flash绘制樱桃的过程
flash利用钢笔工具与渐变填充绘制红心

flash利⽤钢笔⼯具与渐变填充绘制红⼼
利⽤flash的合并功能与钢笔⼯具,渐变填充,绘制⼀个红⼼,通过绘制红⼼我们可以了解钢笔⼯具与渐变填充的使⽤⽅法。
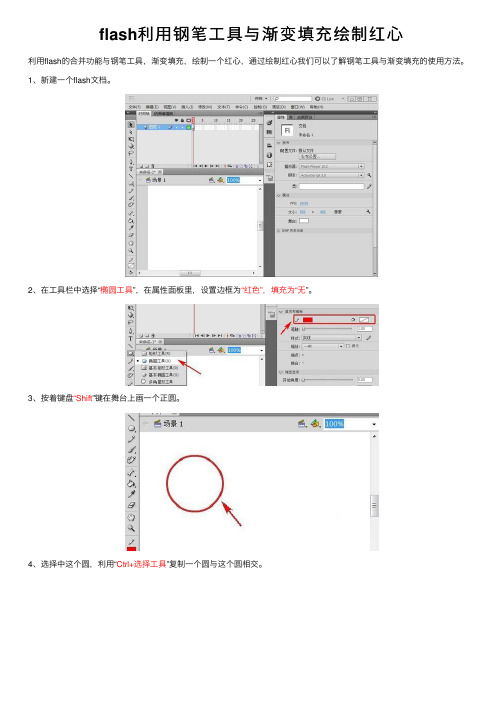
1、新建⼀个flash⽂档。
2、在⼯具栏中选择“椭圆⼯具”,在属性⾯板⾥,设置边框为“红⾊”,填充为“⽆”。
3、按着键盘“Shift”键在舞台上画⼀个正圆。
4、选择中这个圆,利⽤“Ctrl+选择⼯具”复制⼀个圆与这个圆相交。
5、利⽤flash切割功能,删除两个圆相交的线。
6、在⼯具栏中选择“部分选取⼯具”,在两个相交的圆下边的中点拖拽出⼀个尖。
7、分别选中⼼左右两侧的拐⾓,点键盘“Delete”键删除,就出现了⼀个⼼形。
8、这时看到⼼形的下⾯的⾓太圆,要把这个⾓就变⼀个尖形。
在⼯具栏中选择“转换锚点⼯具”。
9、利⽤“转换锚点⼯具”,在⾓点处点⼀下,⾓点变尖了。
10、在⼯具栏中选择“颜料桶⼯具”,在颜⾊⾯板⾥,设填充⾊为“淡红—红⾊”径向渐变。
11、在⼼形⾥⽤填充⼯具从左上⾓到右下⾓画⼀直线,红⼼就填充好了。
12、在⼯具栏中选择“选择⼯具”,选中红⼼的边框,点键盘“Delete”键删除边框,红⼼就做好了。
以上就是flash利⽤钢笔⼯具与渐变填充绘制红⼼⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
FlashMX的应用具体操作

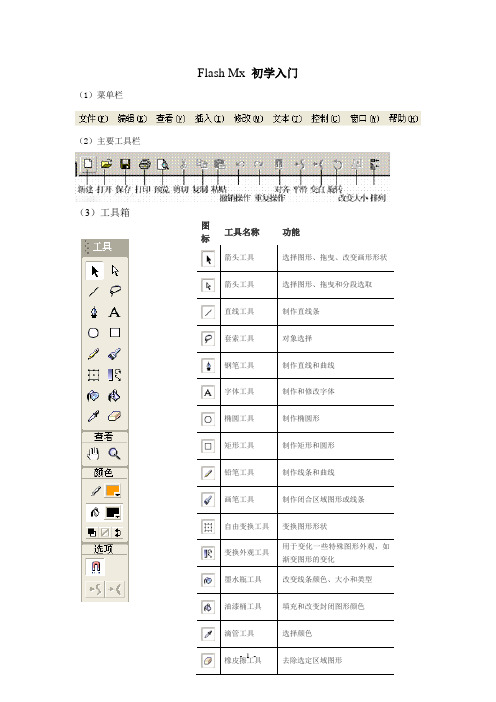
Flash Mx 初学入门(1)菜单栏(2)主要工具栏(3)工具箱图标工具名称功能1、新建一个文件单击菜单栏上的“文件”→“新建”命令,也可直接单击主要工具栏上的“新建”按钮,即可创建一个新的flash影片文件。
2、保存文件单击菜单栏上的“文件”→“保存”命令,也可直接单击主要工具栏上的“保存”按钮,即可保存扩展名为.fla的影片文件。
3、输出和发布在flash中,一个动画制作完成后,生成作品的方法有两种:一是导出影片,二是将其发布,成为.swf文件。
.swf 文件不能在falsh中进行编辑和使用。
(1)输出flash影片单击菜单栏“文件”→“导出影片”命令,单击“保存”按钮。
(2)发布设置单击菜单栏“文件”→“发布设置”命令,调出“发布设置”的对话框利用对话框,可以设置发布文件的格式。
任务一小球运动一、本课提示flash动画制作,动画的渐变分形状渐变和动作渐变,对于矢量图关键帧之间的补间应用形状渐变。
二、操作过程步骤一:启动FlashMX应用程序,在场景1左边画一小球。
如图1-1。
图1-1 画一小球步骤二:选中时间轴第30帧,单击菜单栏上的“插入”→“插入关键帧”命令。
如图1-2。
图1-2 插入关键帧步骤三:将小球从场景1的左侧拖动到场景1的右侧,如图1-3。
图1-3 将小球拖动到右侧步骤四:将鼠标移动到时间轴第1帧和第30帧之间的任何一帧。
单击属性面板,单击补间中的形状渐变。
如图1-4。
图1-4 创建形状渐变步骤五:通过菜单栏上“控制→测试场景或测试影片”命令来观看动画效果,最后把动画存盘。
练一练:1、几何变形:圆渐变成矩形,矩形再渐变成梯形。
2、文字“2010年市博会”渐变到文字“在上海举办”注意事项:1、同一对象插入关键帧,不同对象插入空白关键帧。
2、文字渐变要将文字两次打散。
知识充电站:1、Flash Mx 有两种基本动画:逐帧动画和补间动画(1)逐帧动画:每帧图形连接播放以产生动画。
flash步骤

flash步骤FLASH实例操作步骤一、平移效果11. 第一帧输入文字,在10、20帧插入关键帧,将第10帧上的文字移动到舞台右侧。
2. 在10、20帧之间创建动作动画。
二、平移效果21. 在第一帧绘制一个圆形,在5、10、15帧插入关键帧,将第5帧的圆形移到舞台右侧,将第10 帧的圆形移到舞台下方,并将5、10帧的圆形改变颜色。
2.在1、5、10、15帧之间创建图形动画。
三、平移效果3(小球撞大球)1.在图层1第1帧画一个小球,在层1第15帧插入关键帧,在图层2第1帧画一个大球,并将层1第15帧小球移到大球旁边,在层1、15帧之间创建图形动画,静帧延续到30帧。
2. 在层2第15、25帧插入关键帧,将层2第25 帧大球往后移动,在2层第15、25帧之间创建图形动画,静帧延续到30帧。
四、绘制花朵1.使用圆形工具,取消描绘色,将填充色设置为渐变色,在舞台上绘制一个花瓣形状的椭圆.(可使用箭头工具稍做调整)使用油漆桶工具选中下方的转换填充按钮,调整花瓣的填充色方向.2.使用箭头工具选中花瓣“修改”—“群组”。
3.“修改”—“转换”—“编辑中心”将中心移到花瓣下方。
4.在“转换面板”中将旋转度设为40度,(能被360整除就行)单击“转换面板”下方的复制按钮直到复制完成整个花朵。
5.用箭头工具选中整个花朵,“群组”。
然后按住Alt 键拖动花朵可复制多个花朵。
五、缩放效果11.在第1帧输入文字,在第10、20帧插入关键帧,将第10帧的文字进行放大。
2.在1、10、20 帧之间创建动作动画。
六、缩放效果21.在第1帧画一个图形,在第10、20帧插入关键帧将第10帧的图形进行缩小。
2.在1、10、20帧之间创建图形动画。
七、旋转效果11.在第1帧输入文字,在第5帧插入关键帧,将第5帧的文字旋转一定角度。
2.在1、5帧之间创建图形动画。
八、旋转效果21.在第1帧画一正方形,在第5帧插入关键帧,把第5帧的正方形旋转为菱形。
AI制作樱桃的详细步骤2

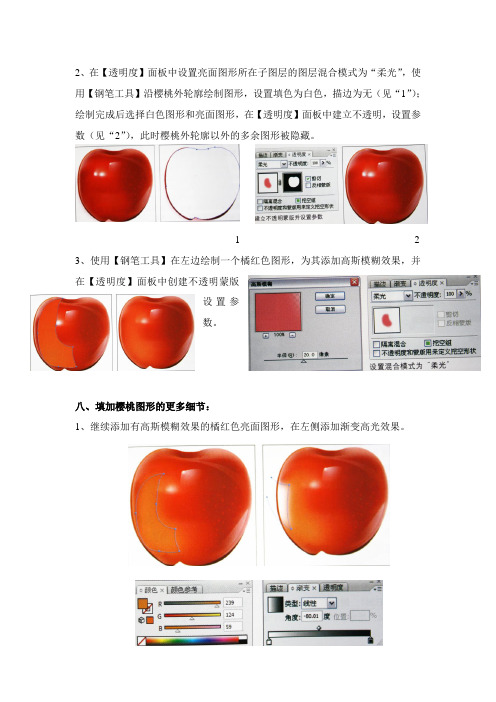
4、完成樱桃轮廓图形的大体渐变效果后,继续在樱桃下端的暗部和右侧的亮部框选或单击锚点进行填色,用来表现假设光源的照射效果,见“1”;为左侧的锚点着色,调整图形不同红色的过度细节,见“2”,至此,一个樱桃的基本立体效果完成了,见“3”。
213五、填加樱桃图形的光影细节:1、在【渐变面板】中设置渐变色标为红色(230,101,44),红色(193,64,25),红色(102,20,26),使用【钢笔工具】绘制一个樱桃图形的外轮廓,将该轮廓置于底层,使用【渐变工具】调整渐变的方向。
2、在【渐变面板】中设置渐变色标为红色(194,58,66),红色(160,30,32),使用【椭圆工具】绘制一个渐变椭圆形,并调整渐变的方向。
3、复制移动椭圆形,再变换大小和形状,见“1”;将复制得到的亮部渐变椭圆形填色为浅粉红(236,158,167)到粉红(224,136,142)的渐变;将复制得到的暗部渐变椭圆形填色为浅红(238,110,119)到红色(218,75,77)的渐变。
继续细致调整樱桃图形上的斑点,见“2”,选择所有斑点图形,编组。
1 24、选择编组图形,在【透明度】面板设置图层混合模式为“柔光”,用【选择工具】去掉高光处较明显的斑点,见下效果图。
六、填加樱桃图形的亮光:1、在【渐变面板】中设置渐变为黑色(0,0,0)到深灰色(51,51,51),使用【钢笔工具】在樱桃左下方绘制一个渐变图形并调整渐变的方向。
2、选择渐变图形,在“透明度”面板中设置混合模式为“滤色”,使用相同的办法,设置黑白渐变,并在樱桃图形上方绘制一个渐变图形,并在“透明度”面板中设置混合模式和不透明度,见下效果图。
3、使用相同的办法,在【渐变面板】中设置白、黑到黑渐变,并在樱桃图形上方绘制一个渐变图形,并在“透明度”面板中设置混合模式和不透明度,并添加高光点,见下效果图。
七、填加樱桃图形的细节:1、设置填色为粉红色(243,113,122),使用【钢笔工具】在樱桃左部绘制一个亮面图形;选择该图形执行“效果/模糊/高斯模糊”命令,设置参数。
flash简单动画制作教程

flash简单动画制作教程Flash简单动画制作教程作为一种广泛应用于网页设计和动画制作的工具,Flash在过去享有广泛的流行。
尽管在最近几年被HTML5和其他技术逐渐取代,但仍然有很多人对Flash的简单动画制作技术感兴趣。
在本教程中,我们将介绍Flash简单动画制作的基本步骤。
无需任何专业技能,只需跟随以下步骤进行操作,您就可以轻松制作出漂亮的Flash动画。
第一步:创建新的动画文件打开Flash软件,点击“文件”菜单,并选择“新建”选项。
您可以选择从头开始创建全新的动画文件,或者导入现有的素材进行修改和编辑。
在新建动画文件之后,您将看到屏幕上出现了一个默认大小的画布。
第二步:绘制形状和对象Flash提供了丰富的创作工具,允许您绘制各种形状和对象。
您可以使用线条工具、矩形工具、椭圆工具和铅笔工具来绘制自定义形状,也可以使用填充和渐变工具来为对象添加颜色和效果。
选择适当的工具,并在画布上绘制您想要的形状和对象。
第三步:添加关键帧和帧动画关键帧允许您在时间轴上设置动画的不同状态。
在Flash中,您可以使用关键帧来表示一个动画中的不同过渡和变化。
选择一个关键帧,并在画布上进行一些修改或动作。
然后在时间轴上的另一个位置添加另一个关键帧,并对其进行其他修改或动作。
当您播放动画时,Flash将自动在关键帧之间创建平滑的过渡效果,从而产生动画效果。
第四步:使用运动补间动画运动补间动画是Flash中最常用的一种动画技术。
它允许您为对象设置起始和结束位置,并在指定的时间范围内自动创建动画效果。
要使用运动补间动画,只需在起始帧和结束帧之间插入关键帧,并移动、旋转或缩放对象至所需位置。
然后,Flash将自动在这些关键帧之间创建平滑的过渡效果。
第五步:添加动画效果和过渡效果Flash还提供了一系列动画和过渡效果,可以进一步提升您的动画制作。
您可以应用淡入淡出、旋转、缩放、闪烁等动画效果,并通过调整动画的持续时间和缓动曲线来获得不同的过渡效果。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
5第五课绘制可口的樱桃

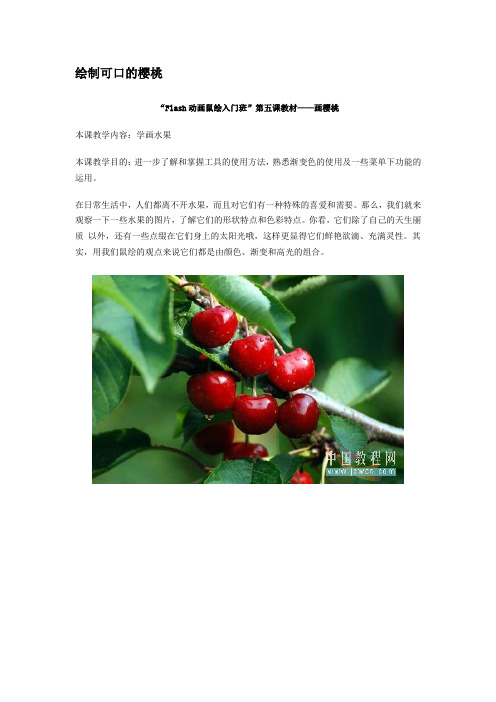
绘制可口的樱桃“Flash动画鼠绘入门班”第五课教材——画樱桃本课教学内容:学画水果本课教学目的:进一步了解和掌握工具的使用方法,熟悉渐变色的使用及一些菜单下功能的运用。
在日常生活中,人们都离不开水果,而且对它们有一种特殊的喜爱和需要。
那么,我们就来观察一下一些水果的图片,了解它们的形状特点和色彩特点。
你看,它们除了自己的天生丽质以外,还有一些点缀在它们身上的太阳光哦,这样更显得它们鲜艳欲滴、充满灵性。
其实,用我们鼠绘的观点来说它们都是由颜色、渐变和高光的组合。
现在我们进入樱桃的绘制打开 flash8.0软件,新建一个文档,点文件菜单下的保存,选择好保存路径,并把文件名改为《樱桃》,然后点保存。
点开菜单栏里的修改,把文档尺寸设为宽550、高400,背景颜色设为白色,其它默认,然后确定。
一、制作樱桃元件:点菜单栏里的插入――新建元件,名称:樱桃,类型:图形,进入樱桃元件编辑。
1、选中图层 1,点时间轴下面点“插入图层”两下,在图层 1 上面添加两个图层。
并用鼠标双击图层名称,把三个图层从上至下分别命名为高光、樱桃、樱桃蒂。
把高光和樱桃蒂图层上锁。
在樱桃图层的第一帧,在工具箱点选椭圆工具,设置笔触颜色为黑色,填充色禁止,在舞台上画一个无填充色的椭圆,在属性面板中把宽和高分别设置为68、 69,用选择工具,点选椭圆黑边线,点工具栏里的对齐工具,相对舞台,水平中齐、垂直居中分布。
如图 1。
再用选择工具按住 ctrl 键调整椭圆的形状如图2。
2、填充颜色:打开混色器面板,类型:放射状,共设三个色块三个色块的摆放位置如图3左色标为#FDA2A2,中间色标为#FB2828,右边色标为B80303,然后点颜料桶工具,给椭圆填充颜色如图4用工具箱里的填充变形工具调整颜色的位置,如图5然后点选椭圆的边线,按delete键删除边线如图6,然后锁定樱桃图层3、画樱桃蒂先在樱桃蒂图层解锁,点选樱桃蒂图层的第一帧,用矩形工具,笔触色任选,禁止填充色,在舞台中樱桃的上面画一个矩形,在属性面板里设宽和高分别是 5 和 74,如图7,然后用选择工具调整形状如图84、填充颜色:打开混色器,选线性填充,左色标为#86A73B,右色标#475720。
flash小动画教程

flash小动画教程Flash是一款经典的动画制作软件,早在20世纪90年代就开始流行。
它的简单易用性和功能强大使其成为许多人选择的首选工具。
下面将为你介绍一些Flash小动画的基本制作步骤。
第一步是准备素材。
你可以选择使用插图、矢量图形或位图作为你动画的图像。
确保这些素材具有较高的分辨率和清晰度,这样才能在动画中展现出更好的效果。
第二步是创建图层。
在Flash中,图层用于分离不同的元素,例如背景、人物和道具。
通过创建不同的图层,你可以灵活地调整和编辑每个元素,以获得更好的效果。
第三步是制作关键帧。
关键帧是动画中的重要节点,用于表示物体在不同时间点的位置和状态。
你需要在每个关键帧上调整元素的位置、大小、颜色等属性,以确定动画的运动轨迹和外观。
第四步是设置过渡效果。
过渡效果是实现平滑动画的关键。
你可以使用Flash提供的Tween动画功能,通过设定起始帧和终止帧来创建物体的运动路径。
此外,你还可以调整动画的速度和缓动效果,使之更加流畅和自然。
第五步是添加声音和音乐。
Flash不仅支持图像的动画制作,还能够添加声音和音乐。
你可以导入音频文件并将其与动画进行同步,以增强观众的视听体验。
第六步是导出和发布。
完成动画后,你需要将其导出为常见的视频格式,如MP4或AVI,以便在不同的设备和平台上播放。
你还可以将动画上传至在线视频网站或社交媒体平台,与更多人分享你的作品。
总的来说,制作Flash小动画并不难,只需要一些基本的技巧和创意。
通过熟悉软件的操作界面和功能,你可以将自己的想法转化为精彩的动画作品。
希望以上的教程对你有所帮助,祝你制作出一部令人惊叹的Flash小动画!。
flash最简单动画制作教程

flash最简单动画制作教程Flash是一种广泛应用于动画制作的软件。
它是一种矢量动画制作工具,可以轻松创建各种类型的动画效果。
以下是一个简单的Flash动画制作教程,介绍了基本的步骤和技巧。
步骤1:准备工作步骤2:创建新场景在Flash中,一个动画可以由多个场景组成。
点击“场景”面板上的“+”按钮来添加一个新场景。
步骤3:绘制图形使用工具栏上的各种绘图工具来创建你想要显示在动画中的图形。
你可以使用椭圆、矩形、线条等工具。
绘制你想要的形状,并使用颜色填充。
步骤4:图层管理Flash中的图层类似于透明胶片,每个图层可以容纳不同的元素。
你可以使用图层面板来管理图层。
点击“图层”面板上的“+”按钮,添加一个新的图层。
步骤5:添加动画效果要给元素添加动画效果,可以使用“动画”面板上的关键帧和补间动画工具。
选择一个元素所在的图层,并在时间轴上选择一个适当的帧,然后对元素进行变形、移动或旋转。
创建连续的关键帧和补间动画,以实现元素的平滑运动。
步骤6:添加声音如果你想要在动画中添加声音效果,在时间轴上选择一个适当的帧,然后使用“属性”面板上的“声音”选项来导入音频文件并设置音量和循环等参数。
步骤7:添加交互元素如果你希望观众可以与你的动画进行交互,可以添加交互元素。
例如,你可以使用按钮工具创建一个按钮,在动画中的一些帧上插入一个动作,以响应按钮的点击事件。
步骤8:导出动画完成动画后,你可以将其导出为SWF格式,以在各种平台上播放。
点击“文件”菜单,选择“发布设置”,然后选择“SWF”选项。
设置导出参数,如分辨率和帧速率,然后点击“发布”按钮导出动画。
这是一个简单的Flash动画制作教程,希望能够帮助你入门。
当你熟悉了这些基本步骤后,你可以进一步学习Flash软件中的高级功能和技巧,以创造更复杂和精彩的动画作品。
flash鼠绘入门教程(ABC)

Flash鼠绘入门教程第一课:认识鼠绘导读本次课程主要是引领大家Flash入门,从零开始教导大家使用Flash进行鼠绘创作,这是第一期,主要介绍Flash鼠绘的学习方法和使用到的工具。
针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的 flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的 flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有 AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学 flash 有两条路可走,一是学习 AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是 AS 做出来的,而那些漂亮的、给人视觉冲击力大的 flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。
AI制作樱桃的详细步骤3

2、在【透明度】面板中设置亮面图形所在子图层的图层混合模式为“柔光”,使用【钢笔工具】沿樱桃外轮廓绘制图形,设置填色为白色,描边为无(见“1”);绘制完成后选择白色图形和亮面图形,在【透明度】面板中建立不透明,设置参数(见“2”),此时樱桃外轮廓以外的多余图形被隐藏。
1 2 3、使用【钢笔工具】在左边绘制一个橘红色图形,为其添加高斯模糊效果,并在【透明度】面板中创建不透明蒙版设置参数。
八、填加樱桃图形的更多细节:1、继续添加有高斯模糊效果的橘红色亮面图形,在左侧添加渐变高光效果。
2、设置不同的“填色”后绘制图形,并设置不同的高斯模糊参数、图层混合模式和不透明度。
九、添加高光和内部质感:1、设置“填色”为渐变色,在【渐变面板】中设置红色(198,60,69)到红色(161,29,33)的渐变。
完成后选择【椭圆工具】在樱桃图形内部创建一个径向渐变的小点图形,在按住Alt键同时使用【选择工具】复制移动径向渐变图形。
使用相同方法设置不同的渐变,并使用【椭圆工具】绘制径向渐变图形。
2、选择所有小点图形编组,在【透明度】面板设置混合模式为“叠加”,使更多小点自然融入樱桃图形中。
3、使用相同方法绘制径向渐变的小点图形编组,在【透明度】面板设置混合模式为“叠加”,使更多小点自然融入樱桃图形中,至此樱桃图形创作完成。
十、创建右边樱桃柄渐变网格图形:1、设置“填色”为绿色(190,29,33),在樱桃图形上方使用【钢笔工具】绘制樱桃柄的外轮廓,再用【网格工具】创建网格(见“1”)。
2、使用【直接选择工具】选择路径上方的一个锚点,设置“填色”为深绿色(87,106,0),继续单击锚点,在【颜色面板】中设置颜色为绿色(132,132,37)(见“2”)。
3、继续选择图形内一个锚点,设置“填色”为绿色(116,147,36),继续对其他锚点填色(见“3”)。
1 2 3十一、创建左边樱桃柄渐变网格图形:1、设置“填色”为绿色(190,181,77),在樱桃图形上方使用【钢笔工具】绘制樱桃柄的外轮廓,再用【网格工具】创建网格。
flash鼠绘入门

第一次课认识鼠绘、鼠绘工具的介绍用鼠标划线看起来简单,实则非常不容易,你可以选铅笔工具试一试,无论你使用哪个选项,都不容易达到目的。
你画的直线或许有一点弯曲,而你画的弧线更是扭来扭曲很不如意。
怎么样才能画得园滑,怎样画出得心应手的效果?这里我们推荐使用直线工具加箭头工具、部分选取工具和钢笔工具。
现在我们来学习一下这几种工具的使用方法。
用直线工具画一条直线,这是非常容易的,大家一下就画好了。
使用箭头工具,将鼠标移动到直线的端点,鼠标下方多了一个直角符号,这时拖动鼠标,可以调整直线的长短和方向。
将鼠标移动到直线上,出现弧形符号,这时拖动鼠标可以使直线变成各种形状的弧线。
如果你不满意用箭头工具拖出来的弧度,你还可以用部分选取工具进行调整。
部分选取工具就是我们平常叫惯的白色箭头工具。
用部分选取工具选中需要调整的曲线,会出现一些节点,在节点的两端会出现调节手柄。
将手柄进行各种方向拖动,可以调整出你需要的形状来。
如果拖动一个手柄时连带改变了另一手柄的方向,那么你请按住ALT键,这样你就可以安心进行调整了。
部分选取工具在不同的情况下有不同的光标形状。
各种光标含义如下:(1):当光标移到锚点上时,鼠标光标变为形状,这时按住鼠标左键拖动可以改变该节点的位置。
(2):当光标移到没有锚点的曲线上时,鼠标光标变为形状,这时按住鼠标左键拖动可以移动整个图形的位置。
(3):当光标移到锚点的调节柄上时,鼠标光标变为形状,这时按住鼠标左键拖动可以调整与该节点相连的线段的弯曲程度。
用这种方法来画苹果等物是非常容易的。
先画一条直线调整为弧线,用部分选取工具调整调节前调节后图2-83 利用部分选取工具变形图像调整好以后,再画一条直线连接,继续上面的方法看,一个苹果的外形很快就画好了利用钢笔工具可以绘制各种线条和任意形状的图形,也可作为选取工具使用。
单击工具箱中的钢笔工具按钮,选项区域中只有一个“对象绘制”按钮,在Falsh 软件中“对象绘制”按钮的功能都是相同的。
FlashMX动画制作实例

FlashMX动画制作实例一、小球运动1、启动FlashMX,单击窗口——库,打开库。
2、单击插入——新建元件——影片剪辑,确定。
3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。
4、单击时间轴下方的场景1,回到场景。
5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。
6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。
7、单击第30帧,再单击小球,将小球向右拖动一段距离。
8、单击控制——播放,观看效果。
或单击控制——测试影片,或按Ctrl+Enter.二、创建小球来回运动1、1、启动FlashMX,单击窗口——库,打开库。
2、单击插入——新建元件——影片剪辑,确定。
3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。
4、单击时间轴下方的场景1,回到场景。
5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。
6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。
7、单击第15帧,再单击小球,将小球向右拖动一段距离。
8、三、创建小球沿固定曲线(引导层)运动1、1、启动FlashMX,单击窗口——库,打开库。
2、单击插入——新建元件——影片剪辑,确定。
3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。
4、单击时间轴下方的场景1,回到场景。
5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。
6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。
7、单击第30帧,再单击小球,将小球向右拖动一段距离。
8、单击控制——播放,观看效果。
9、右键单击“图层1”,——点添加引导层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 回到场景一,用任意变形工具进行调节,如下 图所示
• 完成绘制
• 用选择工具,双击圆 双击圆,并调节如下图: 双击圆
• 单击部分:修改,形状,柔化填充边缘
• 设为5象素,步骤10,确定:
• 多复制一个高光,并调节好.如下图所示:
• 用柜形工具,调节好颜色面板,画出如下图所 示:
• 用选择工具,双击樱桃柄进行调节:
樱桃的绘制
• 选择椭圆工具, • 调节色彩
• 用椭圆工具画出一个圆
• 用颜料桶工具,在圆上单击,使到圆的色彩填 充成下图所示:
• 用选择工具,按CTRL键,调节圆形,如下图:
• 绘制高光: • 首先调整颜色面板,放射性渐变,两端都为白 色,最右边一端,透明度设为0
• 用椭圆工具,在樱桃上绘制一个圆形
