《网页设计实训》实训大纲
《网页设计与制作》实训项目大纲及实训方案

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125 (5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX )的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10 个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm 。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail 链接至你的邮箱。
网页设计与制作实践教学大纲讲解

《网页设计及制作》实践教学大纲本实践教学大纲是电子商务专业“网页设计及制作”等相关基础课程的实践教学大纲,是完成“网页设计及制作”课程和培养网页设计及制作的基本操作技能的重要实习实践环节。
总学时为48学时,共包括14个实践项目。
实践地点为校内计算机基础实验室。
实践结果将使学生全面掌握网页设计及制作的技术及网页制作软件的使用。
一、适用专业范围本实践教学大纲适用于高职广告设计及制作专业、电子商务等计算机应用类专业。
二、实践前期准备知识1.计算机基础及网络基础理论知识;2.电脑图形制作软件的使用技巧。
三、学时分配本实践教学为48学时。
四、实践条件及要求1.硬件要求:使用计算机,512M 内存、40G 硬盘2.软件要求:(1)Windows98以上版本(2)Dream weaver8 中文版;(3)Flash8 中文版五、实践内容实验一 HTML基础实验 7学时(一)实验目的1.掌握HTML 语法基本的基本结构。
2.熟悉HTML 编写网页的方法。
(二)实验要求完成实验报告,在实验报告中要求记录如下内容:⑴.HTML 语法基本结构⑵.HTML 各标记的使用(三)学时分配本实践项目为7学时(四)实验内容1.写出HTML 语法的基本结构2.编写包括文本和图像的两至三个简单网页3.在网页之间建立文本、图像和书签超链接4.编写一个带有表格的网页5.编写一个带框架结构的网页实验二 Dreamweaver基础 2学时(一)实验目的(1熟悉DreamWeaver 的界面及其操作(2熟悉使用DreamWeaver 建立站点,理解本地站点和远程站点的概念(二)实验要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
(三)学时分配本实践项目为2学时。
(四)实验内容本实验的内容主要是制作一个“长春悠游网”的站点,分类建立文件夹和2-3个网页。
《网页设计》实验教学大纲

《网页设计》实验教学大纲课程编号:6386课程类别:专业实验学时:10周学分:5适用专业:动画艺术设计一、实验教学目的和任务本课程是高等院校电脑艺术专业学生的专业课程。
针对网页设计与制作人员的要求,结合高职高专人才培养的特点,精心安排和组织了以实践岗位为中心的内容,通过对本课程的学习,学生能够掌握有关网页制作的技术及其综合应用:如网站规划、页面组织、素材准备等,通过实践训练,能够举一反三,能够将所学知识点与工作技巧融合,为本专业学生将来成为“职场精英”打下坚实的基础,本课程侧重于实际的软件开发,加强实践环节,提高网页制作能力,使学生适应当前的计算机网络流行趋势。
二、实验教学基本要求(一)实验室选择的要求实验地点应保证每位同学有一台电脑。
本次实验地点选择在校内的艺术设计学院的二维实验室。
(二)对指导教师的要求实验指导老师应有较强的工作责任心和耐心,较全面的网页制作技术素质,较强的电脑操作水平。
采取集中讲解示范和个别辅导的方式进行教学,悉心手把手逐个指导学生,应有百问不烦,诲人不倦的工作作风来完成实验指导的各项教学任务。
(三)对学生的要求(1)、实验材料准备:(2)通过该课程的学习,学生应该掌握网页设计的基础知识和网页设计基础理论,提高学生进行网页设计的能力,培养学生对网页设计的创意思维。
(3)按要求完成网页设计实验报告。
三、实验教学内容实验项目一:第一章、基础知识1、掌握网页设计的基本工作流程,以及Dreamweaver 在整个流程中的重要性2、了解HTML 的基本语法,会修改常用的HTML 标签3、掌握建立网页的基础知识实验项目二:操作环境1、熟悉Dreamweaver 的工作环境,了解Dreamweaver 界面特色和优势2、掌握工作区布局的设定、存储工作区、隐藏面板3、掌握各种视图模式、显示模式以及网页编辑界面和网站管理界面的切换4、熟悉各种面板,包括常用面板、属性面板等5、掌握网页文件的预览、编辑浏览器列表、设置临时文件预览实验项目三:文字编辑与链接1、掌握可用于网站的四种中文字体,修改文档的页面属性、边距、链接、标题2、掌握设置段落的凸出、缩进、段落、对齐3、掌握设置段落的列表样式,包括项目、编号、自定义等4、熟练掌握拼写检查、查找与替换5、熟练掌握输入空格、回车的特殊要求和方法6、掌握与其它程序,如Photoshop 和Flash 交换颜色值7、熟练掌握建立链接,链接的多种设置方法、链接的四种状态8、掌握设置下载文件的链接、设置电子邮件链接、为电子邮件链接加入主题、抄送等信息9、掌握插入日期、存储时自动更新设置、插入注释10、掌握命名锚记,设置锚链接、在外部网页中设置锚链接实验项目四:设计与排版1、熟练掌握标尺和网格的使用方法2、掌握插入和编辑水平线、控制水平线的颜色、粗细3、熟练掌握图文混排及设置图文间距4、熟练掌握新建并设置表格属性,单元格边距、单元格间距、页眉等5、掌握选择、插入、删除、合并、拆分表格、嵌套表格6、掌握格式化表、排序表、导入导出表格数据7、掌握绘制层、嵌套层、层面板、卷动层、层Z 轴、层剪辑、转换层8、掌握跟踪图像的概念和使用方法9、掌握框架的创建、应用、设置和存储10、掌握使用链接在框架间跳转,控制框架内容, 框架面板的使用11、了解标准模式、扩展表格模式和布局模式的概念和应用实验项目五:插入图像、多媒体对象1、熟练掌握常用于网站的三种图像格式,图像的插入、基本编辑、图像热点的设置2、掌握图像的编辑选项,Fireworks 最优化、裁切、重新取样、亮度对比度、锐化3、掌握插入图像占位符、鼠标经过图像、Fireworks Html 和导航条,创建网站像册4、掌握插入Flash、Flash 按钮、Flash 文本,设置Flash 属性5、掌握插入Director Shockwave 影片、插入Applet、ActiveX 对象实验项目六:CSS 样式表1、掌握附加外部样式表,链接方式和导入方式2、掌握新建样式,类、标签和高级,新建样式表文件和仅对该文档3、掌握修改文字和链接样式、修改背景图片的位置和重复,固定和滚动4、掌握设置区块,中文文字间距、对齐和缩进5、掌握设置表格单独边框的粗细、颜色6、掌握设置列表,图片项目符号7、掌握设置视觉效果滤镜,如鼠标指针形状、翻转网页、彩色网页边缘、文字阴影和发光等8、掌握编辑文件头内容,定义Meta 元数据、关键字、说明、自动刷新、跳转、页面缓冲等实验项目七:行为1、掌握显示事件、调用JavaScript、交换图像、显示/ 隐藏层2、掌握网页菜单、检查插件浏览器、控制Flash、设置状态栏文本3、掌握检查插件、播放声音、弹出广告窗口(单击弹出和自动弹出)实验项目八:库、模板、高级模板1、掌握创建、插入、编辑库项目, 知道库所在的文件夹位置2、掌握创建和设置模板、定义可编辑区和锁定区域、应用模板、分离模板3、掌握创建基于现存模板的文档4、掌握创建嵌套模板、管理模板5、掌握模板的可选区域和重复区域6、掌握创建可编辑的可选区域、重复表格实验项目九:站点资源管理1、熟练掌握资源面板, 资源的收藏、归类、添加和删除,查看和刷新2、掌握创建资源别名、使用资源面板应用颜色和链接3、掌握新建并设置一个站点,本地和远程信息的设置,站点地图查看模式4、掌握Index.html 文件和Images 文件夹5、掌握连接远端主机,上传本地文件到服务器,下载文件到本地6、掌握比较和同步本地文件与远端文件7、掌握查找断开的、外部的和孤立的链接实验项目十:动态网站基础1、掌握安装、设置IIS、创建ASP 环境2、了解数据库基础及使用3、掌握设置测试服务器、设置数据源4、掌握数据库绑定、服务器行为四、实验项目与学时分配实验项目与学时分配表序号实验项目名称学时实验类型实验主要仪器设备备注1 基础入门4基础型电脑2 操作环境 4 基础型电脑3 文字编辑4 基础型电脑4 设计与排版 4 基础型电脑5 插入图像 4 基础型电脑6 CSS 样式表 4 基础型电脑7 行为 4 基础型电脑8 高级模板 4 基础型电脑9 站点管理 4 基础型电脑10 动态网站 6 基础型电脑五、实验考核办法与成绩评定1、考核目的:考察学生对网页设计相关知识的掌握程度2、考核形式:采用平时成绩与考勤、实验报告相结合的方式。
网页设计实训

番禺职业技术学院第二章实训内容实训一:了解网站建设的规划和设计一、实训目的:本次实训内容主要是要求学生充分了解电子商务网站规划、设计和开发的规则和步骤。
掌握网站规划结构和规划站点的浏览机制。
二、实训理论基础:合理的站点结构,能够加快对站点的设计,提高工作效率。
在网站创建时期规划站点的浏览机制,目的是提供清晰易懂的浏览方法,一到用户轻松访问网站。
三、实训内容:1.规划站点结构●用文件夹来保存文档●使用合理的文件名称●大小写问题●合理分配文档中的资源2.规划站点的浏览机制●创建返回主页链接●提供站点的简明目录●创建前进和后退链接搜索、索引和反馈。
3.网站体系如图所示。
四、实训步骤:按照实训内容,逐一了解并练习相关内容。
如建立链接、搜索相关内容等。
五、拓展思考题:六、收获和体会实训二:公用模块的设计一、实训目的:本次实训内容主要是要求学生了解为什么要建立公用模块及如何建立公用模块。
二、实训理论基础:在编写asp程序时,应该把共同的脚本抽取出来存为单独的可包含文件,可避免重复输入相同的代码,需要更改时也只需在公用文件中作一处修改。
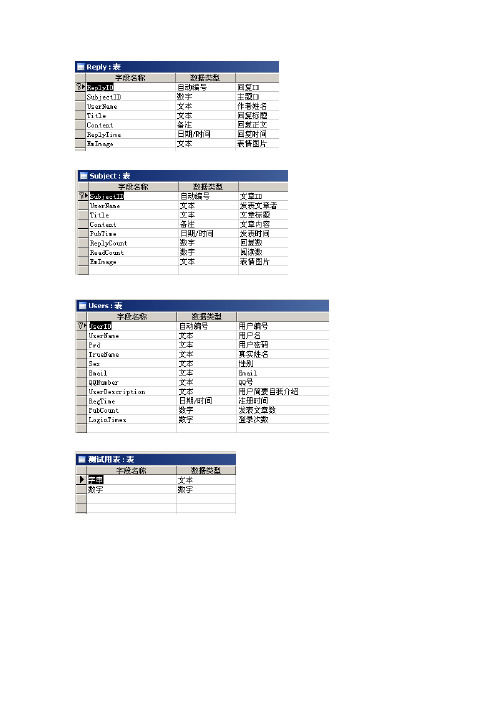
1.网站内容体系结构设计是指对网站所要提供的信息进行分类整理,并与网站的功能结合起来,得出一个网站按功能和内容划分的层次结构,并将个功能合理的分配到不同的页面中,再将这些页面以一定的超连接组合在一起。
2.软件体系结构设计主要针对ASP脚本设计,需要将通用的脚本代码取出来,将尽可能多的代码模块化,其成果是ASP脚本程序模块调用图,这个调用图明确了需要开发多少个ASP网页,这些网页之间是什么关系。
三、实训内容:1.引导学生学习网站体系结构设计、文件架构的设计,学会分析建构网站的整体流程规划,设计并绘出网站流程图。
2.完成公共模块的设计,包括数据库连接脚本、页首与页角通用脚本。
四、实训步骤:在编写程序时应遵循“模块化”原则。
在本实训网站构建中,连接与断开数据库的脚本保存在“dbconn.inc”和“endconn.inc”中,页面与页脚公用脚本保存在“head.inc”和“foot.inc”中。
网页设计实训报告

《网页设计》实训报告项目名称:北京艺雅居修饰公司网站班级:网络A101姓名:南宫大叔学号:**************指导教师:***第一章实训大纲.............................................................................................................................1.1 实训目标...............................................................1.2 实训要求1.3 运行环境和建站目的..................................................... 第二章实训内容..............................................................2.1 规划网站结构...........................................................2.1.1 网站名称...............................................................2.1.2 网站主题................................................................ 第三章设计过程..............................................................3.1 首页设计...............................................................3.2 分页设计...............................................................3.3超链接相关操作.........................................................3.4 成果展示............................................................... 第四章实训总结..............................................................第一章实训大纲1.实训目标用网页设计方法,设计一个网站,使学生具有较强的自主设计与建设网站的基本素质与能力。
《网页设计与制作》课程实训大纲(精)

《网页设计与制作》课程实训大纲一、课程实训目的1、学习掌握INTERNET基础知识,掌握网页设计语言(HTML)基础。
2、熟练运用设计CSS控制网页风格,学习网页版面设计。
3、初步掌握动态网页设计基础,熟练掌握至少一种专业的可视化网页(站)设计软件(如DREAMWEA VER)。
4、了解后台网络数据库基础知识,具有设计制作网页和构架网站的基本技能。
二、实训内容、要求及时间安排1、小型网站设计(内容不限,可自选),也可做学院网站或系网站(资料在网站下载)2、要求:根据教师指定的网站开发内容,根据网站设计规范利用常用网页技术进行设计。
设计的网站要求结构合理,版面美观大方,颜色合理,风格一致,并运用适当的动态网页技术进行修饰。
3、时间安排(1)资料收集、制定计划0.5天(2)开发设计、制作3天(3)检查、测试0.5天(4)有关文档资料撰写1天三、设计组织形式以小组为单位进行网站开发。
网站开发是以个人独立完成网站小组栏目中网页设计的多人协作项目。
每小组人数最多4名,先以自由组合方式成组,并自行选出负责的小组长。
每小组设组长一名,负责小组统筹规划,并进行组员的日常工作管理。
未能组合成组的同学由指导教师统一安排。
组员应服从组长的安排,并积极完成规定的开发任务。
组长有义务对组员进行工作的安排和调度,并单独进行考评,作为教师对组员最后评分的参考依据之一。
对不服从分配工作和管理的组员,组长可以向指导教师反映,由教师另行单独安排相应内容,独立完成其他指定的网页内容设计,并单独考核其成绩。
小组网站能否按期完成,组员间能否协同工作将作为组长的综合成绩考评依据之一。
四、设计纪律与注意事项在开发网站期间,一般上午由教师巡回辅导答疑,下午或晚上由学生自行独立设计。
组长应每天记录相应的开发情况,以供教师参考。
小组还应该不定期的进行讨论并纪录相应问题,并及时提出和解决。
在设计期间,除了必要的资料收集、讨论等活动,白天的其余时间必须在学校机房进行设计。
《网页设计(实践)》课程教学大纲

《网页设计(实践)》课程教学大纲
英文名称:WebDesign
课程编号:130527041
课程学时:32 学分:2
设课方式:单独设课
适用对象:数字媒体艺术本科专业三年级学生
大纲主撰人:大纲审核人:
本实验课程教学目的与教学基本要求
通过本实验课程的学习,要求学生掌握HTM1语言的基础知识,熟悉CSS格式语言,能够对网页进行布局和基本美化,能够使用ΠS架设本地WEB服务器,了解动态网站有关知识。
通过设计制作的实践过程,加深学生对该课程内容的理解与把握,使学生具备基础的HTM1语言阅读能力和静态网页制作能力。
二.实验项目一览表
实验项目目的和要求:
[序号IMPC端网站制作]:
使用<Div>+CSS进行网页布局
运用平面设计思路,美化网页
完成一个概念清楚、内容完整的Pe端网站
使用HS使之上线,能够通过局域网访问为最低要求
[序号2].[移动端网站制作]:
选择合适的HTM15编辑工具
运用平面设计思路,美化网页
完成一个概念清楚、内容完整的移动端网站
通过微信向大家分享
三.考核方式
考查:在规定时间内完成某网站的制作,根据完成度评分。
成绩评定:平时作业(30%)+期末考核(70%)
四 .其他说明(前需后续课程等)
设计概论、版式编排设计、平面构成、色彩构成为前需课程。
交互设计、新媒体内容产品设计为后续课程。
五.教材、指导书及参考书目
[1]张明.网站开发与网页设计.北京:清华大学出版社,2011
[2] TerryFe1ke-Morris.HTM15与CSS3网页设计基础.北京:清华大学出版社,2013。
《网页设计与制作》课程实验教学大纲

《网页设计与制作》课程实验教学大纲一、实验课程概述《网页设计与制作》课程旨在培养学生的网页设计与制作能力,通过实践操作,掌握常用的网页设计和制作技术方法。
本实验课程主要注重学生对HTML、CSS和JavaScript等网页技术的应用能力,通过实践项目,培养学生的创新思维和团队协作能力。
二、实验目标1.掌握网页设计和制作的基本原理和方法;2. 熟悉HTML、CSS和JavaScript等网页技术的使用;3.学会使用常见网页设计工具和软件进行网页制作;4.培养学生的创新思维和团队协作能力。
三、实验内容与教学安排1.实验一:网页布局和样式设计-HTML网页结构的搭建-CSS样式的设计与应用-响应式网页设计2.实验二:网页交互与动态效果设计- JavaScript基础知识与语法-网页交互与事件处理-动态效果设计与实现3.实验三:网页优化与维护-网页性能优化-SEO优化原理与方法-网页维护与更新4.实验项目:团队合作网站制作-学生分组进行团队合作项目-设计和制作完整的网站-考核团队的创新能力和团队协作能力四、实验要求1.实验过程中,学生需要独立思考和解决问题,注重实践能力的培养;2. 学生需具备基本的HTML、CSS和JavaScript基础知识,能够灵活运用这些技术进行网页设计与制作;3.实验过程中,学生需要遵守项目管理规范,完成实验报告和实验成果的整理和展示;4.学生需要积极参与团队合作项目,发扬团队协作精神。
五、实验评价与考核标准1.实验报告:实验报告书写规范,内容完整和准确,对实验过程和结果进行详细介绍和分析;2.实验成果:实验成果展示符合要求,网页设计和制作质量高,实现了预期的功能;3. 实验操作:实验操作过程规范,能够熟练运用HTML、CSS和JavaScript等技术进行网页设计和制作;4.实验考勤:参与实验课程的积极性高,完成实验任务,遵守实验室纪律。
六、实验资源与环境1.实验室设备:计算机,投影仪等2. 实验软件:Sublime Text、Adobe Dreamweaver等3. 网络资源:W3School、GitHub、Stack Overflow等七、实验参考教材1. 《HTML与CSS设计与构建网站》(第3版),Jon Duckett 著2. 《JavaScript权威指南》(第6版),David Flanagan 著以上为《网页设计与制作》课程实验(上机)教学大纲,旨在通过实践项目,培养学生的网页设计与制作能力,提高其创新思维和团队协作能力。
《网页设计与制作》实践大纲和实习指导书[1]
![《网页设计与制作》实践大纲和实习指导书[1]](https://img.taocdn.com/s3/m/8c48d8e55ef7ba0d4a733be0.png)
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
《网页设计与制作及实训》教学大纲

《网页设计与制作及实训》教学大纲课程名称:网页设计与制作适用层次、专业:高职高专学时:64学时学分:4课程类型:必修课课程性质:专业课先修课程:《计算机应用基础》、《电子商务概论》、《网络技术》等一、课程的教学目标与任务本课程是一门操作性很强的专业技术课。
它的主要任务是通过本课程的学习,使学生掌握HTML语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标签及属性,能设计出多窗口网页、动态网页;能熟练运用Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能熟练运用Fireworks、进行图片处理,能熟练运用Flash制作网页动画;能维护、管理和设计WEB应用程序;能独立设计WEB站点。
二、本课程与其他课程的联系和分工本课程是学生在学习了《计算机基础》、《电子商务概论》、《网络技术》、等课程之后,开设的一门专业课。
通过学习,培养学生具有制作一般商业网站的能力,同时了解网页网站的技术发展趋势、最新的技术动态和网页、网站制作软件平台。
它将为后续开设的《ASP网络程序设计》、《JA V A程序设计》等课程奠定坚实的基础,学生通过学习本课程,可参加网页设计师和平面设计师及网站后台开发工程师等认证。
三、课程讲授内容及基本要求(一)网页设计基础知识(总学时:2;其中理论:1,上机:1)1.1 internet基础1.2 网页制作工具1.3 HTML语言1.基本要求(1)了解WWW服务;(2)了解网页设计工具;(3)掌握HTML语言。
2.重点、难点重点:网页的开发流程和HTML标签。
难点:HTML标签。
3.说明:(二)创建站点(总学时:2;其中理论:1,上机:1)2.1 Dreamweaver MX 8.0 工作界面2.2 定义本地站点1.基本要求(1)了解DREAMWERVER工具界面(2)了解并掌握建站点的创建(3)掌握简单网页的制作2.重点、难点重点:站点的创建和测试难点:站点的创建和测试3.说明:(三)制作页面(总学时:4;其中理论:2,上机:2)3.1 案例导入:西部旅游网3.2 页面属性的设置3.3 文本的修饰3.4 设置超级链接3.5 制作包含超链接的纯文本网站3.6 使用图像1.基本要求(1)了解页面属性的设置(2)掌握精确设置文本属性、使用样式控制文本外观(3)掌握使用图像和超级链接2.重点、难点重点:使用样式控制文本外观,使用图像和超级链接难点:超级链接3.说明:(四)设计页面布局(总学时:8;其中理论:4,上机:4)4.1 网页版面布局概述4.2 实例导入:表格排版网页4.3 使用表格排版4.4 使用层排版4.5 时间轴特效及行为4.6 使用框架排版网页1.基本要求(1)掌握使用表格进行页面的排版(2)掌握使用层进行页面的排版(3)掌握时间轴特效及行为(4)掌握使用框架进行页面的排版2.重点、难点重点:使用表格、框架排版难点:使用表格、框架排版3.说明:(五)CSS样式表(总学时:4;其中理论:2,上机:2)5.1 使用CSS 样式表的网页实例5.2 使用CSS 样式表5.3 CSS样式的应用1.基本要求(1)了解CSS样式表的用途(2)掌握CSS样式表的创建和应用2.重点、难点重点:CSS样式表的创建和应用难点:CSS样式表中的DIV排版和滤镜属性3.说明:(六)使用表单(总学时:2;其中理论:2,上机:2)6.1实例导入:利用表单创建用户信息注册表6.2 创建表单6.3 插入表单对象1.基本要求(1)了解表单的应用(2)掌握表单控件的使用2.重点、难点重点:表单控件的使用难点:表单控件的使用3.说明:(七)模板与库的应用(总学时:4;其中理论:2,上机:2)7.1 实例导入:利用模板生成的站点7.2 创建模板7.3 模板的应用和更新7.4 使用“库”7.5 利用模板和库生成站点的制作过程1.基本要求(1)掌握模板的创建、应用及编辑与更新(2)了解资源面板和库项目的使用2.重点、难点重点:模板的创建与应用及编辑与更新难点:模板的创建与应用及编辑与更新3.说明:(八)在网页中插入多媒体对象(总学时:4;其中理论:2,上机:2)8.1 实例导入:多媒体站点8.2 使用多媒体对象8.3 多媒体站点实例的制作过程1.基本要求(1)了解并掌握如何插入多媒体对象2.重点、难点重点:制作图像效果,插入FLASH动画难点:插入音频和视频文件3.说明:(九)Firework图像处理(总学时:16;其中理论:8,上机:8)9.1图像基础及色彩应用9.2 静态图像的制作9.3 动画图像的制作9.4 动态交互图像的制作9.5 网站首页的设计1.基本要求(1)了解WEB图像基础(2)掌握Firework软件的基础操作(3)掌握Firework进阶应用2.重点、难点重点:利用firework来制作WEB图像,并直接导出为网页难点:导航栏与弹出式菜单的制作3.说明:(十)Flash动画的制作(总学时:16;其中理论:8,上机:8)10.1 实例导入:制作Flash MTV10.2 FLASH概述10.3 Flash基本功能10.4 Flash应用基础10.5 综合实例:制作Flash MTV1.基本要求(1)掌握Flash的基本功能;(2)了解Flash动画的制作流程(3)掌握Flash应用基础2.重点、难点重点:利用Flash制作有交互功能的动画难点:动作脚本语言的编程3.说明:(十一)综合实例(总学时:4;其中上机:4)11.1 站点规划11.2站点设计与素材准备11.3网页制作11.4 WEB服务器的配置11.5站点上传与发布1.基本要求(1)了解站点规划流程(2)掌握网页设计与制作的技能(3)掌握WEB服务器的配置(4)掌握站点的测试、上传与发布2.重点、难点重点:网页设计与制作难点:站点的规划与设计3.说明:四、实验内容及基本要求四、实验内容实验一、创建本地站点和编写简单的网站(上机:2学时)1、实验目的和要求通过编写简单的网页熟练HTML语言书写方法;学会建立本地站点和维护本地站点。
《网页设计与制作》实训项目大纲及实训方案

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125 (5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX )的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10 个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm 。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail 链接至你的邮箱。
《网页设计与制作综合实训》教学大纲

《网页设计与制作综合实训》教学大纲课程名称:网页设计与制作综合实训实训学时:60学时适用专业:计算机软件技术课程类别:专业课编写大纲教研室/实训室:软件教研室一.实训教学的目的和要求在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
1.通过本次实训希望达到以下目的:(1)熟悉和掌握Dreamweaver软件的使用方法;(2)熟悉和掌握PS软件的使用方法;(3)熟悉FLASH软件应用的方法;(4)学会使用CSS+DIV做网页布局;(5)熟练掌握站点的规划与设计。
2.本次实训的具体要求如下:(1)应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
(2)显示环境:网页视觉效果应采用Internet Explorer 6.0以上版本浏览器,显示分辨率以1024×768状态为准。
(3)网页规模:网页总量原则上不应超过10M,且必须要是不连接互联网就可以进行展示的作品。
(4)网站结构:要求结构清晰,文件有清晰的分类,比如图片都放在images文件夹下等。
(5)要求页面美观大方、颜色搭配协调;(6)作品留存,下学期或下一阶段继续完善、开发。
二.实训方式该实训为校内模拟实训。
根据高等教育教学大纲规定和学院教学计划安排及培养学生职业技能的要求,软微班的学生于第一学期进行为期4周的校内实训,项目名称为《网页设计与制作综合实训》。
实训时间:2013-2014学年第一学期第15-18周实训班级:软件1301班、软件1302班实训地点:校内机房三.考核方式个人最终成绩 = 平时*30%+ 项目中期检查*20%+项目终期检查*50%。
网页设计-实践教学大纲

《网页设计》实验教学大纲一、性质和任务本课程实验大纲是面向数字媒体艺术专业学生开设的《网页设计》实验课计划指导大纲,是依据《网页设计》课程教学大纲编制。
本实验大纲力求结合该课程教学大纲的相应内容,由浅入深的指导学生了解和掌握如何利用进行信息可视化的设计,提高学生的动手能力,做到理论和实践相结合,培养学生理解、分析、归纳、表现的能力,使之能把信息可视化设计应用到今后的专业学习中。
二、教学目的和要求通过本课程的学习,使学生掌握网页设计方法和过程1.网页设计工具软件的了解和熟悉。
2.小组应独立完成所布置习题,尽可能在上机时间完成网页的制作。
三、学时分配本课程安排24个学时的上机实验,安排如下:四、实验教学内容实验一建立网站实验目的1.了解: 站点规划;定义站点;2.掌握:站点规划的基本方法实验内容1.分析案例2.学习前段设计软件的使用实验二网页内容的输入和设置实验目的1.了解:文字、图像的输入;表格的使用和设置;2.掌握:网页的布局与定位;实验内容1.接触dreamwere,2.熟悉站点视图实验三网页内容的输入和设置实验目的1.了解:文字、图像的输入;表格的使用和设置;2.掌握:网页的布局与定位;实验内容1.css样式的用途和使用方法实验四模板和库实验目的1.了解:模板的创建和保存;2.掌握:在模板页的保存;用新模板更新页面;实验内容1.库元素的编辑和在网页中得运用实验五动态对象使用实验目的1.了解:事件和动作的种类;行为应用;时间轴动画2.掌握:行为的设置;建立实践周东华;实验内容1.flash动画;按钮和视频、音频的插入方法实验六 html语言和动态交互实验目的1.了解:html语言2.掌握:常用的html文本格式标记和含义;实验内容1.html语言的语法规则,制作网页实验七网页中图形的绘制实验目的1.了解:firework介绍;绘制图形;切割图形2.掌握:熟练绘制图形;实验内容1.大图像切割的技巧五、执行大纲的几点说明1、教材及参考书:[1] 丁士锋,《网站制作与网站建设实战大全》,清华大学出版社。
《Dreamweaver 网页设计与制作》实训教学大纲

《Dreamweaver MX网页设计与制作》实训教学大纲一、大纲说明《网页制作》是计算机网络专业专业开设的一门专业必修课。
该课程涉及到色彩构成、平面制作、图形设计等相关课程,要求学生具有一定的设计能力。
《网页制作》作为必修课,教授本课使用直观教学演示方法,使讲解的内容更直观更易被接受,符合计算机网络专业专业开设本课程的目的。
本课程教学目标为:1.基本理论要求:通过本课程的课堂教学,系统学习网页制作的工作原理。
2.基本技能要求:通过学习《网页制作》熟悉网页处理的流程及方法。
二、大纲内容课题一 HTML简介实训目的:1.掌握网页设计基本概念和HTML的基本结构2.了解网页技术概况、HTML的编辑和运行环境实训内容:项目1.熟悉html语言的基本结构项目2.使用html语言的基本结构,编写简单的网页重点技能操作:掌握html语言的基本结构,学会编写简单的网页课题二文字版面的编辑实训目的:掌握文字版面的编辑,如页面布局、字体属性等简单的版面设计实训内容:项目1.文字版面的编辑(一),通过页面布局实现文字版面的编辑。
项目2.文字版面的编辑(二),调整字体属性美化网页页面。
重点技能操作:掌握网页中页面布局及字体属性的设置。
课题三建立超链接实训目的:掌握网页的超链接技术的应用。
实训内容:项目 1.建立超链接,在网页中实现对同一文件、不同文件和网络资源的超链接。
重点技能操作:掌握网页中各种不同超链接效果的实现。
课题四图像的处理实训目的:掌握图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用实训内容:项目1.图像的处理,设定和应用背景图案、图形、图象及其超链接等。
重点技能操作:学会使用图像美化网页。
课题五列表项目实训目的:掌握列表的各种使用实训内容:项目1.列表项目,使用各种列表美化网页重点技能操作:学会使用列表美化网页。
课题六表格实训目的:1.了解表格的基本语法2.掌握表格的定义、控制、分组、标题等的应用,并学会使用表格布局实训内容:项目1.表格(一),使用表格的基本语法定义表格,并控制表格中的行、单元格、分组和标题。
《网页设计》实训大纲

《网页设计实训》课程教学大纲实训课程名称:网页设计实训适用专业:计算机应用,电子商务课程性质:专业必修课课程学时:36课程学分:4先修课程:《计算机应用基础》、《Photoshop平面设计》一课程在人才培养中的地位与作用本课程主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能够运用专业的网页设计工具和脚本语言,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
在本课程之前,学生已学习了《计算机应用基础》、《Photoshop平面设计》等基础课程的,具备基本的计算机操作与图形图像制作能力,本课程的后续课程是《ASP动态网页设计》。
二课程教学目标本课程以学生能够独立进行静态网站开发与维护的实际工作能力为学习目标,要求学生具备综合运用HTML技术制作网页,规划、开发、发布管理静态网站的专业知识和技能,形成解决实际应用问题的方法能力,为以后的学习《ASP 动态网页设计》课程打下基础。
本课程培养学生综合运用HTML技术制作网页,以及使用常用网页设计工具规划、开发、发布、管理静态网站的专业知识和技能,具备解决实际应用问题的方法能力,为以后的学习《ASP动态网页设计》课程打下基础。
具体目标如下:2.1知识目标◆能处理网页图形图像素材◆能规划、创建、发布、维护静态网站◆能运用javascript控制网页行为◆能运用多种布局技术制作网页布局◆能灵活运用css技术规范、美化网页内容◆能跟踪和学习并应用网页设计与制作的新知识和新技术2.2技能目标◆能合理的规划商业网站;◆能合理设计网页的布局方案和美术设计方案;◆能规范的编写网页策划书;◆能熟练应用Photoshop绘制网页导航要素;◆能熟练应用Photoshop绘制网页信息区块;◆能熟练应用Photoshop绘制网页美术文字效果;◆能熟练应用Photoshop处理网页插图;◆能熟练应用Photoshop绘制网页整体效果图;◆能熟练应用Photoshop正确的对网页效果图进行切片和优化;◆能熟练应用Dreamweaver进行网站站点管理和初始化页面;◆能熟练应用Dreamweaver对网页的总体结构进行排版;◆能熟练应用Dreamweaver对网页插片和文字进行编排;◆能熟练应用Dreamweaver制作网页的细节效果;◆能应用Dreamweaver进行DIV+CSS结构排版;◆能熟练应用Dreamweaver制作模板与网站子页;◆能应用Dreamweaver制作框架页面结构和简单页面脚本交互功能;◆能熟练应用Dreamweaver链接网页与测试网站;◆能应用互联网资源发布网站;◆能熟练应用Dreamweaver维护网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计实训》实训大纲
一、课程基本信息
【课程编码】03110190
【课程类别】技能训练
【适用专业】XXX
【课程性质】必修课
【总学时】32
【学分】2
【使用教材】《网页设计实训》指导书
二、课程教学总目标要求
本实训以应用为主旨,以技能训练为主导,相关知识为辅导。
即不仅应该强调职业岗位的实际要求,还应强调学生个人适应劳动力市场变化的需要,因而,本课程的设计兼顾了企业和个人两者的需求,着眼于人的全面发展,即以培养全面素质为基础,以提高综合职业能力为核心。
通过对培训对象集中、系统的专业技能培训,让学生进一步掌握网页设计技术、了解团队协作的基本方式,掌握静态网站从需求分析、策划、效果图绘制、切片与优化,首页制作、CSS定义、模板制作、子页面制作、链接的创建、简单网页特效制作、测试与发布的整个流,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
三、课时分配
四、教学内容及要求
项目一网站策划
【内容提要】
任务一网站需求分析
知识要点:
网站需求分析的方法;网站策划书的编写;网站主题和功能定位;
技能要点:
了解网站需求分析的方法;熟悉网站策划书的编写方法,并编写策划书;熟悉网站建设流程;掌握网站主题和功能定位。
任务二网站总体设计
知识要点:
网站栏目设计;各板块的具体内容及功能规划;网站素材收集;
技能要点:
熟悉网站功能设计方法;了解网站结果草图的画法;熟悉通过网络等不同路径进行网站相关素材收集方法。
项目二图片设计及制作
【内容提要】
知识要点:
Photoshop软件的使用方法;图像的设计与制作;图像的切片处理。
技能要点:
熟悉Photoshop软件的使用方法;了解图层,画布的相关设置。
掌握网站Logo,Banner,背景图片等的设计与制作方法;熟悉图像大小、色调等的调整和滤镜、混合模式的使用;掌握图片的切片处理以及保存网页的方式。
项目三网页制作
【内容提要】
任务一站点创建与管理
知识要点:
站点的规划;站点的创建与管理;页面的创建与保存;页面的基本属性设置。
技能要点:
熟悉站点的规划、创建与管理;掌握页面的创建、保存与基本属性设置;
任务二页面布局
知识要点:
表格的使用;CSS样式的使用;模板及框架的基本操作。
技能要点:
掌握表格的创建和属性设置;掌握CSS样式表+DIV的页面布局方法;利用表格或CSS+DIV进行页面布局;掌握模板及框架在网页中的应用。
任务三页面丰富
知识要点:
HTML结构文档和HTML常用标签;常用页面元素的使用和基本设置;。
技能要点:
掌握常用HTML标签及页面元素在网页中的应用。
掌握文本输入和格式化操作;掌握图像插入方法和基本属性设置;掌握文本和图像混合编排的方法。
任务四多媒体文件与超级链接
知识要点:
多媒体文件的插入及基本属性设置方法;各种形式超级链接的操作方法。
技能要点:
掌握页面F lash动画、音频、视频等多媒体文件的插入和属性设置方法;掌握各种形式超级链接的操作方法。
任务五表单与动态元素
知识要点:
表单及表单域中文本域、单选按钮、按钮等表单控件的操作方法;JavaScript、行为、时间轴等网页特效技术。
技能要点:
掌握表单及表单域中文本域、单选按钮、按钮等表单控件的操作方法;了解JavaScript、行为、时间轴等网页特效技术并能利用实现滚动文字,焦点图片效果。
项目四网页优化
【内容提要】
任务一使用CSS进行页面美化
知识要点:
CSS的定义和编辑方法;CSS与HTML文档结合方法;CSS修饰网页及页面元素;进行乱码、空链接、错误链接等的修饰;
技能要点:
掌握CSS样式表的创建、命名规则、定义和编辑方法;熟悉CSS与HTML文档结合方法;掌握CSS进行文字大小、字体、颜色的美化;掌握CSS进行图像、超级链接及其它页面元素的美化。
任务二站点发布与管理
知识要点:
域名及空间申请;本地站点测试;站点的发布;站点的管理和宣传。
技能要点:
了解域名和站点的申请方法;掌握本地站点测试;学会站点的发布;了解站点的管理和宣传。
五、考核形式及要求
1、改革传统的学生评价方法,采用阶段(过程性)评价,目标评价,项目评价模式。
2、实施评价主体的多元化,采用教师评价、学生自我评价、社会评价相结合的评价方法。
3、具体的评价手段可以采用观测、现场操作、提交实验报告等。
4、评价重点为学生动手能力和实践中分析问题、解决问题能力(及创新能力),对在学习和应用上有创新的学生应予特别鼓励。
六、主要参考书
1、《网页设计实训教程》裴献主编.科学出版社,2010年8月
2、《网页设计基础与实训》吴代文主编.清华大学出版社,2012年2月
3、网页设计与布局项目化教程(HTML+CSS+DIV),温谦编,人民邮电出版社2013年9月
七、已修课程与后续课程
已修课程:计算机应用基础、网页设计与制作、Photoshop图形图像处理
后续课程:专业技能综合训练
撰写人: XXX XXXX年 XX月 30日
教研室主任(审核):年月日
系(部)主任(审核):年月日
教务处长(审核):年月日
主管教学院领导(批准):年月日。
