用户体验UE:用户体验友好的量化法
用户体验UE:用户体验友好是什么

导读:用户体验是什么?在一次和咨询项目的客户大型的会议上探讨组织的用户体验体制配置,关于很多环节争执不下。
经过几轮探讨,才发现原来在这个基本概念的理解上存在一点差异,结果在探讨执行环节时放大成了较大的问题。
8、9年前叫美工, 6、7年前叫交互, 4、5年前叫可用性,现在叫用户体验。
这是一种进化,进化的驱动力是市场产品的竞争,进化的方向是用户体验工作的系统化。
当前,很多组织虽然都以用户体验相称,但大多没有完全回归其应有之义。
用户体验是什么看起来好象是老调重弹,对于很多从事多年UX工作的同行来说,可能觉得这个基本概念似乎已经成为一种共识,没什么好说的了。
但在一次和咨询项目的客户大型的会议上探讨组织的用户体验体制配置,关于很多环节争执不下。
经过几轮探讨,才发现原来在这个基本概念的理解上存在一点差异,结果在探讨执行环节时放大成了较大的问题。
用户体验一词的提出以及推广,出发点是因为业内人士慢慢认识到用户对于产品的偏好以及体验的范畴不能仅仅局限于GUI设计或者交互设计而应该更宽,例如内容设计、架构设计甚至服务设计。
但“用户体验”一词却涵盖着两个最根本的正确理解:一个是我们用来验证产品是否UCD的一系列方法和活动,也就是通过让“用户”来直接或间接“体验”产品的方式来作为产品设计、开发的输入;另外一个就是为了保证最后产品“用户体验”的质量和水平所需要的各种人、能力、机制以及具体的活动等各个方面。
概括一点说,这是一小一大两种不同的理解,小的是指工作中有用户参与的工作总和,连设计都不应包括在内;大的是指凡贡献于目标产品用户体验(不仅使用体验)的所有工作都包括在内。
在和同行交流沟通中获知,对于此词的理解大部分应该是介于这两个理解之间。
就是用户体验包括用户研究(例如,试用、访谈等)和一些设计。
这种理解的来源,一方面是因为本文开头说的发展历程;另一方面,我觉得也是从工作可行性的考虑,即若仅仅是小的概念,工作范围太小,如果概念太大则执行困难,所以就慢慢产生到了小概念+具体可控(看得见摸得着)的相关设计。
对用户体验(User Experience)进行量化的4维度量方法

对用户体验(User Experience)进行量化的4维度量方法用户体验(User Experience),正在成为判断一个网站或Web应用是否成功的关键标志。
通常,对用户体验只能作定性表述,带有比较强的主观色彩。
下面这篇文章勾勒了一个关于用户体验的简易的量化分析模型。
可以比较快速、相对客观地对站点的用户体验进行可视化的表示。
What is the User Experience?The term "user experience" refers to a concept that places the end-user at the focal point of design and development efforts, as opposed to the system, its applications or its aesthetic value alone. It's based on the general concept of user-centered design.The user experience is primarily made up of a four factors: ∙branding∙usability [1]∙functionality∙contentIndependently, none of these factors makes for a positive user experience; however, taken together, these factors constitute the main ingredients for a website's success.adTake, for example, a brilliantly designed site that routinely gives server errors, or times-out. Or imagine a fantastic, database-driven application that, for some reason or other, is never used because it's buried deep within the bowels of the site's information architecture. In both cases, we see that the independent elements of branding, usability, functionality and content structure aren't necessarily indicative of a site's success. Yet, when taken together, these core elements provide the basis for the user experience.The Need for an Objective Analysis ToolSay you've got a new lead -- they're unhappy with their Website in its current form and want you to help steer the site in the right direction. If you're like me, the first thing you'll do is take a look at the site and make some cursory mental notes. How then do you convey these ideasand notes back to the client without simply ripping the current site apart?The problem is that each of our perceptions of how 'good' or 'bad' a Website is, is skewed by our personal backgrounds and specialties within the industry. Asked to evaluate a Website's benefits and constraints, a developer, usability professional, designer or information architect may come up with an entirely different critique.An objective tool for measurement and analysis helps you provide your clients with fact-based recommendations, as opposed to mere conjecture and opinion. The methodology we'll explore in this article will help you to:∙Remove your personal preferences (subjectivity) from the equation as much as possible.∙Enable persons with different backgrounds (designers, developers, clients) to share a common understanding of the site.∙Create ground rules for comparisons of the site to those of competitors, or past development efforts.∙Provide your clients with a fact-based, visual representation of their site's benefits and limitations.Measuring the User ExperienceAs mentioned above, the user experience is made up of four interdependent elements:∙branding∙usability∙functionality∙contentBut, how can we quantify and measure these seemingly intangible elements?The methodology is quite simple. We separate our analysis into four sections -- one for each of the four elements of the user experience. For each of these elements, we create a series of statements or parameters against which the Website in question will be measured. A scale of 1 to X is created for each of the statements; we give each statement a score within this range.Once you've completed this first part of the analysis, you should have a score for each of the statements in each of the four sections.In the sample analysis attached to this article, we only used five statements or parameters for each element. Consequently, we work with a 20-point scale, so that the maximum total score of the site is 100. So, if we added an extra five statements or parameters to each element, we'd rate each on a 10-point scale.Below, find a brief explanation of each of the elements and the statements or parameters used in the sample analysis.BrandingBranding includes all the aesthetic and design-related items within a Website. It entails the site's creative projection of the desired organizational image and message. Statements used to measure branding can include:The site provides visitors with an engaging and memorable experience.∙The visual impact of the site is consistent with the brand identity.∙Graphics, collaterals and multimedia add value to the experience.∙The site delivers on the perceived promise of the brand.∙The site leverages the capabilities of the medium to enhance or extend the brand.FunctionalityFunctionality includes all the technical and 'behind the scenes' processes and applications. It entails the site's delivery of interactive services to all end users, and it's important to note that this sometimes means both the public as well as administrators. Statements used to measure a site's functionality can include:∙Users receive timely responses to their queries or submissions.∙Task progress is clearly communicated (e.g., success pages or email updates).∙The Website and applications adhere to common security and privacy standards.∙Online functions are integrated with offline business processes.∙The site contains administration tools that enhance administrator efficiency.UsabilityUsability entails the general ease of use of all site components and features. Sub-topics beneath the usability banner can include navigation and accessibility [2]. Statements used to measure usability might include:∙The site prevents errors and helps the user recover from them.∙Overall page weight is optimized for the main target audience.∙The site helps its visitors accomplish common goals and tasks.∙The site adheres to its own consistency and standards.∙The site provides content for users with disabilities.ContentContent refers to the actual content of the site (text, multimedia, images) as well as its structure, or information architecture. We look to see how the information and content are structured in terms of defined user needs and client business requirements. Statements used to measure content can include:∙Link density provides clarity and easy navigation.∙Content is structured in a way that facilitates the achievement of user goals.∙Content is up-to-date and accurate.∙Content is appropriate to customer needs and business goals.∙Content across multiple languages is comprehensive.In most instances, I use from 10-20 separate statements for each of these four elements. I suggest you use the statements above as a basis for creating your own analysis. Remember that if you add more statements, you must also refine the 20-point scale so that each element's total score is 100. For example, if you used 10 statements for each element, then your rating scale would be 1-10. If you used 20 statements for each element, your scale would be 1-5.For a example of this style of analysis download this sample Excel file [3].Displaying Your ResultsOnce you've completed your analysis and have values for each of the statements or parameters, it's time to put this data into a clear, communicative format.The first thing we want to do is add up all the values for each element. Because we've set the point scale to provide with a maximum score of 100 for each element, what we really have is a percentage score. Once we have these percentage values, what I've found works best is to create a Spider chart to visually represent them. Microsoft's Excel or Open Office Calcboth work well here, although any spreadsheet program with graphing capabilities will do.Using your spreadsheet program, you can generate a host of visual representations of the data. See the sample file you downloaded above for more examples.Get Creative with Your AnalysisThe great thing about the analysis and methods described in this article is that they can be catered to your specific client or project needs.There's no reason why you couldn't add a fifth category to the analysis to describe accessibility or business metrics. For example, say you've got a government client that needs to adhere to Section 508 regulations (for the U.S.). You could easily create a set of statements or parameters that deal exclusively with the accessibility element, modifying your charts to display accordingly. Likewise, it would be very easy to create a category that deals exclusively with your client's important business metrics, for example, ROI, click-through rates, conversions, or repeat customers.Alternatively, this platform of analysis can enable you to add greaterweight to particular elements of your choice. Say you have a client who's a luxury goods manufacturer, and is heavily focused on branding and look and feel. There's no reason why you couldn't create a modified measurement system that gave greater weight to the branding elements and less to, say, the usability elements.Practical UsesI've incorporated this analysis into a number of different projects on which I've worked. Often, I include a 'quick and dirty' analysis as an appendix to a new client proposal, to provide the prospective clients a snapshot view of where their site stands vis-à-vis the competition.Providing this kind of review also gives you an excellent chance to display your professionalism. Chances are that other firms bidding on the RFP in question will not include such 'free' consulting services -- and your inclusion of this report in your proposal may be a decisive factor in your favor.In other instances, I've had clients pay for an in-depth analysis of their site complete with recommendations. This type of report includes, for each of the statements or parameters, several descriptive paragraphs complete with examples or screen shots. If I'm ultimately hired to follow through on my recommendations, I often schedule another evaluation six months after the launch of the site as a means of showing improvement, while at the same time reinforcing the value of my services.This type of analysis can also serve as a gateway project that leads to further business. If you price the analysis well, it can be a great tool for getting your foot in the door and showing the new client the benefits of your services.。
如何量化用户体验?

如何量化用户体验?
用户体验是产品设计中的重要环节,而量化用户体验则是更深入的分析和改进。
本文将介绍如何量化用户体验,为产品设计提供有益的指导。
一、确定可量化的指标
用户体验包含许多元素,如易用性、可靠性和满意度等,需要明确哪些指标可以量化。
例如,对于网站来说,可量化的指标可以是页面加载时间、跳出率、用户转化率等等。
需要注意的是,选择指标应该与产品的目标和定位相一致,不同的产品可以设置不同的指标。
二、收集数据
收集数据是量化用户体验关键的一步,可以通过多种方式收集,如用户调查问卷、前端性能测试、用户行为记录等。
需要注意的是,收集的数据应该覆盖多个用户,以获取整体趋势,同时保证数据的真实性和可靠性。
三、分析数据
分析数据是了解用户体验的关键环节,可以通过各种工具和方法进行分析和评估。
例如,可以使用数据可视化工具生成各种图表,分析变
化趋势和关联性。
此外还可以使用文本分析技术,对用户反馈进行情感和主题分析,进一步深入了解用户需求和痛点。
四、制定改进措施
根据数据和分析结果,制定改进措施是量化用户体验的最终目的。
改进措施应该与分析结果相符,尽可能的解决用户存在的问题,提高用户体验。
同时需要注意的是,改进措施还应该综合考虑产品的目标和定位,保持良好的用户体验,提高品牌形象和口碑。
总结:
量化用户体验是产品设计和改进关键的环节,需要系统化和有序的进行。
明确指标、收集数据、分析结果和制定改进措施是该过程的四个必要步骤。
我们相信,掌握这些技能,将会为产品设计带来丰富的想象空间和无限的可能性。
电子商务平台用户体验评价的量化分析方法

电子商务平台用户体验评价的量化分析方法随着电子商务的快速发展,越来越多的人选择使用电子商务平台进行购物。
在电子商务竞争激烈的市场环境下,用户体验成为电商平台吸引用户和保持竞争力的关键。
为了评估和改进用户体验,需要使用量化分析方法来获取准确的数据和指标。
本文将介绍一种电子商务平台用户体验评价的量化分析方法。
首先,为了进行用户体验的量化分析,需要选择合适的指标来衡量用户体验的各个方面。
一个全面的用户体验评价框架可以包括以下指标:页面加载速度、界面设计、用户友好性、信息准确性、购物流程简单性、客服响应速度等。
这些指标涵盖了电子商务平台用户体验的关键方面,可以帮助分析用户体验的优劣。
其次,为了收集用户体验数据,可以采用多种方法,例如问卷调查、用户反馈、用户行为分析等。
问卷调查是一种常见的数据收集方法,可以通过设计问卷来获取用户对不同方面的评价,例如用户满意度、使用难易度等。
用户反馈可以通过用户评论、投诉和建议等方式收集,这些反馈可以提供宝贵的用户意见和建议。
此外,还可以使用用户行为分析工具来跟踪用户在平台上的行为,例如点击数量、购买率等,从而获得更详细的用户行为数据。
然后,对于收集到的用户体验数据,需要进行数据分析和量化评估。
数据分析可以利用统计方法和数据挖掘技术,从大量数据中提取有用的信息。
例如,可以计算各个指标的平均值、标准差和变化趋势,以反映用户体验的整体水平和稳定性。
同时,可以使用数据挖掘技术,例如聚类分析和关联规则挖掘,来发现隐藏在数据背后的规律和模式。
这些分析结果可以帮助发现问题和改进用户体验。
最后,为了进行量化评估,可以为每个指标设定评分体系和权重。
评分体系可以根据用户需求和行业标准来设计,例如使用5分制或10分制进行评分。
然后,根据每个指标的重要性,可以为其分配权重,以反映其对用户体验的贡献。
通过将用户体验数据和评分体系结合起来,可以量化评估用户体验的优劣,并为改进提供明确的方向。
总之,电子商务平台用户体验评价的量化分析方法是一个重要的工具,可以帮助电商平台评估和改进用户体验。
用户体验质量(QoE)的模型与评价方法综述

用户体验质量(QoE)的模型与评价方法综述用户体验质量(QoE)的模型与评价方法综述随着互联网和信息技术的飞速发展,用户体验质量(QoE)日益成为评估产品和服务质量的重要指标。
在竞争激烈的市场环境中,提供卓越的用户体验将成为企业赢得用户和提升竞争力的关键。
因此,研究用户体验质量的模型和评价方法对于企业的成功至关重要。
一、用户体验质量模型用户体验质量模型是对用户体验进行描述、评估和解释的框架。
以下将介绍几种常见的用户体验质量模型。
1. 声学模型声学模型主要关注音频和声音方面的用户体验。
该模型通过衡量音频的清晰度、音量、噪音等指标来评估用户体验。
2. 视觉模型视觉模型主要关注视频和图像方面的用户体验。
该模型通过衡量分辨率、亮度、对比度等指标来评估用户体验。
3. 交互模型交互模型主要关注用户与产品或服务之间的互动过程。
该模型通过衡量响应时间、操作方便性、界面设计等指标来评估用户体验。
4. 情感模型情感模型主要关注用户情感、情绪和满意度对用户体验的影响。
该模型通过衡量用户的情感表达、情绪反应和满意度来评估用户体验。
5. 综合模型综合模型将以上多个方面的指标综合考虑,以综合评估用户体验。
该模型综合考虑声学、视觉、交互和情感等因素,能够更全面地评估用户体验。
二、用户体验质量评价方法用户体验质量评价方法是对用户体验质量进行量化和评估的方法。
以下将介绍几种常见的用户体验质量评价方法。
1. 主观评价方法主观评价方法通过收集用户的主观感受和意见来评估用户体验质量。
最常用的主观评价方法是用户调查和用户反馈。
用户调查可以通过问卷、访谈等方式收集用户意见,用户反馈可以通过用户在使用过程中的评论和建议来获取。
主观评价方法能够更直接地了解用户的真实感受和需求,但受到个体主观因素的影响。
2. 客观评价方法客观评价方法通过使用仪器和设备来进行量化评估。
例如,声音和图像的质量可以通过音频和视频质量分析仪器进行测量和评估。
客观评价方法具有客观性强、结果可重复等优点,但可能无法准确反映用户的主观感受。
如何对用户体验UE进行有效合理的量化工作

如何量化用户体验(How To Quantify The User Experience)相信大多数从业者和UE爱好者都拜读过了吧,确实用户体验是一个看似简单其实难以触及的东西,每每想起这个问题,总是思绪很多,却又无从想起,也只能感慨从定性到定量的过程是一个难以突破的结界。
有时朋友问我,你从事什么工作啊?我说在做UI,用户界面,继而他们就问是美工嘛?我说不是不是(很反感美工这个词),还要做一些交互流程啊用户体验之类的。
似乎在非ue相关从业者的眼力,用户体验根本就是一个噱头,是一个掩人耳目的商业炒作手段,当然,不排除有企业用这种方式来宣传自己用户体验极其低的产品,有时我也会戏谑的说自己的工作就是“忽悠”,貌似很专业的样子告诉别人用户使用这个产品的时候会怎么怎么样...确实,这个问题在国外多少专家多少协会讨论过数次都未能确实“言传”的“意会”物,又岂是我这个刚刚踏足这个行业的毛头小子能说的清楚呢。
说说自己的一些感受吧,文章中提到将用户体验划分为四个部分:1.品牌(branding)2.使用性(usability)3.功能性(functionality)4.内容(content)并且每个部分为一个用户体验元素,并对每个元素进行一些描述,并将各个描述分以等级,给予打分,文中提到每个元素皆为100分,各有5个描述项,分值为1-20分,统一分值后得出用户体验元素的分值,并以蛛形图进行表示。
品牌形象branding网站为访问者提供了深刻美好的印象体验The site provides visitors with an engaging and memorable experience. (statement 1)∙品牌识别起到很明显的视觉冲击作用The visual impact of the site is consistent with the brand identity.(statement 2)∙图形,多媒体的整合增强了体验过程的价值Graphics, collaterals and multimedia add value to the experience.(statement 3)∙网站传递了品牌所要表达的信任感The site delivers on the perceived promise of the brand.(statement 4)∙网站作为媒体同样增强或者扩展了品牌的价值The site leverages the capabilities of the medium to enhance or extend the brand.(statement 5)可用性usability∙防止网站错误帮助用户顺利完成网站交互The site prevents errors and helps the user recover from them.(statement 1)∙针对目标用户的页面优化Overall page weight is optimized for the main target audience.(statement 2)∙网站帮助访问者完成共同的目标和任务The site helps its visitors accomplish common goals and tasks.(statement 3)∙网站遵循它自己的一致性标准The site adheres to its own consistency and standards.(statement 4)∙网站为行动有障碍的用户提供特别内容协助The site provides content for users with disabilities.(statement 5)功能性functionality∙用户能及时接受到他们提出的询问或提交Users receive timely responses to their queries or submissions.(statement 1)∙清楚的任务流程提示Task progress is clearly communicated (e.g., success pages or email updates).(statement 2)∙网站和应用都遵循共同的安全和隐私标准The Website and applications adhere to common security and privacy standards.(statement 3)∙离线与在线操作的整合Online functions are integrated with offline business processes.(statement 4)∙网站具备管理员管理工具,增强网站可控性The site contains administration tools that enhance administrator efficiency.(statement 5)内容content∙内容连接清晰,容易导航Link density provides clarity and easy navigation.(statement 1)∙内容框架设计便于用户达成期望目标Content is structured in a way that facilitates the achievement of user goals.(statement 2)∙内容做到及时准确Content is up-to-date and accurate.(statement 3)∙内容适合消费者需求,有助于商业目标Content is appropriate to customer needs and business goals.(statement 4)∙内容提供不同语言的支持,帮助不同用户理解Content across multiple languages is comprehensive.(statement 5)这种量化的方法我很欣赏,深层次不说,至少他将一个高高挂在空中的月亮装进了有水的容器中,离触及更贴近了一步,而实际上,我认为文中提到的方法仍然没有做到具体的量化,是一种间接的主观性评分机制,就举文中的一个描述为例:品牌中的“网站的视觉效果与品牌一致”,这项的1-20分的分值你该如何去给呢?如果分为“优良中差”或者更多等级的话,用户在评定等级的时候已经是一种主观意识了,更何况在等级中的分值范围内选择!再说,DDMT中提到网站的建设要做到“邻家老太太都能看懂”的程度,那么请问邻家的老太太能否明白网站品牌形象呢?又能否顺利将网站视觉与网站品牌挂钩并进行评分呢?同时我要肯定文中提到的“创立与竞争对手网站或者以往的开发相比较的基本规则,为你的客户提供一个对他们网站的优缺点事实依据,视觉上的展示。
用户界面设计的用户友好性评估方法

用户界面设计的用户友好性评估方法用户界面设计的用户友好性评估是确保产品或应用程序能够提供令人满意的用户体验的关键步骤。
在设计阶段,评估用户界面的友好程度可以帮助识别并解决潜在的问题,改善用户体验。
本文将介绍几种常用的用户友好性评估方法。
一、用户测试用户测试是一种经典的用户友好性评估方法,它可以在设计或开发过程中早期阶段就获取用户反馈。
用户被要求完成一系列任务,通过观察和记录他们使用产品或应用程序的过程中遇到的问题和困惑。
这种方法可以直观地发现并理解用户在使用产品或应用程序时的需求和期望。
在用户测试时,可以考虑以下几个方面:1. 选择代表性的用户:确保测试用户能够代表目标用户群体,以便结果具有可代表性;2. 设定明确的任务:将用户测试设计为一系列具体明确的任务,以便能够准确评估用户的使用体验;3. 观察用户行为:通过记录用户的操作过程、思考过程和口头反馈等方式,获取用户的行为数据;4. 收集反馈意见:通过访谈、问卷等方式收集用户对产品或应用程序的意见和建议。
二、专家评审专家评审方法是另一种常用的用户友好性评估方式,专家通过在设计过程中审查用户界面并提供反馈和建议来评估其友好性。
专家是在用户体验设计领域有丰富经验和知识的人员,他们可以从专业的角度评估界面的设计,并提供改进的建议。
在进行专家评审时,可以注意以下几点:1. 多个专家参与:邀请多位专家评审设计,以获得不同专业背景和视角的反馈;2. 设定评审标准:明确评审标准,确保专家评审的一致性和客观性;3. 注重详细反馈:专家评审应提供有关改进设计的具体建议,而不仅仅是主观意见。
三、可用性测试可用性测试是一种评估用户友好性的量化方法,通过对用户界面进行定量评估和分析,识别和解决用户可能遇到的问题。
通常可用性测试使用问卷调查或评分表等形式,要求用户对界面的易用性、效率和满意度进行评价。
在进行可用性测试时,可以注意以下几个方面:1. 设定明确的评价指标:确保评价指标明确并与用户友好性相关;2. 选取合适的用户样本:选择代表性的用户进行测试,以保证测试结果的可代表性;3. 通过量化数据进行分析:根据收集到的数据进行统计和分析,了解用户对界面的态度、满意度和改进需求。
《用户体验设计导论》第13章 用户体验的量化方法

允许误差为均值时样本容量的确定
定量用户研究,多采用有限总体不重复抽样,这时的允许误差可以表示为:
Z 2
n
N n N 1
相应的有限总体不重复抽样样本容量的计算公式为:
NZ2 2
n
N
2
1 2
Z2
2
2
可见,样本容量 n 与置信度所对应的标准正态分布的双侧分位数 Z 的平方成正比。 2
置信度愈高,要求样本容量就愈大;样本容量 n 与总体方差 2 成正比。 总体方差愈大,要求样本容量就愈大;样本容量 n 与允许误差 成反比。
03 样本容量
The sample size
• 抽样方法 • 样本容量的概念 • 定性研究的样本容量 • 定量研究的样本容量
样本容量
样本容量又称样本数、样本数 量,是指一个样本的必要抽样 单位数目。
确定样本容量的基本原则
1.在限定的费用和时间约束下,抽样误差要尽可能小、精 确度和可靠性尽可能高。
有学者从信息处理的角度,将用户体验划分成四个维度,即 感知有用性、感知易用性、感知享乐品质和感知视觉吸引力。 对这几个维度进行深入考察得知,其追求的体验目标各异, 而且,不同维度的体验目标对于产品总的体验目标的贡献也 是不同的。当从多个维度来综合确定产品的用户体验目标时, 每个子目标就需要按照其对总目标贡献的大小,赋予其权重 约束,以构成总的评价目标的表达。
损害程度 不能察觉 可察觉但不严重
轻微 严重 非常严重
要素权重的确定
权重是一个相对的概念,是针对某一指标而言的。某一指标的权重,是指该指标在整体评价中的相对重要程度。要素的权重是 其对体验目标的贡献度的数值表示,它与用户偏好及体验评价的目标都有密切的关联。 例如,不同用户对不同产品的关注点都是不一样的,这也造成了其对产品偏好的不同:看重美学特性的用户,更偏向于生动的 隐喻设计方式(Metaphor-based);而看重可用性特性的用户,则偏向于严谨的菜单设计方式(Menu-based)。在这种情 况下,对于不同的用户,上述每个关键因素对体验目标的影响程度也出现了差异。
《2024年用户体验质量(QoE)的模型与评价方法综述》范文

《用户体验质量(QoE)的模型与评价方法综述》篇一用户体验质量(QoE)的模型与评价方法综述一、引言随着互联网技术的快速发展和智能化设备的普及,用户体验(User Experience,简称UX)在产品或服务中扮演着越来越重要的角色。
用户体验质量(Quality of Experience,简称QoE)是衡量用户在使用产品或服务过程中所感受到的满意程度的重要指标。
本文旨在综述用户体验质量的模型与评价方法,为相关研究和实践提供参考。
二、用户体验质量的模型1. 用户满意度模型用户满意度是衡量QoE的核心指标之一。
该模型主要关注用户对产品或服务的期望与实际体验之间的差距。
通过调查问卷、访谈等方式收集用户对产品或服务的评价,进而计算用户满意度指数。
2. 情感体验模型情感体验模型主要关注用户在使用产品或服务过程中产生的情感反应。
该模型包括情感诱发因素、情感传递过程和情感反应结果等方面,通过分析用户的情感变化来评估QoE。
3. 认知负荷模型认知负荷模型关注用户在使用产品或服务时的认知负荷程度。
该模型通过分析用户在完成任务过程中的注意力、记忆、思维等认知活动,评估产品或服务的易用性和可用性。
三、用户体验质量的评价方法1. 主观评价方法主观评价方法主要通过调查问卷、访谈等方式收集用户对产品或服务的评价。
常用的主观评价方法包括等级评分法、语义差异法、重要性绩效分析等。
这些方法可以反映用户的真实感受和需求。
2. 客观评价方法客观评价方法主要依据可量化的指标来评估QoE,如响应时间、系统性能、界面设计等。
这些指标可以通过实验、观测和数据分等方式获取,能够更准确地反映产品或服务的性能和质量。
3. 综合评价方法综合评价方法将主观评价方法和客观评价方法相结合,以全面评估QoE。
该方法首先通过主观评价方法收集用户的满意度、情感反应等数据,然后结合客观评价指标,运用统计分析和建模等技术,得出综合评价结果。
四、现有模型的优缺点及改进方向现有模型在评估QoE方面取得了一定的成果,但也存在一些不足之处。
如何量化用户体验

如何量化用户体验除了对网站功能进行设计外,网站的用户体验算是另外一个核心。
在我们日常生活过程中,时时刻刻都会发生各种的体验,购物体验、服务体验、环境体验等等,网站用户体验也是根据目标用户需要进行量化的一件工作,当然包括UI设计、UE实现,下面简单来说下在UE设计过程中是如何对用户体验进行量化的,以及具体量化的一些标准。
1.品牌(branding)2.使用性(usability)3.功能性(functionality)4.内容(content)一个客观的衡量和分析工具,能帮助你的客户提供有实事依据的建议。
而不是推测的意见和观点。
我们在这篇文章中的探讨能帮助你:1.尽可能的去除你的主观偏好。
2.使具有不同背景的人(设计人员、开发人员、客户)能够在理解网站上有统一的共识。
3.创立与竞争对手网站或者以往的开发相比较的基本规则,为你的客户提供一个对他们网站的优缺点事实依据,视觉上的展示。
衡量用户体验用户体验正如上面所说的4大重要因素。
但是我们如何量化和徇这些看似无形的元素呢?我们把我们的分析分成四部分,每个用户体验元素为一个部分。
对每个元素我们创建一系列的描述和参数,有针对性的考查网站。
每个描述分类1-X个级别,我们在这个范围内给每个描述打分,等到你完成了第一部分的分析,你应给四个部分的描述分别打分。
文章中的示例分析,在每个元素中仅用了5个参数,因为我们设20分一个档,最大分值为100,在每个元素中如果我们加上另外五个描述/参数每个元素就是10分一个档,下面就是有关每个元素和描述/参数的概要。
一.品牌用来衡量网站品牌的描述包括:1.用户为访问都提供了有吸引力的难忘的体验2.网站的视觉效果与品牌一致3.图片,附加内容,多媒体内容提供了体验过程的价值4.网站传达了品牌设定的程度。
5.网站充分运用了这个体能力,加强了或延伸了品牌。
二、功能性功能性包括所有的技术上的及屏幕之后的流程及应用,它伴随着为所有最终用户提供互动服务。
用户体验量化方法研究

用户体验量化方法研究引言用户体验是指用户在使用产品或服务过程中的感受和满意度。
随着互联网和移动设备的普及,用户体验的重要性越来越受到企业和组织的重视。
为了提升用户体验,量化用户体验变得至关重要。
本文将探讨一些常用的用户体验量化方法。
一、目标设定在量化用户体验之前,首先需要设置明确的目标。
这些目标通常涵盖用户满意度、产品易用性、用户留存率等方面。
目标设定需要结合企业的具体情况和产品特点,同时也要考虑用户需求和行为。
二、用户调查用户调查是量化用户体验的一种常见方法。
通过问卷调查或面对面采访等方式,可以获取用户对产品或服务的意见和反馈。
在设计调查问卷时,要尽量简洁明了,避免让用户感到困扰。
调查结果可以通过统计分析来评估用户满意度和体验。
三、用户行为分析用户行为分析是通过收集用户行为数据来量化用户体验。
通过使用网站或应用程序的分析工具,如Google Analytics或Mixpanel等,可以追踪用户在产品中的活动和行为。
这些工具还可以提供有关用户的转化率、留存率、用户路径等数据,从而帮助企业评估产品的易用性和吸引力。
四、A/B测试A/B测试是一种通过对比两个或多个版本的产品进行实验来评估用户体验的方法。
在A/B测试中,一组用户被随机分配到不同版本的产品中,然后收集用户的行为数据和反馈。
通过比较不同版本的用户行为和结果,可以评估不同设计对用户体验的影响,并决定采用哪个版本。
五、用户访谈和观察用户访谈和观察是一种直接从用户那里获取反馈的方法。
研究人员可以与用户进行面对面的访谈,了解他们使用产品的心理和行为。
观察用户在实际环境中使用产品也可以提供有关用户体验的重要信息。
六、情感分析情感分析是一种用于量化用户情感和体验的技术。
通过分析用户在社交媒体、论坛或评论中的文本数据,可以了解用户对产品或服务的情感倾向。
情感分析可以帮助企业评估产品的认可度和用户满意度。
结论用户体验量化是提升产品和服务质量的重要手段。
通过使用用户调查、用户行为分析、A/B测试、用户访谈和观察以及情感分析等方法,企业可以了解用户的需求、评估产品的易用性和吸引力,并采取相应措施来改善用户体验。
用户体验质量(QoE)的模型与评价方法综述

用户体验质量(QoE)的模型与评价方法综述用户体验质量(QoE)的模型与评价方法综述随着互联网的不断发展和智能设备的普及,人们对于用户体验质量(QoE)的关注日益增加。
用户体验质量是指用户在使用产品或服务时所感受到的满意度和愉悦感,它关乎到产品或服务的功能性、可用性、鲁棒性、响应时间等多个方面。
本文将综述用户体验质量的模型与评价方法,以期为相关研究提供参考和指导。
一、用户体验质量模型用户体验质量的模型旨在描述用户使用产品或服务过程中的心理和情感状态,并将其与产品或服务的各项指标相结合。
以下是几种常见的用户体验质量模型:1. 情感参数模型:该模型将用户的体验分为情感维度和认知维度。
情感维度包括用户的快乐、满意度和兴奋度等;认知维度包括用户对产品或服务的评估、理解程度和认可度等。
这种模型将用户的主观感受和客观指标结合起来,更全面地描述了用户体验质量。
2. Kano模型:该模型将用户体验质量分为期望质量、基本质量和魅力质量三个维度。
期望质量是用户对产品或服务的基本要求,没有满足期望质量,用户会感到不满意;基本质量是满足用户功能需求的基本保障;魅力质量则是超出用户期望的创新和惊喜。
这种模型帮助企业了解用户的期望,从而提供更优质的用户体验。
3. 客户感知价值模型:该模型将用户体验质量分为任务价值和非任务价值两个维度。
任务价值是指用户完成特定任务时的效果和便捷性;非任务价值是指用户在使用产品或服务时的非功能性需求,如情感满足、社交性和美观度等。
这种模型有助于理解用户对产品或服务的整体感知价值。
二、用户体验质量评价方法用户体验质量评价方法旨在量化和分析用户对产品或服务的体验质量。
以下是几种常见的用户体验质量评价方法:1. 主观评价法:该方法通过调查问卷、访谈等方式,直接收集用户对产品或服务的主观评价。
主观评价法可以获取用户的真实感受和意见,但其结果受到用户主观因素和个体差异的影响。
2. 客观评价法:该方法通过采集用户的实际行为数据来评估用户体验质量。
用户体验的量化方法

用户体验的量化方法“用户体验”这个术语指的是一个概念:把最终用户作为设计和开发活动的焦点,而不是系统、应用程序或者单纯的审美价值。
它是基于一般的以用户为中心(用户至上)的设计理念。
量化用户体验有四个重要因素:1.品牌(branding)2.可用性(usability)3.功能性(functionality)4.内容(content)这些因素不是独立的,单独作用的话,这些因素中没有一个能带来积极的用户体验;然而,如果综合起来,这些因素就组成了一个网站成功的主要因素。
举例来说,一个设计精美的网站,却频繁地出现服务器错误或超时。
或者想象一个很棒的数据库应用程序,由于某种原因而从未被使用过,因为它被深深地掩埋在了网站信息架构的深处。
在两种情况中,我们都可以看到,独立的品牌、可用性、功能和内容等要素是无法说明一个网站是成功的。
然而,当综合在一起时,这些核心要素就构成了用户体验的基础。
比如说你来了一位新领导,他们对网站现状不满意,想让你帮忙把握网站的正确航向。
如果你像我一样的话,第一件要做的事就是先浏览一下这个网站,然后在脑海中做一些粗略的记录。
然后你怎样把这些想法和记录传达回给你的客户,而不是简单地像撕成八瓣一样对现有网站批判一番?问题在于,我们每个人对一个网站是好还是坏的感知,是受我们个人背景和行业特性的影响而有所偏倚的。
如果被叫来评价一个网站的优点和缺点,一个开发人员、可用性专员、设计人员或信息架构人员可能会有完全不同的评判。
一个客观的测量分析工具,会帮你提供给客户有事实依据的建议,而不仅仅是主观臆断和观点。
本文中我们将探讨的方法会帮助你:∙尽可能消除个人偏见(主观因素)。
∙让不同背景的人(设计人员,开发人员,客户)能够在理解网站上有统一的共识。
∙创立与竞争对手网站或者以往的开发相比较的基本规则。
∙为你的客户提供一个关于他们网站的优缺点的事实依据和可视化的展示。
如上所述,用户体验由四个相互关联的要素所组成:品牌、可用性、功能、内容。
用户体验模型与度量方法-概述说明以及解释

用户体验模型与度量方法-概述说明以及解释1.引言1.1 概述用户体验(User Experience,简称UE)是用户在使用产品或服务过程中所感知到的整体体验。
用户体验模型是对用户体验的概念进行系统化的描述和建模,帮助我们更好地理解用户体验的本质和构成要素。
用户体验度量方法是评价和衡量用户体验的指标和工具,可以帮助我们量化和客观地评估用户体验的质量。
通过用户体验模型和度量方法的应用,可以有效地提升产品或服务的用户体验质量,满足用户需求,增强用户满意度,提升产品竞争力。
本文将探讨用户体验模型与度量方法的原理和应用,为提升用户体验质量提供指导和借鉴。
文章结构部分主要介绍了整篇文章的组织架构和内容安排。
在本文中,我们将按照引言、正文和结论三个部分来展开叙述。
具体来说,文章结构如下:1.引言1.1 概述1.2 文章结构1.3 目的2.正文2.1 用户体验模型2.2 用户体验度量方法2.3 用户体验改进策略3.结论3.1 总结3.2 应用价值3.3 展望在引言部分,我们将首先介绍用户体验的定义和重要性,然后结合实例说明用户体验的影响因素。
在正文部分,我们将详细讨论用户体验模型、用户体验度量方法以及用户体验改进策略的理论和实践。
最后,在结论部分,我们将对全文进行总结,探讨用户体验研究的应用价值和未来发展方向。
整篇文章将围绕用户体验模型与度量方法展开,希望为相关领域的研究和实践提供一定的参考和借鉴。
1.3 目的本文旨在探讨用户体验模型与度量方法在现代设计和开发领域中的重要性和应用。
通过对用户体验的深入研究和分析,本文旨在帮助读者更好地理解用户体验的核心概念,如何构建有效的用户体验模型,以及如何运用不同的度量方法来评估和改进用户体验。
通过提出用户体验改进策略,本文旨在帮助读者提高产品和服务的用户体验质量,进而增强用户满意度和忠诚度。
最终目的是提升产品竞争力,实现商业目标的同时,也满足用户的需求和期望,为用户带来更好的体验。
《2024年用户体验质量(QoE)的模型与评价方法综述》范文

《用户体验质量(QoE)的模型与评价方法综述》篇一用户体验质量(QoE)的模型与评价方法综述一、引言随着互联网技术的飞速发展,用户体验质量(QoE)已经成为衡量产品或服务成功与否的关键指标。
用户体验质量不仅涉及到用户对产品或服务的感知和满意度,还涉及到产品或服务在实际使用过程中的性能和效果。
因此,建立一套完善的用户体验质量模型与评价方法,对于提升产品或服务质量,满足用户需求具有重要意义。
本文将对用户体验质量(QoE)的模型与评价方法进行综述。
二、用户体验质量(QoE)模型用户体验质量模型主要描述了用户在使用产品或服务过程中所经历的体验过程。
目前,常见的用户体验质量模型包括以下几个方面:1. 感知层模型:该模型主要关注用户的感知和感受,包括视觉、听觉、触觉等方面的感知。
通过分析用户的感知数据,可以了解用户对产品或服务的满意度和忠诚度。
2. 服务质量层模型:该模型主要关注产品或服务的技术性能和可靠性,包括响应时间、系统稳定性、数据传输速度等。
通过评估这些技术性能指标,可以了解产品或服务在实际使用过程中的性能表现。
3. 情感与认知层模型:该模型主要关注用户的情感和认知过程,包括用户的情感反应、认知负荷、学习效率等。
通过分析用户的情感和认知数据,可以了解用户对产品或服务的情感倾向和认知水平。
三、用户体验质量(QoE)评价方法为了全面评估用户体验质量,需要采用多种评价方法。
常见的评价方法包括:1. 问卷调查法:通过向用户发放问卷,了解用户对产品或服务的满意度、忠诚度、感知质量等方面的信息。
问卷调查法具有操作简便、成本低廉等优点,是当前最常用的评价方法之一。
2. 实验法:通过实验手段,模拟用户使用产品或服务的过程,观察用户的反应和行为。
实验法可以获取更客观、准确的数据,但需要较高的实验成本和时间成本。
3. 用户行为分析法:通过分析用户的实际使用行为,了解用户对产品或服务的偏好、使用习惯等信息。
用户行为分析法可以提供更深入的洞察,有助于优化产品或服务的设计和功能。
用户体验的量化方法

用户体验的量化方法
用户体验的量化方法是通过收集、分析和解释用户在使用产品或服务过程中产生的定量数据,来评估用户在使用过程中的满意度和体验质量。
它主要关注于评估用户在使用产品或服务过程中的感知、情感、需求和行为。
以下将详细介绍几种常用的用户体验量化方法。
1. 用户满意度调查:通过询问用户对产品或服务的满意度以及满意程度的问题来收集数据。
这种方法通常采用问卷调查的形式,可以采用定量的评分方式,也可以采用定性的文字描述方式。
通过分析用户的回答,可以了解用户对产品或服务的整体满意度以及不同方面的满意度。
2. 行为分析:通过收集用户在使用过程中的行为数据来评估用户体验的质量。
行为数据可以包括用户在页面上的点击、浏览时间、操作次数等指标。
通过分析用户的行为数据,可以了解用户对产品或服务的使用习惯、偏好以及使用效果。
3. 用户反馈:通过收集用户在使用过程中的反馈意见来评估用户的体验质量。
用户反馈可以包括用户在产品或服务上的评论、建议、投诉等内容。
通过分析用户的反馈意见,可以了解用户对产品或服务的优点、问题以及改进的需求。
4. 用户测试:通过让用户在实际使用环境中使用产品或服务,观察和记录用户的行为和反馈来评估用户体验质量。
用户测试可以包括实地观察、录像观察、用户访谈等形式。
通过用户测试,可以直接观察用户在使用过程中的体验和问题,
以及评估产品或服务的易用性和效果。
以上是几种常用的用户体验量化方法。
通过这些方法收集、分析和解释用户的定量数据,可以帮助我们了解用户的需求和行为,优化产品或服务的设计和功能,提升用户的满意度和体验质量。
《2024年用户体验质量(QoE)的模型与评价方法综述》范文

《用户体验质量(QoE)的模型与评价方法综述》篇一用户体验质量(QoE)的模型与评价方法综述一、引言随着互联网技术的快速发展和智能设备的普及,用户体验质量(QoE)已成为产品和服务成功的关键因素。
用户体验质量是指用户在使用产品或服务过程中所感受到的满意度和体验效果。
为了更好地评估和提升用户体验质量,建立相应的模型和评价方法显得尤为重要。
本文将对用户体验质量的模型与评价方法进行综述。
二、用户体验质量(QoE)模型用户体验质量的模型主要包括以下几个方面:1. 感知模型:该模型关注用户对产品或服务的感知过程,包括感知刺激、感知分析和感知结果等。
感知模型强调用户对产品或服务的感官体验,如视觉、听觉、触觉等。
2. 情感模型:情感模型关注用户在产品或服务使用过程中的情感体验,包括情感反应、情感变化和情感记忆等。
情感模型对于评估用户满意度和忠诚度具有重要意义。
3. 认知模型:认知模型主要研究用户在产品或服务使用过程中的认知过程,包括注意力、记忆、学习和思维等。
认知模型有助于了解用户如何理解和评估产品或服务。
4. 交互模型:交互模型关注用户与产品或服务之间的交互过程,包括交互设计、交互行为和交互体验等。
交互模型对于提升用户体验质量和产品可用性具有重要意义。
三、用户体验质量(QoE)评价方法为了评估用户体验质量,需要采用一系列评价方法,包括:1. 问卷调查法:通过设计问卷,收集用户对产品或服务的满意度、使用体验和需求等信息。
问卷调查法具有操作简便、成本低廉等优点,是常用的用户体验质量评价方法。
2. 行为观察法:通过观察用户在产品或服务使用过程中的行为表现,评估其体验质量。
行为观察法可以深入了解用户的实际需求和体验,为优化产品或服务提供依据。
3. 实验法:通过设计实验,测试用户在特定条件下的产品或服务使用体验。
实验法可以控制变量,准确评估用户体验质量的差异。
4. 数据分析法:通过收集和分析用户在使用产品或服务过程中产生的数据,评估其体验质量。
用户体验UE:用户体验友好要素一图解读

用户体验(User Experience,简称UE)是一种纯主观在用户使用产品过程中建立起来的感受,即人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。
用户体验是主观的,且其注重实际应用。
在商业竞争中,名目繁多的价格战、促销战等商业活动已经让消费者麻木不仁,这让卖家明白,必须要相应得提高服务,提高用户的良好消费体验,才能真正地留住顾客。
互联网的一些事
那么,接下来,我们将从结构层、范围层、战略层、表现层、要素的应用、框架层六个方面深入,来探索用户体验所需要素。
互联网的一些事
原文:/?p=25330。
《2024年用户体验质量(QoE)的模型与评价方法综述》范文

《用户体验质量(QoE)的模型与评价方法综述》篇一用户体验质量(QoE)的模型与评价方法综述一、引言随着互联网技术的飞速发展,用户体验质量(QoE)已经成为衡量产品或服务成功与否的关键指标。
用户体验质量是指用户在使用产品或服务过程中所感知到的体验效果,其重要性不言而喻。
本文旨在综述用户体验质量的模型与评价方法,以期为相关领域的研究和实践提供参考。
二、用户体验质量的模型用户体验质量的模型主要涉及到用户与产品或服务交互过程中的感知、认知、情感和行为等方面。
目前,常见的用户体验质量模型包括:1. 层次化模型:该模型将用户体验质量分为多个层次,如物理层、交互层、感知层、情感层等。
每个层次都涉及到用户的不同需求和体验感受。
2. 过程模型:该模型强调用户体验质量是一个动态的过程,涉及到用户与产品或服务的交互过程、用户需求的变化以及产品或服务的改进等方面。
3. 整合模型:该模型将多种因素(如技术、设计、业务等)整合在一起,综合考虑用户的需求和期望,以提供更好的用户体验质量。
三、用户体验质量的评价方法用户体验质量的评价方法主要包括主观评价和客观评价两种。
其中,主观评价基于用户的感知和感受进行评价,客观评价则基于可量化的指标进行评价。
常见的评价方法包括:1. 问卷调查法:通过向用户发放问卷,了解用户对产品或服务的满意度、使用体验等方面的感受,进而对用户体验质量进行评价。
2. 行为分析法:通过观察用户在使用产品或服务过程中的行为表现,分析用户的操作习惯、使用频率等,以评价用户体验质量。
3. 生理指标法:通过测量用户的生理指标(如心率、血压、脑电波等),了解用户在使用产品或服务过程中的生理反应,以评价用户体验质量。
4. 专家评审法:邀请相关领域的专家对产品或服务进行评审,从专业角度对用户体验质量进行评价。
四、总结与展望综上所述,用户体验质量的模型与评价方法多种多样,各具特点。
在实际应用中,需要根据具体的产品或服务以及用户需求,选择合适的模型和方法进行评价。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导读:信息构建师Peter Morville对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,从而可以量化网站用户体验的效果,为网站设计师提供更多理论依据。
新时代的信息构建师(包括网站设计师、架构师等)应当特别掌握好网站的用户体验(User Experience)设计方法,以给用户提供积极丰富的体验,为网站提高利益。
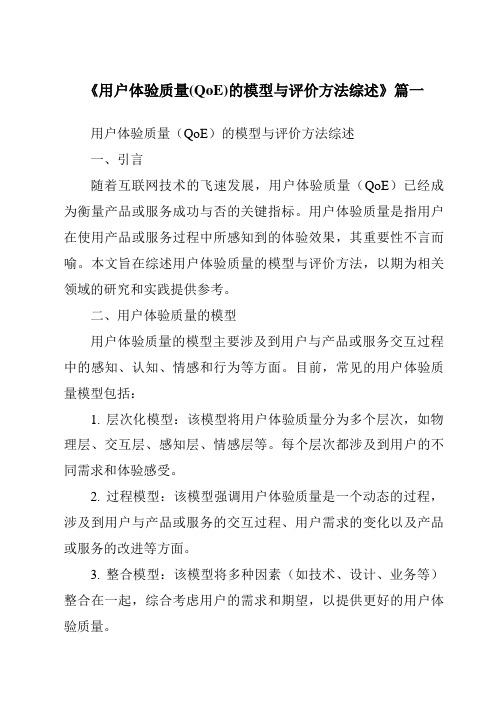
在用户体验方面,信息构建师Peter Morville由于长期从事信息构建和用户体验(User Experience)设计的工作,对此深有体会,他对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,如图1所示。
用户体验要素蜂窝图
该蜂窝图很好的描述了用户体验的组成元素,信息构建师在设计网站或其他信息系统时应当参照这个进行。
这个蜂窝图也说明,良好的用户体验不仅仅指是可用性,而是在可用性方面还有其他一些很重要的东西。
比如:
•有用性(useful):它表示设计的网站产品应当是有用的,而不应当局限于上级的条条框框去设计一些对用户来说根本毫无用处的东西;
•可找到性(findable):网站应当提供良好的导航和定位元素,使用户能很快的找到所需信息,并且知道自身所在的位置,不至于迷航;
•可获得性(accessible):它要求网站信息应当能为所有用户所获得,这个是专门针对于残疾人而言的,比如盲人,网站也要支持这种功能。
•满意度(desirable):是指网站元素应当满足用户的各种情感体验,这个是来源于情感设计的;
•可靠性(credible):是指网站的元素要是能够让用户所信赖的,要尽量设计和提供使用户充分信赖的组件;
•价值性(valuable):它是指网站要能盈利,而对于非赢利性网站,也要能促使实现预期目标。
这个模型告诉我们用户体验包含多方面的因素,在网站设计时如参照这几个方面进行将会大大提高网站设计和用户体验水平。
当然,这并不是说网站设计时这几方面要面面俱到,而是应根据网站所处的环境、网站用户、信息内容等信息构建的三个方面来考虑,寻求最佳平衡点,以确定网站所需要采用的用户体验要素以及各个要素在网站中的重要性程度。
为了进一步直观的量化用户体验,2006 年 Erez Kikin-Gil 基于 Peter Morville 的用户体验蜂窝模式,创造了用户体验的测量图表。
用户体验量化图
用户体验量化图通过分别为七项因素赋值(最小值为 0,最大值为 10),清晰的展现不同产品或系统的用户体验特征。
每个项目数值的大小来自于定性和定量研究的结果。
在被测用户已经使用了产品的基础上,对其进行启发式的访谈、问卷调查等研究形式。
了解用户对产品或系统的七个方面的看法,引导用户对七个因素打分。
用户体验量化图可以应用于整个产品开发周期中。
在产品的开发周期里,研发人员可以定期的对开发的产品或系统进行测量评估,比较产品在不同开发时期的用户体验,确定产品用户体验的设计方向。
