WEB技术开发实训指导书基础篇(上).doc
《Web应用开发实习》实习指导书

计算机专业Web应用开发实习大纲及指导书计算机教研室2013.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
1~2人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于Web的系统、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
Web开发技术实验指导书

安徽农业大学《Web开发技术》JSP版课程配套教材《Web开发技术》实验指导书(JSP版)刘波编写安徽农业大学信息与计算机学院通信工程2008年2月目录实验一搭建JSP运行的实验环境 (1)实验二JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四JSP指令和动作 (10)实验五Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七JSP内置对象 (19)实验八session对象 (23)实验九简易留言板 (28)实验十JSP中使用Java Bean (31)实验十一JSP中的文件操作 (41)实验十二JSP中使用数据库 (48)实验十三Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签--><%@ page import="java.util.Date" %> <!-- jsp指令标签--><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记--><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式--></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。
第1章 Web前端开发基础

目录第1章Web前端开发基础 (2)1.1 Web前端开发实训目标 (2)1.1.1实训知识目标 (2)1.2.2实训能力目标 (3)1.2.3实训素质目标 (3)1.2 Web前端开发实训项目概述 (3)1.2.1 WCMS项目概述 (3)1.2.2 WCMS项目前端界面分析 (5)1.3 Web前端开发技术 (7)1.3.1 HTML语言 (7)1.3.2 CSS语言 (8)1.3.3 JavaScript语言 (9)1.3.4 AJAX框架 (9)1.3.5 jQuery框架 (10)1.3.6 BootStrap框架 (10)1.3.7 EasyUI框架 (10)1.4 Web前端开发工具 (10)1.4.1 NotePad (10)1.4.2 EditPlus (11)1.4.3 Dreamweaver (12)1.4.4 HBuilder (12)1.4.4 浏览器工具 (15)1.5 Web前端开发规范 (19)1.5.1 Web前端项目开发实训工作流程 (19)1.5.2 Web前端项目开发流程 (19)1.5.3 Web前端开发代码规范 (21)1.5.4 文档与源码提交规范 (23)1.6 小结 (24)第1章Web前端开发基础Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
Web前端开发工程师是一个新的职业,在国内乃至国际上真正开始受到重视的时间很短。
随着Web2.0概念的普及和W3C组织的推广,网站重构的影响力正以惊人的速度增长。
(x)HTMl+CSS布局、DHTMl和AJAX像一阵旋风,铺天盖地席卷而来,包括新浪、搜狐、网易、腾讯、淘宝等在内的各行各业的IT企业都对自己的网站进行了重构。
随着人们对用户体验的要求越来越高,前端开发的技术难度越来越大,Web前端开发工程师这一职业终于从设计和制作不分的局面解脱出来。
web技术实验指导书

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。
Web前端开发实习内容.doc

e)这个过程就是要形成开发过程中团队之成员之间更加有效的合作关系,使其灵活性更高,以适应不断变化的需求。
技术讲解
1)
讲解内容:HTML5、CSS、JAVASCRIPT技术
2)
HTML5
HTML5是一个描述用于帮助开发者创建下一代网站和应用的
c)可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
d)跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如
Windows、Linux、Mac、Android、iOS等)。
开发阶段
开发第一天
站立会议:8.00—8.15
会议内容:小组分工,制定站立会议时间,了解每个人的学习情况,交流学习的内容
发现,并且处理了这样的问题。
3总结
3.1网页游戏的认识
网页游戏又称Web游戏,无端网游,简称页游。是基于Web浏览器的网络在线多人互动游戏,无
需下载客户端,不存在机器配置不够的问题,最重要的是关闭或者切换极其方便,尤其适合上班族。
在那个网络泡沫经济高速扩张的年代,在那个大量菜鸟网民拥入网络的年代,在那个文字MUD已
HTML、CSS和
JavaScript规格的涵盖性术语。这个定义中最显眼的三个部分是:
HTML、CSS和
JavaScript。他们定义了开发者如何使用优化标记,风格更丰富的性能, 以及新Script
开心快乐每一天
API来制作最新的网络开发功能。简单而言,HTML5=HTML+CSS+JavaScript。
a)ECMAScript,描述了该语言的语法和基本对象。
b)文档对象模型(DOM),描述处理网页内容的方法和接口。
JavaWeb项目实训大纲及指导书.doc

JavaWeb项目实训大纲及指导书.docJavaWeb项目大纲及指导书二○一五年十一月教学建议与说明一、实训说明本次实训作为所学知识的总结,要求学生分组完成人事管理系统。
该实训课程中,会提供相关需求文档,及相关技术指导。
二、实训条件运行环境:Windows 7/XP平台、Eclipse、Oracle等。
教材及参考资料:需求规约——酒店客房管理系统。
三、考核方式1.考核方式及形式方式:项目答辩,以组为单位,结合PPT进行项目展示。
形式:机试。
未通过者,给一次补考机会。
2.成绩的计算考核通过,取得合格证书以上,获得相应学分。
第一部分:JavaWeb实训大纲一、实训的性质、任务与要求项目总体目标是搭建XX酒店的客房信息管理平台,采用计算机对客房信息进行管理,进一步提高酒店的经济效益和现代化水平。
帮助酒店工作人员提高工作效率,实现客房信息管理工作流程的系统化,规范化和自动化。
避免以往手工填写单据的低效率、数据易出错、统计费时费力现象的发生。
该项目不仅满足目前的业务需要,还要满足酒店将来业务的发展,而且要具备良好的可扩展性、可移植性、可复用性。
本次实训以酒店客房管理系统需求规约为模板,要求学生以组为单位,分工合作,设计并完成酒店客房管理系统。
二、技能培养目标JavaWeb项目实训课程是面向软件工程、计算机科学与技术等专业本科学生开设的一门针对Java高级部分学习后的检验性质项目课程。
本实训的目标是,使学生了解需求文档的撰写要求;掌握MVC设计模式;掌握JDBC数据连接;掌握Servlet数据控制;掌握JSP页面设计;掌握Oracle数据库设计。
根据需求文档,使用Servlet、JDBC、JSP、Oracle完成该项目。
三、实训方法本课程按照从易到难、循序渐进的原则安排数据库开发教学进度,从基本操作练习入手,逐渐提高实验要求和加大训练力度。
从基本操作练习、验证性试验到综合性以及设计性实验。
具体要求如下:1.主要实验技能(1)熟练掌握Oracle SQL、JSP、Servlet。
WEB技术基础实验指导书(实验1)

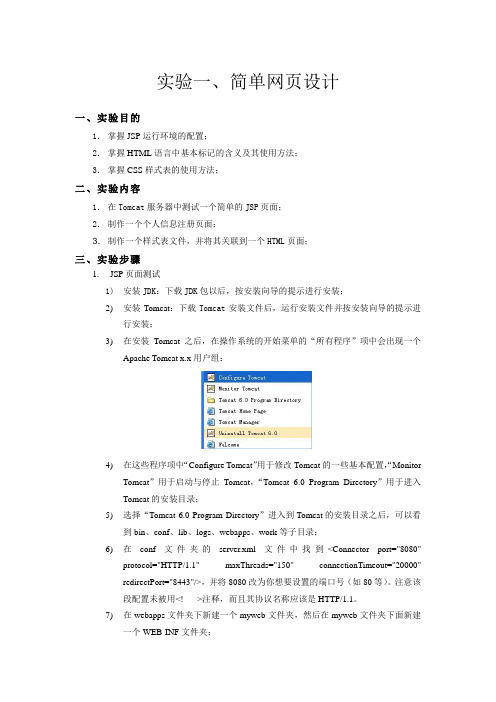
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
《Web 前端技术技术基础》实验指导书

1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
<html> <head> <meta charset="UTF-8"> <title>使用 NotePad 编写网页</title> </head> <body> <h2 align="center">欢迎来到我的个人主页</h2> <hr color="red"> <p align="center"><font color="blue" size="6">我是计算机学院软件工程系的学生<br/> 学号:*** 姓名:***</font></p> </body>
</body> </html>
【实验思考】
1、Web 开发工具众多,如何选择合适的工具,作为日常学习工作的主要工具? 2、HTML 文件的基本结构是? 3、HTML 头部 head 标记所包含的信息会显示在网页上吗?可以包含哪些标记? 4、元信息标记 meta 主要用于定义哪些信息?
4
《Web 前端技术技术基础》实验指导书
【实验内容】
1、使用文本与段落标记; 2、使用预格式化标记; 3、编写无序列表; 4、编写有序列表; 5、编写定义列表。
完整word版,Web前端技术实训报告书

《Web前端技术实训》任务书一、实训课题名称1、教育类网站的设计与制作2、商业类网站的设计与制作3、旅游休闲类网站的设计与制作4、体育健身类网站的设计与制作二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。
为以后学习动态网站打下基础。
三、任务要求:用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。
在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。
各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计报告书要求:1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、课题设计报告书第二页为本任务书。
3、课题设计报告书第三页为教师评语。
4、课题设计报告书第四页为目录。
5、课题设计报告书第五页开始为具体内容:(1)开发背景(2)网站分析设计部分1)客户需求分析2)网站风格定位3)网站建设方案●网页风格创意设计●网站栏目划分●栏目内容介绍●网站拓扑图4)网站效果图(3)网站制作部分1)效果图制作2)网页素材及网站架构制作3)首页制作页面设计4)子页面制作6、课题设计报告书最后一页是本次课程设计的小结和参考文献。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
Web前端开发实验教学指导书

Web前端开发实验指导书20XX年09月目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1. 掌握表格的基本结构,熟悉表格标签的使用。
2. 会使用表格标签属性修饰美化表格。
3. 了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1. 使用的操作系统及版本。
Windows XP Professional2. 使用的编译系统及版本。
WEB应用程序开发实验指导书.doc

实验一、Web页面设计(设计性实验)(3学时)实验目的:1.掌握使用语言设置文木格式和列表格式的方法。
2.掌握使川语言插入图像和创建表格的方法。
3.掌握使用语言创建框架网页和超连接的方法。
4.掌握使用语言创建表单和添加表单控件的方法。
5.掌握使用CSS方法,实现特殊效果的显示。
6.举握Visual Studio 2005集成开发环境的使用。
实验要求:1.使用Visual Studio2005设计网页。
(也可以利用Drcamwavcr M贞制作工具设计网页,或直接在圮事本中编写代码),比较使用软件工具设计贝面生成的代码量,能够读懂代码,删除不需要的信息。
2.通过框架、表格、表单和列表等元素,组织页而,实现静态页而的设计。
3.在页面上布置导航信息。
4.设计用户交互信怠的界面。
5.在页面中,通过使用CSS,控制页面的总体!示效果。
实验步骤:使用Visual Studio2005设计静态M页,理解语言语法规范,也可采用Dreamweaver 或记事本等编辑软件直接完成。
注意在设计中避免使用中文的目录及文件名称。
(满足系统的兼容性问题,中文编码方式多样性导致易出错》1.根据提供的北京联合人学写邮件图片信息(mail.jpg),编写完成相应的网页。
1.通过<table〉元素亦局,设计页而,确定文捫中对应的元素,将相应的表雄元素进行合理的摆放。
2.加入文木元素、图像元素,完成相成的超级链接任务,注意图什等信息的路径问题。
3.阅读styl .css文件,理解其中给出的元素设定,将其与网贝连接。
注意修改css文件,保证阁片信息的位置是正确的。
通过设定docunent对象的Styl esheet, Ti tl e等属性,进行相应的设计。
4.发件人等栏目,艽风格设定采用css文件中的bgcolor2类设定。
5.发送等按钮,使用css文件中的but类设定。
6.浏览按钮,使川css文件中的butl类设定。
7.发邮件中的特殊符号N 。
《JavaWeb开发技术》实验指导书

JavaWeb开发技术实验指导书J a v a W e b开发技术课程组编工业大学信息工程学院软件工程系2015.11目录《JavaWeb开发技术》实验教学大纲 (1)实验一用户与企业信息添加 (5)实验二用户后台登陆退出 (7)实验三企业信息查询修改 (8)实验四访问权限过滤与在线用户列表 (9)《JavaWeb开发技术》实验教学大纲一、基本信息二、实验安排三、实验目的、容与要求1. 用户与企业信息添加(8学时)(1) 实验目的①掌握Servlet的创建②掌握Servlet处理Form表单请求数据③掌握Servlet响应的重定向和请求转发④掌握HttpServletRequest对象获取清酒参数的中文问题(2) 实验容完成锐聘的用户添加、企业的添加。
(3) 实验要求①实验前书写预习报告。
②充分利用JSP的语法完成界面设计。
③用Servlet实现数据处理部分。
④记录程序调试中出现的问题和解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单和测试结果附在实验报告的后面。
2. 用户后台登陆退出(8学时)(1) 实验目的①掌握会话跟踪技术②掌握HttpSession对象的创建和使用③掌握隐藏表单域的使用(2) 实验容完成锐聘后台的用户登陆完成锐聘后台的用户退出完成锐聘登陆验证码生成和验证(3) 实验要求①实验前书写预习报告。
②用JSP设计界面部分。
③用HttpSession对象的保存用户的登陆信息。
④记录程序调试中出现的问题和解决方法。
⑤实验后必须按照要求独立完成实验报告。
⑥打印源程序清单和测试结果附在实验报告的后面。
3. 企业信息查询修改(8学时)(1) 实验目的①掌握Jsp脚本、JSp表达式②掌握Jsp的4中作用域③掌握Page指令④掌握request置对象(2) 实验容完成锐聘后台的企业用户列表查询及显示。
完成锐聘后台的企业信息修改预查询。
完成锐聘后台的企业信息修改。
(3) 实验要求①实验前书写预习报告。
Web开发技术实战指南

Web开发技术实战指南第一章 Web开发基础 (2)1.1 Web开发概述 (2)1.2 HTML基础 (2)1.3 CSS样式 (3)1.4 JavaScript基础 (3)第二章前端框架与库 (4)2.1 React框架 (4)2.2 Vue框架 (5)2.3 Angular框架 (5)2.4 常用前端库 (6)第三章后端开发技术 (6)3.1 Node.js基础 (6)3.2 Express框架 (7)3.3 数据库技术 (7)3.4 RESTful API设计 (7)第四章 Web安全 (7)4.1 Web安全概述 (8)4.2 SQL注入防护 (8)4.3 XSS攻击与防护 (8)4.4 协议 (8)第五章响应式设计与移动端开发 (9)5.1 响应式设计原则 (9)5.2 常用响应式框架 (9)5.3 移动端适配技巧 (10)5.4 PWA技术 (10)第六章前后端分离 (10)6.1 前后端分离概述 (10)6.2 前端渲染与后端渲染 (10)6.3 数据交互与通信 (11)6.4 前后端协作模式 (11)第七章功能优化 (12)7.1 网络功能优化 (12)7.2 代码功能优化 (12)7.3 浏览器渲染优化 (12)7.4 系统资源优化 (13)第八章项目管理与版本控制 (13)8.1 项目管理工具 (13)8.2 代码版本控制 (14)8.3 团队协作与沟通 (14)8.4 自动化构建与部署 (15)第九章测试与调试 (15)9.1 测试概述 (15)9.2 单元测试与集成测试 (15)9.2.1 单元测试 (15)9.2.2 集成测试 (15)9.3 功能测试 (16)9.4 调试技巧 (16)第十章 Web发展趋势与新技术 (17)10.1 WebAssembly (17)10.2 GraphQL (17)10.3 WebVR与WebAR (17)10.4 服务器端渲染技术 (18)第一章 Web开发基础1.1 Web开发概述Web开发是指创建和维护网站的过程,它涵盖了前端和后端技术的综合应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《WEB技术开发》基础篇
实训指导书
编著:曾晓亮吴琼
2010年12月
《WEB技术开发基础篇》实训指导书
本实训主要面向计算机网络、电子商务专业、信息系统专业的学生。
时间为一周。
实训目的与性质
实训的主要目的是让学生对网页开发进行实践,理解网页开发的基本技术。
本实训为必做应用性课程实训,可安排在第3、4学期,每个实训建议为2学分。
实训环境的准备
本实训的环境要求安装Windows2000以上版本操作系统,Web服务器采用IIS5以上版本,网页开发软件安装Dreamweaver。
实训程序及进度安排
本实训以学生的网页设计活动为主线,在此过程中,教师给予适当的指导并重点控制实训进度安排。
教学程序建议如下:
1)布置任务和要求
指导教师说明网页设计实训的基本要求和实训的要点。
2)网页设计
根据要求,完成网页的设计。
实训评测及考核方法
本实训的成绩将以个人为单位给出,进行上机实训检查,按开发出的网页运行效果、正确性及先进性等因素进行评分,同时学生要提交实训报告,平时上机检查成绩占15%,整体作品检查60%,实训报告成绩占25%。
实训内容
一共安排十一个实训,分别对网页设计的每一章节进行实践。
实训一网页设计基础
1.用Dreamweaver制作一个简单的网页,可以在网页中加入文字、图片等,并设置
网页的背景色以及网页标题。
2.设计一个网站。
要求创建一个支持ASP VBScript的站点。
实训二表格的应用
1.利用表格布局制作一个效果如下图的个人主页。
(图片材料可以自己准备)
实训三超级链接
1.利用超级链接创建几个唐诗的链接,使得网页能够在点击唐诗的题目时进行页面
的转换。
2.做一个友情链接页面,提供例如搜狐、网易、雅虎中国等网站的图片链接,要求
新窗口中打开链接。
3.做一个软件下载页面,提供一些小软件的下载功能。
4.在一个图片上分别创建矩形热点、圆形热点和一个不规则形状的热点,并分别设
置不同的链接。
5.创建一个电子邮件链接,链接目标为自己的电子邮件。
实训四图像和多媒体
在网页上插入背景音乐循环播放和flash图片。
实训五CSS样式表
创建几个外部CSS样式表文件,用来统一某个网站中不同网页的格式。
(如:正文、标题等)
实训六网页布局设计
1.用表格布局的方法布局下图
2.灵活运用布局方法仿照新浪网的网页进行布局。
实训七灵活应用图层和行为
1.熟悉并应用软件中内置的其他行为动作,尝试使用“拖动层”的行为动作命令来
制作网页中元素的拖拽效果。
2.尝试把“可控制滚动方向的图片”实例进行完善,实现鼠标移动到图片上时能使
得图片停止运动,鼠标离开时继续移动。
实训八扩展Dreamweaver的应用
1.自己搜集一张图片,在Fireworks或Photoshop中进行切片处理,并给切片增加交
换图像行为,并导出HTML文件。
尝试切片的鼠标右键菜单中其他功能。
2.根据自己的爱好去搜集经典的插件,并安装运行。
实训九模版、库和站点管理
1.创建一个简单的个人网站模版,新建两个基于该模版的网页,并填上简单的内容。
2.将上题完成的网页中的某个元素(如图象、表格、声音和Flash文件等)转化为
库项目。
然后更改这个库项目,并更新使用这个库项目的所有网页。
3.运用站点管理功能进行上传,并能对本地文件和远程站点的文件进行同步更新。
实训十打造一个互动留言板
1.打造一个互动留言板程序。
(asp程序,)
实训十一精彩网站制作实战
本部分要求整合之前完成的全部内容,形成完整的网站,巩固网页设计的操作技能。
要求按照以下顺序进行。
1.网站总体策划
2.网站的建立
3.制作主页面
4.制作其他页面
5.链接主页面和其他页面
6.将网页上传到因特网上(下载FTP软件或用Dreamweaver自带软件上传)。
