微博中的私信? (40)怎样才能使⽤上此功能? (40)我在微信哪⾥能看到微博好友? (40)我在微信⾥如何发起私信?私信发到哪⾥去了? (41)我如何在微信中收到私信? (44)我回复的私信到哪⾥去了? (46)微信中⽀持给私信发图,对⽅收到的是什么效果? (47)什么是微信? (49)我能⽤微信⼲什么? (49)微信收费吗? (49)微信对讲有距离限制吗? (49)如何注册我的微信帐号? (49)明明密码是正确的,为什么还提⽰⽤户名或密码错误? (49)忘记密码,如何找回? (49)我的QQ号会让好友看到吗? (49)我的微信号和昵称有什么区别? (49)如何找到我的好友? (50)怎么删除聊天记录? (50)我如何知道对⽅是否阅读了我的信息? (50)我退出客户端以后还能收到消息吗? (50)怎样使⽤摇⼀摇?我的⼿机能玩摇⼀摇吗?⽬前微信3.0以上版本⽀持摇⼀摇功能。
2024版微信小程序基础ppt课件

应用场景及案例分析
拼多多小程序
拼多多通过小程序实现了电商购物的全流程体验,包括商品浏览、购买、支付等。借助小程序的便捷 性和用户群体优势,拼多多成功吸引了大量用户并实现快速增长。
美团外卖小程序
美团外卖通过小程序为用户提供餐饮外卖服务。用户可以在小程序中浏览餐厅和菜品、下单支付并享 受送餐服务。美团外卖小程序的便捷性和实用性赢得了用户的青睐。
提交审核、发布上线等后续操作指南
提交审核流程详解
详细阐述小程序提交审核的流程,包括准备审核材料、填 写审核信息、提交审核申请等。
审核常见问题及解决方案
列举在提交审核过程中可能遇到的问题,如审核失败、审 核时间过长等,并提供相应的解决方案和技巧。
发布上线操作指南
指导如何将通过审核的小程序发布上线,包括设置小程序 版本、选择发布范围、发布操作等。同时介绍如何管理已 发布的小程序,如更新版本、暂停服务等。
定期更新与优化
根据用户反馈和数据分析,定期更新小程序 并优化界面设计和用户体验。
06
网络请求与数据处理方案探讨
网络请求方式选择及实现过程演示
HTTP请求
01
使用`wx.request`发起HTTP请求,支持GET和POST方法。演示
如何设置请求参数、请求头以及处理响应数据。
WebSocket通信
微信小程序优势与特点
用户群体庞大
微信拥有超过十亿的用户群体, 为小程序提供了巨大的潜在用户 基础。
跨平台支持
小程序可在iOS和Android等主流 移动操作系统上运行,无需针对 不同平台开发多个应用。
微信小程序优势与特点
开发成本低
相对于原生应用,小程序的开发成本更低,维护更容易。
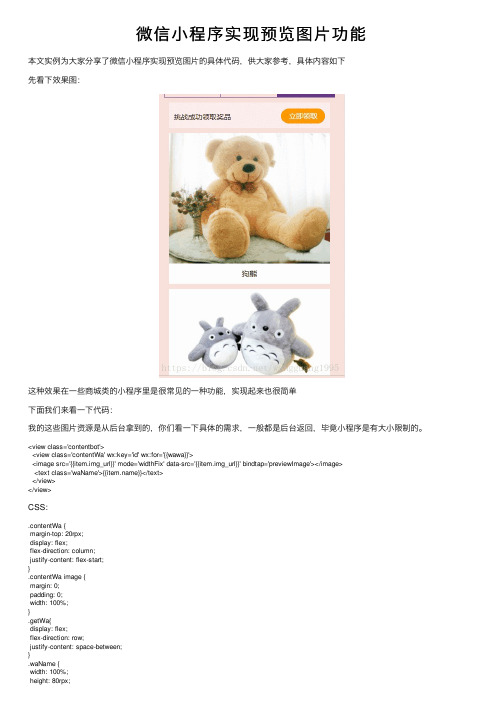
微信小程序实现预览图片功能

微信⼩程序实现预览图⽚功能本⽂实例为⼤家分享了微信⼩程序实现预览图⽚的具体代码,供⼤家参考,具体内容如下先看下效果图:这种效果在⼀些商城类的⼩程序⾥是很常见的⼀种功能,实现起来也很简单下⾯我们来看⼀下代码:我的这些图⽚资源是从后台拿到的,你们看⼀下具体的需求,⼀般都是后台返回,毕竟⼩程序是有⼤⼩限制的。
<view class='contentbot'><view class='contentWa' wx:key='id' wx:for='{{wawa}}'><image src='{{item.img_url}}' mode='widthFix' data-src='{{item.img_url}}' bindtap='previewImage'></image><text class='waName'>{{}}</text></view></view>CSS:.contentWa {margin-top: 20rpx;display: flex;flex-direction: column;justify-content: flex-start;}.contentWa image {margin: 0;padding: 0;width: 100%;}.getWa{display: flex;flex-direction: row;justify-content: space-between;}.waName {width: 100%;height: 80rpx;line-height: 80rpx;font-size: 30rpx;text-align: center;background: #fff;display: inline-block;}JS://预览图⽚previewImage: function (e) {var current = e.target.dataset.src;var imgList = [];for (let i = 0; i < this.data.wawa.length; i++) {imgList.push(this.data.wawa[i].img_url);}wx.previewImage({current: current,//当前点击的图⽚链接urls: imgList//图⽚数组})},以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
调用微信图片预览功能

调⽤微信图⽚预览功能function getSignatureInfo1(list, item) {$.ajax({type: 'post',dataType: 'json',cache: false,timeout: 50000,url: '', // 获取签名的地址data: {pageUrl: location.href.split('#')[0]},success: function (data) {wxSignInfo = {debug: false, // 开启调试模式,调⽤的所有api的返回值会在客户端alert出来,若要查看传⼊的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appid, // 必填,公众号的唯⼀标识timestamp: data.timestamp, // 必填,⽣成签名的时间戳nonceStr: data.nonceStr, // 必填,⽣成签名的随机串signature: data.signature, // 必填,签名,见附录1jsApiList: ['chooseImage','uploadImage','previewImage'] // 必填,需要使⽤的JS接⼝列表,所有JS接⼝列表见附录2};wx.config(wxSignInfo);wx.ready(function(){ //调⽤拍照wx.previewImage({current: '`${ossUrl}${item}`', // 当前显⽰图⽚的http链接urls: list, // 所有图⽚success: function (res) {},fail: function(re){wx.getNetworkType({success: function (res) {newNet = workType; // 返回⽹络类型2g,3g,4g,wifi}});}});});wx.error(function (res) {$('body').attr('style', 'overflow: hidden');fnLayerBox('微信签名有误')return false;});}});};。
微信小程序实现文件预览

微信⼩程序实现⽂件预览微信⼩程序的⽂件预览,供⼤家参考,具体内容如下微信⼩程序的⽂件预览需要先使⽤wx.downloadFile下载⽂件,然后使⽤下载⽂件的临时路径通过wx.openDocument进⾏⽂件的预览wxml代码:<button bindtap='preview'>简历预览</button>js代码://简历预览preview: function () {var that = this;console.log("简历预览")//这⾥的value是先在data⾥⾯初始化,然后我根据⽤户切换单选框,获取的简历⽂件的主键idconsole.log(this.data.value)var id = that.data.value;if (id == "") {wx.showModal({title: '',content: '请选择⼀份简历',showCancel: false,confirmColor: "#FFB100"})} else {//先通过简历的主键id,查询简历路径(⼤家可以根据⾃⼰的需求来传数据)wx.request({url: app.globalData.url + "/api/interview/queryFilePath",data: {id: id},method: 'POST',header: { "content-type": "application/x-www-form-urlencoded" },success: function (res) {console.log(res.data)that.setData({path: res.data.path,type: res.data.type})//下载简历wx.downloadFile({url: app.globalData.url + that.data.path,success: function (res) {var filePath = res.tempFilePathconsole.log(filePath)//预览简历wx.openDocument({filePath: filePath,fileType: that.data.type,success: function (res) {console.log("打开⽂档成功")console.log(res);},fail: function (res) {console.log("fail");console.log(res)},complete: function (res) {console.log("complete");console.log(res)}})},fail: function (res) {console.log('fail')console.log(res)},complete: function (res) {console.log('complete')console.log(res)}})}})}},为⼤家推荐现在关注度⽐较⾼的微信⼩程序教程⼀篇:⼩编为⼤家精⼼整理的,希望喜欢。
微信小程序点击图片实现长按预览、保存、识别带参数二维码、转发等功能

微信⼩程序点击图⽚实现长按预览、保存、识别带参数⼆维码、转发等功能1.多张图⽚循环渲染后预览、保存、识别带参数⼆维码wxml页⾯<view wx:for=“{{imgalist}}” wx:for-item=“image” class=“previewimg”><image src=“{{image}}” data-src=“{{image}}” bindtap=“previewImage”></image></view>js页⾯Page({data: {imgalist: [‘/video/test.png','/video/test.png'],},previewImage: function (e) {wx.previewImage({current: this.data.imgalist, // 当前显⽰图⽚的http链接urls: this.data.imgalist // 需要预览的图⽚http链接列表})},})2.单张图⽚预览、保存、识别带参数⼆维码<!–pages/dis_dil/dis_d5.wxml–><text class=‘search_no'>点击可保存及分享⼆维码</text><view class=‘view_img' ><image class=‘img' bindtap=“previewImage” src=‘{{scene}}'></image></view>// pages/dis_dil/dis_d5.jsvar app = getApp();Page({data: {scene: ”},onLoad: function (options) {var that = thisvar scene_img = ” //这⾥添加图⽚的地址that.setData({scene: scene_img})},previewImage: function (e) {wx.previewImage({urls: this.data.scene.split(‘,')// 需要预览的图⽚http链接使⽤split把字符串转数组。
必学微信文章预览链接失效解决办法(亲测有效)

必学微信⽂章预览链接失效解决办法(亲测有效)
这⼀变动看似不⼤,但实际给新媒体⼩编的⽇常运营推⼴带来了不少⿇烦。
⽐如当⼀个新热点
出现时,虽然所有新媒体⼩编都⾼潮的要飞起来,但第⼀个想到的⼀定还是借势推⼴,借助热
点的⼤流量,为⾃家品牌和产品做推⼴引流。
不过订阅号每天只能发⼀条推送,⼀般情况内容都是有固定栏⽬的,是有推⼴KPI的,不能随便
想发什么就发什么,⼀个⽉只能发四次的服务号就更别说了。
所以在链接还未“临时化”之前,情况通常是这样的:⼩编们洋洋洒洒甩出千字长⽂往素材库⾥⼀
放,预览到⼿机便可以开始到处发⽂章链接打⼴告了,有时⼀天好⼏个热点也不怕,不过是多
新建⼏个⽂章素材罢了。
可是现在的预览链接变成了临时链接,只要⽂章被预览500次或12⼩时之后便会失效,这可怎么
办,这热点还怎么借了?
别着急,今天⼩编介绍⼀种不⽤发布⽂章也可获得永久链接的⽅法,往下看。
预览链接失效解决办法
1. 通过“关键词⾃动回复”获得永久链接
⾸先,在“素材管理”中新建图⽂消息,把要做分享推⼴的⽂章导⼊其中。
然后,在“⾃动回复”中的“关键词⾃动回复”,添加⼀个关键词回复设置,将刚才新建的图⽂消息
设置成回复内容,并保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
日期项目类养生类旅游类周一标题:钻石领域 · 不至于想象网址:http://mp.weixin.qq.com/s?__biz=MjM5NTMwNDU0MA==&mid=200192080&idx=1&sn=dabe417fc3e9c0dba054fcb1738e065a&scene=3#rd内容介绍:介绍项目别墅标题:你的懒可能是种病,9种懒惰竟有助长寿!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200156102&idx=3&sn=83b95909e9eb0ff306264bbff30c7755&scene=3#rd,内容:怎样懒才能长寿标题:最值得奢旅的十个海岛!含交通、住宿攻略!网址:http://mp.weixin./s?__biz=MjM5NzQ4Mzc2MQ==&mid=200402365&idx=3&sn=86c1f32e258c3070a8843b896fca4cf1&scene=3#rd,内容:去往这些地方的方周二标题:80后月光族贷款买房全攻略,网址:http://mp.weixin.qq.com/s?__biz=MjM5NDgxNjM1MQ==&mid=200172535&idx=6&sn=7904274a4184aeae2d33160b2bf0ba3d&scene=3#rd,内容:80后怎么买长寿城的房子标题:春夏之交湿邪重,祛湿养生莫延误!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200156102&idx=1&sn=c910b8adc81259970bf93d572b0d1101&scene=3#rd内容:湿邪的原因,检测方法、应对方法标题:绝美中国,网址:http://mp.weixin./s?__biz=MzA3MjE4NzUyOQ==&mid=200213280&idx=2&sn=d4556564c6aa333d2eb7f28f054064ff&scene=3#rd,内容:中国绝美景色介绍周三标题:品质大盘给您优质生活。
网址:http://mp.weixin.qq.com/s?__biz=MjM5ODI4MjIwMA==&mid=200291256&idx=1&sn=00b2af711c5789acf0270c01b3942692&scene=3#rd,内容:介绍长寿城品质标题:地沟油无处不在,吃完后如何排毒!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200150583&idx=2&sn=13a217867d9ecc86d029e53a1adbbc75&scene=3#rd内容:怎么排出体内有害物质标题:CNN评出中国最美景点,你知道几个?网址:http://mp.weixin./s?__biz=MjM5NTgwNTUwMA==&mid=201358648&idx=2&sn=b346868e6b17fa2268a1332859efb13f&scene=3#rd,内容:景点介绍周四标题:我住长寿城,你呢?网址:http://mp.weixin.qq.com/s?__biz=MjM5ODI4MjIwMA==&mid=200283001&idx=1&sn=c2f684453e015abb295d98141667c958&scene=3#rd,内容:生活场景式介绍长寿城标题:人老脚先衰?“第二心脏”脚的养生秘诀!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200150583&idx=1&sn=02af49f190bfa7a01cafb9b29b945f60&scene=3#rd,内容:怎么保养脚标题:全球排名前10的濒危景点!网址:http://mp.weixin./s?__biz=MjM5NTgwNTUwMA==&mid=201262778&idx=3&sn=d5231104be1e0b7495407e5438b438bf&scene=3#rd,内容:景点特色周五标题:唐僧师徒变成土豪后……网址:http://mp.weixin.qq.com/s?__biz=MjM5NTgwNTUwMA==&mid=201358648&idx=1&sn=d06d28cdd5f795948c8922aa5a80fdb7&scene=3#rd,内容:师徒四人炫富,买长寿城标题:常翘二郎腿竟有七大危害,你一定要注意好好坐!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200148643&idx=2&sn=c4ad28f6ef3cf031e3fd3cfb681ce2fc&scene=3#rd,内容:跷二郎腿引发的问题标题:想打出更多的8888888,那就去这些地方吧!网址:http://mp.weixin./s?__biz=MjM5NTgwNTUwMA==&mid=201254436&idx=2&sn=2a7f4f36a03fad171b721e1f304b4cf6&scene=3#rd,内容:生态旅游好去处周六标题:长寿城教你户型小窍门,网址:http://mp.weixin.qq.com/s?__biz=MjM5NzI4NzI3Mg==&mid=200281048&idx=1&sn=028750cdd3abc37c032e19681bf3596e&scene=3#rd。
内容:户型的一些窍门,以此来介绍长寿城的户型标题:瘀血是生命的隐形杀手,活血化瘀常吃10种食物!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200148643&idx=1&sn=ebc916ded58d193e44f49d1bc113de80&scene=3#rd,内容:哪些食物能活血化瘀标题:武侠迷必去的国内十大旅游胜地,转给小伙伴!网址:http://mp.weixin./s?__biz=MjM5NTgwNTUwMA==&mid=201245875&idx=1&sn=c2aa1204200100102b764759d65f9e81&scene=3#rd,内容:著名武侠影视拍摄周日标题:中国长寿城排号倒计时,网址:http://mp.weixin.qq.com/s?__biz=MjM5NTAwOTEwMQ==&mid=200187256&idx=1&sn=24921b272e8a6db15d833a80bdb4dd43&scene=3#rd,内容,突出项目区位,规划,释放排号信息标题:吃全谷杂粮的10大好处!网址:http://mp.weixin.qq.com/s?__biz=MzA5ODA3OTkxNg==&mid=200147024&idx=2&sn=e26d3f71e695fdef61b5062fdf6d9db4&scene=3#rd,内容:吃杂粮的好处标题:继续探访舌尖上的美食,网址:http://mp.weixin./s?__biz=MjM5NTgwNTUwMA==&mid=201237908&idx=1&sn=ca80b933a860ee42e43cb2c6ab881141&scene=3#rd,内容:各地美食生活类商业类标题:手机七宗罪:手机调震动更易产生手机依赖症!网址:http://mp.weixin.q /s?__biz=MzA5 ODA3OTkxNg==&mid=2 00156102&idx=2&sn= 0b2af3ba42763ceb98 5697a40a865e47&scene=3#rd内容:手机所带来的各种问题标题:鉴定化妆品质量的技巧大全,网址:http://mp.weixin. /s?__biz=Mj M5MzQ0MjE4NA==&am p;mid=200201529&a mp;idx=6&sn=3 8d4b1f9754ad007ea 44052d51bf6440&sc ene=3#rd,内容:如何鉴定化妆品标题:中国式纠结,总结很精辟!网址:http://mp.weixin.q /s?__biz=MzA5 MTA0NzMzOQ==&mid=2 00254745&idx=6&sn= 94fc681d9b5405f9f1 c0ea5db130d912&sce ne=3#rd内容:例举中国的一些怪现象标题:【欣赏篇】52款超酷摩托车,一次看个够吧,网址:http://mp.weixin. /s?__biz=Mj M5MzQ0MjE4NA==&am p;mid=200201529&a mp;idx=7&sn=0 91f1cfb84eecc9cae 72d9c5b5afcdb3&sc ene=3#rd,内容:多款靓车欣赏标题:母乳竟然“毒死”宝宝,看完你就明白了!网址:http://mp.weixin.q /s?__biz=MzA5 MTA0NzMzOQ==&mid=2 00251337&idx=6&sn= 47d8fb5ed9e94bbbea bcebc9d4448d81&sce ne=3#rd内容:生气产生的一些病症标题:迪拜的王子和公主们,长相逆天了!网址:http://mp.weix /s?__biz =MjM5MzQ0MjE4NA== &mid=20020152 9&idx=1&s n=6793cfc9e43aca2 da85bc0921184552d &scene=3#rd,内容:多位王子公主的点评标题:毁掉一个孩子只需7步,家长止步!网址:http://mp.weixin.q /s?__biz=MjM5 Njk4NTQxMg==&mid=2 00145058&idx=7&sn= 121c2678cb9b16b740 f6638c0ffa0f58&sce ne=3#rd内容:那些事会影响孩子标题:合伙做生意怎样才能长久?网址:http://mp.weixin. /s?__biz=Mz A4NDQ1ODYyNQ==&mi d=200150067&idx=3 &sn=97bc7039ab07e 0180169e07bb370bb 4c&scene=3#rd,内容:怎样合作才长久标题:避孕套你以为只是避孕套?看到第一个就跪了!!网址:http://mp.weixin.q /s?__biz=MzA3 MjEwNTkzNg==&mid=2 00235655&idx=7&sn= 933cb6579a9085eb5e 6e3129164ef4f7&sce ne=3#rd内容:安全套趣味用法标题:骂到你成功,你敢看完吗?网址:http://mp.weixin. /s?__biz=Mj M5NzgzOTgxNA==&mi d=200127936&idx=3 &sn=05ab7d6f3626b 6669982736d5d0edb 6c&scene=3#rd,内容:为什么没成功,你都有哪些接口标题:牙膏的35种妙用,值得收藏网址:http://mp.weixin.q /s?__biz=MjM5 Njk4NTQxMg==&mid=2 00140444&idx=4&sn= d7593407632f5bef68 654086ac53a2e5&sce ne=3#rd,内容:利用牙膏解决生活小问题标题:不动产,也许要动一动了!【2016】网址:http://mp.weixin. /s?__biz=Mj M5MDMxMTc0Mw==&am p;mid=200290587&a mp;idx=1&sn=6 cc9bcae7a4ec7de5b 859601b44695ce&sc ene=3#rd,内容:不动产登记的一些问题标题:可救命的方法,存在手机里,情急之下不妨一试!网址:http://mp.weixin.q /s?__biz=MjM5 MzQ4MTMwMQ==&m id=200163178&i dx=4&sn=d67127 90600cff8b171f0262 f28db39a&scene=3#r d,内容:急救方法标题:致30+的你,网址:http://mp.weixin. /s?__biz=Mj M5NjEwNzgyMA==&am p;mid=200323412&a mp;idx=1&sn=a b056e503fdbf2b80f d89ca3d5b85f5f&sc ene=3#rd,内容:三十岁该明白的的道理。
