围住神经猫游戏攻略(图解)
神经猫游戏编程实现

神经猫游戏编程实现游戏是人们娱乐、放松的一种方式,而神经猫游戏则是近年来备受欢迎的一款休闲游戏。
该游戏的目标是通过点击不同方向的箭头,使“神经猫”成功通过迷宫,到达目的地。
在本文中,我们将探讨如何使用编程语言来实现这款游戏。
一、游戏设计在开始编程实现之前,我们需要先进行游戏设计。
具体而言,我们需要确定游戏的基本要素,如迷宫地图、神经猫的动作和规则等。
以下是一个简单的游戏设计示例:1. 迷宫地图:迷宫地图采用二维数组表示,其中不同的值代表不同的墙壁、通道或目的地。
我们可以使用0代表墙壁,1代表通道,2代表目的地。
2. 神经猫动作:神经猫可以朝上、下、左、右四个方向移动,并且只能在通道上移动。
当神经猫移动到目的地时,游戏获胜。
3. 规则:当玩家点击相应的箭头方向按钮时,神经猫将按照指定的方向移动一格。
若移动方向上是墙壁或超出边界,则神经猫保持原地不动。
二、选择编程语言在编程实现神经猫游戏时,我们可以选择不同的编程语言,如Python、JavaScript等。
这里,我们将以Python语言为例进行说明。
Python是一种易于学习和使用的高级编程语言,拥有丰富的库和工具,适合用于开发游戏等多种应用。
下面是关于如何使用Python编程实现神经猫游戏的示例代码:```python# 导入所需库import pygamefrom pygame.locals import *# 定义颜色常量BLACK = (0, 0, 0)WHITE = (255, 255, 255)BLUE = (0, 0, 255)# 初始化Pygamepygame.init()# 设定游戏窗口尺寸window_size = (400, 400)screen = pygame.display.set_mode(window_size)pygame.display.set_caption("神经猫游戏")# 设定游戏结束标志初始值为Falsegame_over = False# 设定游戏地图示例game_map = [[0, 0, 0, 0, 0],[0, 1, 1, 1, 0],[0, 1, 2, 1, 0],[0, 1, 1, 1, 0],[0, 0, 0, 0, 0]]# 设定神经猫初始位置cat_position = (2, 2)# 游戏主循环while not game_over:screen.fill(WHITE)# 绘制游戏地图for row in range(len(game_map)):for col in range(len(game_map[row])):if game_map[row][col] == 0: # 墙壁pygame.draw.rect(screen, BLACK, (col * 80, row * 80, 80, 80))elif game_map[row][col] == 2: # 目的地pygame.draw.rect(screen, BLUE, (col * 80, row * 80, 80, 80)) # 绘制神经猫pygame.draw.circle(screen, BLUE, (cat_position[1] * 80 + 40,cat_position[0] * 80 + 40), 30)# 刷新屏幕pygame.display.flip()# 处理事件for event in pygame.event.get():if event.type == QUIT:game_over = Trueelif event.type == KEYDOWN: # 键盘事件if event.key == K_UP:if game_map[cat_position[0]-1][cat_position[1]] != 0:cat_position = (cat_position[0]-1, cat_position[1])elif event.key == K_DOWN:if game_map[cat_position[0]+1][cat_position[1]] != 0:cat_position = (cat_position[0]+1, cat_position[1])elif event.key == K_LEFT:if game_map[cat_position[0]][cat_position[1]-1] != 0:cat_position = (cat_position[0], cat_position[1]-1)elif event.key == K_RIGHT:if game_map[cat_position[0]][cat_position[1]+1] != 0:cat_position = (cat_position[0], cat_position[1]+1)# 退出游戏pygame.quit()```以上代码通过使用Pygame库来实现神经猫游戏的基本功能。
《H5页面设计与制作》课件1

腾讯:2016腾讯WE大会·无 境,用于会议邀请
奥美:稀有动物悬赏 令,用于企业招聘
1.5 H5的类型
营销宣传类 知识新闻类 游戏互动类 网站应用类
1.5 H5的类型
1. 营销宣传类 营销宣传类H5是最常见的,它通常都是为产品、品牌以及活动做宣 传推广而设计的。
招商银行APP:来!坐!
腾讯:Next Idea x 故宫
宝马:全新BMW M2 即将上市
1.5 H5的类型
2. 知识新闻类 知识新闻类H5同样比较普遍,它通常都是根据社会重大事件进行宣 传新闻、普及知识的。
澎湃新闻:垃圾分类可视化 查询手册
网易新闻:自白
腾讯新闻×WWF×微公益: 腾讯新闻
1.5 H5的类型
3. 游戏互动类 游戏互动类H5一般比较简单,在微信中点开就可以直接玩,不用安 装卸载,通常多为娱乐或引流而制作。
花瓣
UI中国
H5初识
随着移动互联网的兴起,H5逐渐成为了互 联网传播领域的一个重要传播形式,因此学习和 掌握H5成为了广大互联网从业人员的重要技能 之一。本章对H5的定义、发展、特点、应用以 及类型进行系统讲解。通过对本章的学习,读者 可以对H5有一个宏观的认识,有助于高效便利 地进行后续的H5设计制作。
学习目标
网易新闻×哒哒×999皮炎平: 守护你的幸运足球
网易新闻×哒哒:睡姿大比拼 小米:我在宫里遇到一件 奇怪的事
1.5 H5的类型
4. 网站应用类 网站应用类H5在产品设计领域中常被称为“H5网站”,可以直接 在浏览器中观看和操作,不像App那样需要安装,它通常带有大量信息 及App中的部分功能。
站酷
腾讯:穿越未来来看你
贝壳租房×奇葩说: 100年后你将住在哪个奇葩星球
围住神经猫游戏最少步数攻略必看

围住神经猫最少步数攻略最近朋友圈又兴起了一款蛇精病游戏——围住神经猫!秀智商根本停不下来的节奏!但是,其实这游戏没有理论最小步数,因为初始点亮的格子是随机的,有小伙伴4步就围住神经猫了,纯属运气好!所以,这游戏好玩的地方不是比拼最小步数,而是面对各种不同的开局都能找到解法啊!定理1:如果你在猫边上2格之内布子,除非有很好的地形,不然猫必定从你身边跑掉。
所以在开阔场地,你的棋子至少和猫中间隔2个空格。
设猫的目标是向右上开阔地逃跑。
如果你走1,猫向右上走2,你再走5,猫走10……显然完全拦不住,猫直接往右上方跑走了。
如果你在4布点,猫还是向2移动,你走5的话和刚才一样了,走10的话猫走5,等等,还是不行。
但是如果在7布点,就不一样了。
猫1,你8,猫5,你11,就拦在了猫前面,逼迫它转向。
如果猫2,你可以13,等等,同样可以拦住。
定理2:当你在开阔场地布下第一子时,封锁线会形成于你的这个子和猫中线的靠你那一侧。
你应当让盘上已有子力和你的新子位于这条线上。
图来自网络,假设猫只能往右上逃而不能往左下跑。
红色方块代表猫的起始点,绿色六边形代表你的开局第一子。
红色数字代表猫需要那么多步才能跑过去,绿色数字代表你的子需要那么多步才能连过去。
显然,如果某个格子上红字小于等于绿字,表明猫会比你先到,那么朝那里布防就是没有意义的,会被突破。
想象一下你的棋子是在追猫的狗。
而蓝线标记的,就是刚好红字大于绿字的那条线。
所以你在布子的时候不要太激进,和猫靠的太近会被绕过去。
要尽可能在封锁线的我方一侧布子,远远地形成包围之势。
定理3:猫是“贪心”的,所以你的布子方位要挡在猫的前方。
有些人想耍小聪明,不堵前方而堵后面,寄希望于猫犯蠢。
根据我们的观察,这是没有必要的,猫的走法是“贪心法”——当前局势下,哪一步最有助于它逃脱,它就走哪一步。
注意是当前局势,它不会玩佯攻,不会有长远考虑,所以其实是可以预判的。
而且利用这个特点,还可以给猫下陷阱:留一个开口,任猫向那里逃跑,同时加固别的防线;在最后一刻把那里封死。
用案例浅谈微信传播的H5页面设计

用案例浅谈微信传播的H5页面设计从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字》,从2014下半年起,各种H5游戏和专题页纷纷崭露头角。
“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。
本文聚焦于基于微信传播的H5页面的视觉设计,通过一些案例分析来谈谈设计思路与方法,希望与大家进行交流探讨。
功能与目标首先从功能与设计目标来看,H5专题页主要有以下4大类型:1.活动运营型为活动推广运营而打造的H5页面是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。
与以往简单的静态广告图片传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
从进入微信H5页面到最后落地到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》设计的推广页便深谙此道。
复古拟物风格的视觉设计让人眼前一亮,富有质感的旧票根、忽闪的霓虹灯,配以幽默的动画与音效,恨不得每个选项都点一遍。
围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生当作大片来选择,选到最后一题引出“大众点评选座看电影”,一键直达App购票页面。
即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。
2.品牌宣传型不同于讲究时效性的活动运营页,品牌宣传型H5页面等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。
在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
伴随着浪漫的钢琴旋律,《首草先生的情书》以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。
设计上采用回忆般的黑白色调,简单的照片加文字,配以花瓣掉落、水面涟漪等轻动画,渲染出唯美优雅的气氛。
“首草”这个全新的高端养生草药品牌,用H5打出了一副走心的情感牌,让用户记住了“半生只为你”的爱妻品牌形象。
围住神经猫 Java源码

MainActivitypackage com.jikexueyuan.catchcrazycat;import android.app.Activity;import android.os.Bundle;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//setContentView(yout.activity_main);setContentView(new Playground(this));//Context把MainActivity的this传递进去}}Dotpackage com.jikexueyuan.catchcrazycat;public class Dot {//记录每个场景中的元素它的X,Y坐标点的状态。
并不会直接参与界面的响应和界面的绘制int x,y;//当前点的X,Y坐标int status;//记录这个点的状态//三个表征圆点状态静态常量public static final int STATUS_ON = 1;//已经开启路障的状态public static final int STATUS_OFF = 0;//代表灰色可走路径public static final int STATUS_IN = 9;//猫当前的位置//三个数字不同即可,具体用哪个数字无所谓//指定X,Y坐标public Dot(int x, int y) {super();this.x = x;this.y = y;status = STA TUS_OFF;//当前状态为STA TUS_OFF}//指定geter和sette方法public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}public int getStatus() {return status;}public void setStatus(int status) {this.status = status;}//同时设置X,Y坐标的方法public void setXY(int x,int y) {this.y = y;this.x = x;}}/*每一个点都是一个抽象的对象,需要把每一个点抽象为一个类,然后让每一个圆圈继承于这个类,或者直接把它实现为这个类的实例。
神经衰弱游戏规则

神经衰弱游戏规则
神经衰弱游戏(简称:神经衰弱),也叫抽签,是一种智力游戏,具有运用智慧、调整思维、观察能力和反应能力等要素,让玩家在游戏中展示自己的智慧,是一项娱乐活动。
一般来说,神经衰弱游戏一般涉及四名玩家,每名玩家可用牌数最多的称为“大写”,其余显示等级从最高到最低依次为“庄家”、“农民”和“苦力”。
游戏使用四种颜色的牌,共有144张牌(每种颜色36张),所有玩家一起参与抽签,然后算出谁赢了,谁输了。
一轮游戏通常分为三个阶段:抽牌阶段、争夺阶段和收牌阶段。
1.牌阶段:在抽牌阶段,抽牌玩家从牌堆中随机抽取6张牌,把牌放在桌面上,每名玩家随机抽取一张牌,轮流抽牌,直到全部的牌都抽完为止,每名玩家最终拿到的牌数是6张。
2. 争夺阶段:在争夺阶段,游戏开始,第一名玩家出牌,它只能出它最高等级的牌,其他玩家可以出同等级(或更高等级)的牌进行跟牌,或出一张或多张空牌(不跟牌),对于被跟牌的玩家,只能把高等级的牌出进行跟牌,低等级的牌只能不跟牌,直到最后一名玩家跟牌为止,最后一名玩家即为赢家(另外,若某玩家手牌全部被跟牌,则没有最后一名玩家,有可能会有平局的情况)。
3.牌阶段:在收牌阶段,参与游戏的玩家会根据争夺阶段结果,将所有牌归还到中心,由中心收集,最后确定获胜和失败玩家。
综上所述,神经衰弱游戏是一种考验智慧、调整思维、观察能力和反应能力的游戏,这些要素是必须的,以便玩家可以准确的把握牌
局,比较好的发挥自己的能力,最终在这场游戏中取胜。
【2018最新】围住神经猫攻略-范文word版 (11页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==围住神经猫攻略篇一:围住神经猫游戏攻略(图解)7月22日起,一款名为《围住神经猫》的小游戏在微信朋友圈疯传,小编已经被!刷!屏!了!定理1:如果你在貓邊上2格之內布子,除非有很好的地形,不然貓必定從你身邊跑掉。
所以在開闊場地,你的棋子至少和貓中間隔2個空格。
定理2:當你在開闊場地布下第一子時,封鎖線會形成於你的這個子和貓中線的靠你那一側。
你應當讓盤上已有子力和你的新子位於這條線上。
定理3:貓是“貪心”的,所以你的布子方位要擋在貓的前方。
微信小游戏《围住神经猫》走红《围住神经猫》在微信朋友圈走红据今天早上微博消息称,《围住神经猫》开发仅用了一天半,美术一人,程序一人。
《围住神经猫》上线48小时以来,PV达1026万,IP达241万!有没有什么必胜策略,让你用最少步数围住那只神经猫,笑傲朋友圈?忧读者之忧,急读者之急,观察者网小编走访了朋友圈内几位“围猫小能手”,为您奉上《围住神经猫》游戏攻略!呐,围住那只神经猫,最重要的就是填满它周围六个点嘛。
小编先采访了某“四步终结游戏”人士。
据他称,猫最爱往左边或者左上角跑的。
下图以猫往左跑为例,在该路线上三步之遥的点周围,开局就要已经有两个点。
接下来两步把虚线框内的另外两个填满,此时猫在表明“第三步”的位置,没错,就这样迎来了胜利!神经猫站立处为起始点,橙色圆圈处为初始已有的,圈内数字为距离起始点的步数是怎么做到的?道理是一样的。
据该“注孤生”的产品经理称,AI只会走两条路线,往左或者往上。
想要三步达成,开局至少要已经有3个点了。
也就是说,开局时,这两条路线中的一条,在离中心两步处,要有3个点。
掌握了这个,不断换开局,直到出现满足条件的开局。
喏!再看图!只要开局时满足“神经猫往左走的路上,图中虚线框内开局已有三个点是被堵上的”,按图示就可以三步围住神经猫不过,该产品经理告诉观察者网小编,两条路线是随机的,有时一条路线上条件达到了它还是走了另一条,那也只能换一局。
H5 页面设计与制作

2.3 设计与制作H5的基本规范
2. H5的页面适配 H5的页面适配包括H5工具的自动适配、页面安全区的设置以及 H5其他设备的处理3个方面。
2.3 设计与制作H5的基本规范
(1)H5工具的自动适配 H5的在线制作工具本身就具备自动适配的功能,因此最主流的 尺寸虽然是根据iPhone5的手机屏幕尺寸而来,也可以保证对于大多 数手机的自动满屏适配。
围住神经猫
博雅:看你有多色
1.2 H5的发展
3. 绽放阶段 2015年~2016年是H5的全面绽放阶段。在这一阶段中的H5交互设 计酷炫、表现形式新颖,以最大限度加强用户参与感,提高用户分享H5 的意愿。
豆瓣:我们的精神世界
淘宝×京东:造物节邀请函
讯极光计划:记忆重构
1.2 H5的发展
4. 成熟阶段 2017年后,H5慢慢褪去了一些复杂酷炫的交互效果,开始走向成 熟。这一阶段的H5轻互动,重内容,传播量最大的主要有两种形式,一 种是纯视频类H5,另一种是测试类H5。
掌握H5的定义 了解H5的发展 了解H5的特点 熟悉H5的应用 熟悉H5的类型
1.1 H5的定义
H5指的是移动端上基于HTML5技术的交互动态网页,是用于移 动互联网的一种新型营销工具,通过移动平台(如微信)传播。
网易云音乐:你的荣格心理原型
PUPUPULA:2018汪年全家福 我是创益人×腾讯广告×腾讯基金 会:敦煌数字修复
1.2 H5Байду номын сангаас发展
开始阶段 引爆阶段 绽放阶段 成熟阶段
1.2 H5的发展
1. 开始阶段 H5的开始可以追溯到2014 年,其最初的呈现状态和PPT类 似,将经过简单设计的静态页面 设置成滑动翻页效果,常用于婚 礼邀请、企业招聘等。
逻辑思维桌游小猫教案

逻辑思维桌游小猫教案逻辑思维是一种重要的思维能力,它能够帮助我们更好地分析问题、解决问题,对于培养孩子的逻辑思维能力,可以通过一些有趣的桌游来进行。
小猫教案就是一款适合培养孩子逻辑思维能力的桌游,下面我们就来介绍一下小猫教案的玩法和教学方法。
小猫教案是一款适合3-6人玩的桌游,适合3岁以上的孩子。
在游戏中,每个玩家都会扮演一只小猫,通过策略和逻辑思维来获取食物和保护自己,最终成为最强的小猫。
游戏中的玩家需要根据自己手中的牌来决定小猫的行动,比如寻找食物、躲避危险等。
通过这些行动,玩家可以培养自己的逻辑思维能力,同时也可以培养孩子的观察力和反应能力。
在教学小猫教案时,可以采取以下的教学方法:1. 游戏规则介绍首先,需要向孩子们介绍游戏的规则和玩法,让他们了解游戏的基本流程和目标。
可以通过简单的故事情节来引入游戏,让孩子们更容易理解游戏的背景和规则。
2. 角色扮演在游戏开始之前,可以让孩子们选择自己喜欢的小猫角色,并给他们取一个可爱的小猫名字。
通过角色扮演,可以增加孩子们的参与感和游戏体验。
3. 逻辑推理训练在游戏过程中,可以引导孩子们思考自己的行动,并预测其他玩家可能的行动。
通过这样的训练,可以帮助孩子们培养逻辑思维能力和预测能力。
4. 团队合作小猫教案是一款多人游戏,可以通过这个游戏来培养孩子们的团队合作意识。
在游戏中,可以让孩子们学会与队友合作,共同制定策略,达到游戏的胜利。
5. 思维拓展除了游戏本身的规则和玩法,还可以通过游戏来引导孩子们思考更多的问题,比如为什么小猫要寻找食物、如何保护自己等。
通过这样的思维拓展,可以帮助孩子们更深入地理解游戏的背后含义。
通过以上的教学方法,可以有效地培养孩子们的逻辑思维能力,同时也可以增加他们的游戏乐趣。
小猫教案不仅是一款有趣的桌游,更是一种培养孩子逻辑思维能力的教育工具。
希望家长和老师们可以通过这样的桌游来帮助孩子们更好地发展自己的思维能力。
围住神经猫游戏100%过关攻略必看

围住神经猫100%过关攻略7月22日,我们都被微信中一款名叫围住神经猫的游戏所吸引,夸张的造型与欠抽的表情让很多玩家虐定对它进行毫不留情的围剿,我们发现大多数玩家在游戏的过程当中都用了十步以上,也有一些玩家仅在5步之内就将神经猫围剿成功,究竟这款游戏有没有规律可循呢?请听笔者细细道来。
据互联网秘密渠道消息透露,这只神经病猫最喜欢往左边或者左上角跑,在围堵的过程中你需要先考虑这个因素,以这只神经病猫为圆心,方圆3步之内必须在开局时就有两个点存在,如下方的图显示,若这只神经病猫往左边跑的话,接下来两步将虚线框内的另外两个堵死,此时神经猫在第三步的位置,再进行围堵就表明游戏获胜了。
这只神经猫真的只会往左和往左上角走吗?经过笔者的深入调查发现,这个定律目前来讲是成立的。
你只需要记住两个点:①开局3步之内有3个点存在,换句话说开局时,这两条路线中的一条距离中心只有两步路。
②若不存在这种条件请不断重新开始刷新,直到满足条件1为止。
神经猫为啥这么火?一组数据足矣证明这款游戏的火爆程度,一个UI设计人员,一个程序开发人员,两个人在一天半的时间内通过朋友圈转发造了PV点击过亿的成绩。
这只神经猫由此变成了众人围堵的对象。
就像当年微信打飞机游戏一样,简单暴力的游戏方式让很多玩家爱不释手。
成功的原因不外乎几点,一个是不可预知性,这种游戏虽然有一定规律可循,但在开局时候依然是随机且不可预知的,假如你要选择通关必须要尝试各种围堵和刷新,在经验中寻找潜在规律,本身这种围堵并没有太多难度,但乐趣就在于随机性。
这与五子棋的围堵大相径庭,不存在活三双十等套路问题。
再有就是交互性,一款游戏火的原因在于竞技,这点与打飞机游戏相似,没有竞技的游戏是无趣的,在微信中进行围堵,进而分享至朋友圈,甚至有玩家竟然做了假数据,零步围堵神经猫成功,这种源自玩家内心炫耀,更加促进了游戏分享的可能性,鼓励玩家再次进行挑战。
html5app案例

html5app案例html5app案例【篇一:html5app案例】html5 技术为开发者提供了一个跨平台的移动apps开发方案,并且该方案具有很好的扩展性和灵活性。
如今国内使用html5开发app应用技术尚有欠缺,因为在手机开发app上,html5应用只有两种方法,要不就是全使用html5的语法,要不就是仅使用java引擎。
java引擎的构建方法让制作手机网页游戏成为可能。
由于界面层很复杂,已预订了一个ui工具包去使用。
纯html5手机应用运行缓慢并错漏百出,但优化后的效果会好转。
尽管不是很多人愿意去做这样的优化,但依然可以去尝试。
html5手机应用的最大优势就是可以在网页上直接调试和修改。
原生应用的开发人员可能需要花费非常大的力气才能达到html5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。
即使这样,好运互联还是很看好html5 app开发,原因有一下几点。
一:现在html5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发android系统的app。
二:html5对android、ios系统都支持。
三:html5可以用作离线应用的开发,离线应用就是把需要的资源先缓存到本地,下次再查看时无需联网。
四:html5开发app,能提供更快、更简便的服务,代码可高度重用,服务发布方便。
五:动画、游戏方面,地理定位方面的app应用正在崛,而html5技术优势正是这在些方面。
可以说,未来采用html5开发app的,将会大量减少代码量,应用软件也会得到更高的用户体验。
webapp的实现基础就是html5+js+css3.但是webapp还是基于浏览器的微网站开发。
正式如此,我们必须要深入的了解html5的8大特性,这样才能方便我们在开发和设计app的时候,更合理的采用原生app与webapp 的相结合。
而app里面最重要的一个分享功能,分享出去的必须是网页形式的。
围住神经猫游戏攻略(图解)

7月22日起,一款名为《围住神经猫》的小游戏在微信朋友圈疯传,小编已经被!刷!屏!了!定理1:如果你在貓邊上2格之內布子,除非有很好的地形,不然貓必定從你身邊跑掉。
所以在開闊場地,你的棋子至少和貓中間隔2個空格。
定理2:當你在開闊場地布下第一子時,封鎖線會形成於你的這個子和貓中線的靠你那一側。
你應當讓盤上已有子力和你的新子位於這條線上。
定理3:貓是“貪心”的,所以你的布子方位要擋在貓的前方。
微信小游戏《围住神经猫》走红《围住神经猫》在微信朋友圈走红据今天早上微博消息称,《围住神经猫》开发仅用了一天半,美术一人,程序一人。
《围住神经猫》上线48小时以来,PV达1026万,IP达241万!有没有什么必胜策略,让你用最少步数围住那只神经猫,笑傲朋友圈?忧读者之忧,急读者之急,观察者网小编走访了朋友圈内几位“围猫小能手”,为您奉上《围住神经猫》游戏攻略!呐,围住那只神经猫,最重要的就是填满它周围六个点嘛。
小编先采访了某“四步终结游戏”人士。
据他称,猫最爱往左边或者左上角跑的。
下图以猫往左跑为例,在该路线上三步之遥的点周围,开局就要已经有两个点。
接下来两步把虚线框内的另外两个填满,此时猫在表明“第三步”的位置,没错,就这样迎来了胜利!神经猫站立处为起始点,橙色圆圈处为初始已有的,圈内数字为距离起始点的步数什么?你说小编朋友圈里那个用三步围住神经猫的神经病能人是怎么做到的?道理是一样的。
据该“注孤生”的产品经理称,AI只会走两条路线,往左或者往上。
想要三步达成,开局至少要已经有3个点了。
也就是说,开局时,这两条路线中的一条,在离中心两步处,要有3个点。
掌握了这个,不断换开局,直到出现满足条件的开局。
喏!再看图!只要开局时满足“神经猫往左走的路上,图中虚线框内开局已有三个点是被堵上的”,按图示就可以三步围住神经猫不过,该产品经理告诉观察者网小编,两条路线是随机的,有时一条路线上条件达到了它还是走了另一条,那也只能换一局。
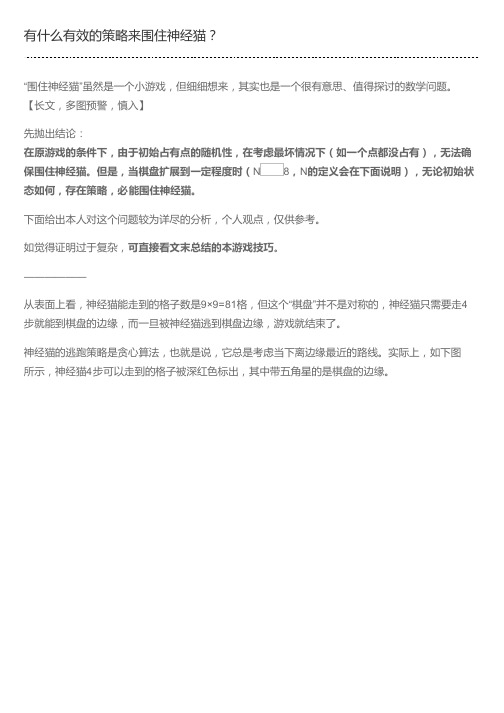
有什么有效的策略来围住神经猫?

神经猫显然会尽可能地往带五角星的格子逃跑,而我们要做的便是在猫到达五角星格子以前,把它拦住。
为了便于讨论,我们考虑更具有代表性的问题,如下图所示:
问题描述:在一个边长为M(上图中M=5)正六边形的棋盘上,要在最坏情况下,依然确保能抓住
经过穷举,这个结论是容易证明的,下图给出
引理证毕。
只需证明,初始状态什么都没有的时候,依然可以围住神经猫即可(如下图所示)。
到橙6,由引理可知,神经猫已经无法从左上方逃走。
于是A企图转向,可是,如果它扭头就走——
至橙12,我方已经占据了包围蓝方的有利地形,显然神经猫已经无法从坐下方跑出了,如果它想从其它位置出去,则显然更加不可能了。
如果A选择慢慢转向——
看起来似乎要逃出去了,但终究差一口气啊……
神经猫D,扑街。
于是,神经猫终究逃不出我的手掌心。
其实细心的你应该已经发现,我只要想办法尽快占据下图的紫色圈就可以确保擒住神经猫了。
当然,“二间跳”后的。
安卓大作业—围住神经猫小游戏

《移动终端应用开发》大作业报告书题目:围住神经猫小游戏专业:计算机科学与技术学号:学生姓名:××指导教师:叉叉叉完成日期:2016-5-31目录一、需求分析----------------------------------------------------------------------------------------------------- 1二、系统功能描述 ---------------------------------------------------------------------------------------------- 1三、系统概要设计 ---------------------------------------------------------------------------------------------- 23.1功能模块设计 ------------------------------------------------------------------------------------------- 23.1.1程序流程图-------------------------------------------------------------------------------------- 23.1.2程序模块设计----------------------------------------------------------------------------------- 23.1.3界面功能详细设计 ---------------------------------------------------------------------------- 3四、系统主要代码 ---------------------------------------------------------------------------------------------- 4五、总结 ---------------------------------------------------------------------------------------------------------- 175.1开发中遇到的问题 ------------------------------------------------------------------------------------ 175.2系统有待实现的功能--------------------------------------------------------------------------------- 175.3收获总结 ------------------------------------------------------------------------------------------------ 18六、参考文献---------------------------------------------------------------------------------------------------- 18一需求分析安卓游戏已经是大势所趋,开发安卓游戏也将是游戏开发者的重中之重,所以我选择试做一个安卓小游戏来作为我的android课程大作业。
H5培训PPT幻灯片课件

I want you to join H5!
40
最后,分享一个能够动态展示H5的网站
/
41
17
1
简单图文
18
嘀嘀打车
用几张照片故事串起了整套页面。视觉简洁有力,采用整屏黑白照片,点缀以滴滴的品牌橙 色。
19
从此看尽中国人的名与利
每个页面都是一张人民币风景局部放大图,创作者加入巧妙的创意元素与微动态进行细腻刻 画,带观众走进了人民币的微观世界。
20
2
礼物/贺卡/邀请函
21
AKQA营销公司的梦幻水晶球
6
从功能与设计目标来看, H5专题页主要有以下4大类型
1
活动运营型
2
品牌宣传型
4
总结报告型
3
产品介绍型
7
1
活动运营型
8
大众点评为电影《狂怒》设计的推广页
以选择为主旋律,复古风格,层层推出大众点评网上购票,网上选座位的最终营销目的。
9
2
品牌宣传型
10
《首草先生的情书》
以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣 品,爱妻首选”的宣传语。
在浏览过程中我只使用了一种向上滑动的手势,而页面呈现出来的效果却犹如一级、HTML5技术的发展以及微信 平台的开放,HTML5的跨平台、低成本、快迭代等 优势被进一步凸显,这对身处于移动互联网大潮的 企业主、品牌、设计师和开发者来说,都将是一个 最好的时代。
从二维码入口到性感的loading页,再到最后分享提示的设计,包括文案措辞和背景音效, 无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。
30
尤其关注“分享提示”这个细节设计
(完整版)H5培训PPT

4
合理运用技术,打造流畅的互动体验
淘宝《双12》活动专题H5页面
在浏览过程中我只使用了一种向上滑动的手势,而页面呈现出来的效果却犹如一个流畅的动 态GIF
结语
随着手机硬件的升级、HTML5技术的发展以及微信 平台的开放,HTML5的跨平台、低成本、快迭代等 优势被进一步凸显,这对身处于移动互联网大潮的 企业主、品牌、设计师和开发者来说,都将是一个 最好的时代。
从功能与设计目标来看, H5专题页主要有以下4大类型
1
活动营型
2
品牌宣传型
4
总结报告型
3
产品介绍型
1
活动运营型
大众点评为电影《狂怒》设计的推广页
以选择为主旋律,复古风格,层层推出大众点评网上购票,网上选座位的最终营销目的。
2
品牌宣传型
《首草先生的情书》
以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣 品,爱妻首选”的宣传语。
3
产品介绍型
LEXUS NX 产品H5页面
体验和操控性极佳,页面设计科技感十足
4
总结报告型
京东的十大任性
扁平化风格,纸面质感复古卡片,最后有小刘的小彩蛋做压轴
形式为功能服务
在确定了专题页的功能目标之后,接下来就是关键的设计阶段了。 列举几种常见的H5专题页表现形式:
1
简单图文
嘀嘀打车
为设计加分的4个要点
1
细节与统一
大众点评《一步之遥》H5推广
从二维码入口到性感的loading页,再到最后分享提示的设计,包括文案措辞和背景音效, 无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。
尤其关注“分享提示”这个细节设计
短视频运营:高转发短视频的11个特点

短视频运营:高转发短视频的11个特点很多朋友问过这些问题,为什么有些短视频转发量那么高可以在朋友圈刷屏?可为什么有的短视频质量很高,但是阅读量和转发量就寥寥无几呢?一条短视频想要超高的阅读量,除了粉丝量要足够大之外,转发也是必不可少的一个步骤,大家为什么要转发你的视频?这个问题还是值得去思考和探讨的,今天就来和大家分享下高转发的短视频有哪些特点。
1、感受相同说的具体一些,那就是看到一个视频后,你会想:这说的不就是我吗?有一种强烈的对号入座感。
比较常见的就是一些讲北漂的视频,会让很多独自在外工作的年轻人联想到自己,就先之前网易云音乐策划的把评论搬上地铁的活动,之所以那么火,是因为大家看到这些评论想到了自己。
还有一些星座系列的短视频,你只要看到你的星座呢,就已经很早的对号入座进去了,所以会有一种这个视频其实在讲你的感觉。
来举一个例子:“陈茂源工作室”的视频都是围绕着星座来拍摄的,前几天他们拍摄的一个视频的主题是“你会爱上巨蟹座吗”这里面提到巨蟹座很有亲和力,但是对于爱情被动,喜欢就是喜欢、不喜欢就是不喜欢、爱情至上,巨蟹座很怕受伤、故作坚强等等。
这条视频在我的朋友圈就就有人在转发,而且有人在视频下面评论,“这个视频就是典型的巨蟹座特质啊,真是心疼自己,去你的坚强,我要抱抱”所以说,这些视频内容都是通过某个场景和自己的生活产生了同感,让人感觉这个说的就是我啊,引起转发。
还有心灵鸡汤是不管在图文还是视频都是占据了较高的转发量的,标题像是“逼出来的坚强、忍出来的性格”“这就是我想要的生活”“可是人生没有如果”等,很多人都会想点进去看看,有一个不错的栏目“笑嫣杂谈”,它的每条视频量都不错。
这期视频目前已经是2000多万的播放量,可见“心灵鸡汤”的影响力,这条视频主要是对借钱不还的朋友说的话,字字戳心,印象深的一句就是“别人帮过你,要懂得感恩,不感恩也没关系,不要恩将仇报”,当你看到视频的的语录、或者某一句话,对自己比较有感触,多数都会选择转发。
怎样训练我的猫来玩捉迷藏游戏

怎样训练我的猫来玩捉迷藏游戏?训练猫咪玩捉迷藏游戏需要一些耐心和时间,但它可以为你的猫提供一种有趣的刺激和智力训练的方式。
以下是一些步骤和技巧,可以帮助你训练你的猫咪玩捉迷藏游戏:1. 准备游戏道具:选择一个适合的游戏道具,例如小球、小玩具或者猫用零食。
确保游戏道具安全无害,并且能够吸引猫咪的注意力。
2. 寻找合适的地点:选择一个安静、无干扰的地方进行游戏,例如你的客厅或卧室。
确保该区域足够宽敞,以便猫咪可以自由移动和藏匿。
3. 开始训练:首先,让你的猫咪熟悉游戏道具。
将游戏道具放在地上,让猫咪闻闻、舔舔或者玩弄一下。
你可以用训练点击器或者声音来引起猫咪的注意。
4. 引导猫咪:当猫咪对游戏道具感兴趣时,用游戏道具引导它。
将游戏道具隐藏在一个较为容易找到的地方,然后用手指或者玩具的一部分指向它。
当猫咪找到游戏道具时,用训练点击器或者声音给予奖励,例如零食或者赞美。
5. 逐步增加难度:随着猫咪逐渐熟悉游戏规则,你可以逐步增加游戏的难度。
例如,将游戏道具隐藏在更隐蔽的地方,或者在猫咪找到道具后增加一些障碍物。
这样可以增加游戏的挑战性,激发猫咪的智力和探索欲望。
6. 保持游戏的乐趣:确保游戏过程充满乐趣和积极的体验。
你可以与猫咪一起玩耍,给予它们赞美和奖励。
如果猫咪表现出厌倦或者不感兴趣,及时停止游戏,并在另一个时间再次尝试。
以下是一些额外的技巧,可以帮助你训练猫咪玩捉迷藏游戏:-逐步引导:如果你的猫咪对游戏规则感到困惑,你可以逐步引导它。
例如,开始时可以将游戏道具只部分隐藏,然后逐渐增加难度,直到完全隐藏。
-创造挑战:为了增加游戏的挑战性,你可以尝试在不同的高度或者不同的房间隐藏游戏道具。
这样可以激发猫咪的探索欲望,并让它们更加努力寻找。
-建立信号:你可以使用特定的声音或手势作为信号,告诉猫咪游戏开始或者结束。
这样可以帮助猫咪理解游戏的规则,并且知道何时可以期待奖励。
-保持训练的短暂:猫咪的注意力通常比较短暂,所以训练时间不宜过长。
cocos引擎—类神经猫三消游戏:让兔子知道怎么走

cocos引擎—类神经猫三消游戏《Rabbit Escape》04:让兔子知道怎么走(寻路算法的实现)本文检索关键词:游戏引擎,游戏开发引擎,cocos引擎html5游戏开发CocoaChina论坛2015-02-28 11:00:591187 次阅读一、前言上一篇文章中我们创建游戏逻辑层,并且让它和UI层联系,让兔子能够实现移动。
但是实现的移动都是简单的向上方向,这次的话我们要让兔子变“聪明”起来,让它能够沿着正确的方向来进行移动。
(这次教程可能会长一点,因为涉及算法的讲解,童鞋们耐心的看下吧~~)。
二、A*算法的介绍和寻路算法的设计这里的话首先我们会用到游戏中经常用到的AI寻路算法的设计。
实现AI的自动寻路,其实方法有很多,最无脑的就是暴力的搜索,但是实际中考虑到硬件条件和时间的复杂度应用的很少。
这里使用的比较多的一种叫做A*的算法,A*算法其实一种对于经典的最短路径算法Dijkstra算法的一种改良和优化(如果不是很了解最短路径算法的童鞋可以搜索下相关资料来了解下),而对于A*算法,这里如果不了解的童鞋务必请先看下这篇文章(我觉得介绍的很通俗易懂)。
ok,如果你对A*算法有了了解,接下来我说下的这个寻路算法设计的基本思路吧,简而言之说的话就是,“兔子没被围住的时候,采用A*算法寻路;兔子被围住的时候,采用最大通路算法”。
详细介绍一下,首先我们需重新的修改一下我们Pos结构体,加入相关和A*寻路中需要的属性值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30//地图位置struct Pos{//cost代价int cost;//距离目标位置的的估计值 int hEstimate;//A*中的F值int fVal;//是否是障碍;bool isObt;//位置信息Vec vec;Pos(){vec.ver = 0;vec.hor = 0;isObt = false;cost = 0;hEstimate = 0;fVal = VAL_MAX;}Pos(int_ver,int_hor){ vec.ver = _ver;vec.hor = _hor;isObt = false;cost = 0;hEstimate = 0;fVal = VAL_MAX; }};如果你真的理解了之前那个外国基佬帖子的话,这些属性值应该都知道意思了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7月22日起,一款名为《围住神经猫》的小游戏在微信朋友圈疯传,小编已经被!刷!屏!了!
定理1:如果你在貓邊上2格之內布子,除非有很好的地形,不然貓必定從你身邊跑掉。
所以在開闊場地,你的棋子至少和貓中間隔2個空格。
定理2:當你在開闊場地布下第一子時,封鎖線會形成於你的這個子和貓中線的靠你那一側。
你應當讓盤上已有子力和你的新子位於這條線上。
定理3:貓是“貪心”的,所以你的布子方位要擋在貓的前方。
微信小游戏《围住神经猫》走红
《围住神经猫》在微信朋友圈走红
据今天早上微博消息称,《围住神经猫》开发仅用了一天半,美术一人,程序一人。
《围住神经猫》上线48小时以来,PV达1026万,IP达241万!
有没有什么必胜策略,让你用最少步数围住那只神经猫,笑傲朋友圈?忧读者之忧,急读者之急,观察者网小编走访了朋友圈内几位“围猫小能手”,为您奉上《围住神经猫》游戏攻略!
呐,围住那只神经猫,最重要的就是填满它周围六个点嘛。
小编先采访了某“四步终结游戏”人士。
据他称,猫最爱往左边或者左上角跑的。
下图以猫往左跑为例,在该路线上三步之遥的点周围,开局就要已经有两个点。
接下来两步把虚线框内的另外两个填满,此时猫在表明“第三步”的位置,没错,就这样迎来了胜利!
神经猫站立处为起始点,橙色圆圈处为初始已有的,圈内数字为
距离起始点的步数
什么?你说小编朋友圈里那个用三步围住神经猫的神经病能人是怎么做到的?
道理是一样的。
据该“注孤生”的产品经理称,AI只会走两条路线,往左或者往上。
想要三步达成,开局至少要已经有3个点了。
也就是说,开局时,这两条路线中的一条,在离中心两步处,要有3个点。
掌握了这个,不断换开局,直到出现满足条件的开局。
喏!再看图!
只要开局时满足“神经猫往左走的路上,图中虚线框内开局已有三个点是被堵上的”,按图示就可以三步围住神经猫不过,该产品经理告诉观察者网小编,两条路线是随机的,有时一条路线上条件达到了它还是走了另一条,那也只能换一局。
关键点是:猫第一步必走图中数字1的位置。
其中上面两个1其实是一条路线。
有兴趣的读者也可以挑战一下!。
