蝴蝶飞引导层动画
FLASH蝴蝶飞舞动画制作 ppt课件

PPT课件
2
PPT课件
3
蝴蝶运动动画
• 观察,模仿真实蝴蝶的飞舞,制作一个蝴蝶飞的动画。如下图 • 在时间轴上制作一个四帧关键帧动画效果,做成一拍二,共八帧。
PPT课件
4
• 第一步: • 根据我们已经画好的蝴蝶,在时间抽第三帧
的位置插入一个关键帧。方法如下: • 全选时间轴三个图层里面的第三帧
PPT课件
5
• 按快捷键F6键,插入关键帧
PPT课件
6
• 第二步: • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第三帧关键帧的蝴蝶飞舞动画
PPT课件
7
PPT课件
8
• 完成第三关键帧后的状态
PPT课件
9
• 第三步
• 用前面的方法继续在时间抽第五帧的位置 插入一个关键帧。
PPT课件
PPT课件
39
PPT课件
40
• 动画补间制作完成 • 引导层动画也完成。
PPT课件
41
测试动画
• 在“控制”菜单,找到“测试影片”命令, 鼠标左键单击,查看蝴蝶飞舞引导层动画 制作效果
PPT课件
42
PPT课件
43
10
• 第四步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第五帧关键帧的蝴蝶飞舞动画 • 如下图:
PPT课件
11
PPT课件
12
• 第五步 • 用前面的方法继续在时间抽第七帧的位置
插入一个关键帧。
PPT课件
13
• 第六步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第七帧关键帧的蝴蝶飞舞动画 • 如下图:
PPT课件
25
动画制作流程

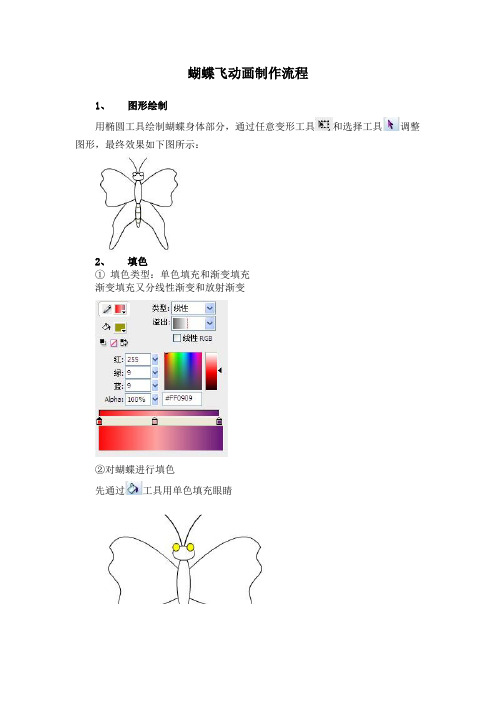
蝴蝶飞动画制作流程1、图形绘制用椭圆工具绘制蝴蝶身体部分,通过任意变形工具和选择工具调整图形,最终效果如下图所示:2、填色①填色类型:单色填充和渐变填充渐变填充又分线性渐变和放射渐变②对蝴蝶进行填色先通过工具用单色填充眼睛再用放射状填充头部和身体,效果如下:最后使用线性渐变填充翅膀,效果如下:在此过程中,可以使用渐变变形工具调整渐变的范围。
3、制作蝴蝶元件按Ctrl+F8新建影片剪辑元件将刚才所建立的蝴蝶图形的两个图层(身体图层和翅膀图层)复制到蝴蝶影片剪辑中的第一帧。
(注:双击库中的蝴蝶影片剪辑即可打开蝴蝶影片剪辑编辑环境),最终效果如图所示:选中身体图层,在第10帧按F5将身体图层延伸至第10帧,然后在翅膀图层的第三帧按F6插入关键帧,并选择任意变形工具调整两个翅膀,使其向上收起。
如图所示:然后再在翅膀图层的第五帧按F6插入关键帧,并使用任意变形工具再次调整两个翅膀,使其再向上收起。
如图所示:选择翅膀图层的第1-5帧,点右键选择复制帧,如下图所示:选择第六帧,并点击右键,选择粘贴帧,如下图所示:最终效果如下图所示:但蝴蝶在从翅膀收起到往下拍打的动作正好是相逆的,因此再选择第6-10帧,选择菜单“修改∕时间轴∕翻转帧”,使蝴蝶向上收起的动作转化为向下拍打的动作,如下图所示:这样就完成了蝴蝶扇动翅膀的一个完整动作,至此蝴蝶影片剪辑元件制作完成。
效果如下:4、制作蝴蝶飞动画按Ctrl+N新建文件,如下图所示:将新文件另存,文件名为蝴蝶飞,另存位置自定。
如下图所示:双击图层1更名为“Beijing”,如下图:按Ctrl+R,选择一张背景图片,导入到舞台上,如下图:在舞台中选择此背景,按Ctrl+K,打开对齐面板,按下按钮,再分别按下匹配高和宽按钮、水平中齐按钮、垂直中齐按钮,使背景图片正好和舞台对齐。
效果如下:在beijing图层的第60帧按F5键,使背景图片延伸至第60帧,如下图所示:将上个文档中的“蝴蝶影片剪辑元件”复制到本文档中的库中,具体操作如下:注:用右键点击蝴蝶影片剪辑元件,并选择复制,再在新文档的库中点击右键,选择粘贴,最终效果如下:在蝴蝶飞文档中新建图层,并命名为hudie,如下:在hudie图层中将蝴蝶影片剪辑元件拖动到舞台,并调整好位置和大小,放在背景图片的左下角,效果如下:在hudie图层的第60帧插入关键帧,在时间轴该层中的任意一帧点击鼠标右键,选择“创建补间动画”,如下图:点击“添加运动引导层”按钮,为hudie图层添加引导层,如下图:选择引导层的第1帧,运用钢笔工具绘制一条曲线,效果如下:注:曲线要尽量的平滑!选择hudie图层中的第1帧,再按下工具箱中的“紧贴至对象”按钮,将第1帧中的蝴蝶元件紧靠至曲线的起始端,并利用任意变形工具调整一下蝴蝶元件的方向,如图所示:再选择hudie图层中的第60帧,将第60帧中的蝴蝶元件紧靠至曲线的末尾端,并利用任意变形工具调整一下蝴蝶元件的方向,如图所示:选择hudie图层的任意一帧,在属性面板中选中“调整到路径”项。
Flash制作蝴蝶飞舞

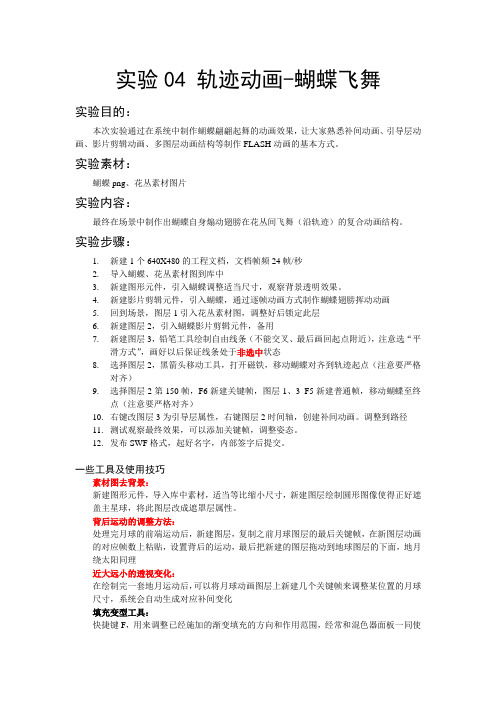
实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
蝴蝶飞舞-引导层动画-教学设计

第9课蝴蝶飞舞——“引导层”动画【教材版本】清华大学出版社【学科学段】初中信息技术【课时】1课时【教学目标】知识与技能目标:➢巩固“影片剪辑元件”的制作与应用➢使学生了解引导动画及引导层的作用、内容和图标➢学生通过实例初步掌握Flash中引导层的制作方法方法与过程目标:➢掌握创建引导层的方法➢掌握引导线的绘制方法➢掌握将对象吸附到引导线起点和终点的方法➢能通过模仿完成动画的制作情感态度与价值观:➢培养学生分析问题、解决问题、探究问题的能力➢培养学生动手能力和创造力,体验成功的喜悦➢充分激活学生探究思维和创新思维。
【教材分析】《蝴蝶飞舞》讲的是市初中二年级下册教材第四单元第九课“引导层”动画这个内容,前一单元已经介绍了动画补间动画(直线运动),在这样的基础上,本节课的教学内容是掌握“引导层”动画制作方法和要点(曲线或不规则运动),是对上一单元内容的延伸。
“引导层”动画与下一节介绍的“遮罩层”动画都是Flash中常用的动画技巧,本节内容是第四单元的重点,也是难点内容,这个知识点掌握与否直接关系到整个单元的学习,所以应由浅入深,循序渐进的引导学生学习。
【学习者分析】本节课的教学对象是初二年级学生,学生通过一个阶段的学习,已经理解了图层、库、帧、关键帧、元件等一些概念并能利用它们做一些简单的动画,并且通过前一单元的学习,已经掌握了动画补间动画的制作方法,在这样的基础上,讲解引导层的使用,学生也能接受,也为下一节课打好基础。
同时,学生的掌握程度参差不齐,针对这样的情况,我是这样设想的:在任务设计时由浅入深、由单一到复杂,围绕教材和以学生为主体,适当加以拓展;让学生及时自主地复习旧知识,巩固新知识。
【教学重点】引导层动画的作用和制作方法【教学难点】➢掌握引导层中只绘制运动路径,在被引导层中设置动作补间动画➢能够将对象吸附到引导线的起点和终点【教学用具】计算机教材【教学方法】讲授法、演示法、任务驱动法【教学过程】【教学反思】本节课是清华大学出版社《信息技术》八年级上册第二单元第9课的内容。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
第九课 蝴蝶飞舞

第九课蝴蝶飞舞——“引导层”动画一、教学目标:知识与技能:1 、巩固“动画补间”动画的制作方法;2 、了解引导层动画的基本功能;3 、掌握绘制引导层动画的基本方法。
过程与方法1 、引导线的作用及绘制方法;2 、引导层动画的制作步骤。
情感态度与价值观:以生动的情境创建,激发学生热爱大自然的激情,并把美好的情感通过作品表达出来。
二、教学方法与教学手段:1 、以回顾前期的知识与技能,巩固旧知,开拓新知;2 、以讲演结合,帮助学生克服学习过程中的困难;3 、以适当的评价,引导学生提高自我,超越自我。
三、教学重点:1 、理解“引导层”的概念;2 、掌握“引导层”动画的制作方法。
四、教学难点:学生会制作“动画补间”动画,但“动画补间”动画不能生动地体现物体随意地运动轨迹,如飘落的树叶、上升的汽球等,如何利用“引导线”使物体的运动随自定义的轨迹运动,是本课的教学难点。
五、教学准备:FLASH软件、课件、任务素材教学程序及内容:课堂活动1:展示“快乐猫咪”动画。
活动目的:引导学生认识“引导线”,并理解利用“引导线”定义物体运动的轨迹。
教师:物体在运动时都会有自己的运动轨迹,有些轨迹是有规律的,而有些轨迹是无规律的,利用之前学过的“动画补间”可以制作简单的有规律运动轨迹的物体运动,如滚动的小球,而对无规律的运动轨迹如何制作相应的动画,是本课要解决的问题,如飘落的树叶、上升的汽球、飞舞的蝴蝶等。
学生:通过教师的语言描述,认识运动轨迹的存在及有规律和无规律的运动轨迹。
教师:同学们已经掌握了利用“动画补间”让物体运动起来,在此基础上如果我们再为物体定义出一条运动轨迹,让物体按照我们定义的运动轨迹来运动,就可以制作出更生动的“引导线”动画?学生:理解“引导线”的作用及“引导层”的创建与使用。
引出的知识点:1 、“引导线”:用绘图工具绘制出的物体运动的轨迹;2 、“引导层”:放置“引导线”的图层;3 、“引导层”动画:巧妙利用“引导线”,配合“动画补间”制作而成的动画。
Flash引导层动画实例:引导线制作飞舞的蝴蝶

Flash引导层动画实例:引导线制作飞舞的蝴蝶我们知道传统补间动画主要⽤在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使⽤引导线,那么有些动画我们只使⽤关键帧来做是相当⿇烦的,⽐如蝴蝶的飞舞,如果不使⽤引导线来做,那么做出的蝴蝶飞舞的路线将会⼗分⽣硬,本节就以蝴蝶飞舞为例讲解如何制作引导线传统补间动画。
⽅法/步骤1、打开Flash新建⼀个actionscript3.0的⽂件。
2、从⽂件菜单-导⼊-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶⽂件并打开库。
3、从打开的外部库中将蝴蝶影⽚剪辑拖⼊到场景中。
4、将蝴蝶影⽚剪辑调整⼤⼩和位置如图所⽰。
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加⼀个引导线层。
6、选择钢笔⼯具(也可以使⽤直线⼯具),在场景中绘制⼀条弯曲的由下到上的曲线作为引导线。
7、选择引导层的第20帧,然后点右键或按F5插⼊帧,并在蝴蝶所在层的第20层按F6插⼊关键帧。
8、选择蝴蝶层第⼀帧点右键创建传统补间动画。
9、选择第⼀帧上的蝴蝶影⽚剪辑,然后打开吸附⼯具,将蝴蝶吸附到引导线起点位置。
10、选择第20帧上的蝴蝶影⽚剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。
11、测试发现动画执⾏速度过快,是什么问题呢,⼀是帧频过快,⼆是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插⼊多个帧,直到动画的速度满意为⽌。
12、但此时我们还发现⼀个问题,那就是动画⼀直是头朝上的,⽽不是随着线条改变⽅向,显得⽐较死板,怎么办呢,⾸先要将第1帧最后⼀帧的蝴蝶使⽤变形⼯具旋转到与线条⼀致的⽅向,然后就要⽤到上节讲到的,传统补间动画的⼀个属性“调整到路径”,选择补间的任⼀帧,然后打开属性⾯板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进⾏飞⾏了。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对⼤家有⼀定的帮助!谢谢⼤家观看!。
《第8课 蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版2012八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标通过本次作业,学生能够:1. 熟练掌握“引导层”动画的制作方法;2. 了解并运用引导层的关键功能,实现蝴蝶飞舞的效果;3. 培养独立解决问题的能力,提高信息技术操作能力。
二、作业内容1. 任务一:制作蝴蝶飞舞引导层动画a. 打开教师提供的动画模板,熟悉基本操作环境;b. 找到并使用“引导层”,将蝴蝶移动到指定的路径上;c. 在引导层的路径上,使用线条的粗细、颜色等属性,调整蝴蝶的运动轨迹;d. 为蝴蝶添加适当的动画效果,如移动、旋转等;e. 调整时间轴,测试动画效果,确保蝴蝶按照引导路径飞舞。
2. 任务二:提交作业a. 将制作好的动画保存为“.gif”或“.mov”格式的文件;b. 将文件上传至指定平台(如QQ、微信、邮箱等),并注明自己的姓名和学号;c. 教师可以随时查看并评价学生的作业,提出问题并给出反馈。
三、作业要求1. 独立完成作业,禁止抄袭和团队作业;2. 操作过程中遇到问题,可以向教师或同学请教,但不得擅自修改错误;3. 提交作业时,确保文件质量和格式正确,不得随意删除或修改时间轴;4. 请学生认真阅读作业指导书,严格按照指导书的要求进行操作。
四、作业评价1. 评价标准:学生能否熟练掌握“引导层”动画的制作方法,是否能够根据要求调整蝴蝶的运动轨迹和动画效果;2. 评价方式:教师根据学生提交的作业进行评价,给出相应的成绩和反馈意见;3. 反馈意见:对于完成出色的学生,给予表扬和鼓励;对于未完成或完成不佳的学生,提供指导和建议,帮助学生改进。
五、作业反馈1. 教师将定期对学生的作业进行评价和反馈,对于普遍存在的问题和困难,将在课堂上进行集中讲解和指导;2. 学生可随时查看自己的作业评价和反馈意见,了解自己的优点和不足,及时改进和提高自己的信息技术操作能力。
通过本次作业,学生将能够熟练掌握“引导层”动画的制作方法,提高信息技术操作能力,为后续的学习和工作打下坚实的基础。
引导线动画——蝴蝶飞舞

邯
课题:蝴蝶飞舞—引导线动画 课型:新授课
【学习目标】
1、理解运动引导层的作用
2、会添加引导层、绘制引导线
3、会制作引导线动画
【学习重点、学习难点】
会添加引导层、会制作引导线动画
【学习过程】
一、制作蝴蝶飞舞的补间动画
形状补间与动画补间的区别:动画补间中的运动对象必须是 。
二、基础任务:制作一只蝴蝶的飞舞的引导线动画
知识点:
1、由图中画圈的图层叫 ,并会添加。
2、引导层中要画引导线,可用铅笔绘制,注
意 。
3、因为蝴蝶是元件,所以要做 补间。
4、蝴蝶图层中,前后两个关键帧的蝴蝶一定要吸附在引导线的两个端点上,拖动时要用“选择工具”把鼠标指向蝴蝶元件的 。
三、两只蝴蝶的飞舞
两只蝴蝶沿不同轨迹飞的图层关系:
【课堂检测】
1、 引导层的作用就是使运动元件沿着绘制好的路径(引导线)运动。
( )
2、 引导线可以是封闭的,起点和终点之间的线条可以是不连续的。
( )
3、 引导层中绘制引导线,而在被引导层中设置补间动画。
( )
4、 不将对象吸附到引导线上,对象就能沿引导线运动 ( )
5、 在最终生成动画时,引导线是可以看见的。
( )
【课堂评价】。
FLASH基础应用之蝴蝶飞引导动画的制作

FLASH基础应用之蝴蝶飞引导动画的制作
张小霞
【期刊名称】《网友世界·云教育》
【年(卷),期】2012(000)021
【摘要】本文通过制作一个蝴蝶飞引导动画实例,熟悉FLASH的帧、关键帧、引导层、补间动画等基本概念。
【总页数】1页(P4-4)
【作者】张小霞
【作者单位】西安医学院图书馆
【正文语种】中文
【相关文献】
1.FLASH基础应用之小球运动引导动画的制作 [J], 张小霞
2.Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例 [J], 王美芳
3.微课在Flash动画制作课程教学中的应用--以引导层动画的制作为例 [J], 戴琪瑛
4.Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例 [J], 王美芳
5.Flash 4引导层动画和遮罩动画——Flash 4动画制作软件介绍之四 [J], 李仲因版权原因,仅展示原文概要,查看原文内容请购买。
浅谈Flash引导层动画的制作方法

92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
第八课蝴蝶飞舞----“引导层”动画

课题【第八课蝴蝶飞舞----“引导层”动画】科目【信息技术】年级【八】课时【 2 】授课教师【张风雷】主备人【张风雷】参备人【左新峰何抒芹】一、教学目标:1、知识目标:巩固“影片剪辑元件”的制作与应用。
学习引导层动画的制作方法。
2、能力目标:培养学生应运引导层,编辑固定轨迹的动画。
3、情感目标:在编辑动画时感触控制动物运行轨迹的喜悦。
二、教学重、难点:引导层动画的创建是本课的重点。
引导层动画的创建、更改元件属性创建各种特效的动画补间动画。
三、教学方法:“五步、双重教学法”四、教具准备:多媒体使用:机房五、教学过程:(一)复习旧知第7课我们学习了文字动画的旋转,利用元件制作新的元件等。
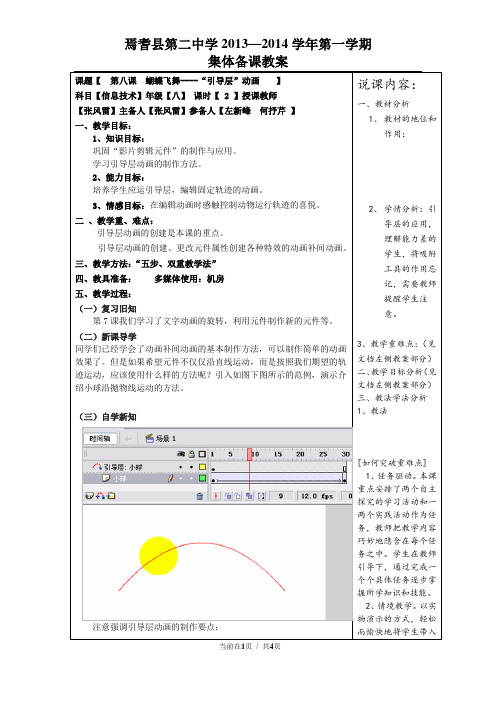
(二)新课导学同学们已经学会了动画补间动画的基本制作方法,可以制作简单的动画效果了。
但是如果希望元件不仅仅沿直线运动,而是按照我们期望的轨迹运动,应该使用什么样的方法呢?引入如图下图所示的范例,演示介绍小球沿抛物线运动的方法。
(三)自学新知注意强调引导层动画的制作要点:说课内容:一、教材分析1、教材的地位和作用:2、学情分析:引导层的应用,理解能力差的学生,将吸附工具的作用忘记,需要教师提醒学生注意。
3、教学重难点:(见文档左侧教案部分)二、教学目标分析(见文档左侧教案部分)三、教法学法分析1、教法[如何突破重难点]1、任务驱动。
本课重点安排了两个自主探究的学习活动和一两个实践活动作为任务,教师把教学内容巧妙地隐含在每个任务之中。
学生在教师引导下,通过完成一个个具体任务逐步掌握所学知识和技能。
2、情境教学。
以实物演示的方式,轻松而愉快地将学生带入。
第8课蝴蝶飞舞——“引导层”动画课件

——“引导层”动画
任务分析——情节1:灰太狼来啦!
运动引导层的制作
打开Flash
制作背景层
添加被引导层 (引导对象)
给被引导层添加关键帧 和补间动画效果
添加运动引导层 (绘制引导线)
实例分析
引导层 被引导层 普通层
创建补间动 画
普通 帧
关键 帧
引导线
引导线是用来引导运动过渡动画的移动轨迹的。
总结:
一、图片的导入:文件-导入-导入到库
二、影片剪辑的制作:插入-元件-影片剪辑
三、运动引导层的制作:
引导层在上,被引导层(引导对象)在下。引导线
可交叉,不能重合,不能断点。引导对象中心必须与引导
线紧贴。
谢谢欣赏!
1:引导线可以交叉,但是不能有重合(重合,就是拐角 处多出一块线头)。
2:同一段引导动画的引导线不能有断点 。
3:元件运动的首尾关键帧中,元件中心(就是元件选中 后,出现的那个小圆圈)必须在引导线上Байду номын сангаас不一定非得首 尾对齐),如果引导线有改动,重新调整对齐。
4:是个一般不会出现的问题,就是不谨慎将引导线成组 或转换成了元件,只要在选中引导线CTRL+B(分离)就 能解决
错误的引导线画法
杂乱
图形
间断
拓展练习1
多 引 导 层 动 画
拓展练习2
引导层 被引导层
引导层
运动引导层动画:在一个运动引导层下可以建立一个或多 个被引导层。
被引导的元件必须将中心放到引导线上,
引导线是不能被看到的,如果想要看到引导线,必须创建 一个普通图层,复制引导线,将其放到普通图层即可;
《第8课 蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标通过本次作业,学生能够:1. 熟练掌握“引导层”动画的制作方法;2. 理解并应用引导层在动画制作中的作用;3. 提高空间思维能力和动画制作能力。
二、作业内容1. 制作一只蝴蝶在花丛中飞舞的动画。
a. 蝴蝶身体由线条构成,可以使用绘图工具绘制;b. 在花丛中设置多个花朵,作为蝴蝶的引导点;c. 蝴蝶根据引导点的移动轨迹飞舞,形成动画效果。
2. 添加背景音乐和文字提示。
a. 选择合适的背景音乐,营造动画氛围;b. 在适当的位置添加文字提示,解释动画的制作过程。
3. 优化动画效果。
a. 检查动画中存在的问题,进行优化;b. 调整蝴蝶飞舞的速度和引导点的数量,使动画更加流畅。
三、作业要求1. 按时提交作业,作业需为PDF或视频格式,以方便评阅;2. 确保作业中的动画质量,线条清晰、颜色鲜明,无明显错误;3. 严格按照指导步骤进行操作,不得随意修改;4. 鼓励创新,发挥想象力,制作出有自己特色的动画作品。
四、作业评价1. 评分标准:根据作业完成质量、创意程度和操作规范程度给予评分;2. 评价内容:a. 作业中引导层设置是否合理,能否准确反映蝴蝶的移动轨迹;b. 动画制作过程是否流畅,效果是否生动有趣;c. 背景音乐和文字提示是否符合动画氛围和主题;d. 作品整体美观度,线条清晰度、颜色搭配等。
五、作业反馈1. 学生提交作业后,教师将对作业进行评阅,指出学生在制作过程中存在的问题和不足,并提供改进建议;2. 学生根据教师评语,对作业进行修改和完善,进一步提高自己的动画制作水平;3. 对于有特殊创意和优秀作品的学生,将给予一定的奖励和表扬,以激励更多的学生积极参与信息技术课程的学习。
通过本次作业,学生将进一步巩固和掌握“引导层”动画的制作方法,提高自己的空间思维能力和动手实践能力,为今后更复杂的动画制作打下坚实的基础。
同时,作业反馈环节也将有助于教师了解学生的学习情况,及时调整教学策略,提高教学质量。
制作图层特效动画——引导层应用

实验八引导层应用——蝴蝶飞舞实验性质:基础性试验一、实验目的:了解在Flash中引导层动画的概念掌握Flash引导层动画的制作方法能够将引导层动画熟练运用到动画创作中二、实验仪器设备:计算机三、实验环境:Flash cs4四、实验内容:1、蝴蝶飞舞㈠导入背景图片、蝴蝶、花瓣图片到库,并将背景图片导入到舞台,蝴蝶、花瓣图片处理后转化为元件;㈡制作蝴蝶飞舞的影片剪辑元件①新建图层,绘制路径②新建图层2,将蝴蝶元件拖入舞台,放在路径的底部,50帧插入关键帧,移动蝴蝶元件到路径的另一端,创建补间动画。
③将图层一设置为引导层,测试影片剪辑㈢创建花瓣飘落的影片剪辑①新建图层,绘制路径②新建图层2,将蝴蝶元件拖入舞台,放在路径的底部,60帧插入关键帧,移动蝴蝶元件到路径的另一端,并在1帧与60帧之间设置关键帧上花瓣的位置,创建补间动画。
㈣将影片剪辑拖入场景中,设置花瓣飘落的透明度,测试影片2、星星沿字走文字㈠新建图层,设置文档颜色为蓝色;㈡制作红河学院图形元件输入文字红河学院,大小100,间距20,字体为华文彩云,转化为图形元件。
用椭圆工具绘制椭圆,变形工具设置变形,旋转45.㈣将文字红河学院打散成散件,以文字的边制作影片剪辑,命名为边直接复制边元件,填充渐变色,命名为填充㈥制作红河学院特殊的文字效果影片剪辑,元件1第5帧插入关键帧,设子字体颜色为绿色;10帧插入关键帧,改变字体颜色为天蓝色;每隔5帧插入关键帧,并设置不同的文字颜色直到55帧的位置;㈦制作星星闪烁的影片剪辑,命名为元件2Ctrl+f8键新建影片剪辑,第一帧拖入星星图形元件,10帧插入关键帧,设置alpha值为0,20帧处插入空白关键帧,将1帧的内容复制粘贴到20帧,创建补间动画。
㈧制作整体效果①图层一,将元件1拖入场景中②新建图层2,将红河学院的边元件文字放入,打散,制作成路径③选中图层2,新建图层3,制作红字的星星移动效果。
④利用同样的方式制作其他文字的星星移动效果。
《第8课 蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版2012八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标1. 理解引导层的概念,掌握制作引导层动画的基本方法;2. 能在教师的指导下完成简单的引导层动画制作;3. 培养学生的实践操作能力和创新意识。
二、作业内容1. 制作一只蝴蝶在花丛中飞舞的动画,要求使用引导层功能;2. 蝴蝶飞舞的路径由教师提供,蝴蝶可以随机移动到花丛中的任意位置;3. 制作完成后,可以保存为gif或视频格式,分享给其他同学;4. 在作业过程中,要认真观察教师的示范操作,仔细分析教师的指导。
三、作业要求1. 按时完成作业,按照教师的要求和步骤进行操作;2. 保证作业质量,要求动画制作要准确、规范;3. 团队合作,鼓励同学之间互相交流、讨论,共同提高;4. 尊重知识产权,不得抄袭他人作品,要充分发挥自己的创意。
四、作业评价1. 评价标准:根据作业完成质量、创意性、技术性等方面进行评价;2. 评价方式:教师评价与学生互评相结合,注重过程评价与结果评价相结合;3. 评价结果:对于优秀的作业,给予一定的奖励和表彰,对于存在问题的作业,及时给予指导和帮助。
五、作业反馈1. 学生将作业上传至指定平台,以便教师查看和评价;2. 教师及时对学生的作业进行反馈,指出存在的问题和不足,提出改进建议;3. 学生根据教师的反馈,及时进行修改和完善,不断提高自己的信息技术水平。
在本次作业中,学生需要认真观察教师的示范操作,仔细分析教师的指导,按照教师的要求和步骤进行操作。
同时,学生还需要注意团队合作,与其他同学互相交流、讨论,共同提高。
在完成作业后,学生需要将作业上传至指定平台,以便教师查看和评价。
教师会及时对学生的作业进行反馈,指出存在的问题和不足,提出改进建议。
学生需要根据教师的反馈,及时进行修改和完善,不断提高自己的信息技术水平。
通过本次作业,学生可以进一步理解引导层的概念,掌握制作引导层动画的基本方法,同时也可以培养学生的实践操作能力和创新意识。
《第8课 蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标1. 掌握“引导层”动画原理;2. 能够独立完成简单的蝴蝶飞舞动画;3. 培养对信息技术的兴趣和热爱。
二、作业内容1. 制作一只蝴蝶在花丛中飞舞的动画。
要求使用Flash软件,通过引导层来引导蝴蝶的飞舞路径。
2. 在动画中,蝴蝶可以任意在画面中移动,并且能正确落在花丛中的相应位置。
花丛应由若干朵花组成,花的大小和位置需要精确设计,以适应蝴蝶的飞舞路径。
3. 动画时间控制在5-10秒,要求画面清晰、流畅,无卡顿现象。
4. 完成后,将作品保存为.swf格式,并上传至个人作业文件夹。
三、作业要求1. 独立完成作业,禁止抄袭和他人合作。
2. 确保作品质量,画面清晰、流畅,符合动画规范。
3. 严格按照作业时间提交作品,逾期不予考虑。
4. 请在上传作品时,注明自己的姓名和班级。
四、作业评价1. 评价标准:作品质量、创意性、技术实现难度(引导层使用是否得当)。
2. 评价方式:教师评分与学生互评相结合,以教师为主导。
3. 评价时间:作业提交后一周内完成评价。
五、作业反馈1. 学生反馈:教师将在评价完成后,将结果反馈给学生,对于优秀作品进行表扬,对于不足之处提出改进建议。
同时,学生也可在作业反馈环节中提出自己的疑问和想法,以便教师更好地了解学生的学习情况和需求。
2. 教师反思:教师将根据作业评价结果,对教学方案进行反思和调整,以更好地满足学生的学习需求。
同时,教师也将根据学生的反馈,不断改进和优化作业设计,提高教学质量。
通过本次作业,学生将能够深入理解和掌握“引导层”动画原理,并能够将其应用于实际的动画制作中。
通过独立完成作业,学生将能够培养对信息技术的兴趣和热爱,提高自己的动手能力和创造力。
同时,教师也将通过作业反馈不断改进和优化教学方案,提高教学质量和效果。
作业设计方案(第二课时)一、作业目标1. 巩固学生对“引导层”概念的理解,掌握使用引导层制作动画的基本技巧。
Flash 教案7蝴蝶飞舞-“引导层”动画

5、选中图层“蝴蝶”,分别在第20、35、50帧插入关键帧,改变蝴蝶在舞台上的位置,如教材P61图9.6所示。
学生上机设置绘制“引导层”
【智多星】
师:注意:使用“选择工具”移动“蝴蝶”的位置时,需选中“工具”面板中“贴紧至对象”选项。移动时注意使图形元件“蝴蝶”的中心锁定在引导层路径上。即在图层的第1帧位置,蝴蝶的中心锁定在引导层路径的一端;在图层的第50帧位置,蝴蝶的中心锁定在另一端;在第20帧及35帧位置,蝴蝶的中心基本锁定在路径的中间位置。
【知识着陆】
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
提示:
【知识着陆】教材P63
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
学生上机制作。
第3课时:
四、制作缓缓升空的热气球
师:由于气球升空速度缓慢,无法与蝴蝶飞舞的主时间轴保持一致的速率,所示气球升空的引导层动画将在影片剪辑元件的制作过程中实现,而不是在场景中直接制作。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入图形元件“气球”,绘制热气球外形,如教材P63图9.9所示。
2、插入影片剪辑元件,名称为“上升的气球”。
3、将图形元件“气球”放置在图层出不穷的第1帧位置上。
4、在第300帧插入关键帧,移动“气球”实例到较高位置,使用“任意变形工具”调整其大小,在“属性”面板中更改“气球”实例的透明度,如教材P63图9.10所示,描述气球由近及远的变化效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、制作影片剪辑元件“蝴蝶”
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入影片剪辑元件,名称为“蝴蝶”。
2、在“图层1”的第1帧绘制蝴蝶外形。分别在第3、5、7帧插入关键帧,绘制不同形态的蝴蝶,完成蝴蝶原地飞舞的效果设置,如教材P60图9.4所示。
学生上机制作设置“蝴蝶”
6、将第1帧位置上的“气球”锁定在路径的一端,第300帧位置上的“气球”锁定在另外一端。在第1至300帧之间创建补间动画,如教材P63图9.11所示。
7、回到“场景1”的编辑状态,新建图层,重命名为“气球”,将影片剪辑元件“上升的气球”拖到舞台的合适位置。
学生上机制作缓缓升空的热气球。
五、保存文件
师:将动画源文件以“蝴蝶飞舞”为文件名保存在自己的“作业”文件夹中,并测试生成swf格式的文件。
【知识着陆】
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
提示:
【知识着陆】教材P63
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
2、在图层“花丛”上新建图层,重命名为“蝴蝶”,将影片剪辑元件“蝴蝶”拖放到舞台上。
3、在时间轴上单击“添加运动引导”按钮,在图层“蝴蝶”之上新建一个特殊图层。
学生上机操作添加“运动引导层”。
【智多星】
师:Flash中可以插入运动引导层,使用钢笔、钢笔、直线、圆形、矩形或刷子工具在该层上绘制路径,物体就可以沿着绘制好的轨迹运动。
第2课时:
三、制作飞舞的轨迹动画
师:为了完成蝴蝶在花丛中飞舞的效果,需要添加引导层动画(今天我们学习的知识点)。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、回到“场景1”的编辑状态,分别在图层“背景图片”、“白云”、“风车扇页”、“花丛”的第55帧插入帧,使其延续该层第1帧状态(也就是从第1帧到第55帧画面保持不变“静止画面”)。
2、插入影片剪辑元件,名称为“上升的气球”。
3、将图形元件“气球”放置在图层出不穷的第1帧位置上。
4、在第300帧插入关键帧,移动“气球”实例到较高位置,使用“任意变形工具”调整其大小,在“属性”面板中更改“气球”实例的透明度,如教材P63图9.10所示,描述气球由近及远的变化效果。
5、添加一个运动引导层,使用“铅笔工具”绘制气球升空的路径。
说明:第20帧至35帧之间,蝴蝶的位置基本不变,其目的是为了达到蝴蝶停留在花朵上的效果。
6、在“蝴蝶”图层的第1至20帧之间和第35至55帧之间,创建动画补间动画,如教材P62图9.7所示。
7、按Ctrl+Enter键测试影片。可以看到舞动的蝴蝶沿绘制好的路径运动。
【DIY】
师先做演示操作,然后学生上机操作。
第1课时:
新课的引入:
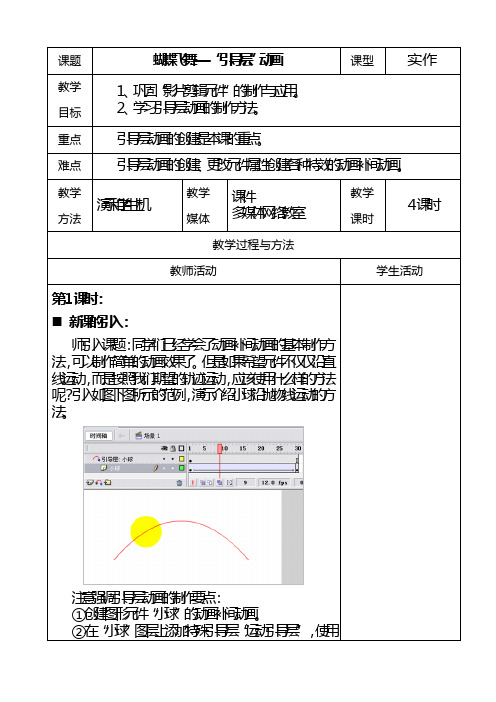
师引入课题:同学们已经学会了动画补间动画的基本制作方法,可以制作简单的动画效果了。但是如果希望元件不仅仅沿直线运动,而是按照我们期望的轨迹运动,应该使用什么样的方法呢?引入如图下图所示的范例,演示介绍小球沿抛物线运动的方法。
注意强调引导层动画的制作要点:
①创建图形元件“小球”的动画补间动画。
学生上机制作。
第3课时:
四、制作缓缓升空的热气球
师:由于气球升空速度缓慢,无法与蝴蝶飞舞的主时间轴保持一致的速率,所示气球升空的引导层动画将在影片剪辑元件的制作过程中实现,而不是在场景中直接制作。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入图形元件“气球”,绘制热气球外形,如教材P63图9.9所示。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、打开第8课制作好的源文件“荷兰风车.fla”。
2、插入图形元件“鲜花”,利用“绘图工具”绘制郁金香花,如教材P60图9.2所示。
3、回到“场景1”的编辑状态,新建图层“花丛”,多次拖入图形元件“鲜花”到舞台适当位置,制作出花丛效果,如教材P60图9.3所示。
课题
蝴蝶飞舞----“引导层”动画
课型
新授
教学
目标
1、巩固“影片剪辑元件”的制作与应用。
2、学习引导层动画的制作方法。
重点
引导层动画的创建是本课的重点。
难点
引导层动画的创建、更改元件属性创建各种特效的动画补间动画。
教学
方法
演示和学生上机
教学
媒体
课件
多媒体网络教室
教学
课时
4课时
教学过程与方法
教师活动
学生活动
具体演示操作步骤:
使用上述方法,新建图层“蝴蝶2”和运动引导层“引导层:蝴蝶2”以及图层“蝴蝶3”和运动引导层:“引导层:蝴蝶3”,制作出多只沿不同路径飞舞的蝴蝶,如教材P62图9.8所示。
提示:为了使蝴蝶能在不同时刻出现在画面上,增强作品的美观性,可以在图层“蝴蝶2”和图层“蝴蝶3”的不同位置上插入关键帧,然后在各关键帧中放入影片剪辑元件“蝴蝶”,制作出多只蝴蝶飞舞的效果,
②在“小球”图层上添加特殊引导层“运动引导层”,使用铅笔绘制运动的轨迹。
③在起始帧和结束帧位置,分别将产生动画补间动画的元件锁定在引导线两端。
或者师提前演示“蝴蝶飞舞”动画效果来引入课题。
新课的教学:
一、打开原有文件修饰整体画面
师引入第8课完成的作品实例,添加图形元件“鲜花”来丰富画面,为飞舞的蝴蝶设置情境。
教学
后记
本节课值得注意的环节:
1、在绘制逐帧动画的蝴蝶时,应该让同学们自己动手模仿,注意蝴蝶翅膀与身体的叠放顺序,蝴蝶翅膀不同时刻的形态,从而培养学生对生活的观察,并在此过程中练习“任意变形工具”的“旋转与倾斜”、“扭曲”、“缩放”、“封套”等不同选项的用途。
2、在教材的范例中,图9.6标示了蝴蝶在第1、20、35、50帧时的不同位置,其中第20帧与第35帧的蝴蝶位置大致相同,以此来表达蝴蝶在花朵上停留的动画。同学们可以运用各种技巧设计与范例不同效果的引导层动画。
3、在教材的范例中,每一只运动的蝴蝶动画对应一个运动引导层。
4、使用铅笔等工具绘制引导层的路径时,无须考虑线条的颜色、粗细,该线条只表示一种运动轨迹,在影片播放时线条不显示。
5、演示过程中,教师应强调元件中心要与引导线路径端点对齐锁定的概念。
6、更改元件属性创建各种特效的动画补间动画
在范例中,更改影片剪辑元件“上升的气球”的大小及透明度属性,达到了气球由近及远的效果。在该动画的制作过程中可以引导学生观察生活,要制作各种动画效果,除了图形位置的相对变化以外还应该有哪些属性的变化。
4、使用“钢笔工具”在引导层上绘制出“蝴蝶”运动的平滑曲线,如教材P61图9.5所示。
5、选中图层“蝴蝶”,分别在第20、35、50帧插入关键帧,改变蝴蝶在舞台上的位置,如教材P61图9.6所示。
学生上机设置绘制“引导层”【 Nhomakorabea多星】师:注意:使用“选择工具”移动“蝴蝶”的位置时,需选中“工具”面板中“贴紧至对象”选项。移动时注意使图形元件“蝴蝶”的中心锁定在引导层路径上。即在图层的第1帧位置,蝴蝶的中心锁定在引导层路径的一端;在图层的第50帧位置,蝴蝶的中心锁定在另一端;在第20帧及35帧位置,蝴蝶的中心基本锁定在路径的中间位置。
【视野拓展】视频制作软件----会声会影
学生阅读
第4课时:
【创作天地】
制作:蜿蜒曲折的乡间小路上开来一辆颠簸的红色小汽车,使用运动引导层动画制作汽车的运动轨迹。
1、影片剪辑元件“开动的汽车”各关键帧的效果见教材P64图9.12所示。产生的补间动画用来表示汽车的颠簸状态效果。
2、可以使用引导层动画来表现小屋中冒出的缕缕炊烟。
