动态网站大作业
动态网站编程基础

考试承诺: 本人所提供的个人考试信息 真实准确;在考 试中自愿遵守《 考试守则》和考 试纪律;如有违 规行为,将自愿 接受自学考试违 规处理规定的相 关条款的处理。
承诺人签字:准考证号:考场号四川省2014年7月高 等 教 育 自 学 考 试动态网站编程基础 试卷(课程代码:09537)本试卷共 6 页,满分100分,考试时间150分钟。
1.要设置单元格内容和单元格边界之间的像素数,可以通过____文本框。
( )A.填充B.间距C.边框D.宽和高 2.目前在Internet 上应用最为广泛的服务是( )A.FTP 服务B.Telnet 服务C.WWW 服务D.Gopher 服务3.在一个网站中,路径的表示方式一般有______。
( )A.绝对路径、根目录相对路径B.绝对路径、根目录绝对路径C.绝对路径、根目录相对路径、文档目录相对路径D.绝对路径、根目录绝对路径、文档目录相对路径4.若要编辑Dreamweaver 8站点,可采用的方法是______。
( )A.执行菜单“站点”/“管理站点”命令,然后选择一个站点,单击“编辑”B.在“文件”面板中,切换到要编辑的站点窗口中,双击站点名称C.执行菜单“站点”/“打开站点”命令,然后选择一个站点D.在“属性面板”中进行站点的编辑5.如果要使浏览器不显示表格边框,应将“边框粗细”设置为 ( )动态网站编程基础试卷 第1页(共6页)A.1B.2C.3D.06.以下扩展名中不表示网页文件的是 ( )A. .htmB. .htmlC. .aspD. .txt7.构成WEB 站点的最基本的单位是 ( )A.网站B.主页C.网页D.文字8.网页最基本的元素是 ( )A.文字与图像B.声音C.超链接D.动画9.在进行网站设计时,属于网站建设过程规划和准备阶段的是 ( )A.网页制作B.确定网站的主题C.后期维护与更新D.测试发布10.Dreamweaver 是________软件。
php动态网站毕业设计

php动态网站毕业设计PHP动态网站毕业设计随着互联网的快速发展,动态网站已经成为了现代网站开发的主流。
而PHP作为一种功能强大且易学易用的编程语言,被广泛应用于动态网站的开发中。
在本文中,我将探讨PHP动态网站的毕业设计,并分享一些设计思路和建议。
一、项目背景在开始动态网站的毕业设计之前,首先需要明确项目的背景和目标。
例如,设计一个在线商城、社交网络、新闻门户等等。
这将有助于确定项目的范围和功能需求,为后续的设计工作提供指导。
二、数据库设计动态网站通常需要与数据库进行交互,存储和检索数据。
因此,在设计动态网站的毕业设计时,数据库设计是一个重要的环节。
首先,需要确定网站所需的数据表和字段。
例如,对于一个在线商城,可能需要设计商品表、用户表、订单表等等。
其次,需要确定各个数据表之间的关系,以便进行表之间的关联查询。
最后,需要考虑数据库的性能和安全性。
三、前端设计在动态网站的毕业设计中,前端设计是用户与网站进行交互的界面。
一个好的前端设计能够提升用户体验,并吸引更多的用户。
在设计前端时,可以考虑以下几个方面:1. 页面布局:合理的页面布局能够提高页面的可读性和可用性。
可以使用HTML和CSS来设计页面的布局和样式。
2. 用户交互:通过JavaScript和jQuery等技术,可以实现一些动态效果,如表单验证、下拉菜单、轮播图等,增强用户的交互体验。
3. 响应式设计:随着移动设备的普及,响应式设计已经成为了一个必备的功能。
通过使用响应式设计,可以使网站在不同的设备上都能够良好地显示和使用。
四、后端开发PHP作为一种服务器端脚本语言,可以用于动态网站的后端开发。
在动态网站的毕业设计中,后端开发是实现网站功能的关键。
以下是一些后端开发的要点:1. 框架选择:选择一个合适的PHP框架可以提高开发效率和代码质量。
常用的PHP框架有Laravel、Symfony、CodeIgniter等。
2. 安全性考虑:在开发动态网站时,安全性是一个非常重要的考虑因素。
网站设计大作业撰写模板

大作业课程名称:网站规划建设与管理题目:企业网站院(系):信息与控制工程学院专业班级:姓名:学号:指导教师:年月日西安建筑科技大学大作业设计(论文)任务书专业班级:学生姓名:指导教师(签名):一、大作业题目企业网站二、本次大作业应达到的目的设计并实现一个简单的企业类相关的网站三、本次大作业任务的主要内容和要求(包括原始数据、技术参数、设计要求等)要求:1、 Flash首页1个;2、静态页面制作5幅;3、网站计数器1个;4、产品价格的录入与查询;5、用户的信息反馈;6、管理页面;7、数据库设计四、应收集的资料及主要参考文献:[1] 吉根林.《Web程序设计》.电子工业出版社[2] 清源计算机工作室.《ASP动态网站设计与制作》.机械工业出版社[3] 灯文渊.《ASP与网页数据库设计》.清华大学出版社[4] 杨内.《精品动态网页制作》.清华大学出版社[5] 黄明.《ASP课程设计》. 电子工业出版社[6] 石志国.《ASP动态网站编程》. 清华大学出版社[7] [8][9]/datastructure/index.html[10]/course_ware/data_structure/web/main.htm[11]/class/index.asp?classid=9[12]/press/html/booklist/book/a0764.htm[13]/datastru.html五、审核批准意见教研室主任(签字)目录(小二号,黑体,居中,段前、段后各空0.5行,两字符间插一空格符)1 需求分析(小四号,宋体,两端对齐,行距为1.5倍行距)………()2 概要设计………………………………………………………()2.1系统功能的实现…………………………………………()2.2系统整体框架图…………………………………………()3 详细设计………………………………………………………()3.1 XX模块……………………………………………………()3.2 XX模块……………………………………………………()……4 调试分析………………………………………………………()5 总结……………………………………………………………()参考文献………………………………………………………()1需求分析(三号,黑体,居中,段前、段后空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2详细设计(三号,黑体,居中,段前、段后空0.5行)2.1系统功能的实现(四号,黑体,两端对齐,段前、段后各空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2.2系统整体框架图2.3 XX模块(四号,黑体,两端对齐,段前、段后各空0.5行)……3调试分析(三号,黑体,居中,段前、段后空0.5行)……4总结(三号,黑体,居中,段前、段后空0.5行)……参考文献(三号,黑体,居中,段前、段后空0.5行)[1]作者1,作者2.文章题目.期刊名,期(卷),年:起始页码-终结页码(五号,宋体)[2]作者1,作者2.文章题目.见:论文集名称. 出版地:出版者,出版年份:起始页码-终结页码[3]作者1,作者2.著作名称. 出版地:出版者,出版年份[4]作者1,作者2.著作名称(译者名+译). 出版地:出版者,出版年份[5]作者 1.学位论文题目[学位论文]. 学位授予单位地点:学位授予单位名称,学位授予年份[6]国家标准.木结构设计规范GB 50005-2003,2003。
Windows服务器实训大作业A卷

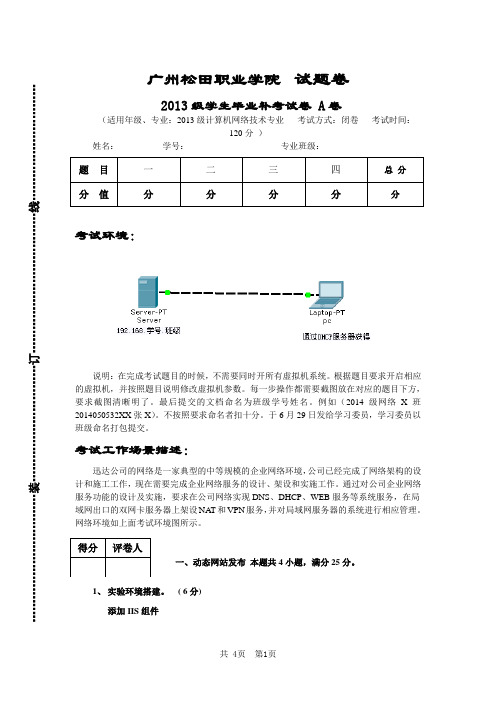
广州松田职业学院 试题卷 2013级学生毕业补考试卷 A 卷 (适用年级、专业:2013级计算机网络技术专业 考试方式:闭卷 考试时间: 120分 ) 姓名: 学号: 专业班级: 考试环境:说明:在完成考试题目的时候,不需要同时开所有虚拟机系统。
根据题目要求开启相应的虚拟机,并按照题目说明修改虚拟机参数。
每一步操作都需要截图放在对应的题目下方,要求截图清晰明了。
最后提交的文档命名为班级学号姓名。
例如(2014级网络X 班2014050532XX 张X )。
不按照要求命名者扣十分。
于6月29日发给学习委员,学习委员以班级命名打包提交。
考试工作场景描述: 迅达公司的网络是一家典型的中等规模的企业网络环境,公司已经完成了网络架构的设计和施工工作,现在需要完成企业网络服务的设计、架设和实施工作。
通过对公司企业网络服务功能的设计及实施,要求在公司网络实现DNS 、DHCP 、WEB 服务等系统服务,在局域网出口的双网卡服务器上架设NA T 和VPN 服务,并对局域网服务器的系统进行相应管理。
网络环境如上面考试环境图所示。
一、动态网站发布 本题共4小题,满分25分。
1、 实验环境搭建。
( 6分) 添加IIS 组件……………………………装…………………………订………………………………线…………………………2、动态网站准备。
( 10分)创建Web站点文件夹创建静态网站3、发布站点。
( 6分)4、测试。
( 3分)二、活动目录操作本题共3小题,满分25 分。
1、环境搭建,配置Windows server2008静态IP地址(192.168.学号.班级/24),添加DNS角色( 5分)2、活动目录安装,域名设置为自己姓名拼音。
例如: (10分)3、配置DNS正向区域(5分)配置DNS反向区域(5分)三、管理磁盘本题共2小题,满分25分。
1、硬盘添加。
( 10 分)2、创建动态各卷。
备注:共5类卷的创建(15分)创建简单卷:创建跨区卷:创建带区卷:创建镜像卷:创建RAID——5卷:四、DHCP服务器配置本题共3 小题,满分25 分。
《电子商务综合技能实训》实训记录

(09电子商务专业)《电子商务综合技能实训大作业》实训记录:时间:三周第1部分构建电子商务实施环境(20学时)项目1 局域网搭建(4学时)任务1 安装silverlight插件(第一次使用该系统时)任务2 解各个实践区域功能任务3 了解实践操作按钮任务4 开始做实践(3学时)项目2 电子商务动态网站建设(16学时)任务1 网站系统分析(1学时)任务2 网站运行环境配置(1学时)任务3 静态布局(4学时)任务4 数据库设计与连接(2学时)任务5 网站首页动态设计(6学时)任务6 网站其他动态功能设计(8学时)第2部分解决电子商务的交易问题(20学时)项目1 网上银行账号的注册(2学时)任务1 申请个人账号任务2 申请企业账户任务3 银行账号的初步使用任务4 支付通初步(相当于支付宝的使用)项目2 C2C电子商务实验过程(4学时)任务1 C2C 交易中涉及的角色及其业务关系任务2 C2C平台中买卖双方的业务功能及交易过程任务3 深入学习买卖双方功能及拍卖交易流程、交易保障等项目3 B2C电子商务实现(6学时)任务1 基本实验操作任务2 服务商管理任务3 交易流程(怎么买,怎么卖?)任务4 服务商管理深入任务5 会员二手市场操作任务6 买家退款项目4 怎么样帮助企业做B2B电子商务(6学时)任务1 B2B交易中涉及的角色及业务关系任务2 最简单的B2B电子商务买卖任务3 深入学习买卖双方功能及拍卖交易流程、交易保障项目5 网络广告交易的实施(2学时)任务1 网络广告交易市场模型,了解各个角色的功能任务2 网络广告发布和购买流程任务3 网络广告交易市场各个角色的深入功能第3部分网络营销的实施(18学时)项目1 域名服务(帮助企业有一个域名)(2学时)任务1 发布域名和主机信息任务2 域名和主机管理项目2网站优化(4学时)任务1 网站优化和基础构建的概念,熟悉平台的操作任务1 各种优化手段的概念和使用方式项目3 搜索引擎推广(4学时)任务1 关键字设置和管理以及关键字的竞价价格任务2 服务商管理会员、关键字及其竞价价格及竞价幅度等项目4 怎么帮助企业做网络广告宣传(4学时)任务1 作为网络广告的发布商需要设置的初始数据任务2 用户申请网络广告和服务商安排广告任务3 广告效果管理和其他功能项目5 怎样用邮件帮助企业推广(2学时)任务1 邮件推广中所涉及的角色及其业务关系任务2 高级会员在邮件推广平台中的业务任务3 高级会员在邮件推广平台中的广告业务项目6 帮助企业做网络调研(2学时)任务1 网络调研的会员功能和公告管理任务2 用户发布网络调研的流程和审核步骤第4部分收取实训结果(2学时)。
动态html网页完整代码作业

动态html网页完整代码作业
以下是一个简单的动态HTML网页的完整代码示例:
```html
<!DOCTYPE html>
<html>
<head>
<title>动态HTML网页</title>
</head>
<body>
<h1>欢迎来到动态HTML网页</h1>
<p id="demo">这是一个动态生成的段落。
</p>
<button onclick="myFunction()">点击生成新的内容</button>
<script>
function myFunction() {
var element = document.createElement("p");
var textNode = document.createTextNode("这是新生成的内容。
");
element.appendChild(textNode);
document.getElementById("demo").appendChild(element);
}
</script>
</body>
</html>
```
这个网页中包含一个标题、一个段落和一个按钮。
当点击按钮时,会通过JavaScript代码动态生成一个新的段落,添加到已有的段落后面。
毕业设计论文 动态网页设计

毕业设计(论文)题目:动态网页设计摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (7)2.4网页配色 (8)2.5 网页设计流程 (9)3 动态网页开发环境和技术 (9)3.1 了解Dreamweaver开发工具 (9)3.2 Php语言基础知识 (11)3.3 开发环境介绍 (12)4 设计及具体代码实现 (12)4.1网页结构设计 (12)4.2创建数据库 (13)4.3主要模块的代码实现 (14)4.3.1 注册代码的实现 (14)4.3.2 登陆及退出登录代码的实现 (16)4.3.3留言代码的实现 (18)4.4运行测试 (19)4.4.1 注册 (19)4.4.2 登陆 (21)4.4.3留言 (22)4.5遇到的问题及解决方法 (23)结束语 (24)致谢............................................... - 25 -参考文献............................................ - 26 -1 引言网页是网站信息发布与表现的一种主要形式。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
动态网站期末考试模拟试题及答案1-5

《网页设计与制作——D r e a m w e a v e r8》期末模拟试题一一、选择题1、打开Dreamweaver 8窗口后,如果没有出现属性面板。
可执行__C_____菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令2.在站点中建立一个文件,他的扩展名应是_____D__。
A、DOCB、PPTC、XLSD、HTM3.设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver 8的____B___功能。
A、导航图像B、翻转图像C、轮换图像D、预载图像4.在___ D____文本框中输入数据后,数据以*号显示。
A、单行文本框B、多行文本框C、数值文本框D、密码文本框5.按住___C____键的同时拖拽鼠标绘制直线,可以绘制水平、垂直或增量为45度角的直线。
A、CtrlB、AltC、ShiftD、Ctrl+Shift6、网站首页的名字通常是(D)A、Index.htmB、Index.htmlC、WWWD、A或B7、在Dreamweaver网页设计中,关于框架的说法正确的是:(C)A、框架将浏览窗口划分为若干区域,分别显示一个网页的不同部分。
B、单击名字为“Insert Left Frame”的图标,可以将一个框架拆分为上下两部分。
C、通过按下鼠标左键进行拖动,可以直接改变框架高度。
D、框架之间不能实现链接。
8、利用Dreamweaver8中的(C)技术,可以让网页上的内容随心所欲地放置在任何位置上。
A、表单(Forms)B、框架(Frames)C、层(Layer)D、图像(Image)9、某用户在用模板做的页面无法插入层,其原因可能是: BA、层不可能插入用模板做的页面B、该用户没有定义可编辑区域C、只能先插入表格,再将表格转换成层D、该用户没有定义锁定区域A、Shift + F3B、Alt + F3C、F3D、Ctrl + F3二、填空题1.在表格的____单元格_____中可以插入另一个表格,这称为表格的嵌套。
网站设计大作业要求

网页设计大作业要求
1.设计主题网站:
企业网站、个人网站、学校网站、学习网站、班级网站、综合网站、娱乐网站或自定义主题。
2.包括内容:
(1)首页—必须有自己网站的LOGO
(2)导航页(不低于7页)--导航尽量使用菜单
(3)网站中必须有原创的flash多媒体元素2-3个
(4)网站中必须有原创的firework元素2-3个
(5)超链接—文字、图片、邮件、下载、锚点链接必须都用到,但
可以在不同页面使用。
(6)使用框架布局某个页面,可以是首页也可以是辅助页面。
(7)网页中必须有使用表单元素
3.上交时将网站所有的元素放在一个文件夹里,压缩用学号最后两位保存。
文件夹内容要求:
1.使用的flash多媒体元素源文件
2.firework元素源文件
3.网页LOGO的源文件
4.网页使用的所有素材的文件
5.所有相关网页
6.整个网站的设计方案,包括主题的选择、目录结构、设计过程。
备注:本次大作业必须于18周最后一次课前上交(12月31日),迟交者无成绩。
此次作业成绩占平时作业成绩80%,希望大家认真完成。
《动态网站设计》JSP试题-带答案

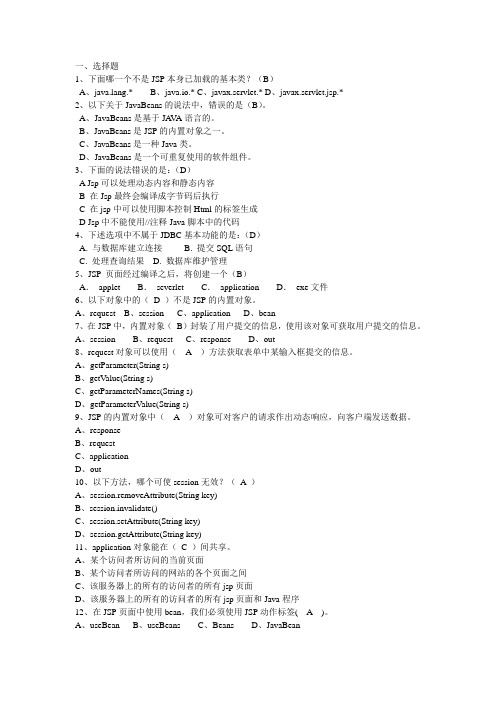
一、选择题1、下面哪一个不是JSP本身已加载的基本类?(B)A、ng.*B、java.io.*C、javax.servlet.*D、javax.servlet.jsp.*2、以下关于JavaBeans的说法中,错误的是(B)。
A、JavaBeans是基于JA V A语言的。
B、JavaBeans是JSP的内置对象之一。
C、JavaBeans是一种Java类。
D、JavaBeans是一个可重复使用的软件组件。
3、下面的说法错误的是:(D)A Jsp可以处理动态内容和静态内容B 在Jsp最终会编译成字节码后执行C 在jsp中可以使用脚本控制Html的标签生成D Jsp中不能使用//注释Java脚本中的代码4、下述选项中不属于JDBC基本功能的是:(D)A. 与数据库建立连接B. 提交SQL语句C. 处理查询结果D. 数据库维护管理5、JSP 页面经过编译之后,将创建一个(B)A.applet B.severlet C.application D.exe文件6、以下对象中的(D )不是JSP的内置对象。
A、requestB、sessionC、applicationD、bean7、在JSP中,内置对象(B)封装了用户提交的信息,使用该对象可获取用户提交的信息。
A、sessionB、requestC、responseD、out8、request对象可以使用( A )方法获取表单中某输入框提交的信息。
A、getParameter(String s)B、getValue(String s)C、getParameterNames(String s)D、getParameterValue(String s)9、JSP的内置对象中( A )对象可对客户的请求作出动态响应,向客户端发送数据。
A、responseB、requestC、applicationD、out10、以下方法,哪个可使session无效?(A )A、session.removeAttribute(String key)B、session.invalidate()C、session.setAttribute(String key)D、session.getAttribute(String key)11、application对象能在(C )间共享。
工业互联网大作业8000字

工业互联网大作业8000字工业互联网大作业作为当前一种新型的商业模式,工业互联网可以促进制造业内部信息流通和外部业务往来,同时还能够加速工业领域的数字化转型进程,持续提升企业的生产效率和降低成本。
因此,本文将详细介绍工业互联网的相关概念、特点、价值和应用案例,并对其未来发展趋势进行展望和分析。
一、工业互联网的概念工业互联网是指利用现代化的信息科技手段来实现各个制造环节、物流环节、销售环节等企业内部和外部环节的互联互通。
与传统的生产制造模式不同,工业互联网强调信息化和智能化程度的提升,通过嵌入各种物联网设备和传感器,实现设备之间、人员之间和系统之间的实时交互和数据共享。
这种方式可帮助企业实现从互联网到工业互联网的转型,进一步提升企业在全球市场中的竞争力。
二、工业互联网的特点1、互联互通:工业互联网技术可以将多种类型的设备和系统相互连接,实现数据共享和实时交互,使制造环节和物流环节实现快速响应和自适应控制,提高生产效率。
2、智能化:工业互联网采用大数据分析、人工智能、云计算等一系列现代化信息技术手段,可以实现设备自主诊断、预测性维护、制造过程智能分析等智能化管理,提高企业管理水平和生产效益。
3、安全性:提高工业控制网络的安全性是确保工业互联网能够健康发展的重要保障。
采取各种安全策略和网络防护技术可以防范网络攻击和数据泄露,保证企业数据和设备的完整性和保密性。
4、可靠性:工业互联网技术应具备可靠性和稳定性。
对于企业而言,保证设备的稳定性和数据的高质量记录,是工业互联网能否顺利应用的重要因素。
三、工业互联网的价值1、生产效率提升:通过最大限度地实现设备间和系统间的互联互通,以及实时掌握生产过程的数据,工业互联网可以提高制造流程的自动化和智能化水平,提升企业生产质量和效率。
2、降低成本:工业互联网可以帮助企业通过智能优化和自主调控的方式,降低生产过程的成本和支出。
例如,企业可以通过实时的数据监测和维护,减少机器故障和废品率。
动态网页课程设计演示平台的设计与实现

摘要 : 应 用泛域 名解析和基 于主机 头的虚 拟主机技 术 , 设 计和 实现 了以S QL S e r v e r 为后 台数据库 , 以S e v— r U F T P为 F T P 服务器 , 以I I S ( 1 n t e me t I n f o r ma i t o n S y s t e m) 为WE B服 务器的“ 动 态网页” 课程设计演示平 台。学生使用该平 台拥有 自己的 次 级 域 名 和 虚 拟 主机 空 间 , 可 演 示 本课 程 的 设 计 效 果 。
c o ur s e e xe r c i s e.
Ke y wo r d s :d y n a mi c we b p a g e c o u se r ; c o u r s e e x e r c i s e ; d e mo n s t r a i t o n p l a t f o r m; e x t e n s i v e d o ma i n n a me a n a l y s i s ; v i r t u l a h o s t
I S SN 1 0 0 9 - 3 0 4 4
E — ma i l : i n f o @d n z s . n e t . e n h t t p : / / w ww. d n z s . n e t . c a T e l : + 8 6 — 5 5 1 — 6 5 6 9 0 9 6 3 6 5 6 9 0 9 6 4
Ab s t r a c t :Th i s a r t i c l e i n t r o d u c e s t o d e s i g n a n d i mp l e me n t“ d y n a mi c we b p a g e ”c o u r s e e x e r c i s e e x p e i r me n t s p l a t f o m r wi t h s q l
动态网站实例2:BBS论坛系统(作业)

BBS论坛系统一、系统设计本系统包括8个aspx文件:1.login.aspx(系统首页可以登录注册,含子页面文件list.aspx)、2.register.aspx(注册页面)、3.passchg.aspx(密码修改页面)、4.bbs.aspx(论坛页面)、5.bbs_view.aspx(查看文章页面)、6.reply.aspx(回帖页面)、7.newbs.aspx(发布帖子页面)二、数据库设计,库名bbs,其中包括三个表:UserInfo、Content和Reply本动态网站用到了三个数据表如下:userinfo: userid int 4 X (自动产生用户号)username char 10 √(用户名)pass char 10 √(密码)QQ char 10 √(QQ号码)email char 50 √(Email)heading varchar 50 √(用户图象文件)content: ID int 4 X (自动产生)subject char 50 √(发表的文章的标题)content varchar 400 √(发表的文章的内容)hitnum int 4 √(该文章的点击次数,初始为0)subdate datetime 8 √(发表的文章的时间)heading varchar 50 √(发表的文章的作者头像, 来自于useinfo.heading)subname char 10 √(发表文章的作者用户名, 来自于ername)reply char 50 √(可选字段,没有用)reply: subject char 50 √(发表文章的标题, 来自于content.subject)replydate datetime 8 √(回复时间)content char 400 √(回复内容)subname char 10 √(回复者的用户名)reid int 4 √(原发表文章的ID, 来自于content.ID)三、文件web.config以及数据库的连接四、所有页面头尾的设计。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
网站设计大作业撰写

网站设计大作业撰写一、引言随着互联网的快速发展,网站设计也逐渐成为企业推广自身形象的重要方式之一、本文通过一个网站设计大作业的撰写,将介绍所设计的网站的目标、设计思路、功能模块以及最终的效果,以期探讨如何有效地设计和开发一个具有吸引力和功能性的网站。
二、目标和任务所设计的网站是一个综合性的电商平台,旨在提供一个交易平台,让卖家和买家进行各种商品的交易。
网站的主要目标包括但不限于:提供一个简洁易用的用户界面、确保平台的安全性、保证交易的顺利进行、提供便捷的购物流程、增加用户黏性以及提升用户体验等。
三、设计思路1.网站风格为了营造与电商平台相符的氛围,我选择了以简洁、现代为主的风格。
通过使用大面积的白色背景和色彩鲜艳的按钮,增加了整体的美感和吸引力。
2.用户界面在用户界面的设计上,考虑到用户的体验,我采用了直观的布局和易于理解的导航栏。
在首页上设置了框和热门商品推荐,方便用户浏览和商品。
3.安全性为了保证网站的安全性,我采用了HTTPS协议和其他安全性措施。
同时,为用户提供了完善的账号安全保护,例如验证码、密保问题等,并且加密了用户的个人信息。
4.购物流程网站的购物流程需要简洁明了,用户可以方便地选购商品并提交订单。
在设计上,我减少了冗余的步骤,并在每个步骤上提供了清晰的指示。
四、功能模块1.用户注册与登录模块用户在网站上可以注册新账号,并通过登录模块进行身份验证。
我采用了手机验证码和密码登录两种方式,以满足不同用户的需求。
2.商品分类与模块为了方便用户寻找所需商品,我设计了一个便捷的商品分类与模块。
用户可以通过多种方式进行商品,包括关键字、按价格区间、按销量排序等。
3.购物车与结算模块用户将感兴趣的商品加入购物车后,可以在购物车中对商品进行操作,例如修改数量、删除商品等。
在结算模块中,用户可以选择支付方式并填写收货信息。
4.订单管理模块用户可以在订单管理模块中查看自己的订单状态、支付情况以及物流信息。
动态网页大作业

单元1 Web开发环境介绍学习目标任务1 搭建Web开发环境学习情境任务描述问题引导知识学习框架概述开发环境应用程序的构成4.Web项目5.Web网站6.Web窗体7.Page对象任务实施子任务1.1 搭建ASPNET开发环境子任务1.2 ASP,NET程序运行与调试子任务1.3 Page运行机制拓展练习单元总结学习评估习题单元2 网站规划与设计学习目标任务2 网站的规划与设计学习情境任务描述问题引导知识学习1.网站建设流程2.网站规划概念3.网站建设的原则4.网站规划的内容5.HTML6.CSS7.JavaScript脚本语言任务实施子任务2.1 撰写网站规划书子任务2.2 网页结构搭建子任务2.3 网页美化子任务2.4 选项卡特效拓展练习单元总结学习评估习题单元3 Web服务器控件学习目标任务3 Web应用程序的界面设计学习情境任务描述问题引导知识学习1.Web服务器控件简介2.Web服务器控件的使用3.验证控件任务实施子任务3.1 用户登录页面的设计子任务3.2 用户注册页面的设计子任务3.3 用户注册信息的验证拓展练习单元总结学习评估习题单元4 网站的主题、母版页及导航学习目标任务4 网站的主题、母版页及导航设计学习情境任务描述问题引导知识学习1.网站的主题与皮肤2.母版页3.站点导航任务实施子任务4.1 设计网站的主题子任务4.2 设计网站的母版页拓展练习单元总结学习评估习题单元5 内置对象学习目标任务5 网站在线计数器学习情境任务描述问题引导知识学习1.内置对象简介2.Response对象3.Request对象4.Server对象5.Session对象6.Cookie对象7.Application对象任务实施拓展练习单元总结学习评估习题单元6 技术学习目标任务6 Web应用程序中的数据访问学习情境任务描述问题引导知识学习概述中的几个内置对象任务实施子任务6.1 用户注册功能的实现子任务6.2 用户登录功能的……单元7 数据绑定技术单元8 Ajax技术单元9 LINQ数据库技术单元10 网站的发布参考文献。
《web程序设计》教学大纲(本科)

《web程序设计》教学大纲注:课程类别是指公共基础课/学科基础课/专业课;课程性质是指必修/限选/任选。
一、课程地位与课程目标(-)课程地位web程序设计》本课程是计算机科学与技术的专业课。
本课程的目的是使学生在巩固计算机网络基础知识的基础上,初步掌握网络环境下的基本编程语言及方法,理解并掌握网络环境下人机界面交互编程技术及方法,相关基本数据库操作技术及方法,在互联网的应用层掌握建立网站和制作主页的基本方法及相关技术。
(二)课程目标1、理解ASP程序设计的基本概念,具有理解和分析动态网站架设功能设计问题的基础和能力;2、理解动态网站设计的基本概念及理论,了解典型动态网站架设的基本方法及工具软件;能够完成设计方案并分析阐明设计的合理性;3、理解ASP程序设计的基本概念,理解掌握动态网站web界面的设计及交互的基本技术及方法;3、熟练掌握ASP设计中典型工具软件EditPlus的应用,掌握利用网络资源实现文件存取等组件功能的方法及手段;4、熟练掌握ASP设计中数据交互及数据库操作的基本方法,能利用工具软件设计及实现典型基本功能的动态网站。
增强学生对新技术的兴趣,培养学生对网络技术运用于自动化领域的能力,增强学生对通过专业技能促进社会生产自动化水平提高的信心。
二、课程目标达成的途径与方法《web程序设计》课程教学以课堂教学为主,结合自主学习和实验教学,针对典型动态网站架设及功能实现的基本概念及方法,培养学生运用基础知识和专业知识,分析和解决实际问题工程问题的能力和方法。
1课堂教学主要讲述基本概念,基本原理、和设计方法。
在课堂教学中,充分引入互动环节,提高教学效果。
2设计验证性、设计性实验,采用实验教学方式,训练实验技能,培养理论知识的应用能力。
3设计与专业相结合的实际应用问题,如自动化生产线电子看板系统,培养学生分析问题、实现工程应用的能力及方法三、课程目标与相关毕业要求的对应关系注:1.支撑强度分别填写H、M或L (其中H表示支撑程度高、M为中等、L为低);2 .毕业要求须根据课程所在专业培养方案进行描述。
动态网页毕业设计

动态网页毕业设计动态网页毕业设计随着互联网的迅速发展,动态网页的设计和开发变得越来越重要。
动态网页不仅可以提供更好的用户体验,还可以实现更多的功能和交互性。
在毕业设计中选择动态网页作为主题,不仅能够展示自己的技术能力,还能够提升自己在互联网领域的竞争力。
一、动态网页的概念和特点动态网页是指可以根据用户的操作或者服务器端的数据动态地改变内容和样式的网页。
相比于静态网页,动态网页具有以下几个特点:1. 实时性:动态网页可以根据用户的操作实时更新内容,让用户获得更好的体验。
2. 交互性:动态网页可以与用户进行交互,根据用户的输入和选择提供不同的反馈和结果。
3. 数据驱动:动态网页可以从服务器端获取数据,并将数据动态地展示给用户,实现更多的功能和服务。
二、动态网页毕业设计的意义和目标选择动态网页作为毕业设计的主题,有以下几个重要的意义和目标:1. 技术能力展示:动态网页设计需要掌握多种前端技术,包括HTML、CSS、JavaScript等,通过毕业设计可以展示自己的技术能力和创新思维。
2. 用户体验优化:动态网页可以提供更好的用户体验,通过设计和开发具有交互性和实时性的功能,可以吸引更多的用户并提升用户满意度。
3. 数据处理和展示:动态网页可以通过与服务器端的数据交互,实现数据的处理和展示,为用户提供更多的信息和服务。
三、动态网页毕业设计的实施步骤1. 需求分析:首先需要明确设计的目标和需求,确定要实现的功能和交互方式。
可以通过用户调研和市场分析来获取相关数据和信息。
2. 技术选型:根据需求分析的结果,选择适合的前端技术和框架。
可以考虑使用Vue.js、React等流行的前端框架来实现动态网页的开发。
3. 原型设计:在开始正式开发之前,需要进行原型设计。
通过绘制页面草图和设计页面布局,来确定整体的界面风格和交互方式。
4. 数据处理和交互设计:根据需求分析中确定的功能和数据需求,设计数据的处理和交互方式。
Moodle在网络教学中的应用

陈丽(华中师范大学第一附属中学,湖北武汉420223)摘要:我国对Moodle的研究和应用还处于探索阶段。
基于此,对Moodle在网络教学中的应用进行了初步探讨。
首先从概念、设计理念和开发技术等方面介绍了Moodle,然后分析了Moodle的网络教学功能,最后结合具体的课程设计实例,从3个方面介绍了Moodle在网络教学中的运用。
关键词:魔灯(Moodle);网络教学;自主学习;评价体系中图分类号:G434文献标识码:A文章编号:1672-7800(2008)04-0071-031Moodle简介Moodle一词是ModularObject-OrientedDynamicLearningEnvironment(模块化面向对象的动态学习环境)的缩写,是由澳大利亚的MartinDougiamas博士主持开发的一个非常典型的课程管理系统(CMS)。
使用Moodle的人被称为Moodler。
该系统结合“构成主义”和“建构主义”的观点,认为人在与所处环境相互影响的同时,应该积极地建构新的知识。
在一个社群里,社群成员为彼此创造事物,为一个共同的目标,协力建立一个共享成果的文化圈。
如果一个人能融入这样的文化氛围,他将自始至终学习如何在各个层面成为这个文化的一部分。
在技术上,Moodle是用PHP脚本语言编写的基于数据库服务的动态网站程序,是一个架设在因特网上的课程和网站的软件包,它支持多种语言,而且是一个开放源代码软件。
目前,世界各地的很多教师和爱好者都参与到系统的设计开发中,其功能愈来愈强大,成为国际上首选的能够替代Blackboard的适合中小学基础教育选用的学习环境。
国内很多中小学老师开始尝试利用Moodle管理自己的教学活动。
为了加速Moodle在我国教育中的本土化进程,上海师范大学的黎加厚教授形象地将它翻译为“魔灯”[1]。
2魔灯(Moodle)的网络教学功能(1)网络课程的创建和管理功能。
平台支持自主式、引领式、讨论式3种主流类型的网络课程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《动态网站程序设计》大作业学期:2013-2014-2 班级:学号:2 姓名:成绩:1. 动态网站相关基础内容1.1动态网站基本概念(2分)答:动态网页就是根据用户的请求,由服务器动态生成的网页,用户发出请求后从服务器获得生成的动态结果,并以网页的形式显示在浏览器中。
动态网页的网页文件里包含程序代码,并且动态网页以数据库技术为基础。
1.2 静态网页与动态网页比较(2分)答:静态网页:(1)每个网页都有一个固定的URL。
且网页的URL以HTM,HTML,SHTML 等常见形式为后缀。
(2)静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
(3)内容相对稳定,容易被收索引擎检索。
(4)交互性较差,在功能方面有很大的限制。
(5)没有数据库的支持,在网站维护和制作方面工作量较大。
动态网页:(1)以数据库技术为基础,可以降低网站维护的工作量。
(2)网站可以实现更多的功能,例如注册,登陆,在线调查等。
(3)并不是独立于服务器上的网页,只有当用户请求服务器才返回一个完整的网页。
1.3 动态网站实现技术、各自特点及比较(3分)答:实现技术:ASP,PHP,JSP ;各自特点及比较:ASP更精确的说是一个中间件;PHP是一种HTML内嵌式的语言;JSP页面由HTML代码和嵌入其中的Java代码所组成。
1.4 特点,页面处理过程(3分)答:特点:提供Web窗体的关系式程序模、强大功能和扩充性、强大的服务器端功能、服务器端控件、网站的一致化设计、网站的会员管理、网站的个性化、全新的数据处理控件、网页组件控件、提供更多的网站设定和管理工具;页面的处理过程:(1)用户通过客户端浏览器请求页面,页面第一次运行,执行初步处理。
(2)执行的结果以标记的形式呈现给浏览器,浏览器对标记进行解释并显示。
(3)用户键入信息或从可选项中进行选择,或者单击按钮。
(4)页面发送到Web服务器,在中称此为“回发”,即页面发送回其自身。
(5)在Web服务器上,该页再次运行,并且使用用户输入或选择的信息。
(6)服务器将运行后的页面以HTML或XHTML标记的形式发送到客户端的浏览器。
2. 常用内置对象2.1常用内置对象简单说明(3分)答:定义了多个常用对象,例如:Response、Requst、Server、Cookie对象,它们可以直接使用而不必事先声明。
每个对象有各自的属性、属性集合、方法、事件2.2 response对象(3分)1)response对象的作用答:向客户端输出数据。
2)response对象的常用属性、方法答:常用属性:Buffer、cache、charset、expires、cookies;常用方法:Clear、End、Flush、Redirect、Write3)应用要实现的功能描述:重定向,把当前网页转到百度代码:string httpString = "";Response.Redirect(httpString);运行结果截图:2.3 request对象(3分)1)request对象的作用答:使服务器获取从客服端浏览器提交或上传的信息。
2)request对象的常用属性、方法:答:常用属性:Browser、Cookies、path、UrlReferrer常用方法:QueryString、Cookies、Form3)应用要实现的功能描述:向页面输出数据代码:Response.Write("变量ID的值:" + Request.QueryString["ID"] + "<br>");Response.Write("变量Name的值:" + Request.QueryString["Name"]);运行结果截图:2.4 server对象(3分)1)server对象的作用答:处理服务器上的特定任务。
2)server对象的常用属性、方法:答:常用属性:MachineName、ScriptTimeout常用方法:HtmEncode(string)、HtmlDecode(string)、UrlEncode(string)、UrlDecode(string) 3)应用要实现的功能描述:server的Ì?Html编À¨¤码?和¨ª解a码?代码:Response.Write("<b>你?好?</b><br>");Response.Write(Server.HtmlEncode("<b>您¨²好?</b>")+"<br>");Response.Write(Server.HtmlDecode(Server.HtmlEncode("<b>何?西¡Â西¡Â,ê?你?好?!ê?</b><br>")));运行结果截图:2.5 cookie对象(3分)1)cookie对象的作用答:持久化地保存用户信息。
2)cookie对象的常用属性、方法:答:常用属性:Expires、Name、Value常用方法:Add、Append、Clear3)应用要实现的功能描述:使用Cookie对象保存和读取客户端信息代码:string userName;if(Request.Cookies["UserName"]!=null)userName=Request.Cookies["UserName"].Value;Response.Write("Cookie:"+Request.Cookies);运行结果截图:3. 服务器控件3.1 VS开发环境中,包括哪些控件?常用服务器控件有哪些?服务器控件特点(2分)答:包括的控件:Html元素、Html控件、服务器控件;常用控件:Label、TextBOox、Button、LinkButton、ImageButton、HyperLink、ListBox、DropDownLis、RadioButton、CheckBox、CheckBoxList、Image、Panel、FileUpload;服务器控件特点:可以在后他代码中通过对其ID属性访问,从而在服务器端对他们进行编程和处理。
3.2 listbox/dropdownlist(2分)1)应用:关于LsitBox控件的应用2)要实现的功能描述:在下拉列表中选择,并在标签中显示出选项。
3)代码:<span style="font-size:9pt;font-family:新?宋?体¬?;mso-ascii-font-family:'Times New Roman'; mso-hansi-language:EN-US;mso-fareast-language:ZH-CN;mso-bidi-language:AR-SA;mso-no-prrof:yes">请?选?择?你?喜2欢?的Ì?一°?门?课?程¨¬;<br/><asp:ListBox ID="ListBox1"runat="server"AutoPostBack="True"SelectionMode="Multiple"><asp:ListItem>语®?文?</asp:ListItem><asp:ListItem>数ºy学¡ë</asp:ListItem><asp:ListItem>英®¡é语®?</asp:ListItem><asp:ListItem>体¬?育®y</asp:ListItem></asp:ListBox><p><asp:Label ID="Label1"runat="server"Text="Label"BackColor="#FFFF99"ForeColor="#3333FF"Height="32px"Width="272px"></asp:Label> </p>String mystr = "";foreach (ListItem it in ListBox1.Items)if (it.Selected == true)mystr = mystr + it.Text + " ";Label1.Text = "谢?谢?你?的Ì?参?与®?,ê?你?的Ì?选?择?是º?:êo" + mystr;4)运行结果截图:3.3 panel/radiobuttonlist/checkboxlist(3分)1)应用:关于checkboxlist控件的应用2)要实现的功能描述:选择复选框中内容,并通过按钮在线面的标签中显示出选中项3)代码:string mystr = "", mystr1 = "";if (CheckBox1.Checked == true)mystr = CheckBox1.Text;if (CheckBox2.Checked == true)mystr = mystr + "" + CheckBox2.Text;if (CheckBox3.Checked == true)mystr = mystr + "" + CheckBox3.Text;if (CheckBox4.Checked == true)mystr = mystr + "" + CheckBox4.Text;foreach (ListItem it in CheckBoxList1.Items)if (it.Selected == true)mystr1 = mystr1 + it.Text + "";Label1.Text = "你?选?择?的Ì?诗º?人¨?是º?:êo" + mystr + "<br>" + "其?对?应®|的Ì?作Á¡Â品¡¤为a:êo" + mystr1;4)运行结果截图:3.4 fileupload(3分)1)要实现的功能描述:创建一个文件上传网页2)代码:if (FileUpload1.HasFile){string fileExtension =System.IO.Path.GetExtension(FileUpload1.FileName);string fileUpDirection = Server.MapPath("~//UploadFile//");if (fileExtension != ".jpg"){Response.Write("文?件t上¦?传ä?失º¡ì败㨹!ê?");}else{FileUpload1.PostedFile.SaveAs(fileUpDirection + FileUpload1.FileName);Response.Write("文?件t上¦?传ä?成¨¦功|!ê?");3)运行结果截图:4. 数据验证要求:设计用户注册页面,在页面内的数据验证,包括以下验证内容:非空、范围、比较、格式验证(电话格式、Email格式)1)页面截图2)代码截图5. 5.1 概述(3分)5.2 数据库连接处理及连接结果显示(4分)1)要实现的功能描述:验证数据库的连通2)代码:string sqlStr = @"Data Source=i52431\SQLEXPRESS;InitialCatalog=StuInfo;Integrated Security=True";//定¡§义°?连¢?接¨®字Á?符¤?串ä?//stringsqlStr=System.Configuration.ConfigurationManager.ConnectionStrings["sqlConStr"].ToStr ing();//定¡§义°?连¢?接¨®字Á?符¤?串ä?SqlConnection mycon = new SqlConnection(sqlStr);//建¡§立¢¡é一°?个?sqlConnection类¤¨¤型¨ª的Ì?连¢?接¨®对?象¨®mycon.Open();//打䨰开a链¢¡ä接¨®Response.Write(mycon.State);//测a试º?连¢?接¨®是º?否¤?成¨¦功|mycon.Close();3)运行结果截图:5.3 读取数据库中表的数据(4分)要求:使用dataset/datareader读数据1)要实现的功能描述:用datareade读取数据2)代码:String strConn;public baseClass(){strConn = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;}//读写数据表--DataT ablepublic DataTable ReadTable(String strSql){DataTable dt=new DataTable();//创建一个数据表dtSqlConnection Conn = new SqlConnection(strConn);//定义新的数据连接控件并初始化Conn.Open();//打开连接SqlDataAdapter Cmd = new SqlDataAdapter(strSql, Conn);//定义并初始化数据适配器Cmd.Fill(dt); //将数据适配器中的数据填充到数据集dt中Conn.Close();//关闭连接return dt;}//读写数据集--DataSetpublic DataSet ReadDataSet(String strSql){DataSet ds=new DataSet();//创建一个数据集dsSqlConnection Conn = new SqlConnection(strConn);//定义新的数据连接控件并初始化Conn.Open();//打开连接SqlDataAdapter Cmd = new SqlDataAdapter(strSql, Conn);//定义并初始化数据适配器Cmd.Fill(ds); //将数据适配器中的数据填充到数据集ds中Conn.Close();//关闭连接return ds;}//执行update\insert\delete等sql语句public int execSql(string sqlStr){SqlConnection con=new SqlConnection (strConn);con.Open ();SqlCommand cmd = new SqlCommand(sqlStr, con);try{cmd.ExecuteNonQuery();con.Close();}catch{con.Close();return 0;}return 1;}//用dataReader读数据public SqlDataReader readrow(String sql){SqlConnection Conn = new SqlConnection(strConn);Conn.Open();SqlCommand Comm = new SqlCommand(sql, Conn);SqlDataReader Reader = Comm.ExecuteReader();if (Reader.Read()){Comm.Dispose();return Reader;}else{Comm.Dispose();return null;3)运行结果截图:6. 数据绑定6.1简单数据绑定(5分)6.1.1简单数据绑定1)要实现的功能描述:单值绑定2)代码:3)运行结果截图:6.1.2列表框数据绑定说明:用字符数组、hashtable对列表框性质的控件进行数据绑定1)要实现的功能描述:通过设置数据源绑定表列控件2)代码:3)运行结果截图:6.2 gridview控件绑定数据,并进行数据的处理(13分)6.2.1 读取数据库中表数据,并显示1)要实现的功能描述:GridView控件绑定数据源2)代码:3)运行结果截图:6.2.2 删除表中某行数据1)要实现的功能描述:对显示数据进行删除2)代码:3)运行结果截图:6.2.3 修改表中某行数据1)要实现的功能描述:2)代码:3)运行结果截图:6.2.4 分页/排序算法1)要实现的功能描述:2)代码:3)运行结果截图:6.3 datalist控件(5分)1)要实现的功能描述:DataList数据绑定2)代码:3)运行结果截图:6.4 repeater控件(4分)1)要实现的功能描述:在Repeater控件中显示数据2)代码:3)运行结果截图:7. 典型功能实现7.1 注册功能(4分)1)代码:public partial class Registerwy : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}public class baseClass{String strConn;public baseClass(){strConn =ConfigurationManager.ConnectionStrings["sqlconstr"].ConnectionString;}public int execSql(string sqlStr){SqlConnection con = new SqlConnection(strConn);con.Open();SqlCommand cmd = new SqlCommand(sqlStr, con);try{cmd.ExecuteNonQuery();con.Close();}catch{con.Close();return 0;}return 1;}}protected void Button1_Click(object sender, EventArgs e){string sexstr;if(RadioButton2.Checked==true)sexstr=RadioButton2.Text;elsesexstr=RadioButton1.Text;string sqlstr="insert into stu_info(stu_id,name,birthday,sex,major,sdept) values('"+stuid.Text+"','"+UserName.Text +"','"+ birthday.Text+"','"+sexstr+"','"+major.Text +"','"+sdept.Text +"')";baseClass a = new baseClass();int b=a.execSql(sqlstr);if (b == 1)Label9.Text = "注Á¡é册¨¢成¨¦功|!ê?";}}2)运行结果截图:7.2 登录功能(4分)1)代码:protected void Page_Load(object sender, EventArgs e){}public class baseClass{String strConn;public baseClass(){strConn =ConfigurationManager.ConnectionStrings["sqlconstr"].ConnectionString; }public SqlDataReader readrow(String sql){SqlConnection Conn = new SqlConnection(strConn);Conn.Open();SqlCommand Comm = new SqlCommand(sql, Conn);SqlDataReader Reader = Comm.ExecuteReader();if (Reader.Read()){Comm.Dispose();return Reader;}else{Comm.Dispose();return null;}}}protected void Button1_Click1(object sender, EventArgs e){baseClass bc = new baseClass();string sql="select * from stu_info where name='"+admin.Text+"' and stu_id='"+password.Text+"'";if (bc.readrow(sql)!=null){//Response.Redirect("http://localhost/Loginwy.aspx");Label1.Text="登Ì?录?成¨¦功|";}elseLabel1.Text = "密¨¹码?或¨°账?号?错䨪误¨®!ê?";}2)运行结果截图:7.3 数据库设计(4分)题目:《音乐网站管理》需求分析:1、用户管理:1)注册功能2)登录功能3)浏览信息2、管理者管理:1)登录功能2)添加,修改网站信息3)删除网站信息3、数据库设计:UserInfo()AdminiInfo()MusicInfo()NewInfo()4、公共类设计:连接数据库7.4 配置文件(4分)(webconfig)7.5 编程规范、项目文件是否规范等内容。
