DW技巧大全-新华教育
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
制作网页Dreamweaver13个技巧

制作网页Dreamweaver13个技巧制作网页Dreamweaver13个技巧Dreamweaver是网页制作的常用软件,下面是由店铺为你精心编辑的制作网页Dreamweaver13个技巧,欢迎阅读!1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style 来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令,在随后出现的.对话框中,从左边的列表中选择一个设计方案。
按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”javascript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
Dreamweaver的几点使用技巧

———科协论坛·2009年第7期(下)———Internet 已深入到人们的日常生活中,在网络上,我们会直接接触到风格各异,丰富多彩的网页,要想制作出有魅力的网页,除了要有一定的网页制作基础外,还应掌握一些基本技巧。
本文从以下几个方面介绍Dreamweaver 的使用技巧。
1文字处理技巧文字是网页中的重要元素之一,要完成一个完美的网站,需要对文字处理有一个更深入的了解。
现将本人在文字处理方面的一些技巧介绍如下:1.1换行与分段的区别Dreamweaver 中的换行和分段是两个不同的概念,换行和分段形成的文字行间距有很大不同。
在处理文字时,直接使用<Enter>键则在该处分段,在代码中可以看到<p>与</p>之间的内容为一段,文字行间距大;使用<Shift>+<Enter>则在该处换行,在代码中会加入一个</br>换行符,文字行间距小。
1.2空格的的连续录入在Dreamweaver 中不能连续输入空格,甚至在句子中空一格以上都是不行的,因此空格的输入远远没有在Word 中那样随意,下面介绍几点解决问题的技巧:1.2.1设置参数单击“编辑”菜单下的“首选参数”命令,打开“首选参数”对话框,在左边“分类”中选择“常规”,在右边“编辑”选项区中勾选“允许多个连续的空格”即可。
此种方法适合在任合位置随意输入空格。
1.2.2用中文全角空格输入以智能ABC 输入法为例,先切换到智能ABC 输入法,按<Shift>+空格键,切换到全角状态,接下来输入空格键就可以了。
如果每段文章前空两格,使用全角空格是很好的办法。
1.2.3使用特殊字符 要输入连续空格,可直接按<Shift>+<Ctrl>+空格键,连续4次就可以得到2个汉字的空格了,或者通过选择菜单“插入”/“HTML ”/“特殊字符”/“不换行空格”,或者在插入栏中的”文本“类别中单击字符按钮选择“不换行空格”以上三种方法是通过插入空格字符来实现的,它的代码为“  ;”,在代码视图中输入“  ;”也可以实现空格输入。
Dreamweaver编写需要掌握的技巧

Dreamweaver编写特效集锦Dreamweaver编写CSS需要掌握的技巧在DreamWeaver中编写CSS,这种编写习惯并不提倡,不过由于“可视化”和操作简便,使用的朋友依然很多,今天罗列一些“最佳习惯”,希望对这些朋友有所帮助。
CSS正在改变网站设计的进程。
为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia DW MX引进了一些新的及改善过的CSS相关的特性。
有了这些新的特性,你可以为未来的更新作好计划,开发与W3C标准更加兼容的站点。
本文讨论在DW MX中使用CSS以及突出某一特定CSS特性时的一些建议。
一般地讲,样式表(style sheet)就是控制网页内容外观的格式化的规则的集合。
可以以三种不同的方式在你的页面中使用CSS:代码式(Inline):写入到代码中的一次性的样式。
内嵌式(Embedded):可控制一个页面中所有元素的样式表外联式(External):可控制许多页面中的元素的样式表事实上,许多站点都根据需要把这三种方式结合起来使用。
在使用CSS时一个需要重点考虑的事实是不同的浏览器以及同一浏览器的不同版本以不同的方式来解析CSS。
除了网络浏览器的差异之外,你还要意识到还有很多其他的浏览器,比如听力浏览器,基于电视的浏览器以及Palm pilot和TTY(teletypewriter,远程打字机)一类的手持设备。
最佳习惯是指什么?大多数技术都有自己约定俗成的标准。
CSS也不例外。
虽然并非网络上存在的所有CSS 都很规范,但按照现有标准来使用CSS却还是不无裨益的。
一般来说,开发人员应尽可能将内容与报告分离开来。
这样做的好处在于:1:增加站点的寿命不规范的样式表可能在当时觉得很方便,但新版本的浏览器出来以后,很可能就会出现兼容性问题。
到时逐页修改站点就是一项非常费时的工作同时也使使用CSS失去了意义。
2:让你的站点对所有的用户以及浏览器都适用。
有些地方的政府已经立法要求网站必须让残障人士也同样可以浏览。
Dreamweaver超级技巧.只要你想要拿去吧doc

DreamWeaver超级技巧1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctrl+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
这时可以看到单元格的列宽,在列宽数字的旁边还有一个小小的下拉式箭头,点击你要设定弹性显示的列上方的小箭头,接着选择“将列设为弹性显示”(Make Column Autostretch)。
该列方框上方就会出现一条波浪形的线,而不是刚才表示列宽的数字。
完成后你的页面就变成了一个具有弹性的页面了。
此外,需要注意页面中不要有尺寸过大的图片。
********************************************************** ********************************************************** 2. 用Dreamweaver 4.0制作有闪动效果的Flash按钮选择菜单Insert→Interactive?Images→Flash?Button就可看到有哪些内嵌按钮。
在弹出的对话框里,你可以在“Style”列表里选择自己想要的按钮样式,在预览(Sample)窗口里可以看到这种样式的效果如何。
选择好之后,在“Button?Text”窗口输入按钮上面的文字,在“Font”窗口选择字体,在“Size”窗口输入文字的大小,在“Link”窗口输入链接的目标,在“Target”窗口选择链接打开的方式,在“BgColor”选择按钮背景颜色,在“Save?As”窗口输入保存的文件名。
完成这些后,按下“OK”按钮,你就完成了一个Flash按钮啦。
这个按钮还会自动插入你的网页中,然后在Dreamweaver编辑窗口选中你刚才制作的按钮,属性窗口就会显示出这个按钮的属性,单击上面的“Play”按钮,你就可直接在编辑窗口预览这个按钮的闪动效果。
dw技巧

1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
dreamweaver一些小技巧

♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋目录✧漂亮的字体图形✧上下标的输入✧如何使两个表格并排?✧如何插入空格?✧以新窗口的形式打开目标链接?✧安排不支持“框架”的浏览器的显示内容?✧水平线,为什么不能设置颜色?✧如何设置可以关闭当前窗口的功能?✧如何去除掉链接文字下面的下划线?✧如何使鼠标指到表格,表格背景变色?✧制作一个站点导航条...✧增加一个搜索引擎...✧动画广告...♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋♌♍♎♋✧漂亮的字体图形:Webdings字体:(a~z) (1~0) (shift+1~0) wingdings字体:♋♌♍♎♏♐♑♒♓●❍⏹☐☐❒❑◆♦♦⌧⍓(a~z)✌☜☞☝☟✋☺☹ ☠✈❆✞✞✠✡☪(A~Z) (1~0)✐✁♈ ✉☎✆(shift+1~0)wingdings2字体:♋♌♍♎♏♐♑♒(a~h)✌☜☞☝☟✋☺☹☠✈❆✞✞ ✠✡☪(A~Z) (1~0✐✁♈✉☎✆(shift+1~0)Wp-IconicSymbolsA字体αβχδεφγηιϕκλμνοπθρστυϖωξψζ(a~z)ABX∆EΦΓHIϑKΛMNO∏ΘP∑TYςΩΞψZ(A~Z)1234567890(1~0)!≅#∃%⊥&*()(SHIFT+1~0)7✧上下标的输入在网页中,如果要输入为m2、X1等带上下标的文字,可以HTML中表示上下标的标签来实现。
<sup></sup>表示上标,<sub></sub>是下标的标签,这些标签既可以手工加进代码中去,也可以用输入框加入。
比如:m2的代码为m<sup>2</sup>;X1的代码为X<sub>1</sub>。
7✧如何使两个表格并排?将光标定位在第一个表格中,按Ctrl+A将其选中,打开属性面板,设置“Align”属性设为“Left”。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
Dreamweaver设计技巧集锦 Dreamweaver设计实用技巧 Dreamweaver设计技巧大全

____________________________________________________________________________________________ Dreamweaver设计技巧大全Dreamweaver设计实用技巧Dreamweaver设计方法对想要在视觉化环境下制作复杂网页的专业网页设计者来说,Dreamweaver已经渐渐在网页编辑工具中展露头角,成为专业人士编写网页的最佳选择。
Dreamweaver内置的功能可说是越来越多、越来越丰富、齐全,如何利用这些强大的功能实现设计更快速、编码更简易以及更强的整合性,对每一个网页设计者来说都是必做的功课。
不管你是要运用HTM L原始语法逐字逐字来编写网页,还是运用标准化窗口来进行网页的视觉设计,下面介绍的这些技巧都是非常实用的。
1.让网页页面更有弹性有些网页开发者称这种技巧为liquid,或stretchy(弹性延伸的技巧)。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此若是窗口过大就不会有空白处、窗口过小边缘就不会跑出上下移动的拉Bar。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是若是网页里用到很多不同的框框及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定栏宽的框框,和GIF图档作为间隔,来设计网页页面,这样一来不论是用IE或是用其他方式,页面大小都会固定而不会跑掉。
用Dreamweaver4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?____________________________________________________________________________________________ 用工具面版(Objectpalette)上的按钮开启网页,并且转换到格式检视(Layoutvie w)。
这时可以看到文字方块的列宽,每一列的方框上方中间还有一个小小的下拉式箭头,选择想要设定弹性显示的列上方的小箭头,接着选择「将列设为弹性显示」(MakeColumn Autostretch)。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
dw教程DW(Dreamweaver)是一款常用的网页制作软件,DW

dw教程DW(Dreamweaver)是一款常用的网页制作软
件,DW
DW(Dreamweaver)是一款常用的网页制作软件,以下是DW 的基本教程:
1. 创建网站:打开DW软件,点击“文件”菜单中的“新建网站”,然后跟随提示设置网站名称、本地路径和服务器访问方式等信息。
然后在网站管理面板中选择对应的网站进行编辑和维护。
2. 设计页面:DW中可以通过“设计视图”和“代码视图”两种模式来设计网页。
在设计视图中,可以通过拖拽组件和设置属性等方式快速创建页面布局和设计元素。
在代码视图中,可以手动编写HTML、CSS、JavaScript等代码实现更加定制化的页面设计。
3. 页面样式设置:DW中提供了丰富的CSS样式设置功能,可以通过定义类、ID和选择器等方式来实现页面样式的定制化。
同时可以通过CSS面板管理所有样式,方便快捷地修改和管理页面样式。
4. 添加网页内容:在DW中,可以通过插入图片、文本、表格等组件来实现网页内容的添加和编辑。
同时还可以通过自定义导航栏、链接等方式进行页面设计和优化。
5. 预览和发布:在DW中,可以通过“预览”功能来实时查看和测试已设计完成的页面,检查和调试页面设计。
在发布之前,可以通过“上传到服务器”等工具将网站发布到指定的服务器上,以实现网站的在线访问和使用。
总的来说,DW是一款功能强大的网站制作软件,适用于各种前端设计和开发工作。
通过掌握DW的基本功能和操作方法,可以轻松创建精美而有效的网站设计,并实现更加专业化和优化化的页面效果。
4第四讲 Dreamweaver各项工具的使用

第四讲Dreamweaver各项工具的使用通过对前面几讲的学习,读者可以了解Dreamweaver丰富的窗口和面板功能。
在这一讲中,我将深入地讲解Dreamweaver各项工具的使用,同时力图使用户把握各类工具使用的共通之处。
通过本讲的学习,我们希望达到下面的学习目标:◆掌握Dreamweaver的窗口的基本◆掌握Dreamweaver面板的基本操作。
4.1 窗口基本操作4.1.1 切换“文档”窗口中的视图模式◇通过对“查看”菜单或文档工具栏的操作可以实现在“文档”窗口中切换视图模式。
◇如果使用“查看”菜单,可以选择“查看”>“代码”/“设计”/“代码和设计”(符号“/”表示“或”);◇如果使用“文档”工具栏,可以单击“代码”(显示代码视图)按钮、“拆分”(显示代码视图和设计视图)按钮或“设计”(显示设计视图)按钮。
◇在Windows中,按Control+“-”键可以实现“代码”视图和“设计”视图之间切换。
通过选择“查看”>“切换视图”也可以实现视图切换。
◇当用户对“设计”视图进行更改后,“代码”视图将自动更新。
但是,当用户更改了“代码”视图中的内容之后,用户必须通过在“设计”视图内单击或按F5 键手动更新“设计”视图的显示。
4.1.2 调整“文档”窗口的大小状态栏最右边的数据框显示当前页面(包括页面上显示的媒体文件)的文件大小和下载当前页面的时间,这个数据框左边的数据框则显示当前“文档”窗口的大小(以像素为单位)。
浏览该网页的计算机拥有特定显示分辨率,用户若要在设计网页时使自己的作品最好地兼容这些计算机的显示分辨率从而达到最佳的视觉效果,可以单击该数据框右小角的箭头,在弹出的菜单中选择适合的“文档”窗口大小。
显示的窗口大小反映浏览器窗口不包括边框的内部尺寸,括号中的数字是显示器的分辨率。
有时,用户在“窗口大小”弹出菜单中找不到需要的值,则用户需要更改这些数字或添加新的大小数值。
更改这些数值的操作如下:1. 从“窗口大小”弹出菜单中选择“编辑大小”;2. 在弹出的对话框中的“窗口大小”列表中选择任一宽度或高度值,然后键入一个新值。
三十三个Dreamweaver使用技巧

三十三个Dreamweaver使用技巧1、在Dreamweaver 3中输入空格1)能用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是相同的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就能了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将Dreamweaver 集成到IE 浏览器Dreamweaver 安装程式会在上下文选单增加一个“Edit with Dreamweaver”命令。
还能修改视窗系统的注册表,就象MS Word 、Frontpage 和Notepad 相同,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把他们保存为一个*.reg 文件,双击他将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程式标签指定。
Dreamweaver技巧精粹

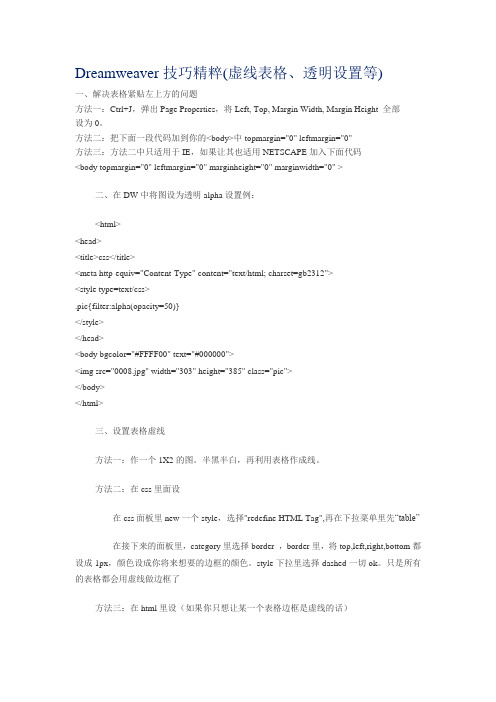
Dreamweaver技巧精粹(虚线表格、透明设置等)一、解决表格紧贴左上方的问题方法一:Ctrl+J,弹出Page Properties,将Left, Top, Margin Width, Margin Height 全部设为0。
方法二:把下面一段代码加到你的<body>中topmargin="0" leftmargin="0"方法三:方法二中只适用于IE,如果让其也适用NETSCAPE加入下面代码<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" >二、在DW中将图设为透明alpha设置例:<html><head><title>css</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type=text/css>.pic{filter:alpha(opacity=50)}</style></head><body bgcolor="#FFFF00" text="#000000"><img src="0008.jpg" width="303" height="385" class="pic"></body></html>三、设置表格虚线方法一:作一个1X2的图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文本是一个指向本网站中的一个页面的链接。
本文本是一个指向万维网上的页面的链接。
本例演示如何使用图像作为链接。
<html>
<body>
<p>
您也可以使用图像来作链接:
<ahref="/example/html/lastpage.html">
<imgborder="0"src="/i/eg_buttonnext.gif" />
<html>
<body>
<abbrtitle="etcetera">etc.</abbr>
<br/>
<acronym title="World Wide Web">WWW</acronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title可用于展示表达的完整版本。</p&g;/p>
</a>
</p>
</body>
</html>
您也可以使用图像来作链接:
本例演示如何在HTML文档中创建链接
<html>
<body>
<p>
<ahref="/index.html">本文本</a>是一个指向本网站中的一个页面的链接。</p>
<p><ahref="/">本文本</a>是一个指向万维网上的页面的链接。</p>
</body>
<p>对于Netscape 6.2中的abbr和acronym元素都有效。</p>
</body>
</html>
etc.
WWW
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。
仅对于 IE 5 中的 acronym 元素有效。
对于 Netscape 6.2 中的abbr和 acronym 元素都有效。
河南新华电脑学院DW教学
今天小编为大家找到了一些常用的HTML语言教程,大家刚学习的可能有很多代码不知道,不过小编会尽快将HTML代码传上的哦
此例演示如何在HTML文件中写地址。
<!DOCTYPE html>
<html>
<body>
<address>
Written by <ahref="mailto:webmaster@">Donald Duck</a>.<br>
Visit us at:<br>
<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>
Written byDonald Duck.
Visit us at:
Box 564, Disneyland
USA
此例演示如何实现缩写或首字母缩写。
